Divi Blog Modülündeki “Geçerli Sayfa İçin Gönderiler” Seçeneğini Anlama
Yayınlanan: 2022-02-12Divi Blog modülünü düşündüğümüzde genellikle blog sayfası aklımıza gelir. Ancak Divi'nin Blog modülü, çeşitli sayfalar oluşturmanıza yardımcı olabilecek özellikler içerir. Geçerli Sayfa için Gönderiler, Blog modülünün içindeki gönderileri dinamik olarak gösteren bir seçenektir. Bu makalede, Mevcut Sayfa için Gönderiler'e yakından bakacağız ve ne yaptığını ve nasıl kullanılacağını göreceğiz.
Mevcut Sayfa Seçeneği için Gönderiler Nedir?
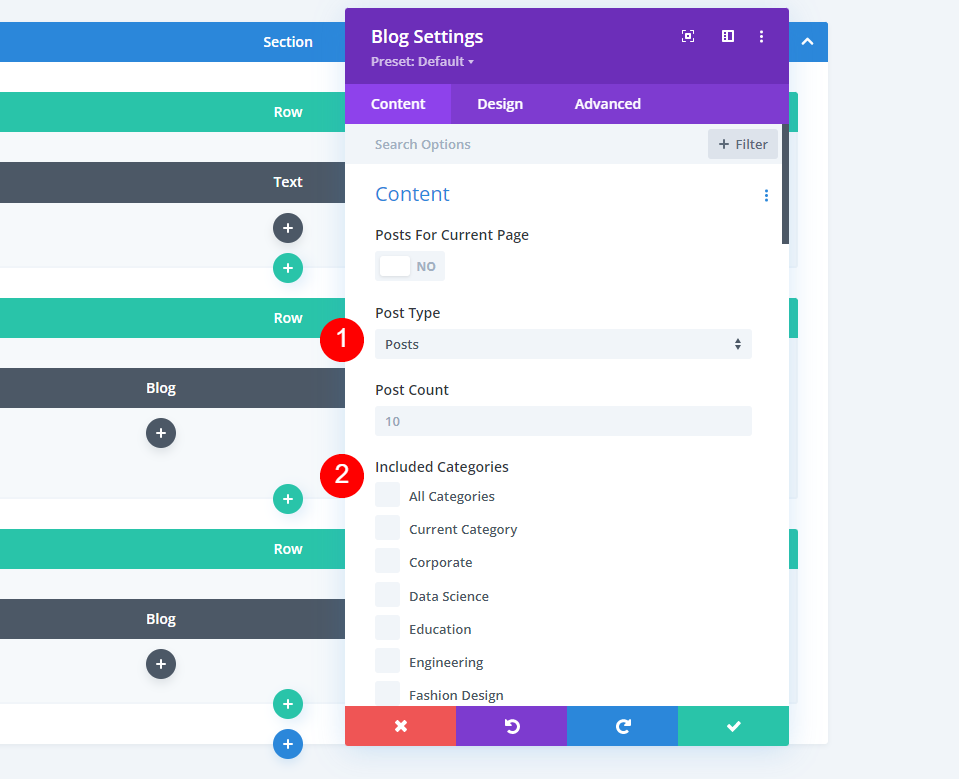
Mevcut Sayfa için Gönderiler, Blog modülünün İçerik bölümündeki bir seçenektir. Varsayılan olarak devre dışıdır. Etkinleştirildiğinde, modül içindeki seçeneklerden birkaçı değişir.

Modül normalde Posta Tipini seçme seçeneği içerir. Buna Sayfalar, Gönderiler, Medya ve Projeler dahildir. Varsa, özel gönderi türlerini de içerecektir.
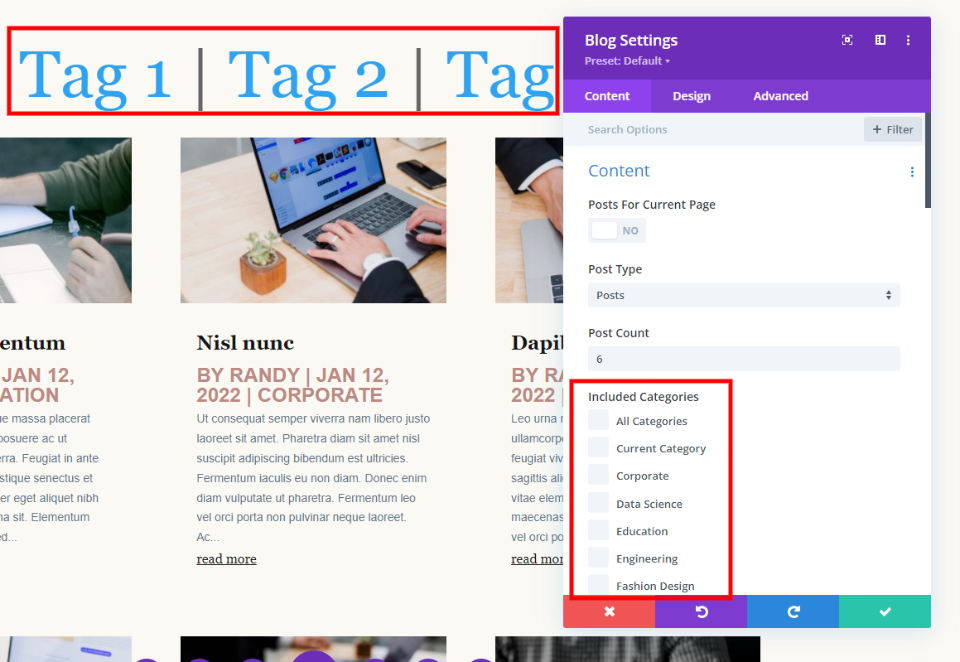
Ayrıca normalde Dahil Edilen Kategoriler adlı bir seçeneğe de sahiptir. Bu, modülün görüntülemesini istediğiniz kategorileri seçebilmeniz için kategorilerinizin bir listesini verir. Buna, sayfanın ait olduğu kategoriden bağımsız olarak her kategoriden gönderileri görüntüleyen Tüm Kategoriler dahildir. Başka bir seçenek de Mevcut Kategori. Bu, kullanıcının seçtiği kategorideki gönderileri görüntüler.
Geçerli Sayfa için Gönderileri etkinleştirmek, Gönderi Türü ve Dahil Edilen Kategoriler seçeneklerini devre dışı bırakır. Bu, Divi'nin sizin için seçimleri dinamik olarak yapmasını sağlar. Bunu dinamik içerikle kullanırsanız, seçilen kategorideki gönderileri görüntüler. Bu, Mevcut Kategori'ye benzer, ancak daha geniştir.

Geçerli Sayfa için Gönderiler, Divi Tema Oluşturucu'daki Arşiv Şablonları ile harika çalışır. Ayrıca, belirli bir etiket gibi belirli gönderilere atanan şablonlar için de iyi çalışır.
Bir Blog Şablonu ile Mevcut Sayfa için Gönderiler Seçeneğinin Kullanılması
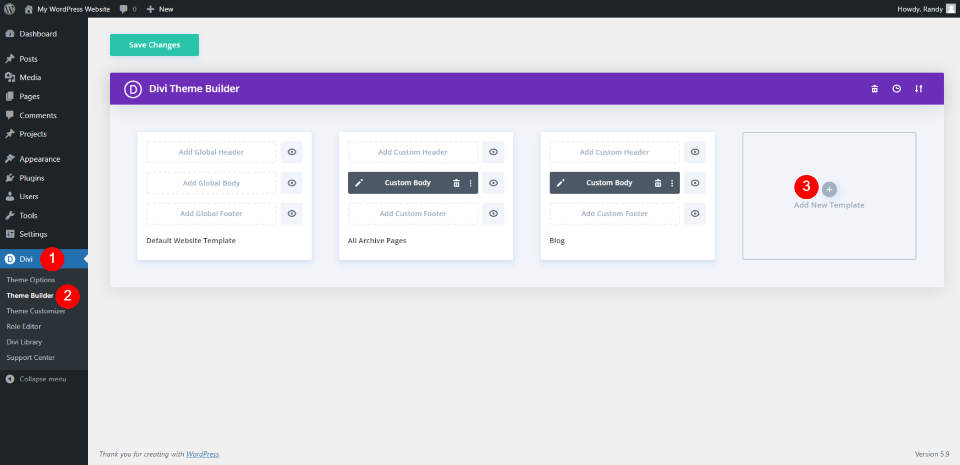
Nasıl çalıştığını gösteren basit bir Arşiv sayfası şablonu oluşturacağız. Bu şablon bir başlık ve iki blog modülü içerecektir. Arşiv Sayfası şablonunu oluşturmak için WordPress panosunda Divi > Tema Oluşturucu'ya gidin. Yeni Şablon Ekle'yi seçin.

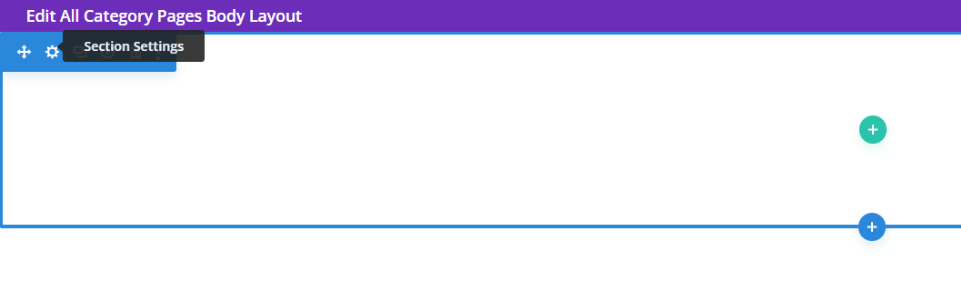
Tüm Kategori Sayfalarına Ata
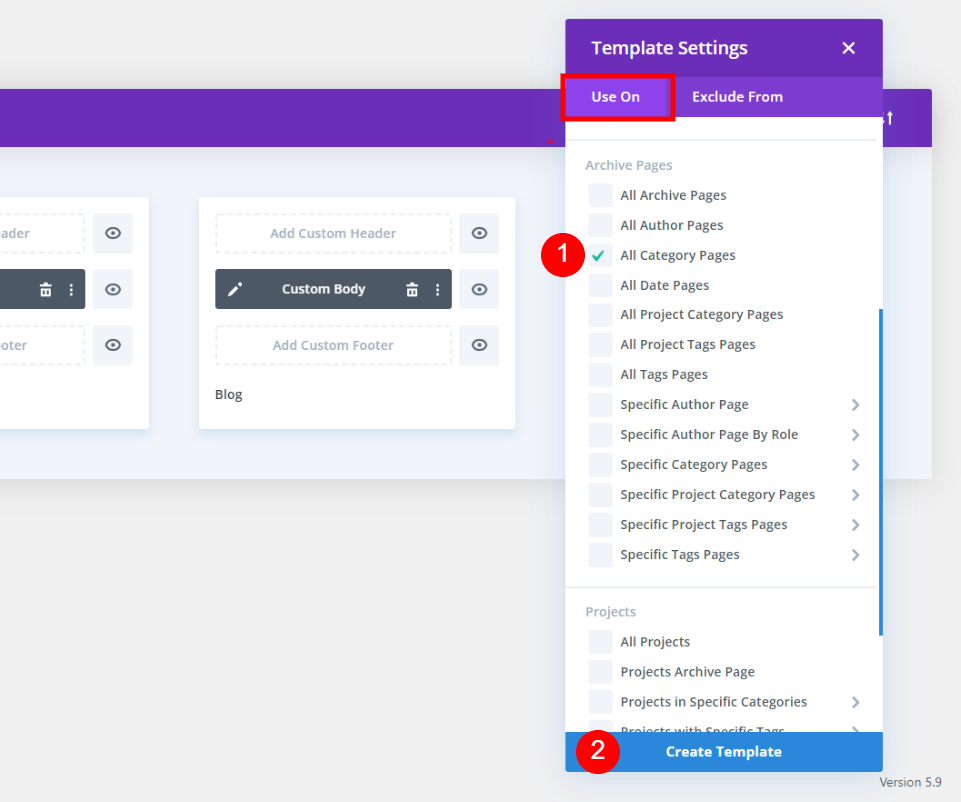
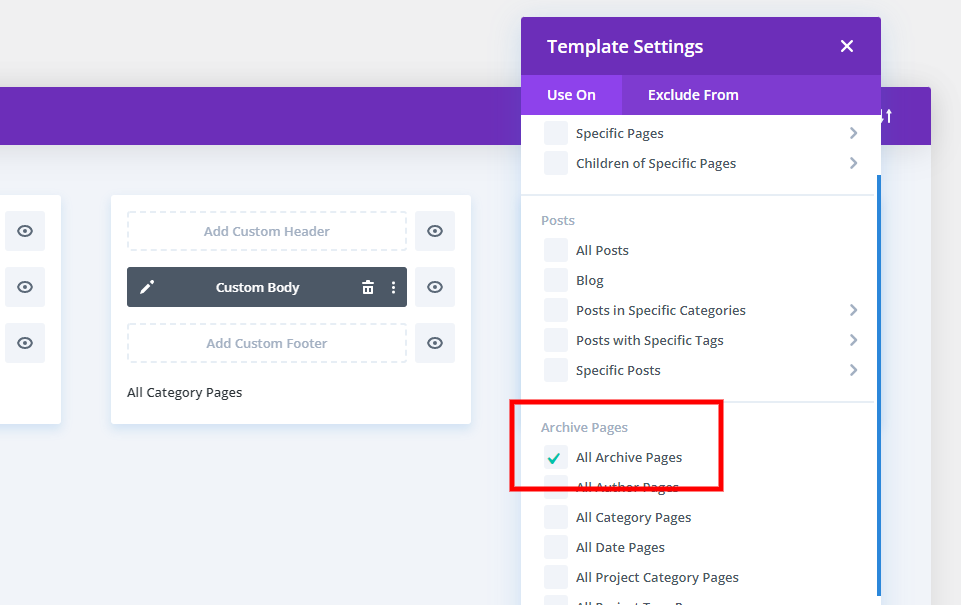
Şablonun atanacağı birçok seçenek içeren bir modal açılır. Kullanım Açık altında, Sayfaları Arşivle seçeneğine ilerleyin ve Tüm Kategori Sayfaları'nı seçin. Modun altındaki Şablon Oluştur'a tıklayın. Bu, şablonu oluşturacağımız düzenleyiciyi açacaktır.

Kategori Şablonunu Oluşturun
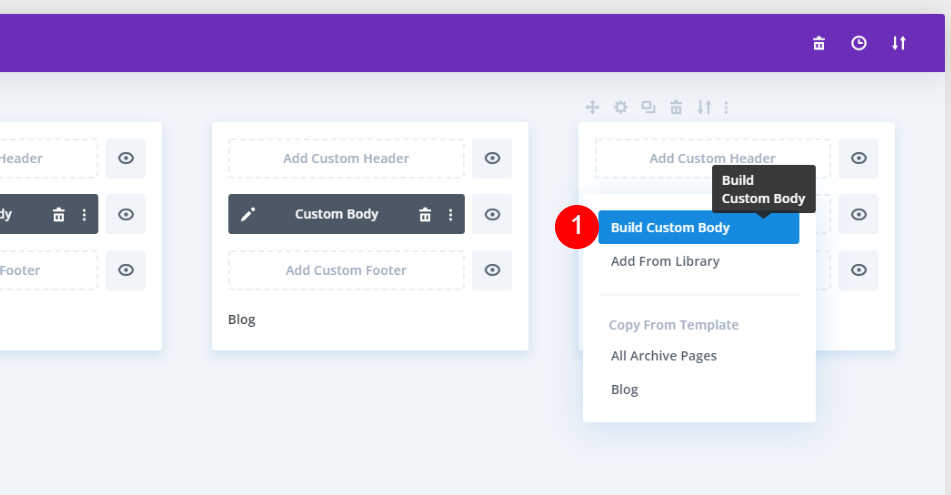
Özel Gövde Oluştur'u seçin. Referans olarak, Divi'nin Blogger Düzen Paketi için ücretsiz Kategori Sayfası Şablonu'ndaki yazı tiplerini ve renkleri kullanıyorum ve sıfırdan bir düzen oluşturuyorum. Ayrıca şablonunuz olarak kullanabilir ve eklediğim modülleri takip edebilirsiniz. 
Bölüm Stili
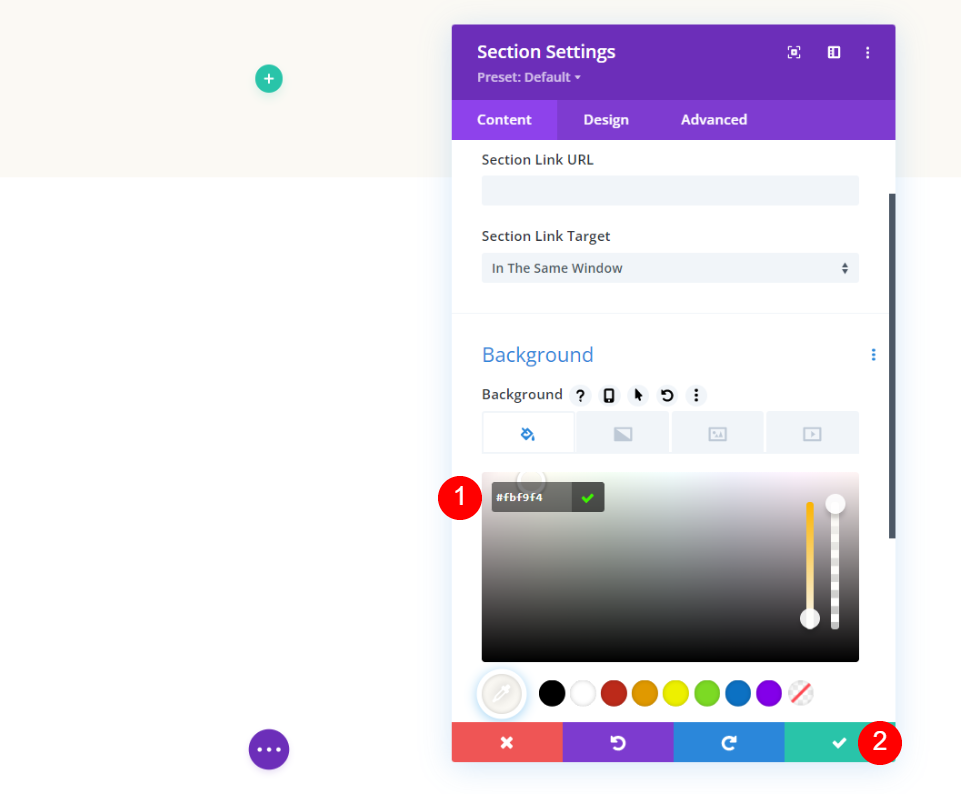
İlk olarak, mavi vitese tıklayarak Bölümün ayarlarını açın.

Arka Plan'a ilerleyin ve #fbf9f4 rengini ekleyin. Bölümün ayarlarını kapatın.
- Arka Plan Rengi: #fbf9f4

Satır Ekle
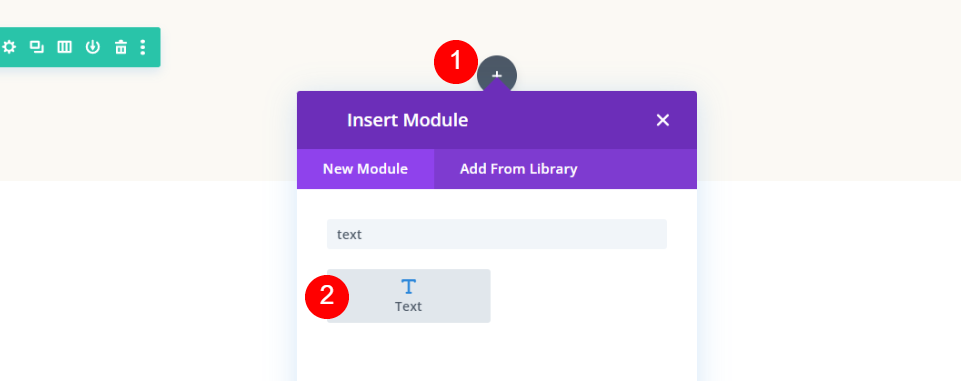
Yeşil simgeye tıklayın ve tek sütunlu bir Satır ekleyin.

Dinamik Başlık Oluşturun
Ardından, Satıra bir Metin modülü ekleyin.

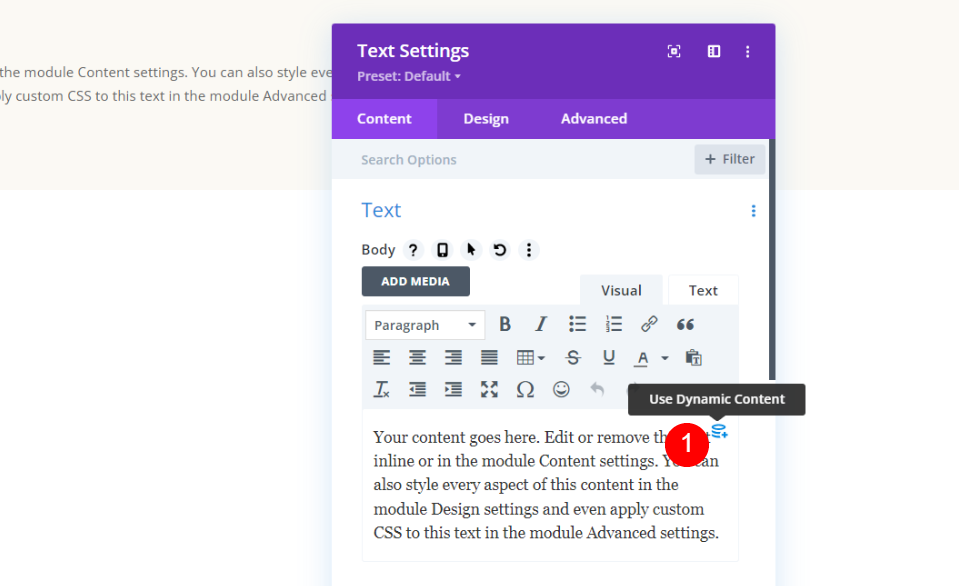
Gövde içeriği için Dinamik İçeriği Kullan öğesini seçin.

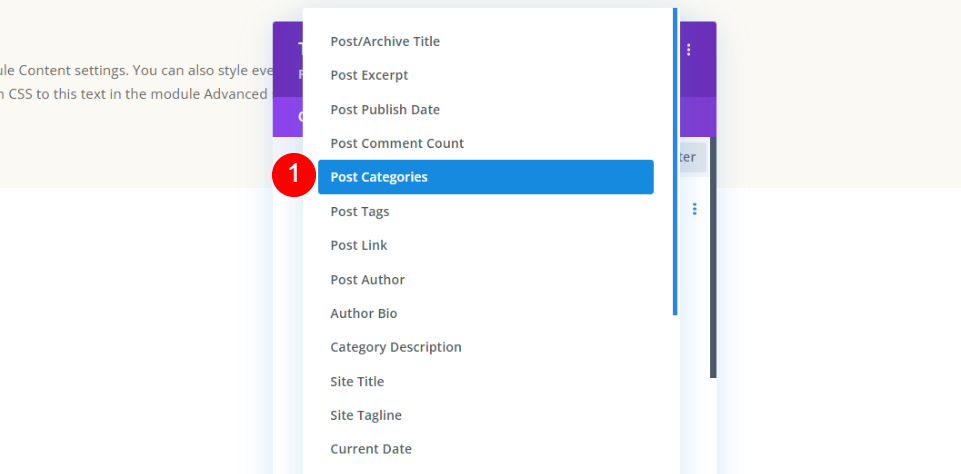
Bu, görüntülenecek dinamik içeriği seçebileceğiniz bir seçenekler listesi açar. Gönderi Kategorileri'ni seçin.

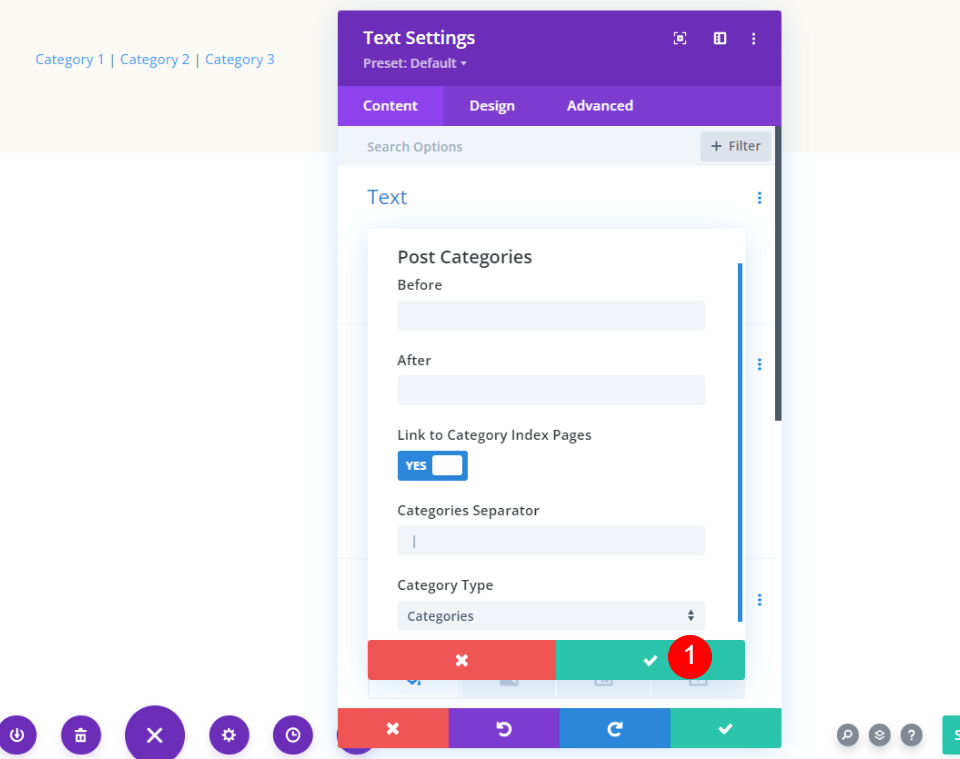
Sonraki seçenek grubunu kapatın. Varsayılan ayarları kullanacağız.

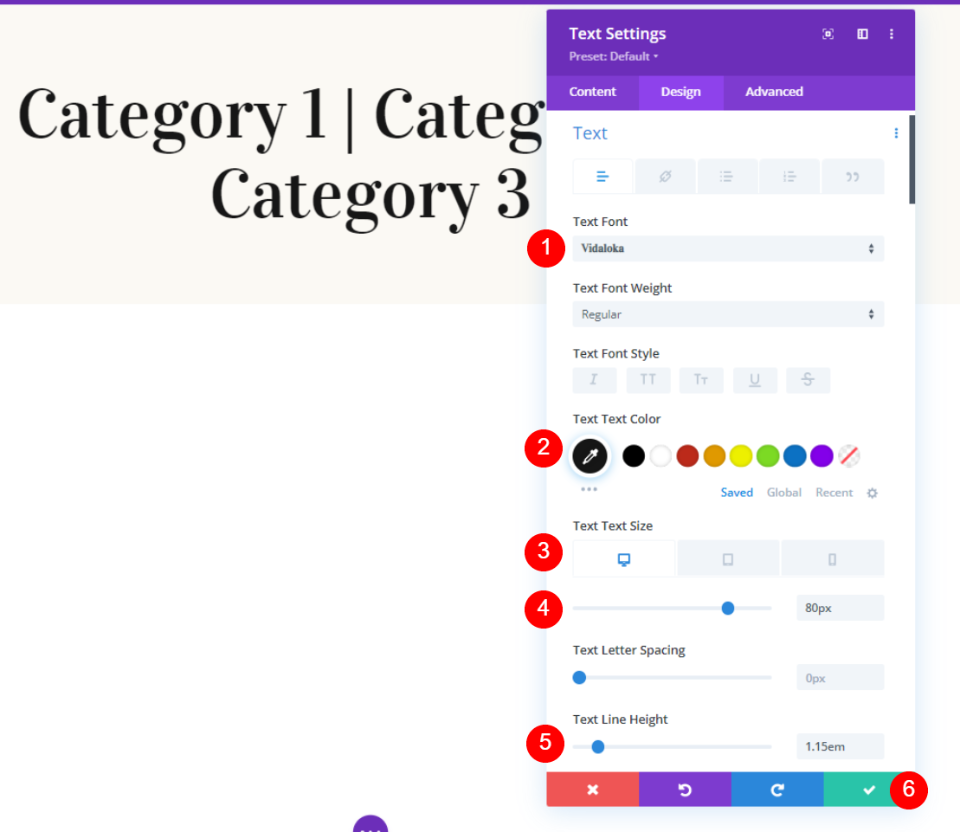
Ardından, Tasarım sekmesine gidin . Metni Vidaloka ve Rengi #161616 olarak değiştirin. Masaüstü Yazı Tipi Boyutunu 80 piksele ayarlayın ve Telefon Yazı Tipi Boyutunu 60 piksele ayarlamak için Telefon simgesine tıklayın. Çizgi Yüksekliğini 1.15em olarak değiştirin. Metin modülünün ayarlarını kapatın.
- Yazı Tipi: Vidaloka
- Renk: #161616
- Boyut: 80 piksel, 60 piksel
- Çizgi Yüksekliği: 1.15em

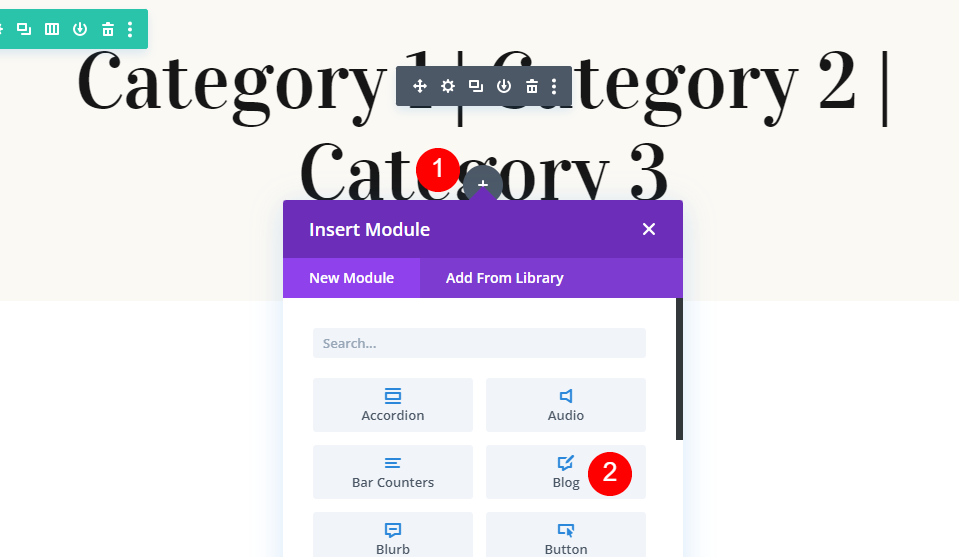
İlk Blog Modülünü Ekleyin
Ardından, iki Blog modülünden ilkini ekleyeceğiz. Bu, öne çıkan bir gönderi gösterecek, diğerleri ise sayfa içeriğine dayalı bir blog beslemesi sağlayacak.

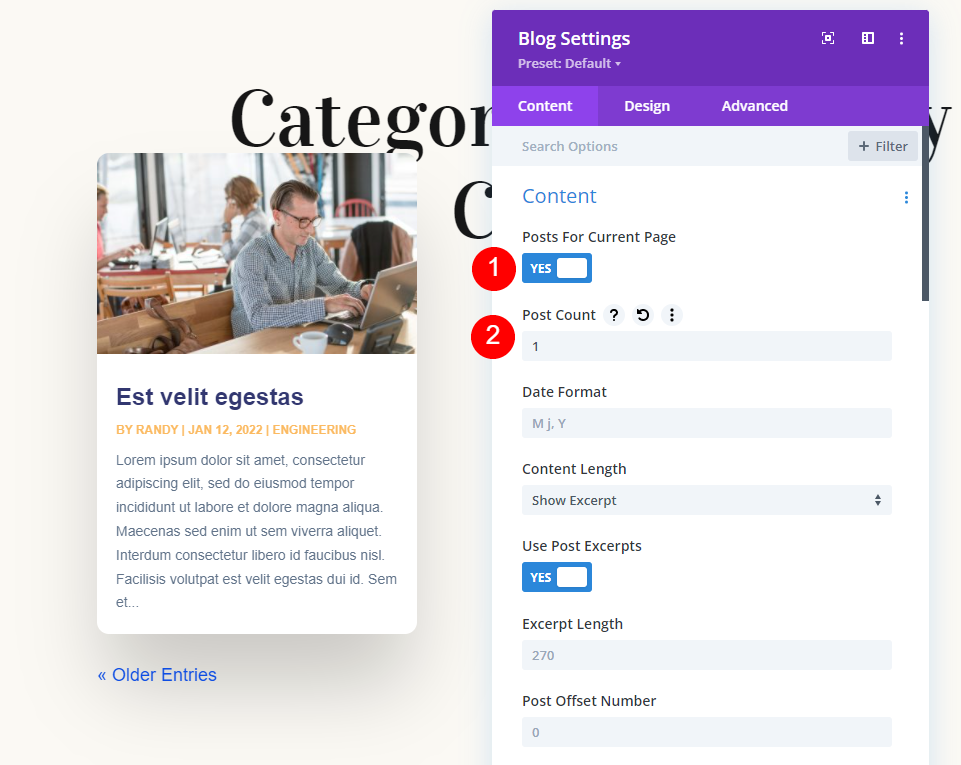
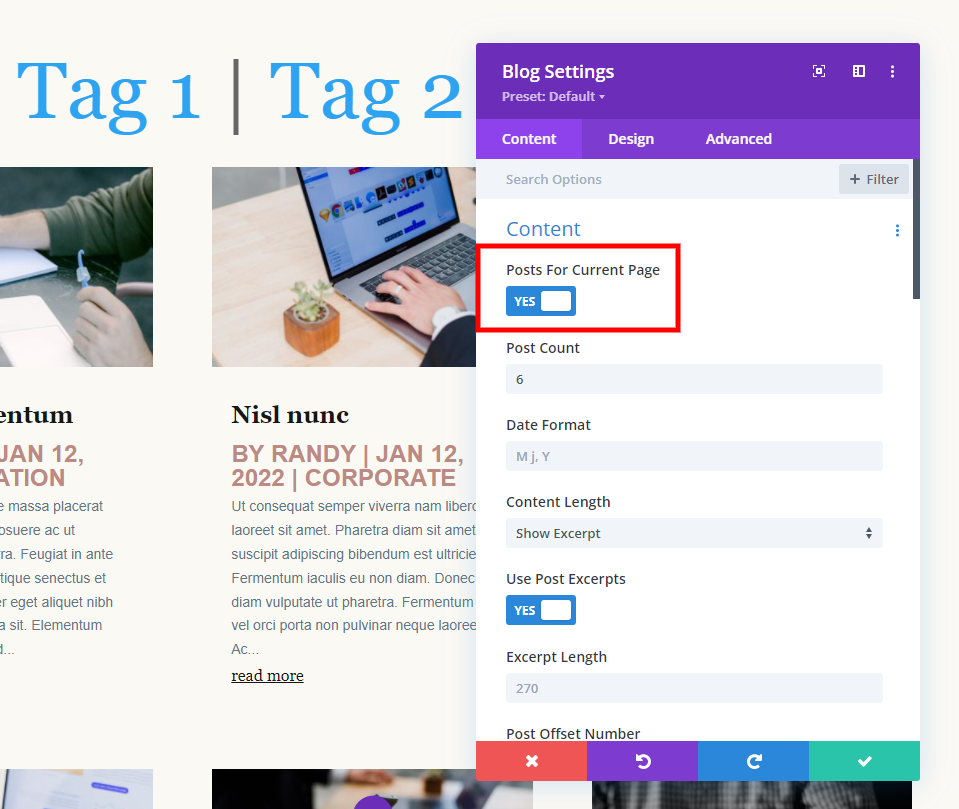
Mevcut Sayfa için Gönderileri Seçin
İlk olarak, Mevcut İçerik için Gönderiler'i etkinleştirin . Gönderi Sayısı için 1 girin.
- Mevcut İçerik için Gönderiler: Evet
- Mesaj Sayısı: 1

İlk Blog Modülünü Stillendirin
Elementler
Öğeler'e ilerleyin ve Sayfalandırmayı Göster'i devre dışı bırakın. Bunu ikinci Blog modülü için kullanacağız.
- Sayfalandırmayı Göster: Hayır

Arka fon
Arka Plan'a ilerleyin ve rengi rgba(255,255,255,0) olarak değiştirin.
- Izgara Arka Planı: rgba(255,255,255,0)

Başlık Metni
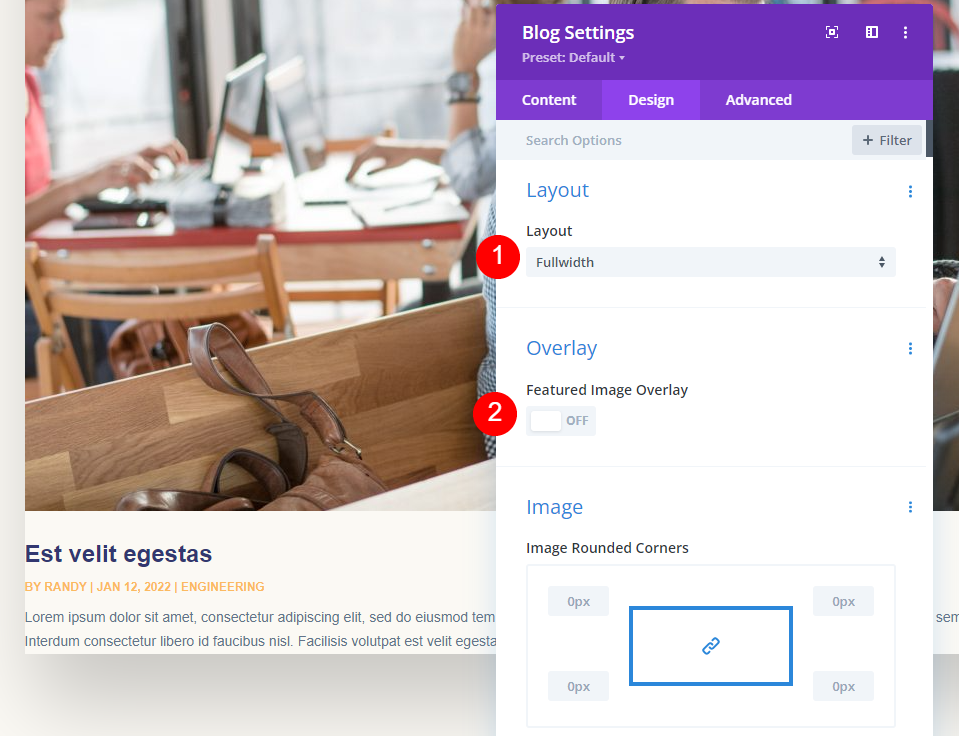
Ardından, Tasarım sekmesine gidin . Düzeni Tam Genişlik olarak değiştirin. Bu, kahraman alanında öne çıkan yazımız olarak çalışacak. Yer Paylaşımını Devre Dışı Bırakın.
- Düzen: Tam genişlik
- Bindirme: Kapalı

Ardından, Başlık Metni'ne gidin . Yazı Tipi için Vidaloka'yı kullanın ve rengi #161616 olarak değiştirin. Çizgi Yüksekliğini 1.4em olarak değiştirin.
- Yazı Tipi: Vidaloka
- Renk: #161616
- Çizgi Yüksekliği: 1.4em

Meta Metin
Meta Metin'e ilerleyin ve rengi #e2c29d olarak değiştirin.
- Renk: #e2c29d

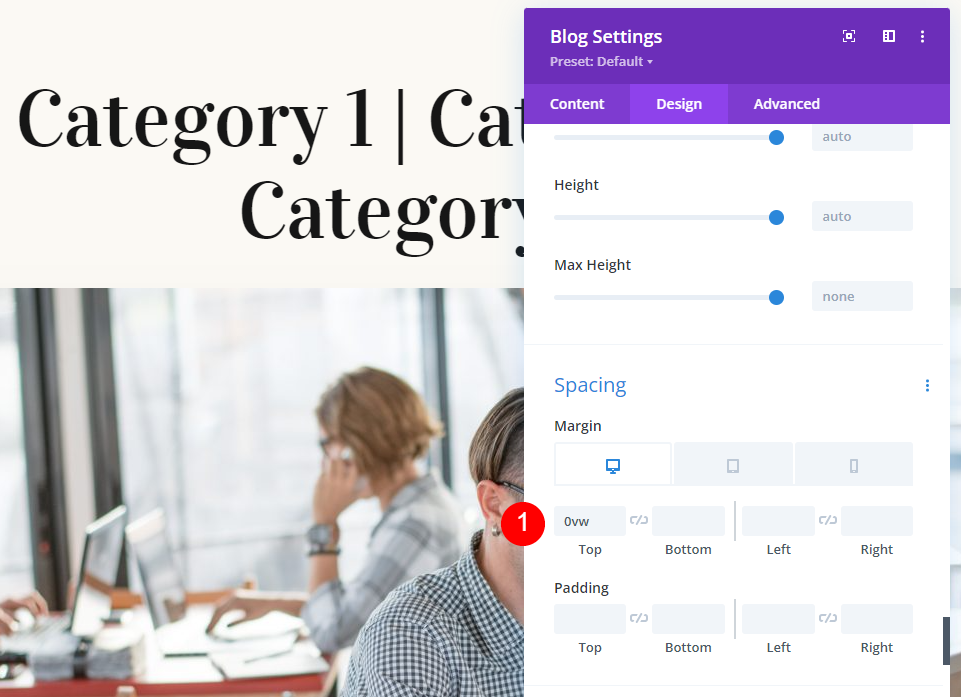
boşluk
Ardından, Aralık'a gidin ve Üst Kenar Boşluğunu 0vw olarak değiştirin. Bu, modülün başlıkla çakışmasını önler.

- Üst Marj: 0vw

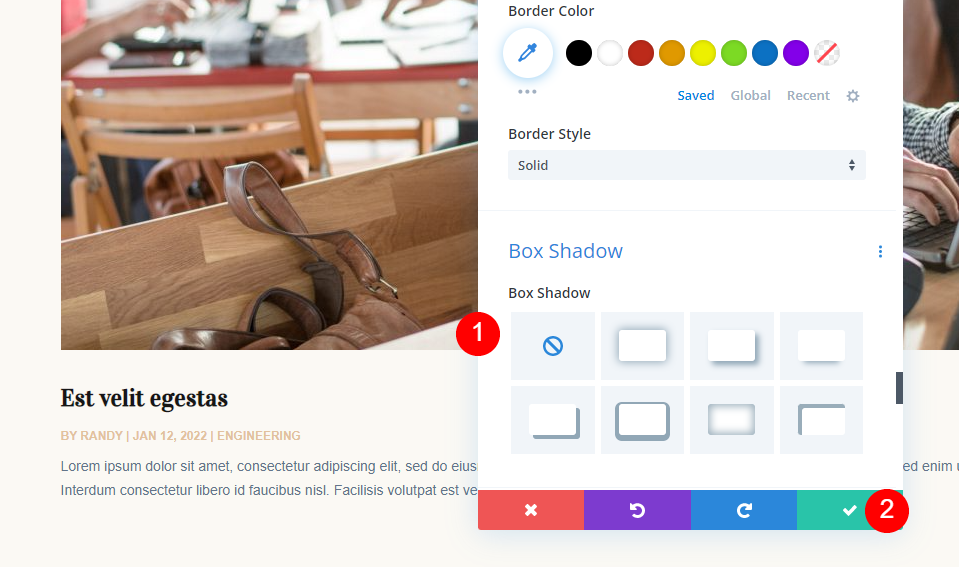
Kutu Gölge
Son olarak, Box Shadow'a gidin ve devre dışı bırakın. Şimdi, bu modülü kapatabilirsiniz ve biz onu ikinci modül için klonlayacağız.
- Kutu Gölgesi: Yok

İkinci Blog Modülünü Ekleyin
Şimdi ilk modülü çoğaltın ve ayarlarını açın. Bu Blog modülü, blog beslemesini görüntüler. Ayarlarıyla başlayacağız, birkaç tane daha ekleyeceğiz ve bazı değişiklikler yapacağız.

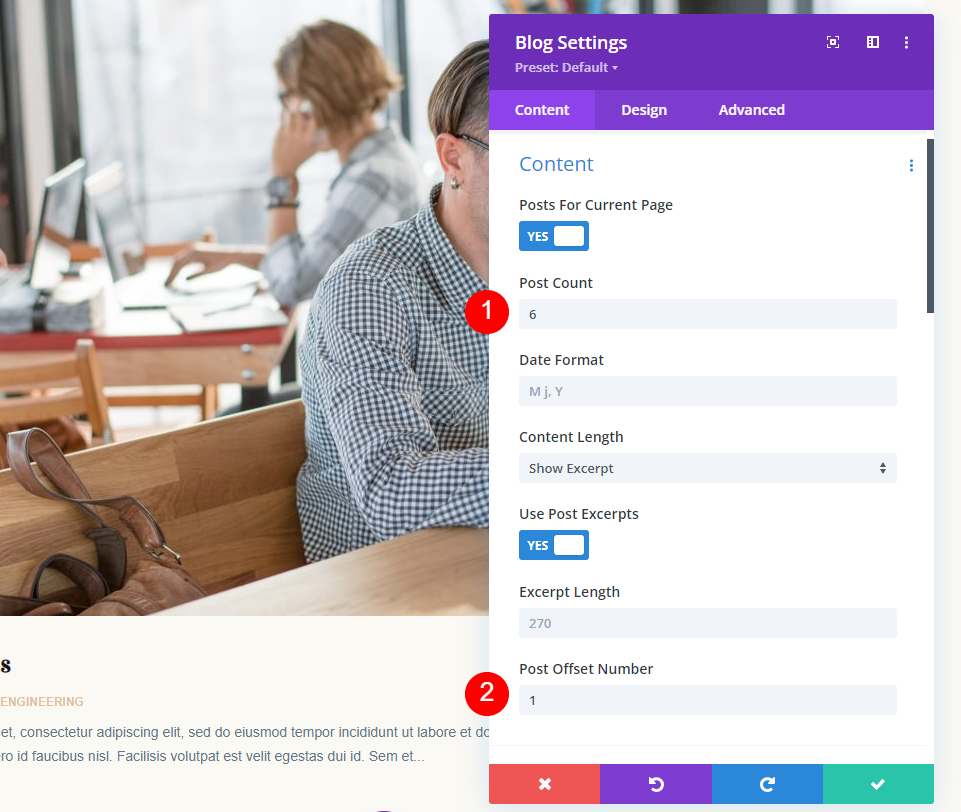
İçerik
Posta Sayısını 6 ve Posta Ofset Numarasını 1 olarak değiştirin.
- Mesaj Sayısı: 6
- Post Ofseti: 1

Post Offset ayarı, Divi'ye atlanacak gönderi sayısını söyler. En yeni gönderiden başlayarak Divi, gönderilerin sayısını sayar ve ofset sayısından başlar. Buna ihtiyacımız var çünkü zaten öne çıkan Blog modülünde bir gönderi görüntülüyoruz.
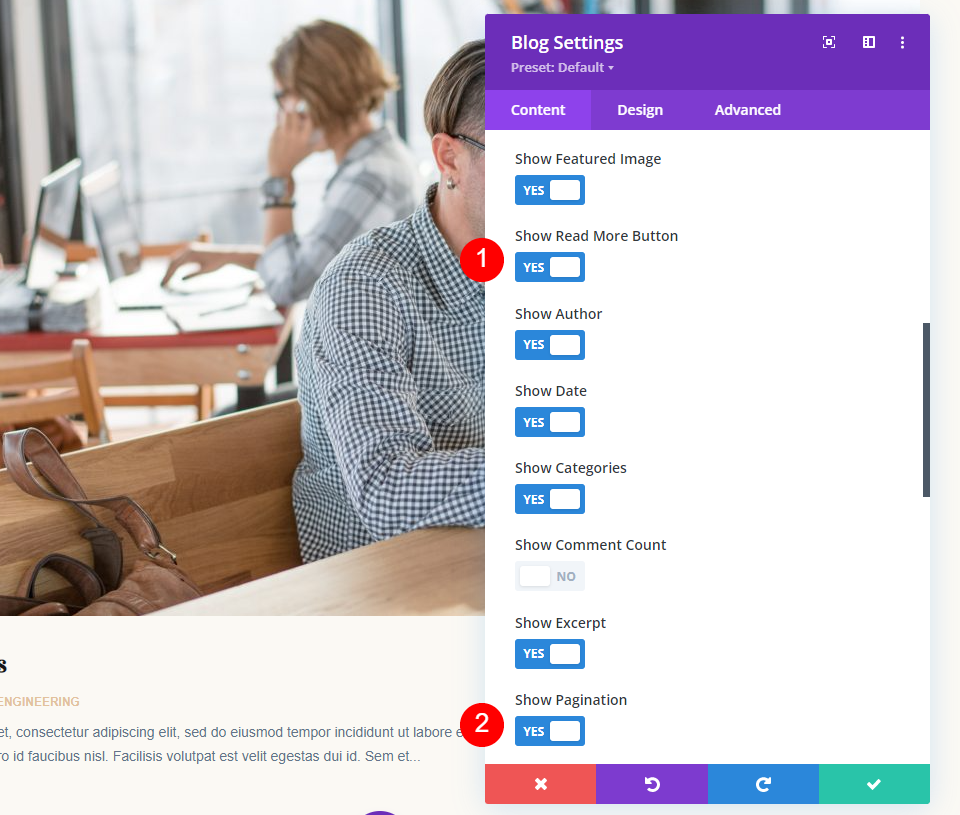
Elementler
Öğeler'e ilerleyin ve Daha Fazla Oku Düğmesini ve Sayfalandırmayı etkinleştirin.
- Devamını Oku Düğmesi: Evet
- Sayfalandırma: Evet

İkinci Blog Modülünü Stillendirin
Ardından, Tasarım sekmesine gidin . Halihazırda biçimlendirdiğimiz modülü kopyaladığımız için, yalnızca modülün kullanmadığı öğeleri stillendirmemiz gerekecek.
Düzen altında, bunu Izgara olarak değiştirin.
- Düzen: Izgara

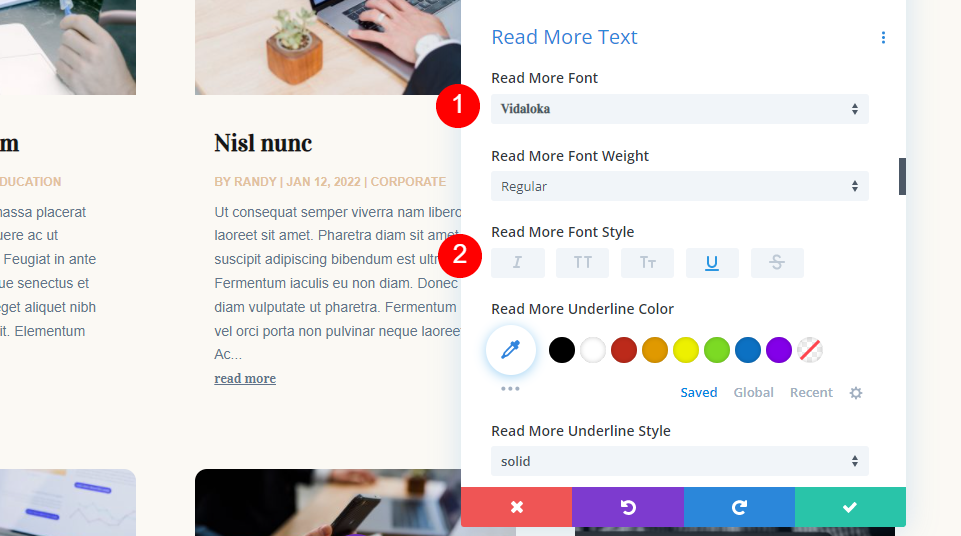
Devamını Oku Metin
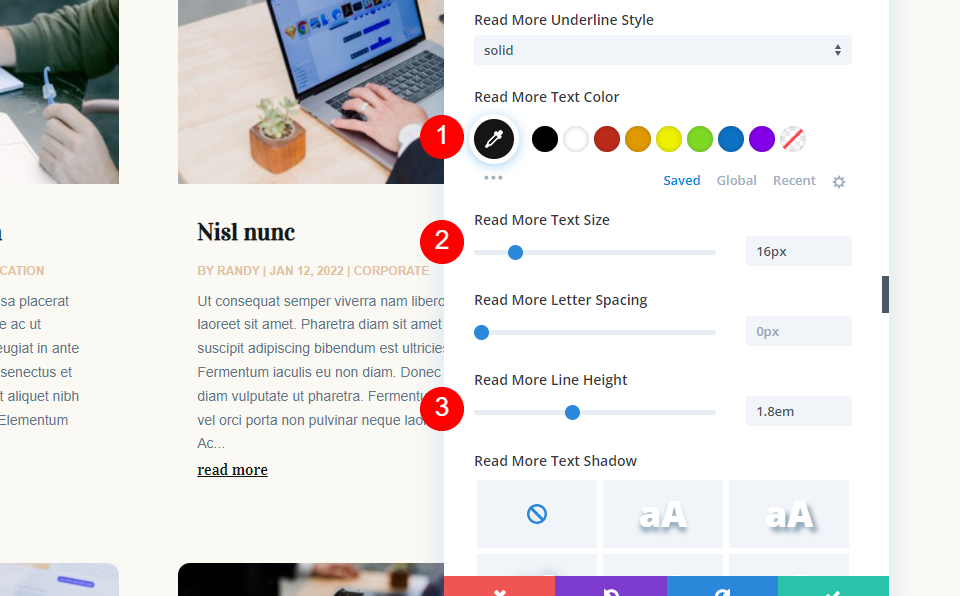
Daha Fazla Metin Oku ayarlarına ilerleyin. Yazı Tipini Vidaloka ve Stili Altı Çizili olarak değiştirin.
- Yazı Tipi: Vidaloka
- Stil: Altı çizili

Metin Rengini #161616, Boyutu 16px ve Çizgi Yüksekliğini 1.8em olarak değiştirin.
- Metin Rengi: #161616
- Boyut: 16 piksel
- Çizgi Yüksekliği: 1.8em

Sayfalandırma Metni
Sayfalandırma Metnine gidin ve Yazı Tipi'ni Vidaloka ve Rengi #161616 olarak değiştirin.
- Yazı Tipi: Vidaloka
- Renk: #161616

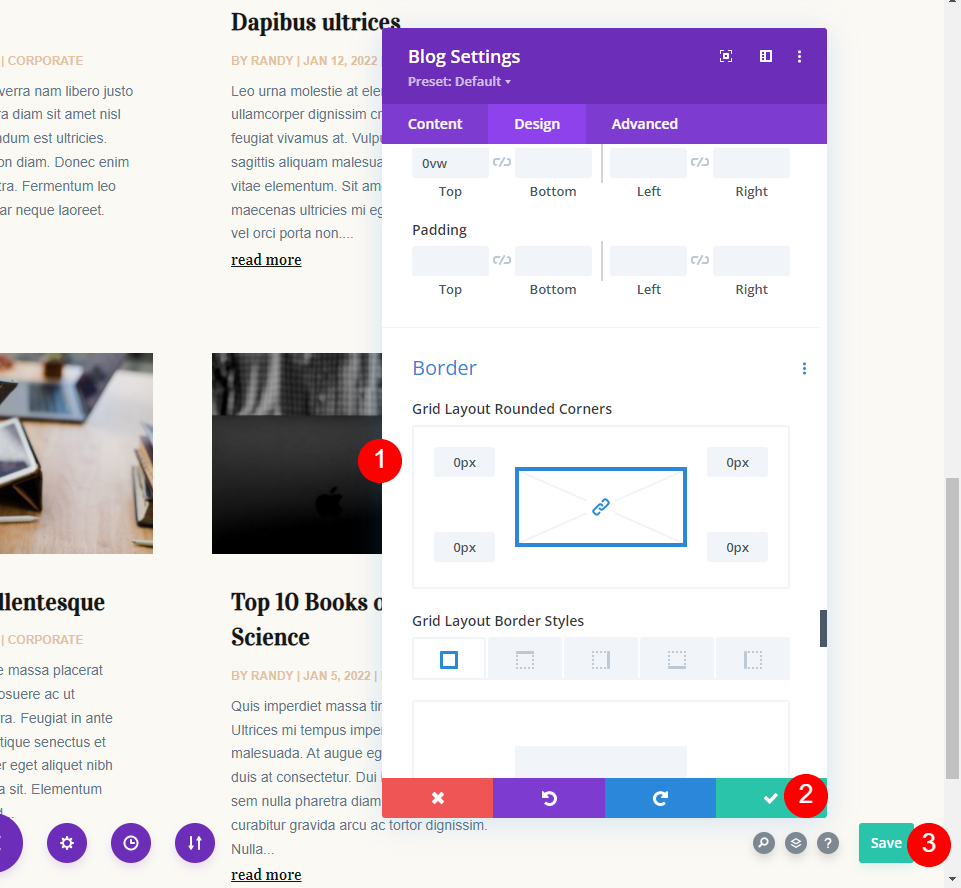
Son olarak, Kenarlık'a gidin ve Yuvarlatılmış Köşeleri 0 piksel olarak değiştirin. Modülü kapatın ve sayfa şablonunuzu kaydedin.
- Yuvarlatılmış Köşeler: 0px

Mevcut Sayfa Sonuçları için Gönderiler
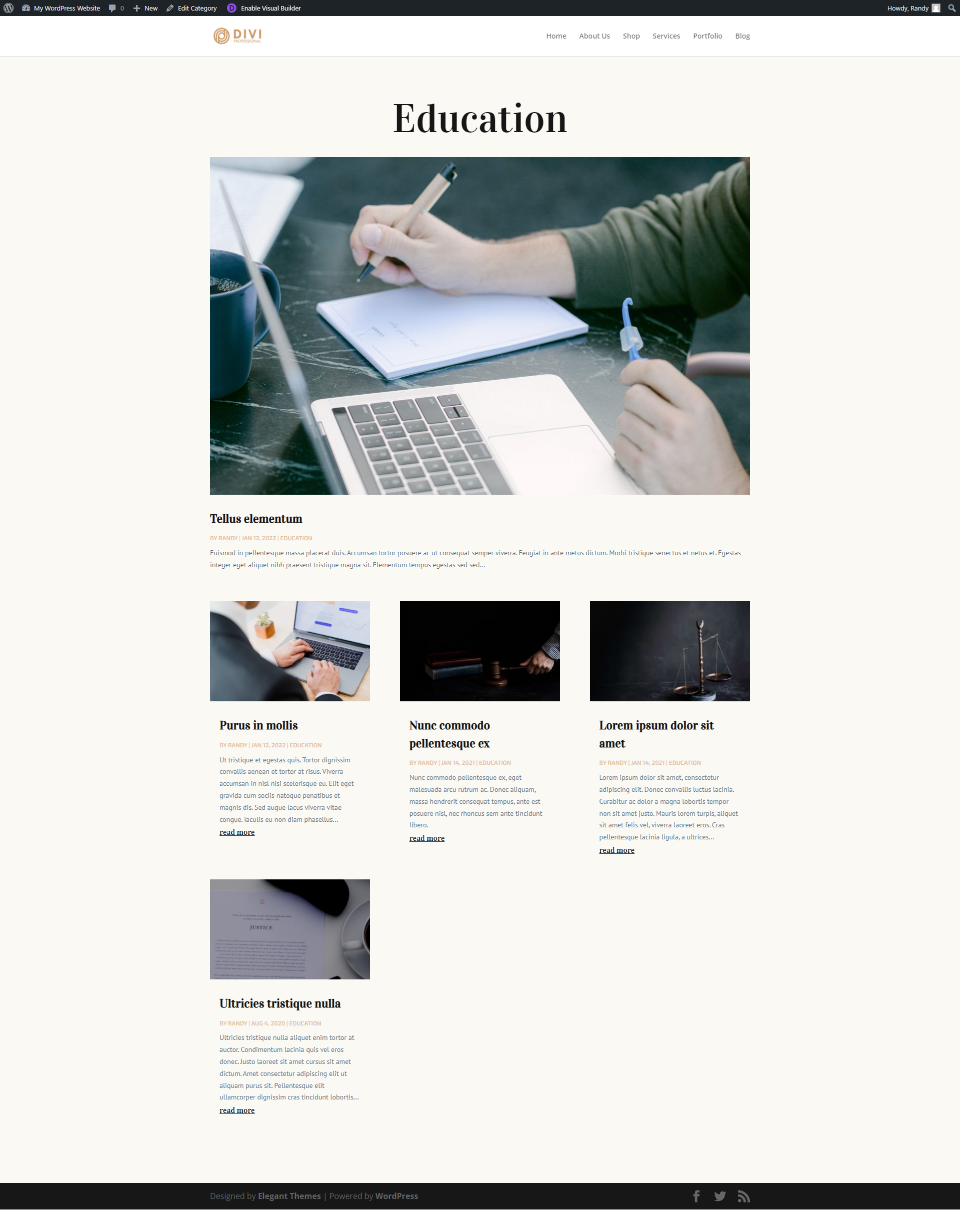
Şimdi, bir kategoriye tıkladığımda, o sayfanın gönderilerini içeren bir arşiv sayfası göreceğim. Başlık, öne çıkan blog gönderisi ve blog beslemesinin tümü, içeriği seçilen kategoriye göre dinamik olarak görüntüler. İkinci Blog modülünün ofset değeri 1'dir.

Bu benim Mühendislik kategorim. Bu kategoride iki mesajım var.

Gösterim için ilk modülüme geri döndüm ve Mevcut Sayfa için Gönderileri devre dışı bıraktım ve Tüm Kategoriler olarak ayarladım. Ayrıca Meta Yazı Tipinin boyutunu da büyüteceğim, böylece daha kolay görülebilir.

Şimdi, ilk Blog modülü, Tüm Kategoriler'deki en son gönderiyi görüntüler ve ikinci Blog modülü, seçilen kategoriye göre dinamik olarak bir blog beslemesi görüntüler. Dikkat edin, ikinci modül, denkleştirme nedeniyle Eğitim kategorisindeki ikinci gönderide hala başlıyor.

Şimdi ilk Blog modülü için Geçerli Sayfa için Gönderiler'i eski durumuna getirdim ve sayfa artık içeriği yalnızca kullanıcı tarafından seçilen kategoriye göre dinamik olarak gösteriyor.

Başka Bir Örnek – Mevcut Sayfa için Etiketlere Dayalı Gönderiler
Bir örneğe daha bakalım. Şablona geri döndüm ve dinamik başlığı Gönderi Etiketleri'ne atadım. Kullanıcı bir etiket bağlantısını tıkladığında, şablon artık o etikete sahip gönderileri gösterecek.

Başlığı, bu etiket arşiv sayfasının etiketlerini dinamik olarak gösterecek şekilde ayarladım. Hiçbir kategori seçilmedi. Bunu daha kolay görebilmek için öne çıkan gönderiyi kaldırdım.

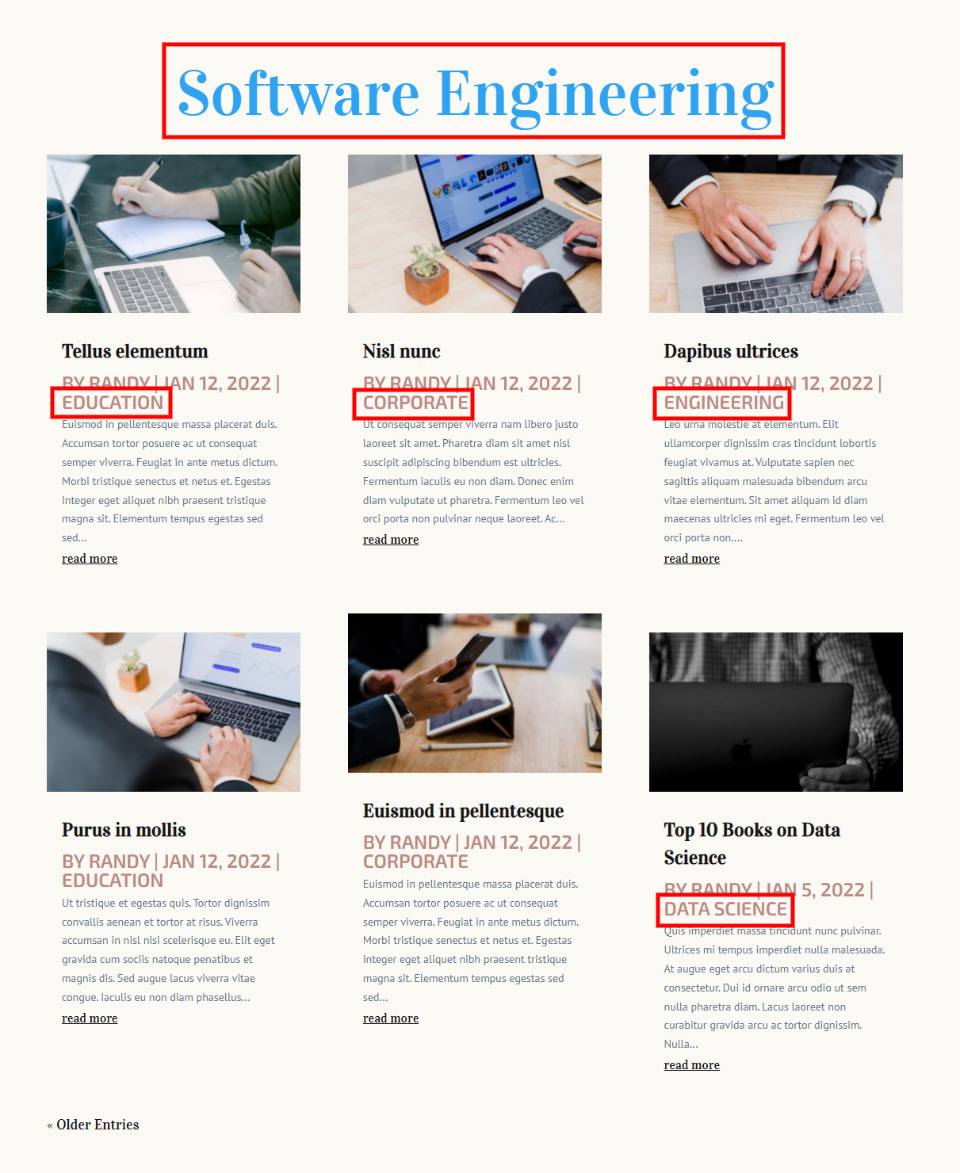
Yazılım Mühendisliği etiketi için arşiv sayfasını seçtim. Bu etiket Mühendislik ve Veri Bilimi kategorilerimdeki gönderilere uygulanır. Başlık, etiketi doğru şekilde görüntüler. Ancak, gönderiler tüm kategorilerimden. Yalnızca bu etikete sahip yayınları göstermesini istiyorum.

Gönderileri kategorilerine göre göstermek istemiyorum. Bunun yerine, gönderileri etiketlerine göre göstermek istiyorum. Kategori seçemiyoruz ve etiket seçemiyoruz. Mevcut Sayfa için Gönderiler en iyi seçeneğimizdir. Kategorilerin ne olduğu önemli değil. Sadece gönderiler arasındaki dinamik ilişkiyi önemser. Bu bir etiket arşiv sayfası olduğundan, etiketlere dinamik olarak bakacaktır.

Etiketler Arşivim sayfası artık yalnızca doğru etiketlere sahip gönderileri gösteriyor.

Ve sadece noktayı göstermek için, başlıktan dinamik etiketi almıyor. Aşağıdaki örnekte başlığı kaldırdım. Divi, dinamik bilgileri etiket arşiv sayfasının kendisinden alır.

Biten Düşünceler
Divi Blog modülü içindeki Mevcut Sayfa için Gönderiler seçeneğini anlama bakışımız budur. Kullanımı kolaydır ve size arşiv sayfaları üzerinde daha fazla kontrol sağlar. Dinamik olduğundan, bu seçenek kategorileri kullanmaktan çok daha geniştir.
Senden duymak istiyoruz. Divi Blog modülünüzün içinde Geçerli Sayfa için Gönderiler kullanıyor musunuz? Yorumlarda bize bildirin.
