Jak dodać paginację do modułu bloga Divi
Opublikowany: 2022-02-14Paginacja to świetny sposób na ulepszenie nawigacji w witrynie przy jednoczesnym zachowaniu prostoty treści strony. Zamiast wyświetlać dziesiątki postów na blogu na stronie, możesz wyświetlić kilka i podać link, aby użytkownik mógł zobaczyć więcej, jeśli chce. Paginacja jest łatwa do dodania dzięki Divi. W tym artykule zobaczymy, jak dodać paginację do modułu Divi Blog. Zobaczymy również, jak dostosować go do układu.
Zacznijmy.
Jak używana jest paginacja
Paginacja dzieli zawartość, taką jak kanał bloga, na strony. Zamiast wyświetlać całą zawartość na raz, użytkownik może poruszać się między stronami za pomocą linków do paginacji.
W module Divi Blog jest to zestaw linków, które pojawiają się pod kanałem Blog, który umożliwia użytkownikowi nawigację do poprzedniego lub następnego zestawu postów na blogu. Dzięki temu użytkownicy mogą w łatwy sposób zobaczyć swoje posty bez konieczności umieszczania ich wszystkich na ekranie naraz.

Paginacja działa w obie strony, więc użytkownicy mogą zobaczyć starsze posty i kolejny post. Paginacja jest dostępna w module Blog. Ten moduł może wyświetlać posty na różne sposoby, na przykład polecany post. Podział na strony powinien być używany w module Blog tylko wtedy, gdy wyświetla on kanał, niezależnie od tego, czy są to posty, projekty itp. Możemy zobaczyć, dlaczego, jeśli spojrzymy na stronę z wieloma modułami Blog.

Paginacja z wieloma modułami
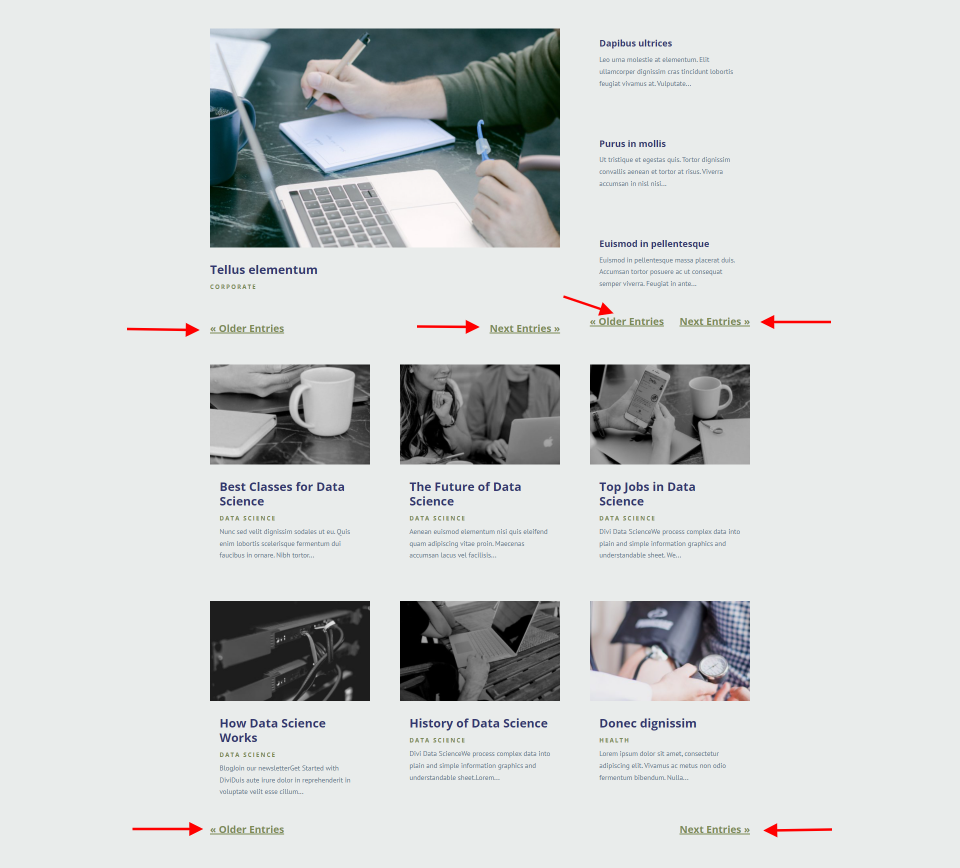
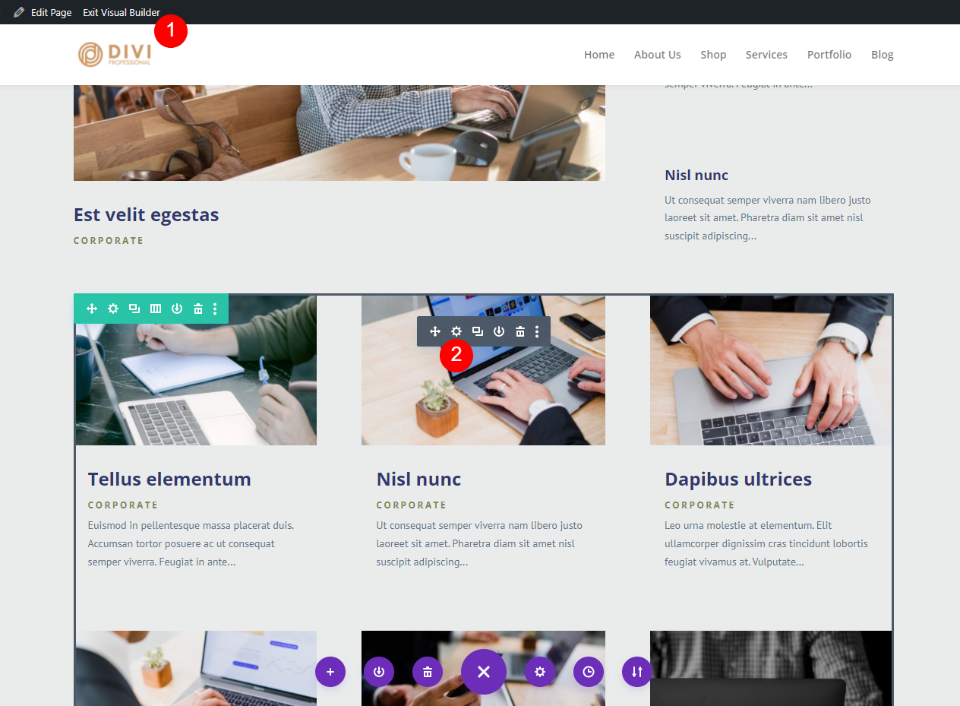
Powyższy przykład to strona bloga z pakietu układów podłóg. Ten układ zawiera cztery elementy bloga. Pierwszy to moduł Blog Slider. Kolejne trzy to moduły Blog. Pierwsze dwa tworzą sekcję bohatera. Nie wyświetlają one linku do stronicowania. Czwarty moduł Blog wyświetla link do stronicowania. Ten link działa tylko dla tego modułu Blog.
Paginacja zmienia tylko posty dla konkretnego modułu Blog. Jeśli używasz wielu modułów Blog na stronie, pozostałe pozostaną takie same.
Niektórzy użytkownicy mogą być zdezorientowani tym na początku. Mogą spodziewać się zmiany na całej stronie. Jeśli te moduły wystarczająco różnią się od siebie, zrozumieją, co się dzieje i będzie to miało dla nich sens. Innymi słowy, będzie oczywiste, że sekcja bohatera nie zostanie zmieniona, gdy zmienią się posty w sekcji kanału bloga. Znajdują się w różnych sekcjach projektu.

W tym przykładzie dodałem paginację do każdego z modułów Blog. Strona jest teraz bardziej zagmatwana, a UX projektu jest okropny. Każdy moduł i tak wyświetlałby te same posty, więc najlepiej ograniczyć paginację do głównego kanału bloga. Jedynym przypadkiem, w którym paginacja działałaby z wieloma modułami bloga, jest to, że każdy z nich wyświetla inną kategorię, na przykład układ magazynu.

Paginacja a nawigacja po wpisach
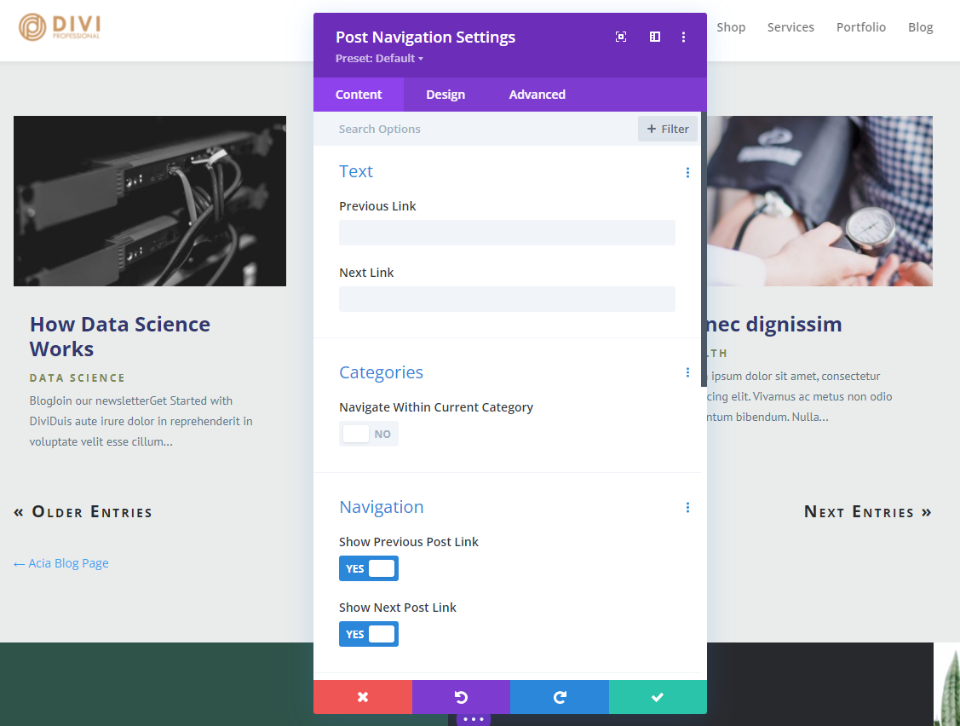
Podział na strony w module Blog różni się od modułu Nawigacja po wpisach. Pełnią podobne, ale różne funkcje i nie są wymienne.

Paginacja jest dostępna z poziomu modułu Blog i ma kilka prostych ustawień. Moduł nawigacji po wpisach umożliwia nawigację z jednego wpisu na blogu do drugiego. Chociaż ma kilka interesujących opcji, ma być używany w postach na blogu lub szablonach postów na blogu, a nie na stronie bloga.
Aby uzyskać więcej informacji na temat modułu nawigacji po wpisach, zapoznaj się z artykułem Jak i gdzie uwzględnić nawigację po wpisach w szablonie wpisów na blogu Divi.
Zobaczmy teraz, jak włączyć i wyłączyć paginację w module Divi Blog.

Jak włączyć paginację?
Subskrybuj nasz kanał YouTube
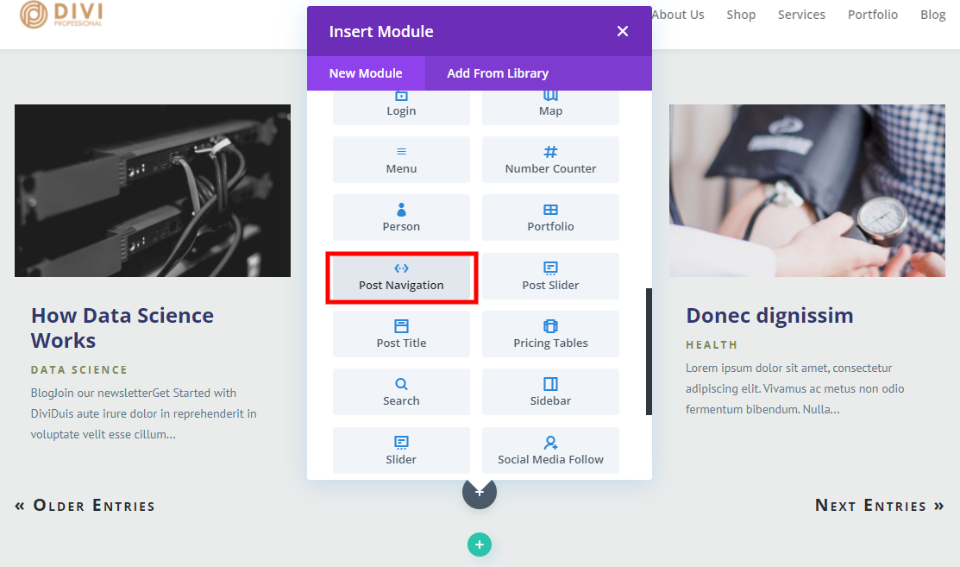
Aby włączyć paginację, przejdź do strony z modułem Blog i włącz Visual Builder u góry ekranu. Przewiń do modułu Blog i wybierz koło zębate, aby otworzyć jego ustawienia .

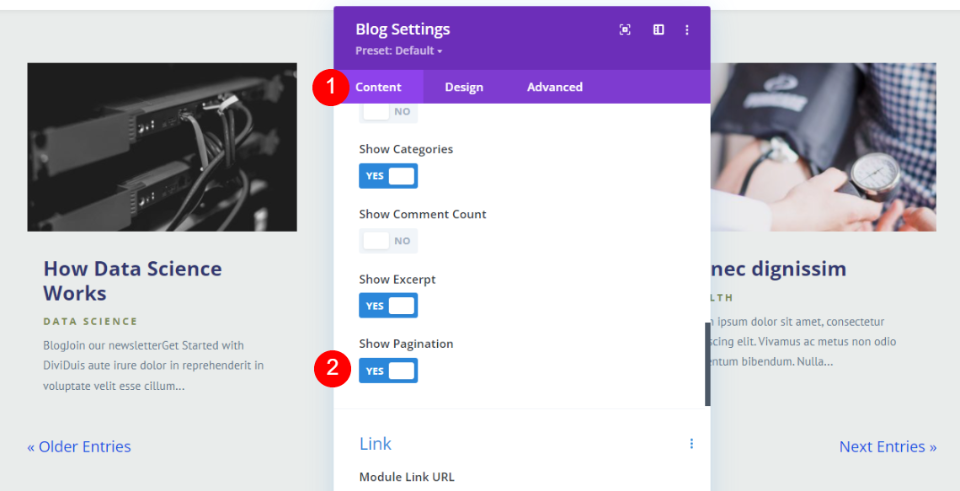
Na karcie Treść i przewiń w dół do Elements . Tutaj zobaczysz kilka rzeczy, które możesz włączyć lub wyłączyć. Przejdź do ostatniego na liście Pokaż paginację i kliknij Tak .
- Pokaż paginację: Tak
Następnie musisz go wystylizować. W przypadku naszych przykładów dopasujemy go do pakietu układów podłóg.


Jak stylizować tekst stronicowania
W ustawieniach modułu Blog wybierz kartę Projekt i przewiń w dół do Paginacji . W tym przykładzie pozostawimy opcję Czcionka w ustawieniu Domyślne. Wybierz opcję Pogrubienie dla grubości i podkreślenie dla stylu. Zmień kolor tekstu na #7c8b56 . Nie będziemy musieli dostosowywać koloru podkreślenia, ponieważ będzie on zgodny z kolorem czcionki.
- Czcionka: domyślna
- Waga: pogrubienie
- Styl: podkreślony
- Kolor: #7c8b56

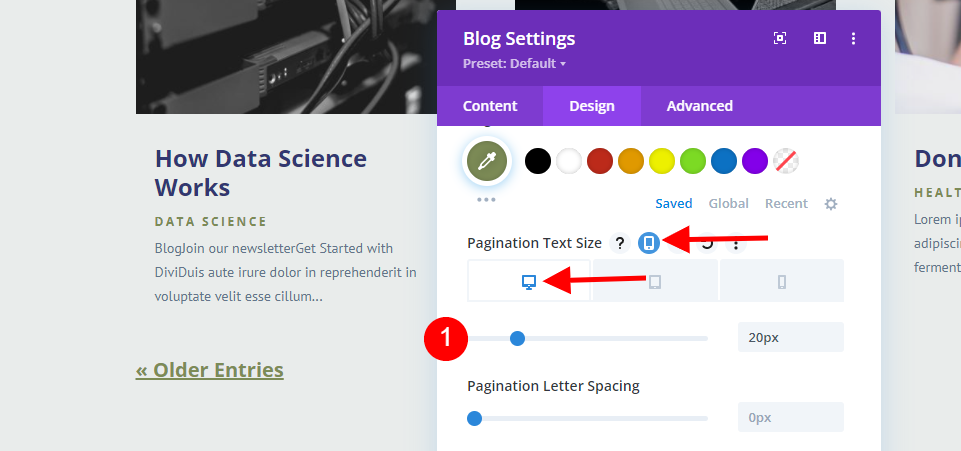
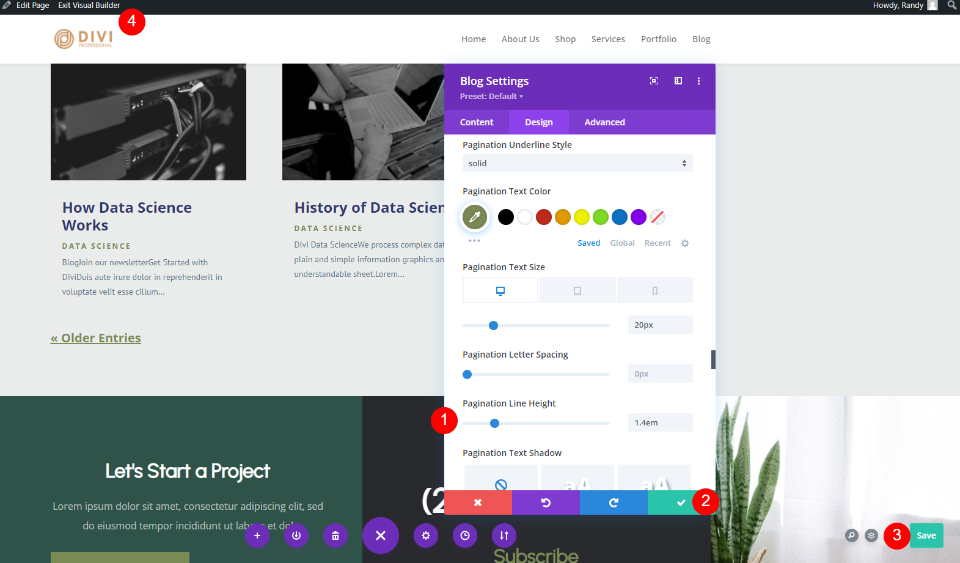
Zmienimy rozmiar czcionki dla każdego typu ekranu osobno. Najpierw najedź kursorem na tytuł Rozmiar tekstu paginacji i kliknij ikonę Ekran. To otwiera opcje ekranu. Wybierz Pulpit i ustaw go na 20px .
- Rozmiar tekstu stronicowania pulpitu: 20px

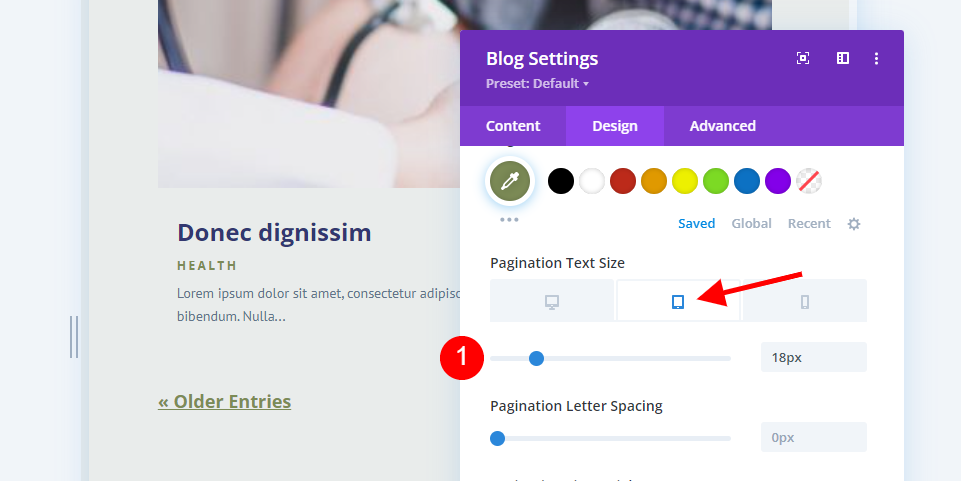
Następnie wybierz ikonę Tablet i ustaw Rozmiar na 18px .
- Rozmiar tekstu stronicowania tabletu: 18px

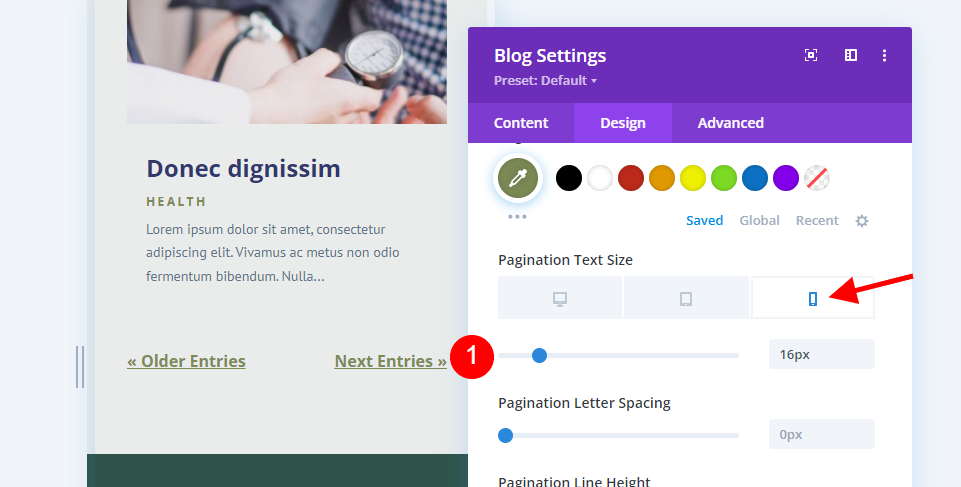
Teraz wybierz ikonę telefonu i zmień rozmiar czcionki na 16px .
- Rozmiar tekstu stronicowania telefonu: 16px

Na koniec zmień wysokość linii na 1.4em . Teraz zamknij moduł, Zapisz stronę i kliknij Zakończ Visual Builder u góry ekranu.
- Wysokość linii: 1.4em
To wszystko, co musimy zrobić, aby stylizować paginację tak, aby pasowała do naszego układu. Istnieje wiele sposobów stylizacji tekstu stronicowania, więc przyjrzymy się jeszcze kilku przykładom. Użyjemy tych samych elementów układu i stylu, ale wprowadzimy kilka zmian.

Alternatywy stylizacji tekstu paginacji
W tym przypadku wprowadziłem tylko kilka drobnych zmian. Styl czcionki jest kursywą. Zmieniłem kolor podkreślenia na #2f5349, aby pasował do tła w stopce strony. To odróżnia go od tekstu. Rozmiar tekstu wynosi teraz 22 piks. i dodałem 2 piksele odstępów między literami . Cała reszta jest taka sama jak w poprzednim przykładzie stylizacji.
- Styl: kursywa, podkreślenie
- Kolor podkreślenia: #2f5349
- Rozmiar tekstu na pulpicie: 22px
- Odstępy między literami: 2px

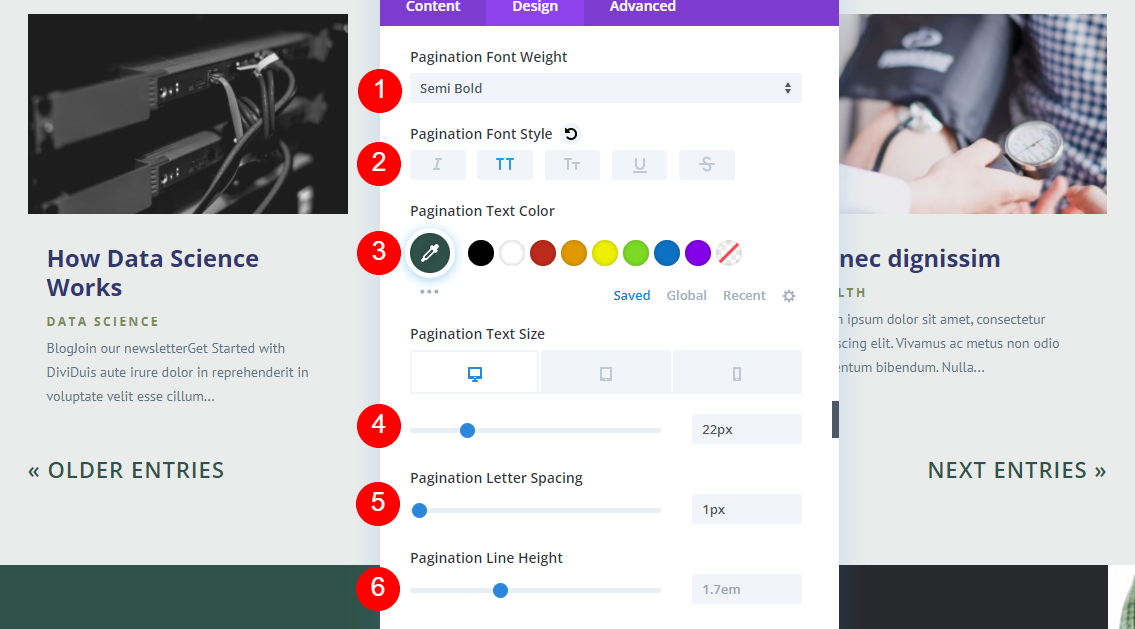
W tym przypadku ustawiłem wagę na pół pogrubioną, styl na TT, kolor czcionki na #2f5349, rozmiar na 22px, odstępy między literami na 1px i wysokość linii na 1,7em. Daje to paginacji inny charakter niż w poprzednich przykładach.
- Waga: Semi Bold
- Styl: TT
- Kolor czcionki: #2f5349
- Rozmiar tekstu na pulpicie: 22px
- Odstępy między literami: 1px
- Wysokość linii: 1,7 em

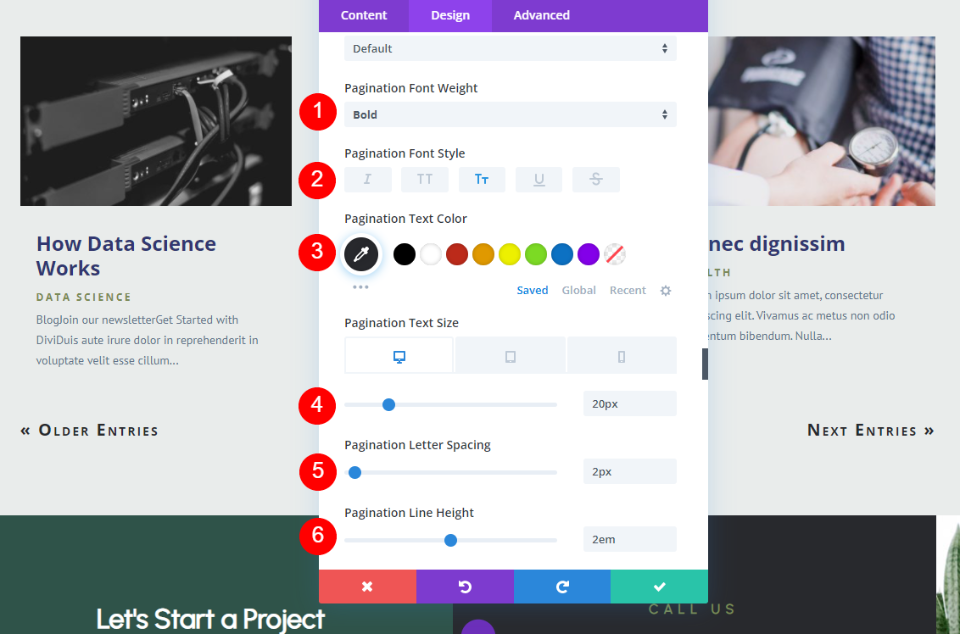
W tym przykładzie zmieniłem grubość czcionki na pogrubioną. Styl to teraz duże i małe kapitaliki. Użyłem ciemnoszarego, #28292d, z CTA w stopce jako koloru czcionki . Zmieniłem również Rozmiar na 20px, Odstępy między literami na 2px i Wysokość linii na 2em. Waga: pogrubienie
- Styl: duże i małe czapki
- Kolor czcionki: #28292d
- Rozmiar tekstu na pulpicie: 20px
- Odstępy między literami: 2px
- Wysokość linii: 2em
Te małe zmiany mogą mieć ogromny wpływ na projekt. Dobrym pomysłem jest wypróbowanie różnych projektów i sprawdzenie, co jest dla Ciebie najlepsze.

Końcowe myśli
Oto nasze spojrzenie na to, jak dodać paginację do modułu Divi Blog. Paginacja to doskonały sposób na utrzymanie strony w czystości. Możesz wyświetlać niewielką część swoich postów na blogu, a użytkownicy mają łatwy dostęp do większej ilości treści, jeśli tego chcą. Mimo że linki są proste, możesz je dopasować do reszty układu.
Chcemy usłyszeć od Ciebie. Czy włączyłeś paginację w swoim module Divi Blog? Daj nam znać w komentarzach.
