Как добавить разбиение на страницы в модуль блога Divi
Опубликовано: 2022-02-14Разбивка на страницы — отличный способ улучшить навигацию по сайту, сохраняя при этом простоту содержания страницы. Вместо того, чтобы отображать десятки сообщений блога на странице, вы можете отобразить несколько и предоставить ссылку, чтобы пользователь мог увидеть больше, если захочет. Разбивку на страницы легко добавить с помощью Divi. В этой статье мы увидим, как добавить нумерацию страниц в модуль Divi Blog. Мы также увидим, как стилизовать его в соответствии с вашим макетом.
Давайте начнем.
Как используется пагинация
Пагинация делит контент, например ленту блога, на страницы. Вместо того, чтобы показывать весь контент сразу, пользователь может перемещаться между страницами, используя ссылки на страницы.
В модуле блога Divi это набор ссылок, которые появляются под лентой блога и позволяют пользователю переходить к предыдущему или следующему набору сообщений в блоге. Это позволяет вам предоставить пользователям простой способ просмотра ваших сообщений без необходимости размещать их все на экране одновременно.

Разбивка на страницы работает в обоих направлениях, поэтому пользователи могут видеть более старые сообщения и следующее сообщение. Пагинация доступна в модуле Блог. Этот модуль может отображать сообщения по-разному, например, как избранное сообщение. Разбивку на страницы следует использовать в модуле «Блог» только тогда, когда он отображает ленту, будь то сообщения, проекты и т. д. Мы можем понять, почему, если посмотрим на страницу с несколькими модулями «Блог».

Разбиение на страницы с несколькими модулями
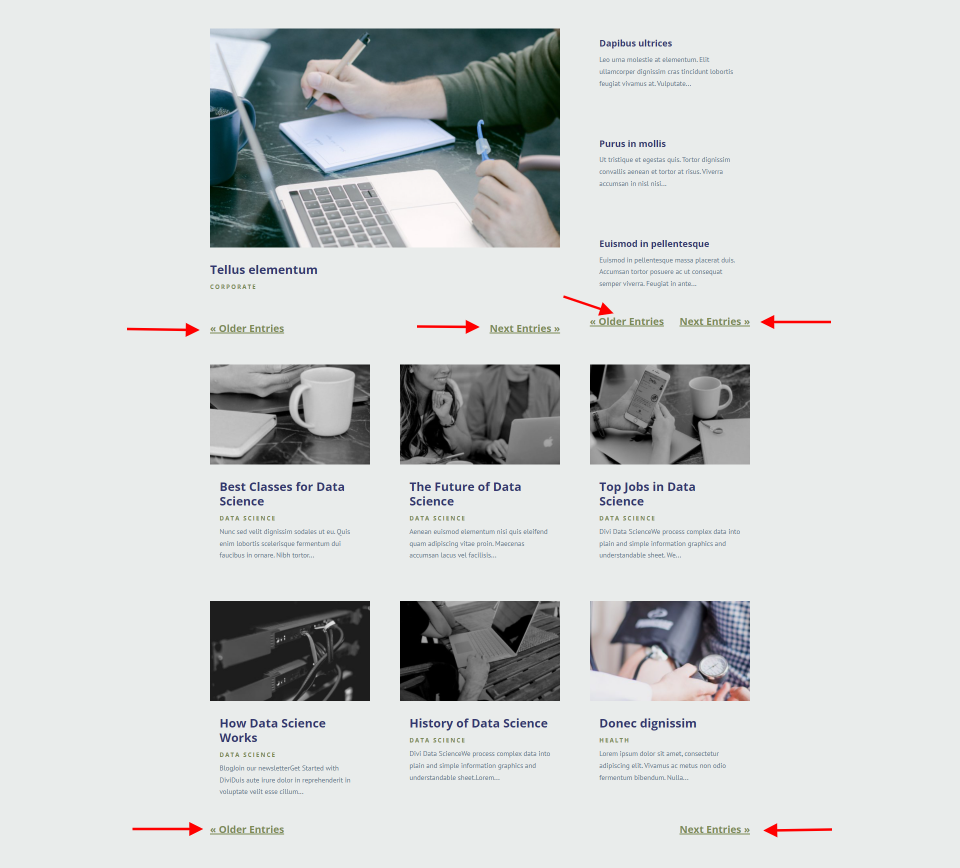
В приведенном выше примере показана страница блога из пакета Flooring Layout Pack. Этот макет включает четыре элемента блога. Первый — это модуль Blog Slider. Следующие три — это модули блога. Первые два создают раздел героя. Они не отображают ссылку на страницу. Четвертый модуль блога отображает ссылку на страницы. Эта ссылка работает только для этого модуля блога.
Разбивка на страницы изменяет только сообщения для определенного модуля блога. Если вы используете несколько модулей блога на странице, остальные останутся прежними.
Некоторых пользователей это может сначала смутить. Они могут ожидать изменения всей страницы. Если эти модули достаточно сильно отличаются друг от друга, они поймут, что происходит, и это будет иметь для них смысл. Другими словами, будет очевидно, что главный раздел не изменится при изменении сообщений в разделе ленты блога. Они находятся в разных разделах дизайна.

В этом примере я добавил нумерацию страниц в каждый из модулей блога. Страница стала более запутанной, а UX дизайна ужасен. В любом случае каждый модуль будет отображать одни и те же сообщения, поэтому лучше ограничить разбиение на страницы основной лентой блога. Единственный случай, когда разбиение на страницы будет работать с несколькими модулями блога, — это если каждый из них отображает другую категорию, например макет журнала.

Разбивка на страницы и пост-навигация
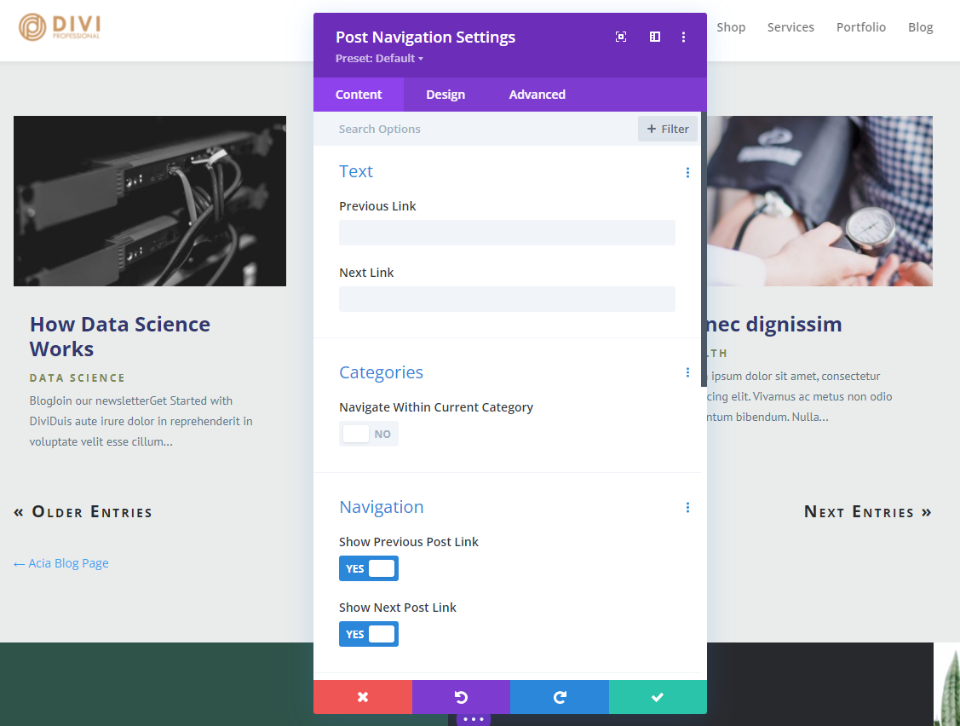
Разбивка на страницы в модуле «Блог» отличается от модуля «Навигация по записям». Они выполняют похожие, но разные функции и не являются взаимозаменяемыми.

Разбиение на страницы доступно в модуле «Блог» и имеет несколько простых настроек. Модуль навигации по записям позволяет переходить от одной записи в блоге к другой. Хотя у него есть несколько интересных опций, он предназначен для использования в сообщениях блога или шаблонах сообщений блога, а не на странице блога.
Для получения дополнительной информации о модуле навигации по записям см. статью Как и где включить навигацию по записям в шаблон публикации в блоге Divi.
Теперь давайте посмотрим, как включить и отключить нумерацию страниц в модуле Divi Blog.

Как включить пагинацию
Подпишитесь на наш канал на Youtube
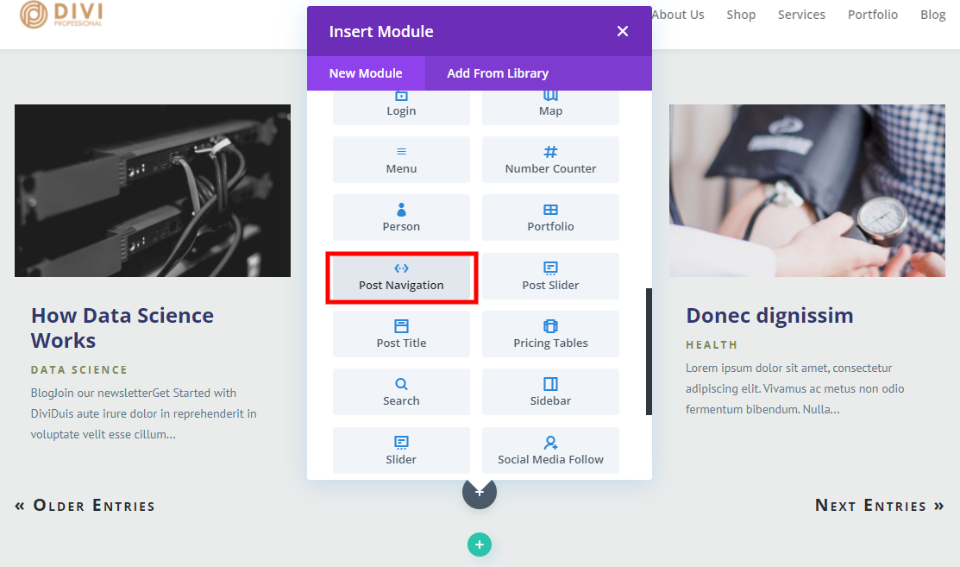
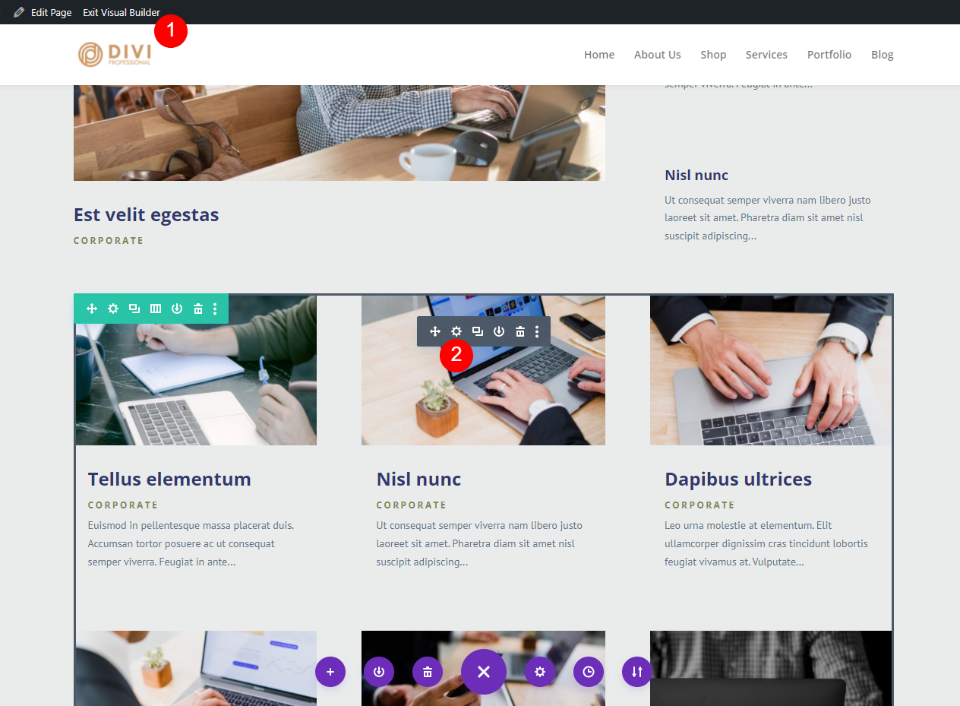
Чтобы включить разбиение на страницы, перейдите на страницу с модулем «Блог» и включите визуальный конструктор в верхней части экрана. Прокрутите до модуля «Блог» и выберите шестеренку, чтобы открыть его настройки .

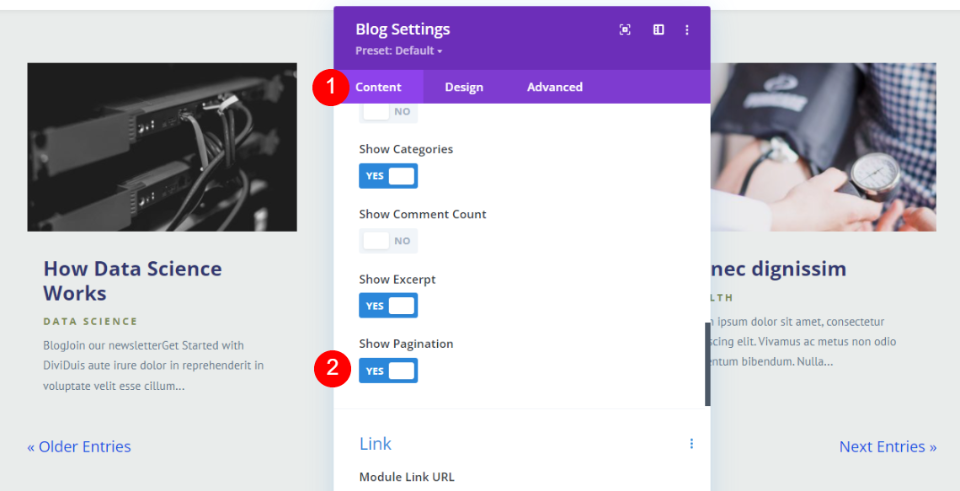
Перейдите на вкладку « Содержимое » и прокрутите вниз до « Элементы ». Здесь вы увидите несколько вещей, которые вы можете включить или отключить. Перейдите к последнему в списке Show Pagination и нажмите Yes .
- Показать пагинацию: Да
Далее вам нужно будет стилизовать его. Для наших примеров мы будем стилизовать его, чтобы он соответствовал пакету макетов напольных покрытий.


Как стилизовать текст разбиения на страницы
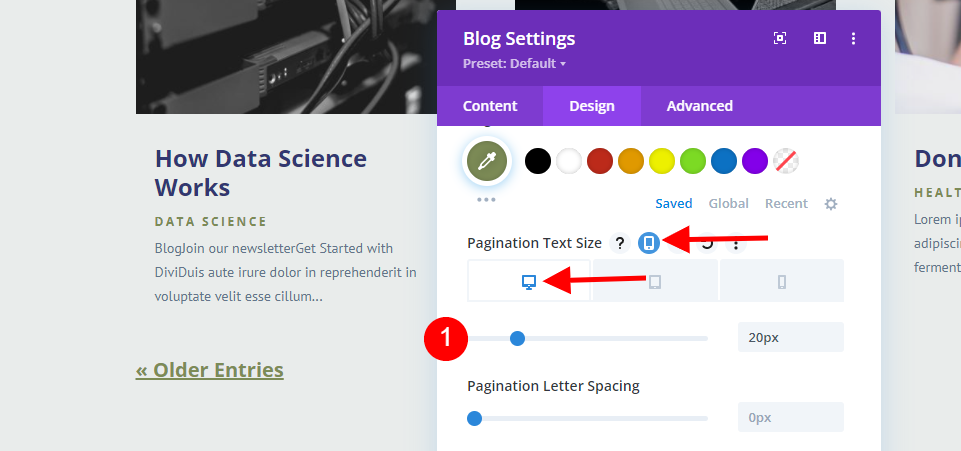
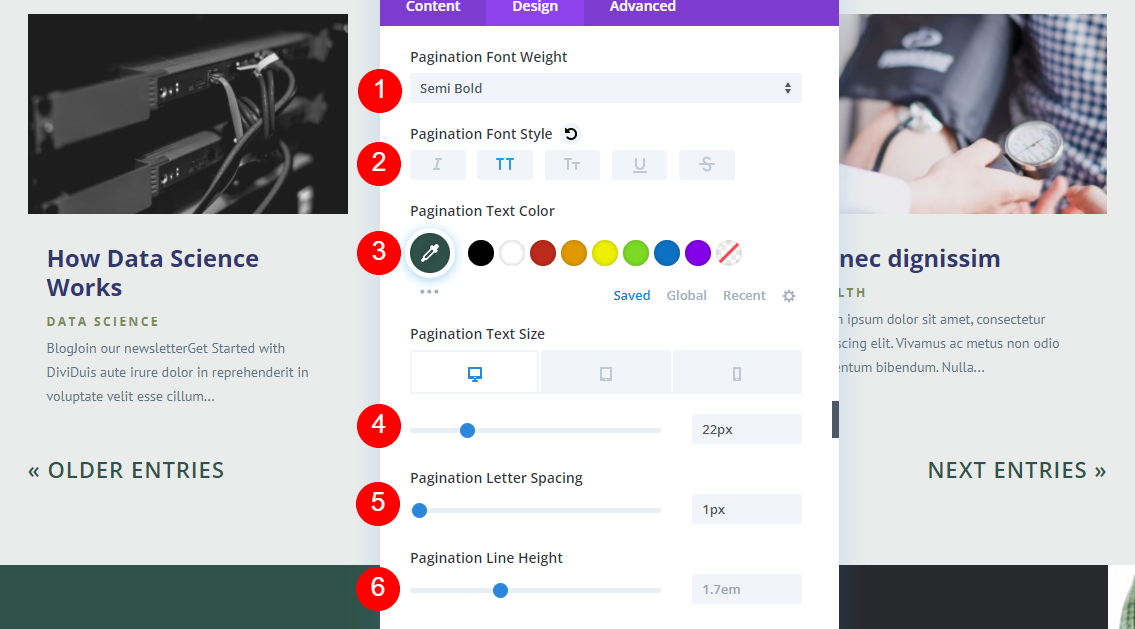
В настройках модуля «Блог» выберите вкладку «Дизайн» и прокрутите вниз до « Разбивка на страницы». В этом примере мы оставим шрифт по умолчанию. Выберите « Жирный » для «Толщины» и « Подчеркнутый » для стиля. Измените цвет текста на #7c8b56 . Нам не нужно настраивать цвет подчеркивания, потому что он будет соответствовать цвету шрифта.
- Шрифт: по умолчанию
- Вес: Жирный
- Стиль: Подчеркнутый
- Цвет: #7c8b56

Мы изменим размер шрифта для каждого типа экрана отдельно. Сначала наведите указатель мыши на заголовок « Размер текста на странице» и щелкните значок «Экран». Это открывает параметры экрана. Выберите «Рабочий стол» и установите его на 20 пикселей .
- Размер текста страницы на рабочем столе: 20 пикселей

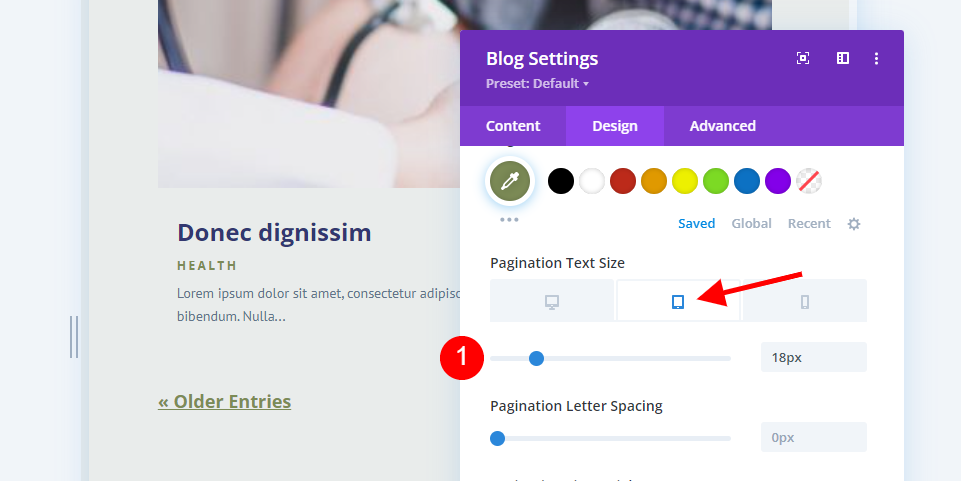
Затем выберите значок « Планшет » и установите для параметра «Размер» значение 18 пикселей .
- Размер текста разбивки на страницы планшета: 18px

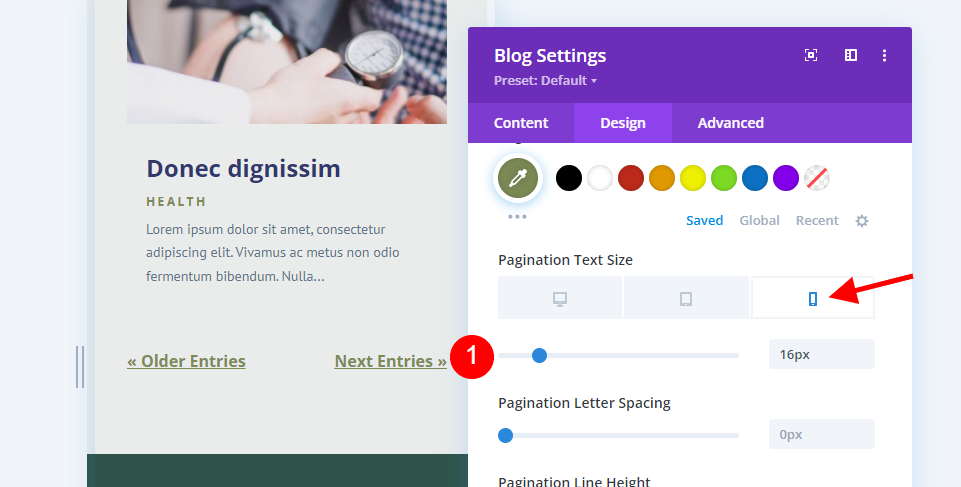
Теперь выберите значок телефона и измените размер шрифта на 16 пикселей .
- Размер текста страницы телефона: 16px

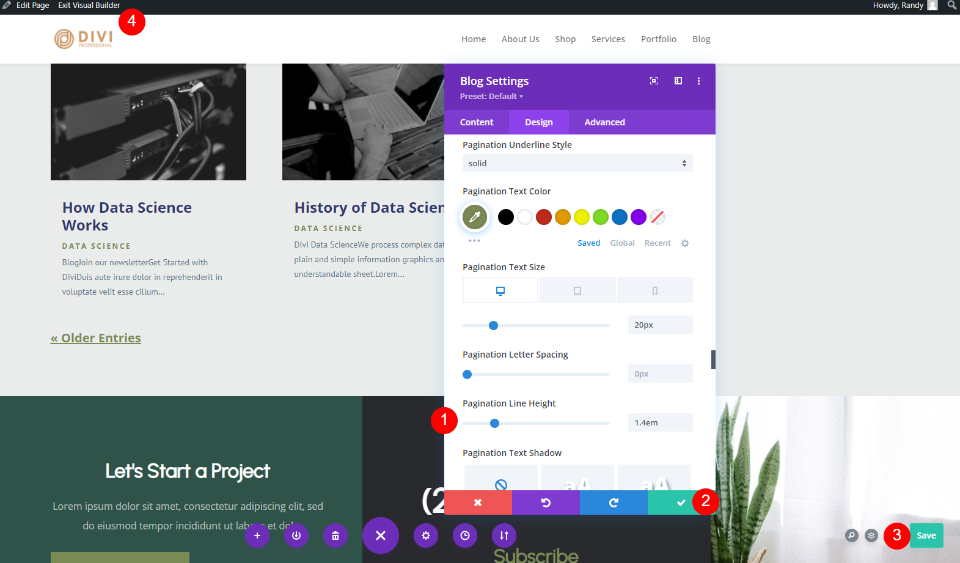
Наконец, измените высоту строки на 1.4em . Теперь закройте модуль, сохраните страницу и нажмите « Выход из Visual Builder » в верхней части экрана.
- Высота строки: 1,4 эм
Это все, что нам нужно сделать, чтобы оформить пагинацию в соответствии с нашим макетом. Существует множество способов стилизации текста разбивки на страницы, поэтому мы рассмотрим еще несколько примеров. Мы будем использовать тот же макет и элементы стиля, но внесем несколько изменений.

Варианты оформления текста для разбиения на страницы
Для этого я сделал лишь несколько незначительных изменений. Стиль шрифта — курсив. Я изменил цвет подчеркивания на #2f5349, чтобы он соответствовал фону нижнего колонтитула страницы. Это выделяет его из текста. Размер текста теперь 22 пикселя, и я добавил 2 пикселя межбуквенного интервала . Все остальное аналогично предыдущему примеру оформления.
- Стиль: курсив, подчеркивание
- Цвет подчеркивания: #2f5349
- Размер текста на рабочем столе: 22 пикселя
- Расстояние между буквами: 2 пикселя

Для этого я установил толщину на полужирный, стиль на TT, цвет шрифта на # 2f5349 , размер на 22 пикселя, межбуквенный интервал на 1 пиксель и высоту строки на 1,7 em. Это придает нумерации страниц другое ощущение, чем в предыдущих примерах.
- Вес: полужирный
- Стиль: ТТ
- Цвет шрифта: #2f5349
- Размер текста на рабочем столе: 22 пикселя
- Расстояние между буквами: 1px
- Высота строки: 1,7 см

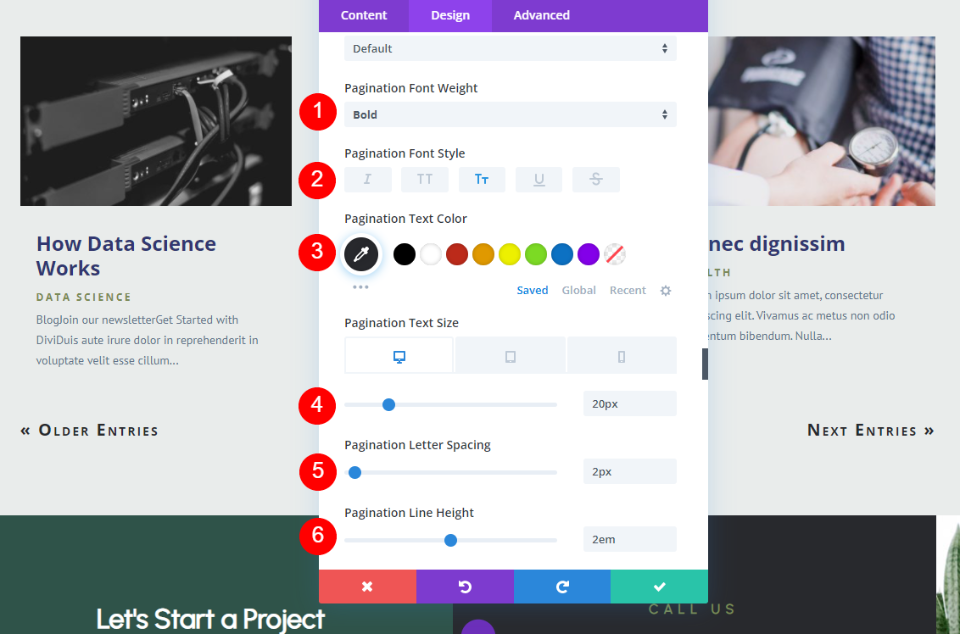
В этом примере я изменил толщину шрифта на полужирный. Стиль теперь большие и маленькие заглавные буквы. Я использовал темно-серый #28292d из CTA в нижнем колонтитуле в качестве цвета шрифта . Я также изменил размер на 20px, межбуквенный интервал на 2px и высоту строки на 2em. Вес: Жирный
- Стиль: большие и маленькие кепки
- Цвет шрифта: #28292d
- Размер текста на рабочем столе: 20 пикселей
- Расстояние между буквами: 2 пикселя
- Высота строки: 2em
Эти небольшие изменения могут оказать огромное влияние на дизайн. Это хорошая идея, чтобы попробовать разные дизайны и посмотреть, что лучше всего подходит для вас.

Окончание мыслей
Это наш взгляд на то, как добавить нумерацию страниц в модуль Divi Blog. Пагинация — отличный способ содержать страницу в чистоте. Вы можете отобразить небольшую часть своих сообщений в блоге, и пользователи получат легкий доступ к большему контенту, если захотят. Несмотря на то, что ссылки простые, вы можете оформить их так, чтобы они соответствовали остальной части вашего макета.
Ждем вашего ответа. Вы включили разбиение на страницы в своем модуле Divi Blog? Дайте нам знать об этом в комментариях.
