Divi 블로그 모듈에 페이지 매김을 추가하는 방법
게시 됨: 2022-02-14페이지 매김은 페이지 콘텐츠를 단순하게 유지하면서 웹사이트 탐색을 개선하는 좋은 방법입니다. 한 페이지에 수십 개의 블로그 게시물을 표시하는 대신 사용자가 원하는 경우 더 많이 볼 수 있도록 몇 가지를 표시하고 링크를 제공할 수 있습니다. 페이지 매김은 Divi로 쉽게 추가할 수 있습니다. 이 기사에서는 Divi 블로그 모듈에 페이지 매김을 추가하는 방법을 살펴보겠습니다. 레이아웃에 맞게 스타일을 지정하는 방법도 살펴보겠습니다.
시작하자.
페이지 매김 사용 방법
페이지 매김은 블로그 피드와 같은 콘텐츠를 페이지로 나눕니다. 모든 콘텐츠를 한 번에 표시하는 대신 사용자는 페이지 매김 링크를 사용하여 페이지 사이를 탐색할 수 있습니다.
Divi 블로그 모듈에서 이것은 사용자가 블로그 게시물의 이전 또는 다음 세트로 이동할 수 있도록 하는 블로그 피드 아래에 표시되는 링크 세트입니다. 이를 통해 사용자가 한 번에 모든 게시물을 화면에 표시하지 않고도 게시물을 쉽게 볼 수 있습니다.

페이지 매김은 양방향으로 작동하므로 사용자는 이전 게시물과 다음 게시물을 볼 수 있습니다. 페이지 매김은 블로그 모듈에서 사용할 수 있습니다. 이 모듈은 추천 게시물과 같은 다양한 방식으로 게시물을 표시할 수 있습니다. 페이지 매김은 블로그 모듈이 게시물, 프로젝트 등의 피드를 표시할 때만 사용해야 합니다. 여러 블로그 모듈이 있는 페이지를 보면 그 이유를 알 수 있습니다.

여러 모듈로 페이지 매김
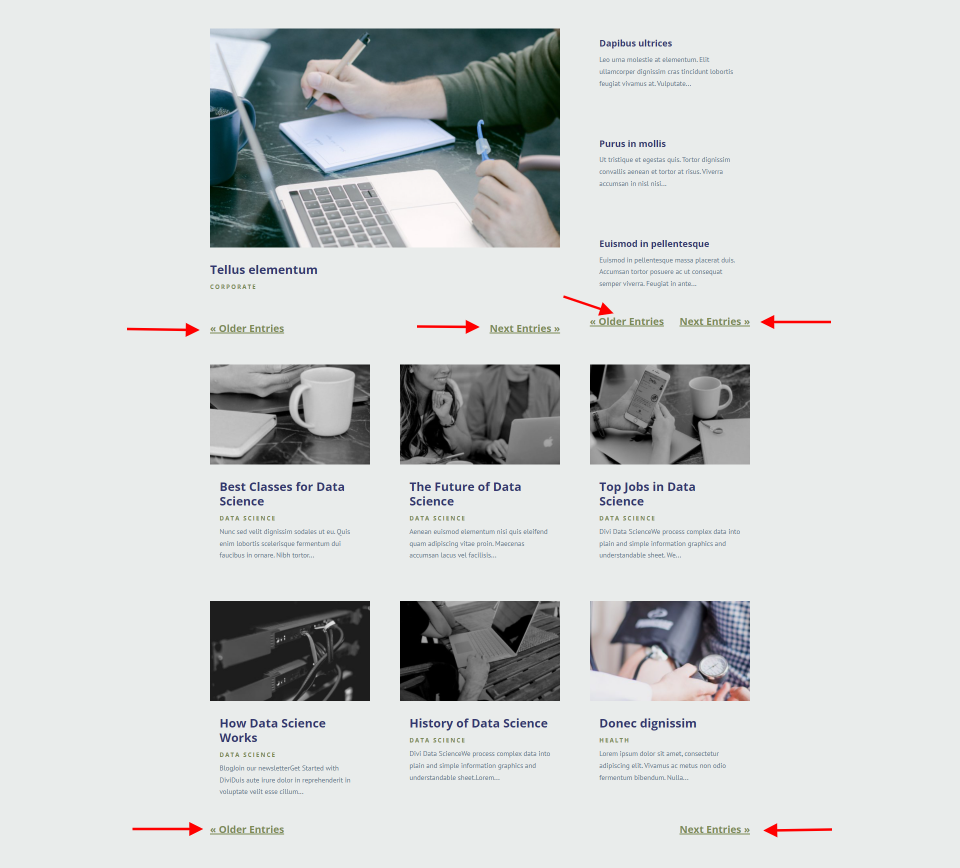
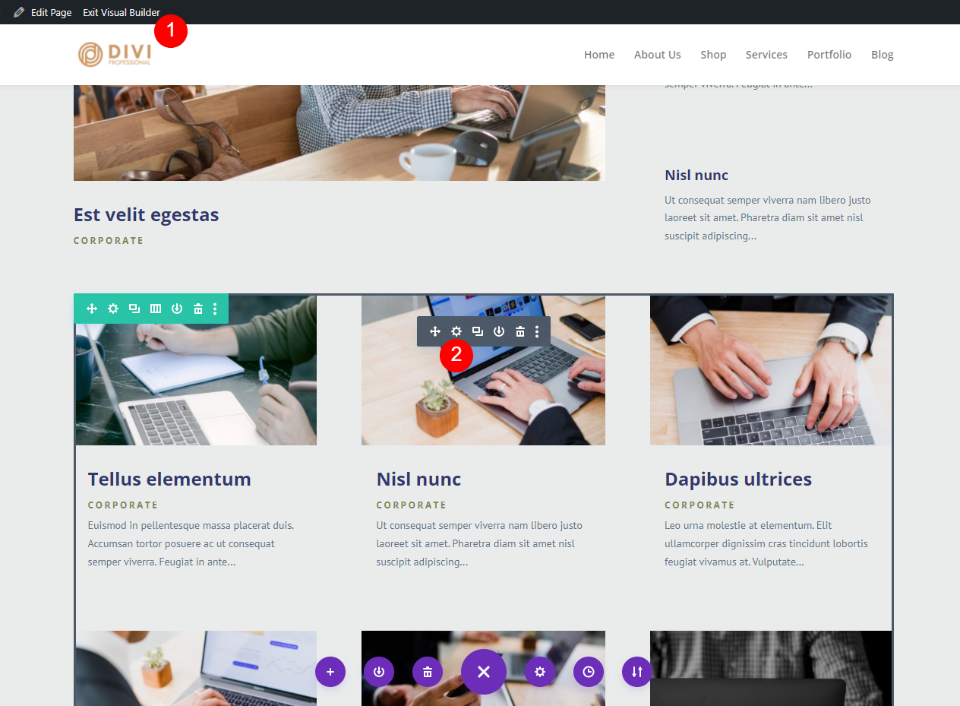
위의 예는 Flooring Layout Pack의 블로그 페이지입니다. 이 레이아웃에는 4개의 블로그 요소가 포함됩니다. 첫 번째는 블로그 슬라이더 모듈입니다. 다음 세 가지는 블로그 모듈입니다. 처음 두 개는 영웅 섹션을 만듭니다. 이들은 페이지 매김 링크를 표시하지 않습니다. 네 번째 블로그 모듈은 페이지 매김 링크를 표시합니다. 이 링크는 이 블로그 모듈에서만 작동합니다.
페이지 매김은 특정 블로그 모듈의 게시물만 변경합니다. 페이지에서 여러 블로그 모듈을 사용하는 경우 다른 모듈은 그대로 유지됩니다.
일부 사용자는 처음에 이에 대해 혼동할 수 있습니다. 그들은 전체 페이지가 변경될 것으로 예상할 수 있습니다. 이러한 모듈이 서로 충분히 다르게 보이면 무슨 일이 일어나고 있는지 깨닫고 이해가 될 것입니다. 즉, 블로그 피드 섹션의 게시물이 변경되어도 영웅 섹션은 영향을 받지 않음을 알 수 있습니다. 그들은 디자인의 다른 섹션에 있습니다.

이 예에서는 각 블로그 모듈에 페이지 매김을 추가했습니다. 페이지는 이제 더 혼란스럽고 디자인의 UX는 끔찍합니다. 어쨌든 각 모듈은 동일한 게시물을 표시하므로 페이지 매김을 기본 블로그 피드로 제한하는 것이 가장 좋습니다. 페이지 매김이 여러 블로그 모듈에서 작동하는 유일한 경우는 각 모듈이 잡지 레이아웃과 같은 다른 범주를 표시하는 경우입니다.

페이지 매김 대 게시물 탐색
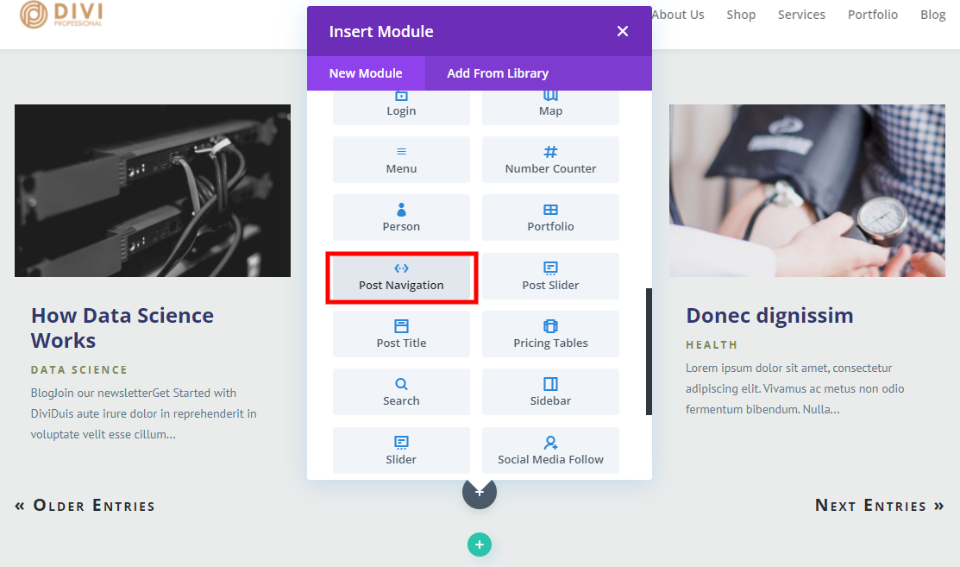
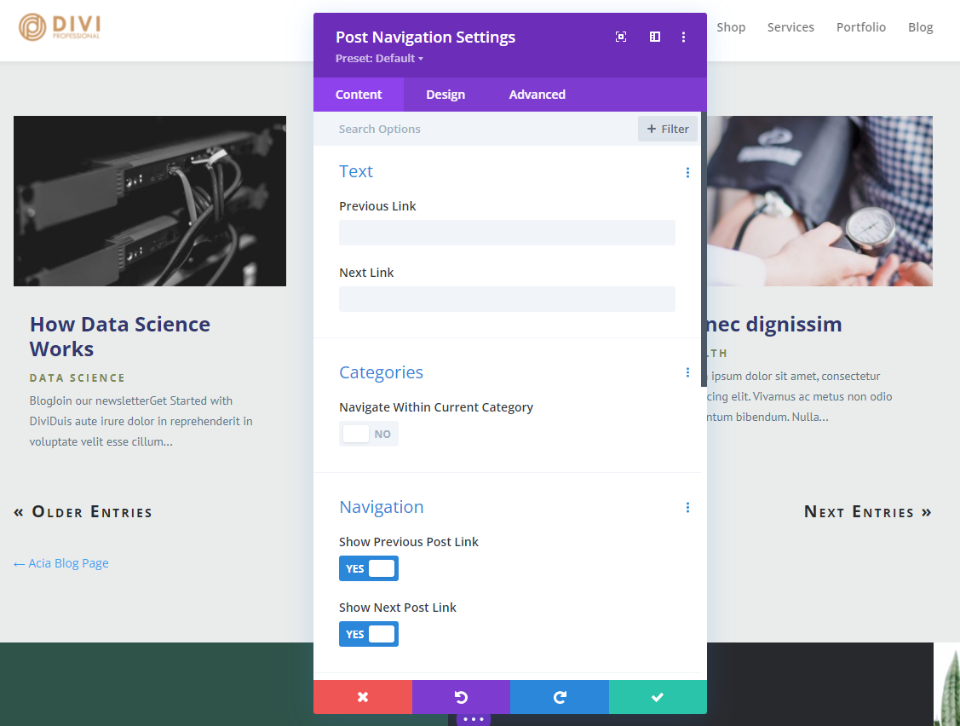
블로그 모듈 내의 페이지 매김은 게시물 탐색 모듈과 다릅니다. 유사하지만 다른 기능을 수행하며 상호 교환할 수 없습니다.

페이지 매김은 블로그 모듈 내에서 사용할 수 있으며 몇 가지 간단한 설정이 있습니다. 게시물 탐색 모듈은 한 블로그 게시물에서 다른 게시물로 이동합니다. 몇 가지 흥미로운 옵션이 있지만 블로그 페이지가 아닌 블로그 게시물 또는 블로그 게시물 템플릿 내에서 사용하기 위한 것입니다.
게시물 탐색 모듈에 대한 자세한 내용은 Divi 블로그 게시물 템플릿에 게시물 탐색을 포함하는 방법 및 위치 문서를 참조하십시오.
이제 Divi 블로그 모듈 내에서 페이지 매김을 활성화 및 비활성화하는 방법을 살펴보겠습니다.

페이지 매김을 활성화하는 방법
YouTube 채널 구독
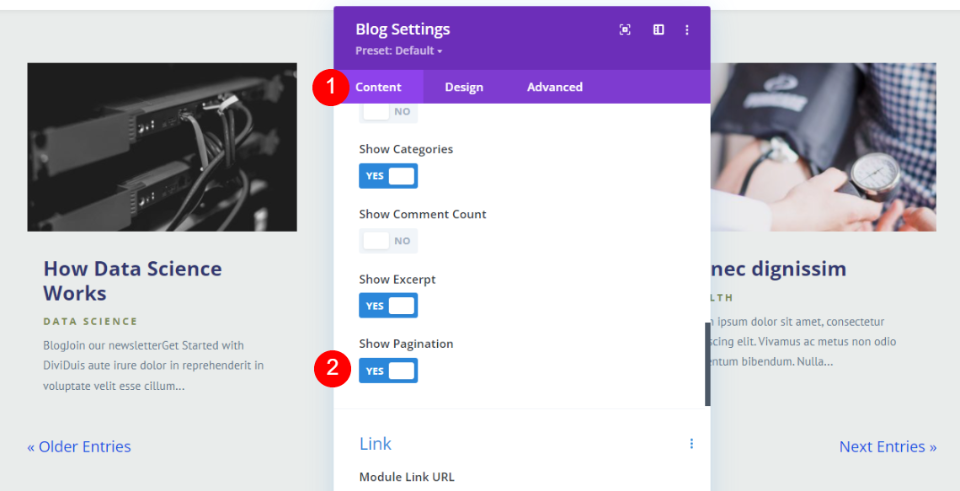
페이지 매김을 활성화하려면 블로그 모듈이 있는 페이지로 이동하고 화면 상단에서 Visual Builder를 활성화하십시오 . 블로그 모듈로 스크롤하고 톱니바퀴를 선택하여 설정을 엽니다 .

콘텐츠 탭에서 요소 까지 아래로 스크롤합니다. 여기에서 활성화 또는 비활성화할 수 있는 몇 가지 항목을 볼 수 있습니다. 목록의 마지막 항목인 페이지 매김 표시 로 이동하고 예 를 클릭합니다.
- 페이지 매김 표시: 예
다음으로 스타일을 지정해야 합니다. 이 예에서는 Flooring Layout Pack과 일치하도록 스타일을 지정합니다.

페이지 매김 텍스트 스타일 지정 방법
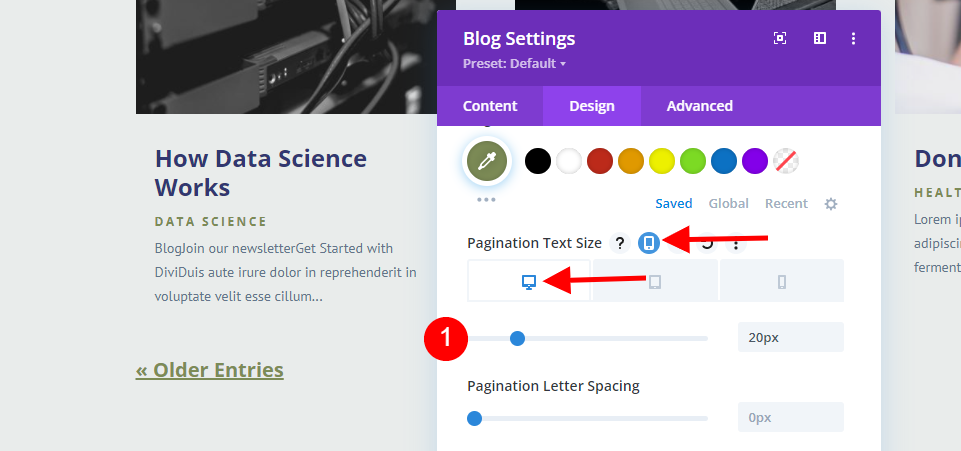
블로그 모듈의 설정에서 디자인 탭 을 선택하고 페이지 매김 까지 아래로 스크롤합니다. 이 예에서는 글꼴을 기본 설정으로 둡니다. 두께는 굵게 , 스타일은 밑줄 을 선택합니다. 텍스트 색상을 #7c8b56 으로 변경합니다. 글꼴 색상을 따르기 때문에 밑줄 색상을 조정할 필요가 없습니다.

- 글꼴: 기본값
- 무게: 굵게
- 스타일: 밑줄
- 색상: #7c8b56

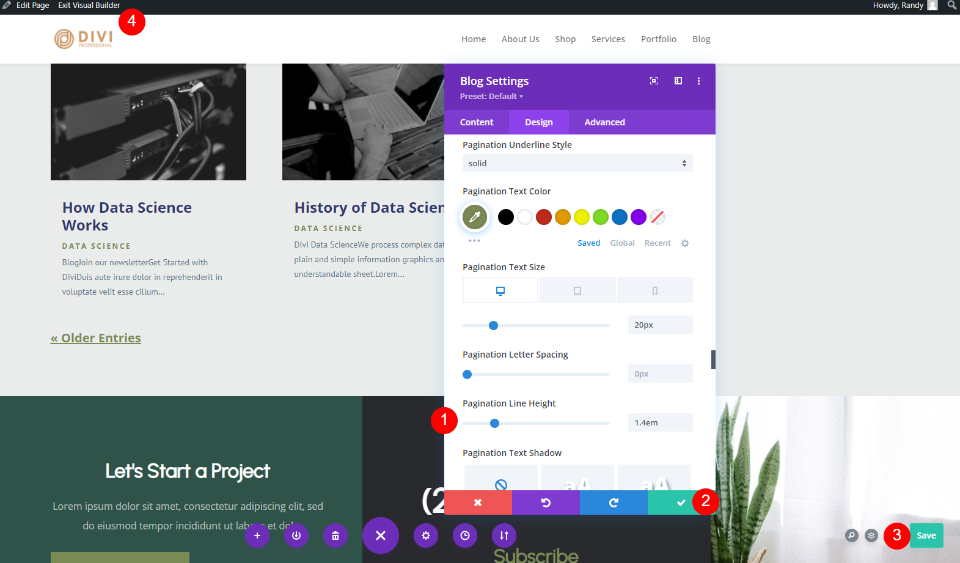
각 화면 유형의 글꼴 크기를 별도로 변경합니다. 먼저 페이지 매김 텍스트 크기 제목 위로 마우스를 가져간 다음 화면 아이콘을 클릭합니다. 그러면 화면 옵션이 열립니다. 바탕 화면 을 선택하고 20px 로 설정합니다.
- 데스크톱 페이지 매김 텍스트 크기: 20px

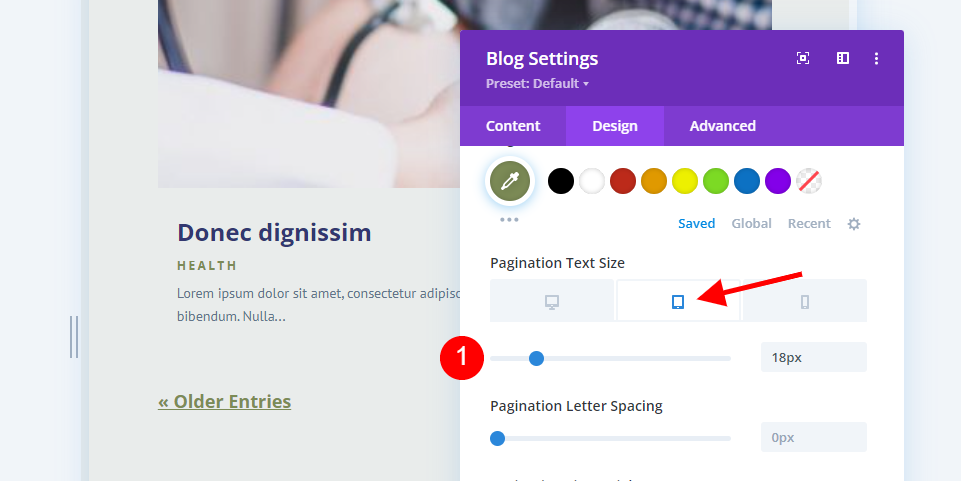
그런 다음 태블릿 아이콘을 선택하고 크기를 18px 로 설정합니다.
- 태블릿 페이지 매김 텍스트 크기: 18px

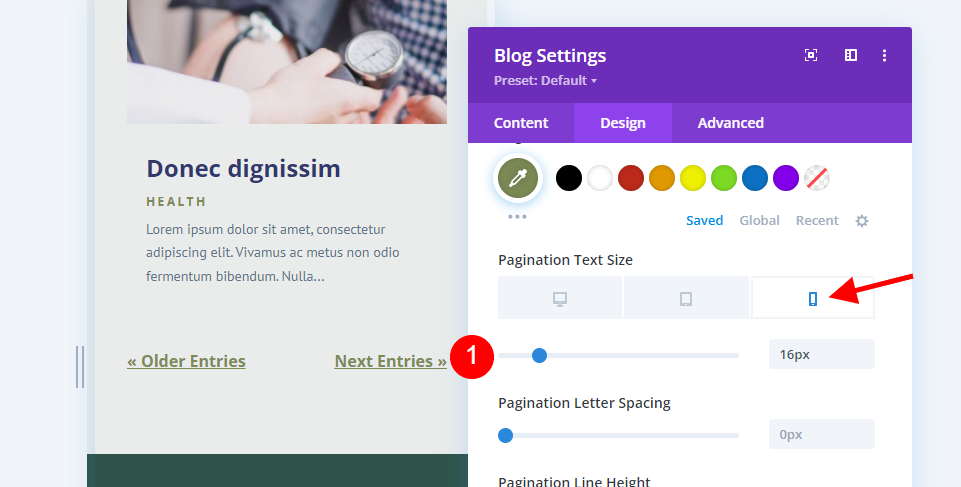
이제 전화 아이콘을 선택하고 글꼴 크기를 16px 로 변경합니다.
- 전화 페이지 매김 텍스트 크기: 16px

마지막으로 Line Height를 1.4em 으로 변경합니다. 이제 모듈을 닫고 페이지를 저장 한 다음 화면 상단의 Visual Builder 종료 를 클릭합니다.
- 줄 높이: 1.4em
이것이 레이아웃과 일치하도록 페이지 매김 스타일을 지정하기 위해 필요한 모든 것입니다. 페이지 매김 텍스트의 스타일을 지정하는 방법에는 여러 가지가 있으므로 몇 가지 예를 더 살펴보겠습니다. 동일한 레이아웃 및 스타일 요소를 사용하지만 몇 가지 변경 사항을 적용합니다.

페이지 매김 텍스트 스타일링 대안
이를 위해 몇 가지 사소한 변경만 했습니다. 글꼴 스타일 은 기울임꼴입니다. 페이지 바닥글의 배경과 일치하도록 밑줄 색상 을 #2f5349로 변경했습니다. 이렇게 하면 텍스트와 구별됩니다. 텍스트 크기 는 이제 22px이고 2px의 Letter Spacing 을 추가했습니다. 다른 모든 것은 이전 스타일링 예제와 동일합니다.
- 스타일: 기울임꼴, 밑줄
- 밑줄 색상: #2f5349
- 데스크탑 텍스트 크기: 22px
- 문자 간격: 2px

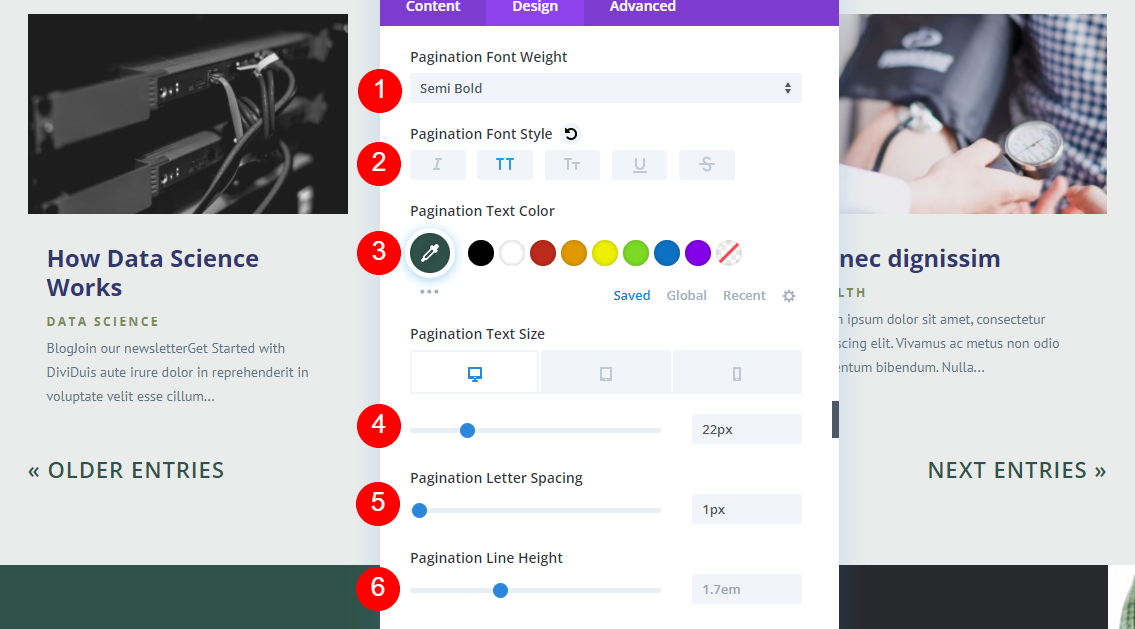
이것을 위해 저는 Weight 를 Semi Bold로, Style 을 TT로, Font Color 를 #2f5349로, Size 를 22px로, Letter Spacing 을 1px로, Line Height 를 1.7em으로 설정했습니다. 이것은 페이지 매김에 이전 예제와 다른 느낌을 줍니다.
- 무게: 반 굵게
- 스타일: TT
- 글꼴 색상: #2f5349
- 데스크탑 텍스트 크기: 22px
- 문자 간격: 1px
- 라인 높이: 1.7em

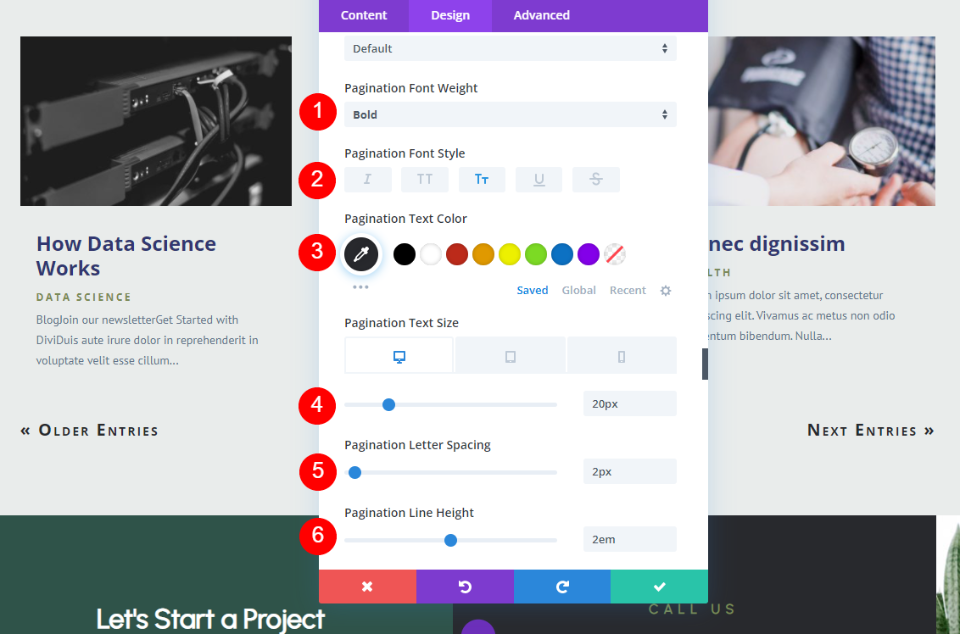
이 예에서는 글꼴 두께 를 굵게 변경했습니다. 스타일 은 이제 Large Cap과 Small Cap입니다. 나는 바닥글의 CTA에서 어두운 회색 #28292d를 글꼴 색상 으로 사용했습니다. 또한 Size 를 20px로, Letter Spacing 을 2px로, Line Height 를 2em으로 변경했습니다. 무게: 굵게
- 스타일: 크고 작은 모자
- 글꼴 색상: #28292d
- 데스크탑 텍스트 크기: 20px
- 문자 간격: 2px
- 줄 높이: 2em
이러한 작은 변화가 디자인에 큰 영향을 미칠 수 있습니다. 다양한 디자인을 시도해보고 자신에게 가장 잘 맞는 디자인을 찾는 것이 좋습니다.

마무리 생각
이것이 Divi 블로그 모듈에 페이지 매김을 추가하는 방법입니다. 페이지 매김은 페이지를 깨끗하게 유지하는 훌륭한 방법입니다. 블로그 게시물의 작은 부분을 표시할 수 있으며 사용자는 원하는 경우 더 많은 콘텐츠에 쉽게 액세스할 수 있습니다. 링크가 단순하더라도 나머지 레이아웃과 일치하도록 스타일을 지정할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi 블로그 모듈에서 페이지 매김을 활성화했습니까? 의견에 대해 알려주십시오.
