So fügen Sie Ihrem Divi-Blog-Modul eine Paginierung hinzu
Veröffentlicht: 2022-02-14Paginierung ist eine großartige Möglichkeit, die Navigation Ihrer Website zu verbessern und gleichzeitig den Seiteninhalt einfach zu halten. Anstatt Dutzende von Blog-Beiträgen auf einer Seite anzuzeigen, können Sie einige anzeigen und einen Link bereitstellen, damit der Benutzer mehr sehen kann, wenn er möchte. Die Paginierung ist mit Divi einfach hinzuzufügen. In diesem Artikel erfahren Sie, wie Sie Ihrem Divi-Blog-Modul eine Paginierung hinzufügen. Wir werden auch sehen, wie Sie es so gestalten können, dass es zu Ihrem Layout passt.
Lass uns anfangen.
Wie die Paginierung verwendet wird
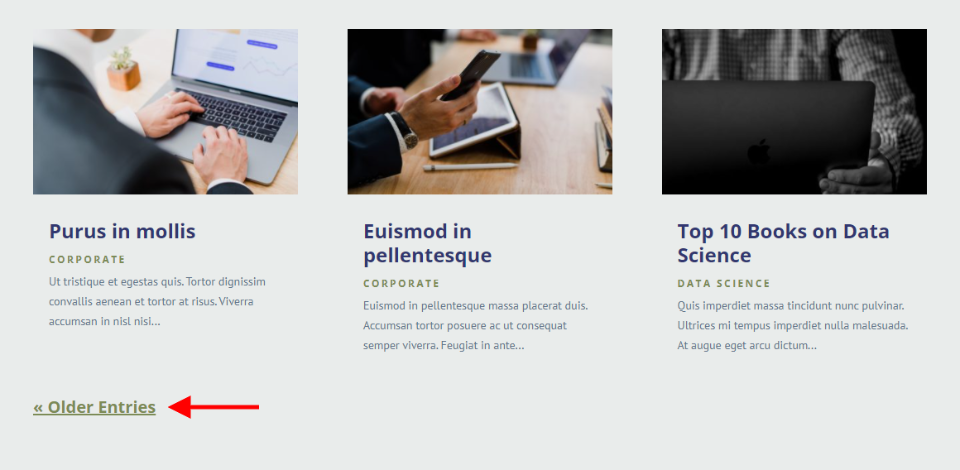
Die Paginierung unterteilt den Inhalt, z. B. den Blog-Feed, in Seiten. Anstatt den gesamten Inhalt auf einmal anzuzeigen, kann der Benutzer mithilfe der Paginierungslinks zwischen den Seiten navigieren.
Im Divi-Blog-Modul ist dies eine Reihe von Links, die unter dem Blog-Feed erscheinen und dem Benutzer ermöglichen, zu den vorherigen oder nächsten Blog-Posts zu navigieren. Auf diese Weise können Sie Ihren Benutzern eine einfache Möglichkeit bieten, Ihre Beiträge anzuzeigen, ohne sie alle auf einmal auf dem Bildschirm platzieren zu müssen.

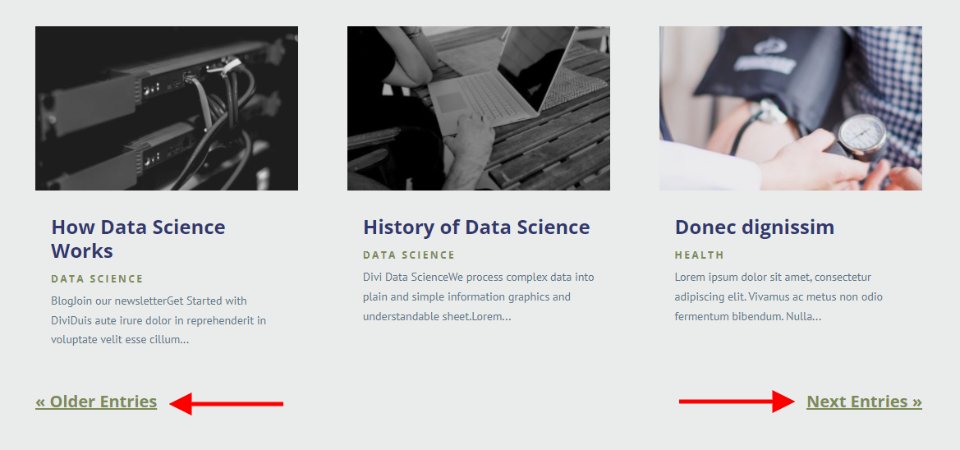
Die Paginierung funktioniert in beide Richtungen, sodass Benutzer die älteren Beiträge und den nächsten Beitrag sehen können. Paginierung ist im Blog-Modul verfügbar. Dieses Modul kann Posts auf unterschiedliche Weise anzeigen, z. B. als Featured Post. Paginierung sollte nur im Blog-Modul verwendet werden, wenn es einen Feed anzeigt, egal ob es sich um Posts, Projekte usw. handelt. Wir können sehen, warum, wenn wir uns eine Seite mit mehreren Blog-Modulen ansehen.

Paginierung mit mehreren Modulen
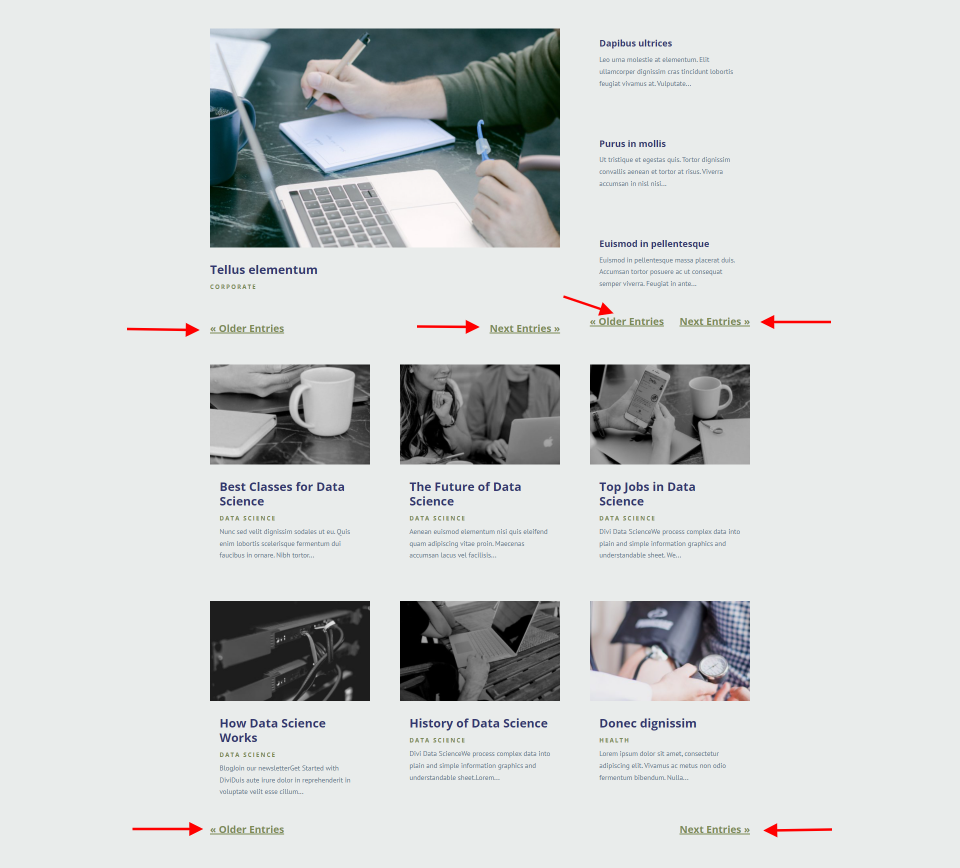
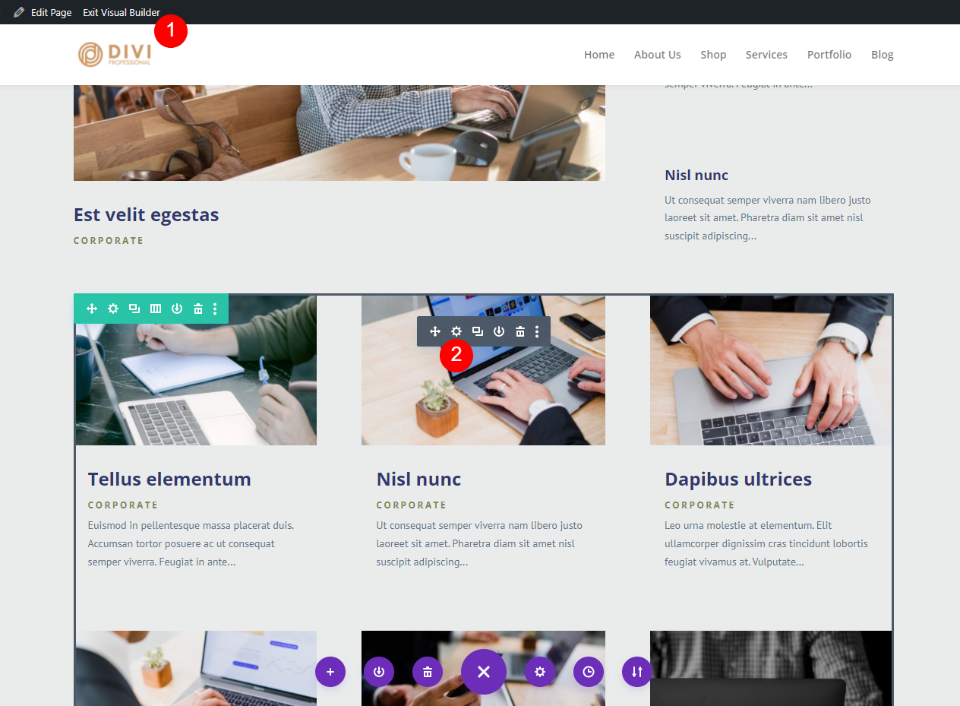
Das obige Beispiel ist die Blog-Seite aus dem Flooring Layout Pack. Dieses Layout enthält vier Blog-Elemente. Das erste ist ein Blog-Slider-Modul. Die nächsten drei sind Blog-Module. Die ersten beiden erstellen einen Heldenabschnitt. Diese zeigen keinen Paginierungslink an. Das vierte Blog-Modul zeigt einen Paginierungslink an. Dieser Link funktioniert nur für dieses Blog-Modul.
Die Paginierung ändert nur die Posts für das spezifische Blog-Modul. Wenn Sie mehrere Blog-Module auf der Seite verwenden, bleiben die anderen gleich.
Einige Benutzer könnten davon zunächst verwirrt sein. Sie könnten die Änderung der gesamten Seite erwarten. Wenn diese Module unterschiedlich genug aussehen, werden sie erkennen, was passiert, und es wird für sie Sinn machen. Mit anderen Worten, es ist offensichtlich, dass der Hero-Bereich nicht betroffen ist, wenn sich die Posts im Blog-Feed-Bereich ändern. Sie befinden sich in verschiedenen Abschnitten des Designs.

In diesem Beispiel habe ich jedem der Blog-Module Paginierung hinzugefügt. Die Seite ist jetzt verwirrender und die UX des Designs ist schrecklich. Jedes Modul würde ohnehin dieselben Posts anzeigen, daher ist es am besten, die Paginierung auf den Haupt-Blog-Feed zu beschränken. Die einzige Zeit, in der die Paginierung mit mehreren Blog-Modulen funktioniert, ist, wenn jedes eine andere Kategorie anzeigt, z. B. ein Magazin-Layout.

Paginierung vs. Post-Navigation
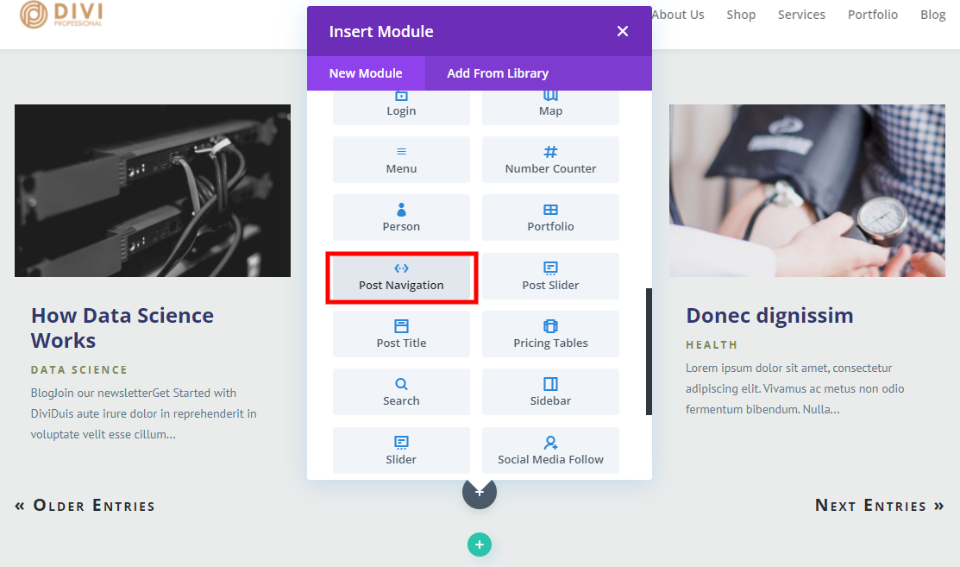
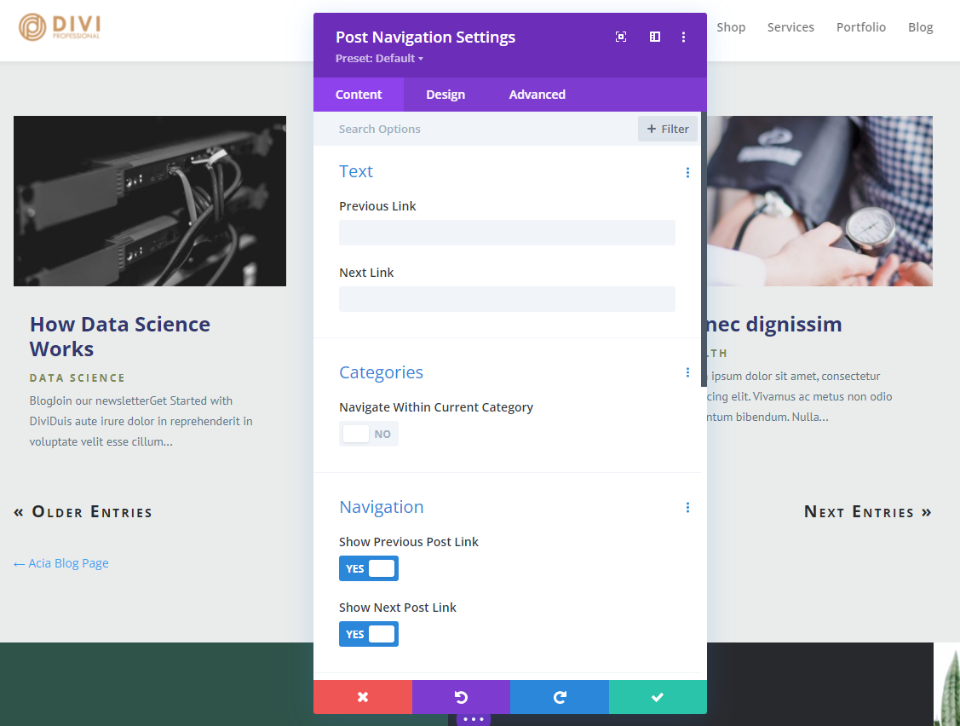
Die Paginierung im Blog-Modul unterscheidet sich vom Post-Navigationsmodul. Sie erfüllen ähnliche, aber unterschiedliche Funktionen und sind nicht austauschbar.

Die Paginierung ist im Blog-Modul verfügbar und hat einige einfache Einstellungen. Das Beitragsnavigationsmodul navigiert von einem Blogbeitrag zum nächsten. Obwohl es einige interessante Optionen hat, ist es eher für die Verwendung in Blog-Posts oder Blog-Post-Vorlagen als auf der Blog-Seite gedacht.
Weitere Informationen zum Post-Navigationsmodul finden Sie im Artikel How & Where to Include Post Navigation in Your Divi Blog Post Template.
Sehen wir uns nun an, wie Sie die Paginierung im Divi-Blog-Modul aktivieren und deaktivieren.

So aktivieren Sie die Paginierung
Abonnieren Sie unseren Youtube-Kanal
Um die Paginierung zu aktivieren, gehen Sie auf die Seite mit Ihrem Blog-Modul und aktivieren Sie den Visual Builder oben auf dem Bildschirm. Scrollen Sie zu Ihrem Blog-Modul und wählen Sie das Zahnrad aus, um seine Einstellungen zu öffnen .

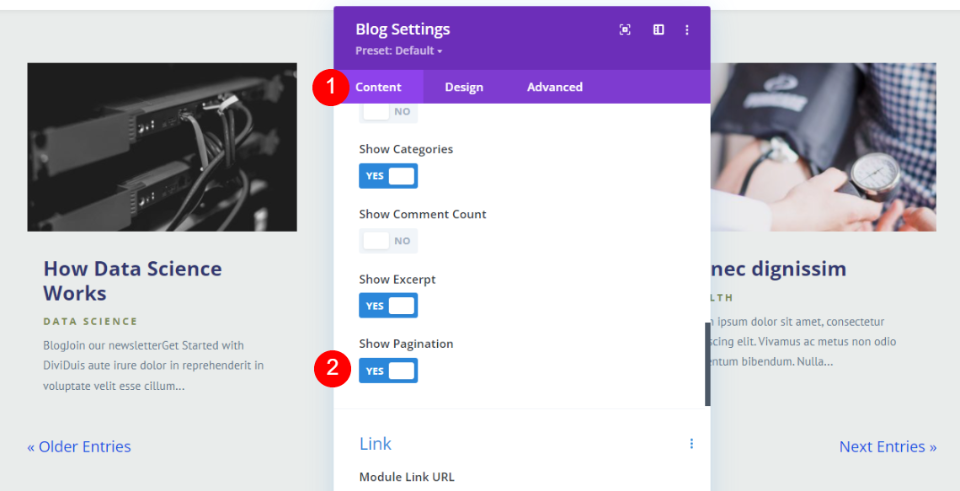
Scrollen Sie auf der Registerkarte Inhalt nach unten zu Elements . Hier sehen Sie mehrere Dinge, die Sie aktivieren oder deaktivieren können. Gehen Sie zum letzten in der Liste, Paginierung anzeigen , und klicken Sie auf Ja .
- Paginierung anzeigen: Ja
Als nächstes müssen Sie es stylen. Für unsere Beispiele gestalten wir es so, dass es mit dem Flooring Layout Pack übereinstimmt.


So formatieren Sie Paginierungstext
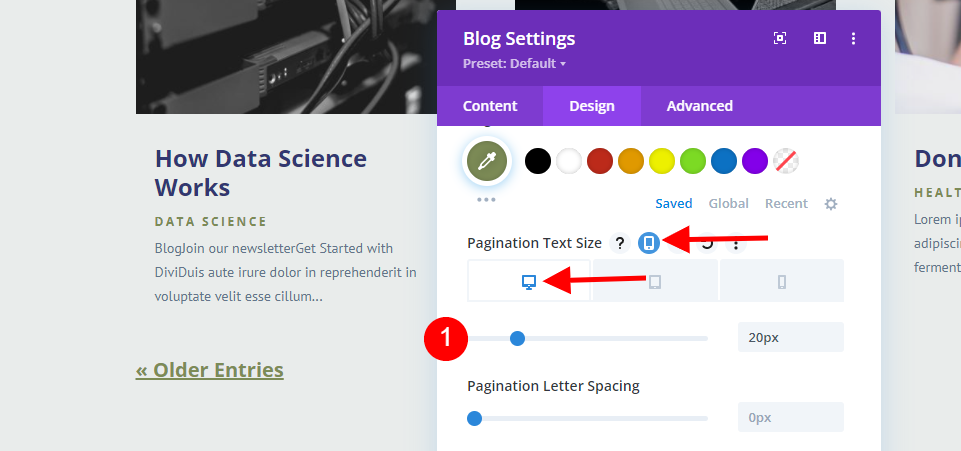
Wählen Sie in den Einstellungen des Blog-Moduls die Registerkarte Design und scrollen Sie nach unten zu Paginierung . In diesem Beispiel belassen wir die Schriftart auf der Standardeinstellung. Wählen Sie Fett für das Gewicht und Unterstreichen für den Stil. Ändern Sie die Textfarbe in #7c8b56 . Wir müssen die Unterstreichungsfarbe nicht anpassen, da diese der Schriftfarbe folgt.
- Schriftart: Standard
- Gewicht: Fett
- Stil: Unterstrichen
- Farbe: #7c8b56

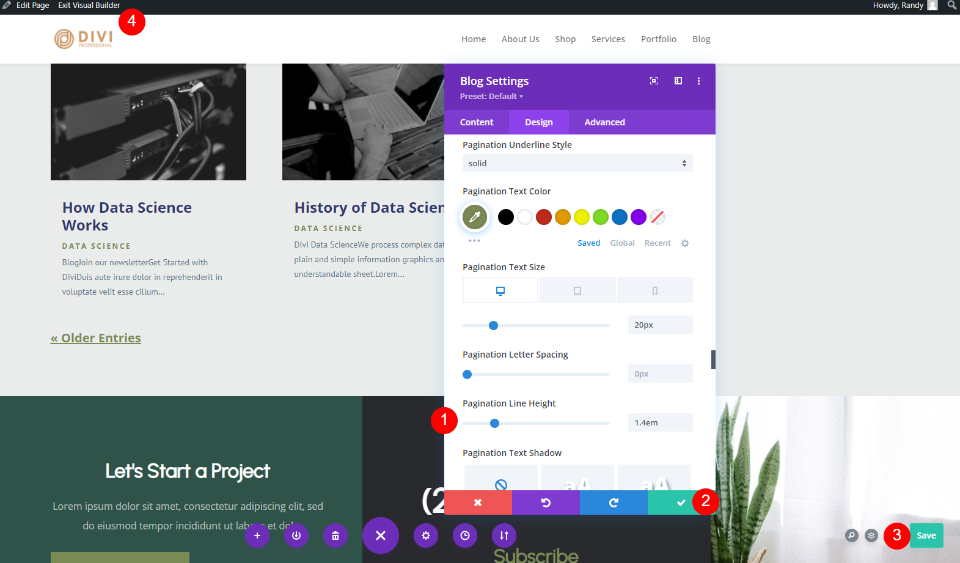
Wir ändern die Schriftgröße für jeden Bildschirmtyp separat. Bewegen Sie zuerst den Mauszeiger über den Titel „Pagination Text Size“ und klicken Sie auf das Bildschirmsymbol. Dies öffnet die Bildschirmoptionen. Wählen Sie Desktop und stellen Sie es auf 20px ein .
- Textgröße der Desktop-Paginierung: 20 Pixel

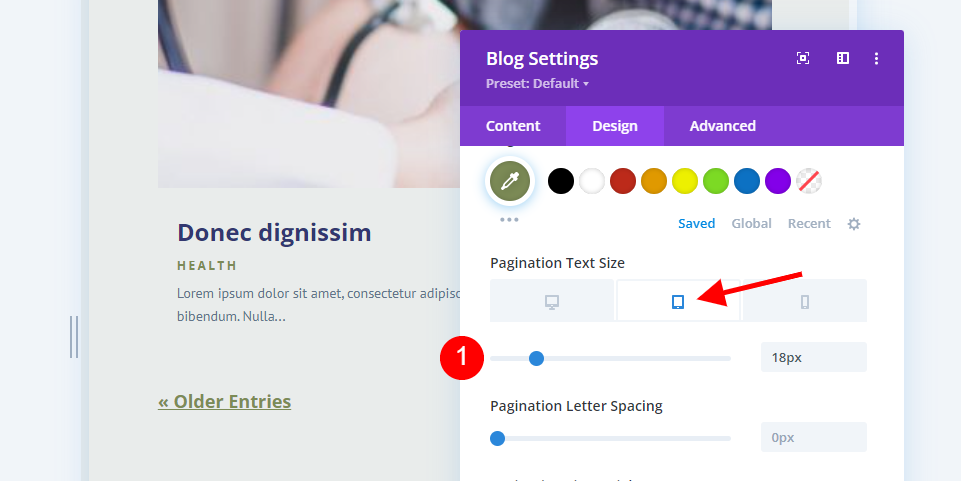
Wählen Sie als Nächstes das Tablet -Symbol aus und stellen Sie die Größe auf 18px ein .
- Tablet-Paginierungstextgröße: 18px

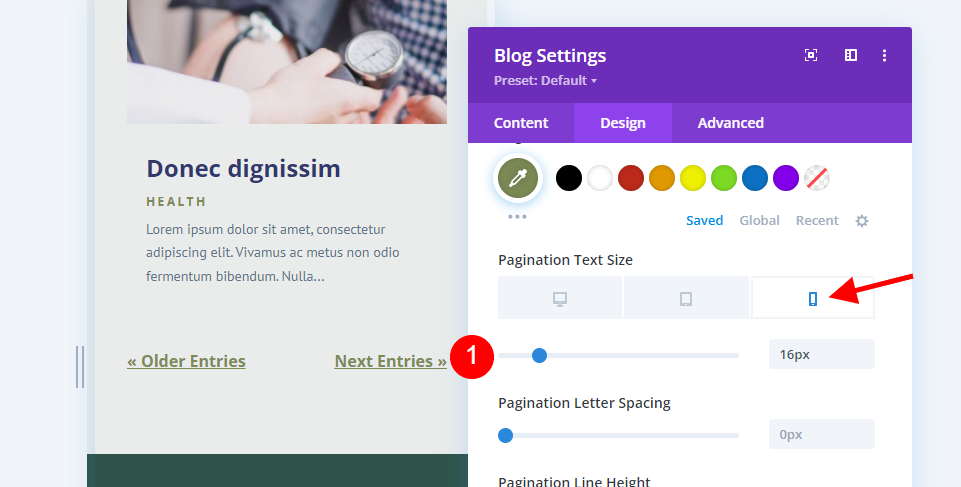
Wählen Sie nun das Telefonsymbol und ändern Sie die Schriftgröße auf 16px .
- Textgröße der Telefon-Paginierung: 16px

Ändern Sie zuletzt die Zeilenhöhe auf 1.4em . Schließen Sie nun das Modul, speichern Sie die Seite und klicken Sie oben auf dem Bildschirm auf Visual Builder beenden.
- Zeilenhöhe: 1,4 m
Das ist alles, was wir tun müssen, um die Paginierung so zu gestalten, dass sie zu unserem Layout passt. Es gibt viele Möglichkeiten, den Paginierungstext zu gestalten, also schauen wir uns ein paar weitere Beispiele an. Wir werden das gleiche Layout und die gleichen Stilelemente verwenden, aber wir werden ein paar Änderungen vornehmen.

Alternativen zum Paginieren von Textstilen
Für diesen habe ich nur ein paar kleine Änderungen vorgenommen. Der Schriftstil ist kursiv. Ich habe die Unterstreichungsfarbe in #2f5349 geändert, um sie an den Hintergrund in der Fußzeile der Seite anzupassen. Dadurch hebt es sich vom Text ab. Die Textgröße beträgt jetzt 22 Pixel und ich habe 2 Pixel Buchstabenabstand hinzugefügt. Alles andere ist gleich wie beim vorherigen Styling-Beispiel.
- Stil: Kursiv, Unterstrichen
- Unterstreichungsfarbe: #2f5349
- Desktop-Textgröße: 22px
- Buchstabenabstand: 2px

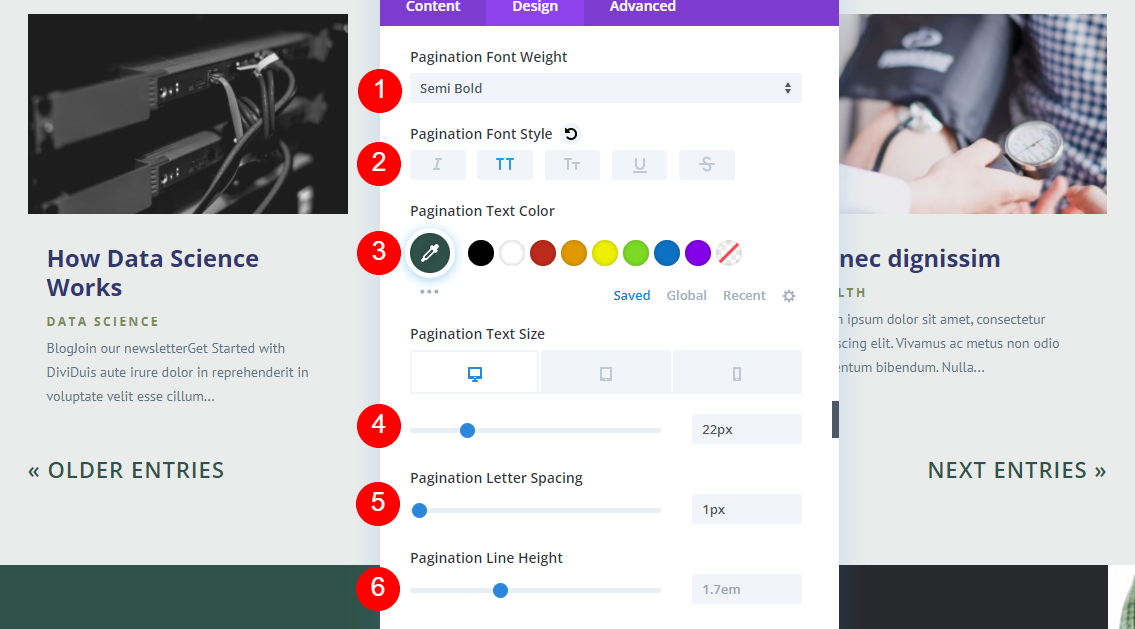
Für dieses habe ich das Gewicht auf Semi Bold, den Stil auf TT, die Schriftfarbe auf #2f5349, die Größe auf 22px, den Buchstabenabstand auf 1px und die Zeilenhöhe auf 1,7em eingestellt. Dies gibt der Paginierung ein anderes Gefühl als in den vorherigen Beispielen.
- Gewicht: Halbfett
- Stil: TT
- Schriftfarbe: #2f5349
- Desktop-Textgröße: 22px
- Buchstabenabstand: 1px
- Zeilenhöhe: 1,7 m

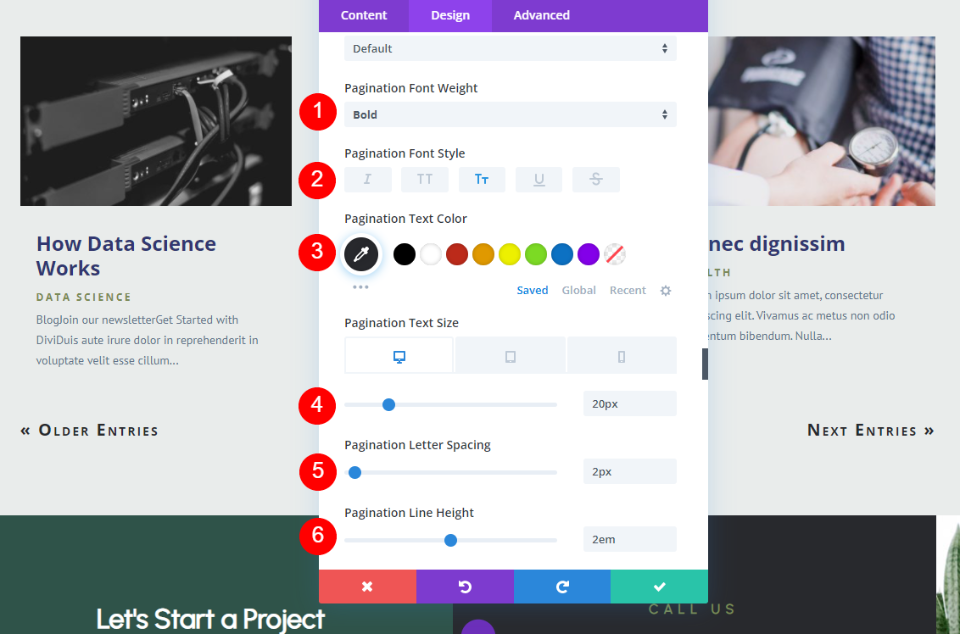
Für dieses Beispiel habe ich die Schriftstärke in Fett geändert. Der Stil ist jetzt Groß- und Kleinbuchstaben. Ich habe das Dunkelgrau, #28292d, aus dem CTA in der Fußzeile als Schriftfarbe verwendet. Ich habe auch die Größe auf 20px, den Buchstabenabstand auf 2px und die Zeilenhöhe auf 2em geändert. Gewicht: Fett
- Stil: Groß- und Kleinbuchstaben
- Schriftfarbe: #28292d
- Desktop-Textgröße: 20px
- Buchstabenabstand: 2px
- Zeilenhöhe: 2em
Diese kleinen Änderungen können einen großen Einfluss auf das Design haben. Es ist eine gute Idee, verschiedene Designs auszuprobieren und zu sehen, was für Sie am besten funktioniert.

Endgedanken
Das ist unser Blick darauf, wie Sie Ihrem Divi-Blog-Modul eine Paginierung hinzufügen. Paginierung ist eine hervorragende Methode, um die Seite sauber zu halten. Sie können einen kleinen Teil Ihrer Blog-Beiträge anzeigen und Benutzer haben einfachen Zugriff auf weitere Inhalte, wenn sie dies wünschen. Auch wenn die Links einfach sind, können Sie sie so gestalten, dass sie zum Rest Ihres Layouts passen.
Wir wollen von dir hören. Haben Sie die Paginierung in Ihrem Divi-Blog-Modul aktiviert? Lass es uns in den Kommentaren wissen.
