Como adicionar paginação ao seu módulo Divi Blog
Publicados: 2022-02-14A paginação é uma ótima maneira de melhorar a navegação do seu site, mantendo o conteúdo da página simples. Em vez de exibir dezenas de postagens de blog em uma página, você pode exibir algumas e fornecer um link para que o usuário possa ver mais, se quiser. A paginação é fácil de adicionar com o Divi. Neste artigo, veremos como adicionar paginação ao seu módulo Divi Blog. Também veremos como estilizá-lo para se adequar ao seu layout.
Vamos começar.
Como a paginação é usada
A paginação divide o conteúdo, como o feed do blog, em páginas. Em vez de mostrar todo o conteúdo de uma vez, o usuário pode navegar entre as páginas usando os links de paginação.
No módulo Divi Blog, este é um conjunto de links que aparecem no feed do blog que permite ao usuário navegar para o conjunto anterior ou seguinte de postagens do blog. Isso permite que você forneça uma maneira fácil para os usuários verem suas postagens sem precisar colocar todas elas na tela de uma só vez.

A paginação funciona em ambas as direções, para que os usuários possam ver as postagens mais antigas e a próxima. A paginação está disponível no módulo Blog. Este módulo pode exibir postagens de diferentes maneiras, como uma postagem em destaque. A paginação só deve ser usada no módulo Blog quando estiver exibindo um feed, sejam posts, projetos, etc. Podemos ver o porquê se olharmos para uma página com vários módulos Blog.

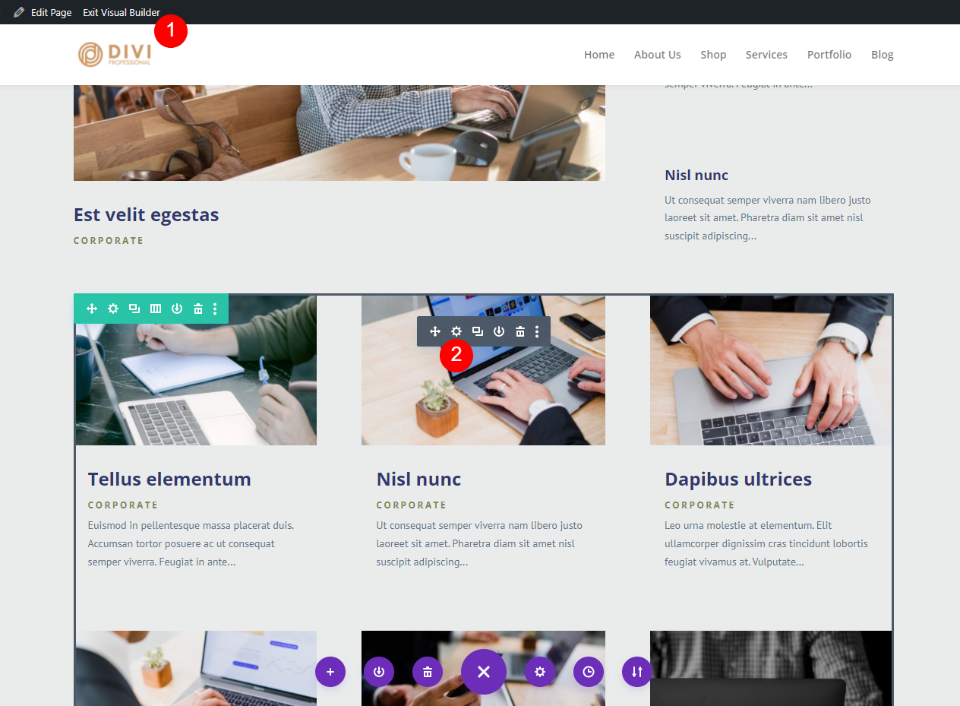
Paginação com vários módulos
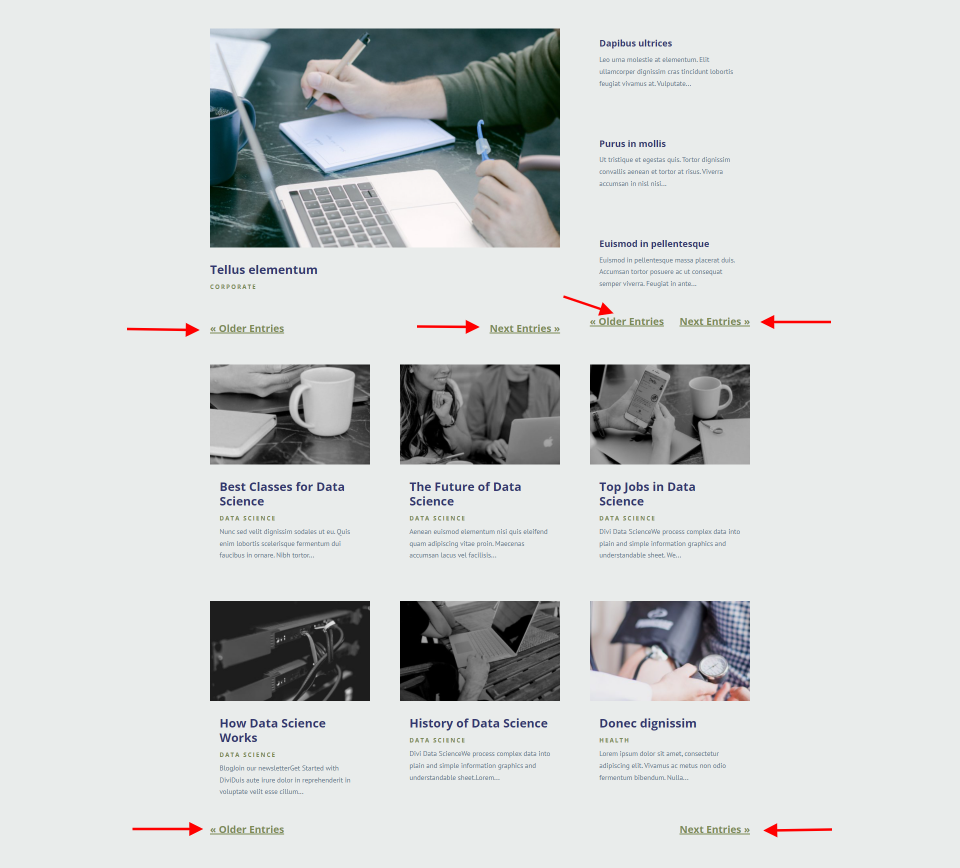
O exemplo acima é a página do blog do Flooring Layout Pack. Este layout inclui quatro elementos de blog. O primeiro é um módulo Blog Slider. Os próximos três são módulos do Blog. Os dois primeiros criam uma seção de heróis. Eles não exibem um link de paginação. O quarto módulo Blog exibe um link de paginação. Este link só funciona para este módulo do Blog.
A paginação altera apenas as postagens para o módulo específico do Blog. Se você estiver usando vários módulos do Blog na página, os outros permanecerão iguais.
Alguns usuários podem ficar confusos com isso no início. Eles podem esperar que a página inteira mude. Se esses módulos parecerem diferentes o suficiente um do outro, eles perceberão o que está acontecendo e fará sentido para eles. Em outras palavras, será óbvio que a seção hero não é afetada quando as postagens na seção de feed do blog mudam. Eles estão em diferentes seções do design.

Neste exemplo, adicionei paginação a cada um dos módulos do Blog. A página agora está mais confusa e o UX do design é terrível. Cada módulo exibiria as mesmas postagens de qualquer maneira, então é melhor limitar a paginação ao feed principal do blog. A única vez que a paginação funcionaria com vários módulos do Blog é se cada um exibisse uma categoria diferente, como um layout de revista.

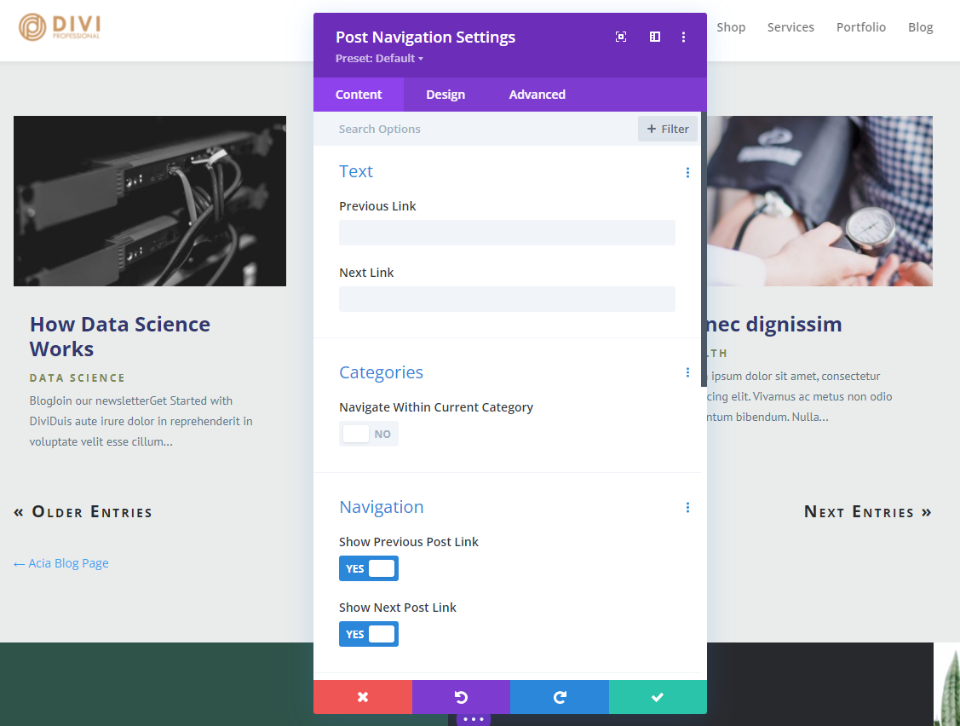
Paginação vs Navegação Postal
A paginação no módulo Blog é diferente do módulo Post Navigation. Eles desempenham funções semelhantes, mas diferentes e não são intercambiáveis.

A paginação está disponível no módulo Blog e possui algumas configurações simples. O módulo Post Navigation navega de uma postagem de blog para outra. Embora tenha algumas opções interessantes, ele deve ser usado em postagens de blog ou modelos de postagem de blog, em vez da página do blog.
Para obter mais informações sobre o módulo de navegação de postagem, consulte o artigo Como e onde incluir navegação de postagem em seu modelo de postagem de blog Divi.
Agora, vamos ver como habilitar e desabilitar a paginação dentro do módulo Divi Blog.

Como ativar a paginação
Inscreva-se em nosso canal no Youtube
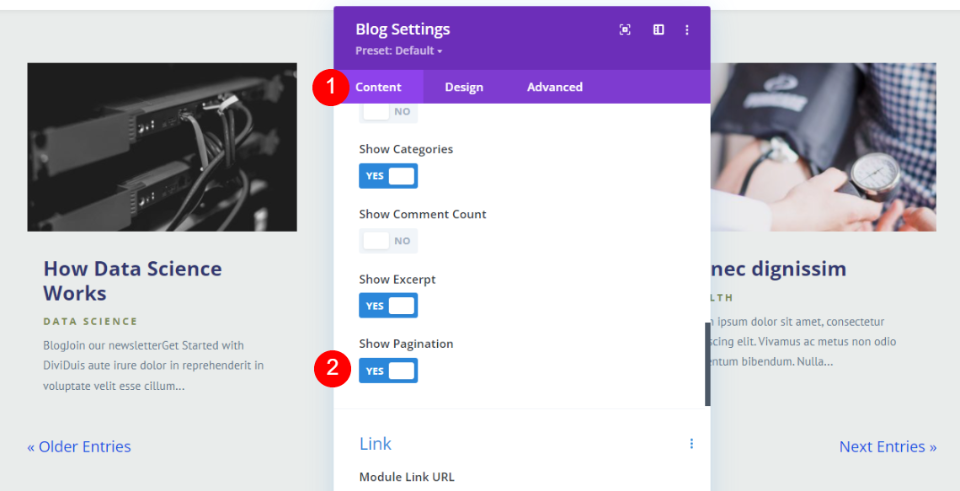
Para habilitar a paginação, acesse a página com seu módulo Blog e habilite o Visual Builder na parte superior da tela. Role até o seu módulo Blog e selecione a engrenagem para abrir suas configurações .

Na guia Conteúdo e role para baixo até Elementos . Aqui, você verá várias coisas que você pode ativar ou desativar. Vá para o último da lista, Mostrar paginação e clique em Sim .
- Mostrar paginação: Sim
Em seguida, você precisará estilizá-lo. Para nossos exemplos, vamos estilizá-lo para combinar com o Flooring Layout Pack.


Como estilizar o texto de paginação
Nas configurações do módulo Blog, selecione a guia Design e role para baixo até Paginação . Para este exemplo, deixaremos a fonte na configuração padrão. Selecione Negrito para a Espessura e Sublinhado para o Estilo. Altere a Cor do Texto para #7c8b56 . Não precisaremos ajustar a cor do sublinhado porque isso seguirá a cor da fonte.
- Fonte: Padrão
- Peso: Negrito
- Estilo: Sublinhado
- Cor: #7c8b56

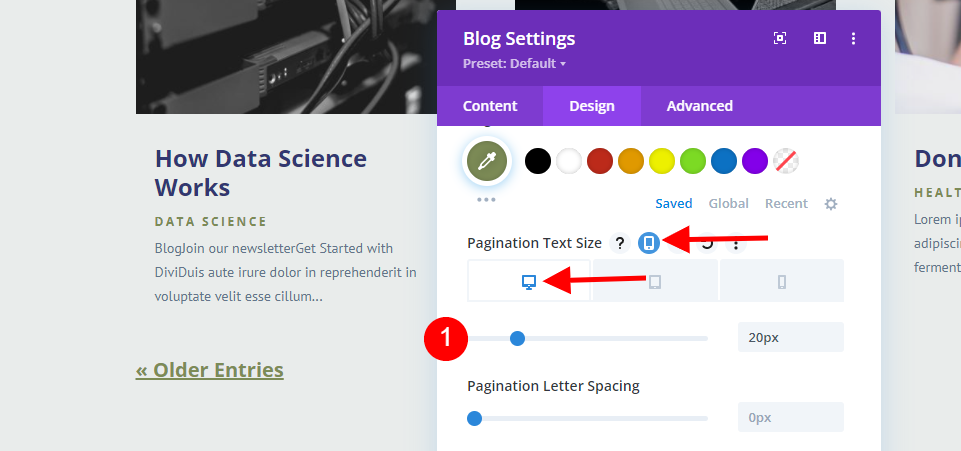
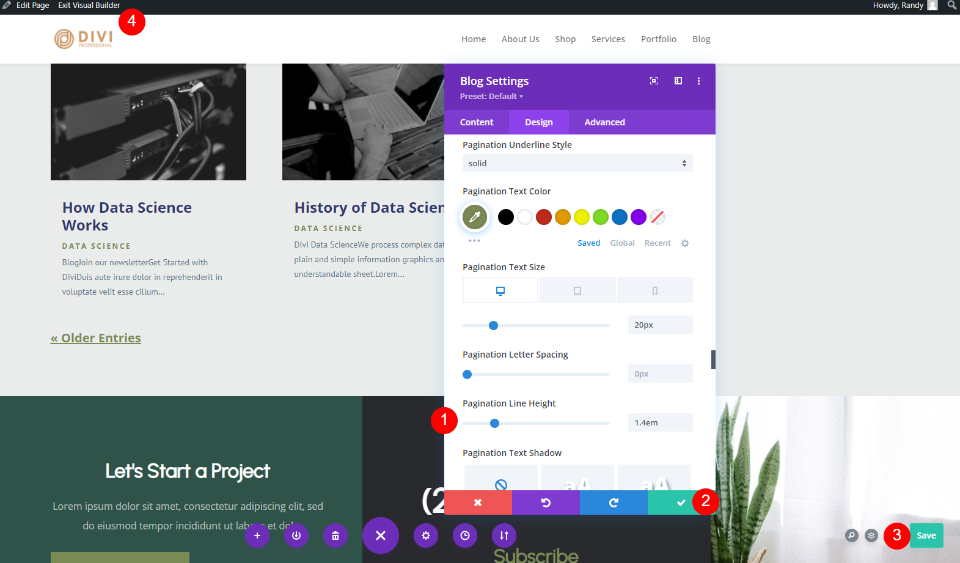
Vamos alterar o tamanho da fonte para cada tipo de tela separadamente. Primeiro, passe o mouse sobre o título Tamanho do texto da paginação e clique no ícone Tela. Isso abre as opções da tela. Selecione Desktop e defina-o para 20px .
- Tamanho do texto de paginação da área de trabalho: 20px

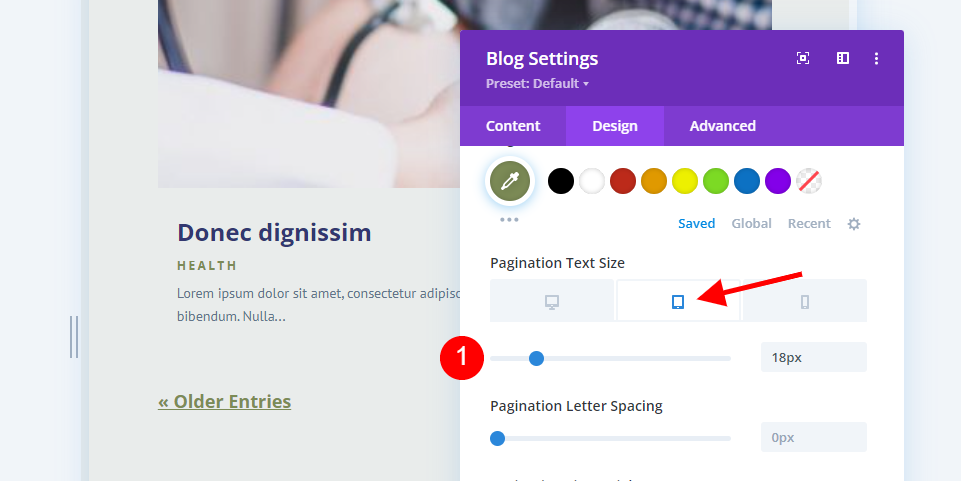
Em seguida, selecione o ícone Tablet e defina o Tamanho para 18px .
- Tamanho do Texto de Paginação do Tablet: 18px

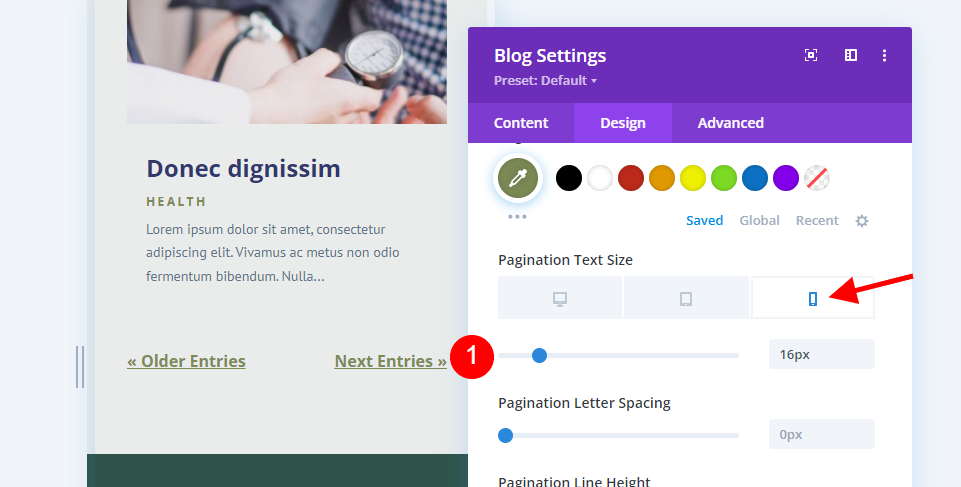
Agora, selecione o ícone do telefone e altere o tamanho da fonte para 16px .
- Tamanho do texto de paginação do telefone: 16px

Por fim, altere a Altura da Linha para 1.4em . Agora, feche o módulo, salve a página e clique em Sair do Visual Builder na parte superior da tela.
- Altura da linha: 1,4 em
Isso é tudo o que precisamos fazer para estilizar a paginação para corresponder ao nosso layout. Há muitas maneiras de estilizar o texto de paginação, então veremos mais alguns exemplos. Usaremos o mesmo layout e elementos de estilo, mas faremos algumas alterações.

Alternativas de estilo de texto de paginação
Para este, fiz apenas algumas pequenas alterações. O estilo da fonte é itálico. Mudei a cor do sublinhado para #2f5349 para corresponder ao plano de fundo no rodapé da página. Isso o diferencia do texto. O tamanho do texto agora é de 22px e adicionei 2px de espaçamento entre letras . Todo o resto é igual ao exemplo de estilo anterior.
- Estilo: Itálico, Sublinhado
- Cor do sublinhado: #2f5349
- Tamanho do texto da área de trabalho: 22px
- Espaçamento entre letras: 2px

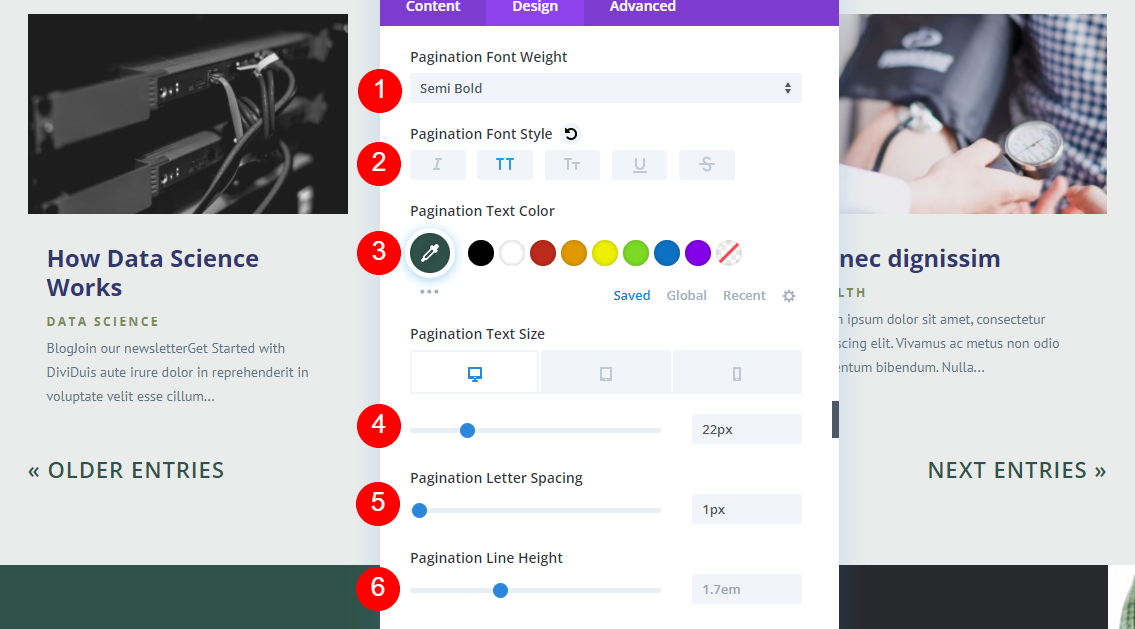
Para este, eu configurei o Peso para Semi Bold, o Style para TT, a Font Color para #2f5349, o Size para 22px, o Letter Spacing para 1px e a Line Height para 1.7em. Isso dá à paginação uma sensação diferente dos exemplos anteriores.
- Peso: Semi Negrito
- Estilo: TT
- Cor da fonte: #2f5349
- Tamanho do texto da área de trabalho: 22px
- Espaçamento entre letras: 1px
- Altura da linha: 1,7 em

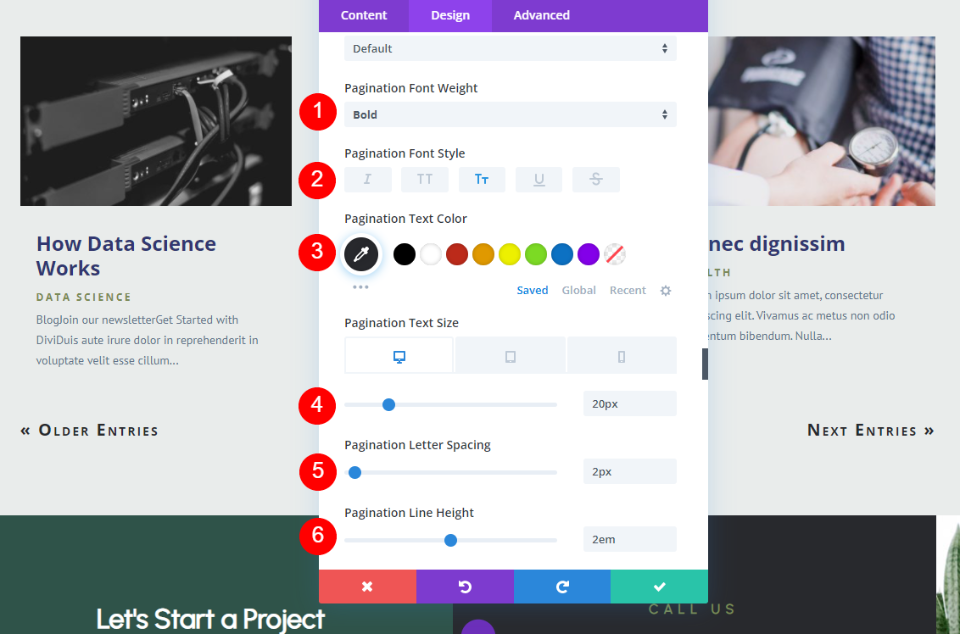
Para este exemplo, alterei a espessura da fonte para negrito. O estilo agora é versalete e versalete. Eu usei o cinza escuro, #28292d, do CTA no rodapé como a cor da fonte . Eu também mudei o Tamanho para 20px, o Espaçamento entre Letras para 2px e a Altura da Linha para 2em. Peso: Negrito
- Estilo: bonés grandes e pequenos
- Cor da fonte: #28292d
- Tamanho do texto da área de trabalho: 20px
- Espaçamento entre letras: 2px
- Altura da linha: 2em
Essas pequenas mudanças podem ter um grande impacto no design. É uma boa ideia experimentar designs diferentes e ver o que funciona melhor para você.

Pensamentos finais
Essa é a nossa visão de como adicionar paginação ao seu módulo Divi Blog. A paginação é uma excelente maneira de manter a página limpa. Você pode exibir uma pequena parte das postagens do seu blog e os usuários têm acesso fácil a mais conteúdo, se quiserem. Mesmo que os links sejam simples, você pode estilizá-los para combinar com o resto do seu layout.
Nós queremos ouvir de você. Você ativou a paginação no seu módulo Divi Blog? Deixe-nos saber sobre isso nos comentários.
