Öne Çıkan Kategori WooCommerce Bloğu Nasıl Kullanılır
Yayınlanan: 2021-11-20Birçok çevrimiçi mağazada, her şeyden daha iyi satan bir ürün kategorisi vardır. Bu, e-ticaret mağazanız için geçerliyse, Öne Çıkan Kategori WooCommerce bloğu, bu en iyi ürünleri daha da geniş bir kitleye tanıtmanıza yardımcı olabilir.
Bu makalede, WooCommerce'de Öne Çıkan Kategori bloğunun nasıl kullanılacağını göstereceğiz. Bu bloğu nasıl yapılandıracağımızı gözden geçireceğiz ve onu kullanmanın en iyi yollarını tartışacağız. Son olarak, bir Öne Çıkan Kategori bölümünün vitrininize nasıl dahil edileceğine ilişkin en sık sorulan soruları yanıtlayacağız.
Hadi hadi bakalım!
Öne Çıkan Kategori WooCommerce Bloğu Gönderinize veya Sayfanıza Nasıl Eklenir
Öne Çıkan Kategori bloğu, ziyaretçileri belirli bir ürün kategorisine göz atmaya teşvik eden bir Harekete Geçirici Mesaj (CTA) görüntüler. bunu yerleştirebilirsin web sitenizin herhangi bir yerinde engelleyin. Ancak, özellikle ana mağaza sayfasına veya ana sayfanıza çok uygundur.
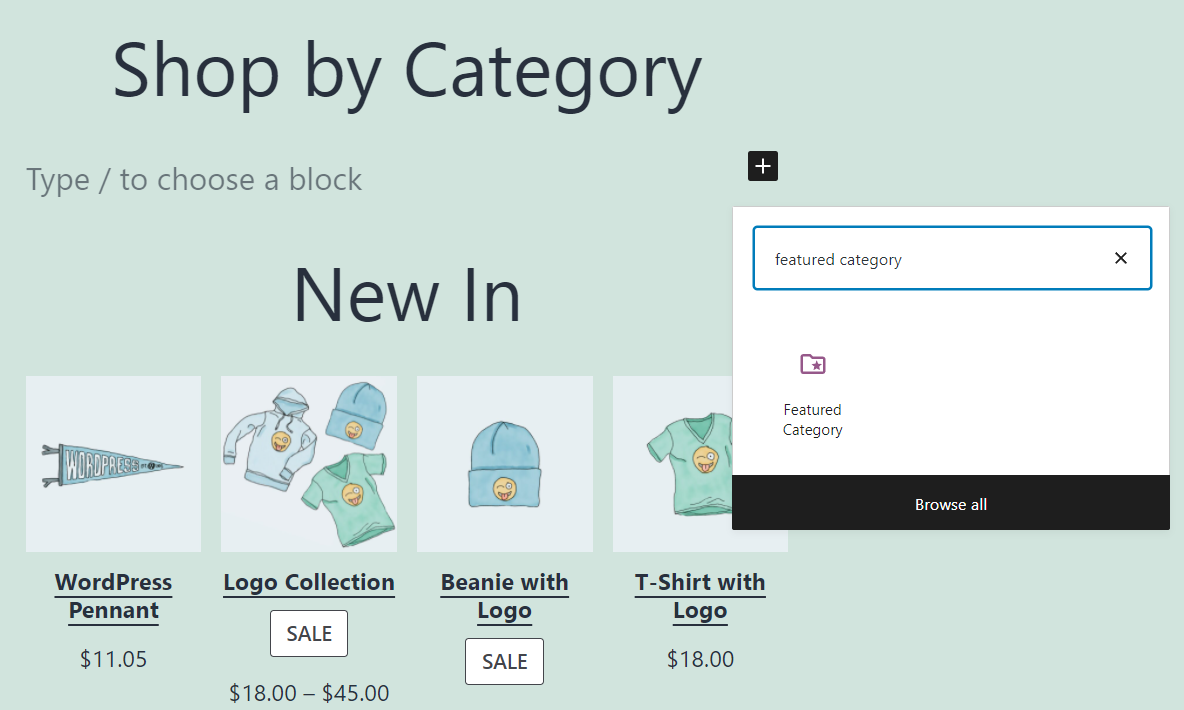
Bu öğeyi eklemek için, sayfanın Blok Düzenleyicisini açın veya yerleştirmek istediğiniz yere gönderin. Yeni bir blok ekleme seçeneğini belirleyin ve Öne Çıkan Kategori seçeneğini aramak için arama alanını kullanın:

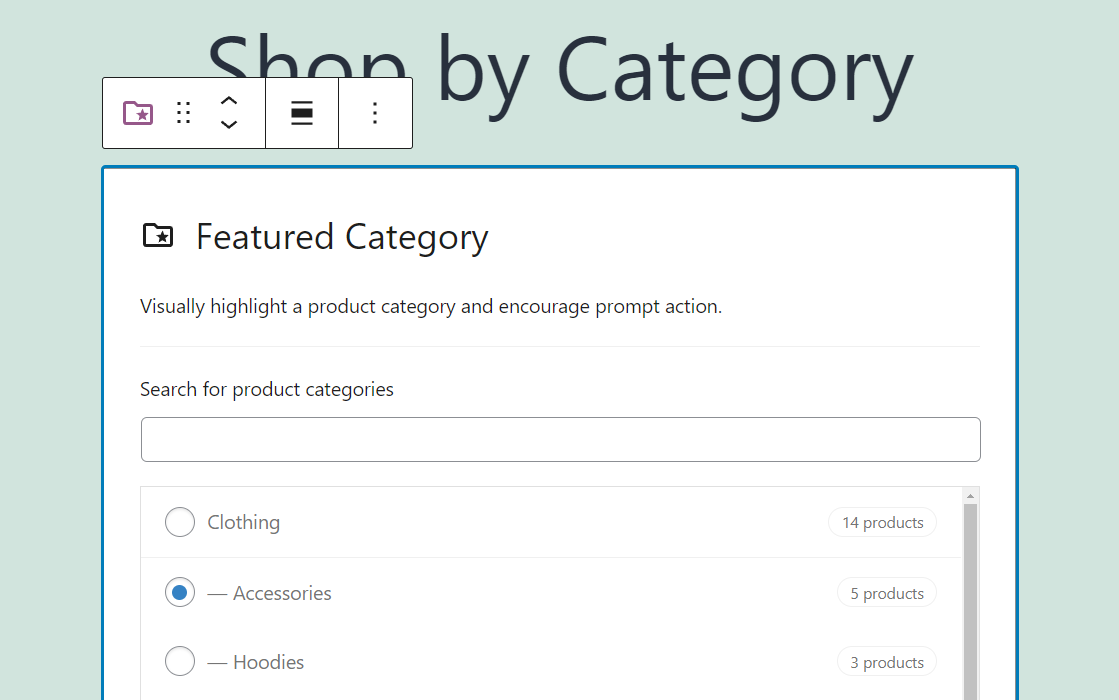
Bloğu eklediğinizde, WooCommerce sizden hangi ürün kategorisini içermesi gerektiğini seçmenizi isteyecektir. Hem bir arama çubuğu hem de mağazanızın mevcut tüm ürün kategorilerini içeren bir liste göreceksiniz. Ancak unutmayın ki bu blok yalnızca tek bir kategori seçmenizi sağlar:

İstediğiniz belirli ürünü bulamıyorsanız, manuel olarak eklemeniz gerekebilir.
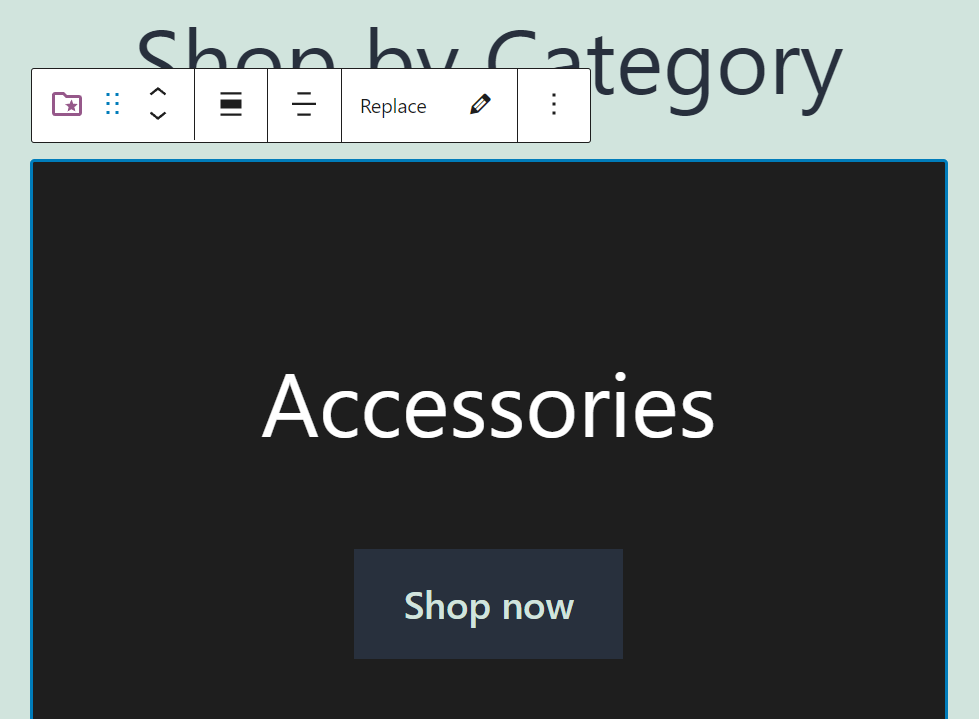
Bir ürün kategorisi seçtiğinizde veya eklediğinizde liste kaybolacaktır. Onun yerine düz renk arka planı, başlığı ve CTA'sı olan bir öğe göreceksiniz:

Öne Çıkan Kategori bloğu tasarım gereği çok basit görünüyor. Ancak, ayarlarını yapılandırarak bloğun stilini değiştirebilir ve iyileştirebilirsiniz.
Öne Çıkan Kategori WooCommerce Blok Ayarları ve Seçenekleri
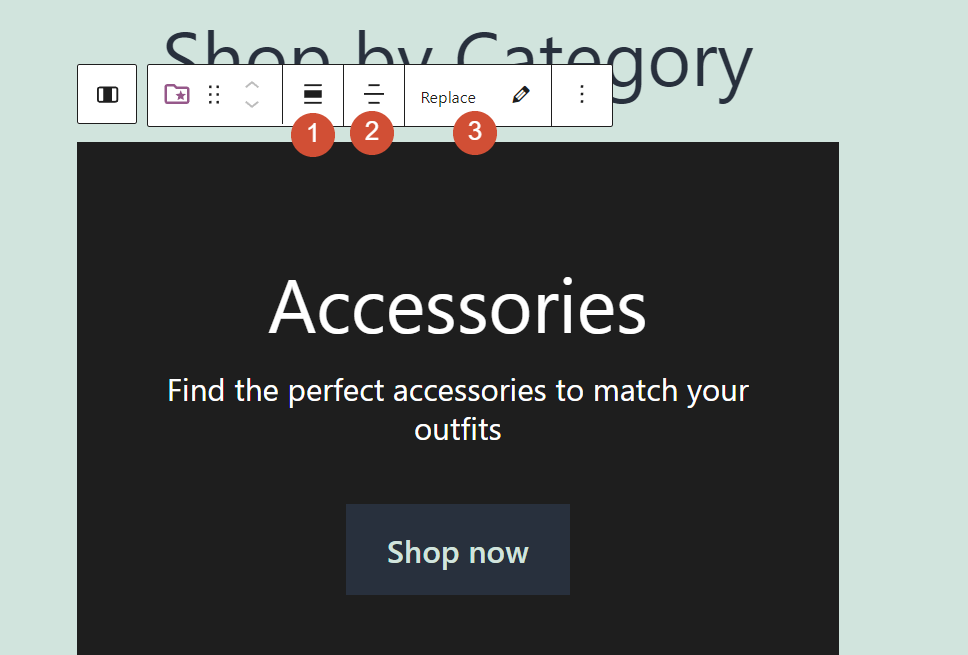
Öne Çıkan Kategori bloğu, iki ayar koleksiyonu içerir. Düzenleyici içinde imleci bloğun üzerine getirirseniz, üzerinde bir biçimlendirme menüsü belirecektir. Bu menü, Değiştir seçeneğini (3) kullanarak bloğun genişliğini (1), hizalamasını (2) ve içerdiği kategoriyi değiştirmenizi sağlar:

Bloğun biçimlendirmesinden memnunsanız, onu seçebilir ve Blok Düzenleyici ekranının sağ üst köşesindeki dişli simgesine tıklayabilirsiniz. Bu, hem genel sayfa hem de seçtiğiniz blok için ayarlar menüsünü açacaktır.
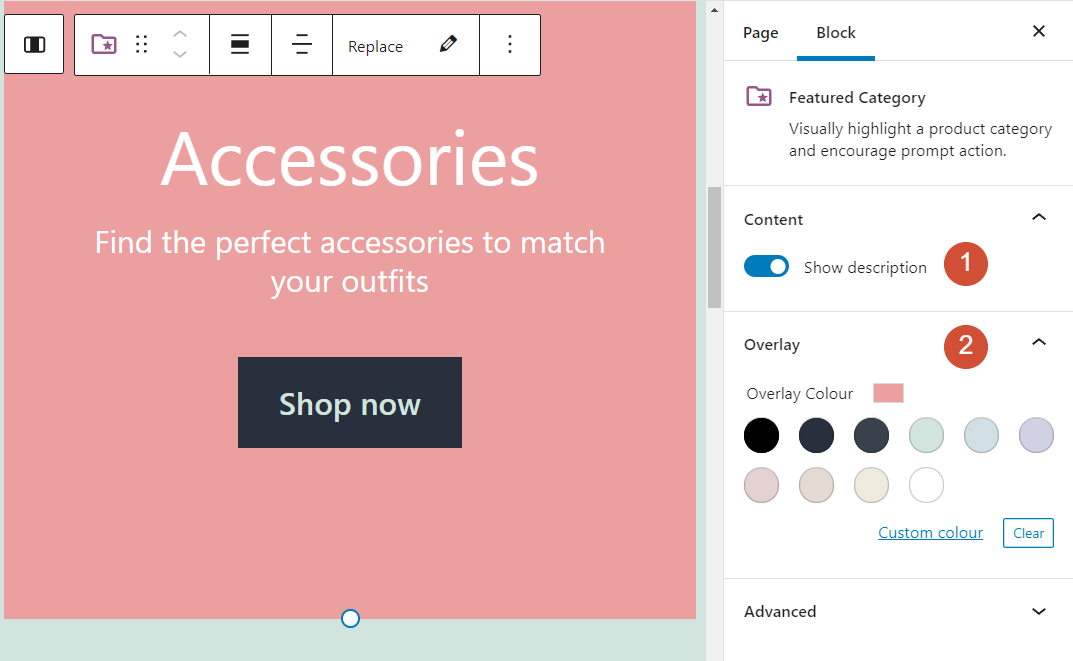
Engelle sekmesini seçin, öne çıkan kategorinin açıklamasını göstermek ve bloğun arka plan rengini değiştirmek için bir seçeneği değiştirebilirsiniz. Açıklamayı göster ayarını (1) konumuna getirdiğimizde ve arka plan rengini (2) değiştirdiğimizde blok şöyle görünür:

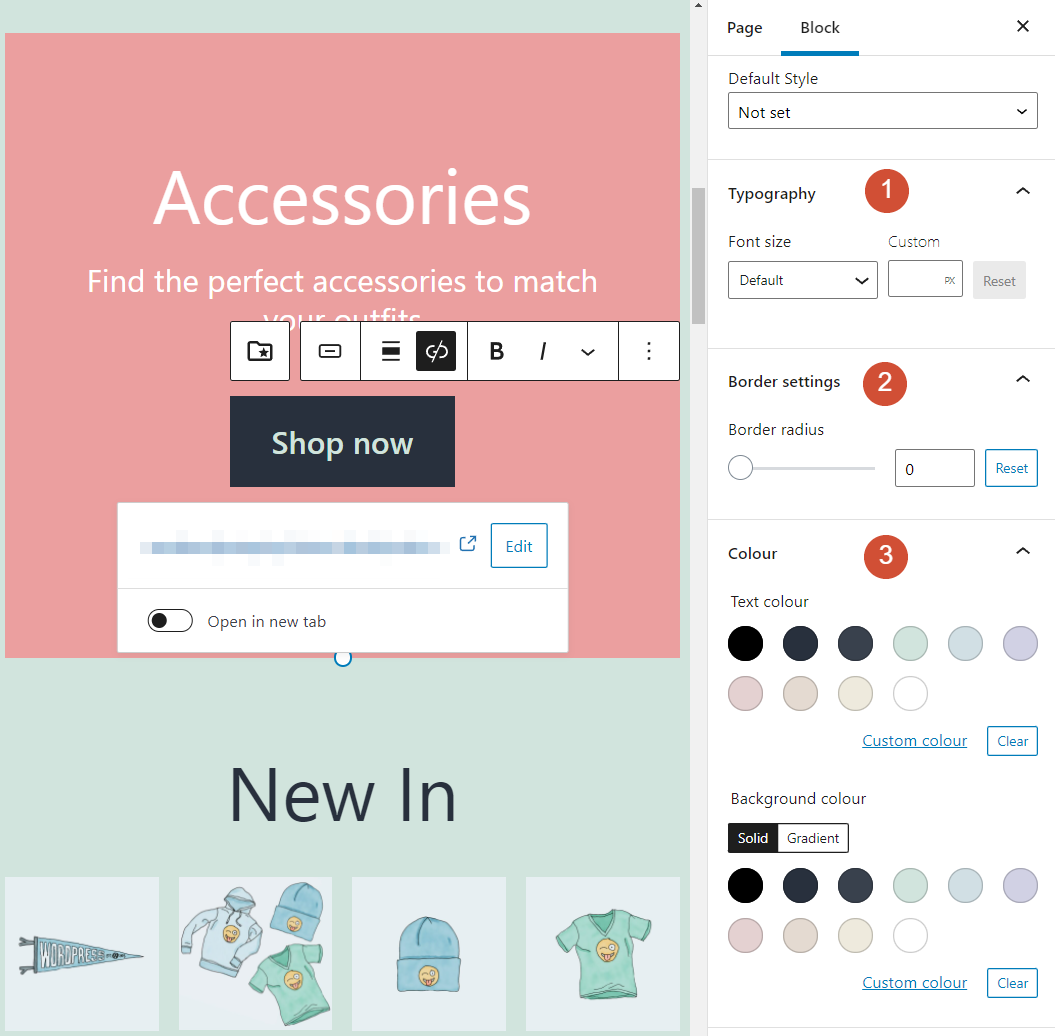
Metnin rengini değiştiremeyeceğinizi belirtmekte fayda var. Ancak, üzerine tıklayarak CTA'nın stilini değiştirebilirsiniz. Bunu yapmak, yalnızca düğme için yeni bir ayarlar sekmesi görüntüler:


Bu ayarlar menüsü, CTA'nın yazı tipi boyutunu (1), kenarlık stilini (2) ve metin ve arka planının renklerini (3) değiştirmenizi sağlar. İdeal olarak, CTA'nın genel tasarımı bloğun geri kalanıyla (ve bir bütün olarak sitenizle) eşleşmelidir.
Öne Çıkan Kategori WooCommerce Bloğunu Kullanmak için İpuçları ve En İyi Uygulamalar
Öne Çıkan Kategori WooCommerce bloğu, çok basit bir tasarıma sahiptir. Bu, web sitenizin hiçbir yerinde yerinde görünmemesi gerektiği anlamına gelir. Ancak bloğu ana sayfanıza veya ana mağaza sayfasına yerleştirmek en mantıklısı. Bunun nedeni, kullanıcıların ürün ve kategori önerilerini görmeyi beklediği sayfalardır.
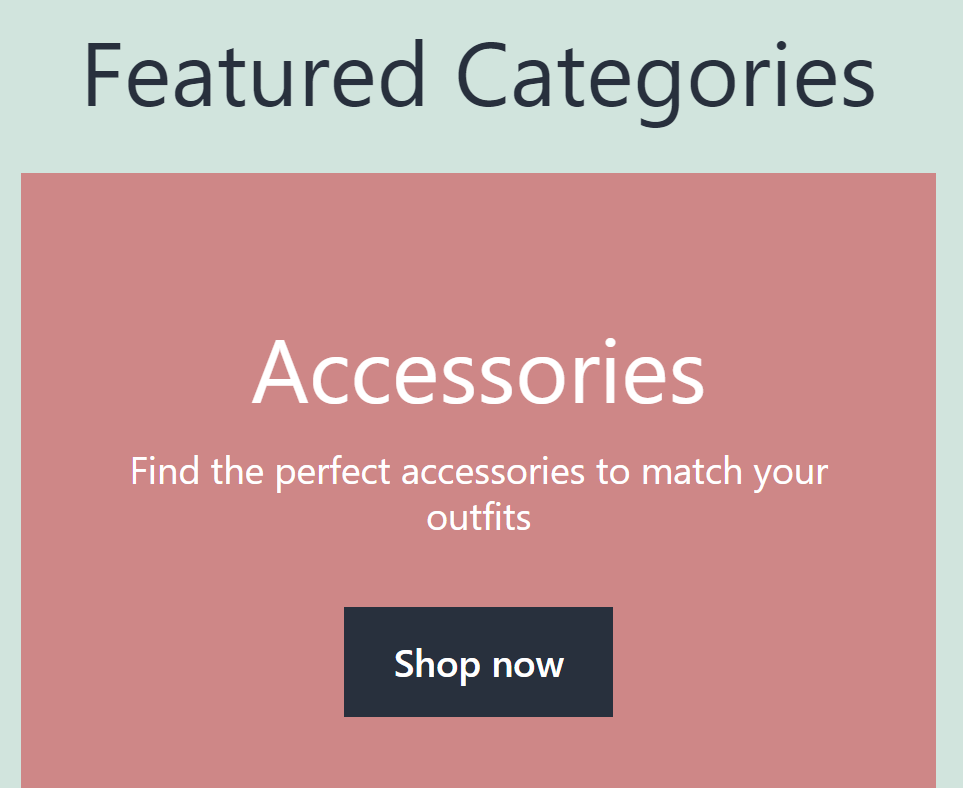
Aynı notta, Öne Çıkan Kategori bloğu, ziyaretçilerin neye baktığını gösteren bir başlık ile birlikte gelmez. Potansiyel müşterilerin dikkatini çekmesini istiyorsanız, bloğun hemen üstüne bir başlık ("Öne Çıkan Kategoriler" gibi) eklemenizi öneririz:

Öne Çıkan Kategori bloğu, sayfanın geri kalanıyla eşleşen veya zıtlık oluşturan bir arka plana sahip olmalıdır. Hangi yaklaşımı kullanacağınız tasarım hassasiyetlerinize bağlı olacaktır, ancak CTA'nın bloğun geri kalanından farklı olması önemlidir. Aksi takdirde, kullanıcılar seçebilecekleri bir düğmeye baktıklarını bilmeyebilirler.
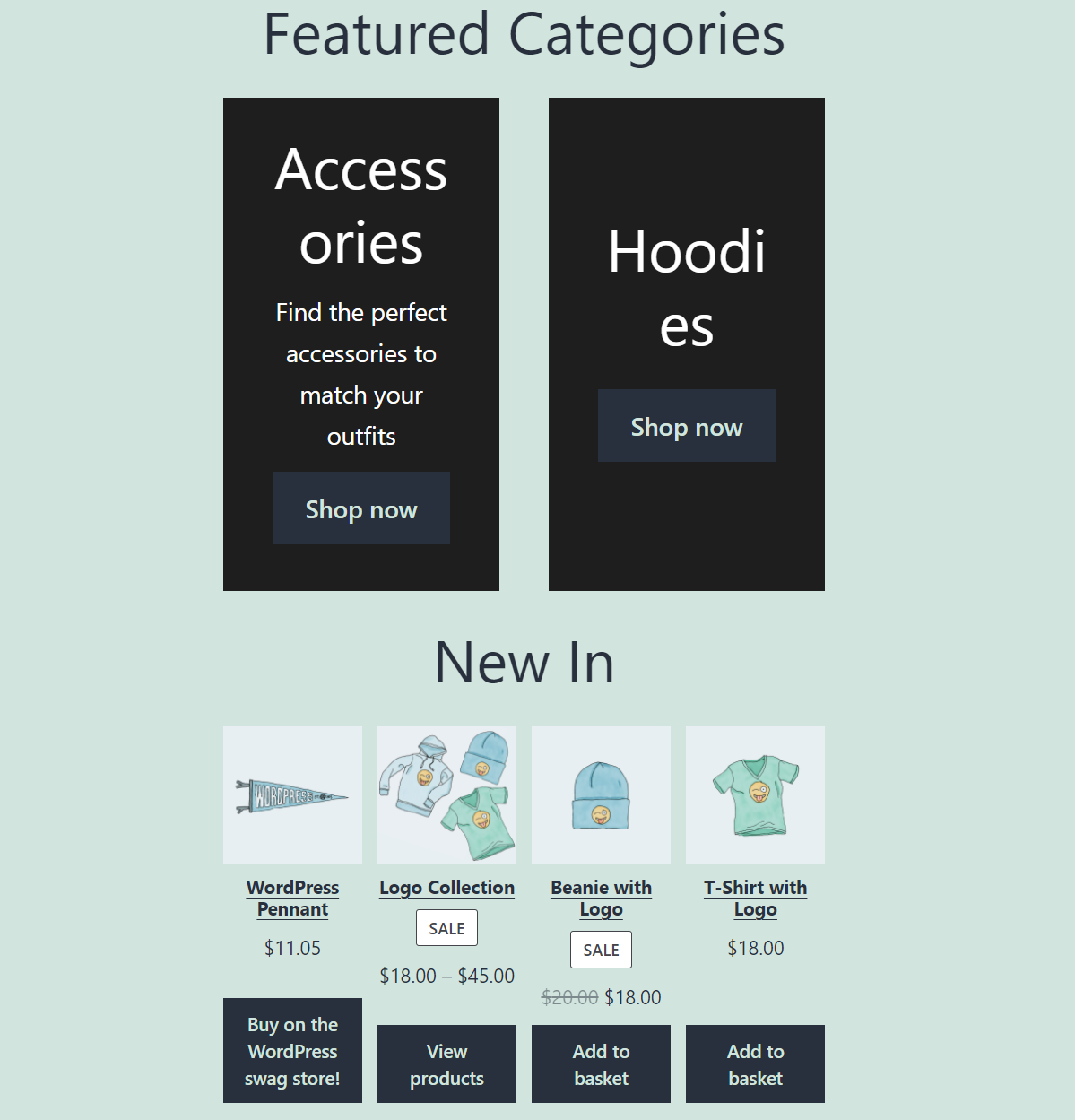
Öne Çıkan Kategori bloğunu kullanmanın bir dezavantajı, onu bir satır ve sütun tasarımına uyarlamanın zor olmasıdır. Blok, metninin stilini değiştirmenize izin vermediğinden, öğenin bir satırı başka bir şeyle paylaşıyorsa yatay olarak alanının bitmesi yaygın bir durumdur:

CSS kullanmakta rahatsanız, bloğun metninin stiliyle uğraşabilirsiniz. Aksi takdirde, Öne Çıkan Kategori bloğunu kullanırken tek sütunlu bir tasarıma bağlı kalmanızı öneririz.
Öne Çıkan Kategori WooCommerce Bloğu Hakkında Sıkça Sorulan Sorular
WooCommerce'deki Öne Çıkan Kategori bloğu hakkında hala sorularınız varsa, bu bölüm onlara cevap verecektir. Genel olarak WooCommerce kategorilerinden bahsederek başlayalım.
Yeni WooCommerce Ürün Kategorilerini Nasıl Eklerim?
Öne çıkarmak istediğiniz bir WooCommerce ürün kategorisi görmüyorsanız, her zaman yeni bir tane oluşturabilirsiniz. Bunu yapmak için sitenizin kontrol panelindeki Ürünler > Kategoriler sekmesine gidin ve ihtiyacınız olduğu kadar çok kategori eklemek için soldaki menüyü kullanın.
Öne Çıkan Kategori Bloğundaki Metnin Stilini Değiştirebilir miyim?
Öne Çıkan Kategori bloğu, dahili metninin boyutunu veya stilini değiştirmenize olanak sağlamaz. Ancak, bloğun içerdiği CTA'nın tasarımını ve metin stilini değiştirebilirsiniz.
WooCommerce'de Birden Fazla Öne Çıkan Kategori Gösterebilir miyim?
Öne Çıkan Kategori bloğu, yalnızca tek bir WooCommerce ürün kategorisini görüntülemenizi sağlar. Daha fazla kategoriye dikkat çekmek istiyorsanız, herhangi bir gönderiye veya sayfaya birden çok engelleme örneği ekleyebilirsiniz.
Çözüm
Mağazanızdaki her şeyden daha iyi satan belirli bir ürün kategoriniz varsa ve buna daha fazla dikkat çekmek istiyorsanız, WooCommerce blokları bunu yapmanızı sağlar. Özellikle, Öne Çıkan Kategori WooCommerce bloğu, başlıklar, açıklamalar ve çekici bir CTA kullanarak belirli bir ürün kategorisini göstermenize olanak tanır.
Öne Çıkan Kategori bloğunun arka plan rengini ve CTA düğmesinin stilini özelleştirebilirsiniz. Sonuç, ziyaretçilerin dikkatini çeken ve onları o kategoriye göz atmaya teşvik eden ve umarız ek satışlarla sonuçlanan bir unsurdur.
Öne Çıkan Kategori WooCommerce bloğunun nasıl kullanılacağı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde onlar hakkında konuşalım!
BlueRingMedia / Shutterstock.com tarafından hazırlanan makale küçük resmi
