วิธีใช้ Post Offset ในโมดูลบล็อก Divi ของคุณเพื่อสร้างหน้าบล็อกที่หลากหลาย
เผยแพร่แล้ว: 2022-02-21เลย์เอาต์ของบล็อกมีหลายวิธีในการตั้งค่าโพสต์ในบล็อกของคุณล่วงหน้า คุณสามารถใช้หลายโมดูลเพื่อแสดงฟีดได้หลายวิธี เรามักจะลืมไปว่าเรามีวิธีมากมายในการควบคุมว่าโพสต์ใดที่โมดูลเหล่านั้นจะแสดง ตัวเลือก Post Offset ของ Divi ที่มีโมดูล Blog และ Post Slider สามารถเปลี่ยนวิธีการทำงานของหน้าบล็อกได้โดยไม่ต้องเปลี่ยนเค้าโครง ในบทความนี้ เราจะมาดูวิธีใช้ Post Offset ในโมดูล Divi Blog ของคุณเพื่อสร้างหน้าบล็อกอเนกประสงค์
เกี่ยวกับ Post Offset

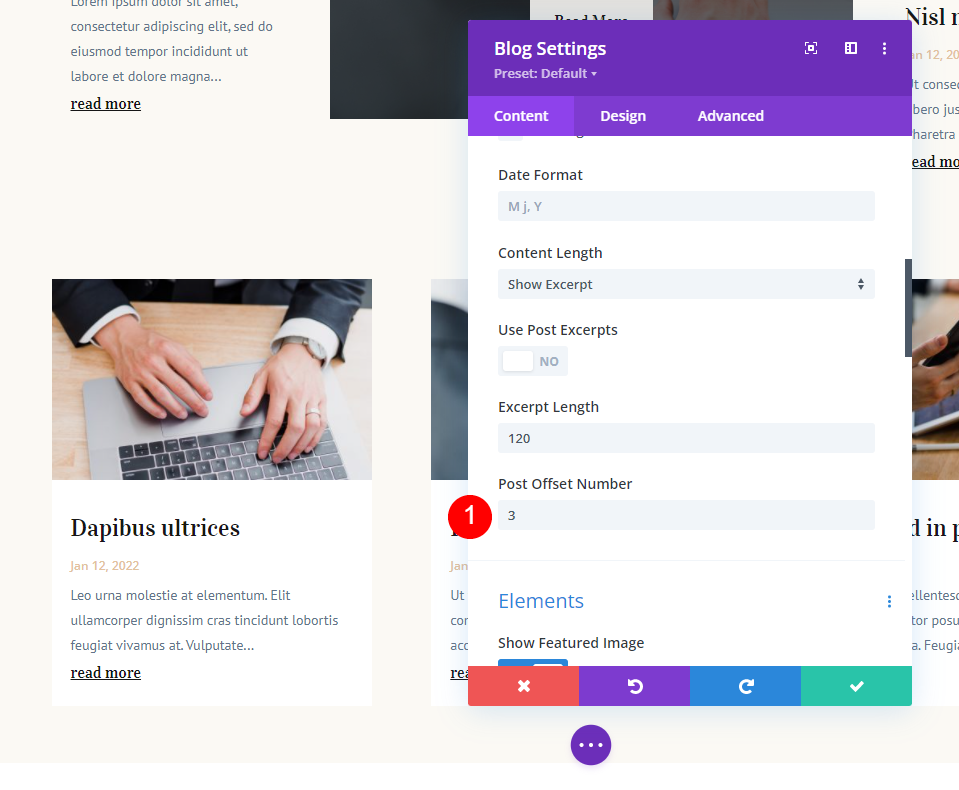
Post Offset เป็นตัวเลือกภายในโมดูลของ Divi ที่แสดงโพสต์ทุกประเภท นี่คือฟิลด์ที่คุณสามารถป้อนจำนวนโพสต์ที่คุณต้องการให้ Divi ข้าม ค่าเริ่มต้นคือ 0 ซึ่งจะบอกให้ Divi ไม่ต้องข้ามโพสต์ใดๆ
การเพิ่มออฟเซ็ต 1 บอกให้ Divi ข้ามโพสต์ล่าสุด ออฟเซ็ตหรือ 2 บอก Divi ให้ข้ามสองโพสต์ล่าสุด
เราสามารถสร้างหน้าบล็อกที่มีโมดูล Blog หรือ Post Slider มากกว่าหนึ่งโมดูล และให้แสดงบทความที่แตกต่างกัน เราสามารถใช้ออฟเซ็ตเพื่อเพิ่มโมดูล Blog และ Post Slider ได้มากเท่าที่เราต้องการ
สิ่งนี้เปิดโอกาสในการออกแบบมากมายด้วยหน้าบล็อก เราสามารถเน้นโพสต์เฉพาะ ตัวอย่างเช่น หากคุณกำลังทำงานในซีรีส์ คุณสามารถมีโมดูลบล็อกเพื่อแสดงโพสต์ที่อยู่ก่อนหน้าของซีรีส์ได้ เรายังสามารถใช้พวกเขาในลักษณะเฉพาะเพื่อนำเสนอโพสต์หรือเป็นอีกวิธีหนึ่งในการดึงดูดความสนใจ
หน้าบล็อกที่มีห้าโมดูลบล็อก
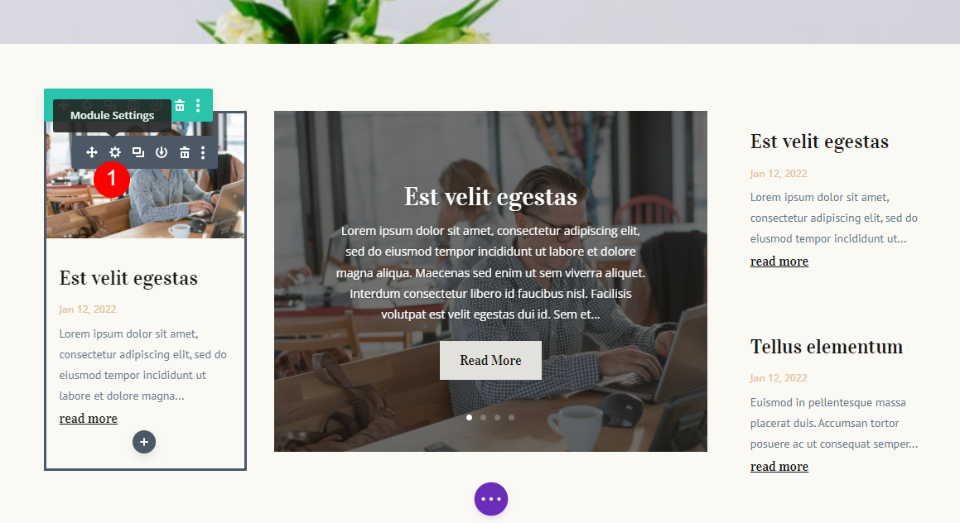
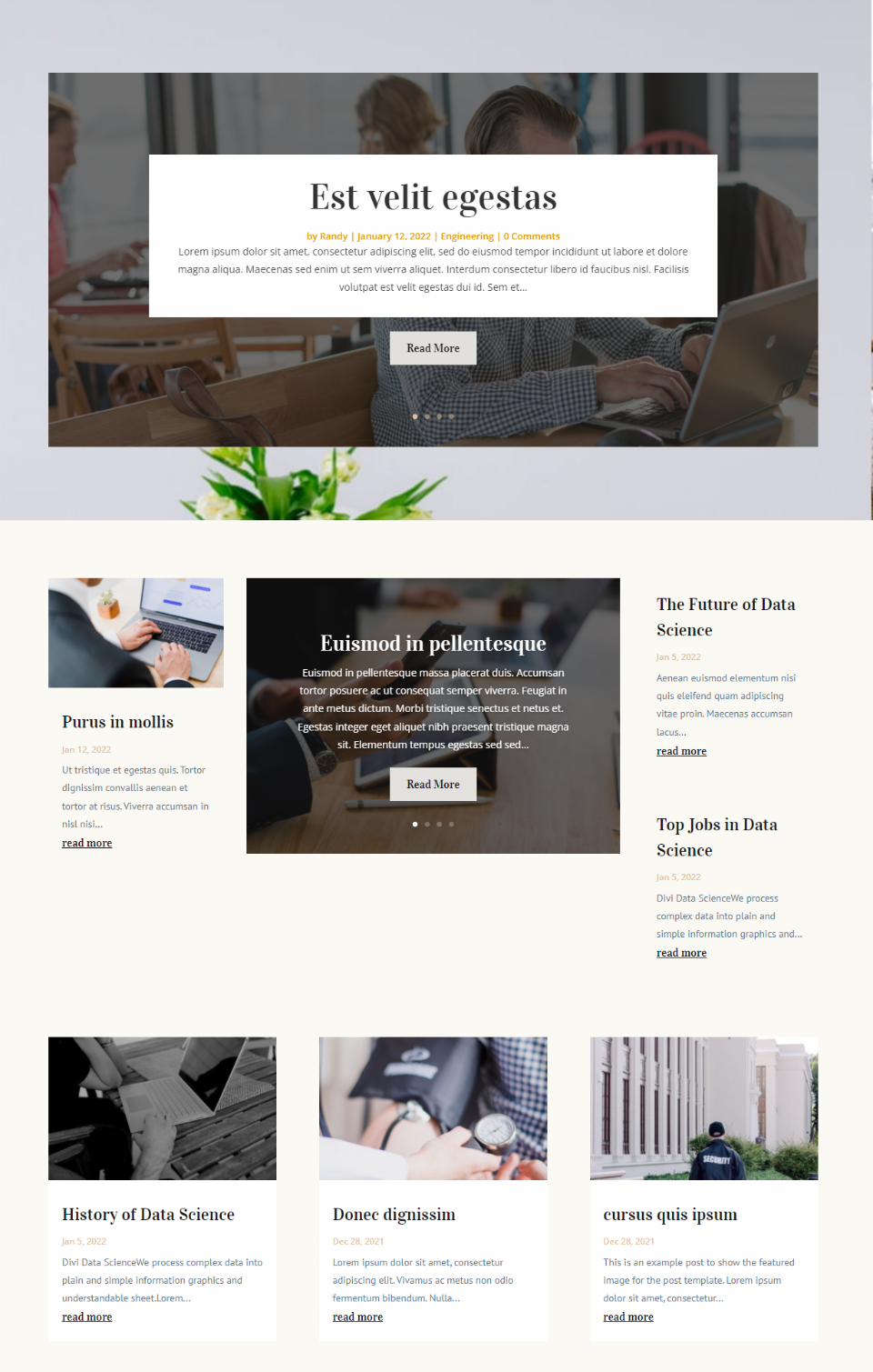
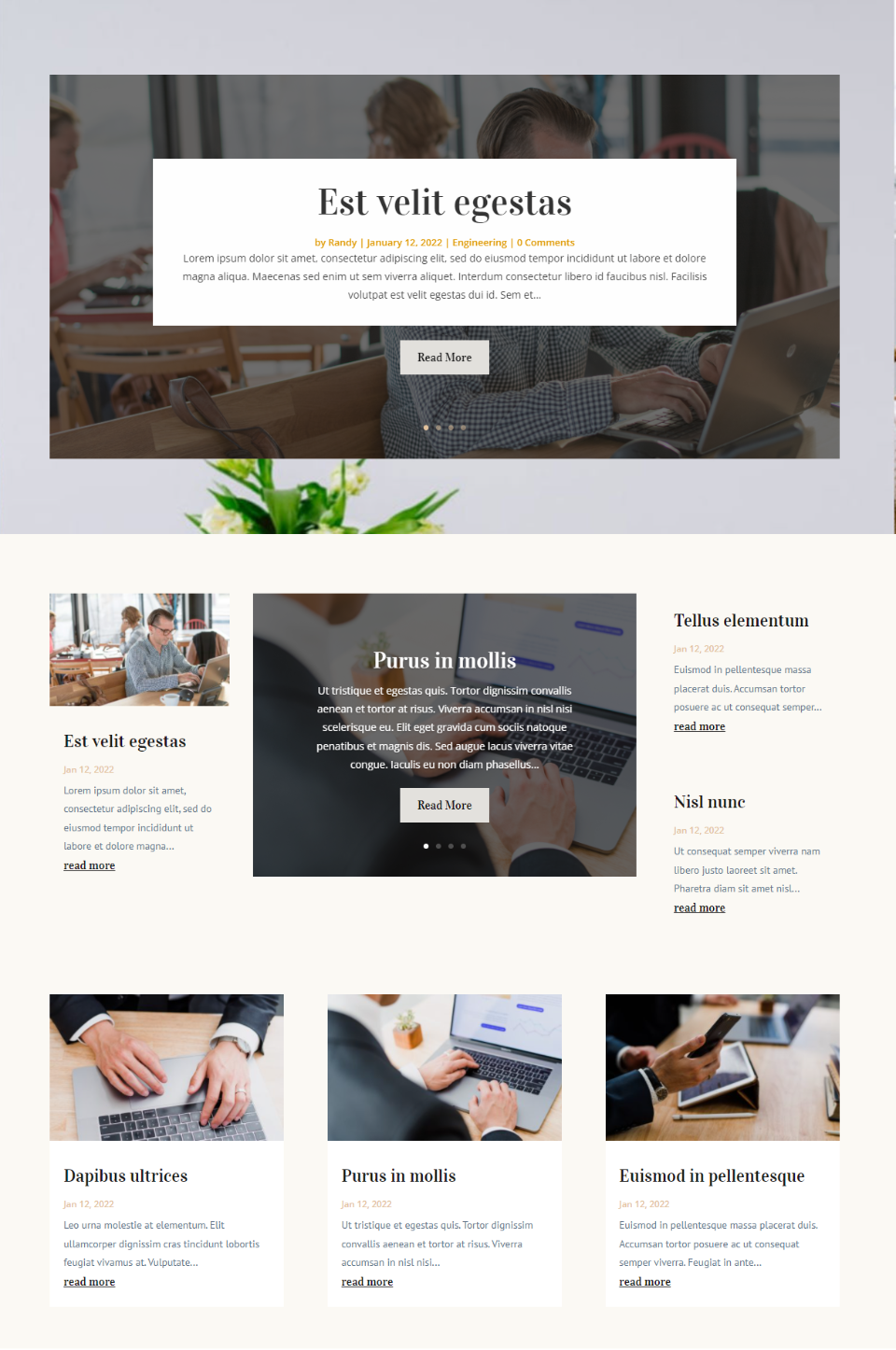
ภาพด้านล่างคือหน้าบล็อกจาก Blogger Layout Pack ที่มีให้ใน Divi นี่คือหน้าที่ซับซ้อนซึ่งแสดงโพสต์บล็อกที่มีห้าโมดูลที่แตกต่างกัน สองโมดูลเหล่านั้นคือ Post Sliders โมดูลบล็อกตัวใดตัวหนึ่งแสดงโพสต์เด่น อื่นแสดงโพสต์สองสามถัดไป ล่าสุดแสดงฟีดบล็อกมาตรฐาน

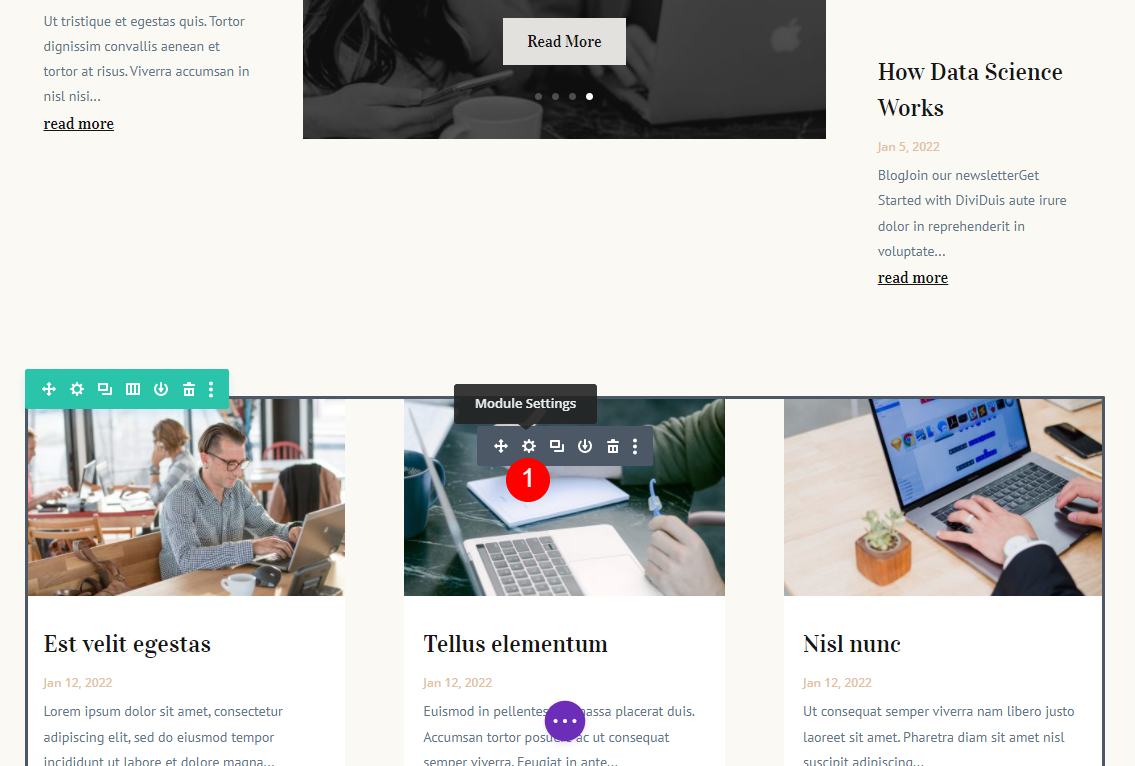
ปัจจุบัน ฉันมีโมดูลทั้งหมด 5 โมดูลที่แสดงโพสต์เดียวกัน เราจะใช้ Post Offset เพื่อให้พวกเขาแสดงโพสต์ต่างๆ ในรูปแบบต่างๆ
การปรับค่าออฟเซ็ตหลัง
ก่อนที่เราจะเริ่มต้นได้ เราต้องตัดสินใจว่าหน้าบล็อกของเราจะทำงานอย่างไร ปัจจุบัน โมดูลของเราแสดง:
- ตัวเลื่อนโพสต์แรก – 4 โพสต์
- โมดูลบล็อกแรก – 1 โพสต์
- ตัวเลื่อนโพสต์ที่สอง – 4 โพสต์
- โมดูลบล็อกที่สอง – 2 โพสต์
- โมดูลบล็อกที่สาม – 3 โพสต์
ซึ่งช่วยให้เราสามารถแสดงโพสต์บล็อกที่แตกต่างกัน 14 รายการ เราจะตั้งค่าโมดูลในสองวิธีที่แตกต่างกัน รายการแรกจะแสดง 14 โพสต์ตั้งแต่โมดูลแรกจนถึงโมดูลสุดท้าย ซึ่งจะช่วยให้เราเห็นว่าออฟเซ็ตทำงานอย่างไร ส่วนที่สองจะแสดงโพสต์ที่ทับซ้อนกันระหว่างโมดูล มันจะสร้างการออกแบบที่น่าสนใจและมีประโยชน์มากขึ้น
ตัวอย่างหน้าบล็อกแรก
ตัวเลือกแรกของเราจะแสดง 14 โพสต์โดยเรียงจากใหม่สุดไปเก่าสุดในโมดูลทั้งห้า
- ตัวเลื่อนโพสต์แรก – แสดง 4 โพสต์ล่าสุด
- โมดูลบล็อกแรก – ข้าม 4 โพสต์ แสดง 1
- ตัวเลื่อนโพสต์ที่สอง – ข้าม 5 โพสต์ แสดง4
- โมดูลบล็อกที่สอง – ข้าม 9 โพสต์ แสดง2
- โมดูลบล็อกที่สาม – ข้าม 11 โพสต์ แสดง3
นอกจากนี้ เราจะดูจำนวนโพสต์สำหรับแต่ละโมดูลในครั้งแรกที่เราเปิด
ตัวเลื่อนโพสต์แรก
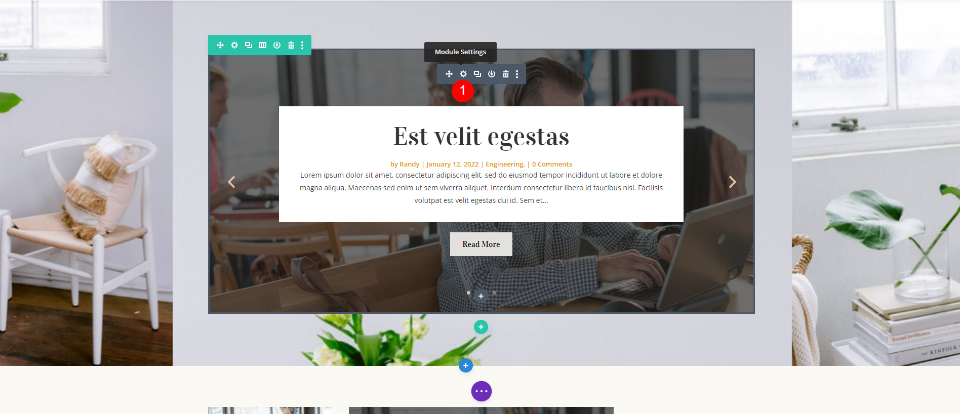
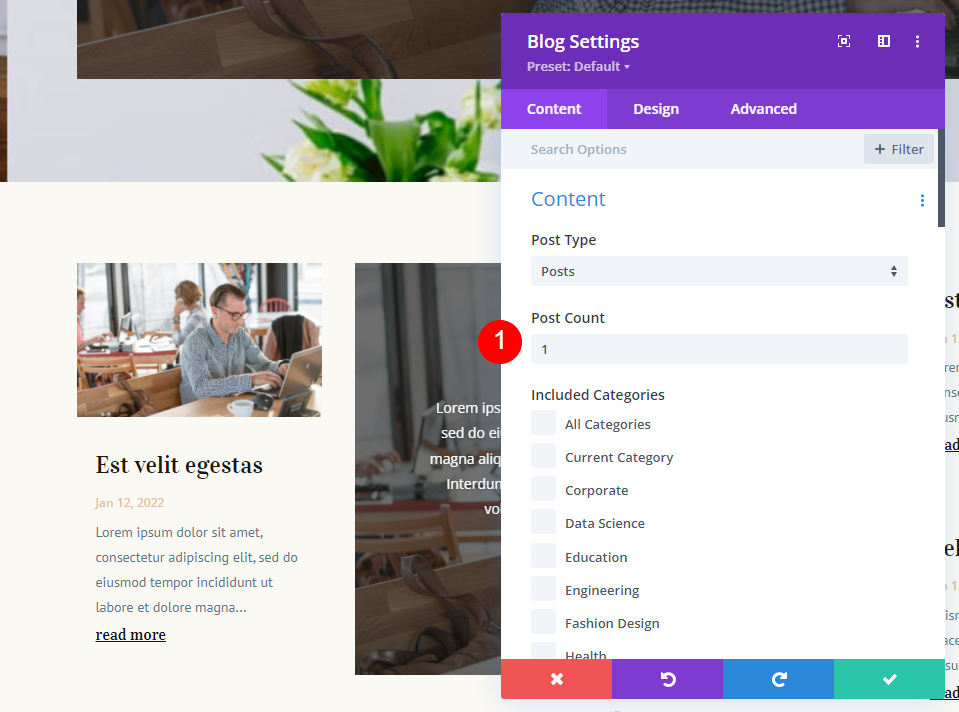
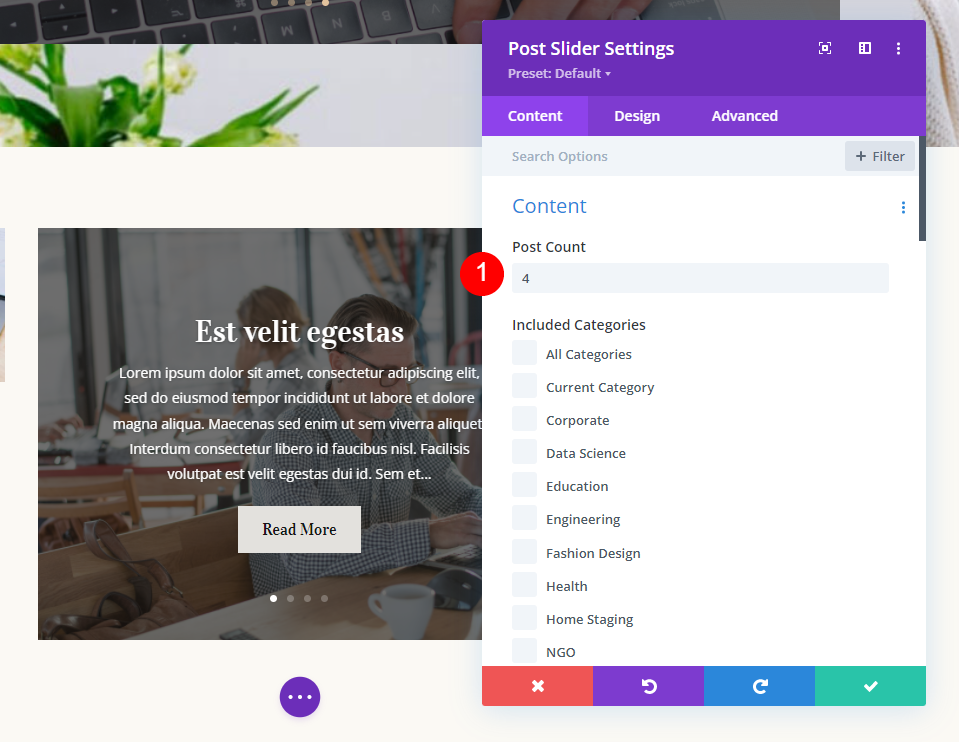
เราจะเริ่มต้นด้วยตัวเลื่อนโพสต์ที่ด้านบนของหน้า อันนี้จะแสดงโพสต์ 1-4 ของโพสต์ล่าสุดของเรา เปิดการตั้งค่า โดยคลิกที่รูปเฟือง

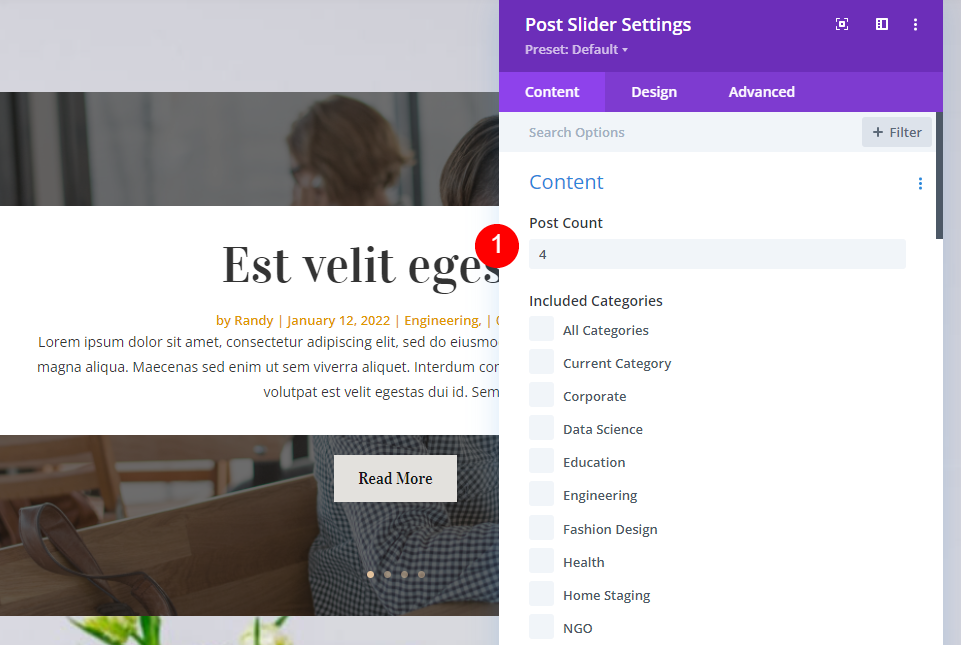
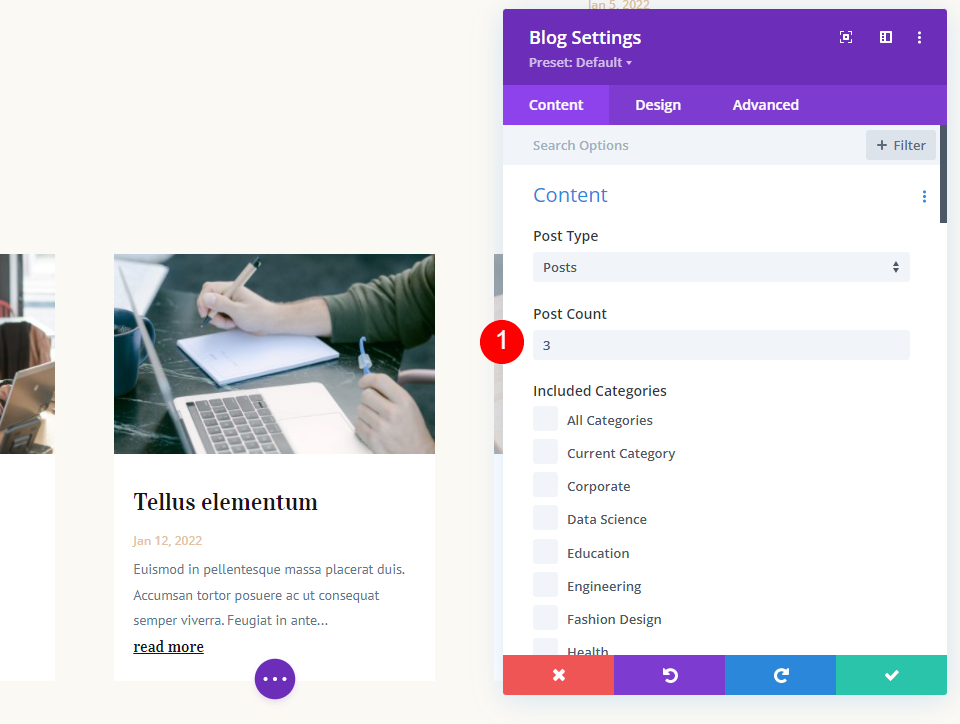
ใต้ เนื้อหา ให้ตั้งค่าจำนวนโพสต์เป็น 4
- จำนวนโพสต์: 4

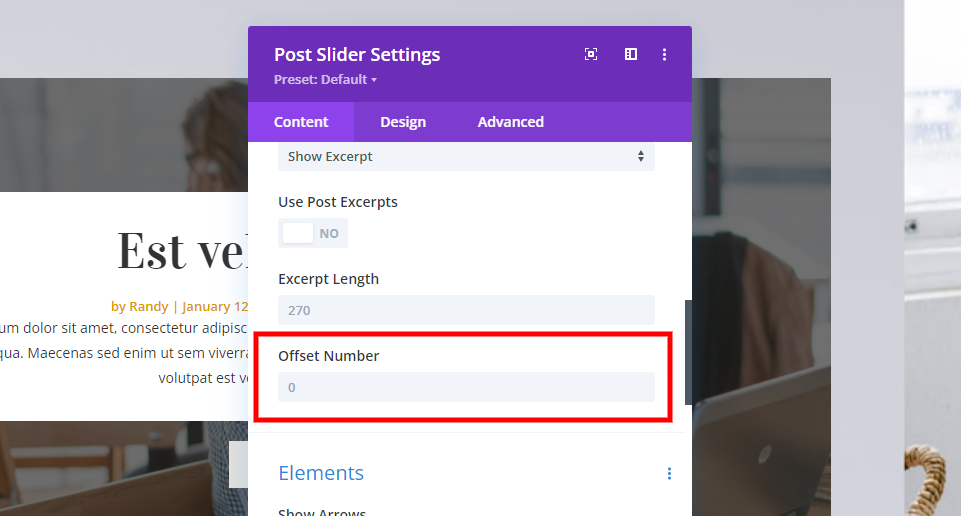
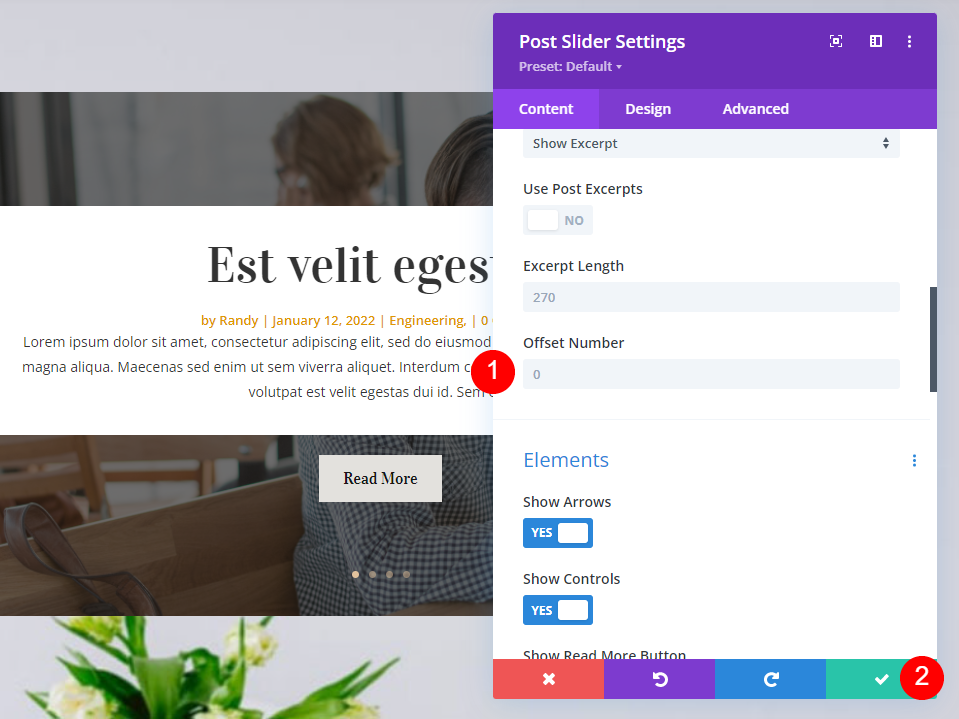
ถัดไป เลื่อนลงไปที่ Offset Number และตรวจสอบให้แน่ใจว่าได้ตั้งค่าเป็น 0 โมดูลจะแสดง 4 โพสต์ล่าสุด ปิดการตั้งค่าของโมดูล
- จำนวนออฟเซ็ต: 0

โมดูลบล็อกแรก
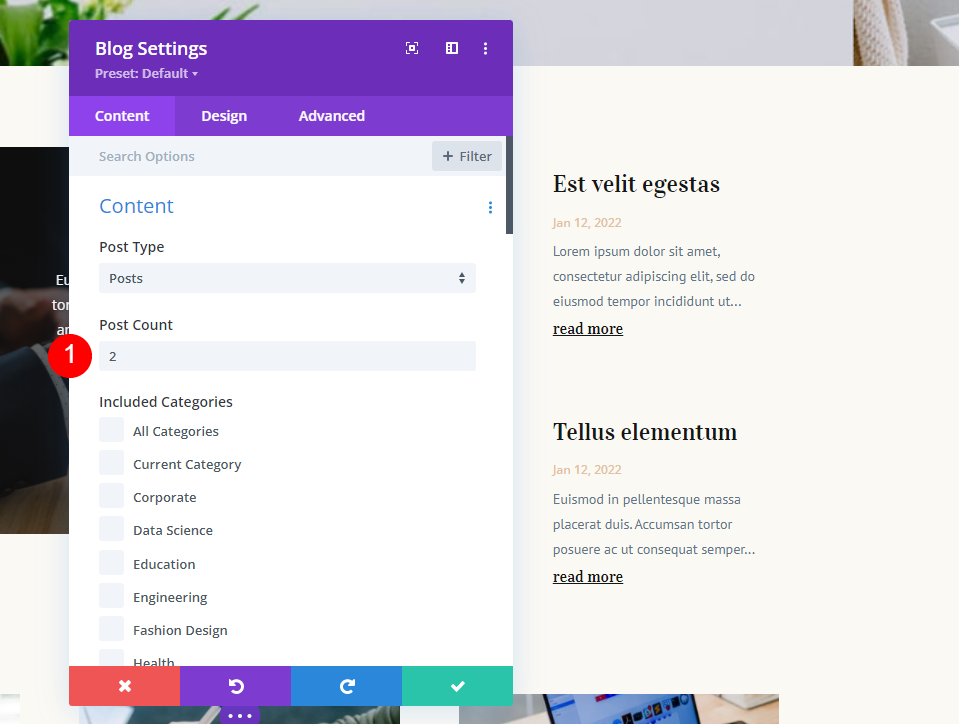
ถัดไป เปิดการตั้งค่า สำหรับโมดูลบล็อกแรก โมดูลนี้จะแสดงหนึ่งโพสต์ ซึ่งจะเป็นโพสต์หมายเลข 5

ตั้งค่าการ นับโพสต์ เป็น 1
- จำนวนโพสต์: 1

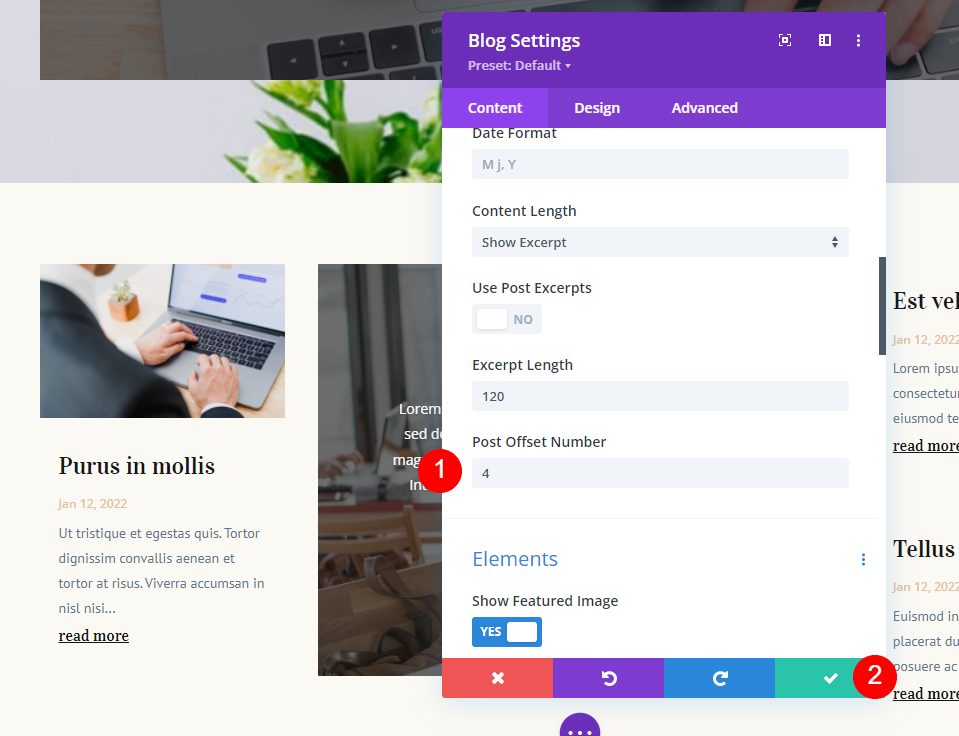
ตั้งค่า Post Offset เป็น 4 ซึ่งจะบอกให้โมดูลข้ามสี่โพสต์แรก ซึ่งจะแสดงใน Post Slider แรก ปิดโมดูล
- ออฟเซ็ตหลัง: 4

ตัวเลื่อนโพสต์ที่สอง
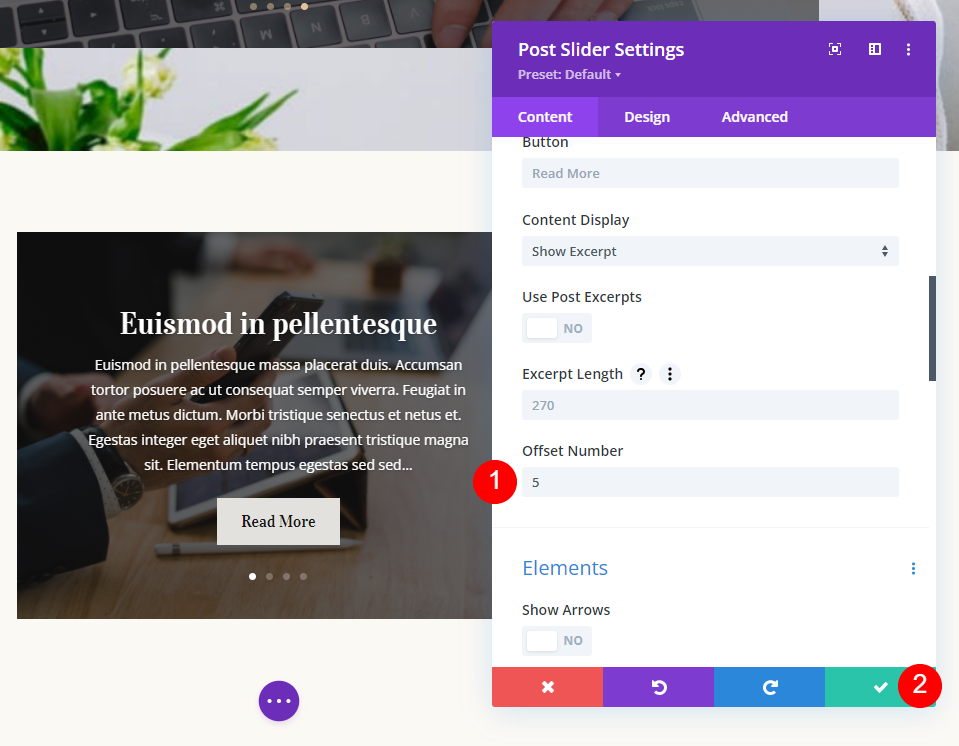
ถัดไป เปิดการตั้งค่า สำหรับโมดูล Post Slider ที่สอง นี้จะแสดงโพสต์ 6-9

ตั้งค่า จำนวนโพสต์ เป็น 4
- จำนวนโพสต์: 4

ตั้งค่า Post Offset เป็น 5 ซึ่งจะบอกให้ Divi ข้าม 5 โพสต์ล่าสุด ซึ่งแสดงในโมดูลก่อนหน้า ปิดการตั้งค่า
- ออฟเซ็ตหลัง: 5

โมดูลบล็อกที่สอง
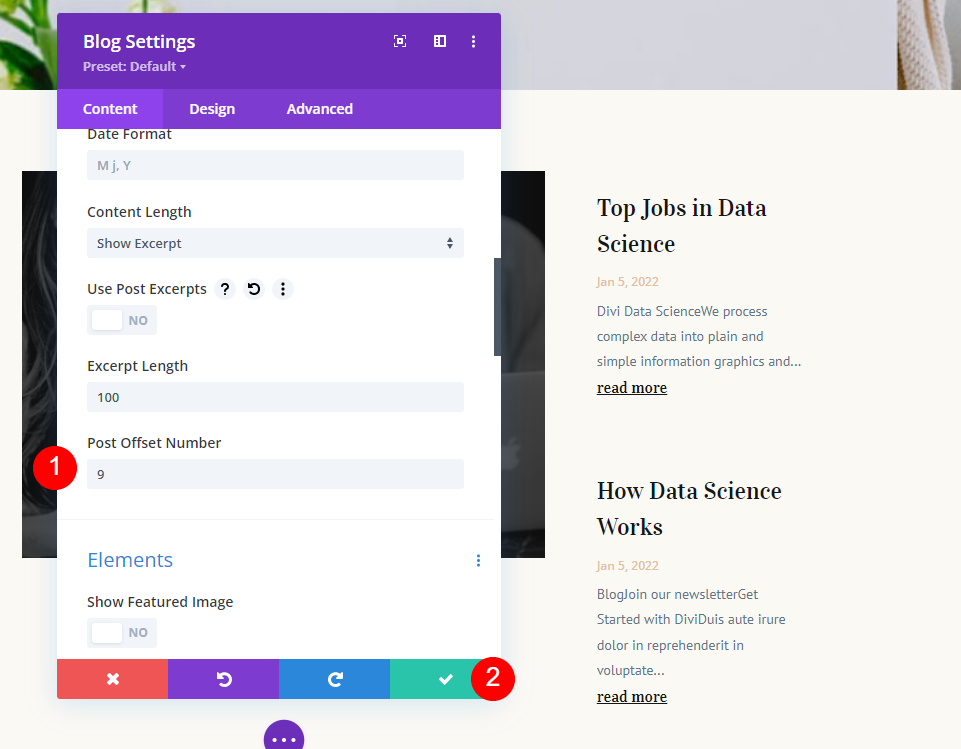
ถัดไป เปิดการ ตั้งค่า ของโมดูลบล็อกที่สอง ในตัวอย่างนี้ มันจะแสดงโพสต์ 10 และ 11

ตั้งค่า จำนวนโพสต์ เป็น 2
- จำนวนโพสต์: 2


ตั้งค่า Post Offset เป็น 9 ซึ่งจะบอกให้ Divi ละเว้น 9 โพสต์ที่แสดงโดยโมดูลอื่นๆ ปิดการตั้งค่าของโมดูล
- ออฟเซ็ตหลัง: 9

โมดูลบล็อกที่สาม
สุดท้าย เปิดการตั้งค่า สำหรับโมดูลบล็อกที่สาม โมดูลนี้แสดงฟีดบล็อกพร้อมโพสต์บล็อก 3 รายการ

ตั้งค่า จำนวนโพสต์ เป็น 3
- จำนวนโพสต์: 3

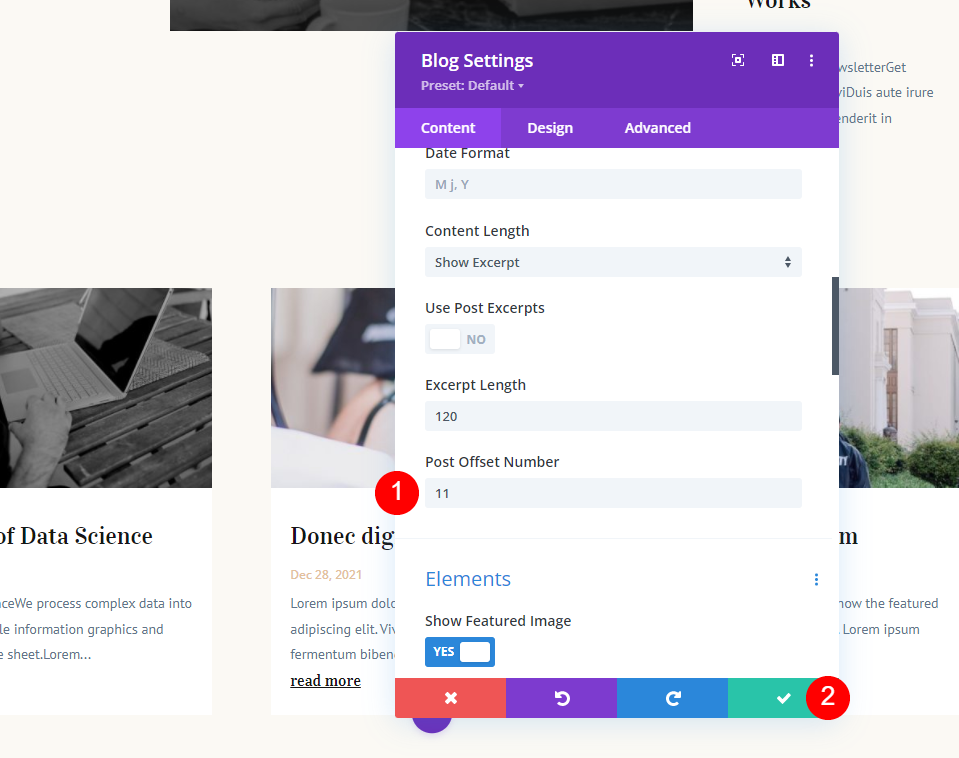
ตั้งค่า Post Offset เป็น 11 ซึ่งจะบอกให้โมดูลบล็อกข้าม 11 โพสต์ล่าสุดและแสดงโพสต์ 12-14 โพสต์ล่าสุด 11 โพสต์จะแสดงในอีก 4 โมดูล
- ออฟเซ็ตหลัง: 11

การตรวจสอบการปรับออฟเซ็ต
การแสดงจำนวนโมดูลโพสต์ที่มีหลายโพสต์และออฟเซ็ตต่างกันอาจทำให้สับสนได้อย่างรวดเร็ว วิธีง่ายๆ ที่จะรู้ว่าคุณกำลังมาถูกทางหรือไม่ คือตั้งค่าออฟเซ็ตเพื่อแสดงโพสต์สุดท้ายของโมดูลก่อนหน้า แล้วเพิ่มจำนวนนั้นขึ้น 1
ตัวอย่างเช่น ฉันได้ตั้งค่าให้ทั้งสองแสดงโพสต์เดียวกันโดยเปลี่ยนออฟเซ็ตของโมดูลที่สองเป็น 8 และเปรียบเทียบกับโพสต์สุดท้ายใน Post Slider ตอนนี้ฉันรู้แล้วว่าจะเปลี่ยนออฟเซ็ตเป็น 9 เพื่อแสดงโพสต์ถัดไป

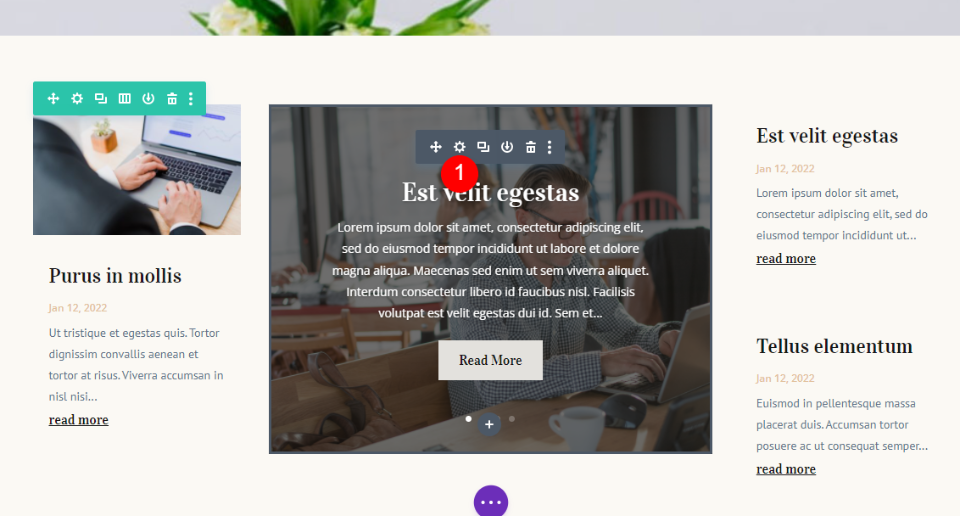
ผลลัพธ์ตัวอย่างหน้าแรกของบล็อก
ตอนนี้ หน้าบล็อกจะแสดงโพสต์ 1-14 ภายใน 5 โมดูลการโพสต์ที่แตกต่างกัน ไม่มีแสดงกระทู้เดียวกัน ปัญหาหนึ่งคือมีโพสต์หลายรายการซ่อนอยู่ภายในตัวเลื่อนโพสต์ เราจะเห็นในตัวอย่างต่อไปว่าเราสามารถใช้ Post Sliders ได้โดยไม่ทำให้โพสต์หายไปบนหน้า

ตัวอย่างหน้าบล็อกที่สอง
ตอนนี้ ลองใช้เลย์เอาต์เดียวกันกับจำนวนโพสต์ที่เหมือนกัน แต่ใช้ออฟเซ็ตต่างกันเพื่อสร้างสิ่งที่น่าสนใจขึ้นอีกเล็กน้อย เราจะใช้สิ่งนี้เพื่อเน้นโพสต์เฉพาะ
เราจะมีตัวเลื่อนโพสต์แรกเพื่อแสดง 4 โพสต์ล่าสุด โมดูลบล็อกแรกจะแสดงโพสต์ล่าสุดเพื่อแสดงคุณลักษณะ โมดูลบล็อกที่สองจะแสดงโพสต์ล่าสุดที่สองและสามเป็นเพื่อนกับโพสต์เด่น แถบเลื่อนโพสต์ที่สองจะแสดงโพสต์ 5-8 ฟีดบล็อกจะแสดงโพสต์ 4 ถึง 6
ซึ่งจะแสดงโพสต์เดียวกันสองสามครั้งในสถานที่ต่างๆ ซึ่งสามารถนำมาใช้อย่างมีกลยุทธ์ได้
แผนภูมิของเรามีลักษณะดังนี้:
- ตัวเลื่อนโพสต์แรก – แสดง 4 โพสต์ล่าสุด
- โมดูลบล็อกแรก – ข้าม 0 โพสต์ แสดง 1
- ตัวเลื่อนโพสต์ที่สอง – ข้าม 4 โพสต์ แสดง4
- โมดูลบล็อกที่สอง – ข้าม 1 โพสต์ แสดง2
- โมดูลบล็อกที่สาม – ข้าม 3 โพสต์ แสดง3
เราจะไม่เปลี่ยนจำนวนการโพสต์ ฉันจะแสดงการตั้งค่าออฟเซ็ตสำหรับแต่ละโมดูล
ตัวเลื่อนโพสต์แรก
โมดูล Post Slider แรกจะแสดง 4 โพสต์ล่าสุด Post Offset ควรตั้งค่าเป็น 0
- ออฟเซ็ตหลัง: 0

โมดูลบล็อกแรก
โมดูลบล็อกแรกจะแสดงโพสต์ล่าสุด มันจะแสดงหนึ่งโพสต์ที่มี Post Offset เป็น 0
- ออฟเซ็ตหลัง: 0

ตัวเลื่อนโพสต์ที่สอง
ตัวเลื่อนโพสต์ที่สองจะข้าม 4 โพสต์ล่าสุดและแสดง 4 โพสต์ถัดไป Post Offset ควรตั้งไว้ที่ 4
- ออฟเซ็ตหลัง: 4

โมดูลบล็อกที่สอง
โมดูลบล็อกที่สองจะข้ามโพสต์แรกและแสดง 2 โพสต์ถัดไป Post Offset ควรตั้งค่าเป็น 1
- ออฟเซ็ตหลัง: 1

โมดูลบล็อกที่สาม
โมดูลบล็อกที่สามจะข้าม 3 โพสต์แรกและแสดงโพสต์ 4-6 มันจะทับซ้อนกับโมดูล Post Slider ที่สอง ควรมี Post Offset เท่ากับ 3
- ออฟเซ็ตหลัง: 3

ผลลัพธ์ตัวอย่างหน้าบล็อกที่สอง
ตอนนี้ หน้าบล็อกแสดง 8 โพสต์ล่าสุด Post Slider แรกแสดง 4 ล่าสุด โมดูลบล็อกแรกและที่สองแสดง 1-3 ตัวเลื่อนโพสต์ที่สองแสดงโพสต์ 5-8 ฟีดบล็อกแสดงโพสต์ 4-6

ฟังดูซับซ้อน แต่ฉันมีแผนง่ายๆ ที่สมเหตุสมผลเมื่อคุณเห็นมัน โมดูลบล็อกจะแสดงโพสต์ 1-6 ตามลำดับ ทำให้คุณไม่ต้องสนใจโมดูลตัวเลื่อนโพสต์เพื่อดู 6 โพสต์ล่าสุดได้อย่างรวดเร็ว ตัวเลื่อนโพสต์สามารถใช้เป็นอีกวิธีหนึ่งในการดึงดูดความสนใจไปยัง 8 โพสต์ล่าสุด
จบความคิด
นั่นคือรูปลักษณ์ของเราในการใช้ Post Offset ในโมดูลบล็อก Divi ของคุณเพื่อสร้างหน้าบล็อกอเนกประสงค์ ตัวเลือกออฟเซ็ตของ Divi ให้ความเป็นไปได้ในการออกแบบมากมาย ฉันขีดข่วนพื้นผิวในตัวอย่างของฉันเท่านั้น คุณสามารถใช้โมดูล Blog และโมดูล Post Slider ร่วมกันเพื่อสร้างตัวเลือกหลังการแสดงผลที่แทบจะไม่มีที่สิ้นสุด
เราต้องการที่จะได้ยินจากคุณ คุณใช้ Post Offset กับ Divi Blog และโมดูล Post Slider หรือไม่? แจ้งให้เราทราบเกี่ยวกับเรื่องนี้ในความคิดเห็น
