วิธีใช้โมดูลบล็อกภายในหมวดหมู่และ/หรือเทมเพลตหน้าเอกสาร
เผยแพร่แล้ว: 2022-02-26โมดูล Divi Blog เป็นเครื่องมือที่มีประสิทธิภาพในการสร้างหน้าหมวดหมู่และเก็บถาวร ด้วยการตั้งค่าง่ายๆ ไม่กี่ขั้นตอน คุณสามารถกำหนดเทมเพลตให้กับหมวดหมู่หรือหน้าเก็บถาวรโดยไม่ต้องปรับโมดูลบล็อก ในบทความนี้ เราจะมาดูวิธีการใช้โมดูลบล็อกภายในเทมเพลตหน้าหมวดหมู่หรือหน้าเก็บถาวร และกำหนดให้กับหมวดหมู่หรือหน้าเก็บถาวร
มาเริ่มกันเลย.
หน้าหมวดหมู่และ/หรือเอกสารเก่าคืออะไร?
ก่อนอื่น มากำหนดสิ่งที่เรากำลังพูดถึงกันก่อน
หน้าเก็บถาวรจะแสดงโพสต์ที่เป็นของประเภทที่เก็บถาวรเฉพาะ ซึ่งรวมถึงผู้เขียนโพสต์ หมวดหมู่ วันที่ และแท็ก นอกจากนี้ยังใช้ได้กับโพสต์แต่ละประเภท เช่น โครงการ
หน้าหมวดหมู่จะแสดงโพสต์สำหรับหมวดหมู่บล็อกเฉพาะ เป็นหน้าเอกสารประเภทหนึ่ง
Divi ช่วยให้เราสามารถสร้างเทมเพลตสำหรับหน้าเก็บถาวรเหล่านี้ทั้งหมด นอกจากนี้เรายังสามารถสร้างเทมเพลตสำหรับหน้าเก็บถาวรเฉพาะโดยใช้ตัวเลือกการโพสต์แบบไดนามิก
การระบุเนื้อหาของเพจเก็บถาวร
แม้ว่าเราจะกำหนดเทมเพลตให้กับหน้าเก็บถาวรได้ แต่เรายังต้องระบุว่าหน้าจะแสดงอะไร ซึ่งทำได้ภายในโมดูลบล็อกภายในเทมเพลตเอง โมดูลบล็อกจะแสดงฟีดตามการเลือกของเรา เราจะพิจารณาวิธีที่มีประสิทธิภาพที่สุดในการตั้งค่าโมดูลบล็อก เพื่อให้สามารถใช้กับหน้าเก็บถาวรใดก็ได้
อัปโหลดเทมเพลตหน้าหมวดหมู่
หากต้องการติดตาม คุณจะต้องมีเทมเพลตหน้าหมวดหมู่ คุณสามารถสร้างมันขึ้นมาใหม่ได้ หรือจะดาวน์โหลดจากบล็อกของ Elegant Themes คุณสามารถค้นหาเทมเพลตหน้าหมวดหมู่ฟรีมากมายในบล็อกธีมที่สง่างามโดยค้นหา "เทมเพลตหน้าหมวดหมู่ฟรี" ดาวน์โหลดไฟล์ซิปลงในคอมพิวเตอร์ของคุณและเปิดเครื่องรูด คุณจะต้องอัปโหลดไฟล์ JSON

สำหรับตัวอย่างของฉัน ฉันใช้ เทมเพลตหน้าหมวดหมู่ฟรีสำหรับ Software Layout Pack ของ Divi อัปโหลดเทมเพลตหมวดหมู่โดยไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress เลือกการ พกพา ที่มุมขวา เลือกแท็บ นำเข้า และ ไป ที่ไฟล์ JSON บนคอมพิวเตอร์ของคุณ เลือกไฟล์และคลิก นำเข้าเทมเพลต Divi Theme Builder บันทึก แม่แบบของคุณ
- Divi
- ตัวสร้างธีม
- การพกพา
- นำเข้า
- เลือกไฟล์
- นำเข้าเทมเพลตตัวสร้างธีม Divi
- บันทึก

กำหนดเทมเพลตหน้าหมวดหมู่
เทมเพลต Category จะถูกตั้งค่าเป็น All Category Pages โดยอัตโนมัติ คุณสามารถกำหนดให้หน้าที่เก็บถาวรหรือหน้าหมวดหมู่โดยเลือก ไอคอนรูปเฟือง

การ ตั้งค่าเทมเพลต ช่วยให้เราเลือกโพสต์ที่จะแสดงเทมเพลตได้ เราสามารถเลือกโพสต์บางประเภทหรือโพสต์เฉพาะได้ทั้งหมด ตัวอย่างเช่น เราสามารถกำหนดแม่แบบให้กับผู้เขียนทุกคน หรือเลือกผู้เขียนเฉพาะ

การปรับเทมเพลตหน้าหมวดหมู่
เทมเพลตของเราประกอบด้วย โมดูล Post Slider และโมดูล บล็อก ตัวเลื่อนโพสต์เป็นส่วนหนึ่งของส่วนฮีโร่ ในขณะที่โมดูลบล็อกจะสร้างฟีดบล็อก

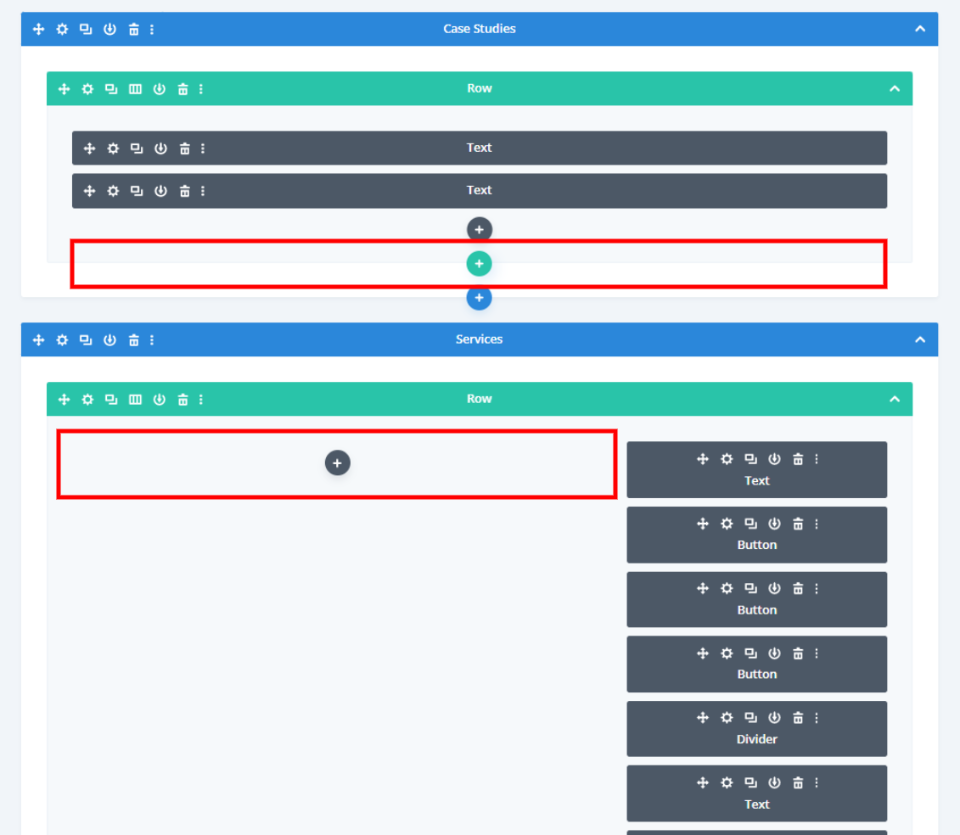
ฉันต้องการสร้างใหม่ทั้งหมด ดังนั้นฉันจึงลบโมดูล Post Slider และ Row และโมดูล Blog ออกจากเทมเพลตของฉัน ก่อนอื่นเราจะสร้างเทมเพลตด้วยโมดูลบล็อก จากนั้นจึงเพิ่มตัวเลื่อนโพสต์ในภายหลังเพื่อสร้างเลย์เอาต์สองเวอร์ชัน

สร้างหมวดหมู่หรือเทมเพลตที่เก็บถาวร
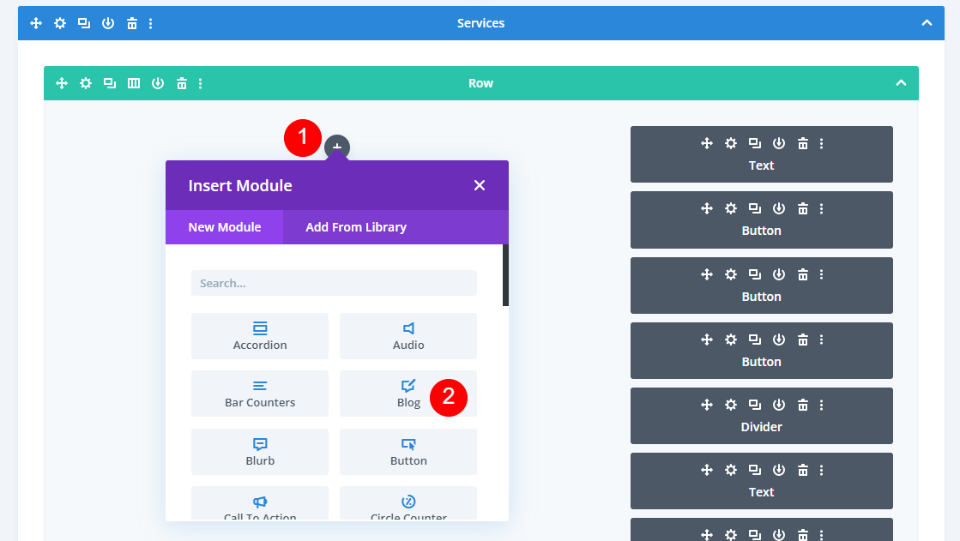
ขั้นแรก เราจะเพิ่มโมดูลบล็อก เลือก ไอคอนสีเทา และเลือก โมดูลบล็อก จากตัวเลือก

เนื้อหา
ขั้นแรก เปิดใช้ งานโพสต์สำหรับหน้าปัจจุบัน ซึ่งช่วยให้โมดูลสามารถแสดงโพสต์แบบไดนามิกโดยไม่คำนึงถึงการกำหนดหน้า ถัดไป ตั้งค่า จำนวนโพสต์ เป็น 8
- โพสต์สำหรับหน้าปัจจุบัน: ใช่
- จำนวนโพสต์: 8

องค์ประกอบ
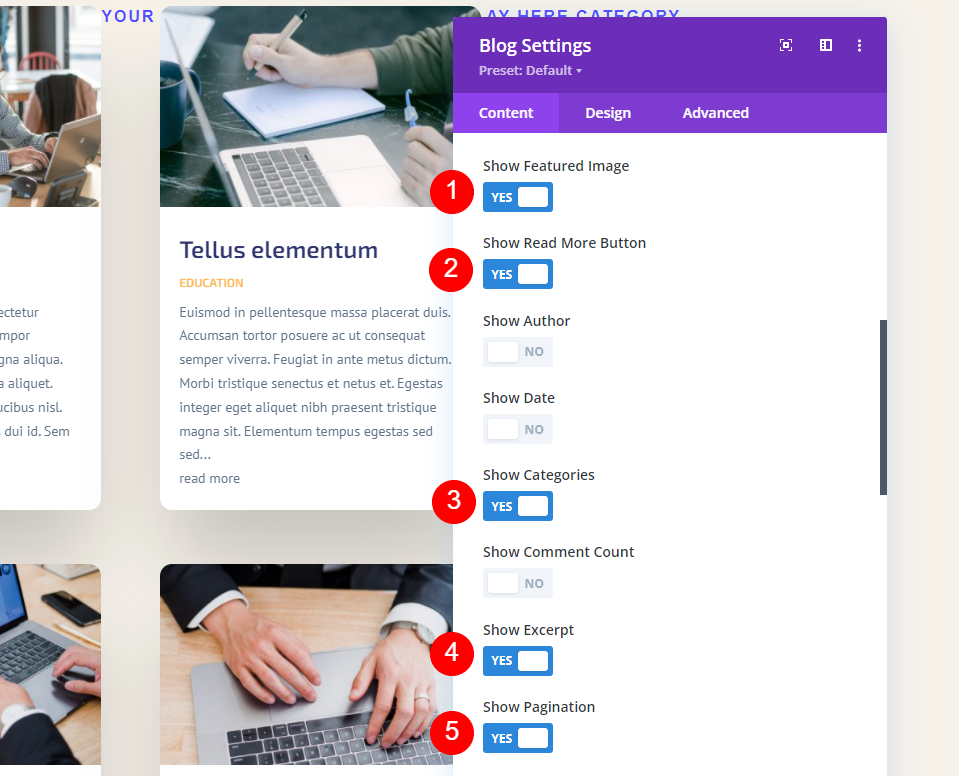
เลื่อนลงไปที่ Elements เลือกใช้รูปภาพเด่น ปุ่มอ่านเพิ่มเติม หมวดหมู่ ข้อความที่ตัดตอนมา และการแบ่งหน้า ปิดการใช้งานส่วนที่เหลือ
- ภาพเด่น: ใช่
- ปุ่มอ่านเพิ่มเติม: ใช่
- หมวดหมู่: ใช่
- ข้อความที่ตัดตอนมา: ใช่
- การแบ่งหน้า: ใช่

เลย์เอาต์และโอเวอร์เลย์
ไปที่แท็บ ออกแบบ ตรวจสอบให้แน่ใจว่าได้เลือก Grid สำหรับ Layout และปิดการใช้งาน Overlay
- เค้าโครง: Grid
- โอเวอร์เลย์: ปิด

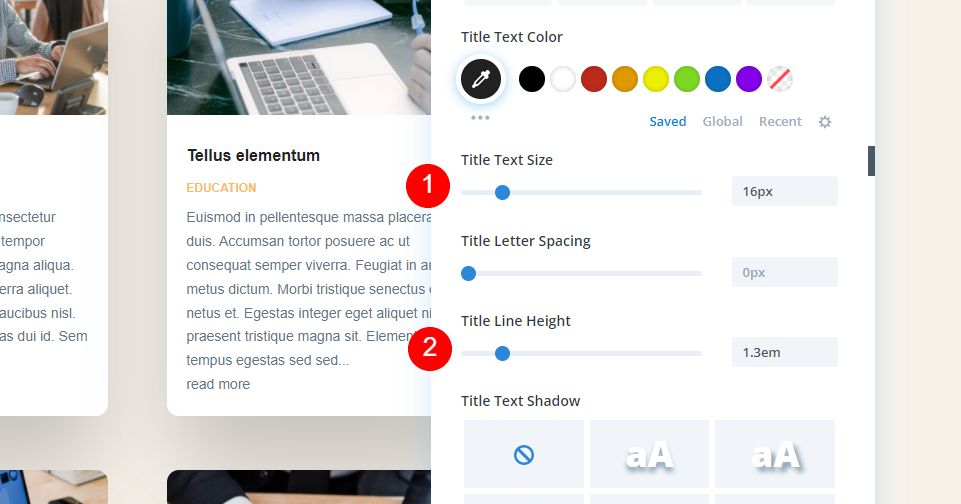
ข้อความชื่อเรื่อง
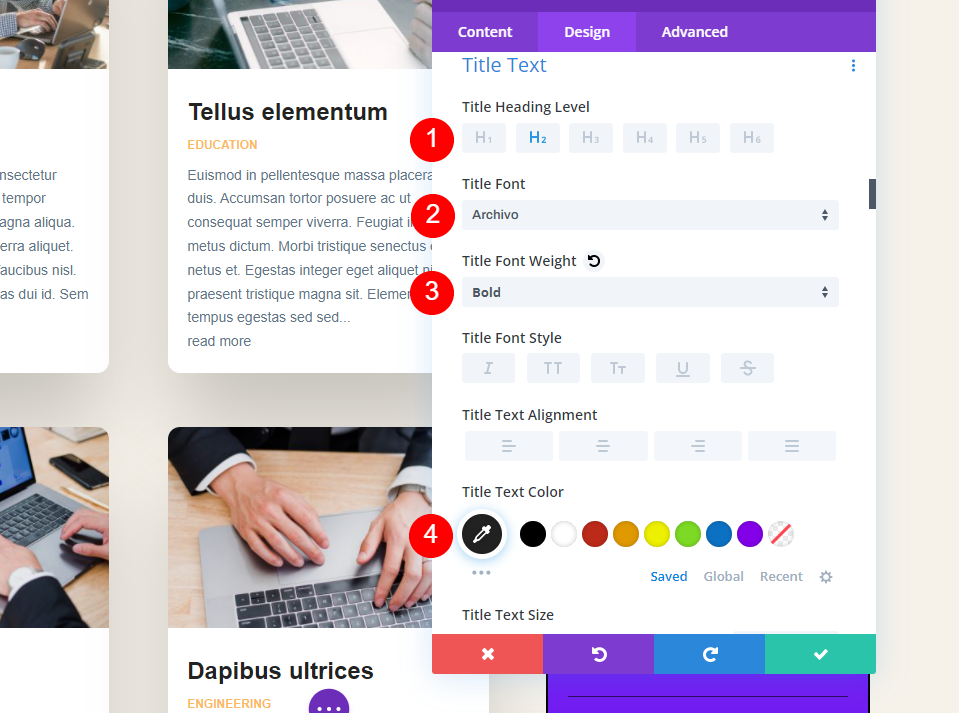
เลื่อนไปที่ ข้อความชื่อเรื่อง แล้วเลือก H2 สำหรับระดับหัวเรื่อง เลือก Archivo สำหรับ Font และตั้งค่าเป็นตัวหนา ตั้งค่าสีเป็น #222222
- ระดับหัวเรื่อง: H2
- แบบอักษร: Archivo
- น้ำหนัก: หนา
- สี: #222222

ตั้งค่า ขนาด เป็น 16px และ ความสูงของเส้น เป็น 1.3em
- ขนาด: 16px
- ความสูงของเส้น: 1.3em

เนื้อความ
เลื่อนไปที่ ข้อความเนื้อหา และเลือกไฟล์เก็บถาวรสำหรับแบบอักษร ตั้งค่า Color เป็นสีดำ และ Line Height เป็น 1.5em
- แบบอักษร: Archivo
- สี: #000000
- ความสูงของสาย: 1.5em

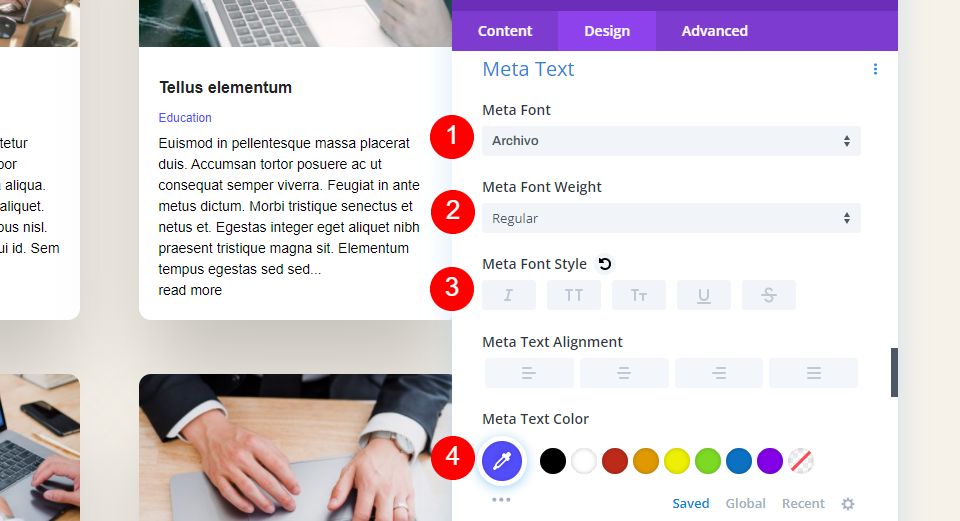
Meta Text
เลื่อนไปที่ Meta Text และเลือก Archivo สำหรับฟอนต์ ตั้งค่า Style เป็น none และ Color เป็น #544fff
- แบบอักษร: Archivo
- สไตล์: ไม่มี
- สี: #544fff

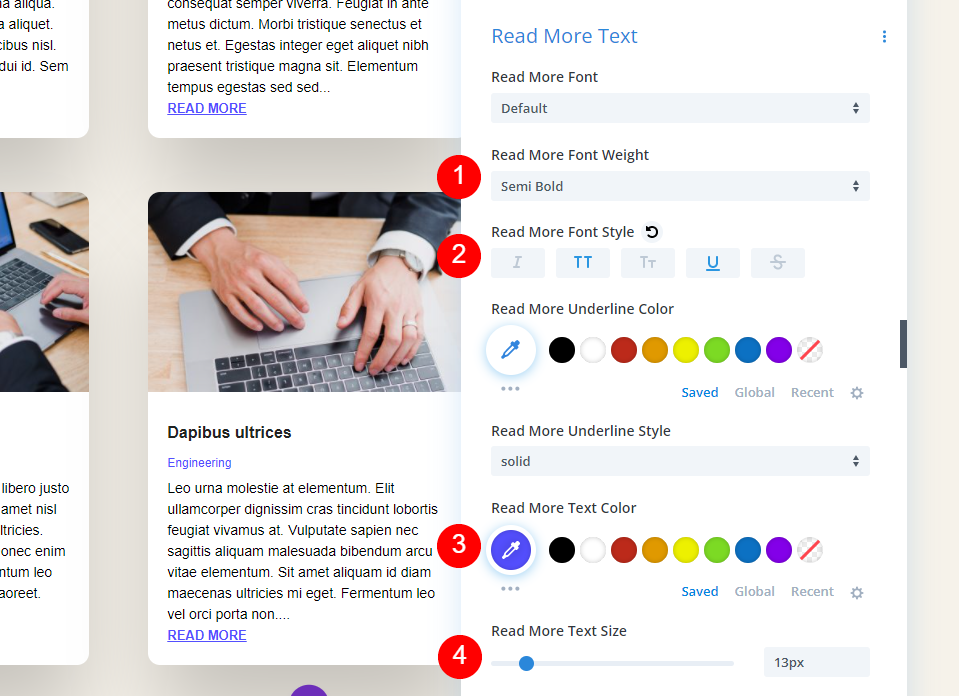
อ่านเพิ่มเติม Text
เลื่อนลงไปที่ Read More Text และตั้งค่า Weight เป็น Semi Bold, Style เป็น TT และ Underline, Color เป็น #544fff และ Size เป็น 13px
- น้ำหนัก: กึ่งหนา
- สไตล์: TT, ขีดเส้นใต้
- สี: #544fff
- ขนาด: 13px

ข้อความเลขหน้า
สำหรับ ข้อความการแบ่งหน้า ให้เลือกไฟล์เก็บถาวรสำหรับฟอนต์ แล้วตั้งค่าเป็นกึ่งหนาและเป็นสีดำ
- แบบอักษร: Archivo
- น้ำหนัก: กึ่งหนา
- สี: #000000

ระยะห่าง
เลื่อนไปที่ Spacing และตั้งค่า Top Margin เป็น 0vw
- มาร์จิ้นสูงสุด: 0vw

ชายแดน
ไปที่ Border และตั้งค่า Rounded Corners เป็น 0px
- เค้าโครงตาราง มุมโค้งมน: 0px

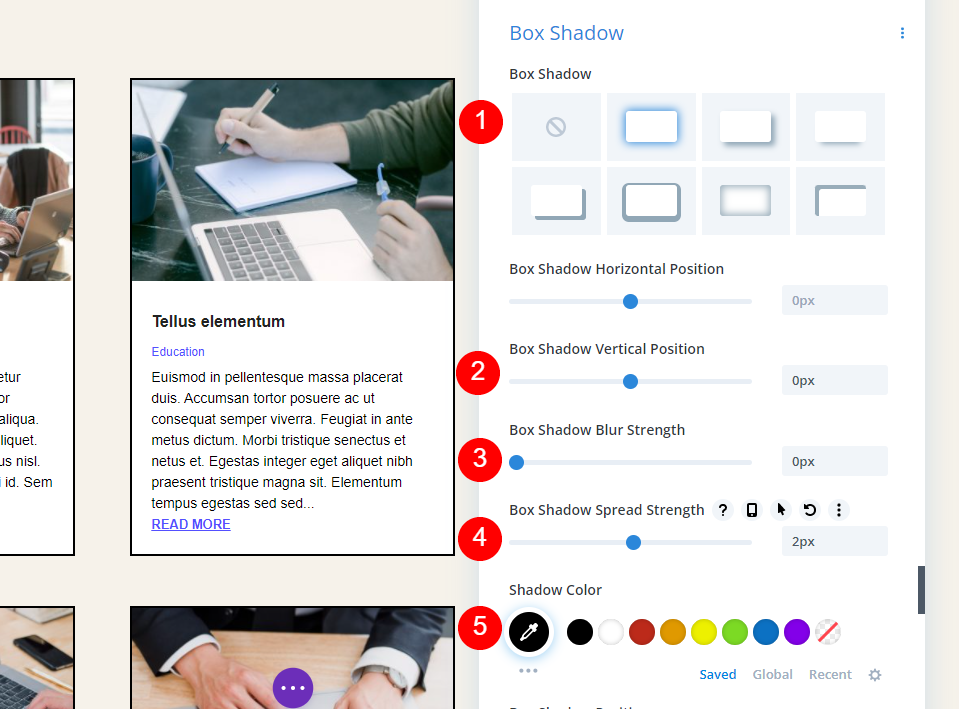
กล่องเงา
เลื่อนลงไปที่ Box Shadow แล้วเลือกตัวเลือกแรก ตั้งค่าตำแหน่งแนวตั้งเป็น 0px ความเบลอของภาพเป็น 0px ความแรงของการกระจายเป็น 2px และสีเป็นสีดำ
- กล่องเงา: แรก
- ตำแหน่งแนวตั้ง: 0px
- ความชัดเจนของการเบลอ: 0px
- ความแรงของการแพร่กระจาย: 2px
- สี: #000000

CSS ที่กำหนดเอง
สุดท้าย เราจะ เพิ่ม CSS บางส่วน ให้กับปุ่ม "อ่านเพิ่มเติม" เพื่อเพิ่มช่องว่างระหว่างข้อความและปุ่ม "อ่านเพิ่มเติม" ไปที่แท็บขั้นสูงแล้วเลื่อนไปที่ ฟิลด์ปุ่มอ่านเพิ่มเติม และเพิ่ม CSS นี้:
margin-top: 10px !important; display: block;

ตอนนี้ บันทึก การตั้งค่าของคุณและปิดตัวสร้างธีม
หมวดหมู่และผลลัพธ์หน้าเอกสาร
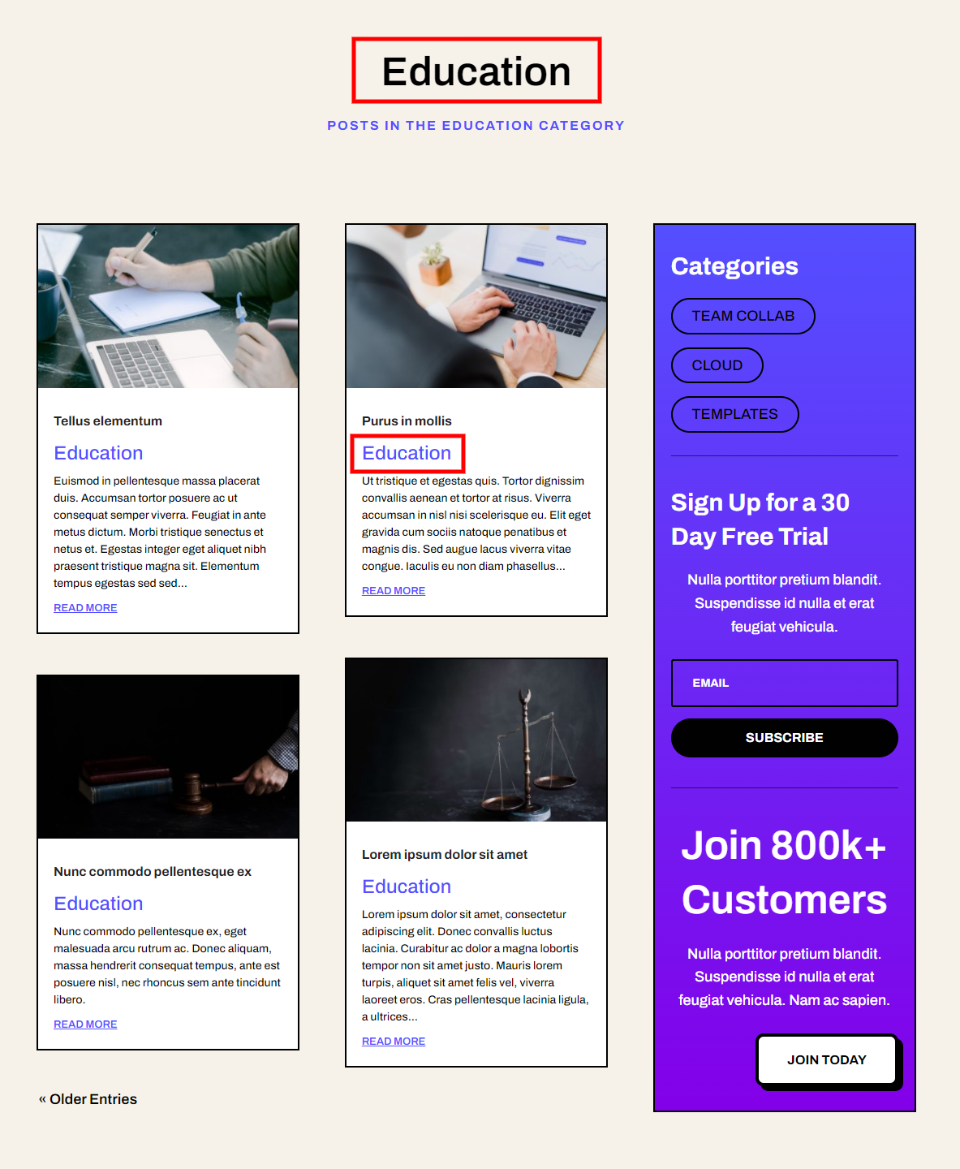
นี่คือลักษณะที่เทมเพลตหมวดหมู่ของเราดูเมื่อกำหนดให้กับหมวดหมู่ทั้งหมด หน้าแสดงเนื้อหาแบบไดนามิกจากฉัน หมวดหมู่การศึกษา สำหรับตัวอย่างของฉัน ฉันได้เปลี่ยนจำนวนโพสต์เป็น 4 เพื่อให้ภาพหน้าจอมีขนาดเล็กลง และเพิ่มขนาดของ Meta Text เพื่อให้มองเห็นได้ง่ายขึ้น

การแบ่งหน้าจะทำงานแบบไดนามิกภายในหมวดหมู่นี้เท่านั้น สำหรับรูปภาพถัดไป ฉันเลือกรายการเก่าแล้ว และยังคงแสดงเฉพาะรายการในหมวดการศึกษา

เฉพาะหน้าหมวดหมู่เท่านั้นที่ใช้เทมเพลตนี้ ถ้าฉันเลือกชื่อผู้เขียน แท็ก หรือวันที่ ฉันจะเห็นฟีดบล็อกมาตรฐาน นี่คือหน้าผู้เขียนของฉัน:

ตอนนี้ ให้กลับไป เปลี่ยนงาน เป็นหน้าผู้เขียน

ตอนนี้ เมื่อฉันดูหน้าผู้เขียน ฉันเห็นโพสต์จากหลายหมวดหมู่ หน้ายังแสดงเนื้อหาแบบไดนามิกในชื่อ ฉันไม่ได้ทำการปรับเปลี่ยนภายในเทมเพลตเอง ฉันเพิ่งเปลี่ยนงาน

เพิ่มส่วนฮีโร่ในเทมเพลทของเพจเก็บถาวร
ต่อไป มาเพิ่มส่วนฮีโร่ด้วย Blog Slider จะแสดงโพสต์ล่าสุดบางส่วนจากหมวดหมู่หรือไฟล์เก็บถาวรที่เรากำหนดเทมเพลตให้ เนื่องจากทั้งสองโมดูลจะแสดงโพสต์จากหมวดหมู่หรือที่เก็บถาวรเดียวกัน เราไม่ต้องการให้ซ้อนทับและแสดงโพสต์เดียวกัน เราจำเป็นต้องทำการปรับเปลี่ยนทั้งสองโมดูล

เพิ่มแถว
ขั้นแรก เพิ่ม แถวคอลัมน์เดียว ภายใต้ชื่อ

พื้นหลัง
ไปที่การ ตั้งค่าพื้นหลัง และตั้งค่าสีพื้นหลังเป็น rgba(255,255,255,0)
- สีพื้นหลัง: rgba(255,255,255,0)

ขนาด
เลือกแท็บ ออกแบบ และเปิดใช้งาน ใช้ความกว้างของรางน้ำแบบกำหนดเอง ตั้งค่าความกว้างเป็น 1
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1

ระยะห่าง
เลื่อนลงไปที่ Spacing และตั้งค่า Padding ด้านซ้ายและขวาเป็น 20px
- ช่องว่างภายใน: ซ้าย ขวา 20px

ชายแดน
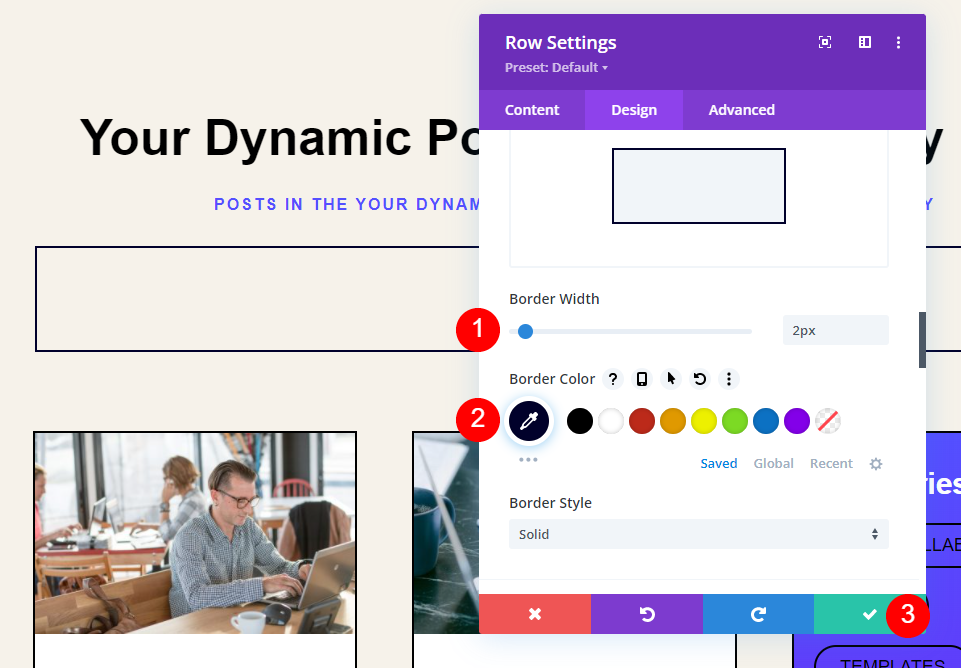
ไปที่ Border และตั้งค่า Width เป็น 2px และ Color เป็น #01012c ปิดการตั้งค่าแถว
- ความกว้างของเส้นขอบ: 2px
- สีขอบ: #01012c

เพิ่มตัวเลื่อนโพสต์
ตอนนี้ได้เวลาเพิ่มตัวเลื่อนโพสต์ คลิก ไอคอนเครื่องหมายบวกสีเทา และเลือก โมดูล Post Slider

เนื้อหา
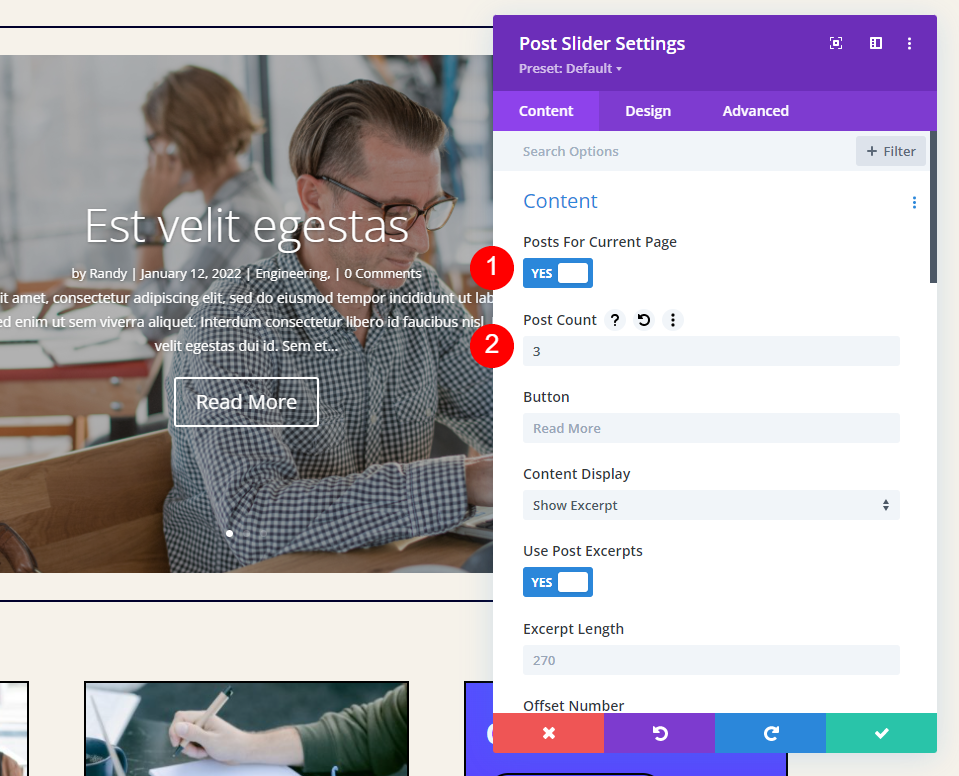
ต่อไป เราจะทำการปรับเปลี่ยนโมดูล Post Slider ตัวเลื่อนโพสต์ยังสามารถแสดงโพสต์แบบไดนามิกได้อีกด้วย ในการ ตั้งค่าเนื้อหา ของโมดูลตัวเลื่อนโพสต์ ให้เลือกใช้โพสต์สำหรับหน้าปัจจุบัน และป้อน 3 สำหรับจำนวนโพสต์
- โพสต์สำหรับหน้าปัจจุบัน: ใช่
- จำนวนโพสต์: 3

องค์ประกอบ
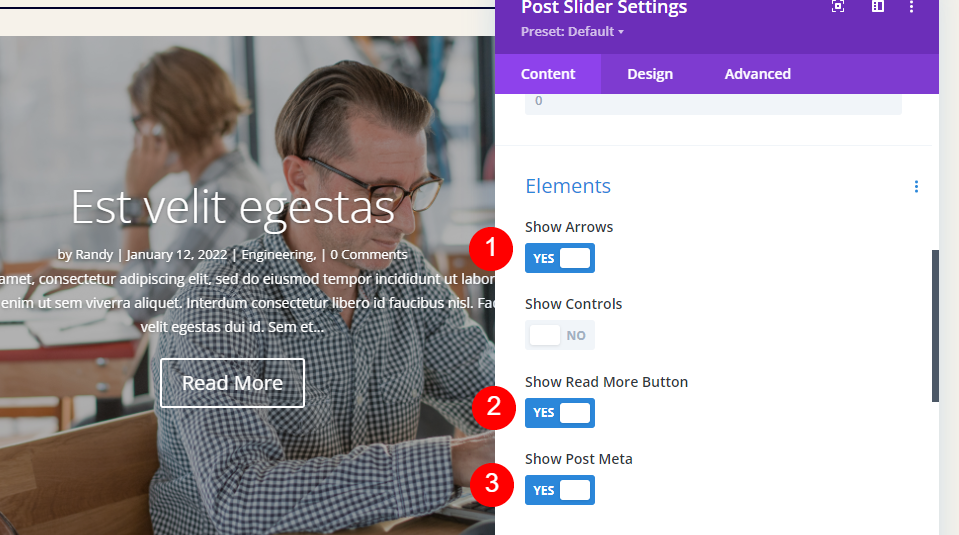
เลื่อนลงไปที่ Elements แล้วเลือกใช้ Arrows ปุ่ม Read More และ Post Meta
- ลูกศร: ใช่
- ปุ่มอ่านเพิ่มเติม: ใช่
- โพสต์ Meta: ใช่

ภาพที่โดดเด่น
เปิดใช้งาน รูปภาพเด่น และตั้งค่าตำแหน่งรูปภาพเด่นไปทางขวา
- แสดงรูปภาพเด่น: ใช่
- ตำแหน่งภาพเด่น: ขวา

พื้นหลัง
ไปที่ พื้นหลัง และเปลี่ยนสีพื้นหลังเป็น rgba(255,255,255,0)
- สีพื้นหลัง: rgba(255,255,255,0)

เลือก ไอคอนอุปกรณ์ และเลือกเดสก์ท็อป เลือกแท็บรูปภาพและเลือกรูปภาพของคุณจากไลบรารีสื่อ ตอนแรกภาพไม่เข้า แต่เราจะแก้ไขในภายหลัง
- รูปภาพเดสก์ท็อป: เลือกจากไลบรารี
- ขนาดภาพพื้นหลัง: พอดี
- ตำแหน่ง: กลางขวา
- ทำซ้ำ: ไม่ทำซ้ำ
- ผสมผสาน: ปกติ

เลือก ไอคอนแท็บเล็ต และลบภาพ เราไม่ต้องการให้แสดงรูปภาพสำหรับแท็บเล็ตและโทรศัพท์

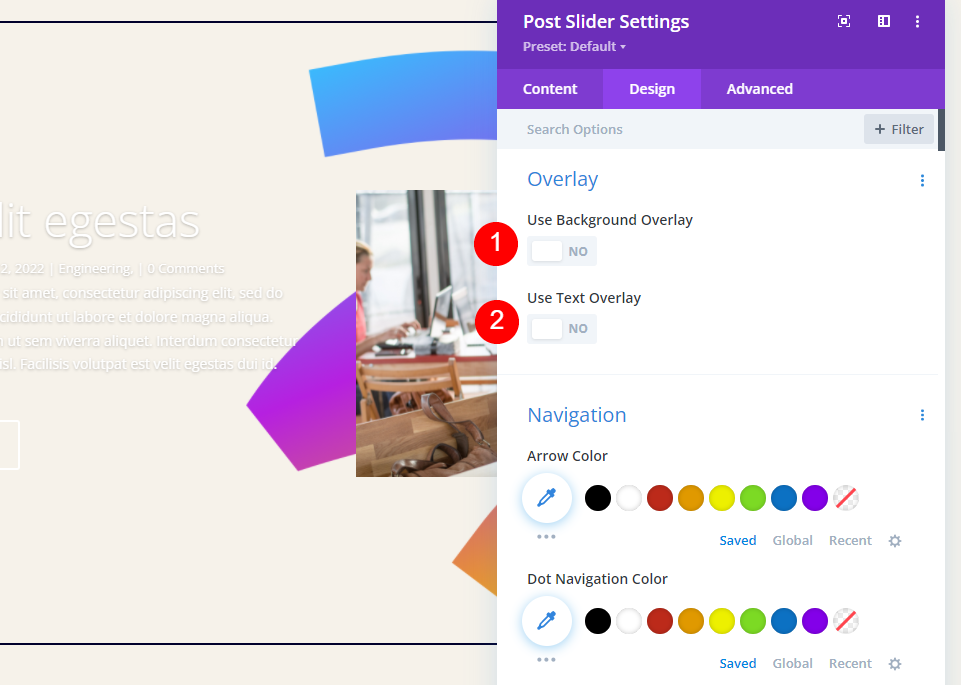
โอเวอร์เลย์
ถัดไป ไปที่แท็บ ออกแบบ ภายใต้การวางซ้อน ให้ปิดใช้งานทั้งพื้นหลังและการวางซ้อนข้อความ
- ใช้การซ้อนทับพื้นหลัง: ไม่ใช่
- ใช้การซ้อนทับข้อความ: ไม่

ภาพ
เลื่อนไปที่ รูปภาพ และตั้งค่าความกว้างของเส้นขอบเป็น 20px เปลี่ยนสีเป็น rgba(255,255,255,0) และเลือก Box Shadow แรก
- ความกว้างของเส้นขอบ: 20px
- สีของเส้นขอบรูปภาพ: rgba(255,255,255,0)
- กล่องเงา: ก่อน

ปรับตำแหน่งแนวตั้งเป็น 0px ความชัดของภาพเบลอเป็น 0px ความแรงของการกระจายเป็น 2px สำหรับเดสก์ท็อป และ 0px สำหรับโทรศัพท์ เปลี่ยนสีเป็นสีดำ
- ตำแหน่งแนวตั้ง: 0px
- ความชัดเจนของการเบลอ: 0px
- ความแรงของการแพร่กระจาย: เดสก์ท็อป 2px, โทรศัพท์ 0px
- สี: #000000

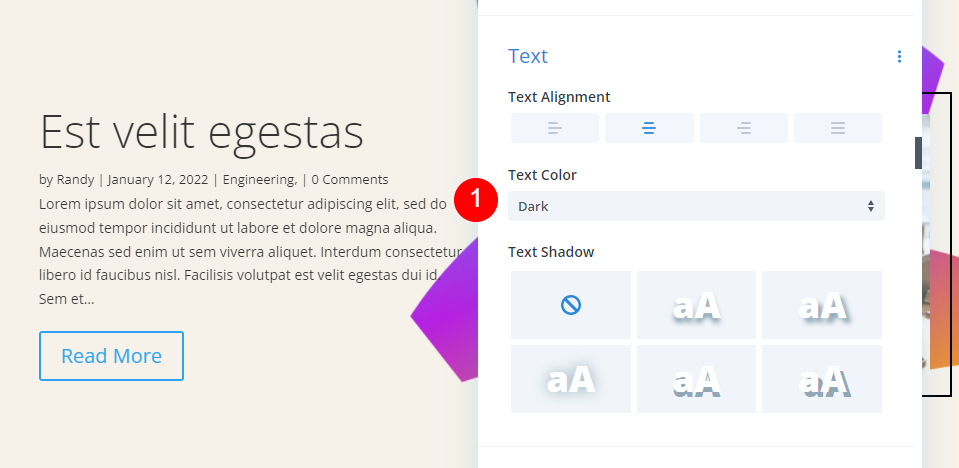
ข้อความ
ใต้ ข้อความ ให้เลือกสีเข้มสำหรับสีข้อความ เราจะเปลี่ยนสีในภายหลัง แต่แบบอักษรจะมีเงาหากเราข้ามขั้นตอนนี้
- สีข้อความ: Dark

ข้อความชื่อเรื่อง
เลื่อนไปที่ ข้อความชื่อเรื่อง เลือก H3 สำหรับระดับหัวเรื่อง เปลี่ยนฟอนต์เป็น Archivo, ตั้งค่า Weight เป็น Semi Bold, Alignment ไปทางซ้าย และ Color เป็นสีดำ
- ระดับหัวเรื่อง: H3
- แบบอักษร: Archivo
- น้ำหนัก: กึ่งหนา
- การจัดตำแหน่ง: ซ้าย
- สี: #000000
- ขนาด: เดสก์ท็อป 34px, แท็บเล็ต 24px

เนื้อความ
ถัดไป เลื่อนไปที่ ข้อความเนื้อหา และเลือกไฟล์เก็บถาวรสำหรับฟอนต์ ตั้งค่า Alignment to Left, Color to black, Size to 15px, and the Line Height to 1.5em.
- แบบอักษร: Archivo
- การจัดตำแหน่ง: ซ้าย
- สี: #000000
- ขนาด: 15px
- ความสูงของสาย: 1.5em

Meta Text
ถัดไป เลื่อนไปที่ Meta Text เลือกไฟล์เก็บถาวรสำหรับฟอนต์ ตั้งค่าสีเป็น #544fff และขนาดเป็น 14px
- แบบอักษร: Archivo
- สี: #544fff
- ขนาด: 14px

ปุ่ม
ตอนนี้เราจะจัดรูปแบบปุ่ม เลือก ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม และเปลี่ยนขนาดเป็น 13px ตั้งค่าสีเป็น #544fff
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดตัวอักษร: 13px
- สี: #544fff

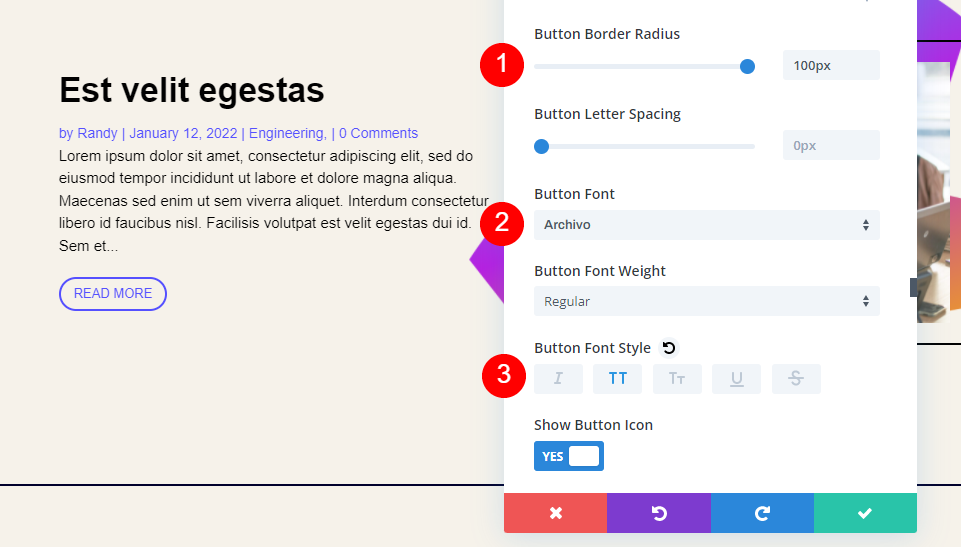
เปลี่ยน Border Radius เป็น 100px, Font to Archivo และ Style เป็น TT
- รัศมีเส้นขอบ: 100px
- แบบอักษร: Archivo
- สไตล์: TT

เปลี่ยนการจัดตำแหน่งปุ่มไปทางซ้าย
- การจัดตำแหน่งปุ่ม: ซ้าย

ระยะห่าง
สุดท้าย ให้เลื่อนลงมาที่ Spacing และตั้งค่า Top and Bottom Padding เป็น 0px ปิดการตั้งค่าของโมดูล
- ช่องว่างภายใน: บน, ล่าง 0px

ส่วนฟีดบล็อก
ต่อไป เราจะทำการปรับเปลี่ยนเล็กน้อยในฟีดบล็อก เปิดการ ตั้งค่าสำหรับโมดูลบล็อก

เนื่องจากเราแสดง 3 โพสต์ในตัวเลื่อนบล็อก จึงต้องการให้โมดูลบล็อกข้าม 3 โพสต์นั้น ในการดำเนินการนี้ ให้เปลี่ยน Post Offset Number เป็น 3 ปิดโมดูลบล็อก บันทึกเพจของคุณ และออกจาก Theme Builder

ผลลัพธ์หมวดฮีโร่
นี่คือลักษณะที่แม่แบบ ก่อนหน้านี้ ฉันได้เพิ่มขนาดของแบบอักษรเมตาเพื่อให้มองเห็นได้ง่ายขึ้น ฉันได้กำหนดให้หน้าเอกสารทั้งหมดและเลือกหน้าบล็อก จะแสดงโพสต์จากที่เก็บถาวรของบล็อกแบบไดนามิก

ตัวอย่างด้านล่างแสดงเทมเพลตสำหรับหมวดหมู่การศึกษาของฉัน

ตอนนี้ ฉันจะตั้งค่าให้แสดงเฉพาะในหน้าเก็บถาวรสำหรับแท็ก Software Engineering ที่ระบุเท่านั้น ฉันไม่ได้ทำการเปลี่ยนแปลงกับโมดูลภายในเทมเพลต มันจะยังคงแสดงแบบไดนามิก

หมวดหมู่การศึกษาตอนนี้จะแสดงหน้าเก็บถาวรเริ่มต้น

ตอนนี้ เฉพาะโพสต์ที่มีแท็ก Software Engineering เท่านั้นที่แสดงเทมเพลต ฉันได้เพิ่มแท็กนั้นในโพสต์ในหมวดหมู่วิศวกรรมและวิทยาศาสตร์ข้อมูลของฉันแล้ว นั่นเป็นโพสต์เดียวที่แสดงในหน้านี้ ก่อนหน้านี้ ฉันไม่ได้ทำการเปลี่ยนแปลงใดๆ กับโมดูลภายในเทมเพลต ฉันเพิ่งเปลี่ยนการมอบหมายเทมเพลต
เช่นเดียวกับก่อนหน้านี้ โมดูลบล็อกจะชดเชยการโพสต์ ดังนั้นจึงไม่แสดงบทความเดียวกันกับตัวเลื่อนบล็อก การแบ่งหน้ายังคงทำงานภายในการกำหนดเทมเพลตปัจจุบัน

จบความคิด
นี่คือลักษณะการใช้งานโมดูลบล็อกภายในเทมเพลตหน้าหมวดหมู่และ/หรือที่เก็บถาวร แม้ว่าจะเป็นเรื่องง่าย แต่โพสต์สำหรับหน้าปัจจุบันเป็นคุณลักษณะแบบไดนามิกที่มีประสิทธิภาพอย่างแท้จริง ด้วยการตั้งค่าโพสต์สำหรับหน้าปัจจุบัน การเปลี่ยนแปลงการกำหนดเทมเพลตคือทั้งหมดที่คุณต้องทำ โมดูลบล็อกเป็นไปตามการกำหนดเทมเพลต เพิ่ม Post Offset และคุณสามารถแสดงโมดูล Blog และ Post Slider ได้มากเท่าที่คุณต้องการโดยไม่ต้องแสดงโพสต์เดียวกันสองครั้ง
เราต้องการที่จะได้ยินจากคุณ คุณใช้โมดูลบล็อกในเทมเพลตหน้าหมวดหมู่และเก็บถาวรหรือไม่ แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
