วิธีเปิดใช้งาน Dot Navigation บนโมดูลตัวเลื่อนวิดีโอ Divi ของคุณ
เผยแพร่แล้ว: 2022-02-25การนำทางแบบจุดเป็นรูปแบบการนำทางทั่วไปรูปแบบหนึ่งที่พบในแถบเลื่อน สิ่งนี้เป็นจริงโดยไม่คำนึงถึงเนื้อหาของตัวเลื่อน การนำทางแบบจุดให้วิธีการที่ง่ายและใช้งานง่ายสำหรับผู้ใช้ในการนำทางผ่านเนื้อหาของตัวเลื่อน โชคดีที่โมดูล Video Slider ของ Divi มีตัวเลือกการนำทางแบบจุด ในบทความนี้ เราจะมาดูวิธีเปิดใช้งานการนำทางแบบจุดบนโมดูลตัวเลื่อนวิดีโอของ Divi นอกจากนี้ เราจะสำรวจตัวเลือกต่างๆ ที่ผสมผสานกันระหว่างทาง
มาเริ่มกันเลย.
การนำทางเริ่มต้นของ Divi Video Slider
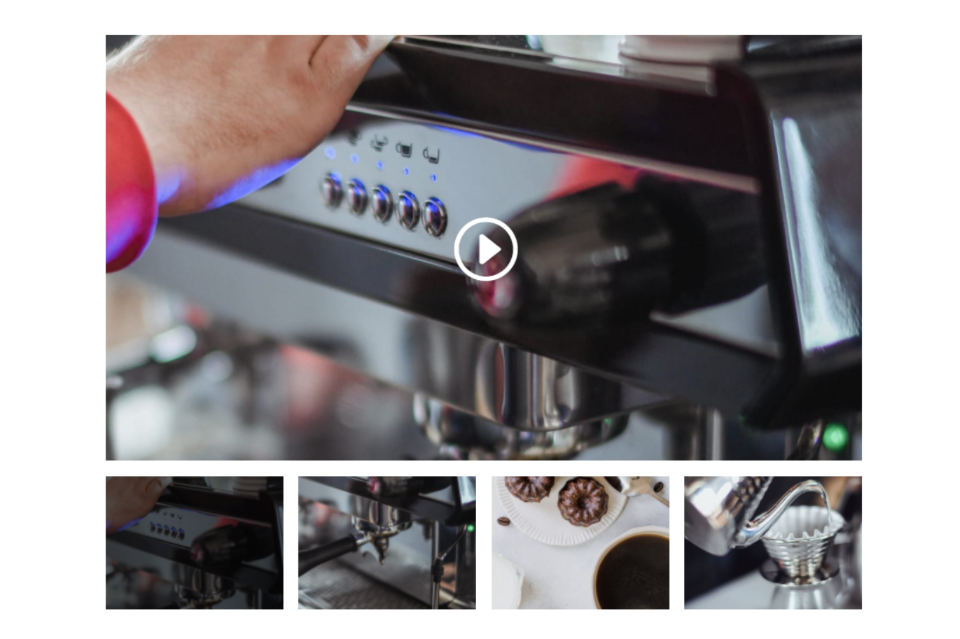
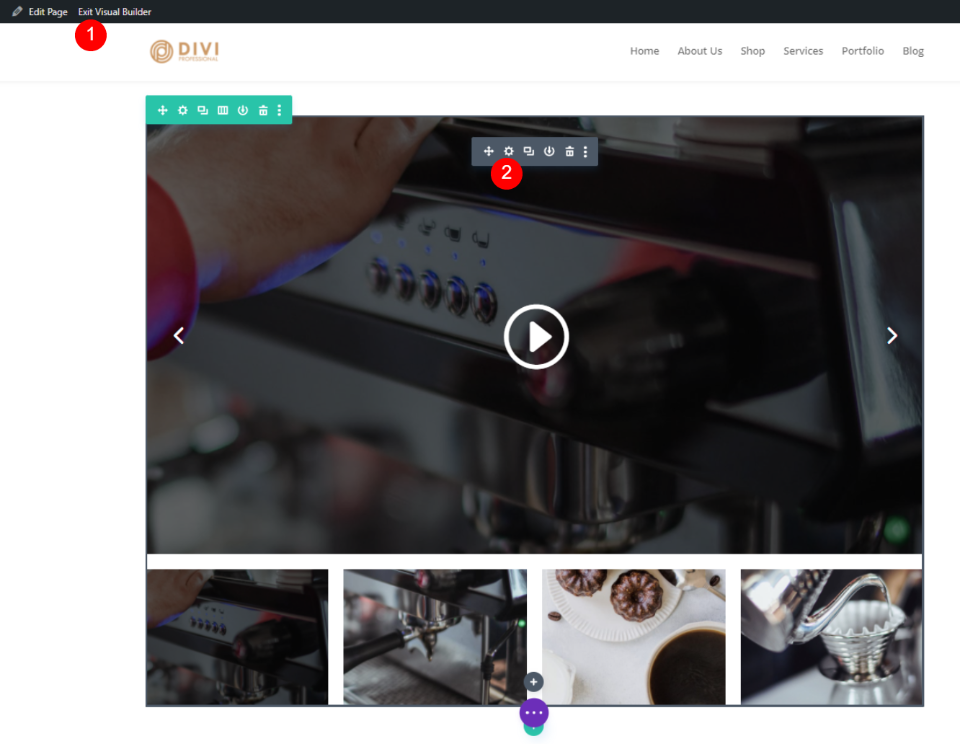
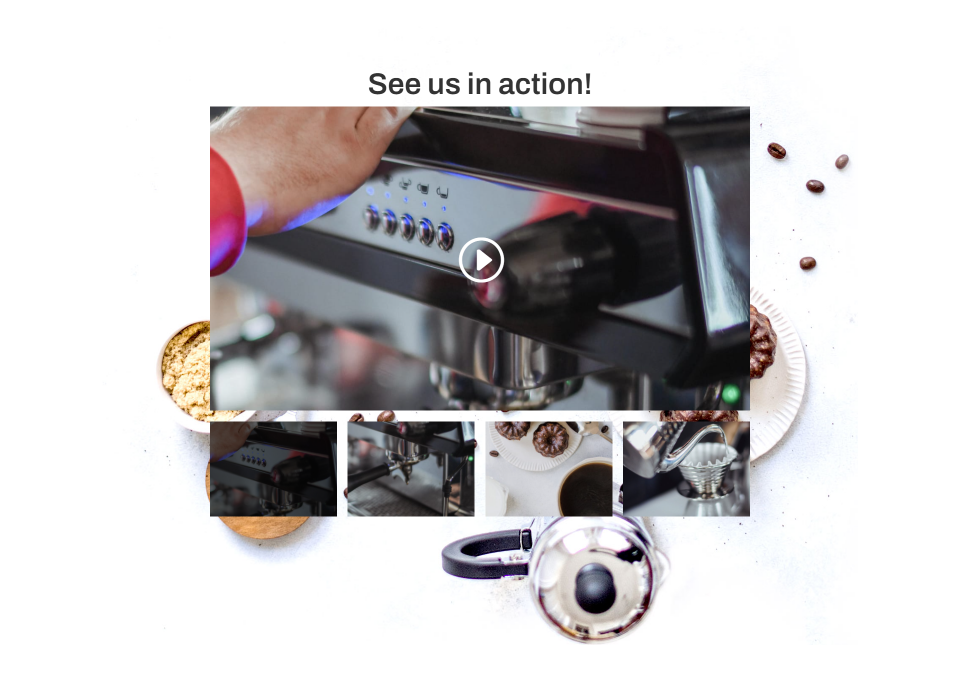
ขั้นแรก มาดูว่าการนำทางทำงานอย่างไรภายในโมดูล Video Slider ตามค่าเริ่มต้น ทุกสไลด์จะแสดงเป็นภาพขนาดย่อใต้โปรแกรมเล่นวิดีโอ สไลด์ปัจจุบันมืดลงด้วยการซ้อนทับ ในตัวอย่างนี้ สไลด์ทางด้านซ้ายสุดคือสไลด์ที่ทำงานอยู่

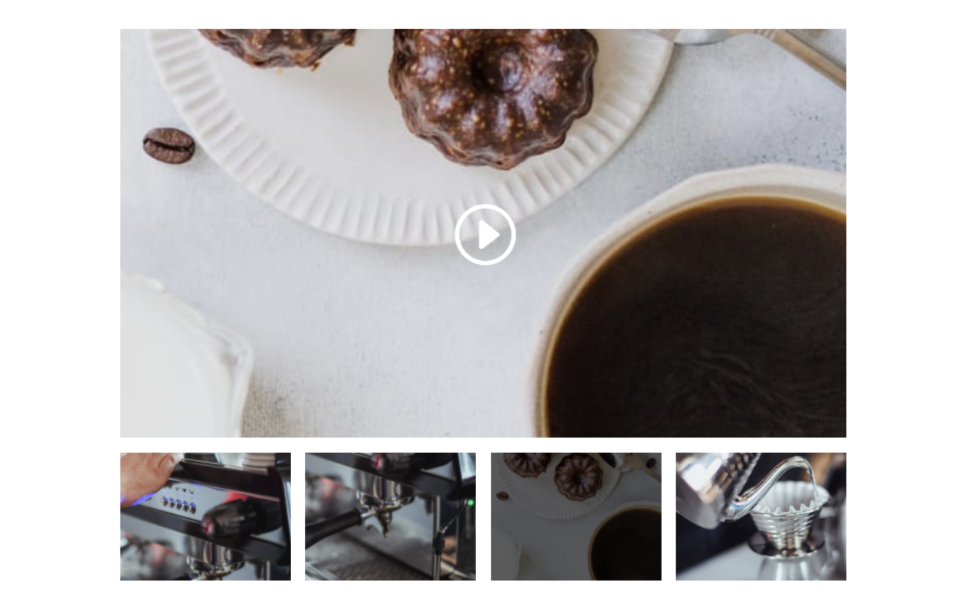
การเลือกภาพขนาดย่อของสไลด์จะนำโปรแกรมเล่นวิดีโอไปที่สไลด์นั้น ในตัวอย่างนี้ สไลด์ที่สามจากด้านซ้ายคือสไลด์ที่ใช้งานอยู่ รูปขนาดย่อจะเข้มขึ้นเพื่อแสดงว่าเป็นสไลด์ที่ใช้งานอยู่ ทั้งหมดที่ฉันทำคือคลิกภาพขนาดย่อ

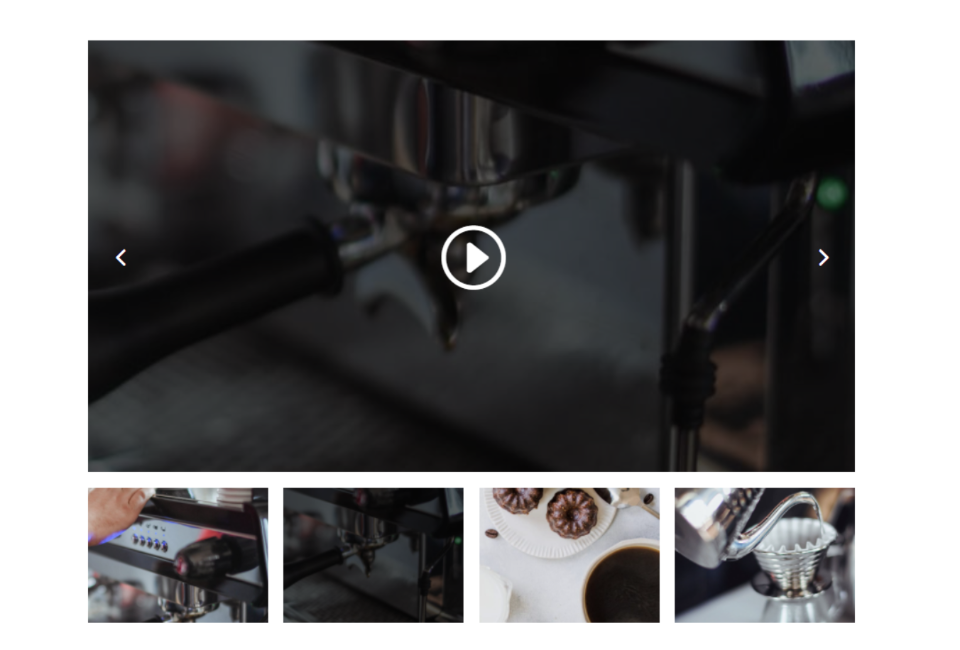
นอกจากนี้เรายังสามารถนำทางด้วยลูกศรที่ปรากฏขึ้นเมื่อเราวางเมาส์เหนือสไลด์ที่ทำงานอยู่ สิ่งเหล่านี้นำเราไปสู่สไลด์ก่อนหน้าหรือถัดไป สิ่งเหล่านี้มีประโยชน์หากคุณต้องการไปข้างหน้าหรือถอยหลังผ่านสไลด์ทีละสไลด์ เหมาะอย่างยิ่งสำหรับการนำทางในสไลด์บางสไลด์ หากคุณมีสไลด์จำนวนมาก อาจต้องใช้เวลาสักครู่ในการค้นหาวิดีโอ

Dot Navigation คืออะไร?
การนำทางจุดคือชุดจุดเล็กๆ ที่ปรากฏที่ด้านล่างของสไลด์วิดีโอ แต่ละจุดแสดงถึงสไลด์วิดีโอภายในตัวเลื่อน การคลิกที่จุดจะแสดงสไลด์นั้นในเครื่องเล่นวิดีโอ จุดสำหรับสไลด์ที่ใช้งานอยู่จะสว่างกว่าจุดอื่นๆ เป็นวิธีที่ดีในการดูจำนวนสไลด์ที่มี ตัวเลื่อนอยู่ในรายการของสไลด์ และนำทางไปยังสไลด์ที่ต้องการได้อย่างรวดเร็ว

การนำทางด้วยจุดจะเป็นประโยชน์อย่างยิ่งเมื่อคุณมีสไลด์จำนวนมาก หรือคุณต้องการประหยัดพื้นที่ การนำทางได้รับการปรับปรุง เช่นเดียวกับการนำทางด้วยภาพขนาดย่อ ในขณะที่ใช้พื้นที่น้อยลงภายในเค้าโครงและลดความยุ่งเหยิงของภาพ
เมื่อผู้ใช้ต้องการดูสไลด์ ไม่จำเป็นต้องรอจนกว่าตัวเลื่อนจะแสดงให้ผู้ใช้เห็นอีกครั้ง หรือใช้ลูกศรเพื่อพลิกดูสไลด์จนกว่าจะถึงสไลด์ที่ต้องการดู พวกเขาสามารถเลือกสไลด์ที่ต้องการดูได้โดยคลิกที่จุด
การเปิดใช้งาน Dot Navigation ใน Video Slider
ภาพขนาดย่อดูดี แต่ใช้พื้นที่เพิ่มเติม บางครั้งเราต้องการพื้นที่ขนาดเล็กสำหรับโมดูล Video Slider ของเราหรือการออกแบบที่รกน้อยลง เมื่อเปิดใช้งาน การนำทางแบบจุดจะแทนที่การนำทางด้วยภาพขนาดย่อ ทำให้เรามีการออกแบบที่สะอาดตาและรกน้อยลง เราสามารถใช้ได้โดยมีหรือไม่มีลูกศรนำทาง
หากต้องการเปิดใช้งานการนำทางแบบจุดในโมดูล Video Slider ก่อนอื่น ให้เปิดใช้งาน Visual Builder โดยคลิกลิงก์ที่ด้านบนของเพจของคุณ ถัดไป วางเมาส์เหนือ โมดูล Video Slider แล้วคลิกไอคอนรูปเฟืองเพื่อเปิดการตั้งค่า

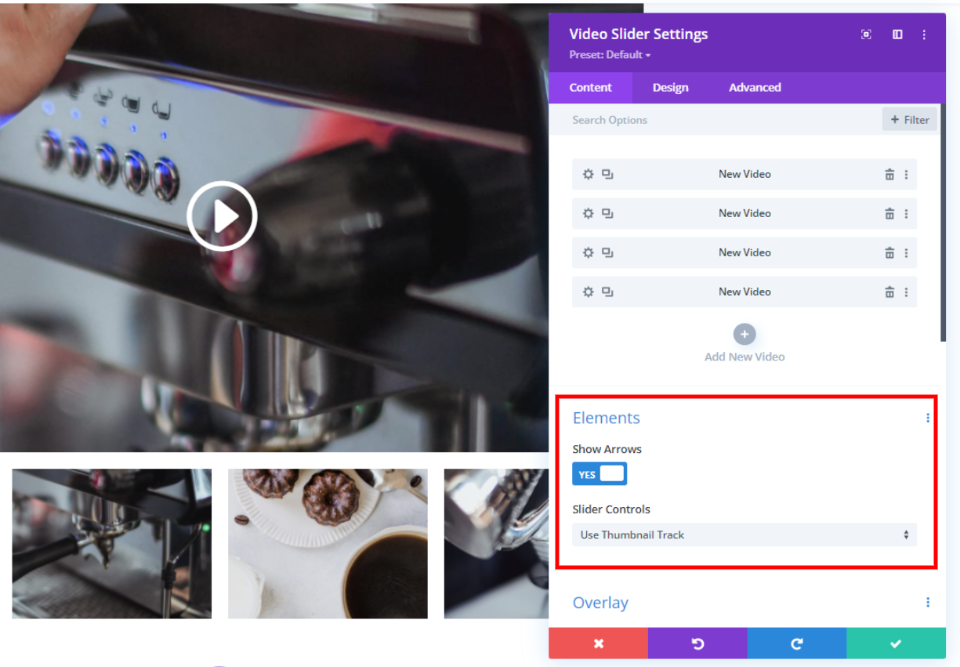
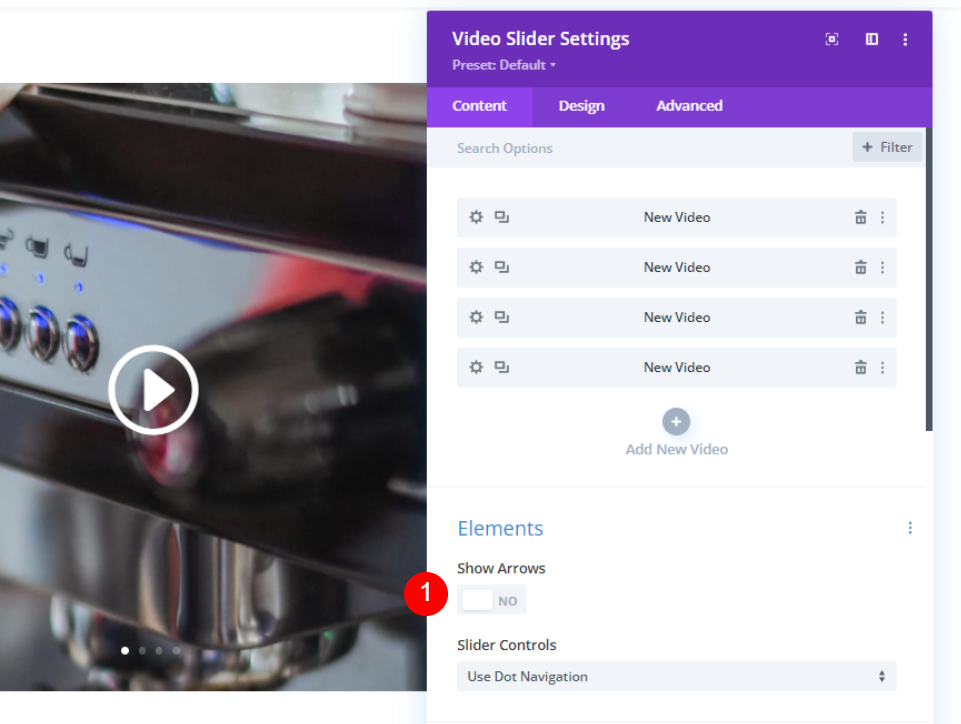
เลื่อนลงไปที่ Elements ที่นี่ คุณจะเห็นตัวเลือกในการเปิดหรือปิดใช้งานลูกศร และกล่องดรอปดาวน์ที่มีป้ายกำกับว่า Slider Controls

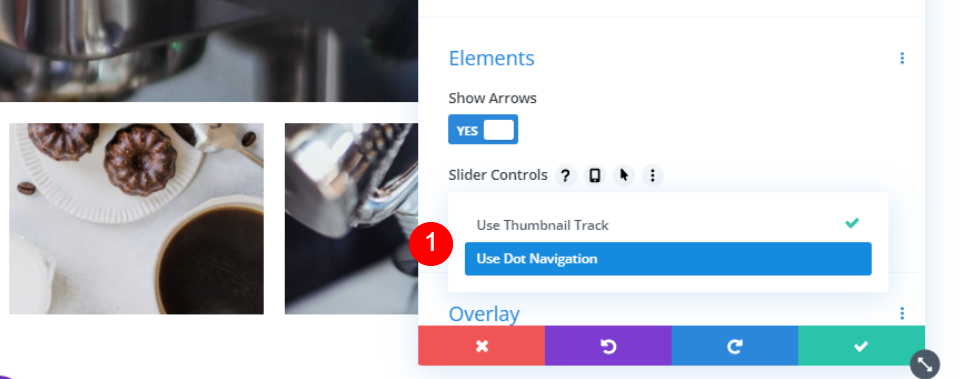
คลิกที่ กล่องดรอปดาวน์ เพื่อดูตัวเลือกของคุณ

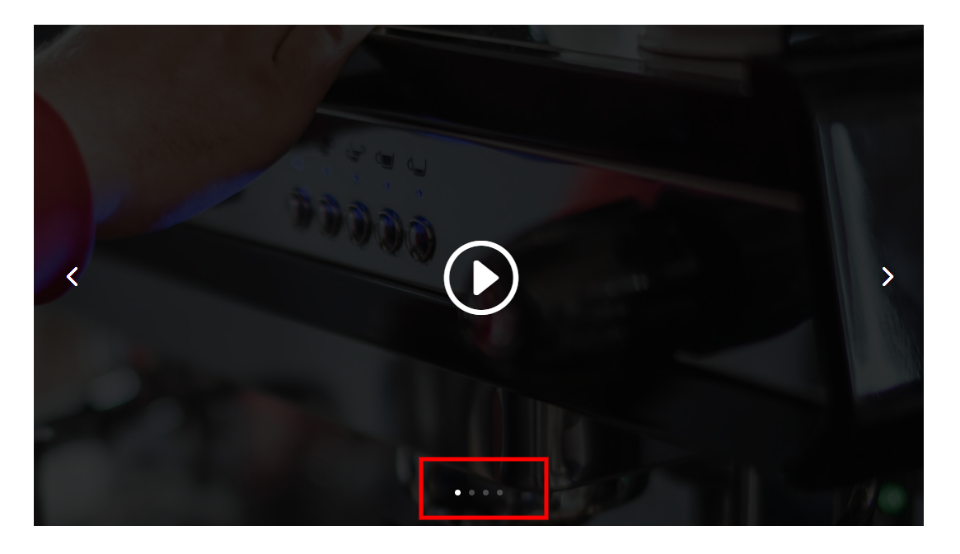
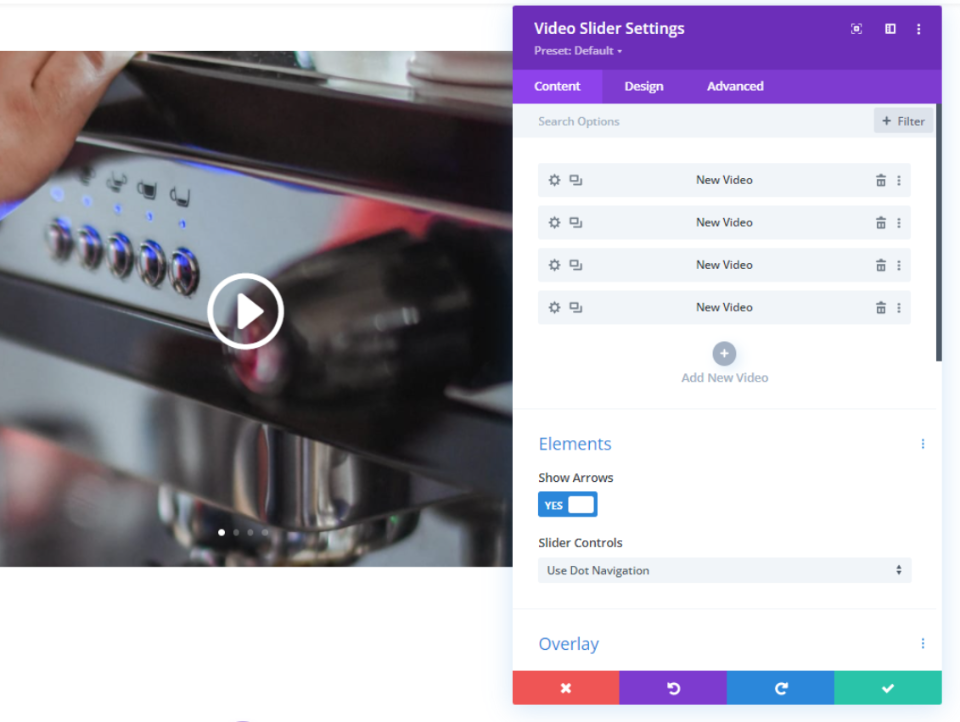
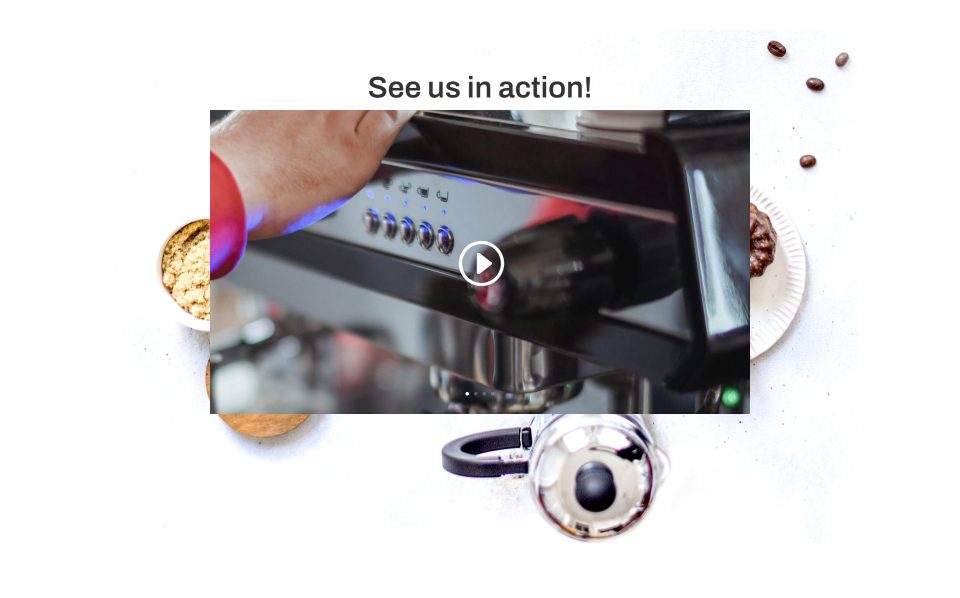
เลือก ใช้ Dot Navigation แล้วคุณจะเห็นภาพขนาดย่อที่ถูกลบและเพิ่มจุดลงในสไลด์หลัก
- การควบคุมแถบเลื่อน: ใช้การนำทางแบบจุด

ขณะนี้ Video Slider ของคุณมีรูปลักษณ์ที่เรียบง่ายและใช้พื้นที่น้อยลง คุณจะเห็นจุดสำหรับแต่ละสไลด์ ดังนั้นหากคุณมีสไลด์จำนวนมาก ก็จะมองเห็นได้ชัดเจนยิ่งขึ้น

การนำทางแบบ Light หรือ Dark Dot
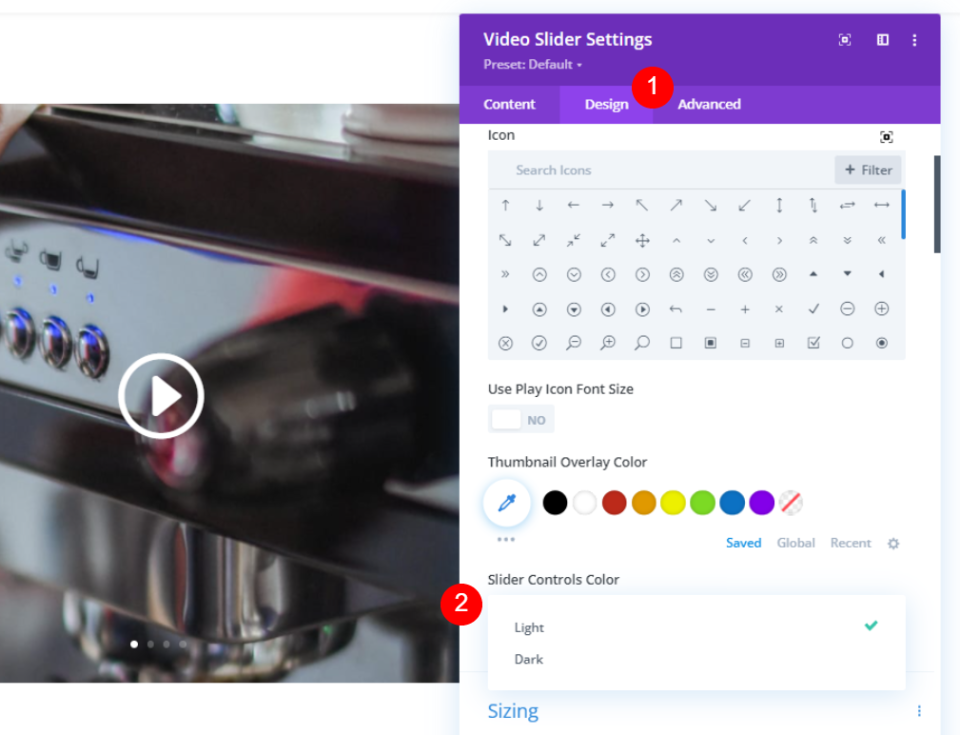
สีการนำทางจุดที่เป็นค่าเริ่มต้นคือสีขาว วิธีนี้ใช้งานได้ดีกับภาพวิดีโอสีเข้มและภาพซ้อนทับ แต่อาจเป็นเรื่องยากที่จะดูว่าภาพหรือภาพซ้อนทับเหล่านั้นสว่างหรือไม่ โชคดีที่คุณสามารถเปลี่ยนให้เหมาะกับความต้องการของคุณด้วยการควบคุมง่ายๆ เพียงปุ่มเดียว
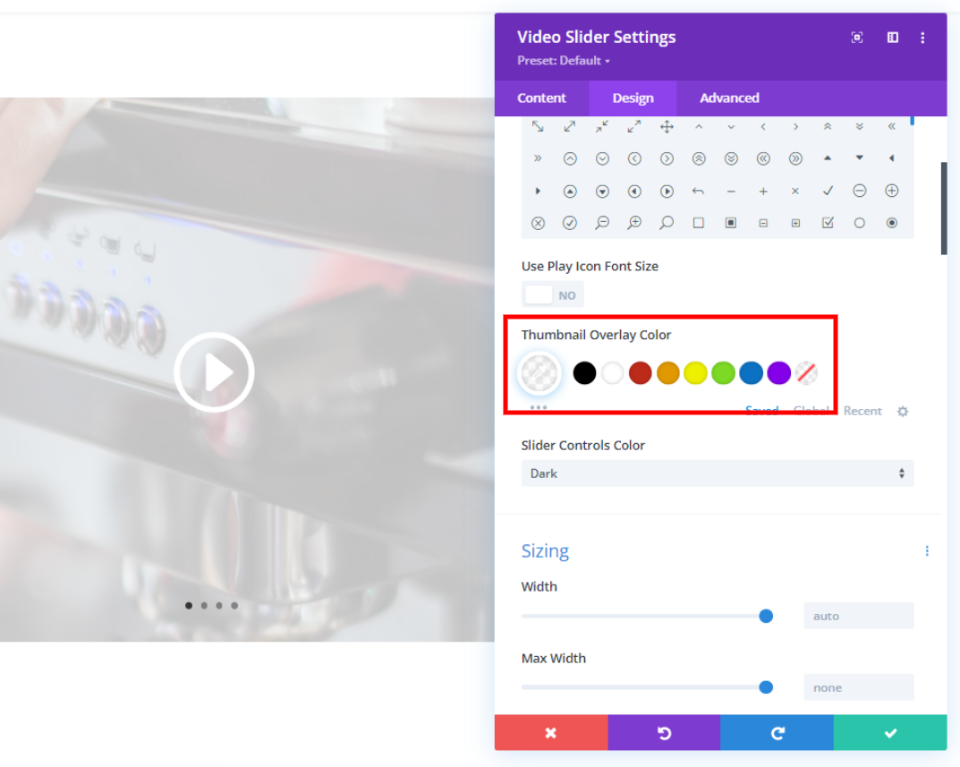
ในแท็บ การออกแบบ ของการตั้งค่า Video Slider ให้ไปที่ Slider Controls Color แล้วเลือก Dark จากกล่องดรอปดาวน์
- แถบควบคุมสี: Dark


Slider Controls Color สีเข้มทำงานได้ดีกับรูปภาพที่มีแสงน้อยหรือ Thumbnail Overlay Color เช่นเดียวกับในตัวอย่างด้านล่าง อย่าลืมทดสอบตัวเลือกสีของการนำทางด้วยจุดเพื่อดูว่าสีใดเหมาะกับรูปภาพและสีโอเวอร์เลย์ของคุณมากที่สุด

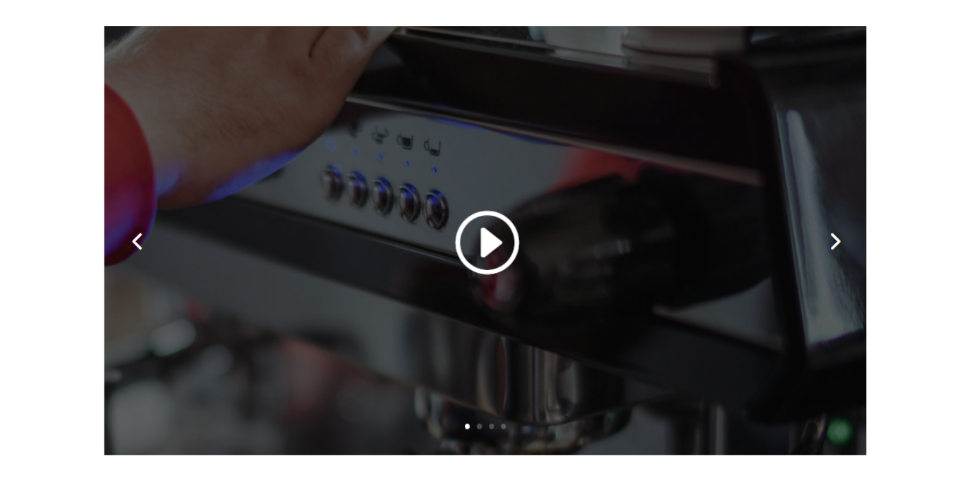
การนำทางวิดีโอ Slider Dot โดยไม่มีการนำทางลูกศร
การเปลี่ยนจากรูปขนาดย่อเป็นการนำทางแบบจุดจะเพิ่มปุ่มการนำทางอีกชุดหนึ่งให้กับตัวสไลด์เอง ทั้งลูกศรและจุดจะปรากฏขึ้นเมื่อผู้ใช้วางเมาส์เหนือสไลด์ และมองเห็นจุดได้เสมอ เนื่องจากผู้ใช้จะเห็นจุดเสมอ คุณจึงอาจตัดสินใจไม่รวมลูกศร

โชคดีที่คุณมีตัวเลือกในการปิดการใช้งานลูกศร ในการตั้งค่าเนื้อหาของโมดูล Video Slider คุณจะเห็นส่วนที่เรียกว่า Elements ส่วนนี้มีการตั้งค่าที่เรียกว่า Show Arrows สิ่งนี้ถูกเปิดใช้งานโดยค่าเริ่มต้น เพียงคลิกเพื่อปิดการใช้งาน
- แสดงลูกศร: ไม่

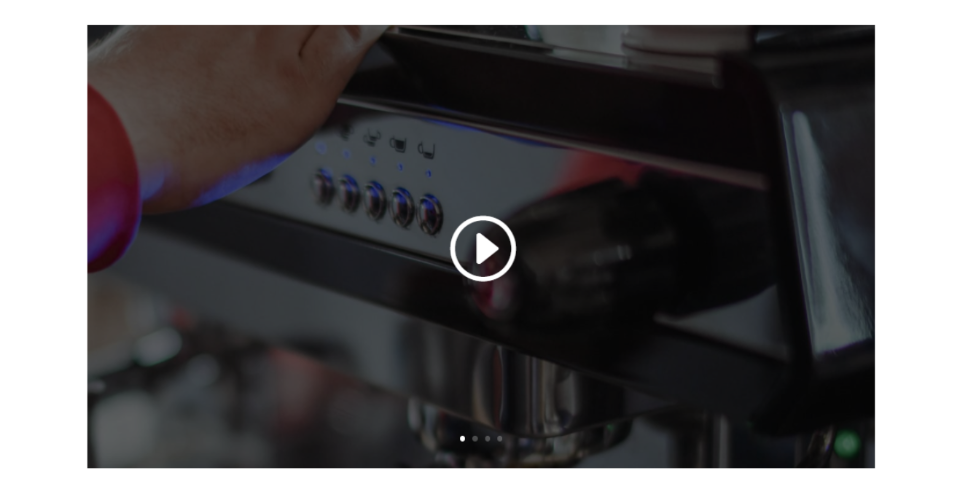
ตัวเลื่อนวิดีโอจะแสดงสไลด์ที่มีการนำทางแบบจุดเท่านั้นเมื่อฉันวางเมาส์เหนือพวกมัน

ตัวอย่างการนำทาง Dot Slider วิดีโอ
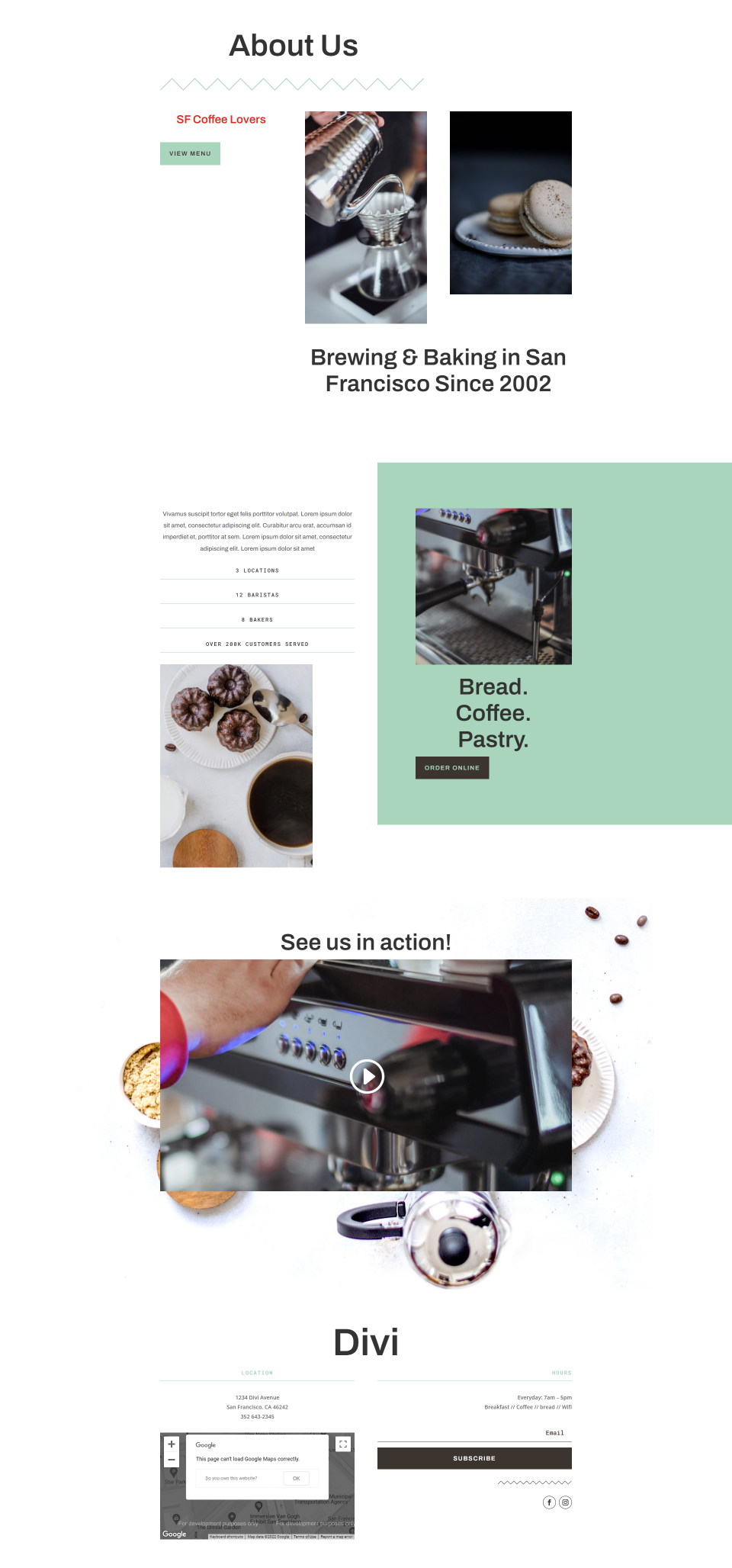
มาดูกันว่าโมดูล Divi Video Slider มีลักษณะอย่างไรภายในเค้าโครง Divi โดยใช้การนำทางแบบจุด สำหรับตัวอย่างของฉัน ฉันใช้หน้าเกี่ยวกับจาก Cafe Layout Pack ฟรีที่มีอยู่ใน Divi หน้านี้ประกอบด้วยโมดูลวิดีโอที่วางทับภาพพื้นหลังของภาพกาแฟสำหรับสภาพแวดล้อมของร้านกาแฟ
นี่คือเค้าโครงหน้าเกี่ยวกับ:

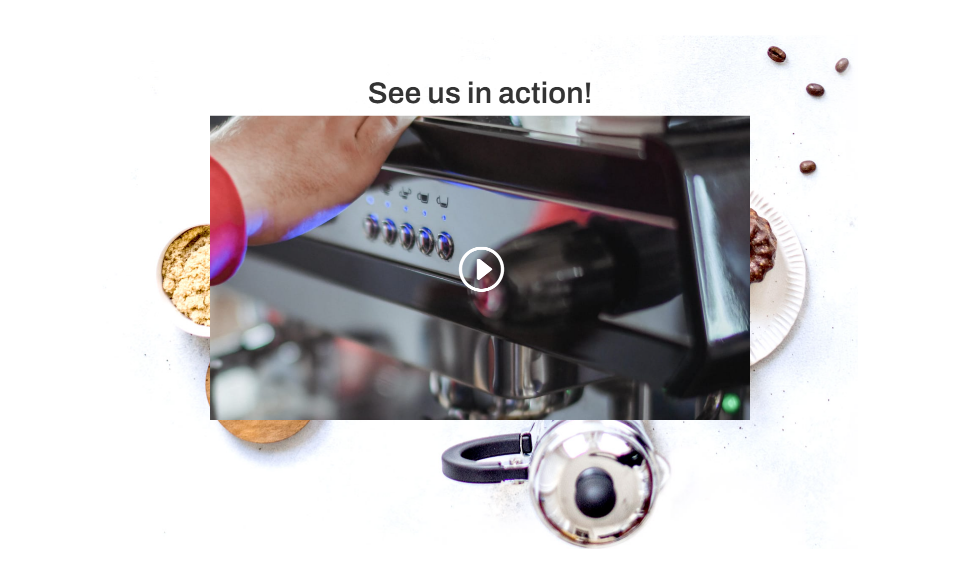
นี่คือมุมมองระยะใกล้ของส่วนที่ฉันกำลังปรับแต่ง คุณสามารถดูภาพในพื้นหลัง ถ้าเราไม่ใส่ใจกับการออกแบบเราก็ทำให้ดูรกได้ง่าย

ลดความซับซ้อนของการออกแบบ
อันดับแรก ฉันแทนที่โมดูลวิดีโอด้วยโมดูลตัวเลื่อนวิดีโอ ต่อไป ฉันสร้างสี่สไลด์และเพิ่มภาพซ้อนทับในแต่ละสไลด์ ฉันเปิดใช้งานการนำทางเริ่มต้นไว้ ใช้งานได้ แต่การนำทางภาพขนาดย่อดูรกเล็กน้อยกับพื้นหลังนี้ มีรูปภาพมากเกินไปในพื้นที่ขนาดเล็ก และทำให้สับสนอย่างรวดเร็ว โมดูลวิดีโอดั้งเดิมดูสะอาดตา การนำทางแบบจุดจะแก้ไขปัญหานี้

นี่คือโมดูล Video Slider ที่เปิดใช้งานการนำทางด้วยจุด มีรูปลักษณ์ที่เรียบง่ายและสะอาดตาของโมดูลวิดีโอ และยังสามารถใช้เป็นตัวเลื่อนวิดีโอได้ นอกจากจุดพิเศษบนรูปภาพแล้ว ยังดูเหมือนโมดูลวิดีโอดั้งเดิมอีกด้วย

เปลี่ยนการออกแบบบนมือถือ
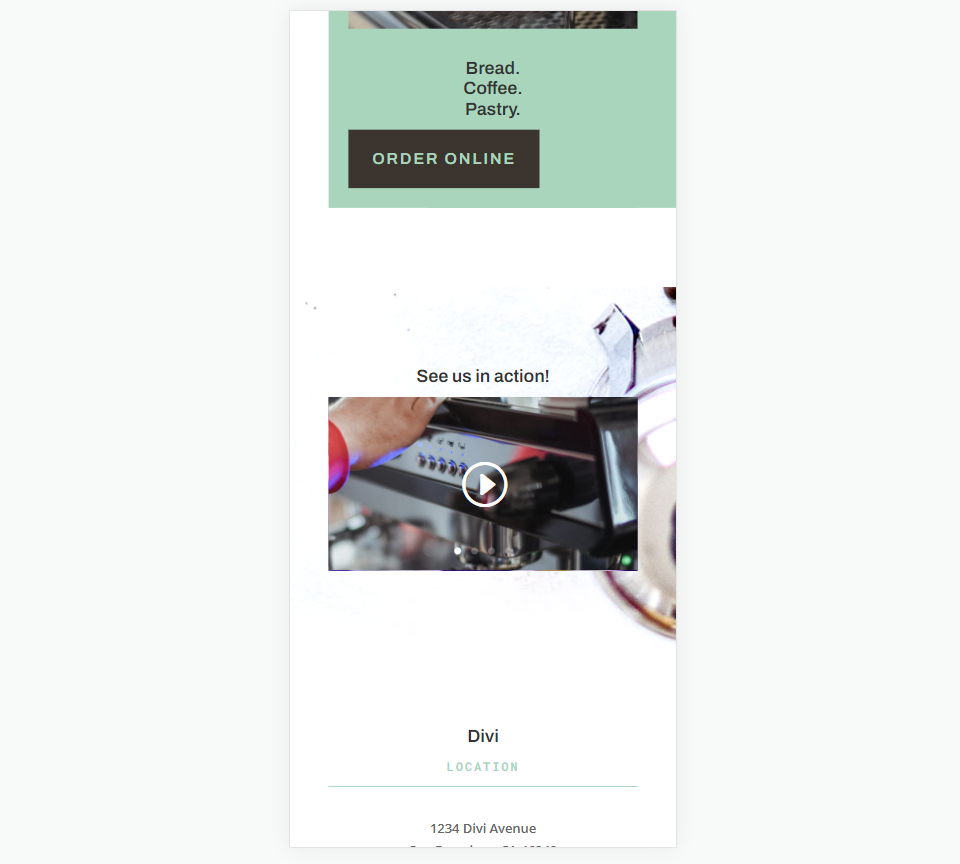
จุดอาจเล็กเกินไปหรือใช้งานยากบนตัวเลื่อนวิดีโอของคุณเมื่อใช้กับสมาร์ทโฟน ในกรณีนี้ คุณสามารถใช้การนำทางด้วยภาพขนาดย่อบนโทรศัพท์และเก็บการนำทางแบบจุดไว้บนเดสก์ท็อปและแท็บเล็ต

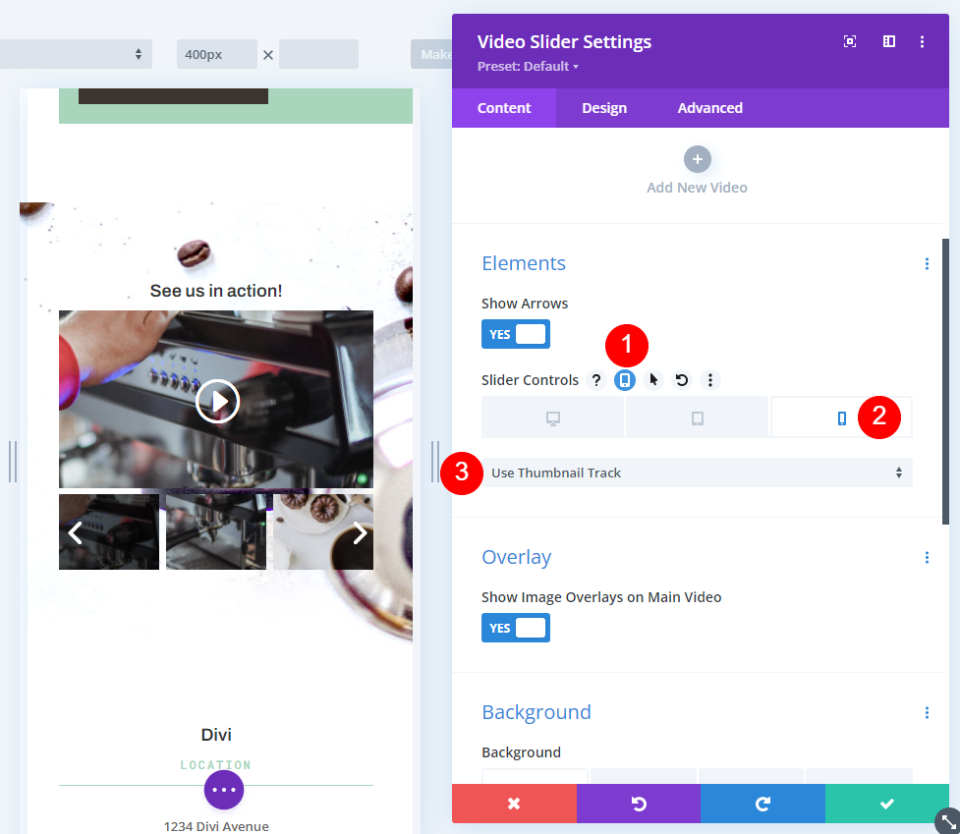
ใน การตั้งค่า Slider Controls ให้คลิกที่ ไอคอนแท็บเล็ต เพื่อเปิดตัวเลือกขนาดหน้าจอ เลือก ไอคอนโทรศัพท์ จากนั้นเลือก Use Thumbnail Track การดำเนินการนี้จะเปิดใช้งานการนำทางด้วยภาพขนาดย่อสำหรับโทรศัพท์ โดยปล่อยให้เดสก์ท็อปและแท็บเล็ตแสดงการนำทางแบบจุด ขณะนี้ผู้ใช้มีวิธีง่ายๆ ในการนำทางผ่านสไลด์โดยไม่คำนึงถึงขนาดหน้าจอของอุปกรณ์

จบความคิด
นั่นคือวิธีเปิดใช้งานการนำทางแบบจุดบนโมดูล Video Slider ของ Divi ของคุณ Dots ให้การออกแบบที่เรียบง่ายและสะอาดตาซึ่งเหมาะกับการจัดวางทุกรูปแบบ จุดต่างๆ นั้นใช้งานง่าย ดังนั้นผู้ใช้จึงรู้วิธีนำทางด้วยจุดเหล่านี้แล้ว การเลือกระหว่างตัวเลือกสีอ่อนและสีเข้มช่วยให้คุณมีความยืดหยุ่น จึงจะทำงานได้ดีกับภาพและโอเวอร์เลย์ของคุณ การนำทางจุดของ Video Slider ของ Divi เป็นตัวเลือกที่ยอดเยี่ยมหากคุณต้องการรูปลักษณ์ที่สะอาดตาและเรียบง่ายสำหรับตัวเลื่อนวิดีโอของคุณ
เราต้องการที่จะได้ยินจากคุณ คุณใช้การนำทางแบบจุดภายในโมดูล Divi Video Slider หรือไม่? แจ้งให้เราทราบเกี่ยวกับเรื่องนี้ในความคิดเห็นด้านล่าง
