如何在类别和/或存档页面模板中使用博客模块
已发表: 2022-02-26在创建类别和存档页面时,Divi 博客模块是一个强大的工具。 通过一些简单的设置,您可以将模板分配给任何类别或存档页面,而无需调整博客模块。 在本文中,我们将了解如何在类别或存档页面模板中使用博客模块并将其分配给任何类别或存档页面。
让我们开始吧。
什么是类别和/或存档页面?
首先,让我们定义我们在谈论什么。
存档页面显示属于特定类型存档的帖子。 这些包括帖子作者、类别、日期和标签。 它也适用于每种帖子类型,例如项目。
类别页面显示特定博客类别的帖子。 这是一种存档页面。
Divi 允许我们为所有这些存档页面创建模板。 我们还可以使用动态发布选项为特定存档页面创建模板。
指定存档页面内容
即使我们可以将模板分配给存档页面,我们仍然必须指定页面将显示的内容。 这是在模板本身的博客模块中完成的。 博客模块根据我们的选择显示提要。 我们将看看设置博客模块的最有效方法,以便它可以与任何存档页面一起使用。
上传类别页面模板
要继续,您需要一个类别页面模板。 您可以从头开始创建它,也可以从优雅主题博客下载一个。 您可以通过搜索“免费类别页面模板”在优雅主题博客中找到许多免费的类别页面模板。 将压缩文件下载到您的计算机并解压缩。 您需要上传 JSON 文件。

对于我的示例,我使用Divi 软件布局包的免费类别页面模板。 通过转到 WordPress 仪表板中的Divi > Theme Builder上传类别模板。 选择右上角的可移植性,选择导入选项卡并导航到您计算机上的 JSON 文件。 选择文件并单击Import Divi Theme Builder Templates 。 保存您的模板。
- 迪维
- 主题生成器
- 可移植性
- 进口
- 选择文件
- 导入 Divi 主题生成器模板
- 节省

分配类别页面模板
Category 模板自动设置为All Category Pages 。 您可以通过选择齿轮图标将其分配给特定的存档或类别页面。

模板设置让我们选择将显示模板的帖子。 我们可以选择所有特定类型的帖子或特定帖子。 例如,我们可以将模板分配给所有作者,或者选择特定的作者。

调整分类页面模板
我们的模板包括一个Post Slider 模块和一个Blog 模块。 帖子滑块是英雄部分的一部分,而博客模块创建博客提要。

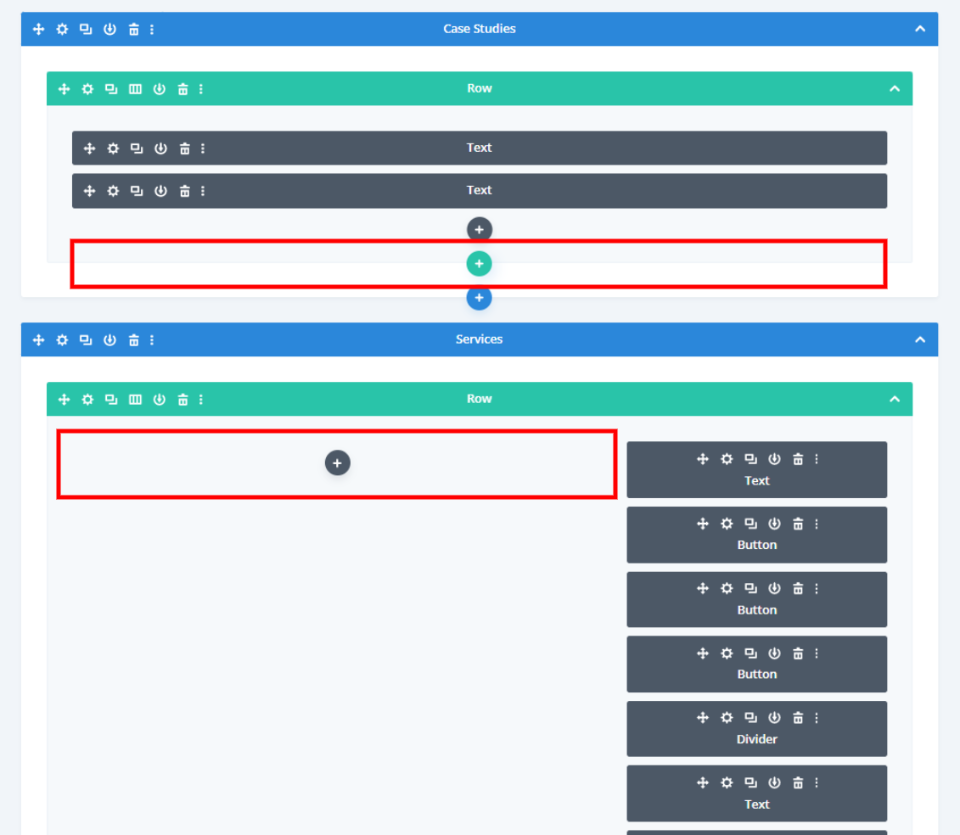
我想从头开始创建它们,所以我从模板中删除了 Post Slider 模块和 Row 以及 Blog 模块。 我们将首先使用博客模块构建模板,然后稍后添加帖子滑块以创建两个版本的布局。

创建类别或存档模板
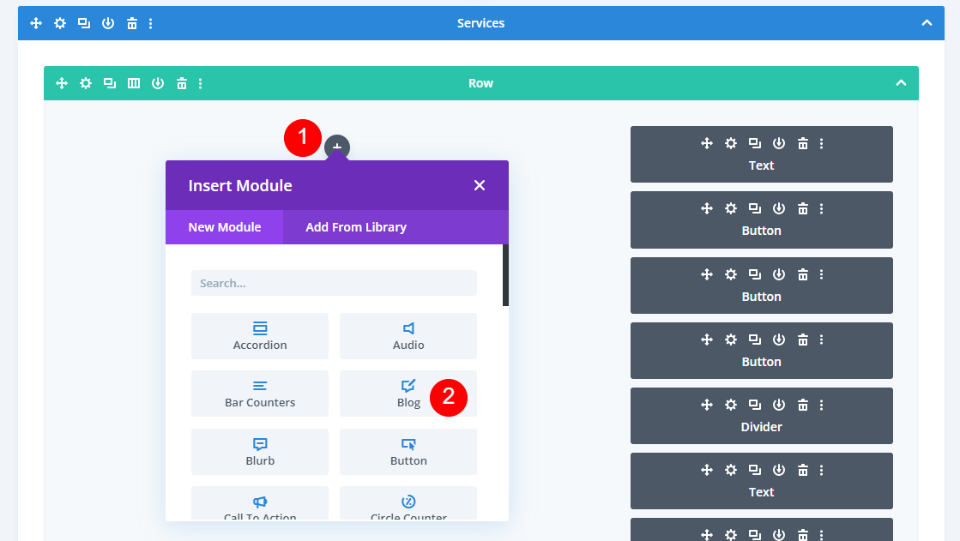
首先,我们将添加一个博客模块。 选择灰色图标并从选项中选择博客模块。

内容
首先,启用Posts for Current Page 。 这允许模块动态显示帖子,而不管页面分配如何。 接下来,将Post Count设置为 8。
- 当前页面的帖子:是的
- 帖子数:8

元素
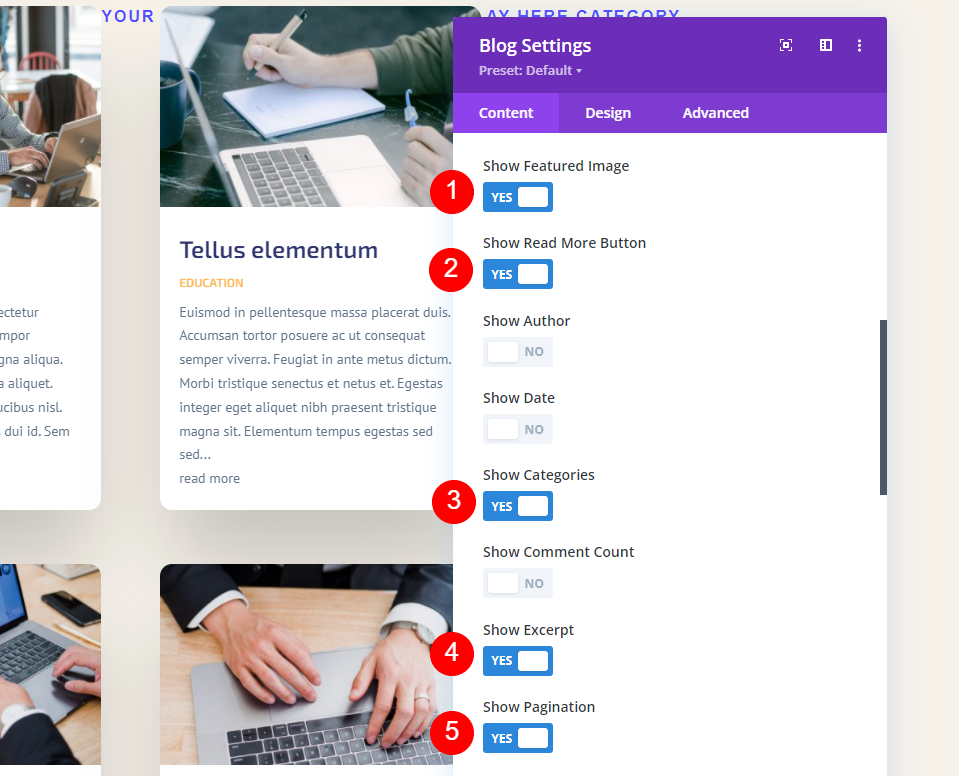
向下滚动到元素。 选择以使用特色图片、阅读更多按钮、类别、摘录和分页。 禁用其余部分。
- 特色图片:是的
- 阅读更多按钮:是
- 类别:是的
- 摘录:是的
- 分页:是的

布局和叠加
转到设计选项卡。 确保为布局选择了网格并禁用覆盖。
- 布局:网格
- 覆盖:关闭

标题文字
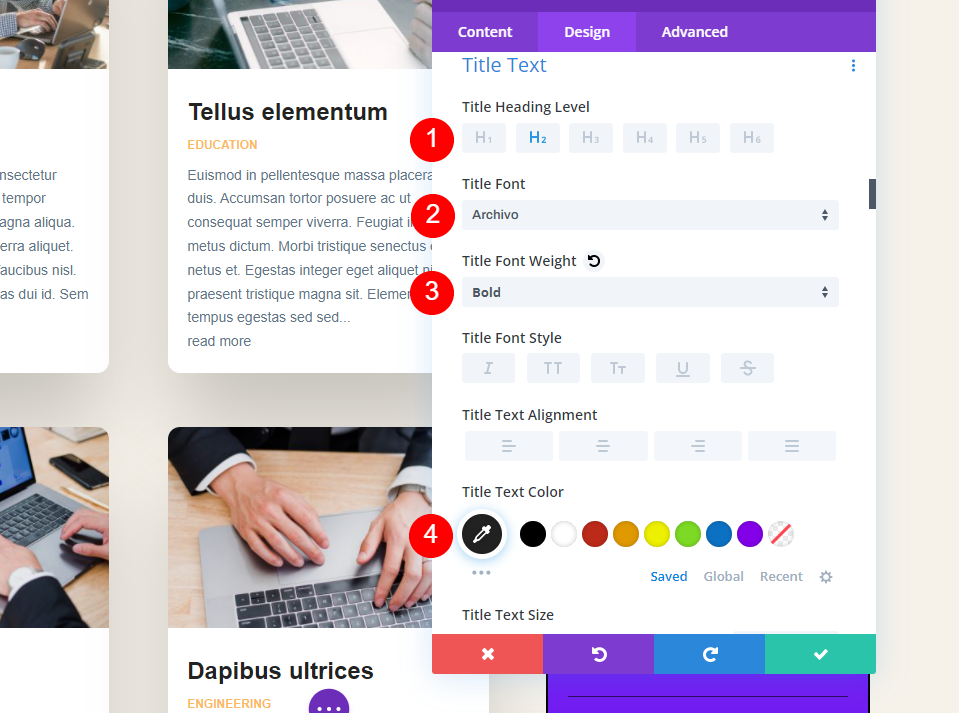
滚动到标题文本并选择 H2 作为标题级别。 选择 Archivo 作为字体并将其设置为粗体。 将颜色设置为#222222。
- 标题级别:H2
- 字体:Archivo
- 重量:粗体
- 颜色:#222222

将大小设置为 16px,将行高设置为 1.3em。
- 尺寸:16 像素
- 线高:1.3em

主体
滚动到正文文本并为字体选择存档。 将颜色设置为黑色,将行高设置为 1.5em。
- 字体:Archivo
- 颜色:#000000
- 线高:1.5em

元文本
滚动到Meta Text并为字体选择 Archivo。 将样式设置为无,颜色设置为#544fff。
- 字体:Archivo
- 风格:无
- 颜色:#544fff

阅读更多文本
向下滚动以阅读更多文本并将粗细设置为半粗体,将样式设置为 TT 和下划线,将颜色设置为 #544fff,并将大小设置为 13px。
- 重量:半粗体
- 样式:TT,下划线
- 颜色:#544fff
- 尺寸:13 像素

分页文本
对于Pagination Text ,为 Font 选择 Archivo 并将其设置为 Semi Bold 和 black。
- 字体:Archivo
- 重量:半粗体
- 颜色:#000000

间距
滚动到间距并将上边距设置为 0vw。
- 最高边距:0vw

边界
转到边框并将圆角设置为 0px。
- 网格布局圆角:0px

盒子阴影
向下滚动到Box Shadow并选择第一个选项。 设置垂直位置为 0px,模糊强度为 0px,传播强度为 2px,颜色为黑色。
- 盒子阴影:第一
- 垂直位置:0px
- 模糊强度:0px
- 传播强度:2px
- 颜色:#000000

自定义 CSS
最后,我们将向阅读更多按钮添加一些 CSS ,以在文本和阅读更多按钮之间添加一些空间。 转到高级选项卡并滚动到阅读更多按钮字段并添加此 CSS:
margin-top: 10px !important; display: block;

现在,保存您的设置并关闭 Theme Builder。
类别和存档页面结果
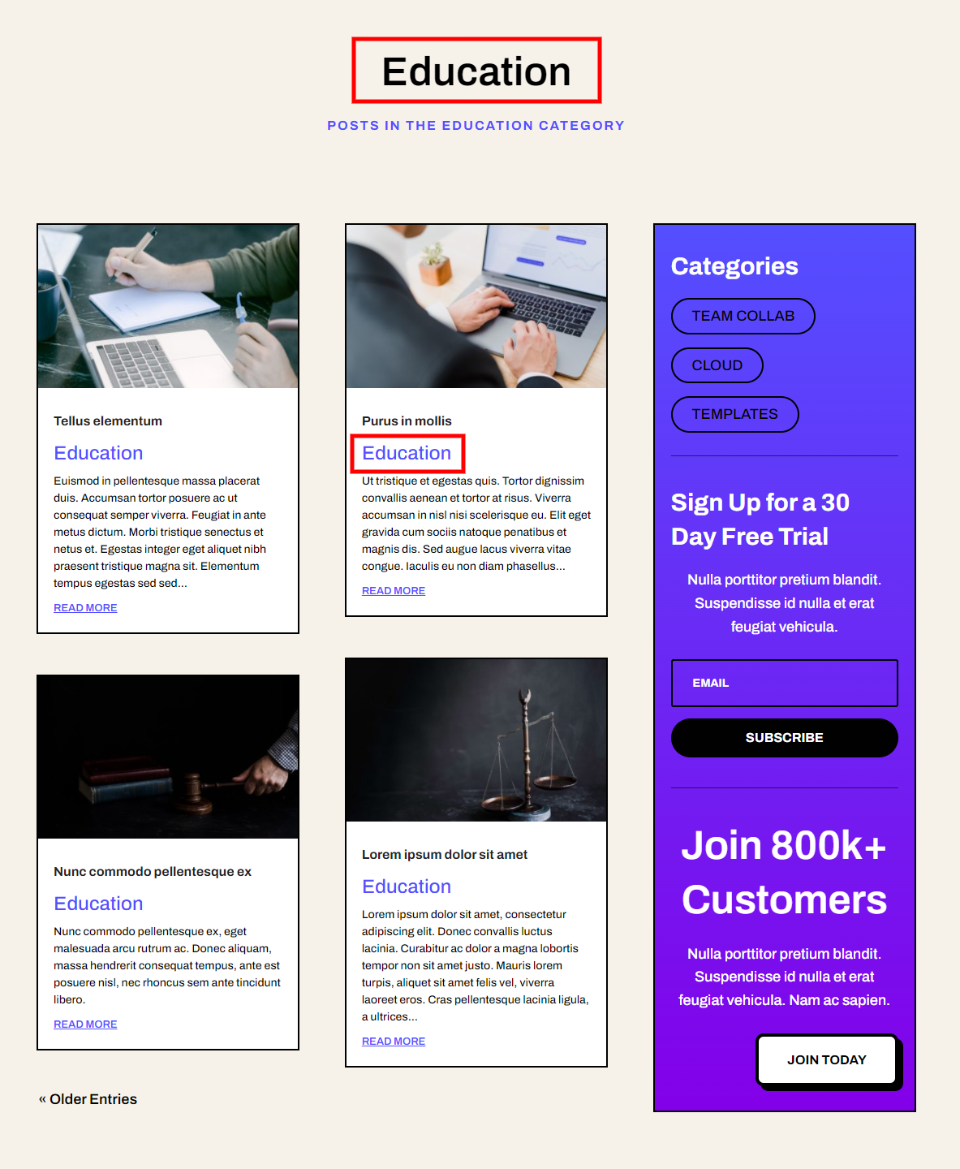
这是我们的类别模板在分配给所有类别时的外观。 该页面显示来自我教育类别的动态内容。 对于我的示例,我将帖子数更改为 4 以使屏幕截图更小,并增加元文本的大小以使其更易于查看。

分页仅在此类别中动态工作。 对于下一张图片,我选择了旧条目,它仍然只显示教育类别中的条目。

只有类别页面使用此模板。 如果我选择作者的姓名、标签或日期,我会看到标准的博客提要。 这是我的作者页面:

现在,让我们返回并将分配更改为 Author Pages。

现在,当我查看作者页面时,我会看到来自多个类别的帖子。 该页面甚至在标题中显示动态内容。 我没有在模板本身内部进行任何调整。 我只是改变了任务。

将英雄部分添加到存档页面模板
接下来,让我们添加一个带有Blog Slider的 hero 部分。 它将显示我们分配模板的类别或存档中的一些最新帖子。 由于两个模块都将显示来自同一类别或存档的帖子,因此我们不希望它们重叠并显示相同的帖子。 我们需要对这两个模块进行调整。
添加一行
首先,在 Title 下添加一个单列 Row 。

背景
转到背景设置并将背景颜色设置为 rgba(255,255,255,0)。

- 背景颜色:rgba(255,255,255,0)

浆纱
选择设计选项卡并启用使用自定义装订线宽度。 将宽度设置为 1。
- 使用自定义装订线宽度:是
- 天沟宽度:1

间距
向下滚动到间距并将左右填充设置为 20px。
- 内边距:左、右 20px

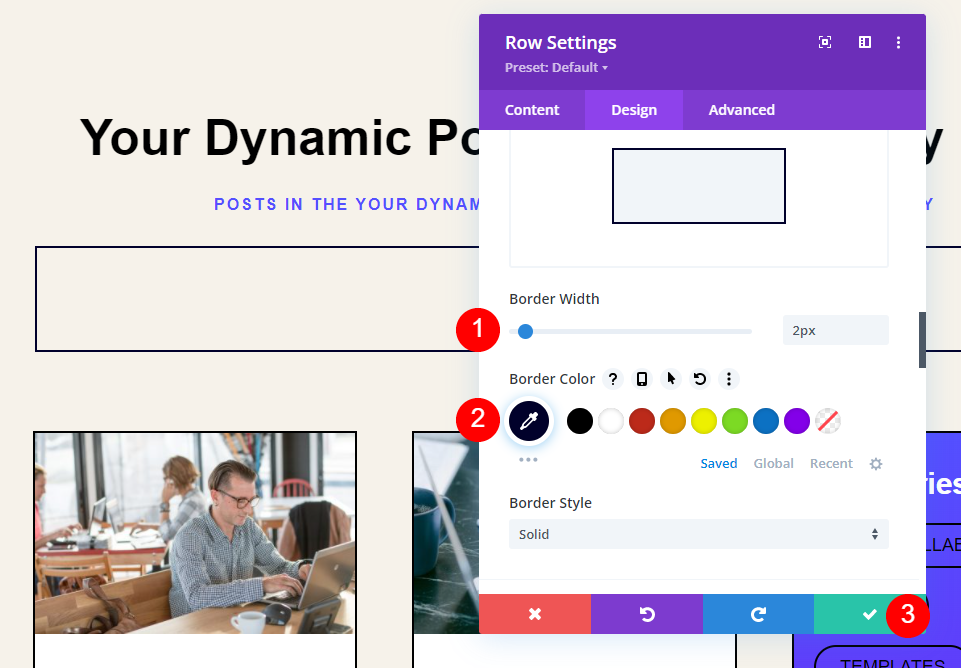
边界
转到边框并将宽度设置为 2px,将颜色设置为#01012c。 关闭行设置。
- 边框宽度:2px
- 边框颜色:#01012c

添加帖子滑块
现在是时候添加 Post Slider 了。 单击灰色加号图标并选择Post Slider 模块。

内容
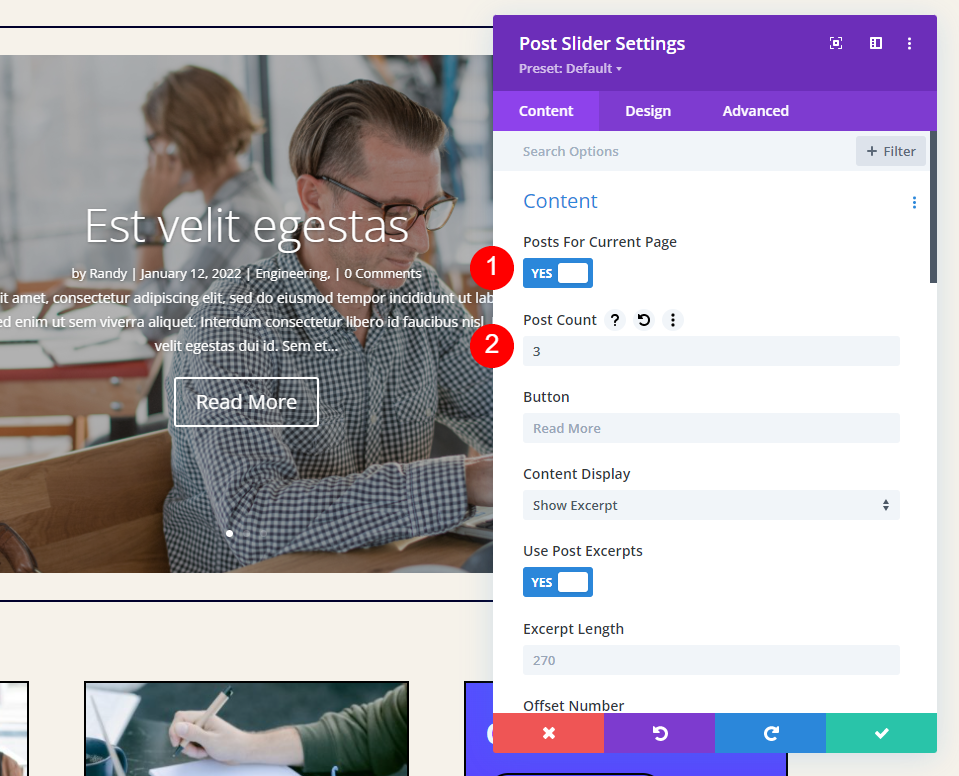
接下来,我们将对 Post Slider 模块进行调整。 帖子滑块还可以动态显示帖子。 在 Post Slider 模块的Content settings 中,选择使用 Posts for Current Page 并输入 3 作为 Post Count。
- 当前页面的帖子:是的
- 帖子数:3

元素
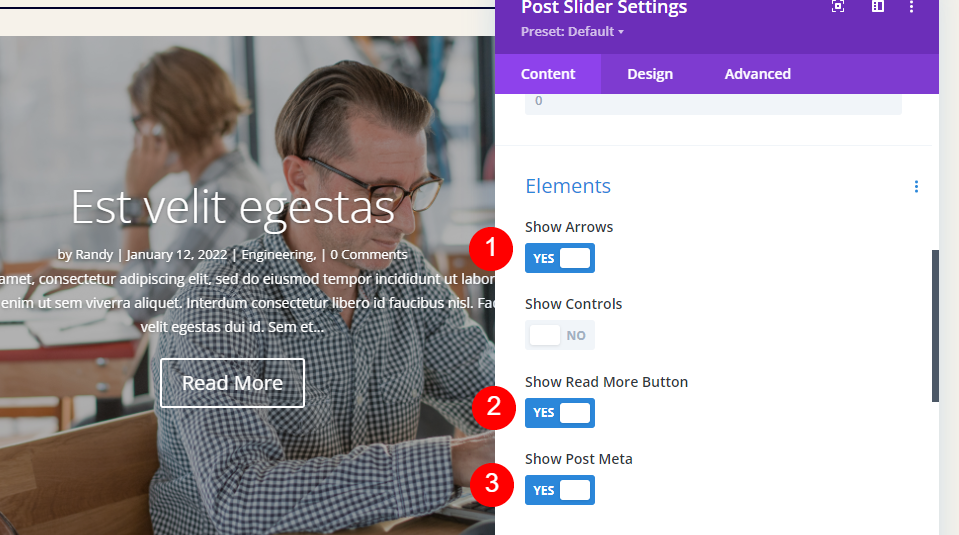
向下滚动到元素并选择使用箭头、阅读更多按钮和发布元。
- 箭头:是的
- 阅读更多按钮:是
- 发布元:是的

特色图片
启用特色图片并将特色图片放置在右侧。
- 显示特色图片:是的
- 特色图片放置:右

背景
转到背景并将背景颜色更改为 rgba(255,255,255,0)。
- 背景颜色:rgba(255,255,255,0)

选择设备图标并选择桌面。 选择图像选项卡并从媒体库中选择您的图像。 图像一开始没有到位,但我们稍后会解决这个问题。
- 桌面图像:从库中选择
- 背景图像大小:适合
- 位置:中右
- 重复:不重复
- 混合:正常

选择平板电脑图标并删除图像。 我们不希望图像显示在平板电脑和手机上。

覆盖
接下来,转到“设计”选项卡。 在叠加下,禁用背景和文本叠加。
- 使用背景叠加:否
- 使用文本叠加:否

图片
滚动到图像并将边框宽度设置为 20px。 将颜色更改为 rgba(255,255,255,0) 并选择第一个 Box Shadow。
- 边框宽度:20px
- 图片边框颜色:rgba(255,255,255,0)
- 盒子阴影:第一

将垂直位置调整为 0px,将模糊强度调整为 0px,将桌面的传播强度调整为 2px,对于手机调整为 0px。 将颜色更改为黑色。
- 垂直位置:0px
- 模糊强度:0px
- 传播强度:2px 桌面,0px 手机
- 颜色:#000000

文本
在Text下,为 Text Color 选择 Dark。 我们稍后会更改颜色,但如果我们跳过这一步,字体会有阴影。
- 文字颜色:深色

标题文字
滚动到标题文本。 选择 H3 作为标题级别。 将字体更改为存档,将粗体设置为半粗体,将对齐设置为左,并将颜色设置为黑色。
- 标题级别:H3
- 字体:Archivo
- 重量:半粗体
- 对齐方式:左
- 颜色:#000000
- 尺寸:34px 桌面,24px 平板

主体
接下来,滚动到正文文本并为字体选择存档。 将对齐设置为左,颜色设置为黑色,大小设置为 15px,行高设置为 1.5em。
- 字体:Archivo
- 对齐方式:左
- 颜色:#000000
- 尺寸:15 像素
- 线高:1.5em

元文本
接下来,滚动到Meta Text 。 为字体选择存档。 将颜色设置为#544fff,大小设置为 14px。
- 字体:Archivo
- 颜色:#544fff
- 尺寸:14 像素

按钮
现在,我们将为按钮设置样式。 为按钮选择使用自定义样式并将大小更改为 13px。 将颜色设置为#544fff。
- 为按钮使用自定义样式:是
- 文字大小:13px
- 颜色:#544fff

将边框半径更改为 100px,将字体更改为 Archivo,将样式更改为 TT。
- 边框半径:100px
- 字体:Archivo
- 款式:TT

将按钮对齐方式更改为左对齐。
- 按钮对齐方式:左

间距
最后,向下滚动到Spacing并将 Top 和 Bottom Padding 设置为 0px。 关闭模块的设置。
- 填充:顶部,底部 0px

博客提要部分
接下来,我们将对博客提要进行小幅调整。 打开博客模块的设置。

由于我们在博客滑块中显示 3 篇文章,因此希望博客模块跳过这 3 篇文章。 为此,请将Post Offset Number更改为 3。关闭 Blog 模块,保存您的页面,然后退出 Theme Builder。

英雄部分结果
这是模板。 和以前一样,我增加了元字体的大小以使其更易于查看。 我已将其分配给所有存档页面并选择了博客页面。 它动态显示博客存档中的帖子。

下面的示例显示了我的教育类别的模板。

现在,我将其设置为仅显示在特定标签软件工程的存档页面上。 我没有对模板内的模块进行更改。 它仍然会动态显示。

教育类别现在显示默认存档页面。

现在,只有带有软件工程标签的帖子才会显示模板。 我已将该标签添加到我的工程和数据科学类别的帖子中,因此这些是唯一显示在此页面上的帖子。 和以前一样,我没有对模板中的模块进行任何更改。 我只更改了模板的分配。
同样和以前一样,博客模块偏移了帖子,因此它不会显示与博客滑块相同的帖子。 分页在当前模板分配中仍然有效。

结束的想法
这就是我们对如何在类别和/或存档页面模板中使用博客模块的看法。 尽管它很简单,但为当前页面发布确实是一个强大的动态功能。 设置当前页面的帖子后,您只需更改模板分配即可。 博客模块遵循模板分配。 添加帖子偏移量,您可以根据需要显示任意数量的博客和帖子滑块模块,而无需显示相同的帖子两次。
我们希望收到你的来信。 您是否在类别和存档页面模板中使用博客模块? 请在评论中告诉我们您的体验。
