كيفية استخدام وحدة مدونة داخل فئة و / أو قالب صفحة أرشيف
نشرت: 2022-02-26تعد وحدة Divi Blog أداة قوية عندما يتعلق الأمر بإنشاء صفحات التصنيف والأرشيف. باستخدام بعض الإعدادات البسيطة ، يمكنك تعيين قالب لأي فئة أو صفحة أرشيف دون الحاجة إلى تعديل وحدة المدونة. في هذه المقالة ، سننظر في كيفية استخدام وحدة مدونة داخل فئة أو قالب صفحة أرشيف وتعيينها إلى أي فئة أو صفحة أرشيف.
هيا بنا نبدأ.
ما هي الفئة و / أو صفحة الأرشيف؟
أولاً ، دعنا نحدد ما نتحدث عنه.
تعرض صفحة الأرشيف المنشورات التي تنتمي إلى نوع معين من الأرشيف. وتشمل هذه مؤلف المنشور ، والفئة ، والتاريخ ، والعلامة. تعمل أيضًا مع كل نوع من أنواع المنشورات ، مثل المشاريع.
تعرض صفحة الفئة منشورات لفئة مدونة معينة. إنه نوع من صفحات الأرشيف.
تسمح لنا Divi بإنشاء قوالب لجميع صفحات الأرشيف هذه. يمكننا أيضًا إنشاء قوالب لصفحات أرشيف محددة باستخدام خيارات النشر الديناميكية.
تحديد محتوى صفحة الأرشيف
على الرغم من أنه يمكننا تعيين قالب لصفحة أرشيف ، فلا يزال يتعين علينا تحديد ما ستعرضه الصفحة. يتم ذلك داخل وحدة المدونة داخل النموذج نفسه. تعرض وحدة المدونة الخلاصة بناءً على اختياراتنا. سننظر في الطريقة الأكثر فاعلية لإعداد وحدة المدونة بحيث يمكن استخدامها مع أي صفحة أرشيف.
قم بتحميل قالب صفحة الفئة
للمتابعة ، ستحتاج إلى قالب صفحة الفئة. يمكنك إنشائه من البداية ، أو يمكنك تنزيله من مدونة Elegant Themes. يمكنك العثور على الكثير من قوالب صفحات الفئات المجانية في مدونة Elegant Themes من خلال البحث عن "قالب صفحة فئة مجانية". قم بتنزيل الملف المضغوط على جهاز الكمبيوتر الخاص بك وفك ضغطه. ستحتاج إلى تحميل ملف JSON.

بالنسبة إلى الأمثلة الخاصة بي ، أستخدم قالب صفحة الفئة المجاني لحزمة تخطيط برامج Divi's . قم بتحميل قالب الفئة بالانتقال إلى Divi > Theme Builder في لوحة معلومات WordPress. حدد قابلية النقل في الزاوية اليمنى ، واختر علامة التبويب استيراد وانتقل إلى ملف JSON على جهاز الكمبيوتر الخاص بك. حدد الملف وانقر فوق استيراد قوالب Divi Theme Builder . احفظ القالب الخاص بك.
- ديفي
- منشئ الموضوع
- قابلية التنقل
- يستورد
- اختر ملف
- استيراد قوالب Divi Theme Builder
- يحفظ

قم بتعيين قالب صفحة الفئة
يتم تعيين قالب الفئة تلقائيًا على كافة صفحات الفئات . يمكنك تخصيصه لأرشيف معين أو صفحات فئة عن طريق تحديد رمز الترس .

تسمح لنا إعدادات النموذج باختيار المشاركات التي ستعرض القالب. يمكننا اختيار نوع معين من المنشورات أو منشور محدد. على سبيل المثال ، يمكننا تخصيص القالب لجميع المؤلفين ، أو اختيار مؤلف معين.

ضبط قالب صفحة الفئة
يتضمن نموذجنا وحدة Post Slider ووحدة مدونة . يعد شريط التمرير جزءًا من قسم البطل ، بينما تقوم وحدة المدونة بإنشاء موجز المدونة.

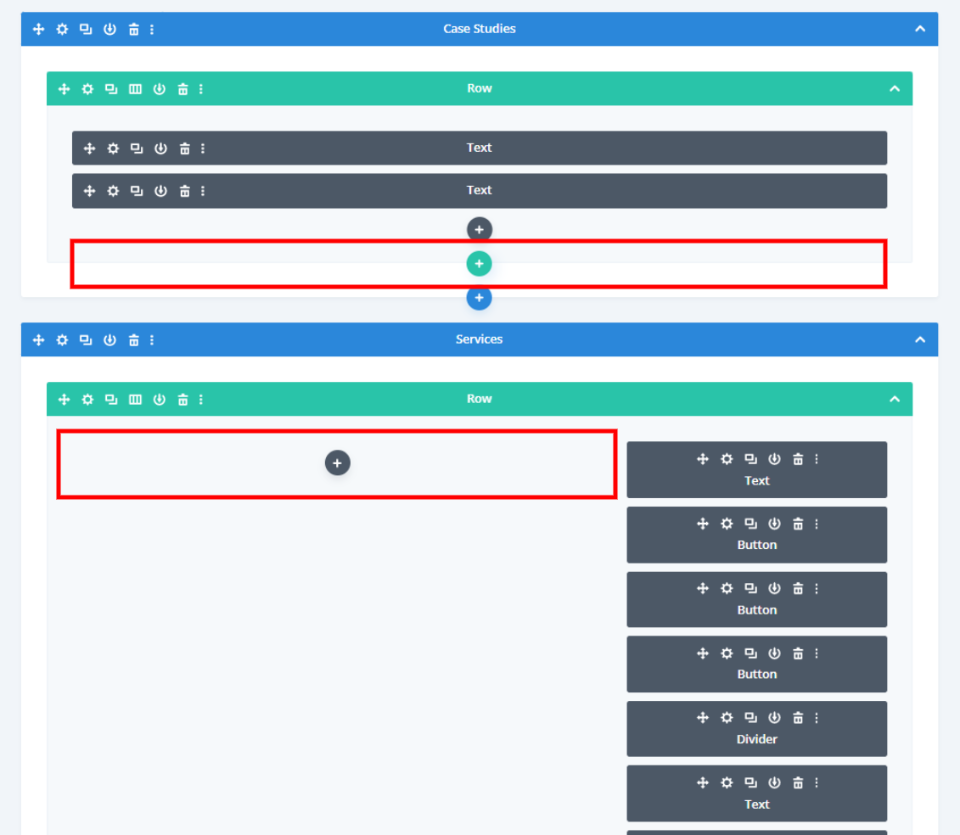
أرغب في إنشائها من البداية ، لذلك قمت بحذف وحدة Post Slider والصف ، ووحدة المدونة من القالب الخاص بي. سنقوم أولاً ببناء القالب باستخدام وحدة المدونة ثم إضافة شريط التمرير لاحقًا لإنشاء نسختين من التخطيط.

قم بإنشاء فئة أو قالب أرشيف
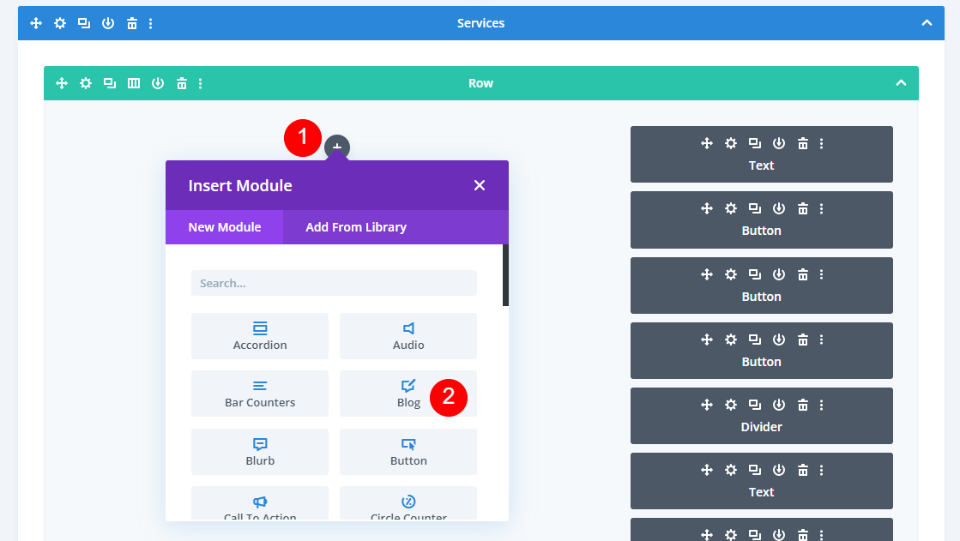
أولاً ، سنضيف وحدة مدونة. حدد الرمز الرمادي واختر وحدة المدونة من الخيارات.

المحتوى
أولاً ، قم بتمكين المشاركات للصفحة الحالية . يسمح هذا للوحدة بعرض المنشورات ديناميكيًا بغض النظر عن تخصيص الصفحة. بعد ذلك ، اضبط Post Count على 8.
- المشاركات للصفحة الحالية: نعم
- عدد الوظائف: 8

عناصر
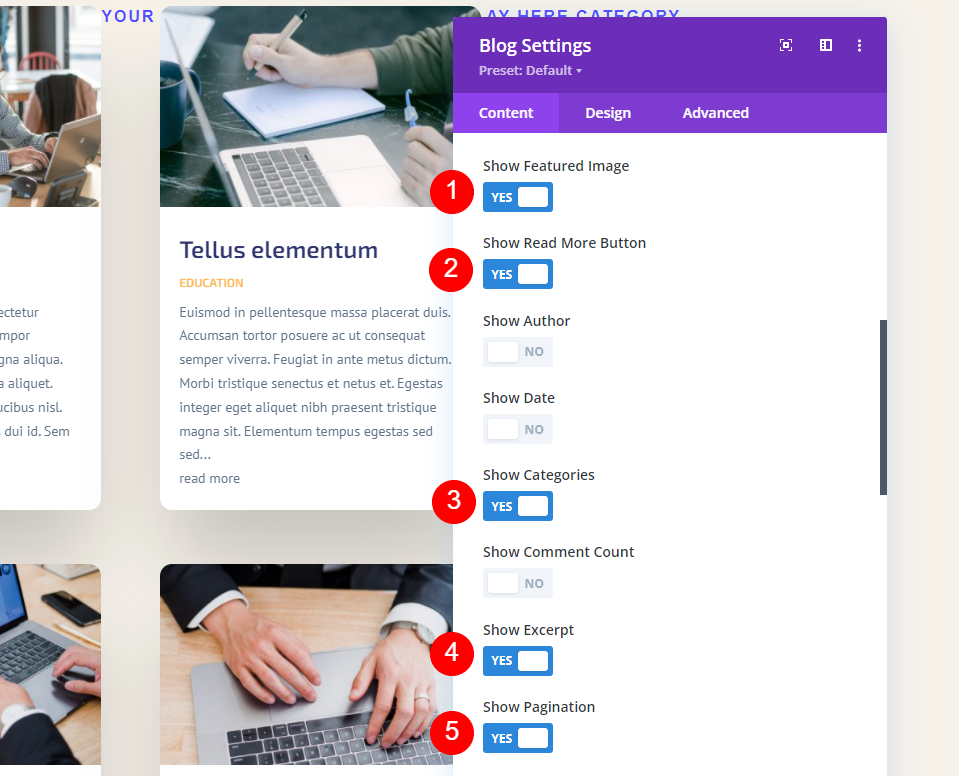
قم بالتمرير لأسفل إلى العناصر . حدد هذا الخيار لاستخدام الصورة المميزة ، وزر قراءة المزيد ، والفئات ، والمقتطفات ، وتقسيم الصفحات. تعطيل الباقي.
- صورة مميزة: نعم
- زر قراءة المزيد: نعم
- الفئات: نعم
- مقتطفات: نعم
- ترقيم الصفحات: نعم

تخطيط وتراكب
انتقل إلى علامة التبويب التصميم . تأكد من تحديد الشبكة للتخطيط وتعطيل التراكب.
- التخطيط: الشبكة
- تراكب: إيقاف

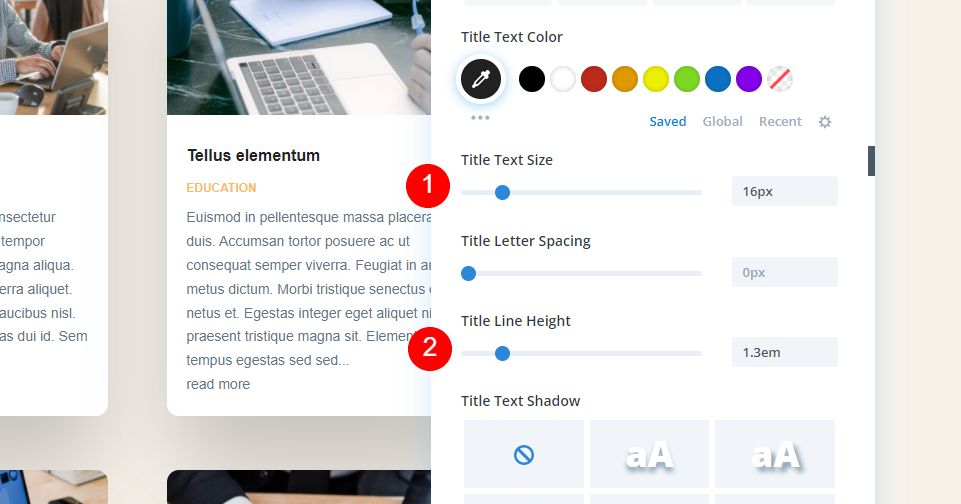
نص العنوان
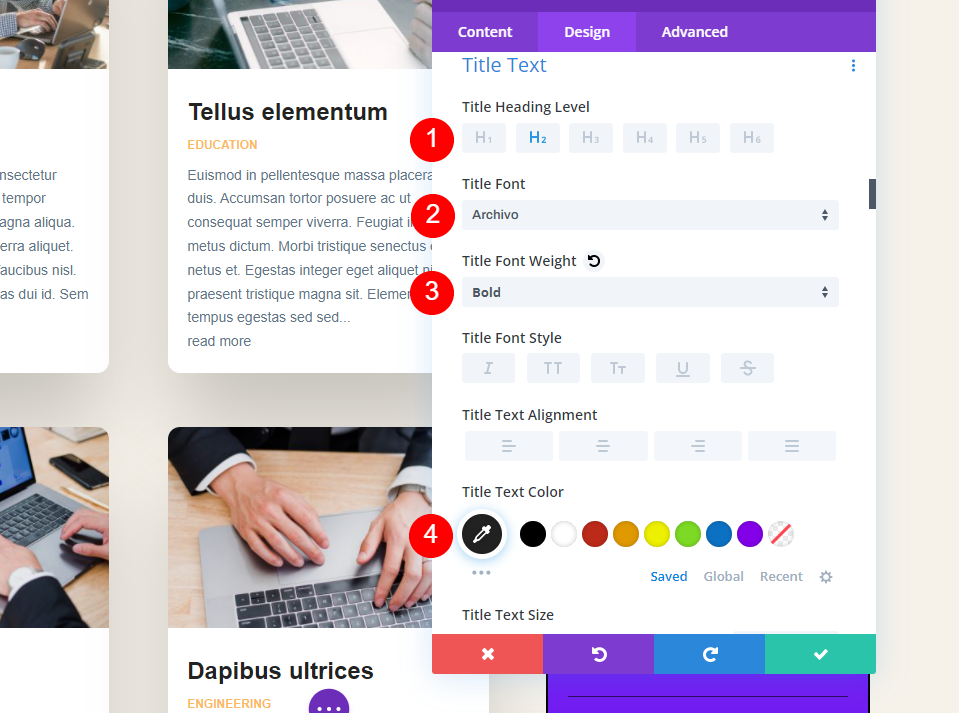
قم بالتمرير إلى نص العنوان وحدد H2 لمستوى العنوان. اختر Archivo للخط واضبطه على Bold. اضبط اللون على # 222222.
- مستوى العنوان: H2
- الخط: Archivo
- الوزن: جريء
- اللون: # 222222

اضبط الحجم على 16 بكسل وارتفاع الخط إلى 1.3em.
- الحجم: 16 بكسل
- ارتفاع الخط: 1.3em

نص أساسي
قم بالتمرير إلى Body Text واختر Archivo للخط. اضبط اللون على اللون الأسود واضبط ارتفاع الخط على 1.5em.
- الخط: Archivo
- اللون: # 000000
- ارتفاع الخط: 1.5em

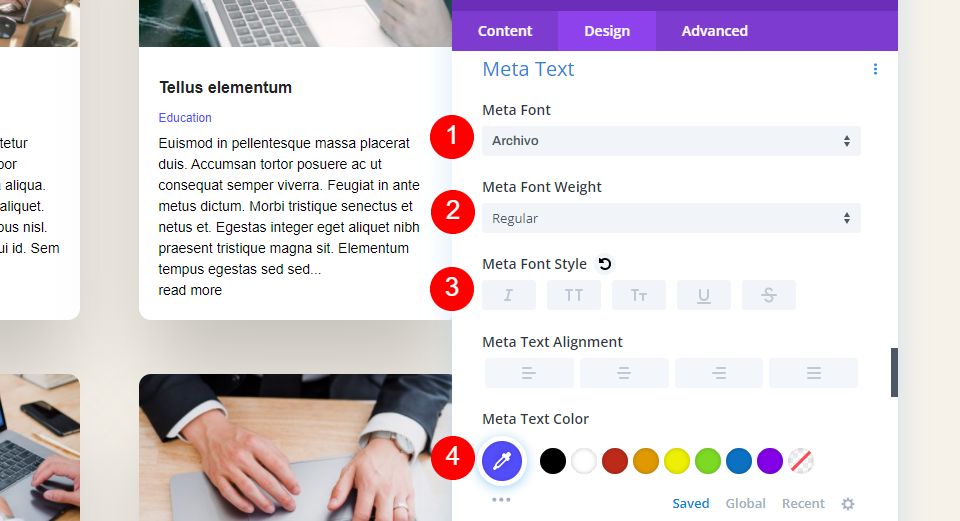
نص ميتا
قم بالتمرير إلى Meta Text واختر Archivo للخط. اضبط النمط على لاشيء واللون على # 544fff.
- الخط: Archivo
- نمط: لا شيء
- اللون: # 544fff

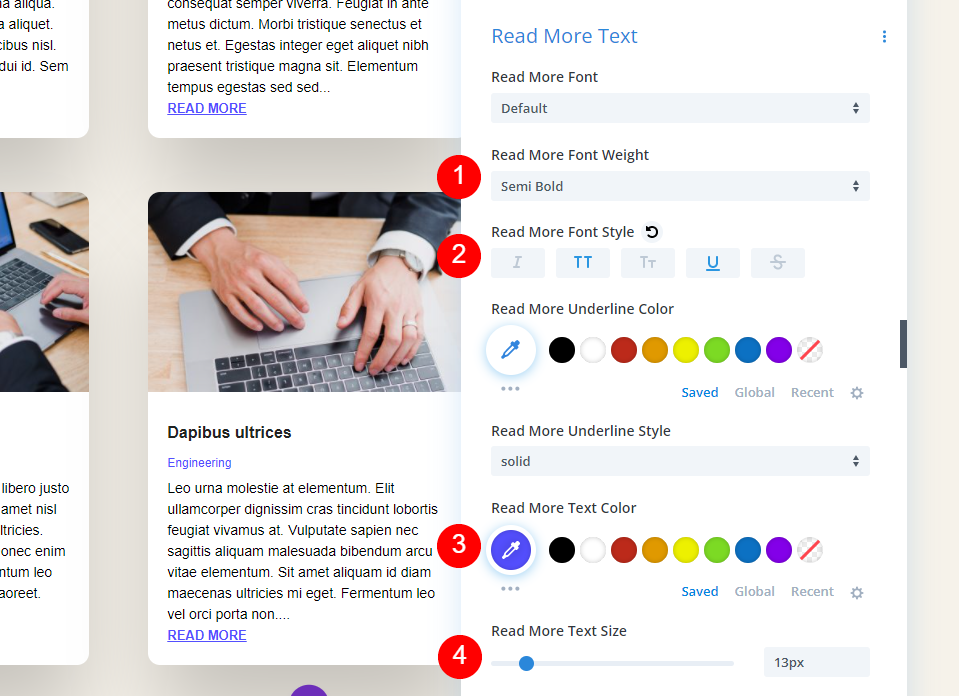
قراءة المزيد Text
قم بالتمرير لأسفل إلى قراءة المزيد من النص واضبط الوزن على شبه غامق ، والنمط على TT وتسطير ، واللون على # 544fff ، والحجم على 13 بكسل.
- الوزن: شبه عريض
- النمط: TT ، تحته خط
- اللون: # 544fff
- الحجم: 13 بكسل

نص ترقيم الصفحات
بالنسبة إلى نص ترقيم الصفحات ، اختر Archivo للخط واضبطه على شبه غامق وأسود.
- الخط: Archivo
- الوزن: شبه عريض
- اللون: # 000000

تباعد
قم بالتمرير إلى التباعد وقم بتعيين الهامش العلوي على 0vw.
- الهامش العلوي: 0vw

حدود
اذهب إلى الحدود واضبط الزوايا الدائرية على 0 بكسل.
- الزوايا الدائرية لتخطيط الشبكة: 0 بكسل

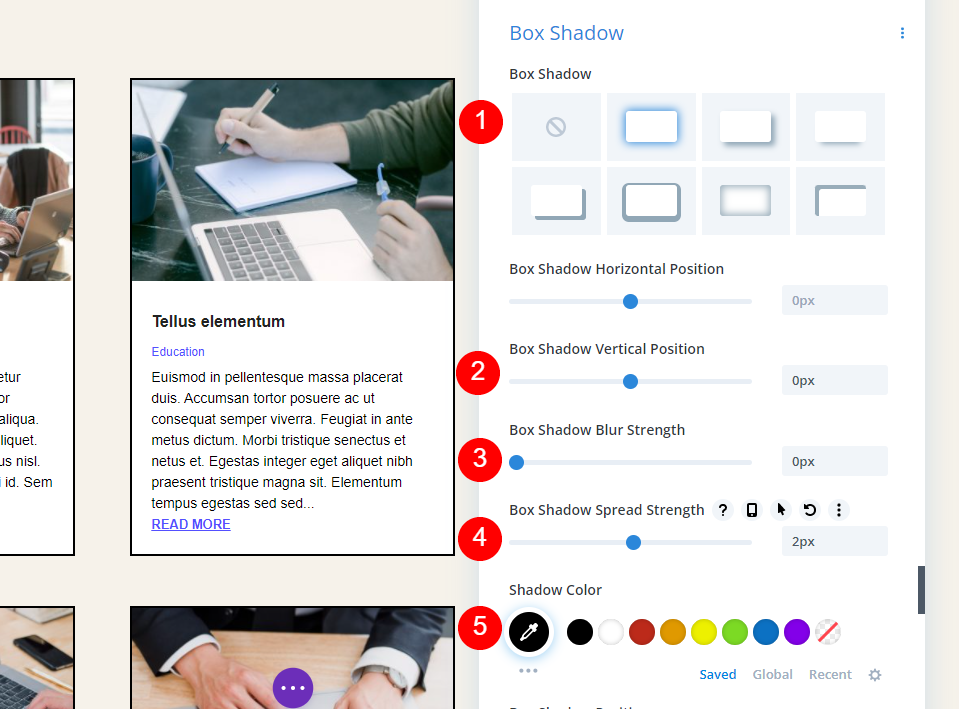
مربع الظل
قم بالتمرير لأسفل إلى Box Shadow واختر الخيار الأول. اضبط الوضع الرأسي على 0 بكسل ، وقوة التمويه على 0 بكسل ، وقوة الانتشار على 2 بكسل ، واللون على الأسود.
- ظل المربع: أولاً
- الوضع الرأسي: 0 بكسل
- قوة التعتيم: 0 بكسل
- انتشار القوة: 2 بكسل
- اللون: # 000000

لغة تنسيق ويب حسب الطلب
أخيرًا ، سنضيف بعض CSS إلى زر قراءة المزيد لإضافة بعض المسافة بين النص وزر قراءة المزيد. انتقل إلى علامة التبويب خيارات متقدمة وانتقل إلى حقل زر قراءة المزيد وأضف CSS هذا:
margin-top: 10px !important; display: block;

الآن ، احفظ إعداداتك وأغلق Theme Builder.
نتائج التصنيف وصفحة الأرشيف
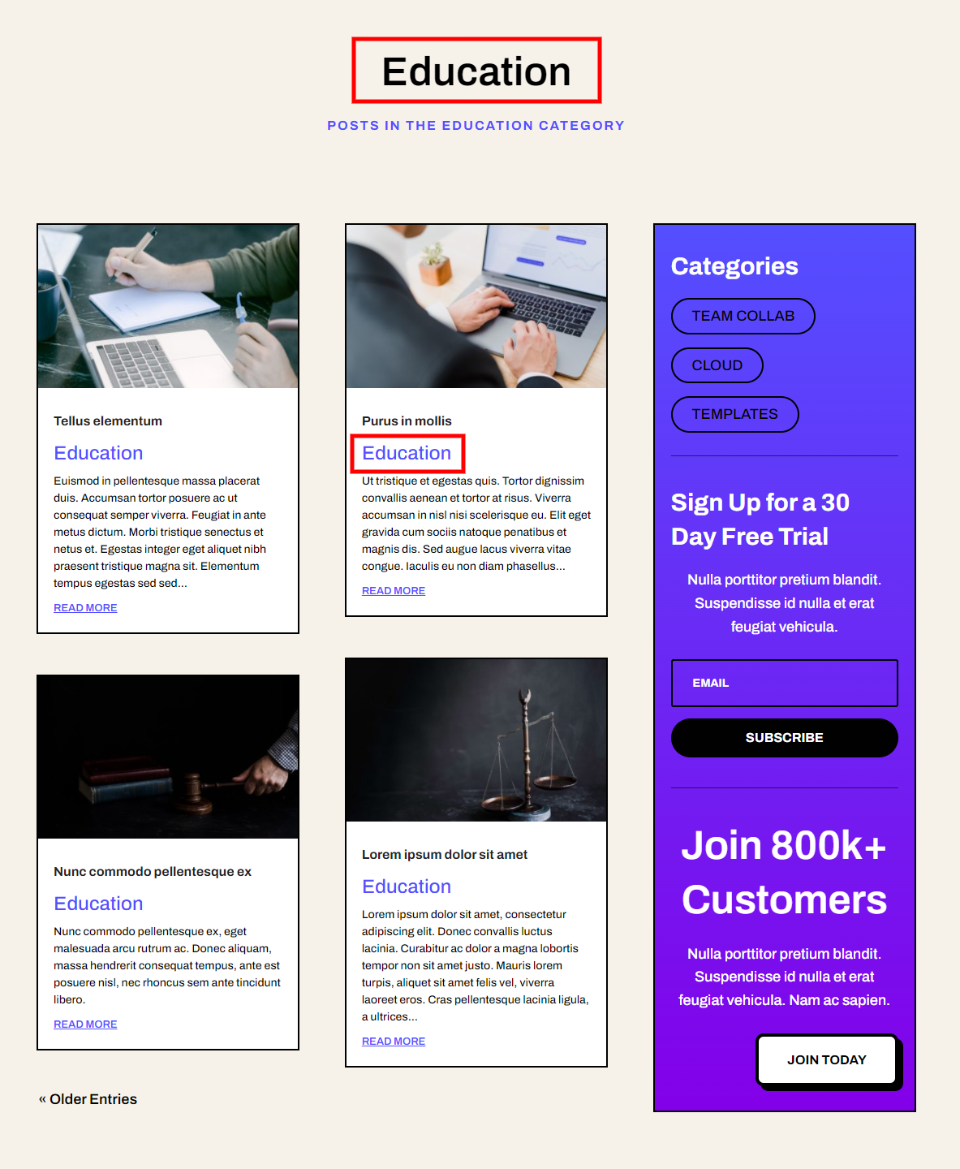
إليك كيف يبدو قالب الفئة الخاص بنا عند تعيينه لكل الفئات. تعرض الصفحة محتوى ديناميكيًا مني فئة التعليم. بالنسبة إلى الأمثلة الخاصة بي ، لقد قمت بتغيير عدد المنشورات الخاصة بي إلى 4 للحفاظ على لقطات الشاشة أصغر وزيادة حجم Meta Text لتسهيل رؤيتها.

يعمل ترقيم الصفحات ديناميكيًا ضمن هذه الفئة فقط. بالنسبة للصورة التالية ، قمت بتحديد الإدخالات الأقدم ولا تزال تعرض الإدخالات في فئة التعليم فقط.

فقط صفحات الفئة تستخدم هذا القالب. إذا قمت بتحديد اسم مؤلف أو علامة أو تاريخ ، أرى موجز المدونة القياسي. ها هي صفحة المؤلف الخاصة بي:

الآن ، دعنا نعود ونغير المهمة إلى صفحات المؤلف.

الآن ، عندما أقوم بعرض صفحة المؤلف ، أرى منشورات من فئات متعددة. تعرض الصفحة المحتوى الديناميكي في العنوان. لم أجري أي تعديلات داخل القالب نفسه. لقد غيرت المهمة فقط.

أضف القسم الرئيسي إلى قالب صفحة الأرشيف
بعد ذلك ، دعنا نضيف قسمًا خاصًا بالبطل باستخدام شريط تمرير المدونة . سيعرض بعضًا من أحدث المنشورات من الفئة أو الأرشيف الذي نسند إليه القالب. نظرًا لأن كلا الوحدتين ستعرضان منشورات من نفس الفئة أو الأرشيف ، فنحن لا نريد أن تتداخل وتعرض نفس المنشورات. سنحتاج إلى إجراء تعديلات على كلتا الوحدتين.
أضف صفًا
أولاً ، أضف صفًا أحادي العمود أسفل العنوان.

خلفية
انتقل إلى إعدادات الخلفية واضبط لون الخلفية على rgba (255،255،255،0).

- لون الخلفية: rgba (255،255،255،0)

تحجيم
حدد علامة التبويب Design وقم بتمكين Use Custom Gutter Width. اضبط العرض على 1.
- استخدام عرض مزراب مخصص: نعم
- عرض الحضيض: 1

تباعد
قم بالتمرير لأسفل إلى التباعد واضبط الحشوة اليمنى واليسرى على 20 بكسل.
- المساحة المتروكة: يسار ، يمين 20 بكسل

حدود
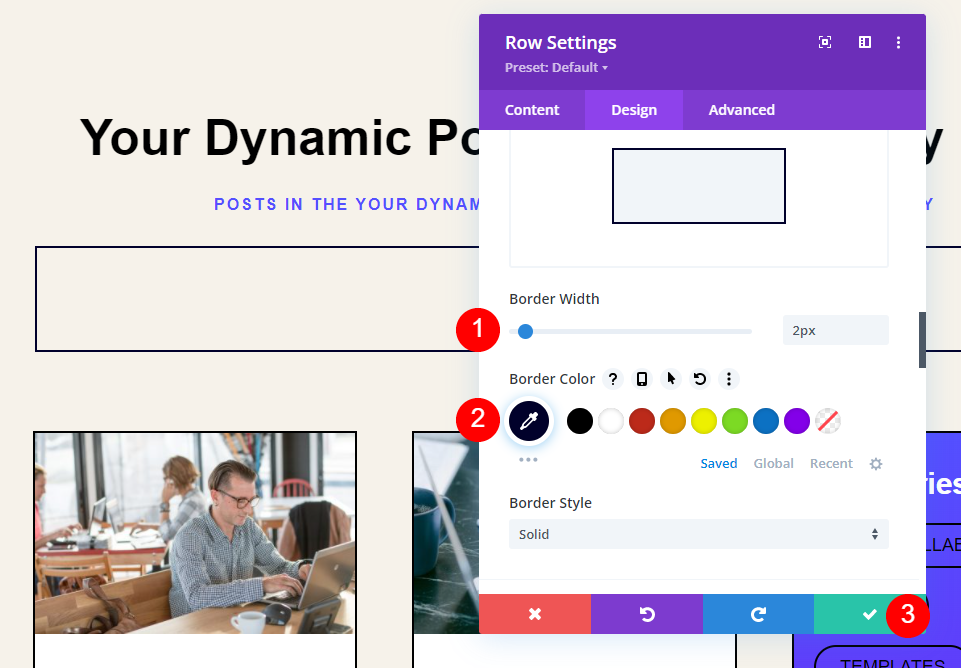
اذهب إلى الحدود واضبط العرض على 2 بكسل واللون على # 01012c. أغلق إعدادات الصف.
- عرض الحدود: 2 بكسل
- لون الحدود: # 01012c

أضف شريط تمرير النشر
حان الوقت الآن لإضافة شريط التمرير Post Slider. انقر فوق رمز علامة الجمع الرمادي وحدد وحدة Post Slider .

المحتوى
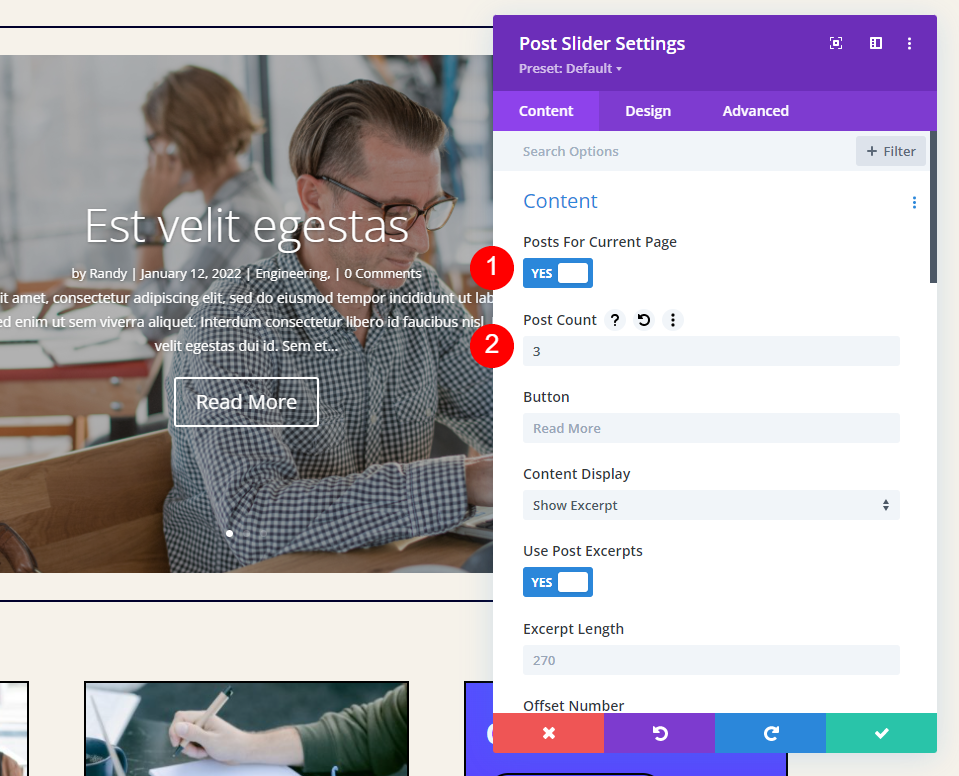
بعد ذلك ، سنجري تعديلاتنا على وحدة Post Slider. يمكن أيضًا لـ Post Slider عرض المنشورات ديناميكيًا. في إعدادات محتوى وحدة Post Slider ، حدد استخدام منشورات للصفحة الحالية وأدخل 3 في عدد المنشورات.
- المشاركات للصفحة الحالية: نعم
- عدد الوظائف: 3

عناصر
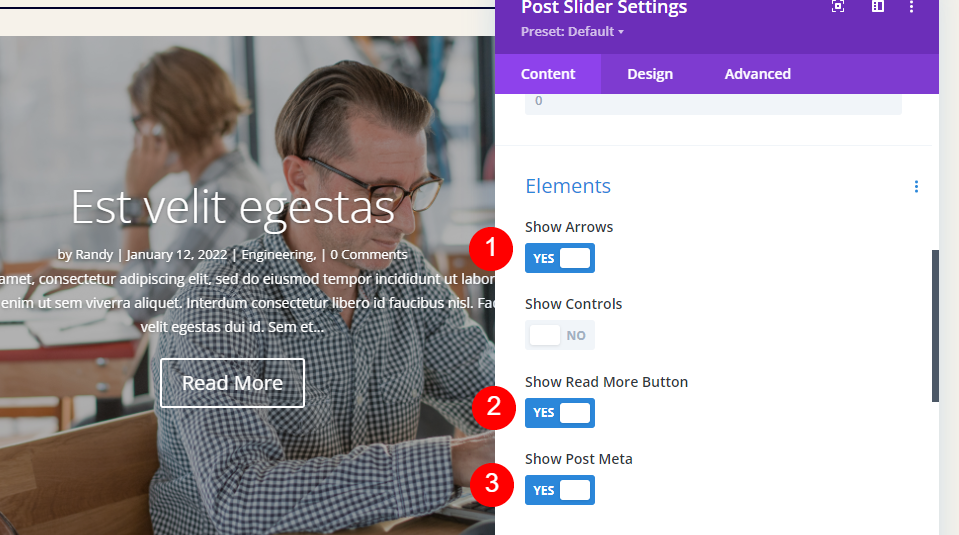
قم بالتمرير لأسفل إلى العناصر وحدد لاستخدام الأسهم وزر قراءة المزيد و Post Meta.
- سهام: نعم
- زر قراءة المزيد: نعم
- ميتا بوست: نعم

صورة مميزة
قم بتمكين الصورة المميزة وتعيين موضع الصورة المميزة إلى اليمين.
- إظهار الصورة المميزة: نعم
- وضع الصورة المميزة: صحيح

خلفية
انتقل إلى الخلفية وقم بتغيير لون الخلفية إلى rgba (255،255،255،0).
- لون الخلفية: rgba (255،255،255،0)

حدد رمز الجهاز واختر سطح المكتب. اختر علامة التبويب "صورة" وحدد صورتك من مكتبة الوسائط. الصورة ليست في مكانها في البداية ، لكننا سنصلح هذا لاحقًا.
- صورة سطح المكتب: اختر من المكتبة
- حجم صورة الخلفية: صالح
- المركز: يمين الوسط
- كرر: لا يوجد تكرار
- مزيج: عادي

اختر أيقونة الجهاز اللوحي واحذف الصورة. لا نريد أن تظهر الصورة للأجهزة اللوحية والهواتف.

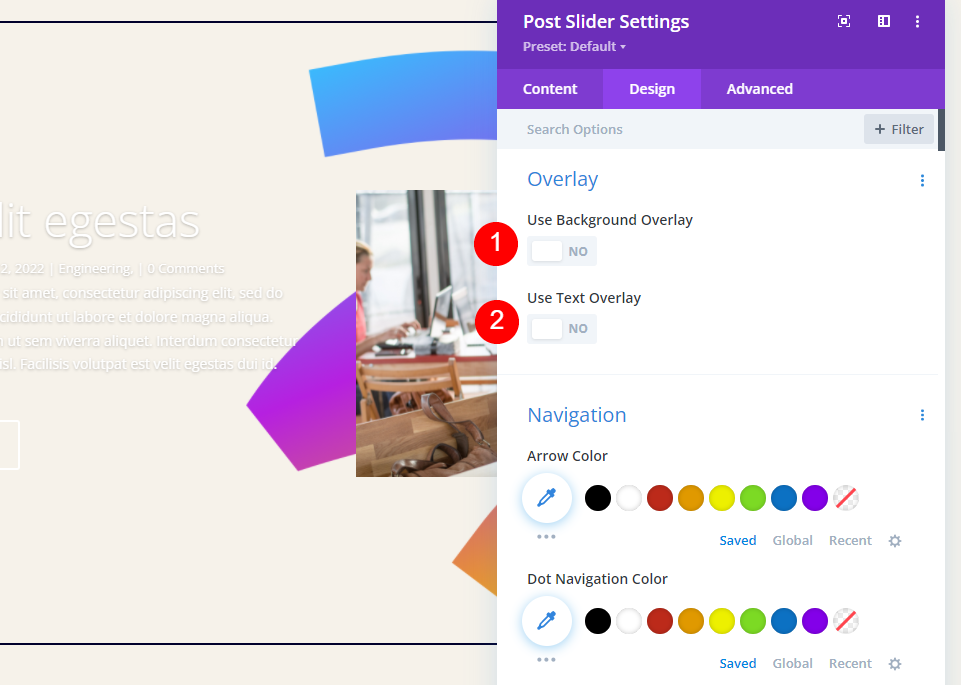
تراكب
بعد ذلك ، انتقل إلى علامة التبويب " تصميم ". ضمن تراكب ، قم بتعطيل كل من تراكب الخلفية والنص.
- استخدام تراكب الخلفية: لا
- استخدام تراكب النص: لا

صورة
قم بالتمرير إلى الصورة وقم بتعيين عرض الحدود على 20 بكسل. قم بتغيير اللون إلى rgba (255،255،255،0) وحدد أول Box Shadow.
- عرض الحدود: 20 بكسل
- لون حدود الصورة: rgba (255،255،255،0)
- ظل المربع: أولاً

اضبط الوضع الرأسي على 0 بكسل ، وقوة التمويه إلى 0 بكسل ، وقوة الانتشار إلى 2 بكسل لسطح المكتب و 0 بكسل للهاتف. قم بتغيير اللون إلى الأسود.
- الوضع الرأسي: 0 بكسل
- قوة التعتيم: 0 بكسل
- انتشار القوة: 2 بكسل سطح المكتب ، 0 بكسل الهاتف
- اللون: # 000000

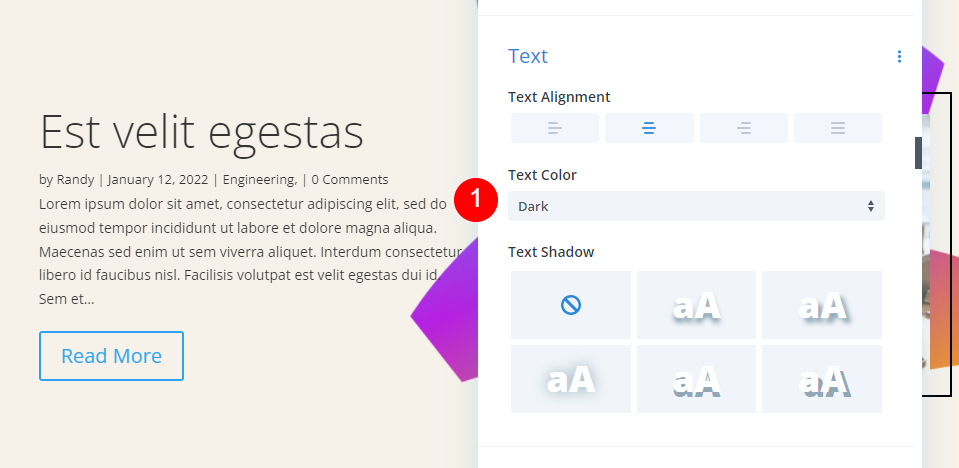
نص
ضمن Text ، اختر Dark لـ Text Color. سنقوم بتغيير الألوان لاحقًا ، لكن الخطوط سيكون لها ظل إذا تخطينا هذه الخطوة.
- لون النص: غامق

نص العنوان
قم بالتمرير إلى نص العنوان . اختر H3 لمستوى العنوان. قم بتغيير الخط إلى Archivo ، واضبط الوزن على Semi Bold ، والمحاذاة إلى اليسار ، واللون إلى الأسود.
- مستوى العنوان: H3
- الخط: Archivo
- الوزن: شبه عريض
- المحاذاة: اليسار
- اللون: # 000000
- الحجم: 34 بكسل لسطح المكتب ، 24 بكسل لوحي

نص أساسي
بعد ذلك ، قم بالتمرير إلى Body Text واختر Archivo للخط. اضبط المحاذاة على اليسار ، واللون إلى الأسود ، والحجم على 15 بكسل ، وارتفاع الخط إلى 1.5em.
- الخط: Archivo
- المحاذاة: اليسار
- اللون: # 000000
- الحجم: 15 بكسل
- ارتفاع الخط: 1.5em

نص ميتا
بعد ذلك ، قم بالتمرير إلى Meta Text . اختر Archivo للخط. اضبط اللون على # 544fff والحجم على 14 بكسل.
- الخط: Archivo
- اللون: # 544fff
- الحجم: 14 بكسل

زر
الآن ، سنقوم بتصميم الزر. حدد استخدام الأنماط المخصصة للزر وقم بتغيير الحجم إلى 13 بكسل. اضبط اللون على # 544fff.
- استخدام الأنماط المخصصة للزر: نعم
- حجم النص: 13 بكسل
- اللون: # 544fff

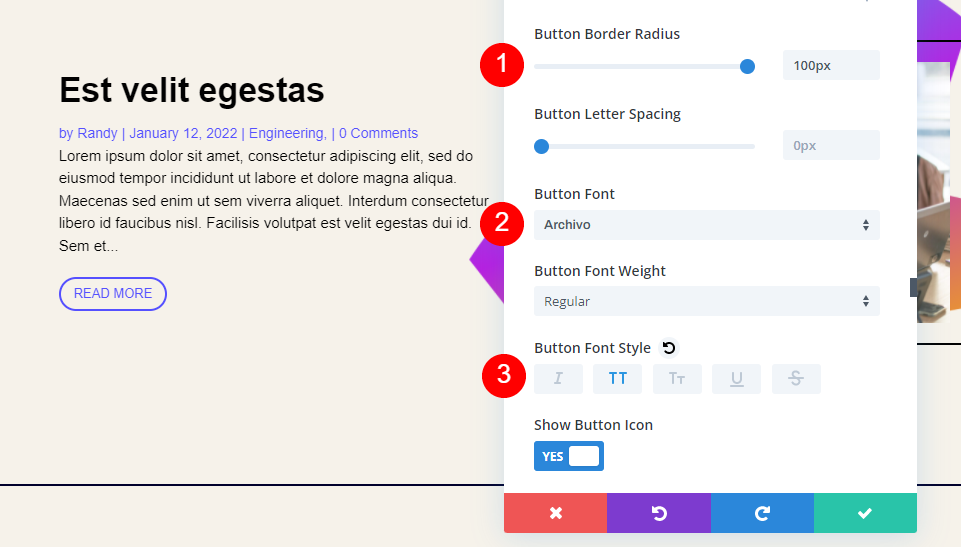
قم بتغيير Border Radius إلى 100 بكسل ، والخط إلى Archivo ، والنمط إلى TT.
- نصف قطر الحدود: 100 بكسل
- الخط: Archivo
- النمط: TT

قم بتغيير محاذاة الزر إلى اليسار.
- محاذاة الزر: يسار

تباعد
أخيرًا ، قم بالتمرير لأسفل إلى التباعد وقم بتعيين الحشوة العلوية والسفلية على 0 بكسل. أغلق إعدادات الوحدة.
- المساحة المتروكة: الأعلى والأسفل 0 بكسل

قسم تغذية المدونة
بعد ذلك ، سنجري تعديلًا بسيطًا على موجز المدونة. افتح إعدادات وحدة المدونة .

نظرًا لأننا نعرض 3 منشورات في شريط تمرير المدونة ، فقد كنا نريد من وحدة المدونة تخطي هذه المنشورات الثلاث. للقيام بذلك ، قم بتغيير Post Offset Number إلى 3. أغلق وحدة Blog ، واحفظ صفحتك ، واخرج من Theme Builder.

نتائج قسم البطل
إليك نظرة على النموذج. كما كان من قبل ، لقد قمت بزيادة حجم الخط الميتا لتسهيل رؤيته. لقد قمت بتعيينه إلى جميع صفحات الأرشيف واخترت صفحة المدونة. يعرض ديناميكيًا المشاركات من أرشيف المدونة.

يوضح المثال أدناه القالب الخاص بفئة التعليم الخاصة بي.

الآن ، سأقوم بتعيينه للعرض فقط على صفحات الأرشيف للعلامة المحددة لهندسة البرمجيات. لا أقوم بإجراء تغييرات على الوحدات داخل النموذج. سيظل معروضًا بشكل ديناميكي.

تعرض فئة التعليم الآن صفحة الأرشيف الافتراضية.

الآن ، فقط المنشورات التي تحتوي على علامة هندسة البرمجيات هي التي تعرض القالب. لقد أضفت هذه العلامة إلى المنشورات في فئتي الهندسة وعلوم البيانات ، لذا فهذه هي المنشورات الوحيدة التي يتم عرضها على هذه الصفحة. كما كان من قبل ، لم أجري أي تغييرات على الوحدات داخل النموذج. لقد قمت فقط بتغيير مهمة النموذج.
كما كان من قبل أيضًا ، تعمل وحدة المدونة على تعويض المنشورات ، لذا فهي لا تعرض نفس المنشورات مثل شريط تمرير المدونة. لا يزال ترقيم الصفحات يعمل ضمن تعيين القالب الحالي.

خواطر ختامية
هذه هي نظرتنا إلى كيفية استخدام وحدة مدونة داخل فئة و / أو قالب صفحة أرشيف. على الرغم من بساطته ، يعد Post for Current Page ميزة ديناميكية قوية حقًا. مع المنشورات الخاصة بإعداد الصفحة الحالية ، فإن تغيير تعيين القالب هو كل ما تحتاج إلى القيام به. وحدة المدونة تتبع تعيين النموذج. أضف Post Offset ويمكنك عرض العديد من وحدات Blog و Post Slider كما تريد دون عرض نفس المنشور مرتين.
نريد أن نسمع منك. هل تستخدم وحدة مدونة داخل قوالب صفحات التصنيف والأرشيف الخاصة بك؟ أخبرنا عن تجربتك في التعليقات.
