Cómo usar un módulo de blog dentro de una categoría y/o plantilla de página de archivo
Publicado: 2022-02-26El módulo Divi Blog es una herramienta poderosa cuando se trata de crear categorías y páginas de archivo. Con unas pocas configuraciones simples, puede asignar una plantilla a cualquier categoría o página de archivo sin tener que ajustar el módulo Blog. En este artículo, veremos cómo usar un módulo de Blog dentro de una categoría o plantilla de página de archivo y asignarlo a cualquier categoría o página de archivo.
Empecemos.
¿Qué es una categoría y/o una página de archivo?
Primero, definamos de qué estamos hablando.
Una página de archivo muestra publicaciones que pertenecen a un tipo específico de archivo. Estos incluyen el autor de la publicación, la categoría, la fecha y la etiqueta. También funciona para cada uno de los tipos de publicaciones, como proyectos.
Una página de categoría muestra publicaciones para una categoría de blog específica. Es un tipo de página de archivo.
Divi nos permite crear plantillas para todas estas páginas de archivo. También podemos crear plantillas para páginas de archivo específicas utilizando opciones de publicación dinámica.
Especificación del contenido de la página de archivo
Aunque podemos asignar una plantilla a una página de archivo, todavía tenemos que especificar qué mostrará la página. Esto se hace dentro del módulo Blog dentro de la propia plantilla. El módulo Blog muestra el feed en función de nuestras selecciones. Veremos la forma más eficiente de configurar el módulo Blog para que pueda usarse con cualquier página de archivo.
Cargue la plantilla de página de categoría
Para seguir, necesitará una plantilla de página de Categoría. Puede crearlo desde cero o puede descargar uno del blog de Elegant Themes. Puede encontrar muchas plantillas de páginas de categorías gratuitas en el blog de Elegant Themes buscando "plantilla de página de categorías gratuita". Descarga el archivo comprimido a tu computadora y descomprímelo. Deberá cargar el archivo JSON.

Para mis ejemplos, estoy usando la plantilla de página de categoría gratuita para el paquete de diseño de software de Divi . Cargue la plantilla de categoría yendo a Divi > Theme Builder en el panel de control de WordPress. Seleccione Portabilidad en la esquina derecha, elija la pestaña Importar y navegue hasta el archivo JSON en su computadora. Seleccione el archivo y haga clic en Importar plantillas de Divi Theme Builder . Guarde su plantilla.
- divide
- Creador de temas
- Portabilidad
- Importar
- Elija el archivo
- Importar plantillas de generador de temas Divi
- Guardar

Asignar la plantilla de página de categoría
La plantilla de categoría se establece automáticamente en Todas las páginas de categoría . Puede asignarlo a un archivo específico o páginas de categoría seleccionando el ícono de ajustes .

La configuración de la plantilla nos permite elegir las publicaciones que mostrarán la plantilla. podemos elegir Todo de un cierto tipo de publicación o una publicación específica. Por ejemplo, podemos asignar la plantilla a todos los autores, o elegir un autor en concreto.

Ajuste de la plantilla de página de categoría
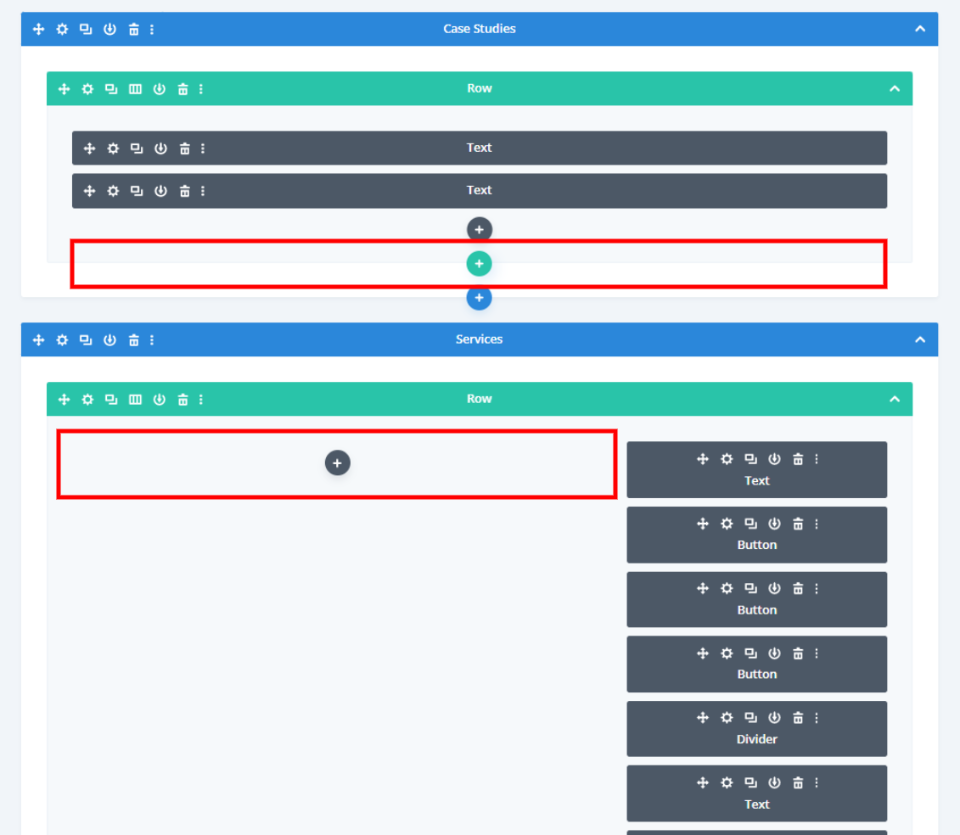
Nuestra plantilla incluye un módulo Post Slider y un módulo Blog . El Post Slider es parte de la sección principal, mientras que el módulo Blog crea el feed del blog.

Quiero crearlos desde cero, así que eliminé el módulo Post Slider y Row, y el módulo Blog de mi plantilla. Primero crearemos la plantilla con un módulo de blog y luego agregaremos el Control deslizante de publicación más tarde para crear dos versiones del diseño.

Crear la categoría o plantilla de archivo
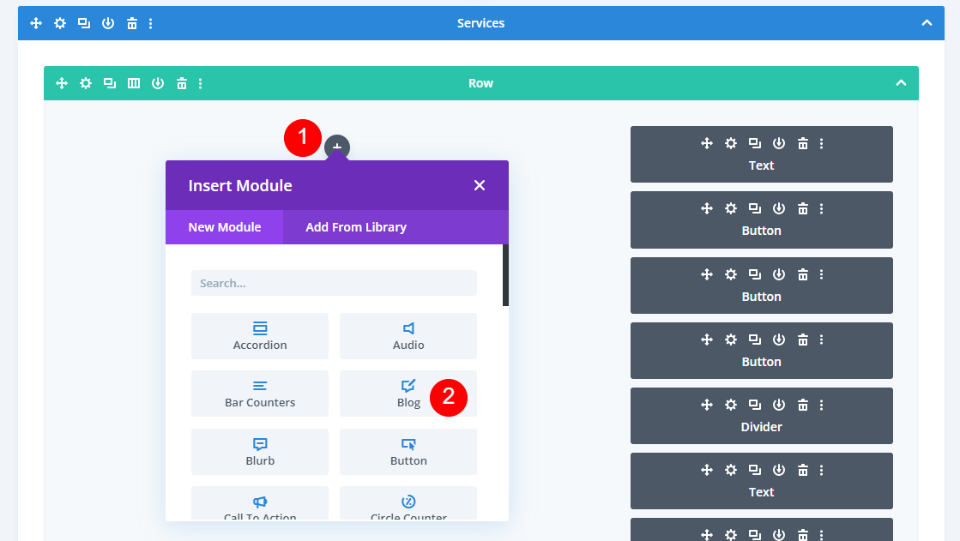
Primero, agregaremos un módulo Blog. Seleccione el icono gris y elija el módulo Blog de las opciones.

Contenido
Primero, habilite Publicaciones para la página actual . Esto permite que el módulo muestre las publicaciones de forma dinámica, independientemente de la asignación de la página. A continuación, establezca el número de publicaciones en 8.
- Publicaciones para la página actual: Sí
- Número de publicaciones: 8

Elementos
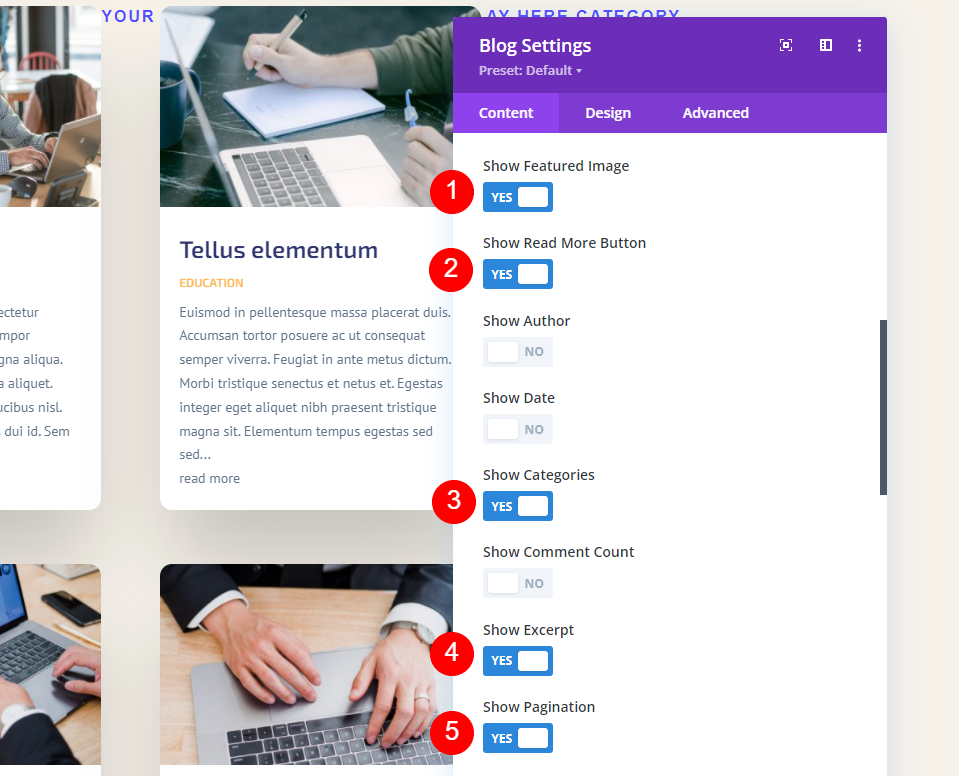
Desplácese hacia abajo hasta Elementos . Seleccione para usar la imagen destacada, el botón Leer más, las categorías, el extracto y la paginación. Deshabilitar el resto.
- Imagen destacada: Sí
- Botón Leer más: Sí
- Categorías: Sí
- Extracto: Sí
- Paginación: Sí

Diseño y Superposición
Vaya a la pestaña Diseño . Asegúrese de que Cuadrícula esté seleccionada para el Diseño y deshabilite la Superposición.
- Diseño: Cuadrícula
- Superposición: Desactivado

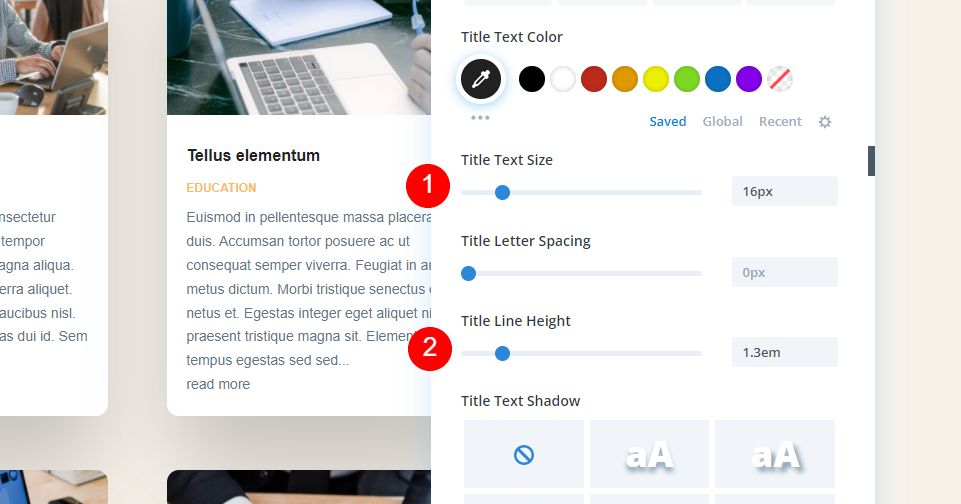
Texto del título
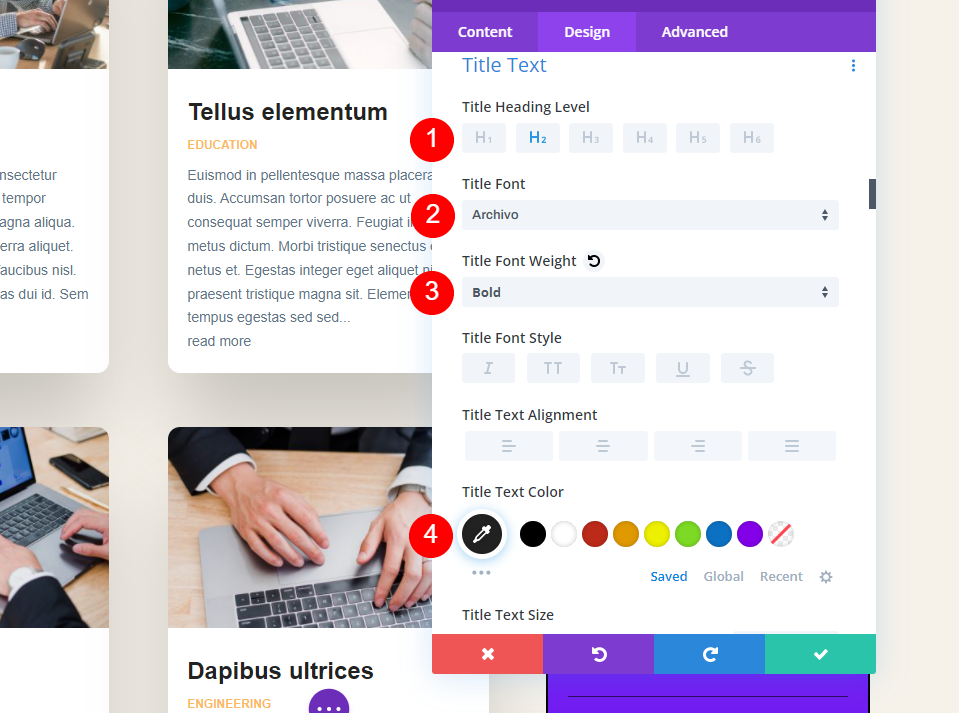
Desplácese hasta Texto del título y seleccione H2 para el Nivel de título. Elija Archivo para la Fuente y configúrelo en Negrita. Establece el Color en #222222.
- Nivel de título: H2
- Fuente: Archivo
- Peso: Negrita
- Color: #222222

Establezca el Tamaño en 16 px y la Altura de línea en 1,3 em.
- Tamaño: 16px
- Altura de línea: 1.3em

Cuerpo de texto
Desplácese hasta Cuerpo de texto y elija Archivo para la fuente. Establezca el Color en negro y la Altura de la línea en 1,5 em.
- Fuente: Archivo
- Color: #000000
- Altura de la línea: 1,5 em

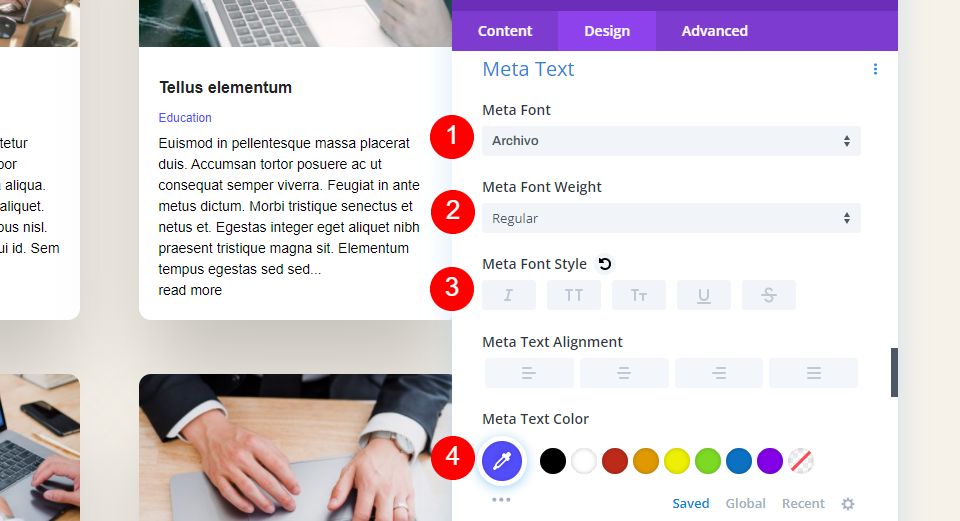
metatexto
Desplácese hasta Meta Texto y elija Archivo para la Fuente. Establezca el Estilo en ninguno y el Color en #544fff.
- Fuente: Archivo
- Estilo: Ninguno
- Color: #544fff

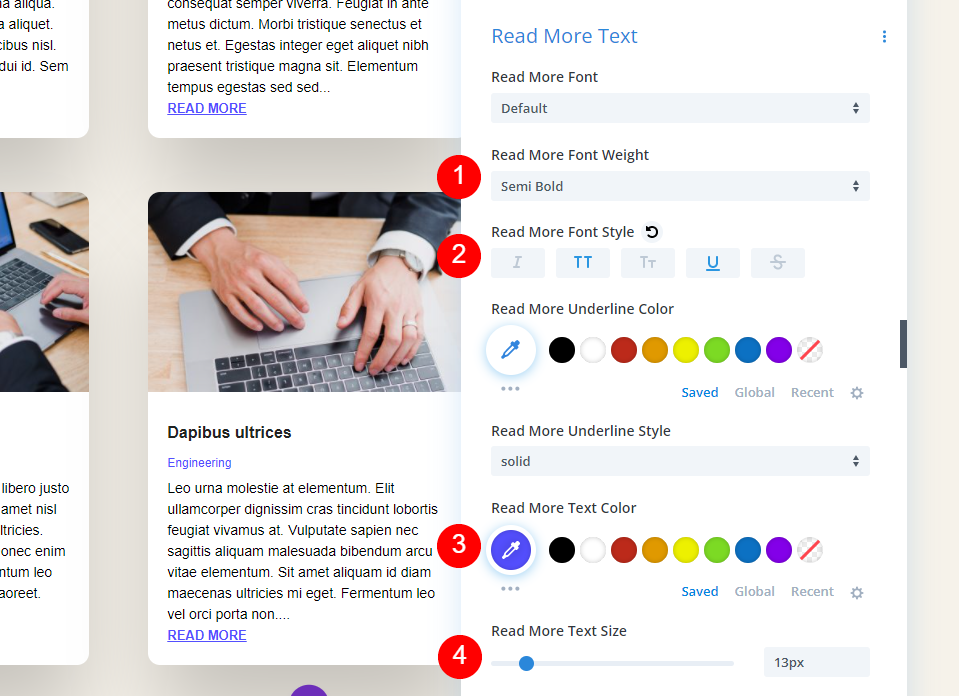
Leer más texto
Desplácese hacia abajo hasta Leer más texto y configure el Grosor en Semi negrita, el Estilo en TT y Subrayado, el Color en #544fff y el Tamaño en 13 px.
- Peso: semi negrita
- Estilo: TT, Subrayado
- Color: #544fff
- Tamaño: 13px

Texto de paginación
Para el Texto de paginación, elija Archivo para la Fuente y configúrelo en Semi negrita y negro.
- Fuente: Archivo
- Peso: semi negrita
- Color: #000000

Espaciado
Desplácese hasta Espaciado y establezca el Margen superior en 0vw.
- Margen superior: 0vw

Frontera
Vaya a Borde y establezca las Esquinas redondeadas en 0px.
- Esquinas redondeadas de diseño de cuadrícula: 0px

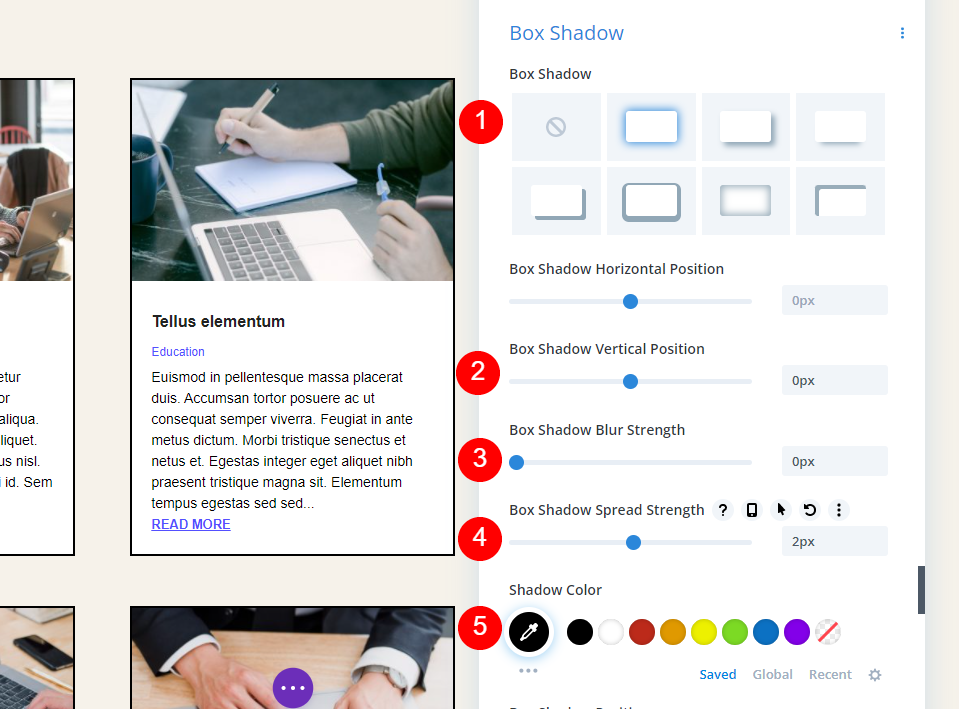
Sombra de la caja
Desplácese hacia abajo hasta Box Shadow y elija la primera opción. Establezca la Posición vertical en 0 px, la Intensidad de desenfoque en 0 px, la Intensidad de extensión en 2 px y el Color en negro.
- Sombra de caja: Primero
- Posición Vertical: 0px
- Fuerza de desenfoque: 0px
- Fuerza de propagación: 2px
- Color: #000000

CSS personalizado
Finalmente, agregaremos algo de CSS al botón Leer más para agregar algo de espacio entre el texto y el botón Leer más. Vaya a la pestaña Avanzado y desplácese hasta el campo del botón Leer más y agregue este CSS:
margin-top: 10px !important; display: block;

Ahora, guarde su configuración y cierre Theme Builder.
Resultados de la página de categoría y archivo
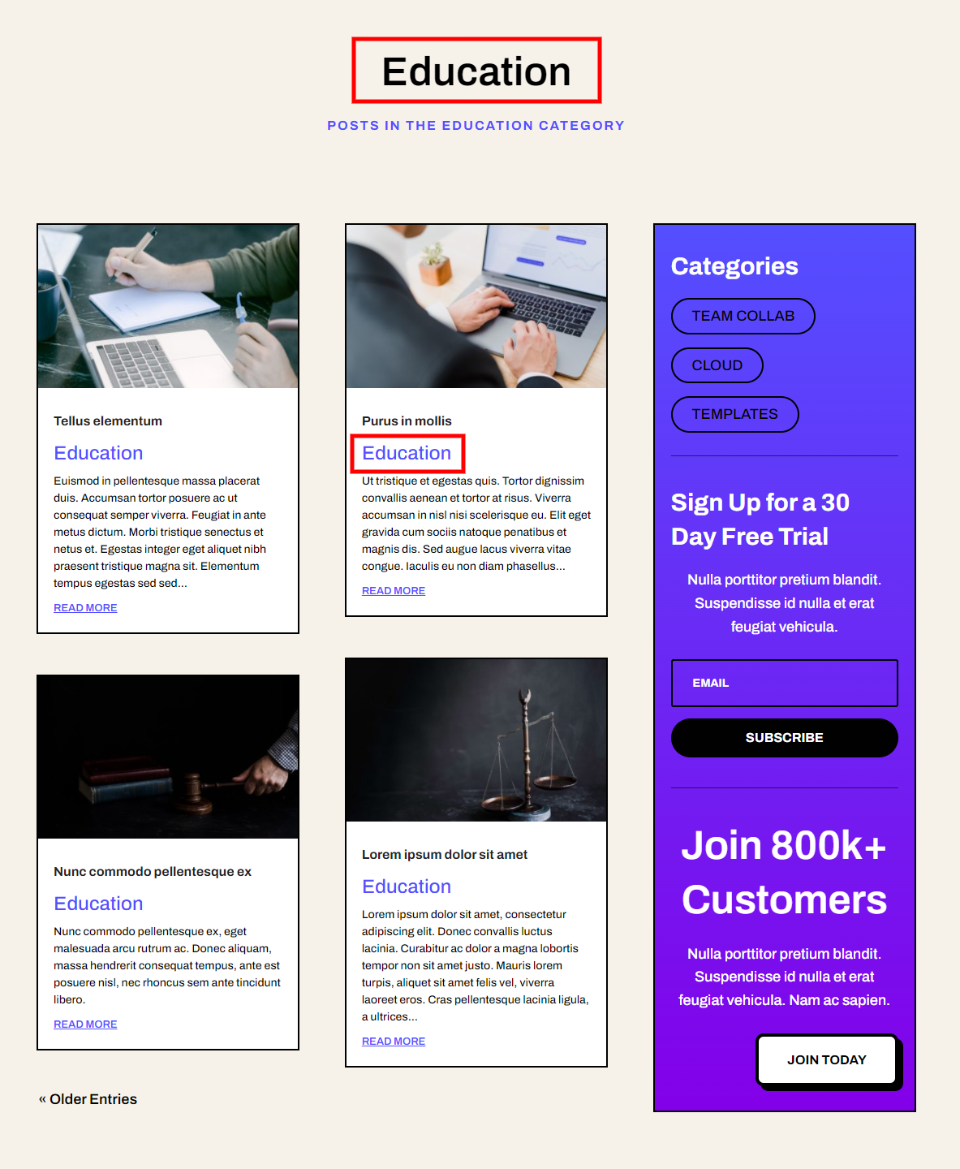
Así es como se ve nuestra plantilla de categoría cuando se asigna a todas las categorías. La página muestra contenido dinámico de mi categoría Educación. Para mis ejemplos, cambié el número de publicaciones a 4 para mantener las capturas de pantalla más pequeñas y aumenté el tamaño del metatexto para que sean más fáciles de ver.

La paginación solo funciona dinámicamente dentro de esta categoría. Para la siguiente imagen, seleccioné Entradas antiguas y todavía solo muestra entradas en la categoría Educación.

Solo las páginas de categoría usan esta plantilla. Si selecciono el nombre, la etiqueta o la fecha de un autor, veo el feed de blog estándar. Aquí está mi página de autor:

Ahora, regresemos y cambiemos la asignación a Páginas de autor.

Ahora, cuando veo la página del autor, veo publicaciones de varias categorías. La página incluso muestra el contenido dinámico en el título. No hice ningún ajuste dentro de la plantilla en sí. Sólo he cambiado la asignación.

Agregue la sección de héroe a la plantilla de página de archivo
A continuación, agreguemos una sección principal con un Control deslizante de blog . Mostrará algunas de las últimas publicaciones de la categoría o archivo al que asignamos la plantilla. Dado que ambos módulos mostrarán publicaciones de la misma categoría o archivo, no queremos que se superpongan y muestren las mismas publicaciones. Tendremos que hacer ajustes en ambos módulos.

Agregar una fila
Primero, agregue una Fila de una sola columna debajo del Título.

Fondo
Vaya a Configuración de fondo y configure el Color de fondo en rgba (255,255,255,0).
- Color de fondo: rgba(255,255,255,0)

Dimensionamiento
Seleccione la pestaña Diseño y habilite Usar ancho de canalón personalizado. Establezca el ancho en 1.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

Espaciado
Desplácese hacia abajo hasta Espaciado y establezca el Relleno izquierdo y derecho en 20 px.
- Relleno: Izquierda, Derecha 20px

Frontera
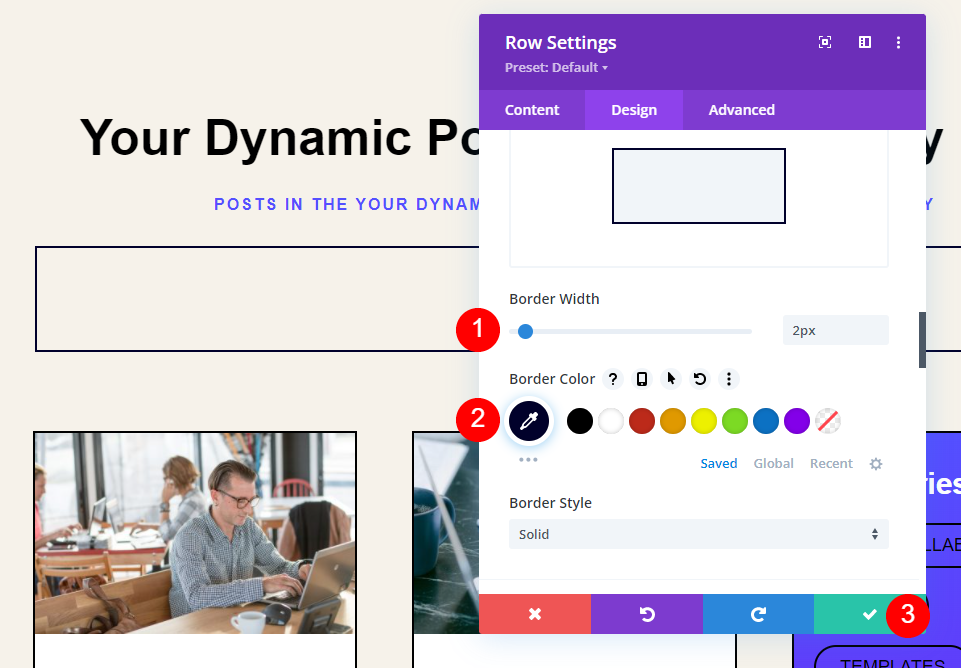
Ve a Borde y establece el Ancho en 2px y el Color en #01012c. Cierre la configuración de Fila.
- Ancho del borde: 2px
- Color del borde: #01012c

Agregar un control deslizante de publicación
Ahora es el momento de agregar el Post Slider. Haga clic en el ícono gris más y seleccione el módulo Post Slider .

Contenido
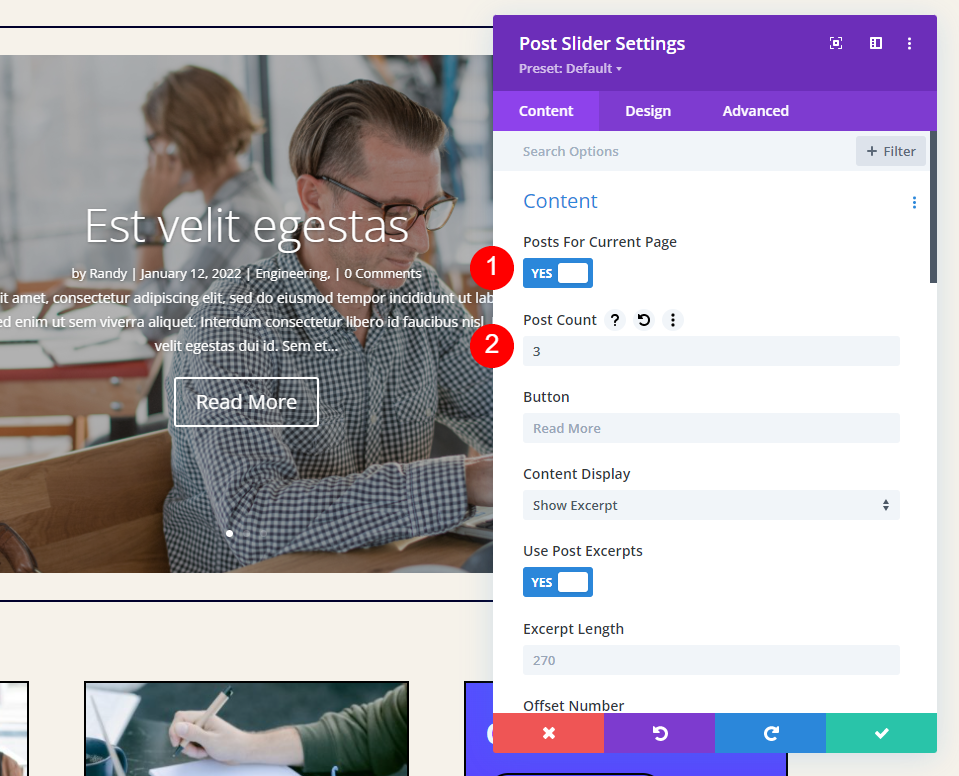
A continuación, haremos nuestros ajustes al módulo Post Slider. El Control deslizante de publicaciones también puede mostrar publicaciones dinámicamente. En la configuración de Contenido del módulo Control deslizante de publicaciones, seleccione usar Publicaciones para la página actual e ingrese 3 para el Recuento de publicaciones.
- Publicaciones para la página actual: Sí
- Número de publicaciones: 3

Elementos
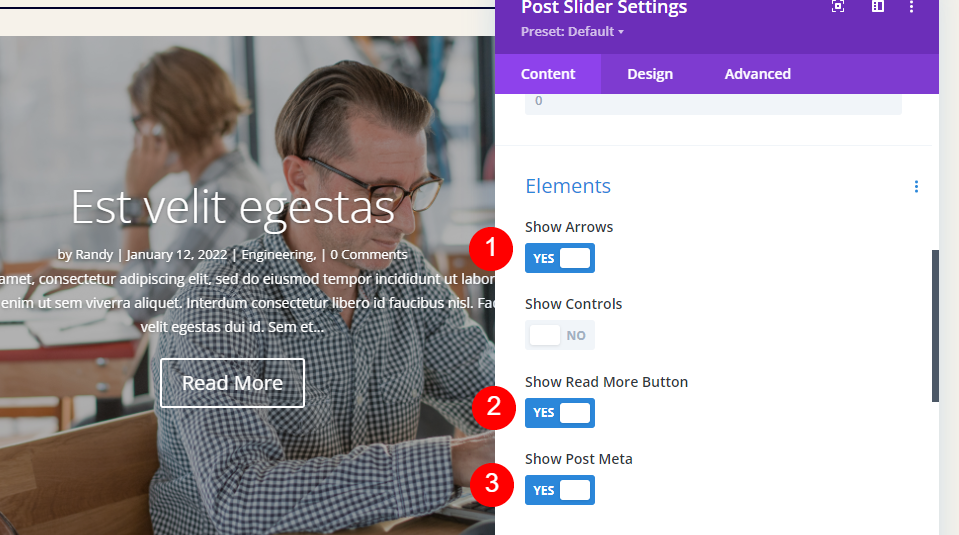
Desplácese hacia abajo hasta Elementos y seleccione usar Flechas, el botón Leer más y Publicar meta.
- Flechas: Sí
- Botón Leer más: Sí
- Publicar Meta: Sí

Foto principal
Habilite la imagen destacada y configure la ubicación de la imagen destacada a la derecha.
- Mostrar imagen destacada: Sí
- Ubicación de la imagen destacada: Derecha

Fondo
Vaya a Fondo y cambie el Color de fondo a rgba(255,255,255,0).
- Color de fondo: rgba(255,255,255,0)

Seleccione el icono Dispositivo y elija Escritorio. Elija la pestaña Imagen y seleccione su imagen de la biblioteca de medios. La imagen no está en su lugar al principio, pero lo arreglaremos más tarde.
- Imagen de escritorio: elija de la biblioteca
- Tamaño de la imagen de fondo: Ajuste
- Posición: Centro Derecha
- Repetir: No repetir
- Mezcla: Normal

Elija el icono de la tableta y elimine la imagen. No queremos que la imagen se muestre en tabletas y teléfonos.

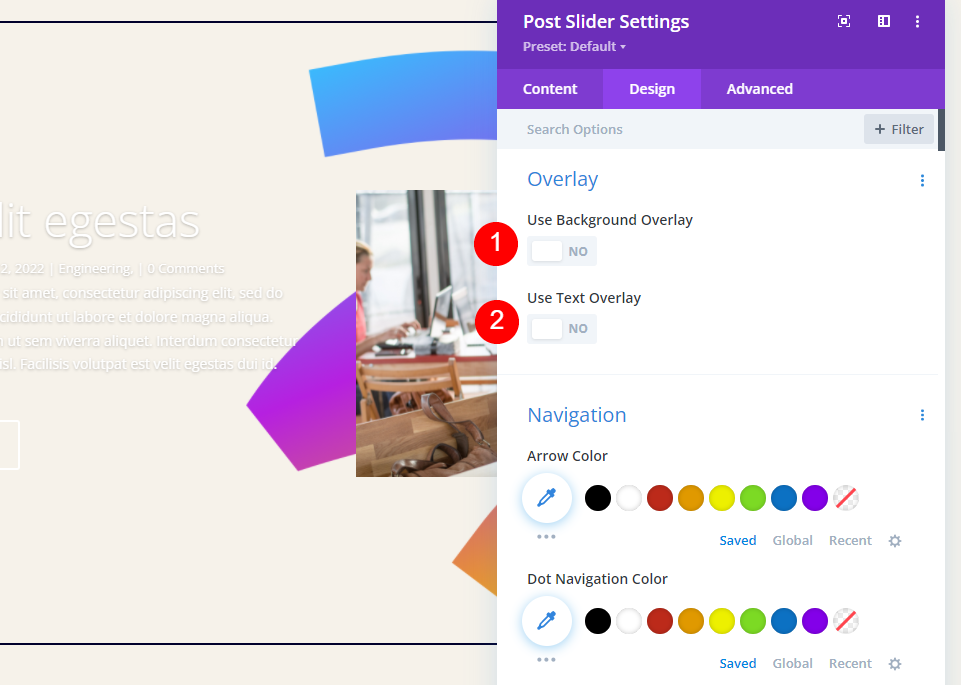
Cubrir
A continuación, vaya a la pestaña Diseño . En Superposición, deshabilite tanto la superposición de fondo como la de texto.
- Usar superposición de fondo: No
- Usar superposición de texto: No

Imagen
Desplácese hasta Imagen y establezca el Ancho del borde en 20 px. Cambia el color a rgba(255,255,255,0) y selecciona el primer Box Shadow.
- Ancho del borde: 20px
- Color del borde de la imagen: rgba(255,255,255,0)
- Sombra de caja: primero

Ajuste la posición vertical a 0 px, la fuerza de desenfoque a 0 px, la fuerza de extensión a 2 px para escritorio y 0 px para teléfono. Cambia el color a negro.
- Posición Vertical: 0px
- Fuerza de desenfoque: 0px
- Fuerza de propagación: escritorio 2px, teléfono 0px
- Color: #000000

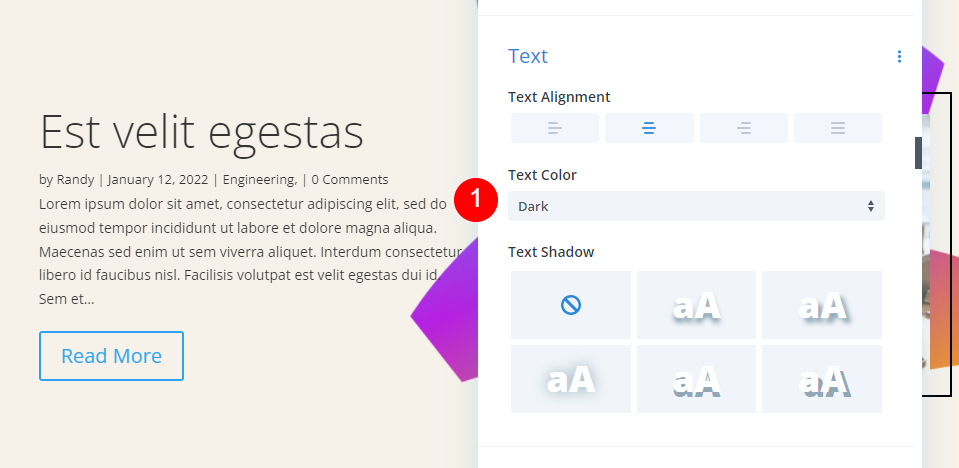
Texto
En Texto , elija Oscuro para el Color del texto. Vamos a cambiar los colores más tarde, pero las fuentes tendrán una sombra si nos saltamos este paso.
- Color del texto: oscuro

Texto del título
Desplácese hasta Texto del título . Elija H3 para el Nivel de título. Cambie la Fuente a Archivo, configure el Grosor a Semi negrita, la Alineación a la izquierda y el Color a negro.
- Nivel de título: H3
- Fuente: Archivo
- Peso: semi negrita
- Alineación: Izquierda
- Color: #000000
- Tamaño: escritorio de 34 px, tableta de 24 px

Cuerpo de texto
A continuación, desplácese hasta Cuerpo de texto y elija Archivo para la fuente. Establezca la Alineación en Izquierda, el Color en negro, el Tamaño en 15 px y la Altura de línea en 1,5 em.
- Fuente: Archivo
- Alineación: Izquierda
- Color: #000000
- Tamaño: 15px
- Altura de la línea: 1,5 em

metatexto
A continuación, desplácese hasta Metatexto . Elija Archivo para la fuente. Establece el Color en #544fff y el Tamaño en 14px.
- Fuente: Archivo
- Color: #544fff
- Tamaño: 14px

Botón
Ahora, diseñaremos el botón. Seleccione Usar estilos personalizados para el botón y cambie el Tamaño a 13 px. Establece el Color en #544fff.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto: 13px
- Color: #544fff

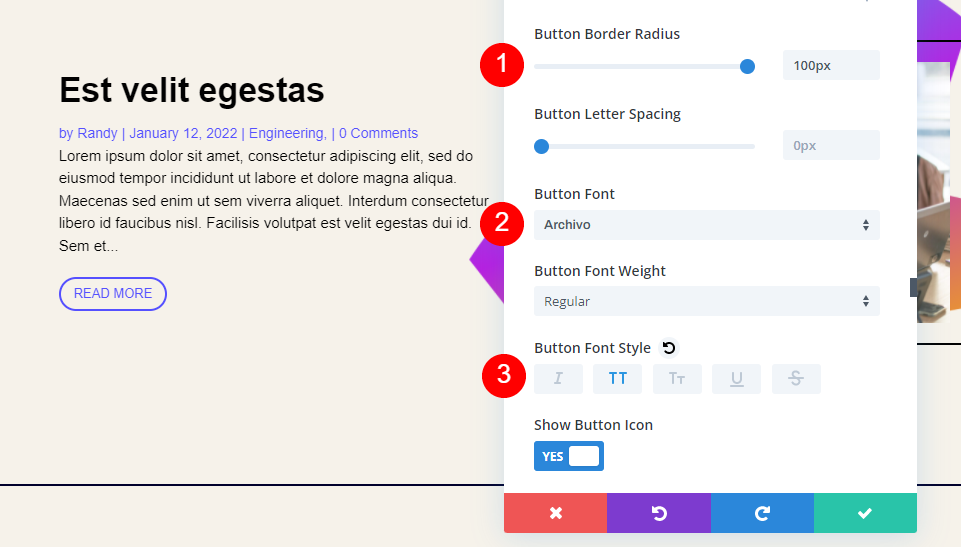
Cambie el Radio del borde a 100 px, la Fuente a Archivo y el Estilo a TT.
- Radio del borde: 100px
- Fuente: Archivo
- Estilo: TT

Cambie la alineación del botón a la izquierda.
- Alineación de botones: Izquierda

Espaciado
Finalmente, desplácese hacia abajo hasta Espaciado y configure el Relleno superior e inferior en 0px. Cierra la configuración del módulo.
- Relleno: Superior, Inferior 0px

Sección de noticias del blog
A continuación, haremos un pequeño ajuste en el feed del blog. Abra la configuración del módulo Blog .

Dado que estamos mostrando 3 publicaciones en el control deslizante del blog, queríamos que el módulo Blog omitiera esas 3 publicaciones. Para hacer esto, cambie el Número de desplazamiento de publicación a 3. Cierre el módulo Blog, guarde su página y salga del Generador de temas.

Resultados de la sección de héroes
Aquí hay un vistazo a la plantilla. Como antes, he aumentado el tamaño de la fuente meta para que sea más fácil de ver. Lo asigné a Todas las páginas de archivo y seleccioné la página Blog. Muestra dinámicamente las publicaciones del archivo del blog.

El siguiente ejemplo muestra la plantilla para mi categoría Educación.

Ahora, lo configuraré para que solo se muestre en las páginas de archivo para la etiqueta específica Ingeniería de software. No estoy haciendo cambios en los módulos dentro de la plantilla. Seguirá mostrándose dinámicamente.

La categoría Educación ahora muestra la página de archivo predeterminada.

Ahora, solo las publicaciones con la etiqueta Ingeniería de software muestran la plantilla. Agregué esa etiqueta a las publicaciones en mis categorías Ingeniería y Ciencia de datos, por lo que esas son las únicas publicaciones que se muestran en esta página. Como antes, no he realizado cambios en los módulos dentro de la plantilla. Solo he cambiado la asignación de la plantilla.
También como antes, el módulo Blog compensa las publicaciones, por lo que no muestra las mismas publicaciones que el control deslizante Blog. La paginación aún funciona dentro de la asignación de plantilla actual.

pensamientos finales
Ese es nuestro vistazo a cómo usar un módulo de Blog dentro de una categoría y/o plantilla de página de archivo. Aunque es simple, Publicar para la página actual realmente es una característica dinámica poderosa. Con las publicaciones para la configuración de la página actual, cambiar la asignación de una plantilla es todo lo que necesita hacer. El módulo Blog sigue la asignación de la plantilla. Agregue Post Offset y podrá mostrar tantos módulos de Blog y Post Slider como desee sin mostrar la misma publicación dos veces.
Queremos escuchar de ti. ¿Utiliza un módulo de blog dentro de su categoría y plantillas de página de archivo? Cuéntanos tu experiencia en los comentarios.
