วิธีสร้างแกลเลอรี่ภาพการเลื่อนอัตโนมัติใน WordPress ด้วย Elementor
เผยแพร่แล้ว: 2025-07-09แกลเลอรี่รูปภาพเป็นวิธีที่ยอดเยี่ยมในการทำให้เว็บไซต์ของคุณน่าสนใจยิ่งขึ้น พวกเขาช่วยให้คุณแสดงผลิตภัณฑ์พอร์ตการลงทุนหรือเนื้อหาภาพใด ๆ ในแบบที่เรียบร้อยและมีสไตล์ แต่ถ้าคุณต้องการทำให้แกลเลอรี่ของคุณมีชีวิตชีวาและสะดุดตามากขึ้นแกลเลอรี่ภาพที่เลื่อนอัตโนมัติอาจเป็นตัวเลือกที่สมบูรณ์แบบ
ด้วยการเลื่อนอัตโนมัติรูปภาพของคุณจะย้ายโดยอัตโนมัติโดยไม่ต้องคลิกกวาดหรือโฮเวอร์ สิ่งนี้ทำให้ผู้เข้าชมมีส่วนร่วมและช่วยให้พวกเขาดูเนื้อหามากขึ้นในเวลาที่น้อยลง นอกจากนี้ยังช่วยให้เว็บไซต์ของคุณดูทันสมัยและราบรื่นซึ่งสามารถปรับปรุงประสบการณ์การใช้งานโดยรวม
ในโพสต์นี้เราจะแสดงวิธีสร้างแกลเลอรี่ภาพเลื่อนอัตโนมัติใน WordPress โดยใช้ Elementor คุณไม่จำเป็นต้องรู้การเข้ารหัสใด ๆ เพียงทำตามขั้นตอนง่ายๆและคุณจะมีแกลเลอรี่ที่สวยงามและเคลื่อนไหวบนเว็บไซต์ของคุณในไม่กี่นาที เริ่มต้นกันเถอะ!
ทำไมคุณควรพิจารณาสร้างแกลเลอรี่ภาพที่เลื่อนอัตโนมัติ
แกลเลอรี่ภาพที่เลื่อนอัตโนมัติเป็นมากกว่าคุณสมบัติการออกแบบแฟนซี สามารถเพิ่มมูลค่าที่แท้จริงให้กับเว็บไซต์ของคุณ นี่คือเหตุผลที่ชัดเจนว่าทำไมคุณควรพิจารณาเพิ่ม:
- ดึงดูดความสนใจของผู้เข้าชม
การเคลื่อนไหวบนหน้าเว็บดึงดูดความสนใจอย่างเป็นธรรมชาติ เมื่อภาพเลื่อนโดยอัตโนมัติมันจะดึงดูดสายตาของผู้เข้าชมทันที สิ่งนี้จะช่วยให้ผู้คนในเว็บไซต์ของคุณยาวนานขึ้นและกระตุ้นให้พวกเขาดูเนื้อหาของคุณ เรียนรู้วิธีเพิ่มข้อความเลื่อนใน WordPress
- บันทึกพื้นที่บนหน้า
แกลเลอรี่การเลื่อนอัตโนมัติแสดงภาพจำนวนมากในพื้นที่เล็ก ๆ คุณไม่จำเป็นต้องวางภาพทั้งหมดในกริดขนาดใหญ่หรือซ้อนกัน สิ่งนี้ทำให้หน้าเว็บของคุณเรียบร้อยและเป็นระเบียบโดยเฉพาะบนอุปกรณ์มือถือ
- ปรับปรุงประสบการณ์ผู้ใช้
ผู้เข้าชมไม่จำเป็นต้องคลิกปัดหรือโฮเวอร์เพื่อดูเนื้อหาของคุณ ภาพเลื่อนด้วยตัวเองทำให้ผู้ใช้สามารถนั่งลงและเพลิดเพลินกับแกลเลอรี่ได้ง่ายขึ้น มันเรียบง่ายและใช้งานง่าย สำรวจวิธีการสร้างกล่องคุณลักษณะใน WordPress
- เน้นภาพสำคัญโดยอัตโนมัติ
ดังที่ได้กล่าวไปแล้วการย้ายสิ่งต่าง ๆ สามารถขอความสนใจจากผู้คนได้อย่างรวดเร็ว ดังนั้นโดยแกลเลอรี่ภาพที่เลื่อนอัตโนมัติคุณสามารถเน้นภาพถ่ายผลิตภัณฑ์โลโก้ไคลเอนต์งานพอร์ตโฟลิโอหรือภาพที่สำคัญใด ๆ
- ทำให้เว็บไซต์ของคุณดูทันสมัย
แกลเลอรี่ที่กำลังเคลื่อนที่เพิ่มสัมผัสที่ทันสมัยและเป็นมืออาชีพ มันทำให้เว็บไซต์ของคุณรู้สึกกระตือรือร้นและทันสมัย สิ่งนี้สามารถช่วยสร้างความประทับใจที่แข็งแกร่งโดยเฉพาะอย่างยิ่งสำหรับผู้เข้าชมครั้งแรก
วิธีสร้างแกลเลอรี่ภาพเลื่อนอัตโนมัติใน WordPress (ทีละขั้นตอน)
แม้ว่า Elementor จะเป็นผู้สร้างหน้ายอดนิยมทั่วโลก แต่น่าเสียดายที่มันไม่มีวิดเจ็ตใด ๆ ที่คุณสามารถสร้างแกลเลอรีเลื่อน ดังนั้นในการทำเช่นนี้คุณต้องใช้ addon ที่มาพร้อมกับความสามารถนี้ Happyaddons อาจเป็น addon ในอุดมคติในกรณีนี้
Happyaddons มาพร้อมกับวิดเจ็ตที่ทรงพลังกว่า 130 ตัวและคุณสมบัติหลายสิบรายการ พวกเขาสามารถเพิ่มพลังให้กับปลั๊กอิน Elementor ได้อย่างน่าทึ่ง มันมีวิดเจ็ตภาพเลื่อนซึ่งคุณสามารถสร้างแกลเลอรี่ภาพที่เลื่อนอัตโนมัติประเภทต่าง ๆ บนเว็บไซต์ของคุณ
ดังนั้นตรวจสอบให้แน่ใจว่าปลั๊กอินต่อไปนี้มีอยู่ในเว็บไซต์ของคุณ:
- ผู้ประกอบการ
- Happyaddons
- Happyaddons Pro
เมื่อติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณแล้วให้เริ่มติดตามการสอนที่อธิบายไว้ด้านล่าง
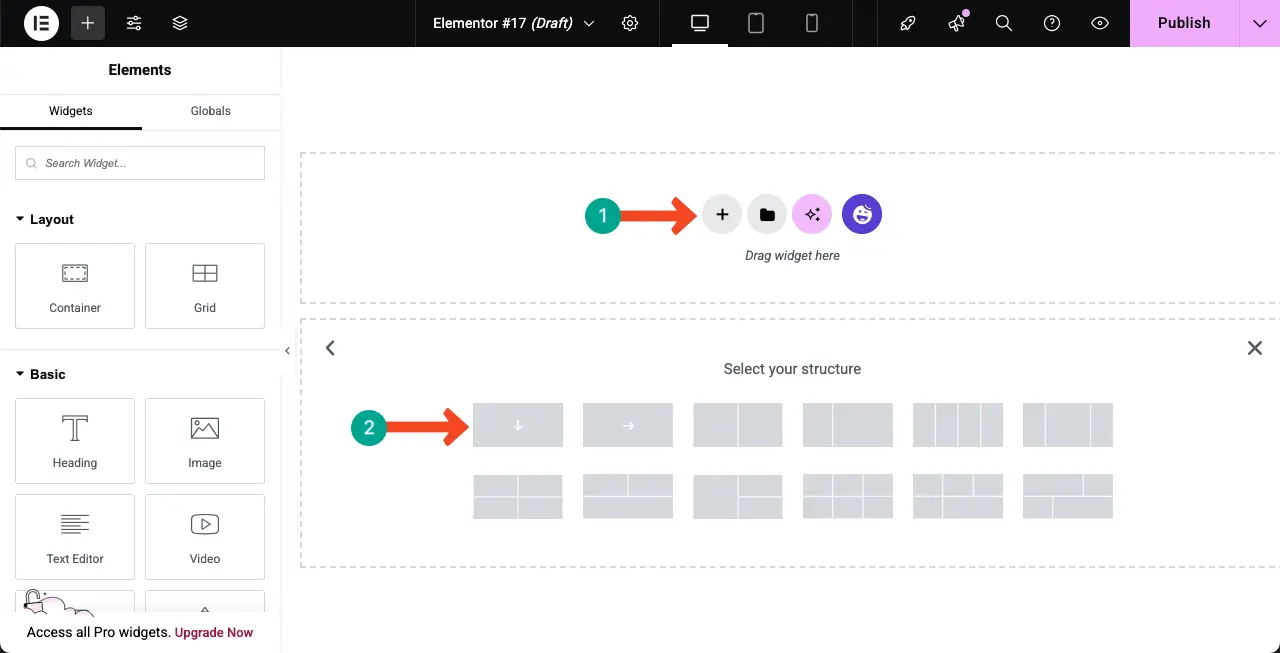
ขั้นตอนที่ 01: เพิ่มคอนเทนเนอร์เพื่อสร้างส่วนใหม่
คลิกที่ ไอคอน Plus (+) บนผืนผ้าใบเพื่อเลือกคอนเทนเนอร์เพื่อสร้างส่วนที่คุณจะสร้างแกลเลอรีเลื่อนอัตโนมัติ

ขั้นตอนที่ 02: เพิ่มชื่อและคำอธิบายสำหรับคอนเทนเนอร์
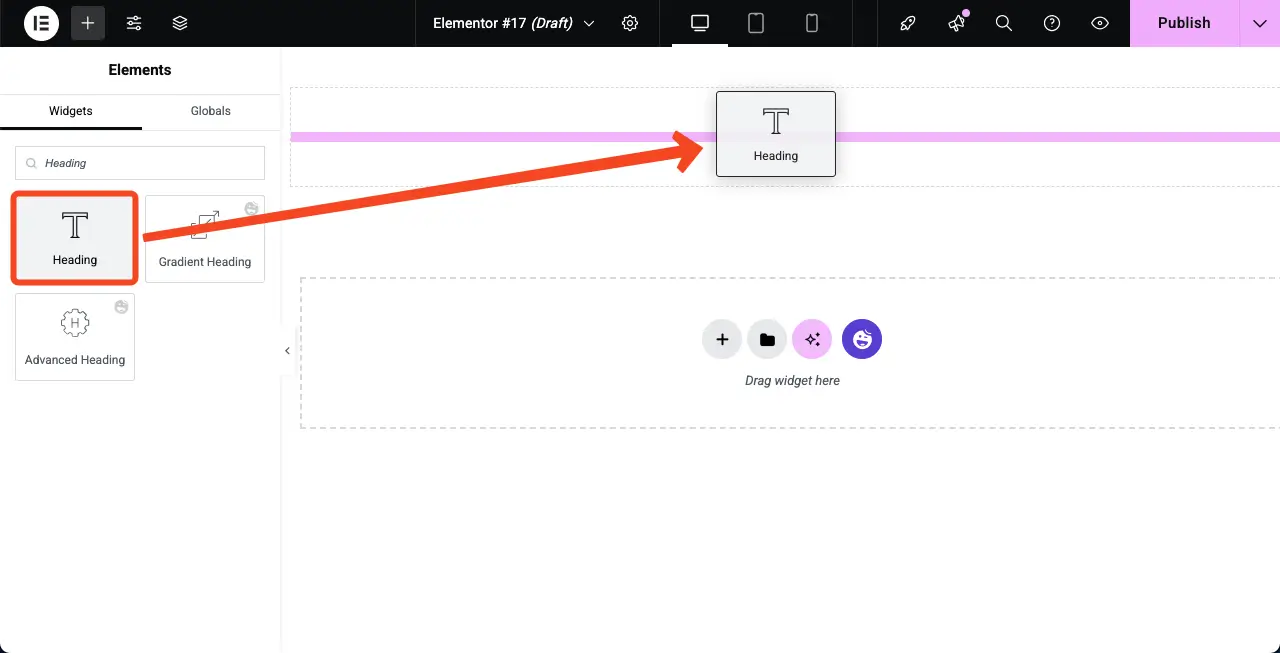
ลากและวางวิด เจ็ตหัวเรื่อง การใช้วิดเจ็ตคุณสามารถเขียนชื่อเรื่องสำหรับคอนเทนเนอร์

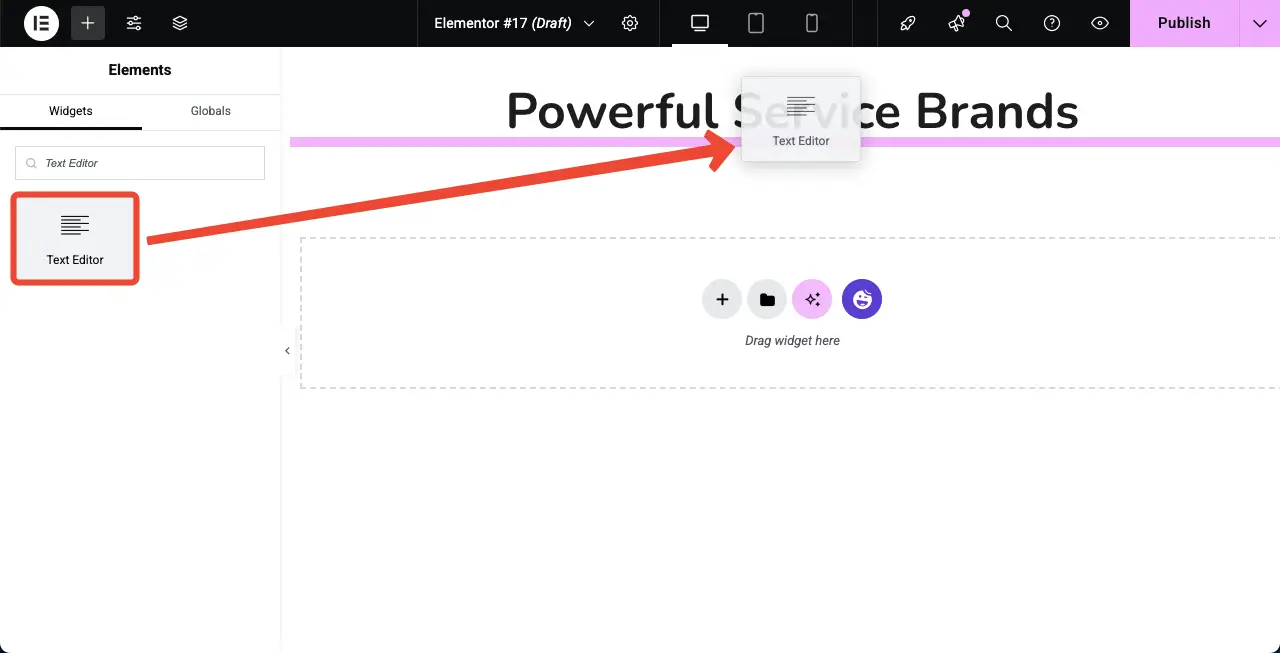
ตอนนี้ในทำนองเดียวกันลากและวาง วิดเจ็ตตัวแก้ไขข้อความ เพื่อเขียนคำอธิบายสำหรับคอนเทนเนอร์

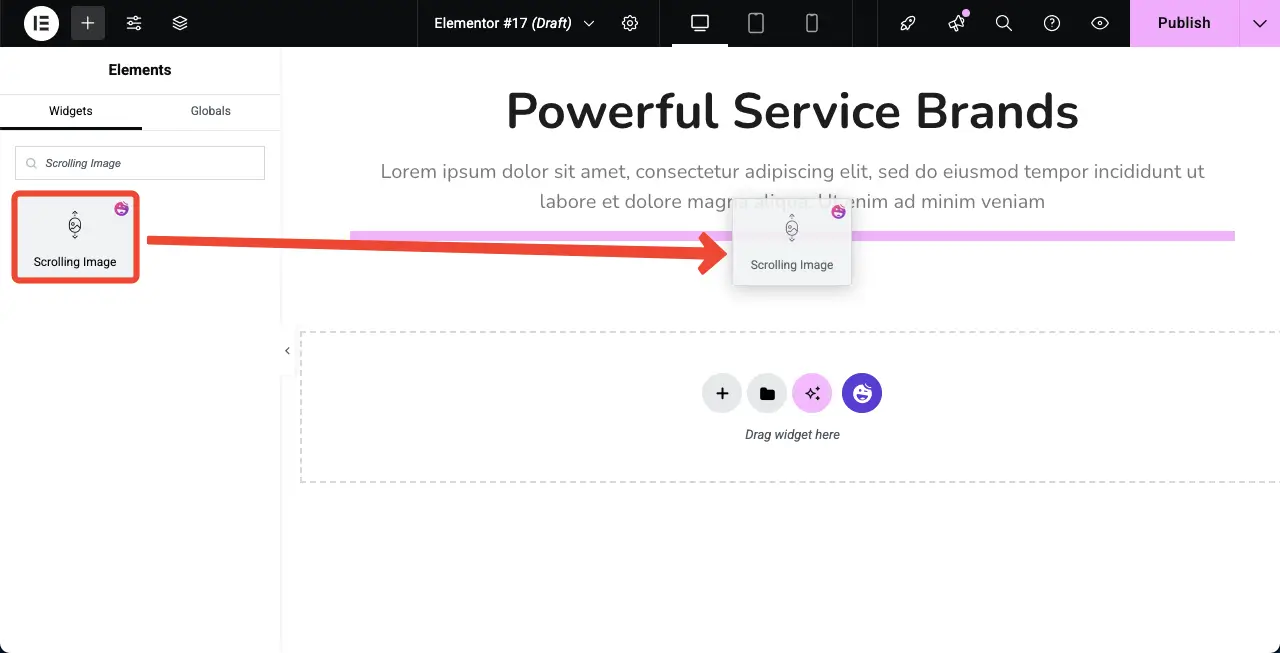
ขั้นตอนที่ 03: ลากและวางวิดเจ็ตภาพเลื่อน
ลากและวาง วิดเจ็ตภาพเลื่อน ไปยังคอนเทนเนอร์บนผืนผ้าใบ Elementor

วิดเจ็ตภาพเลื่อน จะถูกเพิ่มลงในผืนผ้าใบ ถัดไปคุณต้องเพิ่มรูปภาพลงในวิดเจ็ตและปรับแต่งเค้าโครง

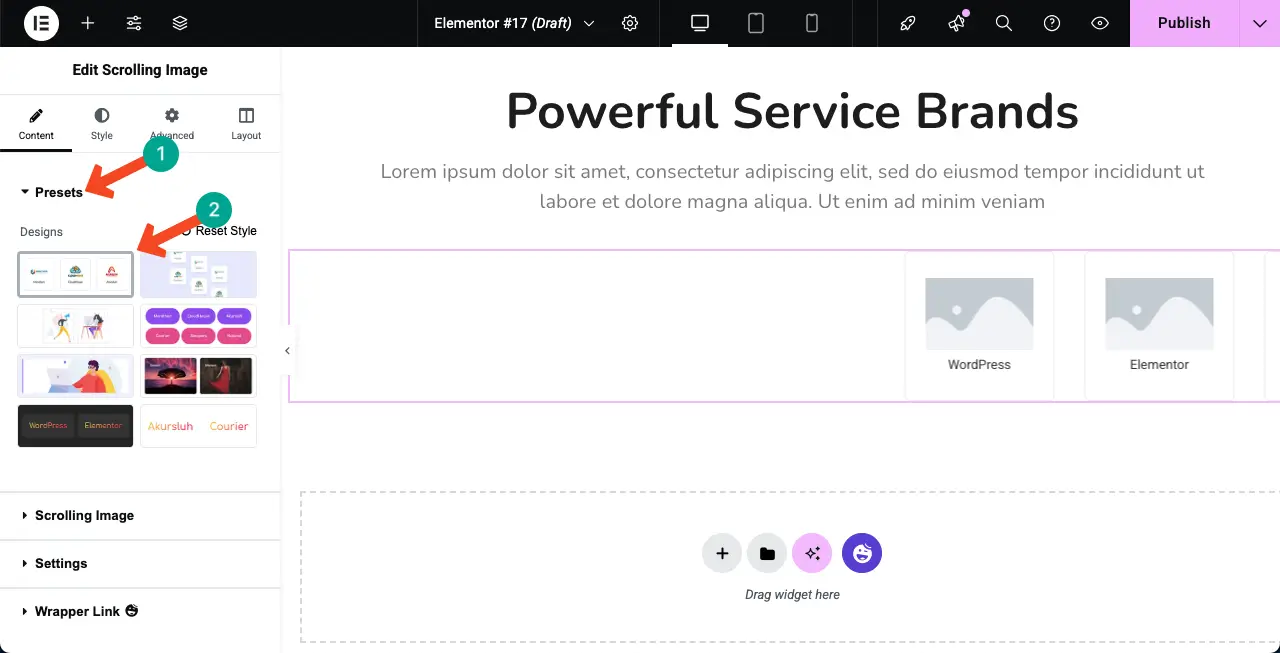
ขั้นตอนที่ 04: เลือกที่ตั้งไว้ล่วงหน้า (เลย์เอาต์) สำหรับวิดเจ็ตภาพเลื่อน
คุณสามารถปรับแต่งเลย์เอาต์สำหรับวิดเจ็ตตั้งแต่เริ่มต้นหรือเลือกที่ตั้งไว้ล่วงหน้า หาก คุณไม่คุ้นเคยกับคำศัพท์ ที่ตั้งไว้ล่วงหน้า คือการตั้งค่าการออกแบบและการจัดวางที่กำหนดไว้ล่วงหน้าซึ่งควบคุมว่ารูปภาพปรากฏบนเว็บไซต์ของคุณอย่างไร
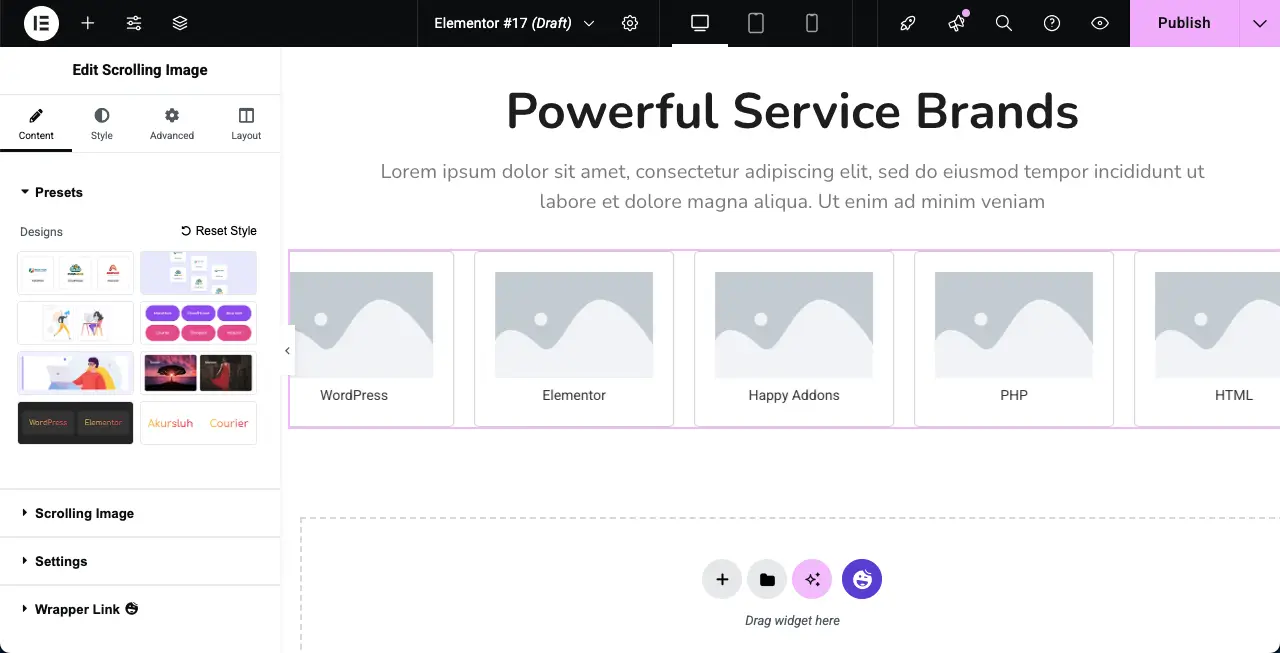
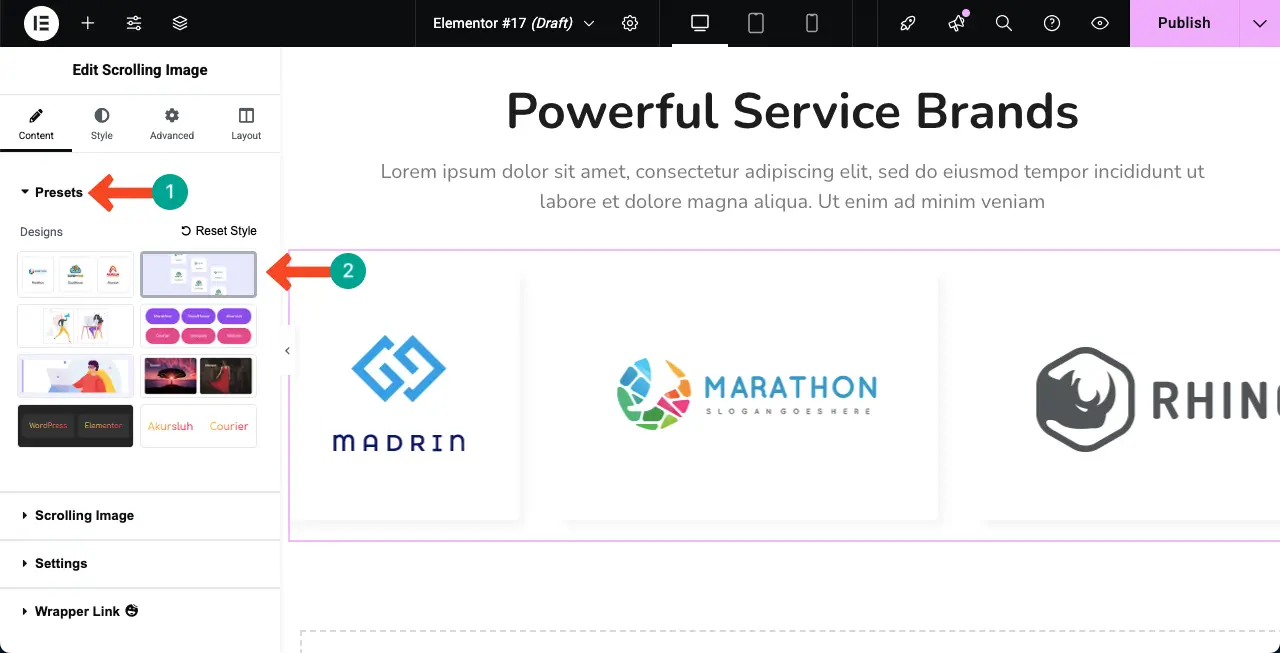
วิดเจ็ตภาพเลื่อนนำเสนอคอลเลกชันของที่ตั้งไว้ล่วงหน้าบนแผง Elementor เลือกที่ตั้งไว้ล่วงหน้าที่คุณชอบสำหรับวิดเจ็ต

ตรวจสอบวิธีสร้างกล่องพลิกใน WordPress
ขั้นตอนที่ 05: เพิ่มรูปภาพลงในวิดเจ็ตภาพเลื่อน
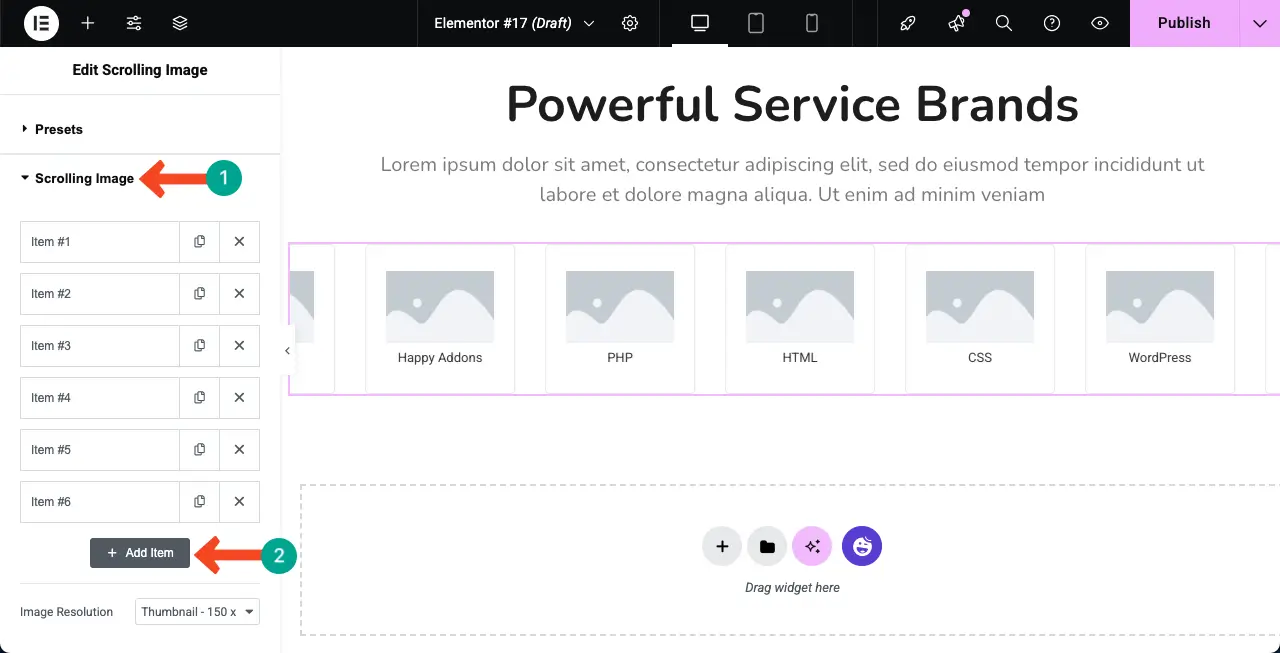
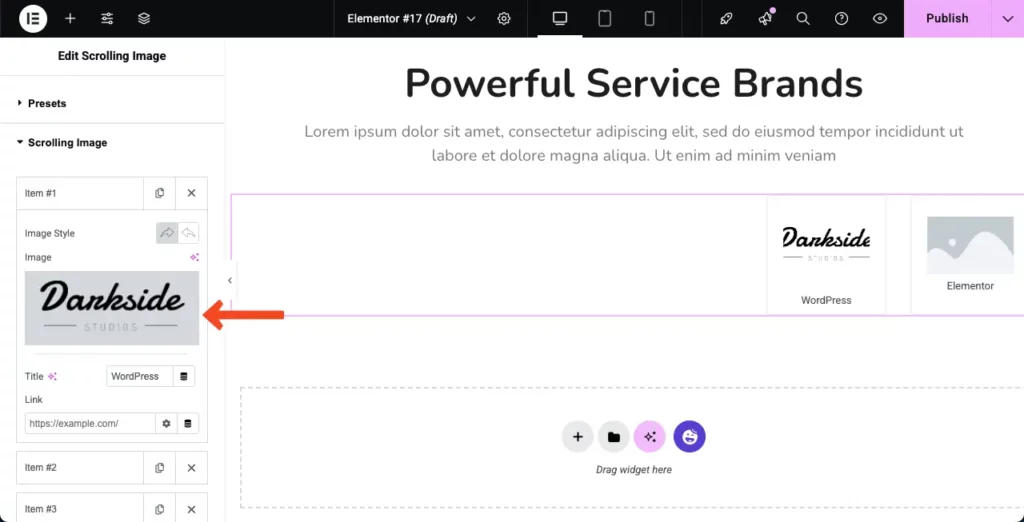
ขยาย ตัวเลือกภาพเลื่อน โดยค่าเริ่มต้นจะมีตัวเลือกการเพิ่มรูปภาพหกตัวเลือก แต่ถ้าจำเป็นคุณสามารถเพิ่มตัวเลือกเพิ่มเติมได้โดย คลิก ที่ + เพิ่มรายการ

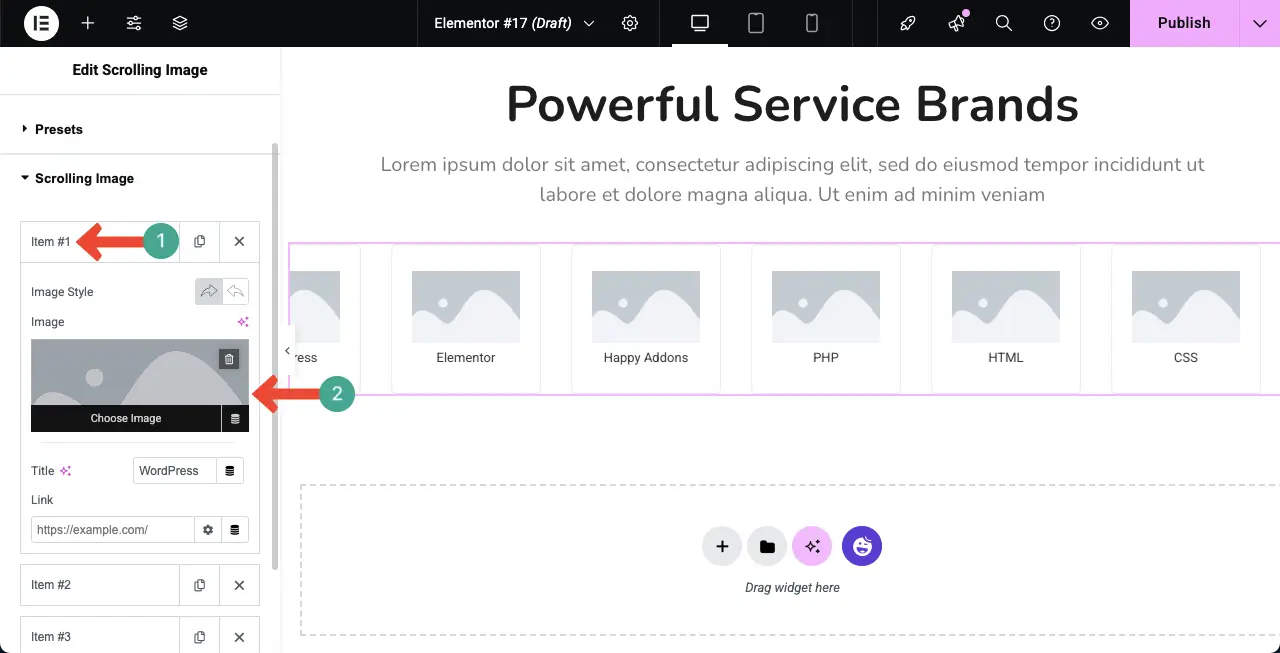
คุณต้องเพิ่มภาพทีละภาพ อันดับแรกขยายส่วน คุณจะได้รับตัวเลือกการเพิ่มรูปภาพ ใช้ตัวเลือกนี้เพิ่มภาพที่คุณต้องการ

คุณจะเห็นว่าเราได้เพิ่มภาพลงในวิดเจ็ตภาพเลื่อนแล้ว

ในทำนองเดียวกันให้เพิ่มรูปภาพไปยังตัวเลือกอื่น ๆ ทีละตัว แกลเลอรี่จะทำงานตามที่แสดงในคลิปวิดีโอที่แนบด้านล่าง

ขั้นตอนที่ 06: กำหนดค่าการตั้งค่าสำหรับวิดเจ็ต
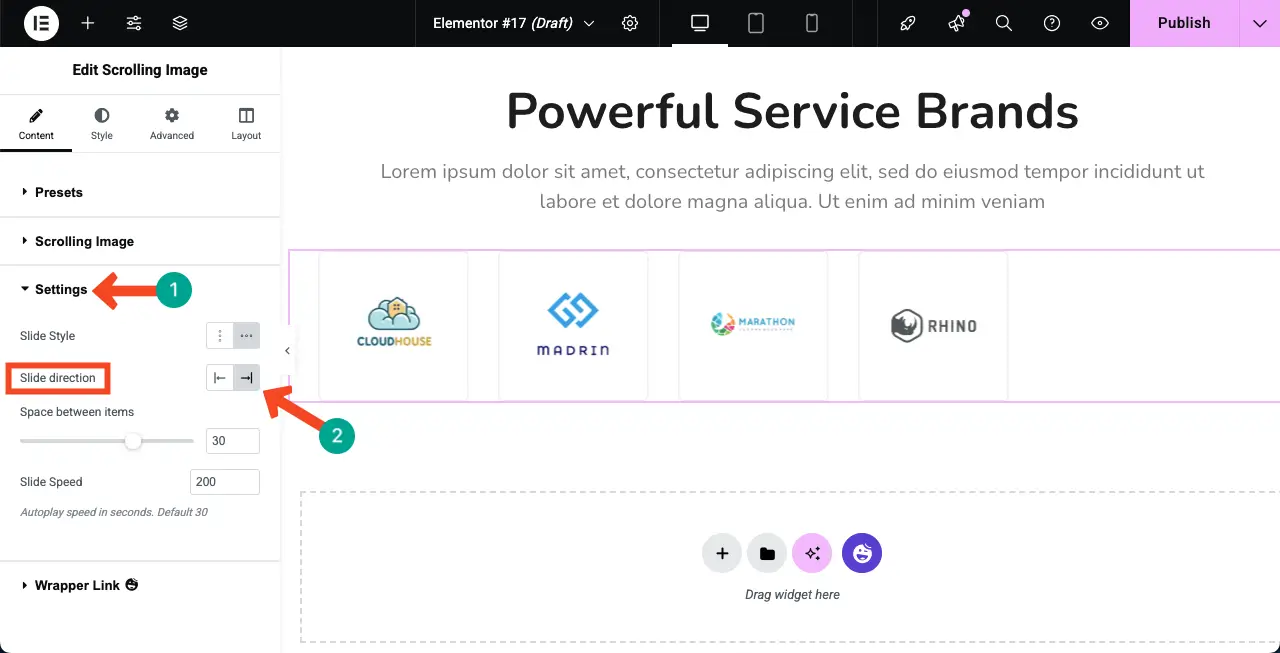
ขยายส่วน การตั้งค่า คุณจะพบตัวเลือกในการเปลี่ยน ทิศทางสไลด์ โดยค่าเริ่มต้นวิดเจ็ตจะแสดงภาพจากขวาไปซ้าย แต่คุณสามารถตั้งค่าให้แสดงจากซ้ายไปขวา
ตอนนี้ทำการกำหนดค่าตามที่คุณต้องการ

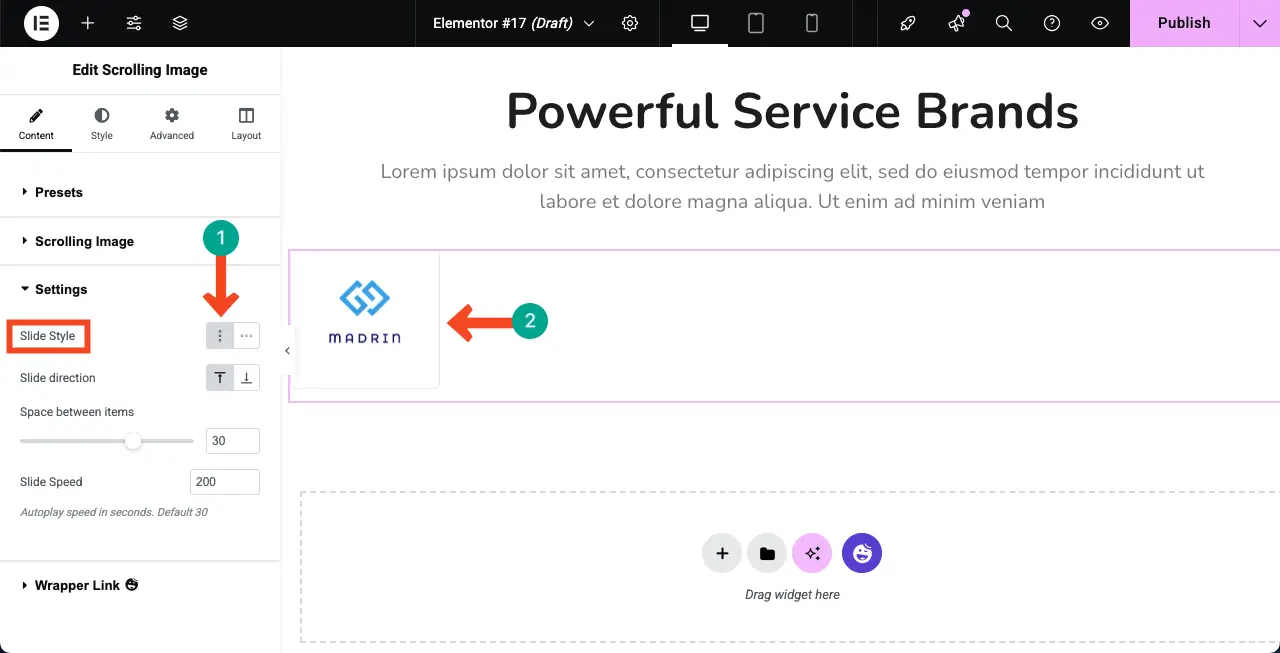
วิดเจ็ตภาพเลื่อนช่วยให้คุณสร้างแกลเลอรี่ในแนวนอนและแนวตั้ง โดยค่าเริ่มต้นวิดเจ็ตจะสร้างเค้าโครงแนวนอน แต่ถ้าจำเป็นคุณสามารถสร้างมันในแนวตั้งได้โดยเลือกตัวเลือกที่เกี่ยวข้อง
เลือกตัวเลือกที่คุณต้องการสำหรับแกลเลอรีการเลื่อนอัตโนมัติ ถัดไปกำหนดค่าตัวเลือกอื่น ๆ - ระยะห่างระหว่างรายการและความเร็วสไลด์

เยี่ยมชมโพสต์เกี่ยวกับวิธีการฝัง Google Sheet ใน WordPress
ขั้นตอนที่ 07: เปลี่ยนที่ตั้งไว้ล่วงหน้าได้ตลอดเวลา (ไม่บังคับ)
ในขณะที่ทำงานเกี่ยวกับการออกแบบคุณอาจรู้สึกว่าการตั้งค่าล่วงหน้าที่เลือกในปัจจุบันนั้นไม่ได้ดูดีสำหรับคุณอีกต่อไป หากสิ่งนั้นเกิดขึ้นคุณสามารถเปลี่ยนได้อย่างง่ายดาย เพียงไปที่ส่วนที่ตั้งไว้ล่วงหน้าและเลือกการออกแบบที่คุณชอบที่สุด

ขั้นตอนที่ 08: สไตล์วิดเจ็ตภาพเลื่อน
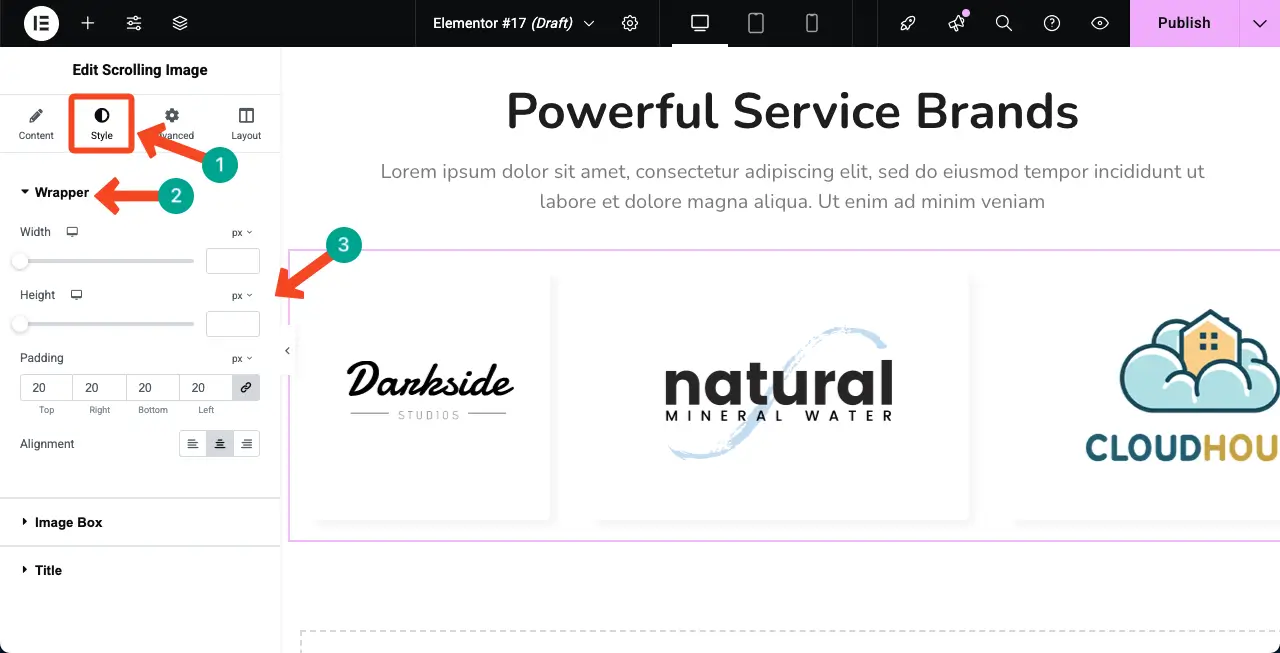
มาที่แท็บสไตล์ คุณจะได้รับสามส่วนที่นี่ - Wrapper, Image Box และชื่อเรื่อง
ส่วน wrapper จะช่วยให้คุณปรับแต่ง ความกว้างความสูงการขยาย และ การจัดตำแหน่ง ของวิดเจ็ต

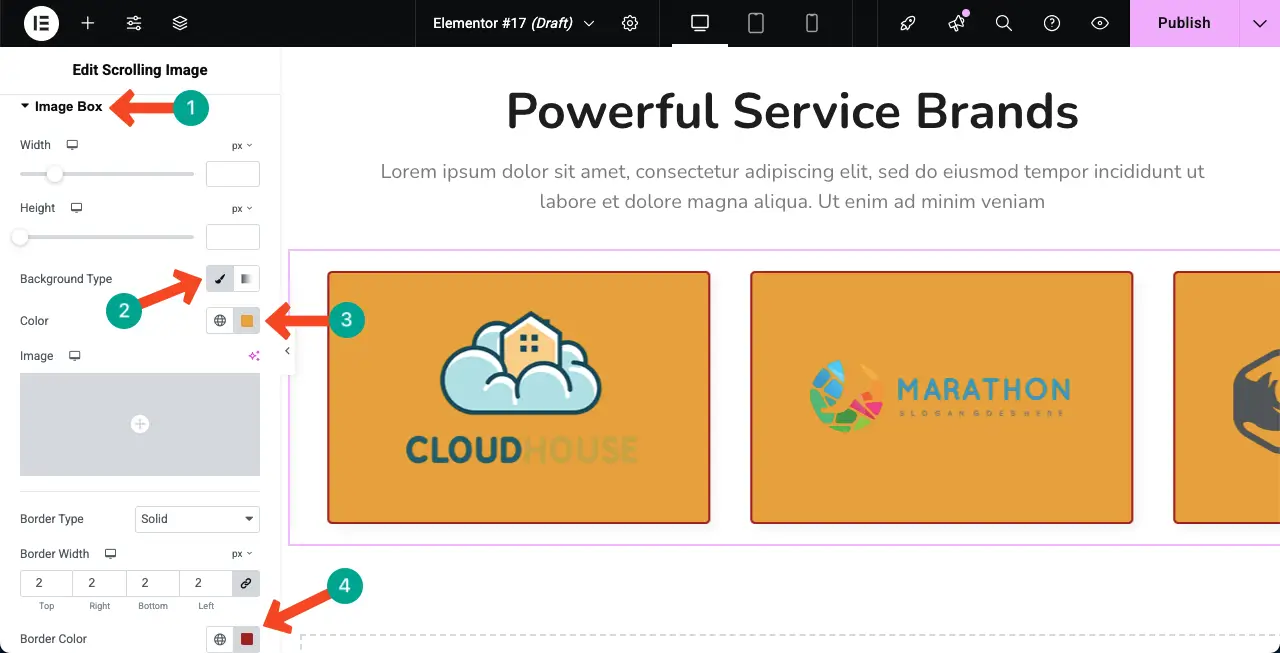
ในทำนองเดียวกันขยาย กล่องรูปภาพ จากที่นี่คุณสามารถปรับแต่ง ความกว้างความสูงประเภทพื้นหลังสีพื้นหลังประเภทเส้นขอบความกว้างของเส้นขอบสีขอบ และตัวเลือก อื่น ๆ
คุณจะเห็นว่าเราได้เปลี่ยนพื้นหลังและสีขอบสำหรับวิดเจ็ต

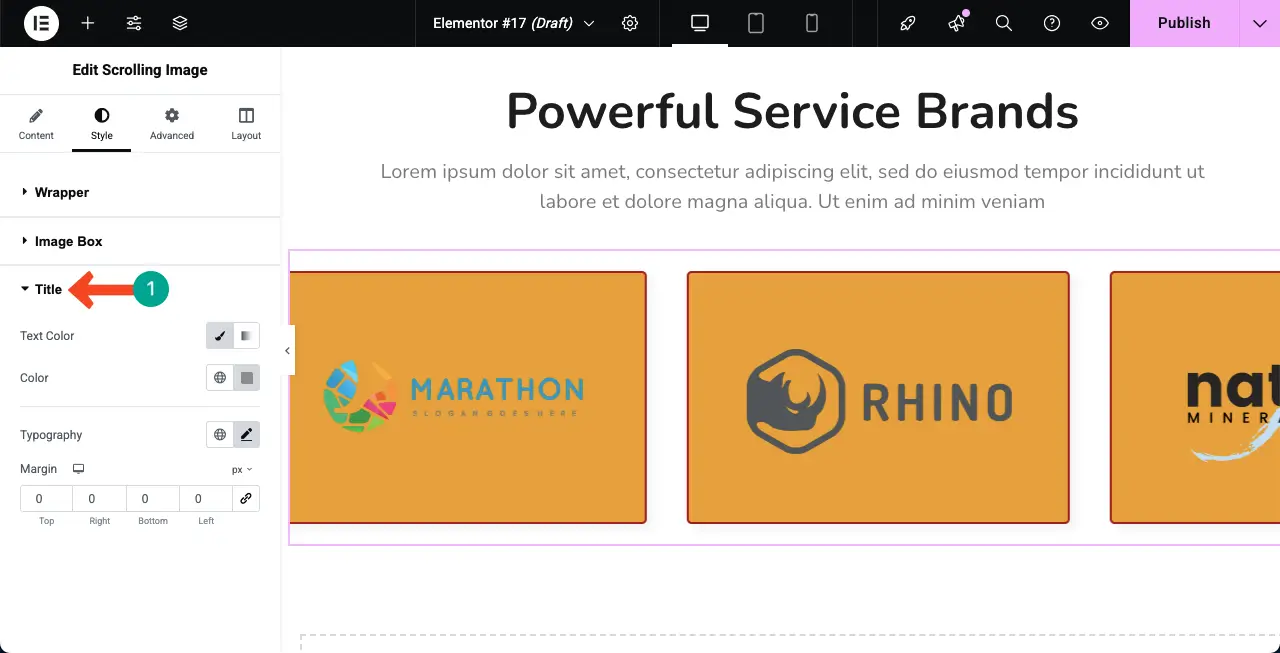
ในทำนองเดียวกันขยาย ส่วนชื่อเรื่อง คุณสามารถปรับ สีข้อความสีพื้นหลังตัวอักษร และ มาร์จิ้น สำหรับวิดเจ็ตโดยใช้ตัวเลือกเหล่านี้
เนื่องจากเรายังไม่ได้เพิ่มชื่อเรื่องสำหรับภาพบนวิดเจ็ตเราจึงไม่สามารถแสดงภาพสะท้อนของการปรับเปลี่ยนได้ที่นี่

ขั้นตอนที่ 09: ตรวจสอบการตอบสนองมือถือของพวกเขา
เนื่องจากเปอร์เซ็นต์ที่สำคัญของผู้ใช้ในปัจจุบันมาจากอุปกรณ์มือถือจึงเป็นสิ่งจำเป็นในการเพิ่มประสิทธิภาพองค์ประกอบการออกแบบใด ๆ ในวันนี้สำหรับขนาดหน้าจอขนาดเล็ก
คุณจะได้รับตัวเลือกในการสลับระหว่างโหมดแท็บเล็ตมือถือและเดสก์ท็อปที่ด้านบนของผืนผ้าใบ โดยการสลับระหว่างพวกเขาตรวจสอบว่าเค้าโครงนั้นดีสำหรับขนาดหน้าจอทั้งหมดหรือไม่
หากมีปัญหาใด ๆ คุณสามารถแก้ไขได้โดยการปรับเค้าโครงโดยเฉพาะสำหรับมุมมองอุปกรณ์นั้น
ขั้นตอนที่ 10: ดูตัวอย่างแกลเลอรี่ภาพเลื่อนอัตโนมัติ
เมื่อทุกอย่างเสร็จสิ้น ให้เผยแพร่ หรือ อัปเดต การออกแบบ จากนั้นไปที่หน้าตัวอย่าง ตรวจสอบว่าวิดเจ็ตกำลังเล่นอย่างไร้ที่ติหรือไม่ คุณจะเห็นว่าวิดเจ็ตทำงานได้ดีในตอนท้ายของเรา
ดังนั้นคุณสามารถสร้างแกลเลอรี่ภาพการเลื่อนอัตโนมัติบน WordPress ด้วยความช่วยเหลือของปลั๊กอิน Elementor
คำถามที่พบบ่อยบนแกลเลอรีภาพเลื่อนอัตโนมัติ
หวังว่าคุณจะสนุกกับการสอน ตอนนี้ในส่วนนี้เราจะตอบคำถามบางอย่างที่อาจกระตุ้นความคิดของคุณ อ่านต่อไป!
ฉันสามารถเพิ่มภาพลงในแกลเลอรีเลื่อนได้กี่ภาพ?
ไม่มีขีด จำกัด คุณสามารถเพิ่มรูปภาพได้มากเท่าที่คุณต้องการในแกลเลอรี่
ฉันสามารถควบคุมความเร็วและทิศทางการเลื่อนได้หรือไม่?
แน่นอนว่าคุณสามารถควบคุมความเร็วและทิศทางของการเลื่อนจากส่วนการตั้งค่าของแท็บเนื้อหาของวิดเจ็ต
การเลื่อนอัตโนมัติจะส่งผลต่อความเร็วเว็บไซต์ของฉันหรือไม่?
หากคุณใช้ภาพที่มีน้ำหนักเบาให้ปรับให้เหมาะสมอย่างสมบูรณ์แบบและใช้ปลั๊กอินแคชเช่น WP Rocket ให้มั่นใจได้ว่าวิดเจ็ตการเลื่อนอัตโนมัติจะไม่ส่งผลกระทบต่อความเร็วของเว็บไซต์ของคุณ
ฉันสามารถสร้างแกลเลอรี่แนวตั้งแทนแนวนอนได้หรือไม่?
วิดเจ็ตภาพเลื่อนของปลั๊กอิน HappyAddons ช่วยให้คุณสร้างแกลเลอรี่แนวตั้งและแนวนอน จากการออกแบบเว็บของคุณคุณต้องเลือกสิ่งที่สมบูรณ์แบบ
ฉันสามารถสร้างแกลเลอรีการเลื่อนอัตโนมัติโดยไม่ต้องเข้ารหัสได้หรือไม่?
แน่นอน. Elementor ได้รับความนิยมมากเพราะเป็นโซลูชันการสร้างเว็บที่ไม่มีรหัส วิดเจ็ตภาพเลื่อนเป็นโซลูชันที่คล้ายกันซึ่งคุณสามารถสร้างแกลเลอรี่ภาพเลื่อนอัตโนมัติโดยไม่ต้องเข้ารหัส
ความคิดสุดท้าย!
การสร้างแกลเลอรี่ภาพการเลื่อนอัตโนมัติใน WordPress ด้วย Elementor อาจเป็นวิธีที่ยอดเยี่ยมในการทำให้ไซต์ของคุณมีชีวิตชีวาและมีส่วนร่วมมากขึ้น มันสามารถช่วยแสดงภาพของคุณในแบบที่ราบรื่นและทันสมัยโดยไม่ต้องใช้พื้นที่มากเกินไป ด้วย Elementor และ HappyAddons กระบวนการนั้นง่ายและไม่ต้องการความรู้ด้านการเข้ารหัสใด ๆ
แต่เพื่อผลลัพธ์ที่ดีที่สุดให้ใช้ภาพคุณภาพสูงที่โหลดได้อย่างรวดเร็ว อย่าเพิ่มภาพมากเกินไปในครั้งเดียวเนื่องจากอาจทำให้ไซต์ของคุณช้าลง นอกจากนี้ตรวจสอบให้แน่ใจว่าความเร็วในการเลื่อนรู้สึกเป็นธรรมชาติไม่เร็วเกินไปหรือช้าเกินไป ด้วยการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดขนาดเล็กเหล่านี้คุณสามารถสร้างแกลเลอรีที่สวยงามที่ปรับปรุงทั้งการออกแบบและประสบการณ์ผู้ใช้
