Как затухать изображения при наведении курсора в WordPress (просто и легко)
Опубликовано: 2023-03-28Вы хотите, чтобы изображения исчезали при наведении курсора мыши в WordPress?
Простая анимация постепенного появления или исчезновения, когда пользователь наводит указатель мыши на изображение, может сделать ваш сайт более привлекательным. Это также побуждает посетителей взаимодействовать с вашим контентом, что может удерживать их на вашем сайте дольше.
В этой статье мы покажем вам, как добавить эффект затухания изображения при наведении курсора мыши в WordPress.

Почему исчезают изображения при наведении курсора мыши в WordPress?
Анимация — это простой способ сделать ваш веб-сайт более интересным и даже привлечь внимание посетителя к наиболее важному содержимому вашей страницы, например к логотипу веб-сайта или призыву к действию.
Существует множество различных способов использования CSS-анимации в WordPress, но добавление эффекта наведения к изображениям особенно эффективно. Анимация затухания означает, что ваши изображения будут медленно появляться или исчезать, когда посетители наводят на них курсор.

Это побуждает людей взаимодействовать с вашими изображениями и может даже добавить на страницу элемент повествования. Например, разные изображения могут появляться и исчезать по мере того, как посетитель перемещается по странице.
В отличие от некоторых других анимаций, эффект затухания изображения при наведении курсора незначителен, поэтому он не окажет негативного влияния на впечатления посетителя от чтения или любую оптимизацию изображения, которую вы сделали.
С учетом сказанного, давайте покажем вам, как добавить исчезновение изображения при наведении курсора мыши в WordPress.
Добавление затухания изображения при наведении курсора на все изображения WordPress
Самый простой способ добавить эффект затухания ко всем вашим изображениям — использовать WPCode. Этот бесплатный плагин позволяет вам легко добавлять пользовательский код в WordPress без необходимости редактировать файлы темы.
С WPCode даже новички могут редактировать код своего веб-сайта, не рискуя ошибками и опечатками, которые могут вызвать множество распространенных ошибок WordPress.
Первое, что вам нужно сделать, это установить и активировать бесплатный плагин WPCode. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
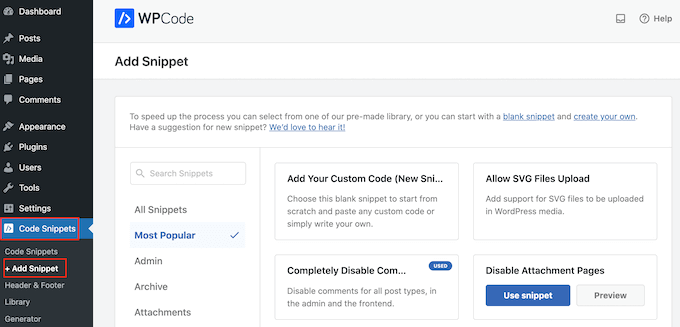
После активации перейдите к фрагментам кода »Добавить фрагмент .

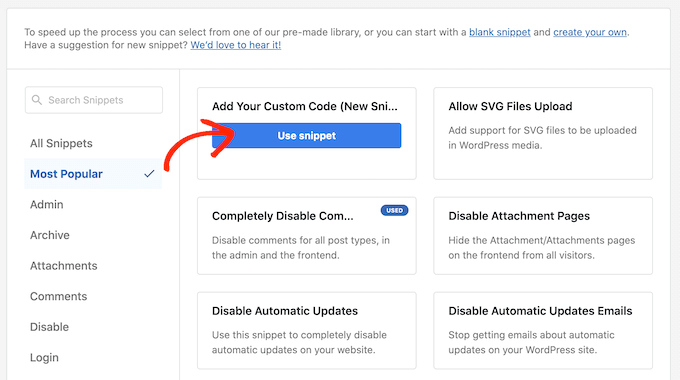
Здесь просто наведите указатель мыши на «Добавить свой собственный код».
Когда он появится, нажмите «Использовать фрагмент».

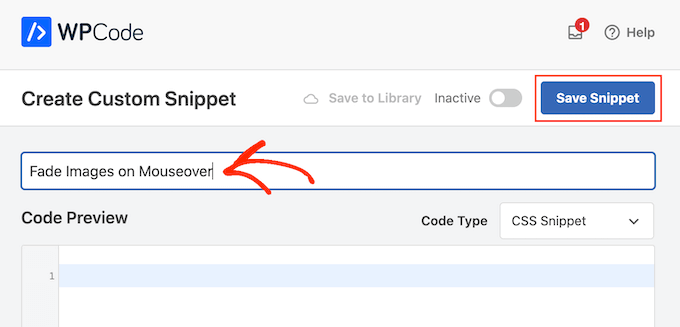
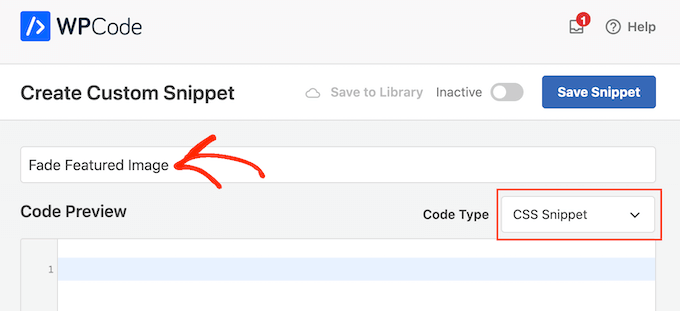
Для начала введите заголовок пользовательского фрагмента кода. Это может быть что угодно, что поможет вам идентифицировать фрагмент на панели инструментов WordPress.
Нам нужно добавить пользовательский CSS в WordPress, поэтому откройте раскрывающийся список «Тип кода» и выберите «Фрагмент CSS».

В редакторе кода добавьте следующий фрагмент кода:
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
Этот фрагмент кода будет отображать каждое изображение на 2 секунды, когда пользователь наведет на него указатель мыши. Чтобы изображение исчезало медленнее, просто замените «2s easy» большим числом. Если вы хотите, чтобы изображение исчезало быстрее, используйте «1s легкость» или меньше.
Вы также можете сделать «непрозрачность» выше или ниже, изменив строку opacity:0.6 .
Если вы измените какой-либо из этих номеров, убедитесь, что вы изменили их во всех свойствах (webkit, moz, ms и o), чтобы эффект затухания выглядел одинаково во всех браузерах.
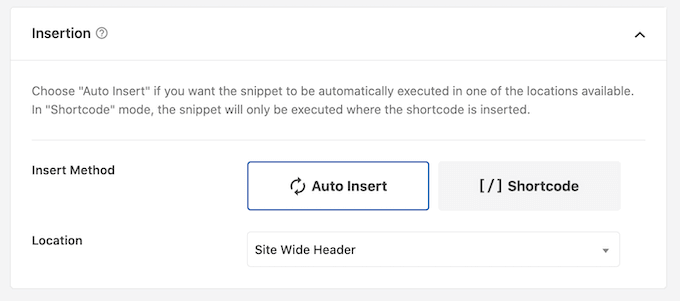
Когда вы довольны фрагментом, прокрутите до раздела «Вставка». WPCode может добавлять ваш код в разные места, например, после каждого поста, только для внешнего интерфейса или только для администратора.
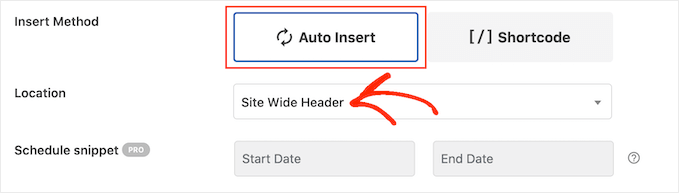
Чтобы добавить эффект затухания ко всем вашим изображениям, нажмите «Автоматическая вставка». Затем откройте раскрывающееся меню «Расположение» и выберите «Заголовок сайта».

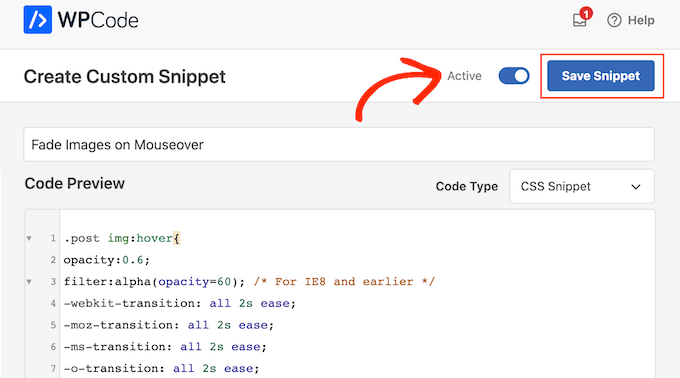
После этого вы готовы прокрутить до верхней части экрана и щелкнуть переключатель «Неактивный», чтобы он изменился на «Активен».
Наконец, нажмите «Сохранить фрагмент», чтобы активировать фрагмент CSS.

Теперь, если вы наведете указатель мыши на любое изображение на своем веб-сайте WordPress, вы увидите эффект затухания в действии.
Добавление анимации затухания изображения на отдельные страницы
Использование эффекта затухания для каждого отдельного изображения может отвлекать, особенно если вы ведете веб-сайт с фотографиями, магазин стоковых фотографий или любой другой сайт с большим количеством изображений.

Имея это в виду, вы можете захотеть использовать эффекты затухания только на определенной странице или публикации.
Хорошая новость заключается в том, что WPCode позволяет создавать собственные шорткоды. Вы можете разместить этот шорткод на любой странице, и WordPress будет отображать эффекты затухания только на этой странице.
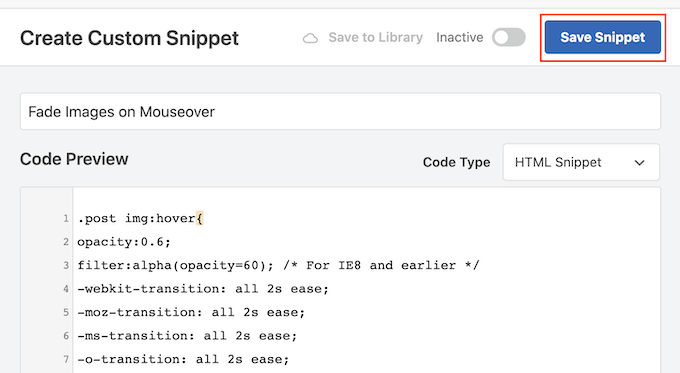
Для этого просто создайте пользовательский фрагмент кода и добавьте код анимации затухания, следуя тому же процессу, который описан выше. Затем нажмите кнопку «Сохранить фрагмент».

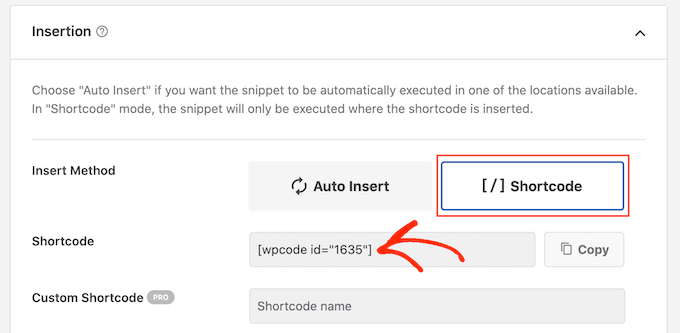
После этого прокрутите до раздела «Вставка», но на этот раз выберите «Шорткод».
Это создает шорткод, который вы можете добавить на любую страницу, публикацию или область, готовую для виджетов.

После этого сделайте фрагмент живым, следуя тому же процессу, который описан выше.
Теперь вы можете перейти на любую страницу, публикацию или область виджета и создать новый блок «Шорткод». Затем просто вставьте шорткод WPcode в этот блок.

Для получения дополнительной информации о том, как разместить шорткод, ознакомьтесь с нашим руководством о том, как добавить шорткод в WordPress.
Сделав это, нажмите кнопку «Обновить» или «Опубликовать», чтобы активировать шорткод. Затем вы можете посетить эту страницу, страницу или область, готовую для виджетов, чтобы увидеть эффект затухания при наведении курсора.
Добавление анимации затухания изображения к избранным изображениям
Другой вариант — добавить анимацию затухания к избранным изображениям или миниатюрам постов. Это основное изображение сообщения, и они часто появляются рядом с заголовком на вашей домашней странице, страницах архива и других важных областях вашего веб-сайта.
Скрывая избранные изображения при наведении курсора мыши, вы можете сделать свой сайт более привлекательным и привлекательным, не анимируя каждое изображение в своем блоге или на веб-сайте WordPress.
Чтобы добавить анимацию затухания к миниатюрам сообщений, просто создайте новый пользовательский фрагмент кода, следуя тому же процессу, который описан выше.

Однако на этот раз добавьте в редактор следующий код:
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
После этого прокрутите до поля «Вставка» и выберите «Автоматическая вставка». Затем откройте раскрывающееся меню «Расположение» и выберите «Заголовок сайта».

После этого вы можете запустить фрагмент кода, используя тот же процесс, который описан выше.
Теперь вы можете навести указатель мыши на любое изображение, чтобы увидеть анимацию затухания в действии.
Если вы хотите добавить еще больше эффектов при наведении курсора на изображение, ознакомьтесь с нашим руководством о том, как добавить эффекты наведения на изображение в WordPress.
Бонус: анимируйте любое изображение, текст, кнопку и многое другое
Эффекты затухания — это интересный способ сделать изображения более интересными, но в WordPress есть гораздо больше способов использовать анимацию. Например, вы можете использовать анимацию флипбокса, чтобы отображать текст, когда посетитель наводит курсор на изображение, или использовать эффекты масштабирования, чтобы пользователи могли изучить изображение более подробно.
Если вы хотите попробовать различные эффекты, SeedProd предлагает более 40 анимаций, которые вы можете добавить к изображениям, тексту, кнопкам, видео и многому другому. Вы даже можете анимировать целые разделы и столбцы всего несколькими щелчками мыши.
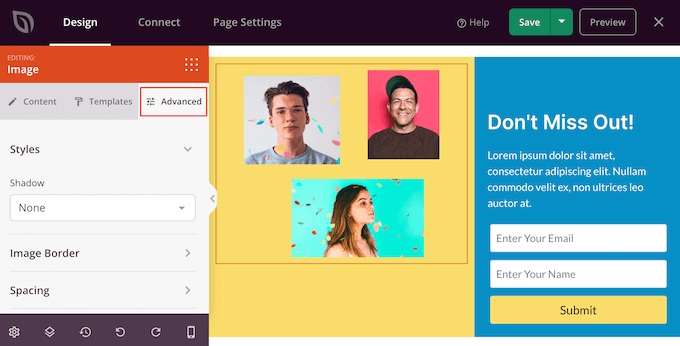
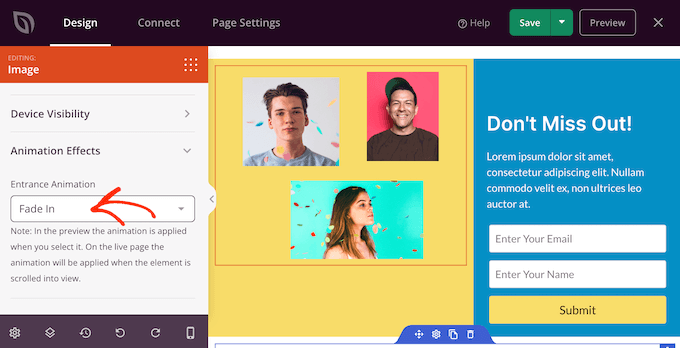
В редакторе SeedProd просто нажмите на контент, который вы хотите анимировать, а затем выберите вкладку «Дополнительно» в меню слева.

Затем вы можете продолжить и щелкнуть, чтобы развернуть раздел «Эффекты анимации».
После этого просто выберите анимацию из раскрывающегося списка «Анимация входа», включая широкий спектр различных эффектов затухания.

Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как создать целевую страницу с помощью WordPress.
Мы надеемся, что эта статья помогла вам научиться затухать изображения при наведении курсора мыши в WordPress. Вы также можете ознакомиться с нашим руководством о том, как выбрать лучшее программное обеспечение для веб-дизайна, и нашим экспертом, который выбирает лучшие плагины для всплывающих окон WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
