6 лучших практик для ваших изображений в блоге
Опубликовано: 2023-03-20Как другие веб-пользователи, мы знаем, что не читаем каждое слово в блоге — мы склонны «сканировать» страницу. В результате визуальный аспект также имеет решающее значение для укрепления доверия и авторитета среди посетителей. Производительность и конверсия в значительной степени зависят от выбора изображений, поэтому мы перечислили 6 лучших способов добавления оптимизированных изображений в сообщения блога.
Давайте погрузимся!
Почему вы должны хорошо выбирать изображения для блога
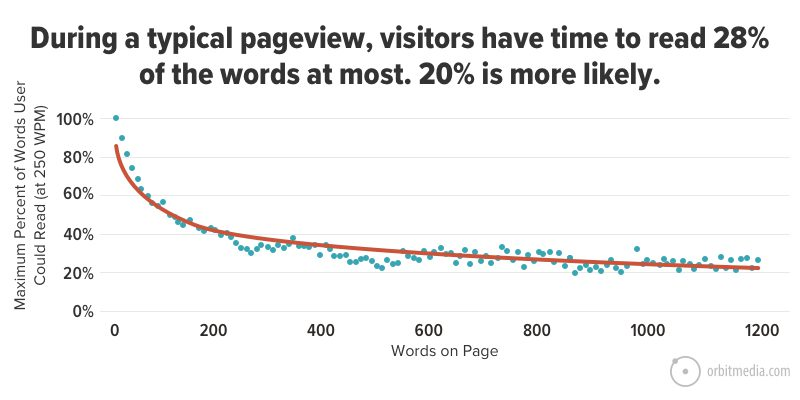
Типичный посетитель прочитает только около 20% слов в вашем сообщении в блоге. Поэтому очень важно добавить соответствующие визуальные эффекты, чтобы привлечь его внимание немного дольше. На приведенной ниже диаграмме показано максимальное количество текста, которое пользователи могут прочитать во время среднего посещения страниц с разным количеством слов.

Поэтому, если пользователи не собираются читать весь контент, они посмотрят на макет, дизайн и, конечно же, на изображения . Вот почему вы должны тщательно выбирать изображения для следующего поста:
1. Качественные изображения на сайте вызывают доверие и авторитет у вашей компании и бренда.
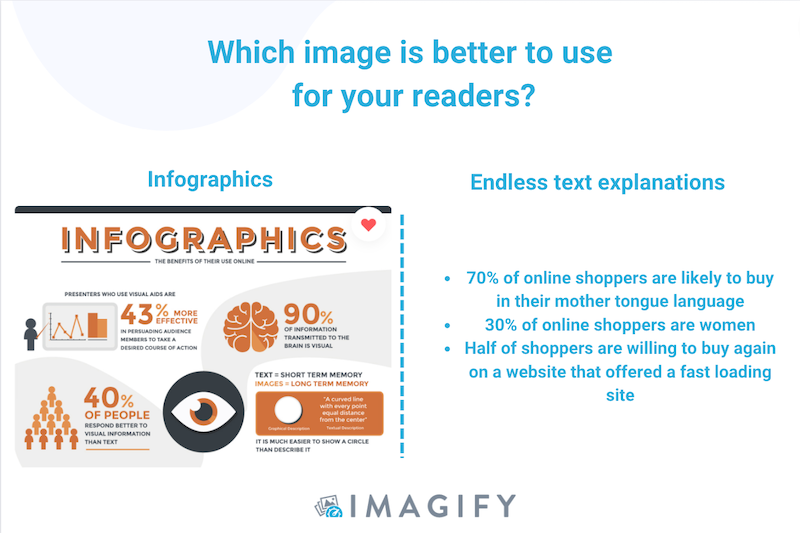
Доверие должно быть конечной маркетинговой целью при создании веб-сайта или написании сообщения в блоге. Вы хотите, чтобы читатели относились к вам серьезно, защищали вашу компанию и, в конечном счете, покупали ваши продукты. Как добиться доверия? Клиенты с большей вероятностью будут доверять тому, кого они считают экспертом в какой-либо теме, и этот авторитет создается благодаря дизайну, вашему выбору слов, цветов, логотипа и, конечно же, изображений. Инфографика идеально подходит для повышения доверия и помогает понять идею всего за несколько секунд.

2. Изображения могут выделить контент и сделать его более запоминающимся
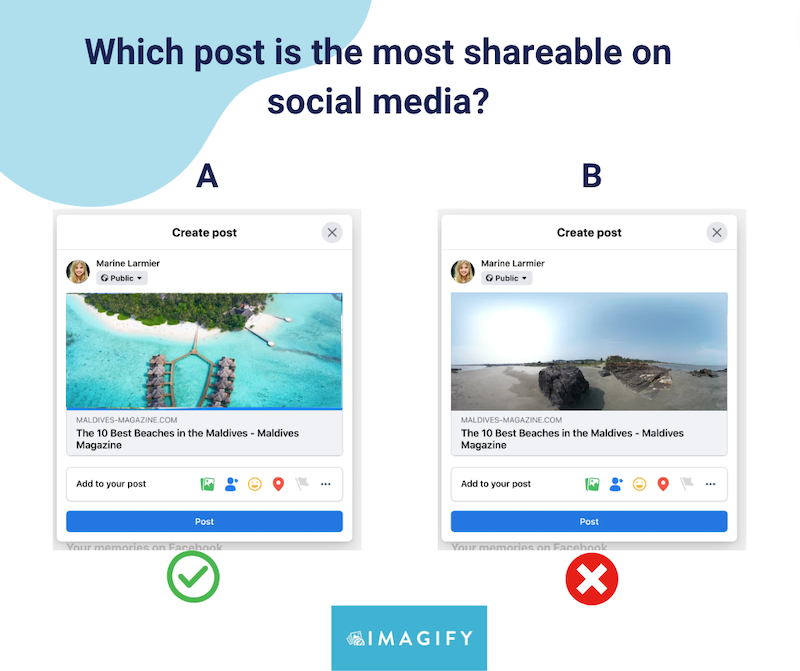
Всегда старайтесь выбирать фотографии, которые заставят читателя поделиться ими в социальных сетях. Например, какой записью в блоге вы бы поделились на Facebook, если хотите объявить о своей следующей поездке на Мальдивы? Когда мы думаем об этом пункте назначения, пост «А» имеет более привлекательную фотографию, чем пост «Б».

3. Картинки помогают проиллюстрировать, что вы хотите сказать своими словами.
Возможно, вы слышали популярную поговорку «одна картинка стоит тысячи слов», что означает, что одно изображение может передать сложные идеи. Это именно то, что должны делать ваши изображения: подкреплять вашу письменную идею с визуальной точки зрения.
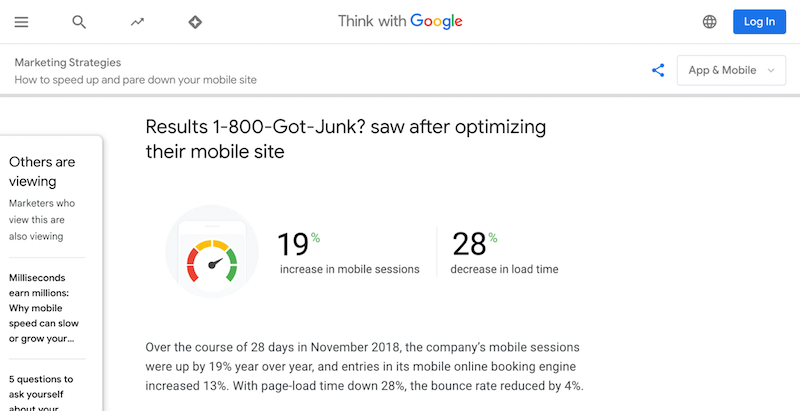
Например, если вы пишете о фактах, основанных на данных, может быть полезно создать визуальные ключевые цифры, как это делает Google в своем блоге:

Последний совет по выбору правильного изображения — выбрать те, которые не повлияют на производительность вашего блога и повысят SEO. Это приводит нас к следующему разделу: нашим 6 советам, которые помогут вам идеально оптимизировать ваши изображения перед их публикацией.
6 лучших практик для ваших изображений в блоге
Вот 6 лучших практик, которым нужно следовать, прежде чем загружать изображения в свой блог. Они будут полезны для вашей следующей статьи, особенно если вы хотите обеспечить производительность, усилить SEO и избежать каких-либо проблем с авторскими правами.
1. Выберите правильный размер и формат изображения
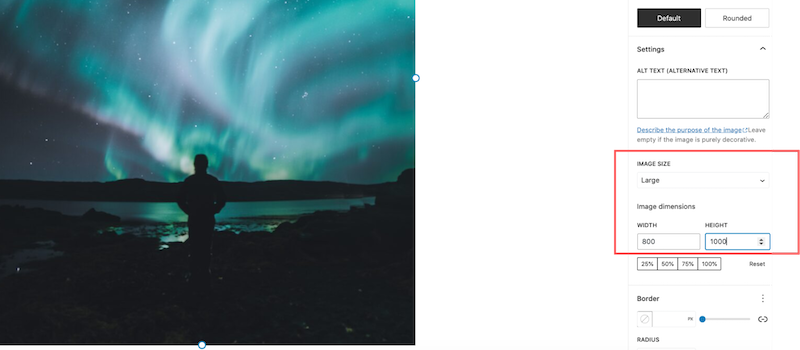
Выбор правильного размера и формата изображения имеет решающее значение, чтобы избежать проблем с производительностью. Когда вы создали идеальную инфографику или выбрали правильную фотографию, не забудьте проверить окончательный размер файла. Для сообщения в блоге мы рекомендуем использовать максимальную ширину изображений 800 пикселей.

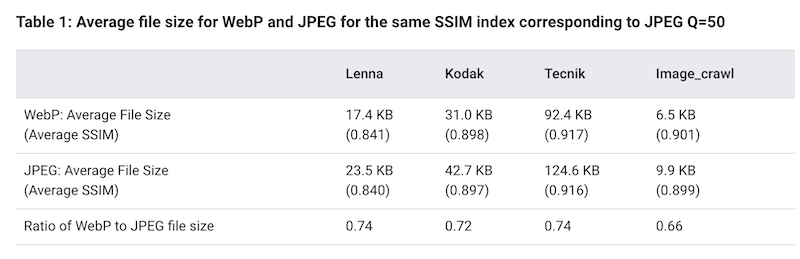
Что касается формата, мы предлагаем вам использовать форматы нового поколения, такие как WebP или AVIF, вместо традиционных png или JPG. Для того же качества Google заметил, что средний размер файла WebP был на 25-34% меньше, чем файл JPEG.

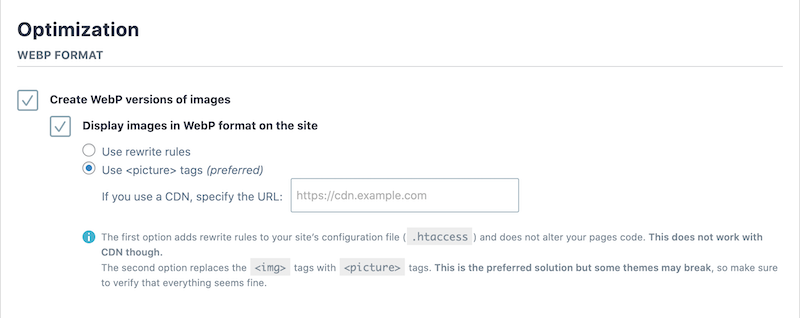
Решения для преобразования изображений в WebP:
- Онлайн-инструменты, такие как xConvert — вы можете преобразовать свои изображения в WebP за несколько кликов, а позже загрузить их в WordPress вручную.
- Плагины WordPress, такие как Imagify, которые позволяют вам конвертировать изображения в WebP прямо из вашего администратора WordPress.

| Если вы хотите узнать больше, у нас есть два полезных руководства, посвященных оптимальному размеру изображения в Интернете, а также лучшим форматам изображений. |
2. Сжимайте самые большие изображения
Сжатие больших изображений необходимо для поддержания хорошей производительности и быстрой загрузки страницы. Тем не менее, вы не хотите идти на компромисс в отношении качества. Вот где сжатие (с правильным инструментом) пригодится!

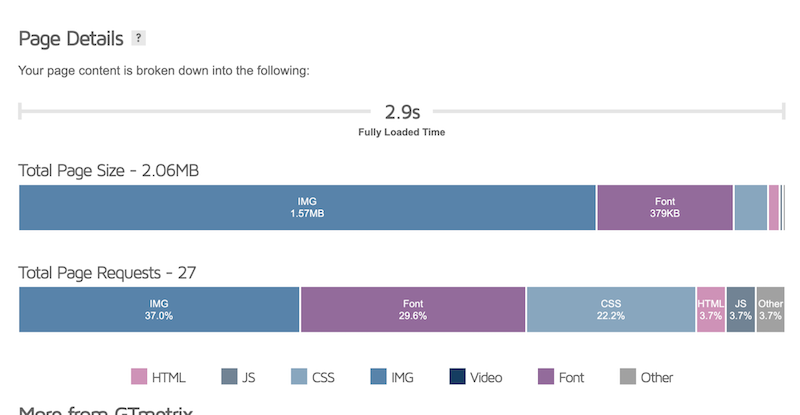
В идеале вы хотите, чтобы вес вашей страницы не превышал 1–1,5 МБ. Вы можете провести аудит своего сайта и проверить эту метрику на GTMetrix. > Сведения о странице > Общий размер страницы.

Решения для сжатия больших изображений:
- Photoshop и Lightroom, но вы можете снизить качество при экспорте окончательных изображений.
- Плагин Imagify — позволяет вам оптимизировать и сжимать ваши изображения массово прямо из WordPress. Вы можете сэкономить до 90% размера файла, сохраняя при этом высокое качество.
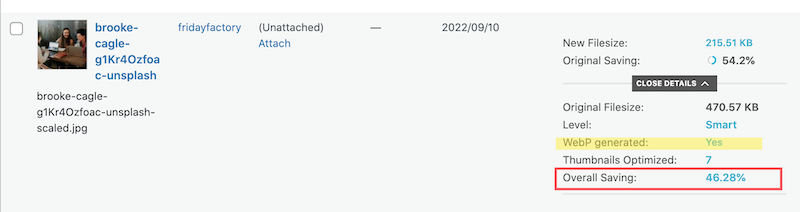
В нашем примере ниже Imagify сжал изображение почти на 50%, сделав страницу намного светлее.

Imagify также сохраняет качество. Мы не можем сказать, какое изображение является сжатым:
| Полезно знать: Imagify помогает оптимизировать изображения для некоторых аудитов PageSpeed Insights. |
3. Используйте адаптивные изображения
Еще один совет перед публикацией поста в блоге — сделать изображение адаптивным. К счастью, многие конструкторы страниц имеют возможность отображать изображения в соответствии с выбранным вами устройством.
Решения для использования адаптивных изображений:
- Вручную, с помощью кода — используя атрибуты «srcset» и «sizes», чтобы сделать изображения отзывчивыми.
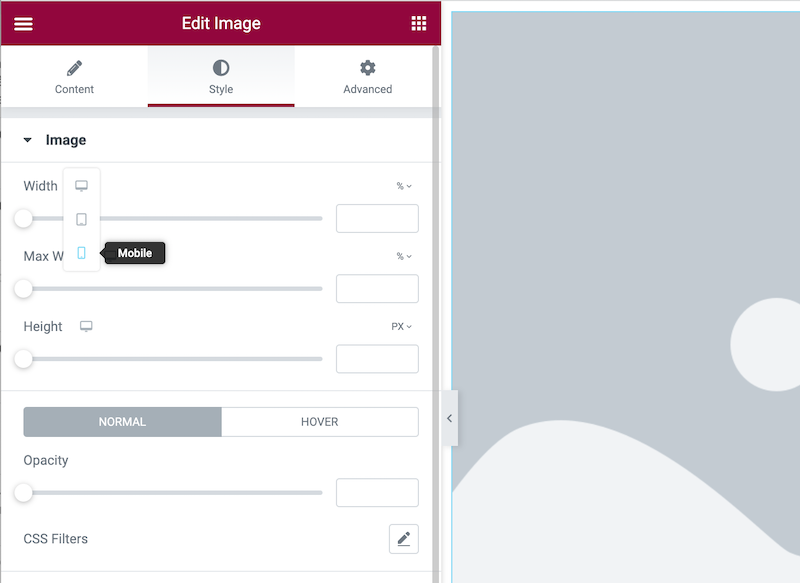
- Используя редактор блоков или любые компоновщики страниц, которые позволяют отображать изображения разных размеров в зависимости от устройства:

| Ознакомьтесь с нашим руководством, чтобы узнать больше о том, как создавать изображения с адаптивным дизайном. |
4. Правильно переименуйте файл изображения и используйте тег Alt
Поисковые системы с большей вероятностью найдут изображения с описательными именами и тегами alt, что повысит ваши шансы на появление в результатах поиска. Теги Alt полезны для SEO, потому что Google не может интерпретировать изображения (пока). Поэтому теги alt решают эту проблему, указывая, о чем изображение.
Советы по использованию правильного имени файла и тега alt:
Что касается имени файла, вот несколько рекомендаций:
- Кратко опишите, что изображено на изображении, чтобы помочь пользователям найти ваше изображение.
- Используйте максимум 4-5 слов
- Заглавные буквы не нужны
- Используйте дефис (-), а не подчеркивание, чтобы отделить каждое слово друг от друга.
Для тега alt текст должен быть коротким, чтобы максимизировать его влияние, и не забудьте упомянуть тему в альтернативном тексте.
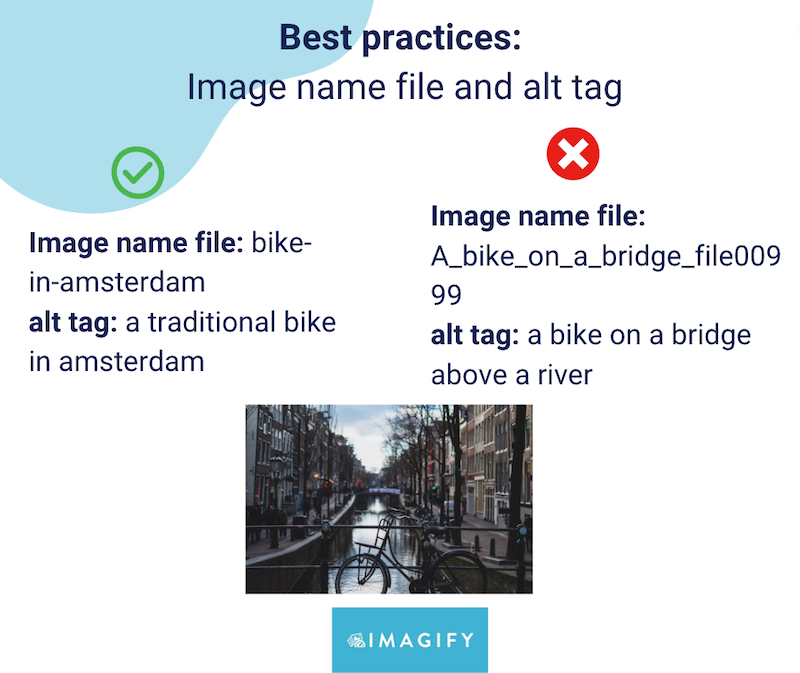
В приведенном ниже примере вы можете легко увидеть различия:

5. Обратите внимание на вопросы авторского права
Теперь, когда вы нашли идеальное релевантное изображение для своего поста в блоге. Также пришло время проверить авторские права на него. Обычно рядом с изображением есть примечание со знаком « », и вы не сможете использовать его для своего блога. В случае сомнений всегда уточните у фотографа или дизайнера, можете ли вы повторно использовать работу, и, в конечном итоге, укажите их заслуги.
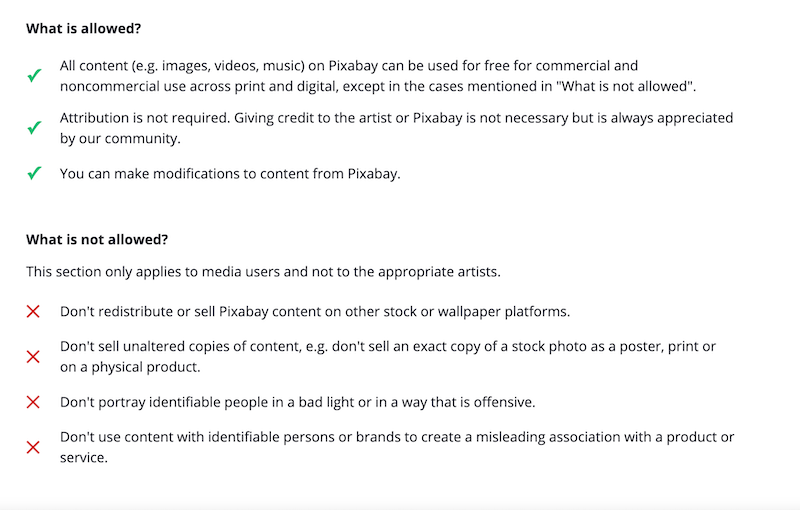
Например, если ваше изображение взято с Pixabay, ниже приведены рекомендации и запреты для контента, не защищенного авторскими правами:

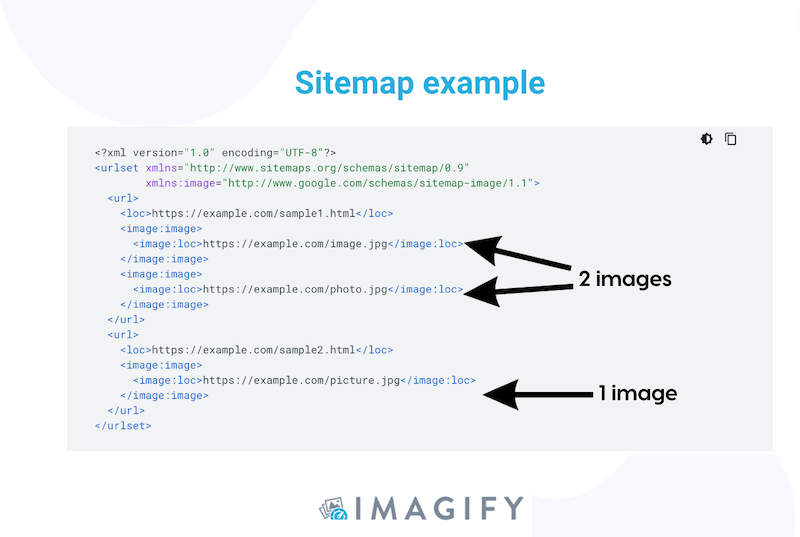
6. Создайте карту сайта для изображений
Карта сайта для изображений — лучший способ рассказать Google обо всех изображениях на вашем сайте. Это бесценно для индексации ваших изображений и обеспечения их включения в результаты поиска.

Решения для создания карты сайта изображения:
- Используйте плагин WordPress, например XML Sitemap. Перейдите в Настройки → XML-карта сайта . Плагин XML Sitemap автоматически создает карту сайта в WordPress, и вы увидите URL-адрес в верхней части страницы настроек.
Подведение итогов
Наш контрольный список должен помочь вам выбрать наиболее релевантные изображения для вашего блога. Все дело в согласованности, качестве, размере, авторских правах и производительности!
Хорошая новость заключается в том, что части сжатия и оптимизации можно легко реализовать с помощью Imagify. Плагин также позволяет пройти несколько аудитов изображений в PageSpeed Insights! Доступна бесплатная пробная версия Imagify, чтобы вы могли оптимизировать изображения для своей следующей статьи и посмотреть, как улучшится производительность вашей страницы при сохранении высокого качества визуальных эффектов.
