Как автоматически создавать таблицы WordPress с помощью записей в онлайн-формах
Опубликовано: 2021-02-12Поскольку вы здесь, вы, вероятно, захотите отобразить записи формы в табличном формате, чтобы ваша аудитория получила наилучшие впечатления. У нас есть отличное решение для вас! Чтобы добавить записи формы в таблицы WordPress, все, что вам нужно, это форма и плагин таблицы в WordPress.
Зачем нам нужна интеграция плагинов форм и таблиц
Если вы не предпочитаете автоматизированное решение, давайте попробуем визуализировать, как, вероятно, будет выглядеть процесс.
Предположим, у вас есть онлайн-форма на вашем веб-сайте, и вы хотите отображать записи формы в табличном формате. Для этого вам нужно будет либо:
1. Вручную скопируйте отправленные формы и вставьте их в свою таблицу. Но это потребует много усилий и оставляет шанс на человеческую ошибку. Не говоря уже о времени, которое потребуется каждый день для выполнения задачи.
Или,
2. Вы можете экспортировать CSV-файл данных формы и добавить его в свою таблицу, регулярно обновляя таблицу. Этот вариант требует человеческого вмешательства и усилий, и определенно доставляет хлопоты.
Таким образом, в этом смысле интеграция Ninja Tables с Fluent Forms является спасением, когда вам нужно автоматически извлекать записи формы и помещать их в таблицу данных. И таблица будет обновляться в режиме реального времени, так что вам не придется вручную управлять записями данных, не оставляя места для ошибок.
Мы собираемся раскрыть некоторые приемы того, как получать данные Fluent Forms с помощью таблиц Ninja и отображать их на вашем веб-сайте WordPress в табличном формате. Выслушайте нас, если хотите облегчить себе жизнь.
Добавление записей формы в таблицы WordPress: Ninja Tables и Fluent Forms
Fluent Forms — это совершенный плагин контактной формы для онлайн-форм, который в настоящее время является одним из лучших на рынке! Точно так же Ninja Tables — это самый продвинутый конструктор таблиц для WordPress, а также первоклассное решение для таблиц данных.
Интеграция Fluent Forms с Ninja Tables означает, что любителю WordPress есть что показать! Вам нужно создать форму с помощью Fluent Forms только один раз, и все обновления автоматически появятся в Ninja Tables, когда вы настроите интеграцию.
Прежде чем мы продолжим, еще раз проверьте, установлены ли у вас оба плагина в вашем WordPress.
Теперь о том, как создавать таблицы в WordPress с помощью форм.
Записи форм в таблицах WordPress с помощью Ninja Tables и Fluent Forms (5 шагов) —
- Создание формы в Fluent Forms
- Ввод данных формы
- Представить форму
- Соедините таблицы ниндзя с помощью Fluent Forms
- Заканчивать
Шаг 1. Создайте форму в Fluent Forms
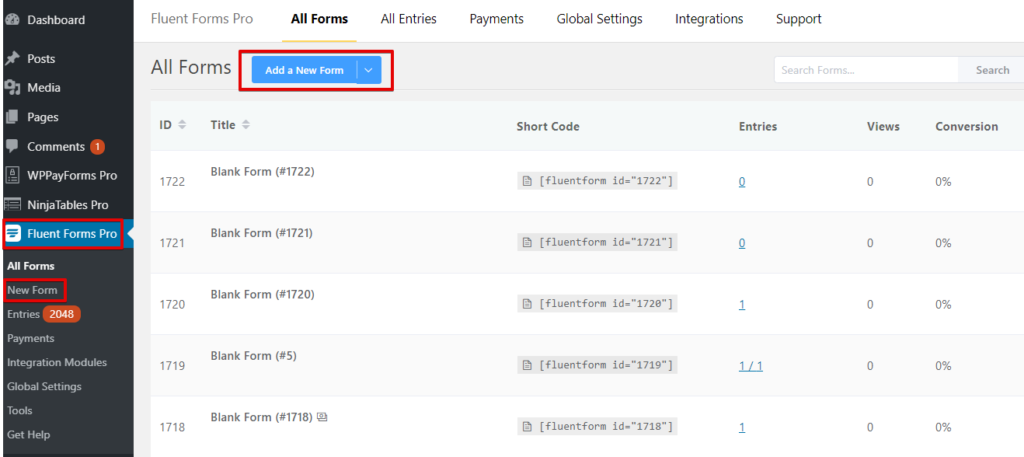
Прежде всего, перейдите на панель инструментов WordPress и выберите «Добавить новую форму». Вы также можете выбрать «Новая форма» в раскрывающемся списке на боковой панели.

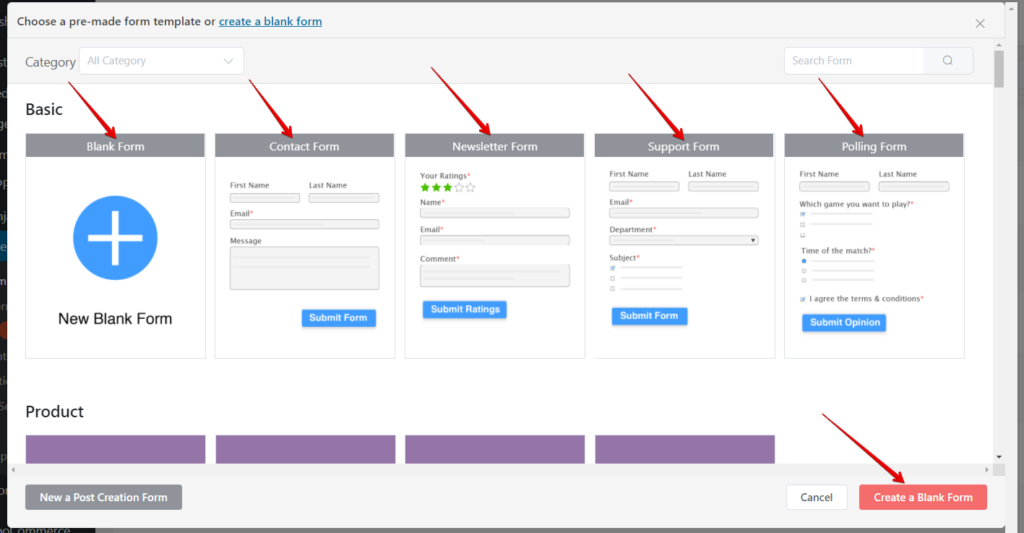
Теперь вы увидите несколько полей с несколькими категориями форм. В базовой категории пока пять вариантов.
- Пустая форма
- Форма обратной связи
- Форма рассылки
- Форма поддержки
- Форма опроса
Ниже есть еще несколько категорий. Например, продукт, образование, управление персоналом, маркетинг, информационные технологии, финансы, социальное приглашение и т. д.

Для этой демонстрации мы отредактируем пустую форму, чтобы вы могли начать работу. Процесс одинаков для всех.
После того, как вы откроете пустую форму, в окне отобразятся два параметра создания формы: « Поля ввода» и « Настройка ввода ».
Чтобы создать, вы можете,
- Нажмите на поля
- Перетащите поле слева
- Нажмите на знак «+»
- Блок поиска
Как видите, имя формы автоматически присваивается. Вы можете редактировать имя из выделенной области в левом верхнем углу.
Если у вас уже есть готовая форма, то вы можете пропустить этот шаг и сразу перейти к Шагу 4. Если нет, то следуйте инструкциям.
Наша документация о том, как создать форму с помощью Fluent Forms, также может помочь вам лучше понять ее.
Шаг 2: Форма ввода данных
Мы выбрали четыре поля: имя, адрес электронной почты, адрес и номер телефона. На панели «Настройка ввода» вы можете редактировать ввод столько раз, сколько захотите. Просто выберите или отмените выбор, установив флажки.
Здесь значок «+» на каждом блоке позволяет перемещать, редактировать, дублировать и удалять. Fluent Forms позволяет пользователю перейти в полноэкранный режим с помощью значка в правом верхнем углу для более четкого просмотра.

Мы также назовем нашу форму « Dunder Mifflin ». Теперь перейдите к «Сохранить форму». И перейдите в «Предварительный просмотр и дизайн».
Шаг 3: Отправить форму
На панели «Предварительный просмотр и дизайн» вы можете изменить шаблон стиля формы. Аналогичным образом настройте положение звездочки, встроенное сообщение об ошибке, сообщение об успешном завершении отправки и сообщение об ошибке после отправки из «Разное ».
Нажмите «Сохранить настройки», когда закончите настройку и настройку формы.
Вы можете заполнить форму фиктивными записями для целей тестирования и убедиться, что все работает. Первая подача будет первой записью. Однако, если вы хотите больше, перезагрузите страницу ввода формы после отправки и поместите больше записей на панель «Редактор». Форма покажет обновление записи, если вы перезагрузите «Записи».
Опять же, вы можете перейти в «Предварительный просмотр и дизайн», чтобы изменить стиль формы.

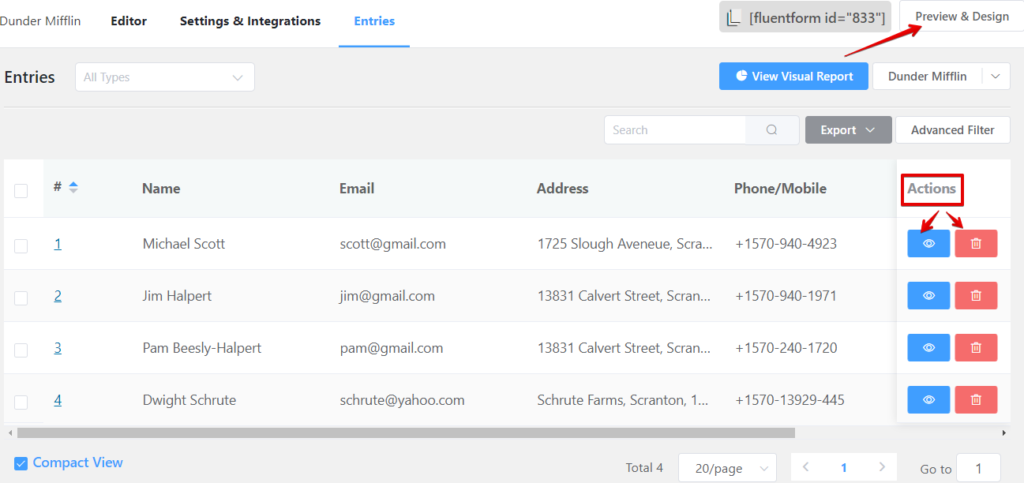
Если вы считаете, что отправленная запись нуждается в редактировании, нажмите кнопку «Просмотр» (значок глаза) в «Действии», а затем нажмите кнопку «Редактировать». В окне будут показаны сведения о той конкретной записи, которую вы хотите отредактировать.
Мы добавили только четыре разных записи с именем, адресом электронной почты, адресом и номером телефона в нашу форму «Dunder Mifflin». Но Fluent Forms может принимать неограниченное количество записей!
Шаг 4: соедините таблицы Ninja с помощью Fluent Forms
Наконец, вот что вам нужно сделать, чтобы представить записи формы в таблице данных WordPress.
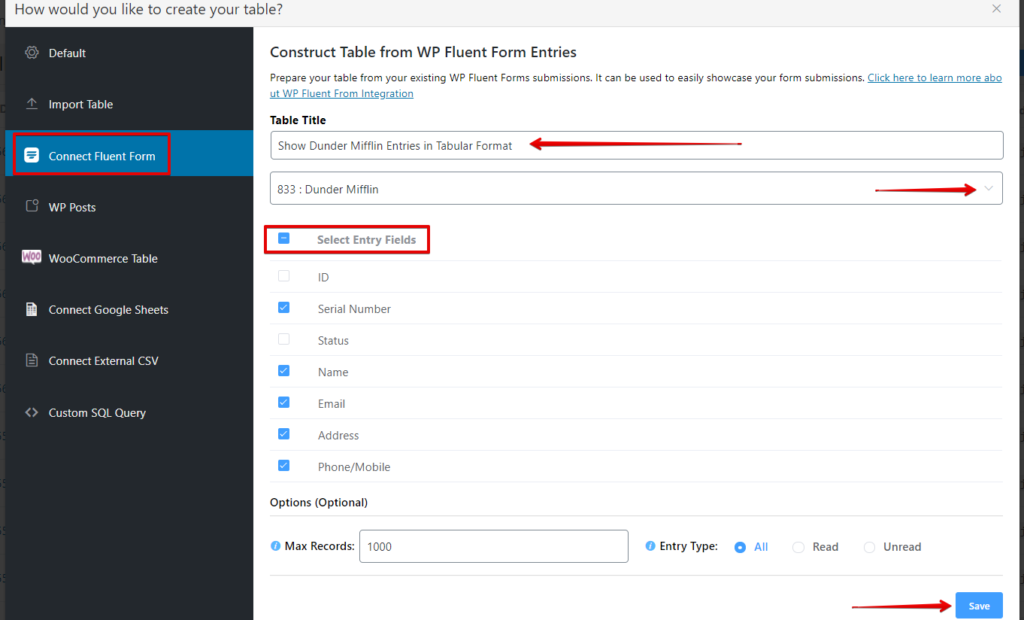
Перейдите к Ninja Tables на панели инструментов и нажмите «Добавить таблицу», чтобы открыть всплывающее окно, подобное следующему изображению.

Теперь выберите опцию «Подключить форму Fluent» на левой боковой панели. Затем назовите таблицу «Название таблицы» и «Выберите форму».
Мы назвали нашу таблицу « Показать записи Dunder Mifflin в табличном формате » и выбрали форму «Dunder Mifflin», созданную ранее на шаге 1. Вы также можете выбрать любую другую предварительно созданную форму.
Выбор формы приведет к «Выбрать поля ввода», где вы можете выбрать, какие поля ввода из формы вы хотите, чтобы ваша таблица отображалась в виде столбцов.
Сразу после нажатия на «Сохранить» появится таблица со всеми записями формы.

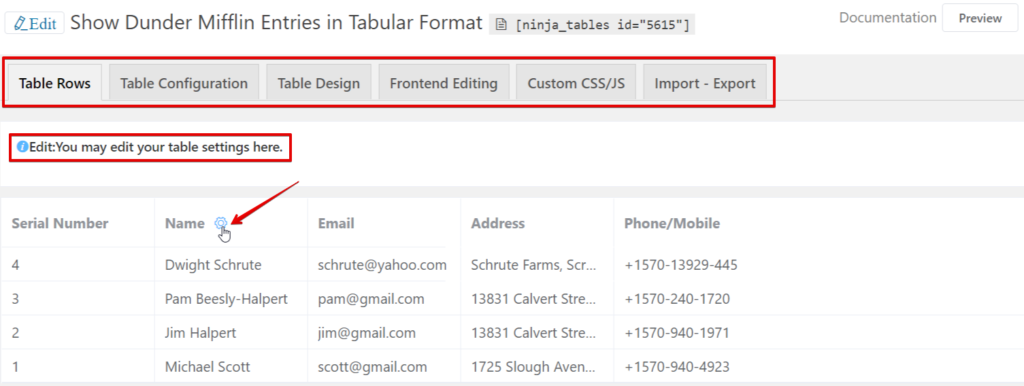
Остальное абсолютно одинаково для всех столов ниндзя. В результате вы можете редактировать строки, проектировать и настраивать, импортировать-экспортировать и т. д. Здесь вы найдете подробное руководство по настройке и стилю таблиц Ninja.
Шаг 5: Завершите
Вот и все!
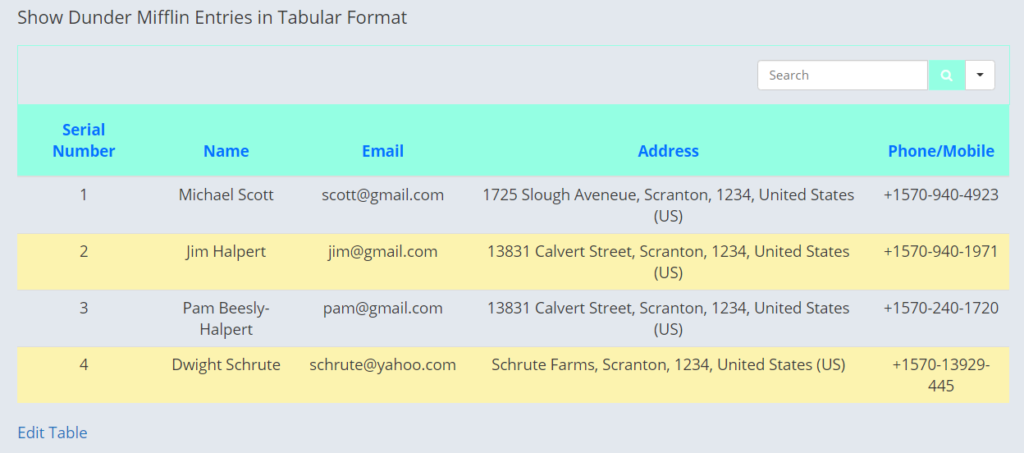
На шаге 4 вы в значительной степени завершаете процесс вставки записей формы в таблицу данных. Этот шаг здесь, чтобы показать вам, как будет выглядеть финальный стол.

Мы разработали стол с возможностью настройки цвета Ninja Tables. Теперь вы можете скопировать шорткод таблицы и вставить его в любом месте вашего поста/страницы WordPress.
Некоторые дополнительные биты
- Самое лучшее в интеграции Ninja Tables и Fluent Forms — это автоматическое обновление . Какие бы данные вы ни редактировали в форме, они будут отображаться в таблице.
- Вы можете вводить неограниченное количество записей и настраивать столько, сколько хотите.
- Знания кодирования не требуются.
- Ознакомьтесь с подробной документацией по этой интеграции.
Заключительные замечания
Несомненно, Fluent Forms и Ninja Tables представляют собой самую мощную комбинацию для поклонника WordPress или даже для новичка! Благодаря удобным функциям и интеллектуальному пользовательскому интерфейсу интеграция этих двух плагинов позволяет обеспечить идеальное представление данных.
Мы обсудили, как добавлять записи форм в таблицы WordPress с помощью Ninja Tables и Fluent Forms. Надеюсь, этой краткой статьи вам было достаточно. Дайте нам крик, если у вас есть проблемы с пониманием чего-либо.
Вы можете просмотреть другую статью о том, как встроить таблицы Google в свои онлайн-таблицы данных.
