オンラインフォームエントリを使用してWordPressテーブルを自動的に作成する方法
公開: 2021-02-12ここにいるので、聴衆が最高の体験を得られるように、フォームエントリを表形式で表示することをお勧めします。 私たちはあなたのためにたまたま優れた解決策を持っています! WordPressテーブルにフォームエントリを追加するために必要なのは、WordPressのフォームとテーブルプラグインだけです。
フォームとテーブルプラグインの統合が必要な理由
自動化されたソリューションを使用しない場合は、プロセスがどのようになるかを視覚化してみましょう。
Webサイトにオンラインフォームがあり、フォームエントリを表形式で表示するとします。 そのためには、次のいずれかを行う必要があります。
1.フォームの送信を手動でコピーして、テーブルに貼り付けます。 しかし、これには多くの労力がかかり、人為的ミスの可能性が残ります。 タスクを完了するのに毎日かかる時間は言うまでもありません。
または、
2.フォームデータのCSVファイルをエクスポートしてテーブルに追加し、定期的にテーブルを更新できます。 このオプションは人間の介入と努力を必要とし、間違いなく面倒です。
したがって、その意味で、NinjaTablesとFluentFormsの統合は、フォームエントリを自動的にプルしてデータテーブルに配置する必要がある場合の救済策です。 また、テーブルはリアルタイムで更新されるため、データエントリを手動で管理する必要がなく、エラーの余地がありません。
忍者テーブルを使用してFluentFormsデータを取得し、WordPressWebサイトに表形式で表示する方法に関するいくつかの秘訣を明らかにしようとしています。 あなたがあなたの人生をより簡単にしたいなら、私たちに聞いてください。
WordPressテーブルへのフォームエントリの追加:NinjaテーブルとFluentフォーム
Fluent Formsは、オンラインフォーム用の究極の連絡フォームプラグインであり、現在、市場で最高のプラグインの1つです。 同様に、Ninja Tablesは、WordPress向けの最も高度なテーブルビルダーであり、一流のデータテーブルソリューションでもあります。
FluentFormsをNinjaTablesと統合するということは、WordPressマニアが本当にクールなものを披露することを意味します! Fluent Formsを使用してフォームを作成する必要があるのは1回だけで、統合を構成すると、すべての更新がNinjaTablesに自動的に表示されます。
先に進む前に、WordPressに両方のプラグインがインストールされているかどうかを再確認してください。
次に、フォームを使用してWordPressでテーブルを作成する方法を説明します。
忍者テーブルと流暢なフォームを備えたWordPressテーブルのフォームエントリ(5ステップ)-
- FluentFormsでフォームを作成する
- フォームデータ入力
- フォームを送信
- 忍者テーブルを流暢なフォームに接続する
- 終わらせる
ステップ1:FluentFormsでフォームを作成する
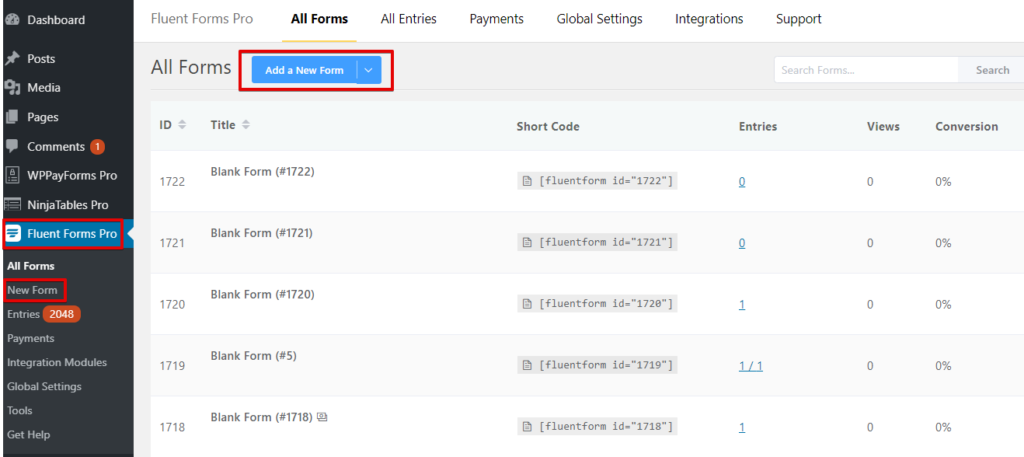
まず、WordPressダッシュボードに移動し、[新しいフォームを追加]を選択します。 サイドバーのドロップダウンから「新しいフォーム」を選択することもできます。

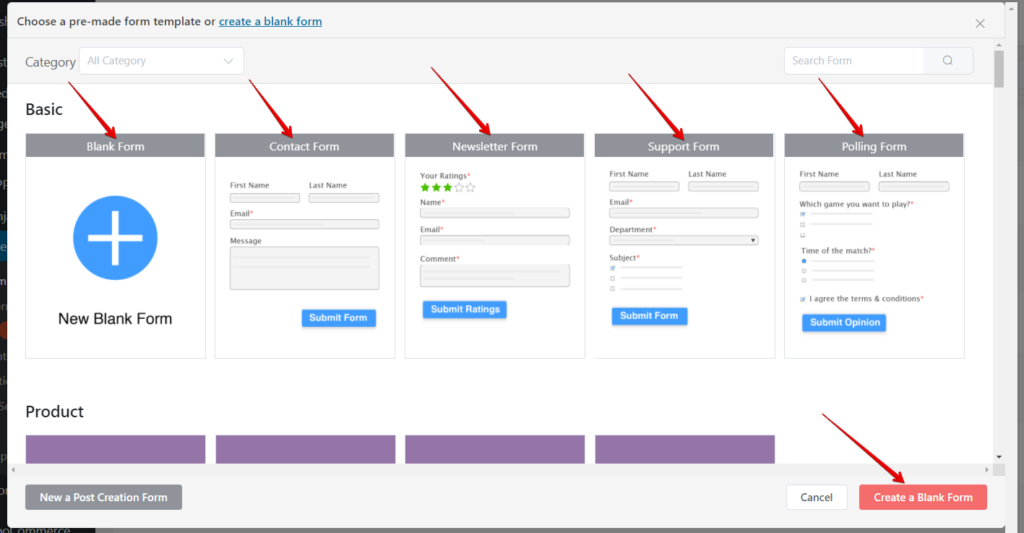
これで、複数のフォームカテゴリを持つ複数のボックスが表示されます。 現在、基本カテゴリには5つのオプションがあります。
- 空白のフォーム
- お問い合わせフォーム
- ニュースレターフォーム
- サポートフォーム
- 投票フォーム
以下にいくつかのカテゴリがあります。 例-製品、教育、人事、マーケティング、IT、財務、社会的招待など。

このデモンストレーションでは、開始するために空白のフォームを編集します。 プロセスはすべて同じです。
空白のフォームを開くと、ウィンドウに2つのフォーム作成オプション(入力フィールドと入力のカスタマイズ)が表示されます。
作成するには、次のことができます。
- フィールドをクリックします
- 左側のフィールドをドラッグアンドドロップします
- 「+」記号をクリックします
- 検索ブロック
ご覧のとおり、フォームには自動的に名前が付けられます。 左上の強調表示された領域から名前を編集できます。
フォームの準備ができている場合は、この手順をスキップして手順4に進んでください。準備ができていない場合は、指示に従ってください。
Fluent Formsを使用してフォームを作成する方法に関するドキュメントも、フォームをよりよく理解するのに役立つ場合があります。
ステップ2:フォームデータ入力
名前、メールアドレス、住所、電話番号の4つのフィールドを選択しました。 [入力のカスタマイズ]パネルでは、入力を何度でも編集できます。 チェックボックスをクリックして、選択または選択解除するだけです。
ここで、各ブロックの「+」アイコンを使用すると、再配置、編集、複製、および削除できます。 Fluent Formsを使用すると、ユーザーは右上隅のアイコンからフルスクリーンモードに移行して、見やすくすることができます。
また、フォームに「 DunderMifflin 」という名前を付けます。 次に、「フォームの保存」に進みます。 そして、「プレビューとデザイン」に移動します。

ステップ3:フォームを送信する
「プレビューとデザイン」パネルで、フォームスタイルテンプレートを変更できます。 同様に、アスタリスクの位置、インラインエラーメッセージ、成功メッセージの送信後、およびその他からのエラーメッセージの送信後をカスタマイズします。
フォームの設定とカスタマイズが完了したら、[設定を保存]をクリックします。
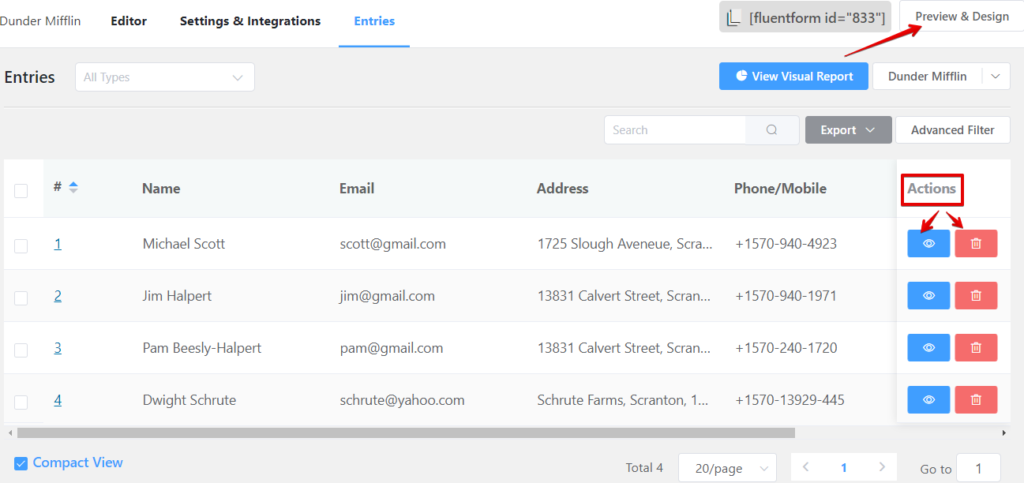
テスト目的でダミーエントリをフォームに入力し、すべてが機能していることを確認できます。 最初の提出は最初のエントリーになります。 ただし、さらに必要な場合は、送信後にフォームエントリページを再読み込みし、 [エディタ]パネルにさらにエントリを入力してください。 「エントリ」をリロードすると、フォームにエントリの更新が表示されます。
ここでも、「プレビューとデザイン」に移動して、フォームのスタイルを編集できます。

提出されたエントリーを編集する必要があると思われる場合は、「アクション」から「表示」ボタン(目のアイコン)をクリックしてから、「編集」ボタンをクリックしてください。 ウィンドウには、編集する特定のエントリの詳細が表示されます。
「DunderMifflin」フォームに、名前、メールアドレス、住所、電話番号を含む4つの異なるエントリのみを追加しました。 しかし、Fluent Formsは実際には無制限のエントリを取ることができます!
ステップ4:忍者テーブルを流暢なフォームに接続する
最後に、WordPressデータテーブルにフォームエントリを表示するために必要なことは次のとおりです。
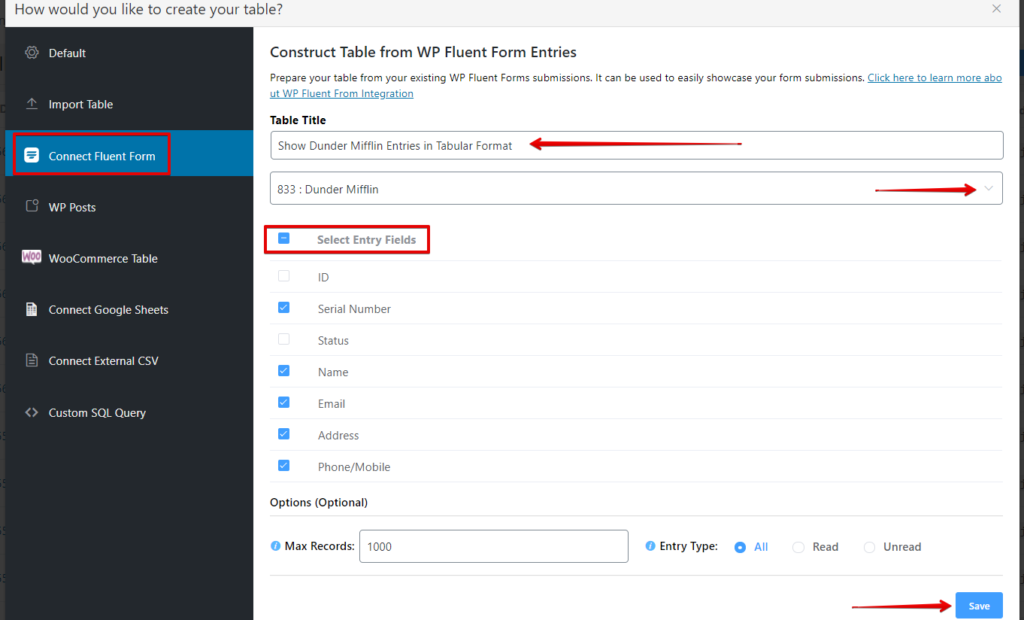
ダッシュボードのNinjaTablesに移動し、[Add Table]をクリックして、次の画像のようなポップアップウィンドウを表示します。

次に、左側のサイドバーにある[Fluentフォームの接続]オプションを選択します。 次に、「テーブルタイトル」と「フォームの選択」でテーブルに名前を付けます。
テーブルに「 DunderMifflinエントリを表形式で表示する」という名前を付け、手順1で作成した「DunderMifflin」フォームを選択しました。他の事前に作成されたフォームも選択できます。
フォームを選択すると、「入力フィールドの選択」が表示されます。ここで、テーブルに列として表示するフォームから入力フィールドを選択できます。
「保存」をクリックした直後に、すべてのフォームエントリを含むテーブルが表示されます。

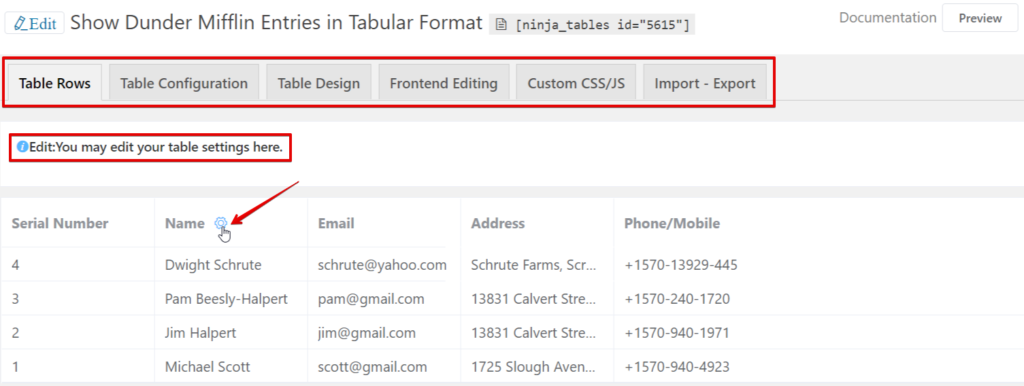
残りはすべての忍者テーブルでまったく同じです。 その結果、行の編集、設計と構成、インポート/エクスポートなどを行うことができます。ここでは、忍者テーブルをカスタマイズおよびスタイル設定する方法について詳しく説明します。
ステップ5:終了
それでおしまい!
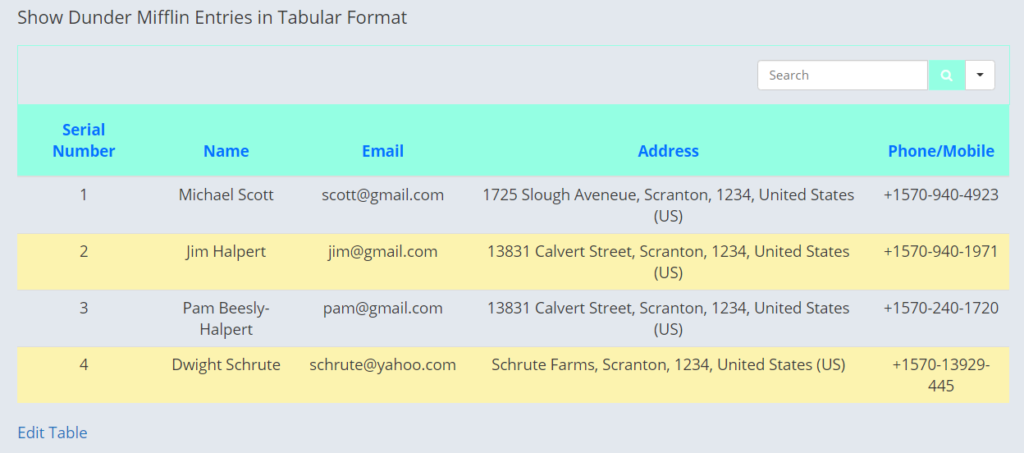
ステップ4では、データテーブルにフォームエントリを挿入するプロセスをほぼ完了します。 ここでのこのステップは、ファイナルテーブルがどのようになるかを示すことです。

忍者テーブルの色のカスタマイズ機能を使用してテーブルを設計しました。 これで、テーブルのショートコードをコピーして、WordPressの投稿/ページの任意の場所に貼り付けることができます。
いくつかの余分なビット
- NinjaTablesとFluentFormsの統合の最も優れている点は、自動更新です。 フォームで編集するデータが何であれ、テーブルに表示されます。
- 無制限のエントリを入力し、必要に応じてカスタマイズできます。
- コーディングの知識は必要ありません。
- この統合に関する詳細なドキュメントを確認してください。
閉会の辞
間違いなく、FluentFormsとNinjaTablesは、WordPress愛好家や初心者にとっても、最も強力な組み合わせになります。 ユーザーフレンドリーな機能とスマートなUIにより、これら2つのプラグインを統合することで、完璧なデータ表示を保証できます。
NinjaTablesとFluentFormsを使用してWordPressテーブルにフォームエントリを追加する方法について説明しました。 この簡潔な記事で十分だと思います。 あなたが何かを理解するのに問題があるならば、私たちにホラーをください。
Googleスプレッドシートをオンラインデータテーブルに埋め込む方法に関する別の記事をざっと読むことができます。
