วิธีสร้างตาราง WordPress โดยอัตโนมัติโดยใช้รายการแบบฟอร์มออนไลน์
เผยแพร่แล้ว: 2021-02-12เนื่องจากคุณอยู่ที่นี่ คุณอาจต้องการแสดงรายการแบบฟอร์มของคุณในรูปแบบตารางเพื่อให้ผู้ชมได้รับประสบการณ์ที่ดีที่สุด เรามีทางออกที่ดีสำหรับคุณ! ในการเพิ่มรายการแบบฟอร์มในตาราง WordPress สิ่งที่คุณต้องมีคือแบบฟอร์มและปลั๊กอินตารางใน WordPress
ทำไมเราต้องรวมปลั๊กอินแบบฟอร์มและตาราง
ถ้าคุณไม่เลือกใช้โซลูชันอัตโนมัติ ให้ลองนึกภาพว่ากระบวนการจะออกมาเป็นอย่างไร
สมมติว่าคุณมีแบบฟอร์มออนไลน์บนเว็บไซต์ของคุณ และคุณต้องการแสดงรายการแบบฟอร์มในรูปแบบตาราง ในการดำเนินการดังกล่าว คุณจะต้อง:
1. คัดลอกการส่งแบบฟอร์มด้วยตนเองและวางลงในตารางของคุณ แต่การดำเนินการนี้ต้องใช้ความพยายามอย่างมากและทำให้มีโอกาสเกิดข้อผิดพลาดของมนุษย์ ไม่ต้องพูดถึงเวลาที่ต้องใช้ในแต่ละวันเพื่อทำงานให้สำเร็จ
หรือ,
2. คุณสามารถส่งออกไฟล์ CSV ของข้อมูลในแบบฟอร์มและเพิ่มลงในตารางของคุณ โดยอัปเดตตารางตามช่วงเวลาปกติ ตัวเลือกนี้ต้องการการแทรกแซงและความพยายามของมนุษย์ และเป็นเรื่องที่ยุ่งยากอย่างแน่นอน
ดังนั้น ในแง่นั้น การผสานรวม Ninja Tables กับ Fluent Forms จึงเป็นผู้ช่วยให้รอดเมื่อคุณต้องการดึงรายการในฟอร์มโดยอัตโนมัติและวางไว้บนตารางข้อมูล และตารางจะได้รับการอัปเดตตามเวลาจริง ดังนั้นคุณจึงไม่ต้องจัดการรายการข้อมูลด้วยตนเอง ทำให้ไม่มีที่ว่างสำหรับข้อผิดพลาด
เรากำลังจะเปิดเผยเคล็ดลับบางประการในการดึงข้อมูล Fluent Forms ด้วย Ninja Tables และแสดงบนเว็บไซต์ WordPress ของคุณในรูปแบบตาราง รับฟังเราหากคุณต้องการทำให้ชีวิตของคุณง่ายขึ้น
การเพิ่มรายการแบบฟอร์มในตาราง WordPress: Ninja Tables และ Fluent Forms
Fluent Forms เป็นปลั๊กอินแบบฟอร์มการติดต่อที่ดีที่สุดสำหรับแบบฟอร์มออนไลน์และปัจจุบันเป็นหนึ่งในรูปแบบที่ดีที่สุดในตลาด! ในทำนองเดียวกัน Ninja Tables เป็นเครื่องมือสร้างตารางที่ทันสมัยที่สุดสำหรับ WordPress และยังเป็นโซลูชันตารางข้อมูลชั้นยอดอีกด้วย
การรวม Fluent Forms เข้ากับ Ninja Tables หมายความว่าผู้ชื่นชอบ WordPress มีสิ่งที่ยอดเยี่ยมที่จะอวด! คุณต้องสร้างแบบฟอร์มด้วย Fluent Forms เพียงครั้งเดียว และการอัปเดตทั้งหมดจะปรากฏใน Ninja Tables โดยอัตโนมัติเมื่อคุณกำหนดค่าการผสานรวม
ก่อนที่เราจะดำเนินการต่อ ให้ตรวจสอบอีกครั้งว่าคุณได้ติดตั้งปลั๊กอินทั้งสองใน WordPress ของคุณหรือไม่
ต่อไปนี้เป็นวิธีสร้างตารางใน WordPress ด้วยแบบฟอร์ม
แบบฟอร์มรายการในตาราง WordPress ด้วย Ninja Tables และ Fluent Forms (5 ขั้นตอน)-
- สร้างแบบฟอร์มใน Fluent Forms
- ป้อนข้อมูลแบบฟอร์ม
- ส่งแบบฟอร์ม
- เชื่อมต่อโต๊ะนินจากับรูปแบบที่คล่องแคล่ว
- เสร็จแล้ว
ขั้นตอนที่ 1: สร้างแบบฟอร์มใน Fluent Forms
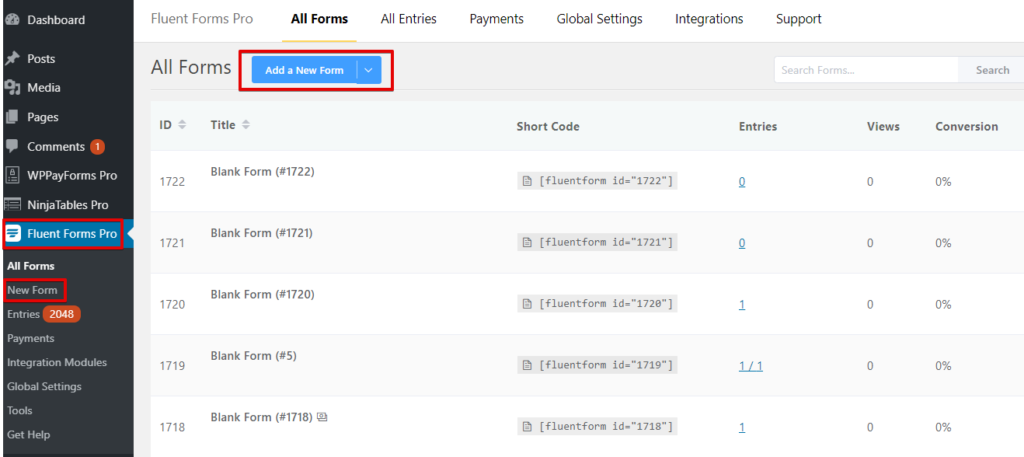
ก่อนอื่น ไปที่แดชบอร์ด WordPress และเลือก "เพิ่มแบบฟอร์มใหม่" คุณยังสามารถเลือก "แบบฟอร์มใหม่" จากดรอปดาวน์บนแถบด้านข้าง

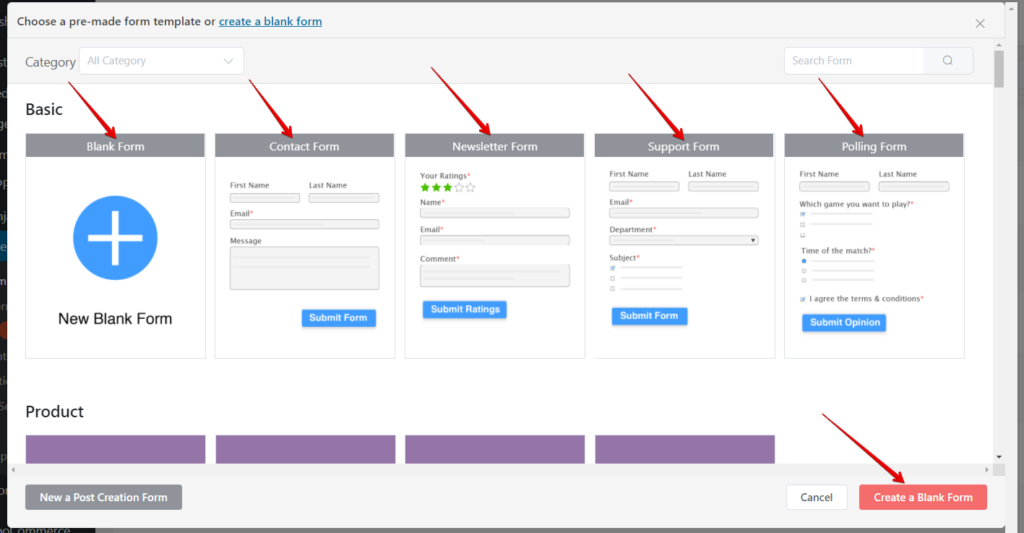
ตอนนี้ คุณจะเห็นกล่องหลายกล่องที่มีหมวดหมู่แบบฟอร์มหลายแบบ หมวดหมู่พื้นฐานมีห้าตัวเลือกในตอนนี้
- แบบฟอร์มเปล่า
- แบบฟอร์มการติดต่อ
- แบบฟอร์มจดหมายข่าว
- แบบฟอร์มการสนับสนุน
- แบบสำรวจความคิดเห็น
มีบางหมวดหมู่เพิ่มเติมด้านล่าง ตัวอย่างเช่น ผลิตภัณฑ์ การศึกษา ทรัพยากรบุคคล การตลาด ไอที การเงิน คำเชิญทางสังคม ฯลฯ

สำหรับการสาธิตนี้ เราจะแก้ไขแบบฟอร์มเปล่าเพื่อให้คุณเริ่มต้นได้ กระบวนการนี้เหมือนกันสำหรับทุกคน
เมื่อคุณเปิดแบบฟอร์มเปล่า หน้าต่างจะแสดงตัวเลือกการสร้างแบบฟอร์มสองแบบ - ฟิลด์ อินพุต และ การ ปรับแต่งอินพุต
ในการสร้าง คุณสามารถ
- คลิกที่ช่อง
- ลากและวางฟิลด์ทางด้านซ้าย
- คลิกเครื่องหมาย “+”
- ค้นหาบล็อค
อย่างที่คุณเห็น แบบฟอร์มจะถูกตั้งชื่อโดยอัตโนมัติ คุณแก้ไขชื่อได้จากพื้นที่ที่ไฮไลต์ทางด้านซ้ายบน
หากคุณมีแบบฟอร์มพร้อมแล้ว คุณสามารถข้ามขั้นตอนนี้และไปยังขั้นตอนที่ 4 ได้โดยตรง หากไม่มี ให้ปฏิบัติตามคำแนะนำ
เอกสารของเราเกี่ยวกับวิธีการสร้างแบบฟอร์มด้วย Fluent Forms อาจช่วยให้คุณเข้าใจได้ดีขึ้น
ขั้นตอนที่ 2: ป้อนข้อมูลแบบฟอร์ม
เราได้เลือกสี่ช่อง ได้แก่ ชื่อ อีเมล ที่อยู่ และหมายเลขโทรศัพท์ ในแผงการปรับแต่งอินพุต คุณสามารถแก้ไขอินพุตกี่ครั้งก็ได้ตามต้องการ เพียงเลือกหรือยกเลิกการเลือกโดยคลิกที่ช่องทำเครื่องหมาย
ที่นี่ ไอคอน “+” ในแต่ละบล็อกช่วยให้คุณเปลี่ยนตำแหน่ง แก้ไข ทำซ้ำ และลบได้ Fluent Forms ให้ผู้ใช้เข้าสู่โหมดเต็มหน้าจอจากไอคอนที่มุมบนขวาเพื่อให้มองเห็นได้ชัดเจนยิ่งขึ้น
เราจะตั้งชื่อแบบฟอร์มของเราว่า " ดันเดอร์ มิฟฟลิ น" ตอนนี้ไปที่ "บันทึกแบบฟอร์ม" และไปที่ "ดูตัวอย่างและออกแบบ"

ขั้นตอนที่ 3: ส่งแบบฟอร์ม
ในแผง "ดูตัวอย่างและออกแบบ" คุณสามารถเปลี่ยนเทมเพลตสไตล์ของฟอร์มได้ ในทำนองเดียวกัน กำหนดตำแหน่งดอกจัน ข้อความแสดงข้อผิดพลาดแบบอินไลน์ หลังจากส่งข้อความสำเร็จ และหลังจากส่งข้อความแสดงข้อผิดพลาดจาก เบ็ดเตล็ด
คลิกที่ "บันทึกการตั้งค่า" เมื่อคุณตั้งค่าและปรับแต่งแบบฟอร์มเสร็จแล้ว
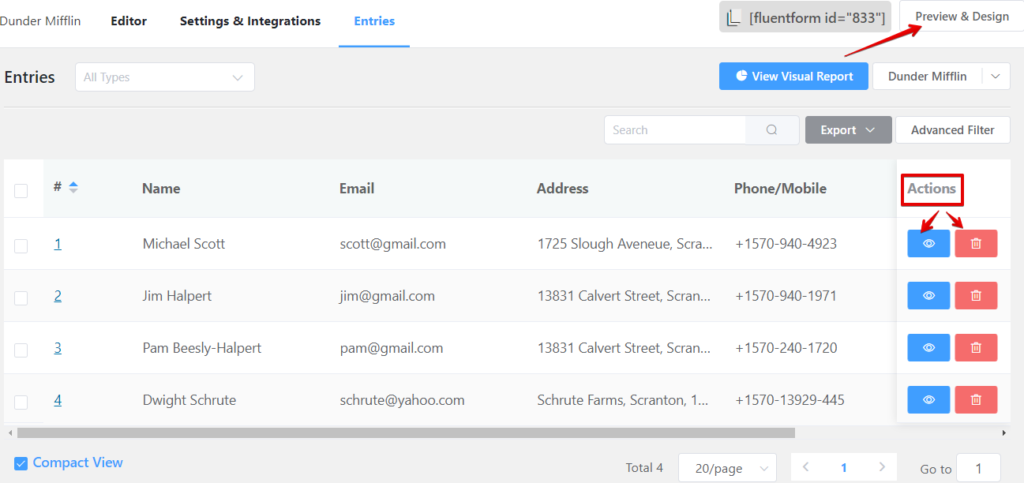
คุณสามารถกรอกแบบฟอร์มด้วยรายการจำลองเพื่อการทดสอบและตรวจสอบว่าทุกอย่างใช้งานได้ การส่งครั้งแรกจะเป็นรายการแรก อย่างไรก็ตาม หากคุณต้องการมากกว่านี้ ให้ โหลดหน้าป้อนแบบฟอร์ม อีกครั้งหลังจากส่งแล้ว และใส่รายการเพิ่มเติมในแผง "ตัวแก้ไข" แบบฟอร์มจะแสดงการอัปเดตรายการหากคุณโหลด "รายการ" ซ้ำ
อีกครั้ง คุณสามารถไปที่ "ดูตัวอย่างและออกแบบ" เพื่อแก้ไขการจัดรูปแบบแบบฟอร์ม

หากคุณคิดว่างานที่ส่งต้องแก้ไข ให้คลิกที่ปุ่ม "ดู" (ไอคอนรูปตา) จาก "การดำเนินการ" จากนั้นคลิกที่ปุ่ม "แก้ไข" หน้าต่างจะแสดงรายละเอียดของรายการที่คุณต้องการแก้ไข
เราได้เพิ่มชื่อ อีเมล ที่อยู่ และหมายเลขโทรศัพท์เพียงสี่รายการในแบบฟอร์ม “ดันเดอร์ มิฟฟลิน” แต่ Fluent Forms สามารถเข้าได้ไม่จำกัด!
ขั้นตอนที่ 4: เชื่อมต่อ Ninja Tables กับ Fluent Forms
สุดท้าย นี่คือสิ่งที่คุณต้องทำเพื่อแสดงรายการแบบฟอร์มของคุณในตารางข้อมูล WordPress
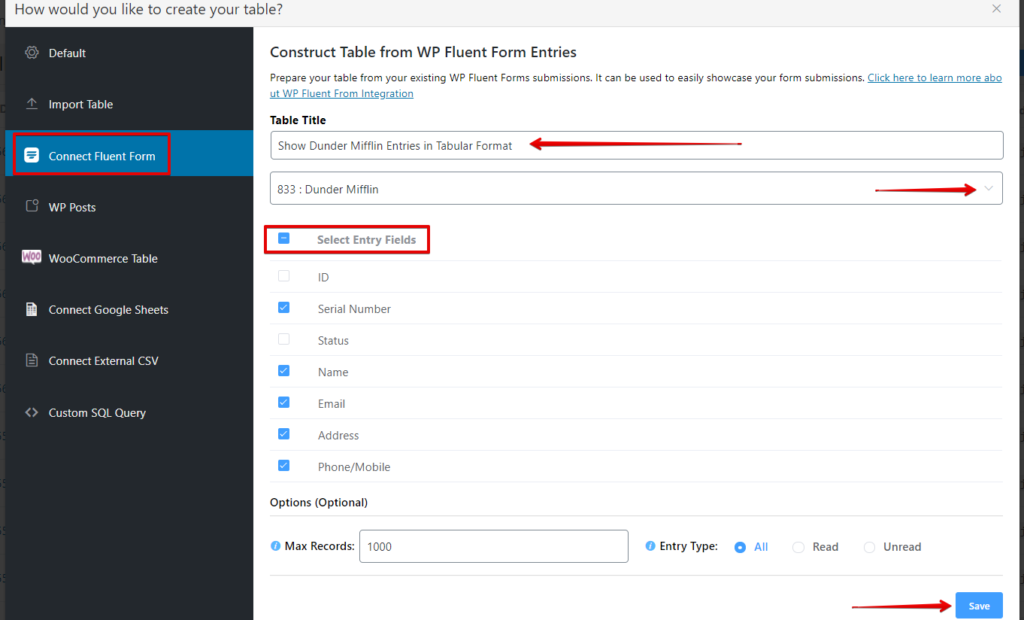
ไปที่ Ninja Tables บนแดชบอร์ดแล้วคลิก “Add Table” เพื่อรับหน้าต่างป๊อปอัปดังภาพต่อไปนี้

ตอนนี้เลือกตัวเลือก "เชื่อมต่อแบบฟอร์มคล่องแคล่ว" ที่แถบด้านข้างด้านซ้าย จากนั้นตั้งชื่อตารางว่า "ชื่อตาราง" และ "เลือกแบบฟอร์ม"
เราได้ตั้งชื่อตารางของเราว่า " แสดงรายการ Dunder Mifflin ในรูปแบบตาราง " และเลือกแบบฟอร์ม "Dunder Mifflin" ที่ทำไว้ก่อนหน้านี้ในขั้นตอนที่ 1 คุณสามารถเลือกแบบฟอร์มที่สร้างไว้ล่วงหน้าอื่น ๆ ได้เช่นกัน
การเลือกแบบฟอร์มจะนำไปสู่ "เลือกฟิลด์รายการ" ซึ่งคุณสามารถเลือกฟิลด์รายการจากแบบฟอร์มที่คุณต้องการให้ตารางของคุณแสดงเป็นคอลัมน์
หลังจากคลิกที่ "บันทึก" ตารางจะปรากฏขึ้นพร้อมกับรายการแบบฟอร์มทั้งหมด

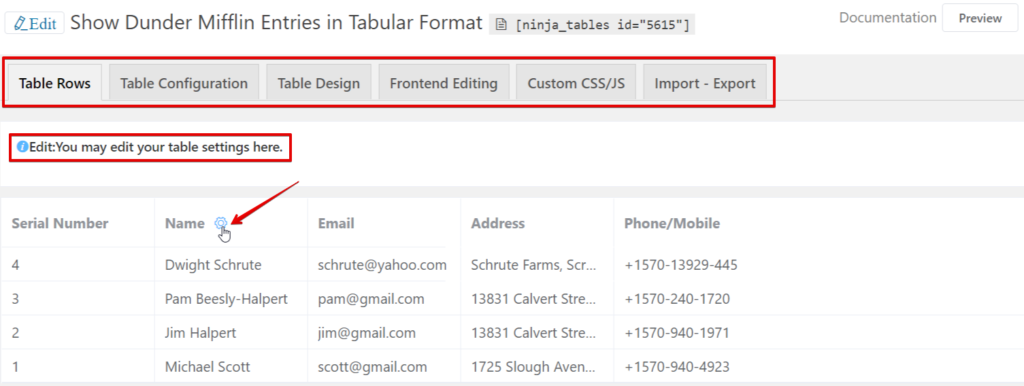
ส่วนที่เหลือจะเหมือนกันทุกประการสำหรับโต๊ะนินจาทั้งหมด ด้วยเหตุนี้ คุณจึงสามารถแก้ไขแถว ออกแบบและกำหนดค่า นำเข้า-ส่งออก ฯลฯ ที่นี่ คุณจะพบกับรายละเอียดโดยละเอียดเกี่ยวกับวิธีการปรับแต่งและจัดรูปแบบ Ninja Tables
ขั้นตอนที่ 5: เสร็จสิ้น
แค่นั้นแหละ!
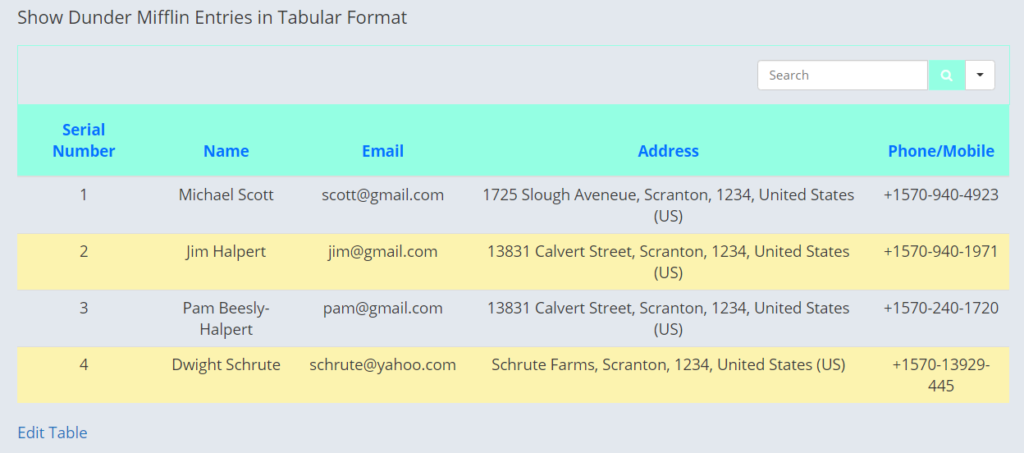
ในขั้นตอนที่ 4 คุณเกือบจะเสร็จสิ้นกระบวนการแทรกรายการแบบฟอร์มบนตารางข้อมูลแล้ว ขั้นตอนนี้จะแสดงให้คุณเห็นว่าตารางสุดท้ายจะเป็นอย่างไร

เราได้ออกแบบตารางด้วยคุณสมบัติการปรับแต่งสี Ninja Tables ตอนนี้คุณสามารถคัดลอกรหัสย่อของตารางแล้ววางที่ใดก็ได้บน WordPress Post/Pages ของคุณ
บิตพิเศษบางอย่าง
- สิ่งที่ดีที่สุดเกี่ยวกับการรวม Ninja Tables และ Fluent Forms คือการ อัปเดต อัตโนมัติ ข้อมูลใดก็ตามที่คุณแก้ไขในแบบฟอร์ม ข้อมูลนั้นจะแสดงขึ้นในตาราง
- คุณสามารถป้อนรายการไม่จำกัดและปรับแต่งได้มากเท่าที่คุณต้องการ
- ไม่จำเป็นต้องมีความรู้ด้านการเข้ารหัส
- ตรวจสอบเอกสารประกอบอย่างละเอียดเกี่ยวกับการผสานรวมนี้
คำกล่าวปิดงาน
ไม่ต้องสงสัยเลยว่า Fluent Forms และ Ninja Tables เป็นส่วนผสมที่ทรงพลังที่สุดสำหรับผู้สนใจรัก WordPress หรือแม้แต่มือใหม่! ด้วยคุณสมบัติที่เป็นมิตรกับผู้ใช้และ UI อันชาญฉลาด การผสานรวมปลั๊กอินทั้งสองนี้ทำให้สามารถนำเสนอข้อมูลได้อย่างสมบูรณ์แบบ
เราได้พูดถึงวิธีการเพิ่มรายการแบบฟอร์มในตาราง WordPress โดยใช้ Ninja Tables และ Fluent Forms บทความสั้น ๆ นี้หวังว่าจะเพียงพอสำหรับคุณ ให้เราตะโกนถ้าคุณมีปัญหาในการทำความเข้าใจอะไร
คุณสามารถอ่านบทความอื่นเกี่ยวกับวิธีฝัง Google ชีตลงในตารางข้อมูลออนไลน์ของคุณได้
