Comment créer automatiquement des tableaux WordPress à l'aide d'entrées de formulaire en ligne
Publié: 2021-02-12Puisque vous êtes ici, vous souhaitez probablement afficher les entrées de votre formulaire sous forme de tableau afin que votre public bénéficie de la meilleure expérience. Il se trouve que nous avons une excellente solution pour vous! Pour ajouter des entrées de formulaire dans les tableaux WordPress, tout ce dont vous avez besoin est un formulaire et un plugin de tableau dans WordPress.
Pourquoi nous avons besoin d'une intégration de plug-in de formulaire et de table
Si vous n'optez pas pour une solution automatisée, essayons de visualiser à quoi ressemblera probablement le processus.
Supposons que vous ayez un formulaire en ligne sur votre site Web et que vous souhaitiez afficher les entrées du formulaire sous forme de tableau. Pour ce faire, vous devrez soit :
1. Copiez manuellement les soumissions de formulaire et collez-les dans votre tableau. Mais cela demandera beaucoup d'efforts et laissera une chance à l'erreur humaine. Sans parler du temps qu'il faudra chaque jour pour accomplir la tâche.
Ou alors,
2. Vous pouvez exporter un fichier CSV des données du formulaire et l'ajouter à votre tableau, en mettant à jour le tableau à intervalles réguliers. Cette option nécessite une intervention et des efforts humains, et est certainement un problème.
Ainsi, en ce sens, l'intégration de Ninja Tables avec Fluent Forms est un sauveur lorsque vous devez extraire automatiquement les entrées de formulaire et les placer sur une table de données. Et le tableau sera mis à jour en temps réel afin que vous n'ayez pas à gérer manuellement les entrées de données, ne laissant aucune place à l'erreur.
Nous sommes sur le point de révéler quelques astuces pour récupérer des données Fluent Forms avec Ninja Tables et les afficher sur votre site Web WordPress sous forme de tableau. Écoutez-nous si vous voulez vous faciliter la vie.
Ajout d'entrées de formulaire dans les tableaux WordPress : Ninja Tables et Fluent Forms
Fluent Forms est le plugin de formulaire de contact ultime pour les formulaires en ligne et actuellement l'un des meilleurs du marché ! De même, Ninja Tables est le constructeur de tableaux le plus avancé pour WordPress et également une solution de table de données de premier ordre.
L'intégration de Fluent Forms avec Ninja Tables signifie qu'un mordu de WordPress a quelque chose de vraiment cool à montrer ! Vous n'avez qu'à créer un formulaire avec Fluent Forms une seule fois, et toutes les mises à jour apparaîtront automatiquement dans Ninja Tables lorsque vous aurez configuré l'intégration.
Avant de poursuivre, vérifiez à nouveau si les deux plugins sont installés dans votre WordPress.
Maintenant, voici comment créer des tableaux dans WordPress avec des formulaires.
Entrées de formulaire dans les tableaux WordPress avec Ninja Tables et Fluent Forms (5 étapes)-
- Créer un formulaire dans Fluent Forms
- Saisie des données du formulaire
- Soumettre le formulaire
- Connectez les tables Ninja avec Fluent Forms
- Finir
Étape 1 : Créer un formulaire dans Fluent Forms
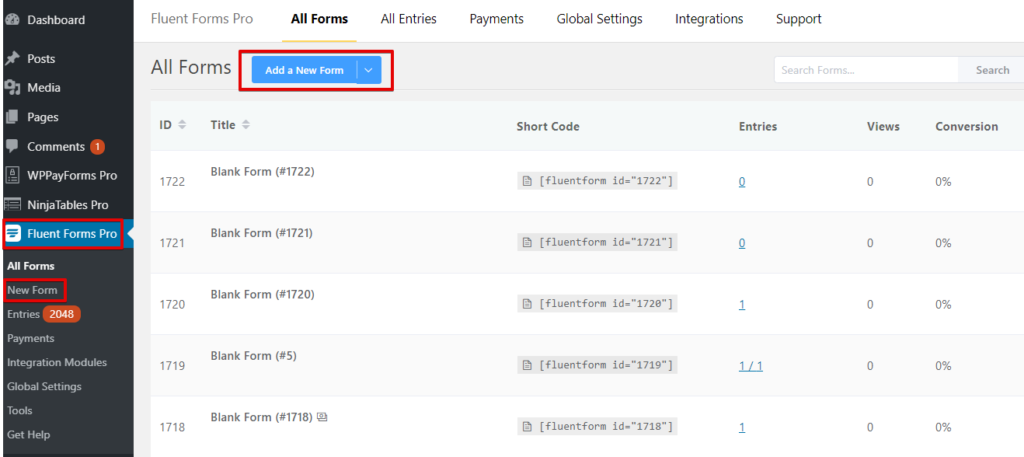
Tout d'abord, accédez à votre tableau de bord WordPress et sélectionnez "Ajouter un nouveau formulaire". Vous pouvez également sélectionner "Nouveau formulaire" dans le menu déroulant de la barre latérale.

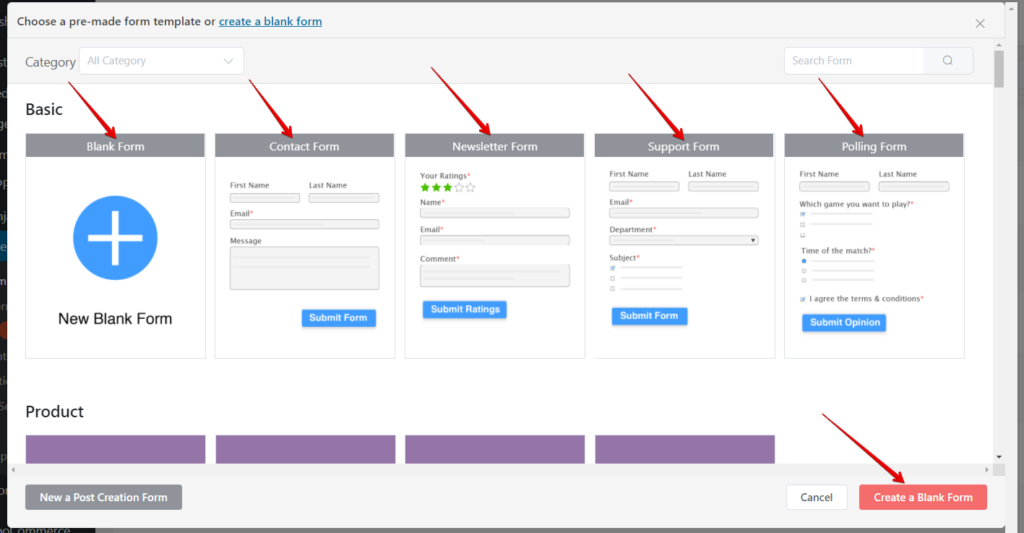
Vous verrez maintenant plusieurs cases avec plusieurs catégories de formulaires. La catégorie de base a cinq options pour l'instant.
- Formulaire BLANC
- Formulaire de contact
- Formulaire de newsletter
- Formulaire d'assistance
- Formulaire de vote
Il y a quelques autres catégories ci-dessous. Par exemple : produit, éducation, RH, marketing, informatique, finances, invitation sociale, etc.

Pour cette démonstration, nous allons éditer un formulaire vierge pour vous aider à démarrer. Le processus est le même pour tous.
Une fois que vous avez ouvert un formulaire vierge, la fenêtre affichera deux options de création de formulaire - Champs de saisie et Personnalisation de la saisie .
Pour créer, vous pouvez,
- Cliquez sur les champs
- Faites glisser et déposez le champ à gauche
- Cliquez sur le signe "+"
- Bloc de recherche
Comme vous pouvez le voir, le formulaire est automatiquement nommé. Vous pouvez modifier le nom à partir de la zone en surbrillance en haut à gauche.
Si vous avez déjà un formulaire prêt, vous pouvez ignorer cette étape et passer directement à l'étape 4. Sinon, suivez les instructions.
Notre documentation sur la création d'un formulaire avec Fluent Forms peut également vous aider à mieux le comprendre.
Étape 2 : Saisie des données du formulaire
Nous avons sélectionné quatre champs : Nom, e-mail, adresse et numéro de téléphone. Dans le panneau Input Customization, vous pouvez modifier l'entrée autant de fois que vous le souhaitez. Sélectionnez ou désélectionnez simplement en cliquant sur les cases à cocher.
Ici, l'icône "+" sur chaque bloc vous permet de repositionner, modifier, dupliquer et supprimer. Fluent Forms permet à l'utilisateur de passer en mode plein écran à partir de l'icône dans le coin supérieur droit pour une vue plus claire.

Nous nommerons également notre formulaire « Dunder Mifflin ». Maintenant, passez à "Enregistrer le formulaire". Et allez dans "Aperçu et conception".
Étape 3 : Soumettre le formulaire
Dans le panneau "Aperçu et conception", vous pouvez modifier le modèle de style de formulaire. De même, personnalisez la position de l'astérisque, le message d'erreur en ligne, le message de réussite après l'envoi et le message d'erreur après l'envoi de Misc .
Cliquez sur "Enregistrer les paramètres" lorsque vous avez terminé de configurer et de personnaliser le formulaire.
Vous pouvez remplir le formulaire avec des entrées fictives à des fins de test et vous assurer que tout fonctionne. La première soumission sera la première entrée. Cependant, si vous en voulez plus, rechargez la page d'entrée du formulaire après la soumission et placez plus d'entrées dans le panneau "Éditeur". Le formulaire affichera la mise à jour de l'entrée si vous rechargez "Entrée".
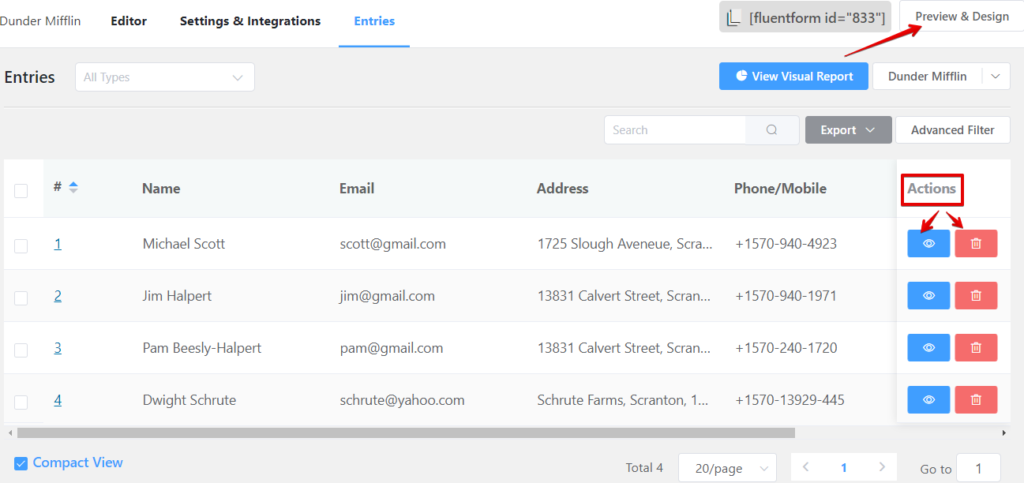
Encore une fois, vous pouvez accéder à "Aperçu et conception" pour modifier le style du formulaire.

Si vous pensez qu'une entrée soumise doit être modifiée, cliquez sur le bouton "Afficher" (icône en forme d'œil) dans "Action", puis cliquez sur le bouton "Modifier". La fenêtre affichera les détails de cette entrée particulière que vous souhaitez modifier.
Nous n'avons ajouté que quatre entrées différentes avec nom, e-mail, adresse et numéros de téléphone sur notre formulaire "Dunder Mifflin". Mais Fluent Forms peut en fait accepter des entrées illimitées !
Étape 4 : Connecter les tables Ninja avec Fluent Forms
Enfin, voici ce que vous devez faire pour présenter vos entrées de formulaire sur une table de données WordPress.
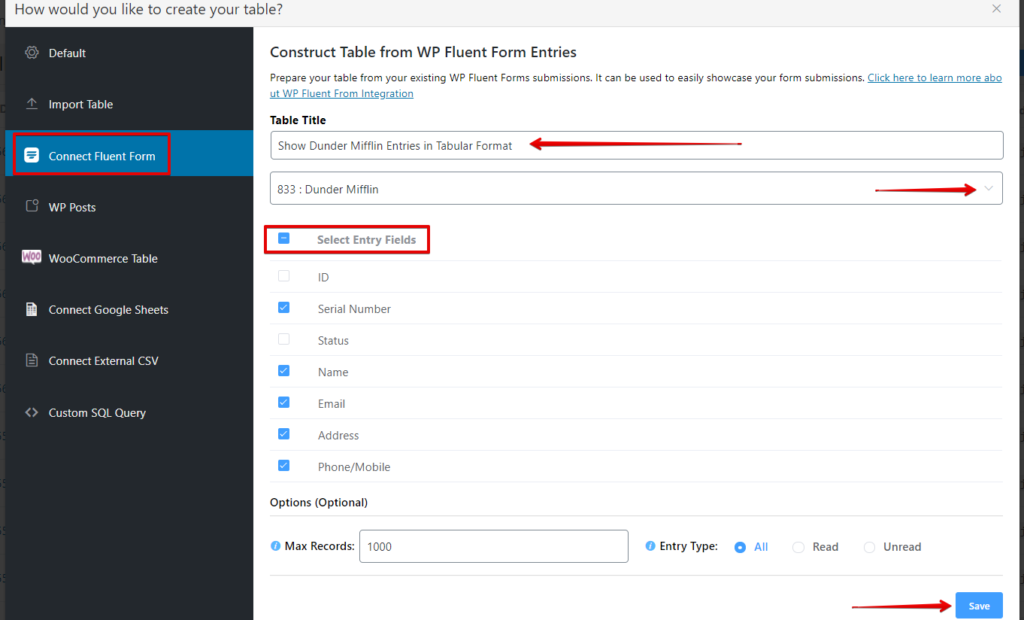
Accédez aux tables Ninja sur le tableau de bord et cliquez sur "Ajouter une table" pour obtenir une fenêtre contextuelle comme l'image suivante.

Maintenant, sélectionnez l'option "Connect Fluent Form" dans la barre latérale gauche. Nommez ensuite la table sur "Titre de la table" et "Sélectionnez un formulaire".
Nous avons nommé notre table " Afficher les entrées de Dunder Mifflin au format tabulaire " et sélectionné le formulaire "Dunder Mifflin" créé précédemment à l'étape 1. Vous pouvez également choisir n'importe quel autre formulaire prédéfini.
La sélection du formulaire mènera à "Sélectionner les champs d'entrée", où vous pouvez choisir les champs d'entrée du formulaire que vous souhaitez que votre tableau affiche sous forme de colonnes.
Juste après avoir cliqué sur "Enregistrer", le tableau apparaîtra avec toutes les entrées du formulaire.

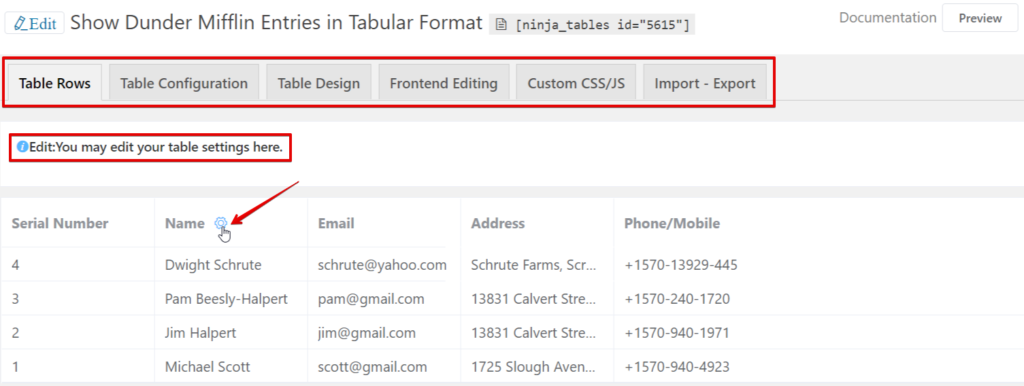
Le reste est exactement le même pour toutes les tables Ninja. En conséquence, vous pouvez modifier les lignes, concevoir et configurer, importer-exporter, etc. Vous trouverez ici une description détaillée de la personnalisation et du style des tables Ninja.
Étape 5 : terminer
C'est ça!
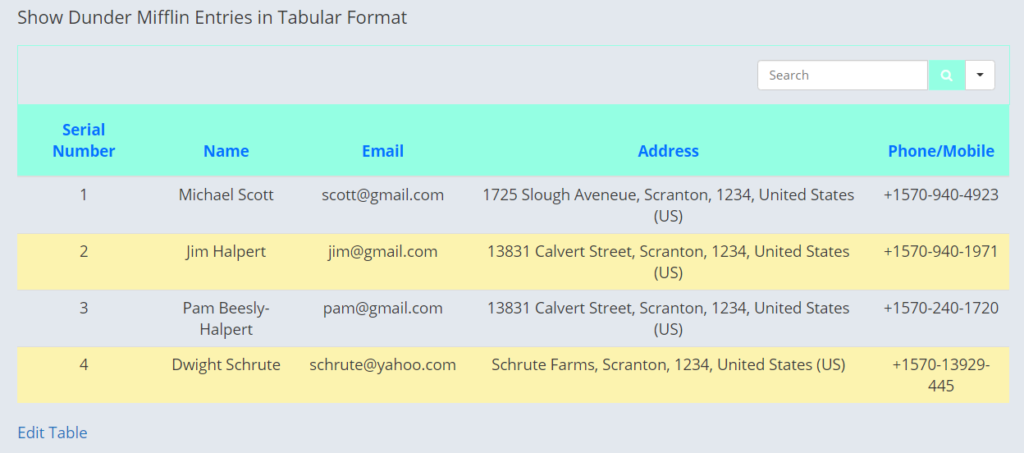
À l'étape 4, vous terminez à peu près le processus d'insertion des entrées de formulaire dans une table de données. Cette étape ici est de vous montrer à quoi ressemblera la table finale.

Nous avons conçu la table avec la fonction de personnalisation des couleurs Ninja Tables. Vous pouvez maintenant copier le shortcode du tableau et le coller n'importe où sur votre WordPress Post/Pages.
Quelques bits supplémentaires
- La meilleure chose à propos de l'intégration de Ninja Tables et de Fluent Forms est la mise à jour automatique . Quelles que soient les données que vous modifiez dans le formulaire, elles apparaîtront dans le tableau.
- Vous pouvez saisir un nombre illimité d'entrées et personnaliser autant que vous le souhaitez.
- Aucune connaissance en codage nécessaire.
- Consultez la documentation élaborée sur cette intégration.
Remarques de clôture
Sans aucun doute, Fluent Forms et Ninja Tables constituent la combinaison la plus puissante pour un aficionado de WordPress ou même un débutant ! Avec les fonctionnalités conviviales et l'interface utilisateur intelligente, l'intégration de ces deux plugins permet d'assurer une présentation parfaite des données.
Nous avons discuté de la façon d'ajouter des entrées de formulaire dans les tableaux WordPress à l'aide de Ninja Tables et de Fluent Forms. Cet article concis était, espérons-le, suffisant pour vous. Faites-nous signe si vous avez du mal à comprendre quoi que ce soit.
Vous pouvez parcourir un autre article sur Comment intégrer Google Sheets dans vos tableaux de données en ligne.
