كيفية إنشاء جداول WordPress تلقائيًا باستخدام إدخالات النماذج عبر الإنترنت
نشرت: 2021-02-12نظرًا لأنك هنا ، فمن المحتمل أنك تريد عرض إدخالات النموذج الخاصة بك بتنسيق جدولي حتى يحصل جمهورك على أفضل تجربة. لقد حصلنا على حل ممتاز لك! لإضافة إدخالات نموذج في جداول WordPress ، كل ما تحتاجه هو نموذج ومكوِّن إضافي للجدول في WordPress.
لماذا نحتاج إلى تكامل البرنامج المساعد للنموذج والجدول
إذا لم تبحث عن حل تلقائي ، فلنحاول تصور كيف ستبدو العملية على الأرجح.
افترض أن لديك نموذجًا عبر الإنترنت على موقع الويب الخاص بك ، وتريد عرض إدخالات النموذج بتنسيق جدولي. للقيام بذلك ، يجب عليك إما:
1. انسخ عمليات إرسال النموذج يدويًا والصقها في الجدول. لكن هذا سيتطلب الكثير من الجهد ويترك فرصة للخطأ البشري. ناهيك عن الوقت الذي سيستغرقه كل يوم لإنجاز المهمة.
أو،
2. يمكنك تصدير ملف CSV لبيانات النموذج وإضافته إلى جدولك ، مع تحديث الجدول في فترة زمنية منتظمة. يحتاج هذا الخيار إلى تدخل وجهد بشري ، وهو بالتأكيد يمثل مشكلة.
لذلك ، بهذا المعنى ، يعد تكامل Ninja Tables مع Fluent Forms منقذًا عندما تحتاج إلى سحب إدخالات النموذج تلقائيًا ووضعها في جدول البيانات. وسيتم تحديث الجدول في الوقت الفعلي حتى لا تضطر إلى إدارة إدخالات البيانات يدويًا ، تاركًا أي مجال للخطأ.
نحن على وشك الكشف عن بعض الحيل حول كيفية جلب بيانات Fluent Forms باستخدام Ninja Tables وعرضها على موقع WordPress الخاص بك بتنسيق جدولي. اسمعنا إذا كنت تريد أن تجعل حياتك أسهل.
إضافة مدخلات النموذج في جداول WordPress: Ninja Tables and Fluent Forms
Fluent Forms هو البرنامج المساعد النهائي لنماذج الاتصال للنماذج عبر الإنترنت وهو حاليًا أحد الأفضل في السوق! وبالمثل ، فإن Ninja Tables هي أداة إنشاء الجداول الأكثر تقدمًا في WordPress وأيضًا حل جدول بيانات من الدرجة الأولى.
يعني دمج Fluent Forms مع Ninja Tables أن محرك WordPress لديه شيء رائع حقًا للتباهي به! ما عليك سوى إنشاء نموذج باستخدام Fluent Forms مرة واحدة ، وستظهر جميع التحديثات تلقائيًا في Ninja Tables عندما تقوم بتهيئة التكامل.
قبل المضي قدمًا ، أعد التحقق مما إذا كان لديك كلا المكونين الإضافيين مثبتين في WordPress الخاص بك.
الآن ، إليك كيفية إنشاء الجداول في WordPress باستخدام النماذج.
إدخالات النموذج في جداول WordPress مع Ninja Tables and Fluent Forms (5 خطوات) -
- قم بإنشاء نموذج في Fluent Forms
- إدخال بيانات النموذج
- تقديم النموذج
- قم بتوصيل جداول النينجا بأشكال بطلاقة
- أنهي
الخطوة 1: قم بإنشاء نموذج في Fluent Forms
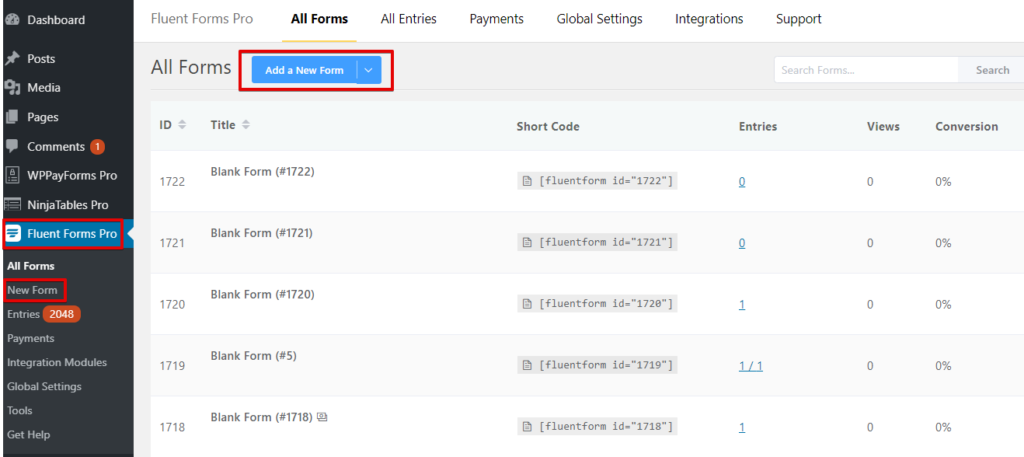
بادئ ذي بدء ، انتقل إلى لوحة معلومات WordPress الخاصة بك وحدد "إضافة نموذج جديد". يمكنك أيضًا تحديد "نموذج جديد" من القائمة المنسدلة على الشريط الجانبي.

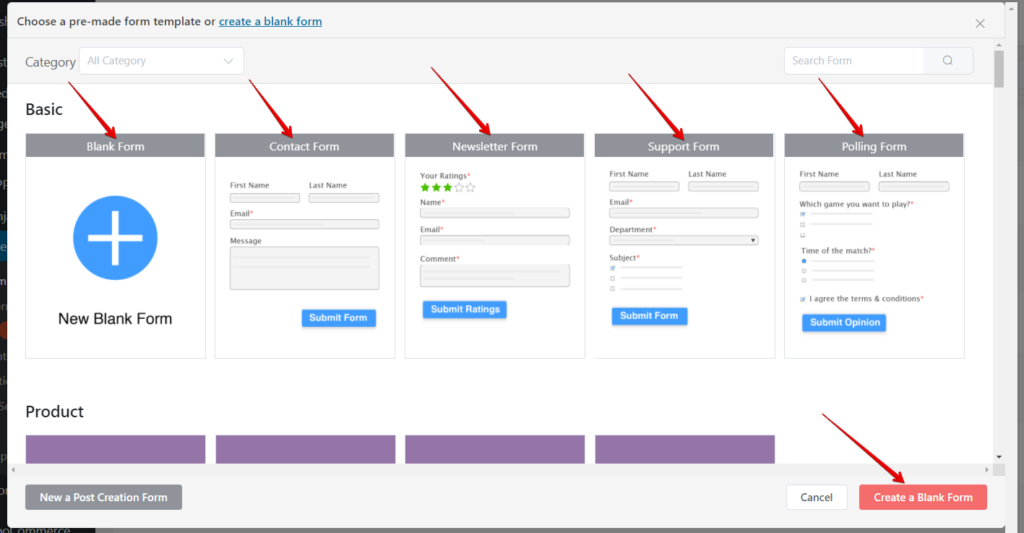
الآن سترى مربعات متعددة مع فئات نماذج متعددة. تحتوي الفئة الأساسية على خمسة خيارات في الوقت الحالي.
- نموذج فارغ
- نموذج الاتصال
- شكل النشرة الإخبارية
- استمارة الدعم
- استمارة الاقتراع
هناك بعض الفئات أدناه. على سبيل المثال - المنتج ، والتعليم ، والموارد البشرية ، والتسويق ، وتكنولوجيا المعلومات ، والمالية ، والدعوة الاجتماعية ، إلخ.

بالنسبة لهذا العرض التوضيحي ، سنقوم بتحرير نموذج فارغ للبدء. العملية هي نفسها بالنسبة للجميع.
بمجرد فتح نموذج فارغ ، ستظهر النافذة خيارين لإنشاء النموذج - حقول الإدخال وتخصيص الإدخال .
لإنشاء ، يمكنك ،
- انقر فوق الحقول
- سحب وإسقاط الحقل على اليسار
- انقر فوق علامة "+"
- كتلة البحث
كما ترى ، يتم تسمية النموذج تلقائيًا. يمكنك تحرير الاسم من المنطقة المميزة أعلى اليسار.
إذا كان لديك نموذج جاهز بالفعل ، فيمكنك تخطي هذه الخطوة والانتقال مباشرة إلى الخطوة 4. إذا لم يكن لديك نموذج ، فاتبع التعليمات.
قد تساعدك وثائقنا حول كيفية إنشاء نموذج باستخدام Fluent Forms على فهمه بشكل أفضل.
الخطوة 2: إدخال بيانات النموذج
لقد اخترنا أربعة حقول - الاسم والبريد الإلكتروني والعنوان ورقم الهاتف. في لوحة "تخصيص الإدخال" ، يمكنك تحرير الإدخال عدة مرات تريدها. ما عليك سوى تحديد أو إلغاء التحديد بالنقر فوق مربعات الاختيار.
هنا ، تتيح لك أيقونة "+" الموجودة في كل كتلة تغيير موضعها وتعديلها وتكرارها وحذفها. تسمح Fluent Forms للمستخدم بالانتقال إلى وضع ملء الشاشة من الرمز الموجود في الزاوية اليمنى العليا للحصول على عرض أوضح.

سنقوم أيضًا بتسمية النموذج " Dunder Mifflin ". الآن ، انتقل إلى "حفظ النموذج". وانتقل إلى "معاينة وتصميم".
الخطوة 3: إرسال النموذج
في لوحة "المعاينة والتصميم" ، يمكنك تغيير قالب نمط النموذج. وبالمثل ، قم بتخصيص موضع النجمة ، ورسالة الخطأ المضمنة ، وبعد إرسال رسالة النجاح ، وبعد إرسال رسالة خطأ من متفرقات .
انقر فوق "حفظ الإعدادات" عند الانتهاء من إعداد النموذج وتخصيصه.
يمكنك ملء النموذج بإدخالات وهمية لأغراض الاختبار والتأكد من أن كل شيء يعمل. سيكون التقديم الأول هو الإدخال الأول. ومع ذلك ، إذا كنت تريد المزيد ، فأعد تحميل صفحة إدخال النموذج بعد الإرسال ووضع المزيد من الإدخالات في لوحة "المحرر". سيعرض النموذج تحديث الإدخال إذا قمت بإعادة تحميل "الإدخالات".
مرة أخرى ، يمكنك الانتقال إلى "معاينة وتصميم" لتعديل نمط النموذج.

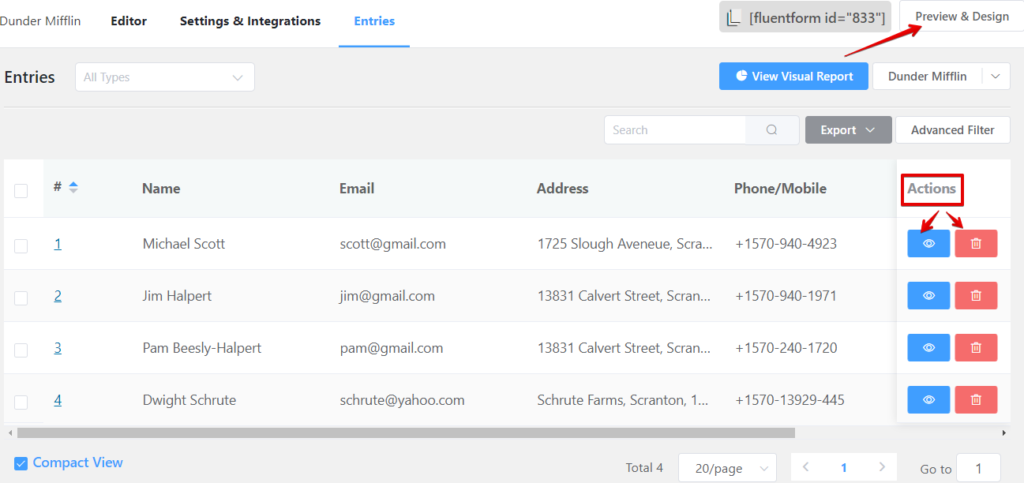
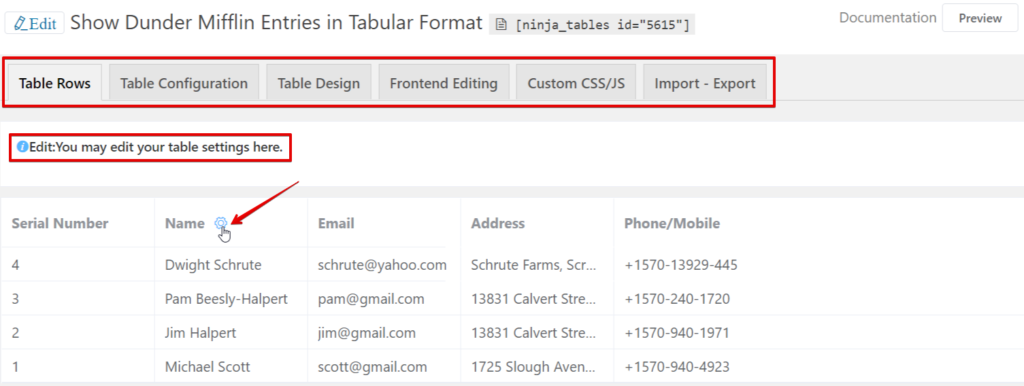
إذا كنت تعتقد أن الإدخال المقدم يحتاج إلى تعديل ، فانقر فوق الزر "عرض" (رمز العين) من "الإجراء" ، ثم انقر فوق الزر "تحرير". ستظهر النافذة تفاصيل ذلك الإدخال المحدد الذي تريد تحريره.
أضفنا فقط أربعة إدخالات مختلفة بالاسم والبريد الإلكتروني والعنوان وأرقام الهواتف في نموذج "Dunder Mifflin" الخاص بنا. لكن Fluent Forms يمكن أن تأخذ في الواقع إدخالات غير محدودة!
الخطوة 4: قم بتوصيل جداول النينجا بأشكال بطلاقة
أخيرًا ، إليك ما عليك القيام به لتقديم إدخالات النموذج الخاصة بك على جدول بيانات WordPress.
اذهب إلى Ninja Tables على لوحة القيادة وانقر على "إضافة جدول" للحصول على نافذة منبثقة مثل الصورة التالية.

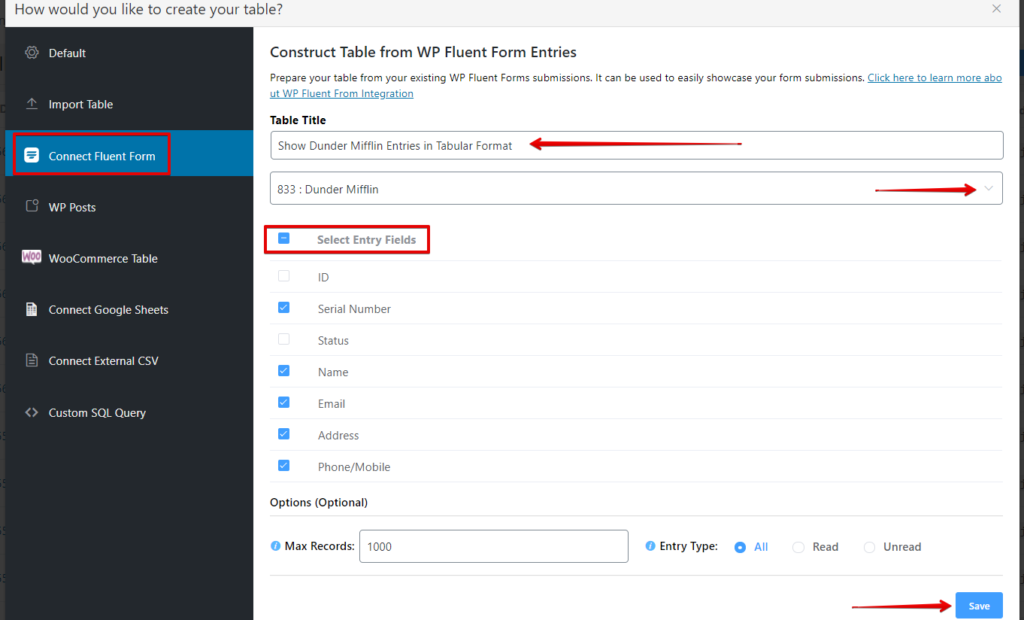
الآن ، حدد خيار "Connect Fluent Form" على الشريط الجانبي الأيسر. ثم قم بتسمية الجدول في "عنوان الجدول" و "تحديد نموذج".
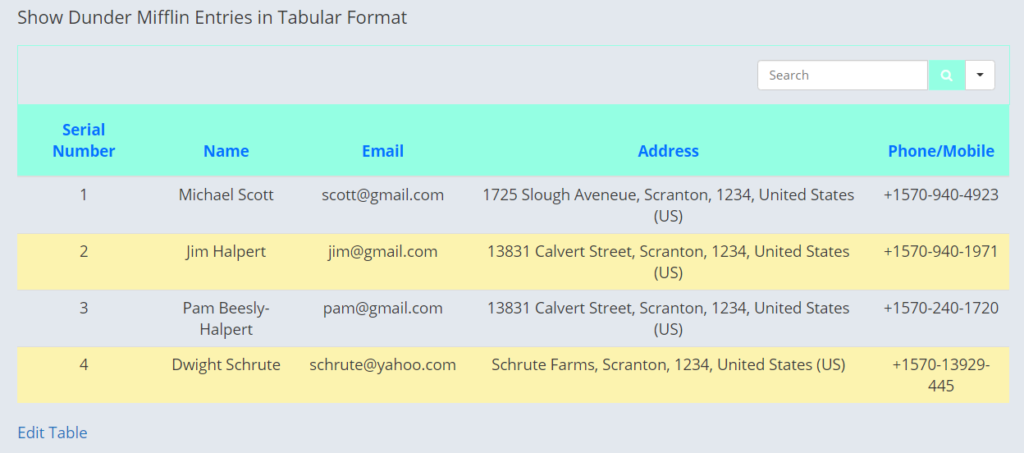
لقد أطلقنا على طاولتنا اسم " Show Dunder Mifflin Entries in Tabular Format " واخترنا النموذج "Dunder Mifflin" الذي تم إعداده مسبقًا في الخطوة 1. يمكنك اختيار أي نموذج آخر معد مسبقًا أيضًا.
سيؤدي اختيار النموذج إلى "تحديد حقول الإدخال" ، حيث يمكنك اختيار حقول الإدخال من النموذج التي تريد أن يظهر جدولك كأعمدة.
بعد النقر على "حفظ" مباشرة ، سيظهر الجدول مع جميع إدخالات النموذج.

الباقي هو نفسه تمامًا لجميع جداول النينجا. نتيجة لذلك ، يمكنك تعديل الصفوف وتصميمها وتكوينها واستيرادها وتصديرها وما إلى ذلك. ستجد هنا شرحًا تفصيليًا حول كيفية تخصيص جداول النينجا وتصميمها.
الخطوة 5: الانتهاء
هذا هو!
في الخطوة 4 ، أكملت إلى حد كبير عملية إدراج إدخالات النموذج في جدول البيانات. هذه الخطوة هنا توضح لك كيف سيبدو الجدول النهائي.

لقد صممنا الجدول بميزة تخصيص ألوان Ninja Tables. يمكنك الآن نسخ الرمز المختصر للجدول ولصقه في أي مكان على WordPress Post / Pages.
بعض القطع الإضافية
- أفضل شيء عن تكامل Ninja Tables و Fluent Forms هو التحديث التلقائي . مهما كانت البيانات التي تقوم بتحريرها في النموذج ، فإنها ستظهر على الجدول.
- يمكنك إدخال إدخالات غير محدودة وتخصيص بقدر ما تريد.
- لا حاجة لمعرفة الترميز.
- تحقق من الوثائق التفصيلية حول هذا التكامل.
ملاحظات ختامية
مما لا شك فيه أن Fluent Forms و Ninja Tables يشكلان التركيبة الأكثر فاعلية لهواة WordPress أو حتى المبتدئين! بفضل الميزات سهلة الاستخدام وواجهة المستخدم الذكية ، يتيح تكامل هذين المكونين الإضافيين ضمان عرض بيانات مثالي.
لقد ناقشنا كيفية إضافة إدخالات النموذج في جداول WordPress باستخدام Ninja Tables و Fluent Forms. نأمل أن تكون هذه المقالة الموجزة كافية بالنسبة لك. أعطنا صرخة إذا كنت تواجه مشكلة في فهم أي شيء.
يمكنك تصفح مقال آخر حول كيفية تضمين أوراق Google في جداول البيانات الخاصة بك على الإنترنت.
