Cómo crear automáticamente tablas de WordPress utilizando entradas de formularios en línea
Publicado: 2021-02-12Ya que estás aquí, probablemente quieras mostrar las entradas de tu formulario en un formato tabular para que tu audiencia obtenga la mejor experiencia. ¡Tenemos una excelente solución para usted! Para agregar entradas de formulario en las tablas de WordPress, todo lo que necesita es un formulario y un complemento de tabla en WordPress.
Por qué necesitamos la integración de complementos de formularios y tablas
Si no opta por una solución automatizada, intentemos visualizar cómo será probablemente el proceso.
Suponga que tiene un formulario en línea en su sitio web y desea exhibir las entradas del formulario en un formato tabular. Para hacerlo, tendrá que:
1. Copie manualmente los envíos de formularios y péguelos en su tabla. Pero esto requerirá mucho esfuerzo y deja la posibilidad de un error humano. Sin mencionar el tiempo que tomará todos los días para realizar la tarea.
O,
2. Puede exportar un archivo CSV de los datos del formulario y agregarlo a su tabla, actualizando la tabla en un intervalo regular. Esta opción necesita intervención y esfuerzo humano, y definitivamente es una molestia.
Entonces, en ese sentido, la integración de Ninja Tables con Fluent Forms es un salvador cuando necesita extraer automáticamente las entradas del formulario y colocarlas en una tabla de datos. Y la tabla se actualizará en tiempo real para que no tenga que administrar manualmente las entradas de datos, sin dejar lugar a errores.
Estamos a punto de revelar algunos trucos sobre cómo obtener datos de Fluent Forms con Ninja Tables y exhibirlos en su sitio web de WordPress en un formato tabular. Escúchanos si quieres hacer tu vida más fácil.
Agregar entradas de formulario en las tablas de WordPress: Ninja Tables y Fluent Forms
Fluent Forms es el complemento de formulario de contacto definitivo para formularios en línea y actualmente uno de los mejores del mercado. Del mismo modo, Ninja Tables es el generador de tablas más avanzado para WordPress y también una solución de tablas de datos de primer nivel.
¡La integración de Fluent Forms con Ninja Tables significa que un aficionado a WordPress tiene algo realmente genial para presumir! Solo tienes que crear un formulario con Fluent Forms una vez, y todas las actualizaciones aparecerán automáticamente en Ninja Tables cuando hayas configurado la integración.
Antes de continuar, vuelva a verificar si tiene ambos complementos instalados en su WordPress.
Ahora, aquí se explica cómo crear tablas en WordPress con formularios.
Entradas de formulario en tablas de WordPress con Ninja Tables y Fluent Forms (5 pasos)-
- Crear un formulario en Fluent Forms
- Entrada de datos del formulario
- Enviar formulario
- Conecte mesas ninja con formas fluidas
- Termina
Paso 1: Crea un formulario en Fluent Forms
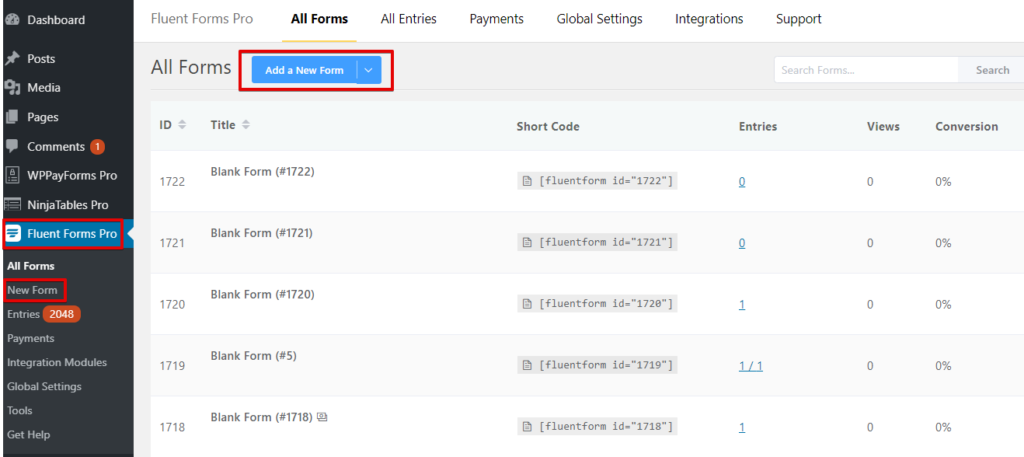
En primer lugar, vaya a su panel de control de WordPress y seleccione "Agregar un nuevo formulario". También puede seleccionar "Nuevo formulario" en el menú desplegable de la barra lateral.

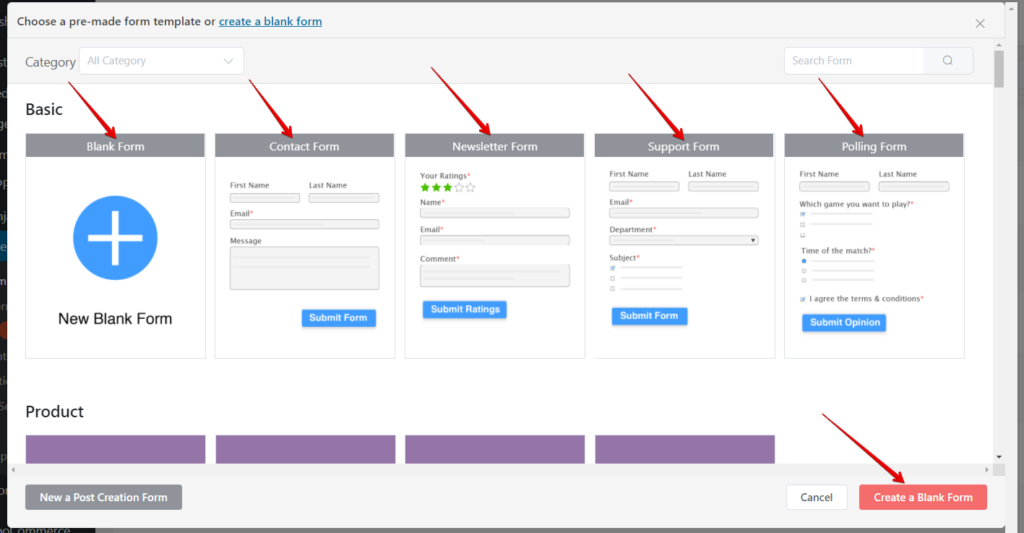
Ahora verá varios cuadros con varias categorías de formularios. La categoría básica tiene cinco opciones por ahora.
- Formulario en blanco
- Formulario de contacto
- Formulario de boletín
- Formulario de soporte
- Formulario de votación
Hay algunas categorías más a continuación. Por ejemplo: producto, educación, recursos humanos, marketing, TI, finanzas, invitación social, etc.

Para esta demostración, editaremos un formulario en blanco para que pueda comenzar. El proceso es el mismo para todos.
Una vez que abra un formulario en blanco, la ventana mostrará dos opciones de creación de formularios: Campos de entrada y Personalización de entrada.
Para crear, puedes,
- Haga clic en los campos
- Campo de arrastrar y soltar a la izquierda
- Haga clic en el signo "+"
- Bloque de búsqueda
Como puede ver, el formulario se nombra automáticamente. Puede editar el nombre desde el área resaltada en la parte superior izquierda.
Si ya tiene un formulario listo, puede omitir este paso e ir directamente al Paso 4. De lo contrario, siga las instrucciones.
Nuestra documentación sobre cómo crear un formulario con Fluent Forms también puede ayudarlo a comprenderlo mejor.
Paso 2: formulario de entrada de datos
Hemos seleccionado cuatro campos: nombre, correo electrónico, dirección y número de teléfono. En el panel Personalización de entrada, puede editar la entrada tantas veces como desee. Simplemente seleccione o anule la selección haciendo clic en las casillas de verificación.
Aquí, el ícono "+" en cada bloque le permite reposicionar, editar, duplicar y eliminar. Fluent Forms permite al usuario pasar al modo de pantalla completa desde el ícono en la esquina superior derecha para una vista más clara.

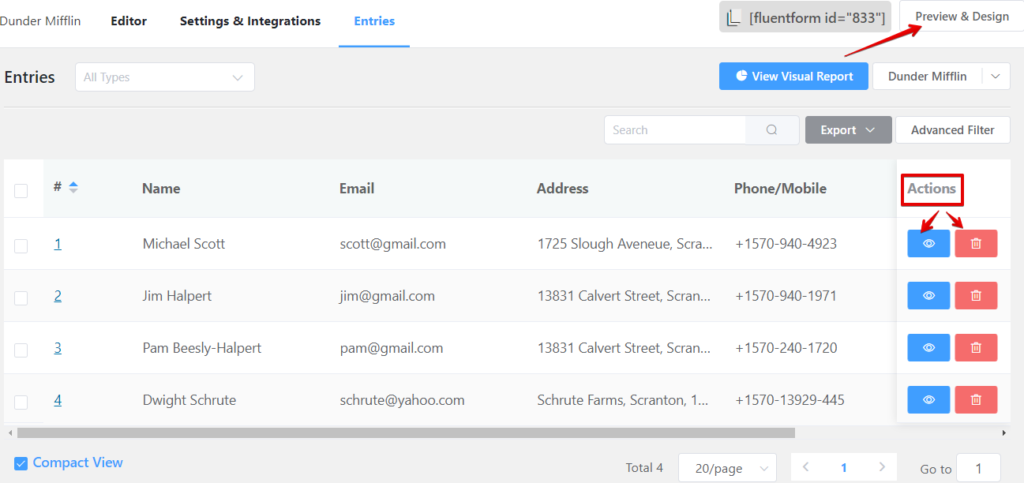
También nombraremos a nuestro formulario " Dunder Mifflin ". Ahora, proceda a "Guardar formulario". Y vaya a "Vista previa y diseño".
Paso 3: Enviar formulario
En el panel "Vista previa y diseño", puede cambiar la plantilla de estilo de formulario. Del mismo modo, personalice la posición del asterisco, el mensaje de error en línea, el mensaje de éxito después del envío y el mensaje de error después del envío de Misc .
Haga clic en "Guardar configuración" cuando haya terminado de configurar y personalizar el formulario.
Puede completar el formulario con entradas ficticias para fines de prueba y asegurarse de que todo funcione. La primera presentación será la primera entrada. Sin embargo, si desea más, vuelva a cargar la página de entrada del formulario después del envío y coloque más entradas en el panel "Editor". El formulario mostrará la actualización de la entrada si vuelve a cargar "Entradas".
Nuevamente, puede ir a "Vista previa y diseño" para editar el estilo del formulario.

Si cree que una entrada enviada necesita edición, haga clic en el botón "Ver" (icono de ojo) de "Acción" y luego haga clic en el botón "Editar". La ventana mostrará los detalles de esa entrada en particular que desea editar.
Agregamos solo cuatro entradas diferentes con nombre, correo electrónico, dirección y números de teléfono en nuestro formulario "Dunder Mifflin". ¡Pero Fluent Forms en realidad puede aceptar entradas ilimitadas!
Paso 4: Conecte las tablas Ninja con Fluent Forms
Finalmente, esto es lo que debe hacer para presentar las entradas de su formulario en una tabla de datos de WordPress.
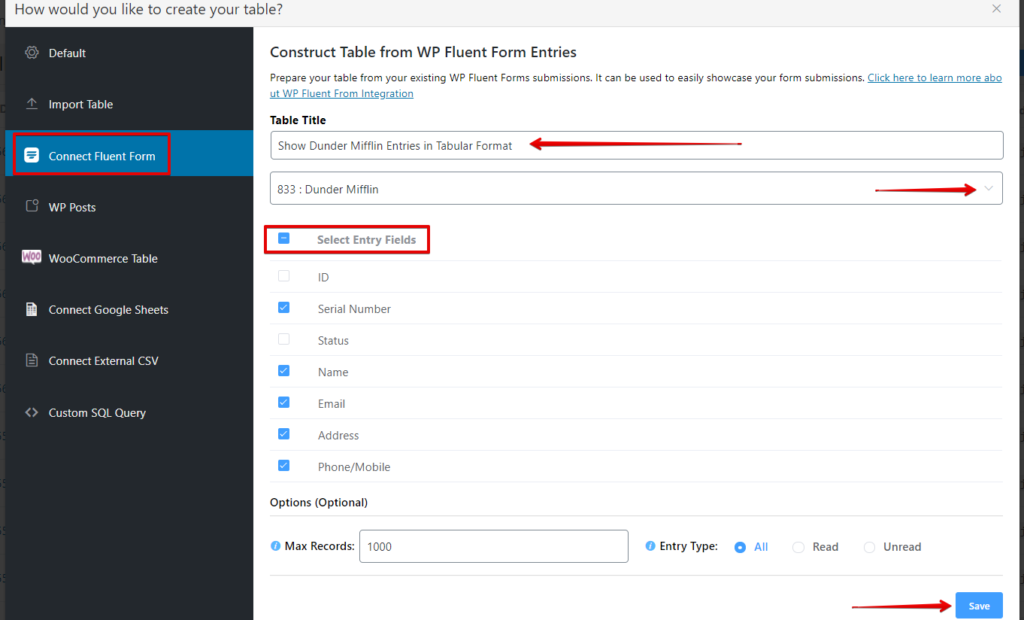
Vaya a Ninja Tables en el tablero y haga clic en "Agregar tabla" para obtener una ventana emergente como la siguiente imagen.

Ahora, seleccione la opción "Conectar formulario fluido" en la barra lateral izquierda. Luego nombre la tabla en "Título de la tabla" y "Seleccione un formulario".
Hemos llamado a nuestra tabla " Mostrar entradas de Dunder Mifflin en formato tabular " y hemos seleccionado el formulario "Dunder Mifflin" creado anteriormente en el Paso 1. También puede elegir cualquier otro formulario prefabricado.
La selección del formulario lo llevará a "Seleccionar campos de entrada", donde puede elegir qué campos de entrada del formulario desea que su tabla muestre como columnas.
Inmediatamente después de hacer clic en "Guardar", aparecerá la tabla con todas las entradas del formulario.

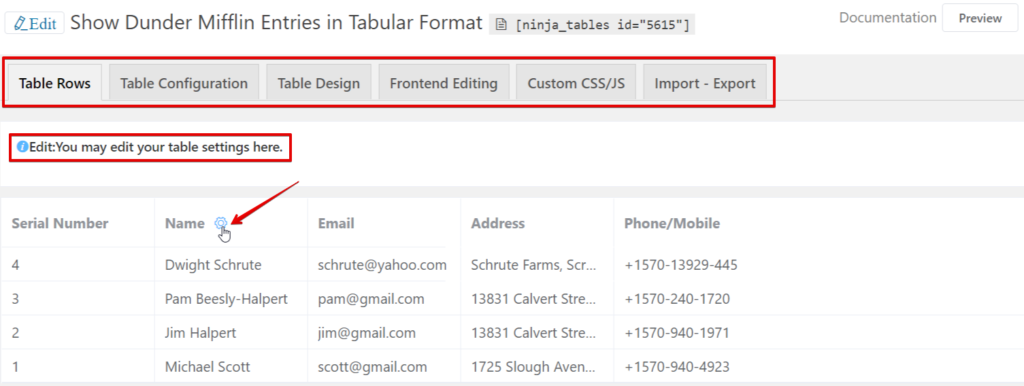
El resto es exactamente igual para todas las Mesas Ninja. Como resultado, puede editar las filas, diseñar y configurar, importar y exportar, etc. Aquí encontrará un recorrido detallado sobre cómo personalizar y diseñar tablas Ninja.
Paso 5: Terminar
¡Eso es todo!
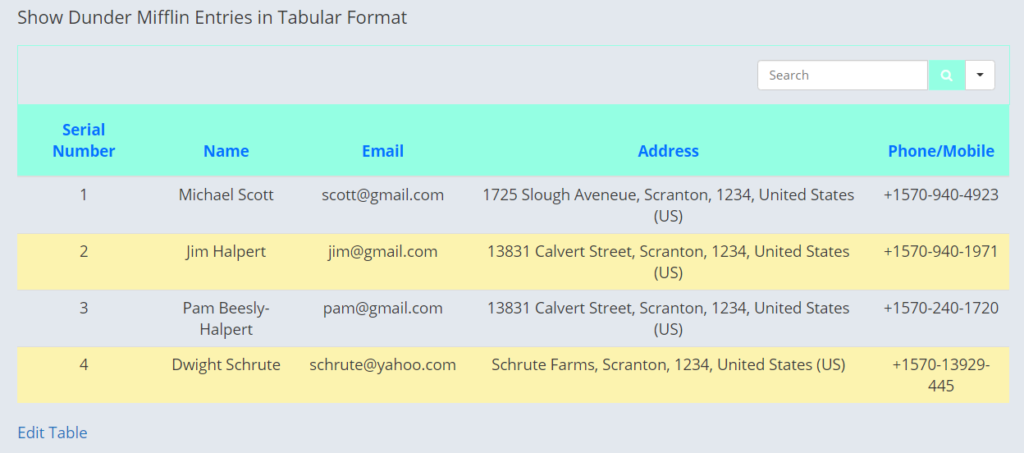
En el paso 4, prácticamente completa el proceso de insertar entradas de formulario en una tabla de datos. Este paso aquí es para mostrarle cómo se verá la mesa final.

Hemos diseñado la mesa con la función de personalización de color de Ninja Tables. Ahora puede copiar el código abreviado de la tabla y pegarlo en cualquier lugar de sus publicaciones/páginas de WordPress.
Algunos bits adicionales
- Lo mejor de la integración de Ninja Tables y Fluent Forms es la actualización automática . Cualquier dato que edite en el formulario, aparecerá en la tabla.
- Puede ingresar entradas ilimitadas y personalizar tanto como desee.
- No se necesitan conocimientos de codificación.
- Consulte la documentación elaborada sobre esta integración.
Palabras de cierre
Sin duda, Fluent Forms y Ninja Tables son la combinación más potente para un aficionado a WordPress o incluso para un principiante. Con las funciones fáciles de usar y la interfaz de usuario inteligente, la integración de estos dos complementos permite garantizar una presentación de datos perfecta.
Hemos discutido cómo agregar entradas de formulario en las tablas de WordPress usando Ninja Tables y Fluent Forms. Con suerte, este artículo conciso fue suficiente para usted. Danos un grito si tienes problemas para entender algo.
Puede hojear otro artículo sobre Cómo incrustar hojas de cálculo de Google en sus tablas de datos en línea.
