如何使用在線表單條目自動創建 WordPress 表格
已發表: 2021-02-12既然您在這裡,您可能希望以表格格式顯示您的表單條目,以便您的觀眾獲得最佳體驗。 我們恰好為您提供了出色的解決方案! 要在 WordPress 表格中添加表單條目,您只需要 WordPress 中的表格和表格插件即可。
為什麼我們需要表單和表格插件集成
如果您不尋求自動化解決方案,讓我們嘗試想像一下該過程可能會是什麼樣子。
假設您的網站上有一個在線表單,並且您希望以表格格式展示表單條目。 為此,您必須:
1.手動複製表單提交並將它們粘貼到您的表格中。 但這需要付出很大的努力,並留下人為錯誤的機會。 更不用說每天完成任務所需的時間。
或者,
2.您可以導出表單數據的 CSV 文件並將其添加到您的表格中,並定期更新表格。 這個選項需要人工干預和努力,而且肯定很麻煩。
因此,從這個意義上說,當您需要自動提取表單條目並將它們放在數據表上時,Ninja Tables 與 Fluent Forms 的集成是一個救星。 而且表格會實時更新,這樣您就不必手動管理數據條目,讓出錯的空間為零。
我們將揭示一些關於如何使用 Ninja Tables 獲取 Fluent Forms 數據並以表格格式在您的 WordPress 網站上展示它們的技巧。 如果您想讓您的生活更輕鬆,請聽我們說。
在 WordPress 表格中添加表單條目:Ninja Tables 和 Fluent Forms
Fluent Forms 是在線表單的終極聯繫表單插件,目前是市場上最好的插件之一! 同樣,Ninja Tables 是 WordPress 最先進的表格構建器,也是一流的數據表格解決方案。
將 Fluent Forms 與 Ninja Tables 集成意味著 WordPress 愛好者可以炫耀一些非常酷的東西! 您只需使用 Fluent Forms 創建一次表單,配置集成後,所有更新都會自動顯示在 Ninja Tables 中。
在我們繼續之前,請重新檢查您的 WordPress 中是否安裝了這兩個插件。
現在,這是在 WordPress 中使用表單創建表格的方法。
帶有 Ninja Tables 和 Fluent Forms 的 WordPress 表格中的表格條目(5 個步驟)-
- 在 Fluent Forms 中創建表單
- 表單數據輸入
- 提交表格
- 將 Ninja Table 與流利的表格連接起來
- 完事
第 1 步:在 Fluent Forms 中創建表單
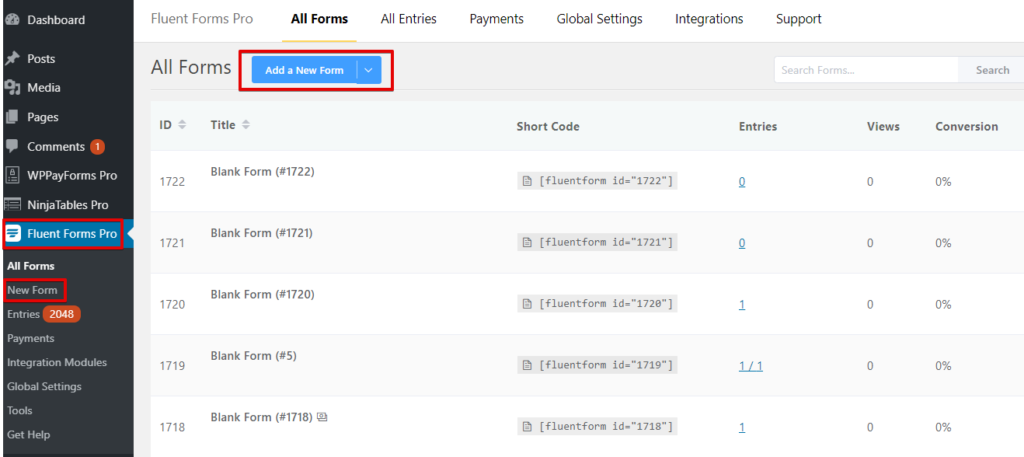
首先,轉到您的 WordPress 儀表板並選擇“添加新表單”。 您還可以從側邊欄的下拉菜單中選擇“新建表單”。

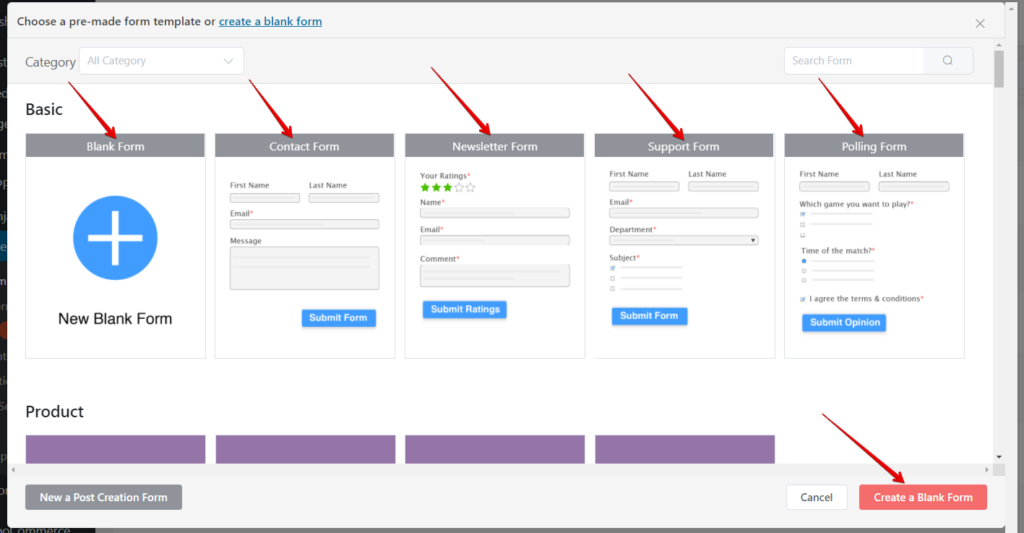
現在您將看到具有多個表單類別的多個框。 基本類別目前有五個選項。
- 空白表格
- 聯繫表
- 通訊表格
- 支持表格
- 投票表格
下面還有一些類別。 例如 - 產品、教育、人力資源、市場營銷、IT、財務、社交邀請等。

對於此演示,我們將編輯一個空白表單以幫助您入門。 這個過程對所有人都是一樣的。
打開空白表單後,窗口將顯示兩個表單創建選項 -輸入字段和輸入自定義。
要創建,您可以,
- 點擊字段
- 左側拖放字段
- 點擊“+”號
- 搜索塊
如您所見,表單是自動命名的。 您可以從左上角突出顯示的區域編輯名稱。
如果您已經準備好表格,那麼您可以跳過此步驟並直接進入第 4 步。如果沒有,請按照說明進行操作。
我們關於如何使用 Fluent Forms 創建表單的文檔也可以幫助您更好地理解它。
第二步:表單數據輸入
我們選擇了四個字段——姓名、電子郵件、地址和電話號碼。 在“輸入自定義”面板中,您可以根據需要多次編輯輸入。 只需單擊複選框即可選擇或取消選擇。
在這裡,每個塊上的“+”圖標可讓您重新定位、編輯、複製和刪除。 Fluent Forms 允許用戶從右上角的圖標進入全屏模式,以獲得更清晰的視圖。
我們還將把我們的表格命名為“ Dunder Mifflin ”。 現在,繼續“保存表格”。 並轉到“預覽和設計”。

第 3 步:提交表格
在“預覽和設計”面板中,您可以更改表單樣式模板。 同樣,自定義 Asterisk position、Inline Error Message、After Submit Success Message 和 After Submit Error Message from Misc 。
完成設置和自定義表單後,單擊“保存設置”。
您可以使用虛擬條目填寫表格以進行測試,並確保一切正常。 第一次提交將是第一個條目。 但是,如果您想要更多,請在提交後重新加載表單條目頁面並將更多條目放在“編輯器”面板中。 如果您重新加載“條目”,表格將顯示條目更新。
同樣,您可以轉到“預覽和設計”來編輯表單樣式。

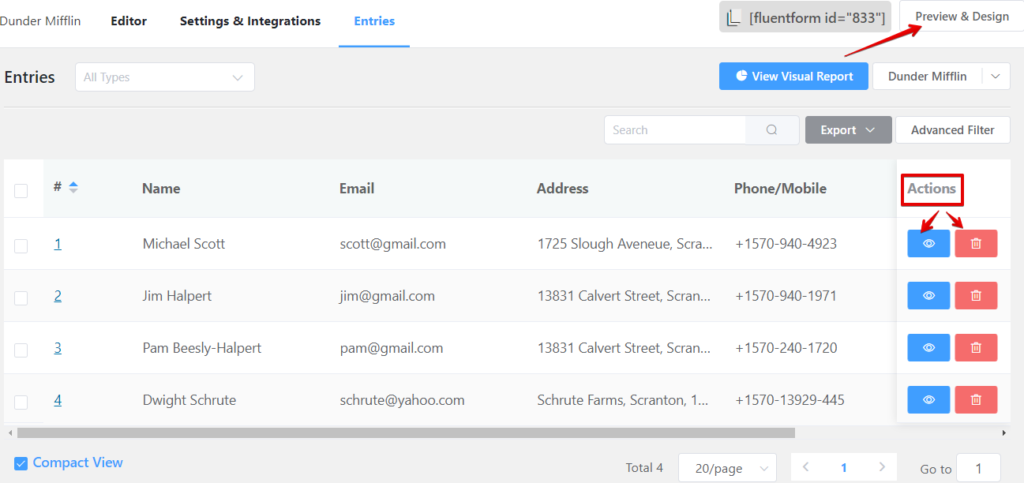
如果您認為提交的條目需要編輯,請單擊“操作”中的“查看”按鈕(眼睛圖標),然後單擊“編輯”按鈕。 該窗口將顯示您要編輯的特定條目的詳細信息。
我們在“Dunder Mifflin”表格上只添加了四個不同的條目,包括姓名、電子郵件、地址和電話號碼。 但 Fluent Forms 實際上可以無限輸入!
第 4 步:將 Ninja Table 與 Fluent Forms 連接起來
最後,這是在 WordPress 數據表上顯示表單條目所需執行的操作。
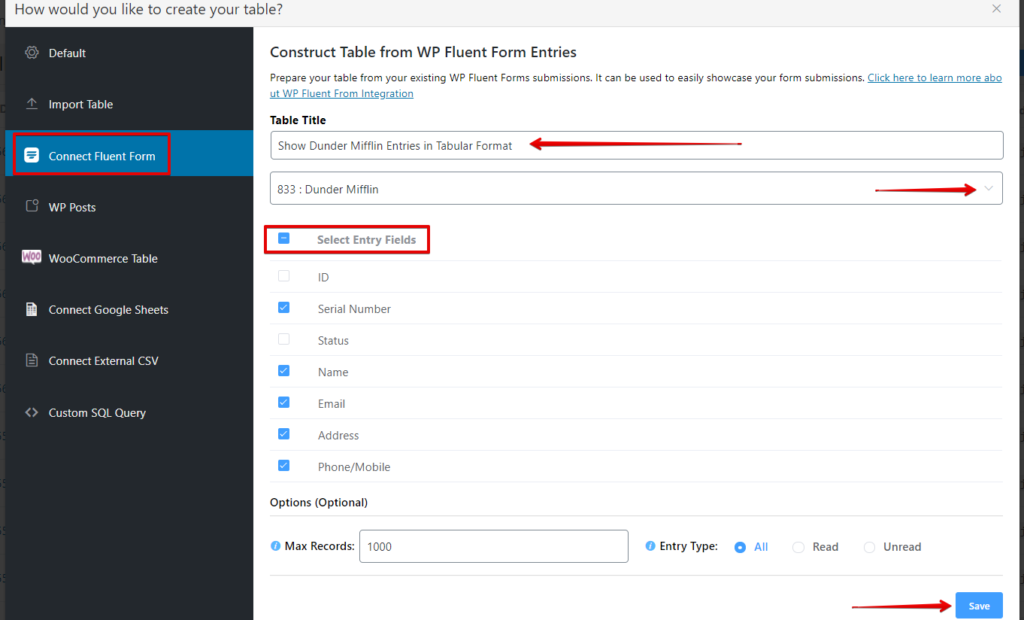
轉到儀表板上的 Ninja Tables 並單擊“添加表”以獲取如下圖所示的彈出窗口。

現在,選擇左側邊欄中的“連接 Fluent Form”選項。 然後在“表格標題”和“選擇表格”上命名表格。
我們已將表格命名為“以表格格式顯示 Dunder Mifflin 條目”,並選擇了前面在步驟 1 中製作的表格“Dunder Mifflin”。您也可以選擇任何其他預製表格。
表單選擇將導致“選擇輸入字段”,您可以在其中從表單中選擇您希望表格顯示為列的輸入字段。
單擊“保存”後,表格將顯示所有表單條目。

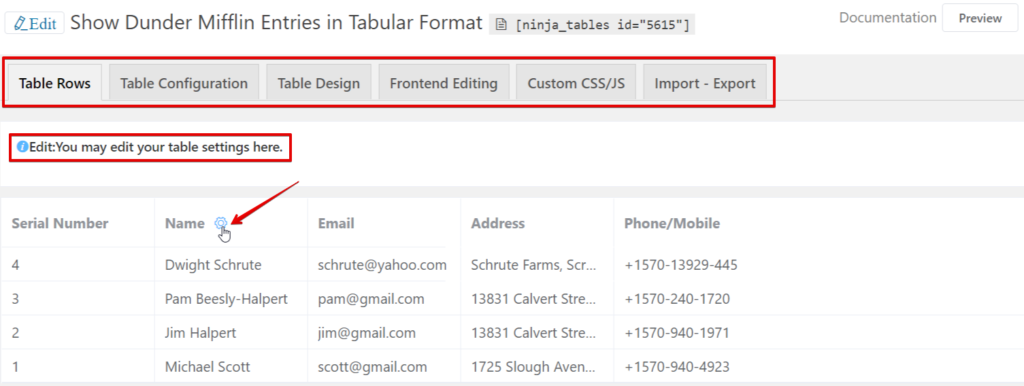
所有忍者桌的其餘部分完全相同。 因此,您可以編輯行、設計和配置、導入導出等。在這裡,您將找到有關如何自定義和設置 Ninja Tables 樣式的詳細介紹。
第 5 步:完成
就是這樣!
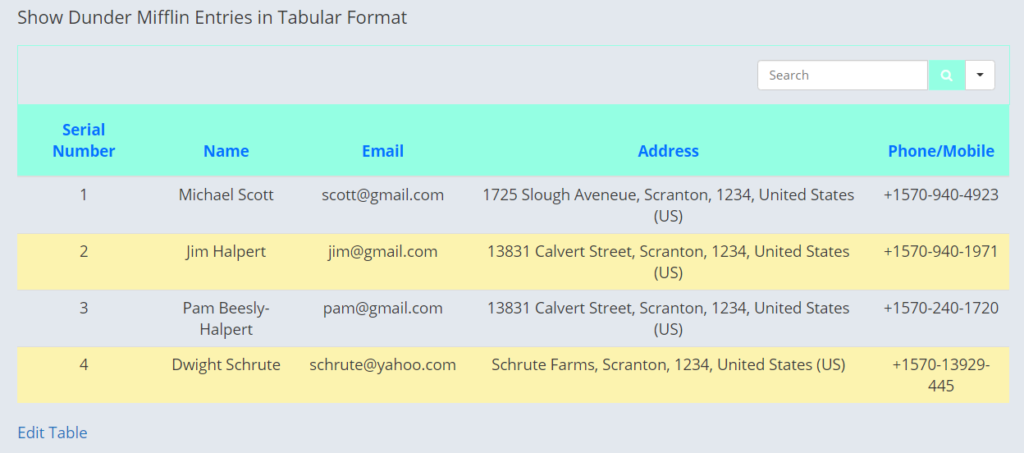
在第 4 步中,您幾乎完成了在數據表中插入表單條目的過程。 這一步是向您展示決賽桌的樣子。

我們設計了帶有忍者桌顏色定制功能的桌子。 您現在可以復製表格的簡碼並將其粘貼到 WordPress 帖子/頁面的任何位置。
一些額外的位
- Ninja Tables 和 Fluent Forms 集成的最佳之處在於自動更新。 無論您在表單中編輯什麼數據,它都會顯示在表格中。
- 您可以輸入無限的條目並根據需要進行自定義。
- 無需編碼知識。
- 查看有關此集成的詳細文檔。
結束語
毫無疑問,Fluent Forms 和 Ninja Tables 是 WordPress 愛好者甚至初學者最有效的組合! 憑藉人性化的功能和智能的 UI,這兩個插件的集成可以確保完美的數據呈現。
我們已經討論瞭如何使用 Ninja Tables 和 Fluent Forms 在 WordPress 表格中添加表單條目。 希望這篇簡潔的文章對您來說已經足夠了。 如果您無法理解任何內容,請給我們打電話。
您可以瀏覽另一篇關於如何將 Google 表格嵌入您的在線數據表的文章。
