Como criar automaticamente tabelas do WordPress usando entradas de formulário online
Publicados: 2021-02-12Já que você está aqui, provavelmente deseja exibir suas entradas de formulário em um formato tabular para que seu público tenha a melhor experiência. Acontece que temos uma excelente solução para você! Para adicionar entradas de formulário nas tabelas do WordPress, tudo o que você precisa é de um formulário e um plugin de tabela no WordPress.
Por que precisamos de integração de plugin de formulário e tabela
Se você não optar por uma solução automatizada, vamos tentar visualizar como o processo provavelmente será.
Suponha que você tenha um formulário online em seu site e queira exibir as entradas do formulário em um formato tabular. Para isso, você terá que:
1. Copie manualmente os envios de formulário e cole-os em sua tabela. Mas isso exigirá muito esforço e deixará uma chance de erro humano. Sem mencionar o tempo que levará todos os dias para realizar a tarefa.
Ou,
2. Você pode exportar um arquivo CSV dos dados do formulário e adicioná-lo à sua tabela, atualizando a tabela em intervalos regulares. Esta opção precisa de intervenção e esforço humano, e definitivamente é um aborrecimento.
Portanto, nesse sentido, a integração do Ninja Tables com o Fluent Forms é um salvador quando você precisa extrair automaticamente as entradas do formulário e colocá-las em uma tabela de dados. E a tabela será atualizada em tempo real para que você não precise gerenciar manualmente as entradas de dados, deixando zero espaço para erros.
Estamos prestes a revelar alguns truques sobre como buscar dados do Fluent Forms com Ninja Tables e exibi-los em seu site WordPress em formato tabular. Ouça-nos se quiser tornar a sua vida mais fácil.
Adicionando entradas de formulário em tabelas do WordPress: Ninja Tables e Fluent Forms
Fluent Forms é o plugin de formulário de contato definitivo para formulários online e atualmente um dos melhores do mercado! Da mesma forma, o Ninja Tables é o construtor de tabelas mais avançado para WordPress e também uma solução de tabela de dados de alto nível.
Integrar o Fluent Forms com o Ninja Tables significa que um fã do WordPress tem algo muito legal para mostrar! Você só precisa criar um formulário com o Fluent Forms uma vez e todas as atualizações aparecerão automaticamente nas Ninja Tables quando você configurar a integração.
Antes de prosseguirmos, verifique novamente se você possui os dois plugins instalados em seu WordPress.
Agora, veja como criar tabelas no WordPress com formulários.
Entradas de formulário em tabelas do WordPress com Ninja Tables e Fluent Forms (5 etapas)-
- Criar um formulário no Fluent Forms
- Entrada de dados do formulário
- Enviar o formulário
- Conecte Ninja Tables com Fluent Forms
- Terminar
Etapa 1: criar um formulário no Fluent Forms
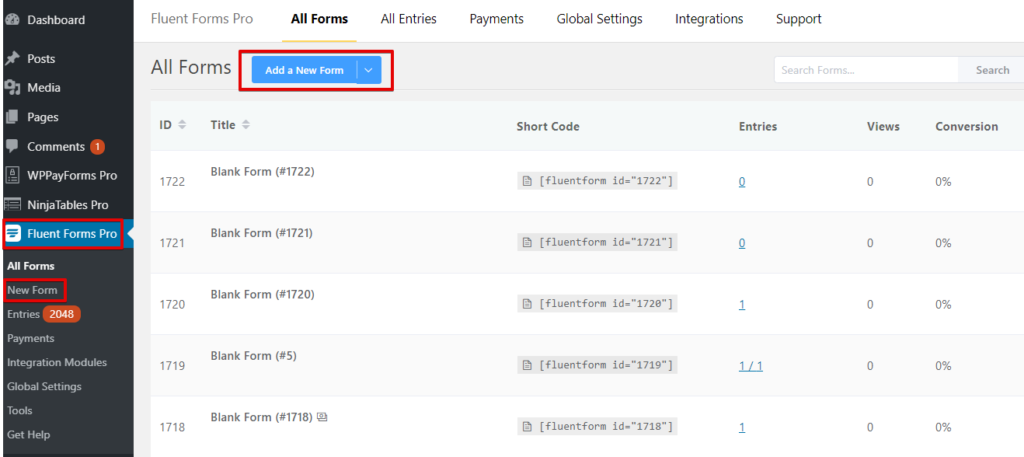
Primeiro, vá ao seu painel do WordPress e selecione “Adicionar um novo formulário”. Você também pode selecionar "Novo formulário" no menu suspenso na barra lateral.

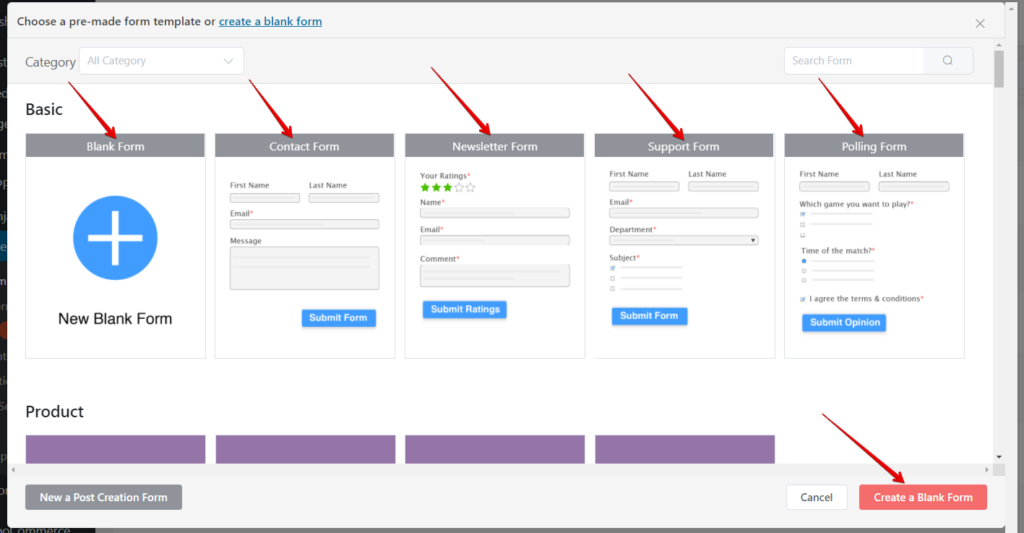
Agora você verá várias caixas com várias categorias de formulário. A categoria básica tem cinco opções por enquanto.
- Formulário em branco
- Formulário de Contato
- Formulário de boletim informativo
- Formulário de suporte
- Formulário de sondagem
Existem mais algumas categorias abaixo. Por exemplo- Produto, Educação, RH, Marketing, TI, Finanças, Convite Social, etc.

Para esta demonstração, editaremos um formulário em branco para você começar. O processo é o mesmo para todos.
Depois de abrir um formulário em branco, a janela mostrará duas opções de criação de formulário - Campos de entrada e Personalização de entrada .
Para criar, você pode,
- Clique nos campos
- Arraste e solte o campo à esquerda
- Clique no sinal “+”
- Bloco de pesquisa
Como você pode ver, o formulário é nomeado automaticamente. Você pode editar o nome na área destacada no canto superior esquerdo.
Se você já tiver um formulário pronto, pule esta etapa e vá direto para a Etapa 4. Caso contrário, siga as instruções.
Nossa documentação sobre como criar um formulário com o Fluent Forms também pode ajudá-lo a entendê-lo melhor.
Etapa 2: entrada de dados do formulário
Selecionamos quatro campos: Nome, e-mail, endereço e número de telefone. No painel Personalização de Entrada, você pode editar a entrada quantas vezes quiser. Basta selecionar ou desmarcar clicando nas caixas de seleção.
Aqui, o ícone “+” em cada bloco permite reposicionar, editar, duplicar e excluir. O Fluent Forms permite que o usuário vá para o modo de tela cheia a partir do ícone no canto superior direito para uma visualização mais clara.

Também nomearemos nosso formulário “ Dunder Mifflin ”. Agora, vá para “Salvar formulário”. E vá para “Visualização e design”.
Etapa 3: enviar o formulário
No painel “Visualização e design”, você pode alterar o modelo de estilo de formulário. Da mesma forma, personalize a posição do Asterisk, a mensagem de erro em linha, a mensagem de sucesso após o envio e a mensagem de erro após o envio de diversos.
Clique em “Salvar configurações” quando terminar de configurar e personalizar o formulário.
Você pode preencher o formulário com entradas fictícias para fins de teste e certificar-se de que tudo está funcionando. A primeira submissão será a primeira entrada. No entanto, se você quiser mais, recarregue a página de entrada do formulário após o envio e coloque mais entradas no painel “Editor”. O formulário mostrará a atualização da entrada se você recarregar “Entradas”.
Novamente, você pode ir para “Visualizar e Design” para editar o estilo do formulário.

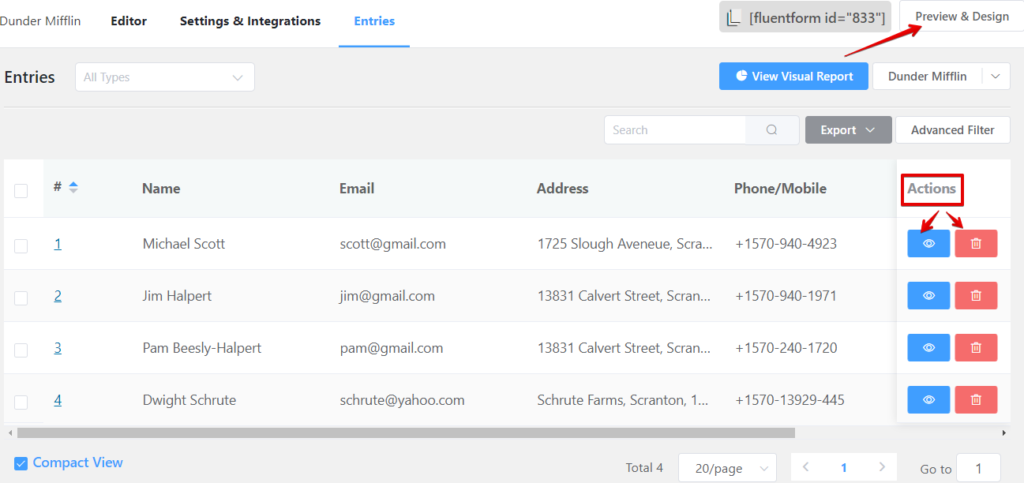
Se você acha que uma entrada enviada precisa ser editada, clique no botão “Visualizar” (ícone de olho) em “Ação” e, em seguida, clique no botão “Editar”. A janela mostrará detalhes dessa entrada específica que você deseja editar.
Adicionamos apenas quatro entradas diferentes com nome, e-mail, endereço e números de telefone em nosso formulário “Dunder Mifflin”. Mas o Fluent Forms pode receber entradas ilimitadas!
Etapa 4: conectar tabelas ninja com formulários fluentes
Finalmente, aqui está o que você precisa fazer para apresentar suas entradas de formulário em uma tabela de dados do WordPress.
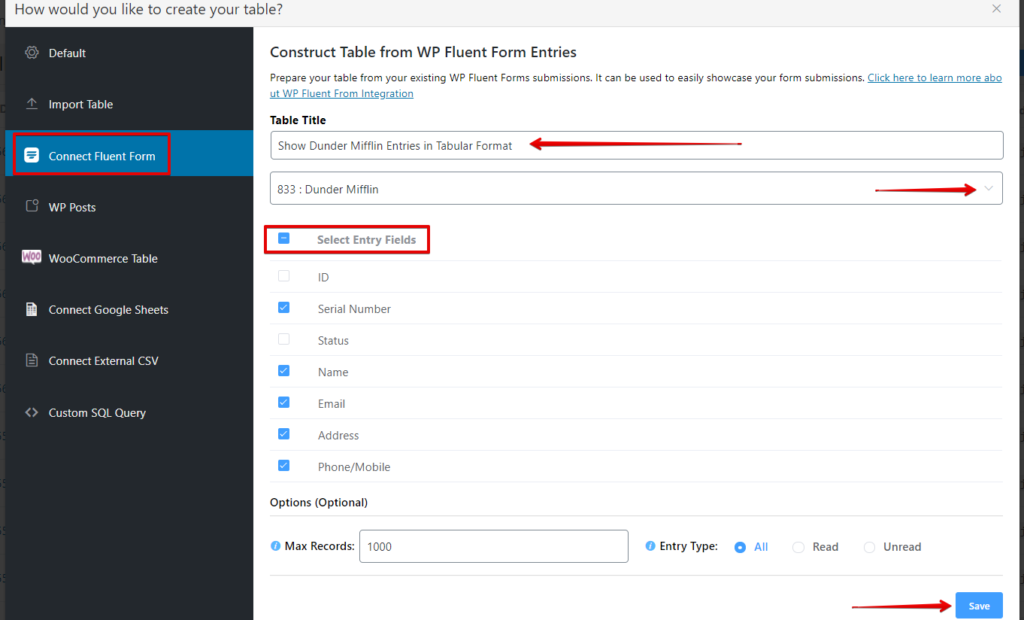
Vá para Ninja Tables no painel e clique em “Add Table” para obter uma janela pop-up como a imagem a seguir.

Agora, selecione a opção “Connect Fluent Form” na barra lateral esquerda. Em seguida, nomeie a tabela como “Título da tabela” e “Selecione um formulário”.
Chamamos nossa tabela de “ Mostrar entradas de Dunder Mifflin em formato tabular ” e selecionamos o formulário “Dunder Mifflin” feito anteriormente na Etapa 1. Você também pode escolher qualquer outro formulário pré-fabricado.
A seleção do formulário levará a “Selecionar campos de entrada”, onde você pode escolher quais campos de entrada do formulário você deseja que sua tabela mostre como colunas.
Logo após clicar em “Salvar”, aparecerá a tabela com todas as entradas do formulário.

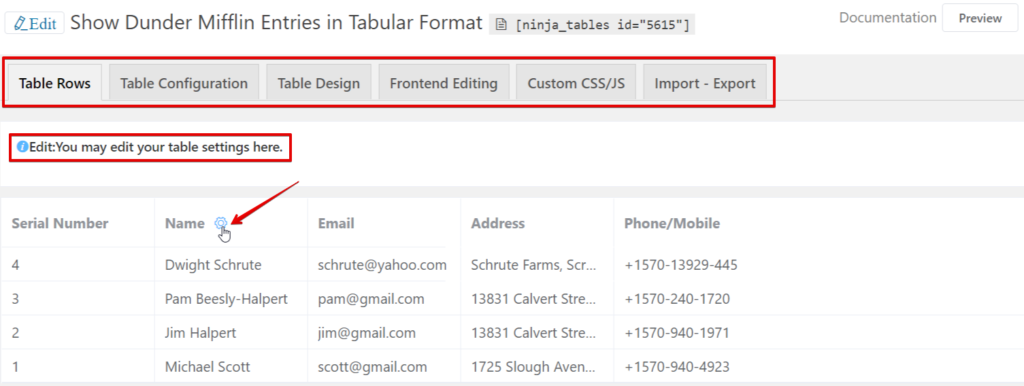
O resto é exatamente o mesmo para todas as Ninja Tables. Como resultado, você pode editar as linhas, projetar e configurar, importar-exportar, etc. Aqui, você encontrará um passo a passo detalhado sobre como personalizar e estilizar as Tabelas Ninja.
Passo 5: Finalize
É isso!
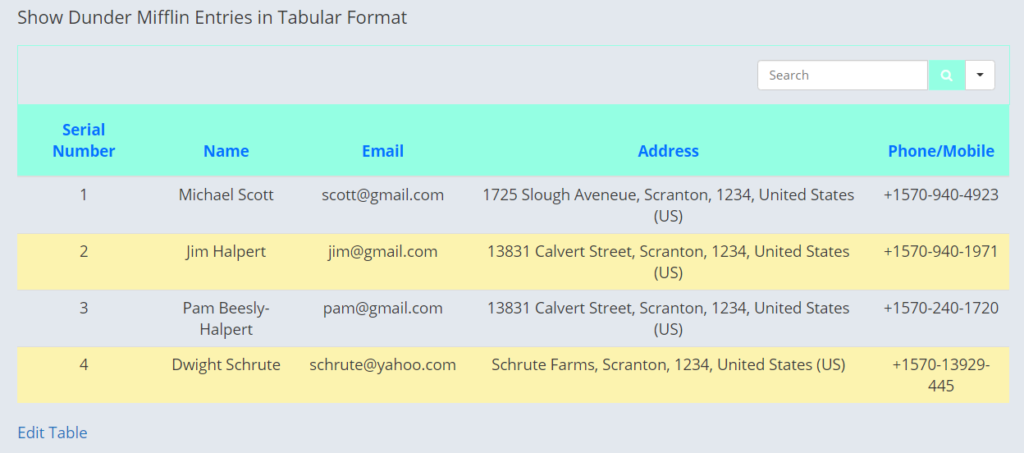
Na etapa 4, você praticamente conclui o processo de inserção de entradas de formulário em uma tabela de dados. Este passo aqui é para mostrar como será a mesa final.

Projetamos a mesa com o recurso de personalização de cores Ninja Tables. Agora você pode copiar o código de acesso da tabela e colá-lo em qualquer lugar em sua postagem/páginas do WordPress.
Alguns bits extras
- A melhor coisa sobre a integração do Ninja Tables e do Fluent Forms é a atualização automática . Quaisquer que sejam os dados que você editar no formulário, eles aparecerão na tabela.
- Você pode inserir entradas ilimitadas e personalizar o quanto quiser.
- Nenhum conhecimento de codificação necessário.
- Confira a documentação elaborada sobre essa integração.
Observações finais
Sem dúvida, Fluent Forms e Ninja Tables são a combinação mais potente para um aficionado do WordPress ou até mesmo para um iniciante! Com os recursos fáceis de usar e a interface inteligente, a integração desses dois plugins permite garantir uma apresentação de dados perfeita.
Discutimos como adicionar entradas de formulário em tabelas do WordPress usando Ninja Tables e Fluent Forms. Espero que este artigo conciso tenha sido suficiente para você. Dê-nos um grito se você tiver problemas para entender alguma coisa.
Você pode folhear outro artigo sobre Como incorporar o Google Sheets em suas tabelas de dados online.
