Как создать галерею изображений автоматической прокрутки в WordPress с элементом
Опубликовано: 2025-07-09Галереи изображений - отличный способ сделать ваш сайт более привлекательным. Они помогают вам показывать ваши продукты, портфели или любого визуального контента аккуратным и стильным. Но если вы хотите сделать свою галерею более динамичной и привлекательной, автоматическая прокрутка изображений может быть идеальным выбором.
С автоматической прокруткой ваши изображения движутся автоматически без пользователей, которые необходимо нажимать, провести или наводить. Это заставляет посетителей вовлекать и помогает им просматривать больше контента за меньшее время. Это также придает вашему сайту современный и плавный вид, что может улучшить общий пользовательский опыт.
В этом посте мы покажем вам, как создать галерею изображений автоматической прокрутки в WordPress с помощью Elementor. Вам не нужно знать какого -либо кодирования. Просто следуйте простым шагам, и у вас будет красивая и движущаяся галерея на вашем сайте за считанные минуты. Начнем!
Почему вы должны подумать о создании галереи изображений с автоматической прокруткой?
Автопрокрущающая галерея изображений-это больше, чем просто причудливый дизайн. Это может добавить реальную ценность на ваш сайт. Вот несколько веских причин, почему вы должны подумать о добавлении:
- Привлечет внимание посетителя
Движение на веб -странице естественным образом привлекает внимание. Когда изображения автоматически прокручиваются, он сразу же привлекает глаза посетителя. Это помогает держать людей на вашем сайте дольше и побуждает их смотреть на ваш контент. Узнайте, как добавить текст прокрутки в WordPress.
- Сохраняет пространство на странице
Галереи с автоматической прокруткой показывают много изображений в небольшой области. Вам не нужно размещать все изображения в большую сетку или складывать их один за другим. Это сохраняет ваши страницы аккуратными и организованными, особенно на мобильных устройствах.
- Улучшает пользовательский опыт
Посетителям не нужно нажимать, провести или находить на просмотр вашего контента. Изображения сами прокручиваются, облегчая пользователям сидеть сложа руки и наслаждаться галереей. Это гладкое, простое и удобное для пользователя. Исследуйте, как создать поле функции в WordPress.
- Автоматически выделяет ключевые визуальные эффекты
Как уже говорилось, движущиеся вещи могут быстро привлечь внимание людей. Таким образом, с помощью галерей с автоматической прокруткой, вы можете легко выделить фотографии продукта, клиентские логотипы, портфельные работы или любые важные визуальные эффекты.
- Придает вашему сайту современный вид
Движущаяся галерея добавляет стильное и профессиональное прикосновение. Это делает ваш сайт чувствовать себя активным и актуальным. Это может помочь создать сильное впечатление, особенно для новичков.
Как создать галерею изображений автоматической прокрутки в WordPress (шаг за шагом)
Хотя Elementor является чрезвычайно популярным страничным строителем по всему миру. Но, к сожалению, у него нет виджета, с помощью которого вы можете создать галерею прокрутки. Итак, чтобы сделать это, вы должны использовать аддон, который поставляется с этой возможностью. HappyAddons может быть идеальным аддоном в этом случае.
HappyAddons поставляется с более чем 130 мощными виджетами и десятками функций. Они могут удивительно включить плагин Elementor. Он имеет виджет изображения прокрутки, с помощью которого вы можете создавать различные типы галерей с автоматическим прокруткой на вашем сайте.
Итак, убедитесь, что на вашем сайте доступны следующие плагины:
- Элементар
- HappyAddons
- HappyAddons Pro
После того, как они установлены и активированы на вашем сайте, начните с учетом, объясненным ниже.
Шаг 01: Добавьте контейнер для создания нового раздела
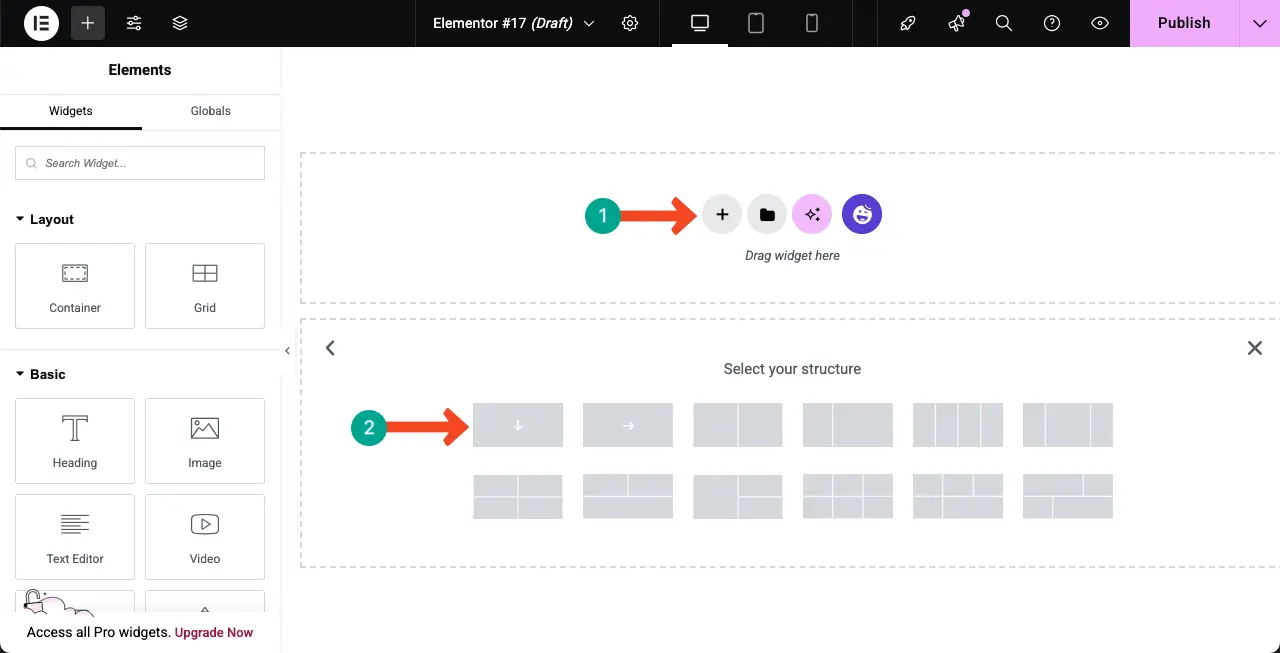
Нажмите значок Plus (+) на холсте, чтобы выбрать контейнер, чтобы создать раздел, в котором вы создадите галерею автоматического прокрутки.

Шаг 02: Добавьте заголовок и описание для контейнера
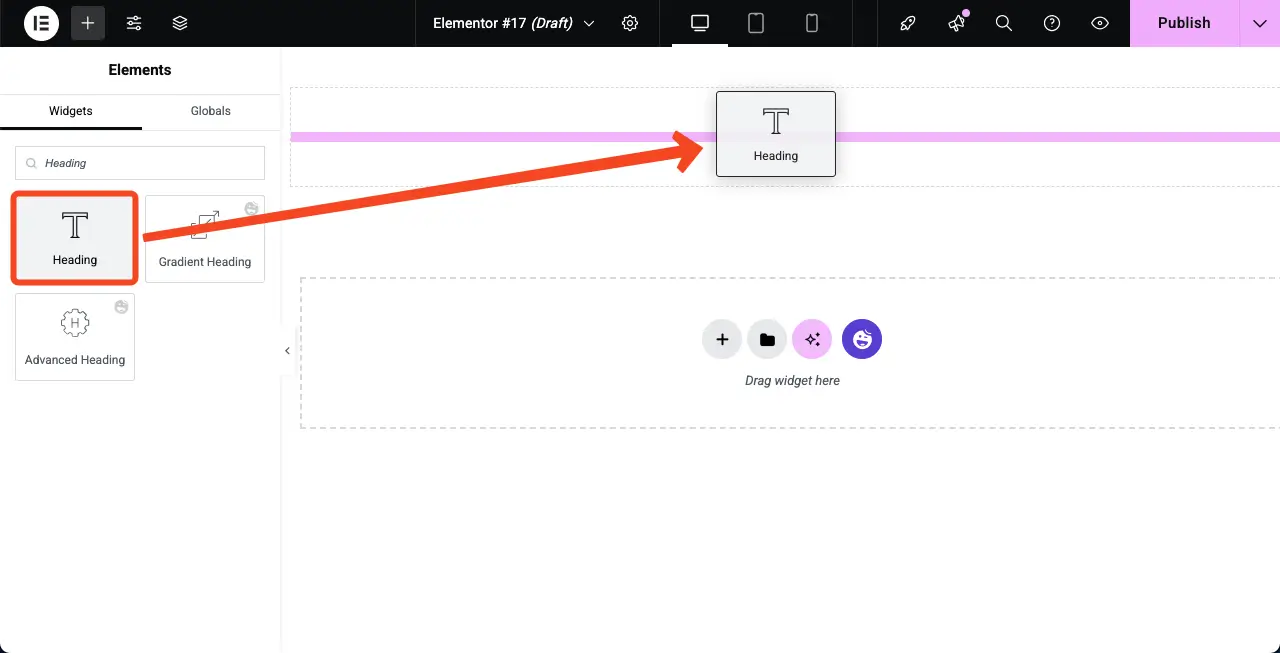
Перетащите и бросьте заголовок . Используя виджет, вы можете написать заголовок для контейнера.

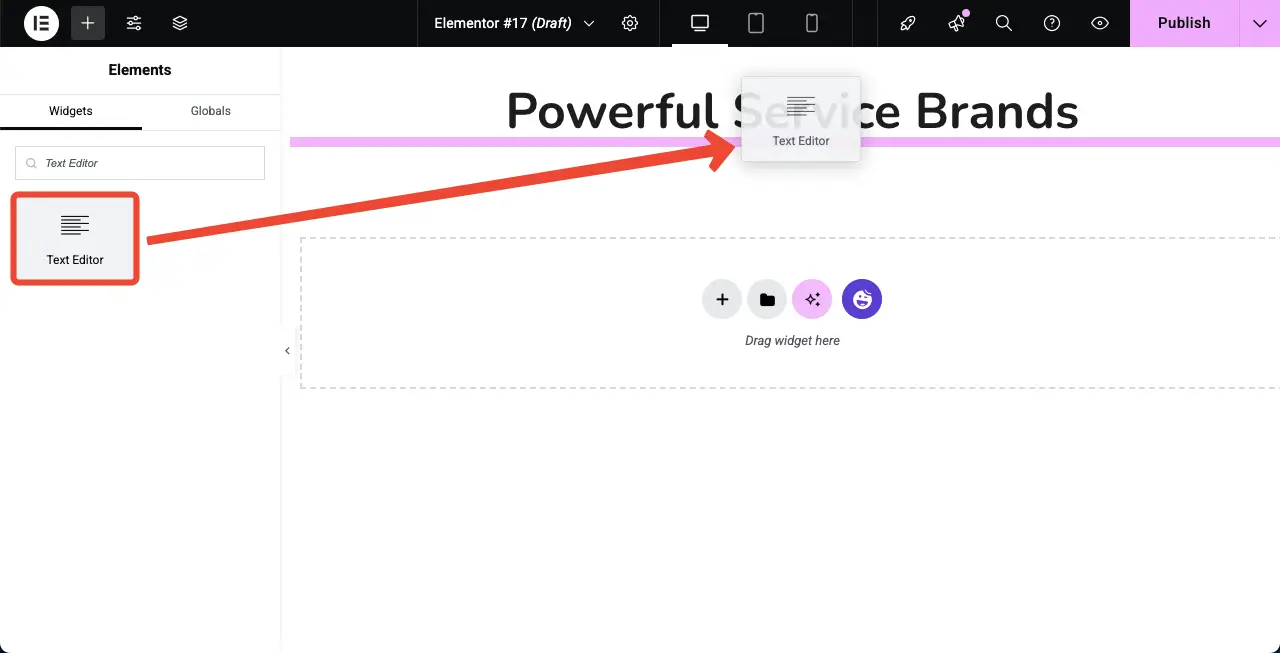
Теперь, так же, перетащите виджет текстового редактора , чтобы написать описание для контейнера.

Шаг 03: Перетащите виджет прокрутки изображения
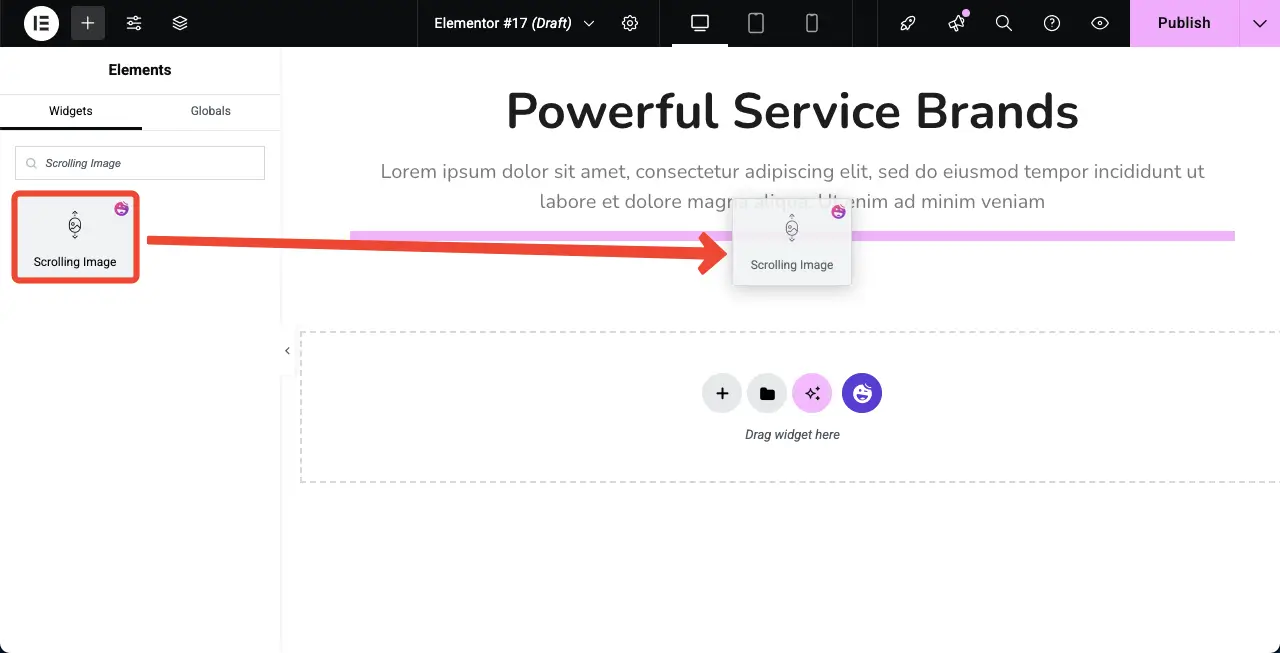
Перетащите виджет прокрутки изображения в контейнер на холсте Elementor.

Виджет изображения прокрутки будет добавлен на холст. Затем вы должны добавить изображения в виджет и настроить его макет.

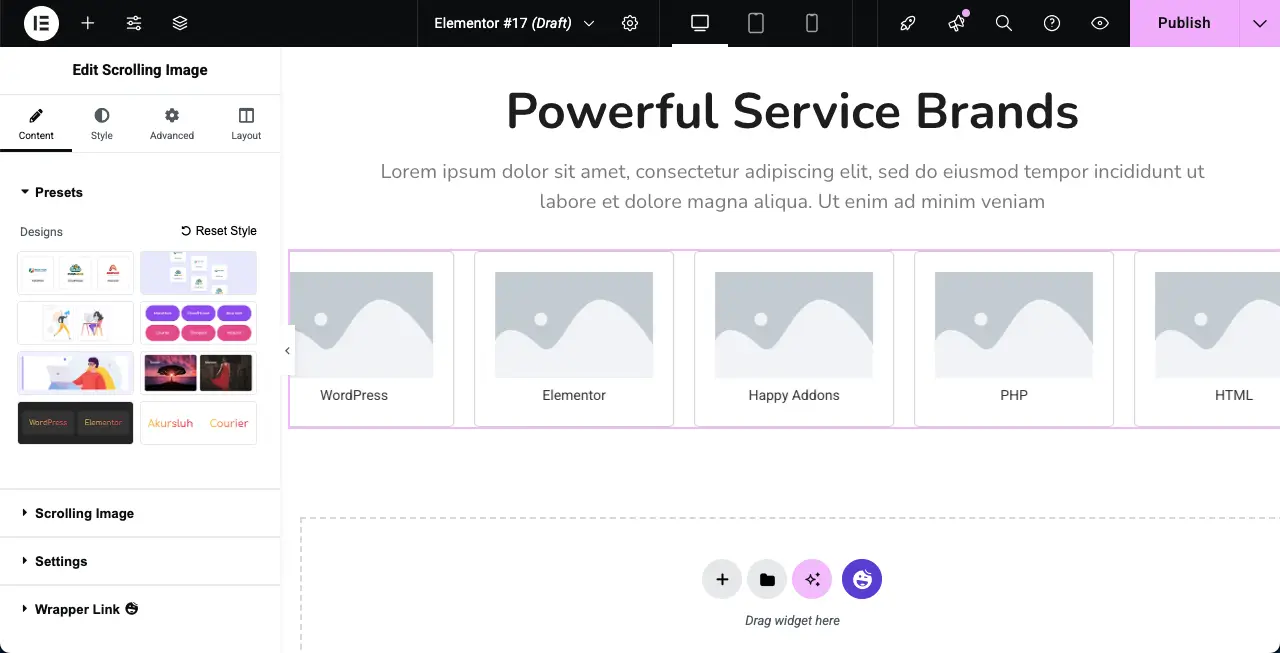
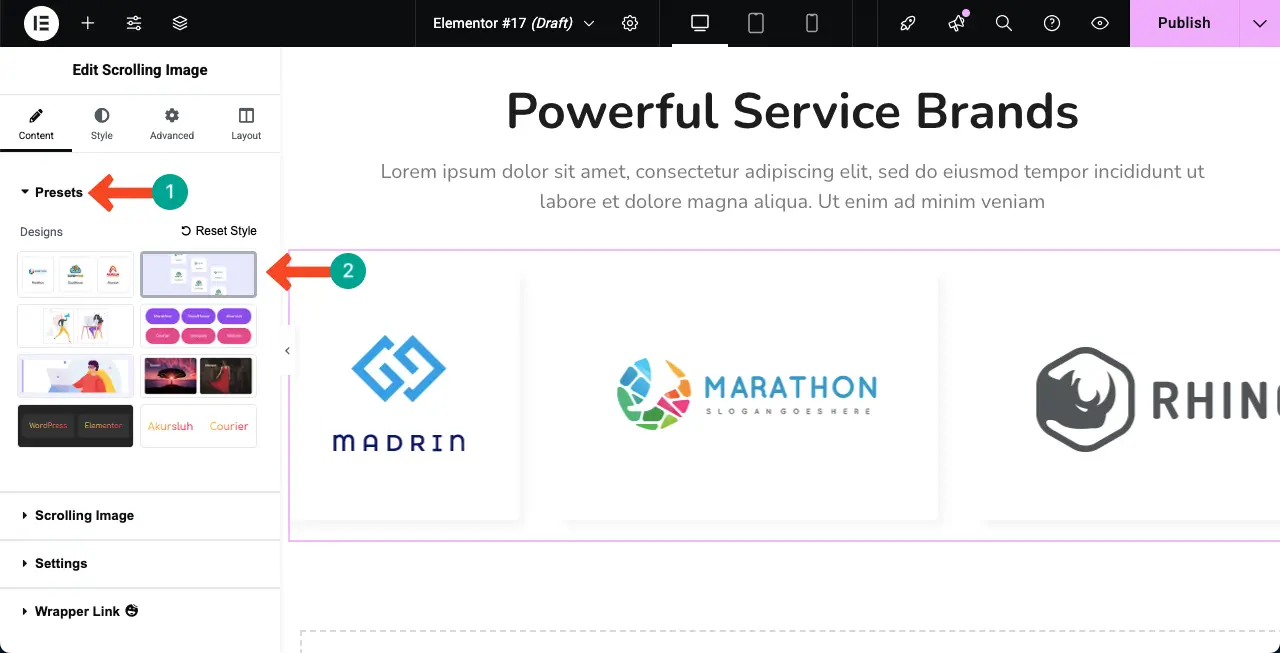
Шаг 04: Выберите предустановку (макет) для виджета прокрутки изображения
Вы можете настроить макет для виджета с нуля или выбрать предустановку. Если вы не знакомы с этим термином, предустановка - это предварительно настроенный дизайн и настройка макета, которая контролирует, как изображения появляются на вашем сайте.
Виджет изображения прокрутки предлагает коллекцию пресетов на панели Elementor. Выберите предварительную установку, которая вам нравится для виджета.

Проверьте, как создать сброс в WordPress.
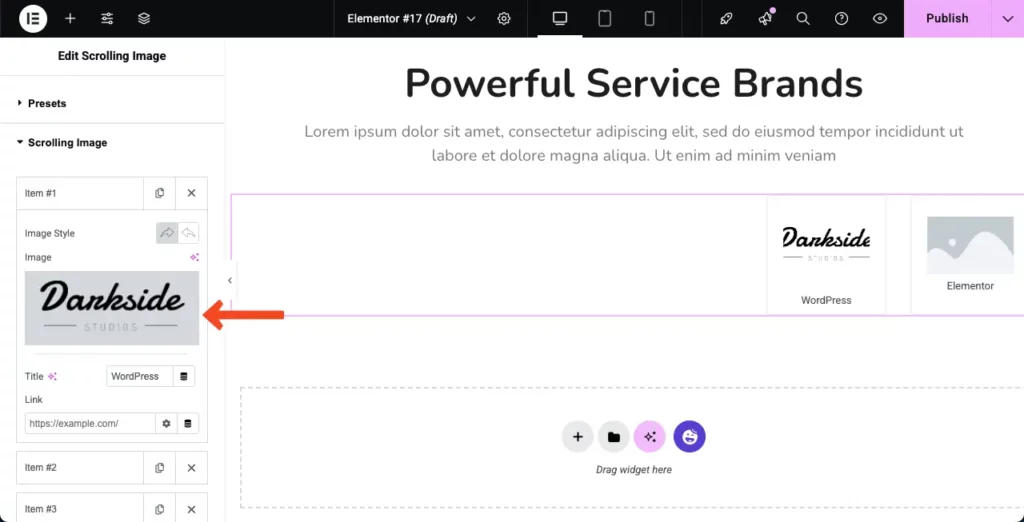
Шаг 05: Добавить изображения в виджет изображения прокрутки
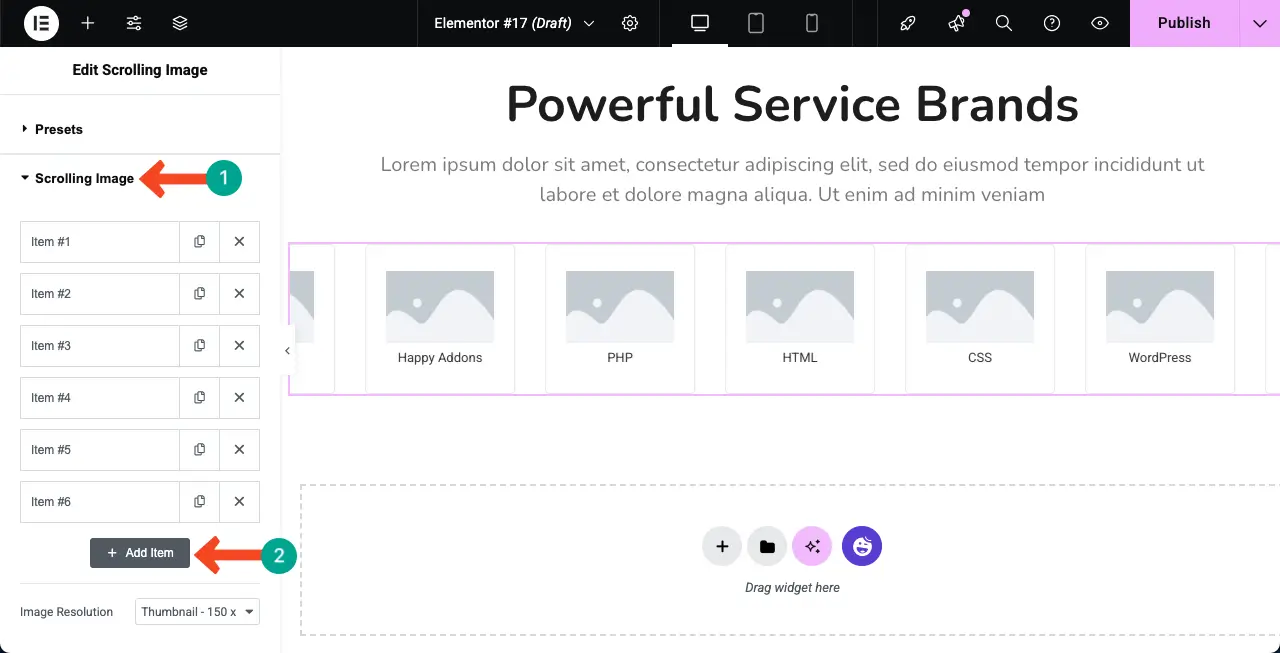
Разверните опцию прокрутки изображения . По умолчанию он предлагает шесть вариантов выдвижения изображений. Но при необходимости вы можете добавить больше параметров, нажав на элемент + добавить .

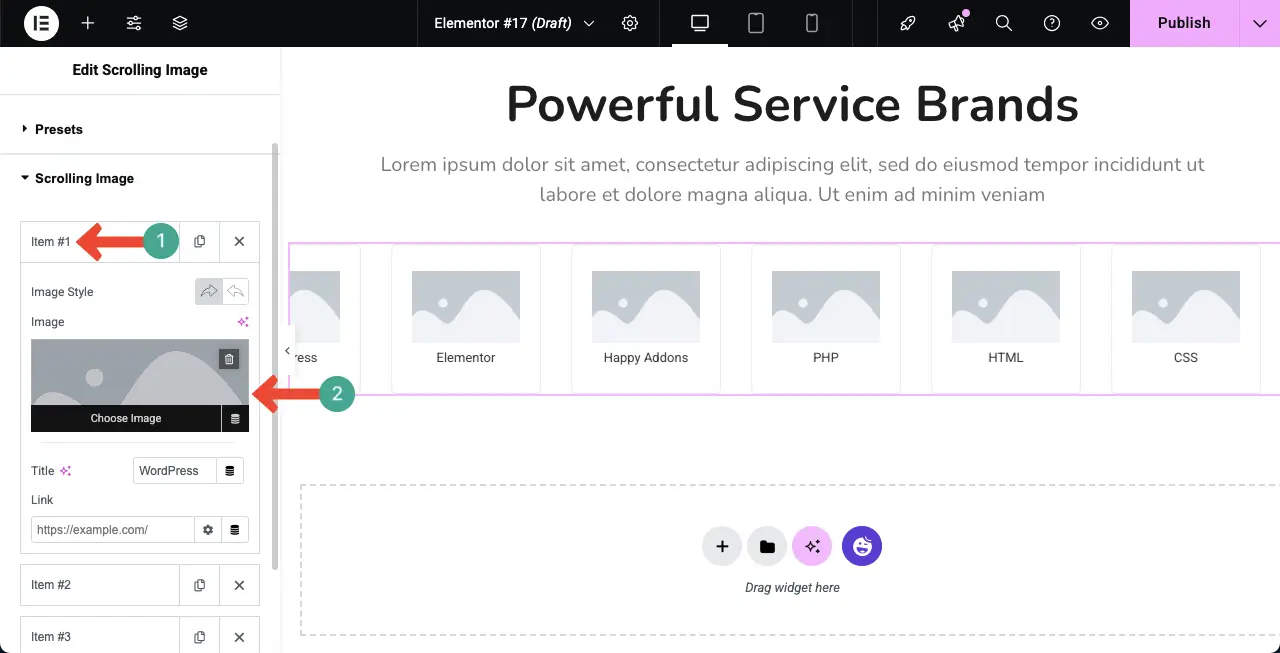
Вы должны добавить изображения один за другим. Во -первых, расширить раздел. Вы получите опцию «Добавление изображения». Используя эту опцию, добавьте желаемое изображение.

Вы можете видеть, что мы уже добавили изображение в виджет изображения прокрутки.

Точно так же продолжайте добавлять изображения в другие параметры, один за другим. Галерея будет работать, как показано в видеоклипе, прикрепленном ниже.

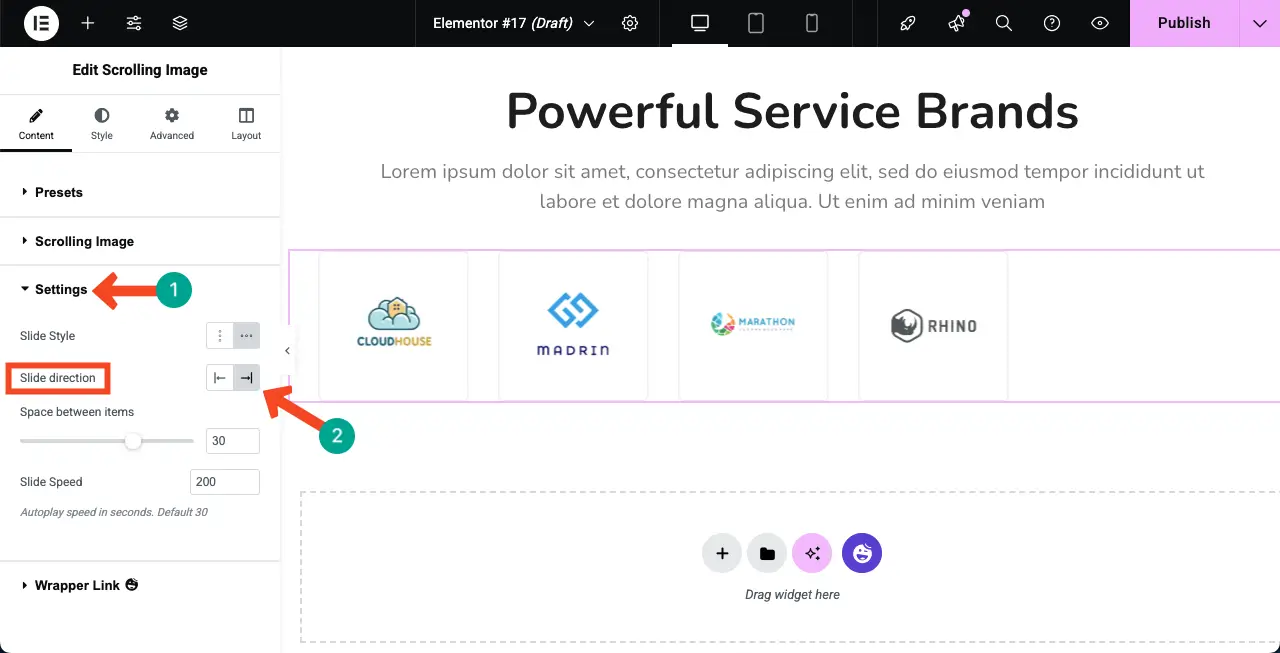
Шаг 06: Настройте настройки для виджета
Разверните раздел настроек . Вы найдете варианты, чтобы изменить направление слайда . По умолчанию виджет показывает изображения справа налево. Но вы можете настроить его, чтобы отобразить их слева направо.
Теперь сделайте конфигурацию так, как хотите.

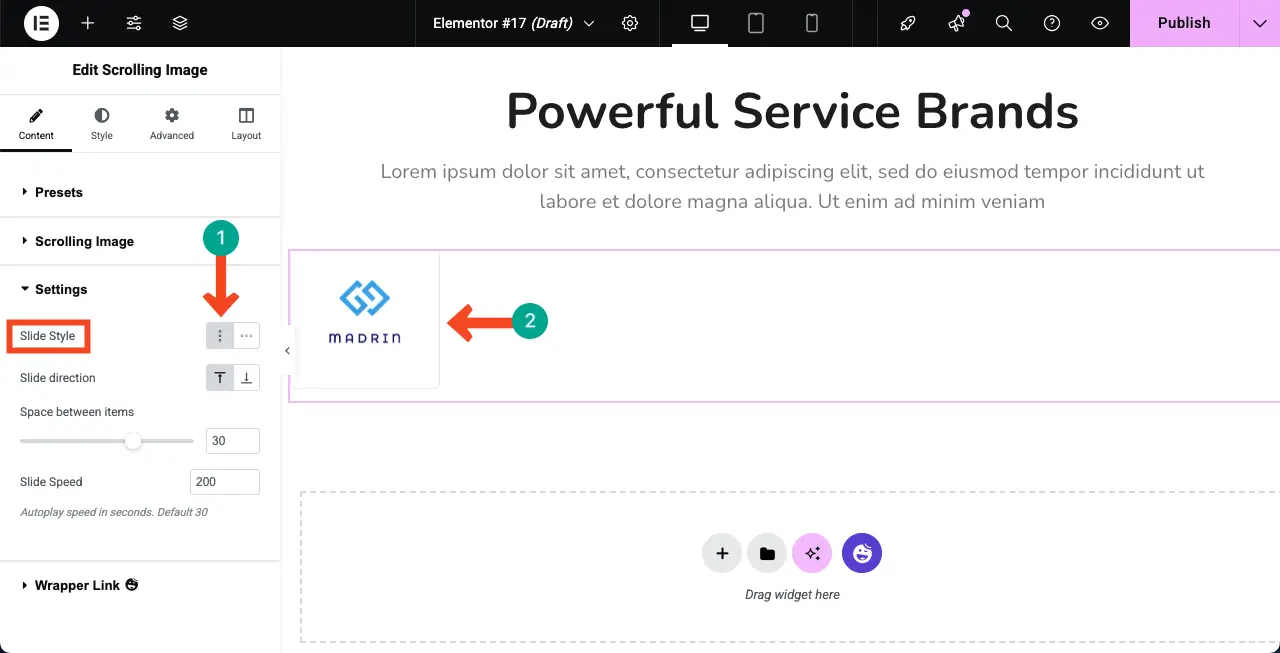
Виджет изображения прокрутки позволяет создавать галереи по горизонтали и вертикально. По умолчанию виджет создает горизонтальный макет. Но при необходимости вы можете создать его вертикально, выбрав соответствующий вариант.
Выберите нужную опцию для галереи Auto Scrolling. Затем настройте другие варианты - расстояние между элементами и скоростью скольжения.

Посетите сообщение о том, как встроить лист Google в WordPress.
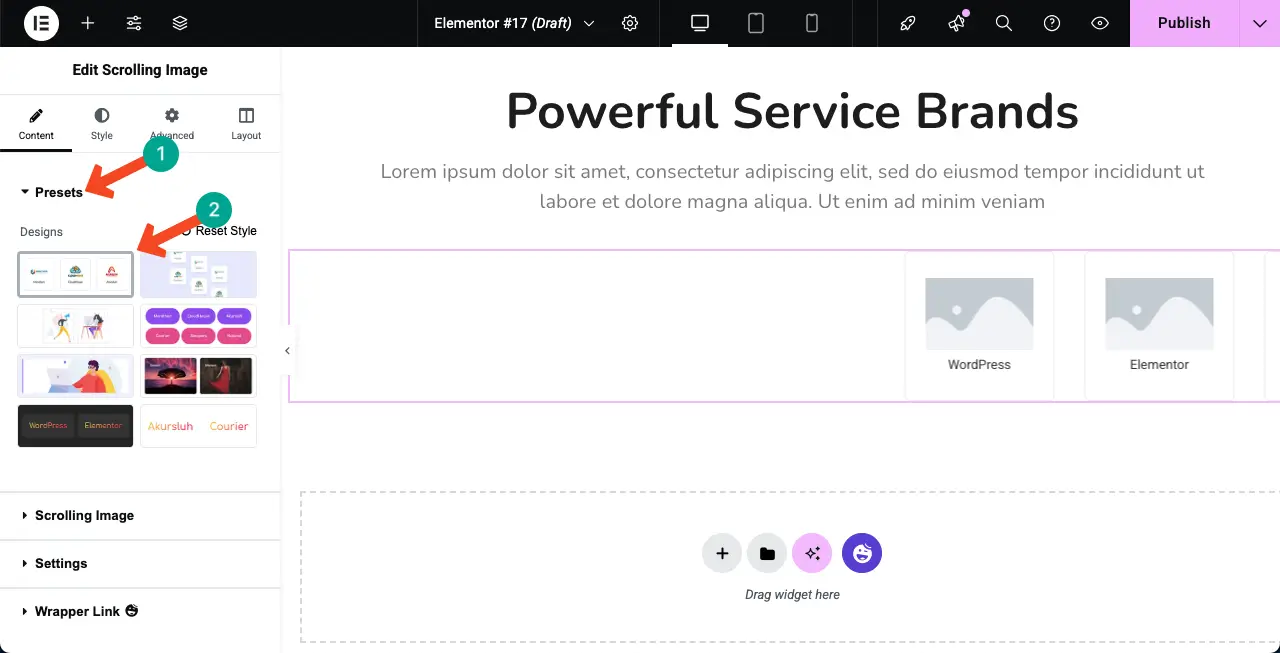
Шаг 07: Измените предустановку в любое время (необязательно)
Работая над дизайном, вы можете внезапно почувствовать, что выбранная в настоящее время предустает вам больше не выглядит хорошо. Если это произойдет, вы можете легко изменить его. Просто перейдите в предварительный раздел и выберите дизайн, который вам нравится больше всего.

Шаг 08: стилизовать виджет изображения прокрутки
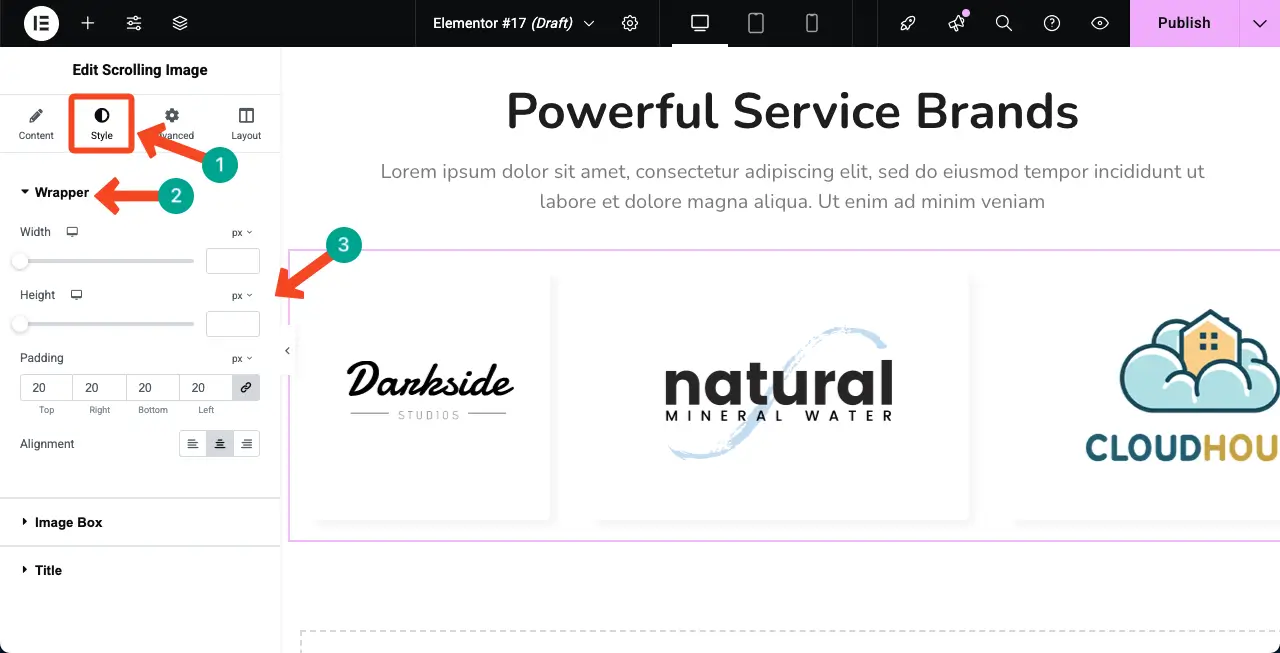
Приходите на вкладку «Стиль». Здесь вы получите три раздела - обертка, коробка изображения и заголовок.
Раздел обертки позволит вам настроить ширину, высоту, прокладку и выравнивание виджета.

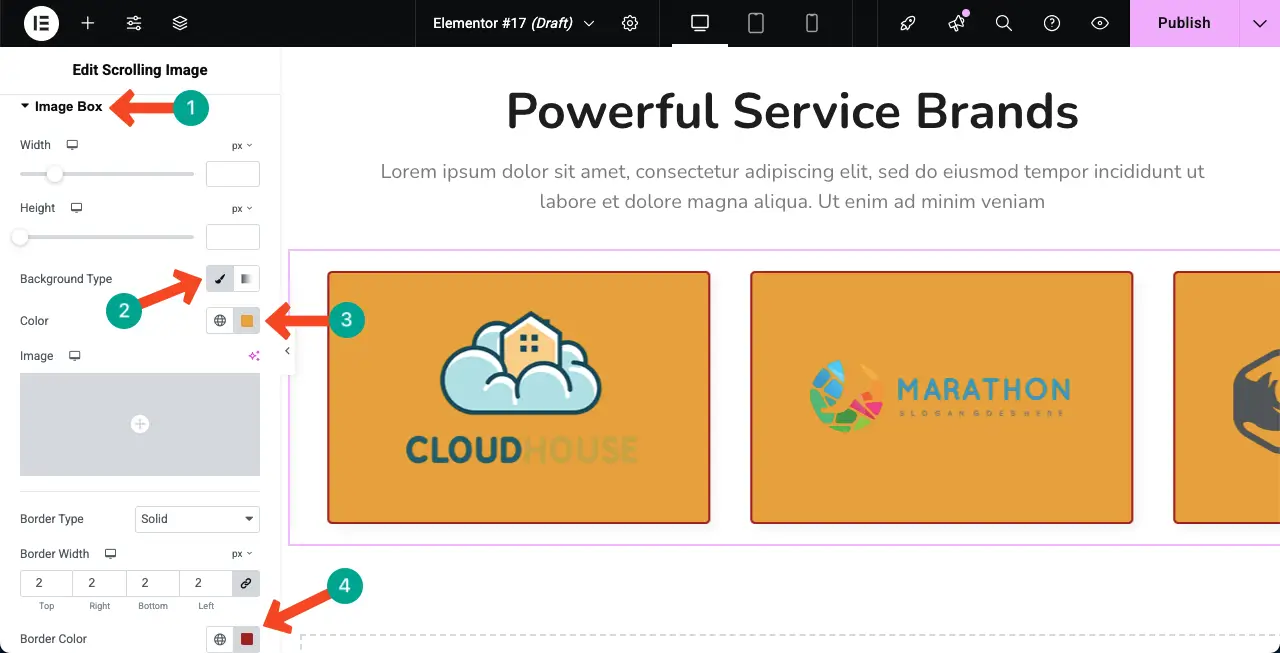
Точно так же расширяйте поле изображения . Отсюда вы можете настроить ширину, высоту, тип фона, цвет фона, тип границы, ширину границы, цвет границы и больше вариантов.
Вы можете видеть, что мы изменили фон и цветы границ для виджета.

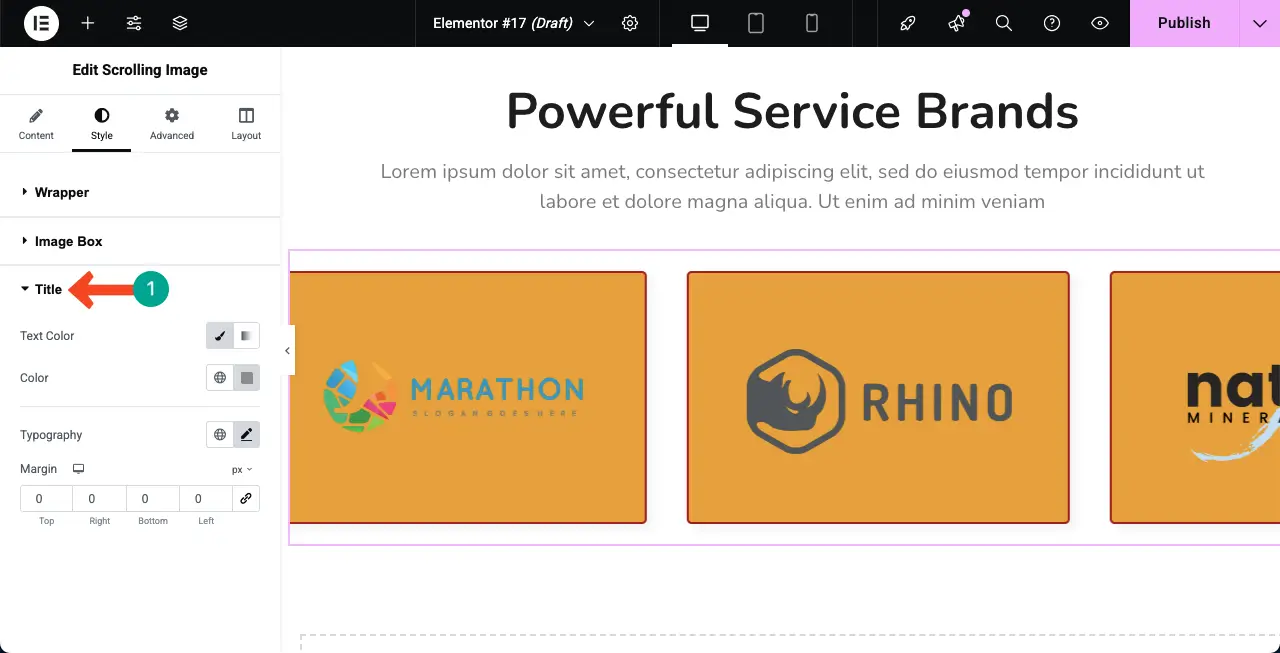
Точно так же расширяйте раздел заголовка . Вы можете настроить цвет текста, цвет фона, типографику и маржу для виджета, используя эти параметры.
Поскольку мы не добавляли названия для изображений на виджете, мы не можем показать отражения корректировок здесь.

Шаг 09: Проверьте их мобильную отзывчивость
Поскольку значительный процент пользователей сегодня поступает из мобильных устройств, это необходимо для оптимизации любого элемента дизайна сегодня для небольших размеров экрана.
Вы получите возможность переключаться между планшетными, мобильными и рабочими режимами на верхней части холста. Переключив между ними, проверьте, подходит ли макет для всех размеров экрана.
Если есть какие -либо проблемы, вы можете исправить это, настраивая макет специально для представления устройства.
Шаг 10: Предварительный просмотр галереи изображений автоматического прокрутки
Когда все будет сделано, опубликуйте или обновите дизайн. Затем перейдите на страницу предварительного просмотра. Проверьте, играет ли виджет безупречно. Вы можете видеть, что виджет работает нормально на нашем конце.
Таким образом, вы можете создать галерею изображений автоматической прокрутки на WordPress с помощью плагина Elementor.
FAQ в галерее изображений автоматической прокрутки
Надеюсь, вам понравился учебник. Теперь, в этом разделе, мы ответим на некоторые вопросы, которые могут согнуть вас. Продолжайте читать!
Сколько изображений я могу добавить в галерею прокрутки?
Нет предела. Вы можете добавить столько изображений, сколько хотите в галерею.
Могу ли я контролировать скорость и направление прокрутки?
Конечно, вы можете управлять скоростью и направлением прокрутки из раздела «Настройки» вкладки содержимого виджета.
Повлияет ли автоматическая прокрутка на скорость моего веб-сайта?
Если вы используете легкие изображения, сохраните их идеально оптимизированными и используете плагин кэширования, такой как WP Rocket, будьте уверены, что виджет автоматического прокрутки не повлияет на скорость вашего сайта.
Могу ли я сделать галерею вертикальной вместо горизонтальной?
Виджет изображения прокрутки плагина HappyAddons позволяет создавать вертикальные и горизонтальные галереи. Основываясь на вашем веб -дизайне, вы должны выбрать тот, который кажется идеальным.
Могу ли я создать галерею с автоматической прокруткой без кодирования?
Да, конечно. Elementor был настолько популярен, потому что это решение для веб-здания без кода. Виджет изображения прокрутки - это аналогичное решение, с помощью которого вы можете создать галерею изображений автоматической прокрутки без какого -либо кодирования.
Последние мысли!
Создание галереи изображений автоматической прокрутки в WordPress с элементом может стать отличным способом сделать ваш сайт более живым и привлекательным. Это может помочь показать ваши изображения гладким и современным способом, не занимая слишком много места. С элементом и HappyAddons процесс прост и не требует никаких знаний кодирования.
Но для лучших результатов используйте высококачественные изображения, которые быстро загружаются. Не добавляйте слишком много изображений одновременно, так как он может замедлить ваш сайт. Кроме того, убедитесь, что скорость прокрутки кажется естественной, ни слишком быстрой, ни слишком медленной. Следуя этим небольшим практикам, вы можете создать красивую галерею, которая улучшает как дизайн, так и пользовательский опыт.
