Как добавить шорткоды в нижний колонтитул Divi (3 примера плагинов)
Опубликовано: 2021-11-21Нижние колонтитулы Divi универсальны. Вы можете разместить в них различные элементы, чтобы помочь посетителям перемещаться по вашему сайту. Хотя Divi полон модулей, которые вы можете сразу же разместить внутри нижнего колонтитула, вы также можете включить шорткоды плагинов в свой нижний колонтитул Divi. В этой статье мы покажем вам, как! Мы рассмотрим три разных примера плагинов, так что давайте приступим к делу.
Предварительный просмотр
Давайте быстро взглянем на то, что мы добавляем в наш нижний колонтитул Divi. Мы добавим эти плагины:
- Календарь событий
- Лента социальных фотографий Smash Balloon
- CookieДа | Уведомление о согласии и соблюдении требований к файлам GDPR
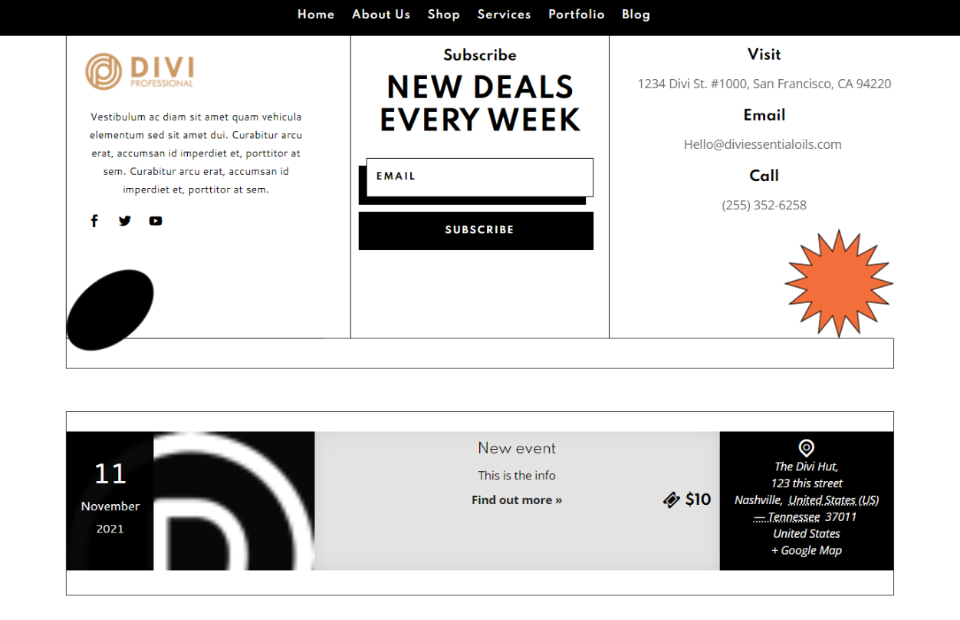
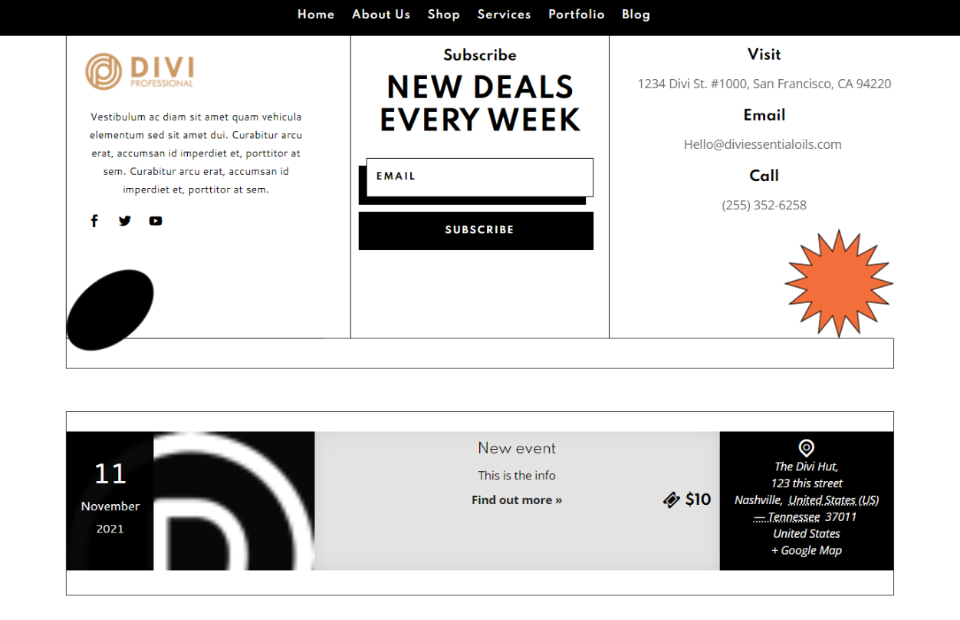
Рабочий стол календаря событий

Вот Календарь событий на настольной версии нашего веб-сайта Divi.
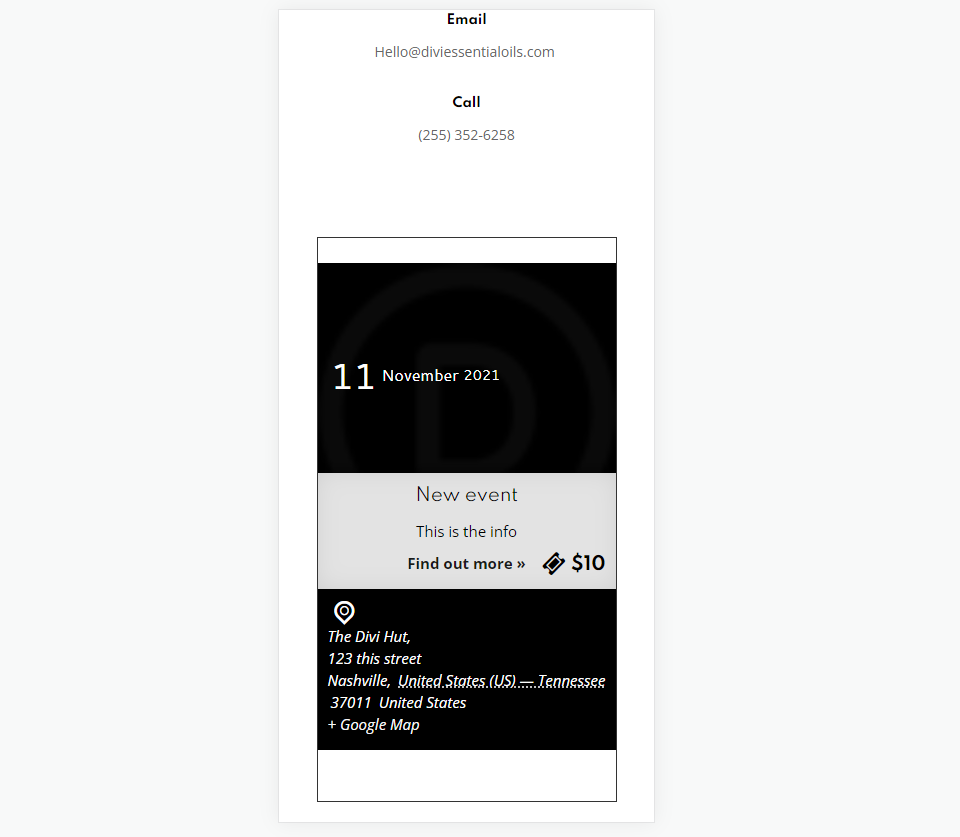
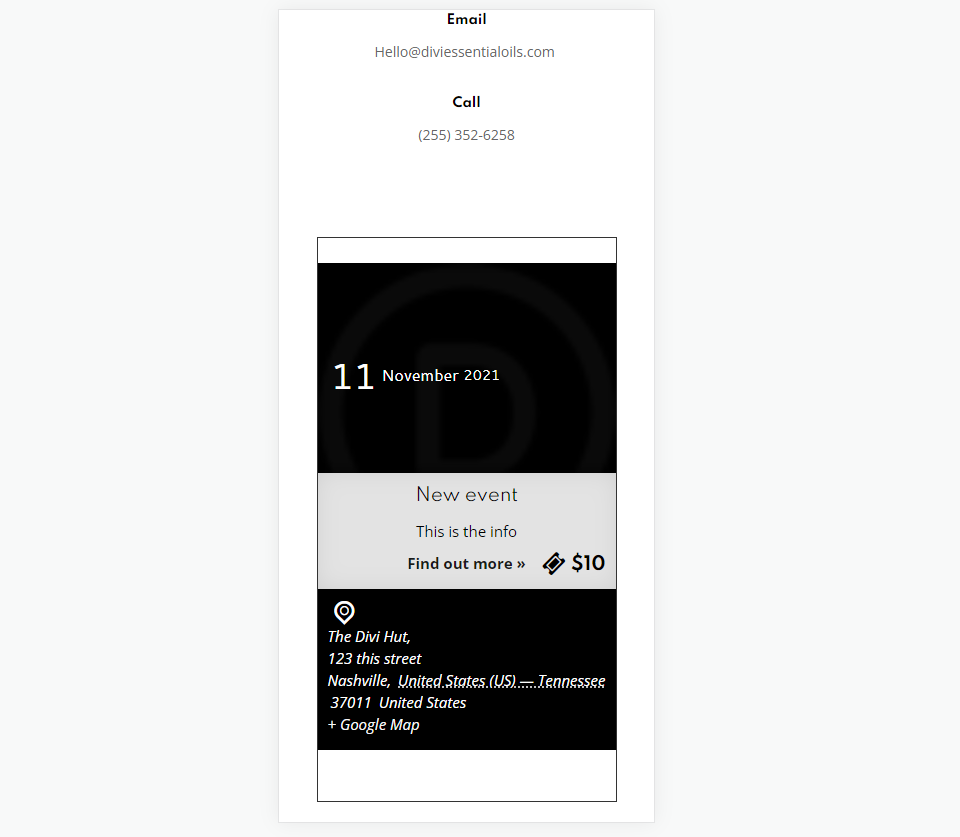
Календарь событий для мобильных устройств

Это Календарь событий для мобильных устройств.
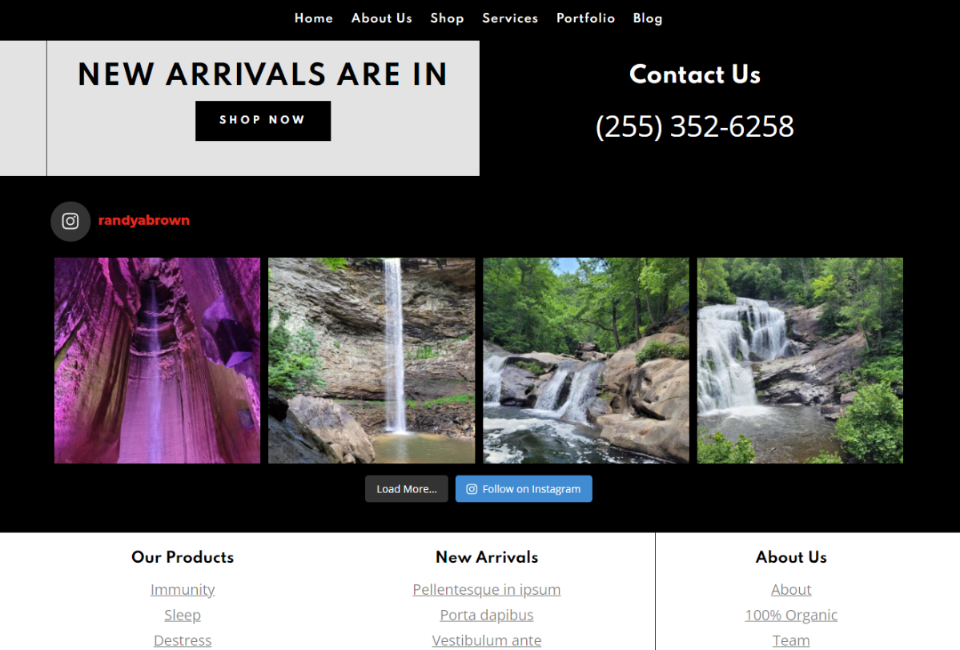
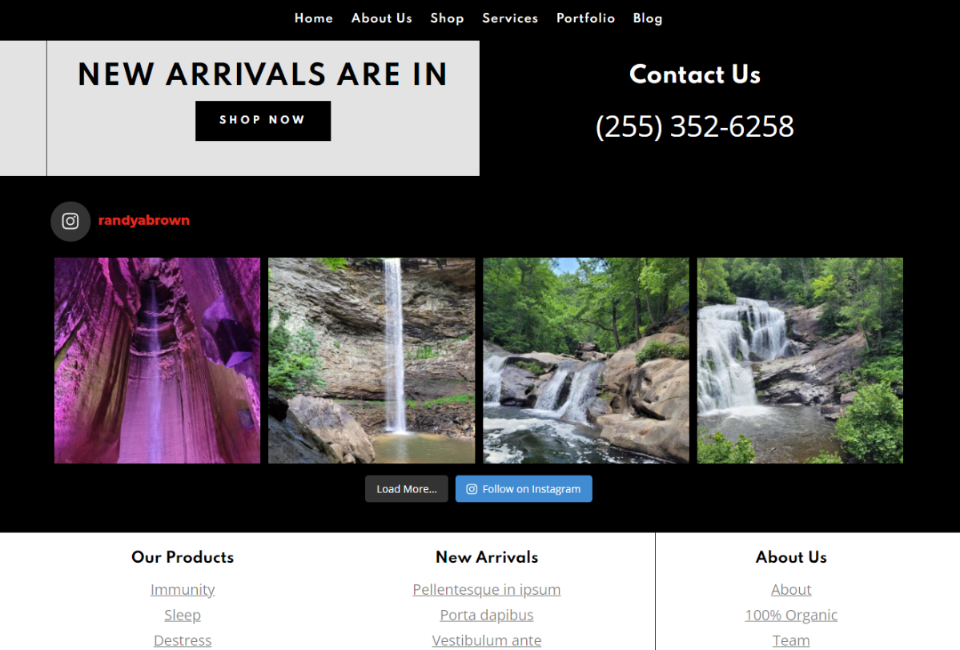
Smash Balloon Social Photo Feed Рабочий стол

Это социальная фотолента Smash Balloon на рабочем столе.
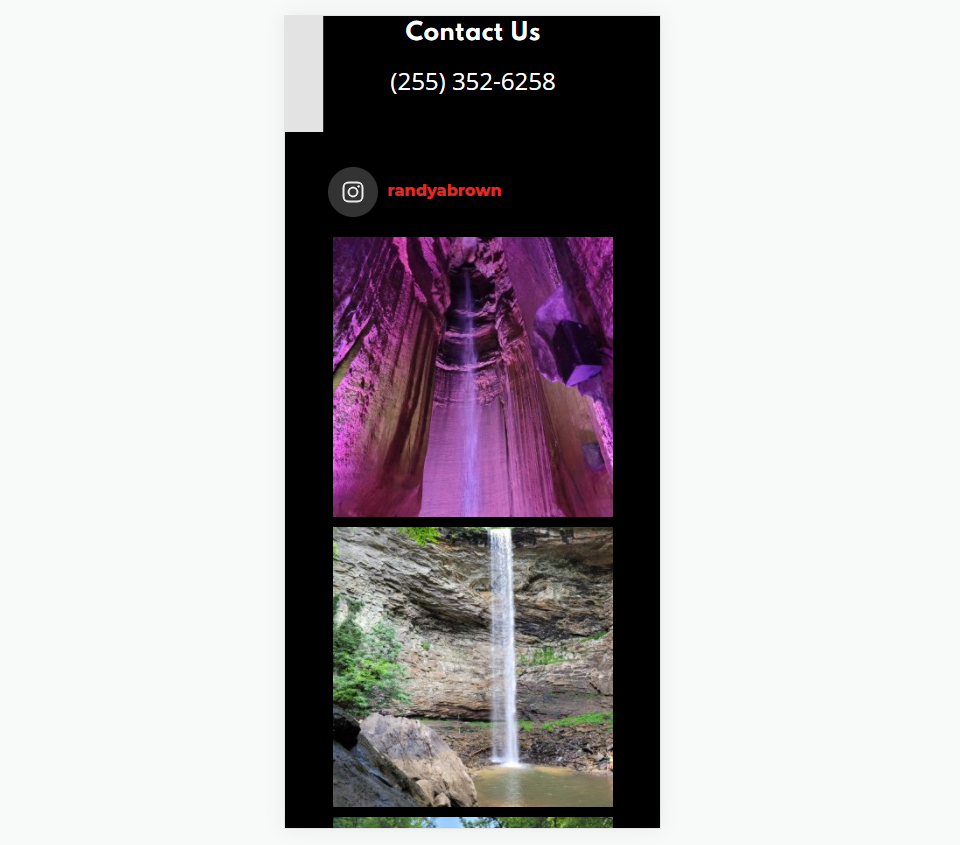
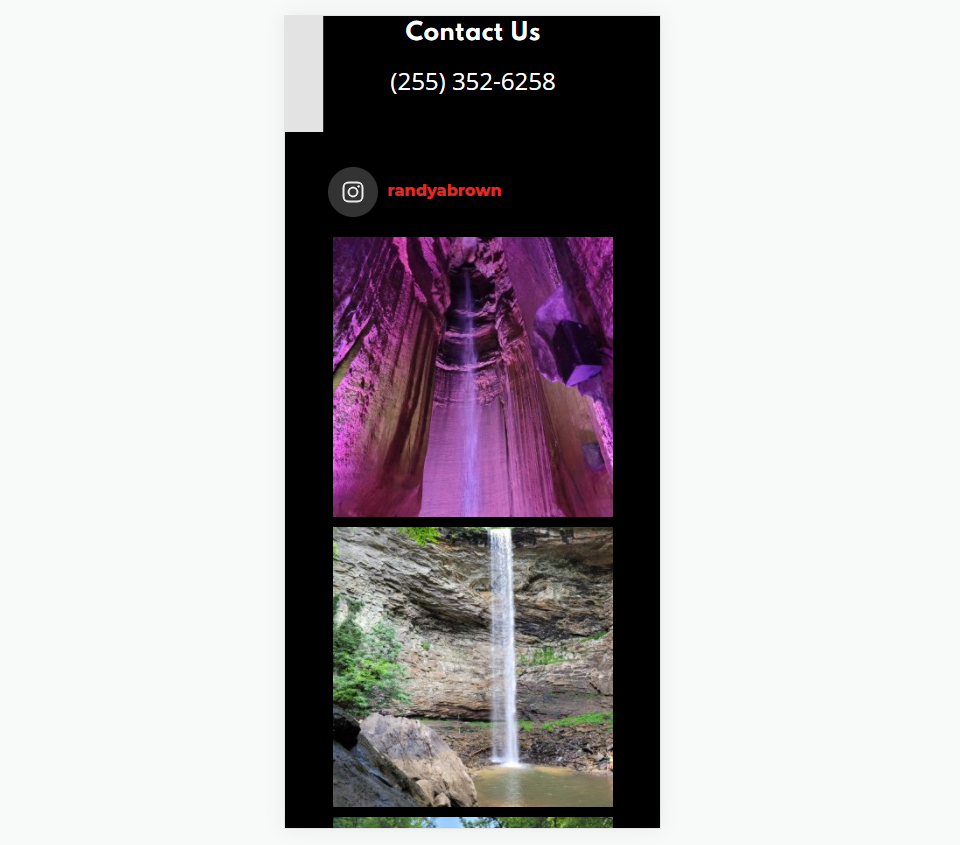
Smash Balloon Social Photo Feed Mobile

Вот лента социальных фотографий Smash Balloon для мобильных устройств.
CookieДа Рабочий стол

Вот настольная версия нашего нового нижнего колонтитула с CookieYes.
CookieДа Мобильный

Вот мобильная версия с CookieYes.
Шаблон нижнего колонтитула
Для этого урока вам понадобится шаблон нижнего колонтитула. Вы можете создать его с нуля или использовать один из бесплатных шаблонов нижнего колонтитула, которые можно найти в блоге Elegant Themes. Просто найдите «бесплатный нижний колонтитул». В моем примере я использую БЕСПЛАТНЫЙ шаблон верхнего и нижнего колонтитула для пакета макетов эфирных масел Divi.
Загрузите шаблон нижнего колонтитула Divi и разархивируйте файл. Вы загрузите файл JSON. Мы добавим шорткоды в нижний колонтитул Divi.
Загрузите шаблон нижнего колонтитула в конструктор тем Divi.

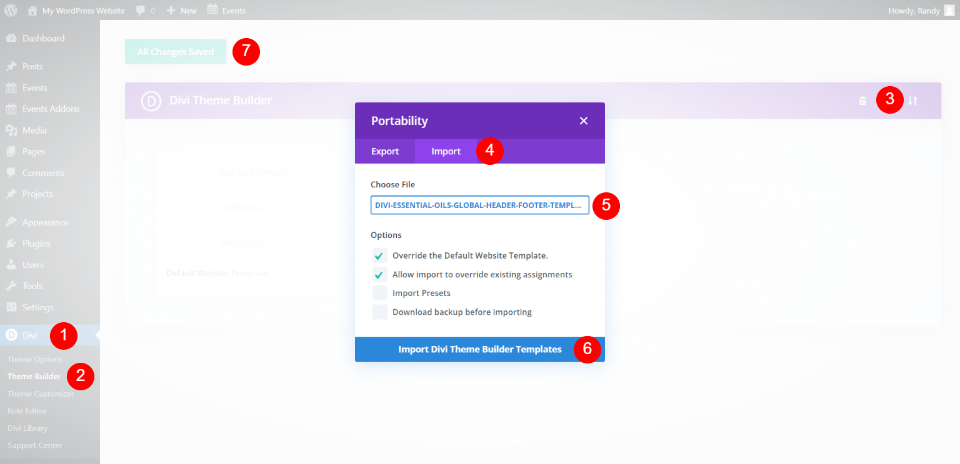
После того, как вы загрузили и разархивировали шаблон нижнего колонтитула Divi, пришло время загрузить его в конструктор тем Divi. Перейдите в раздел Divi > Theme Builder на панели управления WordPress. Выберите значок « Переносимость» в правом верхнем углу. В модальном окне перейдите на вкладку « Импорт », выберите « Выбрать файл », перейдите к файлу JSON и выберите его, а затем нажмите « Импортировать шаблоны Divi Theme Builder» . Подождите, пока он загрузится. Удалите шаблон заголовка, если вы не хотите его использовать, и сохраните настройки.
Теперь давайте посмотрим, как добавить шорткоды в нижний колонтитул Divi. Вы можете работать в конструкторе тем Divi или в интерфейсе.
Добавьте шорткоды календаря событий в нижний колонтитул Divi

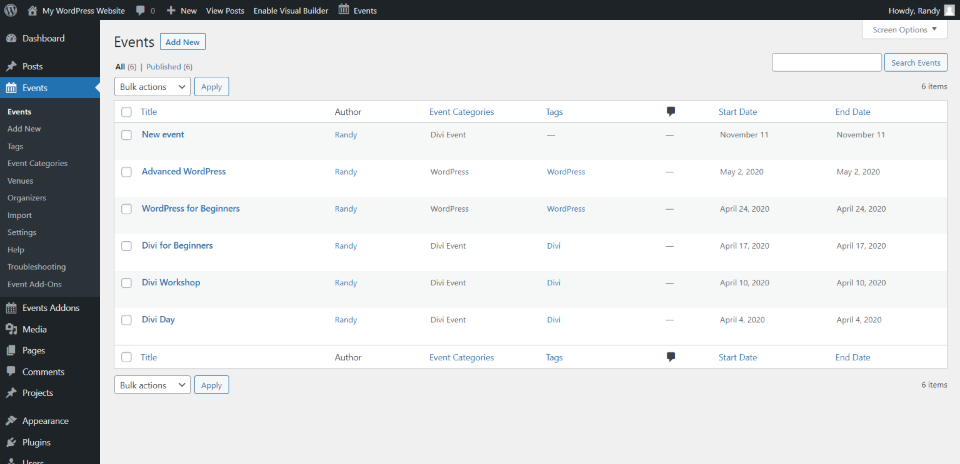
Для нашего первого шорткода мы будем использовать календарь событий. Это самый популярный календарь событий для WordPress, и его календари отлично смотрятся в нижнем колонтитуле. Этот плагин не включает шорткоды, но мы можем добавить их с помощью расширения под названием «Шорткоды событий для календаря событий». Установите оба плагина. Создавайте свои события как обычно.

Календарь событий не даст вам шорткоды, но вы можете создать их с помощью надстройки шорткодов. Этот аддон также включает в себя параметры стиля и поле для пользовательского CSS. См. настройки надстройки в панели управления WordPress. Перейдите в раздел «Добавления для событий » > «Настройки шорткодов» .

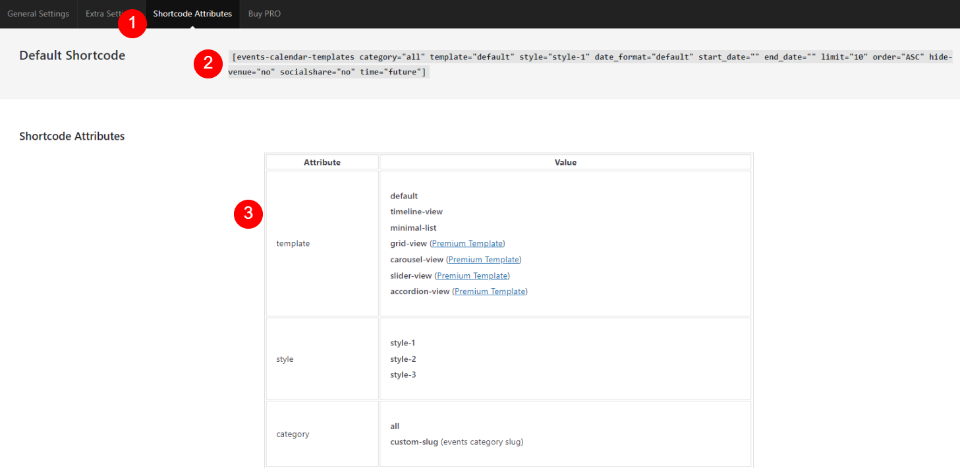
Вкладка шорткодов для надстройки находится на вкладке Атрибуты шорткодов . Это предоставляет образец шорткода вместе с атрибутами, которые вы можете использовать для создания собственного шорткода. Следуйте инструкциям и создайте шорткод для вашего мероприятия.

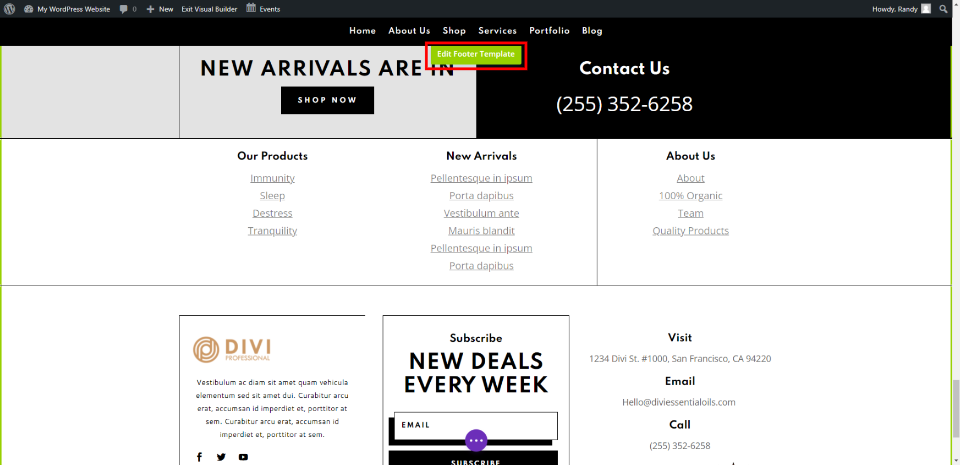
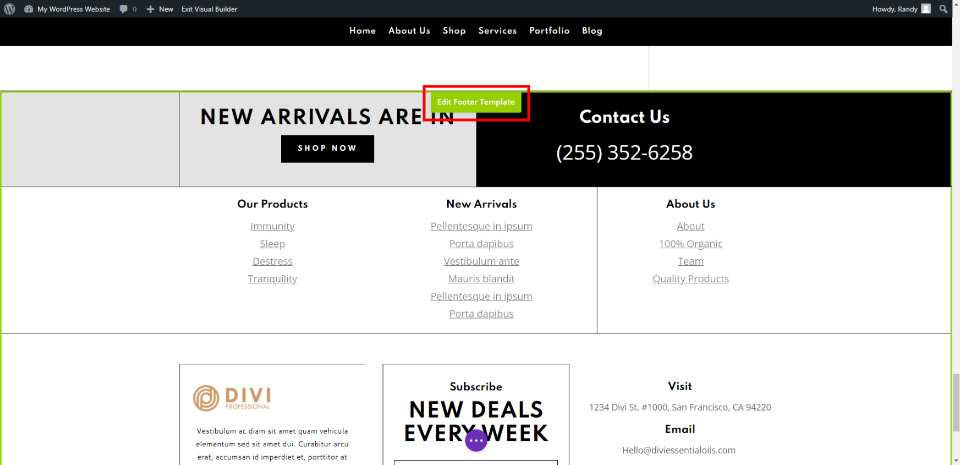
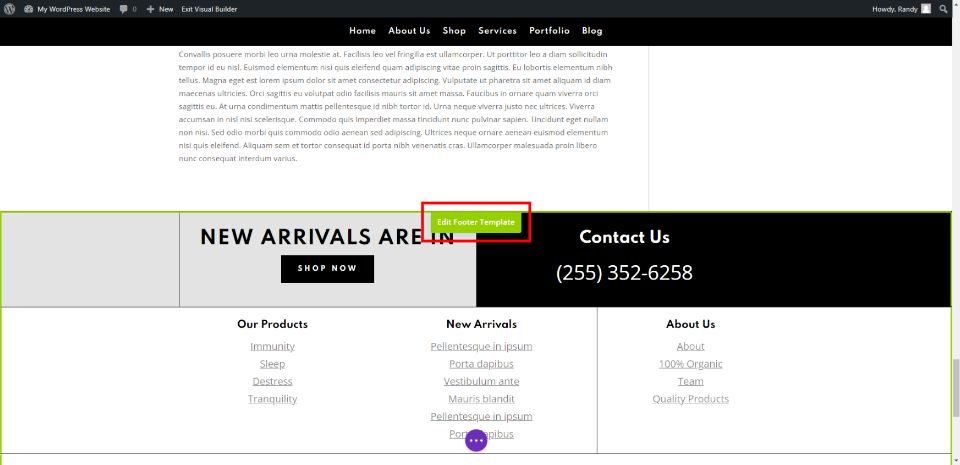
В своих примерах я буду работать с внешнего интерфейса. Включите Visual Builder и прокрутите вниз до нижнего колонтитула. Наведите указатель мыши на нижний колонтитул и нажмите «Редактировать шаблон нижнего колонтитула».

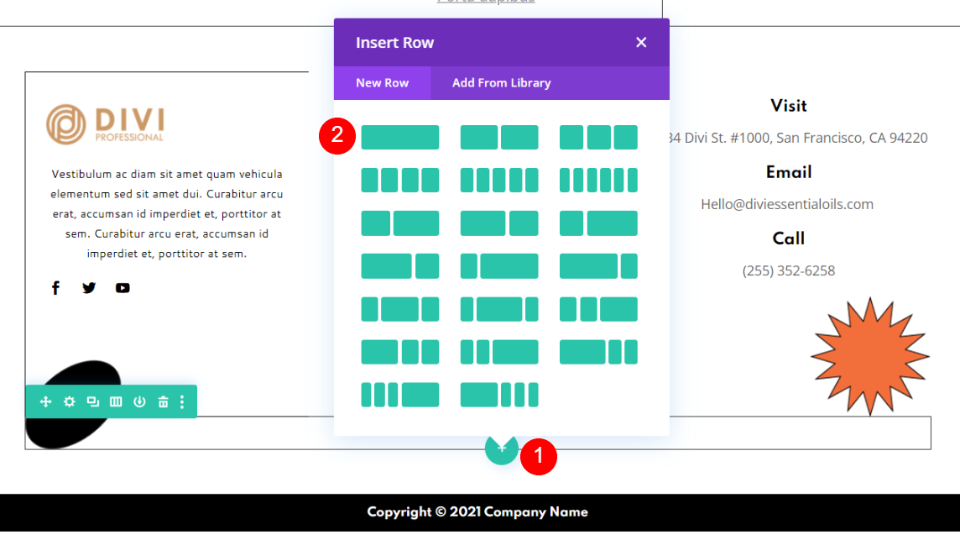
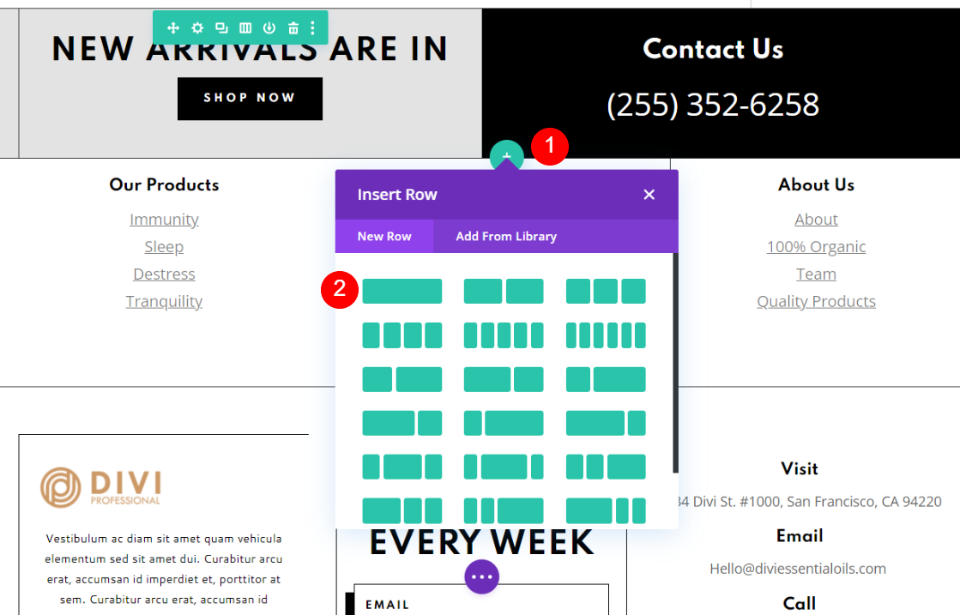
Наведите указатель мыши на область под элементами нижнего колонтитула. Эта область находится прямо над уведомлением об авторских правах нижнего колонтитула. Щелкните зеленый значок плюса и добавьте строку из одного столбца.

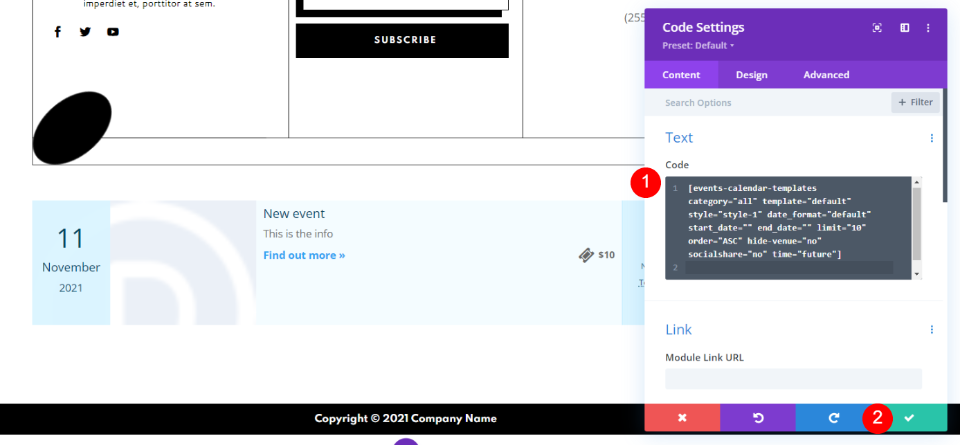
Выберите модуль «Текст» или «Код». Неважно, что вы выберете. Я выбрал модуль кода для этого примера. Вставьте свой шорткод в поле кода. Нажмите на зеленую галочку и сохраните свою страницу.
Создавайте шорткоды календаря событий в нижнем колонтитуле Divi

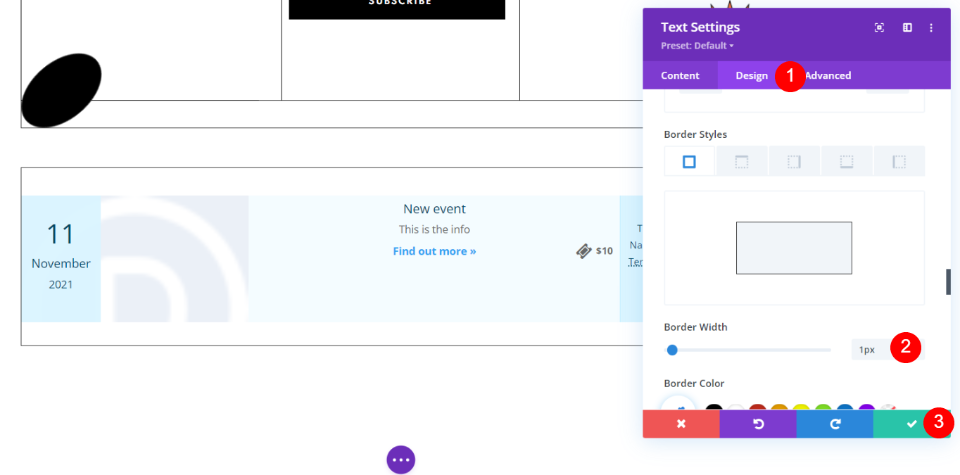
Выберите вкладку «Дизайн» для модуля «Код». Прокрутите до Стили границы и добавьте границу 1px.
- Стили границы: 1px
Мы оформим остальную часть мероприятия в дополнении Events Shortcodes, используя элементы дизайна из нижнего колонтитула.

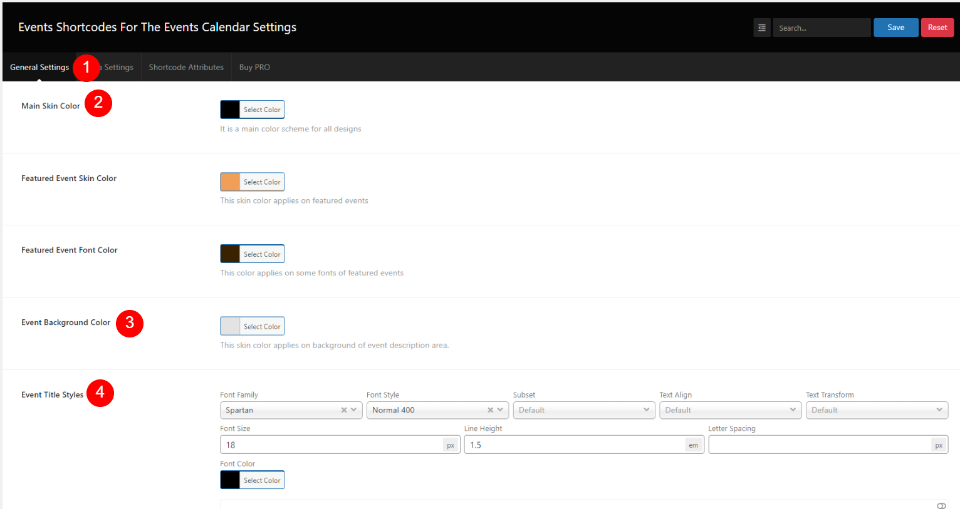
На вкладке «Общие настройки надстройки шорткодов событий» измените цвета и шрифты на следующие настройки:
- Основной цвет кожи: #000000
- Цвет фона события: #E3E3E3
- Шрифт текста: Cantarell
- Размер шрифта: 14px
- Стили заголовков событий: Spartan, Bold, #000000, 18px
- Стили описания событий: #000000
- Стили места проведения мероприятия: #ffffff
- Стили дат событий: Cantarell, 36px, #ffffff

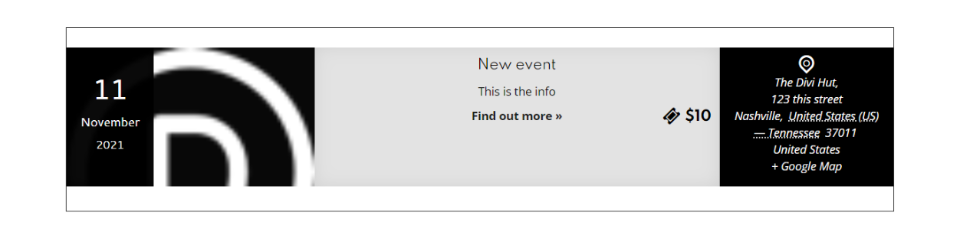
Нижний колонтитул теперь включает календарь событий, соответствующий остальной части нижнего колонтитула.
Добавьте шорткоды Smash Balloon Social Photo Feed в нижний колонтитул Divi


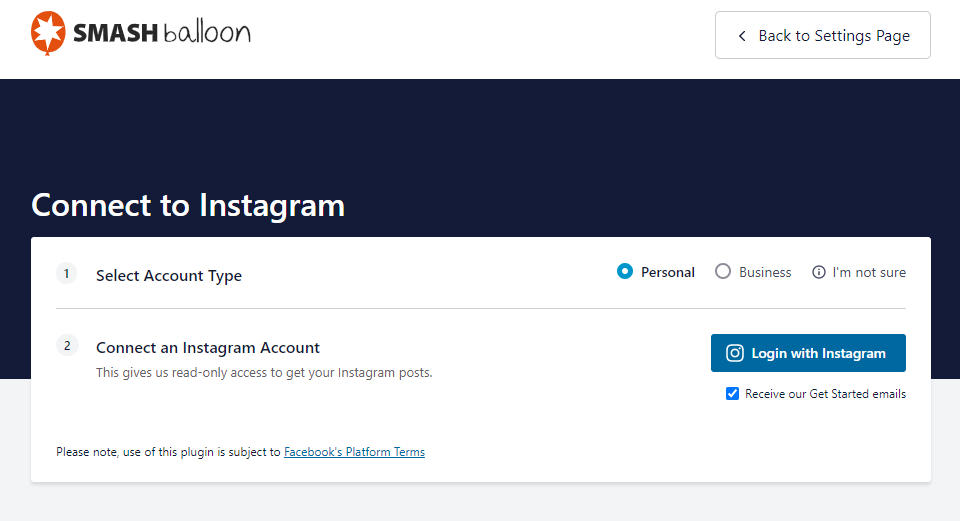
Smash Balloon Social Photo Feed подключается к вашей учетной записи Instagram через API и отображает фотографии из вашей ленты. Это отличный способ построить свою социальную сеть. Чтобы подключиться к своей учетной записи Instagram, перейдите в Лента Instagram > Настройки на панели управления WordPress. На вкладке « Настройка » нажмите « Подключиться и учетная запись Instagram» .

Это приведет вас к экрану, где вы можете подключить свою учетную запись. Нажмите, чтобы войти и разрешить плагину доступ к учетной записи.

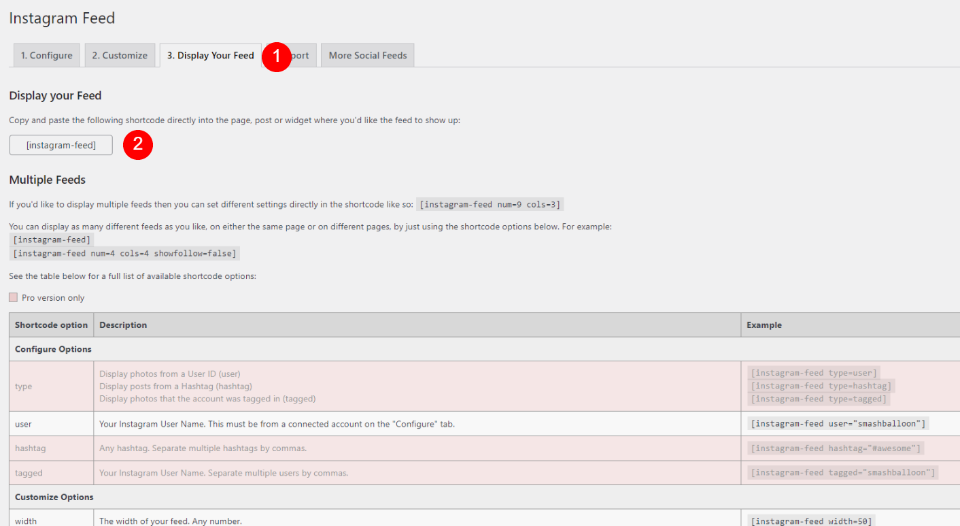
Выберите вкладку с надписью « Показать вашу ленту ». Скопируйте шорткод ленты Instagram . Вы также можете копировать шорткоды для других типов каналов, включая несколько каналов, параметры настройки, добавление кнопок и т. д. Для некоторых требуется профессиональная версия плагина. Я использую стандартную подачу.

Перейдите на свою домашнюю страницу (или в конструктор тем Divi). Включите визуальный конструктор и прокрутите до нижнего колонтитула. Наведите указатель мыши на нижний колонтитул и нажмите « Редактировать шаблон нижнего колонтитула» .

Наведите указатель мыши на место, где хотите добавить ленту. Вставьте новую строку и выберите один столбец.

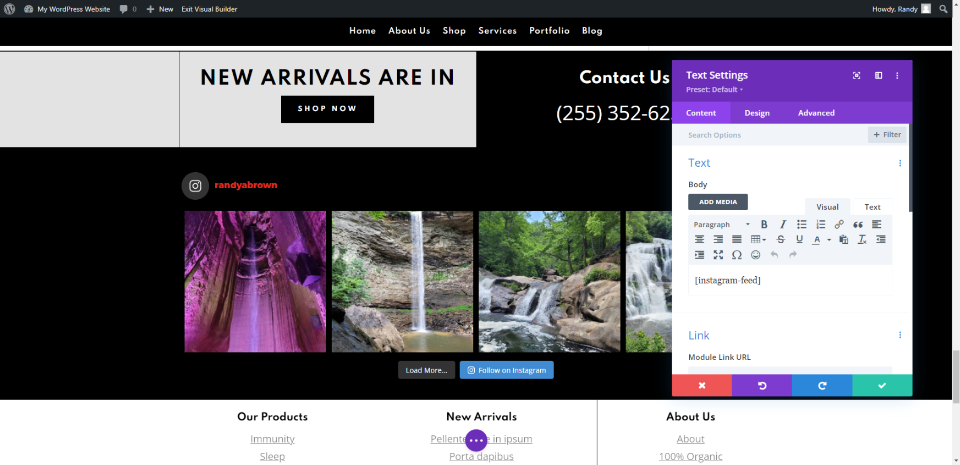
Ваша лента Instagram отображается автоматически. Он включает в себя кнопку «Загрузить еще», кнопку «Подписаться на Instagram» и метку, которая показывает, к какому каналу относится.
Каждый элемент можно настроить. Вы можете изменить цвет фона, макет, количество отображаемых фотографий и т. д. на экране настроек плагина на вкладке « Настройка ». Он уже отображается так, как я хочу, поэтому мне не нужно будет его стилизовать.
Добавить CookieДа | Уведомление о согласии на использование файлов cookie и соблюдении требований GDPR. Шорткоды для нижнего колонтитула Divi.

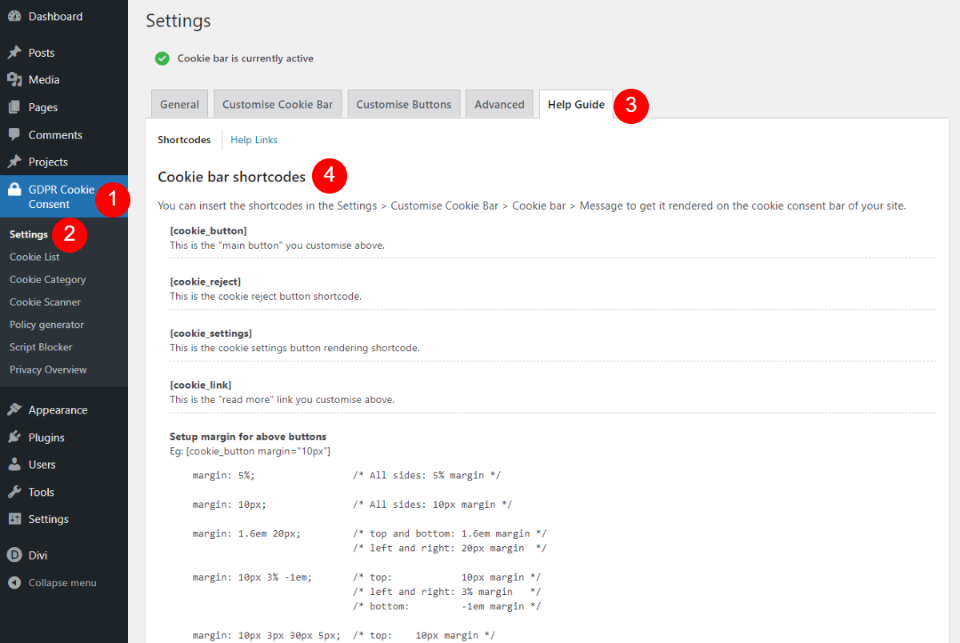
CookieДа | Уведомление о согласии на использование файлов cookie и соблюдении требований GDPR отображает согласие на использование файлов cookie, которое может быть встроено в нижний колонтитул. Шорткоды доступны на вкладке Справочное руководство. Перейдите в раздел «Согласие на использование файлов cookie GDPR» > « Настройки » на панели управления WordPress. Есть несколько на выбор, и вы можете настроить их.

Включите Visual Builder на своей домашней странице, прокрутите нижний колонтитул и выберите «Редактировать шаблон нижнего колонтитула».

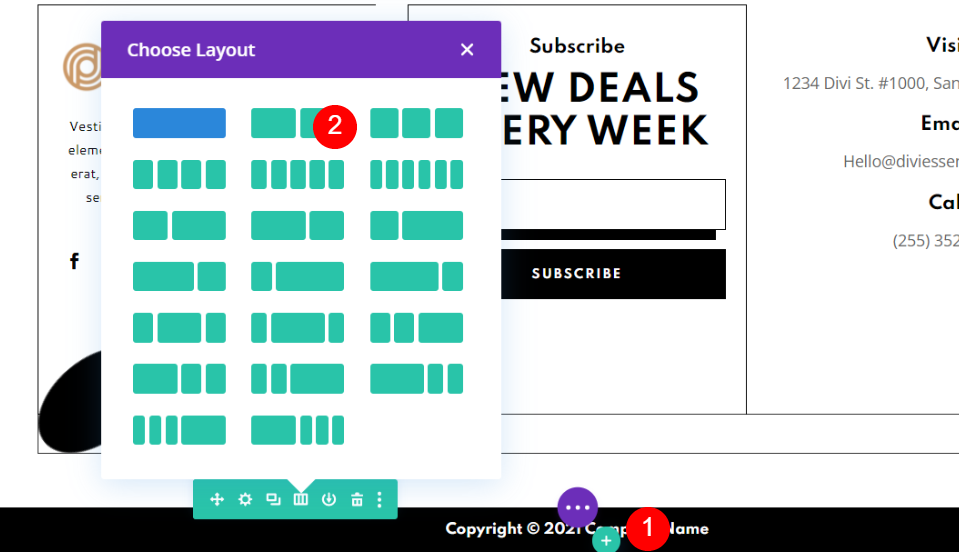
Прокрутите вниз до уведомления об авторских правах и измените строку на двойную колонку.

Нажмите на темно-серый значок плюса справа и выберите модуль «Код» или «Текст».

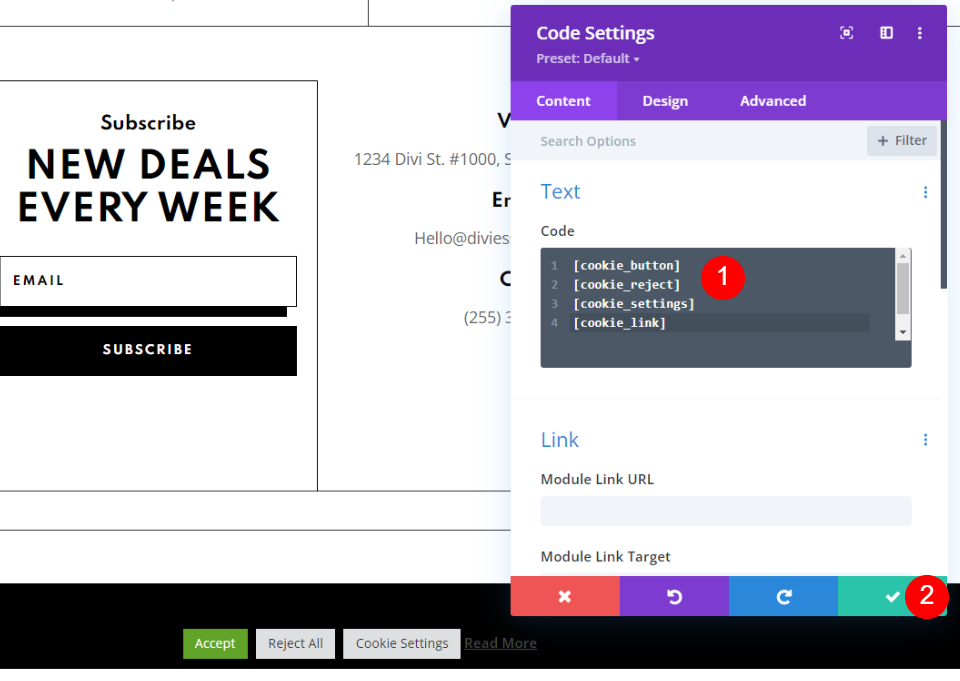
Добавьте все шорткоды в модуль. Закройте модуль и сохраните страницу. Мы внесем некоторые коррективы в оба модуля и настройки плагина.
Файл cookie стиляДа | Уведомление о согласии и соблюдении требований к файлам GDPR

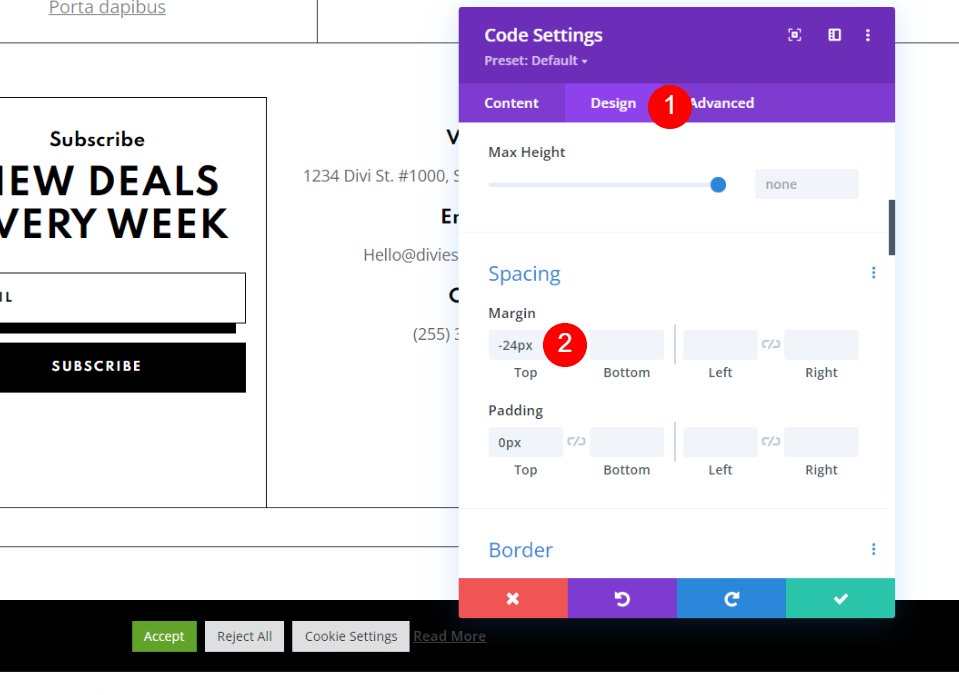
Откройте модуль «Код» и выберите вкладку «Дизайн». В разделе «Интервал» установите для параметра «Верхнее поле» значение -24 пикселя. Вы можете перетащить это в Visual Builder.
- Верхнее поле: -24px

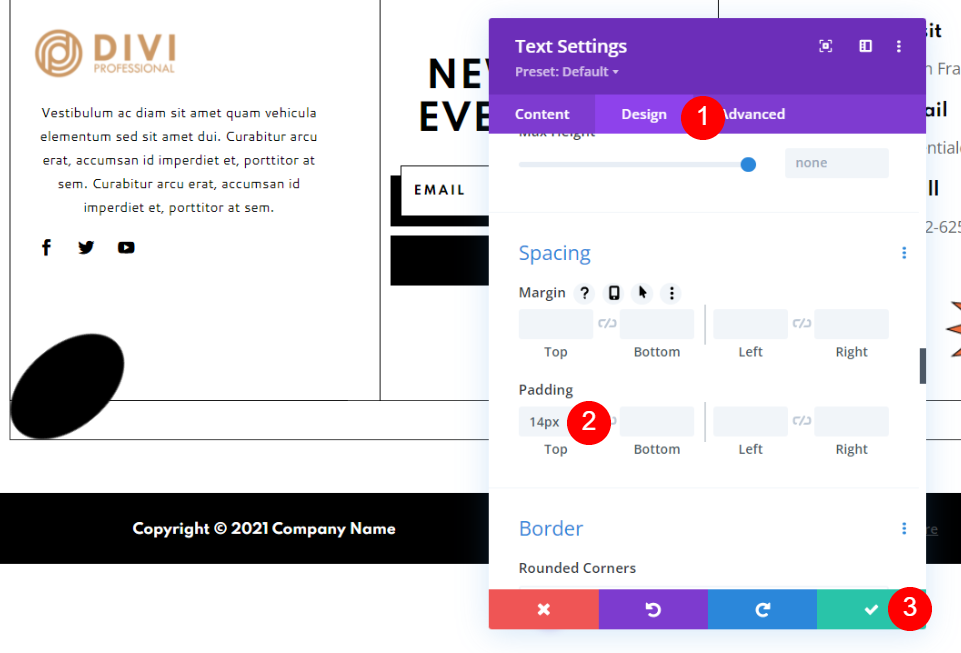
Откройте модуль Текст авторских прав. На вкладке «Дизайн» добавьте 14 пикселей отступа.
- Отступ: 14px
Сохраните настройки и перейдите к настройкам плагина.

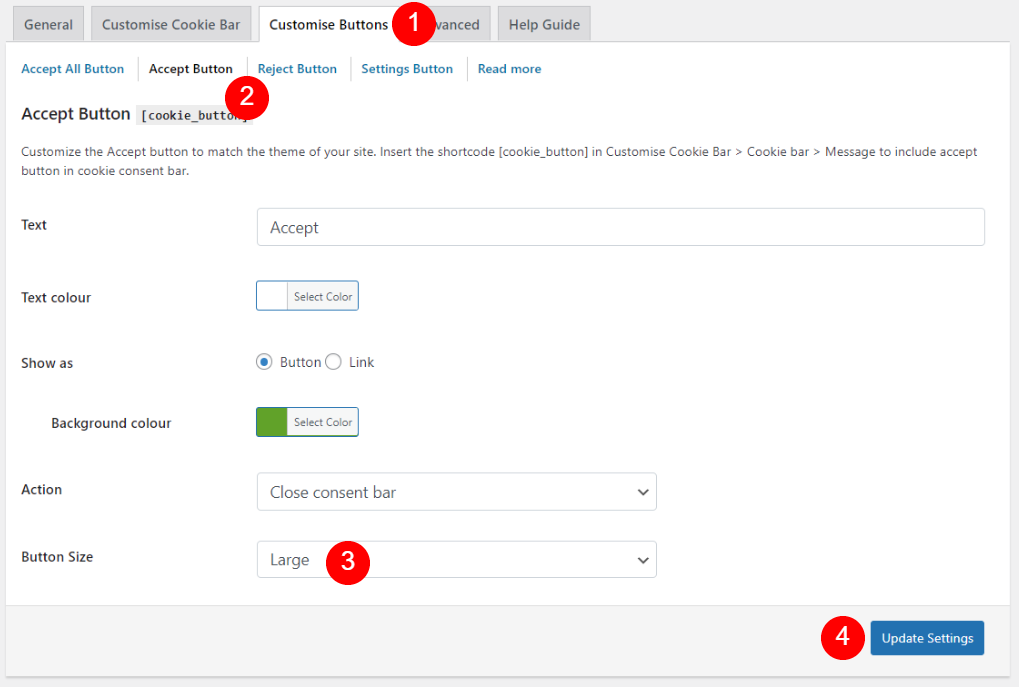
На вкладке «Настроить кнопки» выберите каждую из кнопок и выберите « Большой » для размера кнопки.
- Размер кнопки: большой

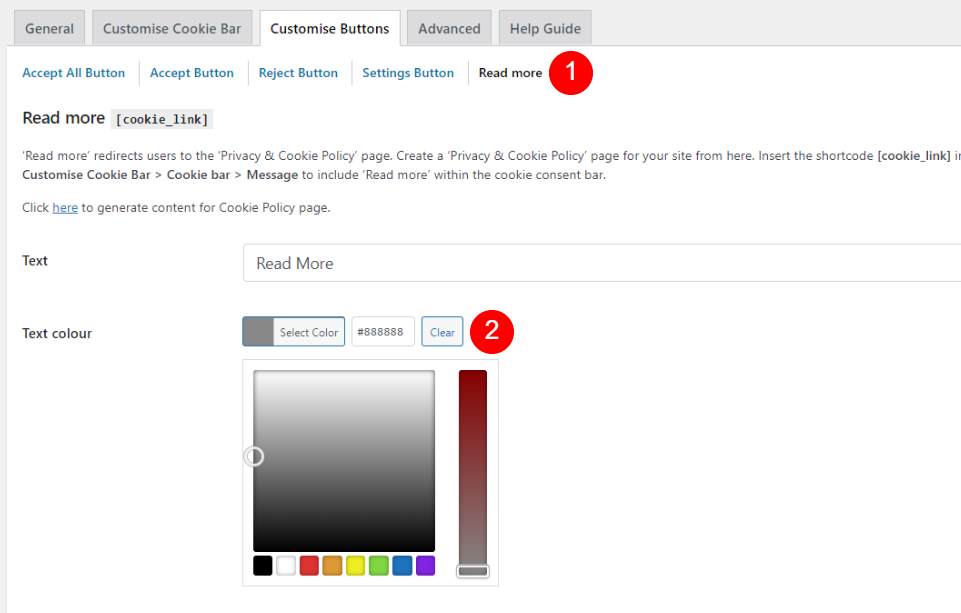
Выберите параметры «Подробнее» и установите цвет текста на #888888.
Цвет текста: #888888
Полученные результаты
Вот как каждый из нижних колонтитулов выглядит на ПК и мобильных устройствах.
Рабочий стол календаря событий

Вот тип сообщения о событии на рабочем столе.
Календарь событий для мобильных устройств

Мобильная версия складывает элементы типа записи событий.
Smash Balloon Social Photo Feed Рабочий стол

Вот десктопная версия нашей ленты в Instagram.
Smash Balloon Social Photo Feed Mobile

Вот мобильная версия. Он помещает изображения в стек.
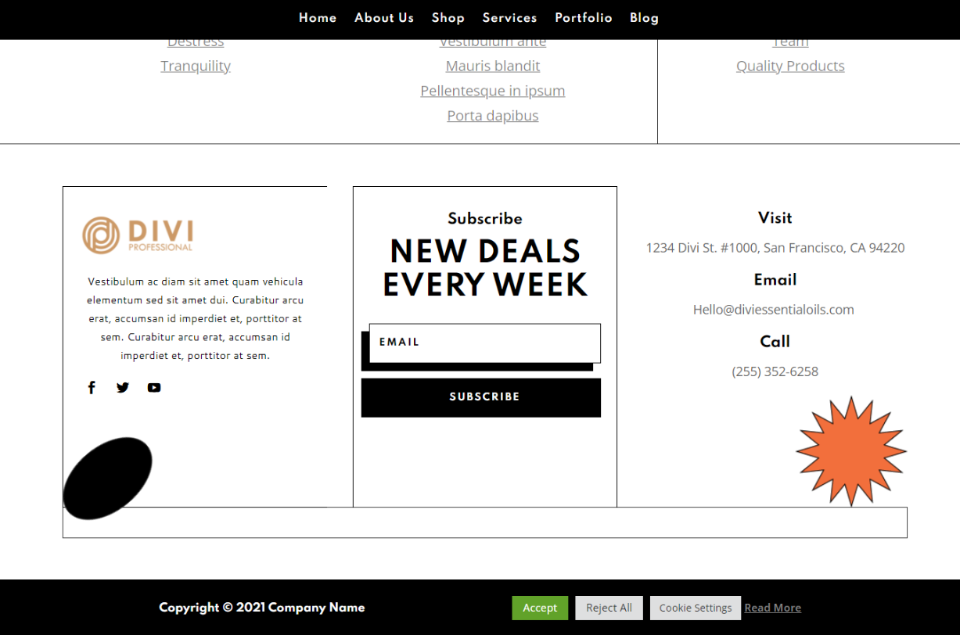
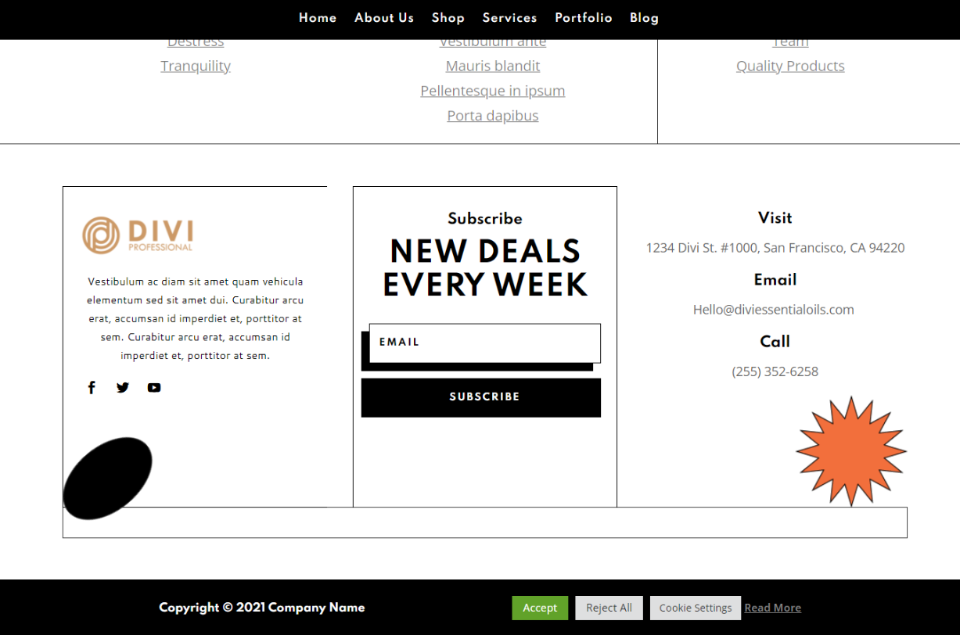
CookieДа Рабочий стол

Вот настольная версия нашего нового нижнего колонтитула с согласием на использование файлов cookie.
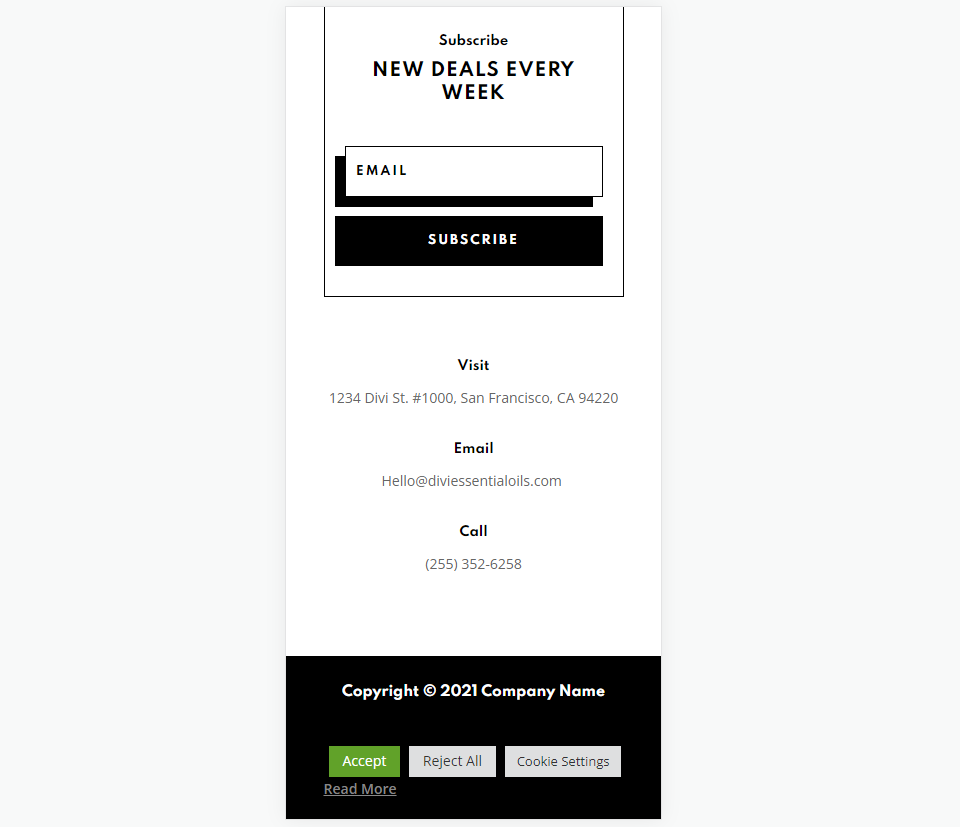
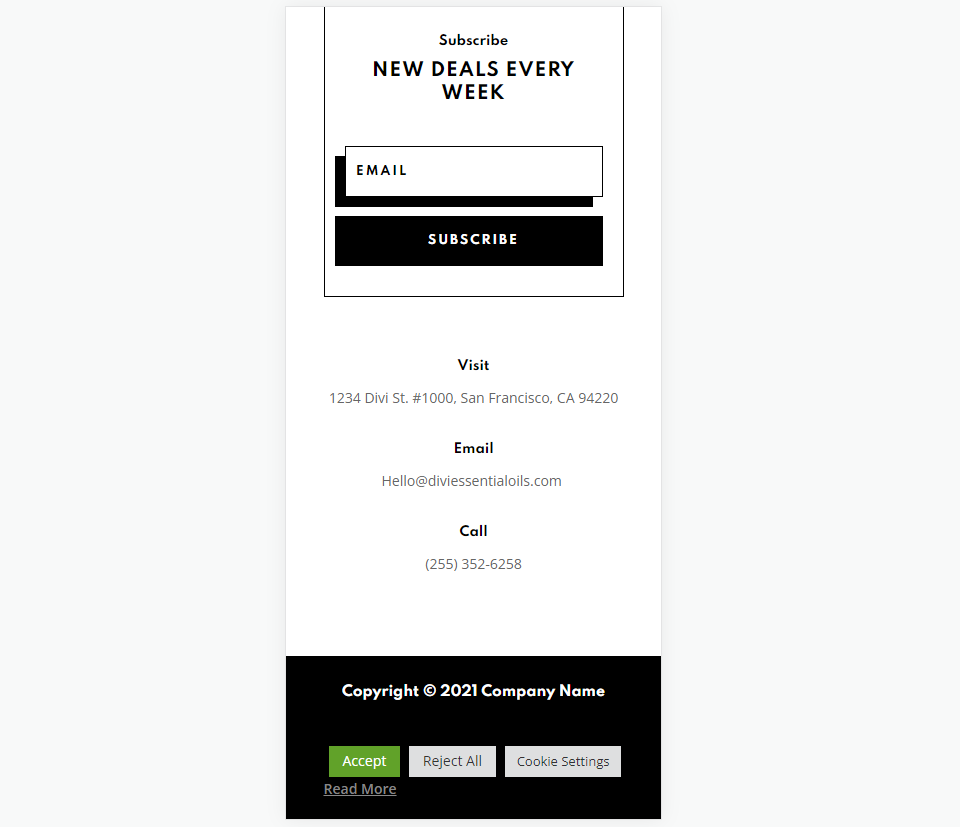
CookieДа Мобильный

Вот мобильная версия.
Окончание мыслей
Это наш взгляд на то, как добавить шорткоды в нижний колонтитул Divi, чтобы еще больше расширить ваш сайт. Шорткоды легко добавить с помощью текстовых или кодовых модулей. Три плагина, которые я здесь использовал, — это лишь верхушка айсберга того, что можно добавить в Divi с помощью шорткодов.
Ждем вашего ответа. Добавляете ли вы шорткоды в нижний колонтитул Divi? Сообщите нам о своем опыте в комментариях.
