Как использовать блок избранной категории WooCommerce
Опубликовано: 2021-11-20Во многих интернет-магазинах есть одна категория товаров, которая продается лучше, чем что-либо другое. Если это верно для вашего интернет-магазина, блок WooCommerce Featured Category может помочь вам представить эти лучшие товары еще более широкой аудитории.
В этой статье мы покажем вам, как использовать блок Featured Category в WooCommerce. Мы рассмотрим, как настроить этот блок, и обсудим лучшие способы его использования. Наконец, мы ответим на самые распространенные вопросы о том, как включить раздел рекомендуемых категорий на витрину вашего магазина.
Давайте приступим!
Как добавить блок избранной категории WooCommerce к вашему сообщению или странице
В блоке « Избранная категория » отображается призыв к действию (CTA), который побуждает посетителей просматривать определенную категорию продуктов. Вы можете разместить это заблокировать в любом месте на вашем сайте. Тем не менее, он особенно хорошо подходит для главной страницы магазина или вашей домашней страницы.
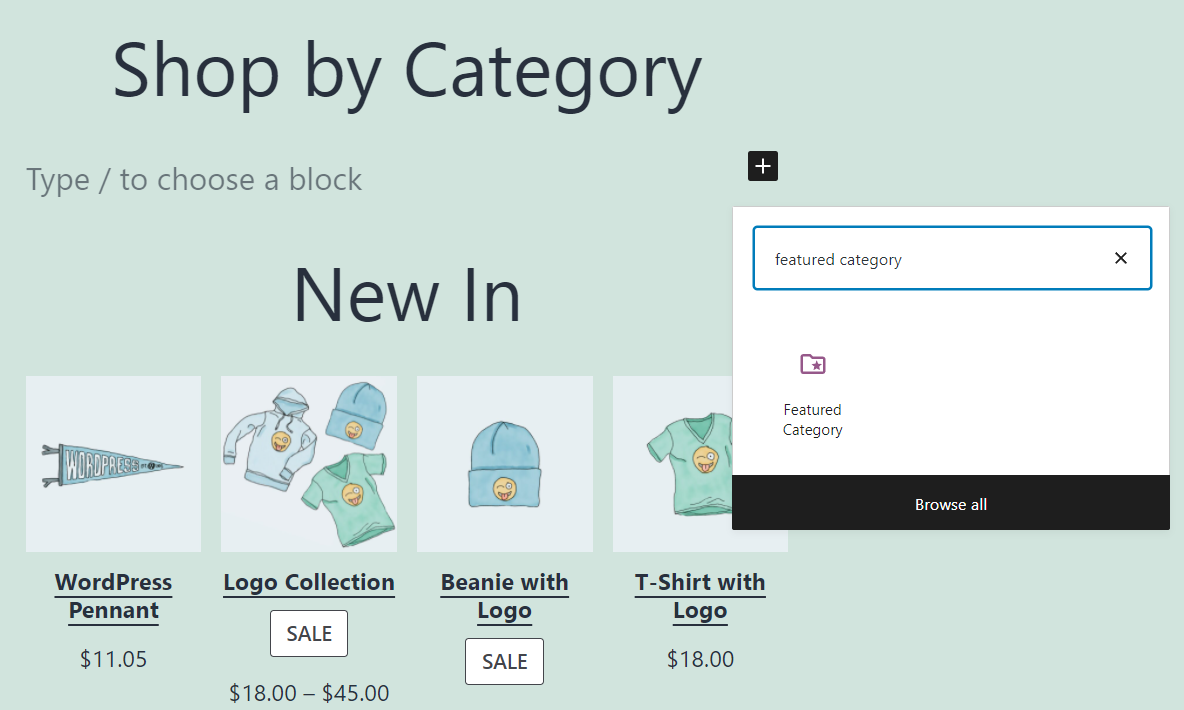
Чтобы добавить этот элемент, откройте редактор блоков для страницы или поста, где вы хотите его разместить. Выберите параметр, чтобы добавить новый блок, и используйте поле поиска, чтобы найти параметр « Избранная категория »:

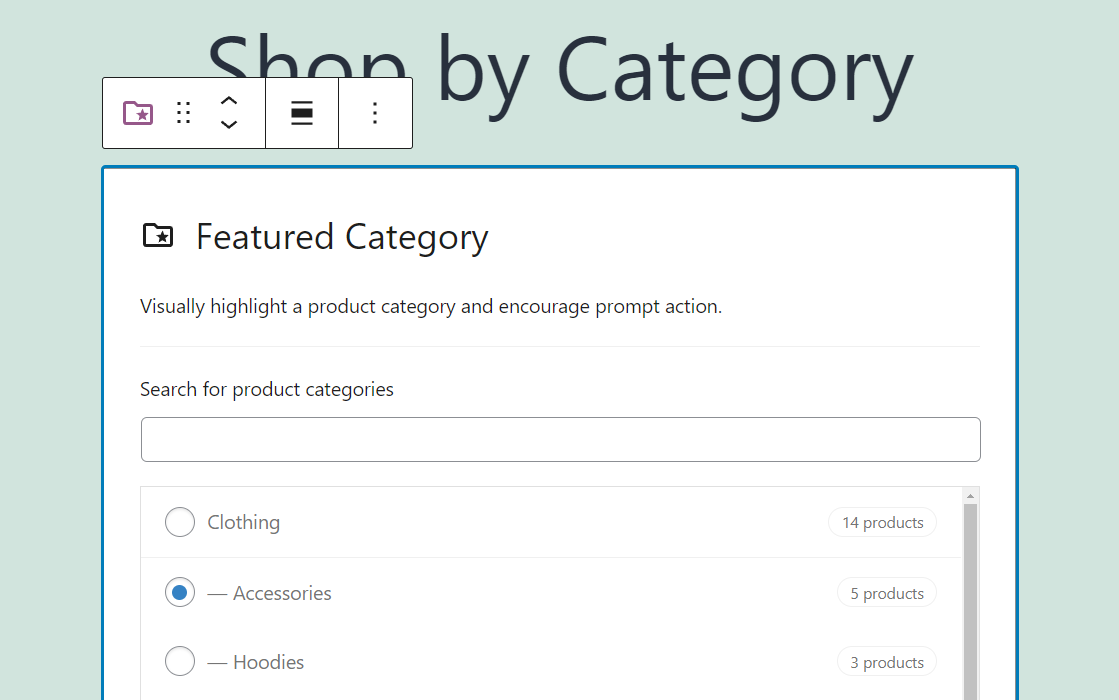
После того, как вы добавите блок, WooCommerce попросит вас выбрать, какую категорию продуктов он должен отображать. Вы увидите как панель поиска, так и список, включающий все существующие категории товаров вашего магазина. Однако имейте в виду, что это Блок позволяет выбрать только одну категорию:

Если вы не можете найти нужный продукт, возможно, вам придется добавить его вручную.
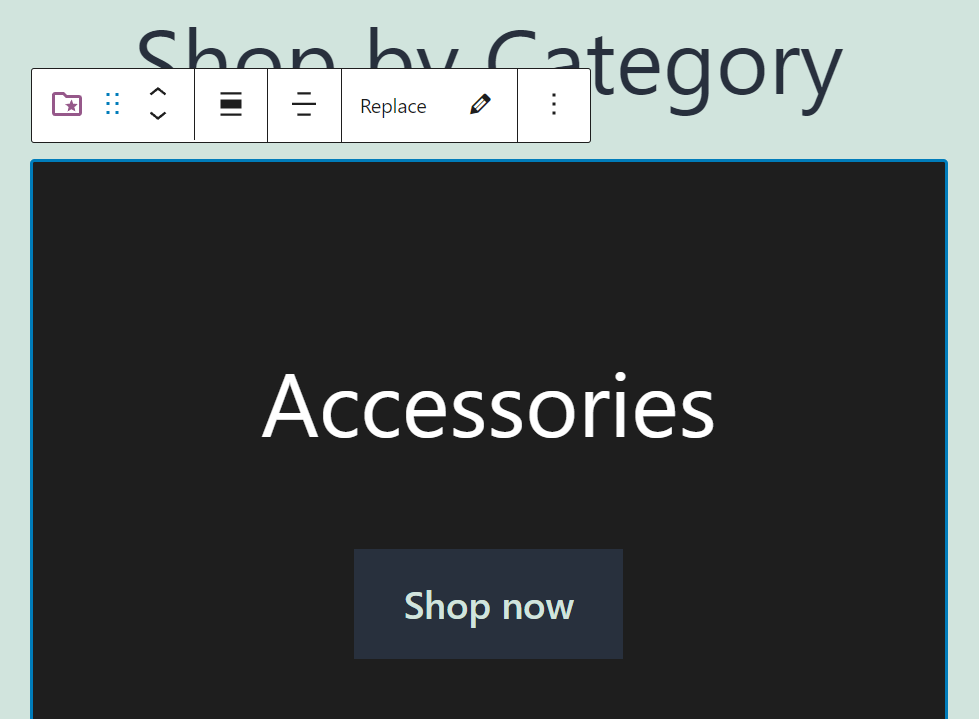
Как только вы выберете или добавите категорию продукта, список исчезнет. На его месте вы увидите элемент с однотонным фоном, заголовком и призывом к действию:

Блок Featured Category выглядит очень просто по дизайну. Однако вы можете изменить и улучшить стиль блока, настроив его параметры.
Избранная категория Настройки и параметры блокировки WooCommerce
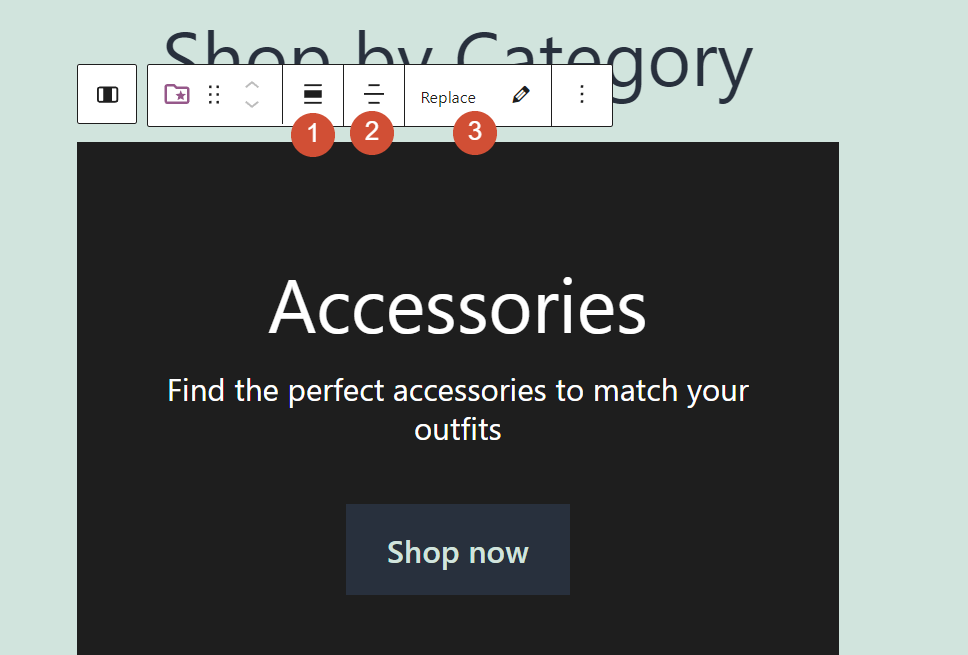
Блок Featured Category включает два набора настроек. Если навести указатель мыши на блок в редакторе, над ним появится меню форматирования. Это меню позволяет вам изменить ширину блока (1), его выравнивание (2) и категорию, которую он имеет, с помощью параметра « Заменить » (3):

Если вас устраивает форматирование блока, вы можете выбрать его и щелкнуть значок шестеренки в правом верхнем углу экрана редактора блоков. Откроется меню настроек как для всей страницы, так и для выбранного вами блока.
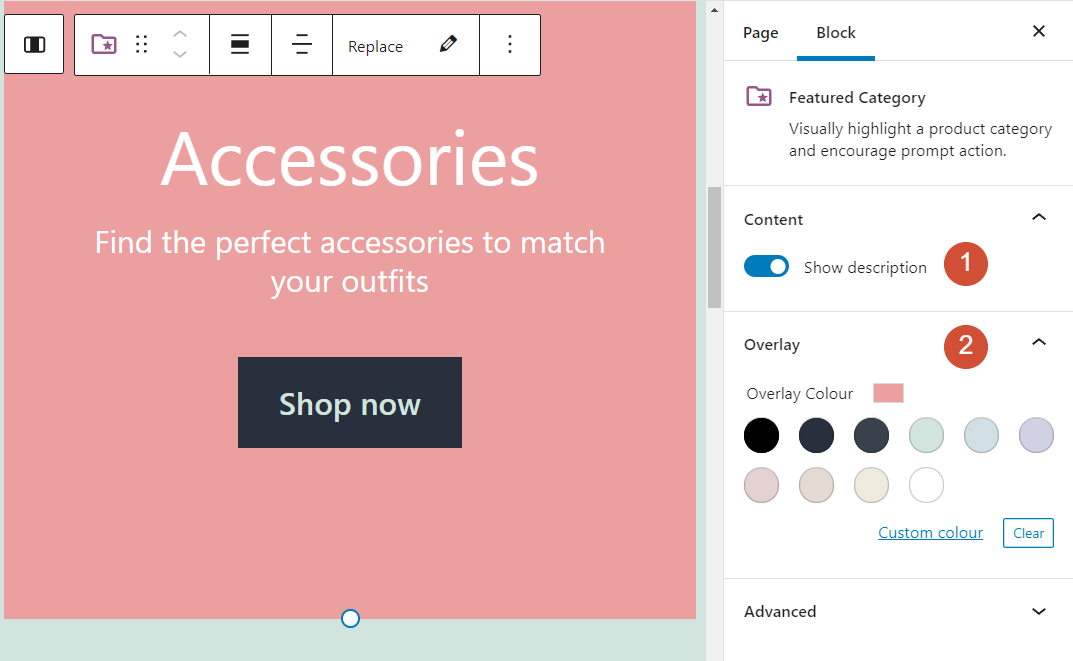
Выберите вкладку « Блок », и вы сможете переключить параметр, чтобы отобразить описание рекомендуемой категории и изменить цвет фона блока. Вот как выглядит блок, когда мы включаем параметр « Показать описание » (1) и меняем цвет его фона (2):

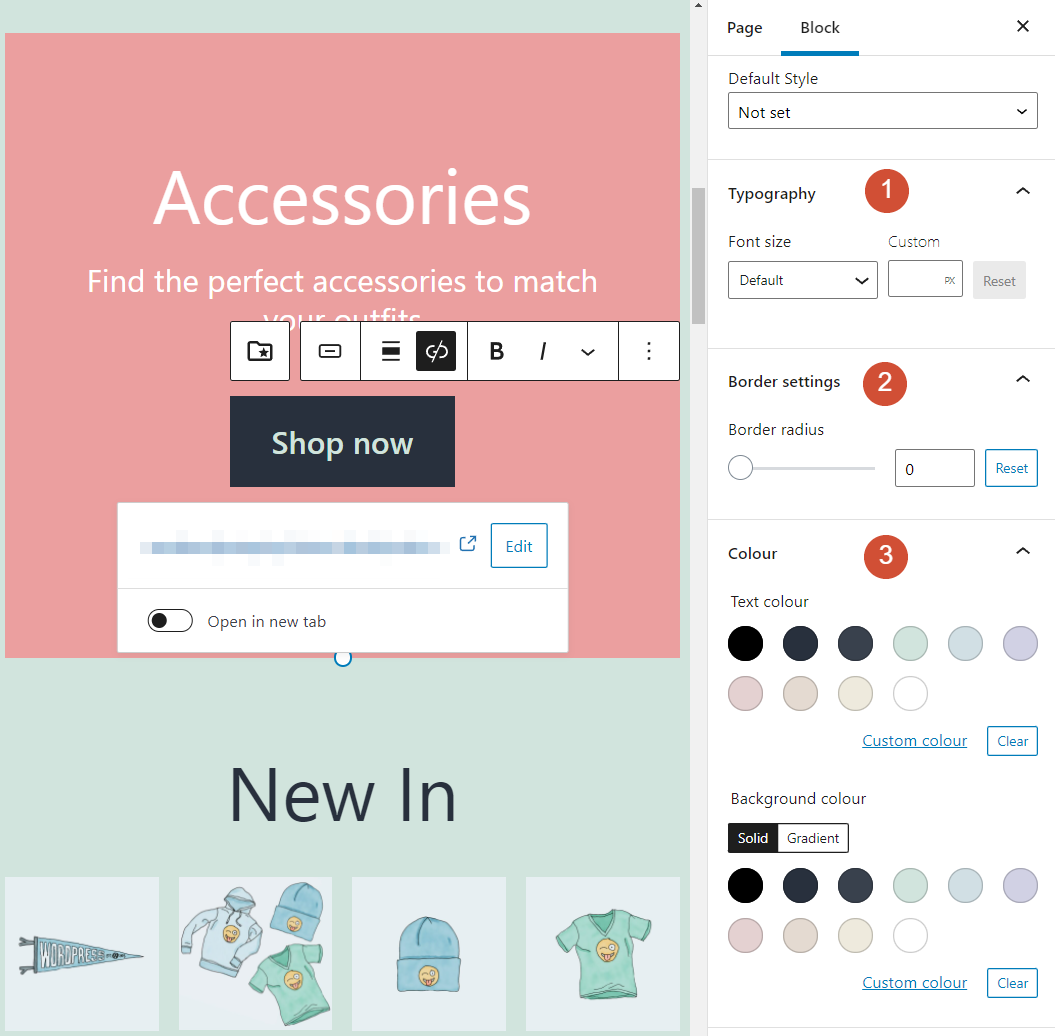
Стоит отметить, что вы не можете изменить цвет текста. Однако вы можете изменить стиль CTA, нажав на него. При этом отобразится новая вкладка настроек только для кнопки:


Это меню настроек позволит вам изменить размер шрифта CTA (1), стиль его границы (2) и цвета текста и фона (3). В идеале общий дизайн CTA должен соответствовать остальной части блока (и вашему сайту в целом).
Советы и рекомендации по использованию блока избранных категорий WooCommerce
Блок Featured Category WooCommerce имеет очень простой дизайн. Это означает, что он не должен выглядеть неуместным на вашем сайте. Тем не менее, размещение блока либо на вашей домашней странице, либо на главной странице магазина имеет наибольший смысл. Это потому, что именно на этих страницах пользователи ожидают увидеть предложения продуктов и категорий.
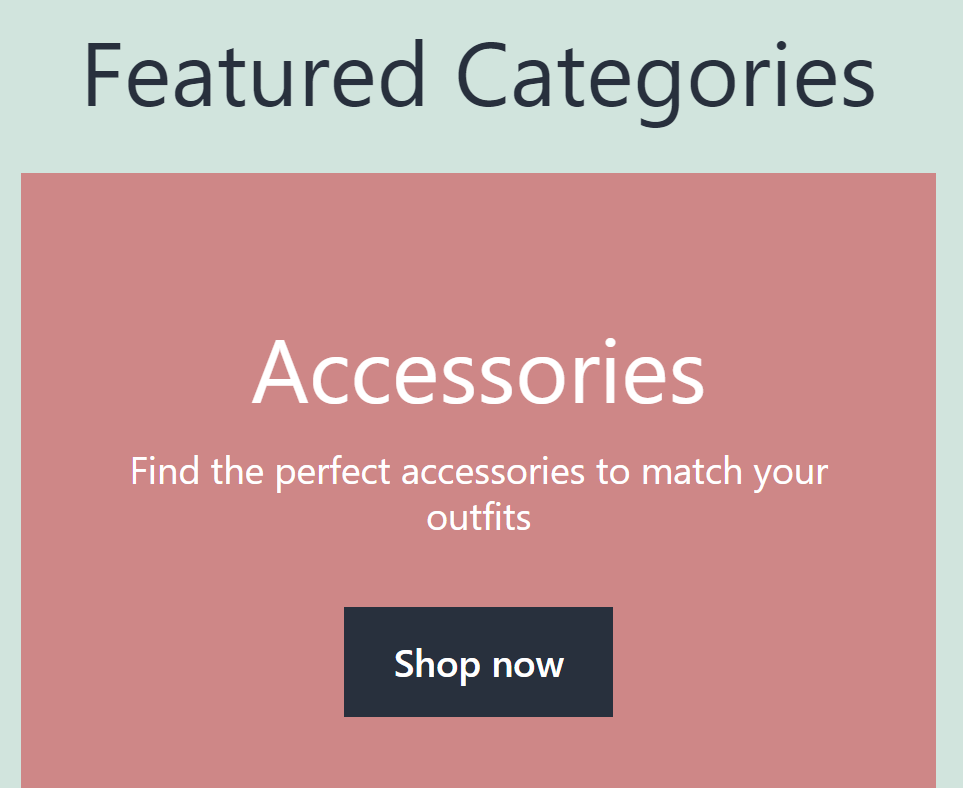
В то же время блок Featured Category не имеет заголовка, указывающего, что просматривают посетители. Если вы хотите, чтобы потенциальные клиенты обратили внимание, рекомендуем добавить заголовок (например, «Избранные категории») прямо над блоком:

Фон блока рекомендуемых категорий должен совпадать или контрастировать с остальной частью страницы. Какой подход вы выберете, будет зависеть от вашего вкуса к дизайну, но важно, чтобы CTA выделялся среди остальной части блока. В противном случае пользователи могут не знать, что смотрят на кнопку, которую они могут выбрать.
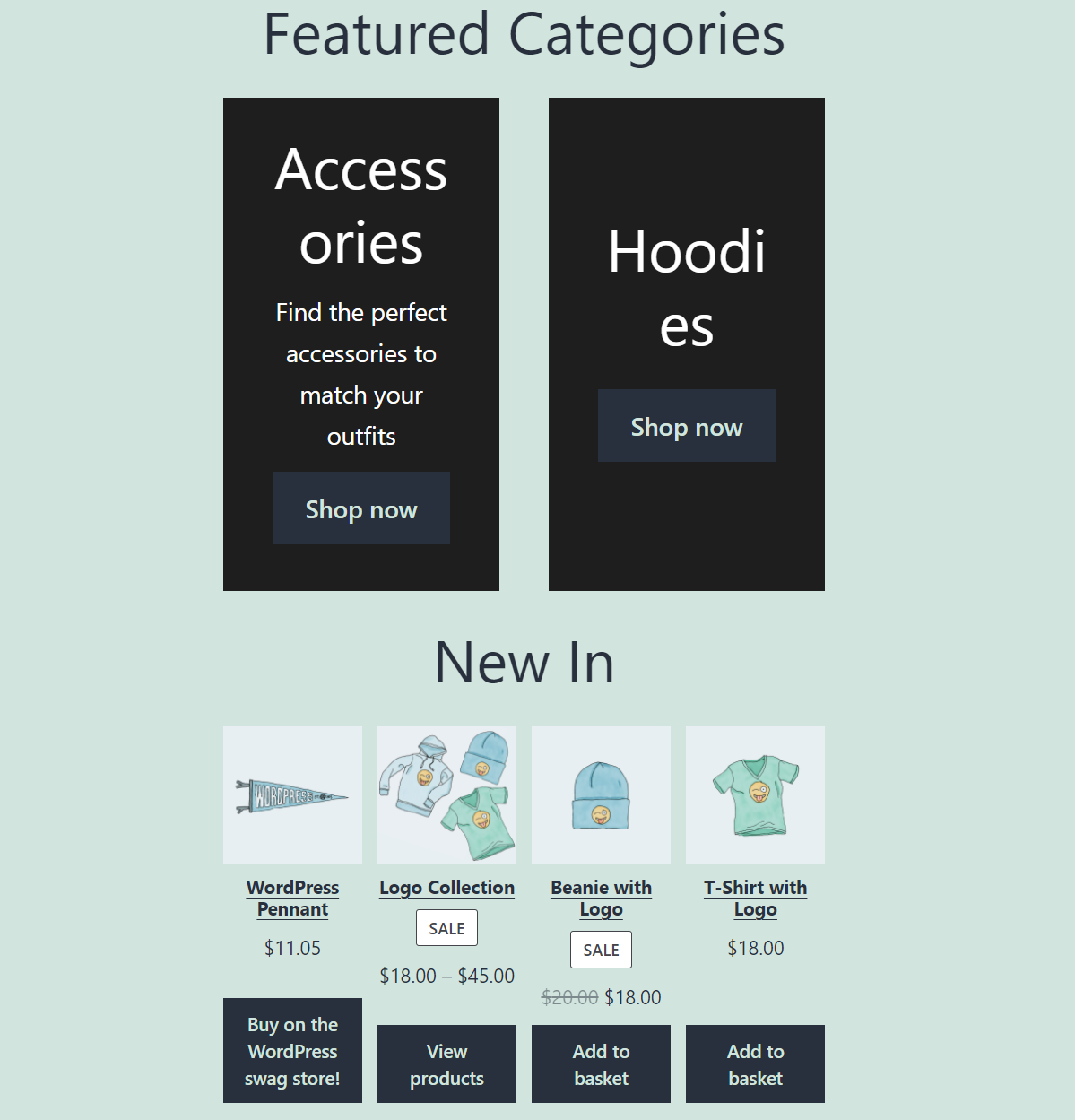
Одним из недостатков использования блока « Избранные категории » является то, что его сложно адаптировать к дизайну строк и столбцов. Поскольку блок не позволяет вам изменять стиль его текста, элементу часто не хватает места по горизонтали, если он находится в одной строке с чем-то еще:

Если вам удобно использовать CSS, вы можете поработать со стилем текста блока. В противном случае мы рекомендуем придерживаться одноколоночного дизайна при использовании блока рекомендуемых категорий .
Часто задаваемые вопросы о блоке избранных категорий WooCommerce
Если у вас остались вопросы о блоке Featured Category в WooCommerce, этот раздел ответит на них. Давайте начнем с разговора о категориях WooCommerce в целом.
Как добавить новые категории товаров WooCommerce?
Если вы не видите категорию продуктов WooCommerce, которую хотите показать, вы всегда можете создать новую. Для этого перейдите на вкладку « Продукты» > «Категории » на панели инструментов вашего сайта и используйте меню слева, чтобы добавить столько категорий, сколько вам нужно.
Могу ли я изменить стиль текста в блоке избранных категорий?
Блок « Избранная категория » не позволяет изменять размер или стиль его внутреннего текста. Однако вы можете изменить дизайн и стиль текста для CTA, включаемого в блок.
Могу ли я показать более одной избранной категории в WooCommerce?
Блок Featured Category позволяет отображать только одну категорию продуктов WooCommerce. Если вы хотите привлечь внимание к другим категориям, вы можете добавить несколько экземпляров блока в любой пост или страницу.
Вывод
Если у вас есть определенная категория продуктов, которая продается лучше, чем что-либо еще в вашем магазине, и вы хотите привлечь к ней еще больше внимания, блоки WooCommerce позволяют вам это сделать. В частности, блок Featured Category WooCommerce позволяет вам продемонстрировать определенную категорию продуктов, используя заголовки, описания и привлекательный CTA.
Вы можете настроить цвет фона для блока « Избранная категория », а также стиль его кнопки CTA. Результатом является элемент, который привлекает внимание посетителей и побуждает их просматривать эту категорию, что, как мы надеемся, приведет к дополнительным продажам.
У вас есть вопросы о том, как использовать блок Featured Category WooCommerce? Давайте поговорим о них в разделе комментариев ниже!
Миниатюра статьи BlueRingMedia / Shutterstock.com
