Как удалить кнопку «Отправить» из форм расчета
Опубликовано: 2023-11-15Хотите знать, как удалить кнопку отправки из форм расчета для более удобного взаимодействия с пользователем?
Удалив кнопку отправки из форм расчета, созданных WPForms, вы можете предоставить своим посетителям мгновенные расчеты.
В этом руководстве вы узнаете простые шаги по изменению форм для плавных вычислений в реальном времени без необходимости действия по отправке формы.
Как удалить кнопку «Отправить» из форм расчета
Удалить кнопку отправки из форм вычислений с помощью WPForms невероятно просто. Все, что вам нужно сделать, это выполнить следующие простые шаги ниже:
В этой статье
- Предпосылки
- 1. Наличие лицензии WPForms Pro.
- 2. Использование модуля «Расчеты»
- 3. Выбор шаблона формы калькулятора
- Удаление кнопки «Отправить»
- 1. Перейдите в библиотеку фрагментов WPForms.
- 2. Установите + активируйте WPCode
- 3. Используйте фрагмент «Скрыть кнопку отправки»
- 4. Добавьте CSS-класс кнопки «Отправить»
- Дополнительные вопросы о формах калькулятора
- Как отключить кнопку отправки в форме?
- Может ли форма не иметь кнопки отправки?
Предпосылки
Прежде чем мы приступим к отключению кнопки отправки, давайте убедимся, что мы выполнили несколько важных шагов.
Если вы уже выполнили эти шаги, смело переходите к разделу об удалении кнопки отправки.
1. Наличие лицензии WPForms Pro.
WPForms — это авторитетный плагин для создания форм и калькулятора, который позволяет пользователям создавать широкий спектр форм.

Важно, чтобы у вас была установлена последняя версия WPForms и доступ к лицензии Pro.
Версия Pro предоставляет вам доступ к премиум-интеграциям, надстройкам и множеству ценных функций, таких как условная логика, отчеты об отправке форм и т. д.
2. Использование модуля «Расчеты»
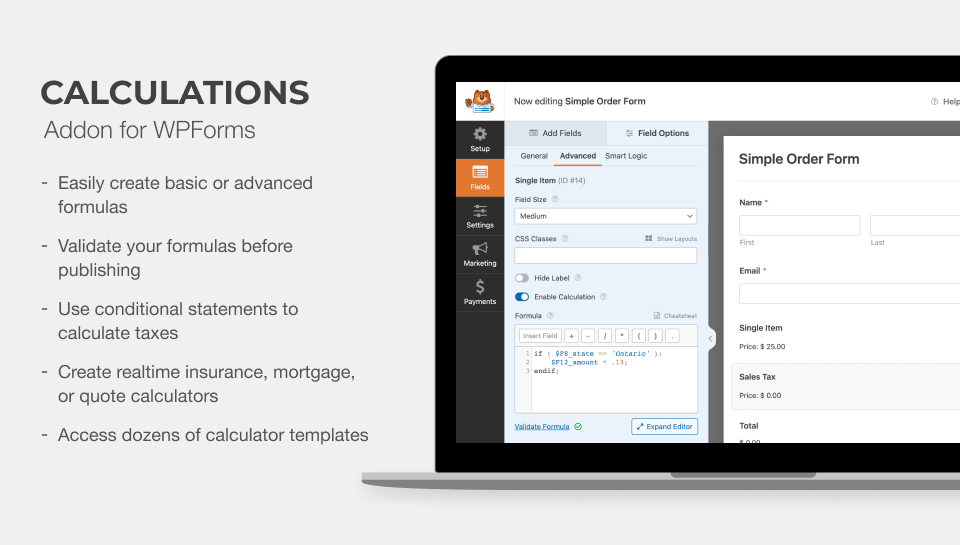
Чтобы создавать собственные калькуляторы в WordPress, вы, вероятно, уже знаете, что вам необходимо установить надстройку вычислений WPForms.

Вы можете использовать это дополнение для вставки логических операторов и операторов if-then для создания персонализированных котировок или создания интеллектуальных калькуляторов.
Он даже позволяет использовать встроенные математические функции для округления чисел, расчета временных диапазонов, поиска средних значений и многого другого.
3. Выбор шаблона формы калькулятора
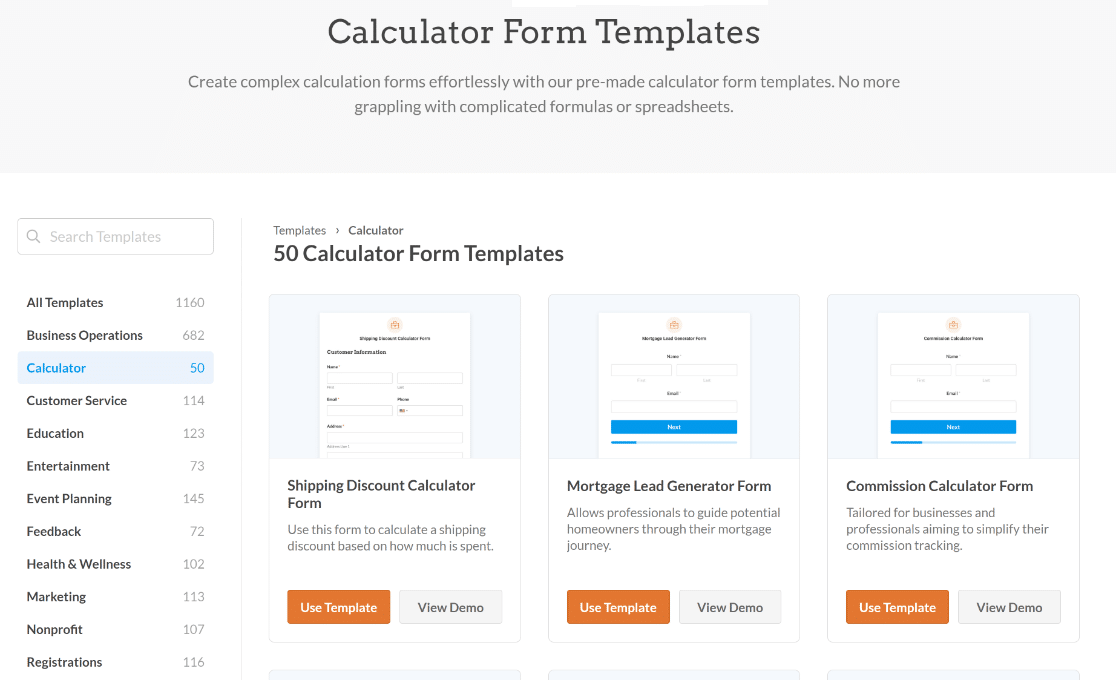
Наконец, вам нужно подготовить форму. Если вам нужно его создать, WPForms предлагает более 1100 заранее разработанных шаблонов, которые упрощают создание форм.

К ним относятся профессионально разработанные шаблоны форм калькулятора, которые можно настроить в соответствии с различными вариантами использования и отраслями, такими как:
- Шаблон формы ипотечного калькулятора — идеально подходит для агентств недвижимости, поскольку позволяет потенциальным покупателям легко рассчитывать свои ежемесячные платежи.
- Шаблон формы калькулятора стоимости доставки — помогает сайтам электронной коммерции экономить время и усилия, предоставляя клиентам простой калькулятор доставки.
- Шаблон формы калькулятора ИМТ — идеально подходит для веб-сайтов, посвященных физической подготовке или здоровью, который помогает пользователям оценить текущее состояние здоровья.
- Шаблон формы калькулятора рентабельности инвестиций — помогает предприятиям и маркетологам эффективно оценивать прибыльность своих кампаний или проектов.
Самое приятное то, что вы можете использовать надстройку вычислений для создания собственных калькуляторов без каких-либо знаний HTML, Javascript или сложного кодирования.
Удаление кнопки «Отправить»
Как только эти предварительные условия будут выполнены, вы сможете изменить форму, удалив кнопку отправки для более удобного взаимодействия с пользователем.
1. Перейдите в библиотеку фрагментов WPForms.
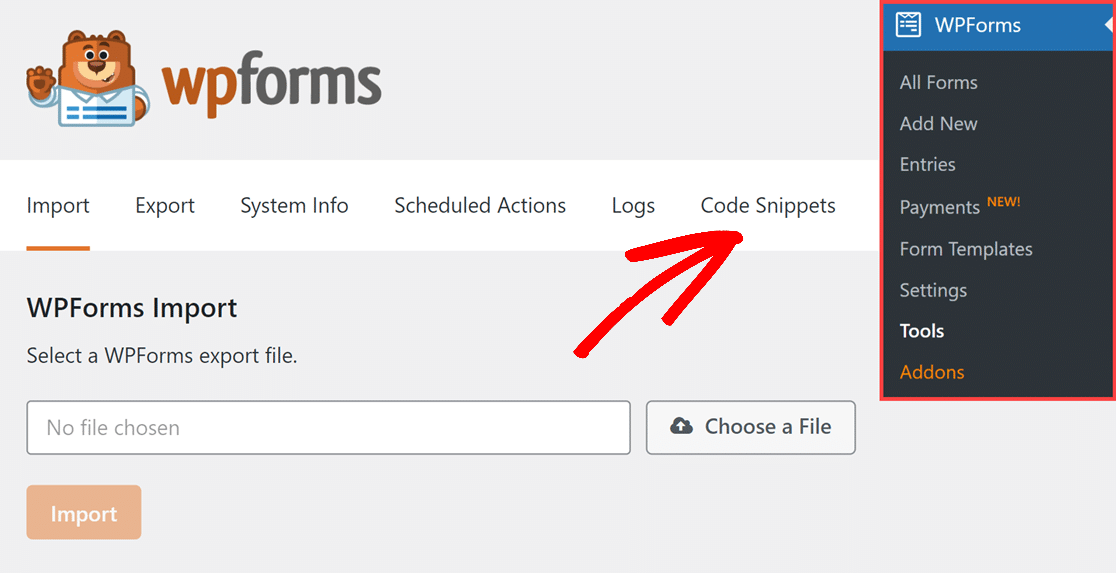
На панели управления WordPress просто перейдите в раздел WPForms » Инструменты. Затем перейдите на вкладку «Фрагменты кода» .

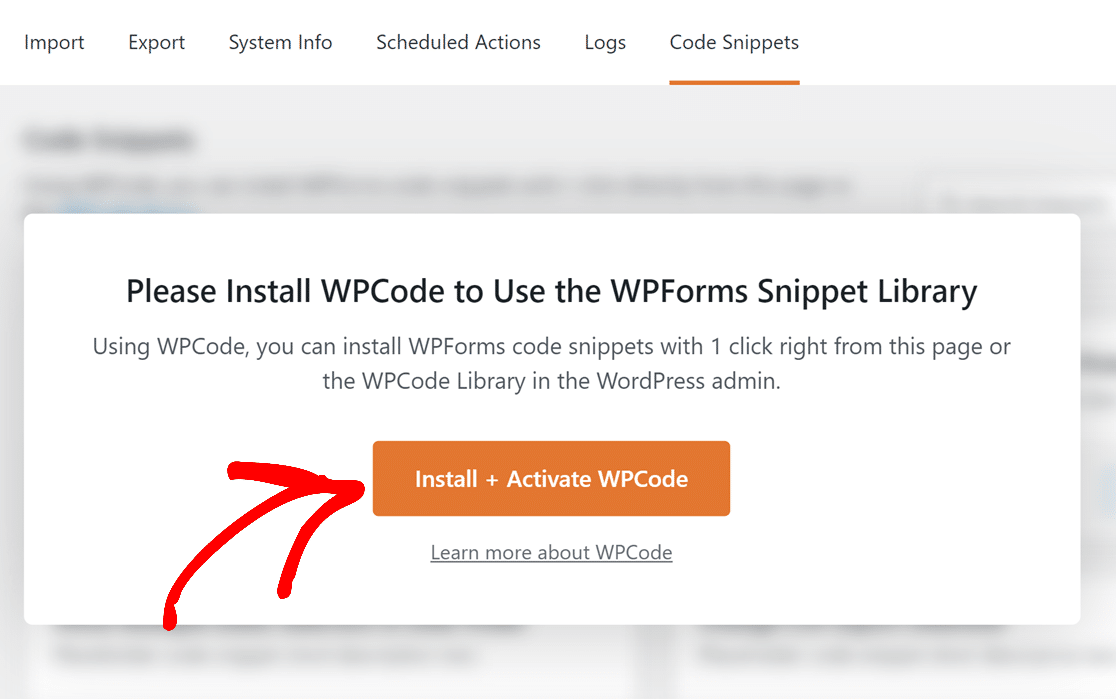
Появится всплывающее сообщение с надписью: «Установите WPCode для использования библиотеки фрагментов WPForms».
2. Установите + активируйте WPCode
Все, что вам нужно сделать сейчас, это нажать кнопку «Установить + активировать WPCode» . Теперь установка плагина займет несколько секунд.


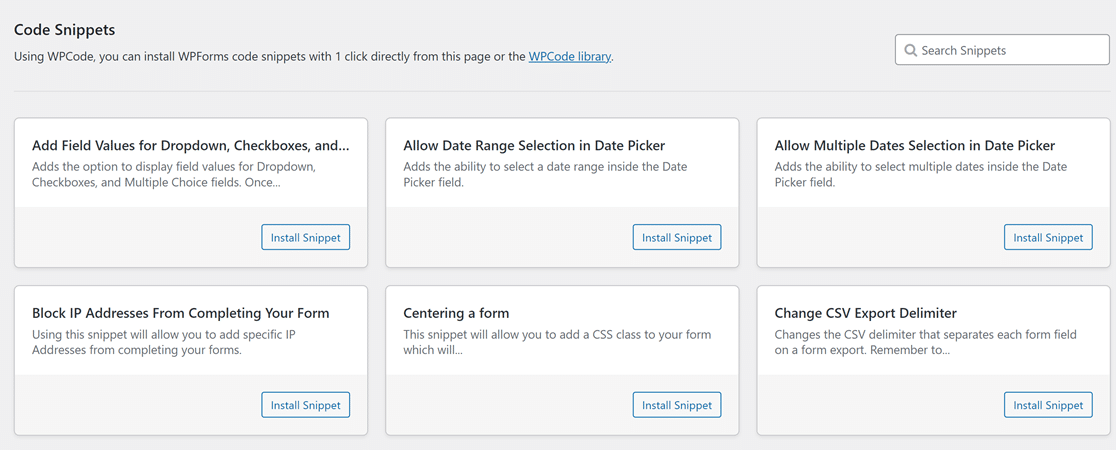
После установки плагина WPCode вы сможете получить доступ к полному списку фрагментов WPForms.

3. Используйте фрагмент «Скрыть кнопку отправки»
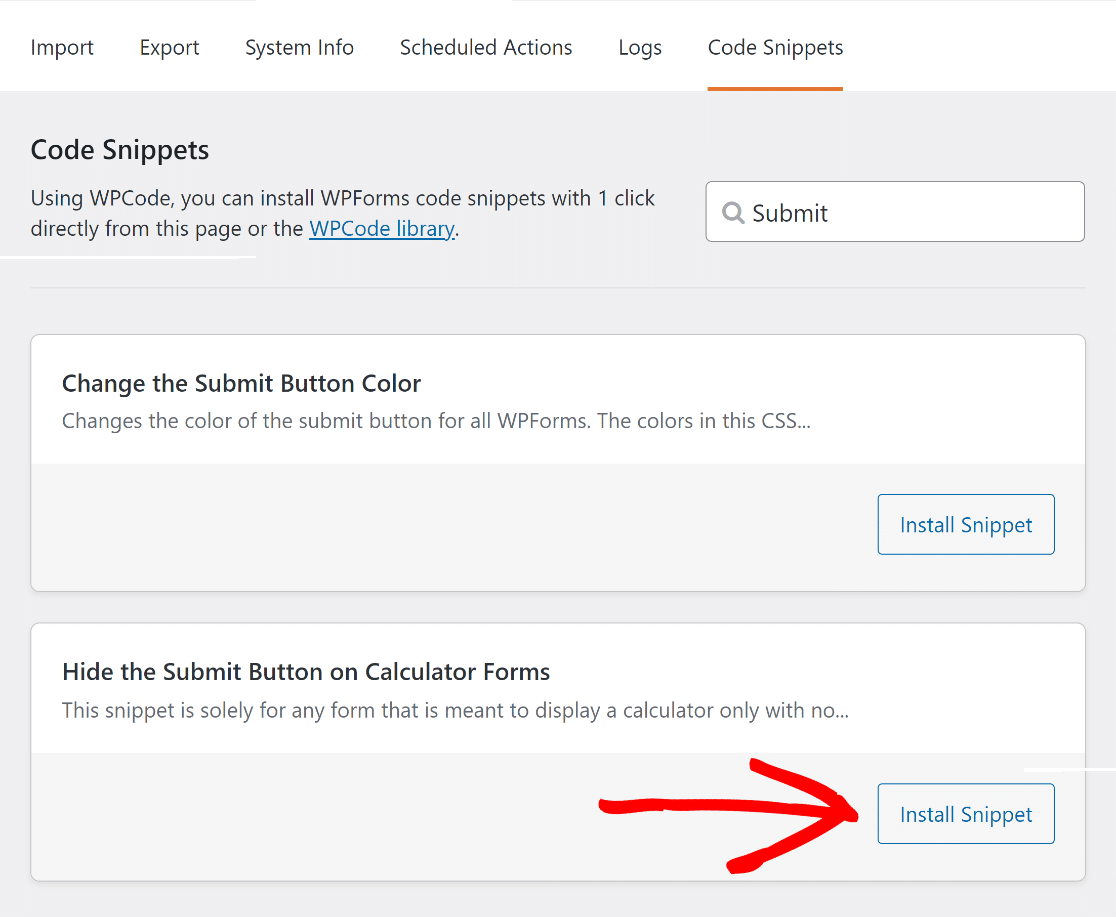
Теперь найдите фрагмент кнопки «Скрыть отправку», введя его имя в поле «Фрагменты поиска» . Далее нажмите кнопку «Установить фрагмент» .

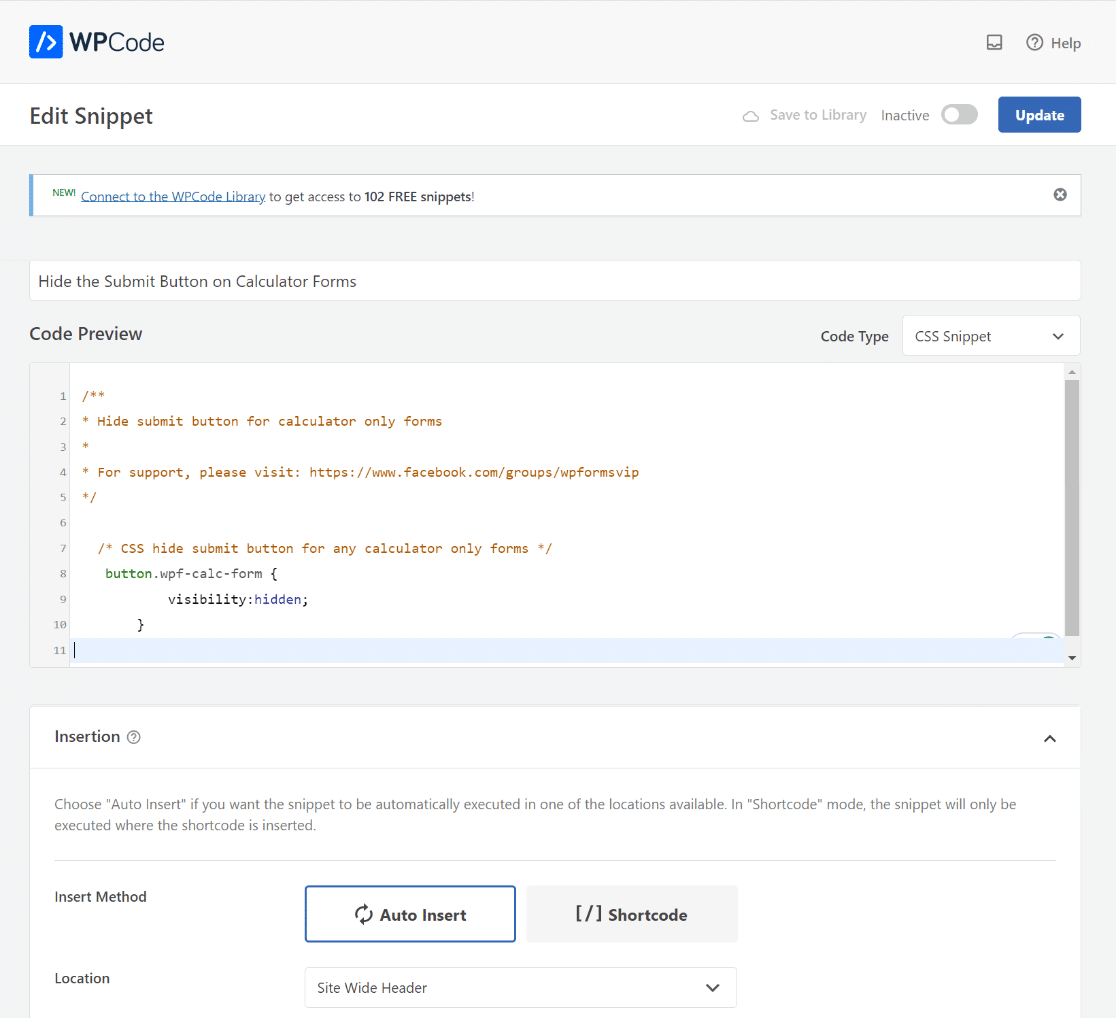
Это перенаправит вас на страницу предварительного просмотра фрагмента WPCode, где вы сможете увидеть автоматически интегрированный код.

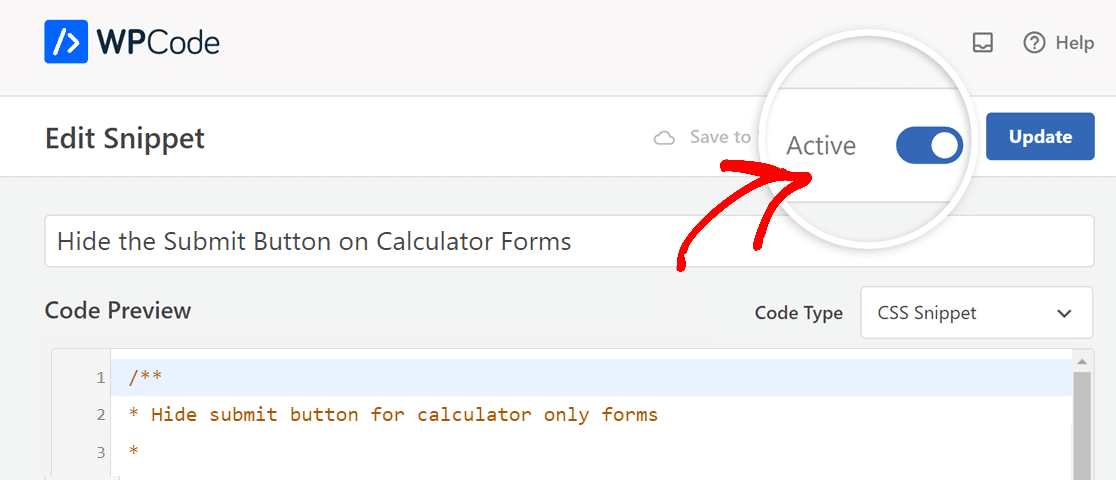
Теперь все, что вам нужно сделать, это включить код фрагмента. Для этого переместите переключатель с «Неактивно» на «Активно» .

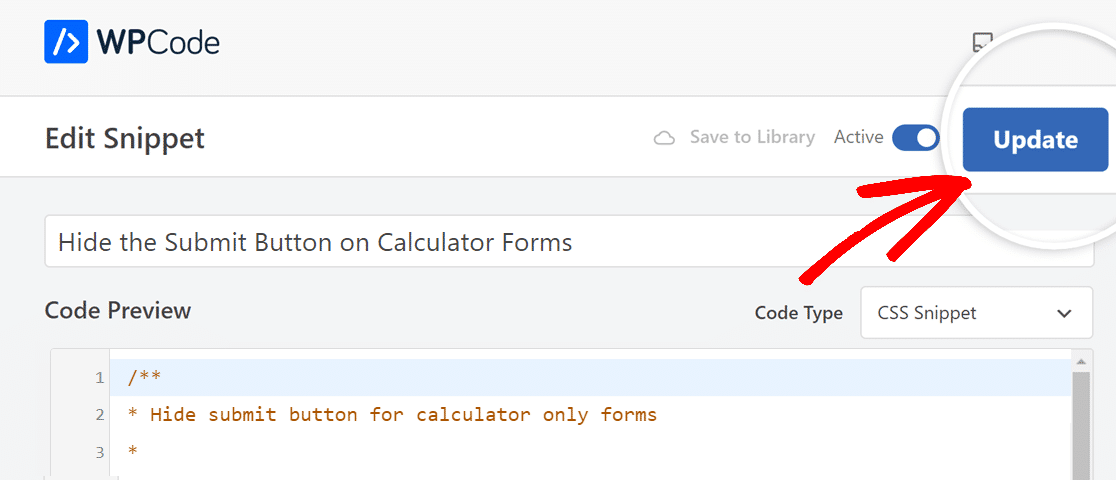
Следующий шаг для активации фрагмента кода для всего сайта — нажать кнопку «Обновить» , расположенную рядом с опцией «Активный переключатель».

Следуя этому подходу, вам нужно будет добавить фрагмент только один раз через библиотеку фрагментов WPForms.
Затем для каждой формы, в которой пользователь хочет использовать этот фрагмент, ему нужно будет добавить имя CSS-класса кнопки «Отправить» внутри компоновщика.
4. Добавьте CSS-класс кнопки «Отправить»
Теперь все, что осталось сделать, это добавить класс CSS в конструктор форм калькулятора, из которого вы хотите удалить кнопку отправки.
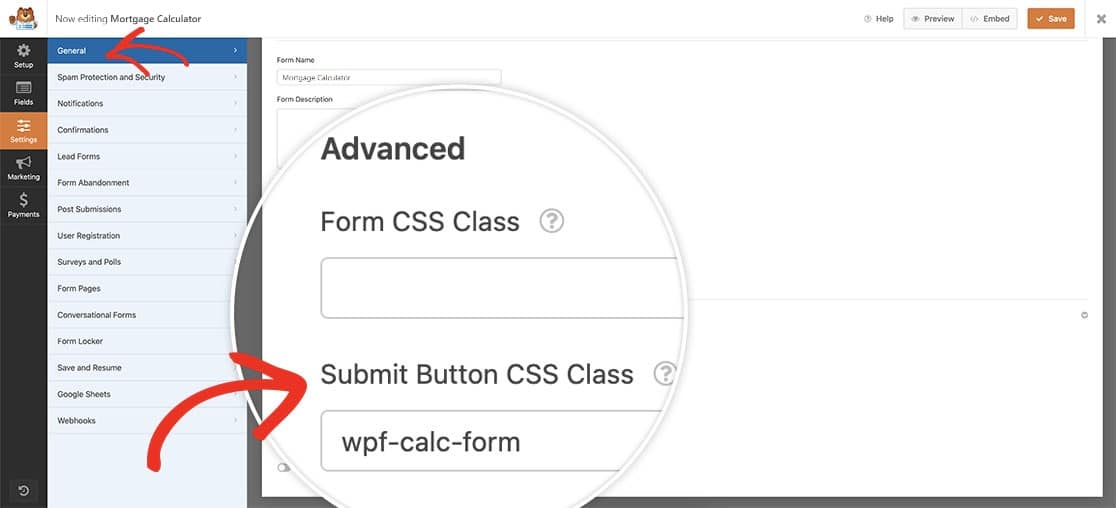
Для этого откройте форму калькулятора и перейдите на вкладку «Общие» , затем прокрутите вниз до вкладки «Дополнительно» .
После этого вставьте CSS-код wpf-calc-form в CSS-класс кнопки «Отправить» , чтобы активировать фрагмент кода.

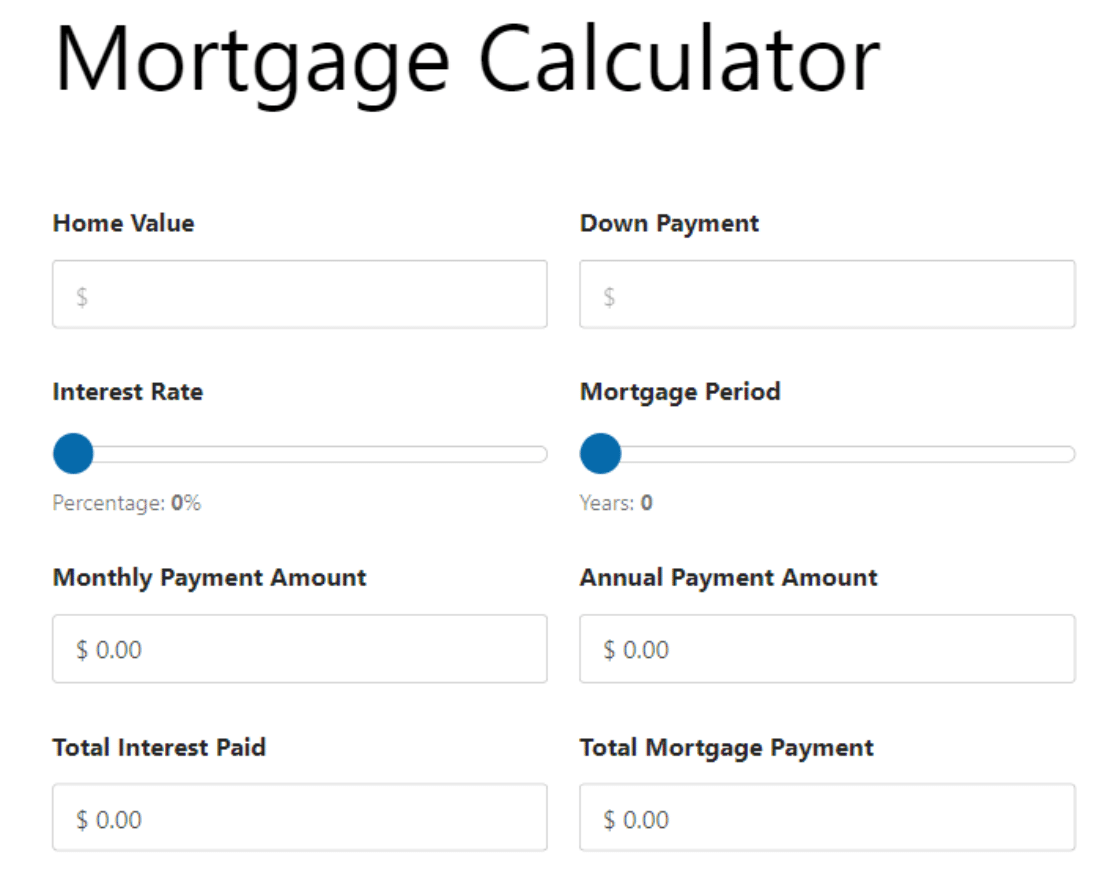
Теперь вы можете просмотреть свою форму и увидеть, что кнопка «Отправить» с вашего калькулятора была успешно удалена!

Дополнительные вопросы о формах калькулятора
Формы калькулятора — популярная тема среди наших читателей. Вот ответы на некоторые часто задаваемые вопросы о них.
Как отключить кнопку отправки в форме?
Чтобы отключить кнопку отправки в форме, особенно если вы используете WPForms Pro, вы можете применить собственный CSS. Перейдите в WPForms »Инструменты. Затем перейдите на вкладку «Фрагменты кода» и получите доступ к библиотеке фрагментов WPForms, которая содержит решение для отключения кнопки отправки в форме.
Может ли форма не иметь кнопки отправки?
Да, форма может работать без кнопки отправки. Это часто встречается в формах, которые отправляются автоматически или используют альтернативные методы сбора данных. С помощью WPForms Pro вы можете создавать такие формы, настраивая их с помощью CSS, чтобы скрыть кнопку отправки, используя интеграцию WPCode для беспрепятственного добавления необходимого кода.
Далее узнайте, как создать собственный онлайн-калькулятор.
Добавление калькулятора на ваш веб-сайт может повысить вовлеченность, побуждая посетителей оставаться рядом и получать ответы на свои проблемы. Ознакомьтесь с этим руководством о том, как создать собственный калькулятор в WordPress для уникальных потребностей вашего веб-сайта.
Создайте собственный онлайн-калькулятор
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
