Cum se creează o galerie de imagini cu derulare automată în WordPress cu Elementar
Publicat: 2025-07-09Galeriile de imagini sunt o modalitate excelentă de a face site -ul dvs. mai atractiv. Vă ajută să vă arătați produsele, portofoliile sau orice conținut vizual într -un mod îngrijit și elegant. Dar dacă doriți să faceți galeria dvs. mai dinamică și mai atrăgătoare, o galerie de imagini cu defilare automată ar putea fi o alegere perfectă.
Odată cu scăderea automată, imaginile dvs. se mișcă automat, fără ca utilizatorii să fie nevoiți să facă clic, să alunece sau să se plimbe. Acest lucru îi menține pe vizitatori angajați și îi ajută să vadă mai mult conținut în mai puțin timp. De asemenea, oferă site -ului dvs. un aspect modern și neted, care poate îmbunătăți experiența generală a utilizatorului.
În această postare, vă vom arăta cum să creați o galerie de imagini de defilare automată în WordPress folosind Elementar. Nu trebuie să știți niciun codificare. Urmați pașii simpli și veți avea o galerie frumoasă și în mișcare pe site -ul dvs. în câteva minute. Să începem!
De ce ar trebui să luați în considerare crearea unei galerii de imagini cu defilare automată?
O galerie de imagini cu defilare automată este mai mult decât o simplă caracteristică de design fantezistă. Poate adăuga o valoare reală pe site -ul dvs. web. Iată câteva motive puternice pentru care ar trebui să luați în considerare adăugarea unuia:
- Atrage atenția vizitatorului
Mișcarea pe o pagină web atrage în mod natural atenția. Când imaginile derulează automat, atrage ochii vizitatorului imediat. Acest lucru vă ajută să mențineți oamenii pe site -ul dvs. mai mult timp și îi încurajează să se uite la conținutul dvs. Aflați cum să adăugați text de defilare în WordPress.
- Salvează spațiu pe pagină
Galeriile de defilare automată prezintă multe imagini într-o zonă mică. Nu trebuie să plasați toate imaginile într -o grilă mare sau să le stivați una după alta. Acest lucru vă menține paginile îngrijite și organizate, în special pe dispozitivele mobile.
- Îmbunătățește experiența utilizatorului
Vizitatorii nu trebuie să facă clic, să alunece sau să se ridice pentru a vizualiza conținutul dvs. Imaginile derulează singuri, făcând mai ușor pentru utilizatori să se așeze și să se bucure de galerie. Este neted, simplu și ușor de utilizat. Explorați cum să creați o casetă de caracteristici în WordPress.
- Evidențiază automat imagini cheie
După cum am spus deja, lucrurile în mișcare pot atrage rapid atenția oamenilor. Așadar, prin galerii de imagini cu defilare automată, puteți evidenția cu ușurință fotografiile produsului, logo-urile clienților, lucrările de portofoliu sau orice vizual important.
- Oferă site -ului dvs. web un aspect modern
O galerie în mișcare adaugă o notă elegantă și profesională. Face ca site-ul dvs. să se simtă activ și actualizat. Acest lucru poate ajuta la crearea unei impresii puternice, în special pentru vizitatorii pentru prima dată.
Cum se creează o galerie de imagini de defilare automată în WordPress (pas cu pas)
Deși Elementar este un constructor de pagini extrem de popular la nivel mondial. Dar, din păcate, nu are niciun widget prin care puteți crea o galerie de defilare. Deci, pentru a face acest lucru, trebuie să utilizați un addon care vine cu această capacitate. HappyAddons ar putea fi addonul ideal în acest caz.
Happyaddons vine cu peste 130 de widget -uri și zeci de funcții. Acestea pot alimenta în mod remarcabil pluginul element. Are un widget de imagine de defilare prin care puteți crea diferite tipuri de galerii de imagini de scrolling automat pe site-ul dvs.
Deci, asigurați -vă că următoarele pluginuri sunt disponibile pe site -ul dvs .:
- Element
- Happyaddons
- HappyAddons Pro
După ce sunt instalate și activate pe site -ul dvs., începeți să urmați tutorialul explicat mai jos.
Pasul 01: Adăugați un container pentru a crea o secțiune nouă
Faceți clic pe pictograma Plus (+) de pe pânză pentru a selecta un container pentru a crea o secțiune în care veți crea galeria de defilare automată.

Pasul 02: Adăugați un titlu și o descriere pentru container
Trageți și aruncați widget -ul cu titlu . Folosind widgetul, puteți scrie un titlu pentru container.

Acum, în același mod, trageți și aruncați widgetul editorului de text pentru a scrie o descriere pentru container.

Pasul 03: trageți și aruncați widgetul de imagine de defilare
Trageți și aruncați widgetul de imagine de defilare pe containerul de pe pânza elementar.

Widgetul de imagine de defilare va fi adăugat pe pânză. În continuare, trebuie să adăugați imagini la widget și să personalizați aspectul acestuia.

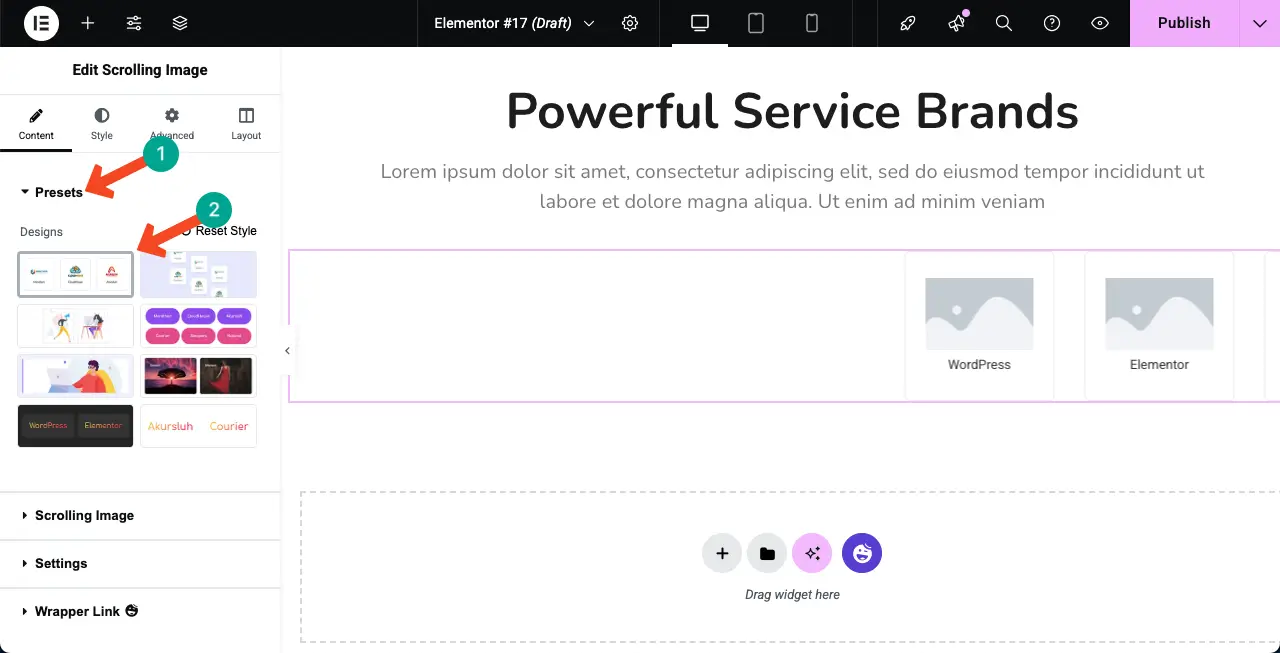
Pasul 04: Selectați o presetare (aspect) pentru widgetul de imagine de defilare
Puteți personaliza aspectul pentru widget de la zero sau selectați o presetare. Dacă nu sunteți familiarizat cu termenul, o presetare este o setare de design și aspect preconfigurat care controlează modul în care apar imagini pe site -ul dvs. web.
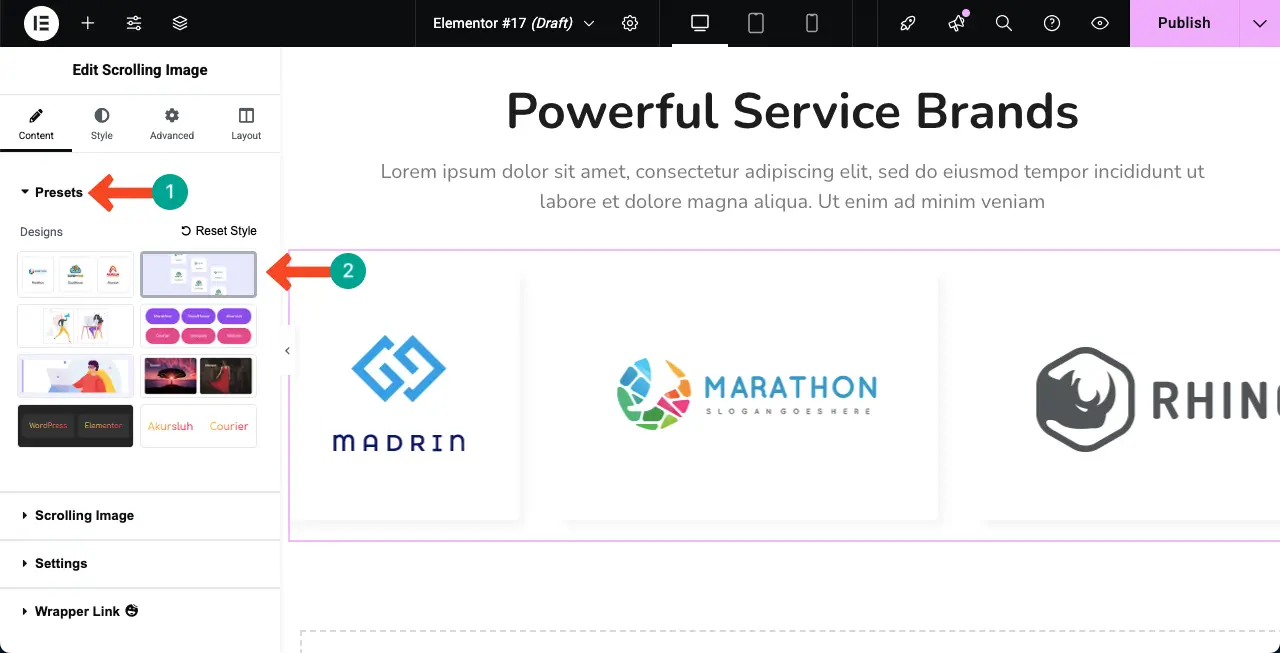
Widgetul de imagine de defilare oferă o colecție de presetări pe panoul Elementar. Alegeți presetarea pe care o doriți pentru widget.

Verificați cum să creați o casetă flip în WordPress.
Pasul 05: Adăugați imagini la widgetul de imagine de defilare
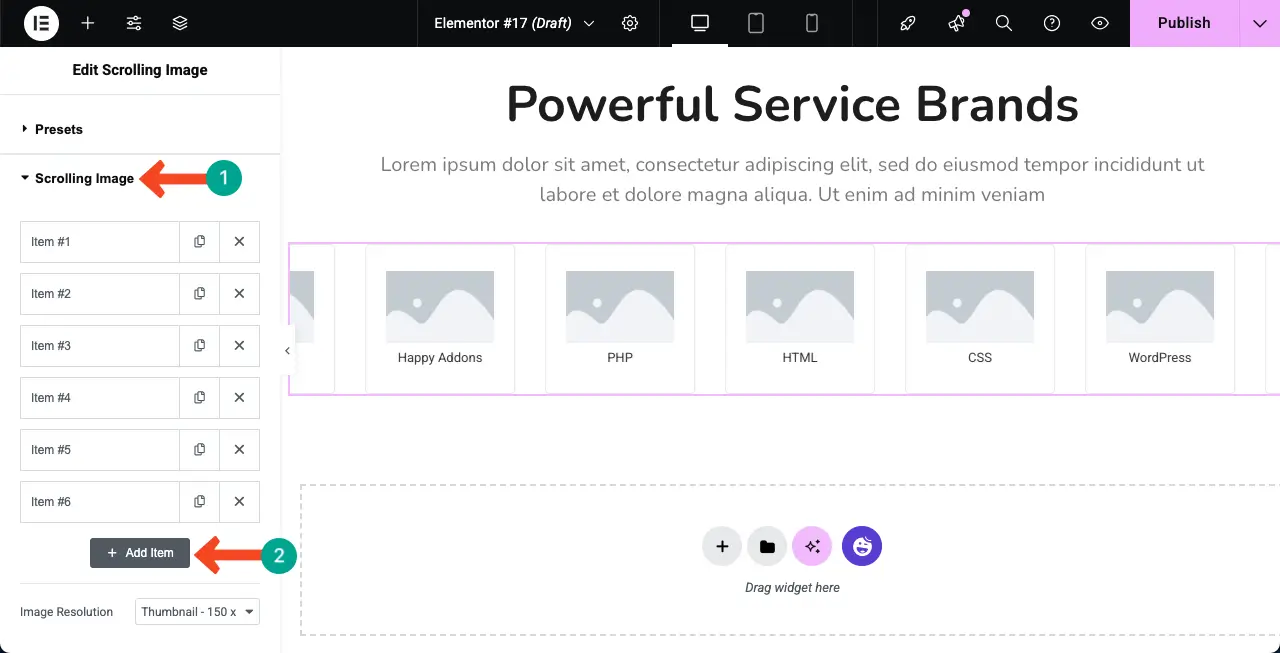
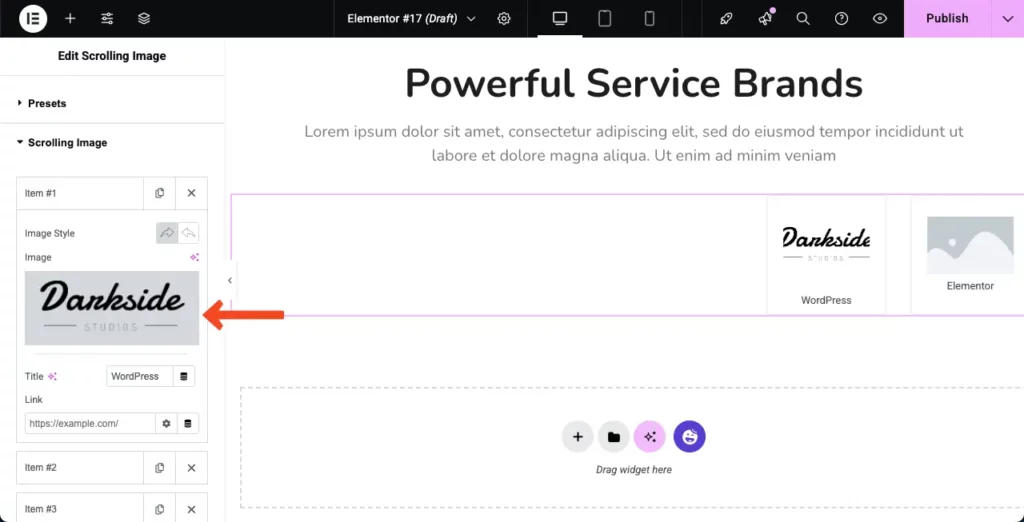
Extindeți opțiunea Imagine de defilare . În mod implicit, oferă șase opțiuni de adăugare a imaginilor. Dar, dacă este necesar, puteți adăuga mai multe opțiuni făcând clic pe elementul + Adăugare .

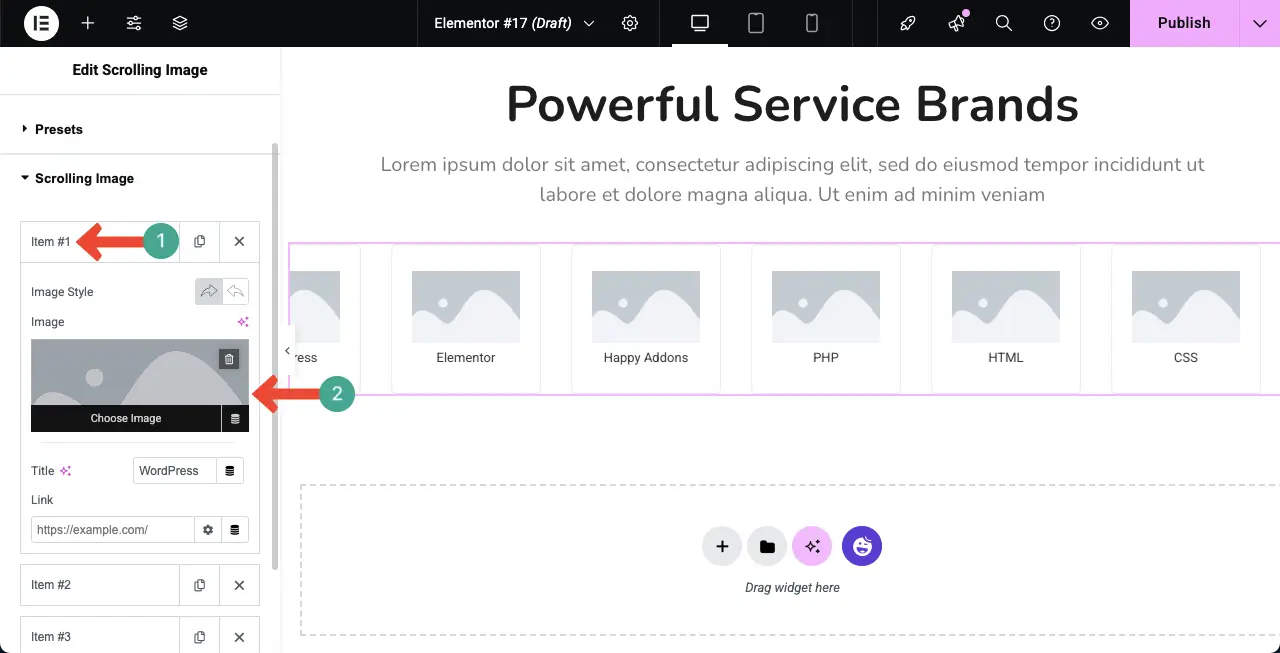
Trebuie să adăugați imagini una câte una. În primul rând, extindeți o secțiune. Veți obține opțiunea de adăugare a imaginii. Folosind această opțiune, adăugați imaginea dorită.

Puteți vedea că am adăugat deja o imagine la widgetul de imagine de defilare.

În același mod, continuați să adăugați imagini la celelalte opțiuni, una câte una. Galeria va funcționa așa cum se arată în videoclipul atașat mai jos.

Pasul 06: Configurați setările pentru widget
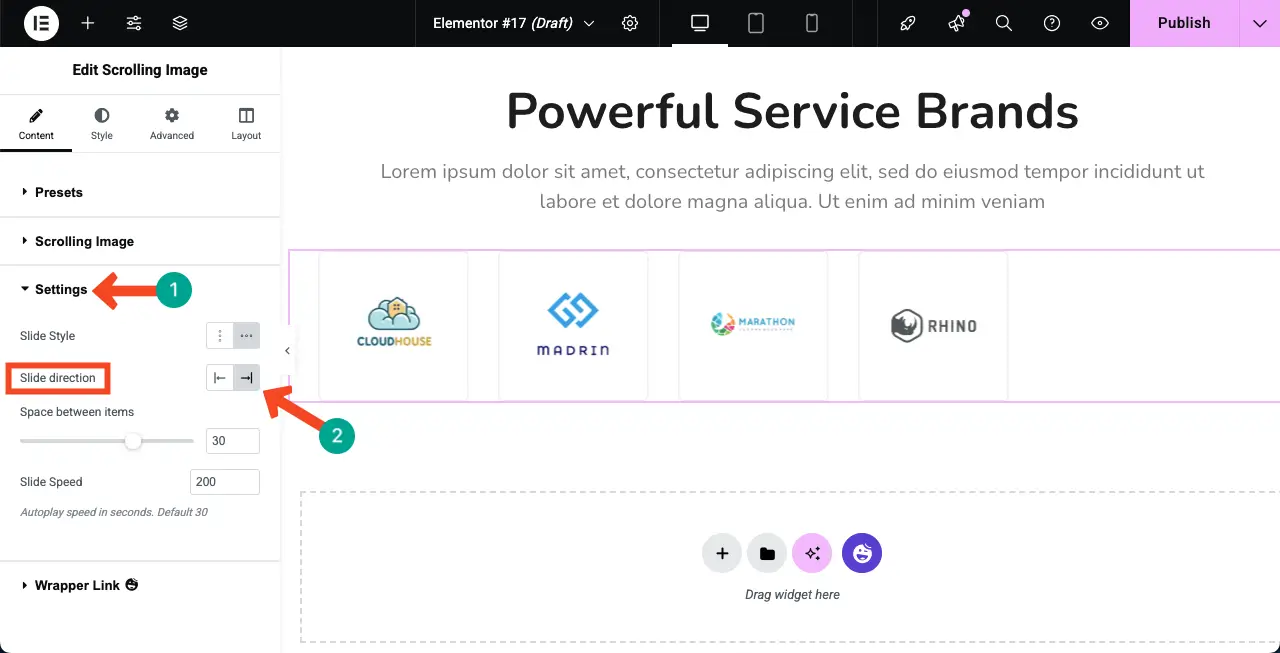
Extindeți secțiunea Setări . Veți găsi opțiuni pentru a schimba direcția diapozitivului . În mod implicit, widgetul arată imagini de la dreapta la stânga. Dar îl puteți seta pentru a le afișa de la stânga la dreapta.
Acum, faceți configurația după cum doriți.

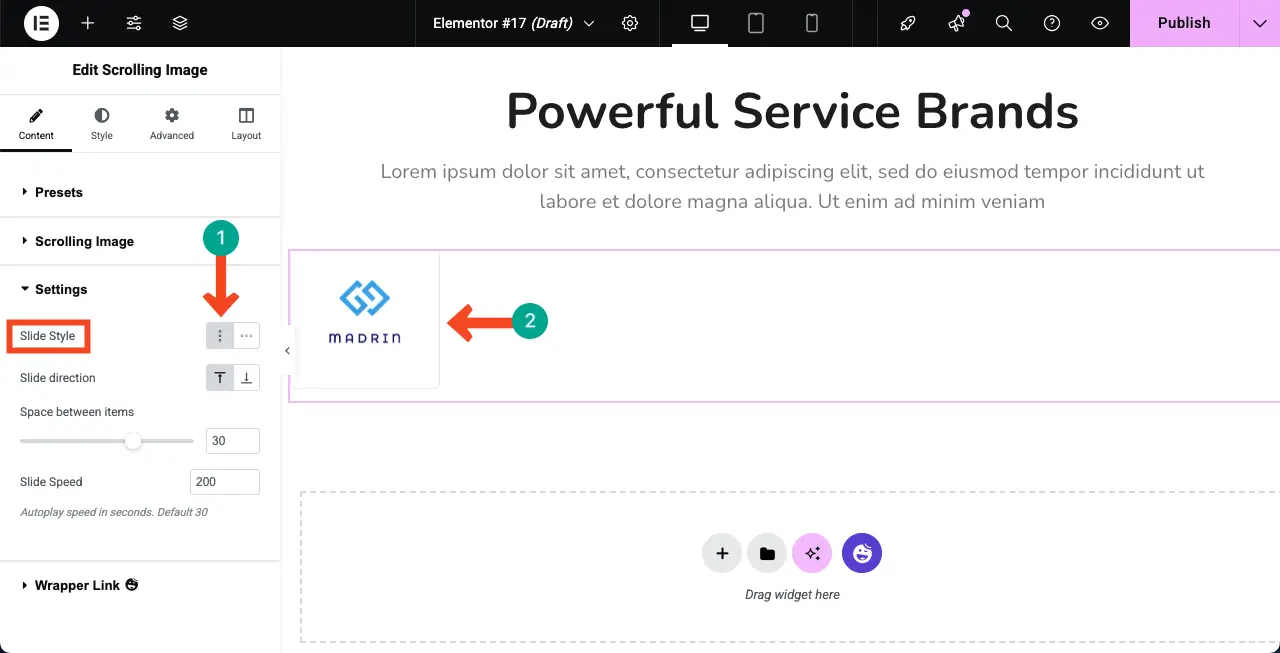
Widgetul de imagine de defilare vă permite să creați galerii pe orizontală și vertical. În mod implicit, widgetul creează un aspect orizontal. Dar, dacă este necesar, îl puteți crea pe verticală alegând opțiunea respectivă.
Alegeți opțiunea pe care o doriți pentru galeria de defilare automată. În continuare, configurați celelalte opțiuni - distanțarea între elemente și viteza de diapozitive.

Accesați postarea despre cum să încorporați o foaie Google în WordPress.
Pasul 07: Schimbați presetarea oricând (opțional)
În timp ce lucrați la proiectare, s -ar putea să simțiți brusc că presetarea selectată în prezent nu vă mai arată bine. Dacă se întâmplă asta, îl puteți schimba cu ușurință. Mergeți doar la secțiunea presetată și selectați designul care vă place cel mai bine.

Pasul 08: Stilizați widgetul de imagine de defilare
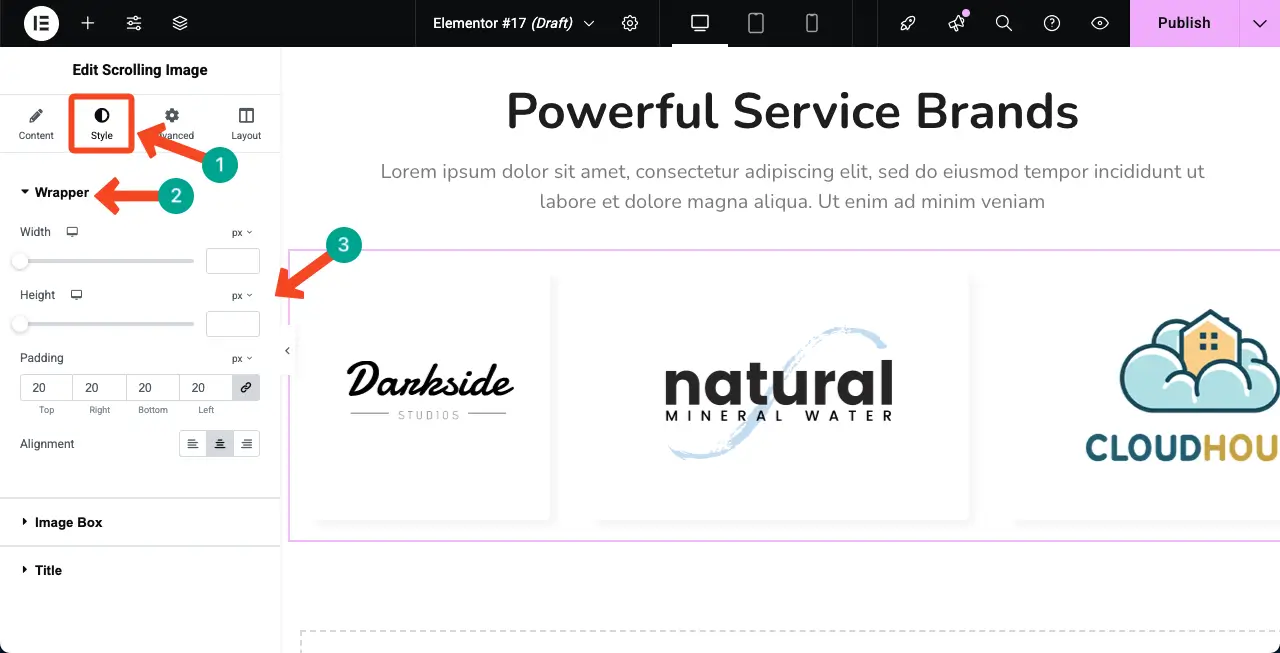
Vino în fila Style. Veți primi aici trei secțiuni - înveliș, casetă de imagine și titlu.
Secțiunea de înveliș vă va permite să personalizați lățimea, înălțimea, căptușeala și alinierea widget -ului.

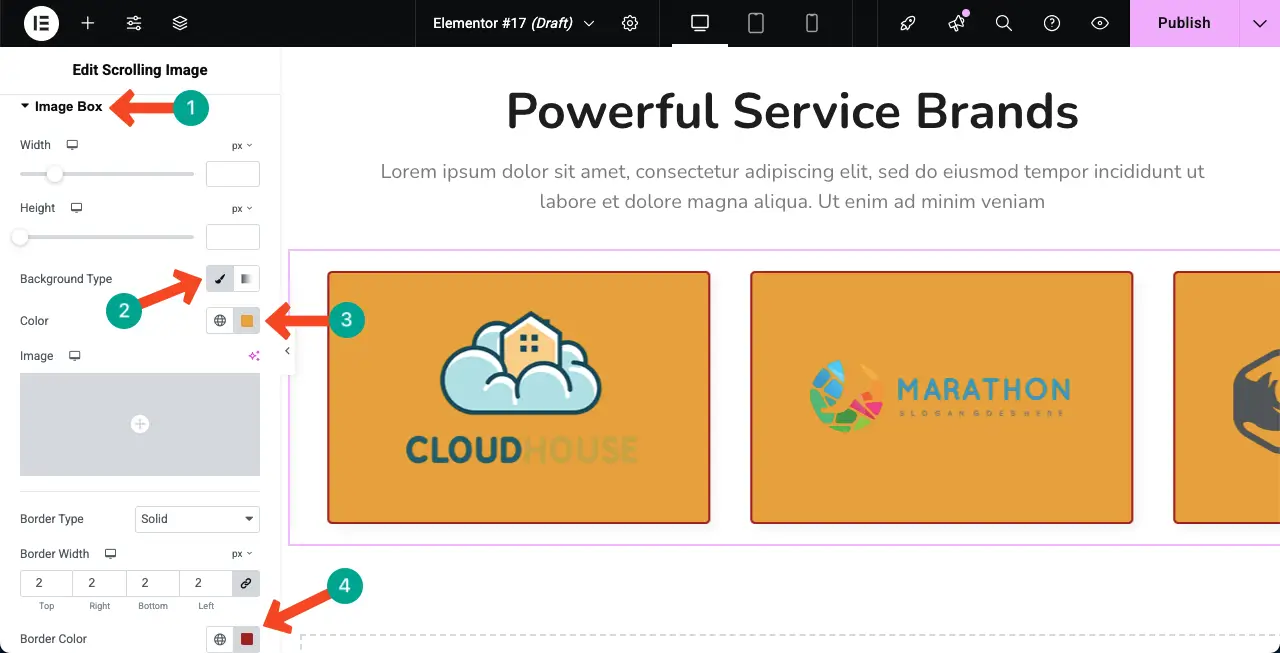
În același mod, extindeți caseta de imagine . De aici, puteți personaliza lățimea, înălțimea, tipul de fundal, culoarea fundalului, tipul de frontieră, lățimea frontierei, culoarea de frontieră și mai multe opțiuni.
Puteți vedea că am schimbat culorile de fundal și de frontieră pentru widget.

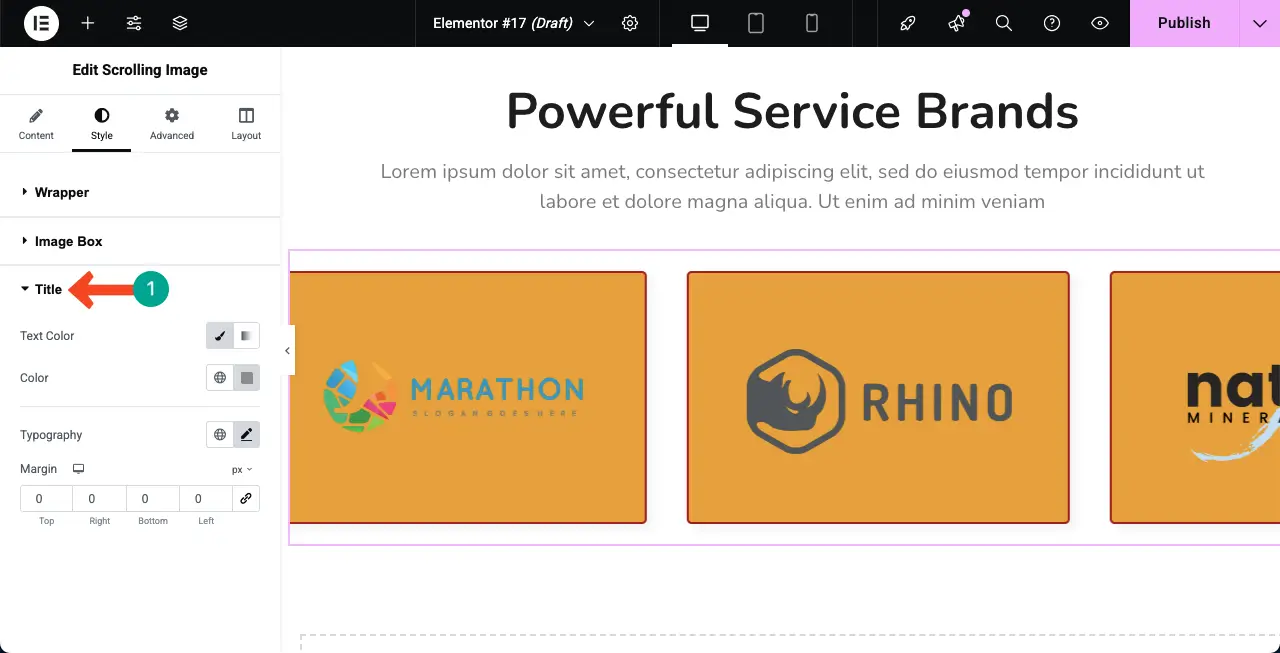
În același mod, extindeți secțiunea de titlu . Puteți regla culoarea textului, culoarea de fundal, tipografia și marja pentru widget folosind aceste opțiuni.
Deoarece nu am adăugat titluri pentru imaginile de pe widget, nu putem arăta reflecțiile ajustărilor aici.

Pasul 09: Verificați -le receptivitatea mobilă
Deoarece un procent semnificativ de utilizatori de astăzi provin de la dispozitive mobile, este necesar să optimizați astăzi orice element de proiectare pentru dimensiuni mici de ecran.
Veți obține opțiunea de a comuta între modurile de tabletă, mobil și desktop deasupra pânzei. Prin comutarea între ele, verificați dacă aspectul este bun pentru toate dimensiunile ecranului.
Dacă există vreo problemă, puteți remedia acest lucru prin reglarea aspectului special pentru vizualizarea dispozitivului respectiv.
Pasul 10: Previzualizați galeria de imagini cu defilare automată
Când totul este făcut, publicați sau actualizați designul. Apoi, accesați pagina de previzualizare. Verificați dacă widgetul joacă impecabil. Puteți vedea că widgetul funcționează bine la sfârșitul nostru.
Astfel, puteți crea o galerie de imagini de defilare automată pe WordPress cu ajutorul pluginului Elementar.
Întrebări frecvente pe galeria de imagini cu defilare automată
Sper că v -a plăcut tutorialul. Acum, în această secțiune, vom răspunde la câteva întrebări care vă pot trage mintea. Continuați să citiți!
Câte imagini pot adăuga la galeria de defilare?
Nu există nicio limită. Puteți adăuga cât mai multe imagini doriți la galerie.
Pot controla viteza și direcția de defilare?
Sigur, puteți controla viteza și direcția derulării din secțiunea Setări din fila Conținut a widgetului.
Va afecta autoturismul automat viteza site-ului meu?
Dacă utilizați imagini ușoare, păstrați -le perfect optimizate și utilizați un plugin în cache, cum ar fi racheta WP, fiți asigurați că widgetul de defilare automată nu va afecta viteza site -ului dvs.
Pot face galeria verticală în loc de orizontală?
Widgetul imaginii de defilare a pluginului HappyDdons vă permite să creați galerii verticale și orizontale. Pe baza designului dvs. web, trebuie să o alegeți pe cea care pare perfectă.
Pot crea o galerie auto-defilare fără codificare?
Da, desigur. Elementator a fost atât de popular, deoarece este o soluție de construire a web-ului fără cod. Widgetul de imagine de defilare este o soluție similară prin care puteți crea galerie de imagini de defilare automată fără niciun codificare.
Gânduri finale!
Crearea unei galerii de imagini de defilare automată în WordPress cu Elementar ar putea fi o modalitate excelentă de a face site -ul dvs. mai plin de viață și mai antrenant. Vă poate ajuta să vă afișați imaginile într -un mod lin și modern, fără a ocupa prea mult spațiu. Cu Elementar și HappyAddons, procesul este simplu și nu necesită cunoștințe de codare.
Dar pentru cele mai bune rezultate, utilizați imagini de înaltă calitate care se încarcă rapid. Nu adăugați prea multe imagini simultan, deoarece vă poate încetini site -ul. De asemenea, asigurați -vă că viteza de defilare se simte naturală, nici prea rapidă, nici prea lentă. Urmărind aceste mici bune practici, puteți crea o galerie frumoasă care îmbunătățește atât designul, cât și experiența utilizatorului.
