Como configurar o gateway de pagamento no WordPress? (4 métodos)
Publicados: 2022-04-22Curioso para saber como configurar um gateway de pagamento no WordPress? Então, você acabou de entrar no lugar certo.
Infelizmente, o núcleo do WordPress não oferece opções para ajudá-lo a aceitar pagamentos diretamente do seu site. Mas não há com o que se preocupar, pois muitos plugins e ferramentas estão disponíveis para ajudá-lo com isso.
Assim, neste artigo, usaremos diferentes plugins de pagamento, como Everest Forms, User Registration e muito mais, para mostrar como adicionar um gateway de pagamento a sites WordPress.
Por isso, continue lendo!
Quais são os gateways de pagamento populares para WordPress?
Antes de começarmos, vamos primeiro discutir brevemente os gateways de pagamento disponíveis para WordPress.
Simplificando, os gateways de pagamento são os serviços de terceiros que você integra em seu site para permitir que seus clientes paguem com segurança pelos produtos e serviços que compram. Assim, eles atuam como uma ponte entre seus clientes, seu site e o processador de pagamentos.
Você pode encontrar vários gateways de pagamento para WordPress, e cada um deles vem com seus próprios prós e contras. No entanto, alguns dos gateways de pagamento populares mundialmente aceitos que oferecem uma plataforma segura para transações online estão listados abaixo:
- PayPal: PayPal permite aceitar pagamentos de 202 países e em 25 moedas diferentes. O melhor de tudo é que ele oferece uma ampla variedade de métodos de pagamento e ainda protege sua empresa contra fraudes com monitoramento de conta 24 horas e criptografia avançada.
- Stripe: O Stripe é suportado em mais de 35 países e permite que você aceite pagamentos em mais de 135 moedas. Ele permite que você aceite pagamentos recorrentes de assinaturas e outros pagamentos regulares.
- Amazon Pay: a integração do Amazon Pay em seu site permite que seus clientes paguem por seus produtos/serviços por meio da conta da Amazon. Ele oferece uma transação online segura, pois tudo é rastreado na conta da Amazon.
- Authorize.net: Gateway de pagamento fácil, rápido e seguro Authorize.net também oferece vários métodos de pagamento. Você pode aceitar pagamentos com cartão de crédito ou pagamentos via eCheck.
- Square: O Square é adequado para empresas de qualquer tamanho ou tipo que aceitem pagamentos com antifraude e uma camada de segurança. E oferece um depósito rápido, o que significa que seu fundo será transferido para sua conta em dois dias úteis.
Dito isso, é hora de saber como configurar os gateways de pagamento no site WordPress agora.
Como configurar o gateway de pagamento no WordPress?
Aqui explicamos quatro métodos diferentes para aceitar pagamentos online no WordPress. No entanto, vamos nos concentrar principalmente na configuração de dois gateways de pagamento flexíveis e mais populares, ou seja, PayPal e Stripe no WordPress. Então, vamos começar!
Método I. Usando o plugin Everest Forms
Everest Forms é um dos melhores plugins de criação de formulários que permite criar formulários incríveis usando seu recurso de arrastar e soltar. Seja um simples formulário de contato, um formulário complexo de várias etapas ou um formulário de pesquisa, o plugin Everest Forms é uma solução completa para todos.

Da mesma forma, também permite que você crie um formulário de pagamento para aceitar diferentes tipos de pagamentos online (doações, taxas de inscrição, etc.) sem problemas. Curioso para saber como? Bem, para isso, você precisa seguir os passos simples abaixo.
Passo 1. Instalar e ativar Everest Forms e Everest Forms Pro
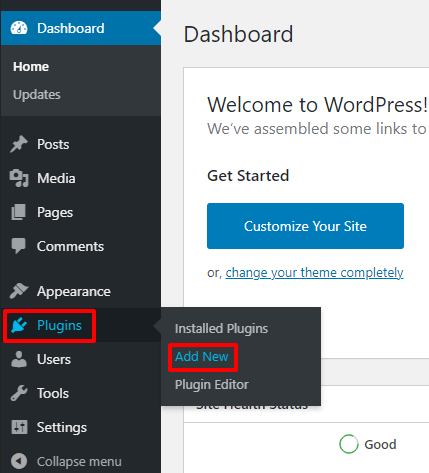
Antes de mais nada, você precisa instalar o plugin. Para isso, faça login no seu painel do WordPress e vá em Plugins>>Add New .

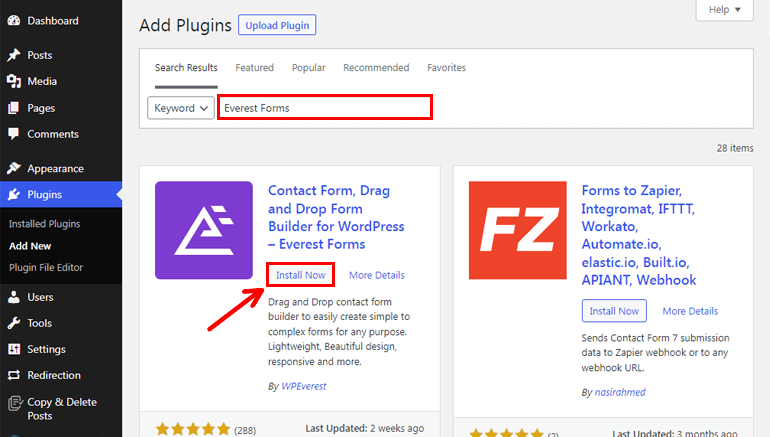
Isso irá redirecioná-lo para a página Adicionar plug-ins . Aqui, digite Everest Forms na caixa de pesquisa do plug-in e clique no botão Instalar agora quando ele for exibido na tela. Depois disso, aperte o botão Ativar para ativar o plugin em seu site.

Com isso, você instalou com sucesso a versão gratuita do Everest Forms. No entanto, você precisa do Everest Forms Pro para aceitar pagamentos online com um formulário de pagamento.
Você pode perguntar por que é essencial instalar a versão gratuita então? Isso porque o Everest Forms Pro não pode funcionar sem instalar a versão gratuita.
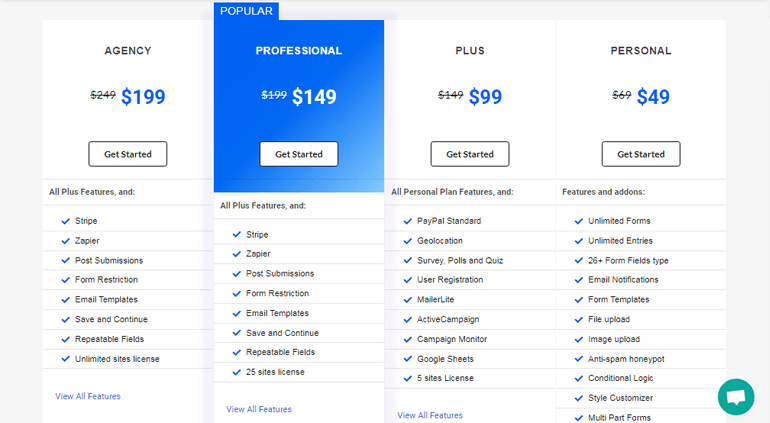
Para comprar o Everest Forms Pro, visite primeiro a página oficial de plugins. Em seguida, escolha um plano adequado que inclua o PayPal Standard, pois exigiremos esse complemento para integrar o gateway de pagamento do PayPal posteriormente.

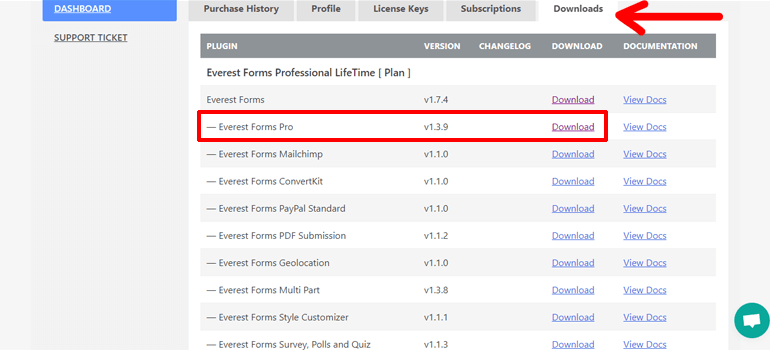
Depois de comprar o plugin premium, você pode fazer login na sua conta de usuário. Em seguida, clique na guia Downloads no painel de suas contas e baixe o arquivo zip do Everest Forms Pro no seu computador.

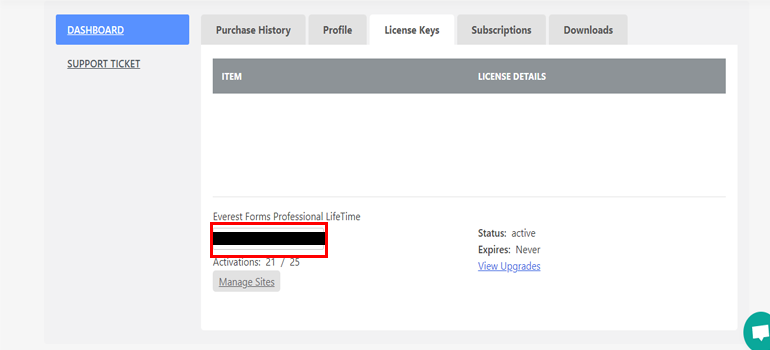
Além disso, não se esqueça de copiar a chave de licença na guia Chaves de licença.

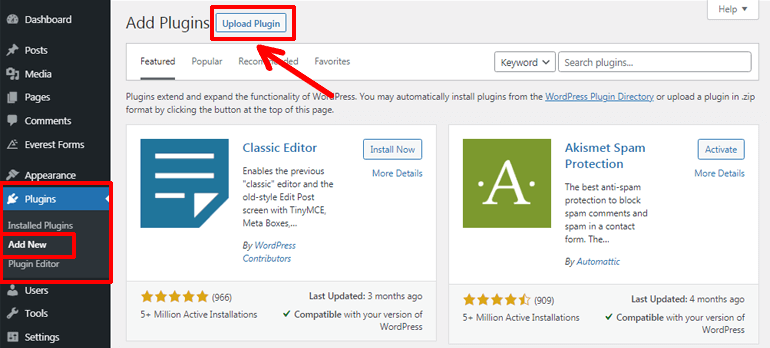
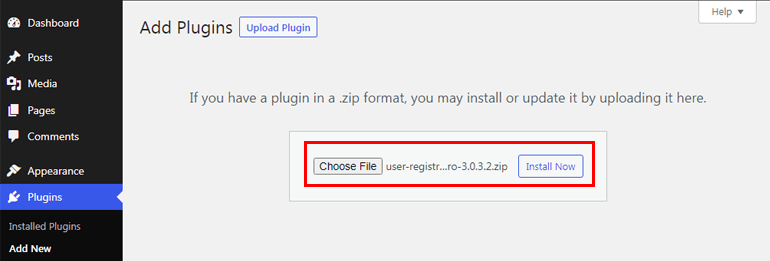
Em seguida, vá para Plugins>>Adicionar novo semelhante a antes e clique no botão Upload Plugin do seu painel do WordPress.

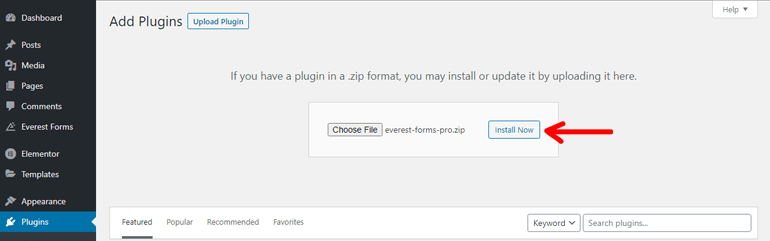
Agora, escolha o arquivo zip que você baixou e clique no botão Instalar agora . Depois disso, ative o plugin.

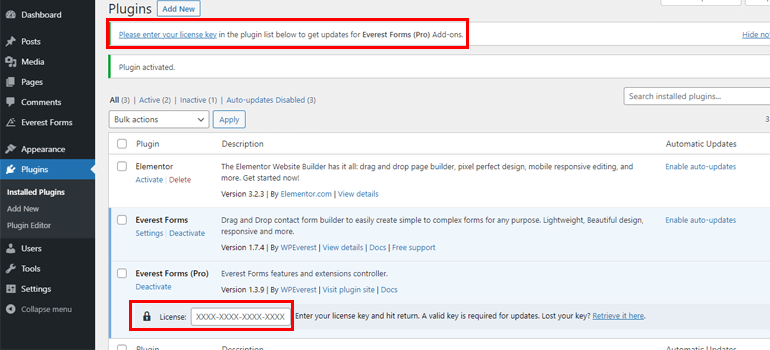
Logo após a ativação, você será solicitado a inserir a chave de licença. Então, cole a chave de licença que você copiou antes. Isso é tudo.

Etapa 2. Instalar e ativar o complemento padrão do PayPal
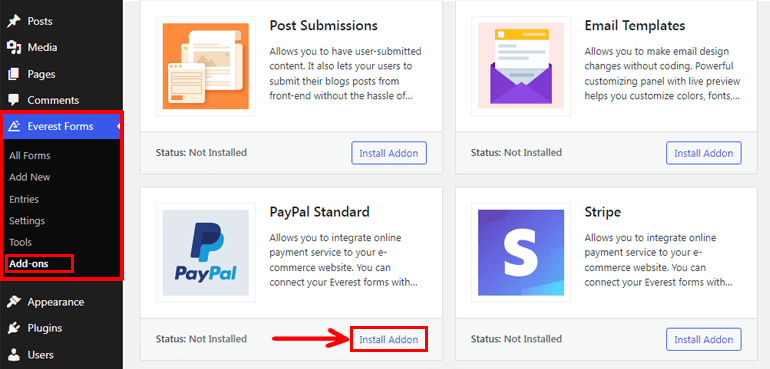
A próxima etapa é instalar e ativar o complemento PayPal Standard. Então, vá para o Everest Forms >> Add-ons , procure pelo PayPal Standard e clique no botão Instalar Addon .

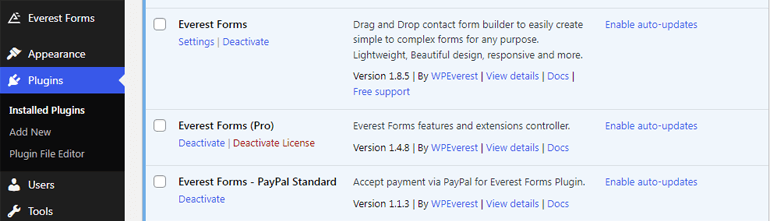
Depois disso, clique no botão Ativar para ativar o complemento em seu site. Com isso, você tem todo o equipamento necessário, ou seja, Everest Forms, Everest Forms Pro e PayPal Standard, para configurar um gateway de pagamento no WordPress.

Etapa 3. Criar um novo formulário de pagamento
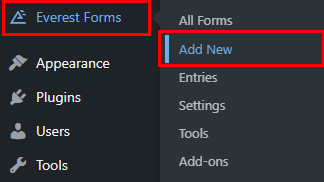
Agora, você precisa criar um novo formulário de pagamento. Então, navegue até Everest Forms>>Add New.

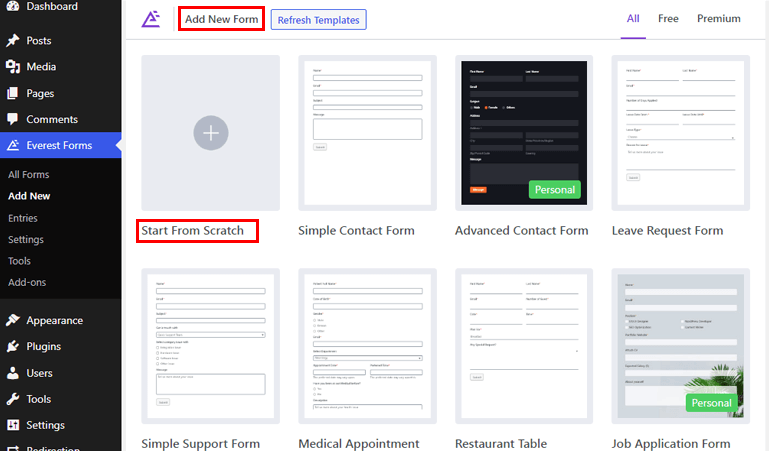
Na página Adicionar novo formulário , você verá vários modelos de formulário, além de uma opção para começar do zero. Assim, você pode escolher um modelo de formulário adequado e modificá-lo conforme sua necessidade ou começar do zero.

Aqui, mostraremos como criar um formulário desde o início, então clique na opção Iniciar do zero .
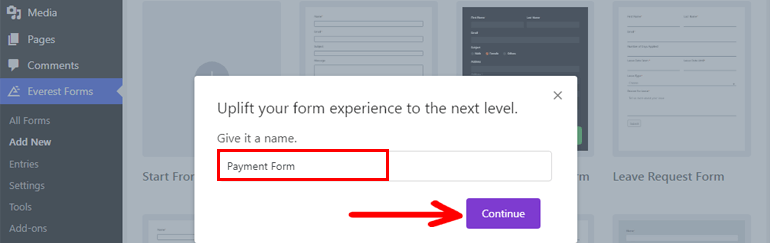
Uma pequena janela pop-up é aberta, sugerindo que você dê um nome ao seu formulário. Portanto, nomeie-o conforme sua conveniência e clique em Continuar .

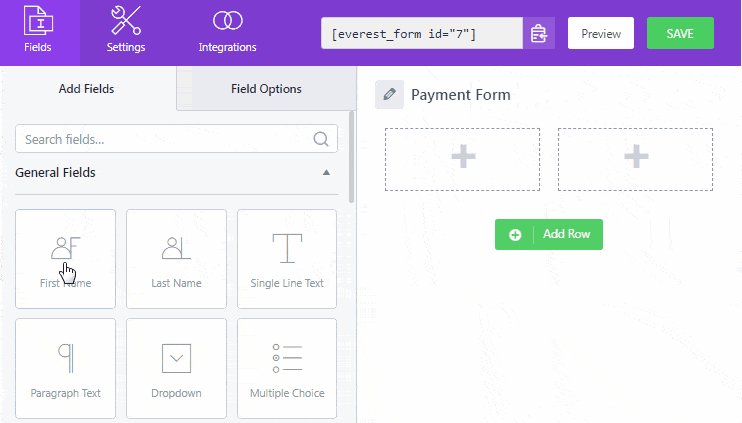
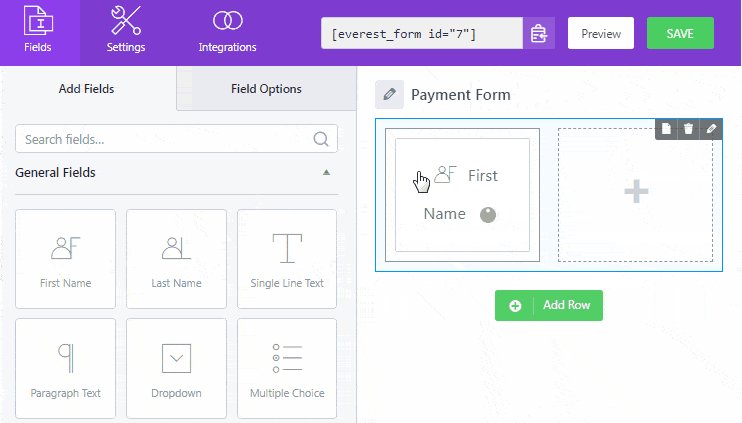
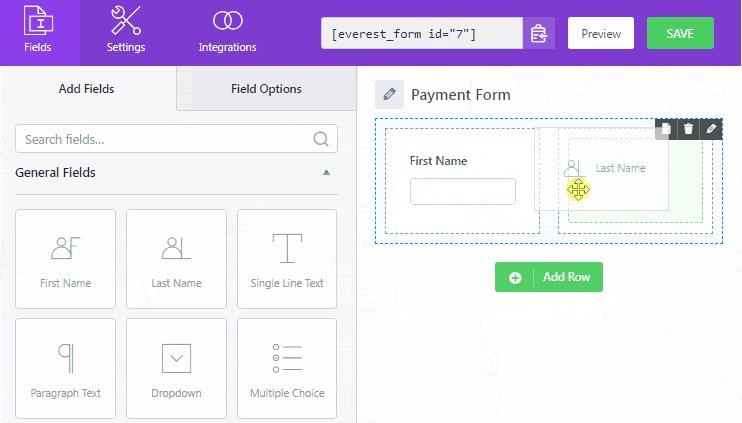
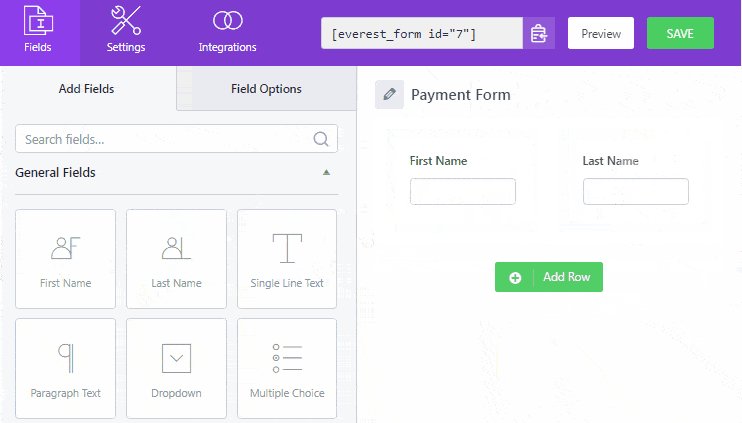
Uma janela do construtor de formulários é aberta onde você pode facilmente arrastar e soltar os campos de formulário obrigatórios da esquerda para o espaço em branco à direita.

A melhor parte é que o Everest Forms permite que você adicione campos ilimitados para adicionar quantos campos de formulário você quiser.
Adicionar campos de pagamento
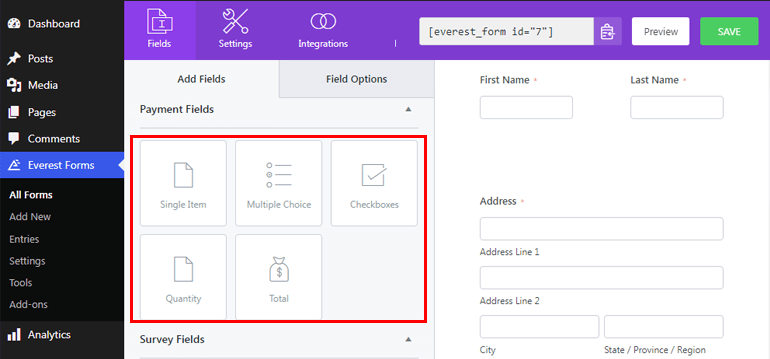
Se você rolar para baixo, verá diferentes campos de pagamento: item único, múltipla escolha, caixas de seleção, quantidade e total. Como o nome indica, esses campos permitem que você adicione um ou vários produtos, seus preços, quantidade e totais ao seu formulário.

Você pode facilmente arrastar e soltar o campo de pagamento necessário e clicar no campo individual para personalizar suas configurações
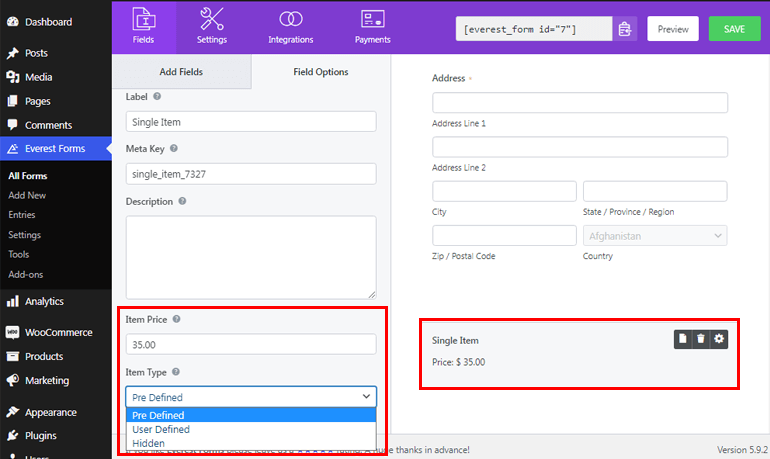
uma. Item único: permite adicionar um único produto e exibir seu preço padrão. Clicar neste campo leva você à guia Opções de campo , onde você pode personalizar o rótulo, a descrição e adicionar a descrição do tipo de item da seguinte forma:
- Pré-definido: Definir o tipo de item como pré-definido impede que os usuários alterem o preço do item no front-end.
- Definido pelo usuário: Definir o tipo de item como definido pelo usuário permite que os usuários alterem o tipo de item no front-end.
- Oculto: Escolher o tipo de entrada como oculto oculta o campo quando visualizado no front-end.

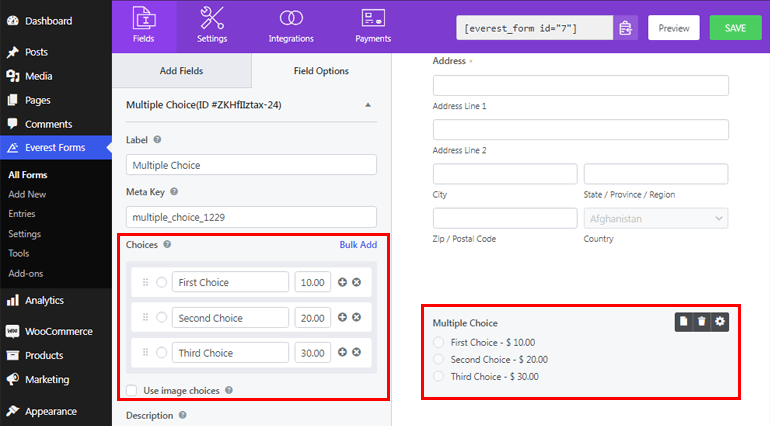
b. Múltipla escolha: Adicionar este campo de formulário permite que seus usuários escolham um item entre várias opções de produtos. Além disso, você pode personalizar este campo para adicionar etiquetas e preços a cada produto. Sem mencionar, você também pode habilitar opções de imagem onde você pode fazer upload de imagens para seus produtos.

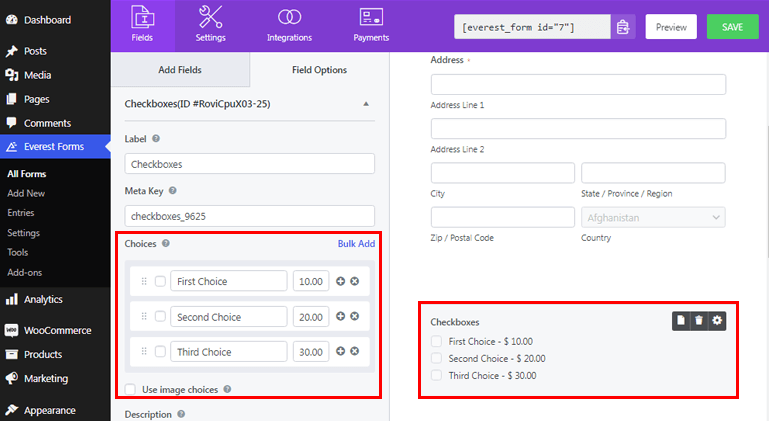
c. Caixas de seleção: Este campo é bastante semelhante ao de múltipla escolha, mas permite que os usuários escolham vários itens.

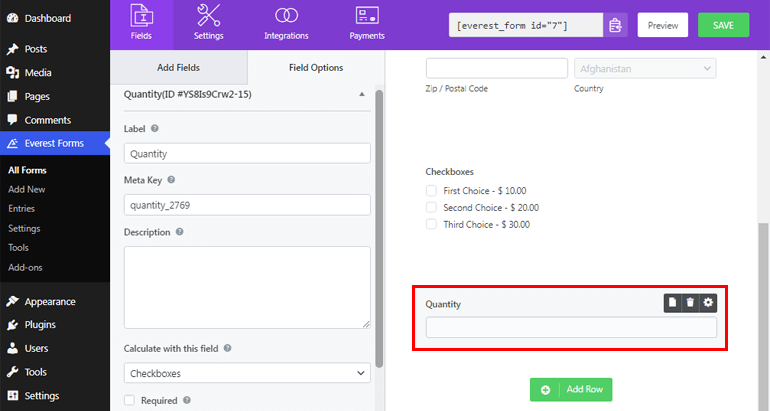
d. Quantidade: Permite que seus usuários definam a quantidade desejada para os produtos escolhidos.

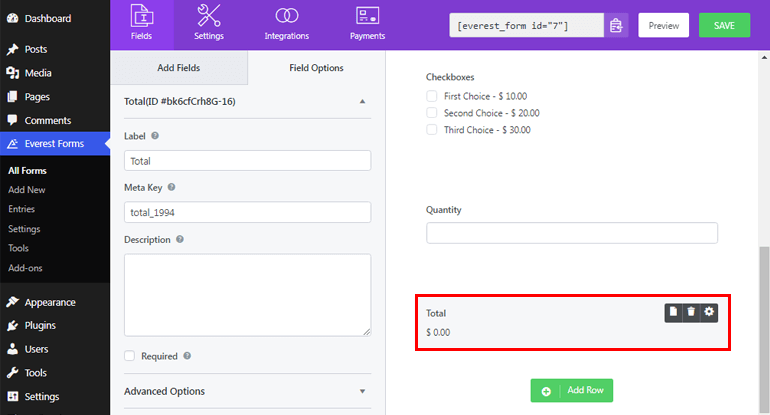
e. Total: Ajuda a exibir o total de todos os preços de campo do seu pagamento.

Assim que terminar de adicionar os campos de formulário necessários, não se esqueça de clicar no botão SALVAR na parte superior.
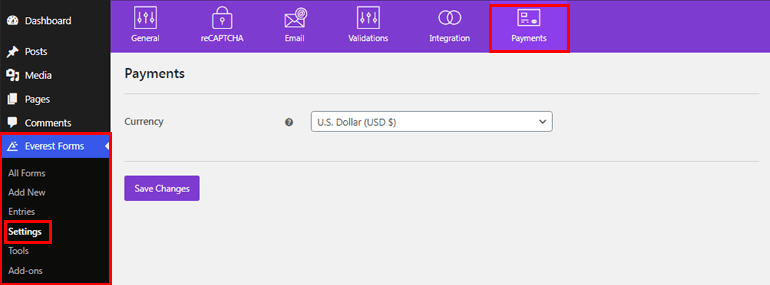
Da mesma forma, você também pode configurar a moeda desejada navegando até Everest Forms>>Configurações e clicando na guia Pagamentos .

Etapa 4. Ative o pagamento do PayPal e defina as configurações
Depois disso, você precisa habilitar o PayPal como opção de pagamento e definir algumas configurações do PayPal Standard.
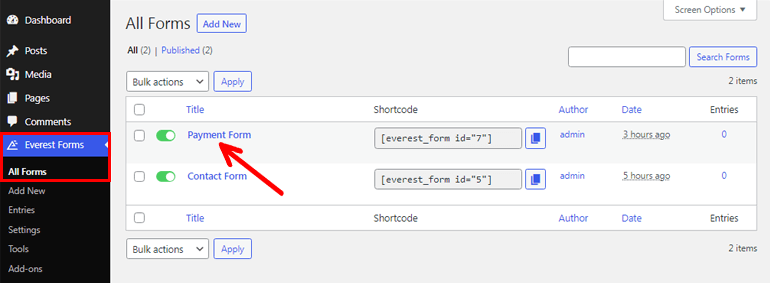
Então, vá para Everest Forms>>All Forms e clique no Payment Form que você criou antes.

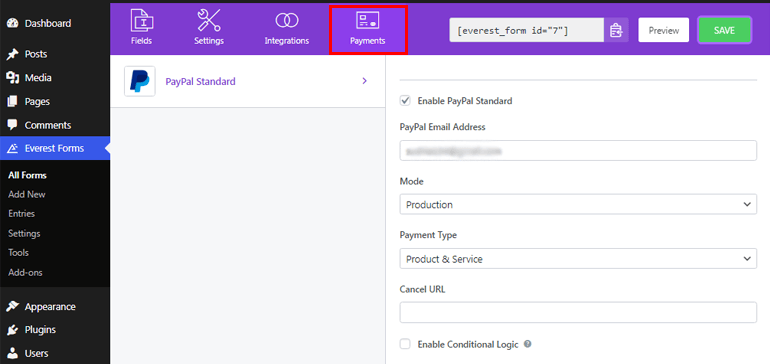
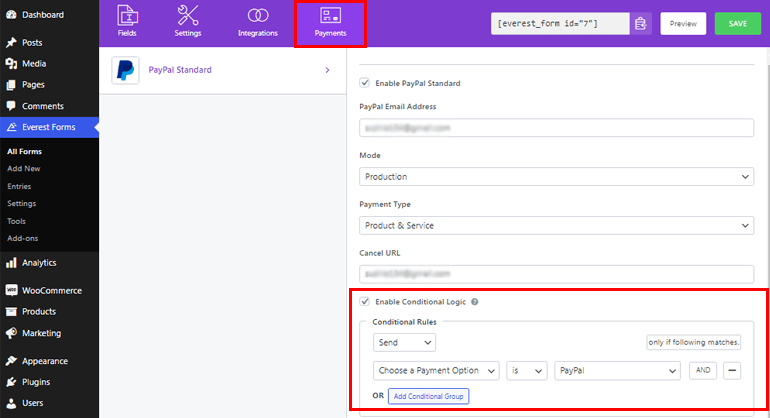
Agora, clique na guia Pagamentos na parte superior e Ativar padrão de pagamento . Em seguida, insira o endereço de e-mail vinculado à sua conta do PayPal no campo Endereço de e-mail do PayPal.

Da mesma forma, selecione o Modo desejado . Você pode escolher o modo Sandbox para fins de teste; caso contrário, escolha o modo Produção . Em seguida, você pode selecionar o Tipo de Pagamento como Produto e Serviço ou Doação . Além disso, Cancelar URL permite redirecionar a URL se o usuário cancelar após redirecionar para o PayPal.
Sem mencionar que, com o lançamento do Everest Forms 1.4.9, agora você também pode aplicar lógica condicional usando o add-on Conditional Logic para as opções de pagamento. Discutiremos isso em detalhes na próxima seção.
Nota: Se você quiser conhecer detalhadamente o recurso de lógica condicional, clique aqui.
Etapa 5. Usar lógica condicional para PayPal (permitir que os usuários escolham entre PayPal e Stripe)
Agora, suponha que você tenha comprado planos mais altos, como Profissional ou Agência. Nesse caso, você também pode permitir que seus usuários escolham entre o pagamento Paypal e Stripe usando um recurso de lógica condicional do Everest Forms. No entanto, você precisa garantir que instalou e ativou os dois complementos em seu site.
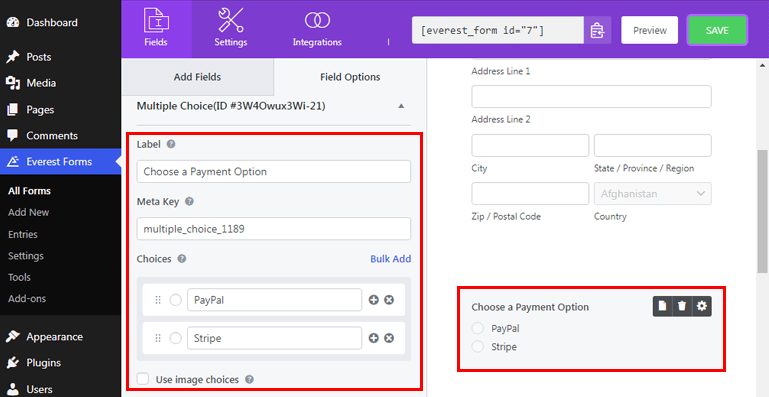
Primeiramente, insira o campo Múltipla Escolha em seu formulário e adicione as opções de pagamento PayPal e Stripe conforme mostrado na imagem.

Em seguida, clique na guia Pagamentos na parte superior e verifique se você ativou o gateway de pagamento do PayPal. Em seguida, clique no recurso PayPal Standard e Enable Conditional Logic da seguinte forma.

Você também pode habilitar a lógica condicional para o gateway de pagamento Stripe da mesma forma. Mas você precisa configurar o gateway de pagamento Stripe com o Everest Forms primeiro. Para isso, você pode conferir nossa documentação para o processo detalhado.
Depois disso, os usuários poderão escolher entre o gateway de pagamento Paypal e Stripe.
Etapa 6. Adicione o formulário de pagamento ao seu site
Agora que seu formulário de pagamento está pronto, a única coisa que resta é adicioná-lo ao seu site. Você pode adicionar seu formulário de pagamento às suas postagens, páginas ou em qualquer lugar que desejar. Aqui, mostraremos como adicioná-lo às páginas.
Então, em primeiro lugar, copie o código de acesso do seu formulário de pagamento na parte superior.

Em seguida, navegue até Páginas>>Adicionar novo no seu painel.

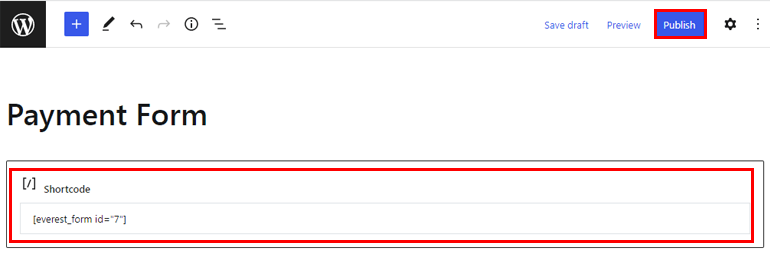
Em seguida, forneça um título adequado ao seu formulário e cole o código de acesso. Por fim, clique no botão Publicar na parte superior.

Método II. Usando o plug-in de registro de usuário
Como o nome indica, User Registration é um plugin maravilhoso que permite criar formulários impressionantes de registro e login sem qualquer aborrecimento. E com a integração de complementos como PayPal ou Stripe, este plugin também permite que você aceite taxas de registro e outros pagamentos por meio de formulários.

Aqui, mostraremos como integrar um gateway de pagamento como o PayPal no WordPress usando o plug-in de registro de usuário. Este método é super fácil de aceitar pagamentos online. Tudo o que você precisa fazer é seguir os passos simples abaixo.
Etapa 1. Instale e ative o User Registration Pro
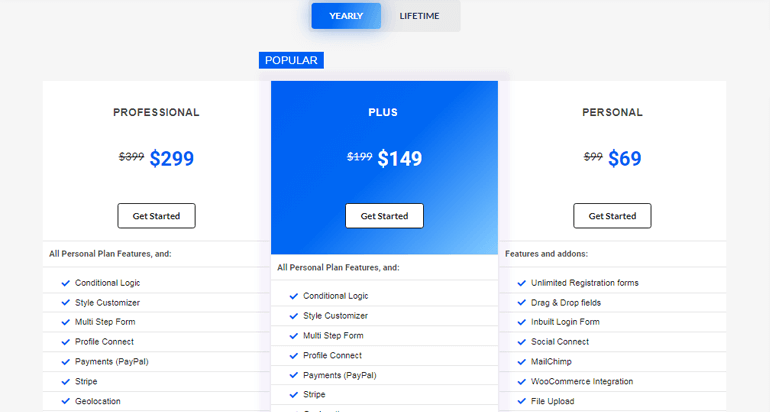
Primeiro, você precisa comprar o plugin premium de registro de usuário visitando sua página oficial. O add-on PayPal Payment está disponível nos planos Plus e Professional. Assim, você pode escolher qualquer um deles, dependendo da sua necessidade.

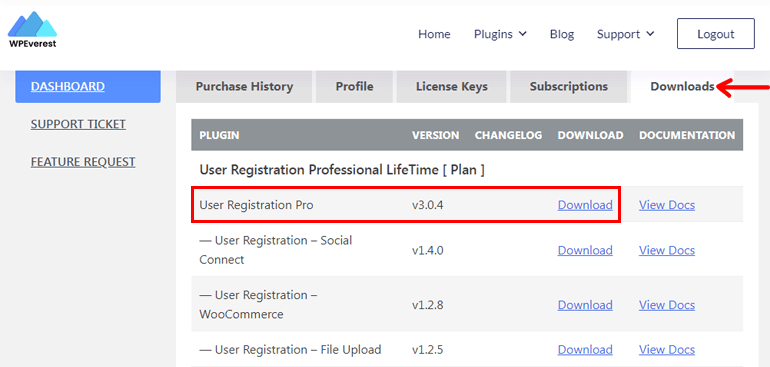
Após concluir a compra, você precisa fazer login na sua conta de usuário WPEverest. Em seguida, no painel de contas, vá para a guia Downloads e baixe o User Registration Pro. Ele será baixado como um arquivo zip.

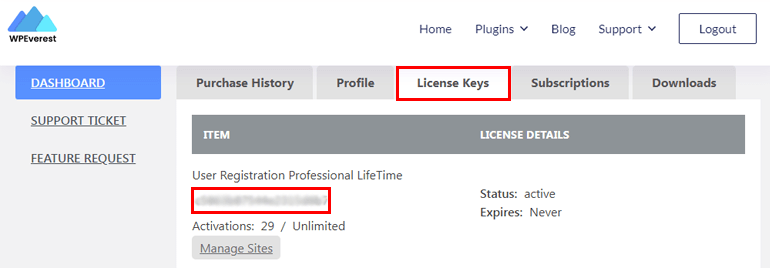
Além disso, não se esqueça de copiar a chave de licença da guia Chaves de licença, pois você precisará inseri-la posteriormente nas etapas.

Agora, no seu painel do WordPress, vá para Plugins>>Add New e clique no botão Upload Plugin como antes.

Em seguida, escolha o arquivo zip do plug-in de registro do usuário e pressione o botão Instalar agora . Quando a instalação estiver concluída, clique na opção Ativar para ativar o plugin em seu site.

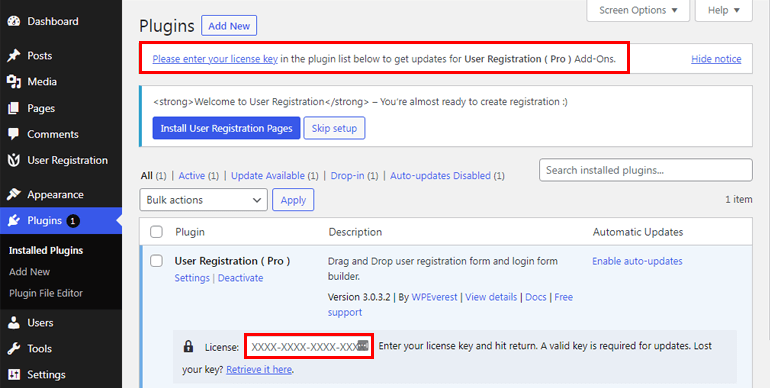
Logo depois disso, você será solicitado a inserir a chave de licença. Então, cole a chave de licença que você copiou antes.

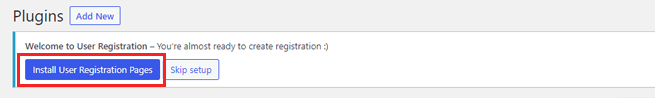
Além disso, você também notará a mensagem de boas-vindas na parte superior com opções para instalar páginas de registro de usuário . Clicar na opção cria automaticamente as páginas Minha Conta e Registro para seu site.

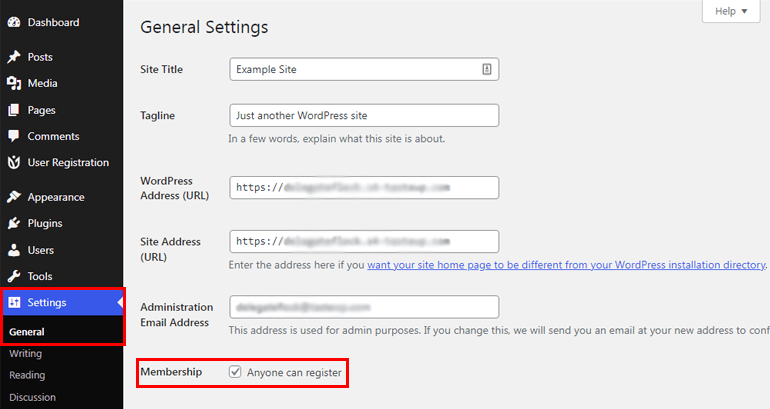
Além disso, você precisa habilitar a opção de associação para que seus usuários possam se registrar no seu site WordPress a partir do front-end.
Para isso, vá para Configurações>>Geral e role para baixo até a opção Associação . Agora, marque a caixa para permitir que qualquer pessoa se registre. Além disso, não se esqueça de clicar no botão Salvar alterações na parte inferior quando terminar.

Etapa 2. Instalar e ativar o complemento de pagamentos (PayPal)
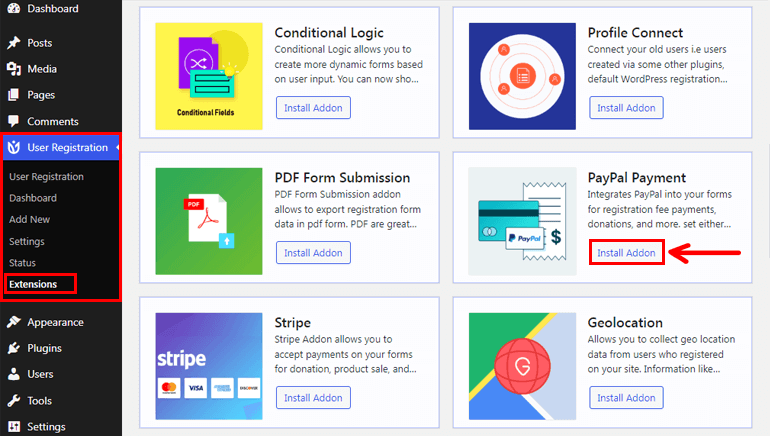
Depois disso, vá para o Cadastro de Usuário>>Extensões e procure o add-on PayPal Payment. Depois de encontrá-lo, clique no botão Instalar Addon e, finalmente, ative-o em seu site.

Com isso, você está pronto para criar um formulário de cadastro com os campos de pagamento para o seu site.
Etapa 3. Criar um novo formulário de registro
O registro do usuário também fornece o formulário de registro padrão. Assim, você pode editar e modificar o formulário conforme sua necessidade e adicioná-lo instantaneamente ao seu site. No entanto, aqui mostraremos como criá-lo do zero.
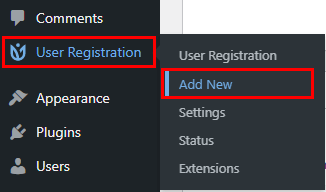
Para criar um formulário de cadastro com campos de pagamento, vá para Cadastro de Usuário>>Adicionar Novo .

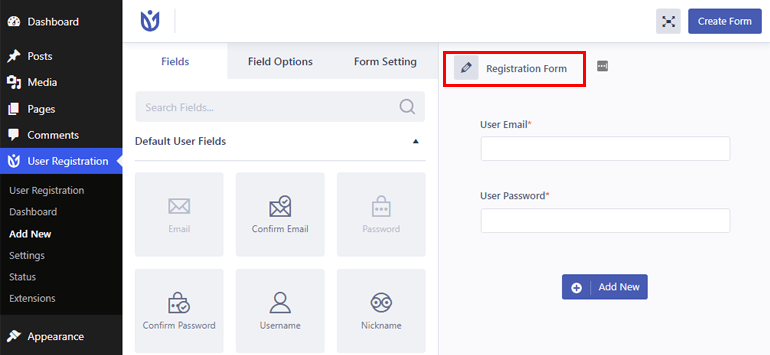
Em seguida, uma interface do construtor de formulários é aberta. Você pode ver que dois campos padrão essenciais já foram adicionados ao seu formulário.

Agora, você pode começar sua jornada de criação de formulários dando um nome próprio ao seu formulário. Aqui, nós o chamamos de Formulário de Registro . Mas você sempre pode nomeá-lo conforme sua necessidade ou conveniência.
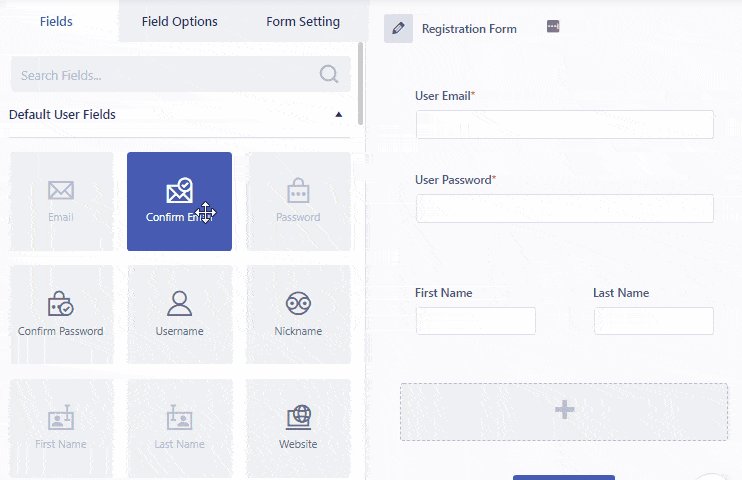
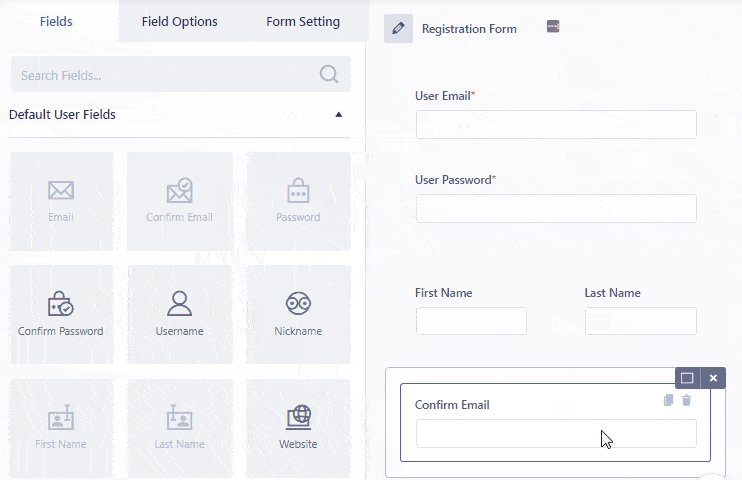
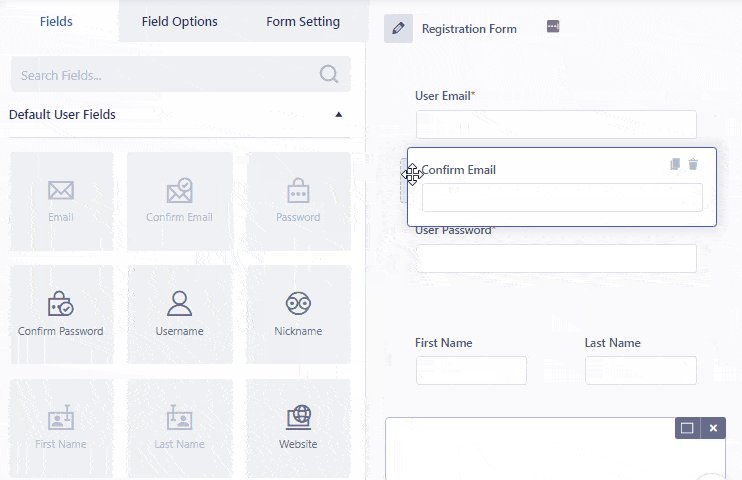
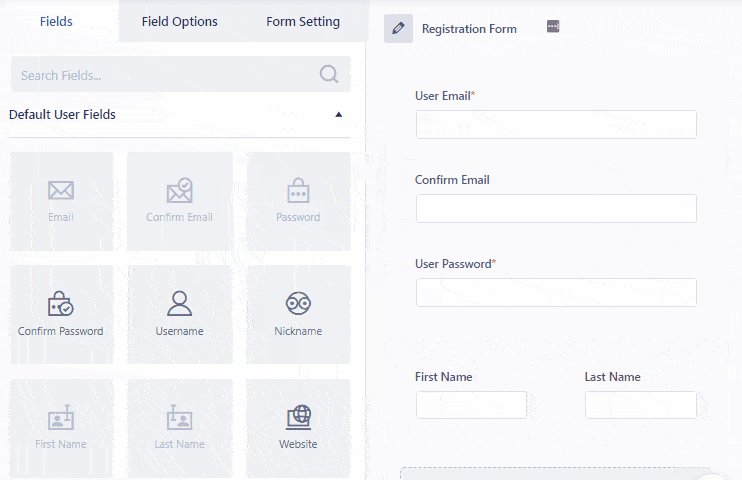
Depois disso, você pode adicionar outros campos necessários, como Nome , Sobrenome , Nome de usuário , Confirmar senha e assim por diante. Você pode facilmente adicionar esses campos arrastando-os da esquerda e soltando-os para a direita e também pode reordenar os campos conforme sua necessidade.

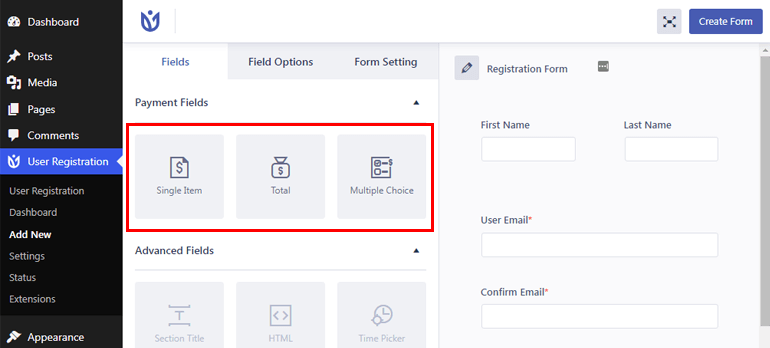
Adicionar campos de pagamento
Ao rolar para baixo, você também verá três campos de pagamento diferentes: item único, múltipla escolha e total. Assim, adicionar esses campos ao seu formulário permite que você exiba seus produtos/serviços e seus preços em seu formulário.

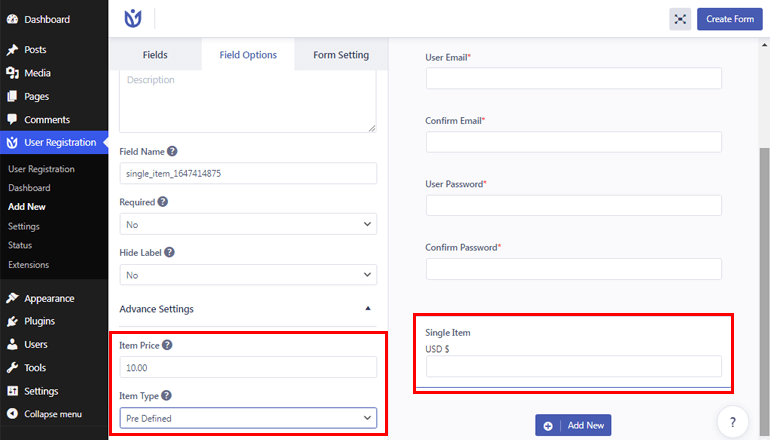
uma. Item único: permite exibir um único item de produto e seu preço. Além disso, você pode definir as configurações necessárias clicando neste campo. Por exemplo, você pode alterar o rótulo, a descrição, tornar o campo obrigatório e até definir o tipo de item da seguinte forma:
- Pré-definido: se você definir o tipo de item como pré-definido, os usuários não poderão alterar o preço dos itens no front-end.
- Definido pelo usuário: se você definir o tipo de item como definido pelo usuário, os usuários poderão alterar o preço do item.
- Oculto: se você escolher o tipo de item como oculto, o campo não será exibido no front-end.

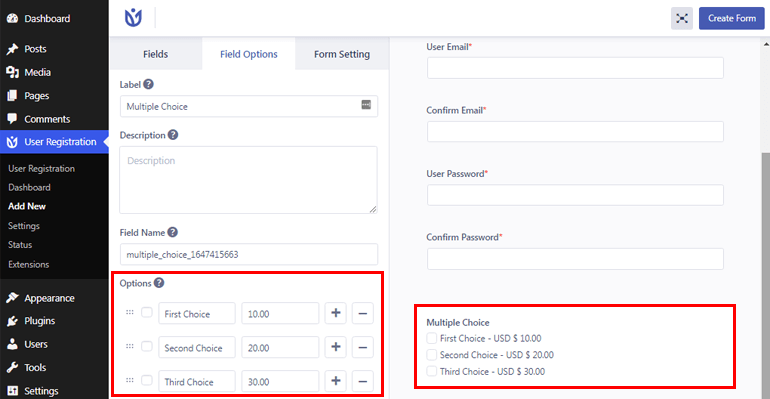
b. Múltipla escolha: permite exibir vários itens e seus preços relevantes. Assim, os usuários poderão escolher entre vários itens.

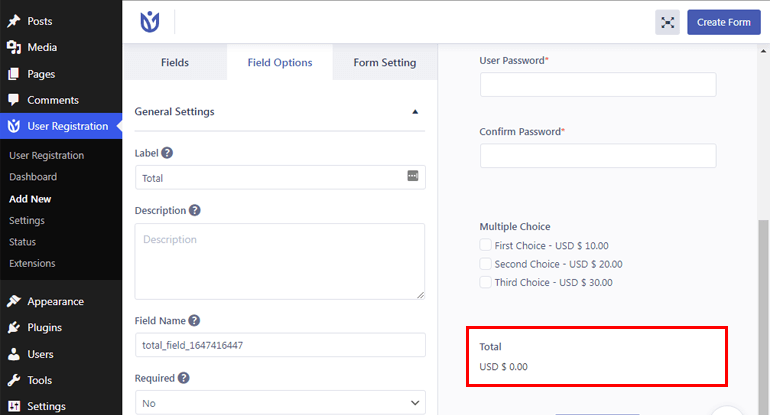
c. Total: Mostra o preço total dos itens/produtos escolhidos pelos usuários.

Depois de adicionar os campos de formulário necessários, clique no botão Criar formulário na parte superior.
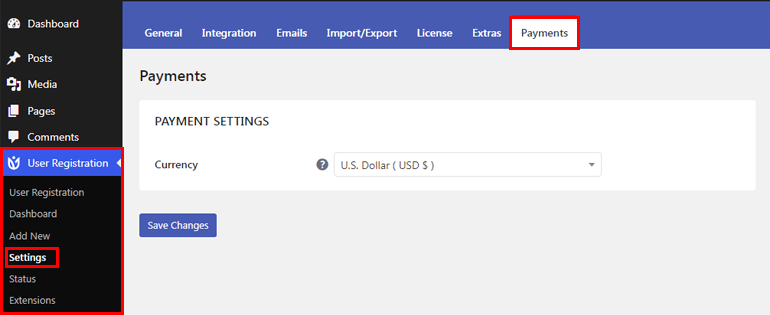
Além disso, se você deseja alterar a moeda, pode fazê-lo facilmente acessando Cadastro de usuário>>Configurações>>Pagamentos . Em seguida, você pode escolher a moeda desejada nos menus suspensos.

Etapa 4. Ative o pagamento do PayPal e defina as configurações
A próxima etapa do nosso tutorial sobre como configurar um gateway de pagamento no WordPress é habilitar o pagamento do PayPal e definir as configurações de pagamento.
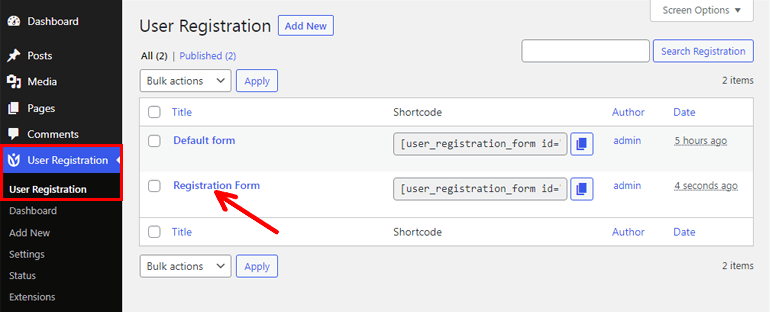
Então, primeiro navegue até Cadastro de Usuário>>Registro de Usuário e clique no Formulário de Registro que você criou anteriormente.

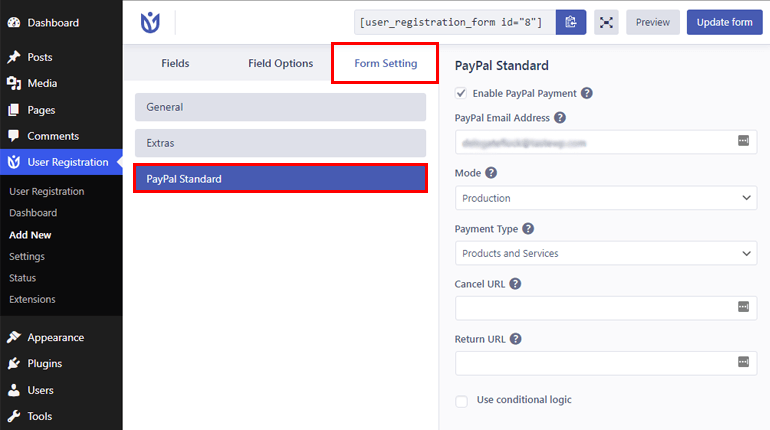
Em seguida, vá para Configuração do formulário>>Padrão do PayPal e ative a opção Pagamento do PayPal .

Depois disso, insira o endereço de e-mail válido vinculado à sua conta do PayPal e escolha o modo desejado. Você pode selecionar o modo Teste/Sandbox para teste ou então selecionar Produção nos menus suspensos.
Em seguida, escolha o Tipo de pagamento e adicione o URL de cancelamento e retorno . Cancelar URL é o URL de redirecionamento se o usuário cancelar após redirecionar para o PayPal. URL de retorno é o URL de redirecionamento após a conclusão do processo de pagamento.
Da mesma forma, você também pode usar a lógica condicional inteligente para permitir que os usuários escolham entre pagamentos do PayPal e do Stripe. Discutiremos isso em detalhes na seção posterior.
Etapa 5. Configurar opções de login
Talvez você não queira permitir que seus usuários façam login até que concluam o processo de pagamento. Então, para isso, você precisa definir algumas configurações.
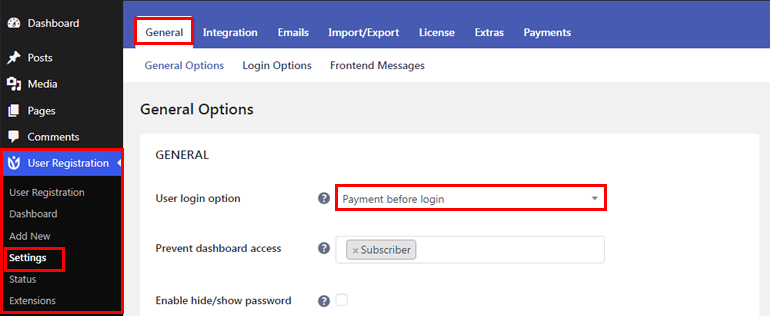
Primeiro, navegue até o Registro do usuário>>Configurações>> Geral. Em seguida, na opção Login do usuário , escolha Pagamento antes do login .

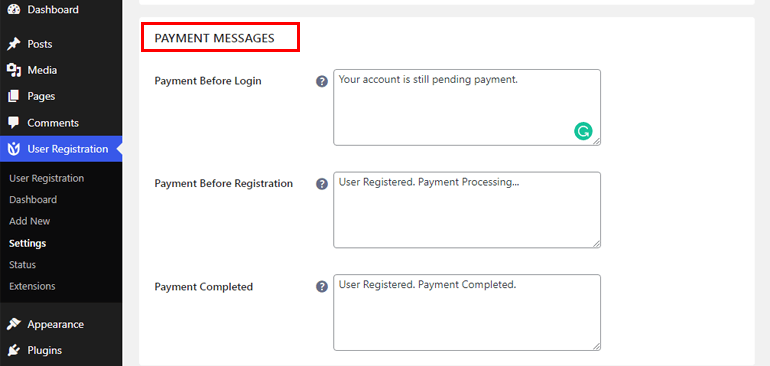
Da mesma forma, você também pode personalizar as mensagens de pagamento de front-end para seus usuários registrados navegando até Cadastro de usuário>>Configurações>>Geral>>Mensagens de front-end .

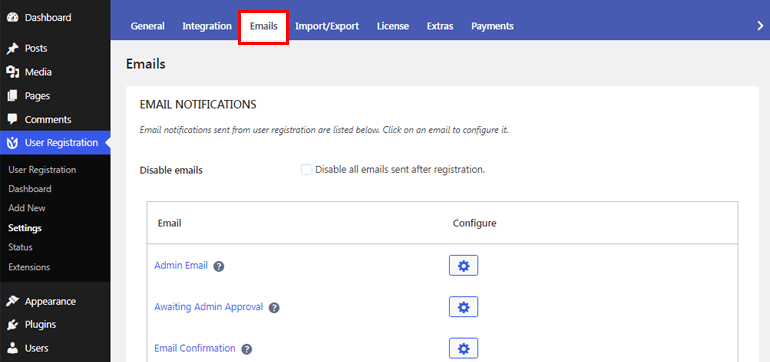
Como você escolheu a opção de pagamento antes do login , você será notificado sobre os pagamentos pendentes e bem-sucedidos por e-mail. Você pode personalizar suas configurações de e-mail navegando até Registro de usuário>>Configurações>>E-mail .

Etapa 6. Usar lógica condicional para PayPal (permitir que os usuários escolham entre PayPal e Stripe)
Com este incrível plugin de pagamento de registro do WordPress, você também pode permitir que seus usuários escolham entre os gateways de pagamento PayPal e Stripe. Para isso, você deve primeiro garantir que ativou os complementos do PayPal e do Stripe em seu site.
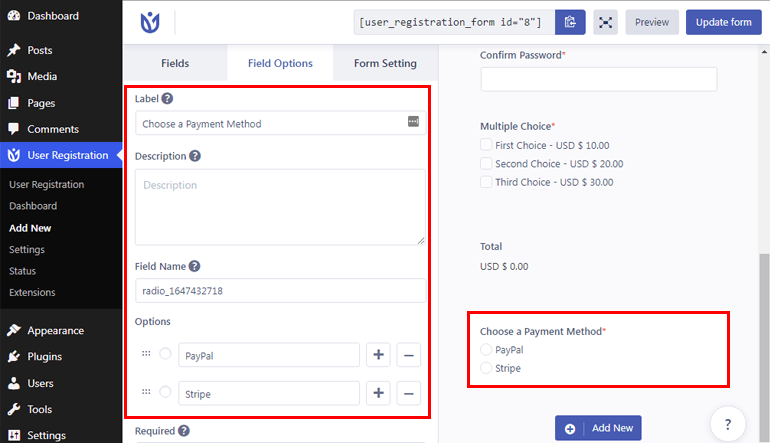
Em seguida, você precisa adicionar o campo Radio Button ao seu formulário e adicionar PayPal e Stripe como opções para escolher.

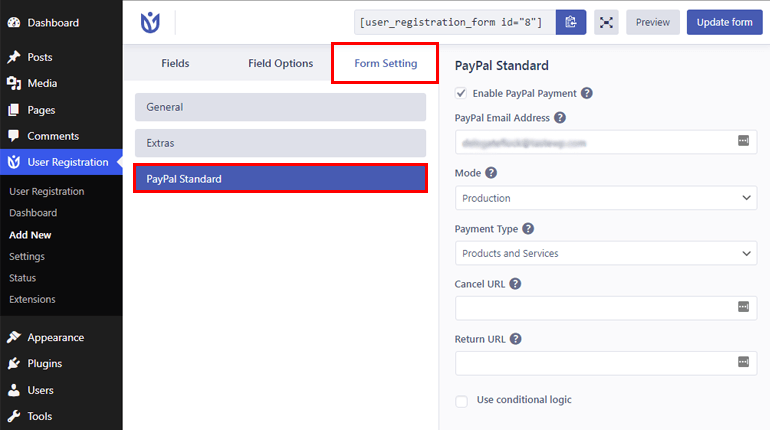
Depois disso, vá para a configuração do formulário e clique no padrão Paypal . Em seguida, marque a opção Usar lógica condicional .

Da mesma forma, você também pode habilitar o recurso de lógica condicional para o Stripe depois de configurar a configuração do gateway de pagamento do Stripe. Você pode conferir a documentação detalhada para configurar o Stripe com o Registro do Usuário aqui.
Etapa 7. Adicione o formulário de registro ao seu site
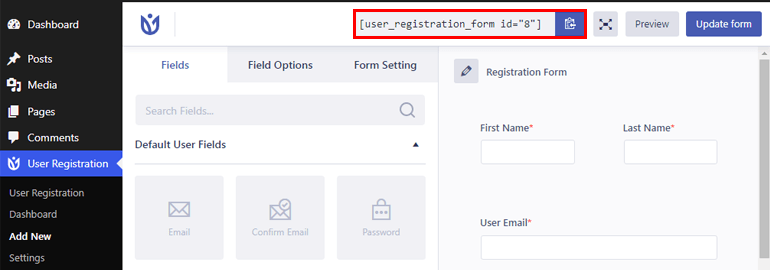
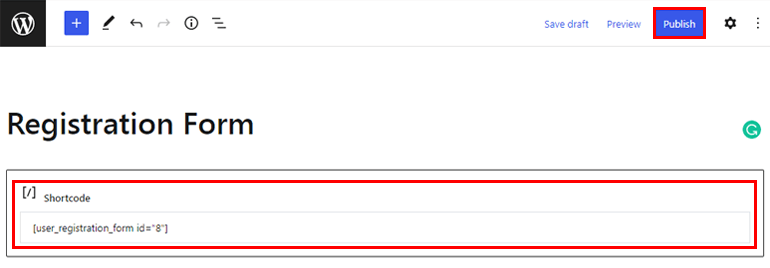
Agora que seu formulário de registro está pronto, é hora de adicioná-lo ao seu site. Então, copie o shortcode do seu formulário primeiro.

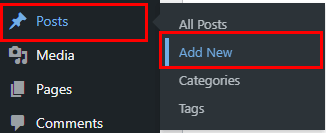
Em seguida, navegue até as páginas/postagens e clique em Adicionar novo .

Depois disso, dê um título ao seu formulário e cole o shortcode. Por fim, clique no botão Publicar na parte superior e torne seu formulário ativo.

Método III. Usando o Plugin Aceitar Pagamentos Stripe
O terceiro método fácil de integrar o gateway de pagamento no WordPress é usando o plugin Accept Stripe Payments. Ele permite que você aceite pagamentos online através do gateway de pagamento Stripe.

Usando este plugin, você pode facilmente adicionar botões Comprar agora para seus produtos/serviços. Além disso, você pode adicionar este botão a postagens, páginas ou em qualquer lugar do seu site usando um código de acesso simples.
E adivinha? Você pode obter este plugin responsivo totalmente gratuito na página oficial do plugin WordPress.org. Então, aqui estão as etapas rápidas que você precisa seguir para integrar essa forma de pagamento em seu site.
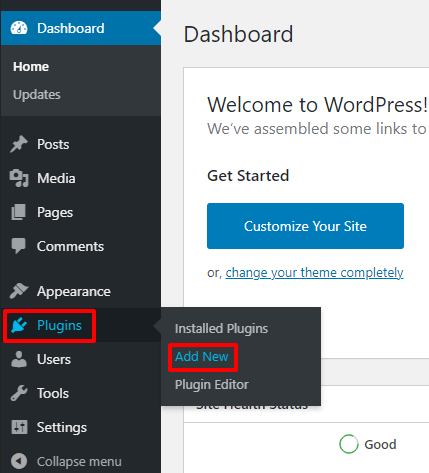
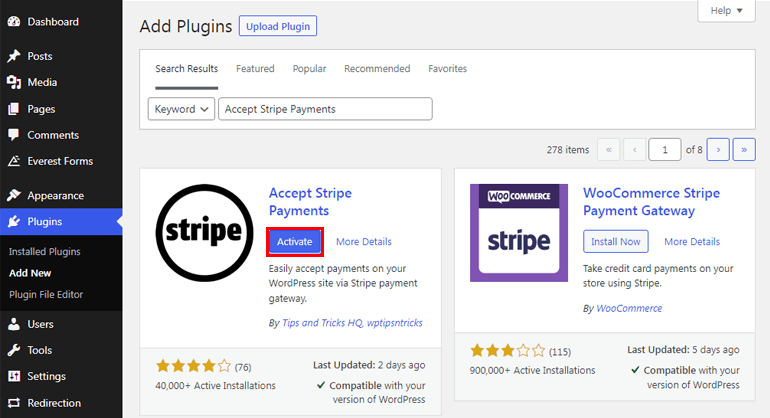
Etapa 1. Faça login no painel do WordPress e navegue até Plugins>>Adicionar novo .

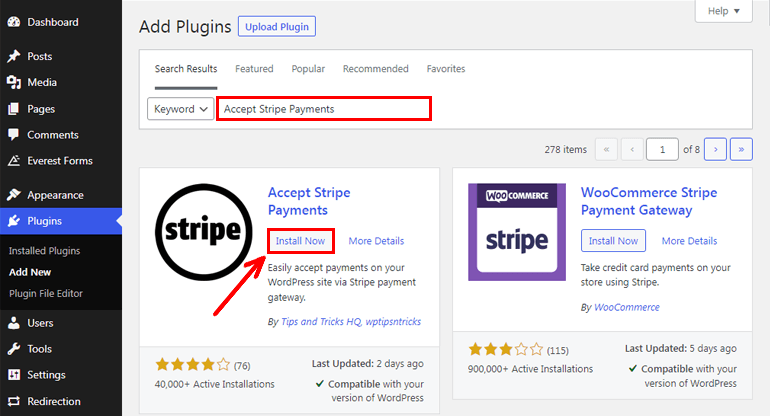
Etapa 2. Procure o plug-in digitando o nome na caixa de pesquisa e clique no botão Instalar agora quando ele for exibido.

Etapa 3. Ative o plugin Stripe Payments.

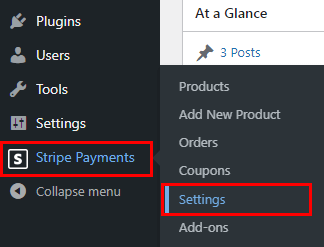
Etapa 4. Navegue até Pagamentos de faixa >>Configurações.

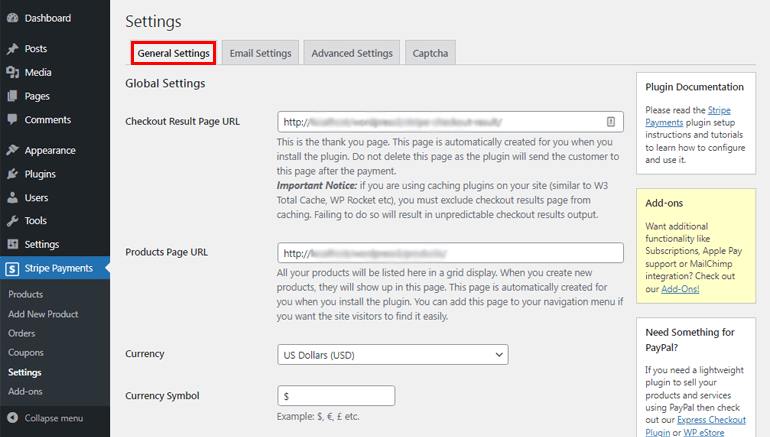
Etapa 5. Na guia Configurações Gerais , defina as Configurações Globais. O plug-in criará automaticamente o URL da página de resultados do checkout e o URL da página de produtos para você. Além disso, você também pode escolher Moeda, Símbolo de moeda, Texto do botão, etc.

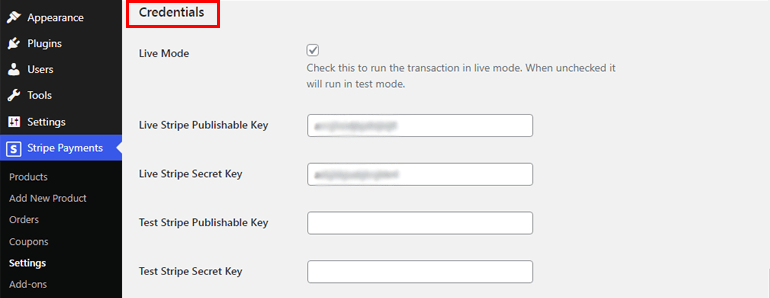
Etapa 6. Role para baixo para adicionar as Credenciais da conta do Stripe . [ Nota: Para isso, você precisa ter uma conta stripe. Se você não tiver um, poderá criar um aqui gratuitamente.] 
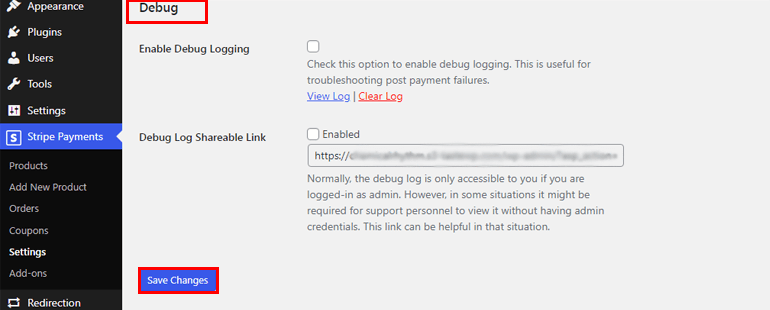
Etapa 7. Você também pode habilitar ou desabilitar a opção Debug . Depois de concluir as configurações, clique no botão Salvar alterações .

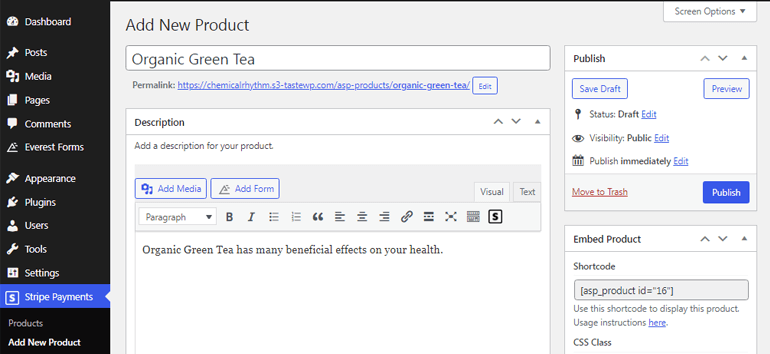
Passo 8. Depois disso, adicione seus produtos navegando até Stripe Payments>>Add New Product. A partir daqui, você pode adicionar o título do produto, descrição, preço, etc.

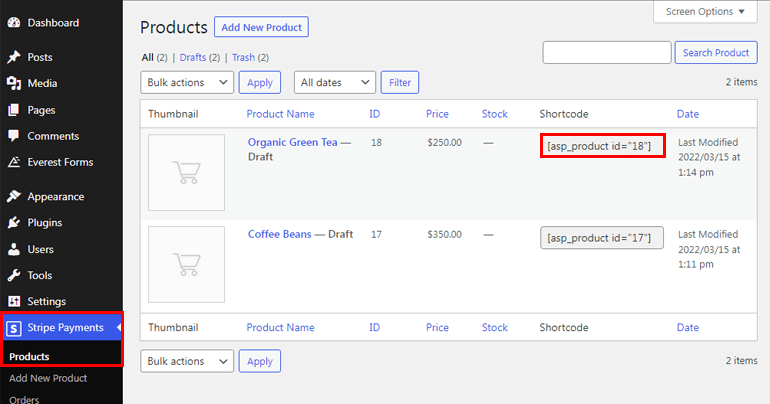
Passo 9. Agora, vá para Stripe Payments>>Products e copie o shortcode do produto.

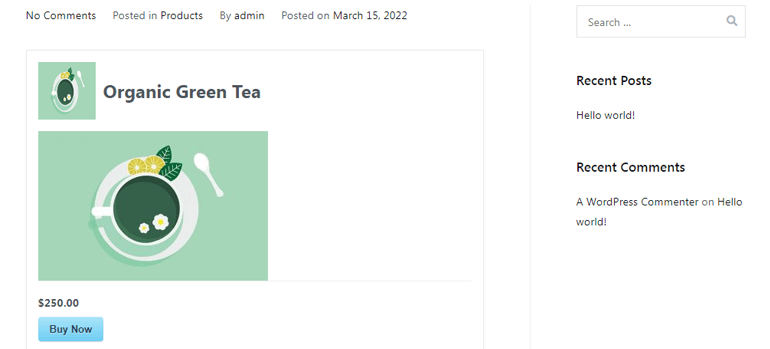
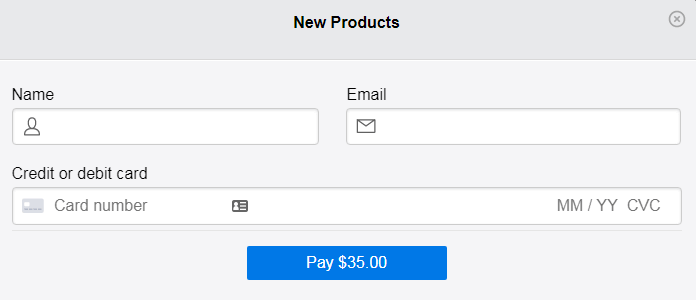
Passo 10. Por fim, cole o shortcode nas páginas ou posts desejados. Se você olhar do front-end, o botão Comprar é adicionado ao seu produto, conforme mostrado na imagem abaixo.

Agora, sempre que os usuários clicarem no botão Comprar agora , um formulário de pagamento será exibido onde eles poderão inserir seu nome, e-mail e número do cartão de crédito e débito.

Método IV. Usando o plugin WooCommerce
Os métodos de pagamento mencionados acima são adequados se você tiver produtos ou serviços limitados. Mas e se você quiser uma loja online completa com um grande número de produtos? É aí que o plugin WooCommerce entra em ação.

WooCommerce é um dos plugins de comércio eletrônico mais populares e flexíveis que se pode obter. É um pacote completo para criar e gerenciar lojas online além de receber pagamentos online. Além disso, você também pode aprimorar sua funcionalidade com várias extensões do WooCommerce.
Então, veja como você pode usar o WooCommerce para aceitar pagamentos online no WordPress.
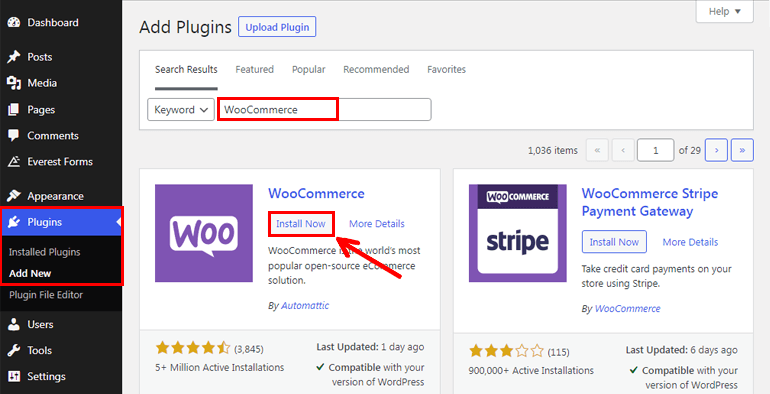
Passo 1. Vá em Plugins>>Adicionar Novo e digite Woocommerce na caixa de pesquisa, depois instale e ative o plugin em seu site.

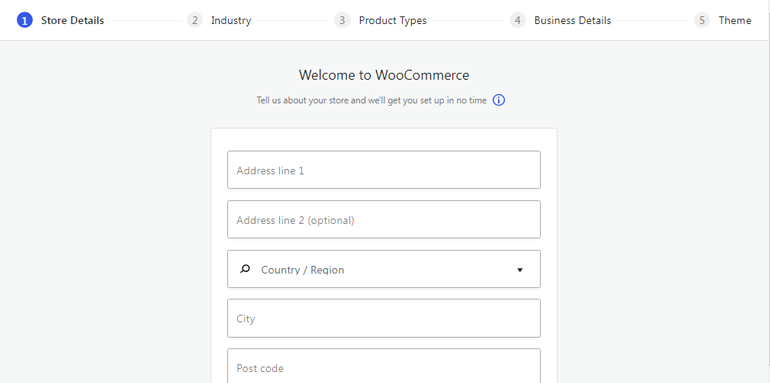
Etapa 2. Configure o Assistente de Configuração .

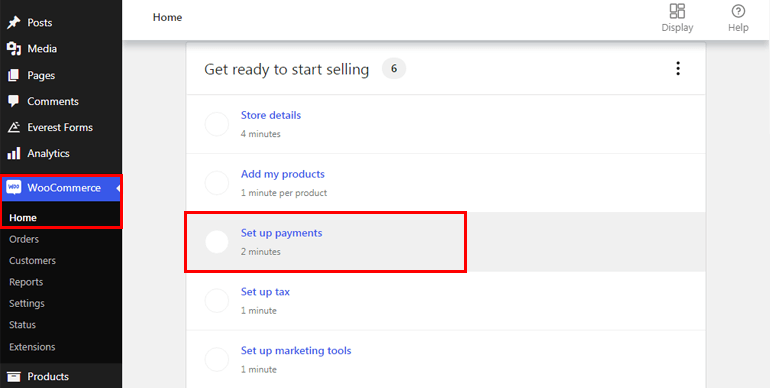
Etapa 3. Após concluir a configuração do assistente de configuração, navegue até WooCommerce>>Home e clique na opção Configurar pagamentos .

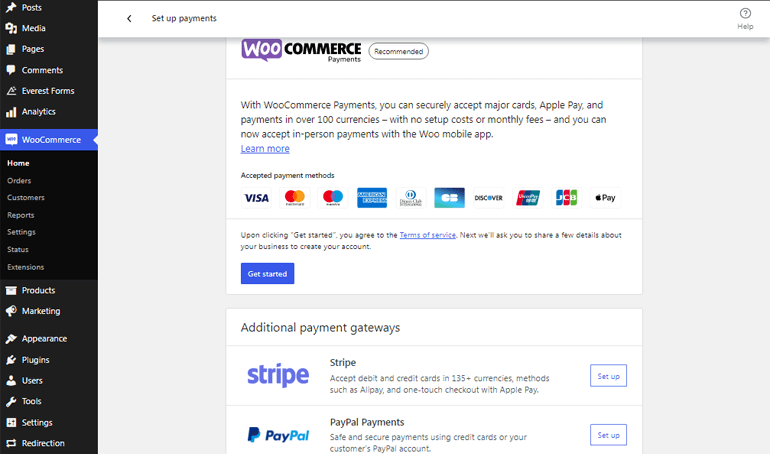
Etapa 4. Você pode escolher diferentes gateways de pagamento nas guias Configurar pagamentos , como pagamentos WooCommerce, Stripe e PayPal. Além disso, você também pode ativar opções como Dinheiro na entrega ou configurar Transferência bancária direta .

Além disso, várias extensões estão disponíveis no repositório WooCommerce para ajudá-lo a integrar mais gateways de pagamento como Amazon Pay, Square, PayFast, Braintree, etc.
Empacotando!
Mencionamos quatro métodos diferentes para adicionar gateways de pagamento no WordPress. Assim, você pode usar qualquer um dos métodos para coletar o pagamento on-line de acordo com sua conveniência.
Se você ainda não tiver certeza, recomendamos configurar um gateway de pagamento usando Everest Forms ou Registro de Usuário. Ambos os plugins permitem que você aceite facilmente doações, formulários de registro ou qualquer tipo de pagamento via formulários do WordPress.
Além disso, usando o recurso de lógica condicional inteligente fornecido pelo plug-in, você pode permitir que seus usuários escolham entre diferentes gateways de pagamento, como PayPal e Stripe.
No entanto, se você possui uma loja online com muitos produtos, também pode continuar com o plugin WooCommerce. Afinal, a escolha final é sempre sua.
E isso encerra nosso artigo sobre como configurar um gateway de pagamento no WordPress. Se você gostou do que leu, não deixe de compartilhar com seus amigos também. Além disso, não se esqueça de compartilhar sua experiência conosco se você usar algum dos métodos acima.
Quer ler mais de nossos blogs WordPress? Então, você também pode conferir artigos sobre como fazer formulários de candidatura a emprego e formulários de doação.
