Como adicionar CAPTCHA em seus formulários do WordPress? (Guia Fácil 2022)
Publicados: 2022-04-22Não saber como adicionar o Captcha no formulário do WordPress pode ser frustrante. Especialmente quando é muito mais fácil do que você pensa. Não se preocupe; depois de ler este artigo, você poderá habilitar o Captcha no WordPress sem problemas.
Você sabia que a forma completa do CAPTCHA é “Teste de Turing Público Completamente Automatizado para Diferenciar Computadores e Humanos”? Simplificando, adicionar Captcha ajuda seu site a identificar entre um computador e um cliente humano genuíno.
Se você ficar conosco até o final, aprenderá mais sobre o poder de adicionar Captcha ao seu site. E sim, também mencionamos como adicionar Captcha e Google reCaptcha ao seu formulário.
Benefícios para adicionar Captcha ao seu formulário WordPress
A primeira e mais importante coisa com a qual o Captcha ajuda é proteger seu site contra envios de formulários falsos. Sem o Captcha, um site não pode diferenciar se humanos ou bots enviaram os formulários. Assim, os invasores podem enviar spam ao seu site com informações geradas por computador para se inscrever nos formulários.
Fora isso, se você possui um site de comércio eletrônico, o Captcha pode tornar o processo de pagamento online mais seguro. Também impede que hackers criem várias contas de e-mail. Eles podem usar essas contas para se inscrever em seu site e hackear dados importantes.
No entanto, se você adicionar o Captcha ao seu formulário, poderá evitar todos esses infortúnios que acontecem ao seu site.
Então, sem mais delongas, vamos descobrir os métodos para habilitar o Captcha em seu site.
Guia sobre como adicionar captcha no formulário do WordPress
Você pode criar muitos tipos de formulários no WordPress, como formulário de pesquisa, formulário de inscrição, formulário de pagamento online e muito mais.
No entanto, este tutorial explicará como adicionar Captcha a um formulário de contato e a um formulário de registro e login. Adicionaremos o Google reCaptcha ao formulário de login e registro, enquanto um Captcha personalizado a um formulário de contato.
A principal diferença entre o Google reCaptcha e o Captcha é que o Google reCaptcha é um serviço gratuito. Tudo que você precisa fazer é integrá-lo em seu formulário.
Como o nome indica, com o Captcha personalizado, você pode criar seu próprio Captcha. A extensão das perguntas difíceis que você deseja adicionar depende totalmente de você. Dito isso, vamos aprender como adicionar o Captcha no formulário do WordPress.
1) Adicionar Captcha a um formulário de contato
Primeiro, aprenderemos como habilitar o Captcha em um formulário de contato. Antes disso, precisamos de um plugin WordPress confiável e fácil de usar que nos permita criar um formulário de contato e adicionar Captcha.
Não tenha medo, porque Everest Forms está aqui. É um plugin popular do construtor de formulários do WordPress. Sem mencionar que sua interface de arrastar e soltar pode ajudá-lo a criar qualquer tipo de formulário em questão de minutos. Fora isso, possui recursos como:
- Criador de formulários
- Campos de formulário ilimitados
- Modelos de formulários pré-concebidos
- Vários complementos premium

Para saber mais, leia este artigo de revisão no Everest Forms.
i) Instalar e ativar Everest Forms
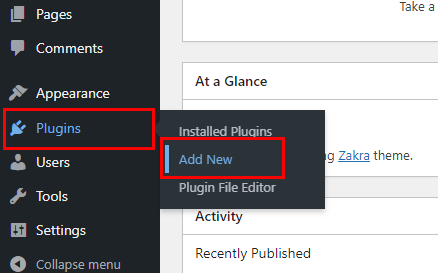
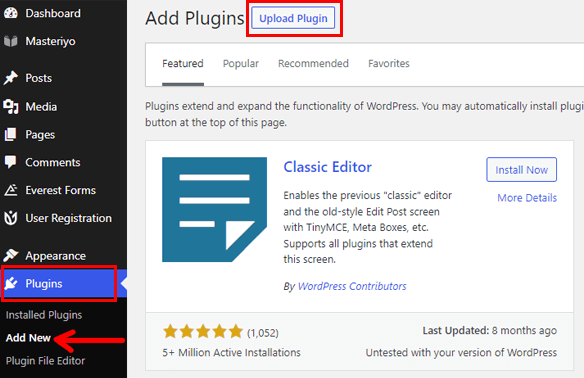
Depois de fazer login no seu painel do WordPress, vá para Plugins >> Adicionar novo menu.

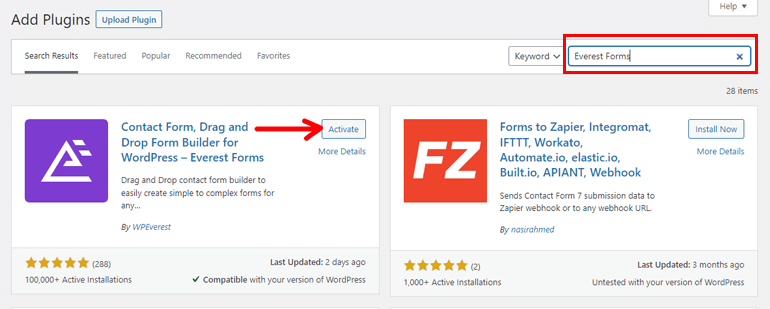
Digite Everest Forms na barra de pesquisa. Assim que aparecer no resultado da pesquisa, clique no botão Instalar agora e, por último, no botão Ativar .

E é isso; você instalou e ativou com sucesso a versão gratuita do plugin Everest Forms.
No entanto, a versão gratuita não oferece um campo Captcha; portanto, a compra da versão premium é obrigatória.
ii) Instale o Everest Forms Pro
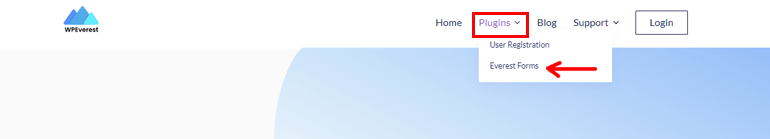
Visite a página oficial do plugin – WPEverest. No menu suspenso – Plugins , selecione Everest Forms .

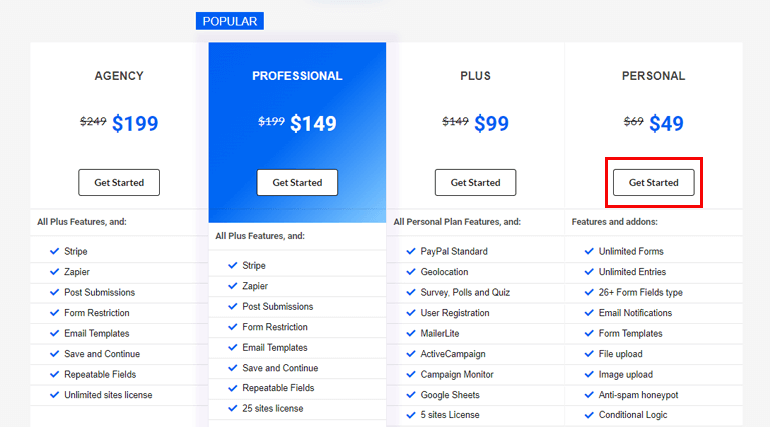
Agora, navegue até a página Preços e selecione o plano mais adequado para você. Clique no botão Começar e preencha todos os campos de pagamento necessários.

No endereço de e-mail que você adicionou durante o processo de pagamento, o WPEverest enviará credenciais de login e uma fatura da empresa. Você pode fazer login na sua conta de usuário usando as credenciais de login.
Assim que estiver logado, vá para a aba Downloads e baixe o plugin Everest Forms pro.
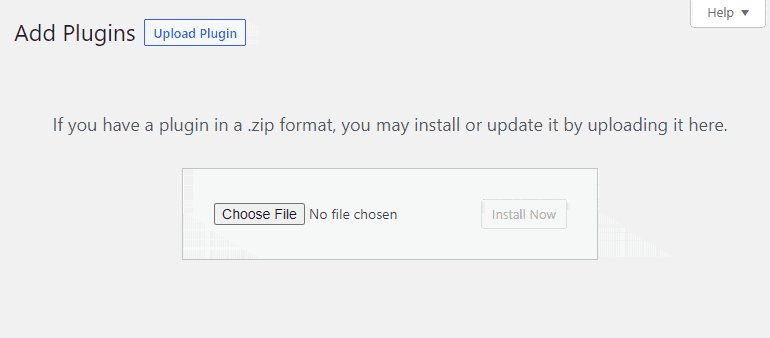
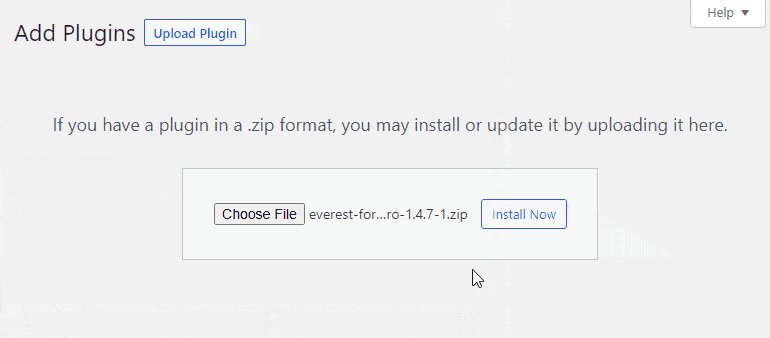
Em seguida, selecione Plugins >> Adicionar novo menu no painel do WordPress. Clique na opção Upload Plugin que você pode ver na parte superior.

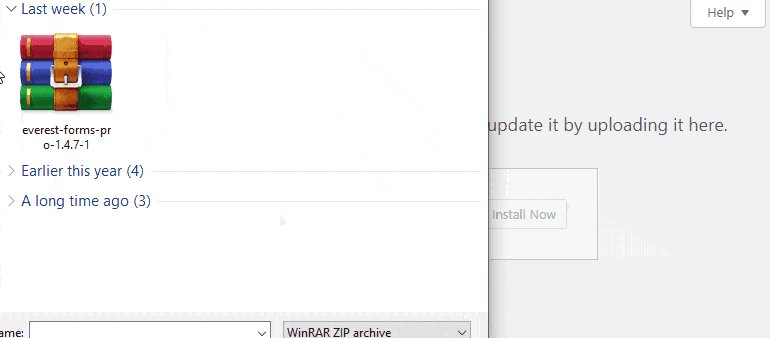
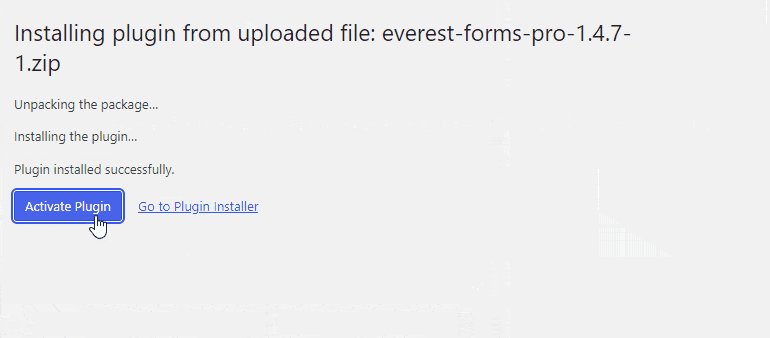
Depois disso, escolha o arquivo compactado que você baixou anteriormente e instale -o. Não se esqueça de ativar o plugin.

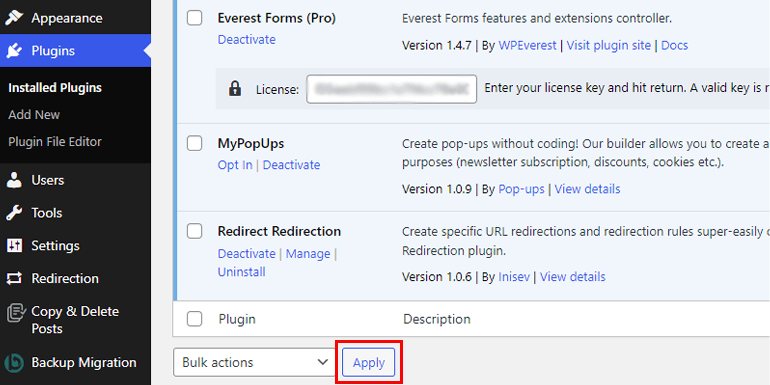
Mas, o processo de ativação do plugin só é concluído quando você adiciona a chave de licença. Vamos para na guia Chaves de licença de sua conta de usuário, copie a chave de licença e cole-a na barra de chave de licença. Por fim, selecione o botão Aplicar .

iii) Criar um Formulário de Contato
Outra razão pela qual escolhemos o plugin Everest Forms é que ele oferece uma excelente experiência ao usuário. Mesmo uma pessoa com zero conhecimento de codificação pode criar um formulário de contato usando este plugin.
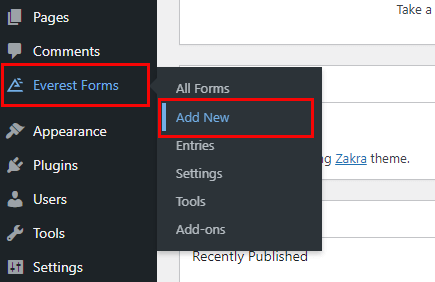
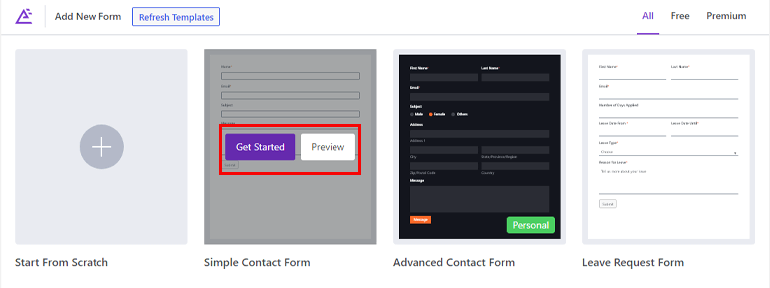
Everest Forms vem com um modelo de formulário de contato pré-construído. Se você clicar em Everest Forms >> Add New , você será direcionado para a página de modelo de formulário. São mais de 10 modelos disponíveis.

Dois formulários de contato – Simples e Avançado podem ser criados dependendo de suas necessidades. Por enquanto, vamos criar um formulário de contato simples. Portanto, se você passar o mouse, a opção Começar aparecerá; selecione-o.

Antes de criar o formulário, você também pode visualizá -lo.
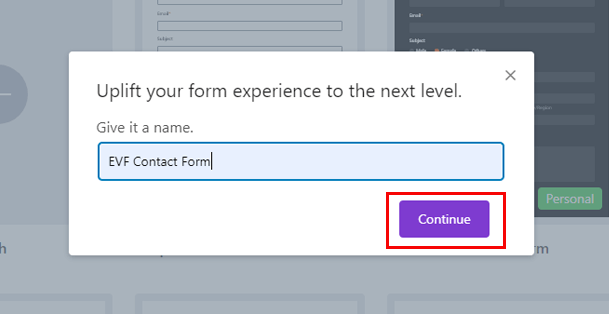
Um pop-up aparecerá e sugerirá que você dê um nome ao seu formulário. Depois disso, aperte o botão Continuar .

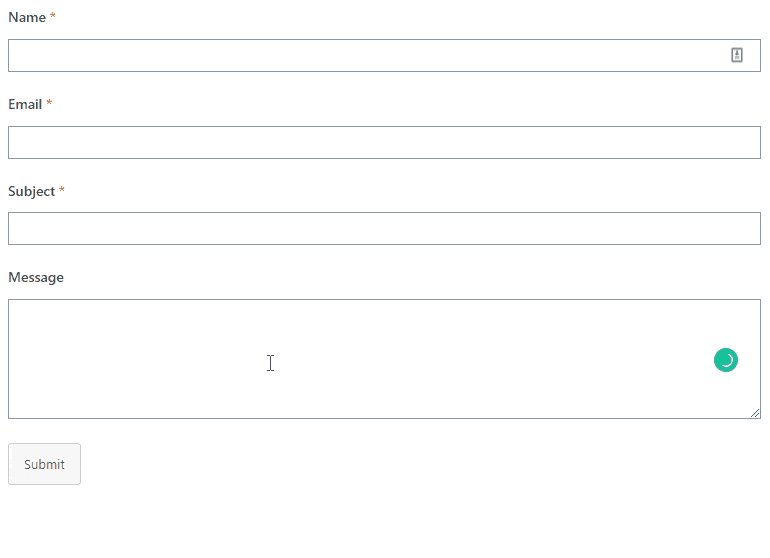
No formulário de contato recém-formado, existem 4 campos básicos: Nome, Email, Assunto e Mensagem. Você pode adicionar mais campos, se desejar.
Para obter informações mais detalhadas, consulte nosso artigo sobre como criar um formulário de contato.
iv) Adicionar campo Captcha em seu formulário
Chegamos à etapa mais esperada neste tutorial. Você adivinhou certo; é hora de adicionar um Captcha personalizado ao seu formulário. Para isso, precisamos do add-on Everest Forms – Custom Captcha .
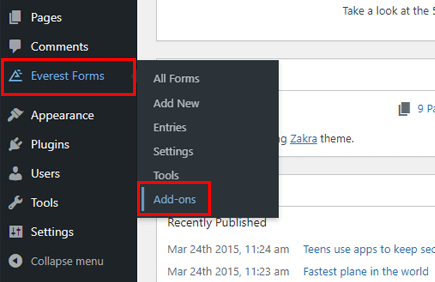
Este complemento ajuda você a adicionar uma camada de segurança extra ao seu formulário. A vantagem mais significativa deste complemento é que ele permite adicionar perguntas personalizadas e captcha matemático para evitar envios de formulários de spam. Para instalar o add-on vá para Everest Forms >> Add-ons.

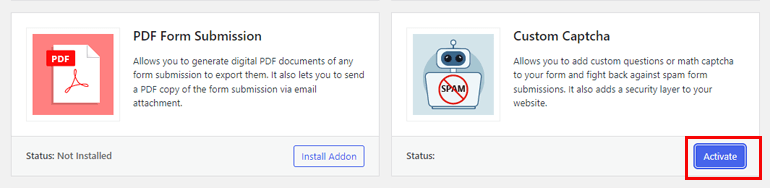
Pesquise o complemento Captcha personalizado e pressione o botão Instalar complemento. Você também precisa ativá -lo.

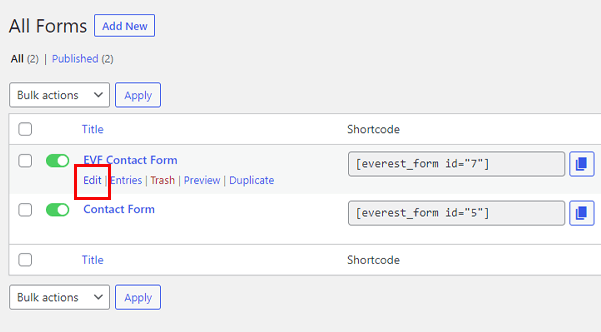
Em seguida, volte ao seu formulário de contato recém-criado navegando Everest Forms >> All Forms . Passe o mouse sobre o formulário que você criou anteriormente e clique na opção Editar .

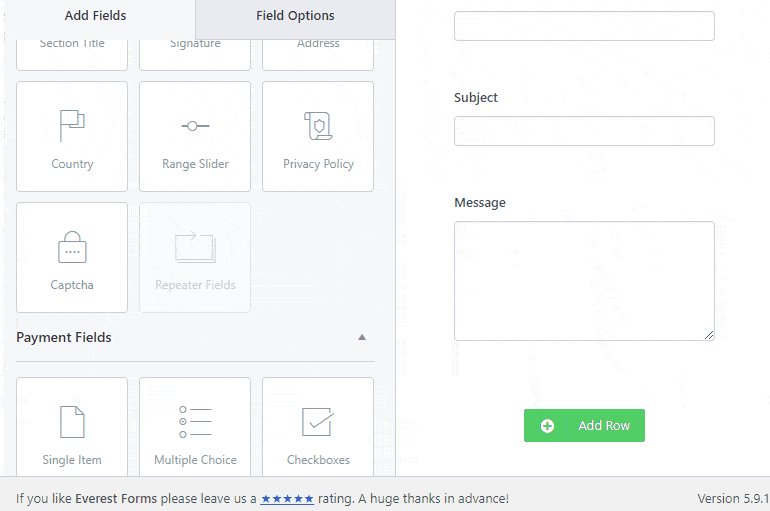
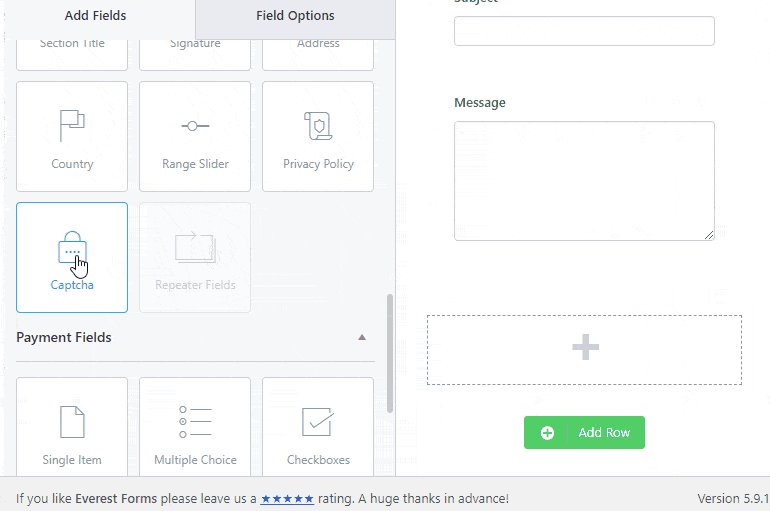
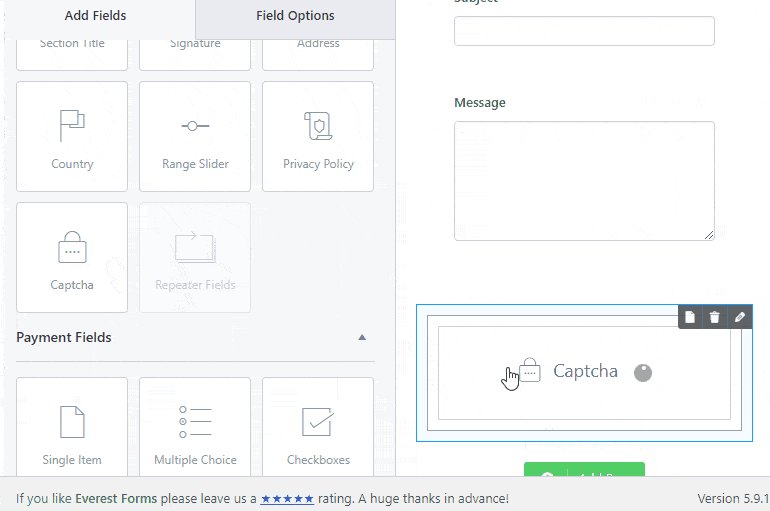
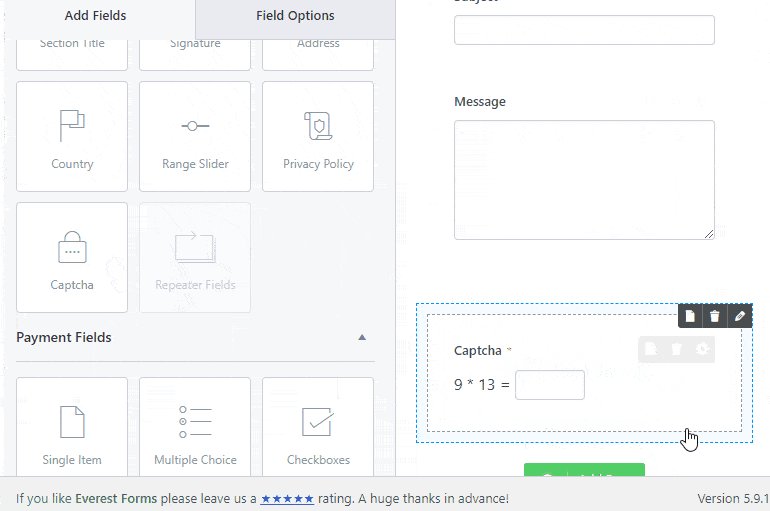
Para adicionar o campo captcha em seu formulário, clique no botão Adicionar linha . Agora arraste o widget Captcha do painel esquerdo e solte-o no lado direito.

V) Personalize os Campos Captcha
O campo Captcha é personalizável, para que você possa personalizá-lo sem esforço para corresponder ao nicho do seu site. Basta selecionar as opções de campo e você encontrará várias opções de configuração. Abaixo, explicamos resumidamente:
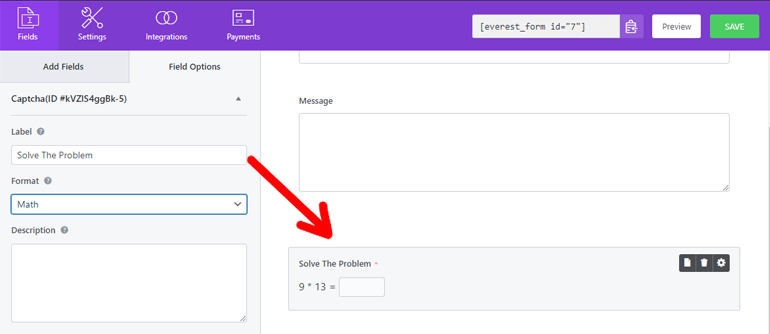
Rótulo : O rótulo atual do campo é Captcha . Você pode alterar o texto para o que quiser, como Solve The Problem .

Formato : Existem dois formatos que você pode escolher – Matemática e Pergunta e Resposta . Se você selecionar a opção Matemática todas as vezes, um captcha matemático diferente será apresentado aos usuários.
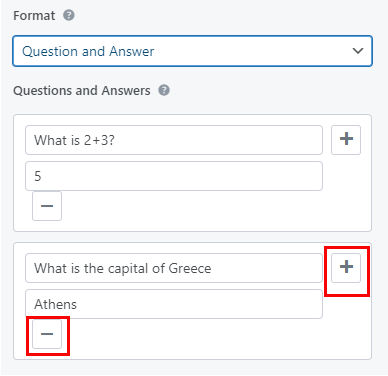
Por outro lado, a opção Pergunta e Resposta permite adicionar perguntas e respostas personalizadas. Você pode adicionar várias perguntas conforme seu gosto. Clique no sinal “+” para adicionar mais perguntas. Você também pode removê-los com um sinal “-”.

Entre todas as perguntas, uma pergunta aleatória é dada para os usuários responderem enquanto preenchem o formulário.
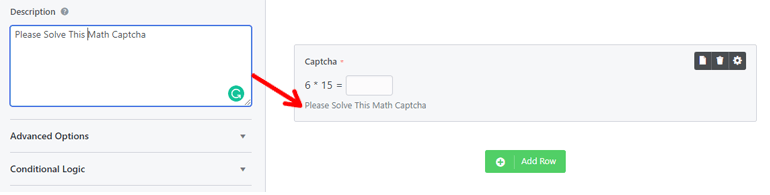
Descrição : Adicione uma descrição do campo Captcha. Ele aparecerá na parte inferior do recipiente.

Opções avançadas
- Texto do espaço reservado : Esta opção permite adicionar texto no campo da caixa Resposta.
- Hide Label : Você pode ocultar ou mostrar o rótulo Captcha.
- Classes CSS: Aqui, você pode adicionar o nome da classe CSS para o contêiner do campo Captcha.
Lógica condicional

Ativar esta opção permite mostrar ou ocultar o Captcha de acordo com a entrada do usuário. Além disso, você pode adicionar regras condicionais. Abaixo estão as diferentes opções de configuração que você pode configurar:
- Mostrar/Ocultar : Escolha se deseja mostrar ou ocultar o campo.
- Selecionar campo : nesse menu suspenso, selecione um campo que determina a condição.
- Condição : Escolha diferentes condições entre é, não é, vazio, não vazio, maior que e menor que.
- Selecione Opção : Escreva o valor condicional aqui.
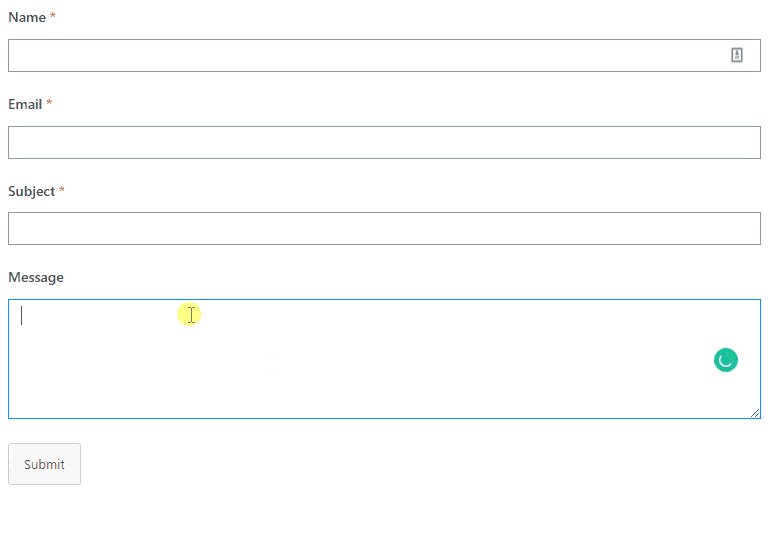
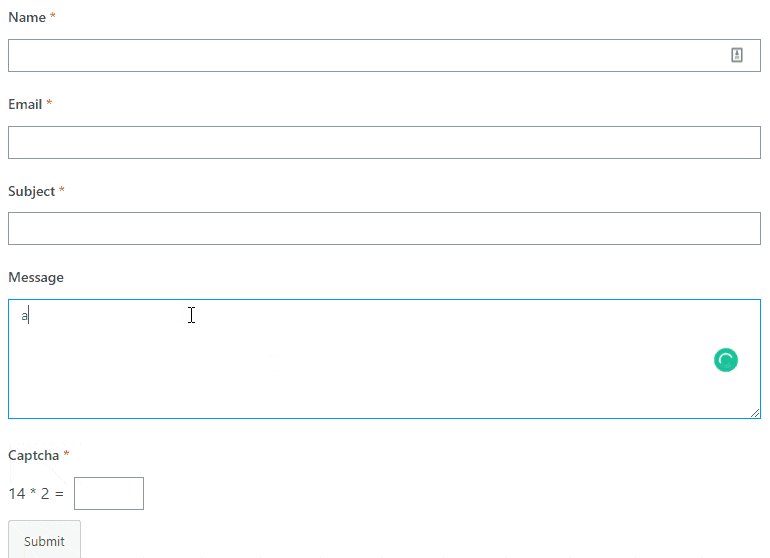
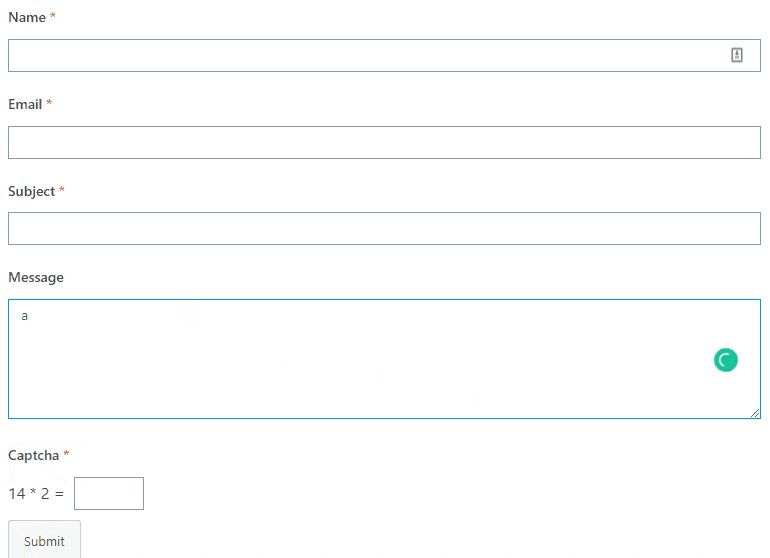
Aqui está um exemplo simples. Selecionamos a Mensagem como o campo condicional. O campo Captcha só é exibido se o usuário digitar uma mensagem no formulário.

Este é apenas um exemplo simples. Você pode tornar a condição tão complexa quanto desejar para proteger seu formulário do WordPress.
Aqui está um artigo completo sobre como usar a lógica condicional no Everest Forms.
Se estiver satisfeito com o formulário e as configurações, clique no botão Salvar localizado na parte superior.
Com esses passos simples, o formulário de contato em seu site agora está seguro e protegido. Nenhum hacker pode enviar formulários falsos e maliciosos para o seu site WordPress agora.
Nota : Everest Forms também permite integrar o Google reCaptcha ao seu formulário. Por favor, consulte esta documentação para uma melhor compreensão. Outra informação essencial é que você pode integrar o Google reCaptcha e adicionar Captcha personalizado simultaneamente.
2) Adicione o Google reCaptcha ao formulário de registro e login
Um formulário de registro permite que seus usuários se registrem no seu site WordPress. Você pode salvá-los em sua lista de discussão para promover seus produtos. Isso certamente pode ajudá-lo a aumentar a receita e a geração de leads.
Bastante útil, não é? Então, vamos criar um formulário de Cadastro e Login de Usuário. Além disso, você pode adicionar Captcha para protegê-lo contra envios de formulários de spam.
Mas primeiro, vamos instalar um plugin de formulário de registro e login. O WPEverest fornece o plug-in de registro de usuário para esse propósito exato.

i) Instalar e ativar o registro do usuário
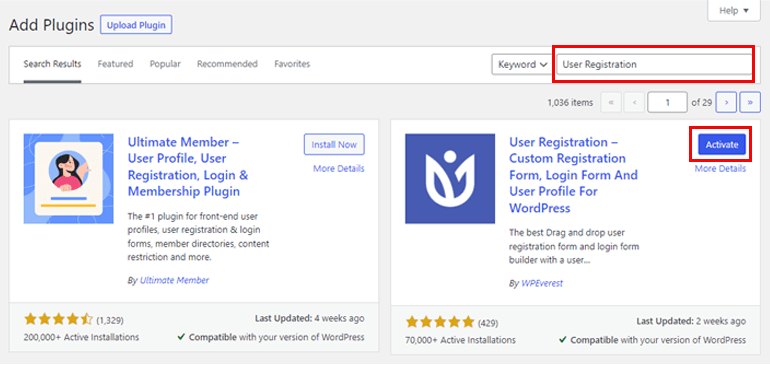
Vá para Plugins >> Adicionar novo menu do seu painel do WordPress. Agora, pesquise Cadastro de Usuário; assim que aparecer no resultado da pesquisa, clique em Instalar agora . Além disso, ative o plug-in.

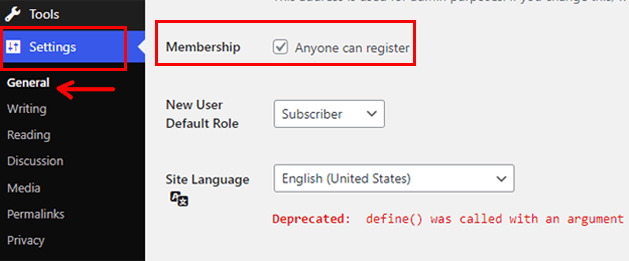
Em seguida, você precisa habilitar a opção Membership . Isso permitirá que seus usuários se registrem em seu site a partir do front-end. Então, navegue até Configurações >> opção Geral . Marque a opção Qualquer pessoa pode se registrar e salve as alterações.

ii) Criar um Formulário de Registro
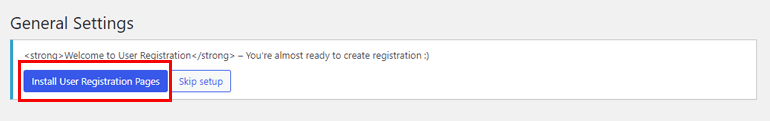
Se você observar com atenção, há uma mensagem Instalar Páginas de Registro de Usuário em seu painel. Se você clicar no botão, um formulário de registro padrão será criado.

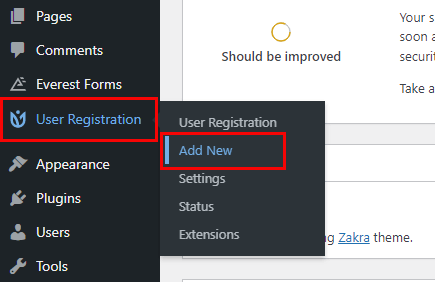
Você pode usar este formulário padrão; no entanto, você também pode criar um formulário de registro do zero. Para criar um formulário de registro do zero, selecione Registro de usuário >> Adicionar novo .

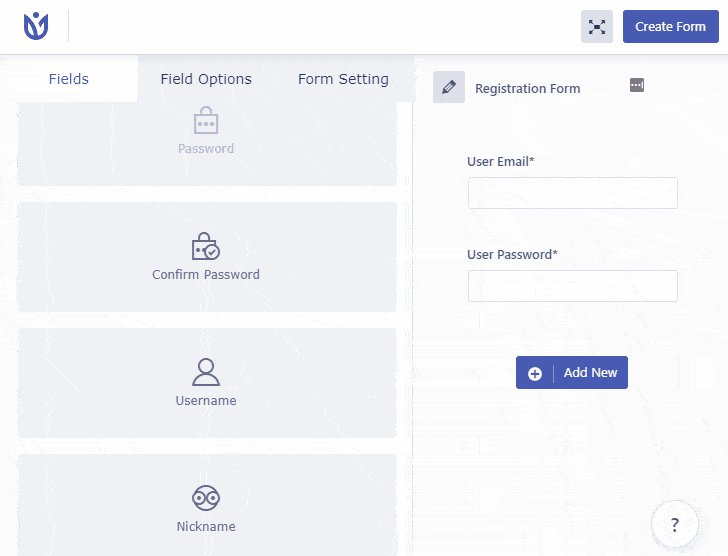
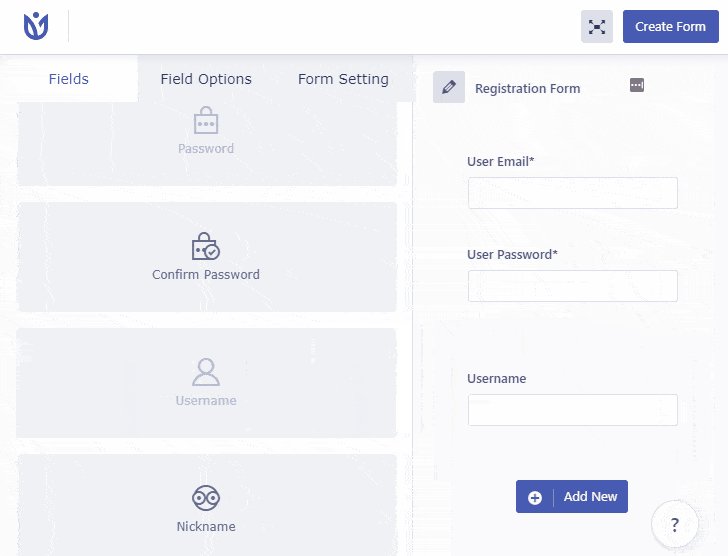
Isso leva você à página do construtor de formulários, onde você pode arrastar e soltar widgets e criar um formulário facilmente.
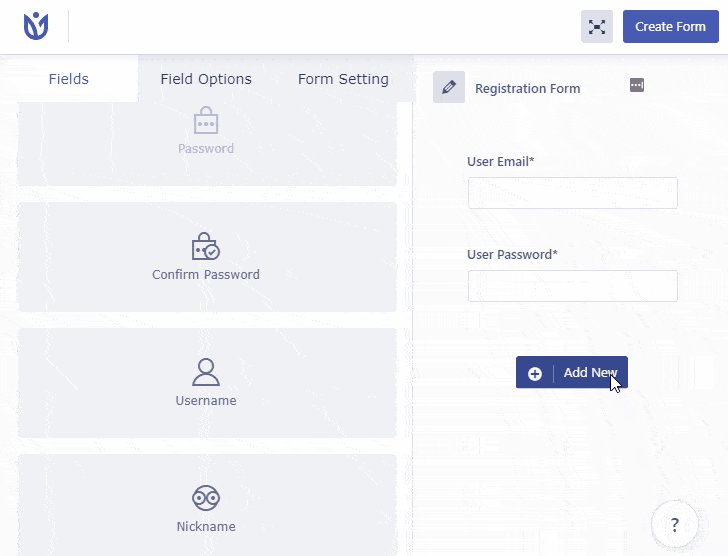
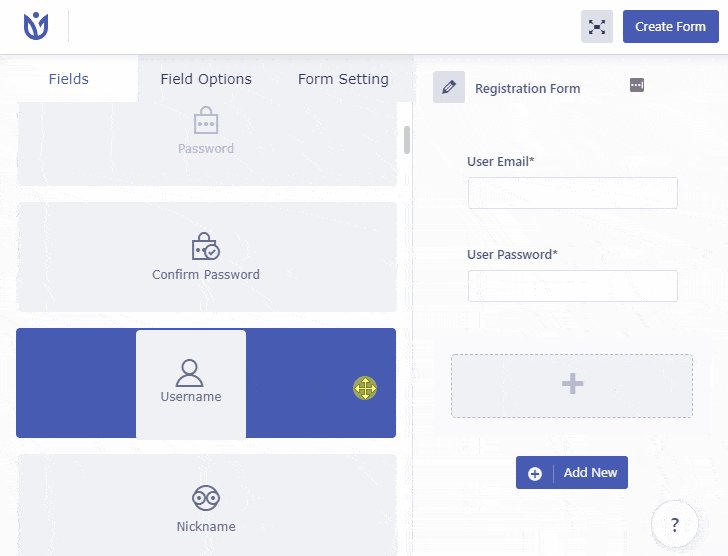
Além disso, você pode ver 2 campos padrão – e- mail do usuário e senha do usuário estão disponíveis. Você pode mantê-los ou removê-los. Em seguida, clique no botão Adicionar novo e adicione quantos campos desejar.

Aqui está um guia completo para criar um formulário de registro e login usando o Registro de Usuário.
iii) Integrar o Google reCaptcha
O registro do usuário permite integrar o Google reCaptcha ao seu formulário de registro. Como mencionado acima, o Google reCaptcha é um serviço totalmente gratuito que ajuda os sites a se protegerem contra spam.
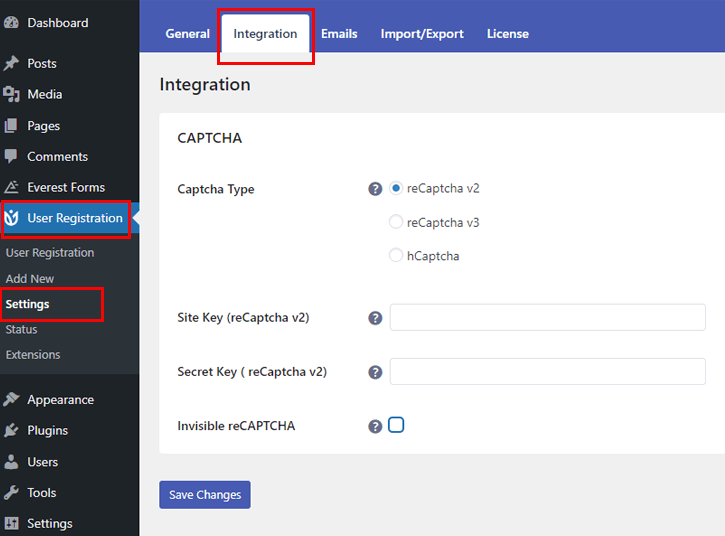
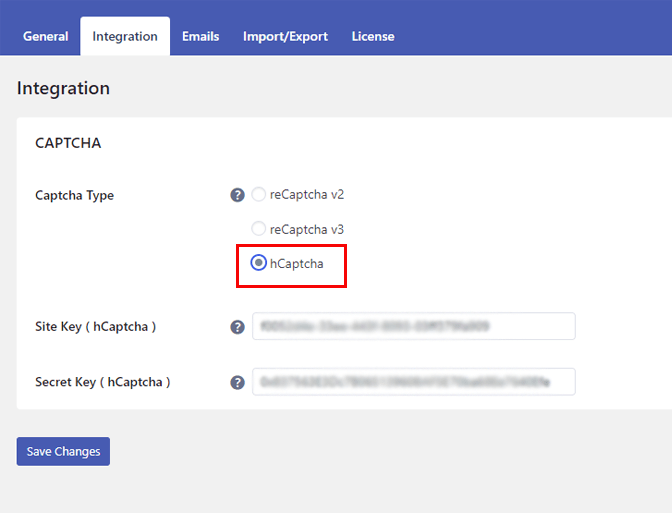
Para integrar o reCaptcha, vá para a opção Cadastro de Usuários >> Configurações . Selecione a guia Integração na barra de menu superior.

Você pode adicionar três tipos de Captcha: reCaptcha v2, reCaptcha v3 e hCaptcha.
- reCaptcha v2 : Esta versão rastreia os usuários com base em suas ações. Por exemplo, exige que os usuários cliquem na caixa de seleção “Não sou um robô”. Outra forma é apresentar algum tipo de desafio de reconhecimento de imagem.
- reCaptcha v3 : Pelo contrário, o reCaptcha v3 funciona em segundo plano. Ele diferencia um bot e humano com base em seu comportamento. Gera uma pontuação de acordo com suas atividades em seu site; quanto maior a pontuação, é mais provável que o usuário seja humano.
- hCaptcha : hCaptcha é uma opção alternativa para reCaptcha que diferencia bots de humanos usando aprendizado de máquina avançado. A principal variação entre o reCaptcha e o hCaptcha é que o hCaptcha não vende os dados do usuário para terceiros.
Depois de decidir qual versão do reCaptcha você deseja, é hora de adicionar Site Key e Secret Key .
Para isso, visite este site – página de visão geral do Google. Agora, selecione a opção v3 Admin Console na barra superior.

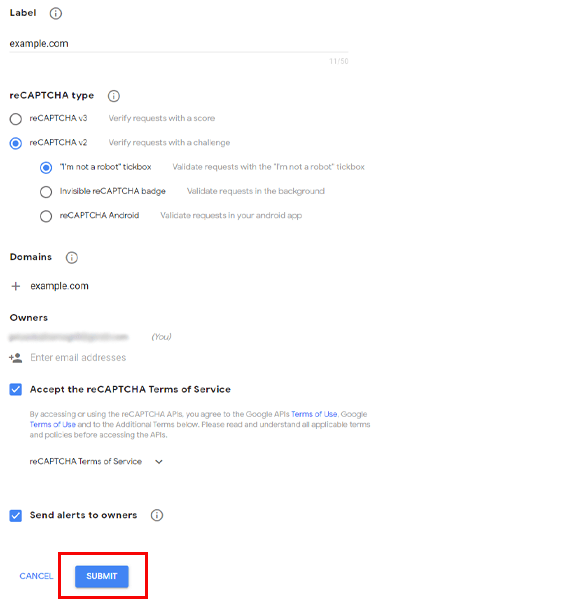
Insira o rótulo , o domínio , o endereço de e-mail do seu site e aceite os Termos de Serviço do reCAPTCHA . Além disso, escolha se deseja adicionar reCaptcha v2 ou reCaptcha v3 .

O reCaptcha v2 tem mais três opções diferentes. Você pode selecionar aquele que melhor se adapta ao seu site.
- Caixa de seleção “Não sou um robô”: Os usuários precisam marcar a caixa “Não sou um robô”.
- Crachá reCAPTCHA invisível: esta opção valida as solicitações em segundo plano.
- reCAPTCHA Android: Esta opção é para androides. Ele valida solicitações em seus aplicativos Android.
Por último, clique no botão Enviar .
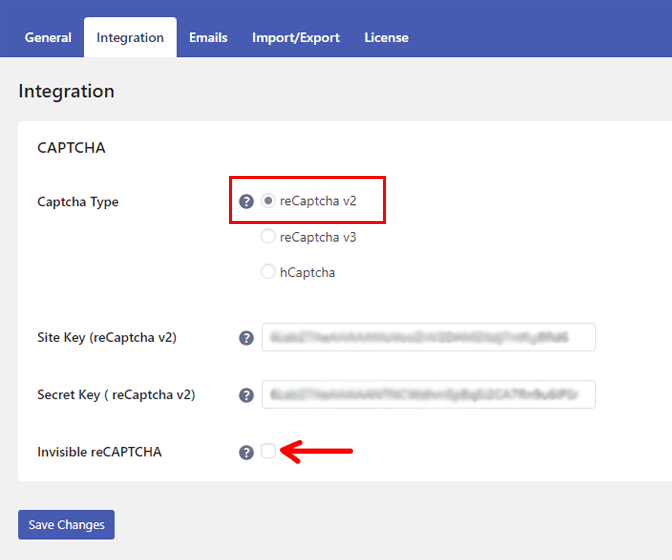
Integrar o reCaptcha v2
Se você optar por adicionar o reCaptcha v2, copie e cole a chave do site e a chave secreta que você criou anteriormente. Além disso, o Everest Forms também oferece a opção Invisible reCAPTCHA .

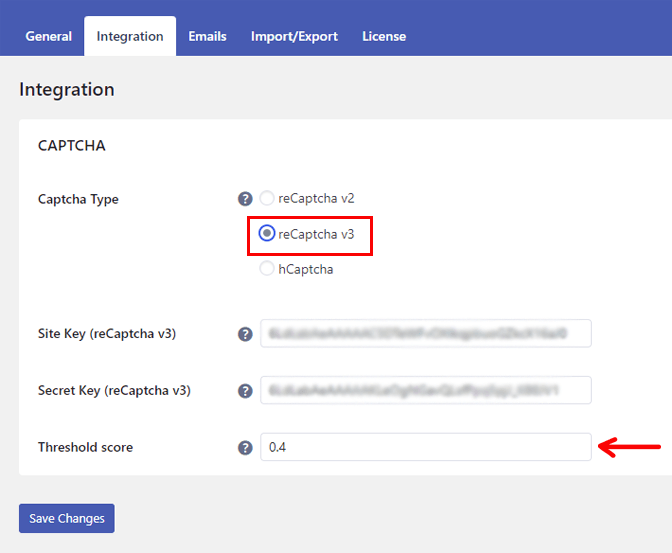
Integrar o reCaptcha v3
Para adicionar o reCaptcha v3, o Everest Forms oferece diferentes opções de configuração. Assim como o reCaptcha v2, a chave do site e a chave secreta são necessárias. No entanto, lembre-se de que você precisa de uma chave de site e chave secreta diferentes do reCaptcha v2.
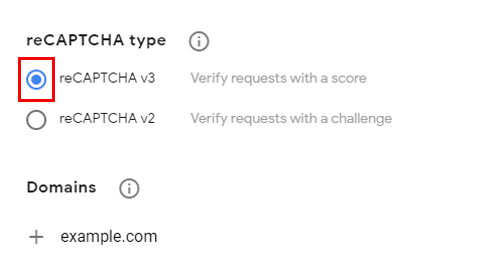
O processo para criar as Chaves é o mesmo do reCaptcha v2. A única diferença é que você deve marcar o botão de opção reCaptcha v3 na seção do tipo reCAPTCHA .

O reCaptcha v3 também permite que você defina uma pontuação de limite . A pontuação padrão é 0,4. Se a pontuação for maior que a pontuação limite, a interação é boa. Mas, se a pontuação for menor, é possível que o usuário seja um bot. Portanto, o usuário não terá permissão para enviar o formulário. Você pode definir a pontuação conforme seu desejo.

Integrar hCaptcha
Se você deseja adicionar o Captcha, tudo o que você precisa é a chave do site e a chave secreta. Para gerar a Chave do Site e a Chave Secreta para o hCaptcha, visite este site – hCaptcha.com. Cadastre-se e selecione a opção de serviço gratuito.

Digite seu endereço de e-mail, senha e crie sua conta. Após a criação da chave do site hCaptcha e da chave secreta, basta copiar e colar as chaves, pressionar o botão Salvar alterações .

iv) Ativar a opção reCaptcha para o formulário de registro
Estamos na metade do processo de como adicionar o Captcha no formulário do WordPress. Para a próxima etapa, navegue até o menu Registro do usuário .
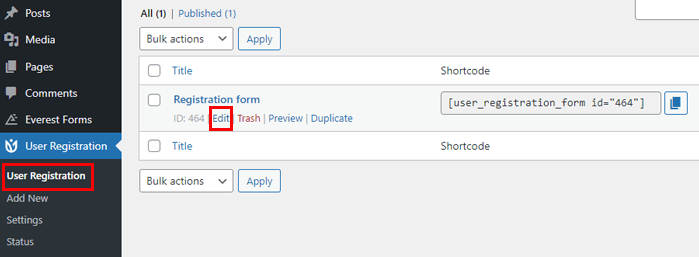
Você pode ver o formulário de registro que você criou (ou o formulário padrão). Passe o mouse e selecione a opção Editar .

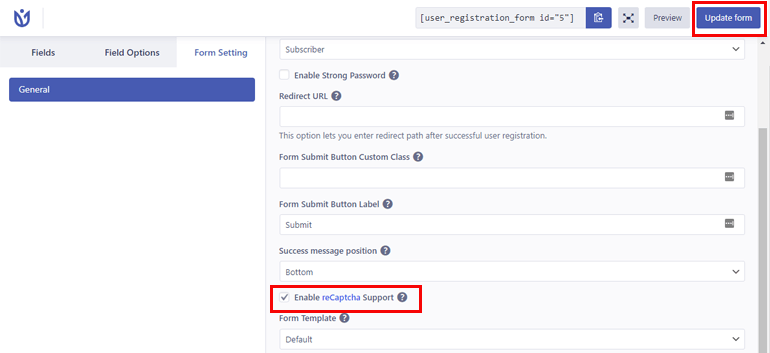
Na página do editor de formulários, vá para a configuração de formulários . Em seguida, habilite o suporte ao reCaptcha . Em seguida, clique no botão Atualizar formulário no canto superior esquerdo.

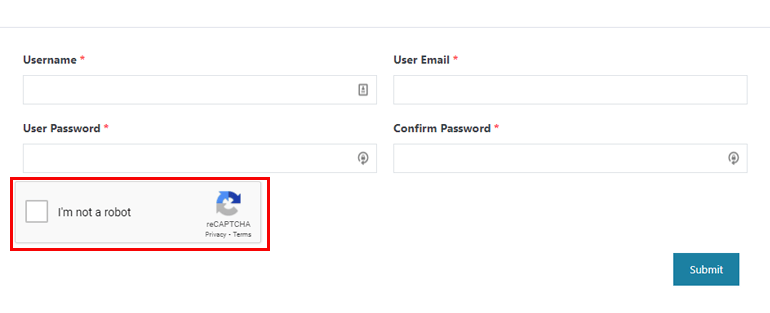
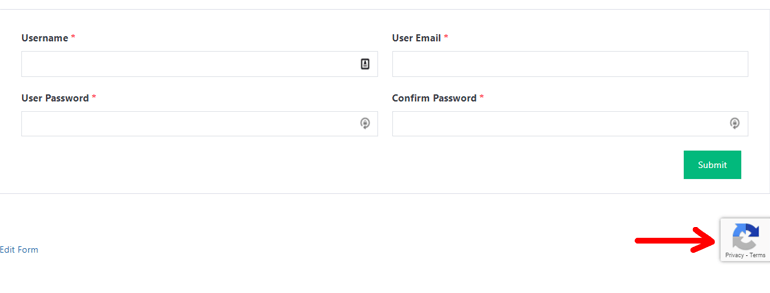
É assim que seu formulário aparece se você escolher reCaptcha v2 ao visualizá -lo. Além disso, lembre-se de que usamos o tema Zakra aqui. Portanto, o formulário pode parecer diferente se outro tema estiver ativo.

Se você integrou o reCaptcha v3 , essa é a aparência do reCaptcha no formulário de registro.

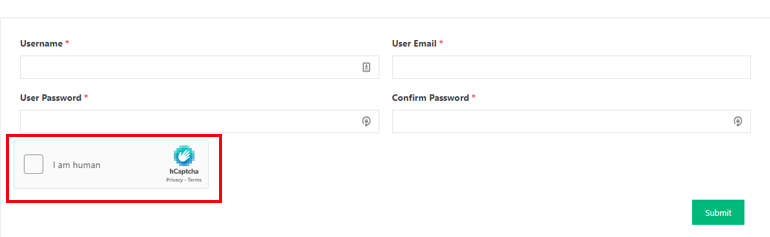
Finalmente, se você decidiu adicionar hCaptcha, veja como fica.

V) Ative o reCaptcha para o formulário de login
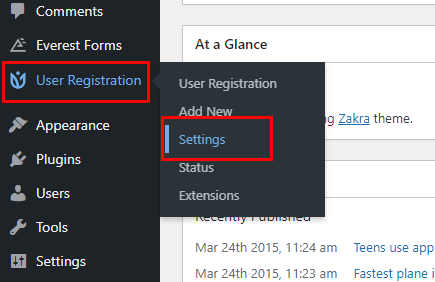
Para habilitar o reCaptcha no formulário de login, vá para User Registration >> Settings .

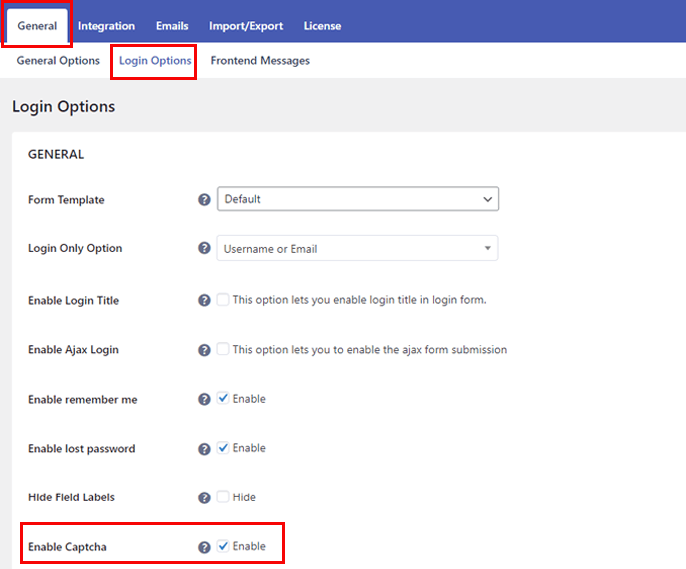
Em seguida, navegue até General >> Login Options e marque a caixa de seleção Enable Captcha .

Por fim, clique no botão Salvar alterações .
Embrulhando-o!
Adicionar Captcha ao seu formulário do WordPress é como colocar uma armadura em seu formulário para protegê-lo de envios de formulários maliciosos e falsos. E também, pelo tutorial acima, você já deve saber como é fácil adicionar Captcha ao seu formulário.
Especialmente com o Everest Forms, você pode habilitar o Captcha em formulários de contato sem problemas. E para proteger seu formulário de login e registro, integre o Google reCaptcha usando o plug-in de registro de usuário.
E isso é tudo para o guia sobre como adicionar Captcha ao seu formulário WordPress. Por favor, compartilhe com seus amigos e familiares se você gostou de ler o artigo.
Antes de ir, aqui está um artigo interessante sobre como incorporar o WordPress iFrame. Você também pode nos seguir no Twitter e no Facebook para atualizações de artigos e notícias interessantes.
