كيفية إعداد بوابة الدفع في ووردبريس؟ (4 طرق)
نشرت: 2022-04-22هل ترغب في معرفة كيفية إعداد بوابة دفع في WordPress؟ بعد ذلك ، تكون قد دخلت للتو المكان الصحيح.
لسوء الحظ ، لا يوفر نواة WordPress خيارات لمساعدتك في قبول المدفوعات مباشرة من موقع الويب الخاص بك. ولكن لا يوجد ما يدعو للقلق حيث تتوفر الكثير من المكونات الإضافية والأدوات لمساعدتك في ذلك.
وبالتالي ، في هذه المقالة ، سنستخدم مكونات إضافية للدفع مثل Everest Forms وتسجيل المستخدم والمزيد لتوضيح كيفية إضافة بوابة دفع إلى مواقع WordPress الإلكترونية.
ومن ثم ، استمر في القراءة!
ما هي بوابات الدفع الشائعة لـ WordPress؟
قبل أن نبدأ ، دعنا أولاً نناقش بإيجاز بوابات الدفع المتاحة لـ WordPress.
ببساطة ، بوابات الدفع هي خدمات الجهات الخارجية التي تدمجها على موقعك للسماح لعملائك بالدفع بأمان مقابل المنتجات والخدمات التي يشترونها. لذلك ، فهي بمثابة جسر بين عملائك وموقعك على الويب ومعالج الدفع.
يمكنك العثور على العديد من بوابات الدفع لـ WordPress ، ولكل منها مزاياها وعيوبها. ومع ذلك ، فإن بعض بوابات الدفع الشائعة المقبولة عالميًا والتي توفر نظامًا أساسيًا آمنًا للمعاملات عبر الإنترنت مذكورة أدناه:
- PayPal: يتيح لك PayPal قبول المدفوعات من 202 دولة و 25 عملة مختلفة. أفضل ما في الأمر أنه يوفر مجموعة واسعة من طرق الدفع ويحمي عملك من الاحتيال من خلال مراقبة الحساب على مدار 24 ساعة والتشفير المتقدم.
- Stripe: Stripe مدعوم في أكثر من 35 دولة ويسمح لك بقبول المدفوعات بأكثر من 135 عملة. يتيح لك قبول المدفوعات المتكررة للاشتراكات والمدفوعات المنتظمة الأخرى.
- Amazon Pay: يتيح دمج Amazon Pay على موقعك لعملائك الدفع مقابل منتجاتك / خدماتك عبر حساب Amazon الخاص بهم. يوفر معاملة آمنة ومأمونة عبر الإنترنت حيث يتم تتبع كل شيء في حساب Amazon.
- Authorize.net: بوابة دفع سهلة وسريعة وآمنة توفر لك Authorize.net أيضًا طرق دفع متعددة. يمكنك إما قبول مدفوعات بطاقات الائتمان أو المدفوعات عبر eCheck.
- سكوير: سكوير مناسب للشركات من أي حجم أو نوع لقبول المدفوعات بمكافحة الاحتيال وطبقة من الأمان. وهي توفر إيداعًا سريعًا مما يعني أنه سيتم تحويل أموالك إلى حسابك في غضون يومي عمل.
بعد قولي هذا ، حان الوقت لمعرفة كيفية إعداد بوابات الدفع في موقع WordPress الآن.
كيفية إعداد بوابة الدفع في ووردبريس؟
شرحنا هنا أربع طرق مختلفة لقبول المدفوعات عبر الإنترنت في WordPress. ومع ذلك ، سنركز بشكل أساسي على إعداد بوابتين مرنتين للدفع وأكثرهما شيوعًا ، وهما: e PayPal و Stripe في WordPress. لذا ، لنبدأ!
الطريقة الأولى. استخدام البرنامج المساعد نماذج Everest
Everest Forms هي واحدة من أفضل المكونات الإضافية لبناء النماذج التي تتيح لك إنشاء نماذج مذهلة باستخدام ميزة السحب والإفلات. سواء كان نموذج اتصال بسيطًا أو نموذجًا معقدًا متعدد الخطوات أو نموذج مسح ، فإن المكون الإضافي Everest Forms هو حل شامل للجميع.

وبالمثل ، يتيح لك أيضًا إنشاء نموذج دفع لقبول أنواع مختلفة من المدفوعات عبر الإنترنت (التبرعات ، ورسوم التسجيل ، وما إلى ذلك) دون أي ضجة. فضولي لمعرفة كيف؟ حسنًا ، لذلك ، عليك اتباع الخطوات البسيطة أدناه.
الخطوة 1. قم بتثبيت وتنشيط Everest Forms و Everest Forms Pro
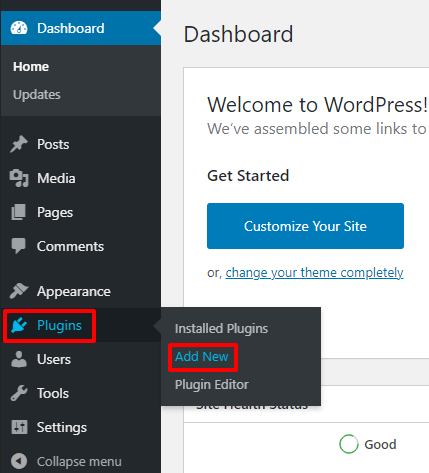
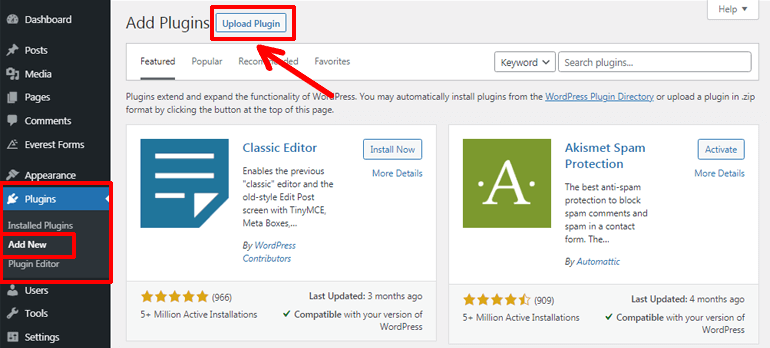
قبل أي شيء آخر ، تحتاج إلى تثبيت المكون الإضافي. لهذا ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى الإضافات >> إضافة جديد .

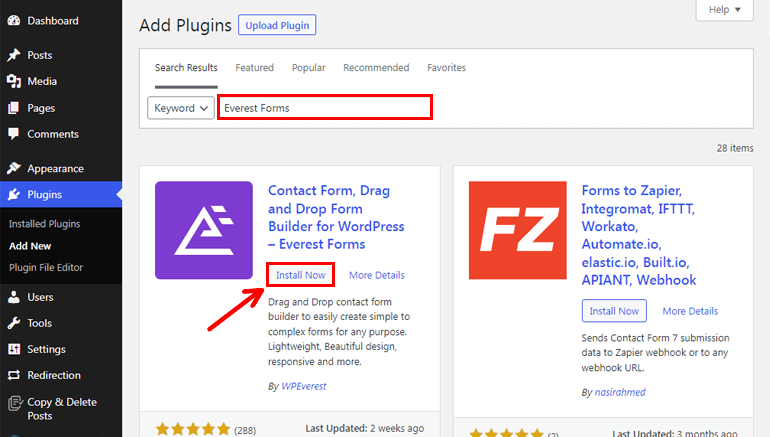
سيؤدي هذا إلى إعادة توجيهك إلى صفحة إضافة الملحقات . هنا ، اكتب Everest Forms في مربع بحث البرنامج المساعد وانقر على زر التثبيت الآن بمجرد عرضه على الشاشة. بعد ذلك ، اضغط على زر تنشيط لتنشيط المكون الإضافي على موقعك.

باستخدام هذا ، قمت بتثبيت الإصدار المجاني من Everest Forms بنجاح. ومع ذلك ، فأنت بحاجة إلى Everest Forms Pro لقبول المدفوعات عبر الإنترنت باستخدام نموذج الدفع.
قد تسأل لماذا من الضروري تثبيت الإصدار المجاني بعد ذلك؟ ذلك لأن Everest Forms Pro لا يمكنها العمل بدون تثبيت الإصدار المجاني.
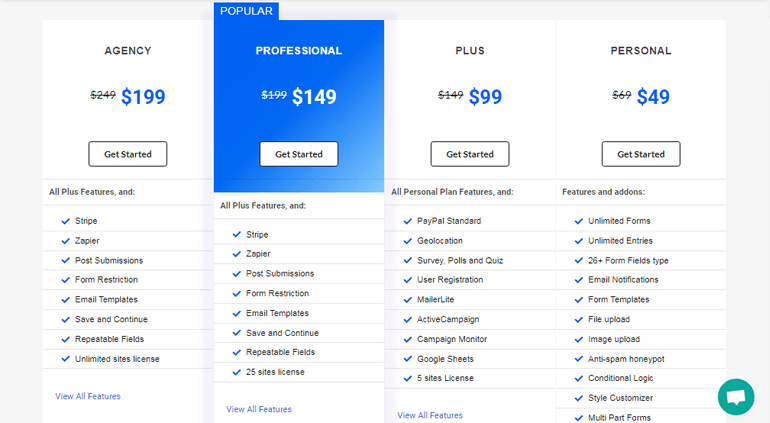
لشراء Everest Forms Pro ، قم بزيارة صفحة الملحقات الرسمية أولاً. بعد ذلك ، اختر خطة مناسبة تتضمن معيار PayPal لأننا سنطلب هذا الملحق لدمج بوابة الدفع PayPal لاحقًا.

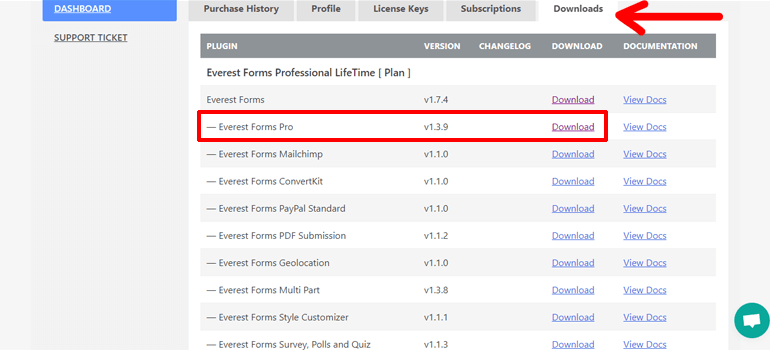
بعد شراء المكون الإضافي المميز ، يمكنك تسجيل الدخول إلى حساب المستخدم الخاص بك. بعد ذلك ، انقر فوق علامة التبويب التنزيلات من لوحة معلومات حساباتك وقم بتنزيل ملف Everest Forms Pro المضغوط على جهاز الكمبيوتر الخاص بك.

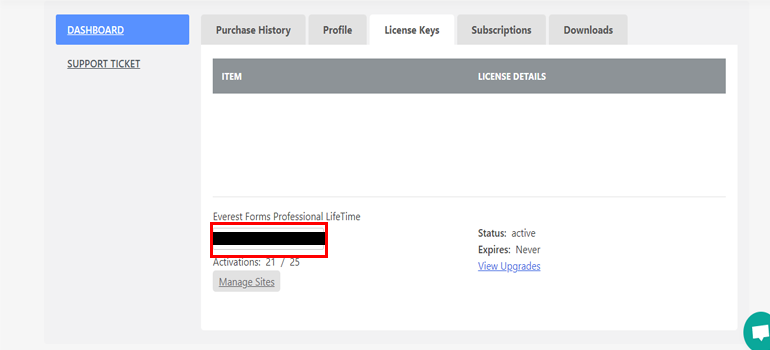
أيضًا ، لا تنس نسخ مفتاح الترخيص من علامة التبويب مفاتيح الترخيص .

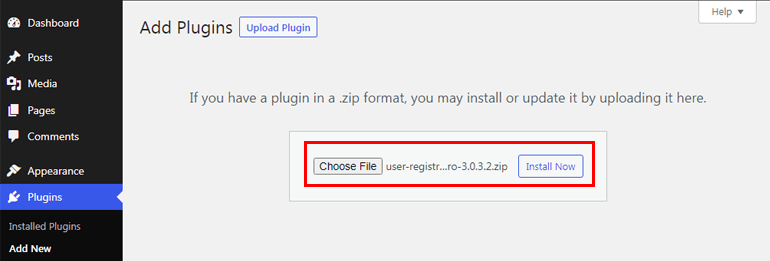
بعد ذلك ، انتقل إلى الإضافات >> أضف جديدًا مشابهًا كما كان من قبل وانقر على زر تحميل البرنامج المساعد من لوحة معلومات WordPress الخاصة بك.

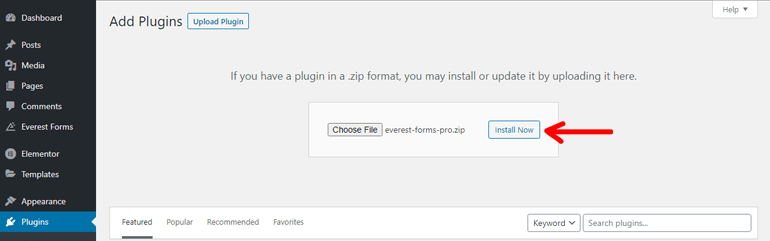
الآن ، اختر الملف المضغوط الذي قمت بتنزيله وانقر على زر التثبيت الآن . بعد ذلك ، قم بتنشيط المكون الإضافي.

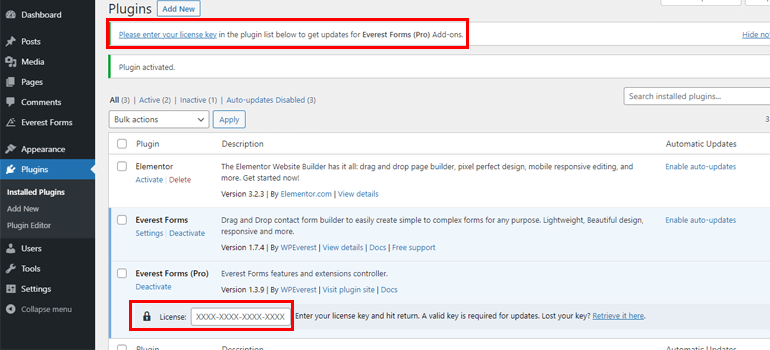
بعد التنشيط بفترة وجيزة ، سيُطلب منك إدخال مفتاح الترخيص. لذلك ، الصق مفتاح الترخيص الذي نسخته من قبل. هذا كل شئ.

الخطوة 2. قم بتثبيت وتنشيط إضافة PayPal القياسية
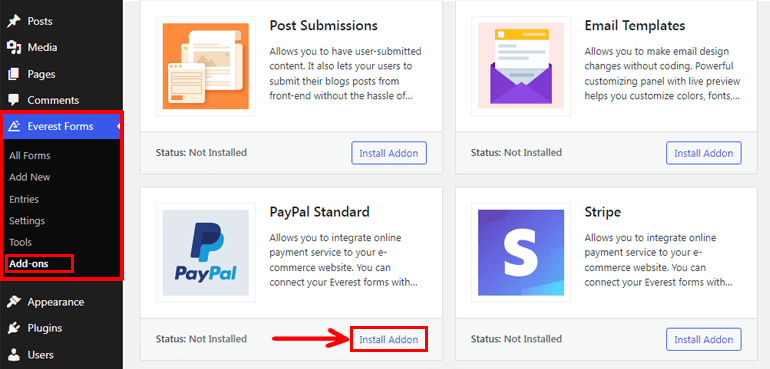
الخطوة التالية هي تثبيت وتفعيل الوظيفة الإضافية PayPal Standard. لذلك ، انتقل إلى Everest Forms >> الوظائف الإضافية ، وابحث عن PayPal Standard واضغط على زر Install Addon .

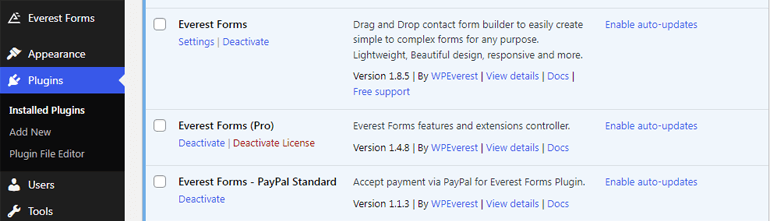
بعد ذلك ، انقر فوق الزر " تنشيط " لتنشيط الوظيفة الإضافية على موقعك. مع ذلك ، لديك جميع المعدات اللازمة ، i: e Everest Forms ، و Everest Forms Pro ، و PayPal Standard ، لإعداد بوابة دفع في WordPress.

الخطوة 3. قم بإنشاء نموذج دفع جديد
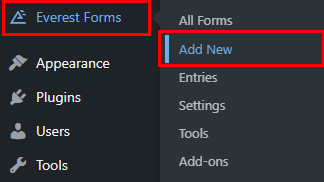
الآن ، تحتاج إلى إنشاء نموذج دفع جديد. لذلك ، انتقل إلى Everest Forms >> Add New.

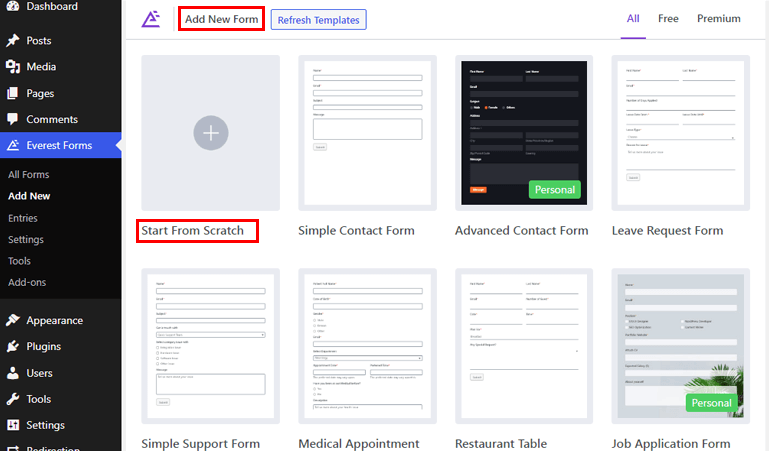
في الصفحة إضافة نموذج جديد ، سترى العديد من قوالب النماذج بالإضافة إلى خيار للبدء من الصفر. لذلك ، يمكنك إما اختيار قالب نموذج مناسب وتعديله حسب حاجتك أو البدء من الأساس.

هنا ، سنوضح لك كيفية إنشاء نموذج من البداية ، لذا انقر فوق خيار Start From Scratch .
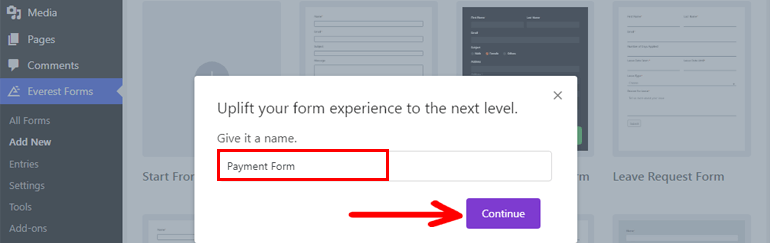
تفتح نافذة منبثقة صغيرة تقترح عليك تسمية النموذج الخاص بك. لذلك ، قم بتسميته حسب راحتك واضغط على متابعة .

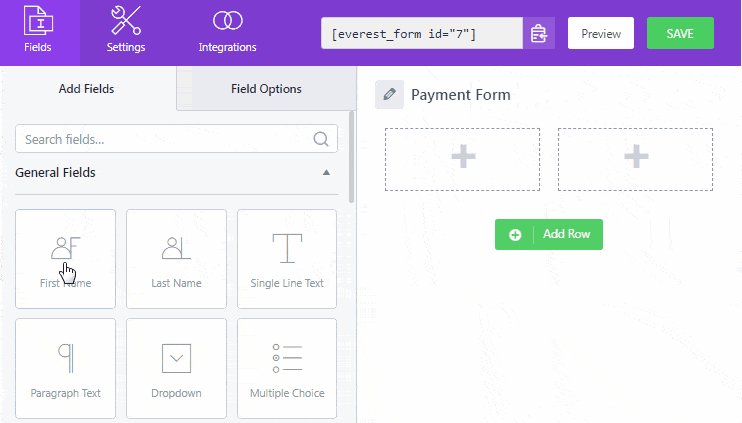
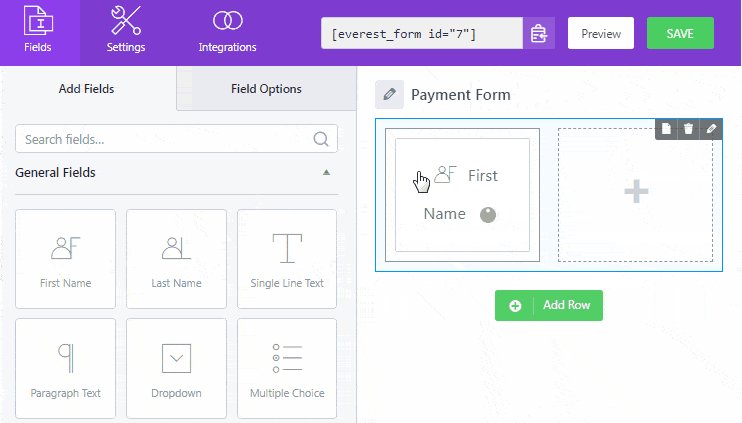
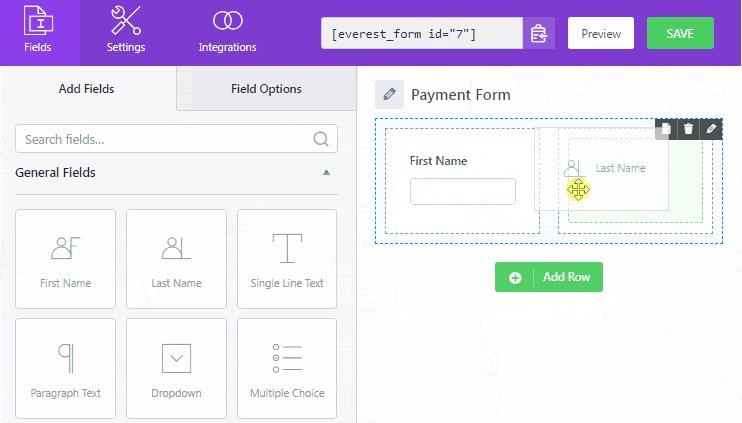
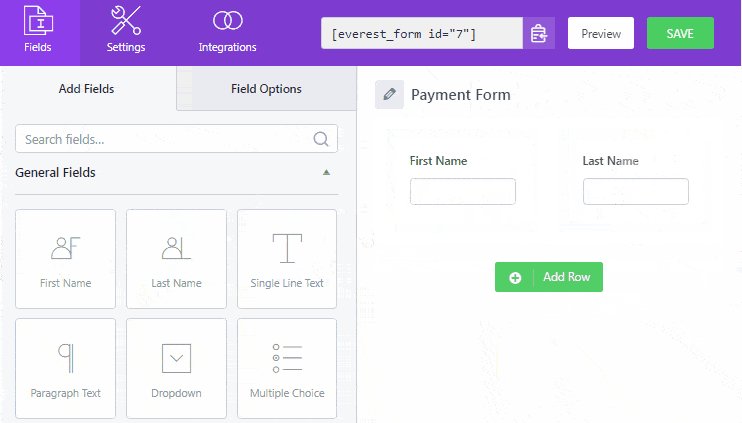
تفتح نافذة منشئ النماذج حيث يمكنك بسهولة سحب حقول النموذج المطلوبة وإفلاتها من اليسار إلى المساحة الفارغة على اليمين.

أفضل جزء هو أن Everest Forms تسمح لك بإضافة حقول غير محدودة لإضافة العديد من حقول النموذج كما تريد.
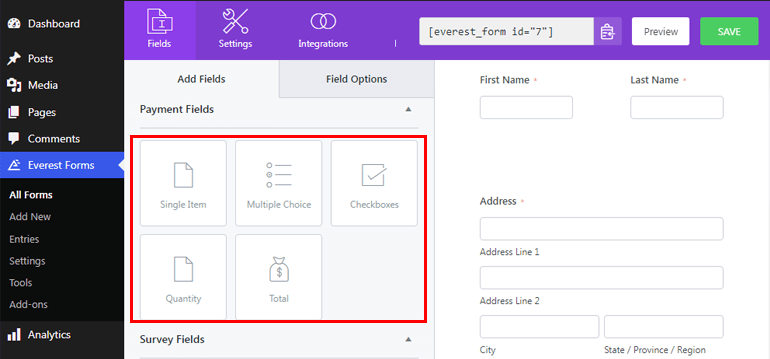
أضف حقول الدفع
إذا قمت بالتمرير لأسفل ، فسترى حقول دفع مختلفة: عنصر واحد ، وخيارات متعددة ، وخانات اختيار ، وكمية ، وإجمالي. كما يوحي الاسم ، تتيح لك هذه الحقول إضافة منتجات فردية أو متعددة وأسعارها وكميتها وإجمالياتها إلى النموذج الخاص بك.

يمكنك بسهولة سحب وإفلات حقل الدفع المطلوب والنقر فوق الحقل الفردي لتخصيص إعداداته
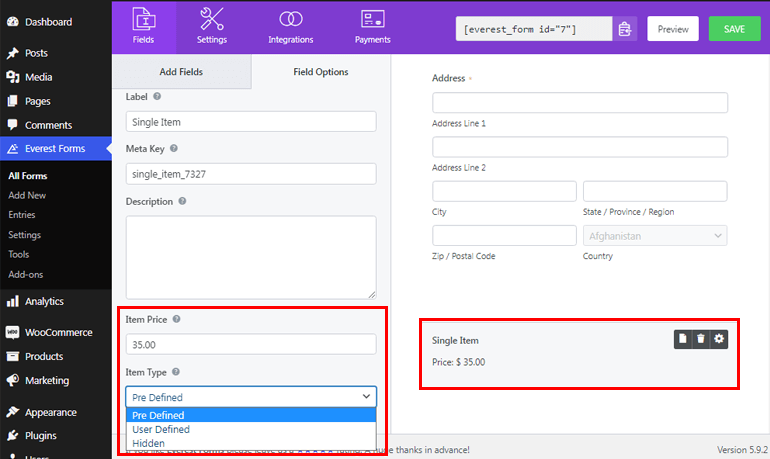
أ. عنصر واحد: يسمح لك بإضافة منتج واحد وعرض سعره الافتراضي. يؤدي النقر فوق هذا الحقل إلى نقلك إلى علامة التبويب "خيارات الحقل " حيث يمكنك تخصيص التسمية والوصف بالإضافة إلى إضافة وصف نوع العنصر كما يلي:
- محدد مسبقًا : يؤدي تعيين نوع العنصر كما هو محدد مسبقًا إلى تقييد المستخدمين من تغيير سعر العنصر من الواجهة الأمامية.
- معرّف من قبل المستخدم: يتيح تعيين نوع العنصر كما يحدده المستخدم للمستخدمين تغيير نوع العنصر من الواجهة الأمامية.
- مخفي: يؤدي اختيار نوع الإدخال على أنه مخفي إلى إخفاء الحقل عند عرضه من الواجهة الأمامية.

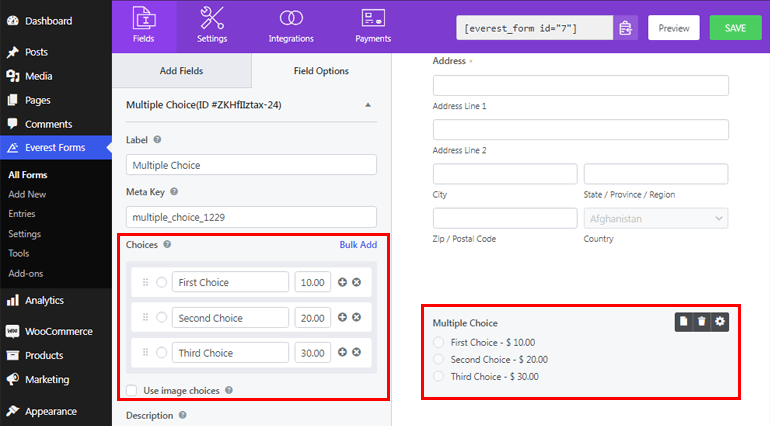
ب. الاختيار من متعدد: تسمح إضافة حقل النموذج هذا للمستخدمين باختيار عنصر من خيارات المنتج المتعددة. علاوة على ذلك ، يمكنك تخصيص هذا الحقل لإضافة ملصقات وأسعار لكل منتج. ناهيك عن أنه يمكنك أيضًا تمكين خيارات الصور حيث يمكنك تحميل الصور لمنتجاتك.

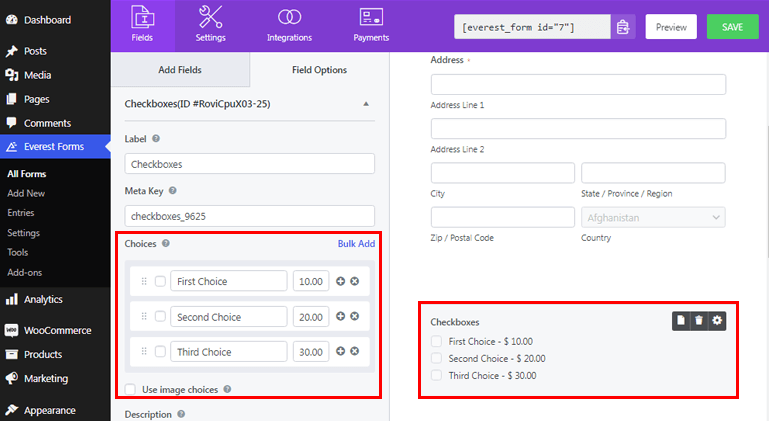
ج. مربعات الاختيار: هذا الحقل مشابه تمامًا للاختيار من متعدد ، لكنه يسمح للمستخدمين باختيار عناصر متعددة.

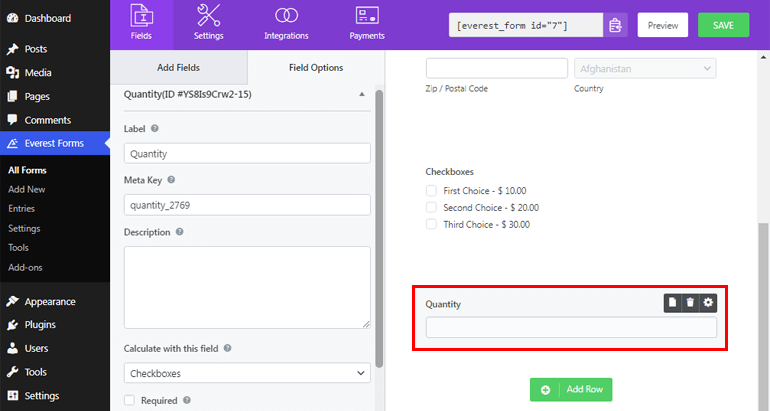
د. الكمية: تسمح للمستخدمين بتحديد الكمية المطلوبة للمنتجات المختارة.

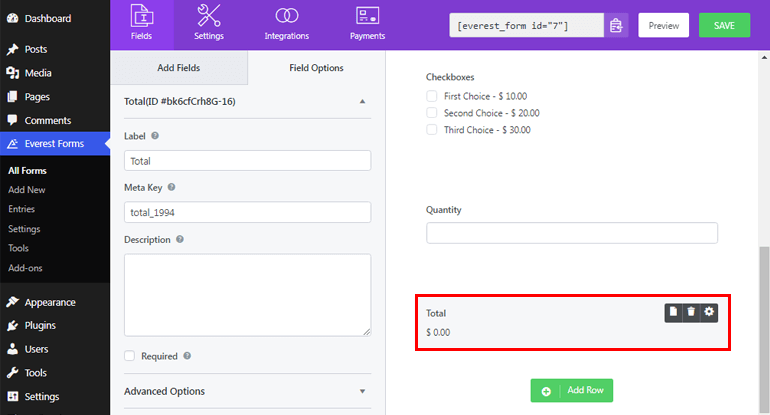
ه. الإجمالي: يساعدك على عرض إجمالي جميع أسعار الحقول الخاصة بالدفع.

بمجرد الانتهاء من إضافة حقول النموذج الضرورية ، لا تنس النقر فوق الزر حفظ في الأعلى.
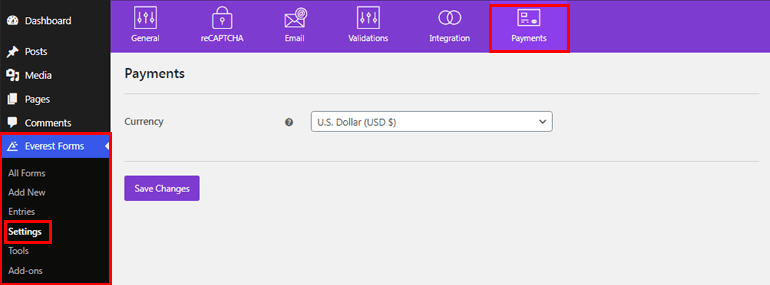
وبالمثل ، يمكنك أيضًا إعداد العملة المرغوبة من خلال الانتقال إلى Everest Forms >> Settings والنقر فوق علامة التبويب Payments .

الخطوة 4. قم بتمكين الدفع عبر PayPal وقم بتكوين الإعدادات
بعد ذلك ، تحتاج إلى تمكين PayPal كخيار دفع وتهيئة بعض إعدادات PayPal القياسية.
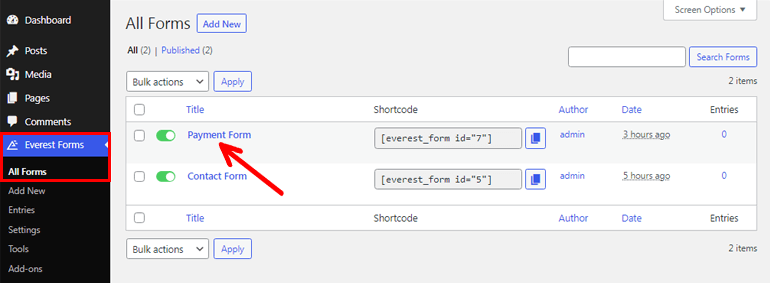
لذلك ، انتقل إلى Everest Forms >> All Forms وانقر على نموذج الدفع الذي أنشأته من قبل.

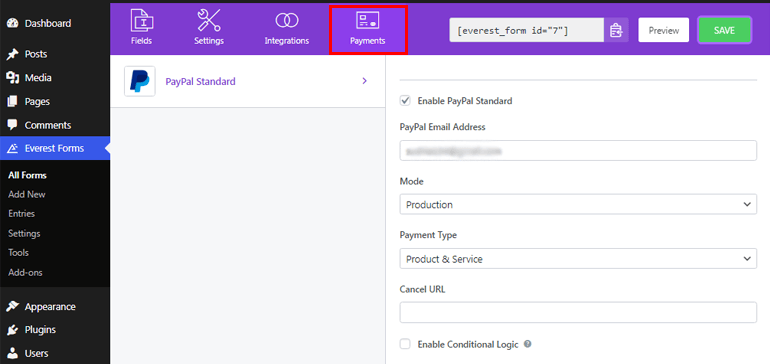
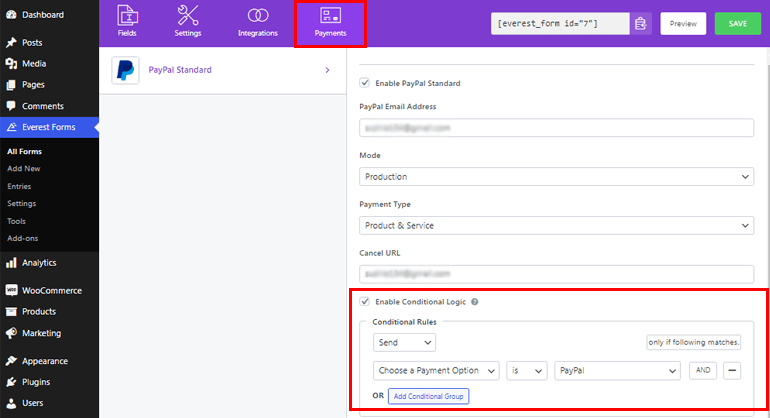
الآن ، انقر فوق علامة التبويب المدفوعات في الأعلى وقم بتمكين معيار الدفع . بعد ذلك ، أدخل عنوان البريد الإلكتروني المرتبط بحسابك على PayPal في حقل عنوان البريد الإلكتروني على PayPal.

وبالمثل ، حدد الوضع المطلوب. يمكنك اختيار وضع الحماية لغرض الاختبار ؛ وإلا اختر وضع الإنتاج . بعد ذلك ، يمكنك تحديد نوع الدفع كمنتج وخدمة ، أو تبرع . بالإضافة إلى ذلك ، يتيح لك إلغاء عنوان URL إعادة توجيه عنوان URL إذا قام المستخدم بالإلغاء بعد إعادة التوجيه إلى PayPal.
ناهيك عن أنه مع إصدار Everest Forms 1.4.9 ، يمكنك الآن أيضًا تطبيق المنطق الشرطي باستخدام الوظيفة الإضافية Conditional Logic لخيارات الدفع أيضًا. سنناقشه بالتفصيل في القسم التالي.
ملاحظة: إذا كنت تريد التعرف على ميزة المنطق الشرطي بالتفصيل ، انقر هنا.
الخطوة 5. استخدم المنطق الشرطي لـ PayPal (اسمح للمستخدمين بالاختيار بين PayPal و Stripe)
الآن ، افترض أنك اشتريت خططًا أعلى مثل Professional أو Agency. في هذه الحالة ، يمكنك أيضًا السماح للمستخدمين بالاختيار بين الدفع بواسطة Paypal و Stripe باستخدام ميزة المنطق الشرطي في Everest Forms. ومع ذلك ، تحتاج إلى التأكد من أنك قمت بتثبيت وتنشيط كل من الوظائف الإضافية على موقعك.
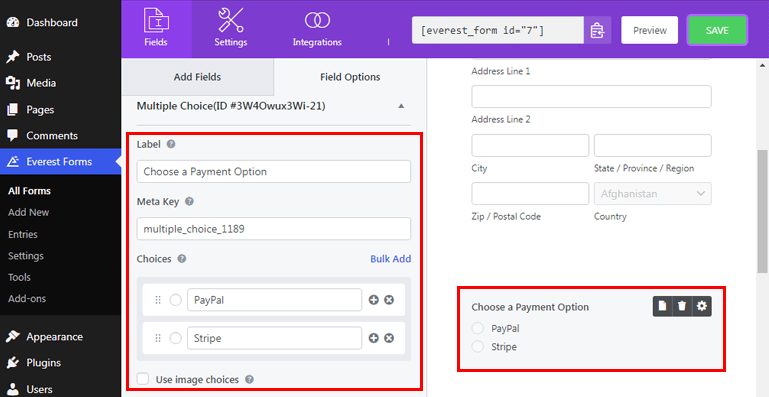
أولاً ، أدخل حقل الاختيار من متعدد في النموذج الخاص بك وأضف خيارات الدفع PayPal و Stripe كما هو موضح في الصورة.

بعد ذلك ، انقر فوق علامة التبويب المدفوعات في الجزء العلوي وتأكد من تمكين بوابة الدفع PayPal. ثم ، انقر فوق معيار PayPal وتمكين ميزة المنطق الشرطي على النحو التالي.

يمكنك أيضًا تمكين المنطق الشرطي لبوابة الدفع Stripe بالمثل. لكنك تحتاج إلى إعداد بوابة دفع Stripe باستخدام Everest Forms أولاً. لهذا ، يمكنك التحقق من وثائقنا للعملية التفصيلية.
بعد ذلك ، سيتمكن المستخدمون من الاختيار بين بوابة الدفع Paypal و Stripe.
الخطوة 6. أضف نموذج الدفع إلى موقعك
الآن وبعد أن أصبحت نموذج الدفع الخاص بك جاهزًا ، فإن الشيء الوحيد المتبقي هو إضافته إلى موقعك. يمكنك إضافة نموذج الدفع الخاص بك إلى منشوراتك أو صفحاتك أو في أي مكان تريده. سنبين لك هنا كيفية إضافته إلى الصفحات.
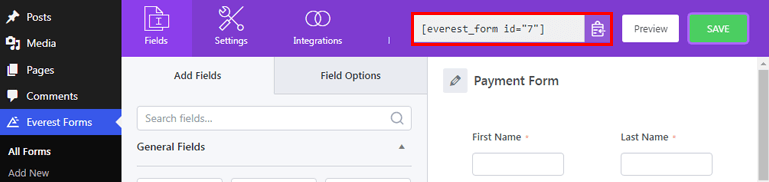
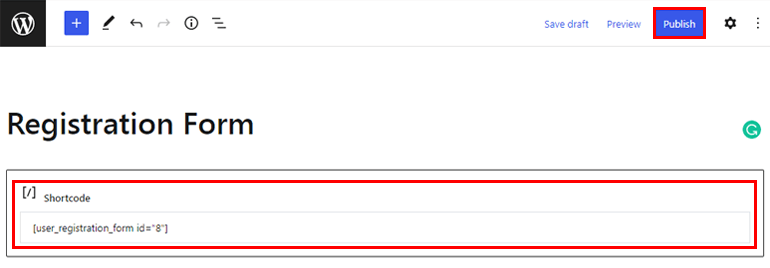
لذلك أولاً ، انسخ الرمز المختصر لنموذج الدفع الخاص بك في الأعلى.

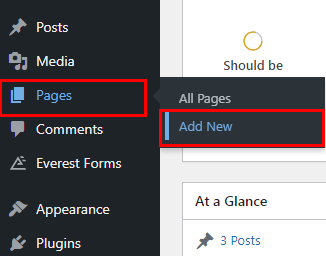
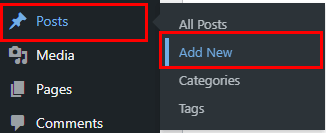
ثم انتقل إلى Pages >> Add New من لوحة القيادة.

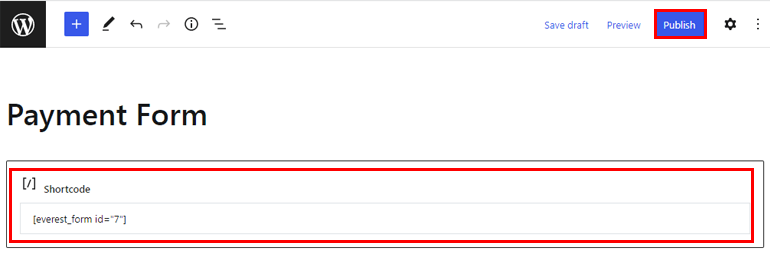
بعد ذلك ، قم بتوفير عنوان مناسب للنموذج والصق الرمز القصير. أخيرًا ، اضغط على زر النشر في الأعلى.

الطريقة الثانية. استخدام البرنامج المساعد لتسجيل المستخدم
كما يوحي الاسم ، يعد تسجيل المستخدم مكونًا إضافيًا رائعًا يتيح لك إنشاء نماذج تسجيل وتسجيل دخول مذهلة دون أي متاعب. ومع تكامل الوظائف الإضافية مثل PayPal أو Stripe ، يمكّنك هذا المكون الإضافي أيضًا من قبول رسوم التسجيل والمدفوعات الأخرى عبر النماذج.

هنا ، سنوضح لك كيفية دمج بوابة الدفع مثل PayPal في WordPress باستخدام المكون الإضافي تسجيل المستخدم. هذه الطريقة سهلة للغاية لقبول المدفوعات عبر الإنترنت. كل ما عليك فعله هو اتباع الخطوات البسيطة أدناه.
الخطوة 1. تثبيت وتنشيط User Registration Pro
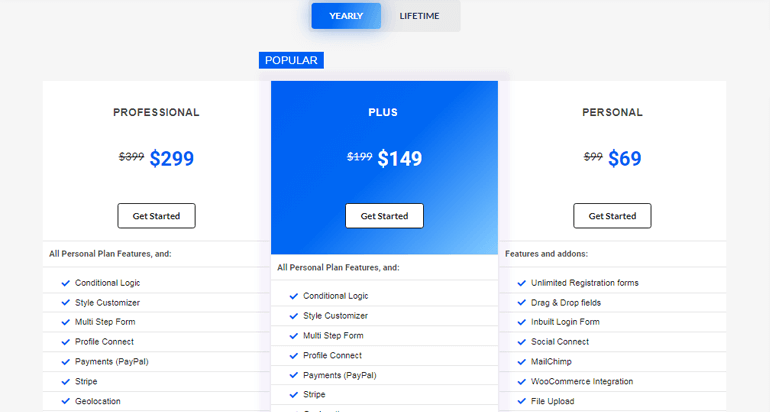
أولاً ، تحتاج إلى شراء المكون الإضافي "تسجيل المستخدم المميز" من خلال زيارة صفحته الرسمية. الوظيفة الإضافية PayPal Payment متوفرة في خطط Plus و Professional. لذلك ، يمكنك اختيار أي منهم حسب حاجتك.

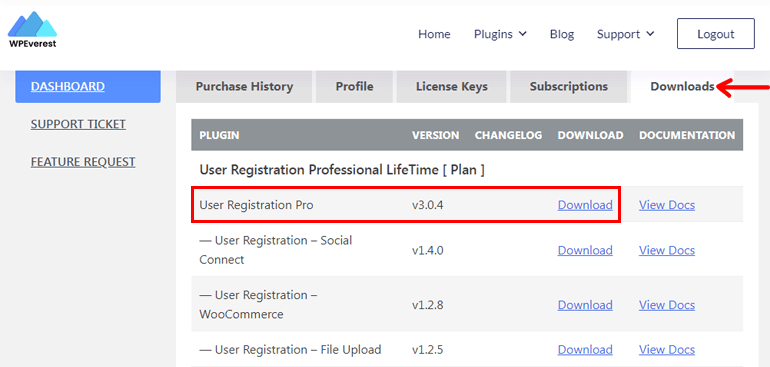
بعد إتمام عملية الشراء ، تحتاج إلى تسجيل الدخول إلى حساب مستخدم WPEverest الخاص بك. ثم ، من لوحة معلومات حساباتك ، انتقل إلى علامة التبويب التنزيلات وقم بتنزيل User Registration Pro. سيتم تنزيله كملف مضغوط.

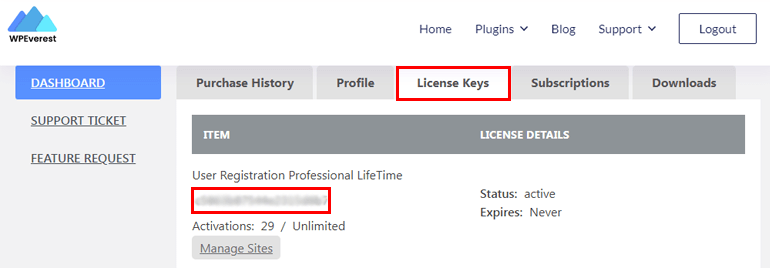
أيضًا ، لا تنس نسخ مفتاح الترخيص من علامة تبويب مفاتيح الترخيص ، حيث ستحتاج إلى إدخاله لاحقًا في الخطوات.

الآن ، من لوحة معلومات WordPress الخاصة بك ، انتقل إلى الإضافات >> إضافة جديد وانقر على زر تحميل البرنامج المساعد كما كان من قبل.

بعد ذلك ، اختر الملف المضغوط الخاص بالمكوِّن الإضافي لتسجيل المستخدم واضغط على زر التثبيت الآن . بمجرد اكتمال التثبيت ، انقر فوق خيار تنشيط لتنشيط المكون الإضافي على موقعك.

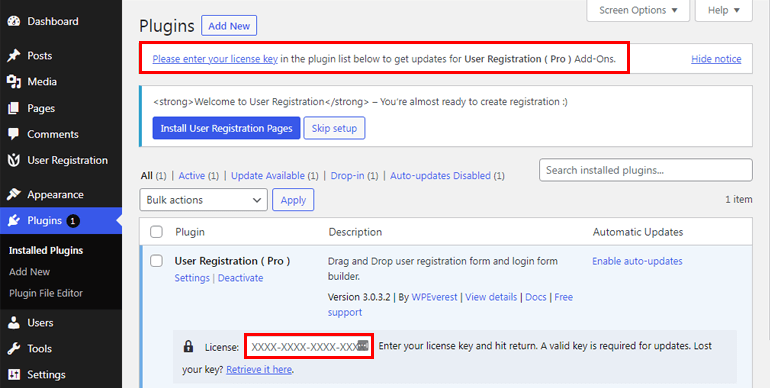
بعد ذلك بفترة وجيزة ، سيُطلب منك إدخال مفتاح الترخيص. لذلك ، الصق مفتاح الترخيص الذي نسخته من قبل.

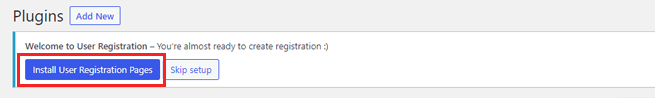
إلى جانب ذلك ، ستلاحظ أيضًا رسالة الترحيب في الجزء العلوي مع خيارات لتثبيت صفحات تسجيل المستخدم . يؤدي النقر فوق الخيار إلى إنشاء صفحتي "حسابي" و " التسجيل " تلقائيًا لموقعك.

تحتاج أيضًا إلى تمكين خيار العضوية حتى يتمكن المستخدمون من التسجيل في موقع WordPress الخاص بك من الواجهة الأمامية.
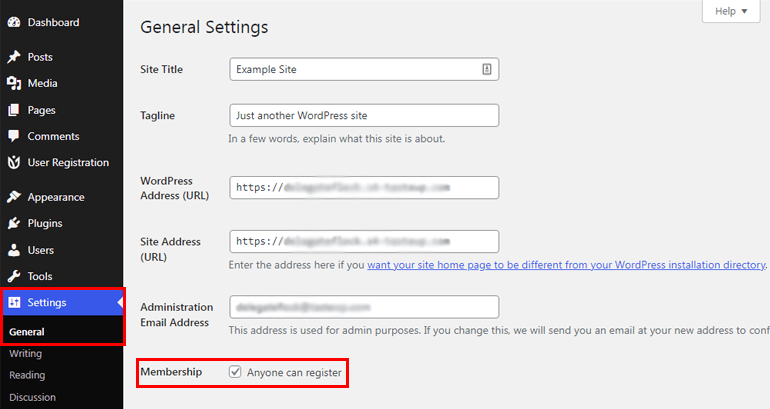
لهذا ، انتقل إلى الإعدادات >> عام وانتقل لأسفل إلى خيار العضوية . الآن ، حدد المربع للسماح لأي شخص بالتسجيل. أيضًا ، لا تنس النقر فوق الزر حفظ التغييرات في الجزء السفلي بمجرد الانتهاء.

الخطوة 2. تثبيت وتنشيط إضافة المدفوعات (PayPal)
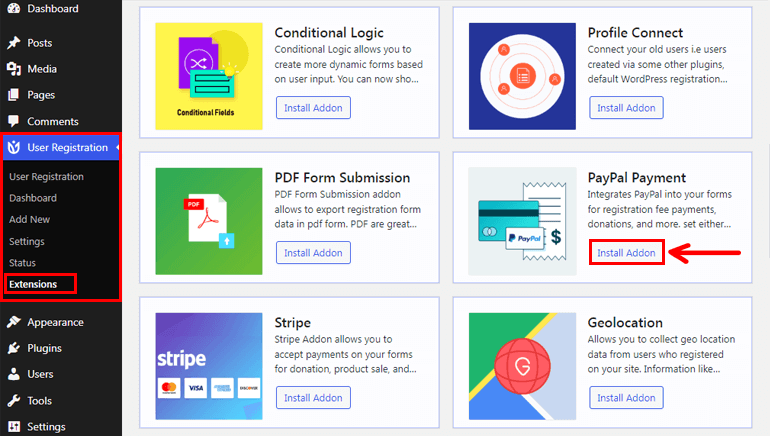
بعد ذلك ، انتقل إلى User Registration >> Extensions وابحث عن الوظيفة الإضافية PayPal Payment. بمجرد العثور عليه ، انقر فوق الزر Install Addon ثم قم بتنشيطه أخيرًا على موقعك.

مع ذلك ، أنت الآن جاهز لإنشاء نموذج تسجيل مع حقول الدفع لموقعك.
الخطوة الثالثة. قم بإنشاء نموذج تسجيل جديد
يوفر لك تسجيل المستخدم أيضًا نموذج التسجيل الافتراضي. لذلك ، يمكنك تعديل النموذج وتعديله حسب حاجتك وإضافته على الفور إلى موقعك. ومع ذلك ، سنوضح لك هنا كيفية إنشائه من الأرض.
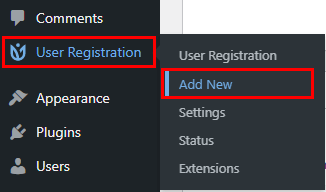
لإنشاء نموذج تسجيل مع حقول الدفع ، انتقل إلى تسجيل المستخدم >> إضافة جديد .

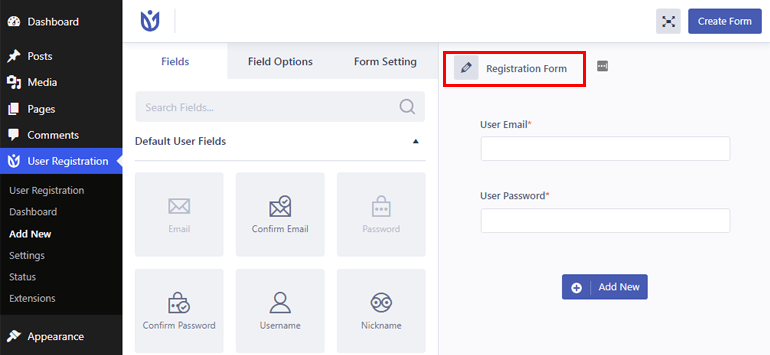
بعد ذلك ، يتم فتح واجهة منشئ النماذج. يمكنك أن ترى أنه تمت إضافة حقلين افتراضيين أساسيين بالفعل إلى النموذج الخاص بك.

الآن ، يمكنك أن تبدأ رحلة تكوين النموذج الخاص بك عن طريق إعطاء اسم مناسب لنموذجك. هنا ، قمنا بتسميته نموذج التسجيل . ولكن يمكنك دائمًا تسميته حسب حاجتك أو راحتك.
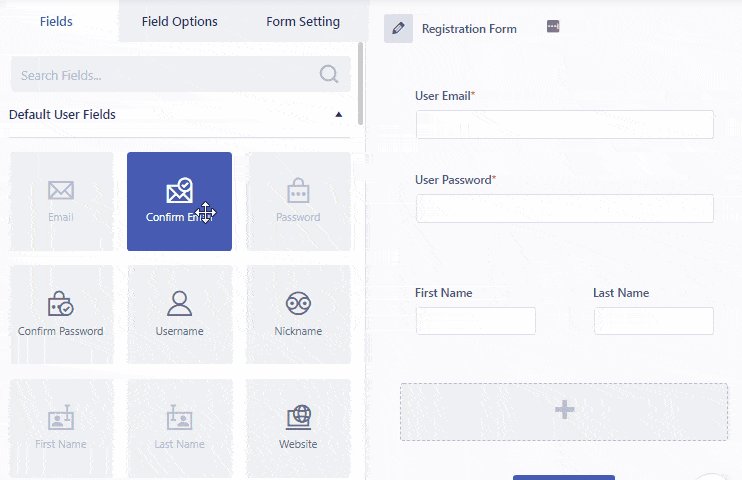
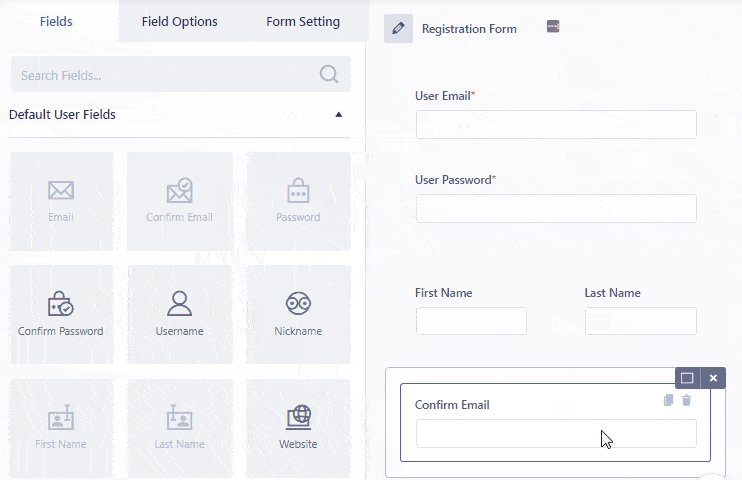
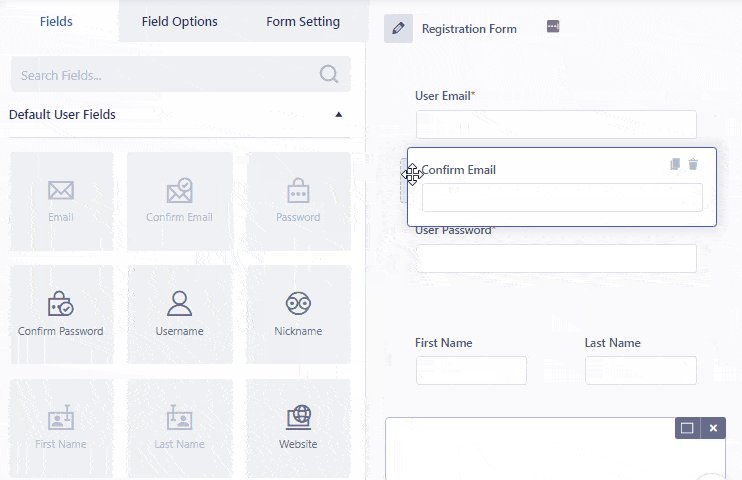
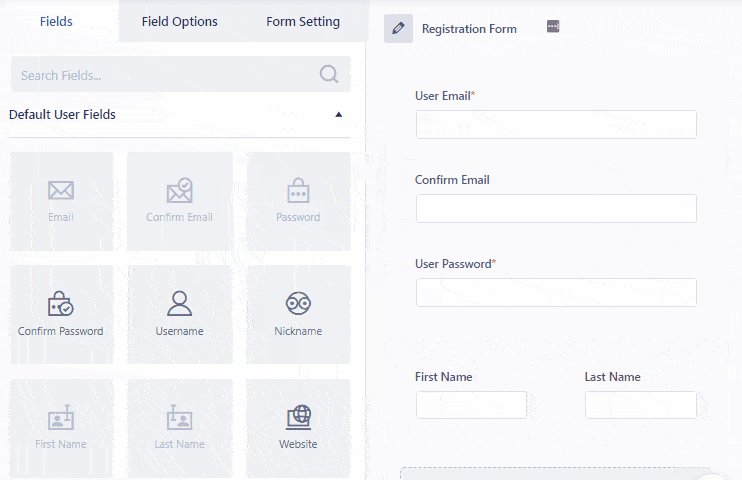
بعد ذلك ، يمكنك إضافة الحقول الضرورية الأخرى مثل الاسم الأول واسم العائلة واسم المستخدم وتأكيد كلمة المرور وما إلى ذلك. يمكنك بسهولة إضافة هذه الحقول عن طريق سحبها من اليسار وإفلاتها إلى اليمين ويمكنك أيضًا إعادة ترتيب الحقول حسب حاجتك.

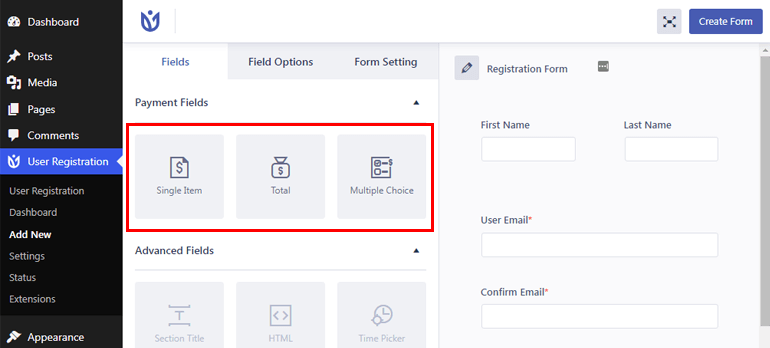
أضف حقول الدفع
أثناء التمرير لأسفل ، سترى أيضًا ثلاثة حقول دفع مختلفة: عنصر واحد وخيارات متعددة وإجمالي. وبالتالي ، فإن إضافة هذه الحقول إلى النموذج الخاص بك يسمح لك بعرض منتجاتك / خدماتك وأسعارها في النموذج الخاص بك.

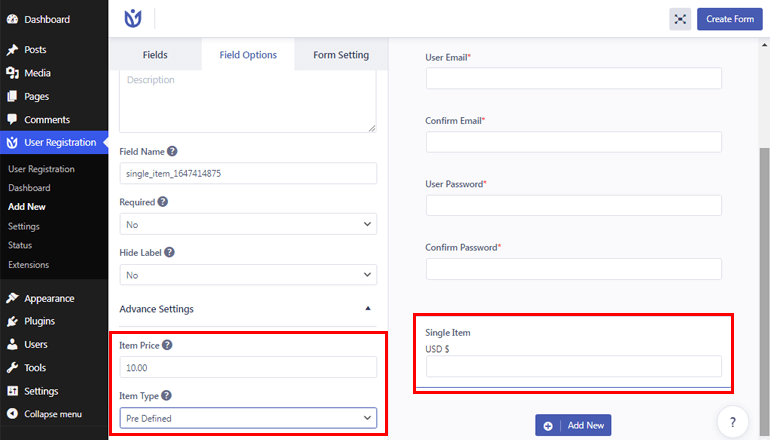
أ. عنصر واحد: يتيح لك عرض عنصر منتج واحد وسعره. علاوة على ذلك ، يمكنك تكوين الإعدادات الضرورية بالنقر فوق هذا الحقل. على سبيل المثال ، يمكنك تغيير التسمية والوصف وجعل الحقل مطلوبًا وحتى تحديد نوع العنصر على النحو التالي:
- محدد مسبقًا : إذا قمت بتعيين نوع العنصر كما هو محدد مسبقًا ، فلن يتمكن المستخدمون من تغيير سعر العناصر من الواجهة الأمامية.
- معرّف من قبل المستخدم: إذا قمت بتعيين نوع العنصر كما هو محدد من قبل المستخدم ، فسيكون المستخدمون قادرين على تغيير سعر العنصر.
- مخفي: إذا اخترت نوع العنصر على أنه مخفي ، فلن يتم عرض الحقل في الواجهة الأمامية.

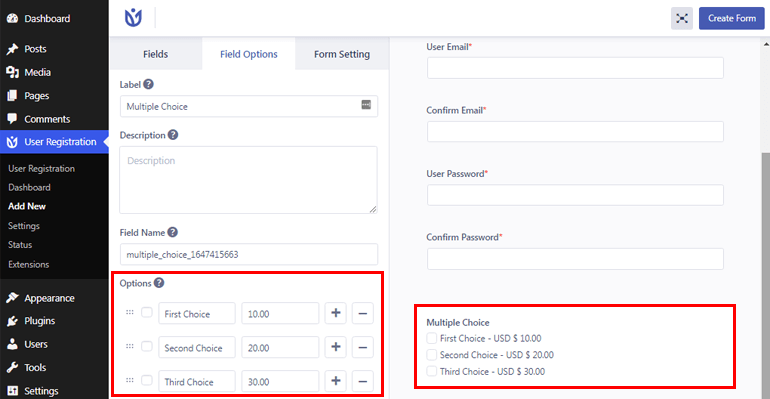
ب. الاختيار من متعدد: يتيح لك عرض عناصر متعددة وأسعارها ذات الصلة. وبالتالي ، سيتمكن المستخدمون من الاختيار من بين عناصر متعددة.

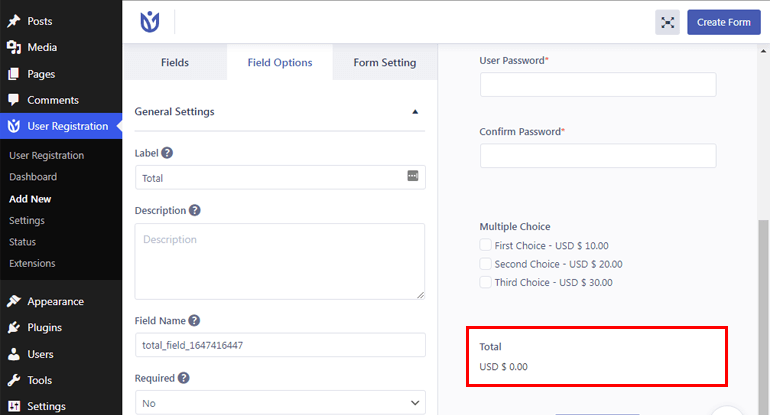
ج. الإجمالي: يعرض السعر الإجمالي للأصناف / المنتجات التي اختارها المستخدمون.

بعد إضافة حقول النموذج الضرورية ، انقر فوق الزر " إنشاء نموذج " في الأعلى.
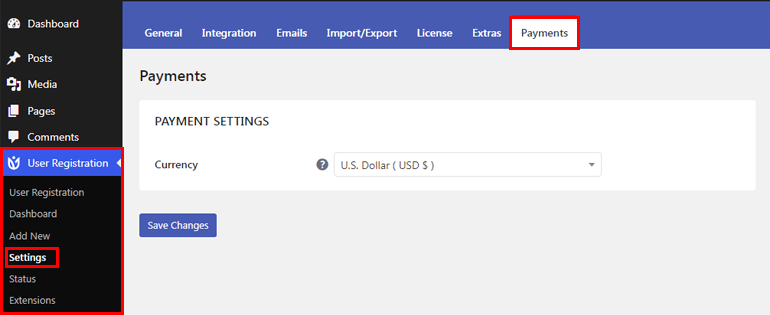
أيضًا ، إذا كنت تريد تغيير العملة ، فيمكنك القيام بذلك بسهولة من خلال الانتقال إلى تسجيل المستخدم >> الإعدادات >> المدفوعات . بعد ذلك ، يمكنك اختيار العملة المطلوبة من القوائم المنسدلة.

الخطوة 4. قم بتمكين الدفع عبر PayPal وقم بتكوين الإعدادات
تتمثل الخطوة التالية من برنامجنا التعليمي حول كيفية إعداد بوابة دفع في WordPress في تمكين دفع PayPal وتكوين إعدادات الدفع.
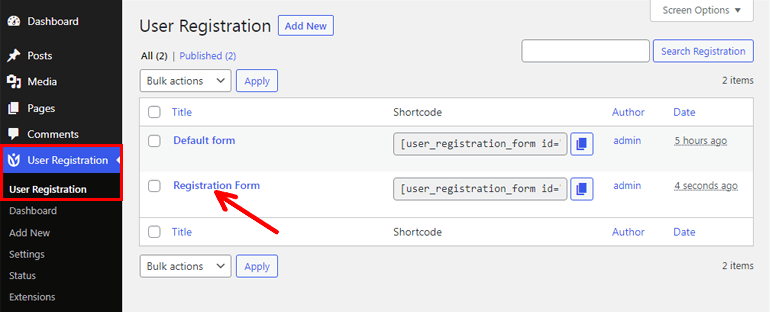
لذلك ، انتقل أولاً إلى تسجيل المستخدم >> تسجيل المستخدم ، وانقر فوق نموذج التسجيل الذي أنشأته من قبل.

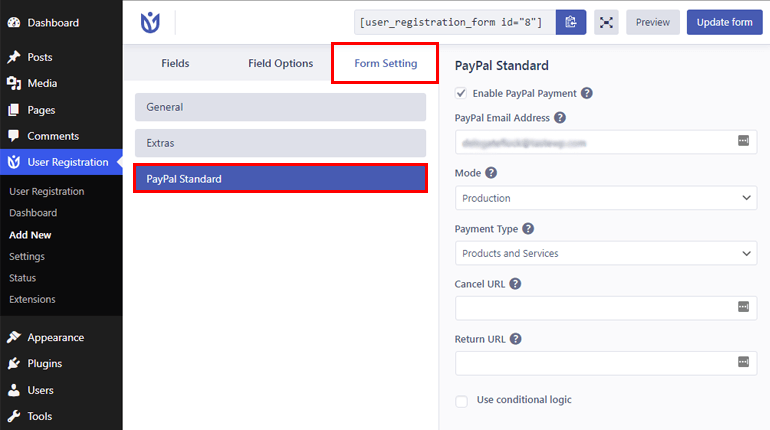
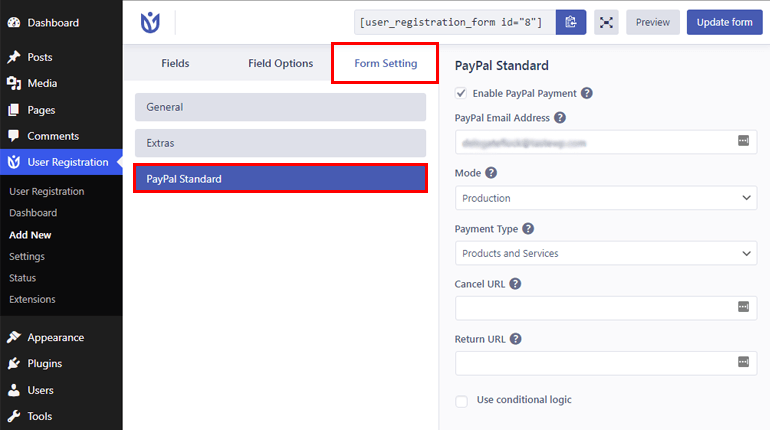
بعد ذلك ، انتقل إلى Form Setting >> PayPal Standard وقم بتمكين خيار PayPal Payment .

بعد ذلك ، أدخل عنوان البريد الإلكتروني الصحيح المرتبط بحسابك على PayPal واختر الوضع المطلوب. يمكنك تحديد وضع الاختبار / الحماية للاختبار أو تحديد الإنتاج من القوائم المنسدلة.
بعد ذلك ، اختر نوع الدفع وأضف رابط الإلغاء والعودة . إلغاء عنوان URL هو عنوان URL لإعادة التوجيه إذا قام المستخدم بالإلغاء بعد إعادة التوجيه إلى PayPal. عنوان URL للعودة هو عنوان URL لإعادة التوجيه بعد إتمام عملية الدفع.
وبالمثل ، يمكنك أيضًا استخدام المنطق الشرطي الذكي للسماح للمستخدمين بالاختيار بين مدفوعات PayPal و Stripe. سنناقشه بالتفصيل في القسم التالي.
الخطوة 5. تكوين خيارات تسجيل الدخول
قد لا ترغب في السماح للمستخدمين بتسجيل الدخول حتى يكملوا عملية الدفع. لذلك ، لهذا ، تحتاج إلى تكوين بعض الإعدادات.
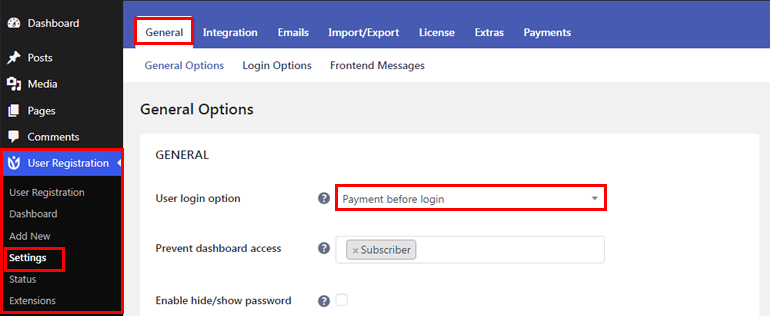
أولاً ، انتقل إلى تسجيل المستخدم >> الإعدادات >> عام. ثم ، من خيار تسجيل دخول المستخدم ، اختر الدفع قبل تسجيل الدخول .

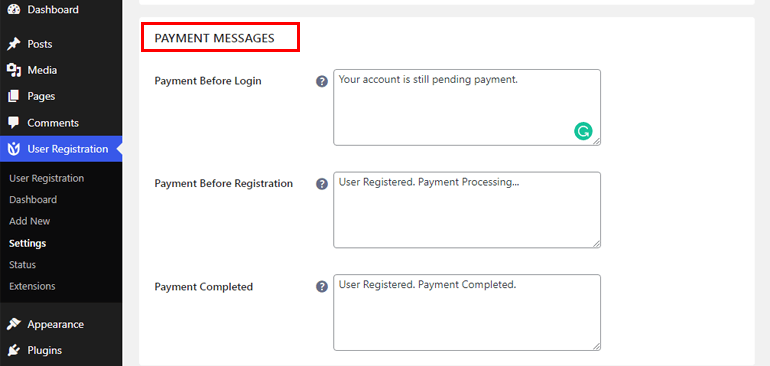
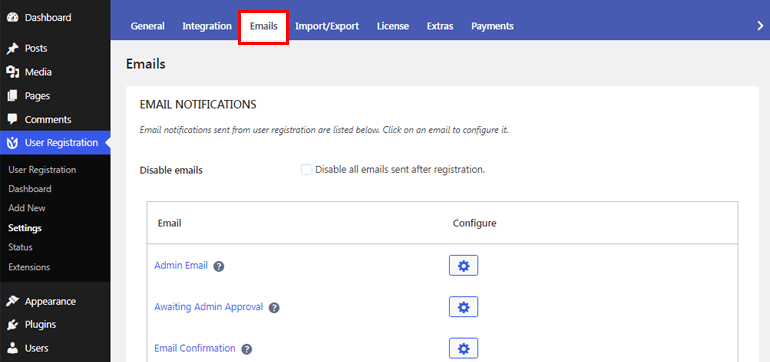
وبالمثل ، يمكنك أيضًا تخصيص رسائل الدفع الأمامية للمستخدمين المسجلين لديك من خلال الانتقال إلى تسجيل المستخدم >> الإعدادات >> عام >> رسائل الواجهة الأمامية .

نظرًا لأنك اخترت الدفع قبل خيار تسجيل الدخول ، فسيتم إخطارك بالدفعات المعلقة والناجحة عبر البريد الإلكتروني. يمكنك تخصيص إعدادات بريدك الإلكتروني بالانتقال إلى تسجيل المستخدم >> الإعدادات >> البريد الإلكتروني .

الخطوة 6. استخدم المنطق الشرطي لـ PayPal (اسمح للمستخدمين بالاختيار بين PayPal و Stripe)
باستخدام هذا المكون الإضافي المدهش للدفع للتسجيل في WordPress ، يمكنك أيضًا السماح للمستخدمين بالاختيار بين بوابات الدفع PayPal و Stripe. لهذا ، يجب عليك أولاً التأكد من أنك قمت بتنشيط الوظائف الإضافية لـ PayPal و Stripe على موقعك.
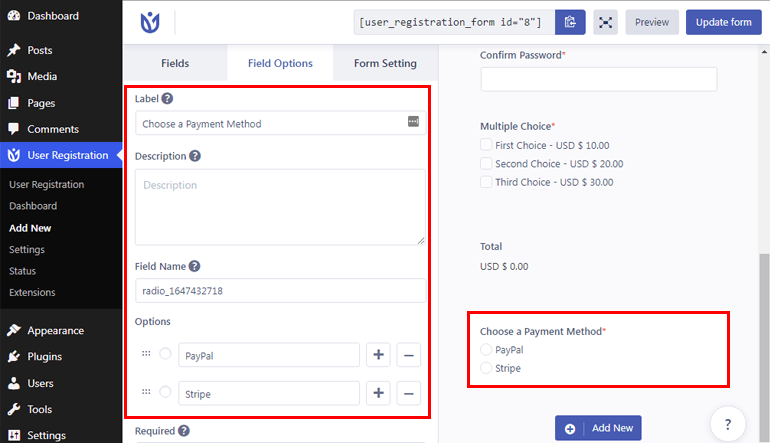
بعد ذلك ، تحتاج إلى إضافة حقل Radio Button إلى النموذج الخاص بك وإضافة PayPal و Stripe كخيارات للاختيار من بينها.

بعد ذلك ، انتقل إلى إعداد النموذج وانقر على معيار Paypal . ثم حدد خيار استخدام المنطق الشرطي .

وبالمثل ، يمكنك أيضًا تمكين ميزة المنطق الشرطي لـ Stripe بمجرد تكوين الإعداد لبوابة الدفع Stripe. يمكنك التحقق من الوثائق التفصيلية لإعداد Stripe مع تسجيل المستخدم هنا.
الخطوة 7. أضف نموذج التسجيل إلى موقعك
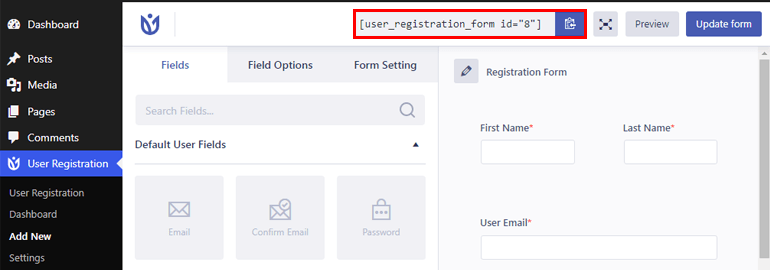
الآن وقد أصبح نموذج التسجيل الخاص بك جاهزًا ، فقد حان الوقت لإضافته إلى موقعك. لذا ، انسخ الرمز المختصر للنموذج أولاً.

بعد ذلك ، انتقل إلى الصفحات / المنشورات وانقر فوق إضافة جديد .

بعد ذلك ، أدخل عنوانًا للنموذج والصق الرمز القصير. أخيرًا ، انقر فوق الزر " نشر " في الجزء العلوي وقم بتشغيل النموذج الخاص بك.

الطريقة الثالثة. استخدام البرنامج المساعد قبول المدفوعات الشريطية
الطريقة الثالثة السهلة لدمج بوابة الدفع في WordPress هي استخدام المكون الإضافي Accept Stripe Payments. يسمح لك بقبول المدفوعات عبر الإنترنت عبر بوابة الدفع Stripe.

باستخدام هذا المكون الإضافي ، يمكنك بسهولة إضافة أزرار " الشراء الآن " لمنتجاتك / خدماتك. يمكنك أيضًا إضافة هذا الزر إلى المنشورات أو الصفحات أو في أي مكان على موقعك باستخدام رمز قصير بسيط.
وتخيل ماذا؟ يمكنك الحصول على هذا المكون الإضافي سريع الاستجابة مجانًا تمامًا من صفحة البرنامج المساعد WordPress.org الرسمية. إذن ، إليك الخطوات السريعة التي تحتاج إلى اتباعها لدمج طريقة الدفع هذه على موقعك.
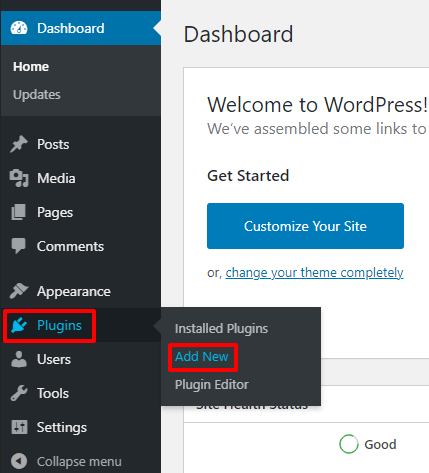
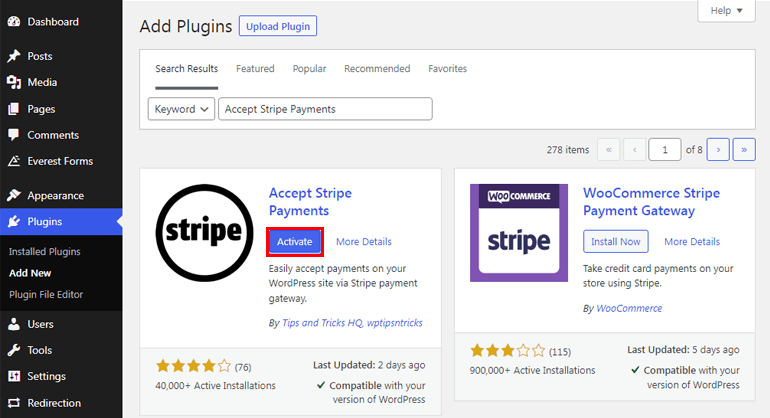
الخطوة الأولى . قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى الإضافات >> إضافة جديد .

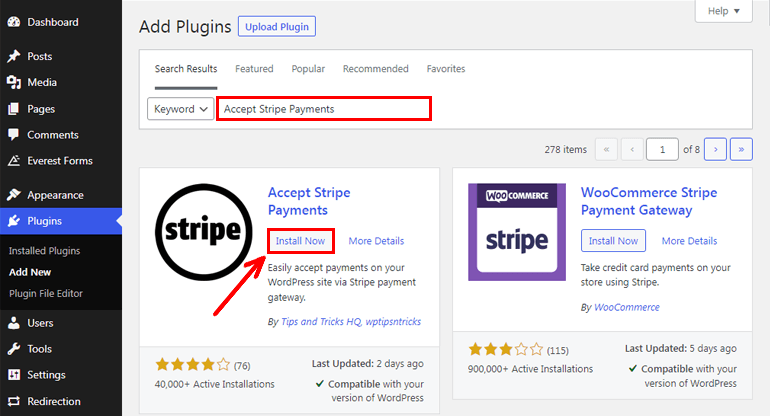
الخطوة الثانية. ابحث عن البرنامج المساعد عن طريق كتابة الاسم في مربع البحث ، ثم انقر على زر التثبيت الآن بمجرد ظهوره.

الخطوة 3. قم بتنشيط المكون الإضافي Stripe Payments.

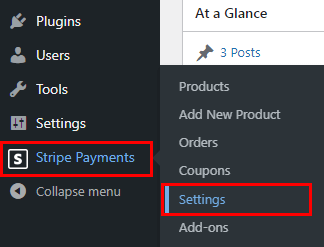
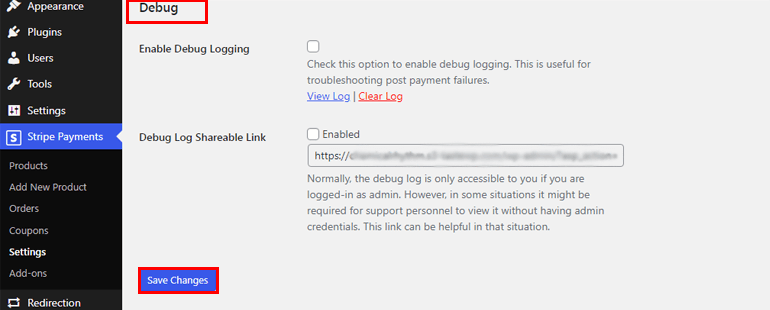
الخطوة 4. انتقل إلى Stripe Payments >> Settings.

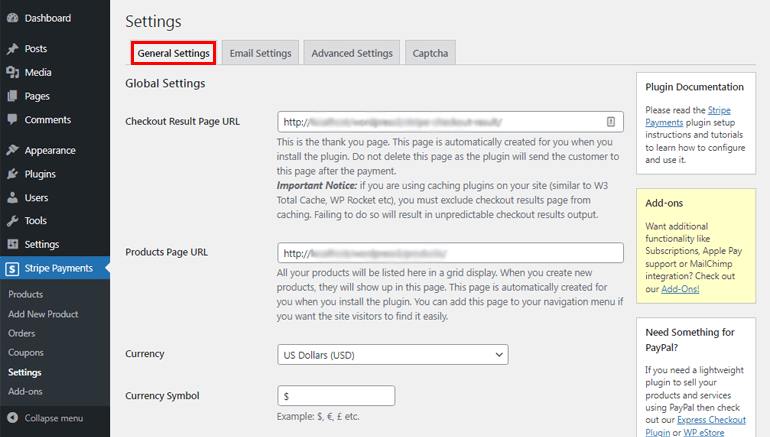
الخطوة 5. ضمن علامة التبويب " الإعدادات العامة " ، قم بتكوين الإعدادات العامة. سيقوم المكون الإضافي تلقائيًا بإنشاء عنوان URL لصفحة نتائج الخروج وعنوان URL لصفحة المنتجات لك. إلى جانب ذلك ، يمكنك أيضًا اختيار العملة ورمز العملة ونص الزر وما إلى ذلك.

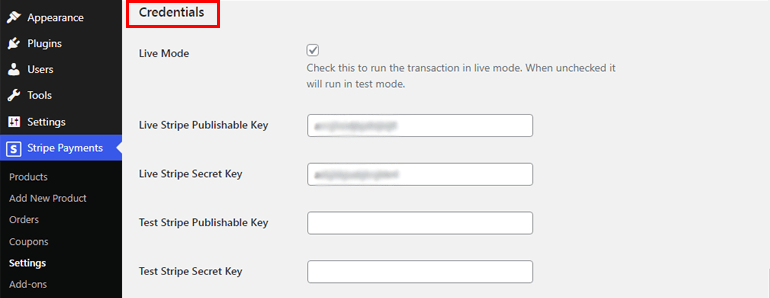
الخطوة 6. قم بالتمرير لأسفل لإضافة بيانات اعتماد حساب Stripe . [ ملاحظة: لهذا ، يجب أن يكون لديك حساب شريطي. إذا لم يكن لديك واحد ، يمكنك إنشاء واحد من هنا مجانًا.] 
الخطوة 7. يمكنك أيضًا تمكين أو تعطيل خيار التصحيح . بمجرد إكمال الإعدادات ، اضغط على زر حفظ التغييرات .

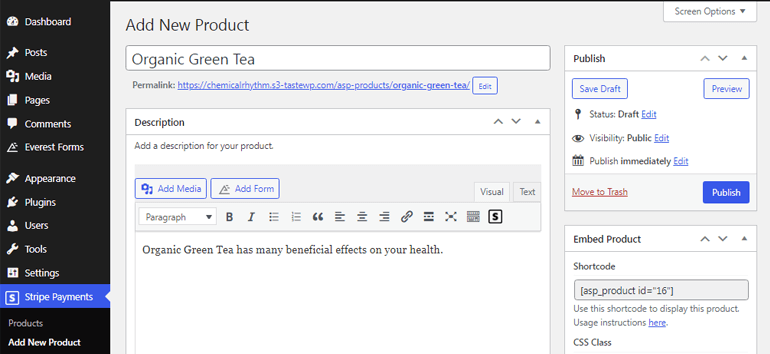
الخطوة الثامنة. بعد ذلك ، أضف منتجاتك بالانتقال إلى Stripe Payments >> إضافة منتج جديد. من هنا ، يمكنك إضافة عنوان المنتج ووصفه وسعره وما إلى ذلك.

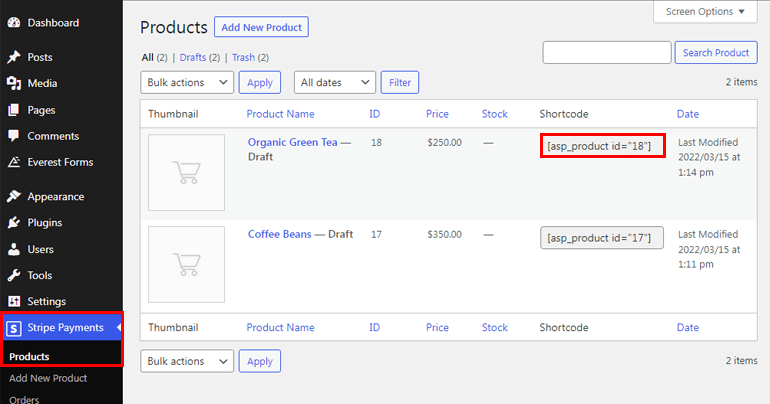
الخطوة 9. الآن ، انتقل إلى Stripe Payments >> Products وانسخ الرمز المختصر للمنتج.

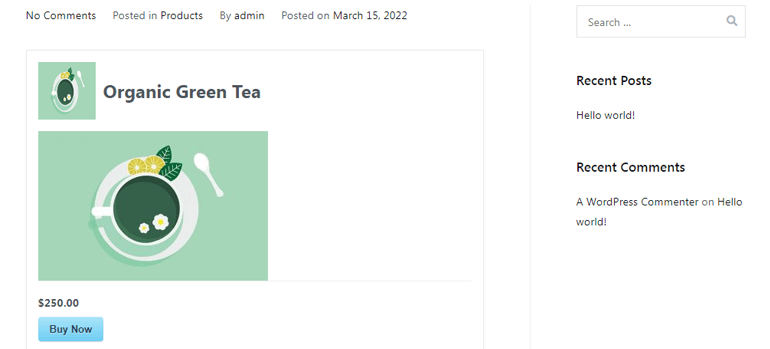
الخطوة 10. أخيرًا ، الصق الرمز المختصر في الصفحات أو المنشورات المطلوبة. إذا نظرت من الواجهة الأمامية ، فسيتم إضافة زر الشراء إلى منتجك كما هو موضح في الصورة أدناه.

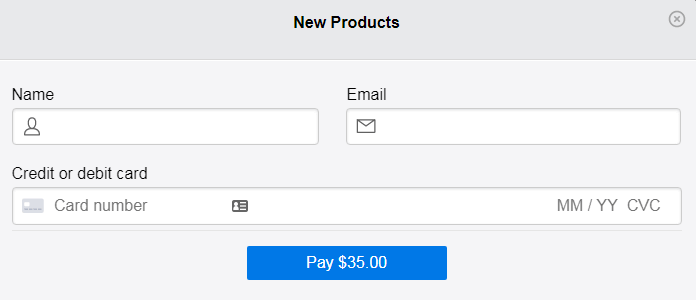
الآن ، عندما ينقر المستخدمون على زر الشراء الآن ، يتم عرض نموذج دفع حيث يمكنهم إدخال الاسم والبريد الإلكتروني ورقم بطاقة الائتمان والخصم.

الطريقة الرابعة. استخدام البرنامج المساعد WooCommerce
تعتبر طرق الدفع المذكورة أعلاه مناسبة إذا كان لديك منتجات أو خدمات محدودة. ولكن ماذا لو كنت تريد متجرًا متكاملًا عبر الإنترنت يحتوي على عدد كبير من المنتجات؟ هذا هو المكان الذي يتم فيه تشغيل المكون الإضافي WooCommerce.

WooCommerce هي واحدة من أكثر ملحقات التجارة الإلكترونية شيوعًا ومرونة التي يمكن للمرء الحصول عليها. إنها حزمة كاملة لإنشاء وإدارة المتاجر عبر الإنترنت بالإضافة إلى تحصيل المدفوعات عبر الإنترنت. علاوة على ذلك ، يمكنك أيضًا تحسين وظائفها من خلال العديد من امتدادات WooCommerce.
إذن ، إليك كيفية استخدام WooCommerce لقبول المدفوعات عبر الإنترنت في WordPress.
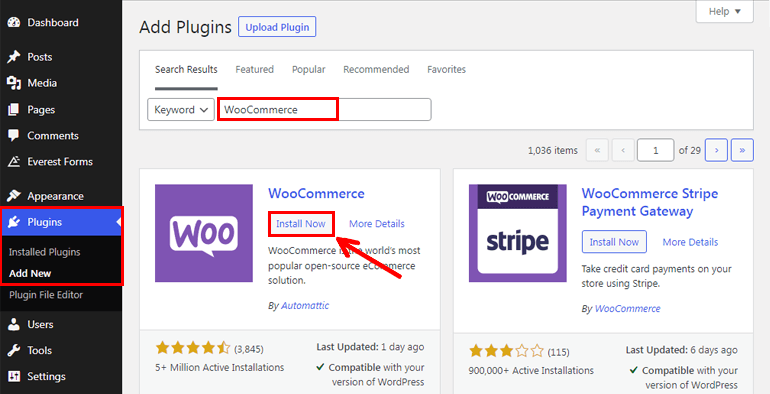
الخطوة الأولى. انتقل إلى الإضافات >> إضافة جديد واكتب Woocommerce في مربع البحث ، ثم قم بتثبيت البرنامج المساعد وتنشيطه على موقعك.

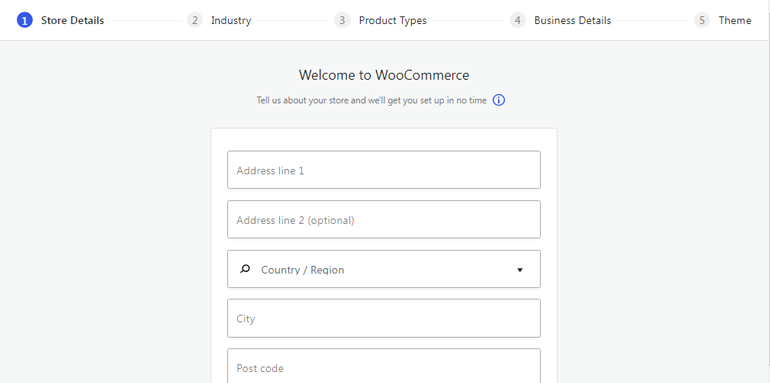
الخطوة 2. تكوين معالج الإعداد .

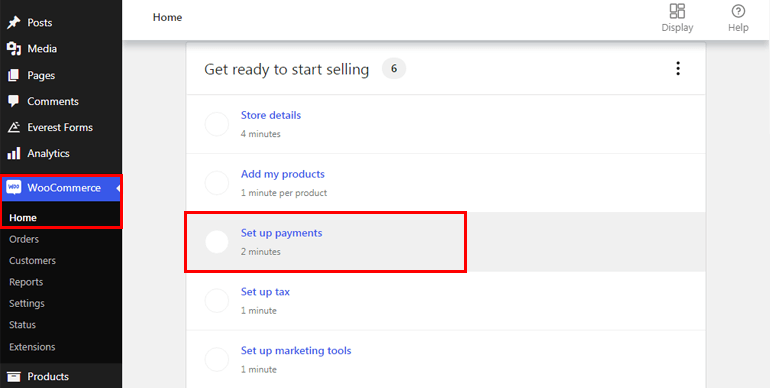
الخطوة 3. بعد الانتهاء من تكوين معالج الإعداد ، انتقل إلى WooCommerce >> الصفحة الرئيسية وانقر على خيار إعداد المدفوعات .

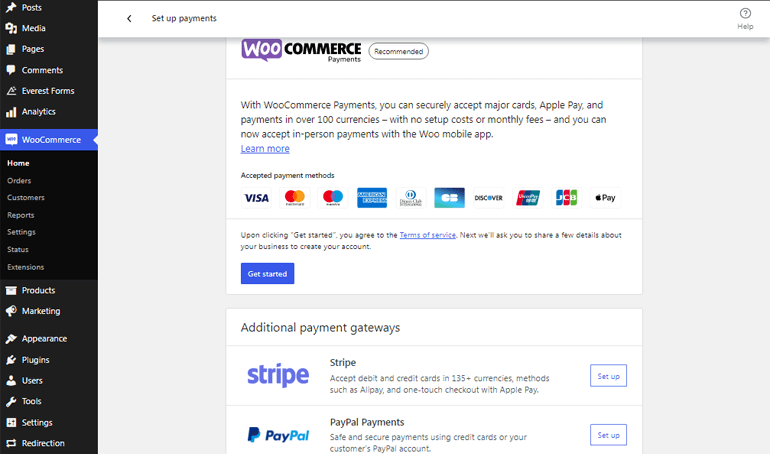
الخطوة 4. يمكنك اختيار بوابات دفع مختلفة من علامات تبويب إعداد المدفوعات مثل مدفوعات WooCommerce و Stripe و PayPal. بالإضافة إلى ذلك ، يمكنك أيضًا تمكين خيارات مثل الدفع النقدي عند التسليم أو إعداد التحويل المصرفي المباشر .

علاوة على ذلك ، تتوفر العديد من الإضافات في مستودع WooCommerce لمساعدتك على دمج المزيد من بوابات الدفع مثل Amazon Pay و Square و PayFast و Braintree وما إلى ذلك.
تغليف!
لقد ذكرنا أربع طرق مختلفة لإضافة بوابات الدفع في WordPress. لذلك ، يمكنك استخدام أي طريقة من الطرق لتحصيل المدفوعات عبر الإنترنت وفقًا لراحتك.
إذا كنت لا تزال غير متأكد ، فنحن نوصي بإعداد بوابة دفع باستخدام نماذج Everest أو تسجيل المستخدم. يتيح لك كلا المكونين الإضافيين قبول التبرعات أو نماذج التسجيل أو أي نوع من المدفوعات عبر نماذج WordPress بسهولة.
علاوة على ذلك ، باستخدام ميزة المنطق الشرطي الذكية التي يوفرها المكون الإضافي ، يمكنك تمكين المستخدمين لديك من الاختيار بين بوابات الدفع المختلفة مثل PayPal و Stripe.
ومع ذلك ، إذا كنت تمتلك متجرًا عبر الإنترنت به العديد من المنتجات ، فيمكنك أيضًا متابعة استخدام المكون الإضافي WooCommerce. بعد كل شيء ، فإن الخيار النهائي لك دائمًا.
وهذا يختتم مقالتنا حول كيفية إعداد بوابة دفع في WordPress. إذا أعجبك ما تقرأه ، فتأكد من مشاركته مع أصدقائك أيضًا. أيضًا ، لا تنسَ مشاركة تجربتك معنا إذا كنت تستخدم أيًا من الطرق المذكورة أعلاه.
هل تريد قراءة المزيد من مدونات WordPress الخاصة بنا؟ بعد ذلك ، يمكنك أيضًا الاطلاع على المقالات الخاصة بصنع نماذج طلبات العمل ونماذج التبرع.
