¿Cómo configurar la pasarela de pago en WordPress? (4 métodos)
Publicado: 2022-04-22¿Tiene curiosidad por saber cómo configurar una pasarela de pago en WordPress? Entonces, acabas de entrar en el lugar correcto.
Desafortunadamente, el núcleo de WordPress no ofrece opciones para ayudarlo a aceptar pagos directamente desde su sitio web. Pero no hay nada de qué preocuparse, ya que hay muchos complementos y herramientas disponibles para ayudarlo con eso.
Por lo tanto, en este artículo, usaremos diferentes complementos de pago como Everest Forms, Registro de usuarios y más para mostrarle cómo agregar una pasarela de pago a los sitios web de WordPress.
Por lo tanto, ¡sigue leyendo!
¿Cuáles son las pasarelas de pago populares para WordPress?
Antes de comenzar, analicemos brevemente las pasarelas de pago disponibles para WordPress.
En pocas palabras, las pasarelas de pago son los servicios de terceros que integra en su sitio para permitir que sus clientes paguen de forma segura por los productos y servicios que compran. Por lo tanto, actúan como un puente entre sus clientes, su sitio web y el procesador de pagos.
Puede encontrar numerosas pasarelas de pago para WordPress, y cada una de ellas tiene sus pros y sus contras. Sin embargo, algunas de las pasarelas de pago populares aceptadas a nivel mundial que ofrecen una plataforma segura para transacciones en línea se enumeran a continuación:
- PayPal: PayPal le permite aceptar pagos de 202 países y en 25 monedas diferentes. Lo mejor de todo es que proporciona una amplia gama de métodos de pago e incluso protege su empresa contra el fraude con monitoreo de cuenta las 24 horas y encriptación avanzada.
- Stripe: Stripe es compatible con más de 35 países y le permite aceptar pagos en más de 135 monedas. Le permite aceptar pagos recurrentes por suscripciones y otros pagos regulares.
- Amazon Pay: la integración de Amazon Pay en su sitio permite a sus clientes pagar sus productos/servicios a través de su cuenta de Amazon. Ofrece una transacción en línea segura ya que todo se rastrea en la cuenta de Amazon.
- Authorize.net: Pasarela de pago fácil, rápida y segura Authorize.net también le ofrece múltiples métodos de pago. Puede aceptar pagos con tarjeta de crédito o pagos a través de eCheck.
- Square: Square es adecuado para empresas de cualquier tamaño o tipo para aceptar pagos con antifraude y una capa de seguridad. Y ofrece un depósito rápido, lo que significa que su fondo se transferirá a su cuenta dentro de dos días hábiles.
Dicho esto, es hora de saber cómo configurar las pasarelas de pago en el sitio de WordPress ahora.
¿Cómo configurar la pasarela de pago en WordPress?
Aquí explicamos cuatro métodos diferentes para aceptar pagos en línea en WordPress. Sin embargo, nos centraremos principalmente en configurar las dos pasarelas de pago flexibles y más populares, es decir, PayPal y Stripe en WordPress. ¡Vamos a empezar!
Método I. Uso del complemento Everest Forms
Everest Forms es uno de los mejores complementos de creación de formularios que le permite crear formularios increíbles utilizando su función de arrastrar y soltar. Ya sea un formulario de contacto simple, un formulario complejo de varios pasos o un formulario de encuesta, el complemento Everest Forms es una solución integral para todos.

Del mismo modo, también le permite crear un formulario de pago para aceptar diferentes tipos de pagos en línea (donaciones, tarifas de registro, etc.) sin ningún problema. ¿Tienes curiosidad por saber cómo? Bueno, para eso, debe seguir los sencillos pasos a continuación.
Paso 1. Instale y active Everest Forms y Everest Forms Pro
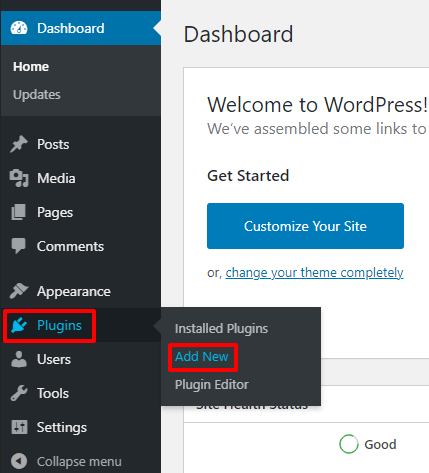
Antes que nada, debe instalar el complemento. Para ello, inicie sesión en su panel de control de WordPress y vaya a Complementos>>Agregar nuevo .

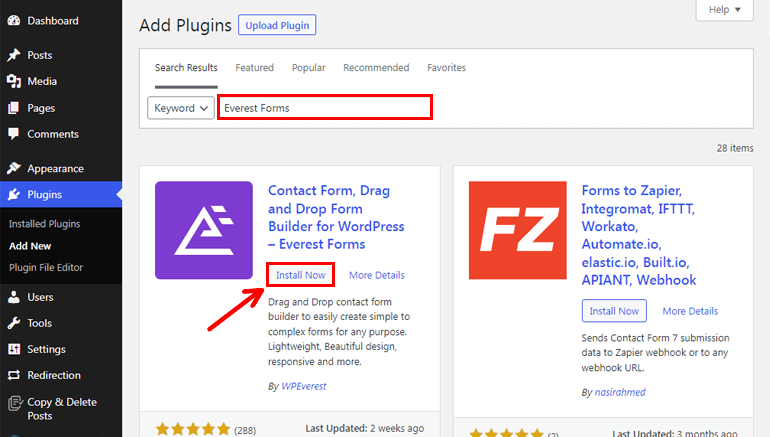
Esto lo redirigirá a la página Agregar complementos . Aquí, escriba Everest Forms en el cuadro de búsqueda del complemento y haga clic en el botón Instalar ahora una vez que se muestre en la pantalla. Después de eso, presione el botón Activar para activar el complemento en su sitio.

Con esto, ha instalado con éxito la versión gratuita de Everest Forms. Sin embargo, necesita Everest Forms Pro para aceptar pagos en línea con un formulario de pago.
Podría preguntarse por qué es esencial instalar la versión gratuita entonces. Eso es porque Everest Forms Pro no puede funcionar sin instalar la versión gratuita.
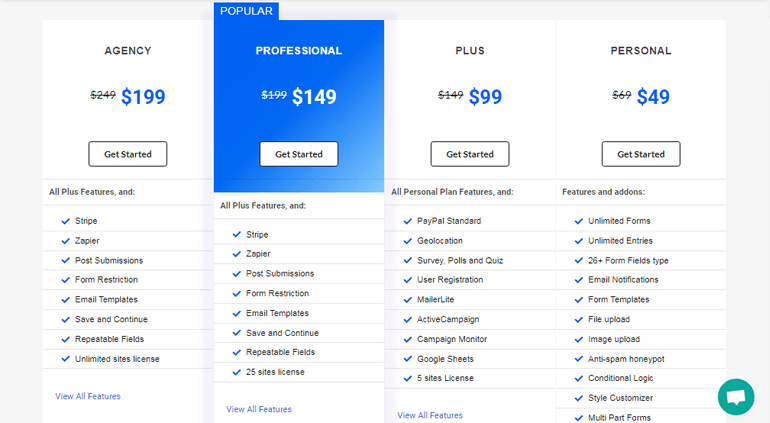
Para comprar Everest Forms Pro, visite primero la página oficial de complementos. Luego, elija un plan adecuado que incluya el estándar de PayPal, ya que necesitaremos este complemento para integrar la pasarela de pago de PayPal más adelante.

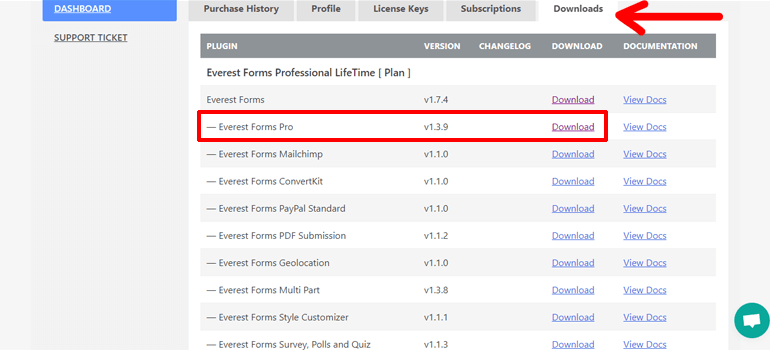
Después de comprar el complemento premium, puede iniciar sesión en su cuenta de usuario. Luego, haga clic en la pestaña Descargas desde el panel de control de su cuenta y descargue el archivo zip de Everest Forms Pro en su computadora.

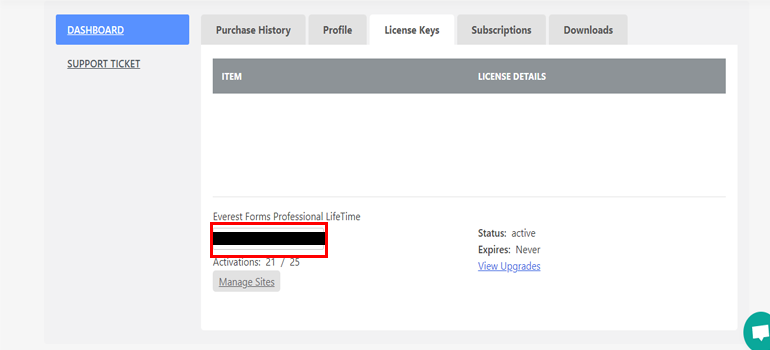
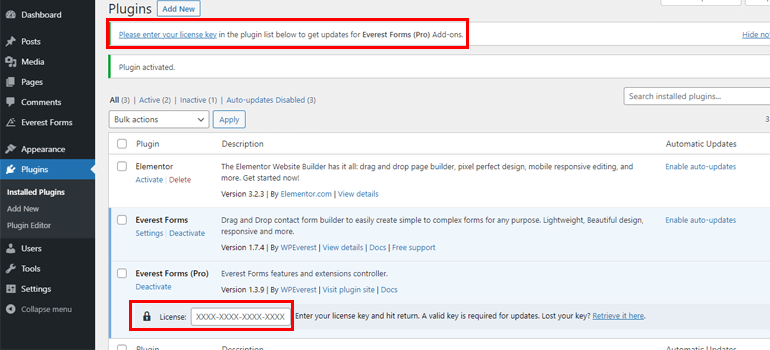
Además, no olvide copiar la clave de licencia de la pestaña Claves de licencia.

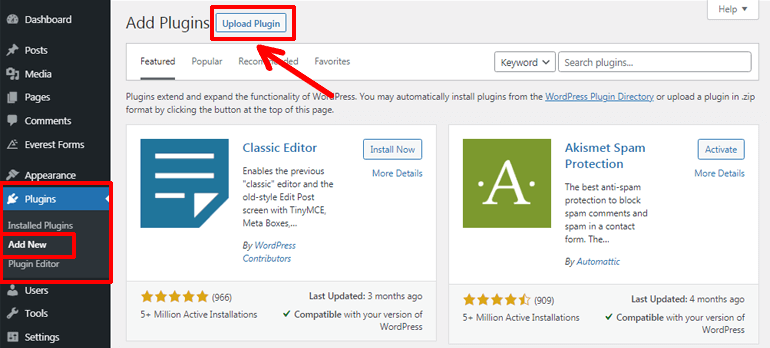
A continuación, vaya a Complementos>>Agregar nuevo similar al anterior y haga clic en el botón Cargar complemento desde su panel de WordPress.

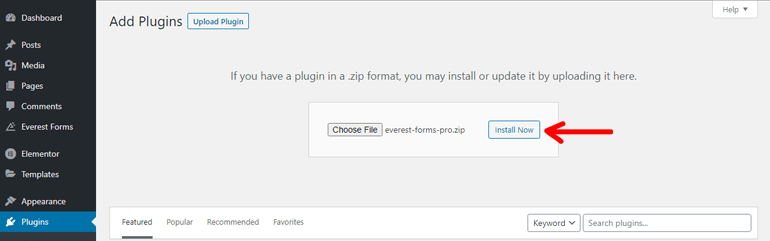
Ahora, elija el archivo zip que ha descargado y haga clic en el botón Instalar ahora . Después de eso, active el complemento.

Poco después de la activación, se le pedirá que ingrese la clave de licencia. Entonces, pegue la clave de licencia que copió antes. Eso es todo.

Paso 2. Instale y active el complemento estándar de PayPal
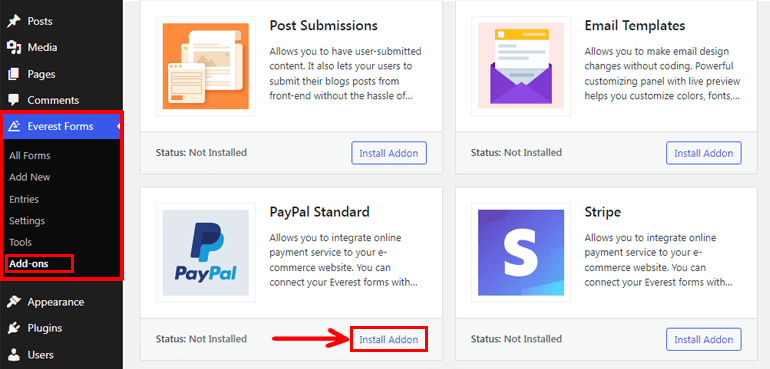
El siguiente paso es instalar y activar el complemento estándar de PayPal. Entonces, vaya a Everest Forms>>Add-ons , busque el estándar de PayPal y presione el botón Instalar complemento.

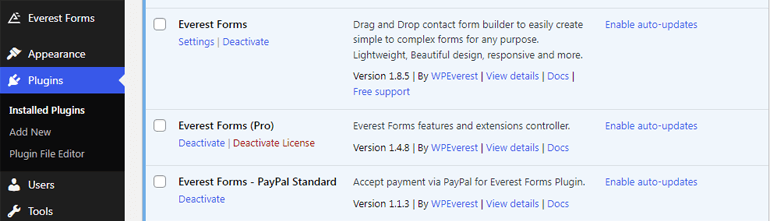
Después de eso, haga clic en el botón Activar para activar el complemento en su sitio. Con eso, tiene todo el equipo necesario, es decir, Everest Forms, Everest Forms Pro y PayPal Standard, para configurar una pasarela de pago en WordPress.

Paso 3. Crear un nuevo formulario de pago
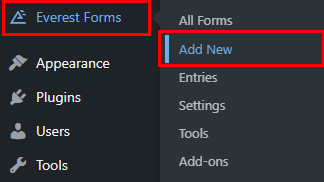
Ahora, debe crear un nuevo formulario de pago. Por lo tanto, vaya a Everest Forms>>Add New.

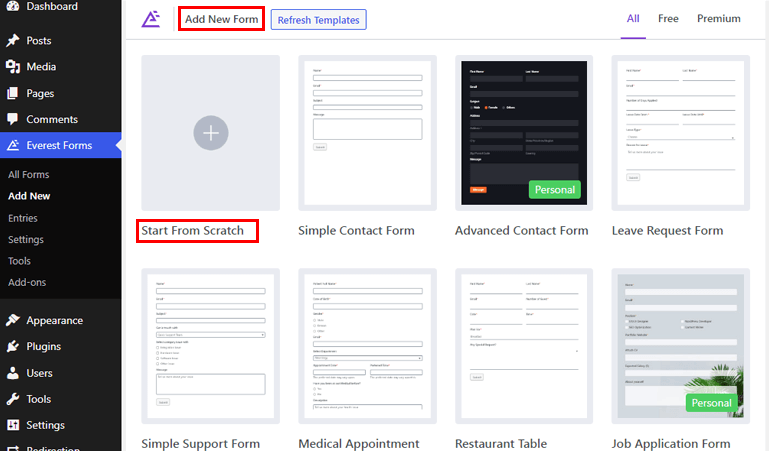
En la página Agregar nuevo formulario , verá varias plantillas de formulario más una opción para comenzar desde cero. Por lo tanto, puede elegir una plantilla de formulario adecuada y modificarla según sus necesidades o comenzar desde cero.

Aquí, le mostraremos cómo crear un formulario desde el principio, así que haga clic en la opción Comenzar desde cero .
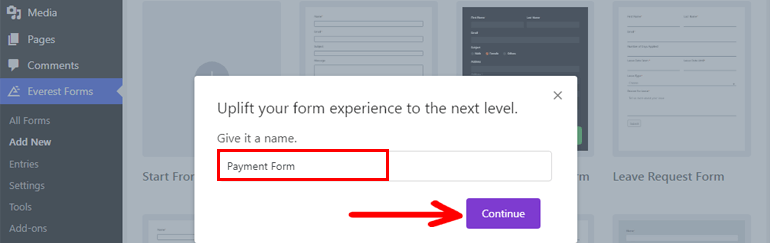
Se abre una pequeña ventana emergente, sugiriéndote que le des un nombre a tu formulario. Entonces, asígnele un nombre según su conveniencia y presione Continuar .

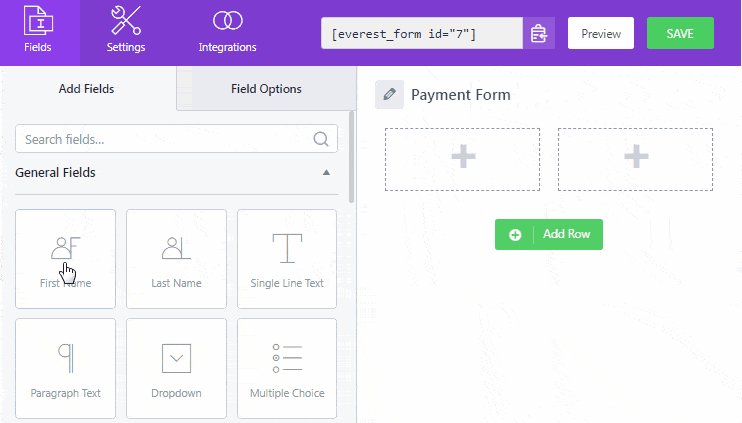
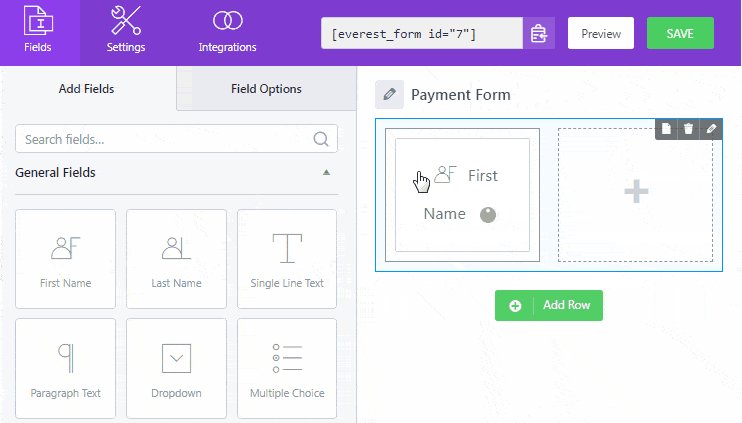
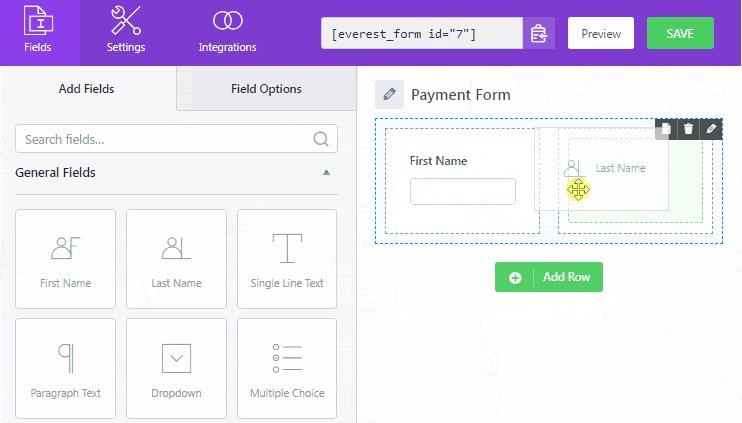
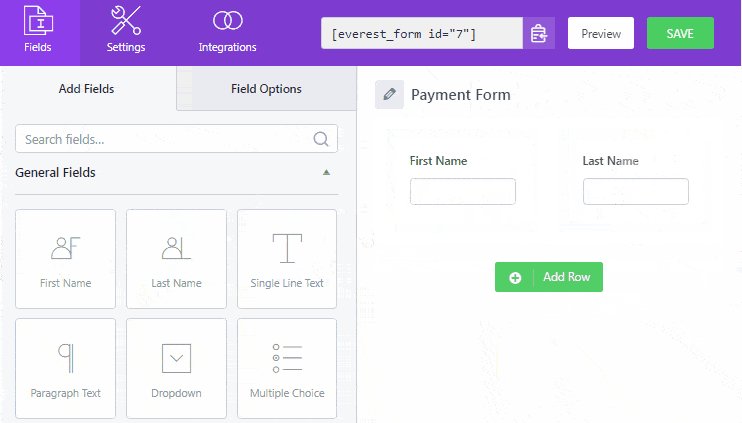
Se abre una ventana del generador de formularios donde puede arrastrar y soltar fácilmente los campos de formulario requeridos desde la izquierda hasta el espacio en blanco de la derecha.

La mejor parte es que Everest Forms le permite agregar campos ilimitados para agregar tantos campos de formulario como desee.
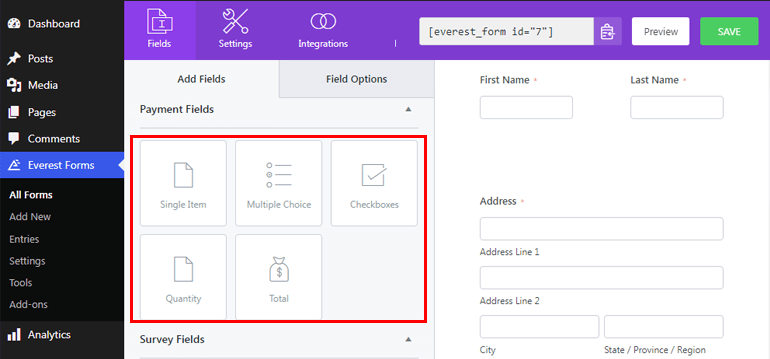
Agregar campos de pago
Si se desplaza hacia abajo, verá diferentes campos de pago: artículo único, opción múltiple, casillas de verificación, cantidad y total. Como su nombre lo indica, estos campos le permiten agregar productos únicos o múltiples, sus precios, cantidad y totales a su formulario.

Puede arrastrar y soltar fácilmente el campo de pago requerido y hacer clic en el campo individual para personalizar su configuración
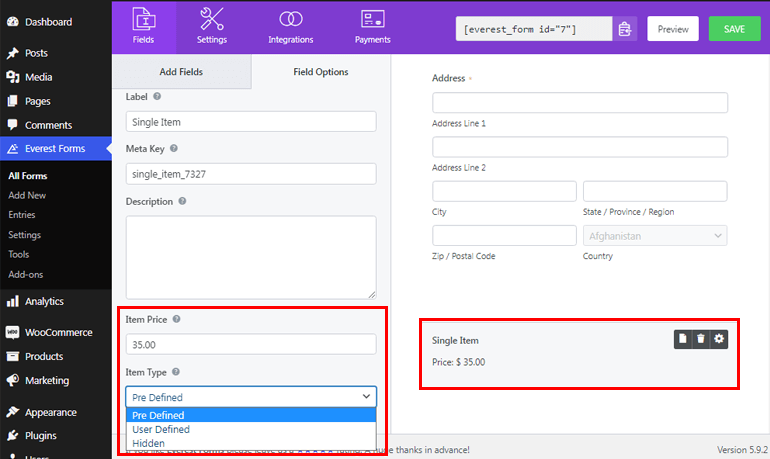
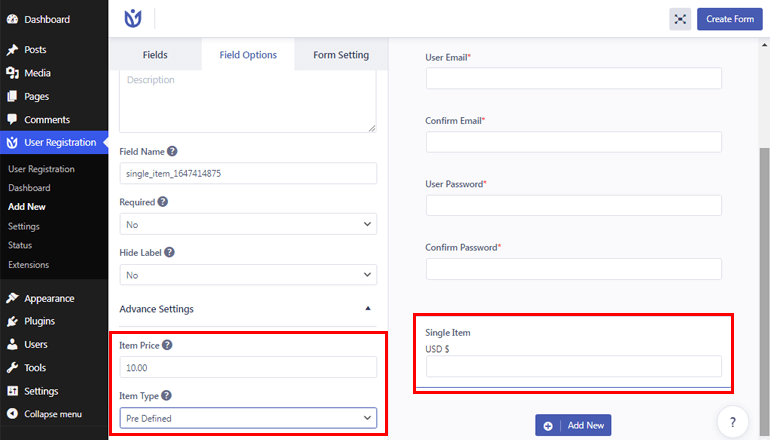
una. Artículo único: Le permite agregar un solo producto y mostrar su precio predeterminado. Al hacer clic en este campo, accederá a la pestaña Opciones de campo desde donde puede personalizar la etiqueta, la descripción y agregar la descripción del tipo de elemento de la siguiente manera:
- Predefinido: establecer el tipo de artículo como predefinido impide que los usuarios cambien el precio del artículo desde el front-end.
- Definido por el usuario: Establecer el tipo de elemento como definido por el usuario permite a los usuarios cambiar el tipo de elemento desde el front-end.
- Oculto: elegir el tipo de entrada como oculto oculta el campo cuando se ve desde el front-end.

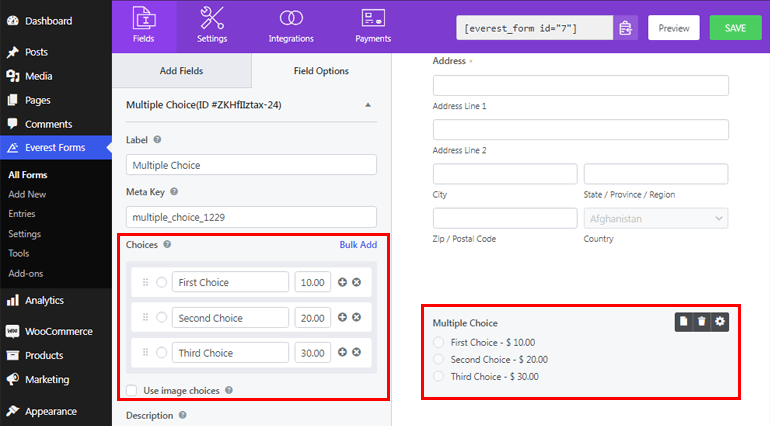
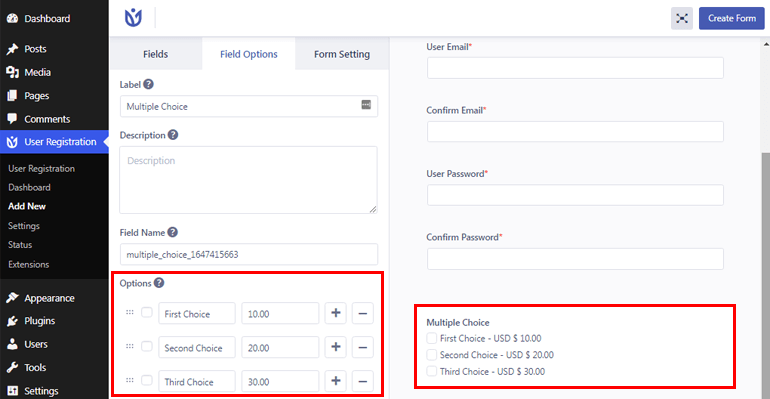
b. Opción múltiple: agregar este campo de formulario permite a los usuarios elegir un artículo entre múltiples opciones de productos. Además, puede personalizar este campo para agregar etiquetas y precios a cada producto. Sin mencionar que también puede habilitar opciones de imagen donde puede cargar imágenes para sus productos.

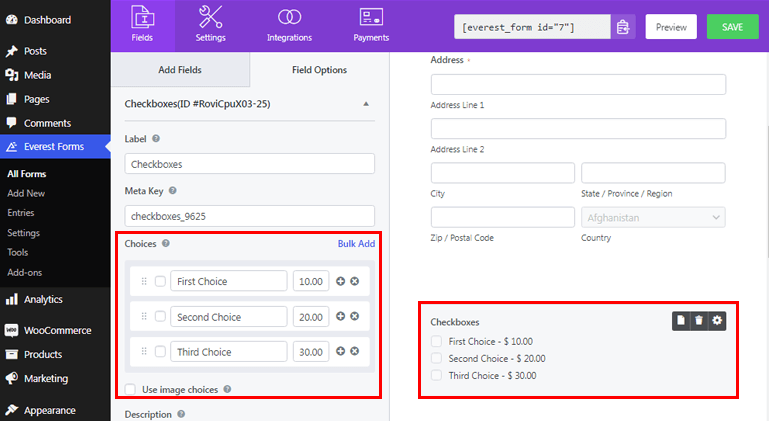
C. Casillas de verificación: este campo es bastante similar a Opción múltiple, pero permite a los usuarios elegir varios elementos.

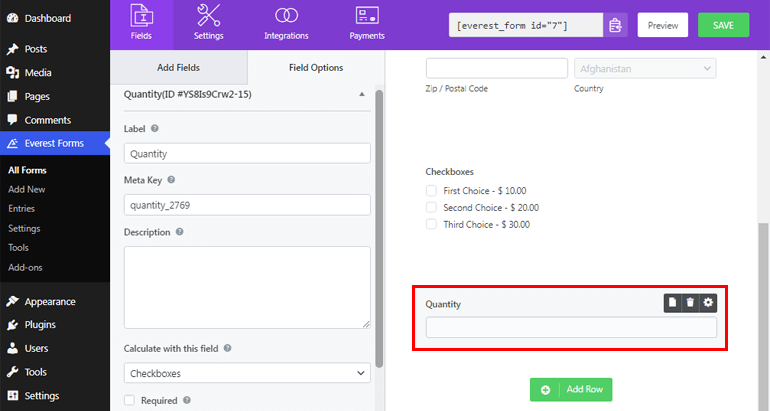
d. Cantidad: Permite a sus usuarios establecer la cantidad deseada para los productos elegidos.

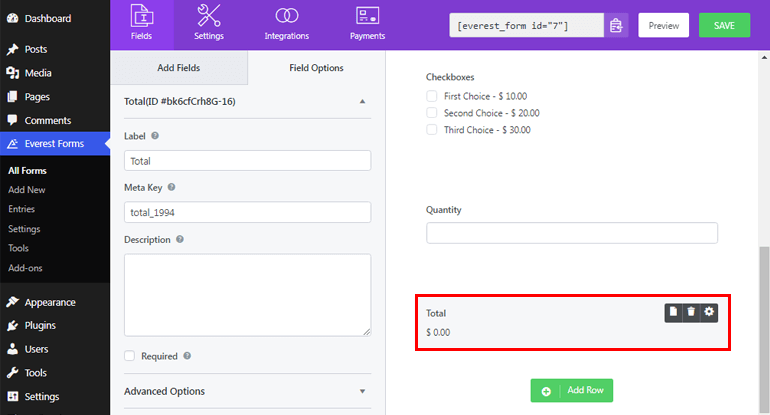
mi. Total: Te ayuda a visualizar el total de todos los precios de campo de tu pago.

Una vez que termine de agregar los campos de formulario necesarios, no olvide hacer clic en el botón GUARDAR en la parte superior.
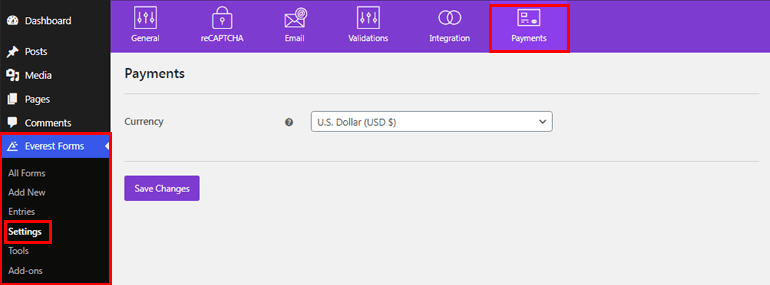
Del mismo modo, también puede configurar la moneda deseada navegando a Everest Forms>>Configuración y haciendo clic en la pestaña Pagos .

Paso 4. Habilite el pago de PayPal y configure los ajustes
Después de eso, debe habilitar PayPal como opción de pago y configurar algunos ajustes estándar de PayPal.
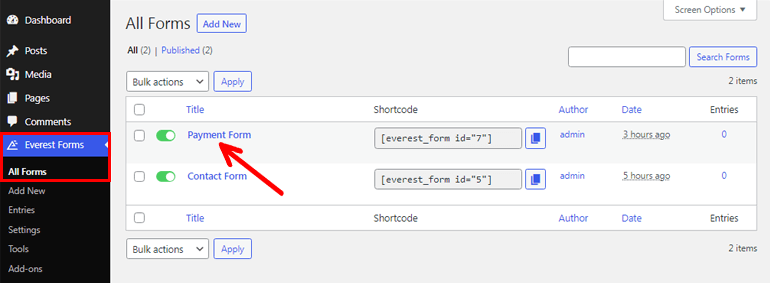
Por lo tanto, vaya a Everest Forms>>All Forms y haga clic en el formulario de pago que creó anteriormente.

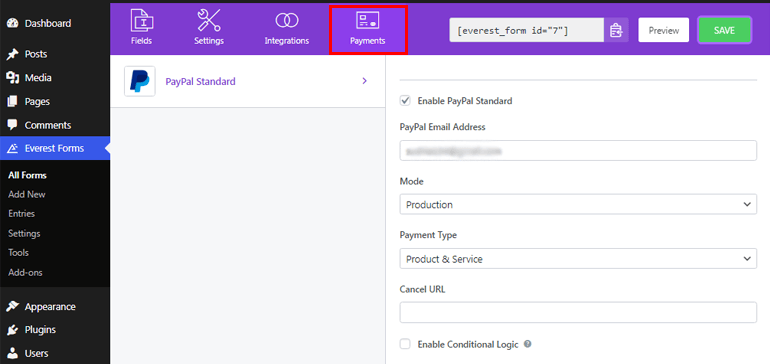
Ahora, haga clic en la pestaña Pagos en la parte superior y Habilite el estándar de pago . Luego, ingrese la dirección de correo electrónico vinculada a su cuenta de PayPal en el campo Dirección de correo electrónico de PayPal.

Asimismo, seleccione el Modo requerido. Puede elegir el modo Sandbox para fines de prueba; de lo contrario, elija el modo Producción . A continuación, puede seleccionar el Tipo de pago como Producto y servicio o Donación . Además, Cancelar URL le permite redirigir la URL si el usuario cancela después de redirigir a PayPal.
Sin mencionar que, con el lanzamiento de Everest Forms 1.4.9, ahora también puede aplicar la lógica condicional utilizando el complemento de lógica condicional para las opciones de pago. Lo discutiremos en detalle en la siguiente sección.
Nota: Si desea conocer en detalle la función de lógica condicional, haga clic aquí.
Paso 5. Utilice la lógica condicional para PayPal (permita que los usuarios elijan entre PayPal y Stripe)
Ahora, suponga que ha comprado planes superiores como Profesional o Agencia. En ese caso, también puede permitir que sus usuarios elijan entre el pago de Paypal y Stripe utilizando una función de lógica condicional de Everest Forms. Sin embargo, debe asegurarse de haber instalado y activado ambos complementos en su sitio.
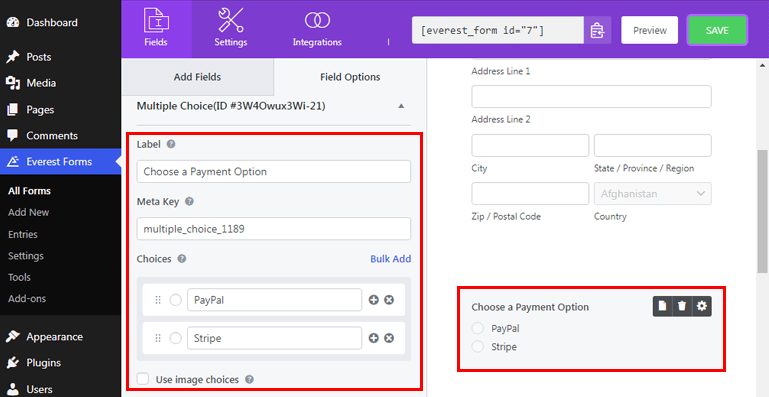
En primer lugar, inserte el campo de opción múltiple en su formulario y agregue las opciones de pago de PayPal y Stripe como se muestra en la imagen.

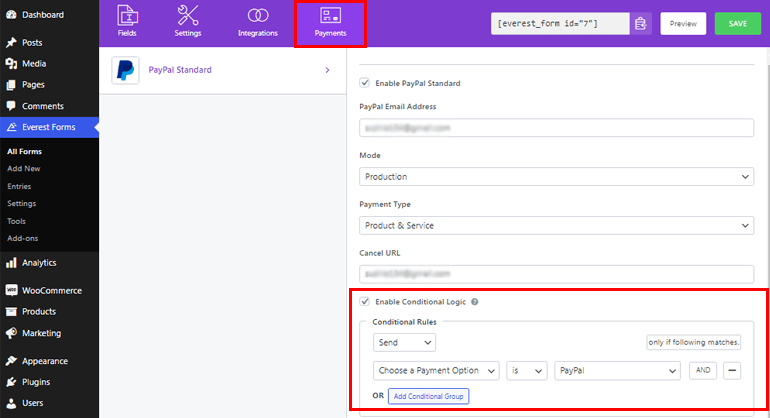
A continuación, haga clic en la pestaña Pagos en la parte superior y asegúrese de haber habilitado la pasarela de pago de PayPal. Luego, haga clic en la función Estándar de PayPal y Habilitar lógica condicional de la siguiente manera.

También puede habilitar la lógica condicional para la pasarela de pago de Stripe de manera similar. Pero primero debe configurar la pasarela de pago Stripe con Everest Forms. Para ello, puede consultar nuestra documentación para conocer el proceso detallado.
Después de eso, los usuarios podrán elegir entre la pasarela de pago Paypal y Stripe.
Paso 6. Agregue un formulario de pago a su sitio
Ahora que su formulario de pago está listo, solo queda agregarlo a su sitio. Puede agregar su formulario de pago a sus publicaciones, páginas o en cualquier lugar que desee. Aquí, le mostraremos cómo agregarlo a las páginas.
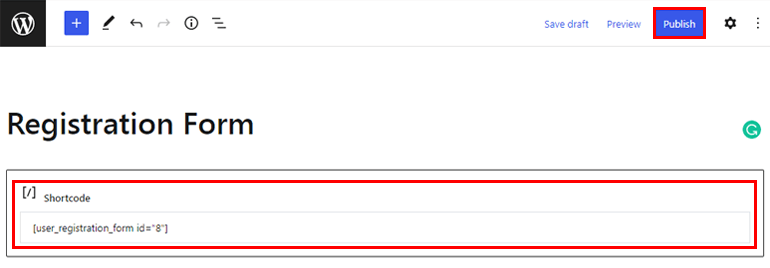
En primer lugar, copie el código abreviado de su formulario de pago en la parte superior.

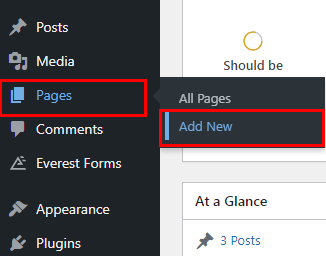
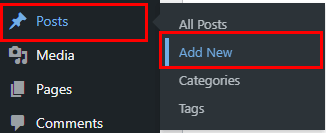
Luego, navega a Páginas>>Agregar nuevo desde tu tablero.

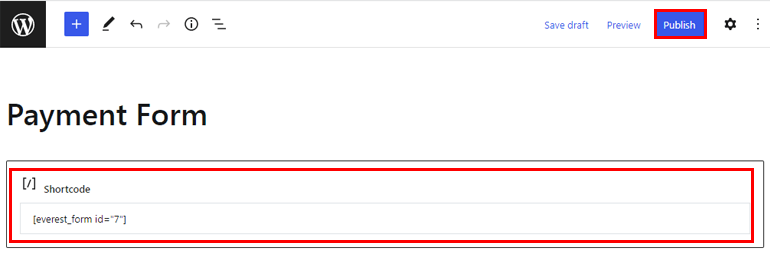
A continuación, proporcione un título adecuado para su formulario y pegue el código abreviado. Finalmente, presione el botón Publicar en la parte superior.

Método II. Uso del complemento de registro de usuario
Como su nombre lo indica, el registro de usuario es un complemento maravilloso que le permite crear impresionantes formularios de registro e inicio de sesión sin problemas. Y con la integración de complementos como PayPal o Stripe, este complemento también le permite aceptar tarifas de registro y otros pagos a través de formularios.

Aquí, le mostraremos cómo integrar una pasarela de pago como PayPal en WordPress utilizando el complemento de registro de usuario. Este método es muy fácil de aceptar pagos en línea. Todo lo que tienes que hacer es seguir los sencillos pasos a continuación.
Paso 1. Instalar y activar Registro de usuario Pro
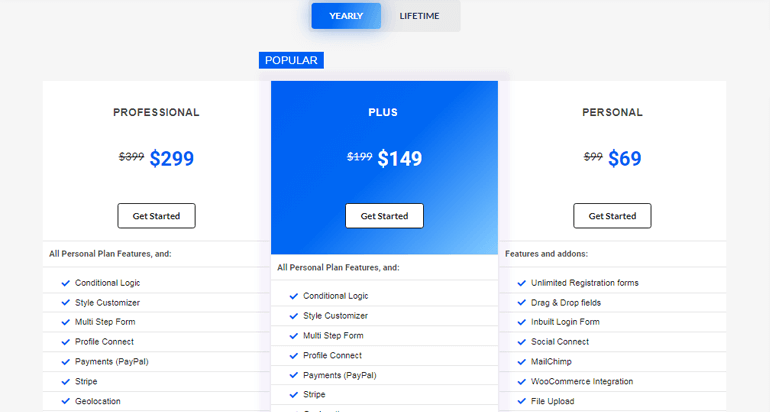
Primero, debe comprar el complemento de registro de usuario premium visitando su página oficial. El complemento de pago de PayPal está disponible en los planes Plus y Professional. Por lo tanto, puede elegir cualquiera de ellos según sus necesidades.

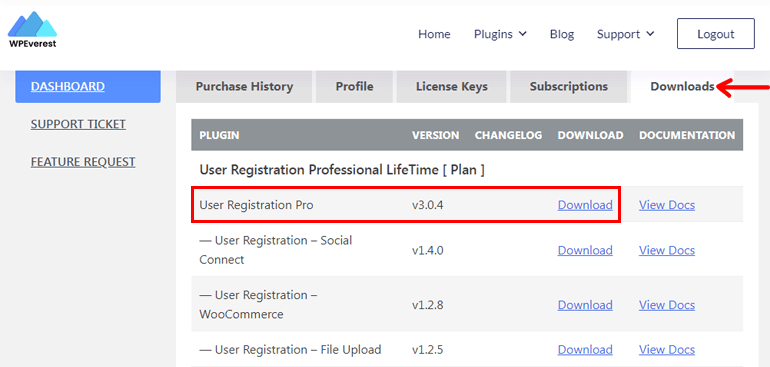
Después de completar la compra, debe iniciar sesión en su cuenta de usuario de WPEverest. Luego, desde el panel de control de su cuenta, vaya a la pestaña Descargas y descargue User Registration Pro. Se descargará como un archivo zip.

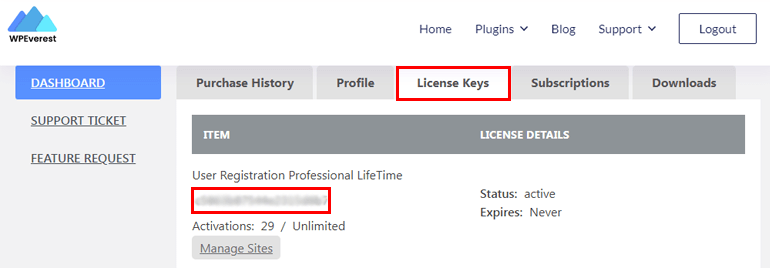
Además, no olvide copiar la clave de licencia de la pestaña Claves de licencia, ya que deberá ingresarla más adelante en los pasos.

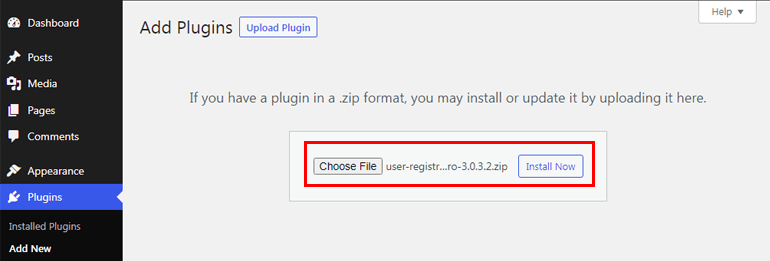
Ahora, desde su panel de WordPress, vaya a Complementos>>Agregar nuevo y haga clic en el botón Cargar complemento como antes.

A continuación, elija el archivo zip del complemento de registro de usuario y presione el botón Instalar ahora . Una vez que se complete la instalación, haga clic en la opción Activar para activar el complemento en su sitio.

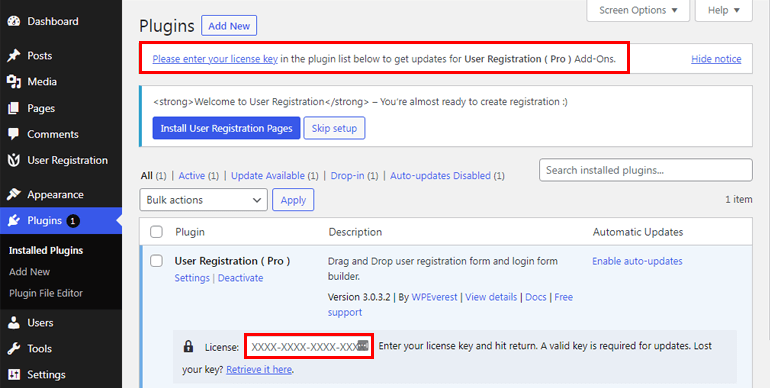
Poco después, se le pedirá que ingrese la clave de licencia. Entonces, pegue la clave de licencia que copió antes.

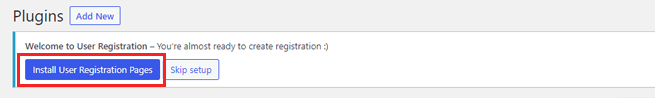
Además, también notará el mensaje de bienvenida en la parte superior con opciones para instalar páginas de registro de usuario . Al hacer clic en la opción, se crean automáticamente las páginas Mi cuenta y Registro para su sitio.

Además, debe habilitar la opción de membresía para que sus usuarios puedan registrarse en su sitio de WordPress desde el front-end.
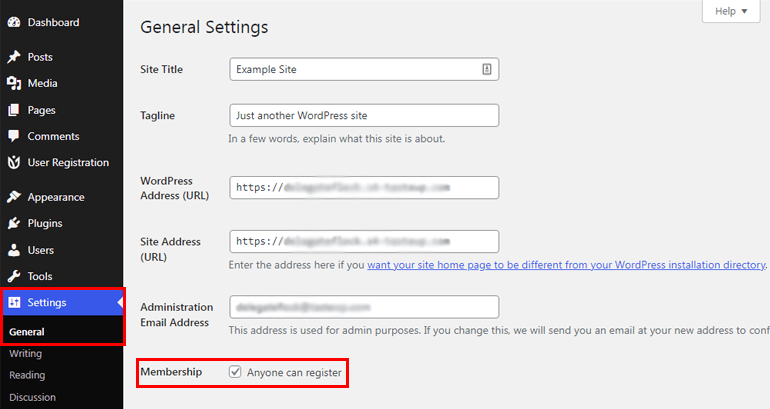
Para esto, vaya a Configuración>>General y desplácese hacia abajo hasta la opción Membresía . Ahora, marque la casilla para permitir que cualquiera se registre. Además, no olvide hacer clic en el botón Guardar cambios en la parte inferior una vez que haya terminado.

Paso 2. Instalar y activar el complemento de Pagos (PayPal)
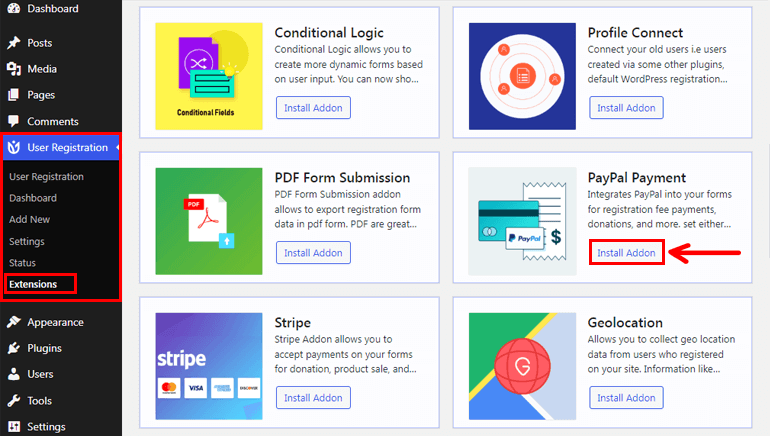
Después de eso, vaya a Registro de usuario>>Extensiones y busque el complemento de pago de PayPal. Una vez que lo encuentre, haga clic en el botón Instalar complemento y finalmente actívelo en su sitio.

Con eso, ahora está todo listo para crear un formulario de registro con los campos de pago para su sitio.
Paso 3. Crear un nuevo formulario de registro
El registro de usuario también le proporciona el formulario de registro predeterminado. Por lo tanto, puede editar y modificar el formulario según sus necesidades y agregarlo instantáneamente a su sitio. Sin embargo, aquí le mostraremos cómo crearlo desde cero.
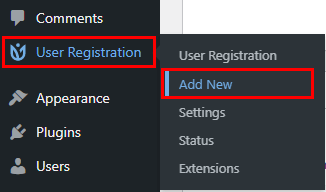
Para crear un formulario de registro con campos de pago, vaya a Registro de Usuario>>Agregar Nuevo .

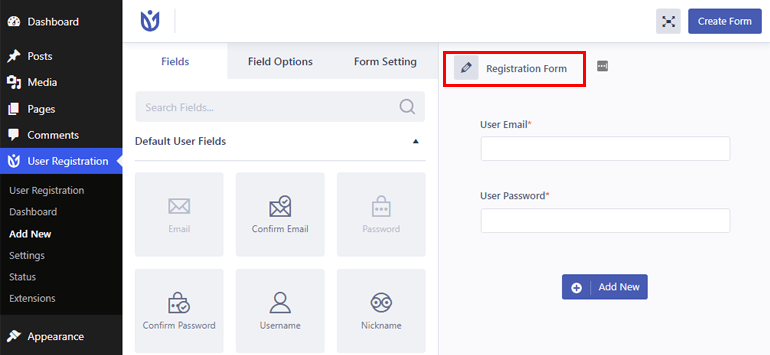
Luego, se abre una interfaz de creación de formularios. Puede ver que ya se agregaron dos campos predeterminados esenciales a su formulario.

Ahora, puede comenzar su viaje de creación de formularios dándole un nombre propio a su formulario. Aquí, lo hemos llamado Formulario de registro. Pero siempre puede nombrarlo según su necesidad o conveniencia.
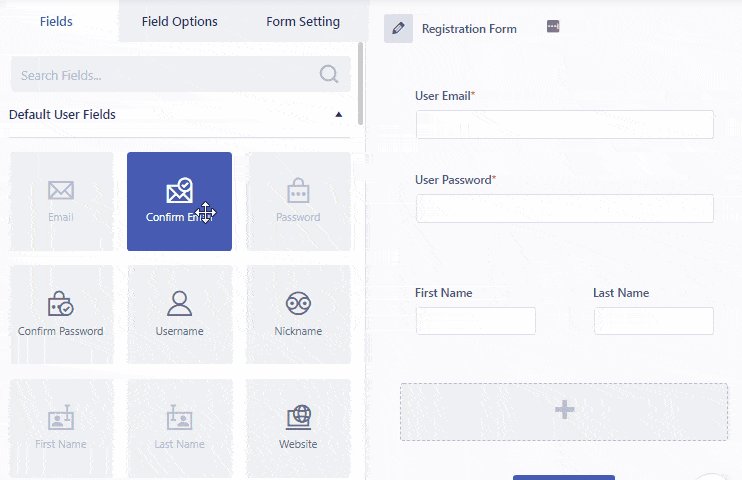
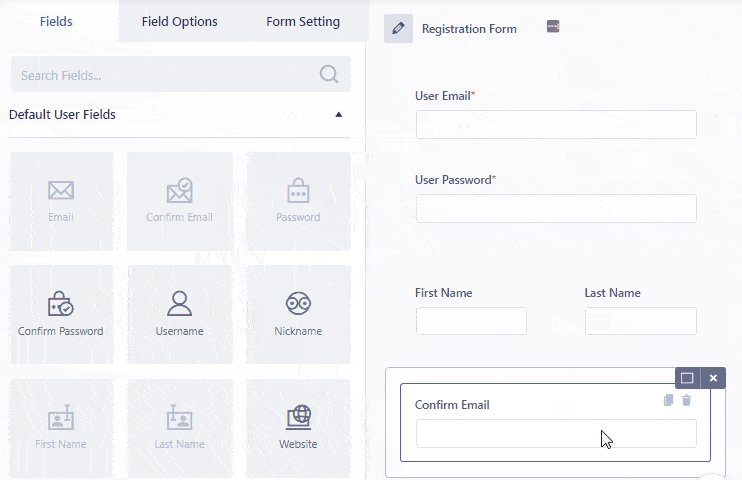
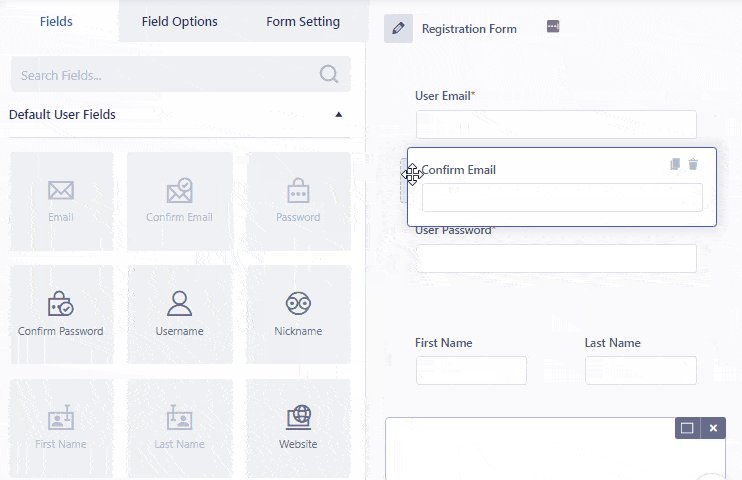
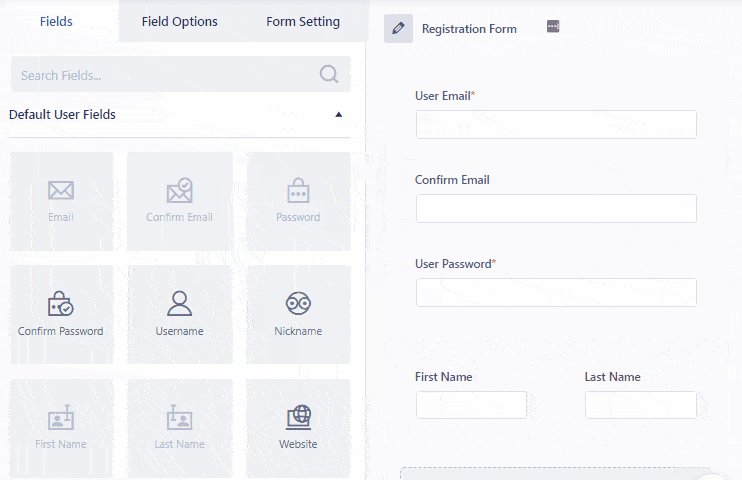
Después de eso, puede agregar otros campos necesarios como Nombre , Apellido, Nombre de usuario , Confirmar contraseña , etc. Puede agregar fácilmente estos campos arrastrándolos desde la izquierda y soltándolos hacia la derecha y también puede reordenar los campos según sus necesidades.

Agregar campos de pago
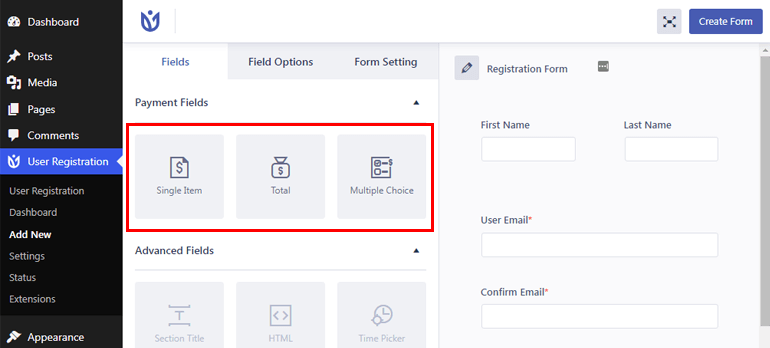
A medida que se desplaza hacia abajo, también verá tres campos de pago diferentes: artículo único, opción múltiple y total. Por lo tanto, agregar estos campos a su formulario le permite mostrar sus productos/servicios y sus precios en su formulario.

una. Artículo único: Te permite mostrar un artículo de un solo producto y su precio. Además, puede configurar los ajustes necesarios haciendo clic en este campo. Por ejemplo, puede cambiar la etiqueta, la descripción, hacer que el campo sea obligatorio e incluso definir el tipo de elemento de la siguiente manera:
- Predefinido: si establece el tipo de artículo como predefinido, los usuarios no podrán cambiar el precio de los artículos desde el front-end.
- Definido por el usuario: si configura el tipo de artículo como definido por el usuario, los usuarios podrán cambiar el precio del artículo.
- Oculto: si elige el tipo de elemento como oculto, el campo no se mostrará en el front-end.

b. Opción múltiple: le permite mostrar varios artículos y sus precios relevantes. Por lo tanto, los usuarios podrán elegir entre varios elementos.

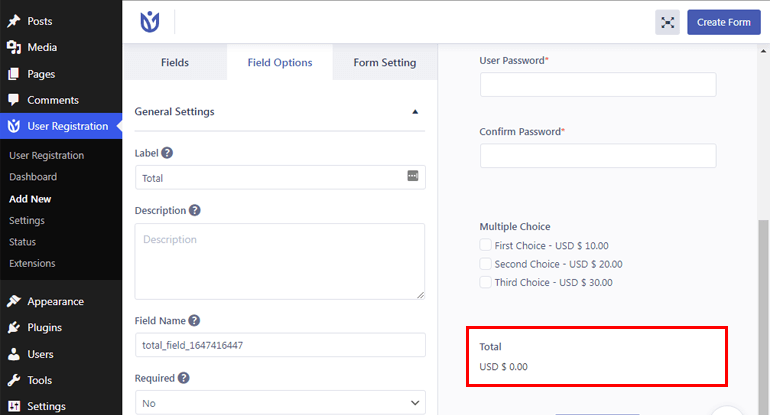
C. Total: Muestra el precio total de los artículos/productos elegidos por los usuarios.

Después de agregar los campos de formulario necesarios, haga clic en el botón Crear formulario en la parte superior.
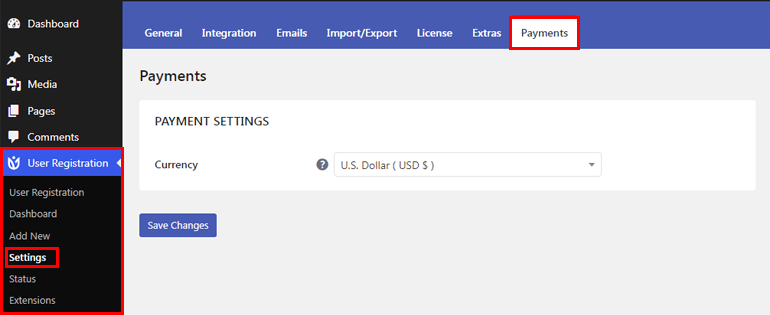
Además, si desea cambiar la moneda, puede hacerlo fácilmente yendo a Registro de usuario>>Configuración>>Pagos . Luego, puede elegir la moneda deseada de los menús desplegables.

Paso 4. Habilite el pago de PayPal y configure los ajustes
El siguiente paso de nuestro tutorial sobre cómo configurar una pasarela de pago en WordPress es habilitar el pago de PayPal y configurar los ajustes de pago.
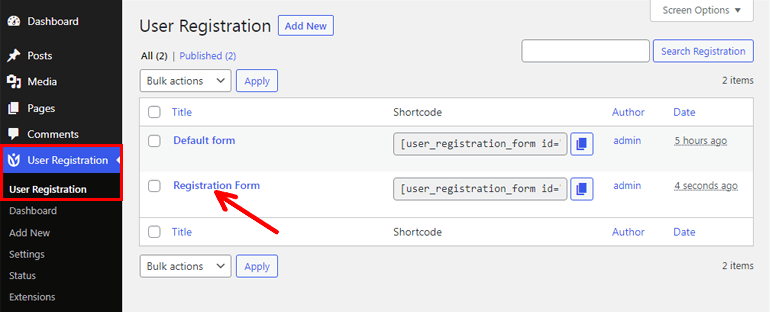
Por lo tanto, primero vaya a Registro de usuario>>Registro de usuario y haga clic en el Formulario de registro que creó anteriormente.

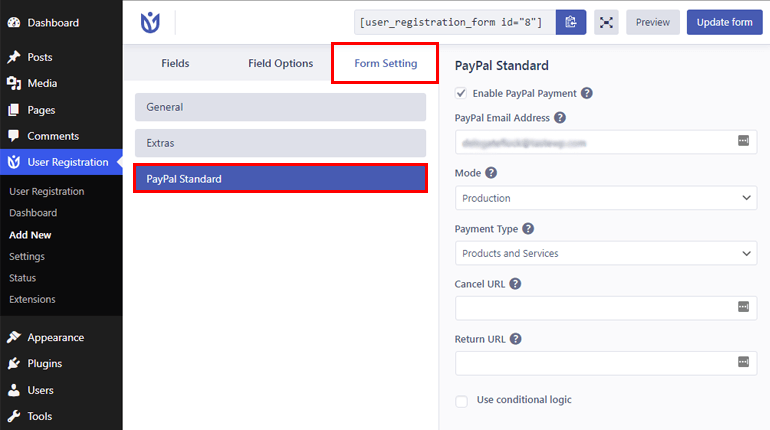
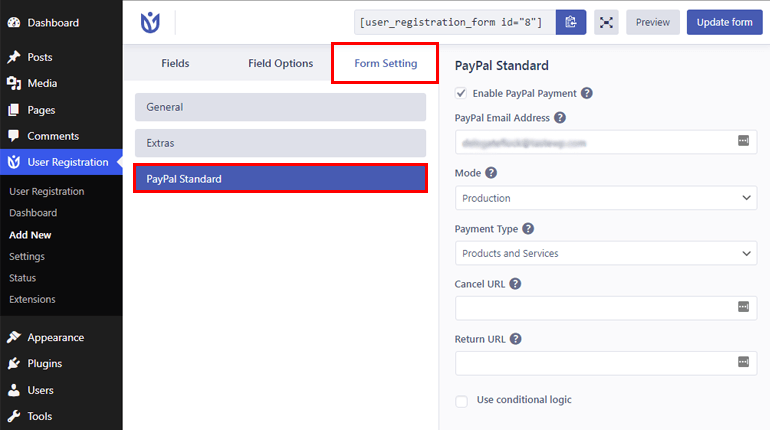
Luego, vaya a Configuración de formulario>>PayPal Standard y habilite la opción de pago de PayPal .

Después de eso, ingrese la dirección de correo electrónico válida vinculada a su cuenta de PayPal y elija el modo requerido. Puede seleccionar el modo Test/Sandbox para realizar pruebas o seleccionar Producción en los menús desplegables.
A continuación, elija el tipo de pago y agregue la URL de cancelación y devolución. Cancelar URL es la URL de redirección si el usuario cancela después de redirigir a PayPal. La URL de retorno es la URL de redirección después de completar el proceso de pago.
Del mismo modo, también puede utilizar la lógica condicional inteligente para permitir que los usuarios elijan entre los pagos de PayPal y Stripe. Lo discutiremos en detalle en la sección posterior.
Paso 5. Configure las opciones de inicio de sesión
Es posible que no desee permitir que sus usuarios inicien sesión hasta que completen el proceso de pago. Entonces, para esto, necesita configurar algunos ajustes.
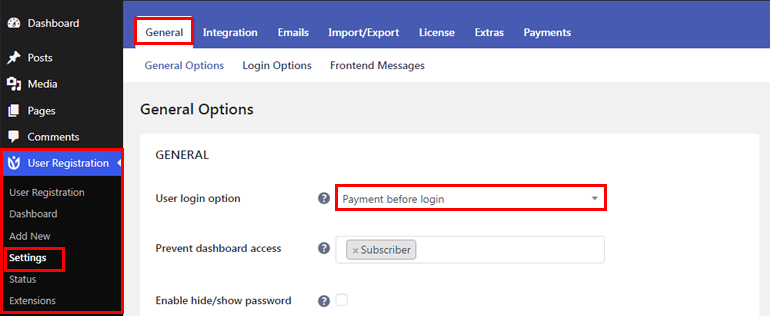
Primero, vaya a Registro de usuario>>Configuración>> General. Luego, desde la opción Inicio de sesión de usuario , elija Pago antes de iniciar sesión .

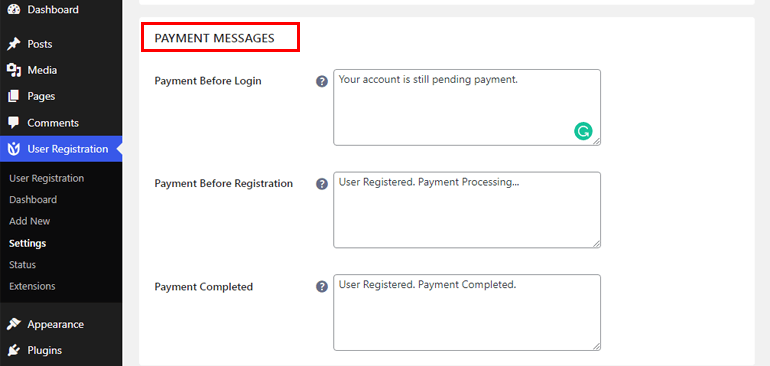
Del mismo modo, también puede personalizar los Mensajes de pago de front-end para sus usuarios registrados navegando a Registro de usuario>>Configuración>>General>>Mensajes de front-end.

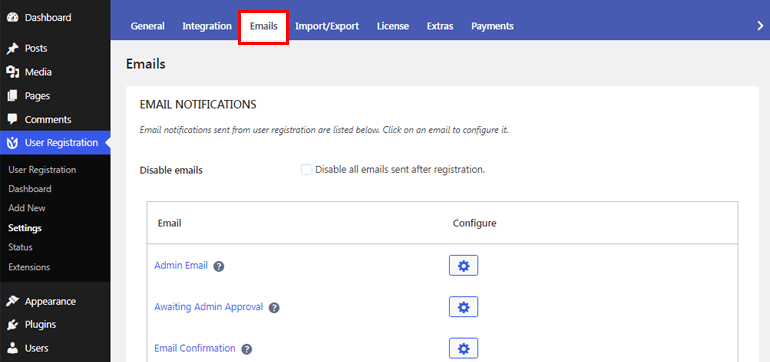
Dado que ha elegido la opción de pago antes de iniciar sesión , se le notificará sobre los pagos pendientes y exitosos por correo electrónico. Puede personalizar la configuración de su correo electrónico navegando a Registro de usuario>>Configuración>>Correo electrónico .

Paso 6. Utilice la lógica condicional para PayPal (permita que los usuarios elijan entre PayPal y Stripe)
Con este increíble complemento de pago de registro de WordPress, también puede permitir que sus usuarios elijan entre las pasarelas de pago de PayPal y Stripe. Para esto, primero debe asegurarse de haber activado los complementos de PayPal y Stripe en su sitio.
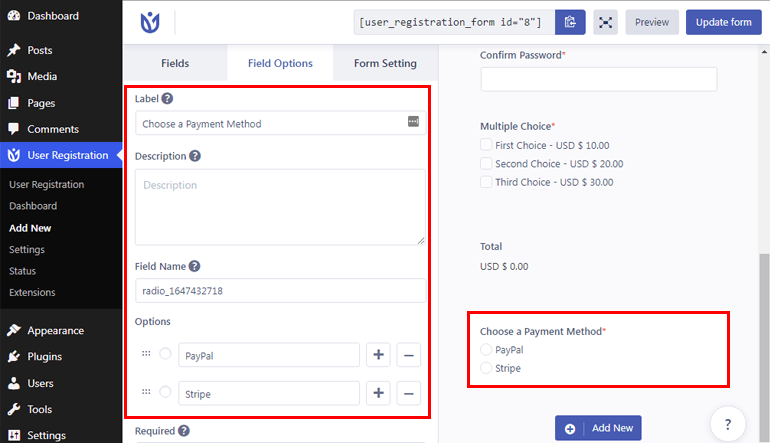
A continuación, debe agregar el campo Botón de radio a su formulario y agregar PayPal y Stripe como opciones para elegir.

Después de eso, vaya a Configuración de formulario y haga clic en Estándar de Paypal . Luego, marque la opción Usar lógica condicional .

Del mismo modo, también puede habilitar la función de lógica condicional para Stripe una vez que configure la configuración de la pasarela de pago de Stripe. Puede consultar la documentación detallada para configurar Stripe con el registro de usuario aquí.
Paso 7. Agregue un formulario de registro a su sitio
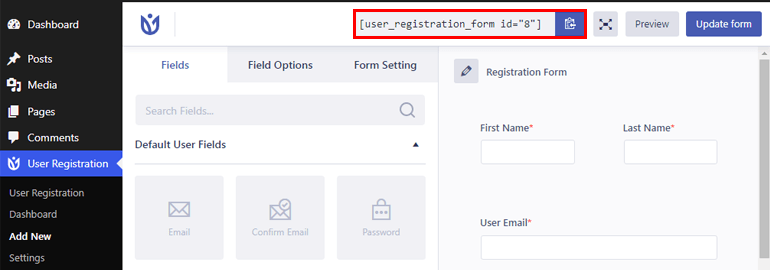
Ahora que su formulario de registro está listo, es hora de agregarlo a su sitio. Entonces, primero copie el código abreviado de su formulario.

Luego, navegue a las páginas/publicaciones y haga clic en Agregar nuevo .

Después de eso, asigne un título a su formulario y pegue el código abreviado. Finalmente, haga clic en el botón Publicar en la parte superior y active su formulario.

Método III. Uso del complemento Aceptar pagos de Stripe
El tercer método sencillo para integrar la pasarela de pago en WordPress es mediante el complemento Aceptar pagos de Stripe. Le permite aceptar pagos en línea a través de la pasarela de pago Stripe.

Con este complemento, puede agregar sin esfuerzo botones Comprar ahora para sus productos/servicios. Además, puede agregar este botón a publicaciones, páginas o en cualquier lugar de su sitio usando un código abreviado simple.
¿Y adivina qué? Puede obtener este complemento receptivo absolutamente gratis desde la página oficial de complementos de WordPress.org. Entonces, estos son los pasos rápidos que debe seguir para integrar este método de pago en su sitio.
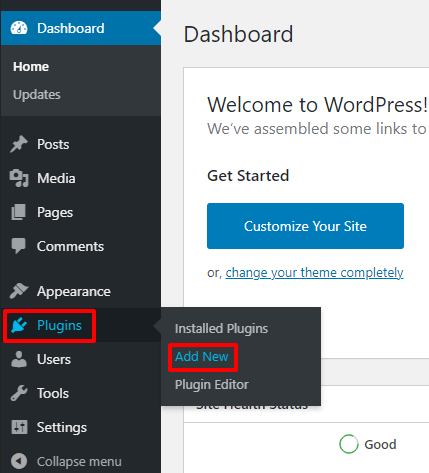
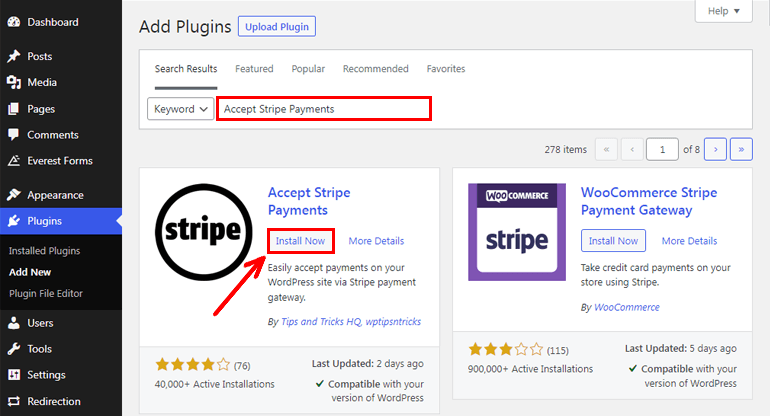
Paso 1. Inicie sesión en su panel de control de WordPress y navegue hasta Complementos>>Agregar nuevo .

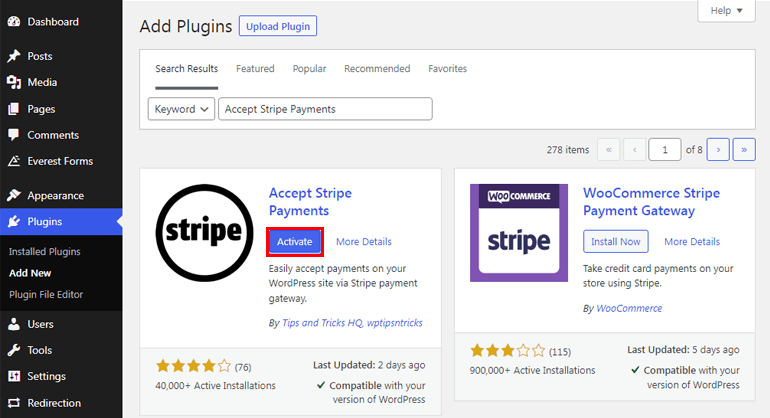
Paso 2. Busque el complemento escribiendo el nombre en el cuadro de búsqueda, luego haga clic en el botón Instalar ahora una vez que aparezca.

Paso 3. Active el complemento Stripe Payments.

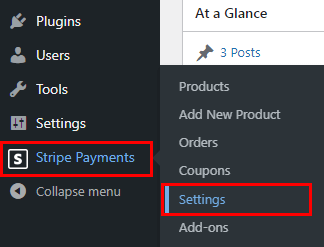
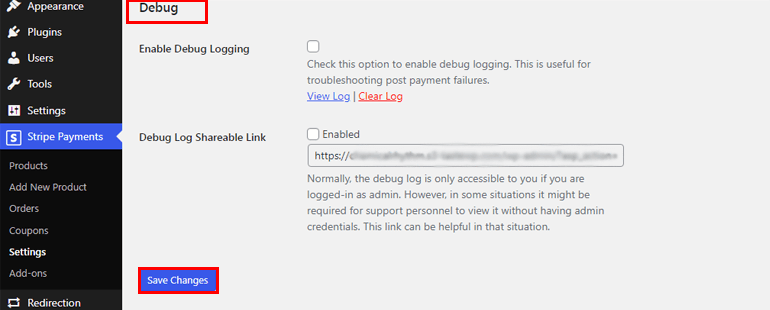
Paso 4. Vaya a Pagos de Stripe >>Configuración.

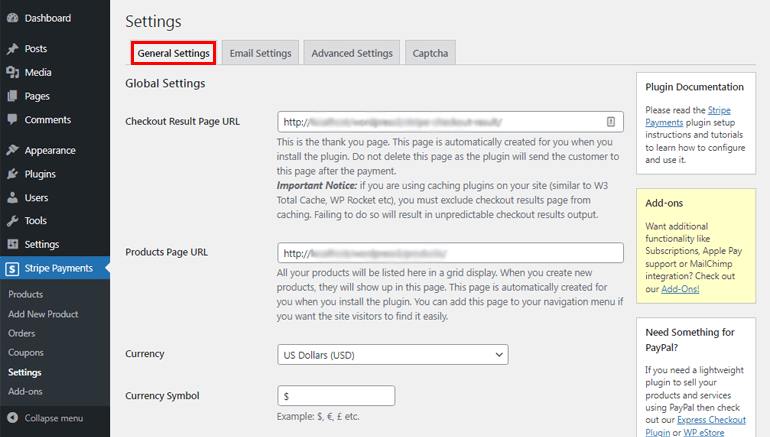
Paso 5. En la pestaña Configuración general , configure la Configuración global. El complemento creará automáticamente la URL de la página de resultados de pago y la URL de la página de productos para usted. Además, también puede elegir Moneda, Símbolo de moneda, Texto del botón, etc.

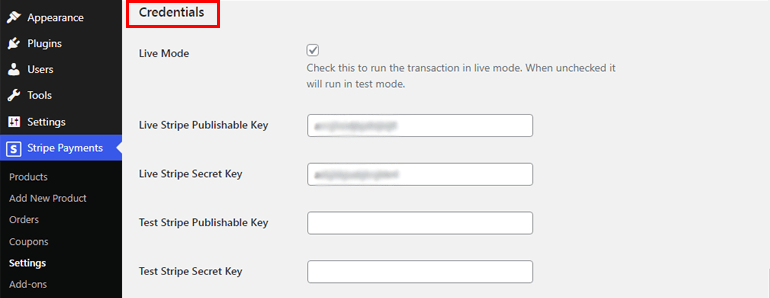
Paso 6. Desplácese hacia abajo para agregar las credenciales de la cuenta de Stripe . [ Nota: para esto, debe tener una cuenta de stripe. Si no tiene uno, puede crear uno desde aquí sin costo.] 
Paso 7. También puede habilitar o deshabilitar la opción Depurar . Una vez que complete la configuración, presione el botón Guardar cambios .

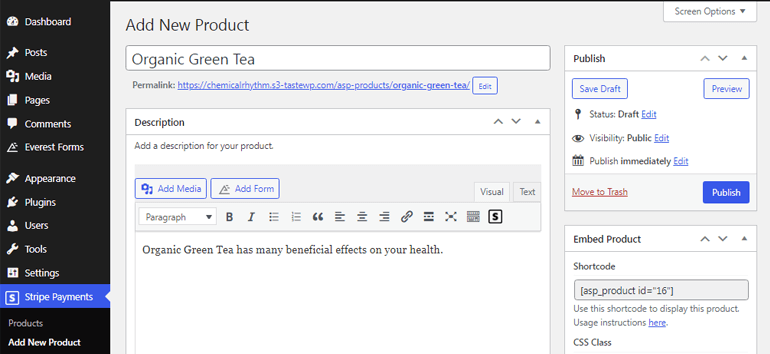
Paso 8. Después de eso, agregue sus productos navegando a Stripe Payments>>Add New Product. Desde aquí, puede agregar el título del producto, la descripción, el precio, etc.

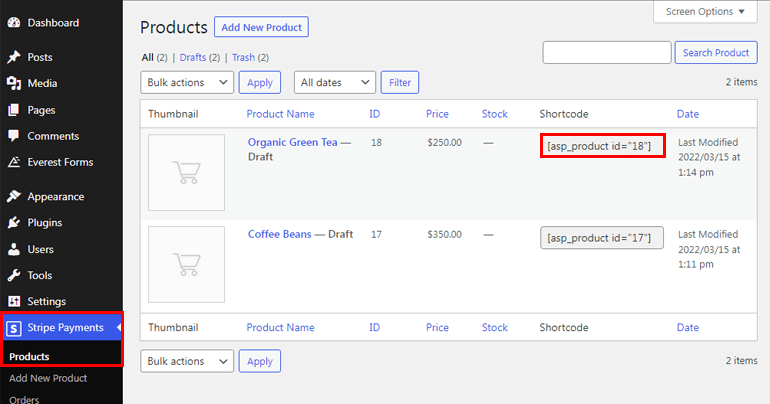
Paso 9. Ahora, ve a Stripe Payments>>Products y copia el shortcode del producto.

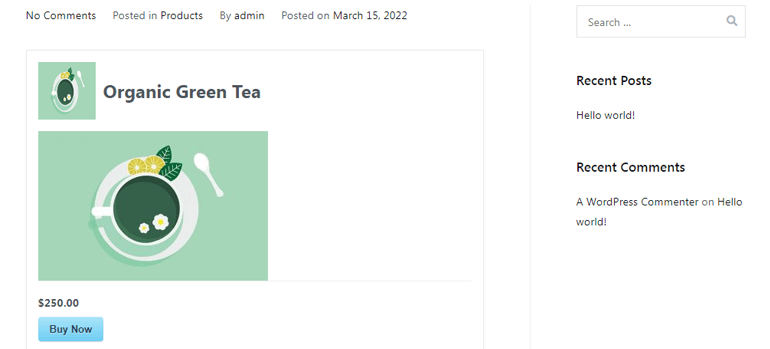
Paso 10. Finalmente, pegue el código abreviado en las páginas o publicaciones deseadas. Si mira desde el frente, el botón Comprar se agrega a su producto como se muestra en la imagen a continuación.

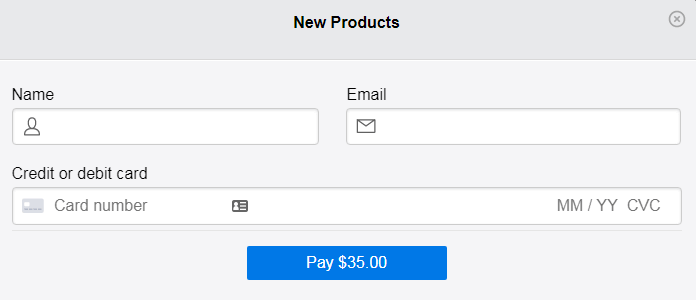
Ahora, cada vez que los usuarios hacen clic en el botón Comprar ahora , se muestra un formulario de pago donde pueden ingresar su nombre, correo electrónico y número de tarjeta de crédito y débito.

Método IV. Uso del complemento WooCommerce
Los métodos de pago mencionados anteriormente son adecuados si tiene productos o servicios limitados. Pero, ¿qué sucede si desea una tienda en línea completa con una gran cantidad de productos? Ahí es donde entra en juego el complemento WooCommerce.

WooCommerce es uno de los complementos de comercio electrónico más populares y flexibles que se pueden obtener. Es un paquete completo para crear y administrar tiendas en línea además de cobrar pagos en línea. Además, también puede mejorar su funcionalidad con varias extensiones de WooCommerce.
Entonces, así es como puede usar WooCommerce para aceptar pagos en línea en WordPress.
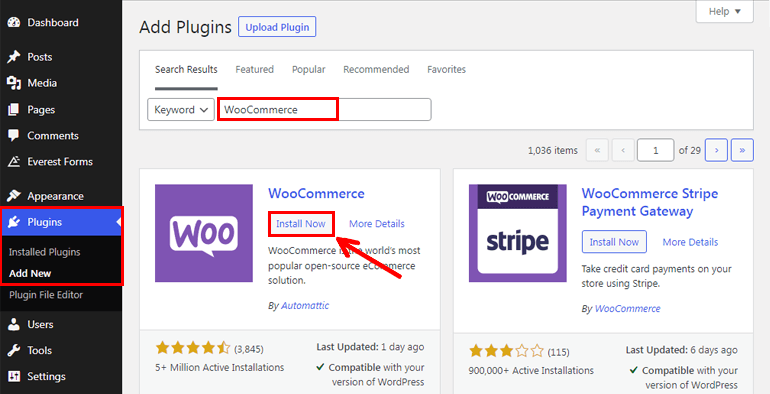
Paso 1. Vaya a Complementos>>Agregar nuevo y escriba Woocommerce en el cuadro de búsqueda, luego instale y active el complemento en su sitio.

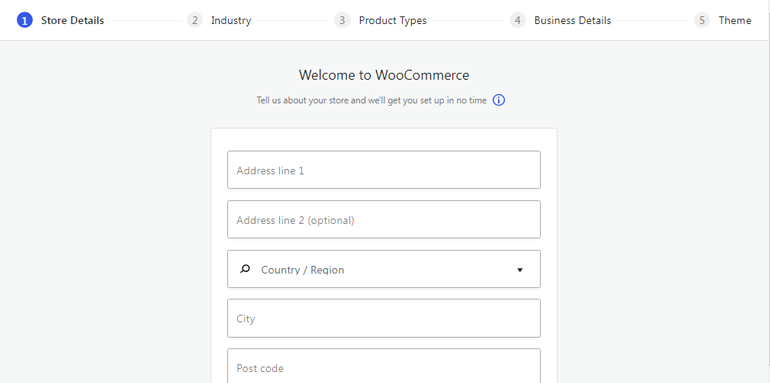
Paso 2. Configurar el asistente de configuración.

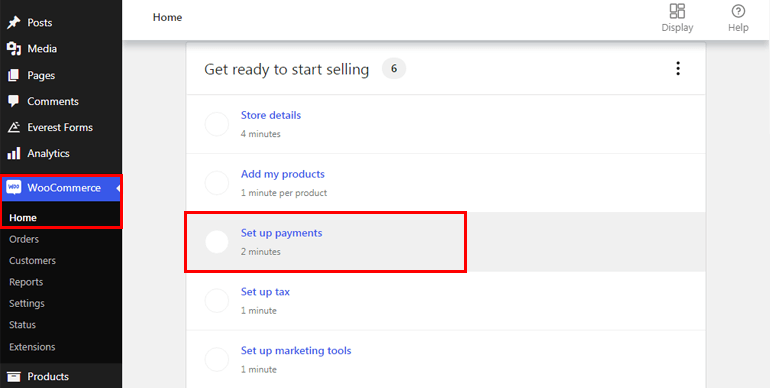
Paso 3. Después de completar la configuración del asistente de configuración, vaya a WooCommerce>>Inicio y haga clic en la opción Configurar pagos .

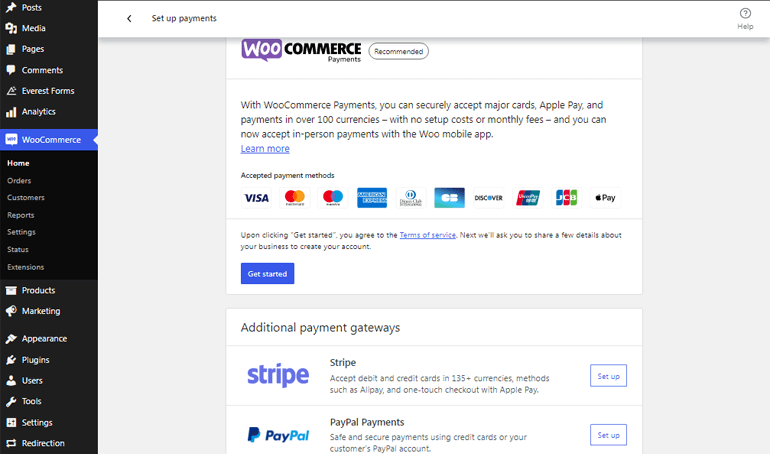
Paso 4. Puede elegir diferentes pasarelas de pago en las pestañas Configurar pagos , como los pagos de WooCommerce, Stripe y PayPal. Además, también puede habilitar opciones como Pago contra reembolso o configurar Transferencia bancaria directa .

Además, hay varias extensiones disponibles en el repositorio de WooCommerce para ayudarlo a integrar más pasarelas de pago como Amazon Pay, Square, PayFast, Braintree, etc.
¡Terminando!
Hemos mencionado cuatro métodos diferentes para agregar pasarelas de pago en WordPress. Por lo tanto, puede utilizar cualquiera de los métodos para cobrar el pago en línea según su conveniencia.
Si aún no está seguro, le recomendamos que configure una pasarela de pago utilizando Formularios Everest o Registro de usuario. Ambos complementos le permiten aceptar fácilmente donaciones, formularios de registro o cualquier tipo de pago a través de formularios de WordPress.
Además, al utilizar la función de lógica condicional inteligente proporcionada por el complemento, puede permitir que sus usuarios elijan entre diferentes pasarelas de pago como PayPal y Stripe.
Sin embargo, si posee una tienda en línea con muchos productos, también puede continuar con el complemento WooCommerce. Después de todo, la elección final siempre es tuya.
Y eso concluye nuestro artículo sobre cómo configurar una pasarela de pago en WordPress. Si te gustó lo que leíste, asegúrate de compartirlo con tus amigos también. Además, no olvide compartir su experiencia con nosotros si utiliza alguno de los métodos anteriores.
¿Quieres leer más de nuestros blogs de WordPress? Luego, también puede consultar artículos sobre cómo hacer formularios de solicitud de empleo y formularios de donación.
