WordPressでペイメントゲートウェイを設定する方法(4つの方法)
公開: 2022-04-22WordPressで支払いゲートウェイを設定する方法を知りたいですか? 次に、適切な場所に入力しました。
残念ながら、WordPressコアには、Webサイトから直接支払いを受け入れるのに役立つオプションがありません。 しかし、それを支援するプラグインやツールがたくさんあるので、心配する必要はありません。
したがって、この記事では、エベレストフォーム、ユーザー登録などのさまざまな支払いプラグインを使用して、WordPressWebサイトに支払いゲートウェイを追加する方法を示します。
したがって、読み続けてください!
WordPressの人気のある支払いゲートウェイは何ですか?
始める前に、まずWordPressで利用できる支払いゲートウェイについて簡単に説明しましょう。
簡単に言うと、ペイメントゲートウェイは、顧客が購入した製品やサービスに対して安全に支払うことができるように、サイトに統合するサードパーティのサービスです。 したがって、それらは顧客、Webサイト、および支払い処理業者の間の架け橋として機能します。
WordPressの支払いゲートウェイは多数あり、それぞれに長所と短所があります。 ただし、オンライン取引のための安全なプラットフォームを提供する、世界的に受け入れられている人気のある支払いゲートウェイのいくつかを以下に示します。
- PayPal: PayPalを使用すると、202か国から25の異なる通貨での支払いを受け入れることができます。 何よりも、幅広い支払い方法を提供し、24時間のアカウント監視と高度な暗号化によってビジネスを詐欺から保護します。
- Stripe: Stripeは35か国以上でサポートされており、135以上の通貨での支払いを受け入れることができます。 サブスクリプションやその他の定期的な支払いの定期的な支払いを受け入れることができます。
- Amazon Pay:サイトにAmazon Payを統合すると、顧客はAmazonアカウントを介して商品やサービスの料金を支払うことができます。 すべてがAmazonアカウントで追跡されるため、安全で安全なオンライントランザクションを提供します。
- Authorize.net:簡単、高速、安全な支払いゲートウェイAuthorize.netは、複数の支払い方法も提供します。 クレジットカードによる支払いまたはeCheckによる支払いのいずれかを受け入れることができます。
- Square: Squareは、あらゆる規模またはタイプの企業が不正防止とセキュリティの層を備えた支払いを受け入れるのに適しています。 そして、それはあなたの資金が2営業日以内にあなたの口座に送金されることを意味する速い預金を提供します。
そうは言っても、今度はWordPressサイトで支払いゲートウェイを設定する方法を知る時が来ました。
WordPressで支払いゲートウェイを設定する方法は?
ここでは、WordPressでオンラインで支払いを受け入れる4つの異なる方法について説明しました。 ただし、主に2つの柔軟で最も人気のある支払いゲートウェイ、つまりPayPalとWordPressのStripeの設定に焦点を当てます。 さあ、始めましょう!
方法I.エベレストフォームプラグインの使用
Everest Formsは、ドラッグアンドドロップ機能を使用してすばらしいフォームを作成できる最高のフォームビルダープラグインの1つです。 単純な連絡フォーム、複雑なマルチステップフォーム、または調査フォームのいずれであっても、EverestFormsプラグインはすべての人にとってワンストップソリューションです。

同様に、さまざまな種類のオンライン支払い(寄付、登録料など)を大騒ぎせずに受け入れるための支払いフォームを作成することもできます。 方法を知りたいですか? そのためには、以下の簡単な手順を実行する必要があります。
手順1.EverestFormsとEverestFormsProをインストールしてアクティブ化する
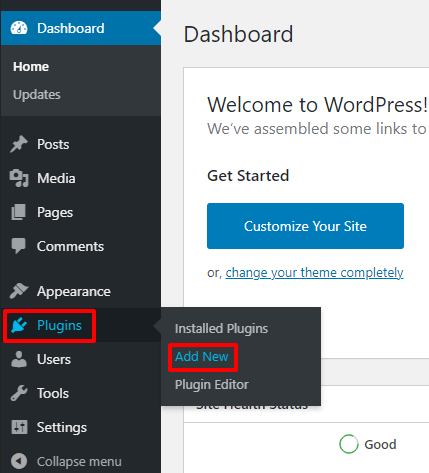
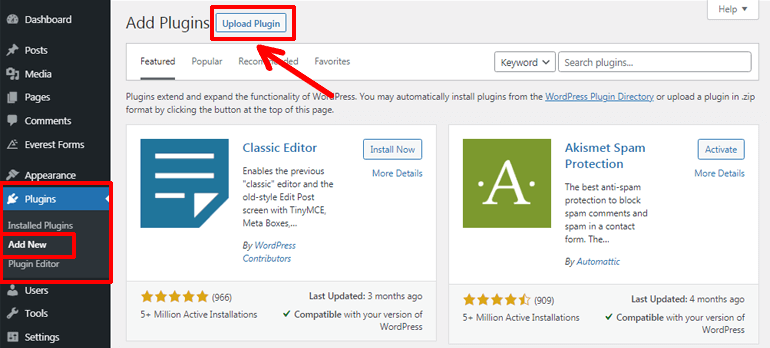
何よりもまず、プラグインをインストールする必要があります。 このためには、WordPressダッシュボードにログインし、 [プラグイン]>>[新規追加]に移動します。

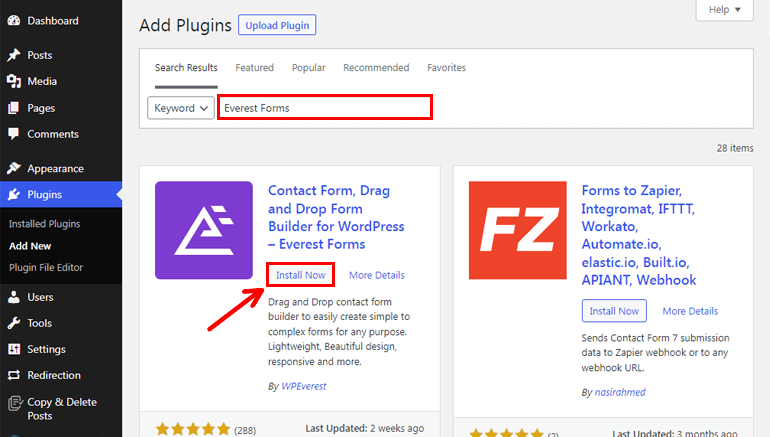
これにより、[プラグインの追加]ページにリダイレクトされます。 ここで、プラグインの検索ボックスにEverest Formsと入力し、画面に表示されたら[今すぐインストール]ボタンをクリックします。 その後、[アクティブ化]ボタンを押して、サイトのプラグインをアクティブ化します。

これで、EverestFormsの無料バージョンが正常にインストールされました。 ただし、支払いフォームを使用してオンラインで支払いを受け入れるには、EverestFormsProが必要です。
それなら、なぜ無料版をインストールすることが不可欠なのかと疑問に思うかもしれません。 これは、EverestFormsProが無料バージョンをインストールしないと機能できないためです。
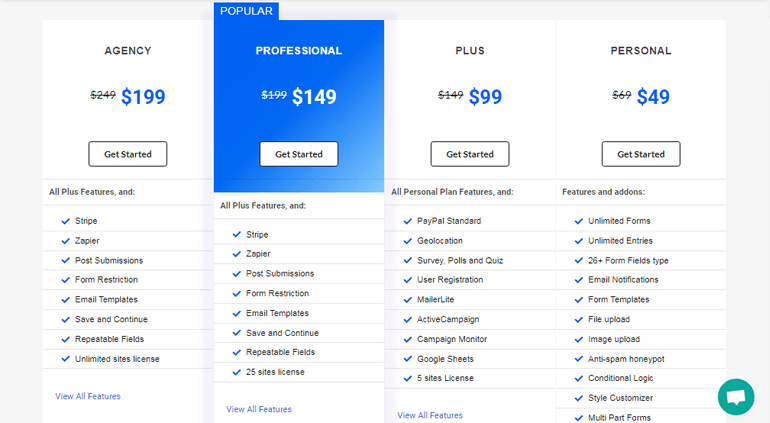
Everest Forms Proを購入するには、最初に公式プラグインページにアクセスしてください。 次に、後でPayPal支払いゲートウェイを統合するためにこのアドオンが必要になるため、PayPal標準を含む適切なプランを選択します。

プレミアムプラグインを購入した後、ユーザーアカウントにログインできます。 次に、アカウントダッシュボードから[ダウンロード]タブをクリックし、コンピューターにEverest FormsProzipファイルをダウンロードします。
![[ダウンロード]タブ](/uploads/article/35282/xl1XHB5RPceosC0r.png)
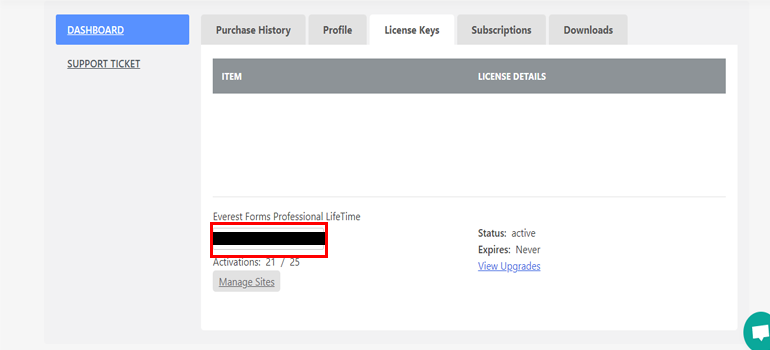
また、[ライセンスキー]タブからライセンスキーをコピーすることを忘れないでください。

次に、以前と同様に[プラグイン] >> [新規追加]に移動し、WordPressダッシュボードから[プラグインのアップロード]ボタンをクリックします。

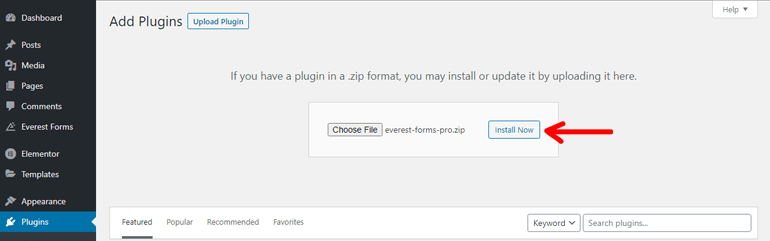
次に、ダウンロードしたzipファイルを選択し、 [今すぐインストール]ボタンをクリックします。 その後、プラグインをアクティブにします。

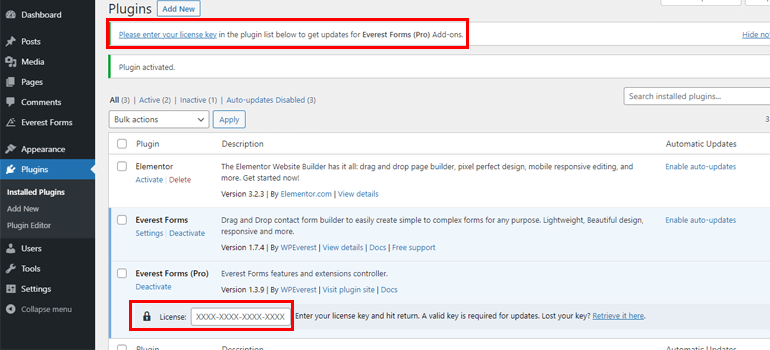
アクティベーションの直後に、ライセンスキーの入力を求められます。 したがって、前にコピーしたライセンスキーを貼り付けます。 それで全部です。

ステップ2.PayPal標準アドオンをインストールしてアクティブ化する
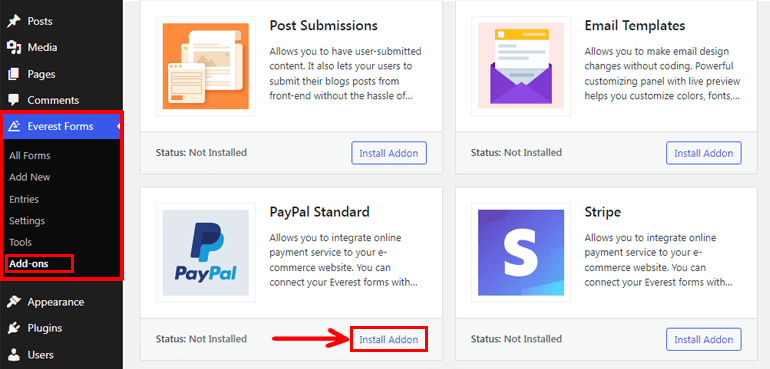
次のステップは、PayPalStandardアドオンをインストールしてアクティブ化することです。 したがって、 [エベレストフォーム] >> [アドオン]に移動し、PayPal標準を検索して、 [アドオンのインストール]ボタンをクリックします。

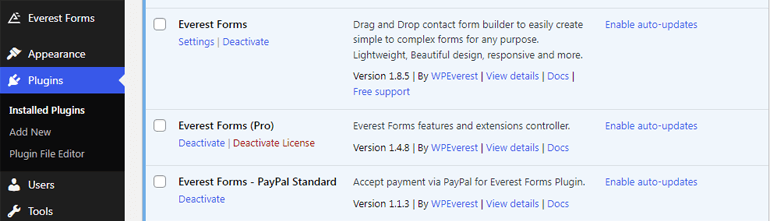
その後、[アクティブ化]ボタンをクリックして、サイトのアドオンをアクティブ化します。 これで、WordPressで支払いゲートウェイを設定するために必要なすべての機器、つまりEverest Forms、Everest Forms Pro、PayPalStandardが完成しました。

ステップ3.新しい支払いフォームを作成する
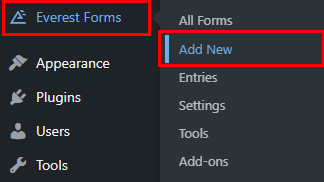
次に、新しい支払いフォームを作成する必要があります。 したがって、 [エベレストフォーム]>>[新規追加]に移動します。

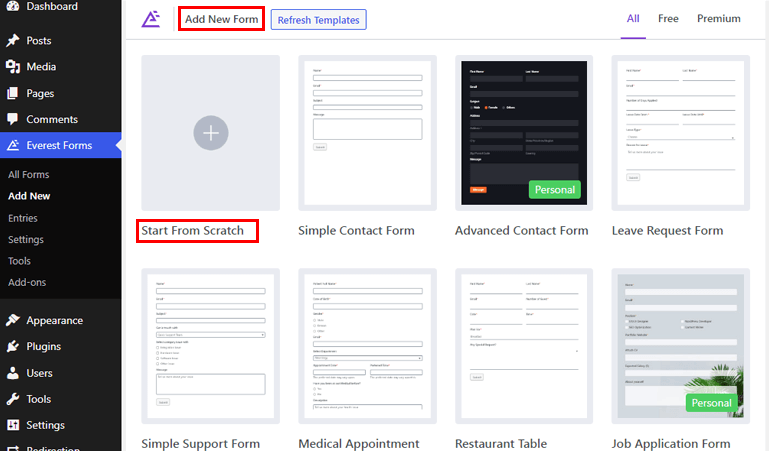
[新しいフォームの追加]ページには、いくつかのフォームテンプレートに加えて、最初から開始するオプションが表示されます。 したがって、適切なフォームテンプレートを選択して必要に応じて変更するか、最初から始めることができます。

ここでは、最初からフォームを作成する方法を説明しますので、[最初から開始]オプションをクリックします。
小さなポップアップウィンドウが開き、フォームに名前を付けるように提案されます。 したがって、都合に合わせて名前を付け、 [続行]をクリックします。

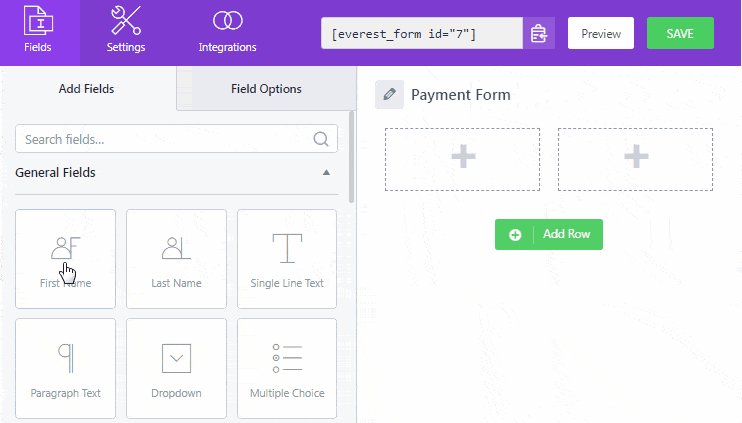
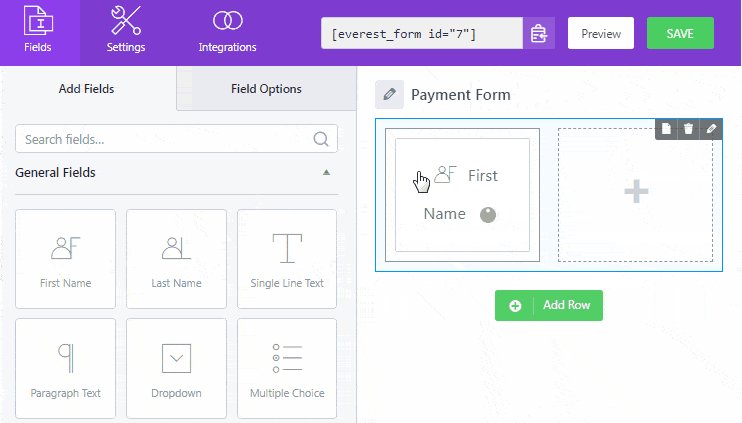
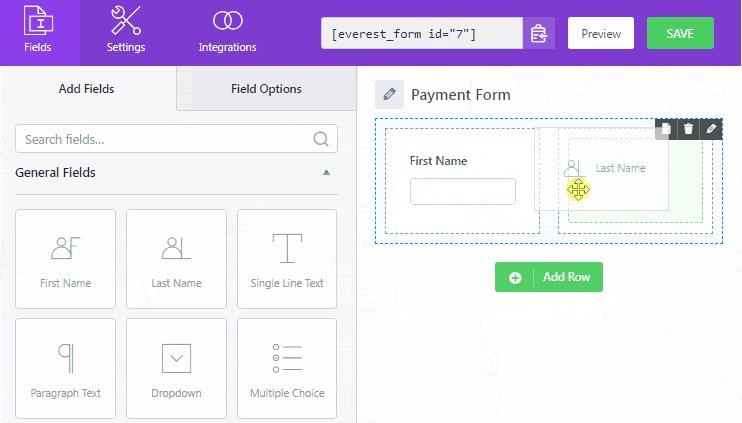
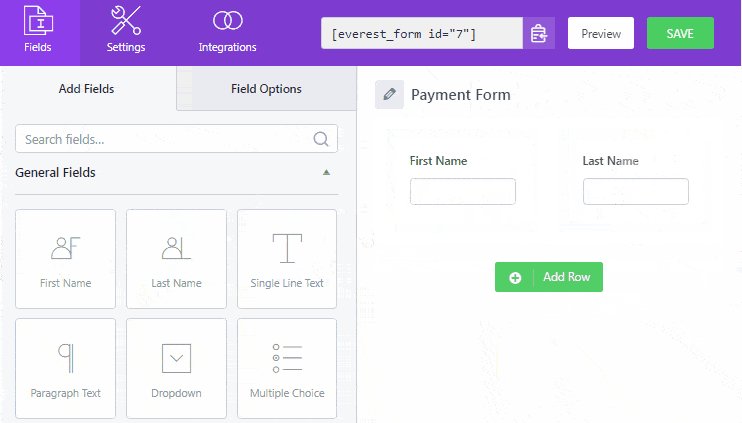
フォームビルダーウィンドウが開き、必要なフォームフィールドを左側から右側の空白スペースに簡単にドラッグアンドドロップできます。

最良の部分は、エベレストフォームを使用すると、無制限のフィールドを追加して、必要な数のフォームフィールドを追加できることです。
支払いフィールドの追加
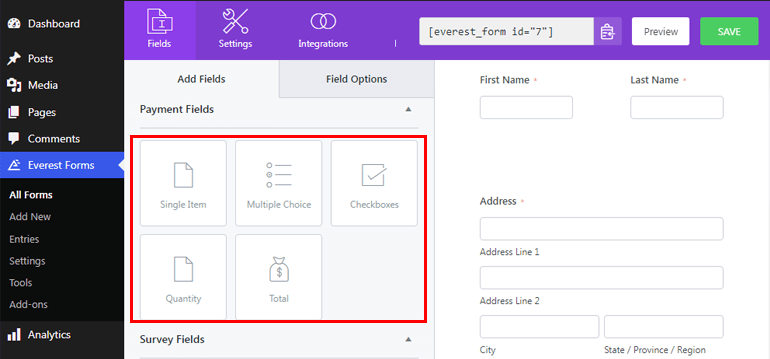
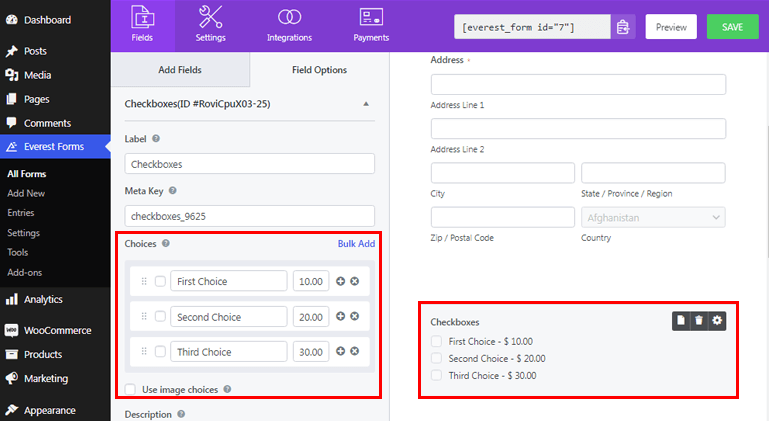
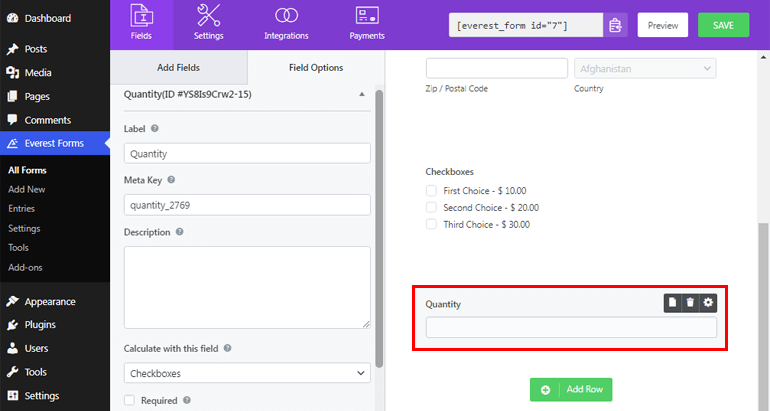
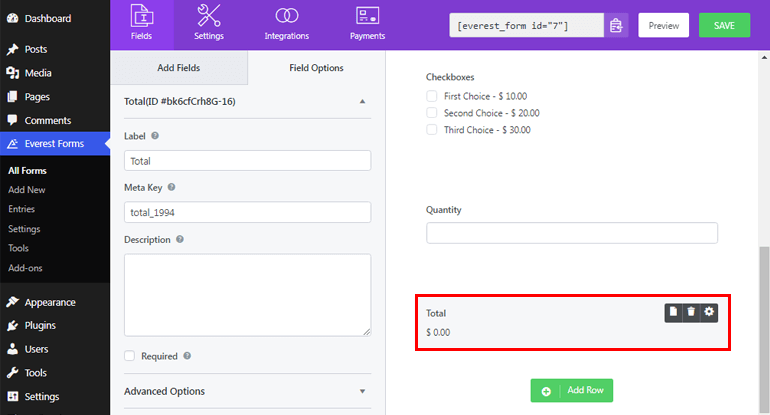
下にスクロールすると、さまざまな支払いフィールドが表示されます:単一アイテム、複数選択、チェックボックス、数量、および合計。 名前が示すように、これらのフィールドを使用すると、単一または複数の製品、それらの価格、数量、および合計をフォームに追加できます。

必要な支払いフィールドを簡単にドラッグアンドドロップし、個々のフィールドをクリックして設定をカスタマイズできます
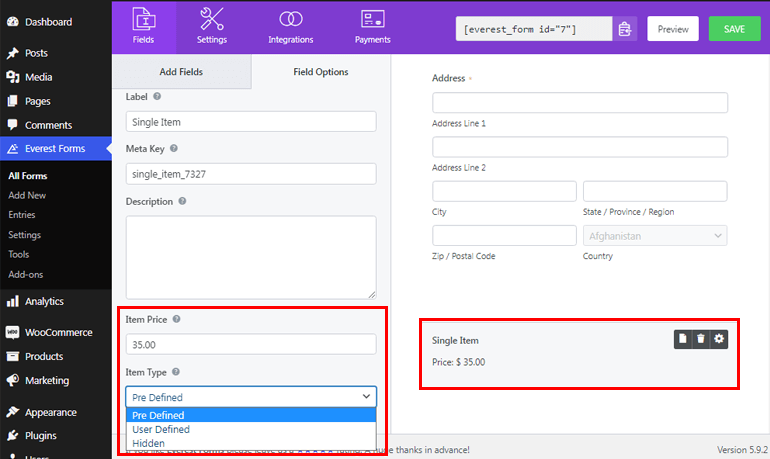
a。 単一アイテム:単一の製品を追加して、そのデフォルト価格を表示できます。 このフィールドをクリックすると、[フィールドオプション]タブに移動します。このタブから、ラベル、説明をカスタマイズし、次のようにアイテムタイプの説明を追加できます。
- 事前定義:アイテムタイプを事前定義として設定すると、ユーザーはフロントエンドからアイテムの価格を変更できなくなります。
- ユーザー定義:アイテムタイプをユーザー定義として設定すると、ユーザーはフロントエンドからアイテムタイプを変更できます。
- 非表示:入力タイプを非表示として選択すると、フロントエンドから見たときにフィールドが非表示になります。

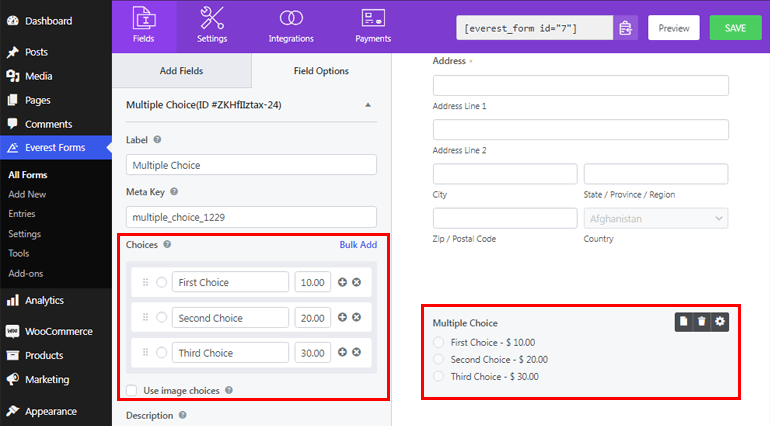
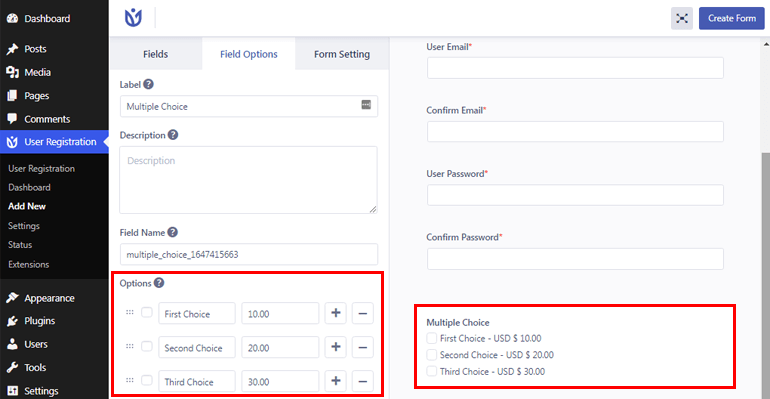
b。 複数選択:このフォームフィールドを追加すると、ユーザーは複数の製品オプションからアイテムを選択できます。 さらに、このフィールドをカスタマイズして、各製品にラベルと価格を追加できます。 言うまでもなく、商品の画像をアップロードできる画像の選択を有効にすることもできます。

c。 チェックボックス:このフィールドは複数選択に非常に似ていますが、ユーザーが複数の項目を選択できるようにします。

d。 数量:ユーザーは、選択した製品に必要な数量を設定できます。

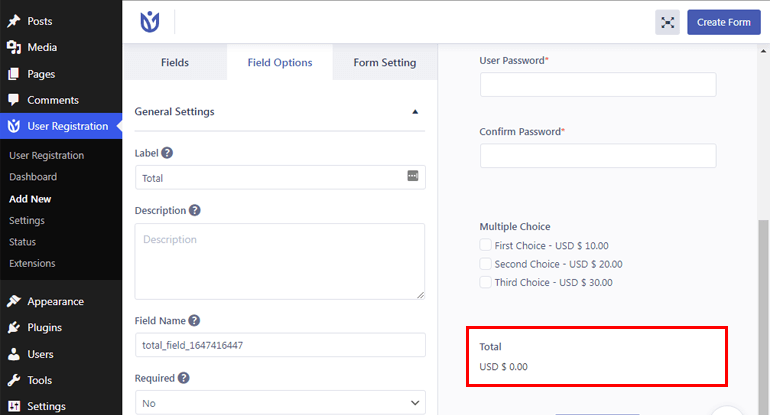
e。 合計:すべての支払いのフィールド価格の合計を表示するのに役立ちます。

必要なフォームフィールドの追加が完了したら、上部の[保存]ボタンをクリックすることを忘れないでください。
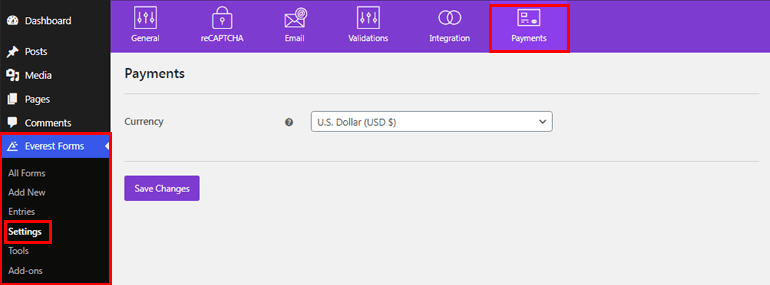
同様に、 [エベレストフォーム] >> [設定]に移動し、[支払い]タブをクリックして、目的の通貨を設定することもできます。

ステップ4.PayPal支払いを有効にし、設定を構成します
その後、支払いオプションとしてPayPalを有効にし、いくつかのPayPal標準設定を構成する必要があります。
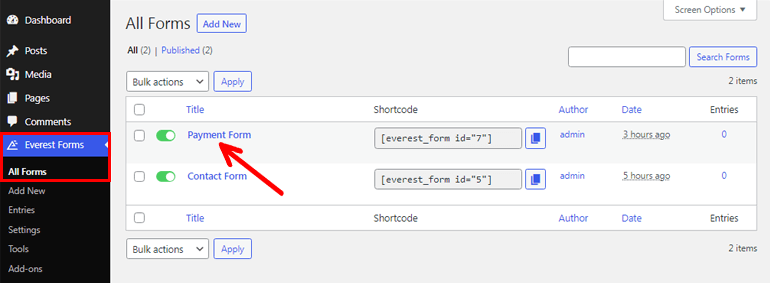
したがって、[エベレストフォーム] >> [すべてのフォーム]に移動し、前に作成した支払いフォームをクリックします。

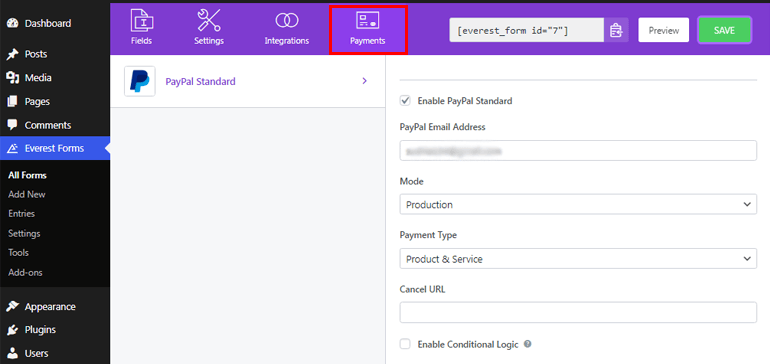
次に、上部の[支払い]タブをクリックして、[支払い標準を有効にする]をクリックします。 次に、PayPalアカウントにリンクされているメールアドレスを[ PayPalメールアドレス]フィールドに入力します。

同様に、必要なモードを選択します。 テスト目的でサンドボックスモードを選択できます。 それ以外の場合は、本番モードを選択します。 次に、支払いタイプを「製品とサービス」または「寄付」として選択できます。 さらに、[URLのキャンセル]を使用すると、ユーザーがPayPalにリダイレクトした後にキャンセルした場合にURLをリダイレクトできます。
言うまでもなく、Everest Forms 1.4.9のリリースでは、支払いオプションにも条件付きロジックアドオンを使用して条件付きロジックを適用できるようになりました。 これについては、次のセクションで詳しく説明します。
注:条件付きロジック機能について詳しく知りたい場合は、ここをクリックしてください。
ステップ5.PayPalの条件付きロジックを使用する(ユーザーがPayPalとStripeのどちらかを選択できるようにする)
ここで、ProfessionalやAgencyなどのより高いプランを購入したとします。 その場合、エベレストフォームの条件付きロジック機能を使用して、ユーザーがPaypalとStripeのどちらの支払いを選択できるようにすることもできます。 ただし、サイトに両方のアドオンをインストールしてアクティブ化したことを確認する必要があります。
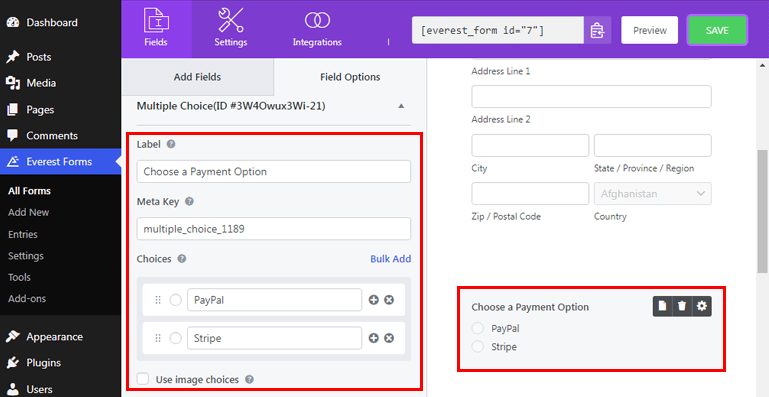
まず、フォームに[複数選択]フィールドを挿入し、画像に示すようにPayPalとStripeの支払いオプションを追加します。

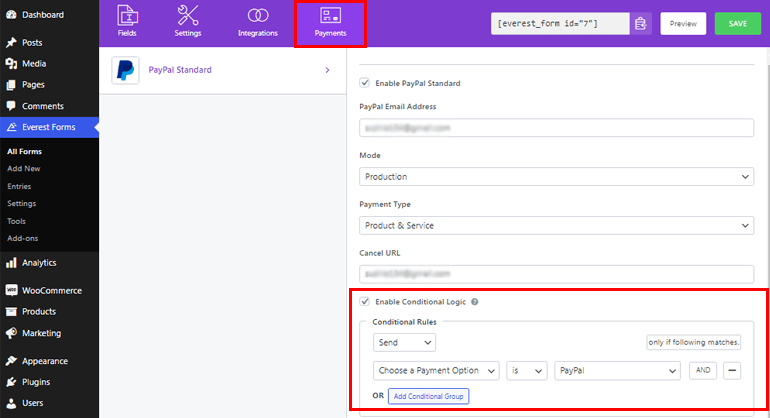
次に、上部の[支払い]タブをクリックし、PayPal支払いゲートウェイが有効になっていることを確認します。 次に、PayPal標準をクリックし、次のように条件付きロジックを有効にします。

同様に、Stripe支払いゲートウェイの条件付きロジックを有効にすることもできます。 ただし、最初にEverestFormsを使用してStripe支払いゲートウェイを設定する必要があります。 このため、詳細なプロセスについては、ドキュメントを確認してください。
その後、ユーザーはPaypalとStripeの支払いゲートウェイのどちらかを選択できるようになります。
ステップ6.サイトに支払いフォームを追加する
お支払いフォームの準備ができたので、あとはサイトに追加するだけです。 お支払いフォームは、投稿、ページ、または好きな場所に追加できます。 ここでは、それをページに追加する方法を示します。
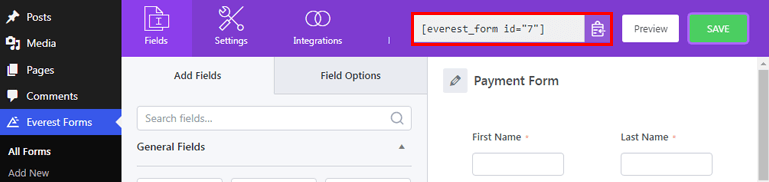
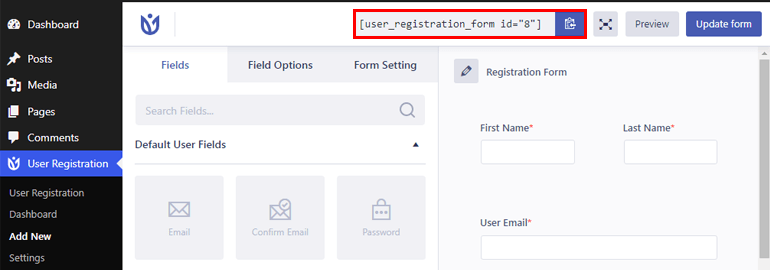
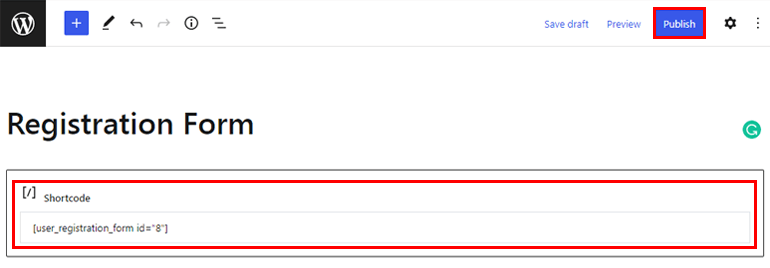
そのため、まず、支払いフォームのショートコードを上部にコピーします。

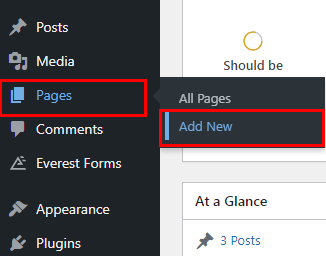
次に、ダッシュボードから[ページ]>>[新規追加]に移動します。

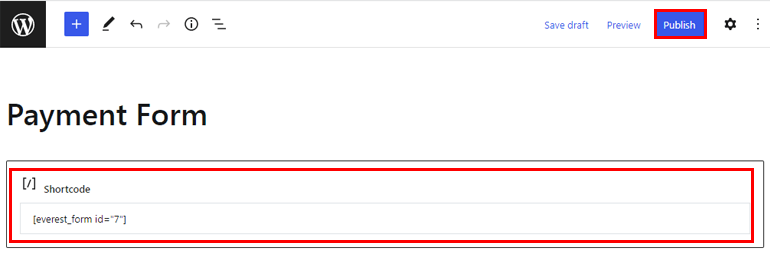
次に、フォームに適切なタイトルを付けて、ショートコードを貼り付けます。 最後に、上部の[公開]ボタンを押します。

方法II。 ユーザー登録プラグインの使用
名前が示すように、ユーザー登録は、面倒なことなく見事な登録およびログインフォームを作成できる素晴らしいプラグインです。 また、PayPalやStripeなどのアドオンが統合されているため、このプラグインを使用すると、フォームを介して登録料やその他の支払いを受け入れることもできます。

ここでは、ユーザー登録プラグインを使用して、PayPalなどの支払いゲートウェイをWordPressに統合する方法を紹介します。 この方法は、オンラインでの支払いを非常に簡単に受け入れることができます。 あなたがしなければならないのは、以下の簡単なステップに従うことです。
手順1.UserRegistrationProをインストールしてアクティブ化する
まず、公式ページにアクセスして、プレミアムユーザー登録プラグインを購入する必要があります。 PayPalペイメントアドオンは、PlusプランとProfessionalプランで利用できます。 したがって、必要に応じてそれらのいずれかを選択できます。

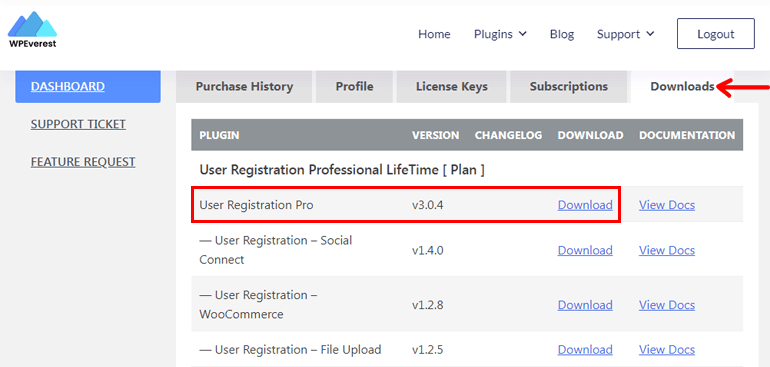
購入が完了したら、WPEverestユーザーアカウントにログインする必要があります。 次に、アカウントダッシュボードから、[ダウンロード]タブに移動し、UserRegistrationProをダウンロードします。 zipファイルとしてダウンロードされます。

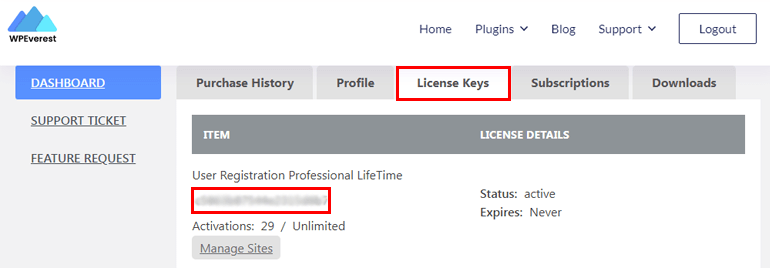
また、手順の後半で入力する必要があるため、[ライセンスキー]タブからライセンスキーをコピーすることを忘れないでください。

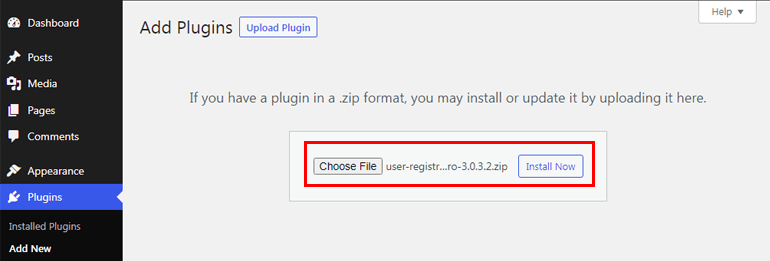
次に、WordPressダッシュボードから、[プラグイン] >> [新規追加]に移動し、前と同じように[プラグインのアップロード]ボタンをクリックします。
次に、ユーザー登録プラグインのzipファイルを選択し、 [今すぐインストール]ボタンをクリックします。 インストールが完了したら、[アクティブ化]オプションをクリックして、サイトのプラグインをアクティブ化します。


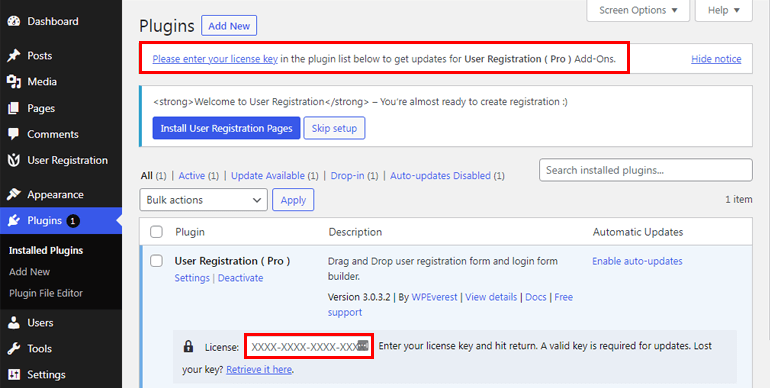
その後すぐに、ライセンスキーの入力を求められます。 したがって、前にコピーしたライセンスキーを貼り付けます。

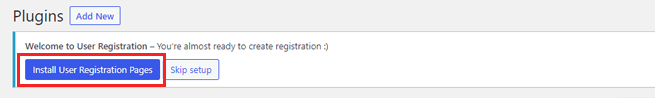
さらに、上部にユーザー登録ページをインストールするオプションが記載されたウェルカムメッセージも表示されます。 オプションをクリックすると、サイトの[マイアカウント]ページと[登録]ページが自動的に作成されます。

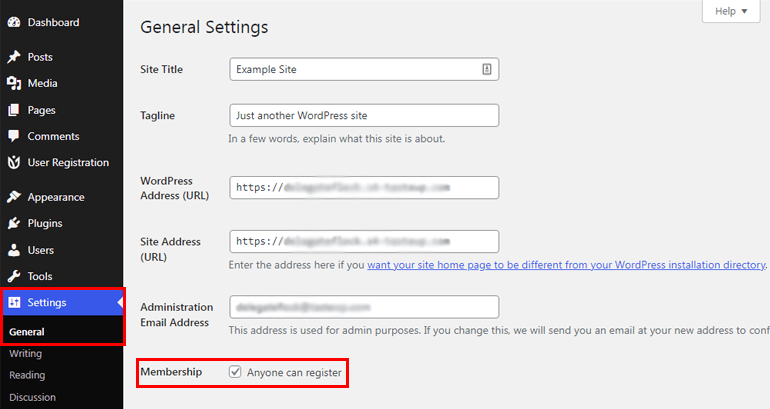
また、ユーザーがフロントエンドからWordPressサイトに登録できるように、メンバーシップオプションを有効にする必要があります。
これを行うには、 [設定] >> [一般]に移動し、[メンバーシップ]オプションまで下にスクロールします。 次に、チェックボックスをオンにして、誰でも登録できるようにします。 また、完了したら、下部にある[変更を保存]ボタンをクリックすることを忘れないでください。

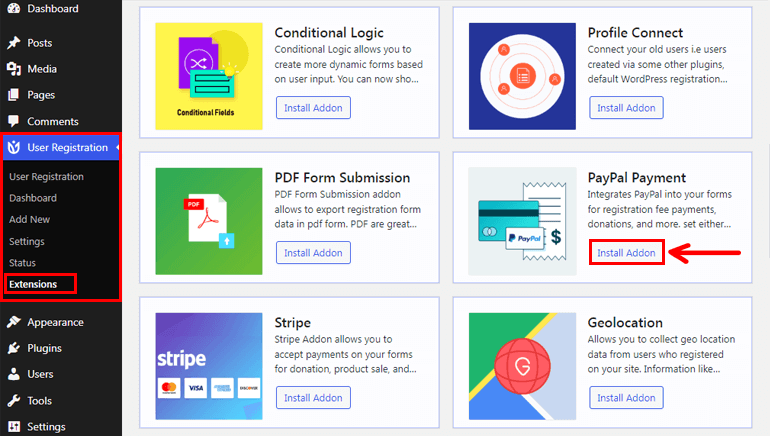
ステップ2.ペイメント(PayPal)アドオンをインストールしてアクティブ化する
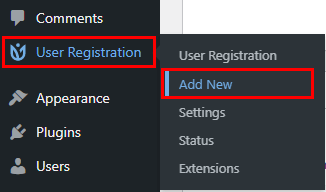
その後、 [ユーザー登録] >> [拡張機能]に移動し、PayPal支払いアドオンを検索します。 見つけたら、[アドオンのインストール]ボタンをクリックして、最後にサイトでアクティブにします。

これで、サイトの支払いフィールドを含む登録フォームを作成する準備が整いました。
ステップ3.新しい登録フォームを作成する
ユーザー登録では、デフォルトの登録フォームも提供されます。 したがって、必要に応じてフォームを編集および変更し、すぐにサイトに追加できます。 ただし、ここでは、地面から作成する方法を説明します。
支払いフィールドを含む登録フォームを作成するには、 [ユーザー登録]>>[新規追加]に移動します。

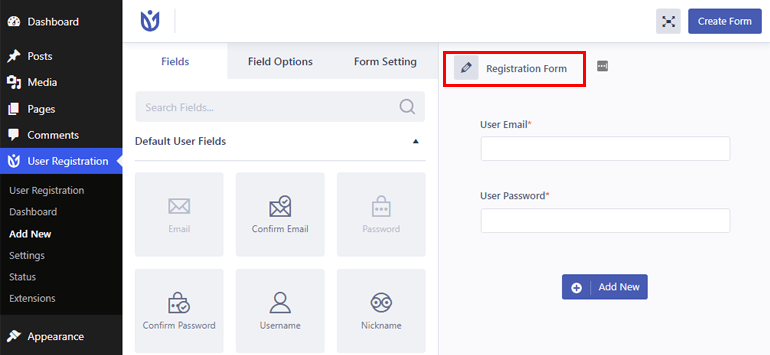
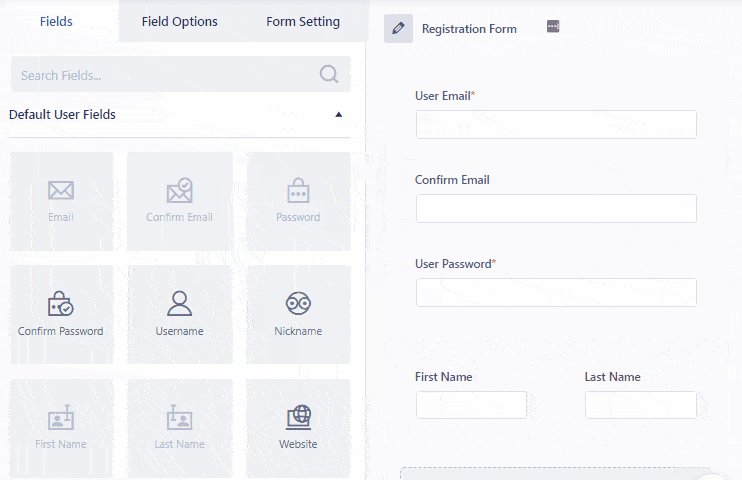
次に、フォームビルダーインターフェイスが開きます。 2つの重要なデフォルトフィールドがすでにフォームに追加されていることがわかります。

これで、フォームに適切な名前を付けることで、フォーム作成の旅を始めることができます。 ここでは、登録フォームと名付けました。 ただし、必要に応じて、または都合に合わせて、いつでも名前を付けることができます。
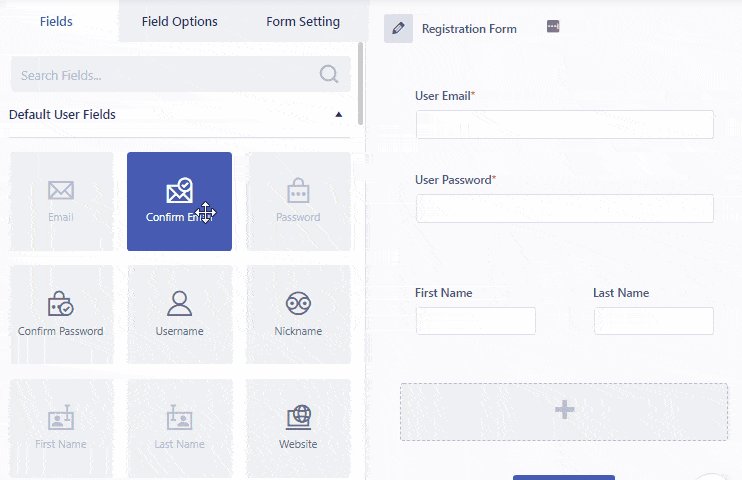
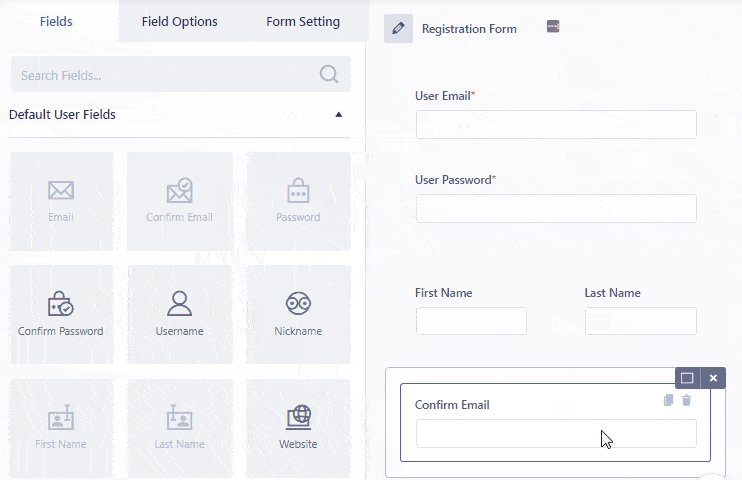
その後、名、姓、ユーザー名、パスワードの確認など、他の必要なフィールドを追加できます。 これらのフィールドは、左からドラッグして右にドロップすることで簡単に追加できます。また、必要に応じてフィールドを並べ替えることもできます。

支払いフィールドの追加
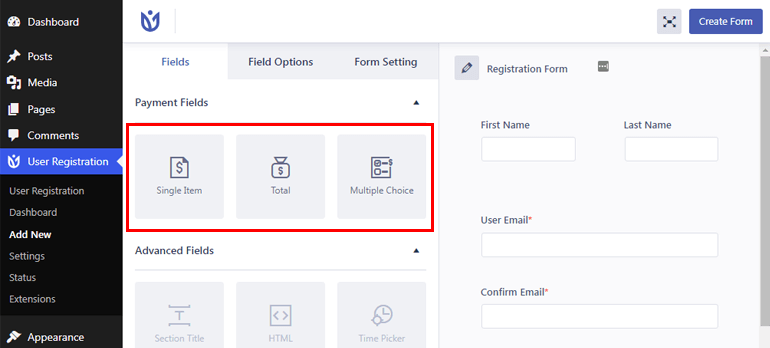
下にスクロールすると、3つの異なる支払いフィールド(単一アイテム、複数選択、合計)も表示されます。 したがって、これらのフィールドをフォームに追加すると、フォームに製品/サービスとその価格を表示できます。

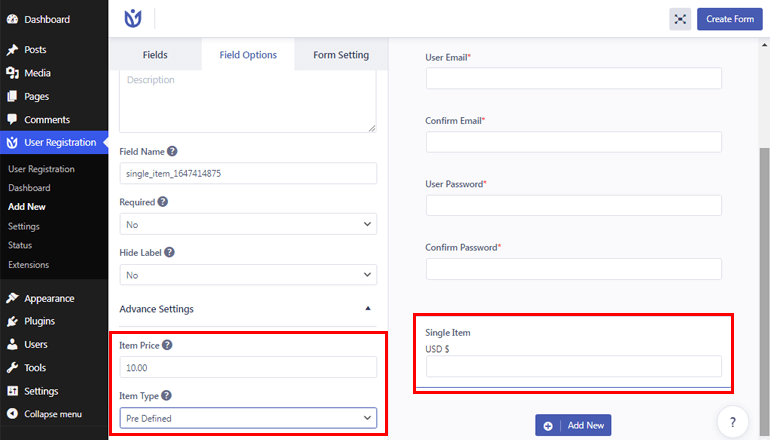
a。 単一アイテム:単一の製品アイテムとその価格を表示できます。 さらに、このフィールドをクリックして、必要な設定を構成できます。 たとえば、ラベル、説明を変更したり、フィールドを必須にしたり、アイテムタイプを次のように定義したりすることもできます。
- 事前定義:アイテムタイプを事前定義として設定した場合、ユーザーはフロントエンドからアイテムの価格を変更できなくなります。
- ユーザー定義:アイテムタイプをユーザー定義として設定すると、ユーザーはアイテムの価格を変更できます。
- 非表示:アイテムタイプを非表示として選択した場合、フィールドはフロントエンドに表示されません。

b。 複数選択:複数のアイテムとそれに関連する価格を表示できます。 したがって、ユーザーは複数のアイテムから選択できるようになります。

c。 合計:ユーザーが選択したアイテム/製品の合計価格を示します。

必要なフォームフィールドを追加したら、上部にある[フォームの作成]ボタンをクリックします。
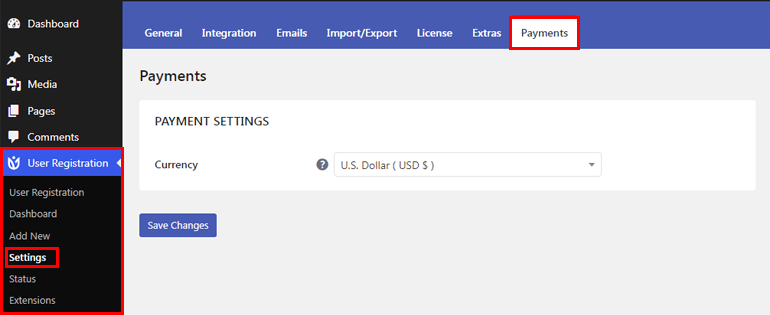
また、通貨を変更したい場合は、 [ユーザー登録]>>[設定]>>[支払い]に移動すると、簡単に変更できます。 次に、ドロップダウンメニューから目的の通貨を選択できます。

ステップ4.PayPal支払いを有効にし、設定を構成します
WordPressで支払いゲートウェイを設定する方法に関するチュートリアルの次のステップは、PayPal支払いを有効にし、支払い設定を構成することです。
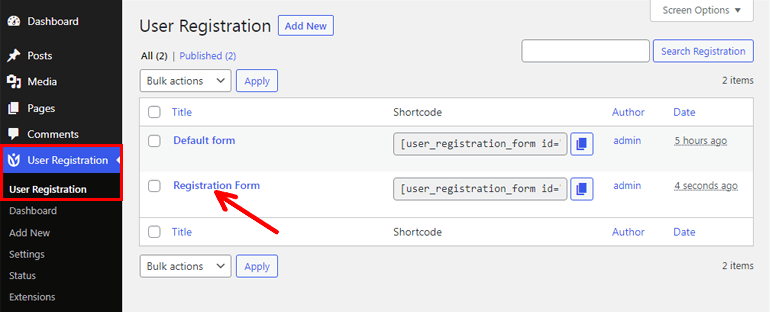
したがって、最初に[ユーザー登録] >> [ユーザー登録]に移動し、前に作成した登録フォームをクリックします。

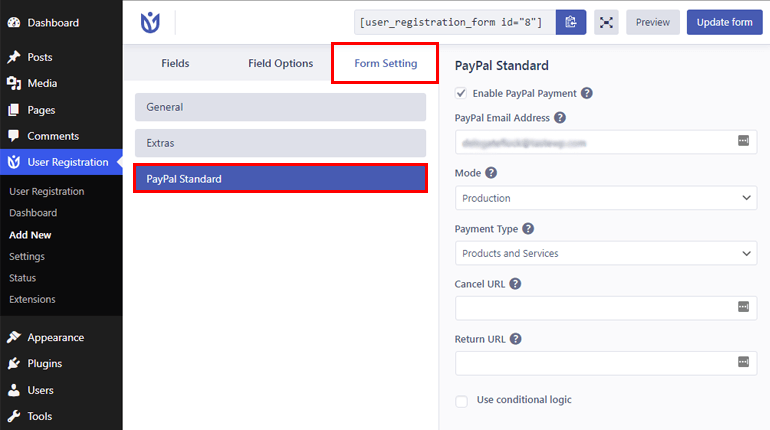
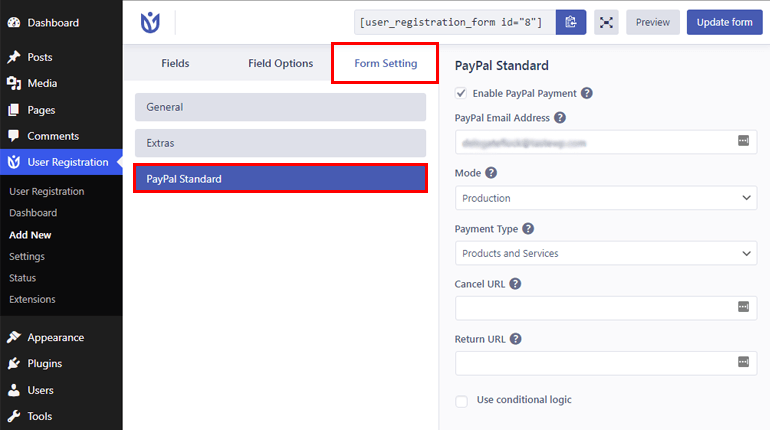
次に、 [フォームの設定] >> [PayPal標準]に移動し、[PayPal支払い]オプションを有効にします。

その後、PayPalアカウントにリンクされている有効なメールアドレスを入力し、必要なモードを選択します。 テスト用にテスト/サンドボックスモードを選択するか、ドロップダウンメニューから[本番]を選択できます。
次に、支払いタイプを選択し、キャンセルと返品のURLを追加します。 キャンセルURLは、ユーザーがPayPalにリダイレクトした後にキャンセルした場合のリダイレクトURLです。 リターンURLは、支払いプロセスの完了後のリダイレクトURLです。
同様に、スマート条件付きロジックを使用して、ユーザーがPayPalとStripeのどちらの支払いを選択できるようにすることもできます。 これについては、後のセクションで詳しく説明します。
ステップ5.ログインオプションを構成する
ユーザーが支払いプロセスを完了するまで、ユーザーにログインを許可したくない場合があります。 したがって、このためには、いくつかの設定を構成する必要があります。
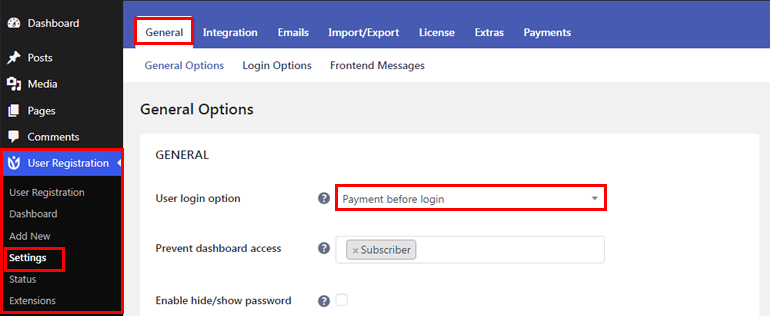
まず、 [ユーザー登録]>>[設定]>>[一般]に移動します。 次に、ユーザーログインオプションから、 ログイン前の支払いを選択します。

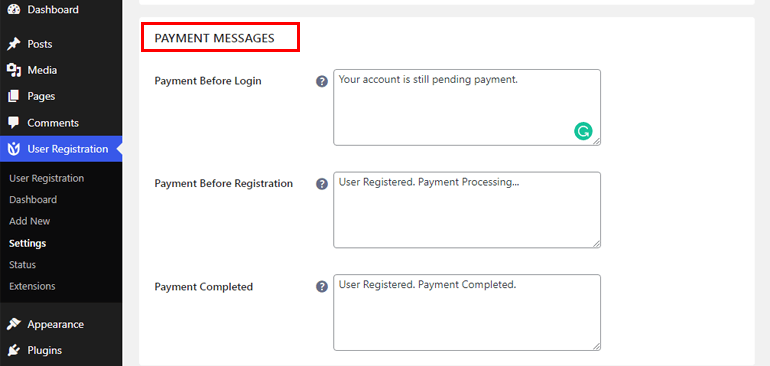
同様に、 [ユーザー登録]>>[設定]>>[一般]>>[フロントエンドメッセージ]に移動して、登録ユーザーのフロントエンド支払いメッセージをカスタマイズすることもできます。

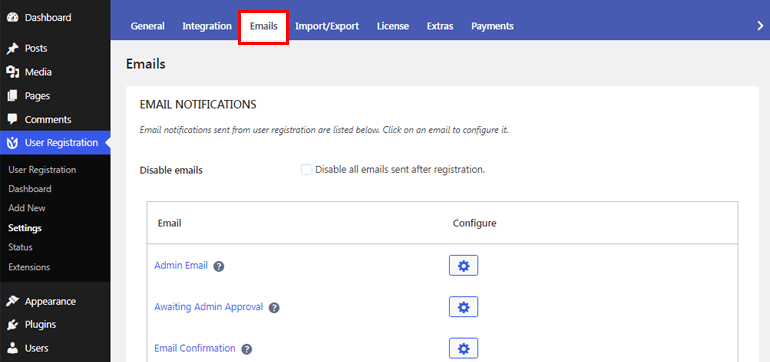
ログイン前の支払いオプションを選択したため、保留中の支払いと成功した支払いについてメールで通知されます。 [ユーザー登録]>>[設定]>>[メール]に移動して、メール設定をカスタマイズできます。

ステップ6.PayPalの条件付きロジックを使用する(ユーザーがPayPalとStripeのどちらかを選択できるようにする)
この信じられないほどのWordPress登録支払いプラグインを使用すると、ユーザーがPayPalとStripeの支払いゲートウェイのどちらかを選択できるようにすることもできます。 このためには、最初に、サイトでPayPalアドオンとStripeアドオンの両方をアクティブ化したことを確認する必要があります。
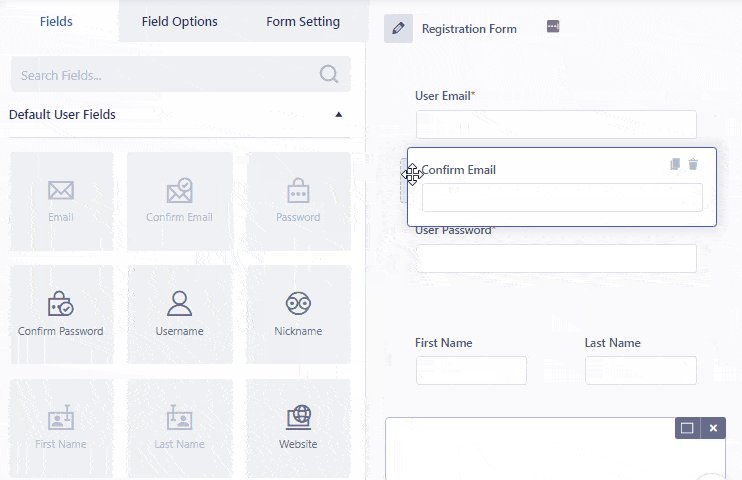
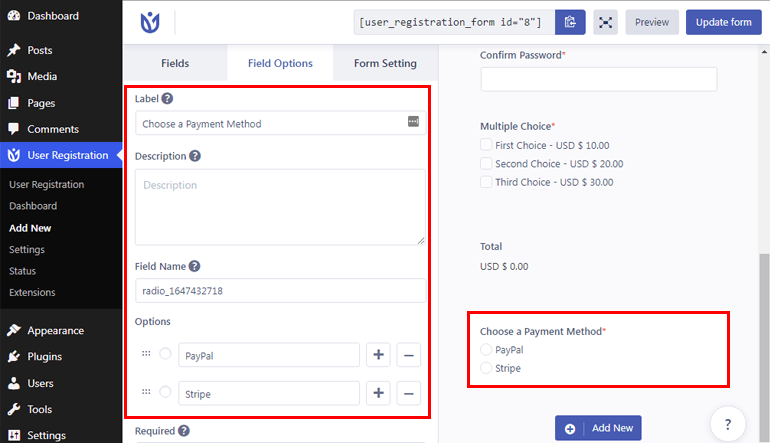
次に、フォームにラジオボタンフィールドを追加し、選択するオプションとしてPayPalとStripeを追加する必要があります。

その後、フォーム設定に移動し、 Paypal標準をクリックします。 次に、[条件付きロジックを使用する]オプションにチェックマークを付けます。

同様に、Stripe支払いゲートウェイのセットアップを構成したら、Stripeの条件付きロジック機能を有効にすることもできます。 ここで、ユーザー登録を使用してStripeを設定するための詳細なドキュメントを確認できます。
ステップ7.サイトに登録フォームを追加する
登録フォームの準備ができたので、次はそれをサイトに追加します。 したがって、最初にフォームのショートコードをコピーします。

次に、ページ/投稿に移動して、[新規追加]をクリックします。

その後、フォームにタイトルを付けて、ショートコードを貼り付けます。 最後に、上部の[公開]ボタンをクリックして、フォームを公開します。

方法III。 AcceptStripePaymentsプラグインの使用
支払いゲートウェイをWordPressに統合する3番目の簡単な方法は、AcceptStripePaymentsプラグインを使用することです。 Stripe支払いゲートウェイを介してオンラインで支払いを受け入れることができます。

このプラグインを使用すると、製品/サービスに[今すぐ購入]ボタンを簡単に追加できます。 また、簡単なショートコードを使用して、このボタンを投稿、ページ、またはサイトの任意の場所に追加できます。
そして、何を推測しますか? このレスポンシブプラグインは、WordPress.orgの公式プラグインページから完全に無料で入手できます。 したがって、この支払い方法をサイトに統合するために従う必要のある簡単な手順は次のとおりです。
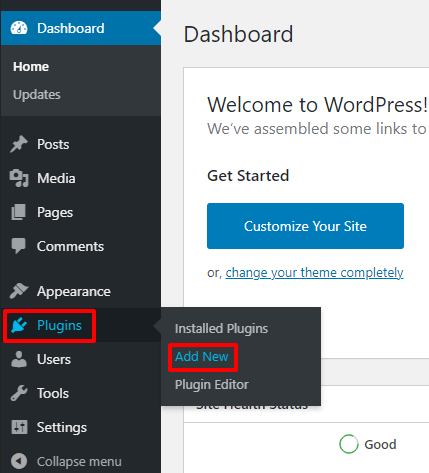
ステップ1.WordPressダッシュボードにログインし、 [プラグイン]>>[新規追加]に移動します。

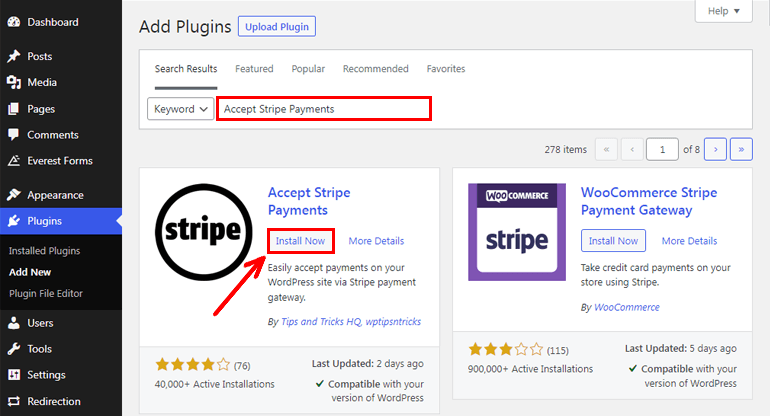
ステップ2.検索ボックスに名前を入力してプラグインを検索し、表示されたら[今すぐインストール]ボタンをクリックします。

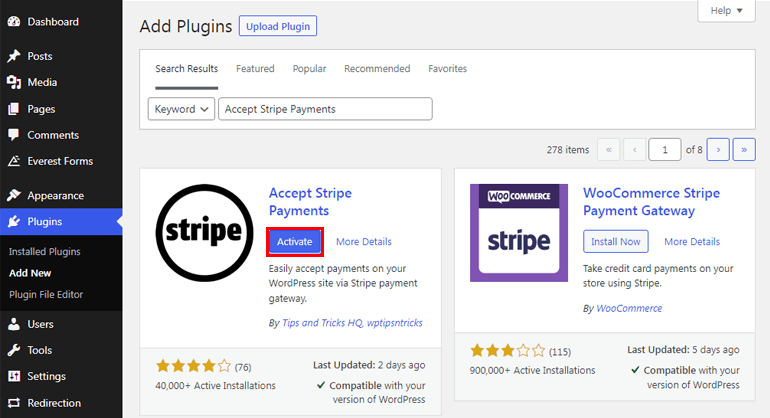
手順3.StripePaymentsプラグインをアクティブ化します。

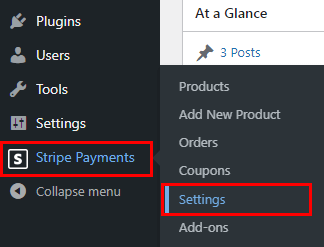
ステップ4.StripePayments >>Settingsに移動します。

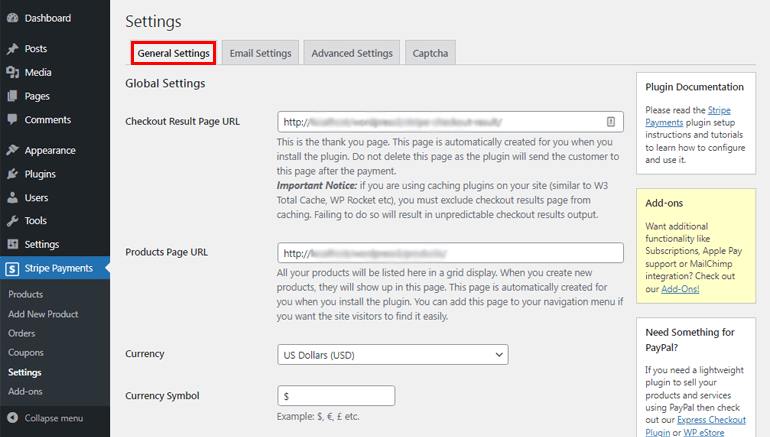
手順5. [一般設定]タブで、グローバル設定を構成します。 プラグインは、チェックアウト結果ページのURLと製品ページのURLを自動的に作成します。 また、通貨、通貨記号、ボタンテキストなどを選択することもできます。

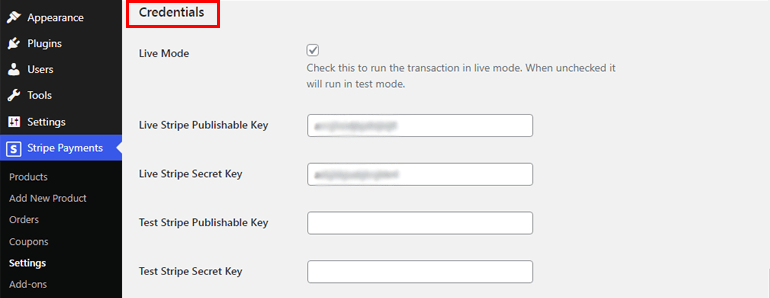
手順6.下にスクロールして、 Stripeアカウントの資格情報を追加します。 [注:このためには、ストライプアカウントが必要です。 お持ちでない場合は、こちらから無料で作成できます。] 
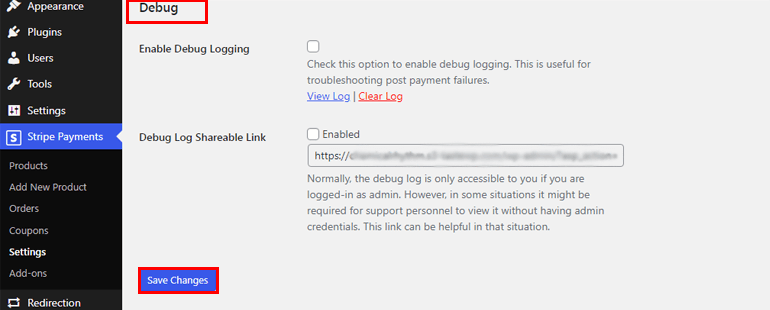
ステップ7.デバッグオプションを有効または無効にすることもできます。 設定が完了したら、[変更を保存]ボタンをクリックします。

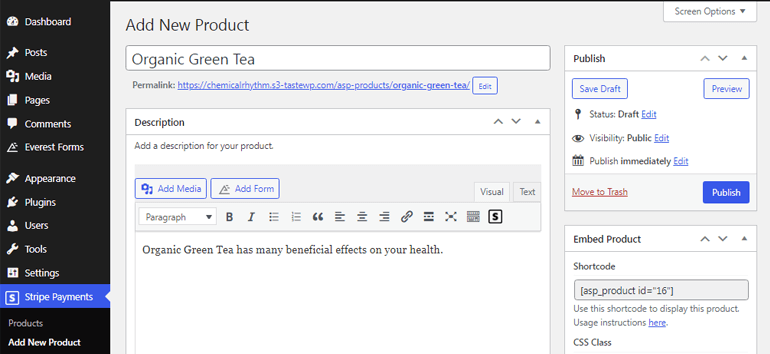
ステップ8.その後、 Stripe Payments >> AddNewProductに移動して製品を追加します。 ここから、商品のタイトル、説明、価格などを追加できます。

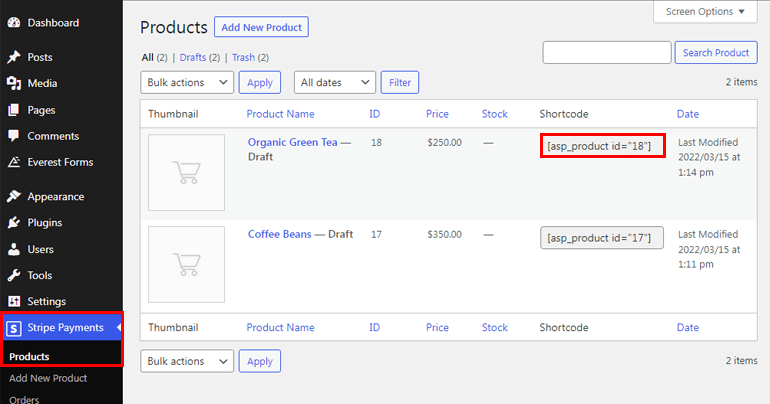
ステップ9.次に、 Stripe Payments >> Productsに移動し、製品のショートコードをコピーします。

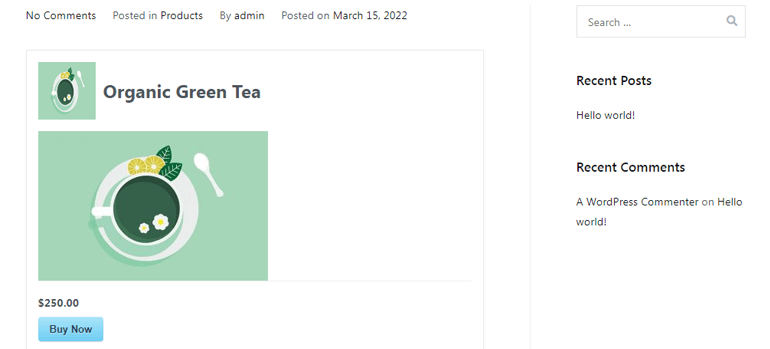
ステップ10.最後に、ショートコードを目的のページまたは投稿に貼り付けます。 フロントエンドから見ると、下の画像に示すように、購入ボタンが製品に追加されています。

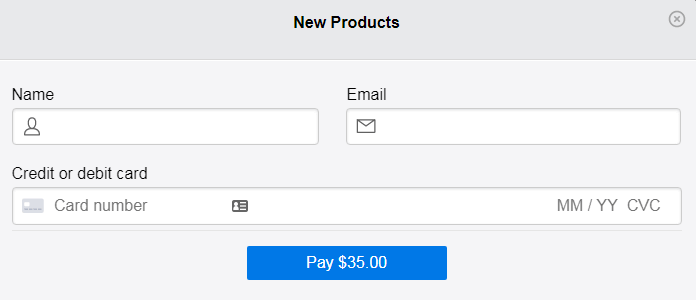
これで、ユーザーが[今すぐ購入]ボタンをクリックするたびに、名前、電子メール、クレジットカード番号とデビットカード番号を入力できる支払いフォームが表示されます。

方法IV。 WooCommerceプラグインの使用
上記の支払い方法は、商品やサービスが限られている場合に適しています。 しかし、多数の製品を扱う本格的なオンラインストアが必要な場合はどうでしょうか。 そこでWooCommerceプラグインが登場します。

WooCommerceは、入手できる最も人気のある柔軟なeコマースプラグインの1つです。 これは、オンラインストアを作成および管理し、オンラインで支払いを収集するための完全なパッケージです。 さらに、いくつかのWooCommerce拡張機能を使用してその機能を拡張することもできます。
そこで、WooCommerceを使用してWordPressでオンラインで支払いを受け入れる方法は次のとおりです。
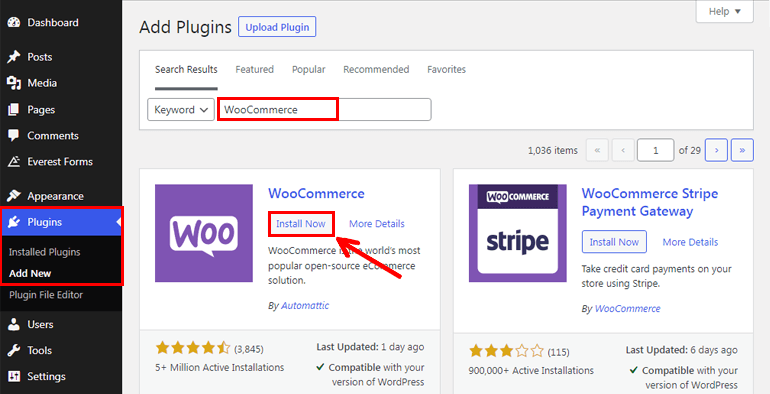
手順1. [プラグイン]>>[新規追加]に移動し、検索ボックスに「 Woocommerce」と入力して、サイトにプラグインをインストールしてアクティブ化します。

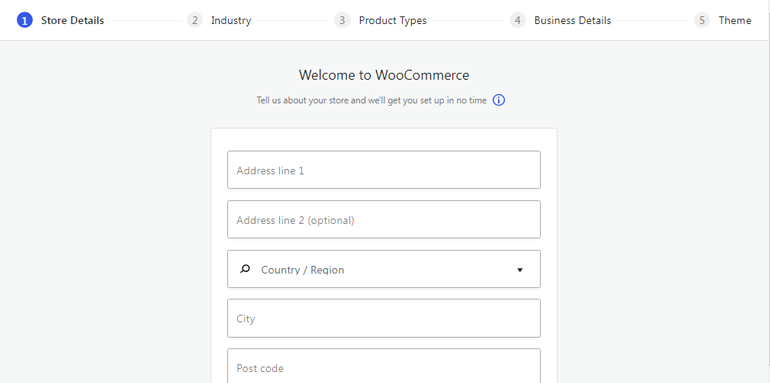
手順2.セットアップウィザードを構成します。

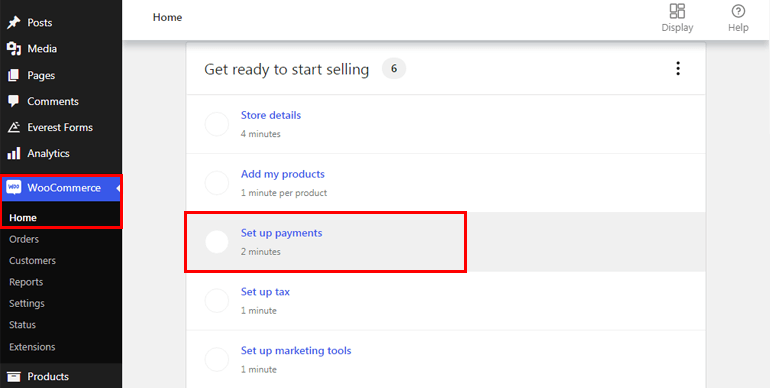
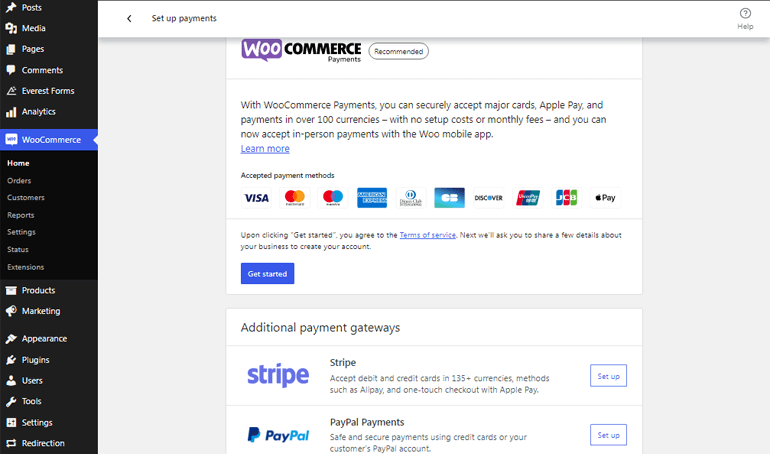
ステップ3.セットアップウィザードの構成が完了したら、 WooCommerce >> Homeに移動し、[支払いのセットアップ]オプションをクリックします。

ステップ4.WooCommerce支払い、Stripe、PayPalなどの[支払いの設定]タブからさまざまな支払いゲートウェイを選択できます。 さらに、代金引換や銀行振込の設定などのオプションを有効にすることもできます。

さらに、WooCommerceリポジトリでは、Amazon Pay、Square、PayFast、Braintreeなどのより多くの支払いゲートウェイを統合するのに役立ついくつかの拡張機能を利用できます。
まとめ!
WordPressに支払いゲートウェイを追加する4つの異なる方法について説明しました。 そのため、都合に応じて、いずれかの方法を使用してオンラインで支払いを回収できます。
それでもわからない場合は、エベレストフォームまたはユーザー登録を使用して支払いゲートウェイを設定することをお勧めします。 どちらのプラグインでも、寄付、登録フォーム、またはWordPressフォームを介したあらゆる種類の支払いを簡単に受け入れることができます。
さらに、プラグインが提供するスマートな条件付きロジック機能を使用して、ユーザーがPayPalやStripeなどのさまざまな支払いゲートウェイから選択できるようにすることができます。
ただし、多くの製品を扱うオンラインストアを所有している場合は、WooCommerceプラグインを使用することもできます。 結局のところ、最終的な選択は常にあなた次第です。
これで、WordPressで支払いゲートウェイを設定する方法に関する記事は終わりです。 あなたが読んだものが好きなら、あなたの友人にもそれを共有することを忘れないでください。 また、上記の方法のいずれかを使用する場合は、経験を私たちと共有することを忘れないでください。
WordPressブログをもっと読みたいですか? その後、求人応募フォームや寄付フォームの作成に関する記事をチェックすることもできます。
