Comment configurer la passerelle de paiement dans WordPress ? (4 méthodes)
Publié: 2022-04-22Curieux de savoir comment configurer une passerelle de paiement dans WordPress ? Alors, vous venez d'entrer au bon endroit.
Malheureusement, le noyau de WordPress ne propose pas d'options pour vous aider à accepter les paiements directement depuis votre site Web. Mais il n'y a rien à craindre car de nombreux plugins et outils sont disponibles pour vous aider.
Ainsi, dans cet article, nous utiliserons différents plugins de paiement tels que Everest Forms, User Registration, etc. pour vous montrer comment ajouter une passerelle de paiement aux sites Web WordPress.
Par conséquent, continuez à lire!
Quelles sont les passerelles de paiement populaires pour WordPress ?
Avant de commencer, discutons d'abord brièvement des passerelles de paiement disponibles pour WordPress.
Pour faire simple, les passerelles de paiement sont les services tiers que vous intégrez sur votre site pour permettre à vos clients de payer en toute sécurité les produits et services qu'ils achètent. Ainsi, ils agissent comme un pont entre vos clients, votre site Web et le processeur de paiement.
Vous pouvez trouver de nombreuses passerelles de paiement pour WordPress, et chacune d'elles a ses propres avantages et inconvénients. Cependant, certaines des passerelles de paiement populaires acceptées dans le monde qui offrent une plate-forme sécurisée pour les transactions en ligne sont répertoriées ci-dessous :
- PayPal : PayPal vous permet d'accepter des paiements de 202 pays et dans 25 devises différentes. Mieux encore, il offre une large gamme de méthodes de paiement et protège même votre entreprise contre la fraude grâce à une surveillance de compte 24 heures sur 24 et à un cryptage avancé.
- Stripe : Stripe est pris en charge dans plus de 35 pays et vous permet d'accepter des paiements dans plus de 135 devises. Il vous permet d'accepter des paiements récurrents pour les abonnements et d'autres paiements réguliers.
- Amazon Pay : L'intégration d'Amazon Pay sur votre site permet à vos clients de payer vos produits/services via leur compte Amazon. Il offre une transaction en ligne sûre et sécurisée car tout est suivi dans le compte Amazon.
- Authorize.net : Passerelle de paiement simple, rapide et sécurisée Authorize.net vous propose également plusieurs méthodes de paiement. Vous pouvez accepter les paiements par carte de crédit ou les paiements via eCheck.
- Square : Square convient aux entreprises de toute taille ou de tout type pour accepter les paiements avec anti-fraude et une couche de sécurité. De plus, il offre un dépôt rapide, ce qui signifie que vos fonds seront transférés sur votre compte dans les deux jours ouvrables.
Cela dit, il est temps de savoir comment configurer les passerelles de paiement sur le site WordPress maintenant.
Comment configurer la passerelle de paiement dans WordPress ?
Ici, nous avons expliqué quatre méthodes différentes pour accepter les paiements en ligne dans WordPress. Cependant, nous nous concentrerons principalement sur la configuration de deux passerelles de paiement flexibles et les plus populaires, à savoir PayPal et Stripe dans WordPress. Alors, commençons !
Méthode I. Utilisation du plugin Everest Forms
Everest Forms est l'un des meilleurs plugins de création de formulaires qui vous permet de créer des formulaires étonnants à l'aide de sa fonction glisser-déposer. Qu'il s'agisse d'un simple formulaire de contact, d'un formulaire complexe en plusieurs étapes ou d'un formulaire d'enquête, le plugin Everest Forms est une solution unique pour tous.

De même, il vous permet également de créer un formulaire de paiement pour accepter différents types de paiements en ligne (dons, frais d'inscription, etc.) sans aucun problème. Curieux de savoir comment ? Eh bien, pour cela, vous devez suivre les étapes simples ci-dessous.
Étape 1. Installer et activer Everest Forms et Everest Forms Pro
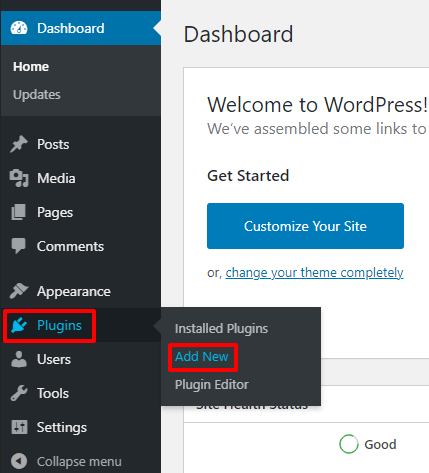
Avant toute chose, vous devez installer le plugin. Pour cela, connectez-vous à votre tableau de bord WordPress et allez dans Plugins>>Add New .

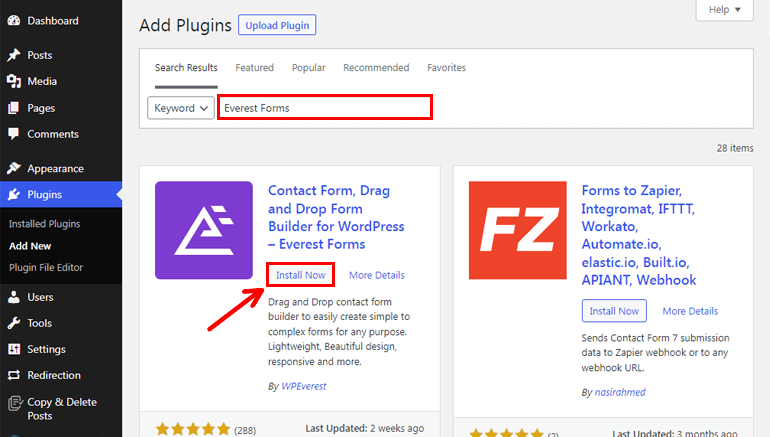
Cela vous redirigera vers la page Ajouter des plugins . Ici, tapez Everest Forms dans la zone de recherche du plugin et cliquez sur le bouton Installer maintenant une fois qu'il est affiché à l'écran. Après cela, appuyez sur le bouton Activer pour activer le plugin sur votre site.

Avec cela, vous avez installé avec succès la version gratuite d'Everest Forms. Cependant, vous avez besoin d'Everest Forms Pro pour accepter les paiements en ligne avec un formulaire de paiement.
Vous pourriez vous demander pourquoi il est alors indispensable d'installer la version gratuite ? C'est parce qu'Everest Forms Pro ne peut pas fonctionner sans installer la version gratuite.
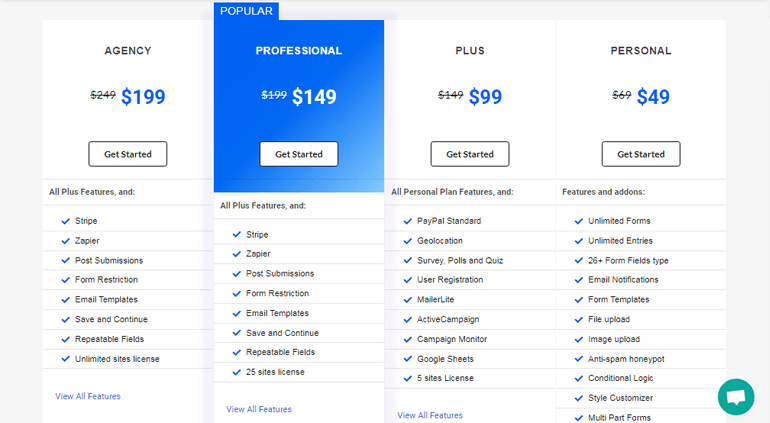
Pour acheter Everest Forms Pro, visitez d'abord la page officielle des plugins. Ensuite, choisissez un plan approprié qui inclut la norme PayPal car nous aurons besoin de cet addon pour intégrer la passerelle de paiement PayPal plus tard.

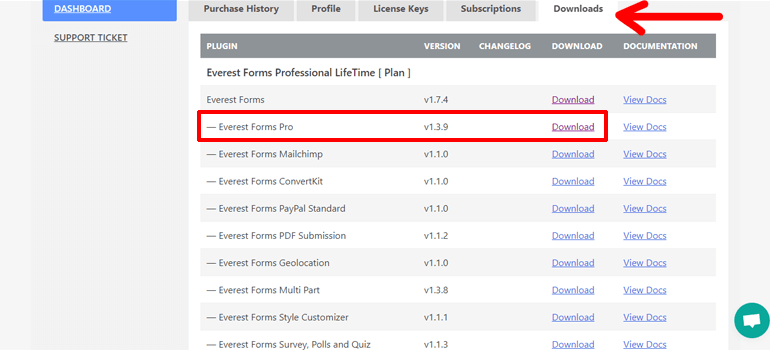
Après avoir acheté le plugin premium, vous pouvez vous connecter à votre compte utilisateur. Ensuite, cliquez sur l'onglet Téléchargements du tableau de bord de vos comptes et téléchargez le fichier zip Everest Forms Pro sur votre ordinateur.

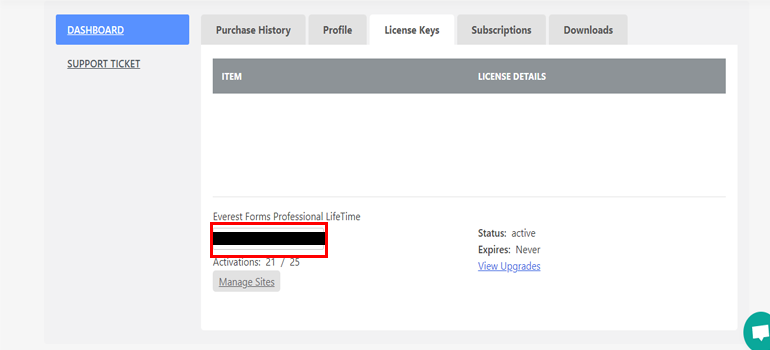
N'oubliez pas non plus de copier la clé de licence à partir de l'onglet Clés de licence.

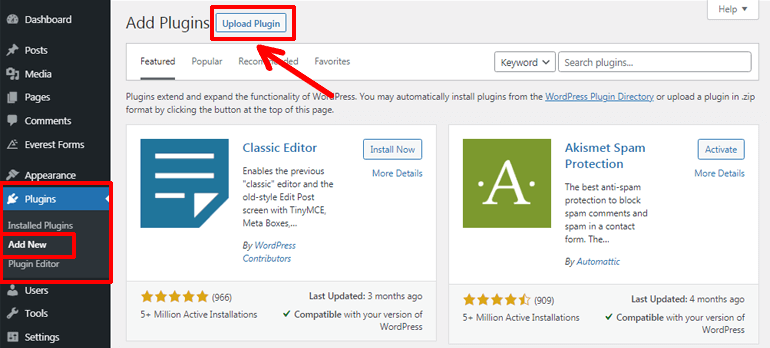
Ensuite, allez dans Plugins>>Ajouter un nouveau similaire à avant et cliquez sur le bouton Upload Plugin de votre tableau de bord WordPress.

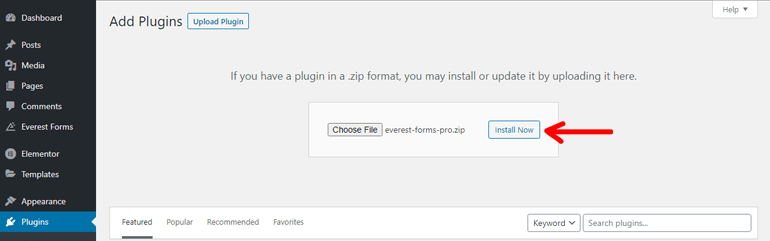
Maintenant, choisissez le fichier zip que vous avez téléchargé et cliquez sur le bouton Installer maintenant . Après cela, activez le plugin.

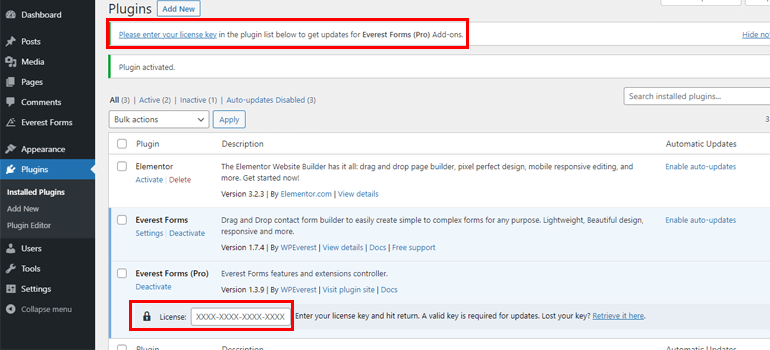
Peu de temps après l'activation, il vous sera demandé d'entrer la clé de licence. Alors, collez la clé de licence que vous avez copiée auparavant. C'est tout.

Étape 2. Installez et activez le module complémentaire PayPal Standard
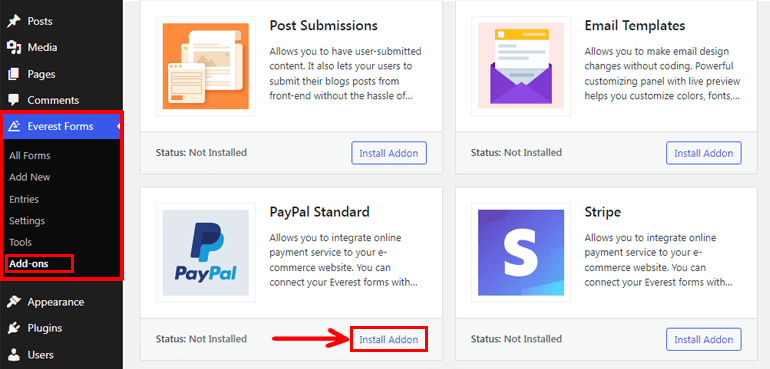
L'étape suivante consiste à installer et activer le module complémentaire PayPal Standard. Alors, allez dans Everest Forms>>Modules complémentaires , recherchez la norme PayPal et cliquez sur le bouton Installer le module complémentaire.

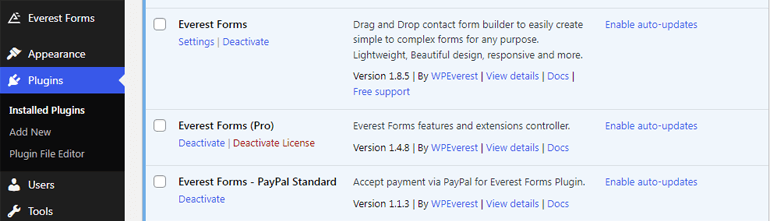
Après cela, cliquez sur le bouton Activer pour activer le module complémentaire sur votre site. Avec cela, vous disposez de tout l'équipement nécessaire, c'est-à-dire Everest Forms, Everest Forms Pro et PayPal Standard, pour configurer une passerelle de paiement dans WordPress.

Étape 3. Créer un nouveau formulaire de paiement
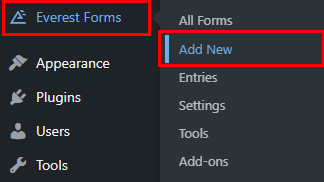
Maintenant, vous devez créer un nouveau formulaire de paiement. Alors, accédez à Everest Forms>>Ajouter un nouveau.

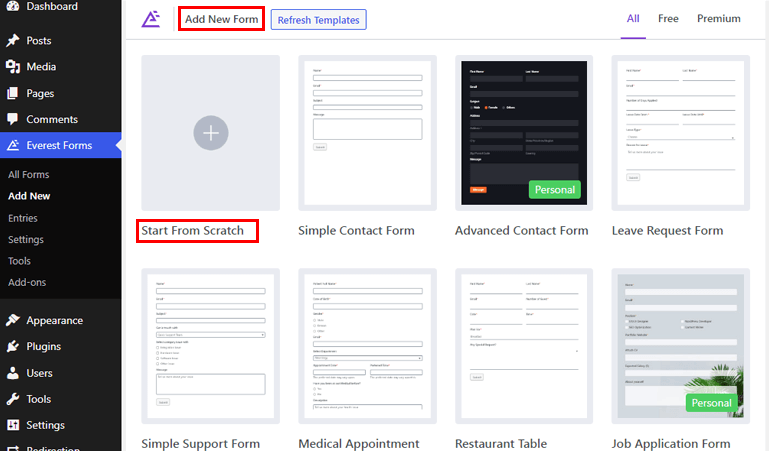
Sur la page Ajouter un nouveau formulaire , vous verrez plusieurs modèles de formulaire ainsi qu'une option pour recommencer à zéro. Ainsi, vous pouvez soit choisir un modèle de formulaire approprié et le modifier selon vos besoins, soit partir de zéro.

Ici, nous allons vous montrer comment créer un formulaire depuis le début, alors cliquez sur l'option Commencer à partir de zéro .
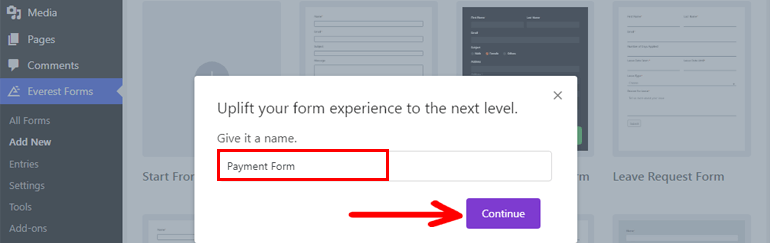
Une petite fenêtre pop-up s'ouvre, vous proposant de donner un nom à votre formulaire. Alors, nommez-le selon votre convenance et appuyez sur Continuer .

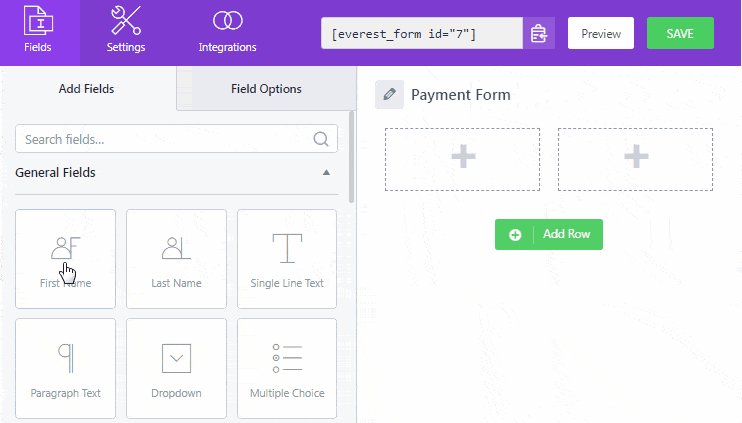
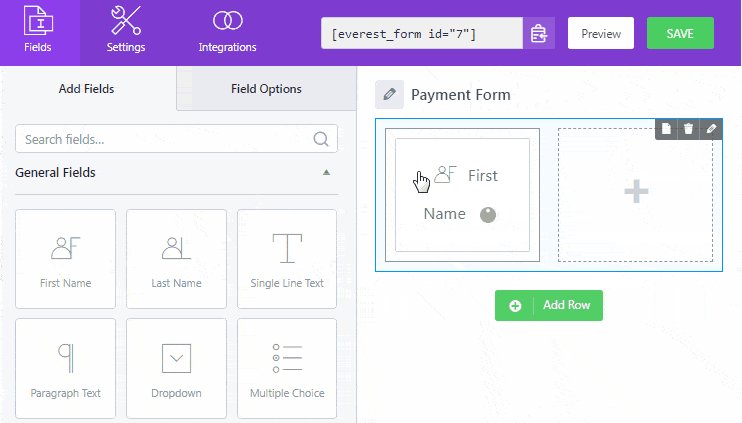
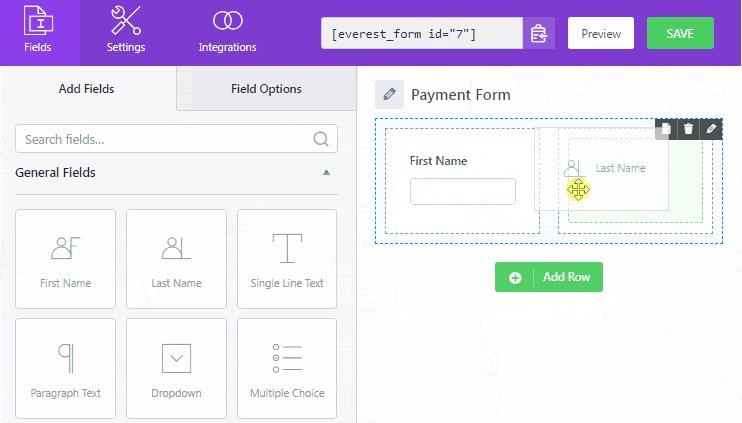
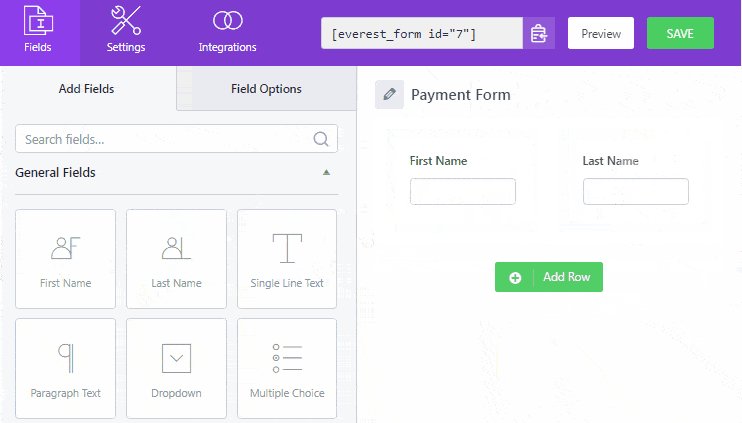
Une fenêtre de création de formulaire s'ouvre dans laquelle vous pouvez facilement faire glisser et déposer les champs de formulaire requis de la gauche vers l'espace vide à droite.

La meilleure partie est qu'Everest Forms vous permet d'ajouter des champs illimités pour ajouter autant de champs de formulaire que vous le souhaitez.
Ajouter des champs de paiement
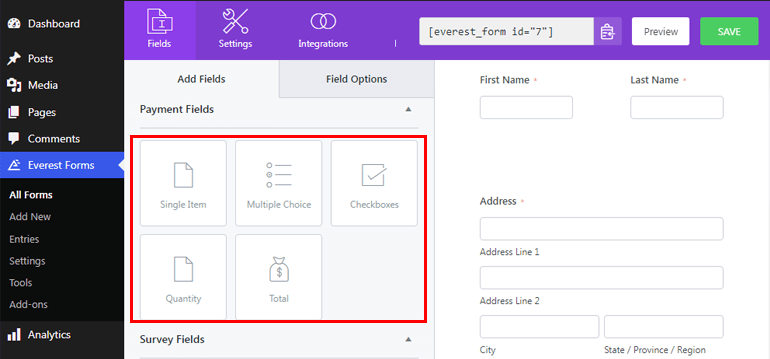
Si vous faites défiler vers le bas, vous verrez différents champs de paiement : Objet unique, Choix multiples, Cases à cocher, Quantité et Total. Comme leur nom l'indique, ces champs vous permettent d'ajouter un ou plusieurs produits, leurs prix, leur quantité et leurs totaux à votre formulaire.

Vous pouvez facilement faire glisser et déposer le champ de paiement requis et cliquer sur le champ individuel pour personnaliser ses paramètres
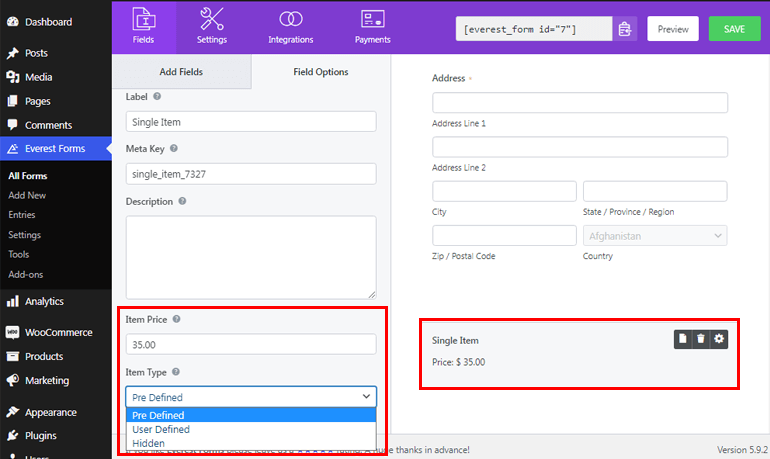
un. Article unique : Il vous permet d'ajouter un seul produit et d'afficher son prix par défaut. En cliquant sur ce champ, vous accédez à l'onglet Options de champ à partir duquel vous pouvez personnaliser l'étiquette, la description et ajouter la description du type d'élément comme suit :
- Prédéfini : définir le type d'article comme prédéfini empêche les utilisateurs de modifier le prix de l'article à partir de l'interface.
- Défini par l'utilisateur : définir le type d'élément comme défini par l'utilisateur permet aux utilisateurs de modifier le type d'élément à partir du front-end.
- Masqué : choisir le type d'entrée comme masqué masque le champ lorsqu'il est affiché depuis le front-end.

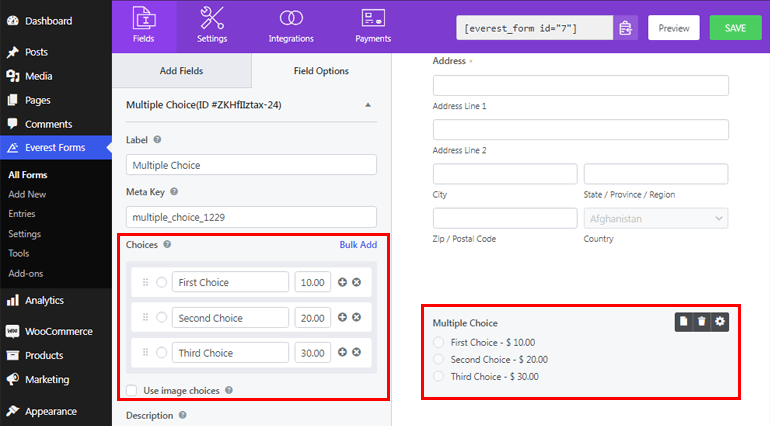
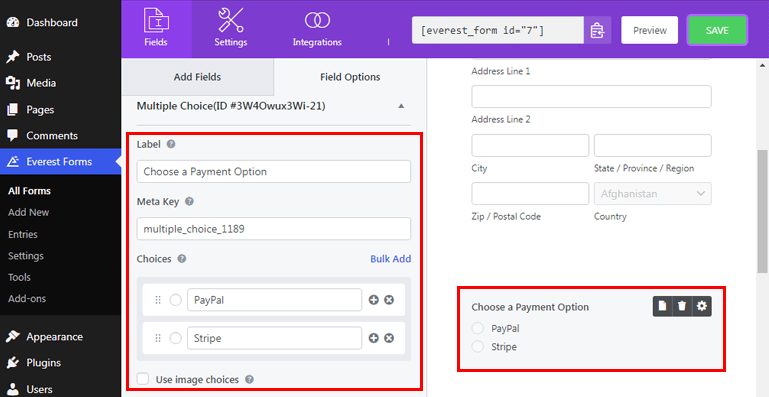
b. Choix multiple : l'ajout de ce champ de formulaire permet à vos utilisateurs de choisir un article parmi plusieurs options de produit. De plus, vous pouvez personnaliser ce champ pour ajouter des étiquettes et des prix à chaque produit. Sans oublier que vous pouvez également activer les choix d'images où vous pouvez télécharger des images pour vos produits.

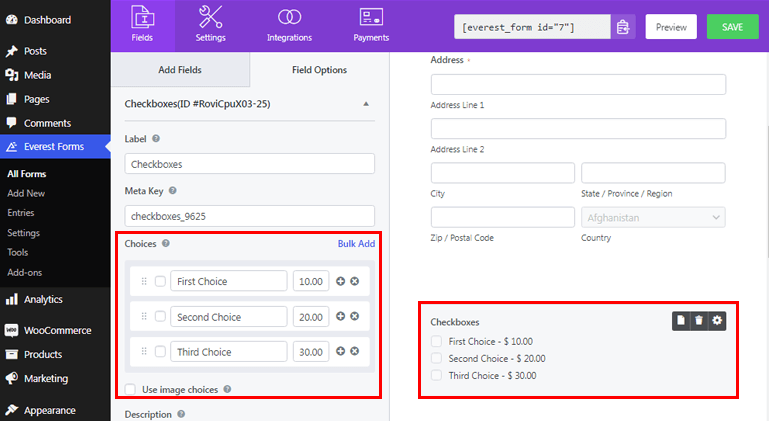
c. Cases à cocher : ce champ est assez similaire au choix multiple, mais il permet aux utilisateurs de choisir plusieurs éléments.

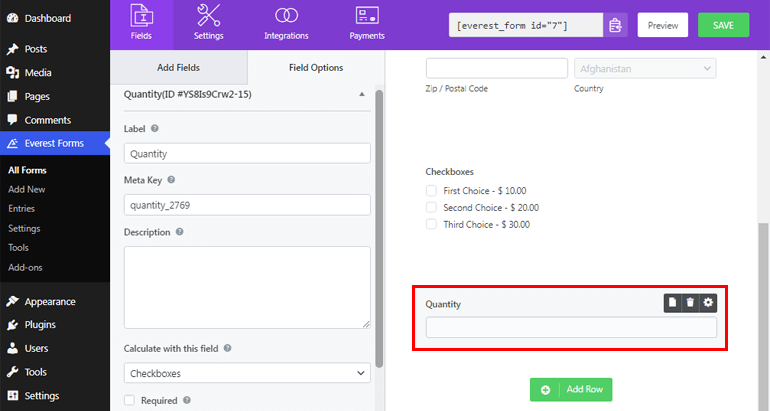
ré. Quantité : Il permet à vos utilisateurs de définir la quantité souhaitée pour les produits choisis.

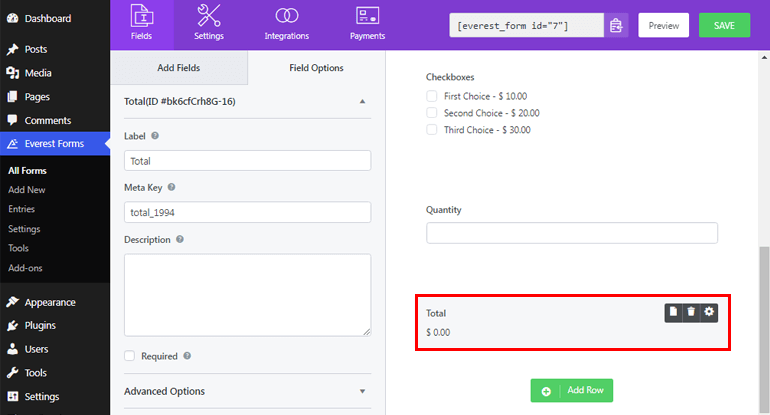
e. Total : Il vous aide à afficher le total de tous les prix des champs de votre paiement.

Une fois que vous avez terminé d'ajouter les champs de formulaire nécessaires, n'oubliez pas de cliquer sur le bouton ENREGISTRER en haut.
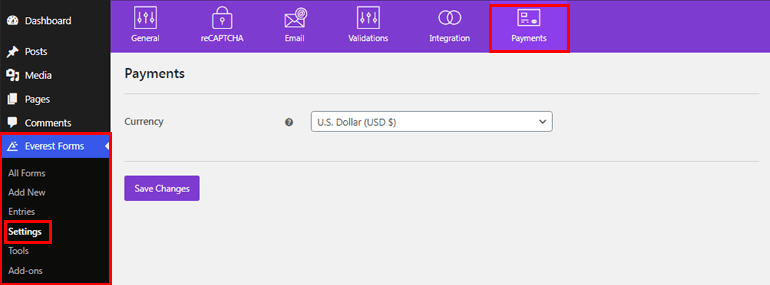
De même, vous pouvez également configurer la devise souhaitée en accédant aux formulaires Everest>> Paramètres et en cliquant sur l'onglet Paiements .

Étape 4. Activer le paiement PayPal et configurer les paramètres
Après cela, vous devez activer PayPal comme option de paiement et configurer certains paramètres standard de PayPal.
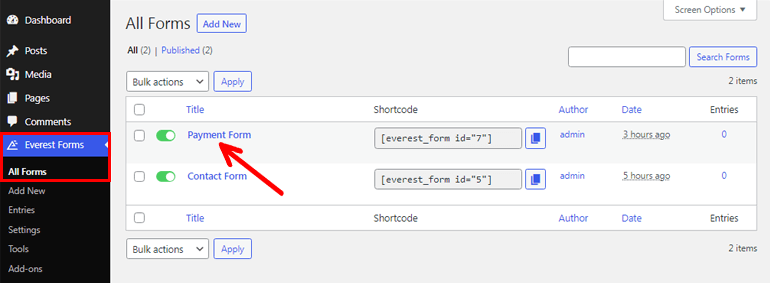
Alors, allez dans Everest Forms>>Tous les formulaires et cliquez sur le formulaire de paiement que vous avez créé auparavant.

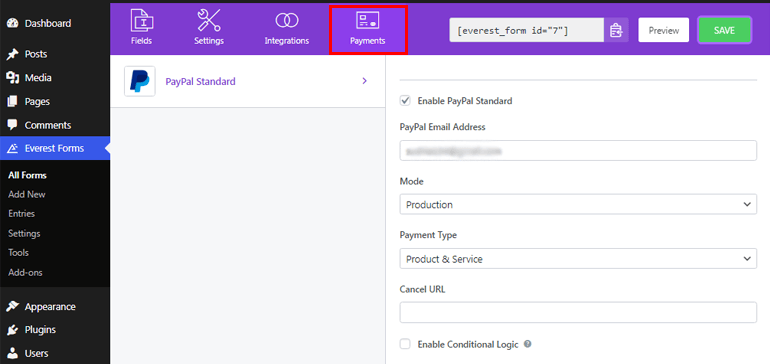
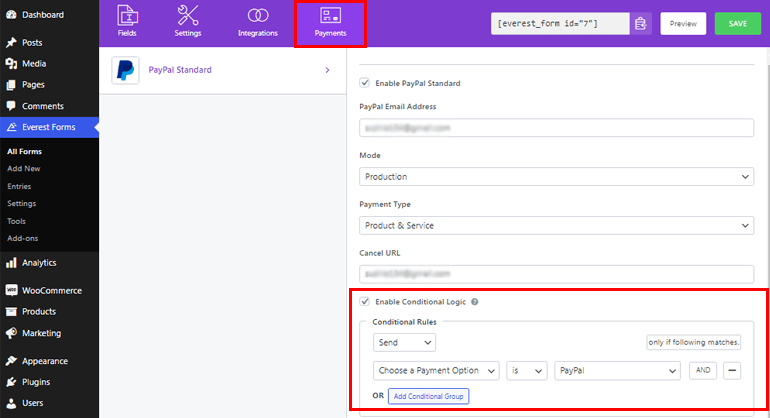
Maintenant, cliquez sur l'onglet Paiements en haut et Activer la norme de paiement . Saisissez ensuite l'adresse e-mail liée à votre compte PayPal dans le champ Adresse e-mail PayPal .

De même, sélectionnez le Mode requis . Vous pouvez choisir le mode Sandbox à des fins de test ; sinon, choisissez le mode Production . Ensuite, vous pouvez sélectionner le type de paiement comme produit et service ou don . En outre, Annuler l'URL vous permet de rediriger l'URL si l'utilisateur annule après avoir été redirigé vers PayPal.
Sans oublier qu'avec la sortie d'Everest Forms 1.4.9, vous pouvez désormais également appliquer une logique conditionnelle à l'aide du module complémentaire Conditional Logic pour les options de paiement. Nous en discuterons en détail dans la section suivante.
Remarque : Si vous souhaitez en savoir plus sur la fonction de logique conditionnelle, cliquez ici.
Étape 5. Utiliser la logique conditionnelle pour PayPal (permettre aux utilisateurs de choisir entre PayPal et Stripe)
Maintenant, supposons que vous ayez acheté des plans plus élevés comme Professionnel ou Agence. Dans ce cas, vous pouvez également autoriser vos utilisateurs à choisir entre le paiement Paypal et Stripe en utilisant une fonction de logique conditionnelle d'Everest Forms. Cependant, vous devez vous assurer que vous avez installé et activé les deux modules complémentaires sur votre site.
Tout d'abord, insérez le champ Choix multiple dans votre formulaire et ajoutez les options de paiement PayPal et Stripe comme indiqué dans l'image.

Ensuite, cliquez sur l'onglet Paiements en haut et assurez-vous que vous avez activé la passerelle de paiement PayPal. Ensuite, cliquez sur la fonctionnalité PayPal Standard et Activer la logique conditionnelle comme suit.

Vous pouvez également activer la logique conditionnelle pour la passerelle de paiement Stripe de la même manière. Mais vous devez d'abord configurer la passerelle de paiement Stripe avec les formulaires Everest. Pour cela, vous pouvez consulter notre documentation pour le processus détaillé.
Après cela, les utilisateurs pourront choisir entre la passerelle de paiement Paypal et Stripe.
Étape 6. Ajouter un formulaire de paiement à votre site
Maintenant que votre formulaire de paiement est prêt, il ne vous reste plus qu'à l'ajouter à votre site. Vous pouvez ajouter votre formulaire de paiement à vos publications, pages ou partout où vous le souhaitez. Ici, nous allons vous montrer comment l'ajouter aux pages.
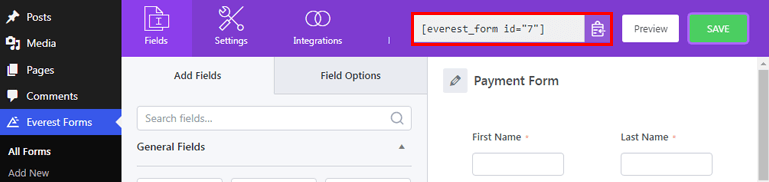
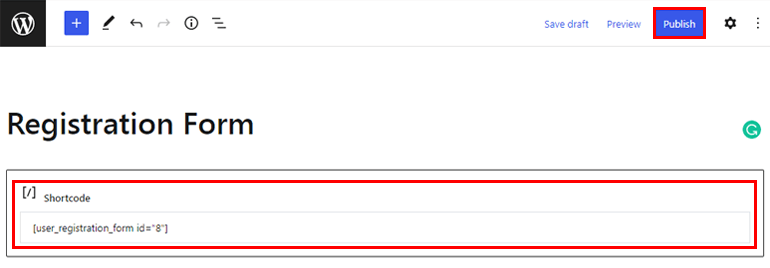
Alors tout d'abord, copiez le shortcode de votre formulaire de paiement en haut.

Ensuite, accédez à Pages>>Ajouter un nouveau depuis votre tableau de bord.

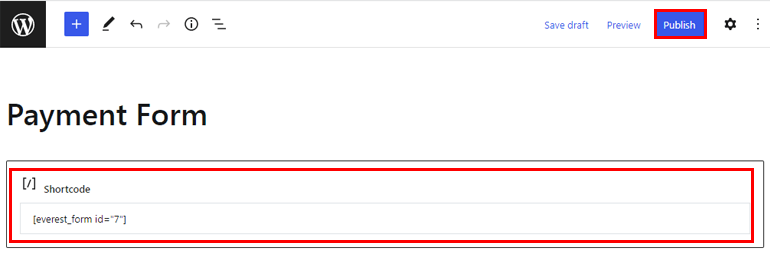
Ensuite, fournissez un titre approprié à votre formulaire et collez le shortcode. Enfin, appuyez sur le bouton Publier en haut.

Méthode II. Utilisation du plug-in d'enregistrement d'utilisateur
Comme son nom l'indique, User Registration est un plugin merveilleux qui vous permet de créer de superbes formulaires d'inscription et de connexion sans aucun tracas. Et avec l'intégration d'add-ons comme PayPal ou Stripe, ce plugin vous permet également d'accepter les frais d'inscription et autres paiements via des formulaires.

Ici, nous allons vous montrer comment intégrer une passerelle de paiement comme PayPal dans WordPress à l'aide du plugin d'enregistrement des utilisateurs. Cette méthode est super facile pour accepter les paiements en ligne. Tout ce que vous avez à faire est de suivre les étapes simples ci-dessous.
Étape 1. Installez et activez User Registration Pro
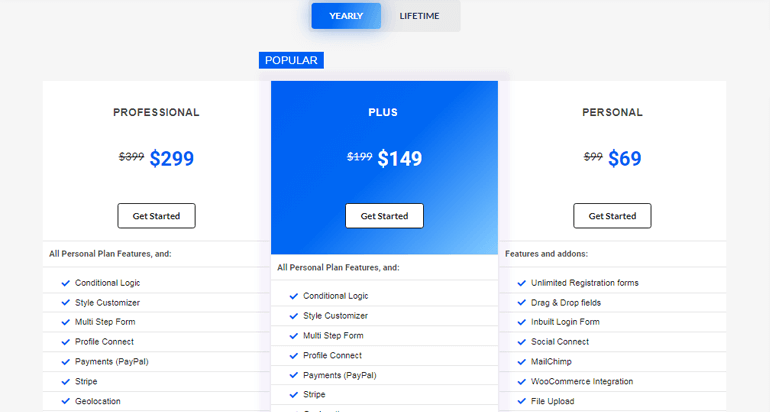
Tout d'abord, vous devez acheter le plug-in premium d'enregistrement des utilisateurs en visitant sa page officielle. Le module complémentaire PayPal Payment est disponible dans les forfaits Plus et Professional. Ainsi, vous pouvez choisir l'un d'entre eux en fonction de vos besoins.

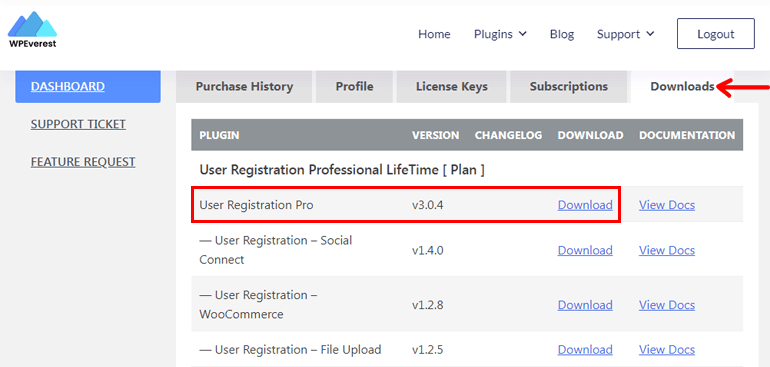
Une fois l'achat terminé, vous devez vous connecter à votre compte utilisateur WPeverest. Ensuite, depuis le tableau de bord de vos comptes, accédez à l'onglet Téléchargements et téléchargez User Registration Pro. Il sera téléchargé sous forme de fichier zip.

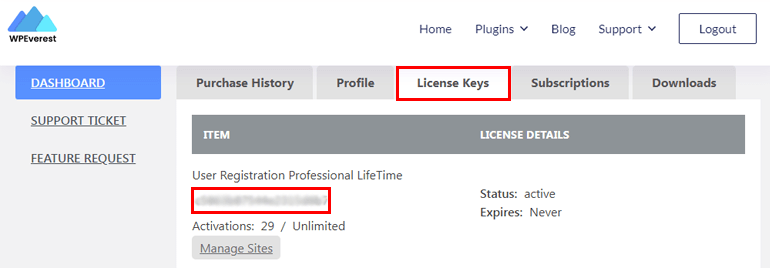
N'oubliez pas non plus de copier la clé de licence à partir de l'onglet Clés de licence, car vous devrez la saisir plus tard dans les étapes.

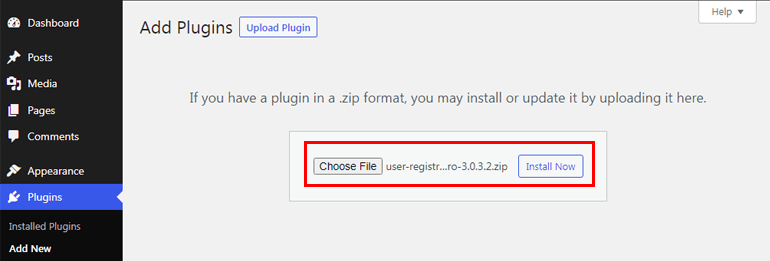
Maintenant, depuis votre tableau de bord WordPress, allez dans Plugins>>Ajouter un nouveau et cliquez sur le bouton Upload Plugin comme avant.

Ensuite, choisissez le fichier zip du plug-in d'enregistrement des utilisateurs et cliquez sur le bouton Installer maintenant . Une fois l'installation terminée, cliquez sur l'option Activer pour activer le plugin sur votre site.

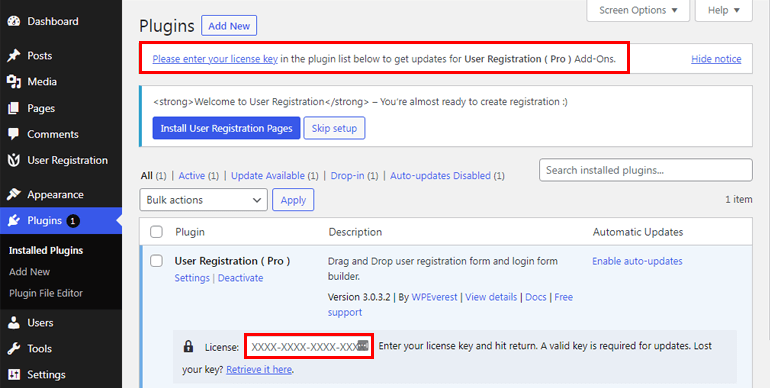
Peu de temps après, vous êtes invité à entrer la clé de licence. Alors, collez la clé de licence que vous avez copiée auparavant.

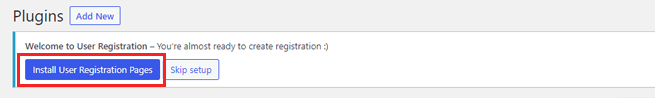
En outre, vous remarquerez également le message de bienvenue en haut avec des options pour installer les pages d'enregistrement des utilisateurs . Cliquer sur l'option crée automatiquement les pages Mon compte et Inscription pour votre site.

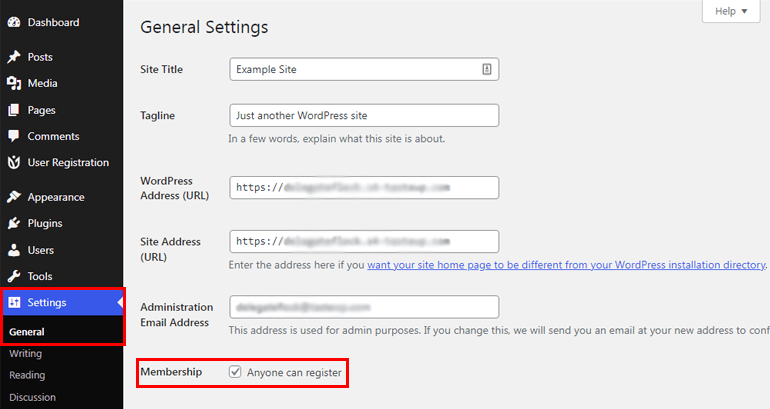
De plus, vous devez activer l'option d'adhésion afin que vos utilisateurs puissent s'inscrire sur votre site WordPress depuis le front-end.
Pour cela, allez dans Paramètres>>Général et faites défiler jusqu'à l'option Adhésion . Maintenant, cochez la case pour autoriser tout le monde à s'inscrire. N'oubliez pas non plus de cliquer sur le bouton Enregistrer les modifications en bas une fois que vous avez terminé.

Étape 2. Installer et activer le module complémentaire Paiements (PayPal)
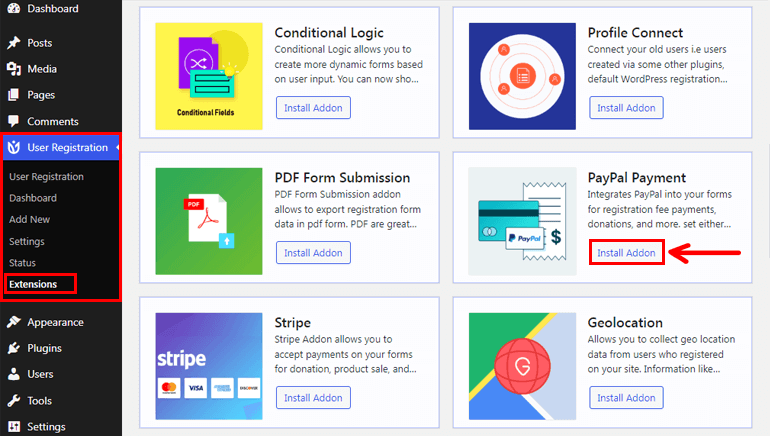
Après cela, accédez à Enregistrement de l'utilisateur>>Extensions et recherchez le module complémentaire de paiement PayPal. Une fois que vous l'avez trouvé, cliquez sur le bouton Installer le module complémentaire et enfin activez-le sur votre site.

Avec cela, vous êtes maintenant prêt à créer un formulaire d'inscription avec les champs de paiement pour votre site.
Étape 3. Créer un nouveau formulaire d'inscription
L'enregistrement de l'utilisateur vous fournit également le formulaire d'enregistrement par défaut. Ainsi, vous pouvez éditer et modifier le formulaire selon vos besoins et l'ajouter instantanément à votre site. Cependant, nous allons vous montrer ici comment le créer à partir du sol.
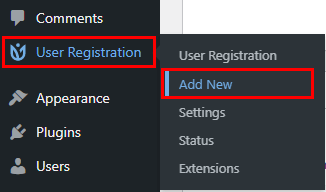
Pour créer un formulaire d'inscription avec des champs de paiement, accédez à Enregistrement de l'utilisateur>>Ajouter un nouveau .

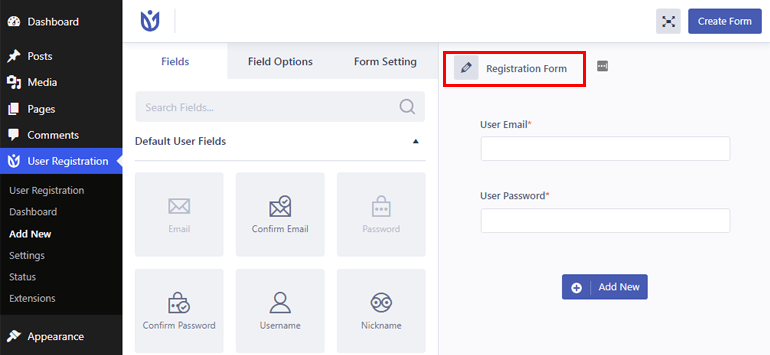
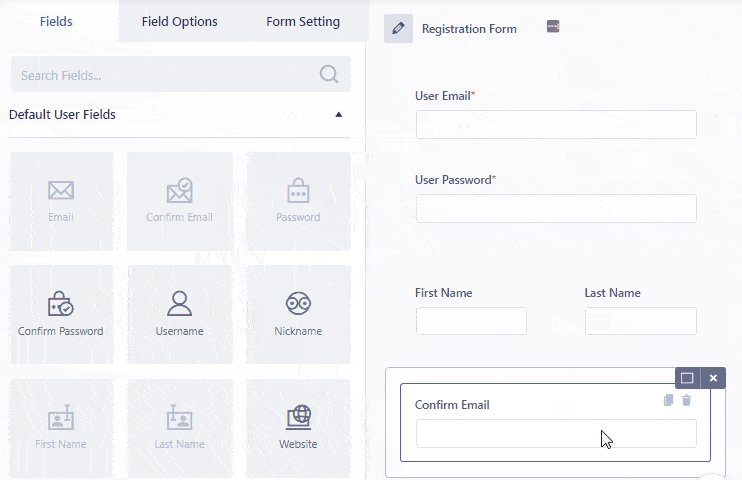
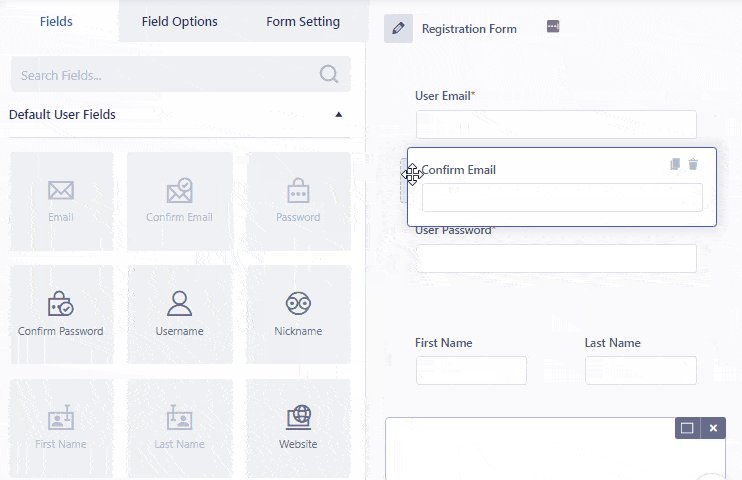
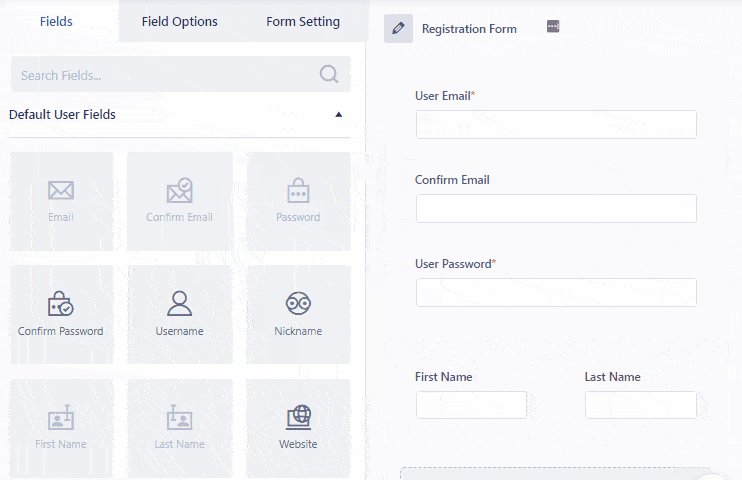
Ensuite, une interface de création de formulaire s'ouvre. Vous pouvez voir que deux champs par défaut essentiels sont déjà ajoutés à votre formulaire.

Maintenant, vous pouvez commencer votre parcours de création de formulaires en donnant un nom propre à votre formulaire. Ici, nous l'avons nommé le formulaire d'inscription . Mais vous pouvez toujours le nommer selon vos besoins ou votre convenance.
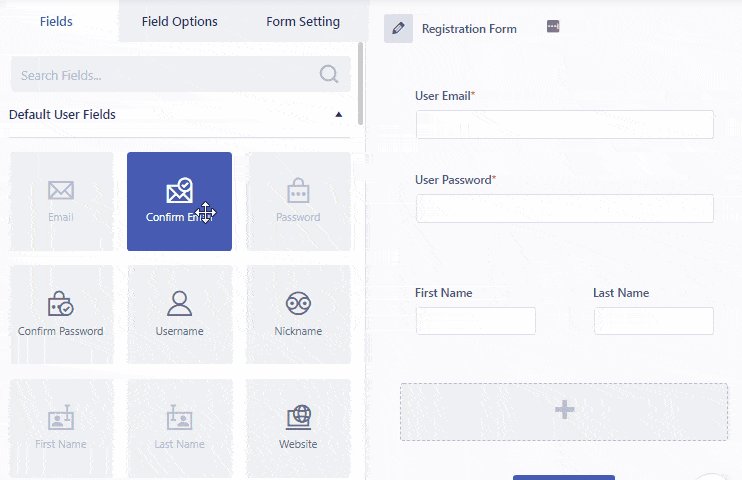
Après cela, vous pouvez ajouter d'autres champs nécessaires comme First Name , Last Name , Username , Confirm Password , etc. Vous pouvez facilement ajouter ces champs en les faisant glisser de la gauche et en les déposant vers la droite et vous pouvez également réorganiser les champs selon vos besoins.

Ajouter des champs de paiement
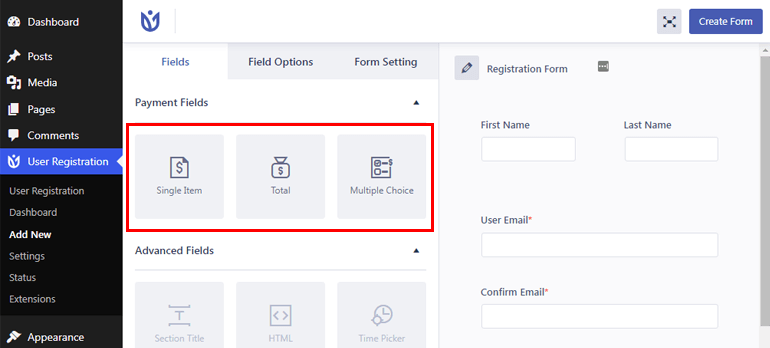
Lorsque vous faites défiler vers le bas, vous verrez également trois champs de paiement différents : un seul article, plusieurs choix et le total. Ainsi, ajouter ces champs à votre formulaire vous permet d'afficher vos produits/services et leurs prix sur votre formulaire.

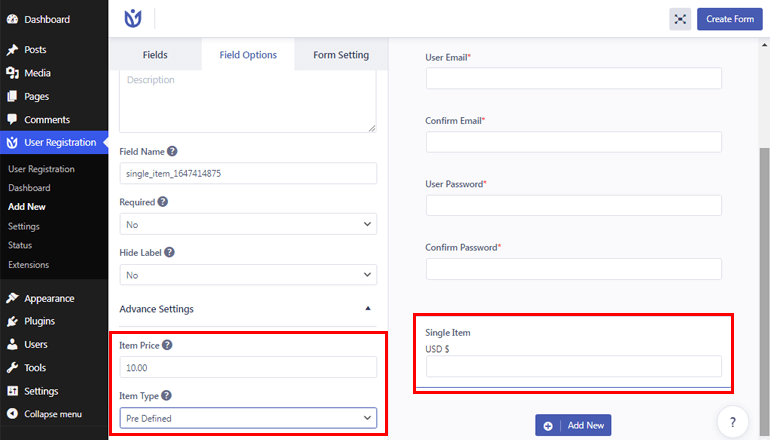
un. Article unique : Il vous permet d'afficher un seul article de produit et son prix. De plus, vous pouvez configurer les paramètres nécessaires en cliquant sur ce champ. Par exemple, vous pouvez modifier l'étiquette, la description, rendre le champ obligatoire et même définir le type d'élément comme suit :
- Prédéfini : si vous définissez le type d'article comme prédéfini, les utilisateurs ne pourront pas modifier le prix des articles depuis le front-end.
- Défini par l'utilisateur : si vous définissez le type d'article comme étant défini par l'utilisateur, les utilisateurs pourront modifier le prix de l'article.
- Masqué : Si vous choisissez le type d'élément comme masqué, le champ ne sera pas affiché dans le front-end.

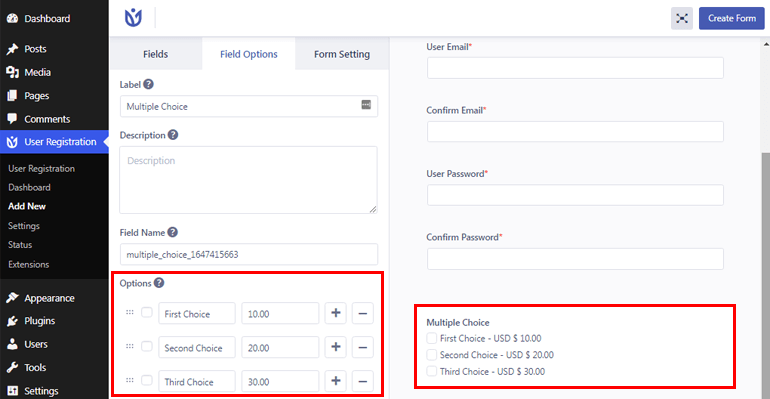
b. Choix multiple : Il vous permet d'afficher plusieurs articles et leurs prix correspondants. Ainsi, les utilisateurs pourront choisir parmi plusieurs éléments.

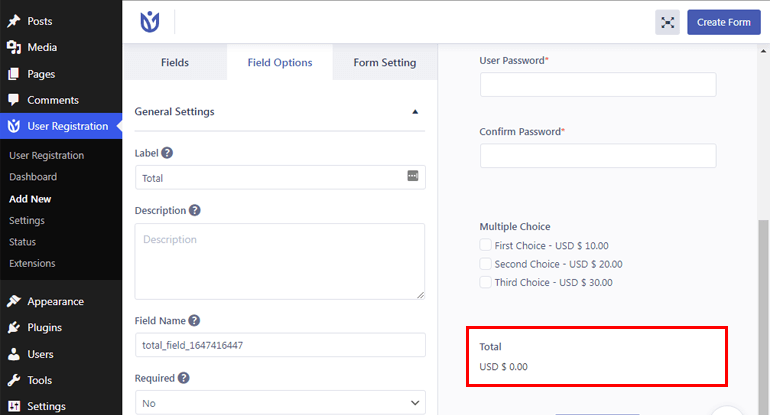
c. Total : Il affiche le prix total des articles/produits choisis par les utilisateurs.

Après avoir ajouté les champs de formulaire nécessaires, cliquez sur le bouton Créer un formulaire en haut.
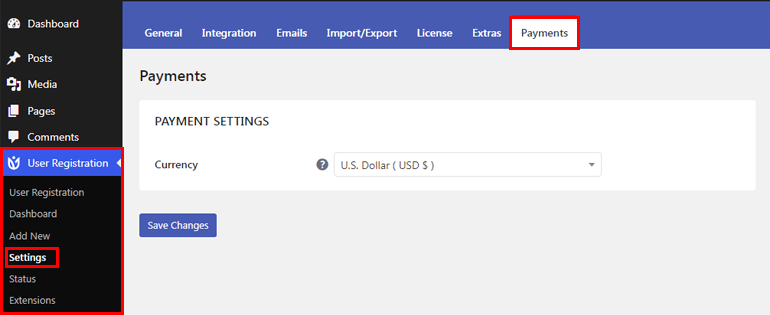
De plus, si vous souhaitez modifier la devise, vous pouvez le faire facilement en accédant à Enregistrement de l'utilisateur>>Paramètres>>Paiements . Ensuite, vous pouvez choisir la devise souhaitée dans les menus déroulants.

Étape 4. Activer le paiement PayPal et configurer les paramètres
La prochaine étape de notre tutoriel sur la configuration d'une passerelle de paiement dans WordPress consiste à activer le paiement PayPal et à configurer les paramètres de paiement.
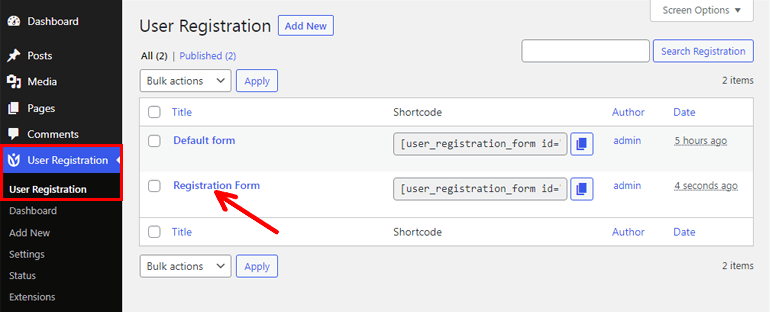
Alors, accédez d'abord à Enregistrement de l'utilisateur>> Enregistrement de l'utilisateur, puis cliquez sur le formulaire d'enregistrement que vous avez créé auparavant.

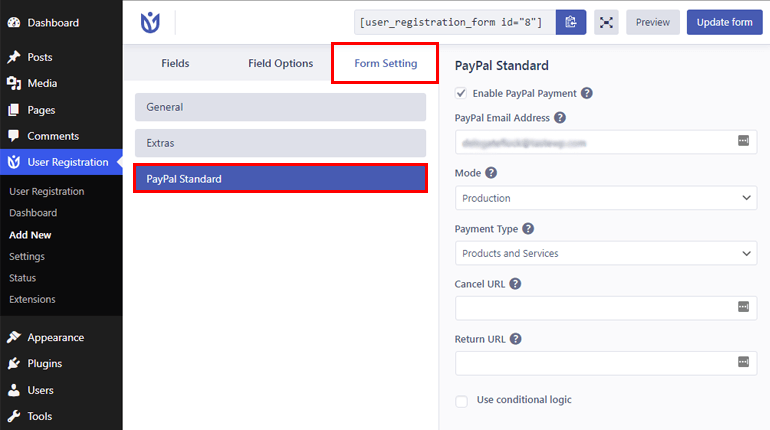
Ensuite, allez dans Paramètres du formulaire>>PayPal Standard et activez l'option de paiement PayPal .

Après cela, entrez l'adresse e-mail valide liée à votre compte PayPal et choisissez le mode requis. Vous pouvez sélectionner le mode Test/Sandbox pour les tests ou bien sélectionner Production dans les menus déroulants.
Ensuite, choisissez le type de paiement et ajoutez l'URL d' annulation et de retour . L'URL d'annulation est l'URL de redirection si l'utilisateur annule après avoir été redirigé vers PayPal. L'URL de retour est l'URL de redirection après la fin du processus de paiement.
De même, vous pouvez également utiliser la logique conditionnelle intelligente pour permettre aux utilisateurs de choisir entre les paiements PayPal et Stripe. Nous en discuterons en détail dans la section ultérieure.
Étape 5. Configurer les options de connexion
Vous ne voudrez peut-être pas autoriser vos utilisateurs à se connecter tant qu'ils n'auront pas terminé le processus de paiement. Donc, pour cela, vous devez configurer certains paramètres.
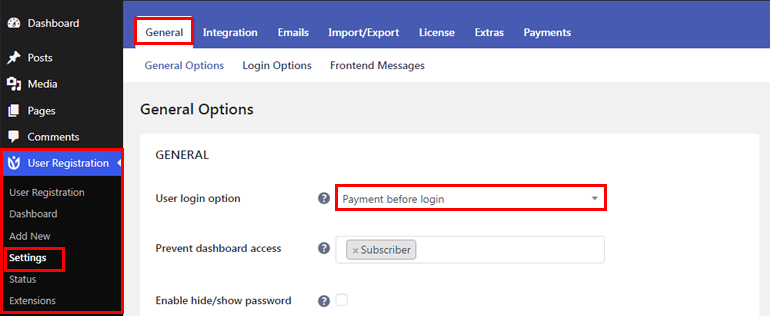
Tout d'abord, accédez à Enregistrement de l'utilisateur>>Paramètres>> Général. Ensuite, à partir de l' option Connexion utilisateur , choisissez Paiement avant connexion .

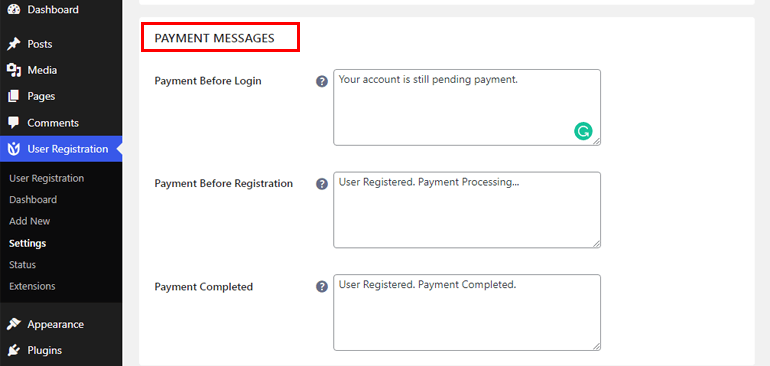
De même, vous pouvez également personnaliser les messages de paiement frontaux pour vos utilisateurs enregistrés en accédant à Enregistrement de l'utilisateur>>Paramètres>>Général>>Messages frontaux .

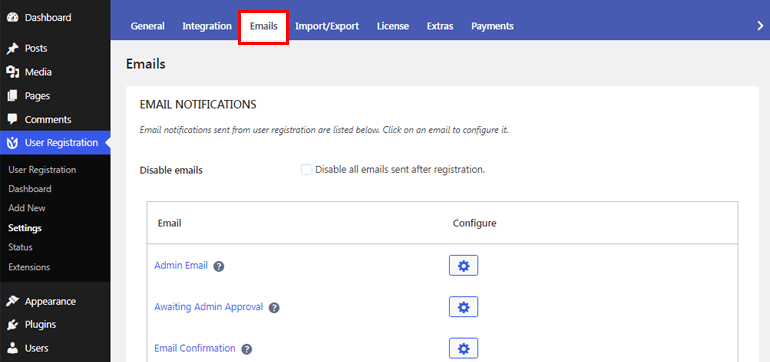
Puisque vous avez choisi l'option de paiement avant la connexion , vous serez informé des paiements en attente et réussis par e-mail. Vous pouvez personnaliser vos paramètres de messagerie en accédant à Enregistrement de l'utilisateur>>Paramètres>>E-mail .

Étape 6. Utiliser la logique conditionnelle pour PayPal (permettre aux utilisateurs de choisir entre PayPal et Stripe)
Avec cet incroyable plugin de paiement d'inscription WordPress, vous pouvez également permettre à vos utilisateurs de choisir entre les passerelles de paiement PayPal et Stripe. Pour cela, vous devez d'abord vous assurer que vous avez activé les modules complémentaires PayPal et Stripe sur votre site.
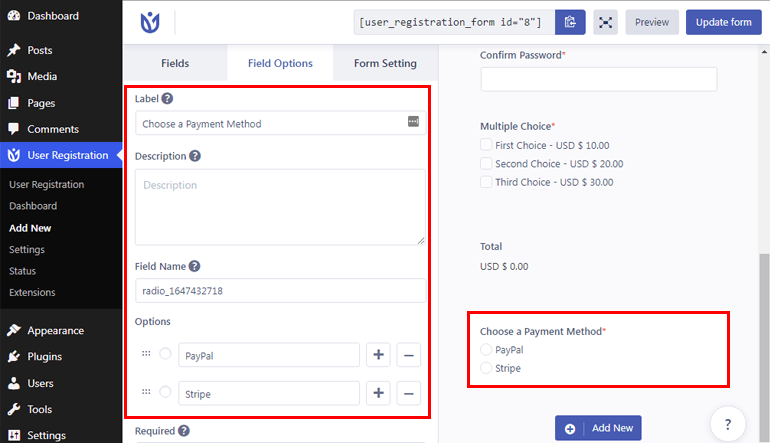
Ensuite, vous devez ajouter le champ Bouton radio à votre formulaire et ajouter PayPal et Stripe comme options parmi lesquelles choisir.

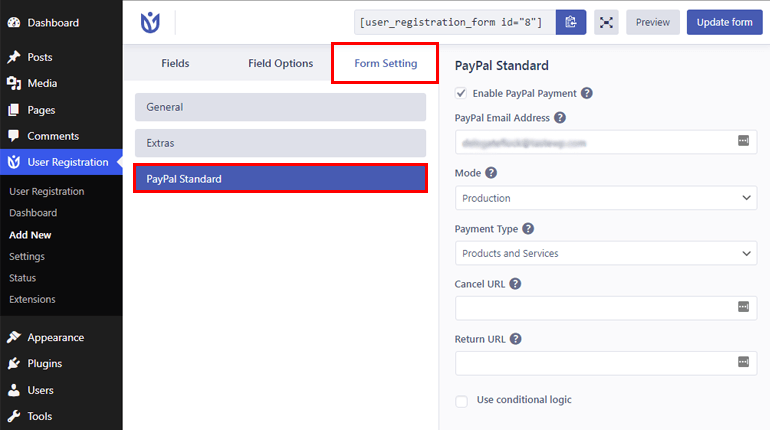
Après cela, allez dans les Paramètres du formulaire et cliquez sur Paypal Standard . Ensuite, cochez l'option Utiliser la logique conditionnelle .

De même, vous pouvez également activer la fonction de logique conditionnelle pour Stripe une fois que vous avez configuré la configuration de la passerelle de paiement Stripe. Vous pouvez consulter la documentation détaillée pour configurer Stripe avec l'enregistrement de l'utilisateur ici.
Étape 7. Ajouter le formulaire d'inscription à votre site
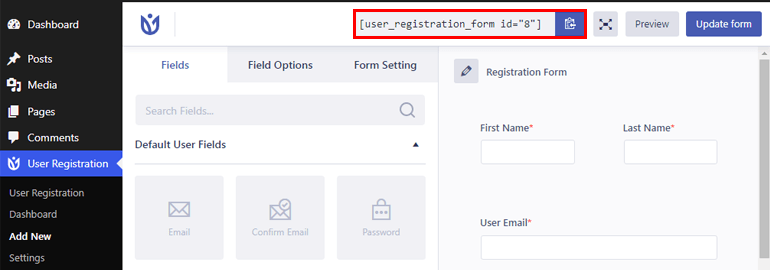
Maintenant que votre formulaire d'inscription est prêt, il est temps de l'ajouter à votre site. Alors, copiez d'abord le shortcode de votre formulaire.

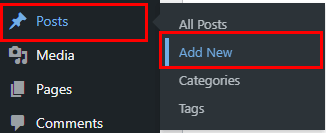
Ensuite, accédez aux pages/articles et cliquez sur Ajouter un nouveau .

Après cela, donnez un titre à votre formulaire et collez le shortcode. Enfin, cliquez sur le bouton Publier en haut et mettez votre formulaire en ligne.

Méthode III. Utilisation du plug-in Accept Stripe Payments
La troisième méthode simple pour intégrer la passerelle de paiement dans WordPress consiste à utiliser le plugin Accept Stripe Payments. Il vous permet d'accepter des paiements en ligne via la passerelle de paiement Stripe.

En utilisant ce plugin, vous pouvez facilement ajouter des boutons Acheter maintenant pour vos produits/services. En outre, vous pouvez ajouter ce bouton à des publications, des pages ou n'importe où sur votre site à l'aide d'un simple code court.
Et devine quoi? Vous pouvez obtenir ce plugin réactif absolument gratuitement à partir de la page officielle du plugin WordPress.org. Voici donc les étapes rapides à suivre pour intégrer ce mode de paiement sur votre site.
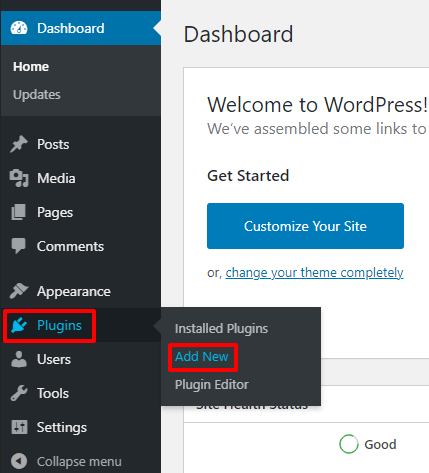
Étape 1. Connectez-vous à votre tableau de bord WordPress et accédez à Plugins>>Ajouter un nouveau .

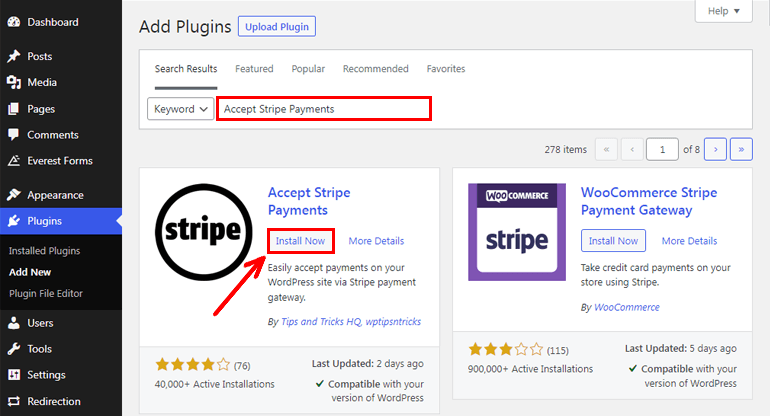
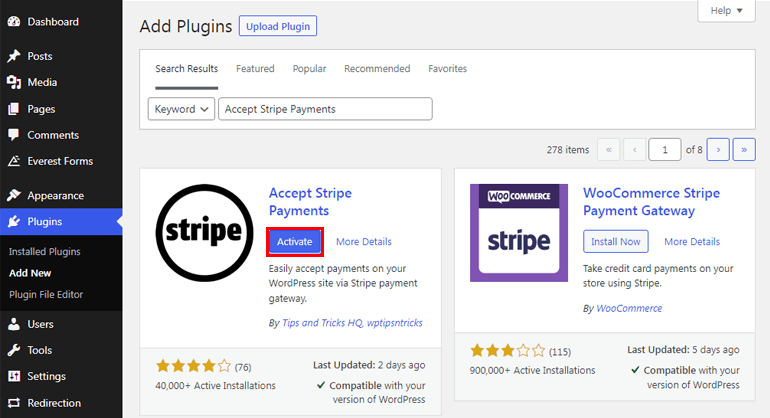
Étape 2. Recherchez le plugin en tapant le nom dans la zone de recherche, puis cliquez sur le bouton Installer maintenant une fois qu'il s'affiche.

Étape 3. Activez le plug-in Stripe Payments.

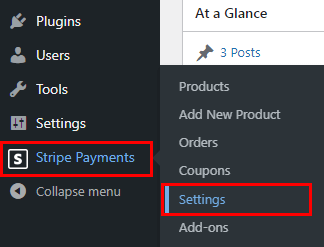
Étape 4. Accédez à Stripe Payments>>Paramètres.

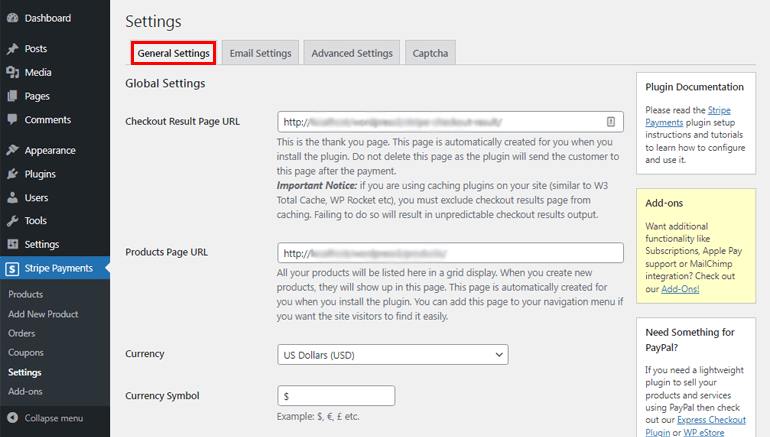
Étape 5. Sous l'onglet Paramètres généraux , configurez les paramètres globaux. Le plugin créera automatiquement l' URL de la page de résultats de paiement et l'URL de la page des produits pour vous. En outre, vous pouvez également choisir Devise, Symbole monétaire, Texte du bouton, etc.

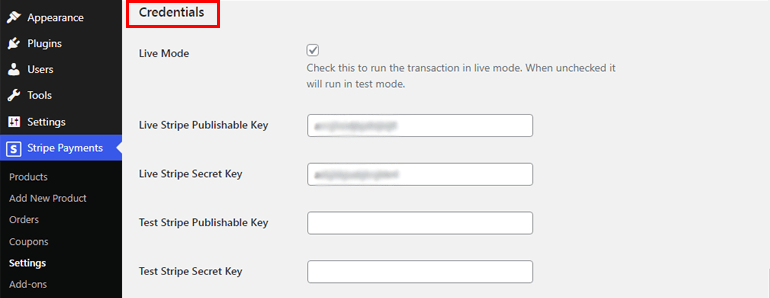
Étape 6. Faites défiler vers le bas pour ajouter les informations d'identification du compte Stripe . [ Remarque : pour cela, vous devez disposer d'un compte Stripe. Si vous n'en avez pas, vous pouvez en créer un ici gratuitement.] 
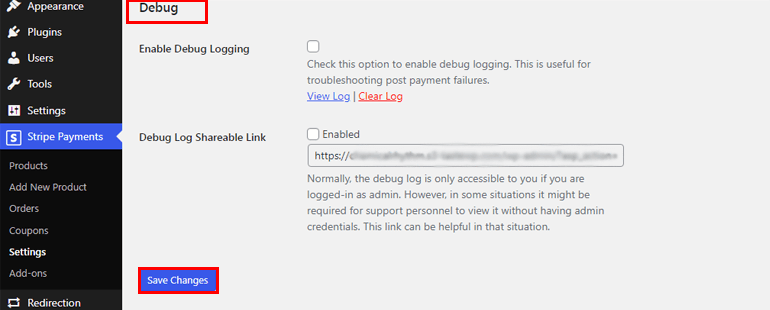
Étape 7. Vous pouvez également activer ou désactiver l'option Debug . Une fois que vous avez terminé les paramètres, appuyez sur le bouton Enregistrer les modifications .

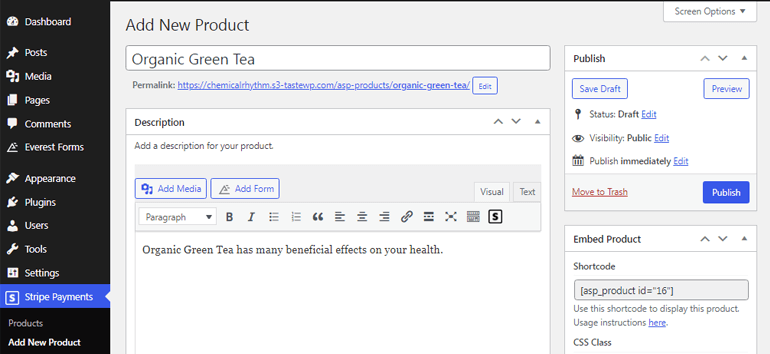
Étape 8. Après cela, ajoutez vos produits en accédant à Stripe Payments>>Ajouter un nouveau produit. De là, vous pouvez ajouter le titre, la description, le prix, etc. du produit.

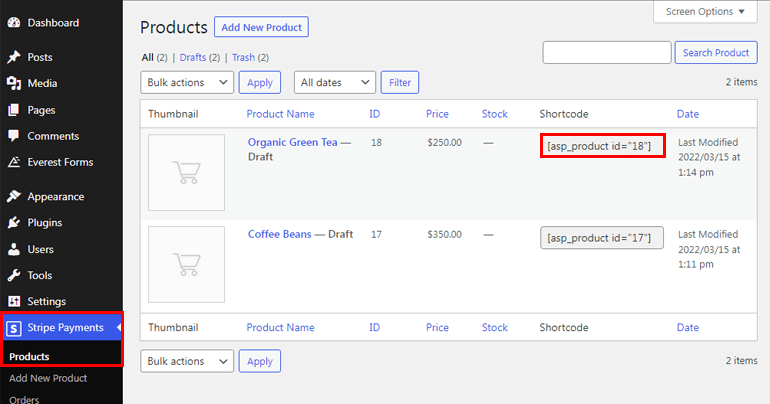
Étape 9. Maintenant, allez dans Stripe Payments>>Products et copiez le shortcode du produit.

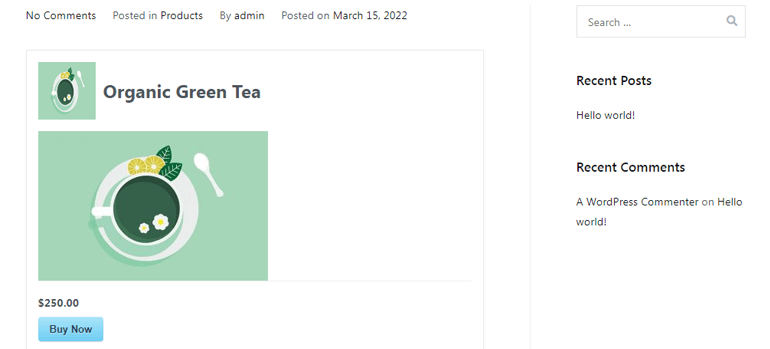
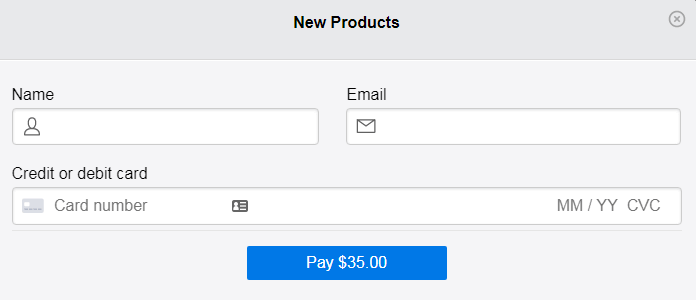
Étape 10. Enfin, collez le shortcode sur les pages ou publications souhaitées. Si vous regardez depuis le front-end, le bouton d'achat est ajouté à votre produit, comme indiqué dans l'image ci-dessous.

Désormais, chaque fois que les utilisateurs cliquent sur le bouton Acheter maintenant , un formulaire de paiement s'affiche dans lequel ils peuvent saisir leur nom, leur adresse e-mail et leur numéro de carte de crédit et de débit.

Méthode IV. Utilisation du plugin WooCommerce
Les méthodes de paiement mentionnées ci-dessus conviennent si vous avez des produits ou services limités. Mais que se passe-t-il si vous voulez une boutique en ligne à part entière avec un grand nombre de produits ? C'est là que le plugin WooCommerce entre en jeu.

WooCommerce est l'un des plugins de commerce électronique les plus populaires et les plus flexibles que l'on puisse obtenir. Il s'agit d'un package complet pour la création et la gestion de boutiques en ligne ainsi que pour la collecte de paiements en ligne. De plus, vous pouvez également améliorer ses fonctionnalités avec plusieurs extensions WooCommerce.
Alors, voici comment vous pouvez utiliser WooCommerce pour accepter les paiements en ligne dans WordPress.
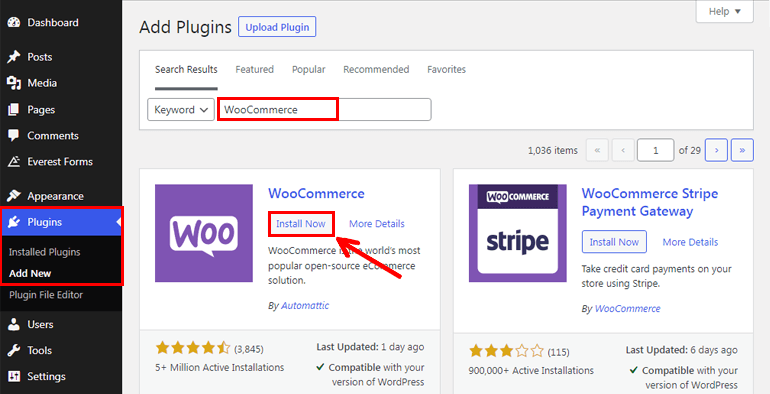
Étape 1. Allez dans Plugins>>Ajouter un nouveau et tapez Woocommerce dans le champ de recherche, puis installez et activez le plugin sur votre site.

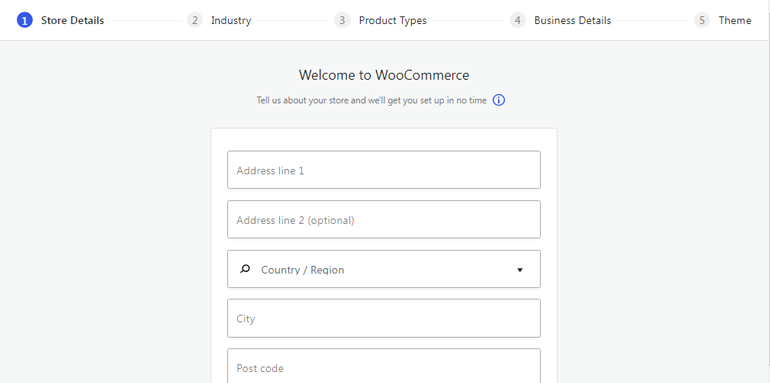
Étape 2. Configurez l' assistant de configuration .

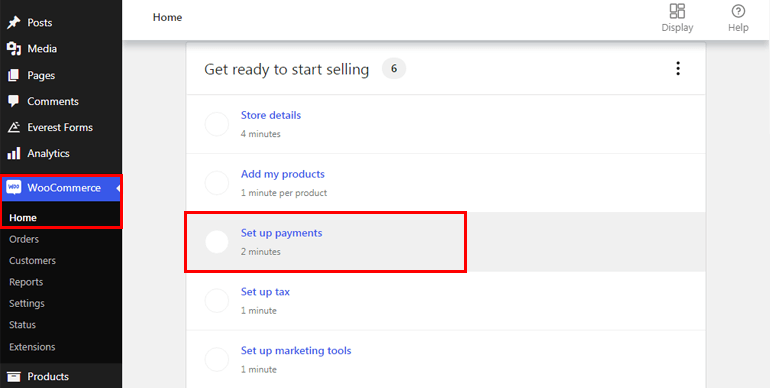
Étape 3. Après avoir terminé la configuration de l'assistant de configuration, accédez à WooCommerce>>Accueil et cliquez sur l'option Configurer les paiements .

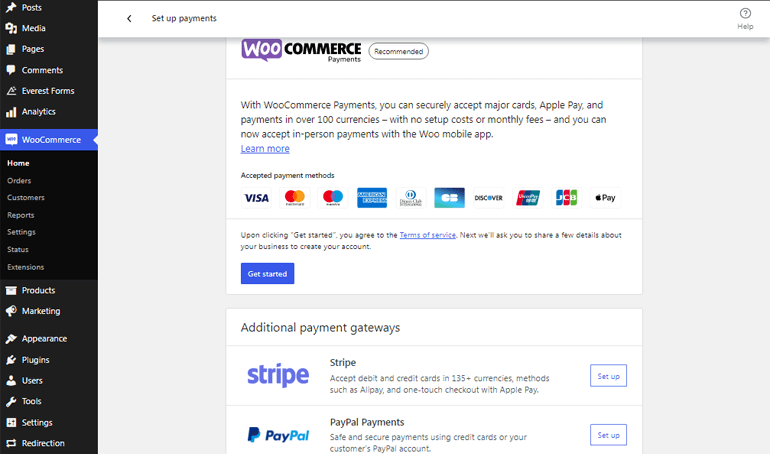
Étape 4. Vous pouvez choisir différentes passerelles de paiement dans les onglets Configurer les paiements , tels que les paiements WooCommerce, Stripe et PayPal. De plus, vous pouvez également activer des options telles que le paiement à la livraison ou configurer le virement bancaire direct .

De plus, plusieurs extensions sont disponibles dans le référentiel WooCommerce pour vous aider à intégrer davantage de passerelles de paiement comme Amazon Pay, Square, PayFast, Braintree, etc.
Emballer!
Nous avons mentionné quatre méthodes différentes pour ajouter des passerelles de paiement dans WordPress. Ainsi, vous pouvez utiliser l'une des méthodes pour collecter le paiement en ligne selon votre convenance.
Si vous n'êtes toujours pas sûr, nous vous recommandons de configurer une passerelle de paiement à l'aide des formulaires Everest ou de l'enregistrement des utilisateurs. Les deux plugins vous permettent d'accepter facilement des dons, des formulaires d'inscription ou tout type de paiement via les formulaires WordPress.
De plus, en utilisant la fonction de logique conditionnelle intelligente fournie par le plugin, vous pouvez permettre à vos utilisateurs de choisir entre différentes passerelles de paiement comme PayPal et Stripe.
Cependant, si vous possédez une boutique en ligne avec de nombreux produits, vous pouvez également continuer avec le plugin WooCommerce. Après tout, le choix final vous appartient toujours.
Et cela conclut notre article sur la configuration d'une passerelle de paiement dans WordPress. Si vous avez aimé ce que vous avez lu, assurez-vous de le partager également avec vos amis. N'oubliez pas non plus de partager votre expérience avec nous si vous utilisez l'une des méthodes ci-dessus.
Vous voulez en savoir plus sur nos blogs WordPress ? Ensuite, vous pouvez également consulter des articles sur la création de formulaires de demande d'emploi et de formulaires de don.
