Come configurare il gateway di pagamento in WordPress?(4 metodi)
Pubblicato: 2022-04-22Curioso di sapere come configurare un gateway di pagamento in WordPress? Allora sei appena entrato nel posto giusto.
Sfortunatamente, il core di WordPress non fornisce opzioni per aiutarti ad accettare pagamenti direttamente dal tuo sito web. Ma non c'è nulla di cui preoccuparsi poiché sono disponibili molti plug-in e strumenti per aiutarti in questo.
Pertanto, in questo articolo, utilizzeremo diversi plug-in di pagamento come Everest Forms, Registrazione utente e altro per mostrarti come aggiungere un gateway di pagamento ai siti Web WordPress.
Quindi, continua a leggere!
Quali sono i gateway di pagamento popolari per WordPress?
Prima di iniziare, discutiamo brevemente i gateway di pagamento disponibili per WordPress.
In parole povere, i gateway di pagamento sono i servizi di terze parti che integri sul tuo sito per consentire ai tuoi clienti di pagare in modo sicuro i prodotti e i servizi che acquistano. Quindi, fungono da ponte tra i tuoi clienti, il tuo sito Web e il processore di pagamento.
Puoi trovare numerosi gateway di pagamento per WordPress e ognuno di essi ha i suoi pro e contro. Tuttavia, alcuni dei gateway di pagamento popolari accettati a livello globale che offrono una piattaforma sicura per le transazioni online sono elencati di seguito:
- PayPal: PayPal consente di accettare pagamenti da 202 paesi e in 25 valute diverse. Soprattutto, fornisce un'ampia gamma di metodi di pagamento e protegge persino la tua azienda dalle frodi con il monitoraggio dell'account 24 ore su 24 e la crittografia avanzata.
- Stripe: Stripe è supportato in oltre 35 paesi e ti consente di accettare pagamenti in oltre 135 valute. Ti consente di accettare pagamenti ricorrenti per abbonamenti e altri pagamenti regolari.
- Amazon Pay: l'integrazione di Amazon Pay sul tuo sito consente ai tuoi clienti di pagare i tuoi prodotti/servizi tramite il loro account Amazon. Offre una transazione online sicura e protetta poiché tutto viene tracciato nell'account Amazon.
- Authorize.net: gateway di pagamento facile, veloce e sicuro Authorize.net ti offre anche più metodi di pagamento. Puoi accettare pagamenti con carta di credito o pagamenti tramite eCheck.
- Square: Square è adatto per aziende di qualsiasi dimensione o tipo per accettare pagamenti con antifrode e un livello di sicurezza. Inoltre, offre un deposito rapido, il che significa che il tuo fondo verrà trasferito sul tuo conto entro due giorni lavorativi.
Detto questo, è ora di sapere come impostare i gateway di pagamento nel sito WordPress ora.
Come configurare il gateway di pagamento in WordPress?
Qui abbiamo spiegato quattro diversi metodi per accettare pagamenti online in WordPress. Tuttavia, ci concentreremo principalmente sulla configurazione di due gateway di pagamento flessibili e più popolari, ovvero PayPal e Stripe in WordPress. Quindi, iniziamo!
Metodo I. Utilizzo del plug-in Everest Forms
Everest Forms è uno dei migliori plugin per la creazione di moduli che ti consente di creare moduli straordinari utilizzando la sua funzione di trascinamento della selezione. Che si tratti di un semplice modulo di contatto, un modulo complesso in più passaggi o un modulo di sondaggio, il plug-in Everest Forms è una soluzione completa per tutti.

Allo stesso modo, ti consente anche di creare un modulo di pagamento per accettare diversi tipi di pagamenti online (donazioni, quote di registrazione, ecc.) Senza problemi. Curioso di sapere come? Bene, per questo, devi seguire i semplici passaggi seguenti.
Passaggio 1. Installa e attiva Everest Forms ed Everest Forms Pro
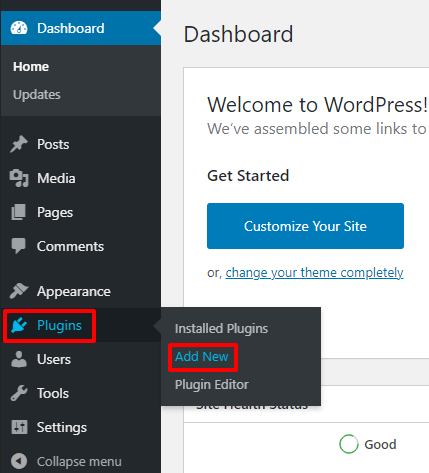
Prima di ogni altra cosa, devi installare il plugin. Per questo, accedi alla dashboard di WordPress e vai su Plugin >> Aggiungi nuovo .

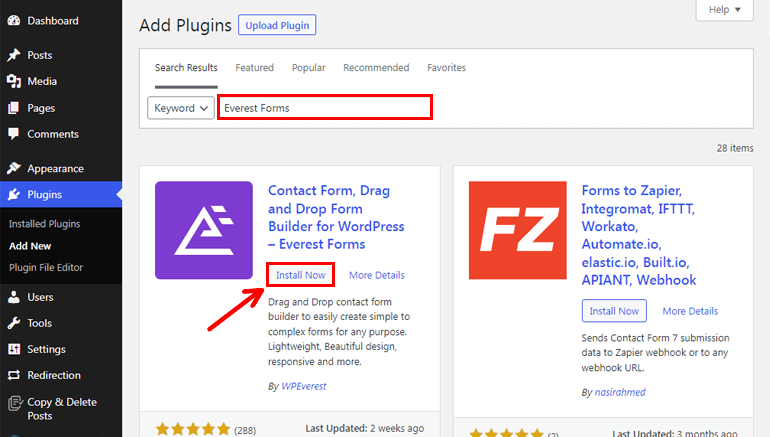
Questo ti reindirizzerà alla pagina Aggiungi plugin . Qui, digita Everest Forms nella casella di ricerca del plug-in e fai clic sul pulsante Installa ora una volta visualizzato sullo schermo. Successivamente, premi il pulsante Attiva per attivare il plug-in sul tuo sito.

Con questo, hai installato con successo la versione gratuita di Everest Forms. Tuttavia, è necessario Everest Forms Pro per accettare pagamenti online con un modulo di pagamento.
Potresti chiederti perché è essenziale installare la versione gratuita allora? Questo perché Everest Forms Pro non può funzionare senza installare la versione gratuita.
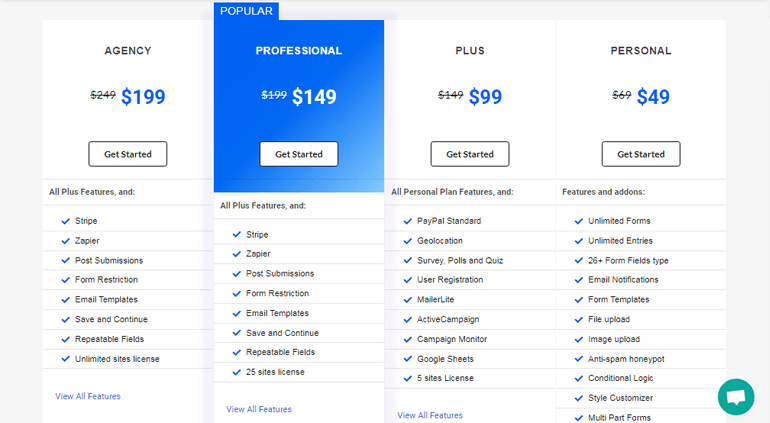
Per acquistare Everest Forms Pro, visita prima la pagina dei plugin ufficiali. Quindi, scegli un piano adatto che includa lo standard PayPal poiché avremo bisogno di questo componente aggiuntivo per integrare il gateway di pagamento PayPal in seguito.

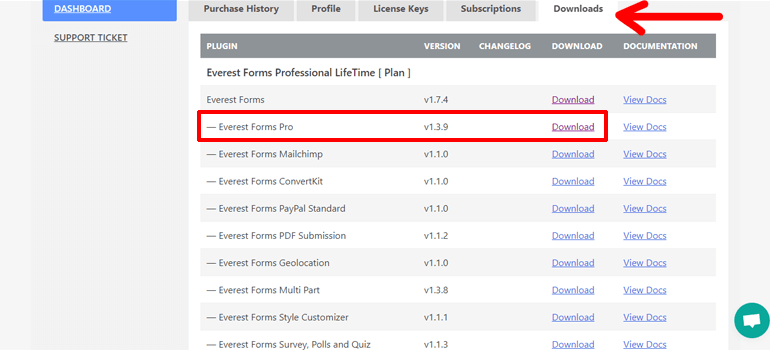
Dopo aver acquistato il plug-in premium, puoi accedere al tuo account utente. Quindi, fai clic sulla scheda Download dalla dashboard del tuo account e scarica il file zip di Everest Forms Pro sul tuo computer.

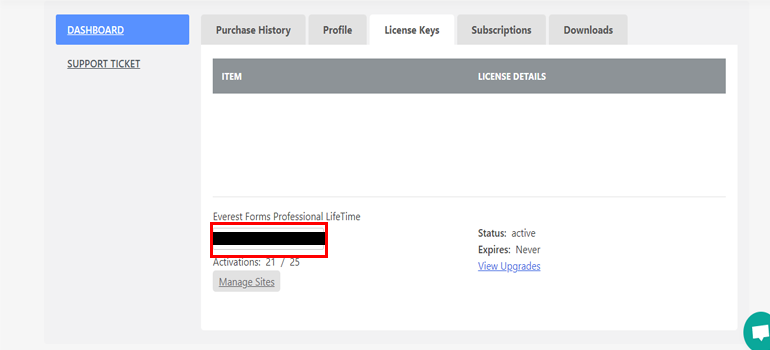
Inoltre, non dimenticare di copiare la chiave di licenza dalla scheda Chiavi di licenza.

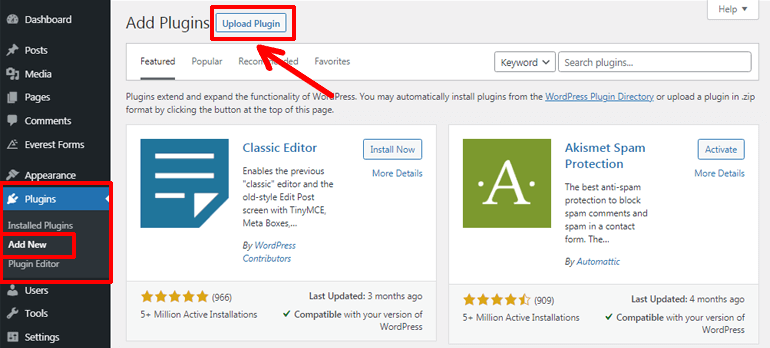
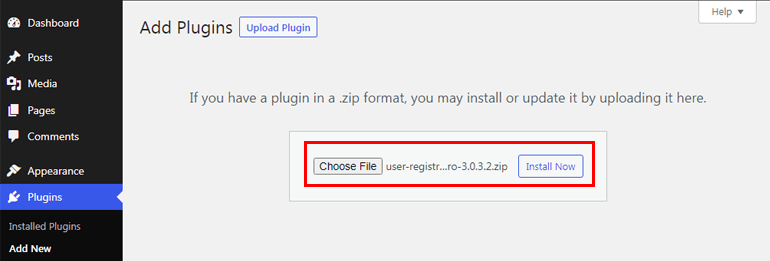
Quindi, vai su Plugin>>Aggiungi nuovo simile a prima e fai clic sul pulsante Carica plug -in dalla dashboard di WordPress.

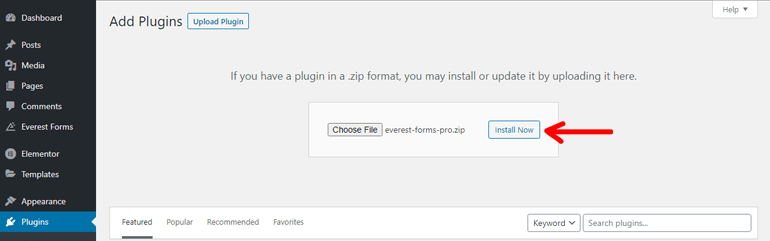
Ora scegli il file zip che hai scaricato e fai clic sul pulsante Installa ora . Successivamente, attiva il plug-in.

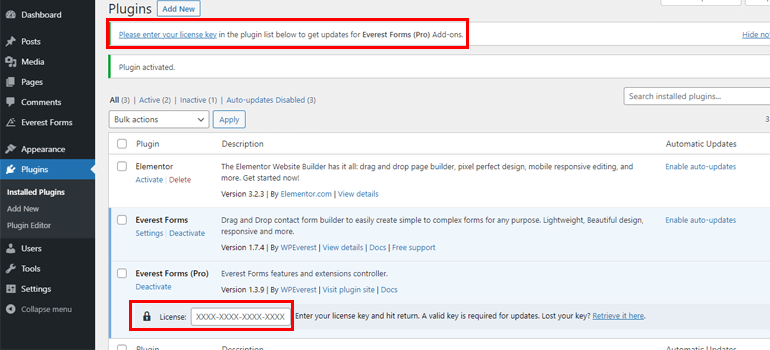
Subito dopo l'attivazione, ti verrà chiesto di inserire la chiave di licenza. Quindi, incolla la chiave di licenza che hai copiato prima. È tutto.

Passaggio 2. Installa e attiva il componente aggiuntivo standard PayPal
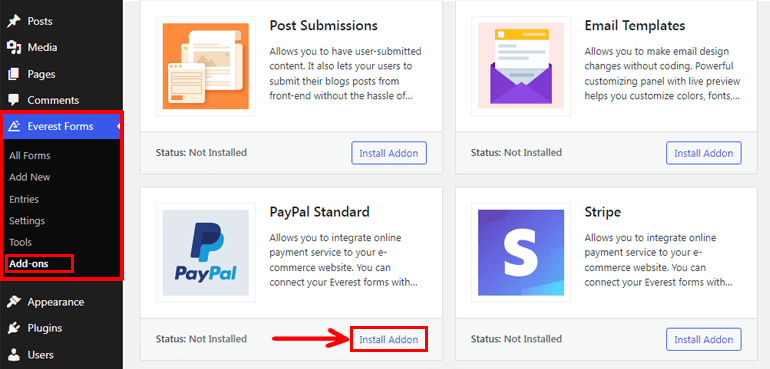
Il passaggio successivo consiste nell'installare e attivare il componente aggiuntivo PayPal Standard. Quindi, vai su Everest Forms>>Componenti aggiuntivi , cerca lo standard PayPal e premi il pulsante Installa componente aggiuntivo.

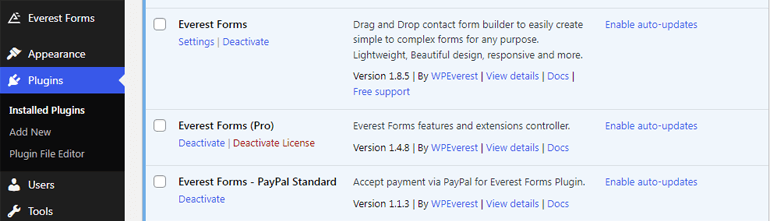
Successivamente, fai clic sul pulsante Attiva per attivare il componente aggiuntivo sul tuo sito. Con ciò, hai tutte le attrezzature necessarie, ovvero Everest Forms, Everest Forms Pro e PayPal Standard, per configurare un gateway di pagamento in WordPress.

Passaggio 3. Crea un nuovo modulo di pagamento
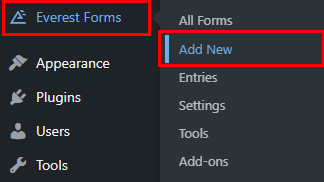
Ora devi creare un nuovo modulo di pagamento. Quindi, vai su Everest Forms >> Aggiungi nuovo.

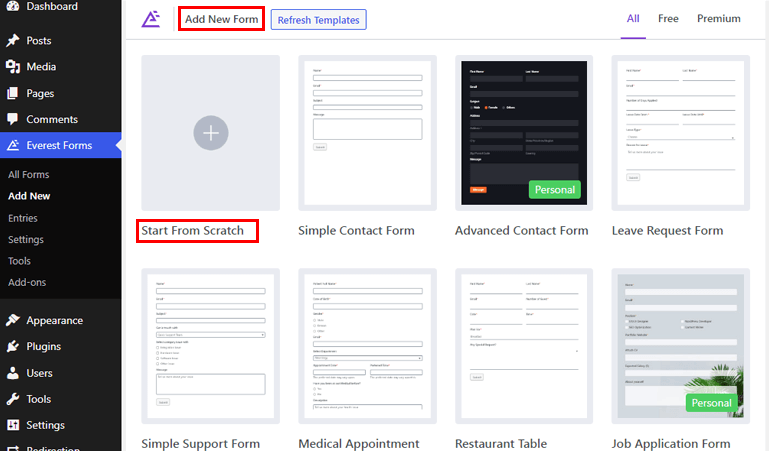
Nella pagina Aggiungi nuovo modulo , vedrai diversi modelli di modulo più un'opzione per iniziare da zero. Quindi, puoi scegliere un modello di modulo adatto e modificarlo secondo le tue necessità o iniziare da zero.

Qui ti mostreremo come creare un modulo dall'inizio, quindi fai clic sull'opzione Inizia da zero .
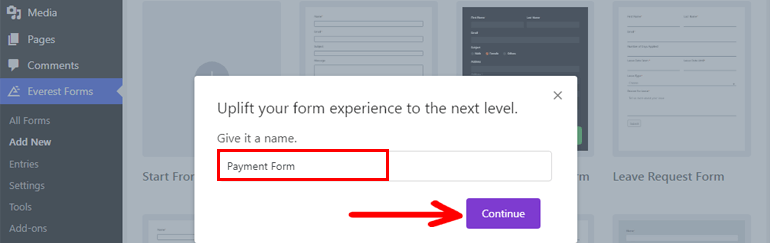
Si apre una piccola finestra pop-up che suggerisce di dare un nome al modulo. Quindi, nominalo secondo la tua convenienza e premi Continua .

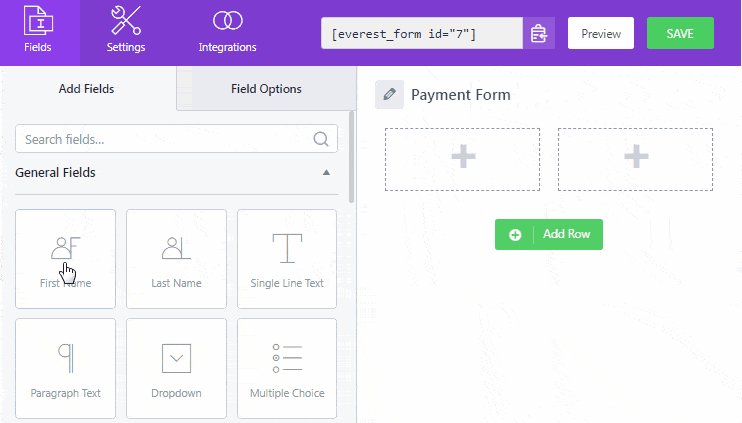
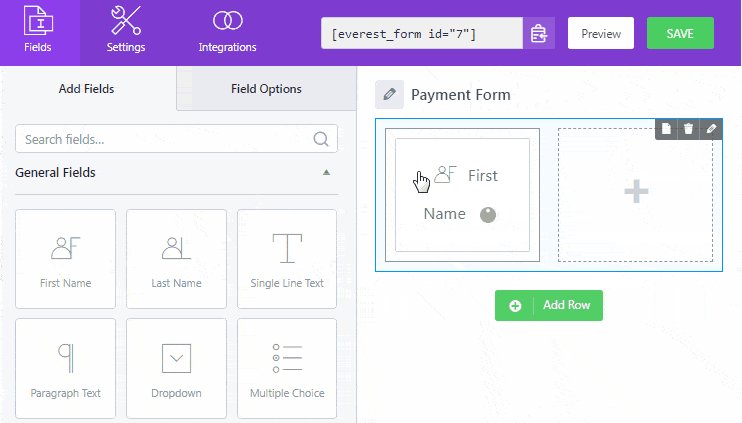
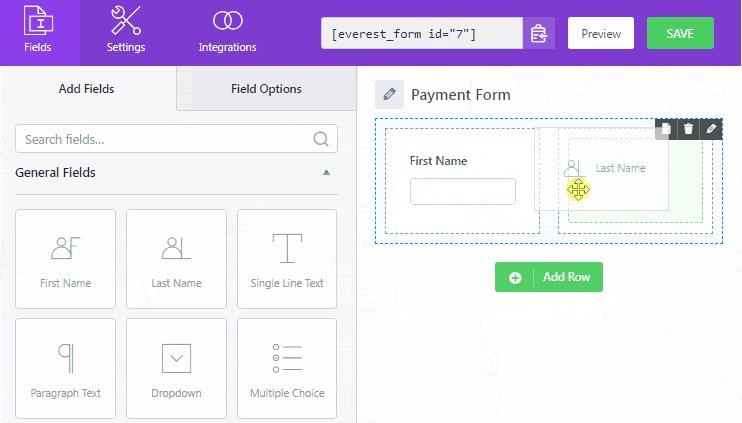
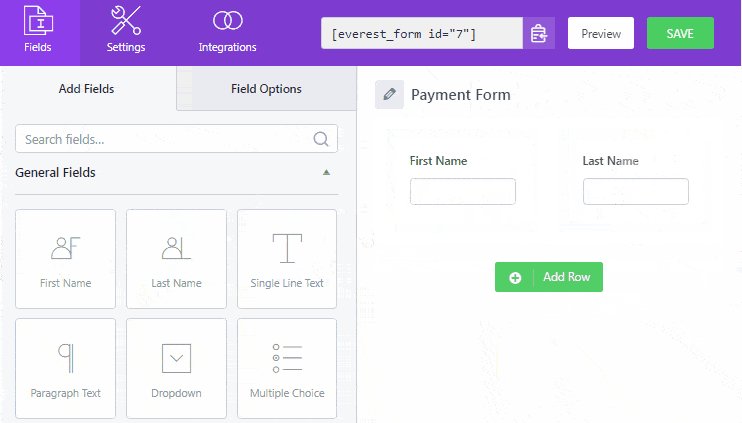
Si apre una finestra del generatore di moduli in cui puoi facilmente trascinare e rilasciare i campi del modulo richiesti da sinistra allo spazio vuoto sulla destra.

La parte migliore è che Everest Forms ti consente di aggiungere campi illimitati per aggiungere tutti i campi modulo che desideri.
Aggiungi campi di pagamento
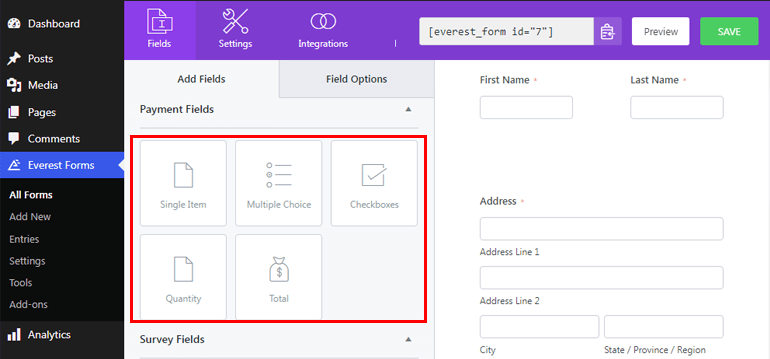
Se scorri verso il basso, vedrai diversi campi di pagamento: Articolo singolo, Scelta multipla, Caselle di controllo, Quantità e Totale. Come suggerisce il nome, questi campi ti consentono di aggiungere uno o più prodotti, i loro prezzi, quantità e totali al tuo modulo.

Puoi facilmente trascinare e rilasciare il campo di pagamento richiesto e fare clic sul singolo campo per personalizzarne le impostazioni
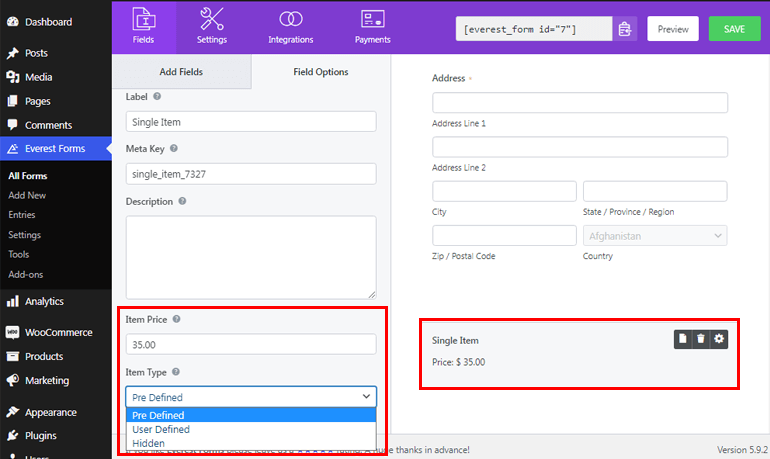
un. Articolo singolo: consente di aggiungere un singolo prodotto e visualizzare il suo prezzo predefinito. Facendo clic su questo campo si accede alla scheda Opzioni campo da cui è possibile personalizzare l'etichetta, la descrizione e aggiungere la descrizione del tipo di articolo come segue:
- Predefinito: l'impostazione del tipo di articolo come predefinito impedisce agli utenti di modificare il prezzo dell'articolo dal front-end.
- Definito dall'utente: l'impostazione del tipo di elemento come definito dall'utente consente agli utenti di modificare il tipo di elemento dal front-end.
- Nascosto: scegliendo il tipo di input come nascosto, il campo viene nascosto se visualizzato dal front-end.

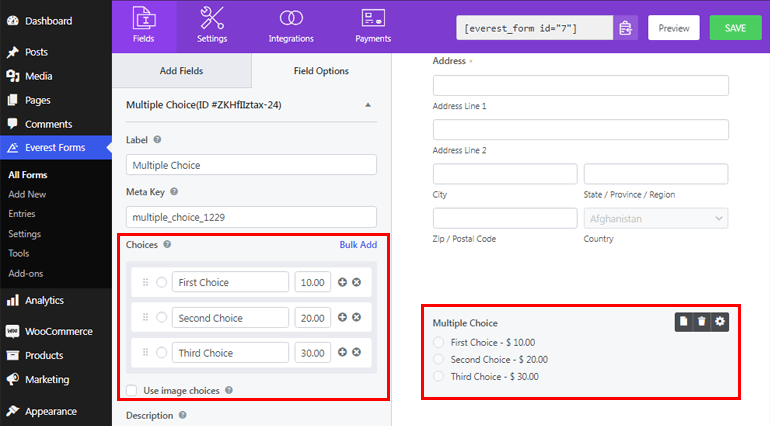
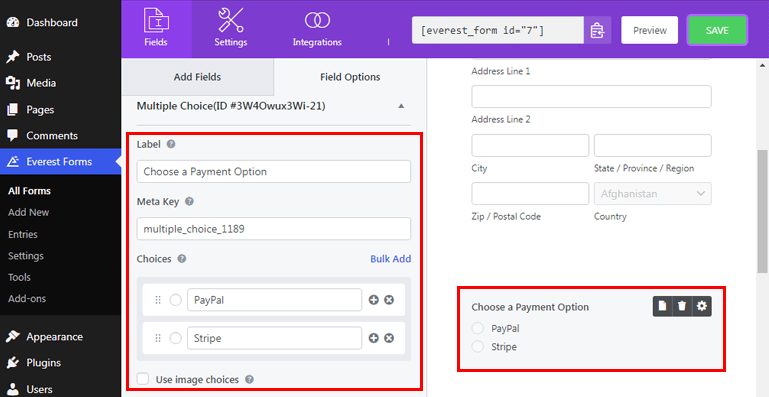
b. Scelta multipla: l'aggiunta di questo campo modulo consente agli utenti di scegliere un articolo tra più opzioni di prodotto. Inoltre, puoi personalizzare questo campo per aggiungere etichette e prezzi a ciascun prodotto. Per non parlare del fatto che puoi anche abilitare le scelte di immagine in cui puoi caricare immagini per i tuoi prodotti.

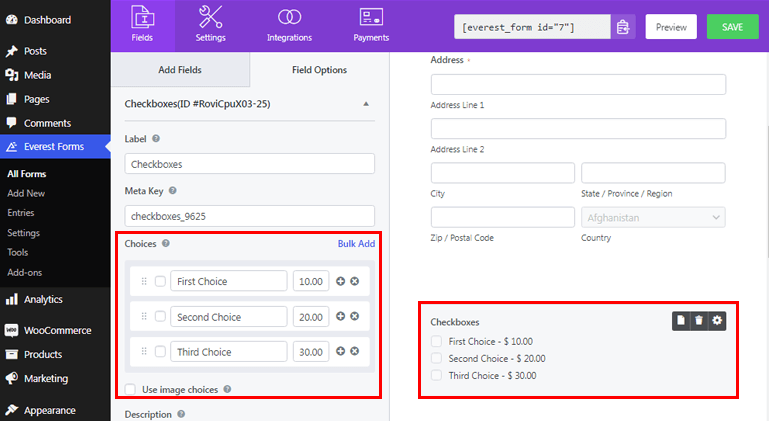
c. Caselle di controllo: questo campo è abbastanza simile a Scelta multipla, ma consente agli utenti di scegliere più elementi.

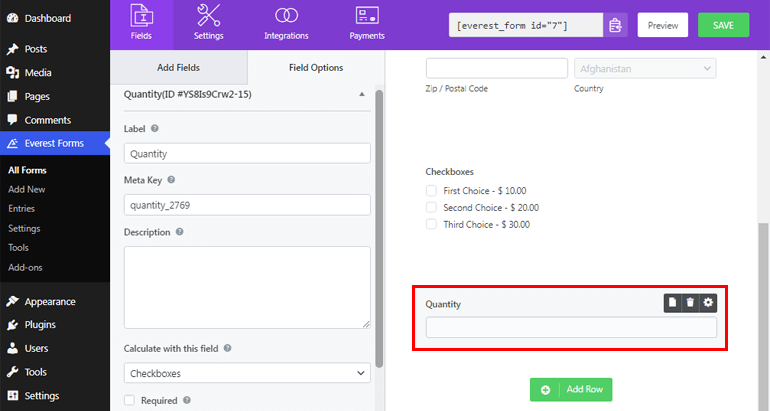
d. Quantità: consente ai tuoi utenti di impostare la quantità desiderata per i prodotti scelti.

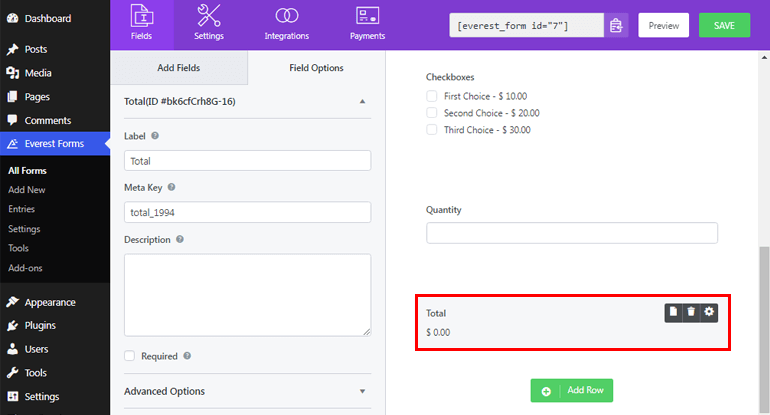
e. Totale: ti aiuta a visualizzare il totale di tutti i prezzi dei campi di pagamento.

Una volta terminata l'aggiunta dei campi modulo necessari, non dimenticare di fare clic sul pulsante SALVA in alto.
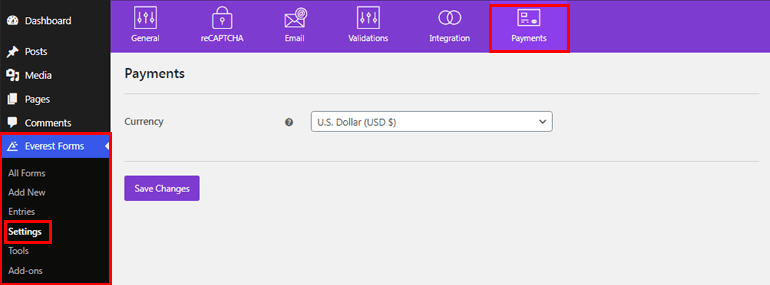
Allo stesso modo, puoi anche impostare la valuta desiderata navigando su Moduli Everest >>Impostazioni e facendo clic sulla scheda Pagamenti .

Passaggio 4. Abilita il pagamento PayPal e configura le impostazioni
Successivamente, è necessario abilitare PayPal come opzione di pagamento e configurare alcune impostazioni PayPal Standard.
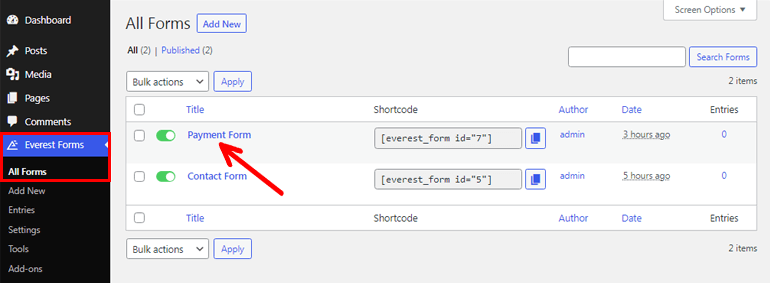
Quindi, vai su Moduli Everest >> Tutti i moduli e fai clic sul Modulo di pagamento che hai creato in precedenza.

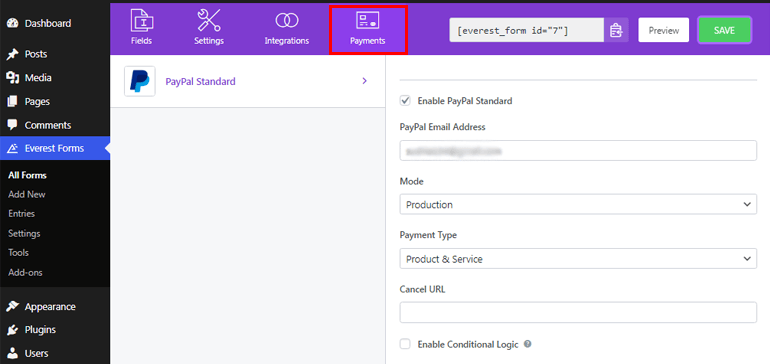
Ora, fai clic sulla scheda Pagamenti in alto e su Abilita standard di pagamento . Quindi, inserisci l'indirizzo e-mail collegato al tuo conto PayPal nel campo Indirizzo e-mail PayPal .

Allo stesso modo, selezionare la modalità richiesta. Puoi scegliere la modalità Sandbox a scopo di test; in caso contrario, scegli la modalità Produzione . Successivamente, puoi selezionare il Tipo di pagamento come Prodotto e servizio o Donazione . Inoltre, Annulla URL consente di reindirizzare l'URL se l'utente annulla dopo il reindirizzamento a PayPal.
Per non parlare, con il rilascio di Everest Forms 1.4.9, ora puoi anche applicare la logica condizionale utilizzando l'add-on Conditional Logic anche per le opzioni di pagamento. Ne parleremo in dettaglio nella prossima sezione.
Nota: se vuoi conoscere in dettaglio la funzione di logica condizionale, fai clic qui.
Passaggio 5. Usa la logica condizionale per PayPal (consenti agli utenti di scegliere tra PayPal e Stripe)
Ora, supponiamo che tu abbia acquistato piani superiori come Professional o Agency. In tal caso, puoi anche consentire ai tuoi utenti di scegliere tra il pagamento Paypal e Stripe utilizzando una funzione logica condizionale di Everest Forms. Tuttavia, devi assicurarti di aver installato e attivato entrambi i componenti aggiuntivi sul tuo sito.
Innanzitutto, inserisci il campo Scelta multipla nel modulo e aggiungi le opzioni di pagamento PayPal e Stripe come mostrato nell'immagine.

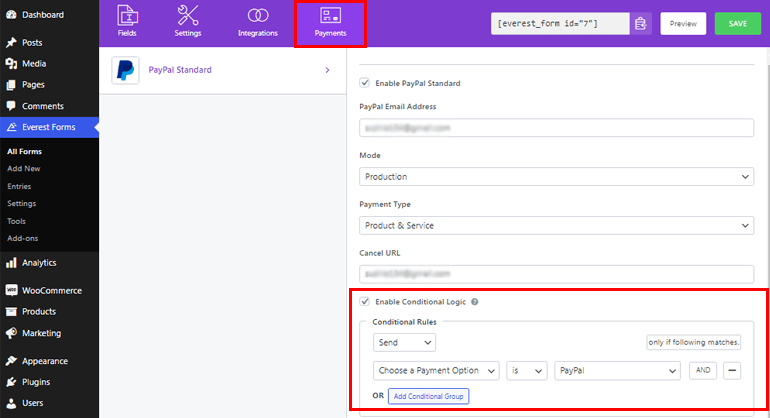
Quindi, fai clic sulla scheda Pagamenti in alto e assicurati di aver abilitato il gateway di pagamento PayPal. Quindi, fai clic sulla funzionalità PayPal Standard e Abilita logica condizionale come segue.

Allo stesso modo, puoi anche abilitare la logica condizionale per il gateway di pagamento Stripe. Ma devi prima configurare il gateway di pagamento Stripe con Everest Forms. Per questo, puoi consultare la nostra documentazione per il processo dettagliato.
Successivamente, gli utenti potranno scegliere tra il gateway di pagamento Paypal e Stripe.
Passaggio 6. Aggiungi il modulo di pagamento al tuo sito
Ora che il tuo modulo di pagamento è pronto, non resta che aggiungerlo al tuo sito. Puoi aggiungere il modulo di pagamento ai tuoi post, pagine o ovunque tu voglia. Qui ti mostreremo come aggiungerlo alle pagine.
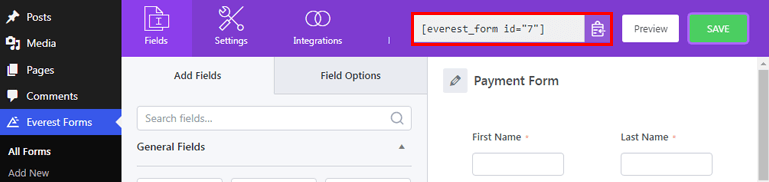
Quindi, per prima cosa, copia lo shortcode del tuo modulo di pagamento in alto.

Quindi, vai su Pagine >> Aggiungi nuovo dalla dashboard.

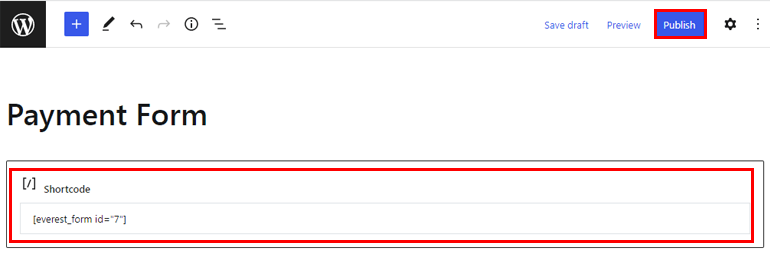
Quindi, fornisci un titolo adatto al tuo modulo e incolla lo shortcode. Infine, premi il pulsante Pubblica in alto.

Metodo II. Utilizzo del plug-in di registrazione utente
Come suggerisce il nome, User Registration è un meraviglioso plug-in che ti consente di creare straordinari moduli di registrazione e accesso senza problemi. E con l'integrazione di componenti aggiuntivi come PayPal o Stripe, questo plugin ti consente anche di accettare quote di registrazione e altri pagamenti tramite moduli.

Qui ti mostreremo come integrare gateway di pagamento come PayPal in WordPress utilizzando il plug-in di registrazione utente. Questo metodo è semplicissimo per accettare pagamenti online. Tutto quello che devi fare è seguire i semplici passaggi seguenti.
Passaggio 1. Installa e attiva la registrazione utente Pro
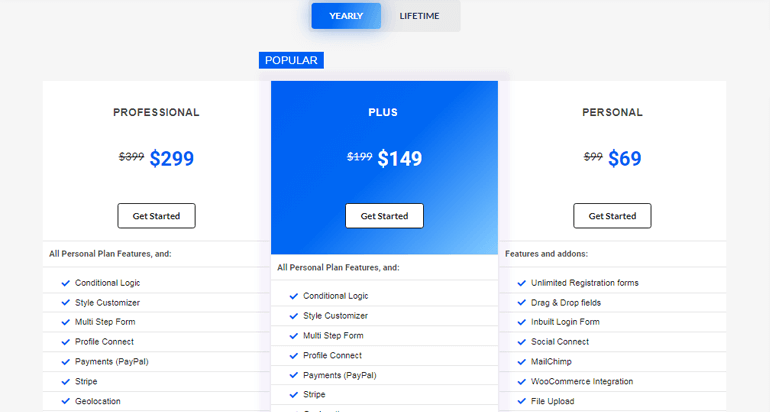
Innanzitutto, devi acquistare il plug-in di registrazione utente premium visitando la sua pagina ufficiale. Il componente aggiuntivo PayPal Payment è disponibile nei piani Plus e Professional. Quindi, puoi sceglierne uno qualsiasi a seconda delle tue esigenze.

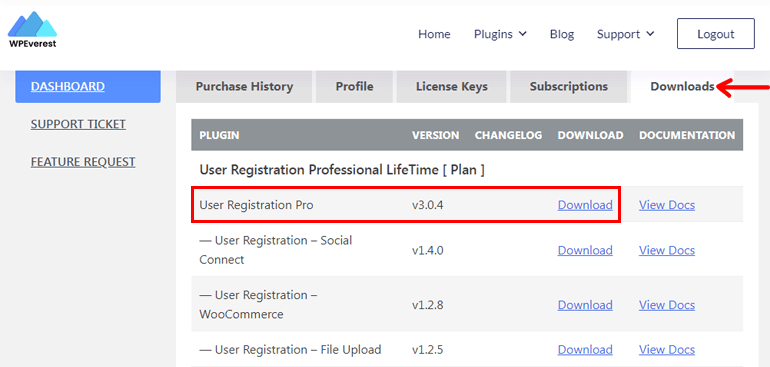
Dopo aver completato l'acquisto, è necessario accedere al proprio account utente WPEverest. Quindi, dalla dashboard del tuo account, vai alla scheda Download e scarica User Registration Pro. Verrà scaricato come file zip.

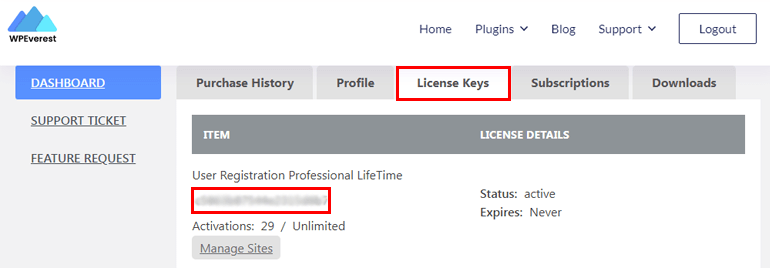
Inoltre, non dimenticare di copiare la chiave di licenza dalla scheda Chiavi di licenza, poiché dovrai inserirla più avanti nei passaggi.

Ora, dalla dashboard di WordPress, vai su Plugin >> Aggiungi nuovo e fai clic sul pulsante Carica plug -in come prima.

Quindi, scegli il file zip del plug-in Registrazione utente e premi il pulsante Installa ora . Una volta completata l'installazione, fai clic sull'opzione Attiva per attivare il plug-in sul tuo sito.

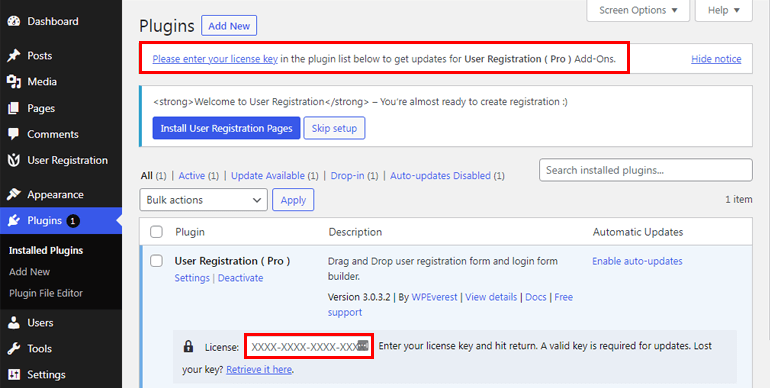
Subito dopo, ti viene chiesto di inserire la chiave di licenza. Quindi, incolla la chiave di licenza che hai copiato prima.

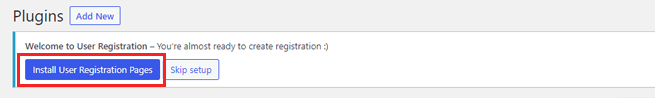
Inoltre, noterai anche il messaggio di benvenuto in alto con le opzioni per installare le pagine di registrazione degli utenti . Cliccando sull'opzione si creano automaticamente le pagine Il mio account e Registrazione per il tuo sito.

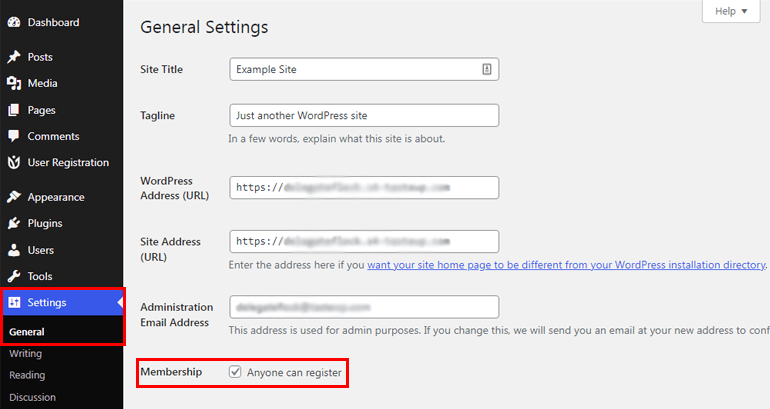
Inoltre, devi abilitare l'opzione di abbonamento in modo che i tuoi utenti possano registrarsi al tuo sito WordPress dal front-end.
Per questo, vai su Impostazioni >> Generali e scorri verso il basso fino all'opzione Abbonamento . Ora, seleziona la casella per consentire a chiunque di registrarsi. Inoltre, non dimenticare di fare clic sul pulsante Salva modifiche in basso una volta terminato.

Passaggio 2. Installa e attiva il componente aggiuntivo Payments (PayPal).
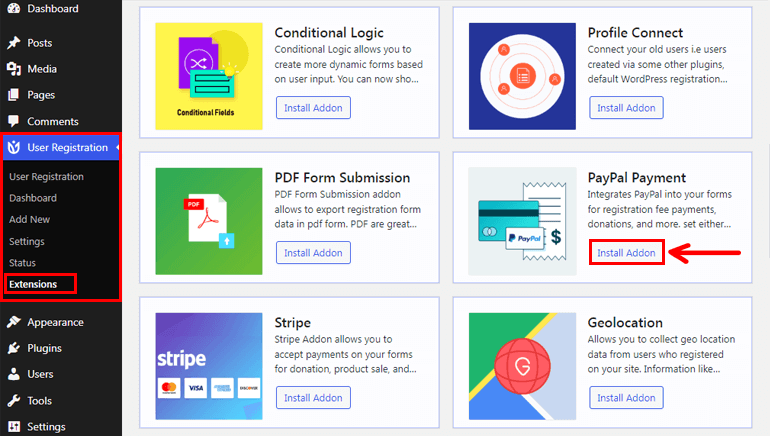
Successivamente, vai su Registrazione utente >> Estensioni e cerca il componente aggiuntivo PayPal Payment. Una volta trovato, fai clic sul pulsante Installa componente aggiuntivo e infine attivalo sul tuo sito.

Con ciò, ora sei pronto per creare un modulo di registrazione con i campi di pagamento per il tuo sito.
Passaggio 3. Crea un nuovo modulo di registrazione
La registrazione utente fornisce anche il modulo di registrazione predefinito. Quindi, puoi modificare e modificare il modulo secondo le tue necessità e aggiungerlo immediatamente al tuo sito. Tuttavia, qui ti mostreremo come crearlo da terra.
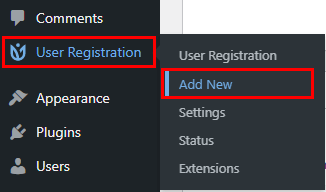
Per creare un modulo di registrazione con campi di pagamento, vai su Registrazione utente >> Aggiungi nuovo .

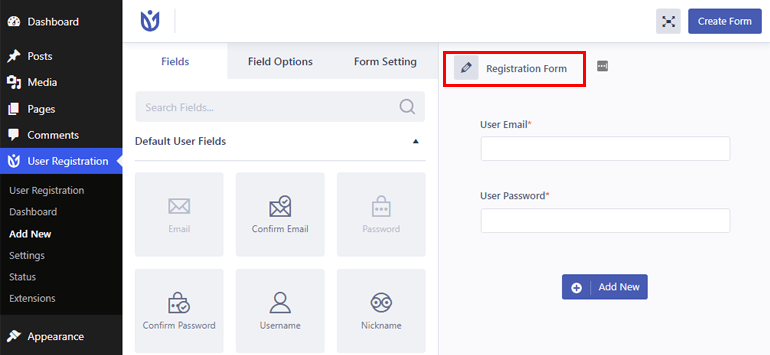
Quindi, si apre un'interfaccia per la creazione di moduli. Puoi vedere che due campi predefiniti essenziali sono già stati aggiunti al tuo modulo.

Ora puoi iniziare il tuo viaggio nella creazione di moduli dando un nome proprio al tuo modulo. Qui lo abbiamo chiamato Modulo di registrazione . Ma puoi sempre nominarlo secondo le tue necessità o comodità.
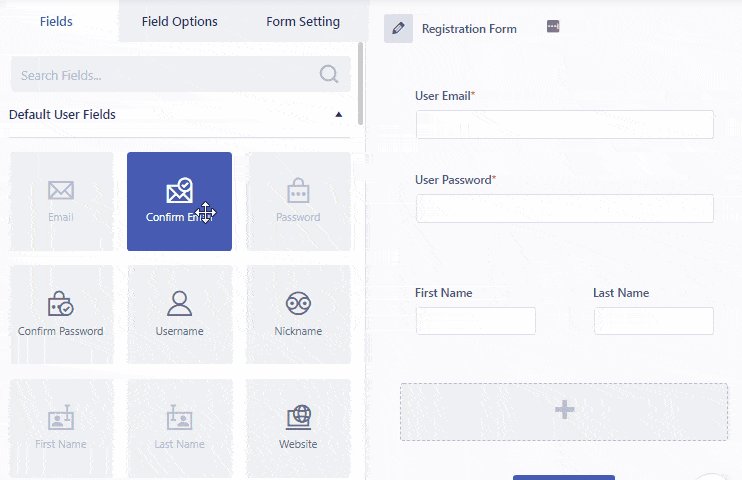
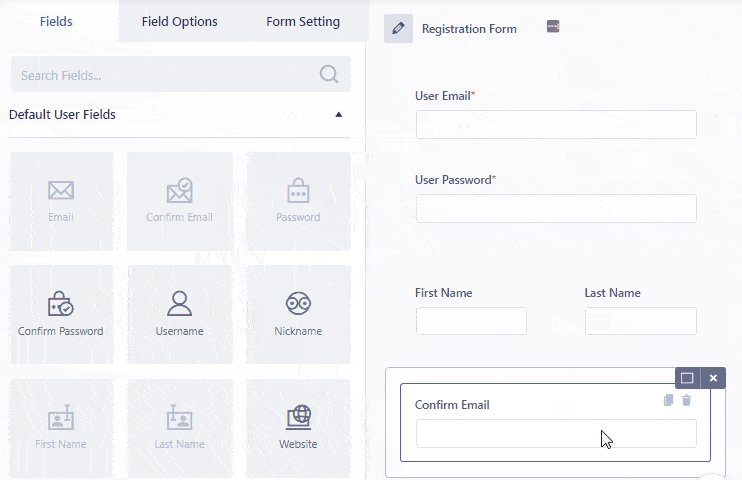
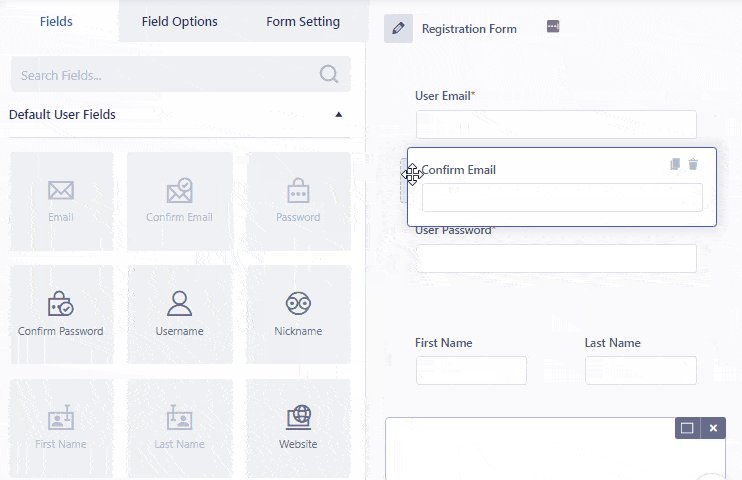
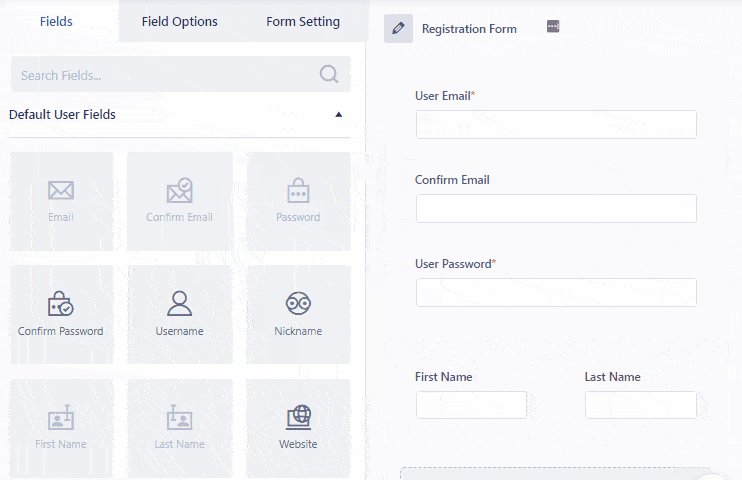
Successivamente, puoi aggiungere altri campi necessari come Nome , Cognome , Nome utente , Conferma password e così via. Puoi facilmente aggiungere questi campi trascinandoli da sinistra e rilasciandoli a destra e puoi anche riordinare i campi secondo le tue necessità.

Aggiungi campi di pagamento
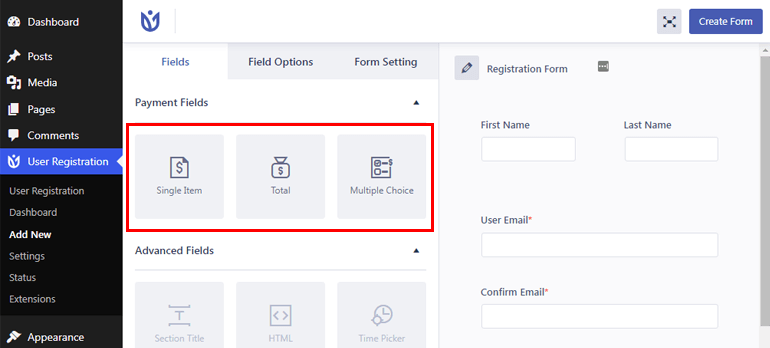
Mentre scorri verso il basso, vedrai anche tre diversi campi di pagamento: articolo singolo, scelta multipla e totale. Pertanto, l'aggiunta di questi campi al tuo modulo ti consente di visualizzare i tuoi prodotti/servizi e i loro prezzi sul tuo modulo.

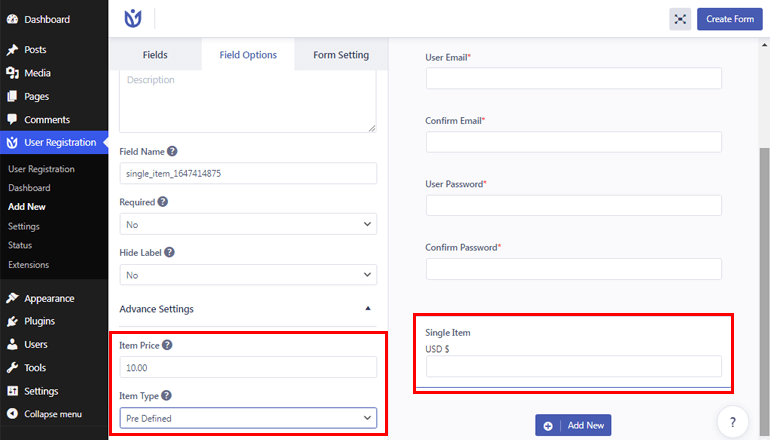
un. Articolo singolo: consente di visualizzare un singolo articolo di prodotto e il relativo prezzo. Inoltre, è possibile configurare le impostazioni necessarie facendo clic su questo campo. Ad esempio, puoi modificare l'etichetta, la descrizione, rendere il campo richiesto e persino definire il tipo di articolo come segue:
- Predefinito: se imposti il tipo di articolo come predefinito, gli utenti non saranno in grado di modificare il prezzo degli articoli dal front-end.
- Definito dall'utente: se imposti il tipo di articolo come definito dall'utente, gli utenti potranno modificare il prezzo dell'articolo.
- Nascosto: se scegli il tipo di elemento come nascosto, il campo non verrà visualizzato nel front-end.

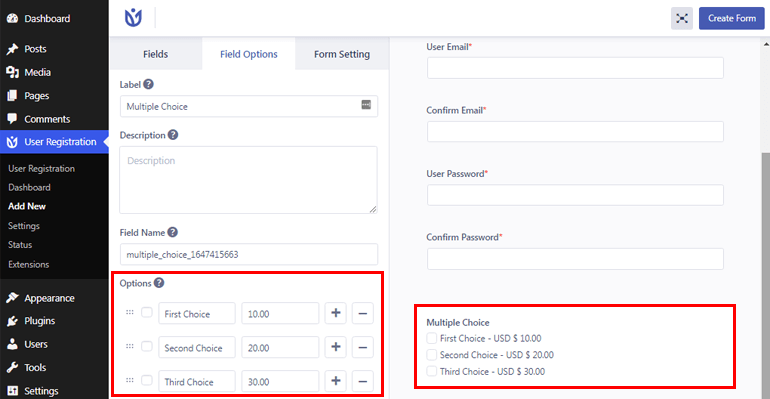
b. Scelta multipla: ti consente di visualizzare più articoli e i relativi prezzi. Pertanto, gli utenti potranno scegliere tra più elementi.

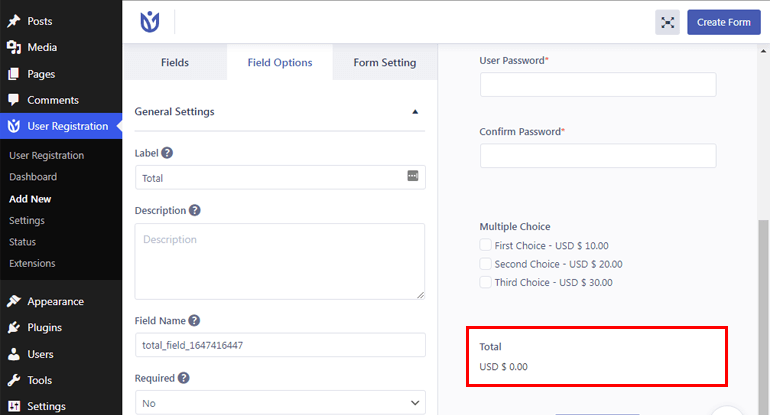
c. Totale: Mostra il prezzo totale degli articoli/prodotti scelti dagli utenti.

Dopo aver aggiunto i campi modulo necessari, fai clic sul pulsante Crea modulo in alto.
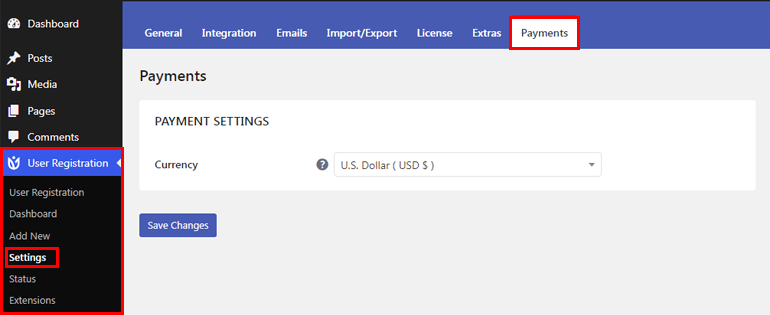
Inoltre, se vuoi cambiare la valuta, puoi farlo facilmente andando su Registrazione utente>>Impostazioni>>Pagamenti . Quindi, puoi scegliere la valuta desiderata dai menu a discesa.

Passaggio 4. Abilita il pagamento PayPal e configura le impostazioni
Il passaggio successivo del nostro tutorial su come configurare un gateway di pagamento in WordPress è abilitare il pagamento PayPal e configurare le impostazioni di pagamento.
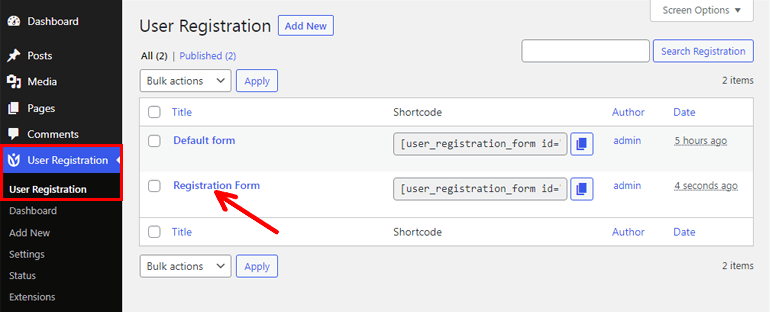
Quindi, prima vai su Registrazione utente >> Registrazione utente e fai clic sul modulo di registrazione che hai creato in precedenza.

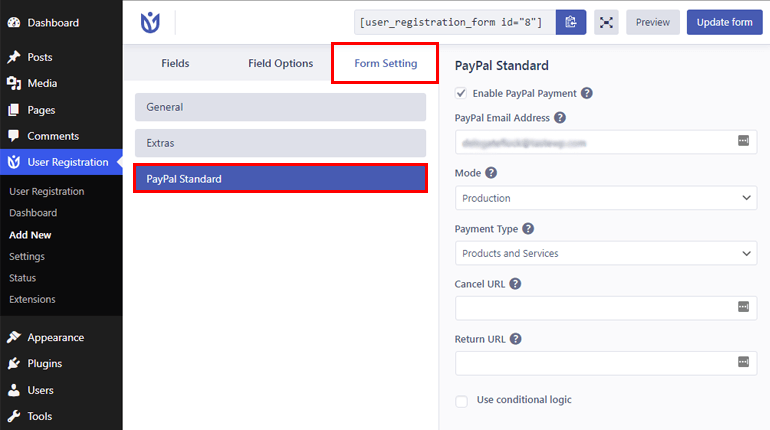
Quindi, vai su Impostazioni modulo>>PayPal Standard e Abilita l'opzione di pagamento PayPal .

Successivamente, inserisci l'indirizzo email valido collegato al tuo conto PayPal e scegli la modalità richiesta. È possibile selezionare la modalità Test/Sandbox per il test oppure selezionare Produzione dai menu a discesa.
Quindi, scegli il tipo di pagamento e aggiungi l'URL di annullamento e restituzione . Annulla URL è l'URL di reindirizzamento se l'utente annulla dopo il reindirizzamento a PayPal. URL di ritorno è l'URL di reindirizzamento dopo il completamento del processo di pagamento.
Allo stesso modo, puoi anche utilizzare la logica condizionale intelligente per consentire agli utenti di scegliere tra i pagamenti PayPal e Stripe. Ne discuteremo in dettaglio nella sezione successiva.
Passaggio 5. Configura le opzioni di accesso
Potresti non voler consentire ai tuoi utenti di accedere fino a quando non hanno completato il processo di pagamento. Quindi, per questo, è necessario configurare alcune impostazioni.
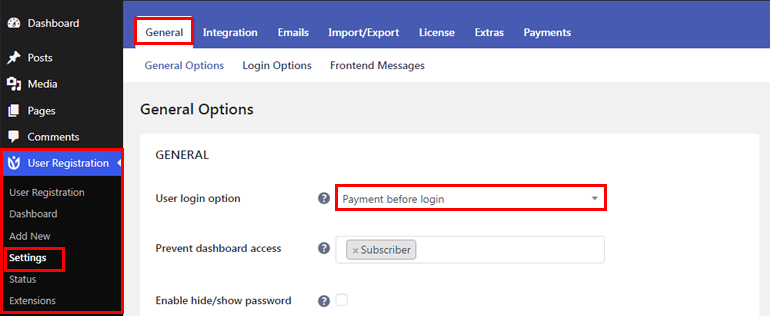
Per prima cosa, vai a Registrazione utente >> Impostazioni >> Generale. Quindi, dall'opzione Accesso utente , scegli Pagamento prima del login .

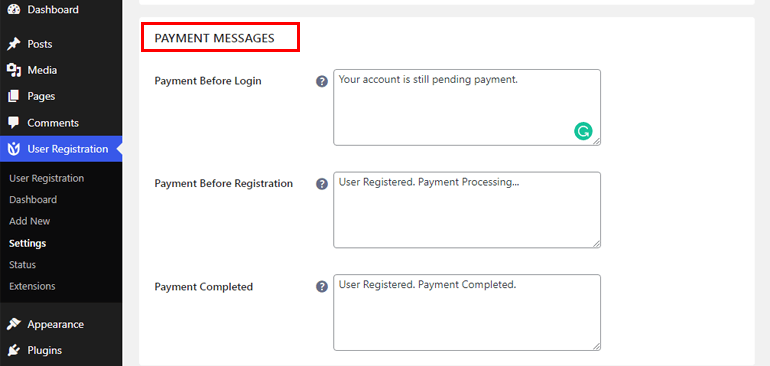
Allo stesso modo, puoi anche personalizzare i messaggi di pagamento front-end per i tuoi utenti registrati navigando su Registrazione utente>>Impostazioni>>Generale>>Messaggi frontali .

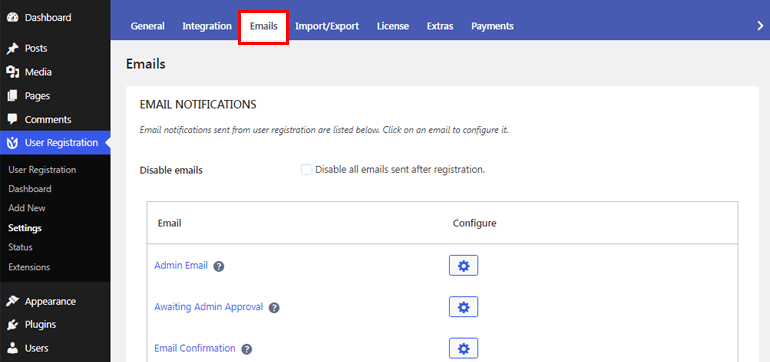
Poiché hai scelto l'opzione di pagamento prima dell'accesso , riceverai una notifica via e-mail sui pagamenti in sospeso e andati a buon fine. Puoi personalizzare le tue impostazioni e-mail accedendo a Registrazione utente >> Impostazioni >> E-mail .

Passaggio 6. Usa la logica condizionale per PayPal (consenti agli utenti di scegliere tra PayPal e Stripe)
Con questo incredibile plug-in di pagamento per la registrazione di WordPress, puoi anche consentire ai tuoi utenti di scegliere tra i gateway di pagamento PayPal e Stripe. Per questo, devi prima assicurarti di aver attivato sia i componenti aggiuntivi PayPal che Stripe sul tuo sito.
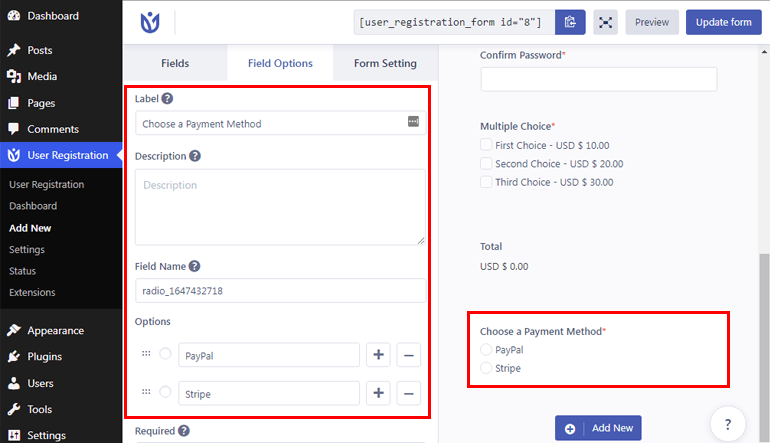
Successivamente, è necessario aggiungere il campo Pulsante di opzione al modulo e aggiungere PayPal e Stripe come opzioni tra cui scegliere.

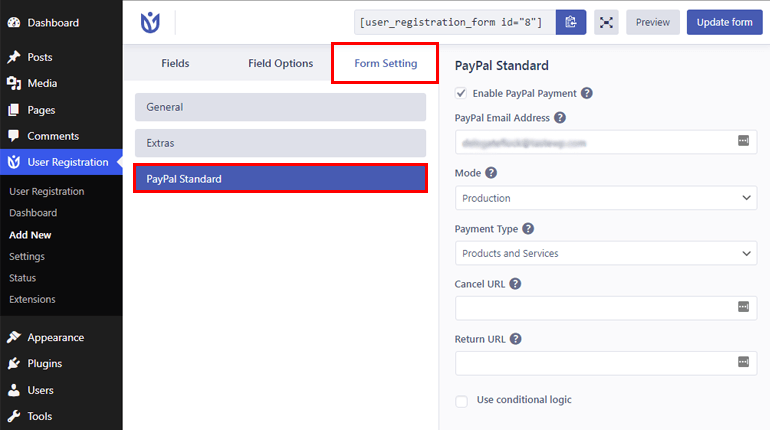
Successivamente, vai su Impostazioni modulo e fai clic su Standard Paypal . Quindi, seleziona l'opzione Usa logica condizionale .

Allo stesso modo, puoi anche abilitare la funzione di logica condizionale per Stripe dopo aver configurato l'impostazione per il gateway di pagamento Stripe. Puoi consultare la documentazione dettagliata per la configurazione di Stripe con la registrazione utente qui.
Passaggio 7. Aggiungi il modulo di registrazione al tuo sito
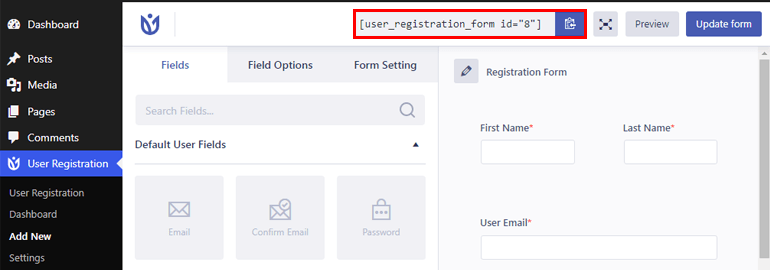
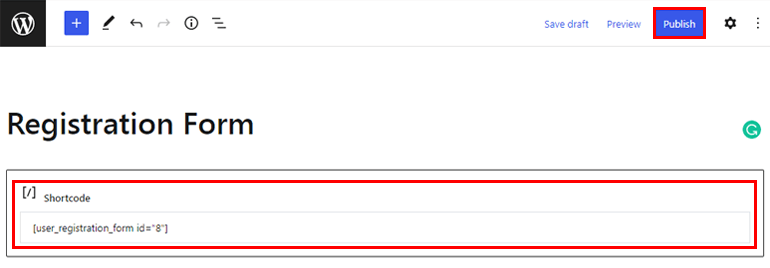
Ora che il tuo modulo di registrazione è pronto, è il momento di aggiungerlo al tuo sito. Quindi, copia prima lo shortcode del tuo modulo.

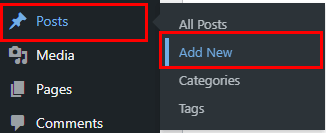
Quindi, vai alle pagine/post e fai clic su Aggiungi nuovo .

Successivamente, dai un titolo al tuo modulo e incolla lo shortcode. Infine, fai clic sul pulsante Pubblica in alto e rendi attivo il tuo modulo.

Metodo III. Utilizzo del plug-in Accetta pagamenti Stripe
Il terzo metodo semplice per integrare il gateway di pagamento in WordPress è utilizzare il plug-in Accept Stripe Payments. Ti consente di accettare pagamenti online tramite il gateway di pagamento Stripe.

Utilizzando questo plug-in, puoi aggiungere facilmente i pulsanti Acquista ora per i tuoi prodotti/servizi. Inoltre, puoi aggiungere questo pulsante a post, pagine o ovunque sul tuo sito utilizzando un semplice shortcode.
E indovina cosa? Puoi ottenere questo plug-in reattivo in modo assolutamente gratuito dalla pagina del plug-in ufficiale di WordPress.org. Quindi, ecco i rapidi passaggi che devi seguire per integrare questo metodo di pagamento sul tuo sito.
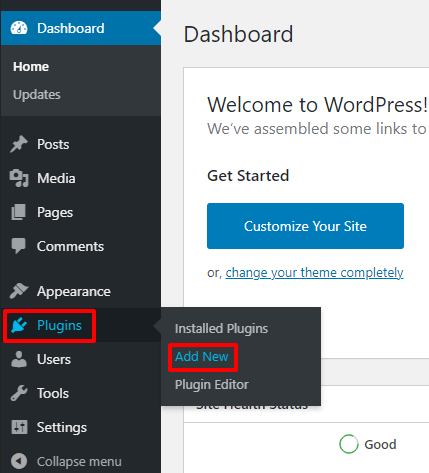
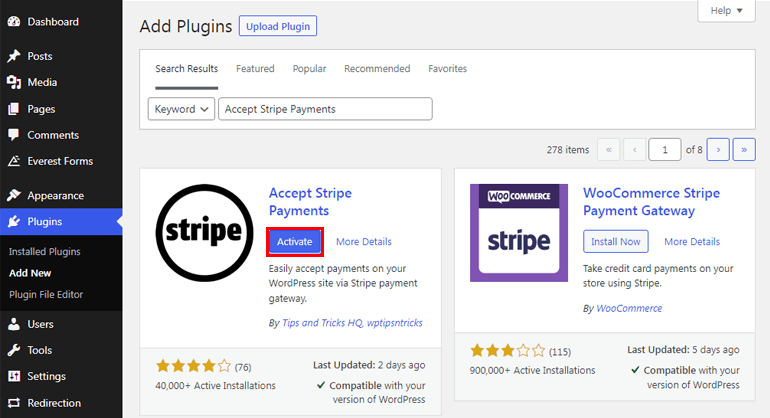
Passaggio 1. Accedi alla dashboard di WordPress e vai a Plugin >> Aggiungi nuovo .

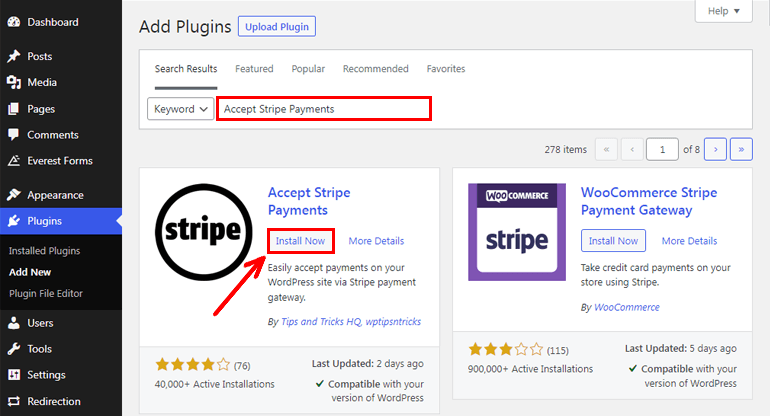
Passaggio 2. Cerca il plug-in digitando il nome nella casella di ricerca, quindi fai clic sul pulsante Installa ora una volta visualizzato.

Passaggio 3. Attiva il plug-in Stripe Payments.

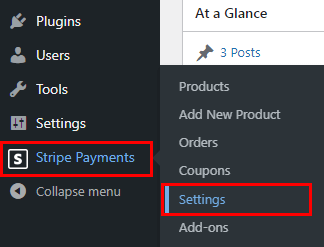
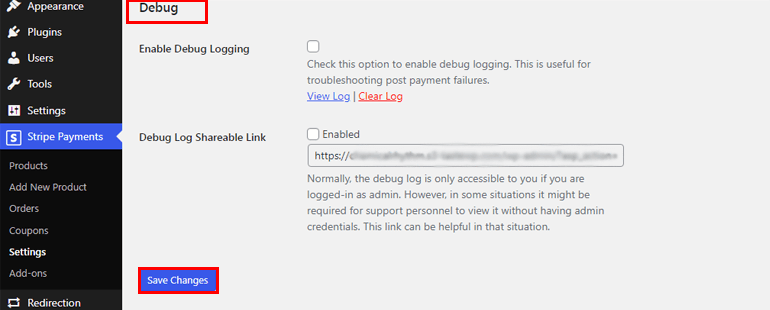
Passaggio 4. Passa a Stripe Payments >> Impostazioni.

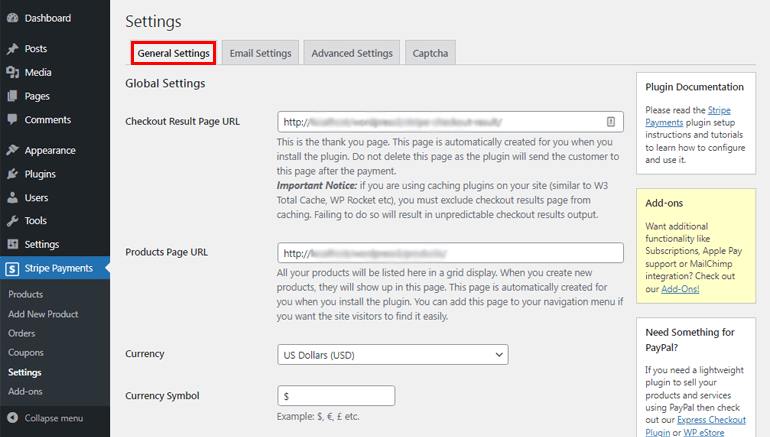
Passaggio 5. Nella scheda Impostazioni generali , configurare le Impostazioni globali. Il plug-in creerà automaticamente l'URL della pagina dei risultati di pagamento e l'URL della pagina dei prodotti per te. Inoltre, puoi anche scegliere Valuta, Simbolo di valuta, Testo pulsante, ecc.

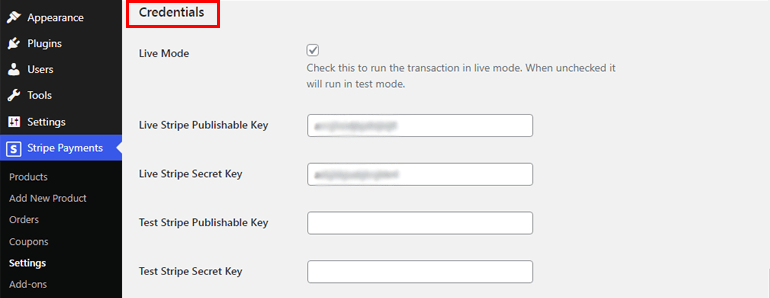
Passaggio 6. Scorri verso il basso per aggiungere le credenziali dell'account Stripe . [ Nota: per questo, è necessario disporre di un account stripe. Se non ne hai uno, puoi crearne uno da qui gratuitamente.] 
Passaggio 7. Puoi anche abilitare o disabilitare l'opzione Debug . Una volta completate le impostazioni, premi il pulsante Salva modifiche .

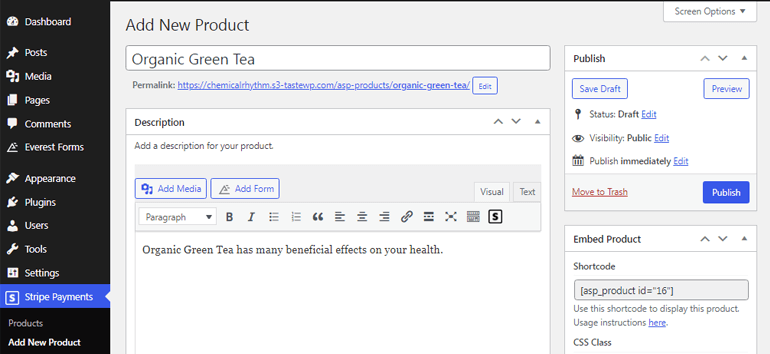
Passaggio 8. Successivamente, aggiungi i tuoi prodotti navigando su Stripe Payments>>Aggiungi nuovo prodotto. Da qui puoi aggiungere il titolo del prodotto, la descrizione, il prezzo, ecc.

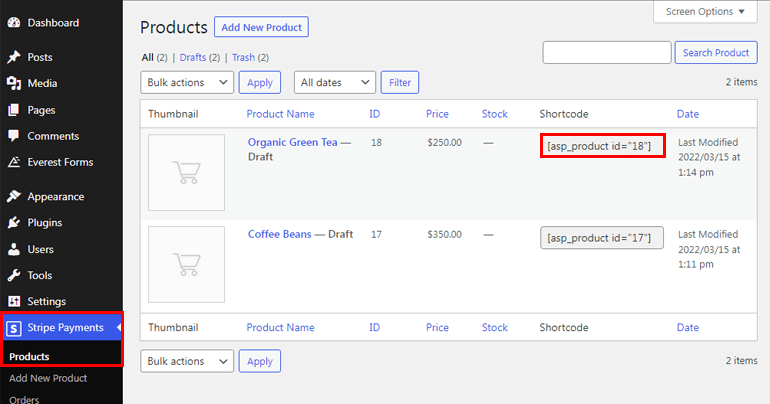
Passaggio 9. Ora vai su Stripe Payments >> Prodotti e copia lo shortcode del prodotto.

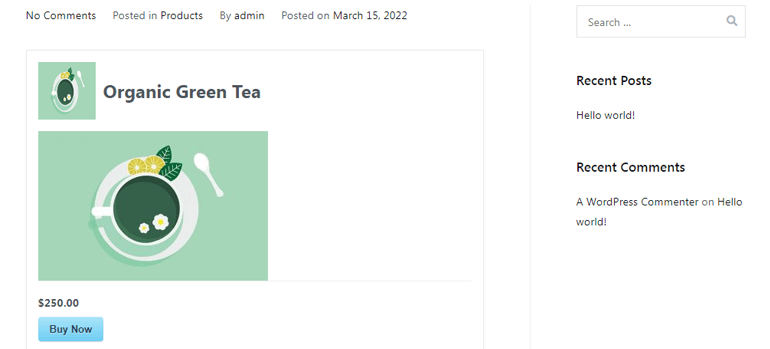
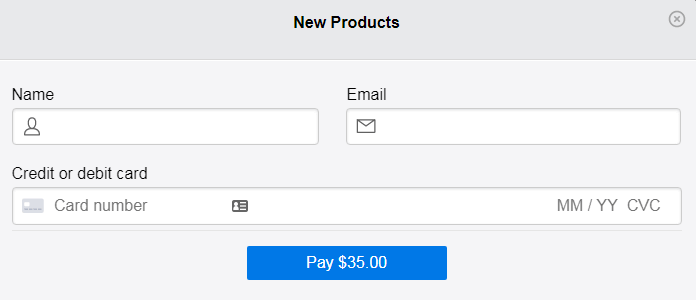
Passaggio 10. Infine, incolla lo shortcode nelle pagine o nei post desiderati. Se guardi dal front-end, il Buy Button viene aggiunto al tuo prodotto come mostrato nell'immagine qui sotto.

Ora, ogni volta che gli utenti fanno clic sul pulsante Acquista ora , viene visualizzato un modulo di pagamento in cui possono inserire il proprio nome, e-mail e numero di carta di credito e debito.

Metodo IV. Utilizzo del plugin WooCommerce
I metodi di pagamento sopra menzionati sono adatti se hai prodotti o servizi limitati. Ma cosa succede se desideri un negozio online completo con un gran numero di prodotti? È qui che entra in gioco il plugin WooCommerce.

WooCommerce è uno dei plugin di eCommerce più popolari e flessibili che si possano ottenere. È un pacchetto completo per la creazione e la gestione di negozi online e per la riscossione dei pagamenti online. Inoltre, puoi anche migliorare la sua funzionalità con diverse estensioni di WooCommerce.
Quindi, ecco come puoi utilizzare WooCommerce per accettare pagamenti online in WordPress.
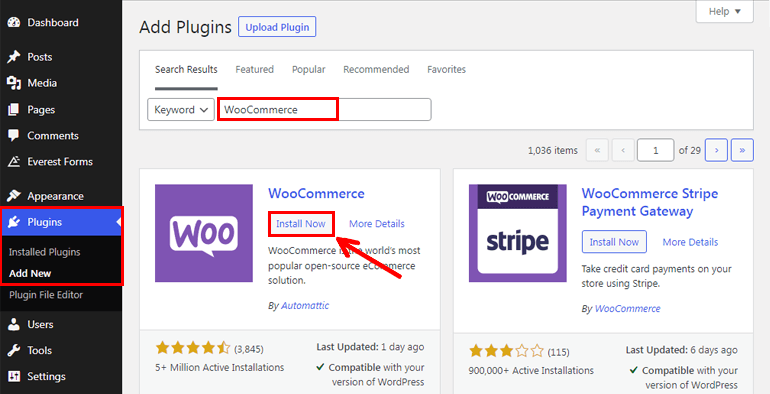
Passaggio 1. Vai su Plugin>>Aggiungi nuovo e digita Woocommerce nella casella di ricerca, quindi installa e attiva il plug-in sul tuo sito.

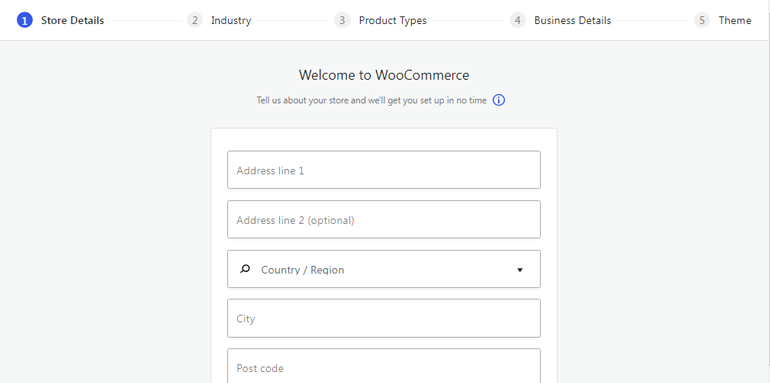
Passaggio 2. Configurare l' installazione guidata .

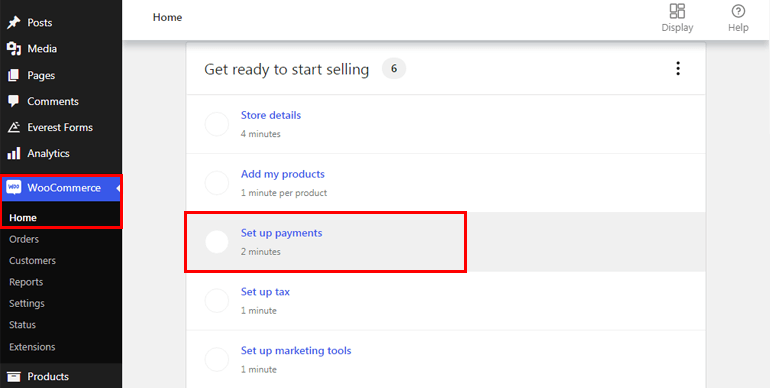
Passaggio 3. Dopo aver completato la configurazione della procedura guidata di installazione, vai su WooCommerce >> Home e fai clic sull'opzione Imposta pagamenti .

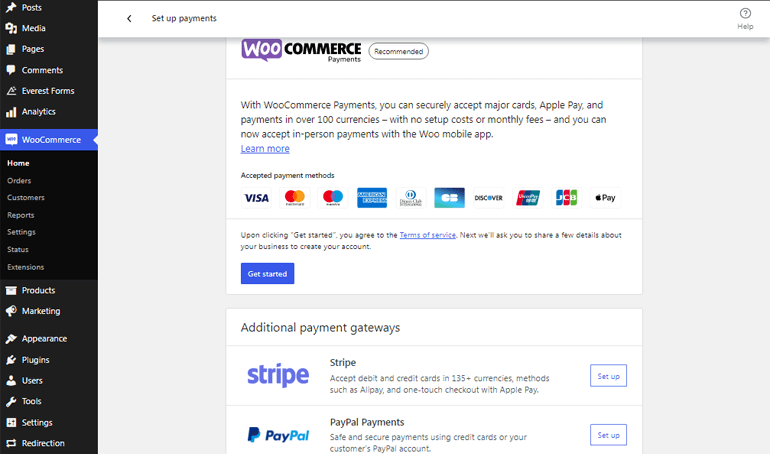
Passaggio 4. Puoi scegliere diversi gateway di pagamento dalle schede Configura pagamenti come pagamenti WooCommerce, Stripe e PayPal. Inoltre, puoi anche abilitare opzioni come Contrassegno o impostare il bonifico bancario diretto .

Inoltre, nel repository WooCommerce sono disponibili diverse estensioni per aiutarti a integrare più gateway di pagamento come Amazon Pay, Square, PayFast, Braintree, ecc.
Avvolgendo!
Abbiamo menzionato quattro diversi metodi per aggiungere gateway di pagamento in WordPress. Quindi, puoi utilizzare uno qualsiasi dei metodi per riscuotere il pagamento online secondo la tua convenienza.
Se non sei ancora sicuro, ti consigliamo di configurare un gateway di pagamento utilizzando i moduli Everest o la registrazione utente. Entrambi i plugin ti consentono di accettare facilmente donazioni, moduli di registrazione o qualsiasi tipo di pagamento tramite moduli WordPress.
Inoltre, utilizzando la funzione di logica condizionale intelligente fornita dal plug-in, puoi consentire ai tuoi utenti di scegliere tra diversi gateway di pagamento come PayPal e Stripe.
Tuttavia, se possiedi un negozio online con molti prodotti, puoi anche continuare con il plug-in WooCommerce. Dopotutto, la scelta finale è sempre tua.
E questo conclude il nostro articolo su come configurare un gateway di pagamento in WordPress. Se ti è piaciuto quello che hai letto, assicurati di condividerlo anche con i tuoi amici. Inoltre, non dimenticare di condividere la tua esperienza con noi se utilizzi uno dei metodi sopra indicati.
Vuoi saperne di più sui nostri blog WordPress? Quindi, puoi anche controllare gli articoli sulla creazione di moduli di domanda di lavoro e moduli di donazione.
