Как настроить платежный шлюз в WordPress? (4 метода)
Опубликовано: 2022-04-22Хотите узнать, как настроить платежный шлюз в WordPress? Тогда вы только что попали в нужное место.
К сожалению, ядро WordPress не предоставляет опции, которые помогут вам принимать платежи непосредственно с вашего сайта. Но вам не о чем беспокоиться, поскольку существует множество плагинов и инструментов, которые помогут вам в этом.
Таким образом, в этой статье мы будем использовать различные платежные плагины, такие как Everest Forms, User Registration и другие, чтобы показать вам, как добавить платежный шлюз на веб-сайты WordPress.
Следовательно, продолжайте читать!
Какие популярные платежные шлюзы для WordPress?
Прежде чем мы начнем, давайте сначала кратко обсудим платежные шлюзы, доступные для WordPress.
Проще говоря, платежные шлюзы — это сторонние сервисы, которые вы интегрируете на свой сайт, чтобы ваши клиенты могли безопасно оплачивать приобретаемые ими продукты и услуги. Таким образом, они действуют как мост между вашими клиентами, вашим веб-сайтом и платежной системой.
Вы можете найти множество платежных шлюзов для WordPress, и у каждого из них есть свои плюсы и минусы. Однако некоторые из всемирно признанных популярных платежных шлюзов, которые предлагают безопасную платформу для онлайн-транзакций, перечислены ниже:
- PayPal: PayPal позволяет принимать платежи из 202 стран и в 25 различных валютах. Лучше всего то, что он предоставляет широкий спектр способов оплаты и даже защищает ваш бизнес от мошенничества благодаря круглосуточному мониторингу учетной записи и расширенному шифрованию.
- Stripe: Stripe поддерживается более чем в 35 странах и позволяет принимать платежи в более чем 135 валютах. Он позволяет принимать регулярные платежи за подписки и другие регулярные платежи.
- Amazon Pay: интеграция Amazon Pay на вашем сайте позволяет вашим клиентам оплачивать ваши товары/услуги через свою учетную запись Amazon. Он предлагает безопасную и надежную онлайн-транзакцию, поскольку все отслеживается в учетной записи Amazon.
- Authorize.net: простой, быстрый и безопасный платежный шлюз Authorize.net также предоставляет вам несколько способов оплаты. Вы можете принимать платежи по кредитным картам или платежи через eCheck.
- Square: Square подходит для предприятий любого размера и типа, чтобы принимать платежи с защитой от мошенничества и уровнем безопасности. Кроме того, он предлагает быстрый депозит, означающий, что ваши средства будут переведены на ваш счет в течение двух рабочих дней.
Сказав это, пришло время узнать, как настроить платежные шлюзы на сайте WordPress.
Как настроить платежный шлюз в WordPress?
Здесь мы объяснили четыре различных способа приема платежей онлайн в WordPress. Тем не менее, мы в основном сосредоточимся на настройке двух гибких и самых популярных платежных шлюзов, то есть PayPal и Stripe в WordPress. Итак, начнем!
Способ I. Использование плагина Everest Forms
Everest Forms — один из лучших плагинов для создания форм, который позволяет создавать удивительные формы с помощью функции перетаскивания. Будь то простая контактная форма, сложная многоступенчатая форма или форма опроса, плагин Everest Forms — универсальное решение для всех.

Точно так же он также позволяет вам создать платежную форму для приема различных типов онлайн-платежей (пожертвования, регистрационные сборы и т. д.) без каких-либо хлопот. Интересно узнать как? Ну, для этого вам нужно пройти простые шаги ниже.
Шаг 1. Установите и активируйте Everest Forms и Everest Forms Pro
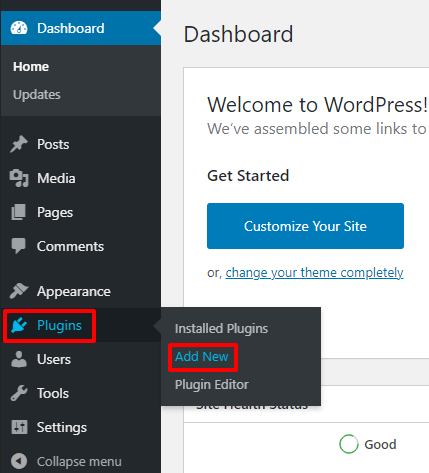
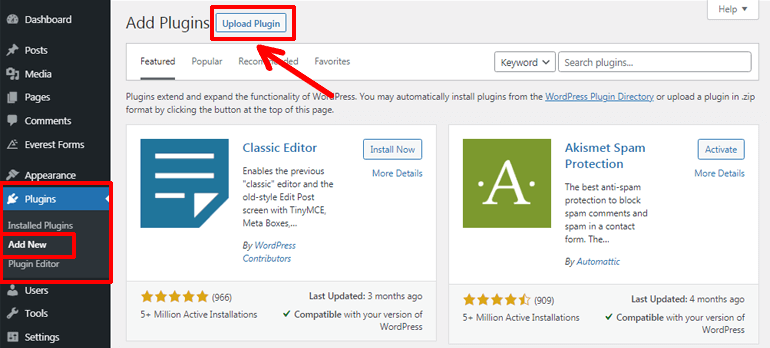
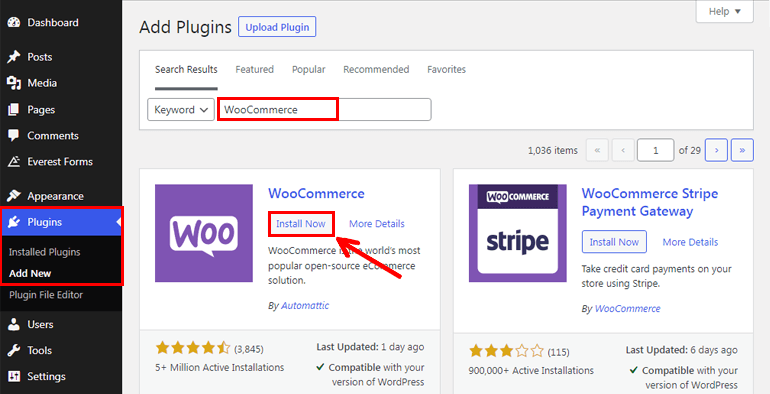
Прежде всего, вам нужно установить плагин. Для этого войдите в свою панель управления WordPress и перейдите в «Плагины» >> «Добавить новый» .

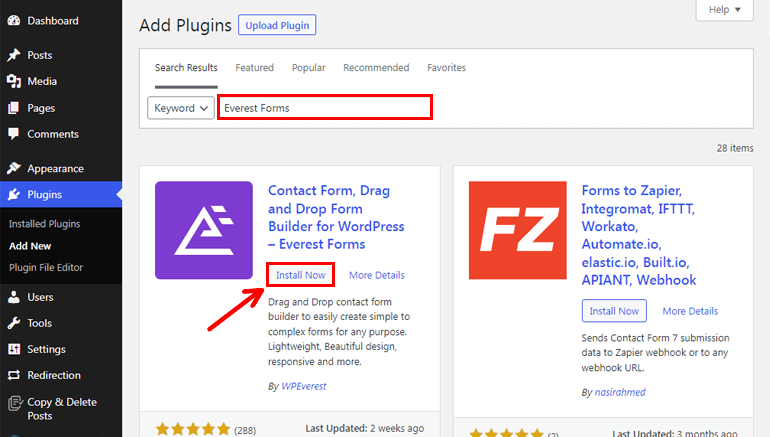
Это перенаправит вас на страницу добавления плагинов . Здесь введите Everest Forms в поле поиска плагина и нажмите кнопку « Установить сейчас» , как только она отобразится на экране. После этого нажмите кнопку « Активировать », чтобы активировать плагин на вашем сайте.

Таким образом, вы успешно установили бесплатную версию Everest Forms. Однако вам понадобится Everest Forms Pro, чтобы принимать платежи онлайн с помощью платежной формы.
Вы можете спросить, почему тогда так важно установить бесплатную версию? Это потому, что Everest Forms Pro не может работать без установки бесплатной версии.
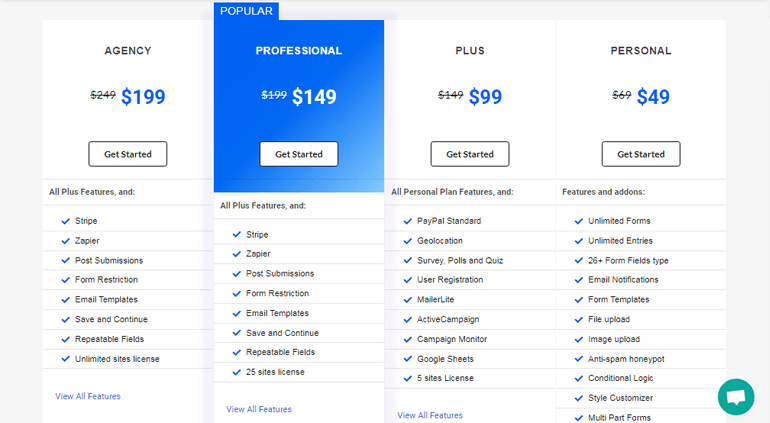
Чтобы приобрести Everest Forms Pro, сначала посетите официальную страницу плагинов. Затем выберите подходящий план, который включает в себя стандарт PayPal, так как позже нам потребуется это дополнение для интеграции платежного шлюза PayPal.

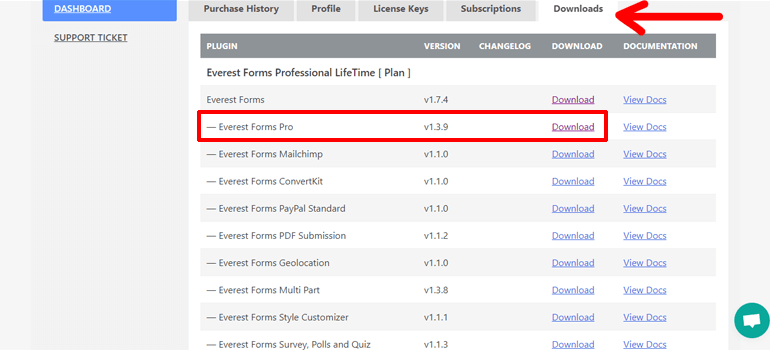
После покупки премиум-плагина вы можете войти в свою учетную запись пользователя. Затем перейдите на вкладку « Загрузки » на панели управления учетной записью и загрузите zip-файл Everest Forms Pro на свой компьютер.

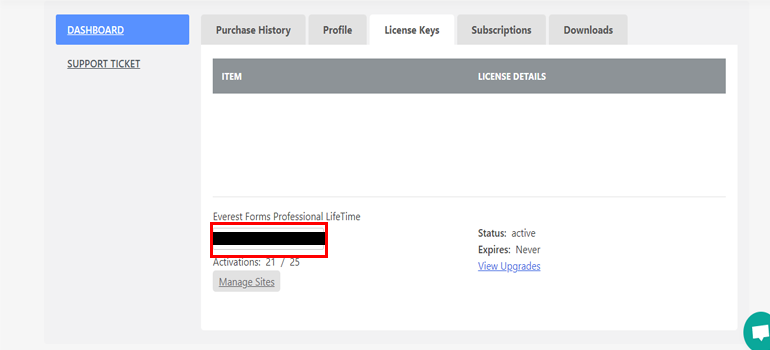
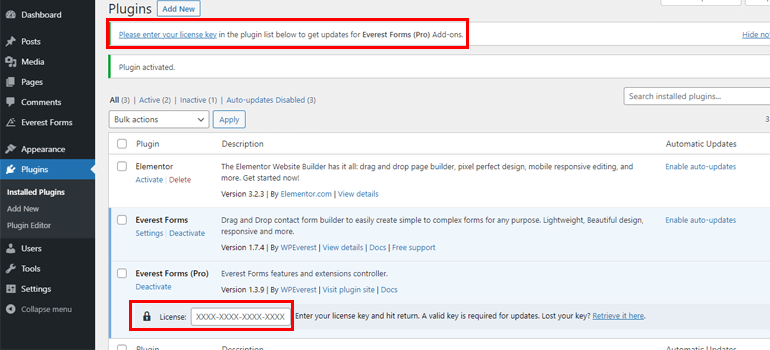
Также не забудьте скопировать лицензионный ключ с вкладки Лицензионные ключи .

Затем перейдите в « Плагины» >> «Добавить новый» , как и раньше, и нажмите кнопку « Загрузить плагин » на панели управления WordPress.

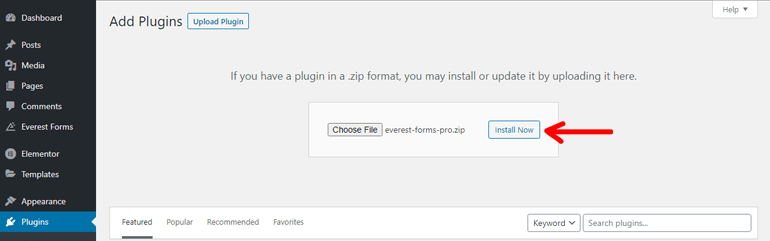
Теперь выберите загруженный zip-файл и нажмите кнопку « Установить сейчас» . После этого активируйте плагин.

Вскоре после активации вам будет предложено ввести лицензионный ключ. Итак, вставьте лицензионный ключ, который вы скопировали ранее. Это все.

Шаг 2. Установите и активируйте стандартную надстройку PayPal
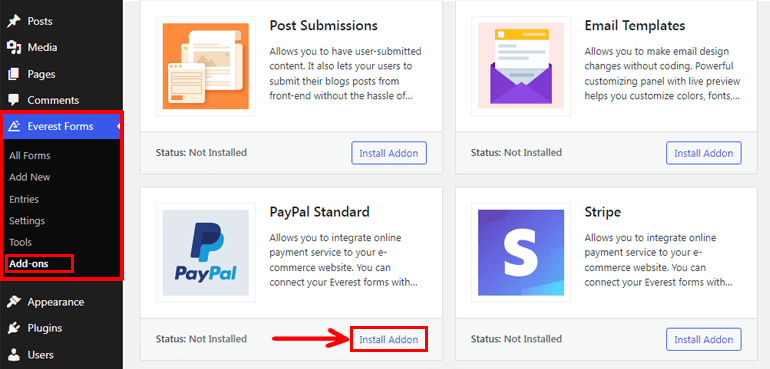
Следующим шагом будет установка и активация надстройки PayPal Standard. Итак, перейдите в Everest Forms>>Addons , найдите PayPal Standard и нажмите кнопку « Установить дополнение».

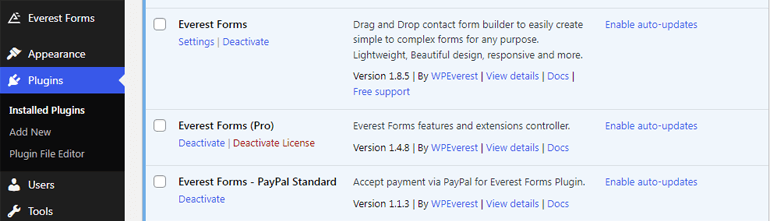
После этого нажмите на кнопку Активировать , чтобы активировать надстройку на вашем сайте. При этом у вас есть все необходимое оборудование, то есть Everest Forms, Everest Forms Pro и PayPal Standard, для настройки платежного шлюза в WordPress.

Шаг 3. Создайте новую платежную форму
Теперь вам нужно создать новую платежную форму. Итак, перейдите к Everest Forms>>Add New.

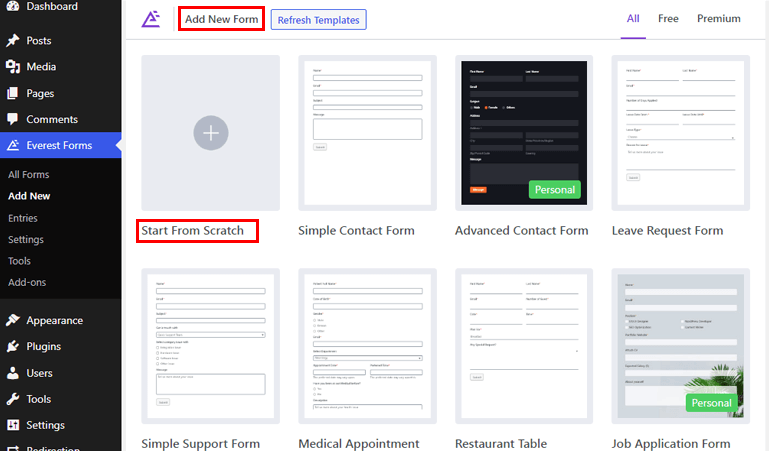
На странице « Добавить новую форму » вы увидите несколько шаблонов форм, а также возможность начать с нуля. Таким образом, вы можете либо выбрать подходящий шаблон формы и изменить его в соответствии с вашими потребностями, либо начать с нуля.

Здесь мы покажем вам, как создать форму с самого начала, поэтому нажмите « Начать с нуля ».
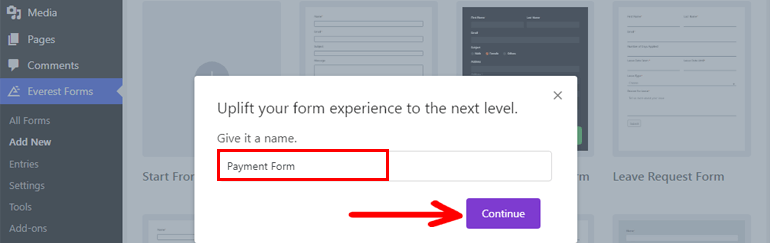
Откроется небольшое всплывающее окно, предлагающее дать имя вашей форме. Итак, назовите его так, как вам удобно, и нажмите «Продолжить ».

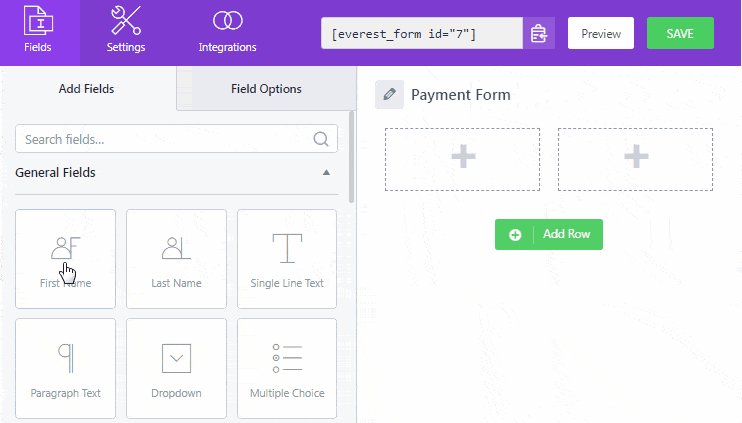
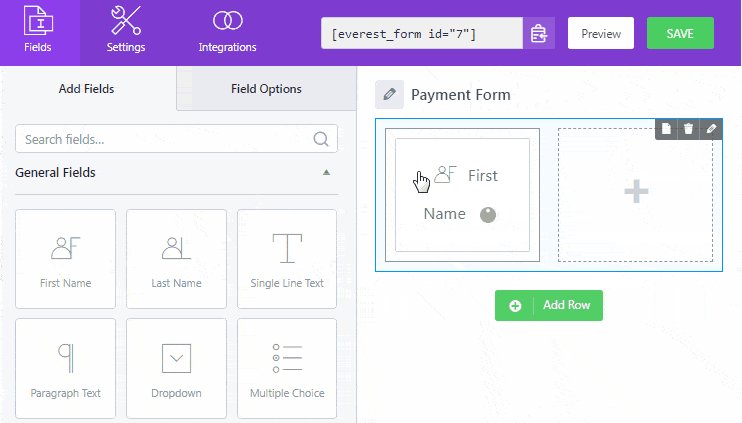
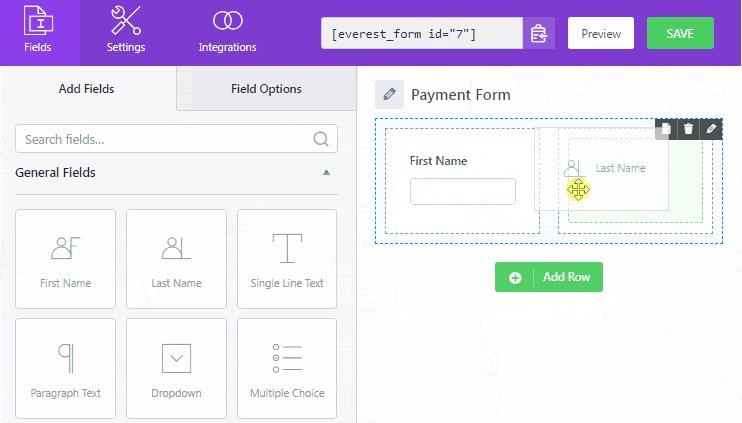
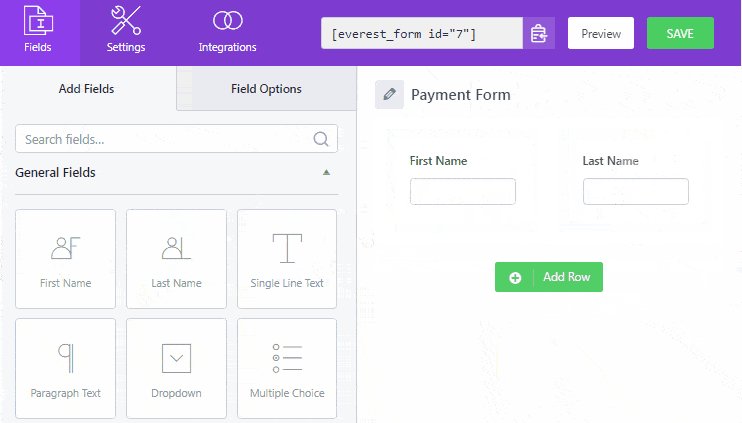
Откроется окно конструктора форм, где вы можете легко перетащить необходимые поля формы слева в пустое место справа.

Самое приятное то, что Everest Forms позволяет добавлять неограниченное количество полей, чтобы добавить столько полей формы, сколько вы хотите.
Добавить поля оплаты
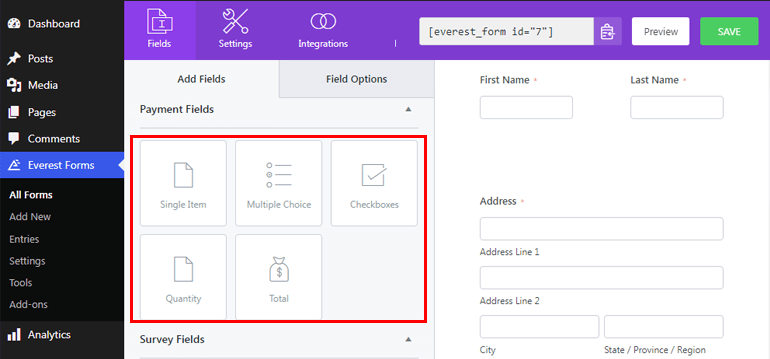
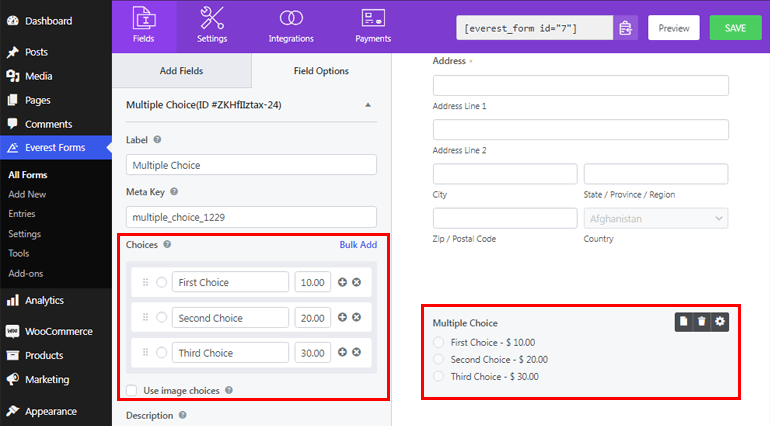
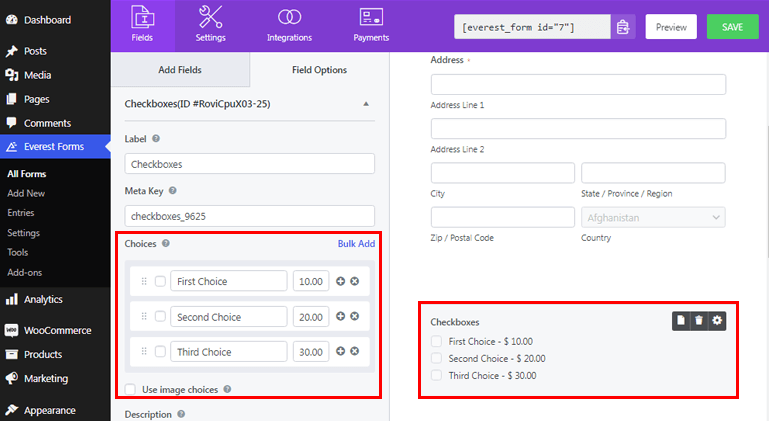
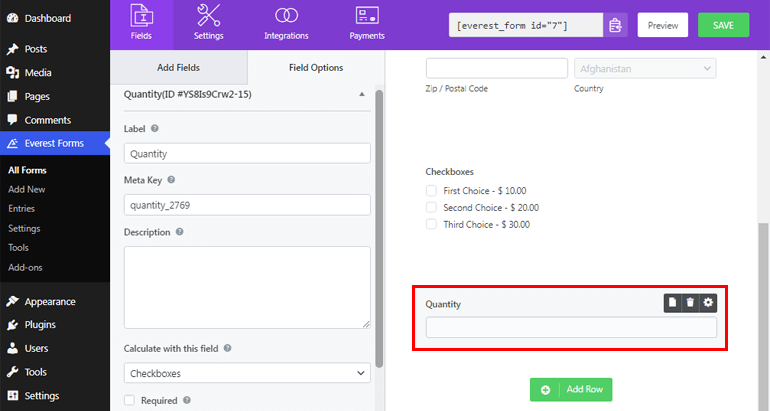
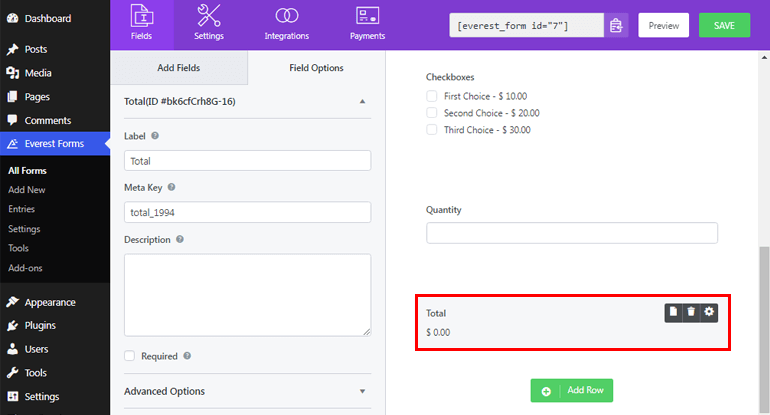
Если вы прокрутите страницу вниз, вы увидите различные поля оплаты: «Одна позиция», «Множественный выбор», «Флажки», «Количество» и «Итого». Как следует из названия, эти поля позволяют добавлять в форму один или несколько продуктов, их цены, количество и итоги.

Вы можете легко перетащить необходимое поле платежа и щелкнуть отдельное поле, чтобы настроить его параметры.
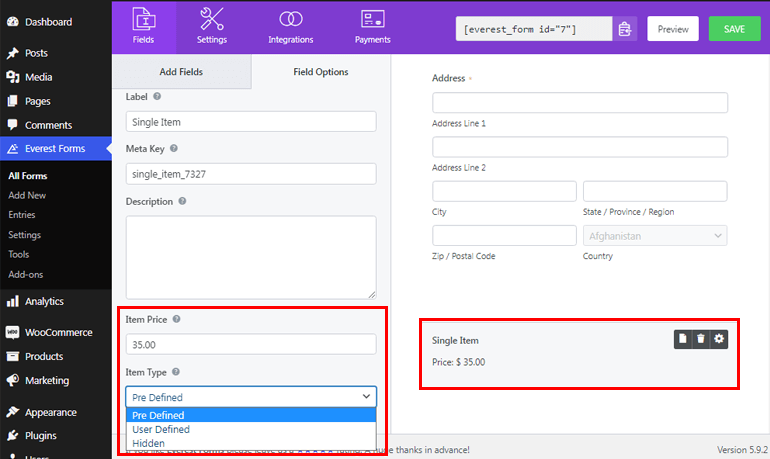
а. Отдельный товар: позволяет добавить один товар и отобразить его цену по умолчанию. Нажав на это поле, вы перейдете на вкладку « Параметры поля », где вы можете настроить метку, описание, а также добавить описание типа элемента следующим образом:
- Предопределенный: установка типа элемента как предопределенного ограничивает пользователей от изменения цены элемента из внешнего интерфейса.
- Определяемый пользователем: установка типа элемента как определяемого пользователем позволяет пользователям изменять тип элемента из внешнего интерфейса.
- Скрытый: выбор типа ввода как скрытого скрывает поле при просмотре из внешнего интерфейса.

б. Множественный выбор: добавление этого поля формы позволяет вашим пользователям выбирать элемент из нескольких вариантов продукта. Кроме того, вы можете настроить это поле, чтобы добавить ярлыки и цены для каждого продукта. Не говоря уже о том, что вы также можете включить выбор изображений, где вы можете загружать изображения для своих продуктов.

в. Флажки: это поле очень похоже на множественный выбор, но позволяет пользователям выбирать несколько элементов.

д. Количество: Это позволяет вашим пользователям устанавливать желаемое количество для выбранных продуктов.

е. Итого: это поможет вам отобразить общую стоимость всех полей вашего платежа.

Как только вы закончите добавлять необходимые поля формы, не забудьте нажать на кнопку СОХРАНИТЬ вверху.
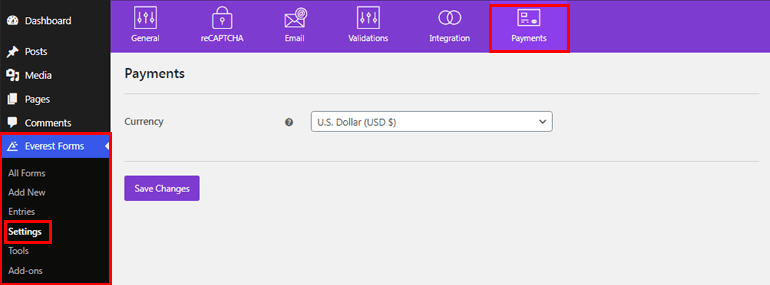
Точно так же вы также можете настроить желаемую валюту, перейдя в Everest Forms>>Settings и щелкнув вкладку « Платежи ».

Шаг 4. Включите оплату через PayPal и настройте параметры
После этого вам необходимо включить PayPal в качестве способа оплаты и настроить некоторые стандартные параметры PayPal.
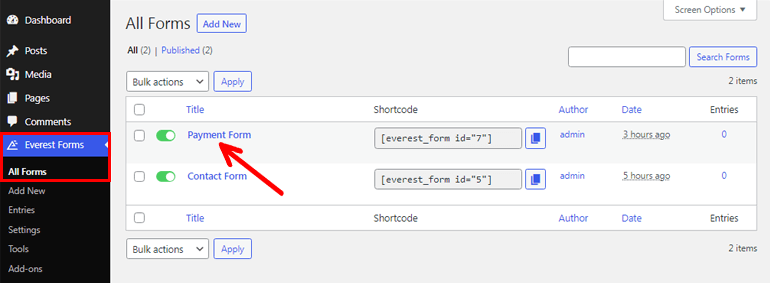
Итак, перейдите в Everest Forms>>All Forms и нажмите на платежную форму , которую вы создали ранее.

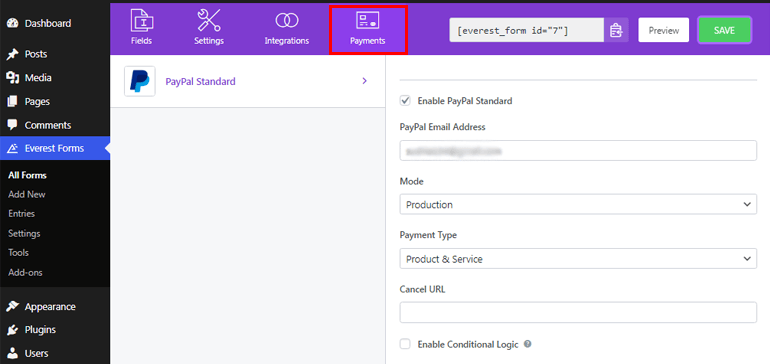
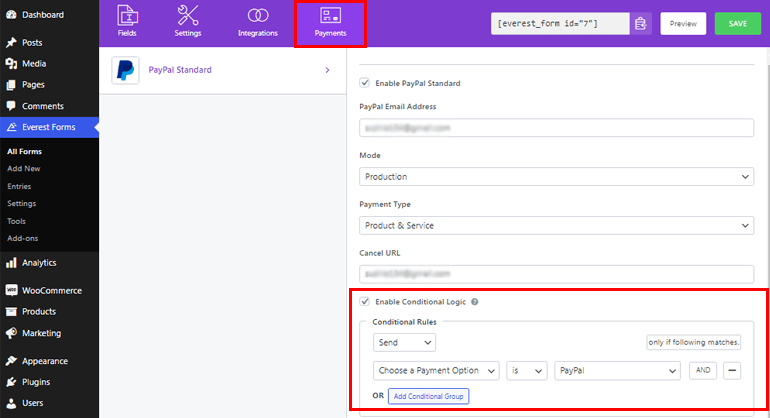
Теперь нажмите на вкладку « Платежи » вверху и включите «Стандарт оплаты ». Затем введите адрес электронной почты, связанный с вашей учетной записью PayPal, в поле « Адрес электронной почты PayPal ».

Аналогичным образом выберите нужный режим . Вы можете выбрать режим « Песочница » для целей тестирования; в противном случае выберите режим производства . Затем вы можете выбрать тип платежа как « Товар и услуга » или « Пожертвование ». Кроме того, Cancel URL позволяет вам перенаправить URL-адрес, если пользователь отменяет его после перенаправления на PayPal.
Не говоря уже о том, что с выпуском Everest Forms 1.4.9 теперь вы также можете применять условную логику, используя надстройку Conditional Logic для вариантов оплаты. Мы обсудим это подробно в следующем разделе.
Примечание. Если вы хотите подробно узнать о функции условной логики, щелкните здесь.
Шаг 5. Используйте условную логику для PayPal (разрешите пользователям выбирать между PayPal и Stripe)
Теперь предположим, что вы приобрели тарифные планы более высокого уровня, такие как Professional или Agency. В этом случае вы также можете разрешить своим пользователям выбирать между платежами Paypal и Stripe, используя функцию условной логики Everest Forms. Однако вам необходимо убедиться, что вы установили и активировали обе надстройки на своем сайте.
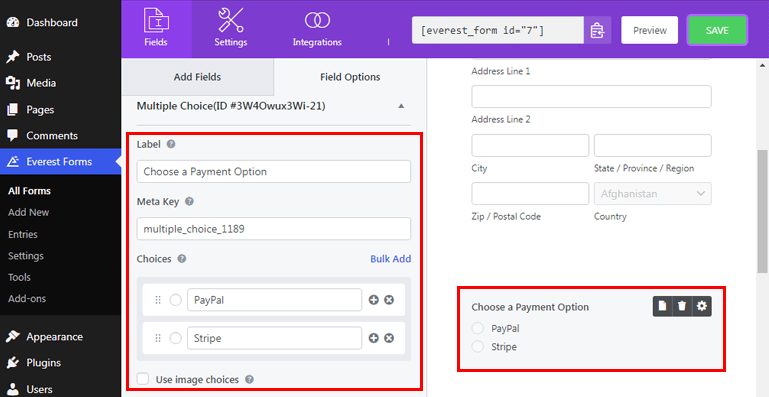
Во-первых, вставьте поле « Множественный выбор» в свою форму и добавьте варианты оплаты PayPal и Stripe, как показано на изображении.

Затем нажмите на вкладку « Платежи » вверху и убедитесь, что вы включили платежный шлюз PayPal. Затем нажмите на стандартную функцию PayPal и включите условную логику следующим образом.

Аналогичным образом вы также можете включить условную логику для платежного шлюза Stripe. Но сначала вам нужно настроить платежный шлюз Stripe с Everest Forms. Для этого вы можете проверить нашу документацию для подробного описания процесса.
После этого пользователи смогут выбирать между платежным шлюзом Paypal и Stripe.
Шаг 6. Добавьте платежную форму на свой сайт
Теперь, когда ваша платежная форма готова, осталось только добавить ее на свой сайт. Вы можете добавить платежную форму к своим сообщениям, страницам или где угодно. Здесь мы покажем вам, как добавить его на страницы.
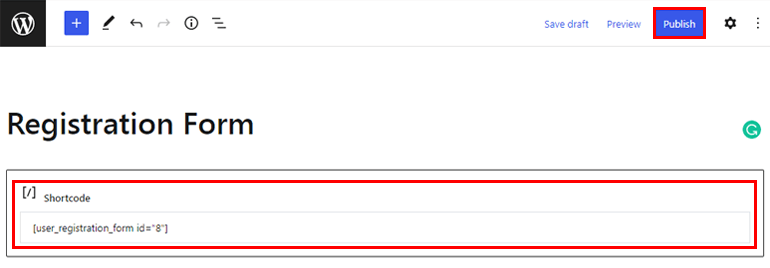
Итак, во-первых, скопируйте шорткод платежной формы вверху.

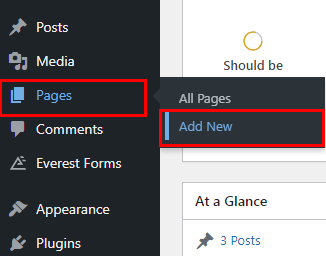
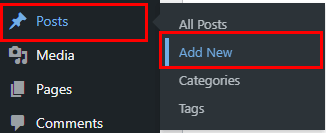
Затем перейдите в «Страницы» >> «Добавить новую» на панели инструментов.

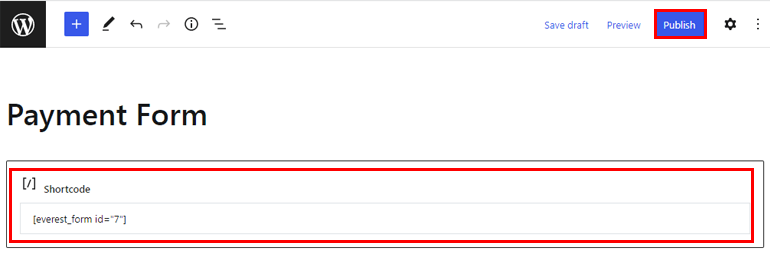
Затем укажите подходящий заголовок для своей формы и вставьте шорткод. Наконец, нажмите кнопку « Опубликовать » вверху.

Метод 2. Использование плагина регистрации пользователей
Как следует из названия, User Registration — замечательный плагин, который позволяет вам создавать потрясающие формы регистрации и входа без каких-либо хлопот. А благодаря интеграции надстроек, таких как PayPal или Stripe, этот плагин также позволяет вам принимать регистрационные сборы и другие платежи через формы.

Здесь мы покажем вам, как интегрировать платежный шлюз, такой как PayPal, в WordPress с помощью плагина User Registration. Этот метод очень удобен для приема платежей в Интернете. Все, что вам нужно сделать, это выполнить простые шаги, описанные ниже.
Шаг 1. Установите и активируйте User Registration Pro
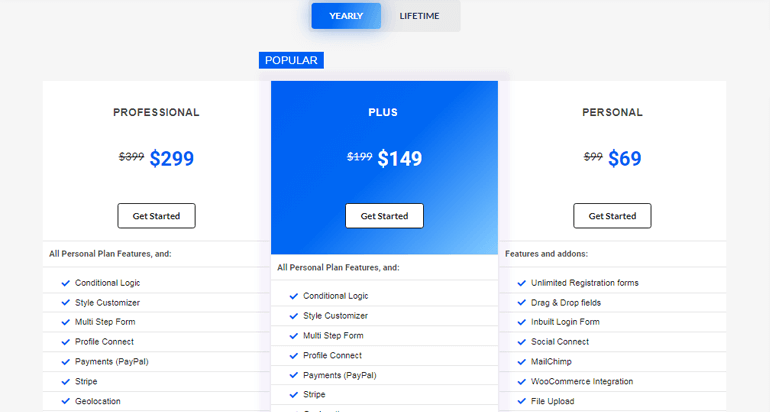
Во-первых, вам необходимо приобрести премиальный плагин регистрации пользователей, посетив его официальную страницу. Надстройка PayPal Payment доступна в планах Plus и Professional. Таким образом, вы можете выбрать любой из них в зависимости от ваших потребностей.

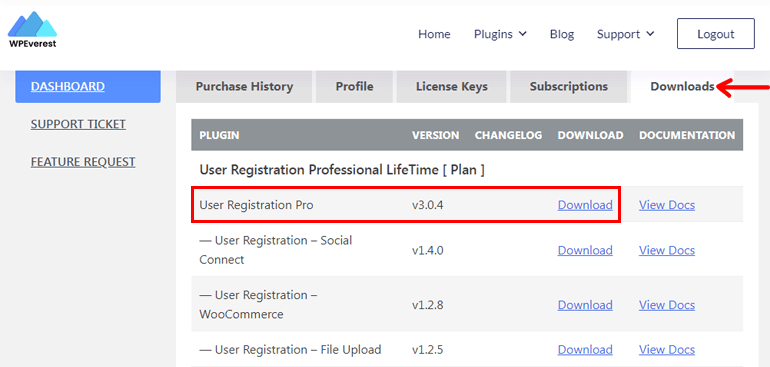
После завершения покупки вам необходимо войти в свою учетную запись пользователя WPeverest. Затем на панели управления учетными записями перейдите на вкладку « Загрузки » и загрузите User Registration Pro. Он будет загружен в виде zip-файла.

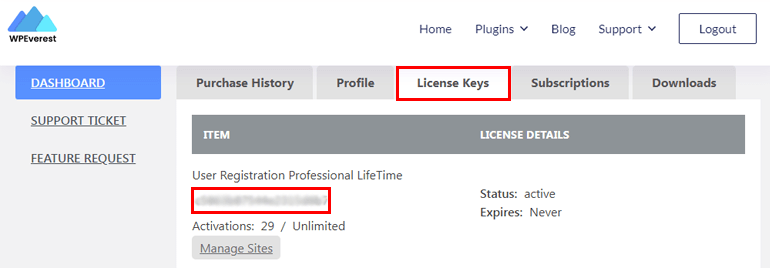
Кроме того, не забудьте скопировать лицензионный ключ с вкладки « Лицензионные ключи », так как вам потребуется ввести его позже в шагах.

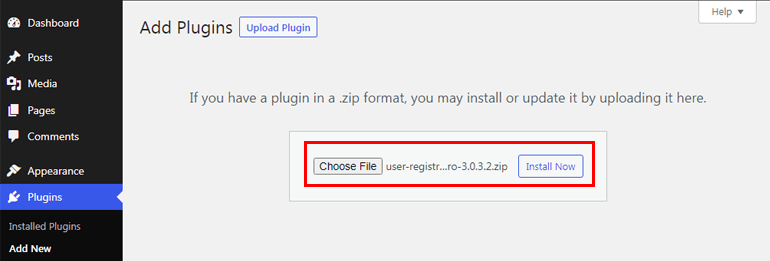
Теперь на панели инструментов WordPress перейдите в « Плагины» >> «Добавить новый» и нажмите кнопку « Загрузить плагин », как и раньше.
Затем выберите zip-файл плагина регистрации пользователей и нажмите кнопку « Установить сейчас» . После завершения установки нажмите « Активировать », чтобы активировать плагин на своем сайте.


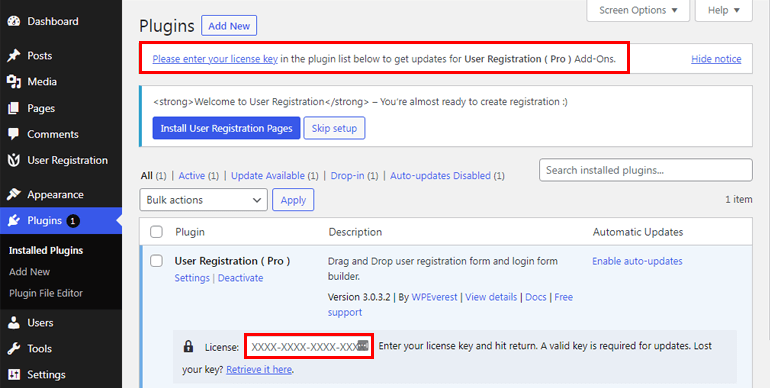
Вскоре после этого вас попросят ввести лицензионный ключ. Итак, вставьте лицензионный ключ, который вы скопировали ранее.

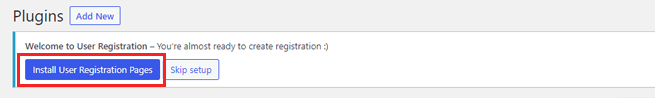
Кроме того, вы также заметите приветственное сообщение вверху с вариантами установки страниц регистрации пользователей . При нажатии на эту опцию автоматически создаются страницы « Моя учетная запись» и « Регистрация » для вашего сайта.

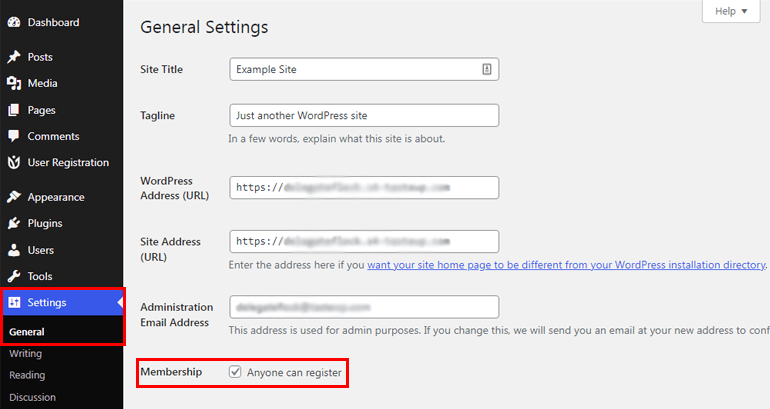
Кроме того, вам необходимо включить опцию членства, чтобы ваши пользователи могли регистрироваться на вашем сайте WordPress с внешнего интерфейса.
Для этого перейдите в « Настройки» >> «Основные» и прокрутите вниз до параметра « Членство ». Теперь поставьте галочку, чтобы любой мог зарегистрироваться. Кроме того, не забудьте нажать кнопку « Сохранить изменения » внизу, когда закончите.

Шаг 2. Установите и активируйте надстройку Payments (PayPal)
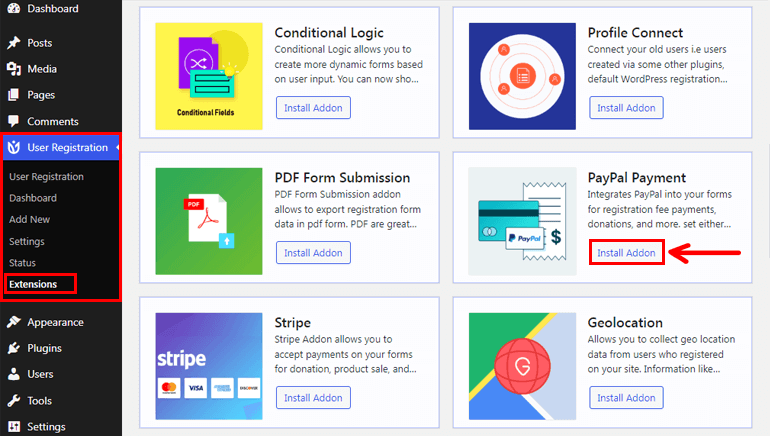
После этого перейдите в « Регистрация пользователя»> «Расширения» и найдите надстройку PayPal Payment. Как только вы найдете его, нажмите кнопку « Установить дополнение » и, наконец, активируйте его на своем сайте.

Теперь у вас все готово для создания регистрационной формы с полями оплаты для вашего сайта.
Шаг 3. Создайте новую регистрационную форму
Регистрация пользователя также предоставляет вам регистрационную форму по умолчанию. Таким образом, вы можете редактировать и изменять форму в соответствии с вашими потребностями и мгновенно добавлять ее на свой сайт. Однако здесь мы покажем вам, как создать его из земли.
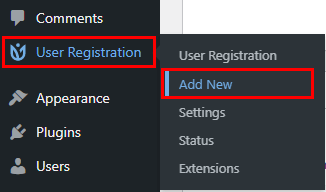
Чтобы создать регистрационную форму с полями для оплаты, перейдите в раздел Регистрация пользователя>>Добавить новый .

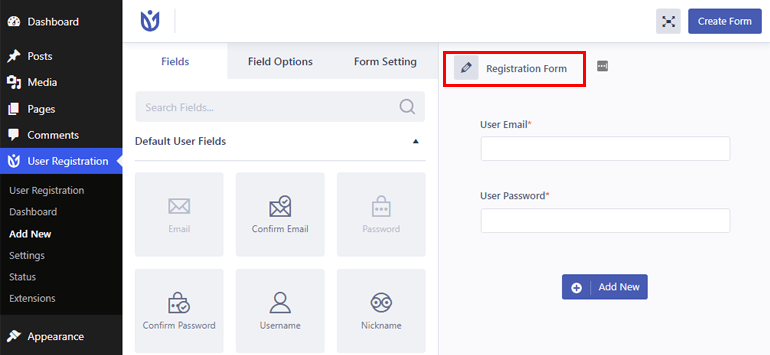
Затем открывается интерфейс конструктора форм. Вы можете видеть, что два основных поля по умолчанию уже добавлены в вашу форму.

Теперь вы можете начать свое путешествие по созданию формы, дав правильное имя своей форме. Здесь мы назвали его регистрационной формой . Но вы всегда можете назвать его в соответствии с вашими потребностями или удобством.
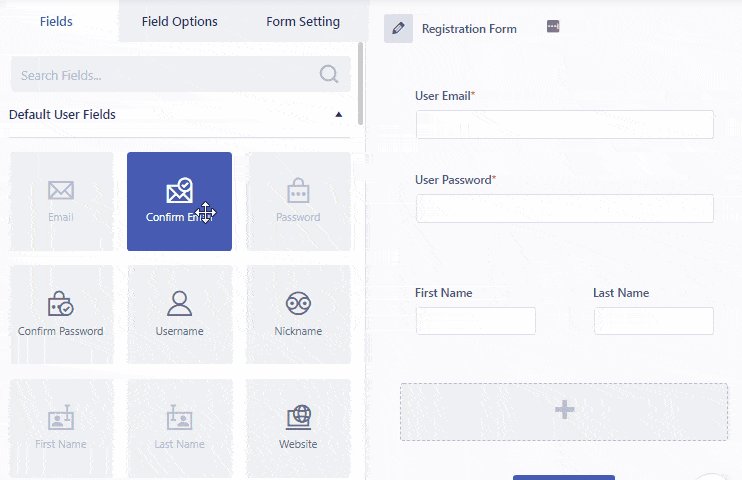
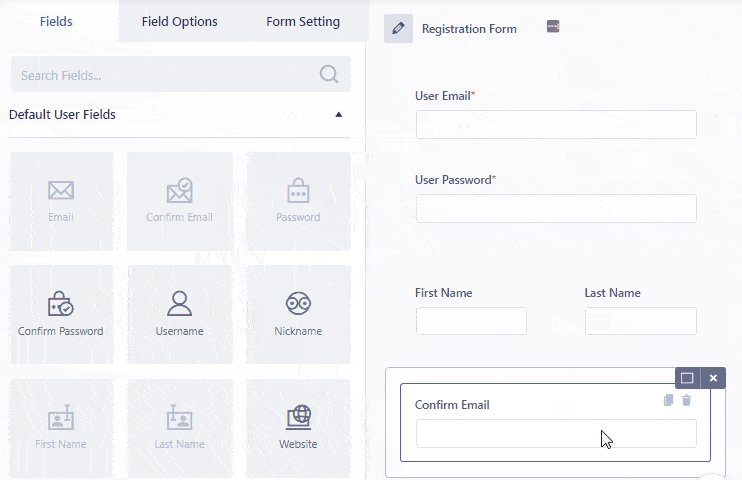
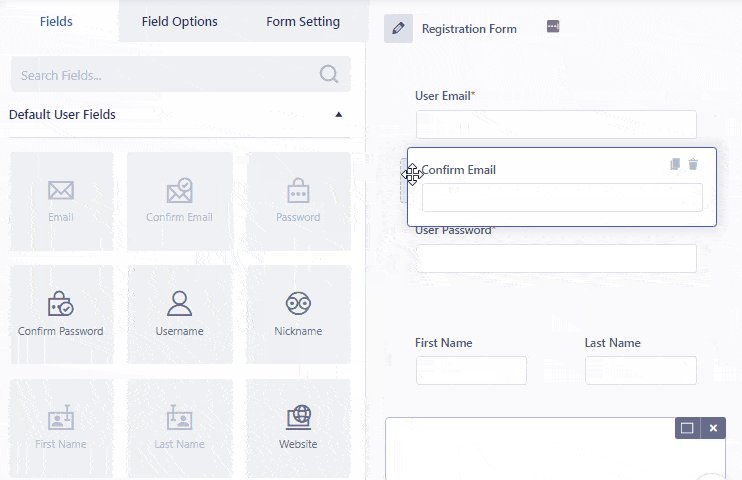
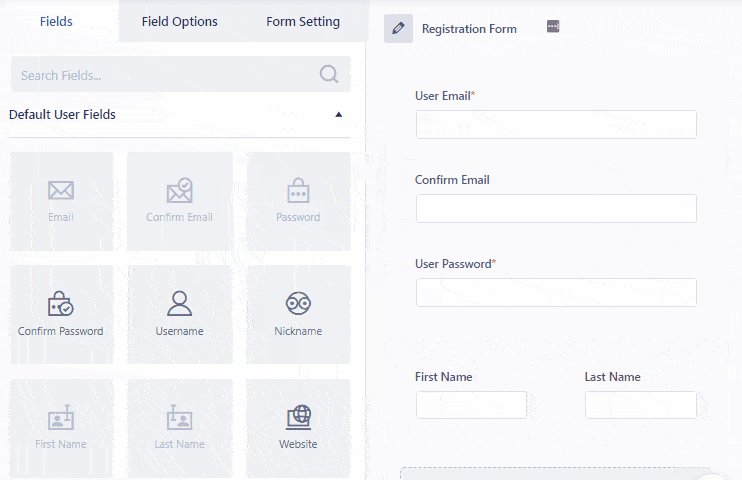
После этого вы можете добавить другие необходимые поля, такие как Имя , Фамилия , Имя пользователя , Подтвердить пароль и так далее. Вы можете легко добавить эти поля, перетащив их слева направо, а также изменить порядок полей в соответствии с вашими потребностями.

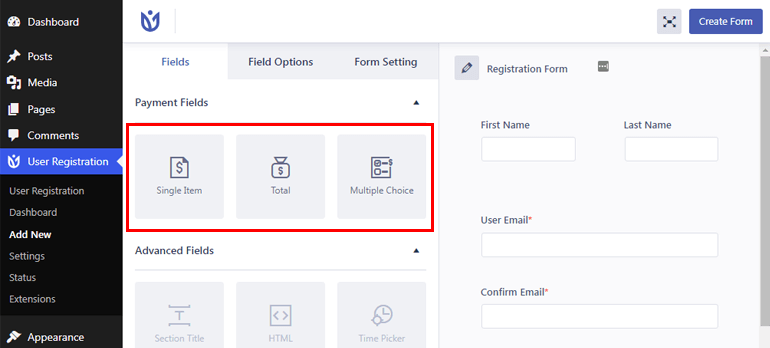
Добавить поля оплаты
При прокрутке вниз вы также увидите три разных поля оплаты: один элемент, множественный выбор и общая сумма. Таким образом, добавление этих полей в вашу форму позволяет отображать ваши продукты/услуги и их цены в вашей форме.

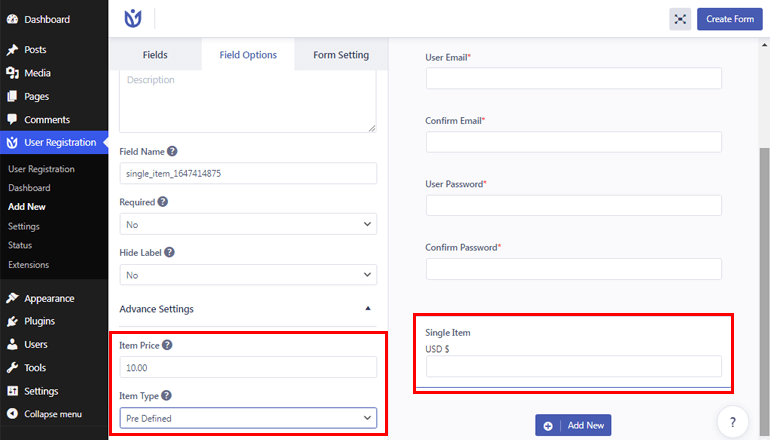
а. Отдельный товар: позволяет отображать один товар и его цену. Далее вы можете настроить необходимые параметры, нажав на это поле. Например, вы можете изменить метку, описание, сделать поле обязательным и даже определить тип элемента следующим образом:
- Предопределенный: если вы установите тип элемента как предопределенный, пользователи не смогут изменить цену элемента из внешнего интерфейса.
- Определяемый пользователем: если вы установите тип элемента как определяемый пользователем, пользователи смогут изменить цену на элемент.
- Скрытый: если вы выберете тип элемента как скрытый, поле не будет отображаться во внешнем интерфейсе.

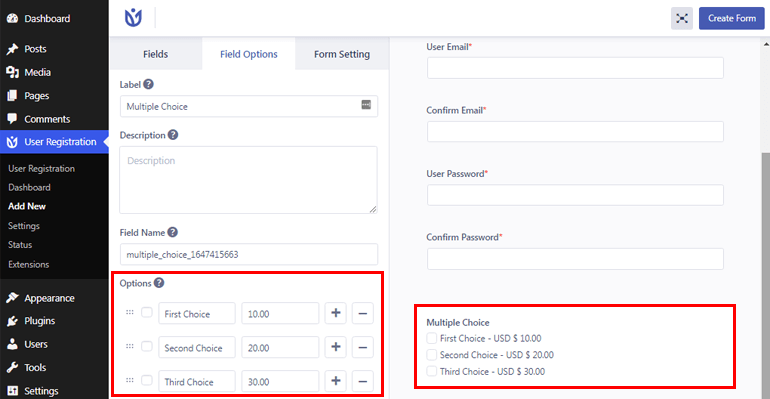
б. Множественный выбор: позволяет отображать несколько товаров и их соответствующие цены. Таким образом, пользователи смогут выбирать из нескольких элементов.

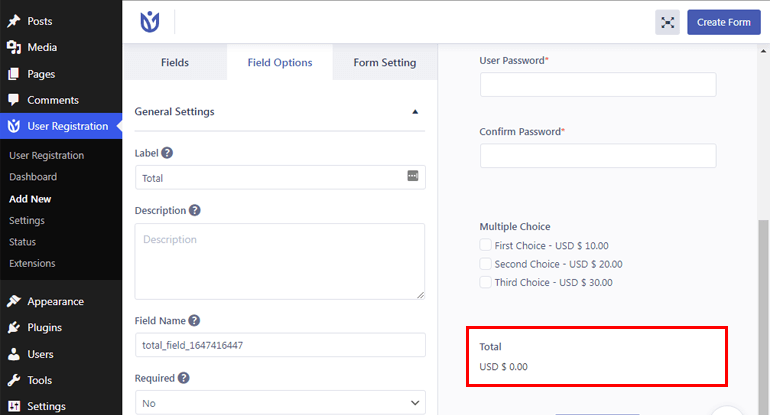
в. Итого: показывает общую стоимость предметов/продуктов, выбранных пользователями.

После добавления необходимых полей формы нажмите кнопку « Создать форму » вверху.
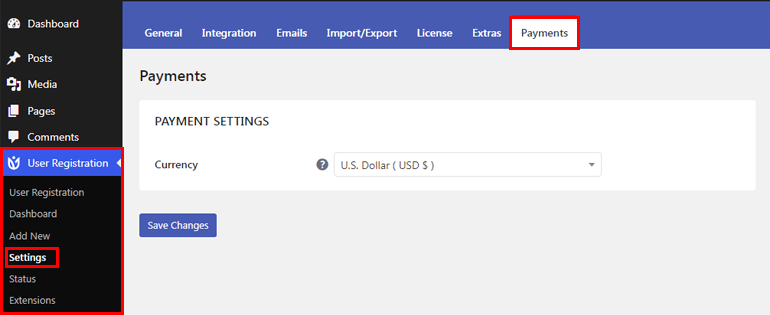
Кроме того, если вы хотите изменить валюту, вы можете легко сделать это, перейдя в « Регистрация пользователя» >> «Настройки» >> «Платежи» . Затем вы можете выбрать нужную валюту из выпадающего меню.

Шаг 4. Включите оплату через PayPal и настройте параметры
Следующим шагом нашего руководства по настройке платежного шлюза в WordPress является включение оплаты через PayPal и настройка параметров оплаты.
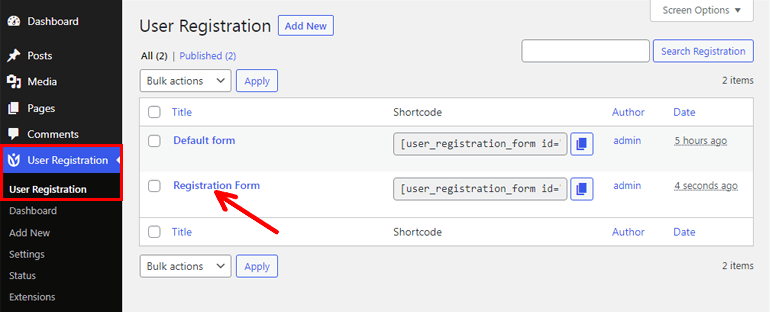
Итак, во-первых, перейдите в « Регистрация пользователя» >> «Регистрация пользователя » и нажмите на форму регистрации , которую вы создали ранее.

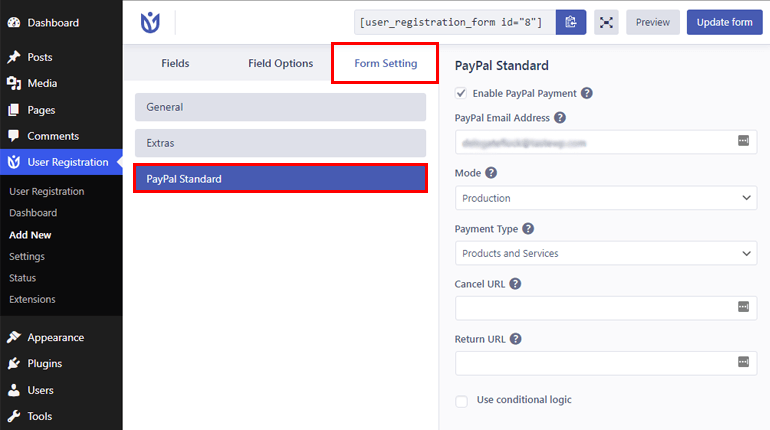
Затем перейдите в «Настройки формы» >> «Стандарт PayPal» и включите опцию «Оплата через PayPal ».

После этого введите действующий адрес электронной почты, связанный с вашей учетной записью PayPal, и выберите нужный режим. Вы можете выбрать режим Test/Sandbox для тестирования или же выбрать Production из выпадающего меню.
Затем выберите тип платежа и добавьте URL-адрес отмены и возврата . URL-адрес отмены — это URL-адрес перенаправления, если пользователь отменит подписку после перенаправления на PayPal. URL-адрес возврата — это URL-адрес перенаправления после завершения процесса оплаты.
Точно так же вы также можете использовать интеллектуальную условную логику, чтобы позволить пользователям выбирать между платежами PayPal и Stripe. Мы обсудим это подробно в следующем разделе.
Шаг 5. Настройте параметры входа
Вы можете не разрешать своим пользователям входить в систему, пока они не завершат процесс оплаты. Итак, для этого нужно настроить некоторые параметры.
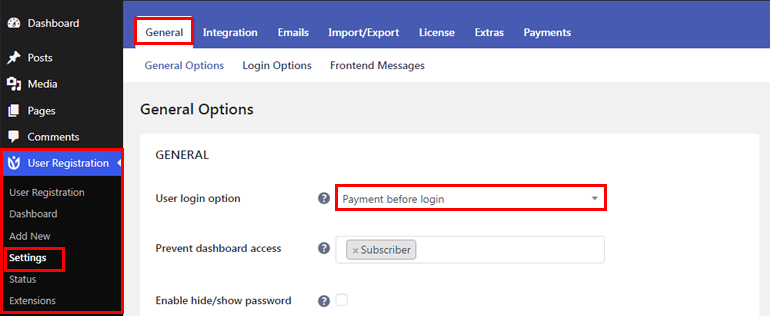
Сначала перейдите в « Регистрация пользователя» >> «Настройки» >> «Общие». Затем в разделе « Вход пользователя » выберите Оплата перед входом в систему .

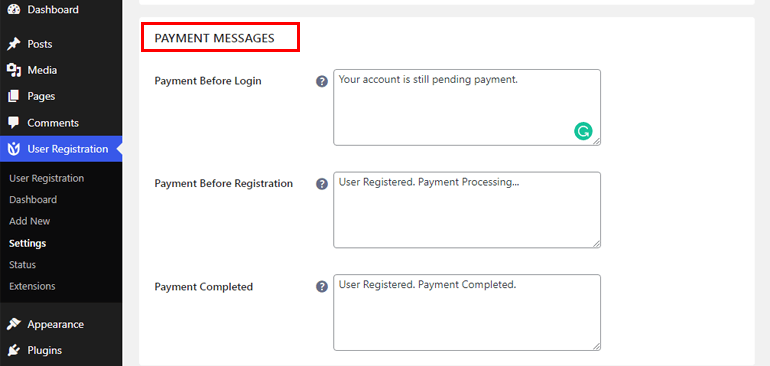
Аналогичным образом, вы также можете настроить интерфейсные платежные сообщения для зарегистрированных пользователей, перейдя в « Регистрация пользователя» >> «Настройки» >> «Общие» >> «Внешние сообщения» .

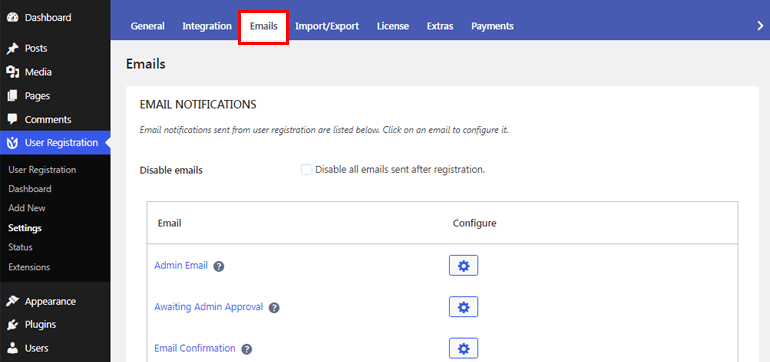
Поскольку вы выбрали вариант оплаты до входа в систему, вы будете получать уведомления об ожидающих и успешных платежах по электронной почте. Вы можете настроить параметры электронной почты, перейдя в раздел Регистрация пользователя>>Настройки>>Электронная почта .

Шаг 6. Используйте условную логику для PayPal (разрешите пользователям выбирать между PayPal и Stripe)
С помощью этого невероятного плагина оплаты регистрации WordPress вы также можете позволить своим пользователям выбирать между платежными шлюзами PayPal и Stripe. Для этого вы должны сначала убедиться, что вы активировали надстройки PayPal и Stripe на своем сайте.
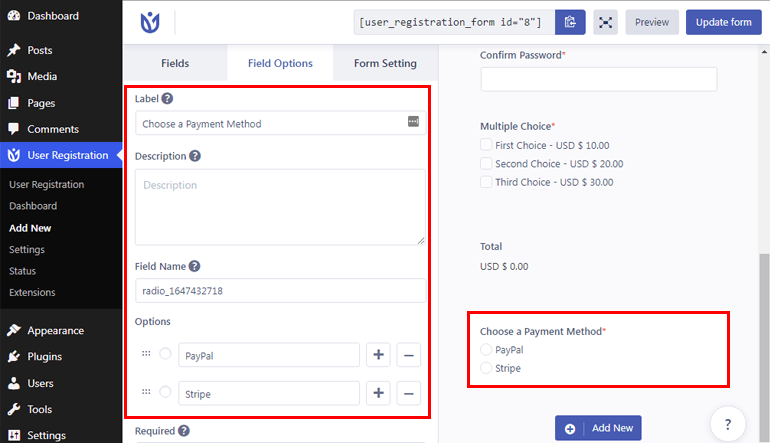
Затем вам нужно добавить поле Radio Button в свою форму и добавить PayPal и Stripe в качестве вариантов на выбор.

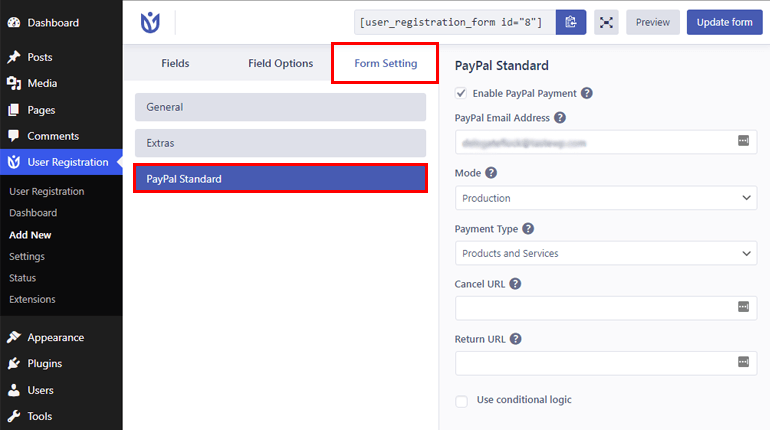
После этого перейдите в « Настройка формы» и нажмите « Стандарт Paypal ». Затем отметьте опцию « Использовать условную логику ».

Точно так же вы также можете включить функцию условной логики для Stripe после настройки платежного шлюза Stripe. Вы можете ознакомиться с подробной документацией по настройке Stripe с регистрацией пользователя здесь.
Шаг 7. Добавьте регистрационную форму на свой сайт
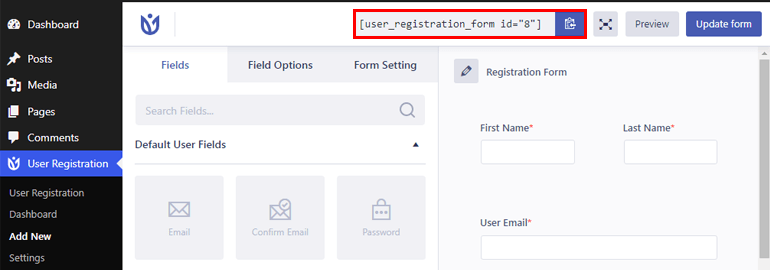
Теперь, когда ваша регистрационная форма готова, пришло время добавить ее на ваш сайт. Итак, сначала скопируйте шорткод вашей формы.

Затем перейдите к страницам/сообщениям и нажмите « Добавить новый ».

После этого дайте название своей форме и вставьте шорткод. Наконец, нажмите кнопку « Опубликовать » вверху и оживите форму.

Метод 3. Использование плагина Accept Stripe Payments
Третий простой способ интеграции платежного шлюза в WordPress — использование плагина Accept Stripe Payments. Он позволяет принимать платежи онлайн через платежный шлюз Stripe.

Используя этот плагин, вы можете легко добавить кнопки « Купить сейчас» для своих продуктов/услуг. Кроме того, вы можете добавить эту кнопку к сообщениям, страницам или в любом месте вашего сайта, используя простой шорткод.
И угадайте, что? Вы можете получить этот адаптивный плагин абсолютно бесплатно на официальной странице плагина WordPress.org. Итак, вот краткие шаги, которые вам нужно выполнить, чтобы интегрировать этот способ оплаты на свой сайт.
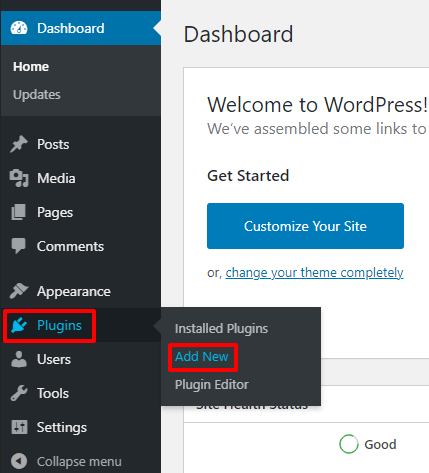
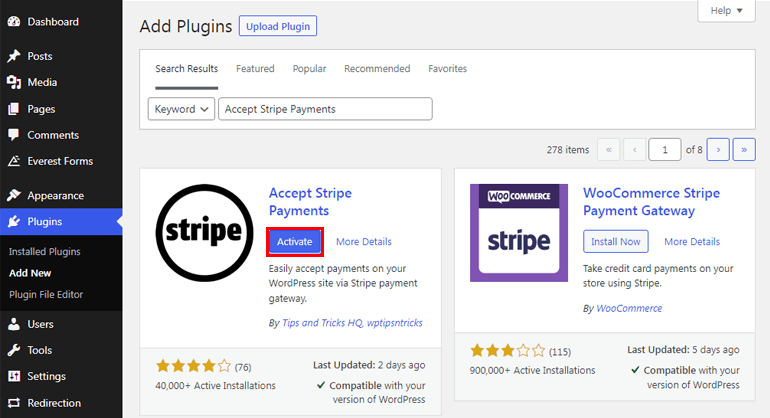
Шаг 1. Войдите в панель управления WordPress и перейдите в раздел Плагины>>Добавить новый .

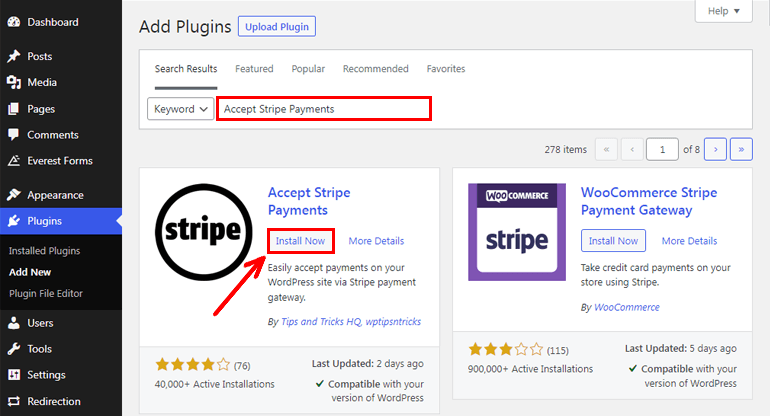
Шаг 2. Найдите плагин, введя имя в поле поиска, затем нажмите кнопку « Установить сейчас» , как только она появится.

Шаг 3. Активируйте плагин Stripe Payments.

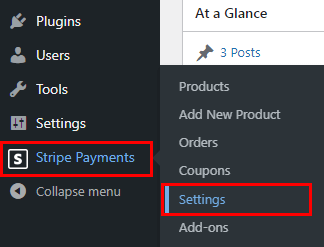
Шаг 4. Перейдите к Stripe Payments>>Настройки.

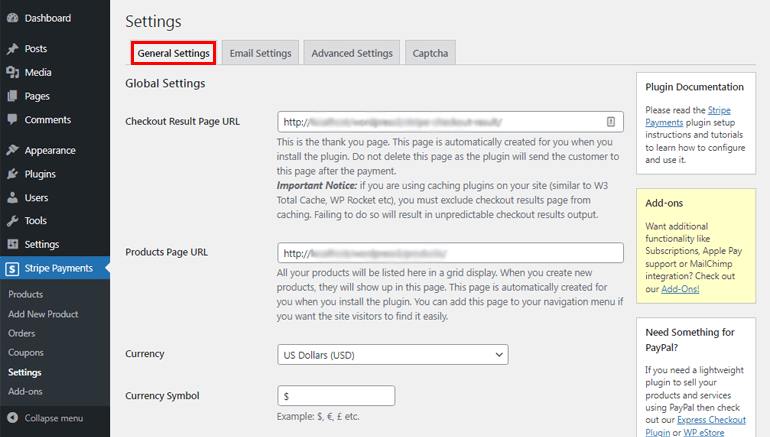
Шаг 5. На вкладке « Общие настройки » настройте глобальные настройки. Плагин автоматически создаст для вас URL- адрес страницы результатов оформления заказа и URL -адрес страницы продуктов . Кроме того, вы также можете выбрать валюту, символ валюты, текст кнопки и т. д.

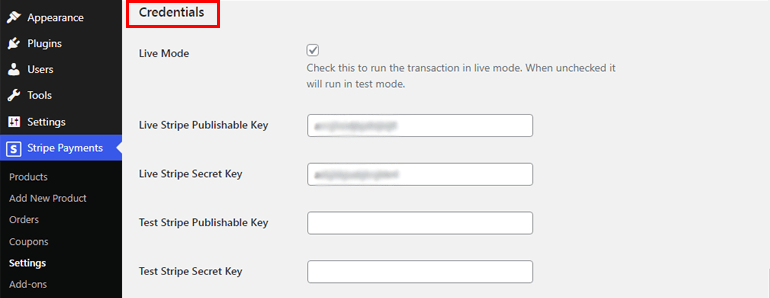
Шаг 6. Прокрутите вниз, чтобы добавить учетные данные учетной записи Stripe . [ Примечание: для этого вам необходимо иметь полосатую учетную запись. Если у вас его нет, вы можете создать его здесь бесплатно.] 
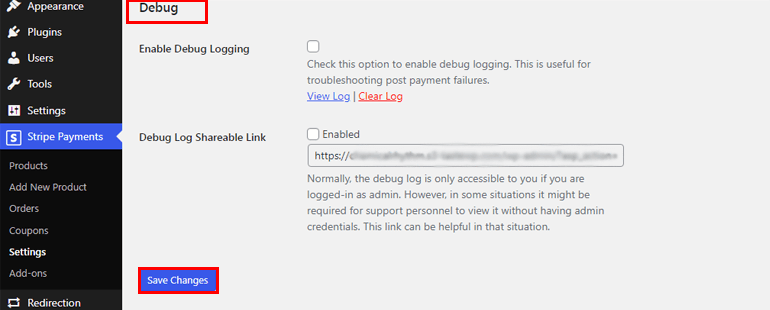
Шаг 7. Вы также можете включить или отключить параметр «Отладка ». После завершения настроек нажмите кнопку « Сохранить изменения ».

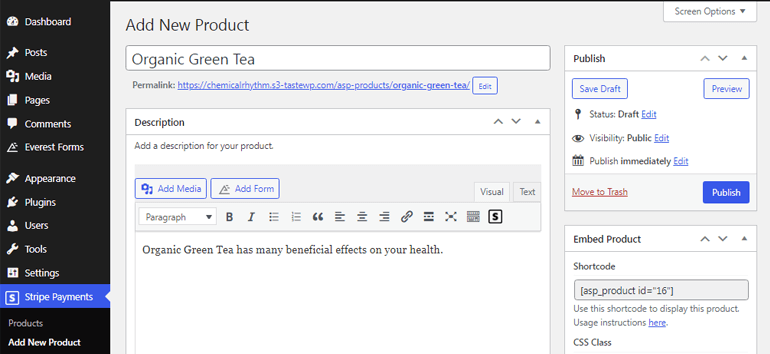
Шаг 8. После этого добавьте свои продукты, перейдя в Stripe Payments>>Добавить новый продукт. Отсюда вы можете добавить название продукта, описание, цену и т. д.

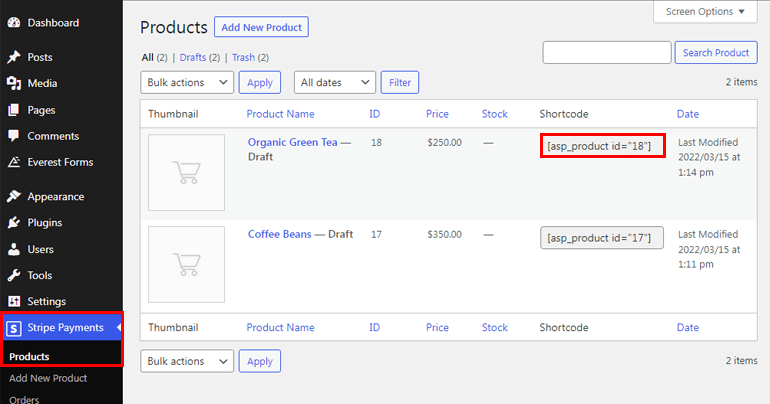
Шаг 9. Теперь перейдите в Stripe Payments>>Products и скопируйте шорткод продукта.

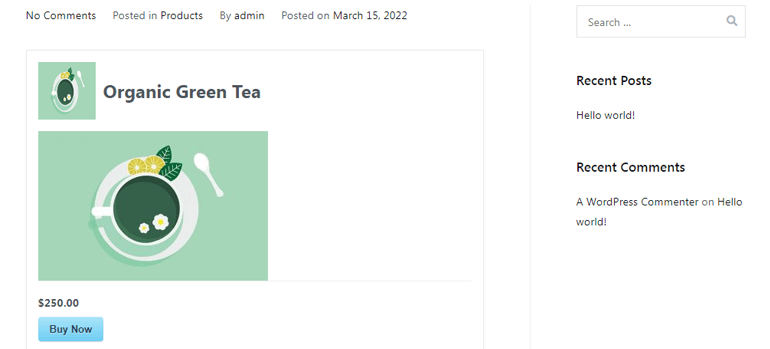
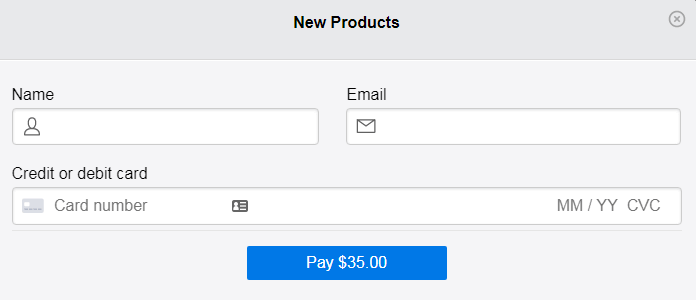
Шаг 10. Наконец, вставьте шорткод на нужные страницы или записи. Если вы посмотрите со стороны интерфейса, кнопка «Купить » будет добавлена к вашему продукту, как показано на изображении ниже.

Теперь всякий раз, когда пользователи нажимают кнопку « Купить сейчас », отображается форма оплаты, в которой они могут ввести свое имя, адрес электронной почты и номер кредитной и дебетовой карты.

Метод IV. Использование плагина WooCommerce
Упомянутые выше способы оплаты подходят, если у вас есть ограниченное количество продуктов или услуг. Но что делать, если вы хотите полноценный интернет-магазин с большим количеством товаров? Вот где в игру вступает плагин WooCommerce.

WooCommerce — один из самых популярных и гибких плагинов для электронной коммерции. Это полный пакет для создания и управления интернет-магазинами, а также сбора платежей в Интернете. Кроме того, вы также можете улучшить его функциональность с помощью нескольких расширений WooCommerce.
Итак, вот как вы можете использовать WooCommerce для приема платежей онлайн в WordPress.
Шаг 1. Перейдите в Плагины>>Добавить новый и введите Woocommerce в поле поиска, затем установите и активируйте плагин на своем сайте.

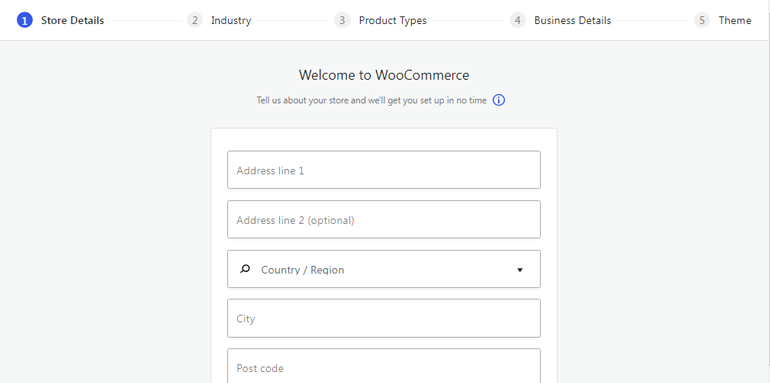
Шаг 2. Настройте мастер установки .

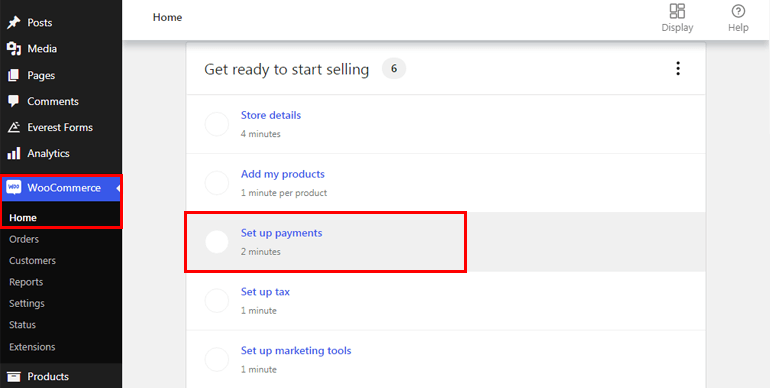
Шаг 3. После завершения настройки мастера настройки перейдите в WooCommerce>>Главная и нажмите кнопку « Настроить платежи ».

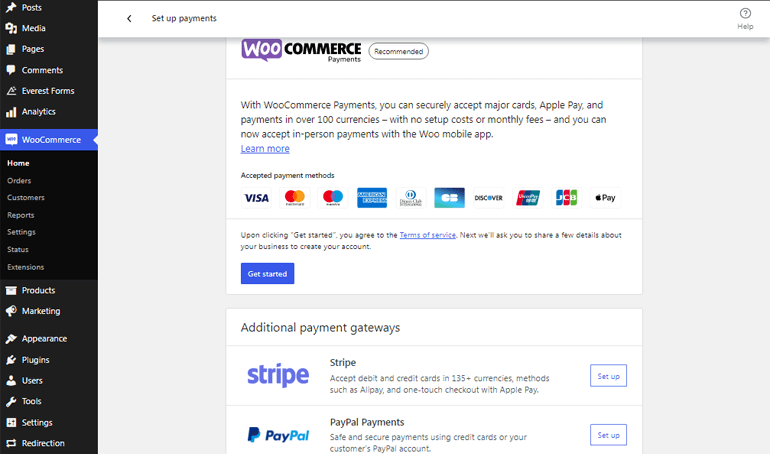
Шаг 4. Вы можете выбрать различные платежные шлюзы на вкладках « Настройка платежей» , например платежи WooCommerce, Stripe и PayPal. Кроме того, вы также можете включить такие опции, как «Наложенный платеж» или настроить « Прямой банковский перевод ».

Кроме того, в репозитории WooCommerce доступно несколько расширений, которые помогут вам интегрировать больше платежных шлюзов, таких как Amazon Pay, Square, PayFast, Braintree и т. д.
Подведение итогов!
Мы упомянули четыре различных метода добавления платежных шлюзов в WordPress. Таким образом, вы можете использовать любой из способов получения оплаты онлайн в соответствии с вашим удобством.
Если вы все еще не уверены, мы рекомендуем настроить платежный шлюз с помощью Everest Forms или User Registration. Оба плагина позволяют легко принимать пожертвования, регистрационные формы или любые виды платежей через формы WordPress.
Кроме того, используя функцию интеллектуальной условной логики, предоставляемую плагином, вы можете позволить своим пользователям выбирать между различными платежными шлюзами, такими как PayPal и Stripe.
Однако, если у вас есть интернет-магазин со многими продуктами, вы также можете использовать плагин WooCommerce. Ведь окончательный выбор всегда за вами.
На этом мы завершаем нашу статью о том, как настроить платежный шлюз в WordPress. Если вам понравилось то, что вы прочитали, обязательно поделитесь этим с друзьями. Кроме того, не забудьте поделиться с нами своим опытом, если вы используете какой-либо из вышеперечисленных методов.
Хотите узнать больше о наших блогах WordPress? Затем вы также можете ознакомиться со статьями о создании форм заявлений о приеме на работу и форм пожертвований.
