Como criar uma galeria de imagens de rolagem automática no WordPress com Elementor
Publicados: 2025-07-09As galerias de imagens são uma ótima maneira de tornar seu site mais atraente. Eles ajudam você a mostrar seus produtos, portfólios ou qualquer conteúdo visual de uma maneira elegante e elegante. Mas se você quiser tornar sua galeria mais dinâmica e atraente, uma galeria de imagens de rolagem automática pode ser uma escolha perfeita.
Com a rolagem automática, suas imagens se movem automaticamente sem os usuários precisam clicar, deslizar ou passar o mouse. Isso mantém os visitantes envolvidos e os ajuda a visualizar mais conteúdo em menos tempo. Ele também oferece ao seu site uma aparência moderna e suave, o que pode melhorar a experiência geral do usuário.
Nesta postagem, mostraremos como criar uma galeria de imagens de rolagem automática no WordPress usando o Elementor. Você não precisa conhecer nenhuma codificação. Basta seguir as etapas simples e você terá uma galeria bonita e comovente em seu site em minutos. Vamos começar!
Por que você deve considerar criar uma galeria de imagens de rolagem automática?
Uma galeria de imagens de rolagem automática é mais do que apenas um recurso de design sofisticado. Pode agregar valor real ao seu site. Aqui estão algumas razões fortes pelas quais você deve considerar adicionar um:
- Chama a atenção do visitante
O movimento em uma página da web naturalmente chama a atenção. Quando as imagens rolam automaticamente, ele chama a atenção do visitante imediatamente. Isso ajuda a manter as pessoas no seu site por mais tempo e as incentiva a olhar para o seu conteúdo. Aprenda a adicionar texto de rolagem no WordPress.
- Economiza espaço na página
As galerias de rolagem automática mostram muitas imagens em uma pequena área. Você não precisa colocar todas as imagens em uma grade grande ou empilhá -las uma após a outra. Isso mantém suas páginas limpas e organizadas, especialmente em dispositivos móveis.
- Melhora a experiência do usuário
Os visitantes não precisam clicar, deslizar ou passar o mouse para visualizar seu conteúdo. As imagens rolam sozinhas, facilitando para os usuários sentar e aproveitar a galeria. É suave, simples e fácil de usar. Explore como criar uma caixa de recursos no WordPress.
- Destaca os visuais importantes automaticamente
Como já foi dito, mudar as coisas podem preencher rapidamente a atenção das pessoas. Portanto, ao rolrar automaticamente galerias de imagens, você pode destacar facilmente fotos de produtos, logotipos de clientes, trabalho de portfólio ou qualquer visual importante.
- Dá ao seu site uma aparência moderna
Uma galeria em movimento adiciona um toque elegante e profissional. Isso faz com que seu site pareça ativo e atualizado. Isso pode ajudar a criar uma forte impressão, especialmente para os visitantes iniciantes.
Como criar uma galeria de imagens de rolagem automática no WordPress (passo a passo)
Embora o Elementor seja um construtor de páginas extremamente popular em todo o mundo. Infelizmente, porém, ele não possui nenhum widget pelo qual você possa criar uma galeria de rolagem. Portanto, para fazer isso, você deve usar um complemento que acompanha esse recurso. Happyaddons pode ser o complemento ideal neste caso.
Happyaddons vem com mais de 130 widgets poderosos e dezenas de recursos. Eles podem ligar notavelmente o plug -in Elementor. Possui um widget de imagem de rolagem pelo qual você pode criar diferentes tipos de galerias de imagens de rolagem automática no seu site.
Portanto, verifique se os seguintes plugins estão disponíveis em seu site:
- Elementor
- Happyaddons
- Happyaddons pro
Depois de instalados e ativados no seu site, comece a seguir o tutorial explicado abaixo.
Etapa 01: Adicione um contêiner para criar uma nova seção
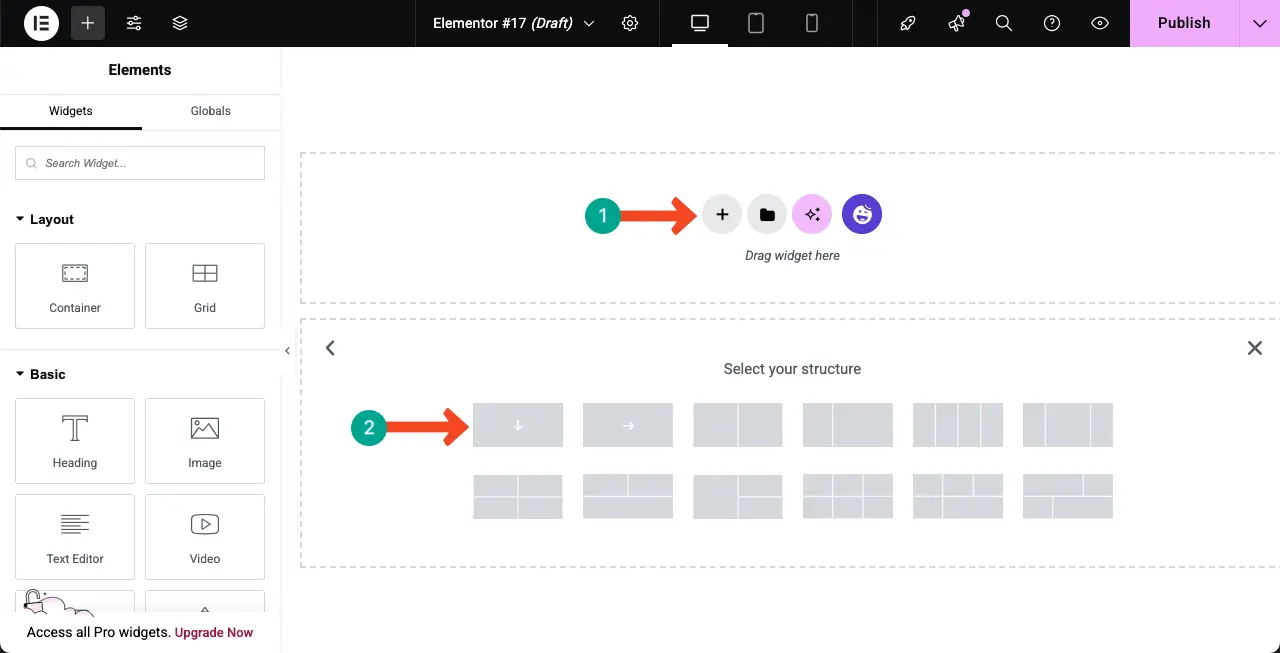
Clique no ícone Plus (+) na tela para selecionar um contêiner para criar uma seção onde você criará a galeria de rolagem automática.

Etapa 02: Adicione um título e descrição para o contêiner
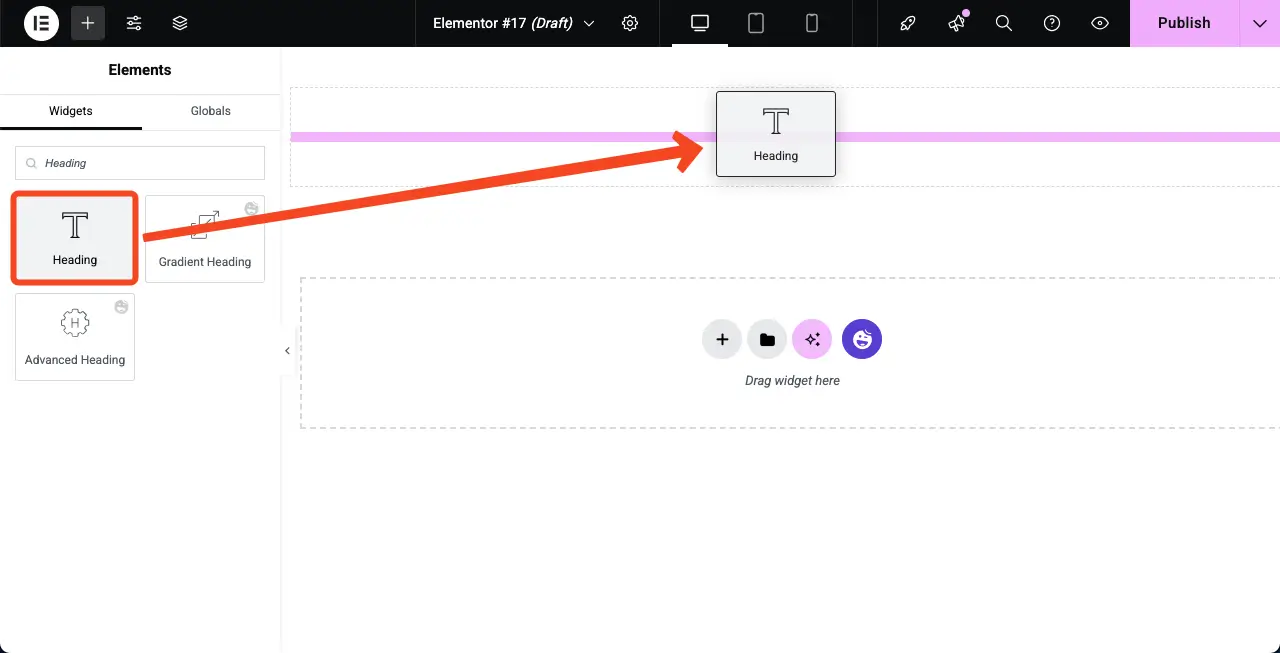
Arraste e solte o widget de cabeçalho . Usando o widget, você pode escrever um título para o contêiner.

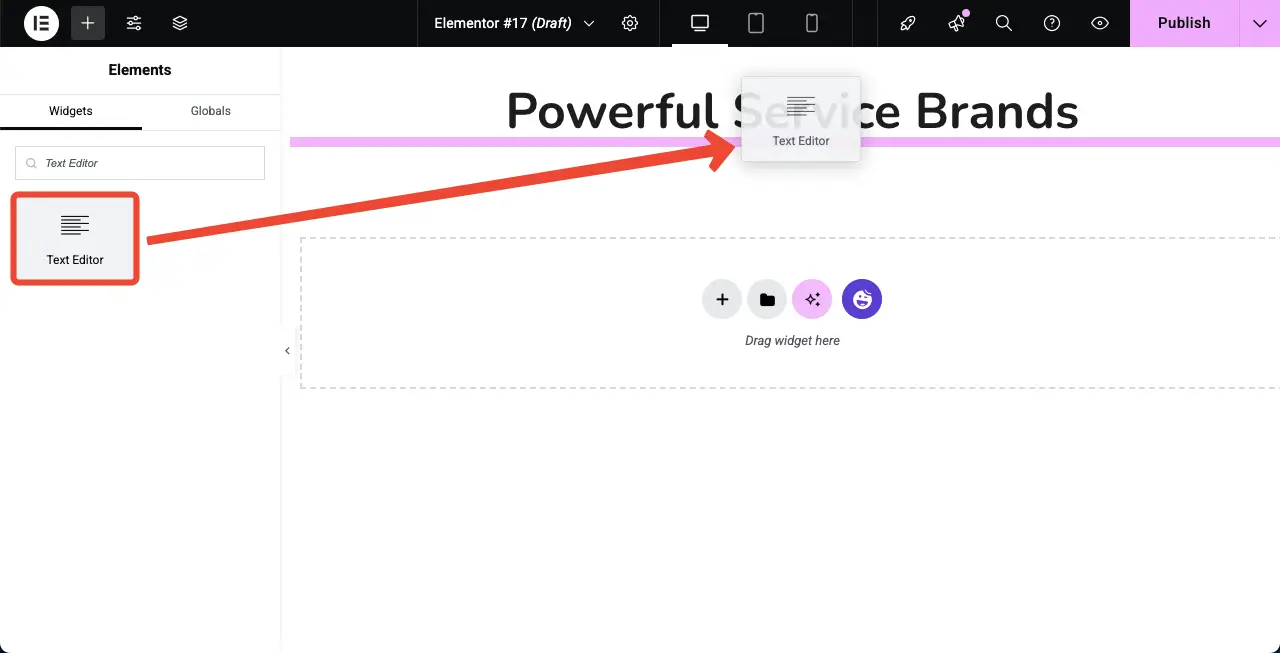
Agora, da mesma maneira, arraste e solte o widget do editor de texto para escrever uma descrição para o contêiner.

Etapa 03: arraste e solte o widget de imagem de rolagem
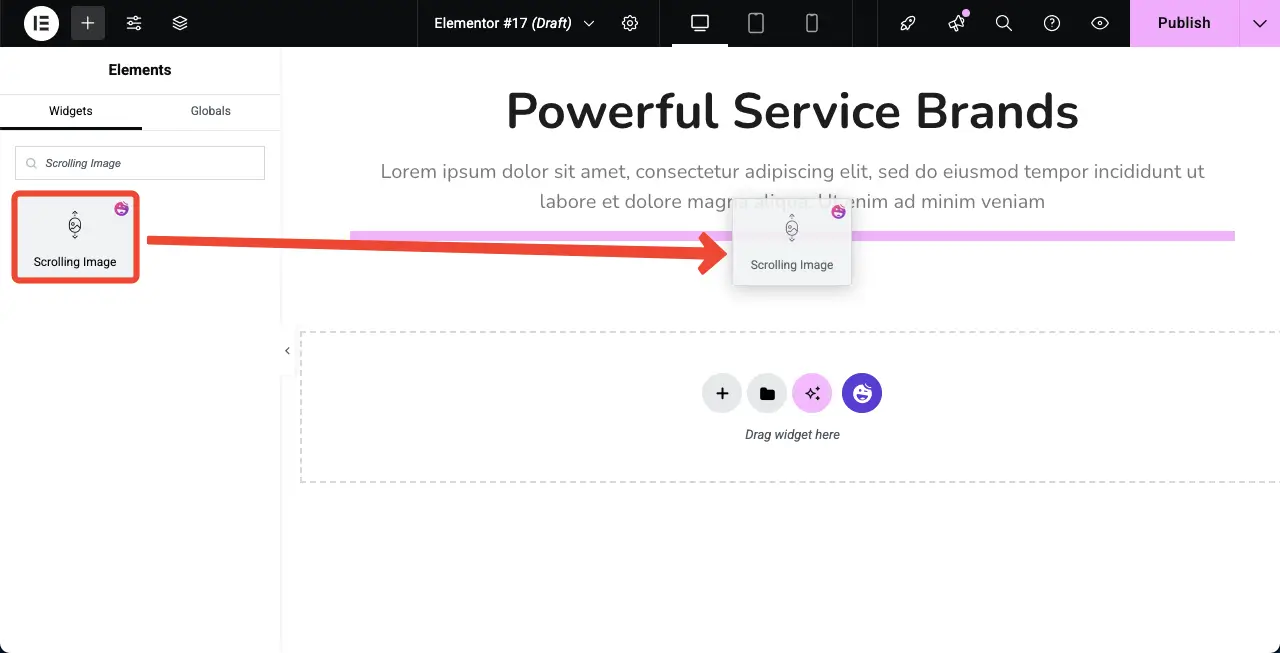
Arraste e solte o widget de imagem de rolagem para o contêiner na tela elementar.

O widget de imagem de rolagem será adicionado à tela. Em seguida, você deve adicionar imagens ao widget e personalizar seu layout.

Etapa 04: Selecione uma predefinição (layout) para o widget de imagem de rolagem
Você pode personalizar o layout do widget do zero ou selecionar uma predefinição. Se você não estiver familiarizado com o termo, uma predefinição é uma configuração de design e layout pré -configurada que controla como as imagens aparecem no seu site.
O widget de imagem de rolagem oferece uma coleção de predefinições no painel Elementor. Escolha a predefinição que você gosta para o widget.

Verifique como criar uma caixa de flip no WordPress.
Etapa 05: Adicione imagens ao widget de imagem de rolagem
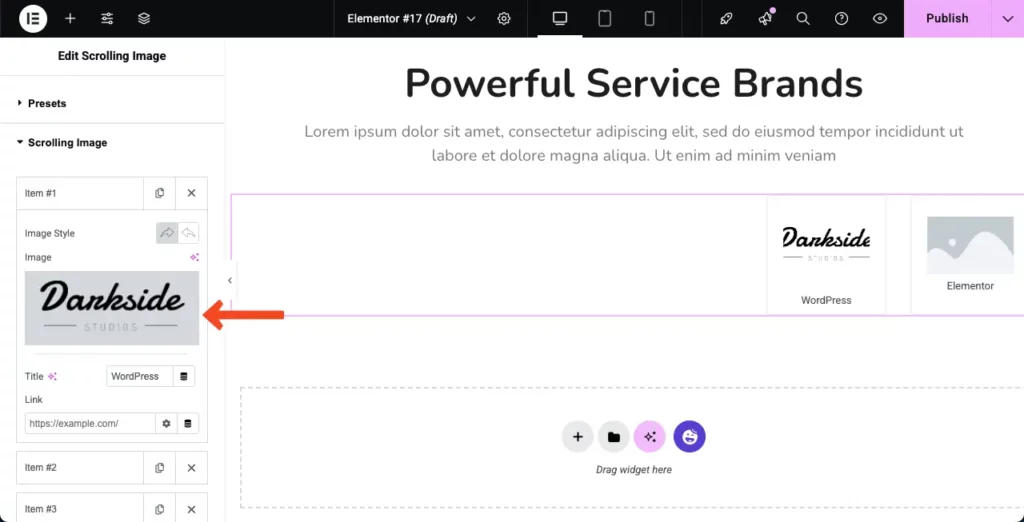
Expanda a opção de imagem de rolagem . Por padrão, oferece seis opções de adição de imagens. Mas, se necessário, você pode adicionar mais opções clicando no item + Adicionar .

Você precisa adicionar imagens uma a uma. Primeiro, expanda uma seção. Você receberá a opção de adição de imagem. Usando esta opção, adicione a imagem desejada.

Você pode ver que já adicionamos uma imagem ao widget de imagem de rolagem.

Da mesma forma, continue adicionando imagens às outras opções, uma a uma. A galeria funcionará como mostrado no videoclipe anexado abaixo.

Etapa 06: Definir configurações para o widget
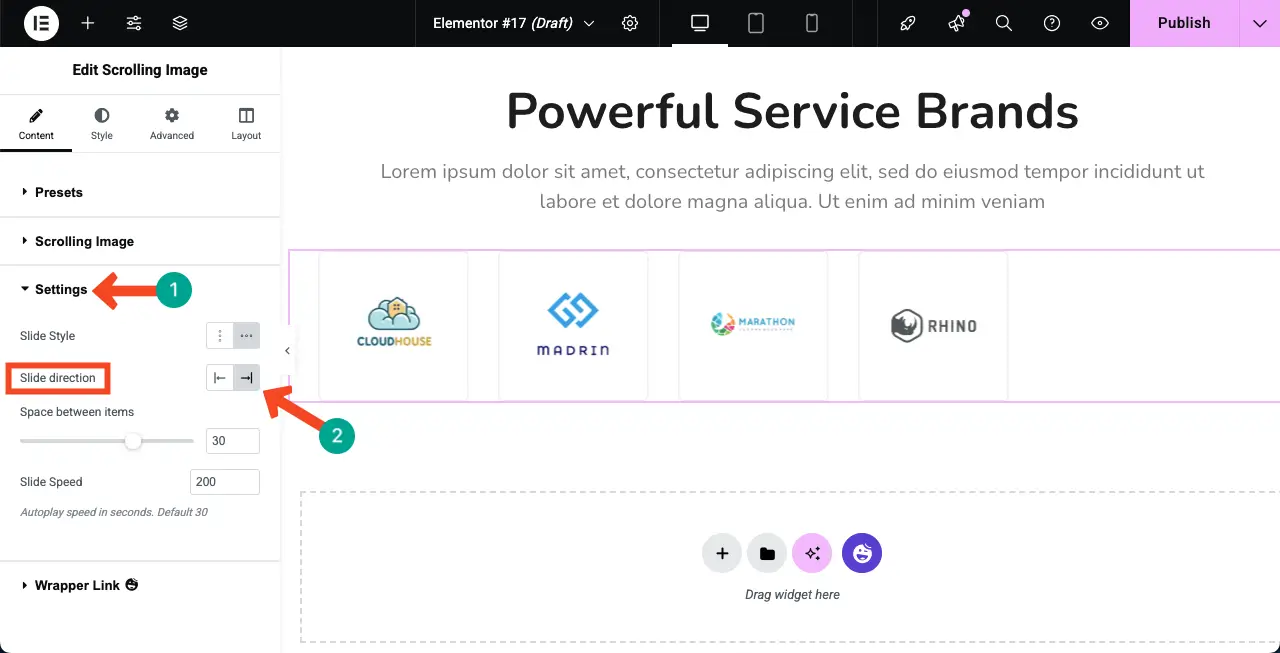
Expanda a seção Configurações . Você encontrará opções para alterar a direção do slide . Por padrão, o widget mostra imagens da direita para a esquerda. Mas você pode configurá -lo para exibi -los da esquerda para a direita.
Agora, faça a configuração como quiser.

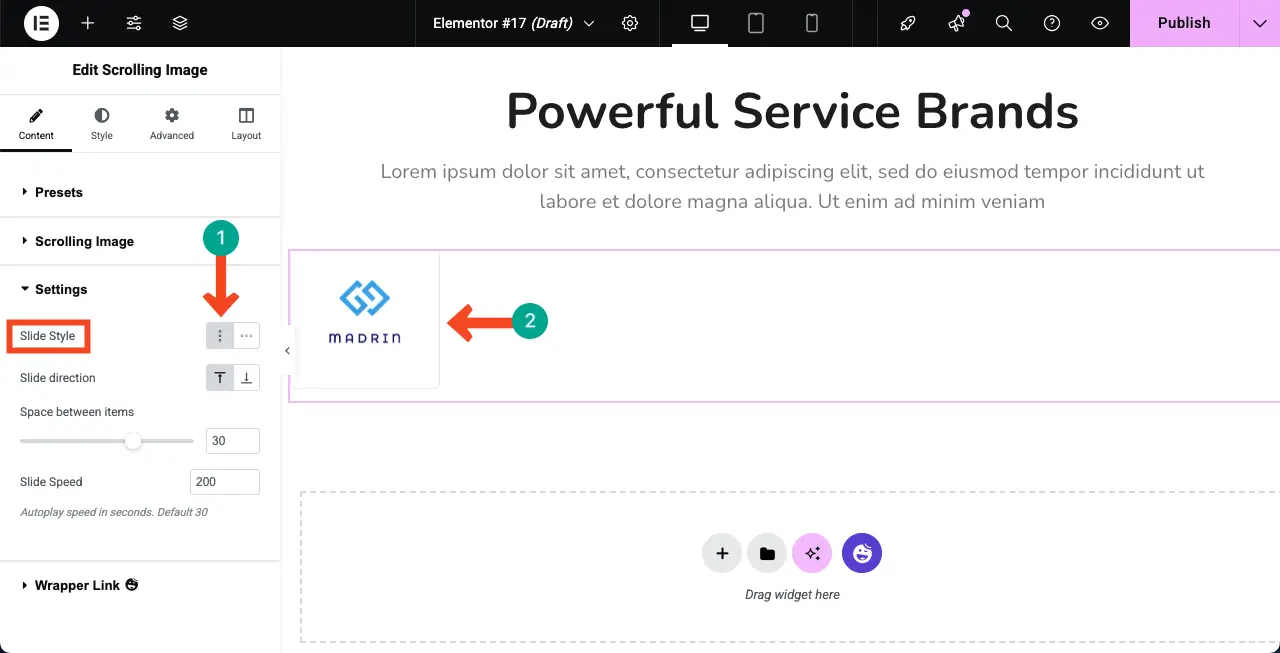
O widget de imagem de rolagem permite criar galerias horizontal e verticalmente. Por padrão, o widget cria um layout horizontal. Mas, se necessário, você pode criá -lo verticalmente escolhendo a respectiva opção.
Escolha a opção que você deseja para a galeria de rolagem automática. Em seguida, configure as outras opções - espaçamento entre itens e velocidade de slide.

Visite o post sobre como incorporar uma planilha do Google no WordPress.
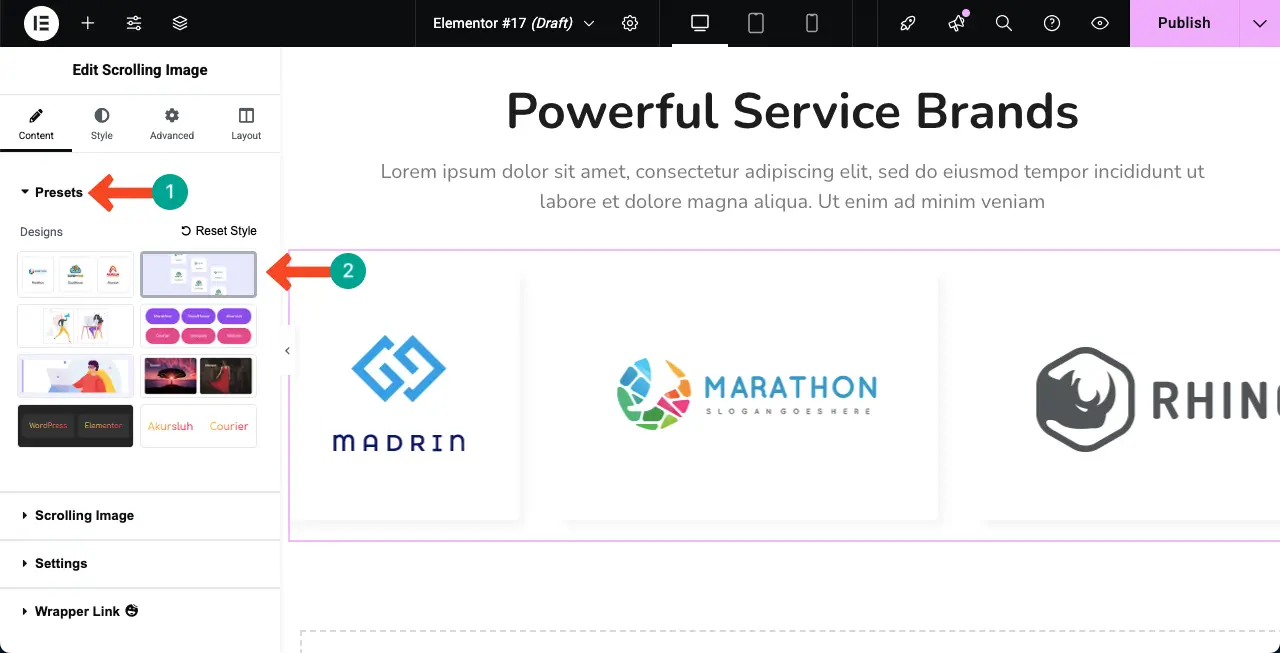
Etapa 07: Altere a predefinição a qualquer momento (opcional)
Enquanto trabalha no design, você pode de repente sentir que a predefinição atualmente selecionada não parece mais boa para você. Se isso acontecer, você pode alterá -lo facilmente. Basta ir para a seção predefinida e selecionar o design que você mais gosta.

Etapa 08: estilizar o widget de imagem de rolagem
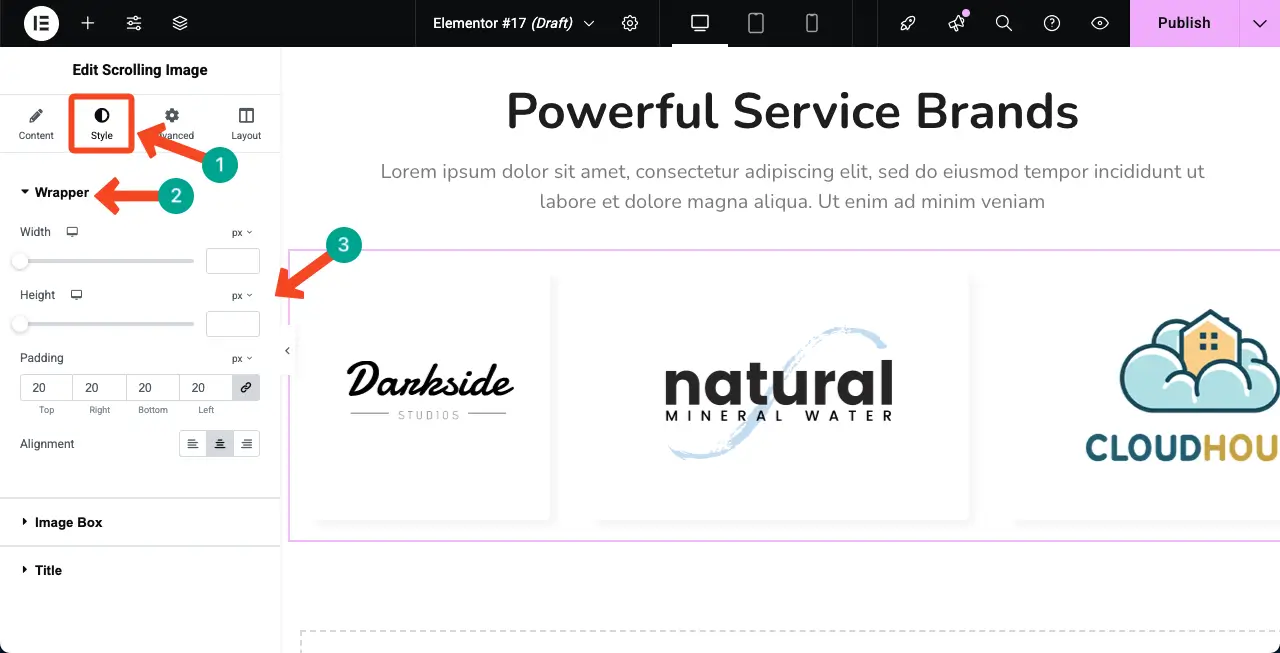
Venha para a guia Style. Você receberá três seções aqui - invólucro, caixa de imagem e título.
A seção Wrapper permitirá que você personalize a largura, a altura, o preenchimento e o alinhamento do widget.

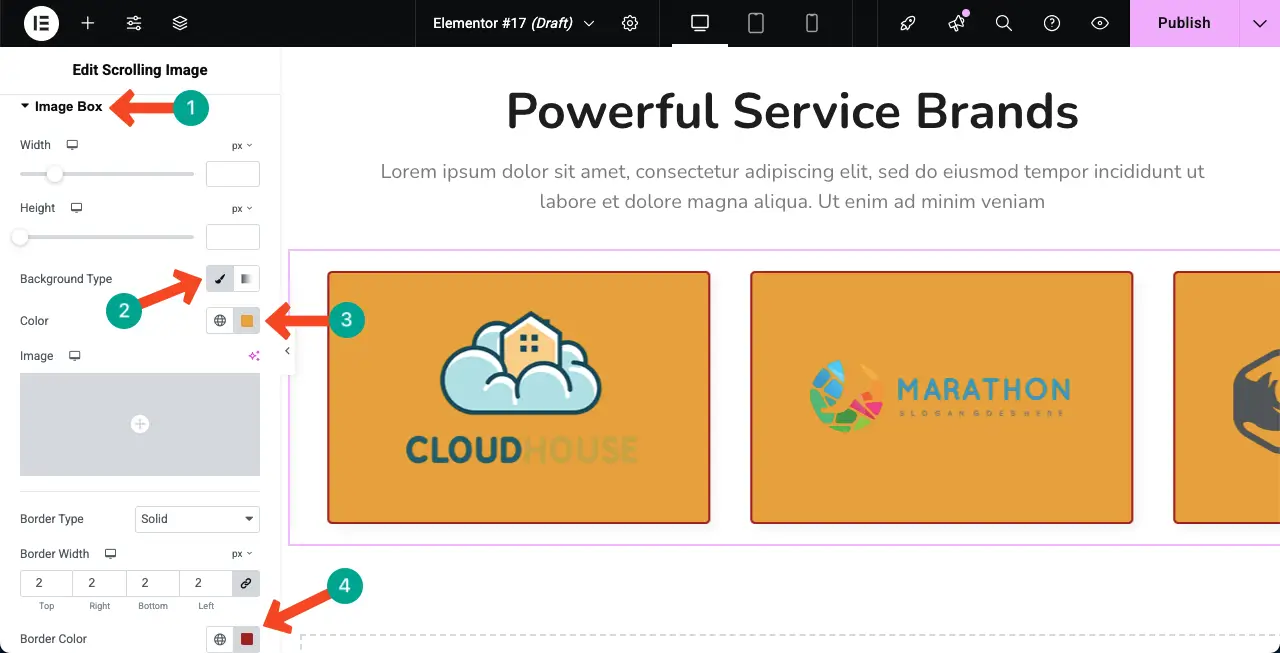
Da mesma maneira, expanda a caixa de imagem . A partir daqui, você pode personalizar a largura, a altura, o tipo de fundo, a cor de fundo, o tipo de borda, a largura da borda, a cor da borda e mais opções.
Você pode ver que alteramos o plano de fundo e as cores da borda para o widget.

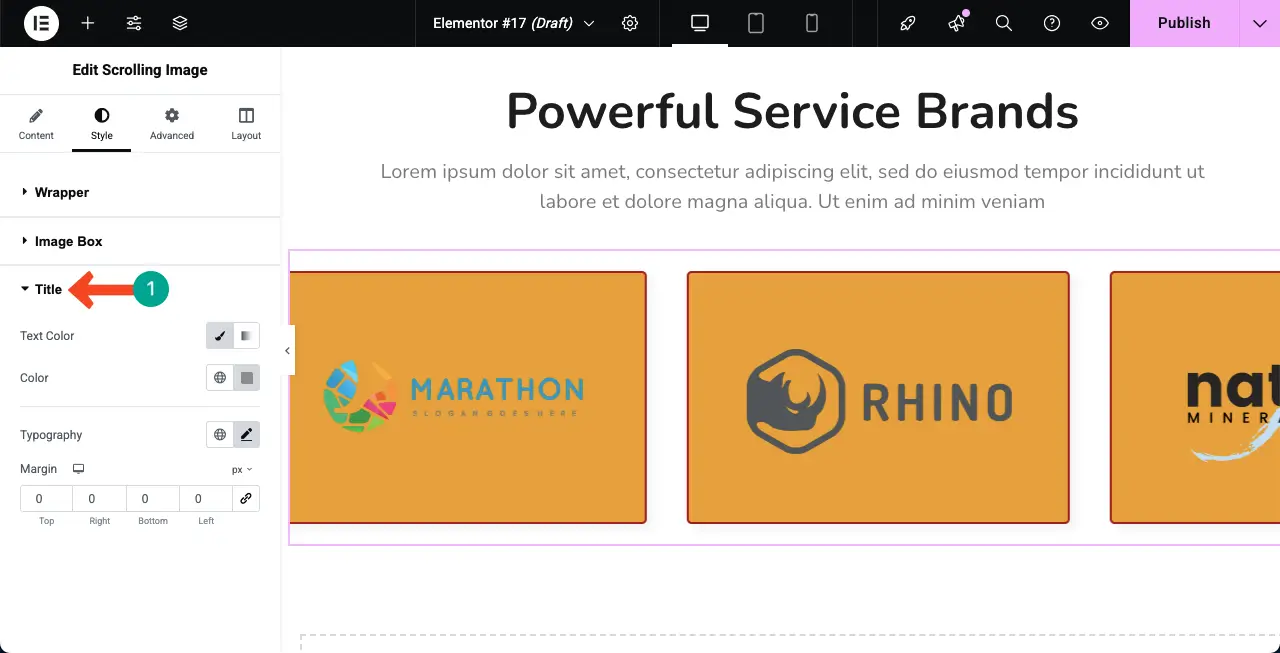
Da mesma forma, expanda a seção de título . Você pode ajustar a cor do texto, a cor de fundo, a tipografia e a margem do widget usando essas opções.
Como não adicionamos títulos para as imagens no widget, não podemos mostrar as reflexões dos ajustes aqui.

Etapa 09: Verifique sua capacidade de resposta móvel
Como hoje uma porcentagem significativa de usuários vem de dispositivos móveis, é necessário otimizar qualquer elemento de design hoje para tamanhos de tela pequena.
Você terá a opção de alternar entre modos de tablet, celular e desktop na parte superior da tela. Ao alternar entre eles, verifique se o layout é bom para todos os tamanhos da tela.
Se houver algum problema, você poderá corrigir isso ajustando o layout especificamente para a visualização do dispositivo.
Etapa 10: Visualize a galeria de imagens de rolagem automática
Quando tudo estiver feito, publique ou atualize o design. Em seguida, vá para a página de visualização. Verifique se o widget está jogando perfeitamente. Você pode ver que o widget está funcionando bem do nosso lado.
Assim, você pode criar uma galeria de imagens de rolagem automática no WordPress com a ajuda do plugin Elementor.
FAQ na galeria de imagens de rolagem automática
Espero que você tenha gostado do tutorial. Agora, nesta seção, responderemos a algumas perguntas que podem cutucar sua mente. Continue lendo!
Quantas imagens posso adicionar à galeria de rolagem?
Não há limite. Você pode adicionar quantas imagens quiser à galeria.
Posso controlar a velocidade e a direção da rolagem?
Claro, você pode controlar a velocidade e a direção da rolagem da seção Configurações da guia Conteúdo do widget.
A rolagem automática afetará a velocidade do meu site?
Se você usar imagens leves, mantenha -as perfeitamente otimizadas e use um plug -in de cache como o WP Rocket, tenha certeza de que o widget de rolagem automática não afetará a velocidade do seu site.
Posso tornar a galeria vertical em vez de horizontal?
O widget de imagem de rolagem do plug -in do HappyAddons permite criar galerias verticais e horizontais. Com base no seu design da web, você deve escolher o que parece perfeito.
Posso criar uma galeria de rolagem automática sem codificação?
Sim claro. O Elementor tem sido tão popular porque é uma solução de construção de web sem código. O widget de imagem de rolagem é uma solução semelhante pela qual você pode criar galeria de imagens de rolagem automática sem qualquer codificação.
Pensamentos finais!
Criar uma galeria de imagens de rolagem automática no WordPress com Elementor pode ser uma ótima maneira de tornar seu site mais animado e envolvente. Pode ajudar a mostrar suas imagens de uma maneira suave e moderna, sem ocupar muito espaço. Com o Elementor e o HappyAddons, o processo é simples e não requer nenhum conhecimento de codificação.
Mas, para obter os melhores resultados, use imagens de alta qualidade que carreguem rapidamente. Não adicione muitas imagens de uma só vez, pois podem desacelerar seu site. Além disso, verifique se a velocidade de rolagem parece natural, nem muito rápida nem muito lenta. Seguindo essas pequenas práticas recomendadas, você pode criar uma bela galeria que melhora o design e a experiência do usuário.
