Gerenciando conteúdo repetido com variáveis de design da Divi 5
Publicados: 2025-05-05Se houver uma coisa que diminua a construção de sites, está lidando com conteúdo repetido - endereços, detalhes de contato, links de botão ou missão da sua empresa. O conteúdo repetido é necessário para a consistência, mas pode ser entediante para gerenciar manualmente.
As variáveis de design do Divi 5 ajudam a corrigir isso. Em vez de copiar e colar o mesmo conteúdo nas páginas, agora você pode inserir e atualizar elementos repetidos como texto, links, imagens, fontes e cores. Nesta postagem, focaremos especificamente os tipos de conteúdo repetido que você pode ter em seu site e como você pode otimizá -lo com as variáveis de design do Divi 5. Vamos lá!
O Divi 5 está pronto para ser usado em novos sites, mas ainda não recomendamos a migração de sites existentes para o Divi 5.
- 1 O que são variáveis de design no divi 5?
- 1.1 tipos de variáveis de design
- 2 Como criar e usar variáveis de design
- 2.1 Criando uma nova variável
- 2.2 Aplicando uma variável
- 3 tipos comuns de conteúdo repetido em sites
- 4 casos de uso realistas: variáveis de design simplificando conteúdo repetido
- 4.1 1. Atualizando cópias do botão durante uma venda
- 4.2 2. Estendendo as cores do tema a todos os botões
- 4.3 3. Gerenciando valores globais para tipografia
- 4.4 4. Salve e gerencie fontes globais com mais eficiência
- 4.5 5. Salve seus motivos de fundo para acesso rápido
- 4.6 6. Adicione links de compra instantaneamente
- 5 práticas recomendadas para usar variáveis de design de maneira eficaz
- 5.1 1. Comece pequeno
- 5.2 2. Siga uma convenção de nomeação clara
- 5.3 3. Atualize variáveis antes das páginas do site
- 5.4 4. Não use demais, seja estratégico
- 6 variáveis de design simplificam o gerenciamento de conteúdo
- 6.1 Faça o download do último divi 5 alfa
O que são variáveis de design no divi 5?
As variáveis de design no Divi 5 são valores reutilizáveis que você pode definir uma vez e aplicar em seu site em alguns cliques. Você também pode editar variáveis definidas dentro do Variable Manager para atualizar todas as instâncias (onde elas aparecem) automaticamente. Você pode criar diferentes tipos de variáveis, de seqüências de texto a fontes, números e muito mais.

O Variable Manager permite criar, nomear e salvar variáveis em cada tipo, facilitando a localização. Para aplicar variáveis aos seus designs, passe o mouse sobre as opções de configurações para localizar o ícone de conteúdo dinâmico e suas variáveis salvas aparecerão.

Essa pequena mudança ajuda a otimizar seu processo de design da web, usando e gerenciando de maneira inteligente elementos de conteúdo repetidos.
Tipos de variáveis de design
Divi 5 permite definir variáveis de design para seis tipos diferentes. Cada um serve a um propósito diferente:
- Variáveis de texto: Strings de texto sem formatação reutilizáveis. Você pode definir variáveis de texto como nomes de empresas, números de telefone, slogans, cópia de botão, etc.
- Variáveis de fonte: facilita a tipografia consistente. Por exemplo, defina a família de fontes para o título (H1 a H6) e o texto do corpo.
- Variáveis de números: padronize tamanhos como preenchimento, margens e altura de linha. Por exemplo, defina e aplique uma configuração de margem de preenchimento em todas as suas seções.
- Variáveis de cores: versão moderna e atualizada das cores globais para consistência em todo o site.
- Variáveis de link: Defina URLs usados com frequência, como links sociais, botões ou páginas legais.
- Variáveis de imagem: Salvar imagens comuns, como o logotipo da sua empresa, motivos de fundo, imagens do produto, etc., para reutilizá -las facilmente.
Aprenda tudo sobre variáveis de design
Como criar e usar variáveis de design
Estamos construindo o Divi 5 desde o início para tornar a web design acessível mesmo para iniciantes. Cada recurso é fácil de usar e as variáveis de design não são diferentes. Vamos rapidamente repassar as etapas práticas envolvidas na criação de variáveis de design.
Criando uma nova variável
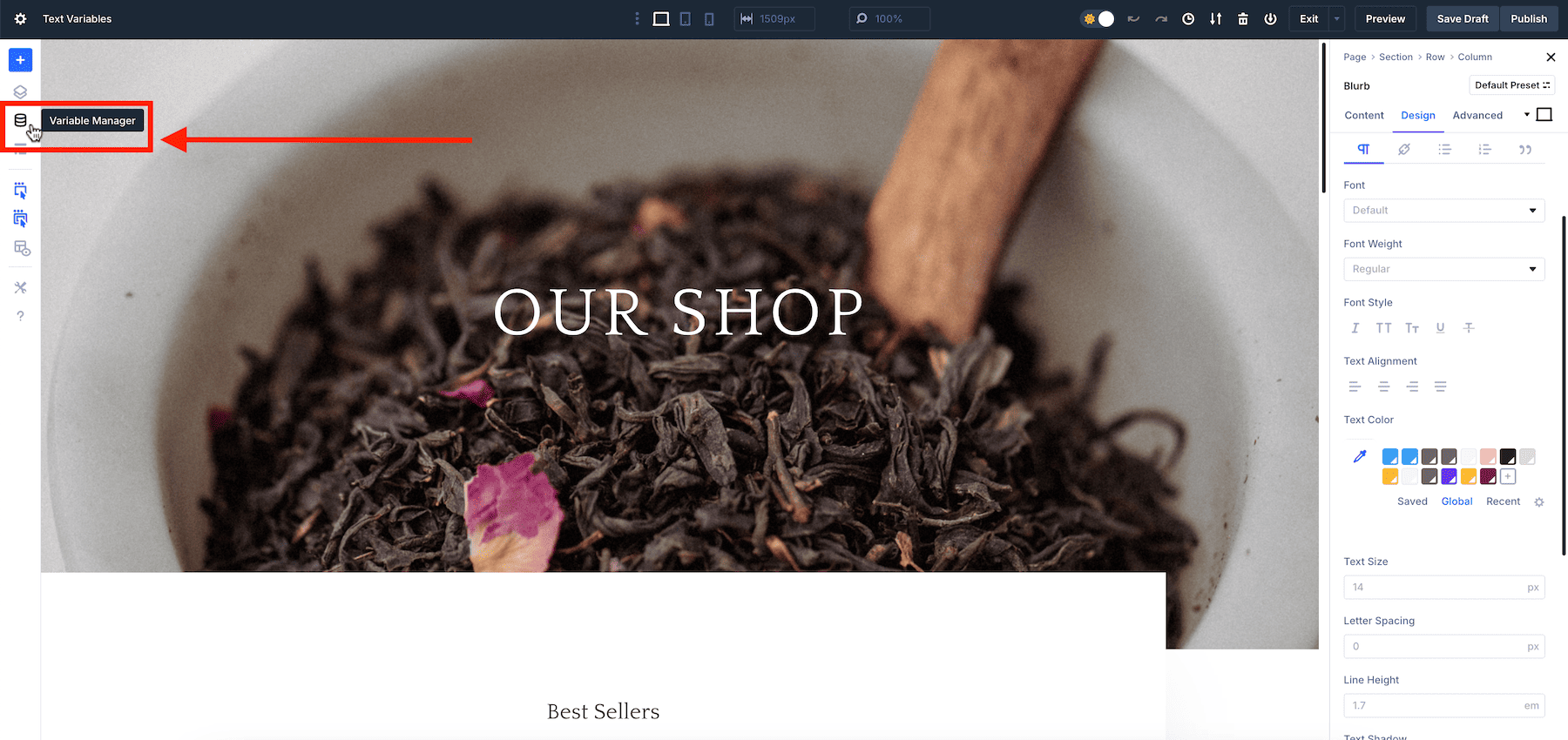
Dentro do Divi Builder, acesse o Variable Manager clicando no ícone DataStack (o ícone de três camadas na barra de ferramentas do construtor).

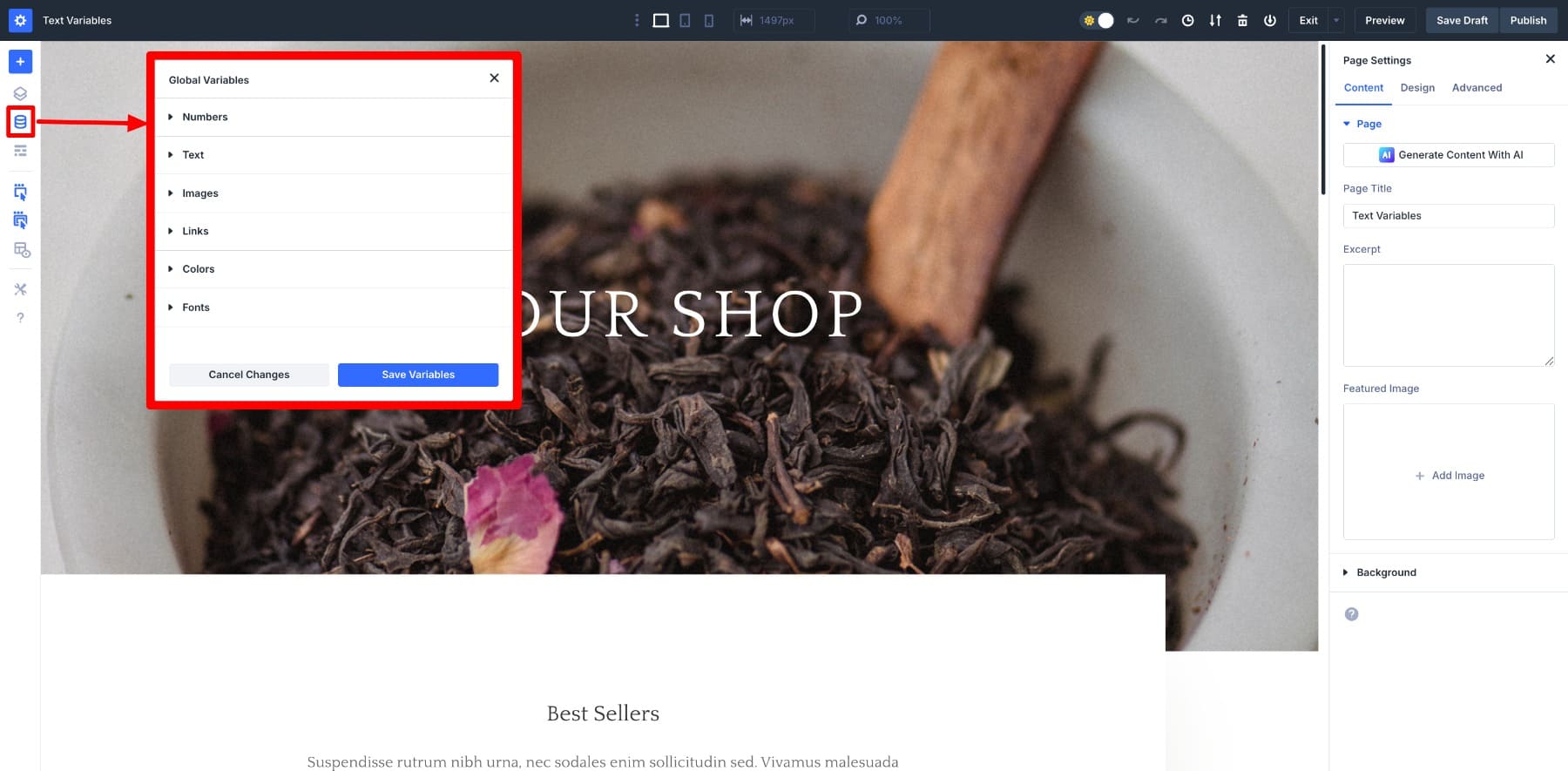
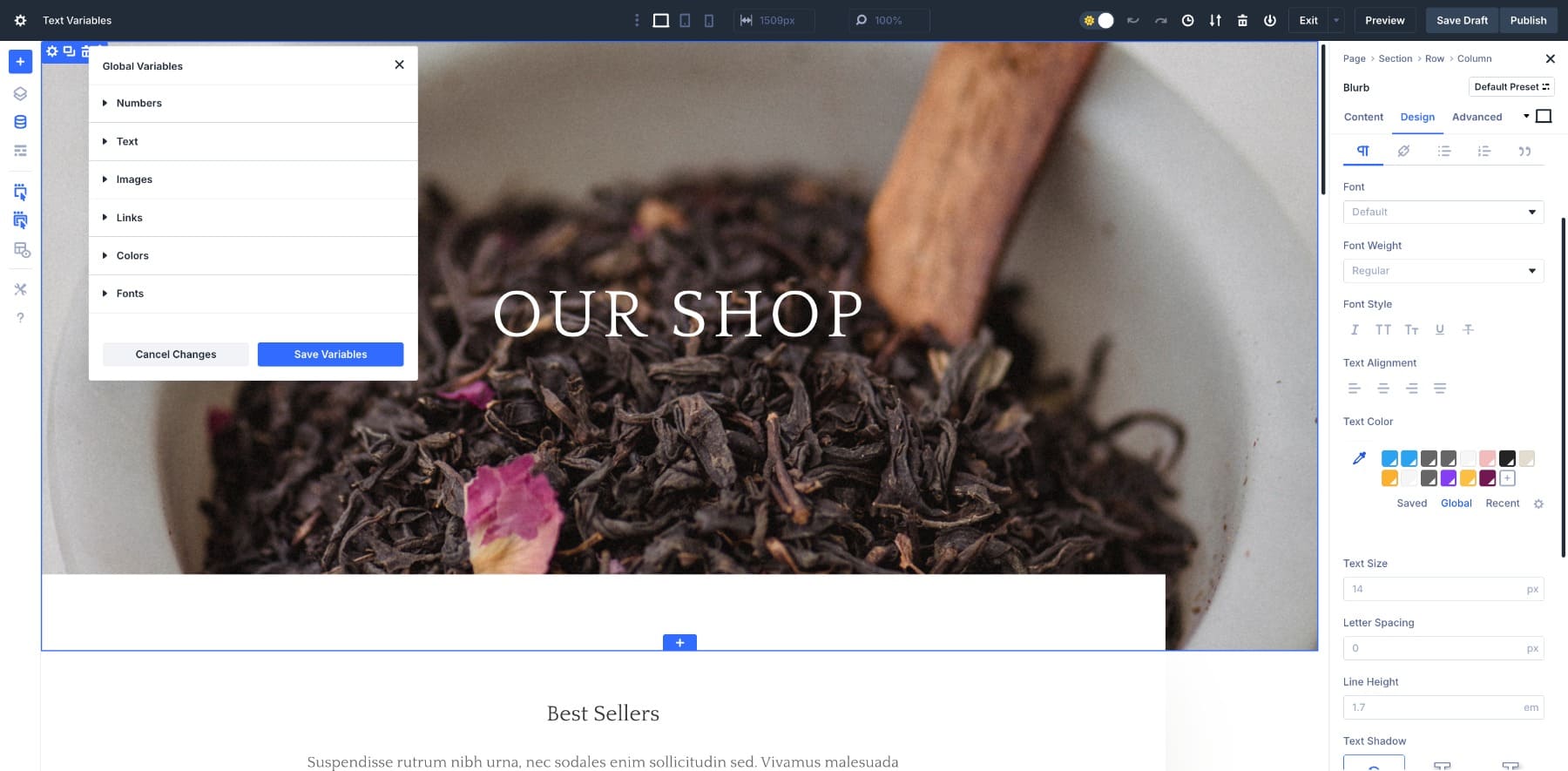
Uma janela aparecerá que inclui os seis tipos de variáveis descritos acima. Escolha o que você deseja criar. Para o nosso exemplo, mostraremos como salvar meu endereço da empresa como uma variável de texto global, para escolher a opção de variável de texto .

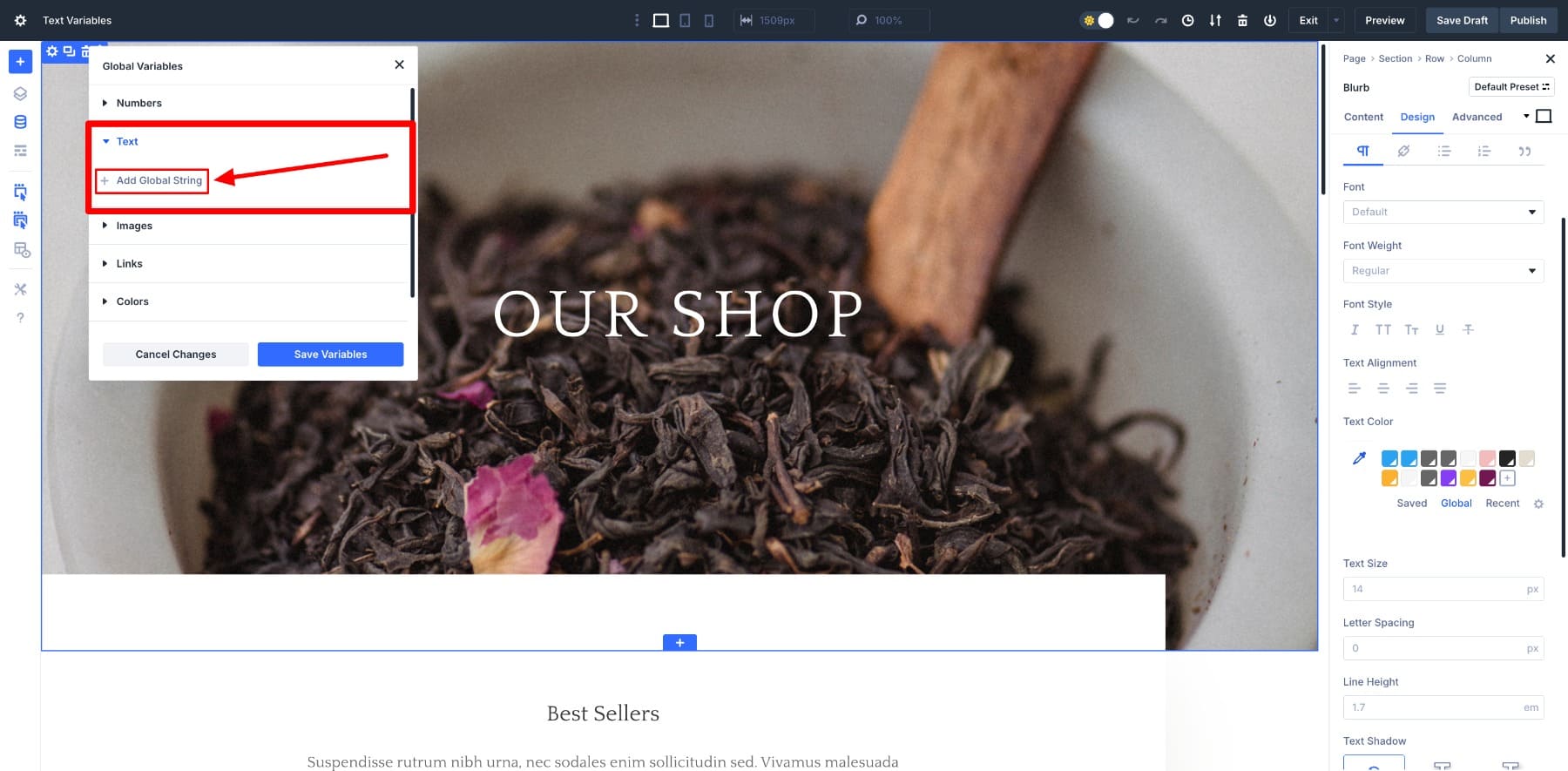
Clique em Adicionar string global para adicionar uma nova variável de texto.

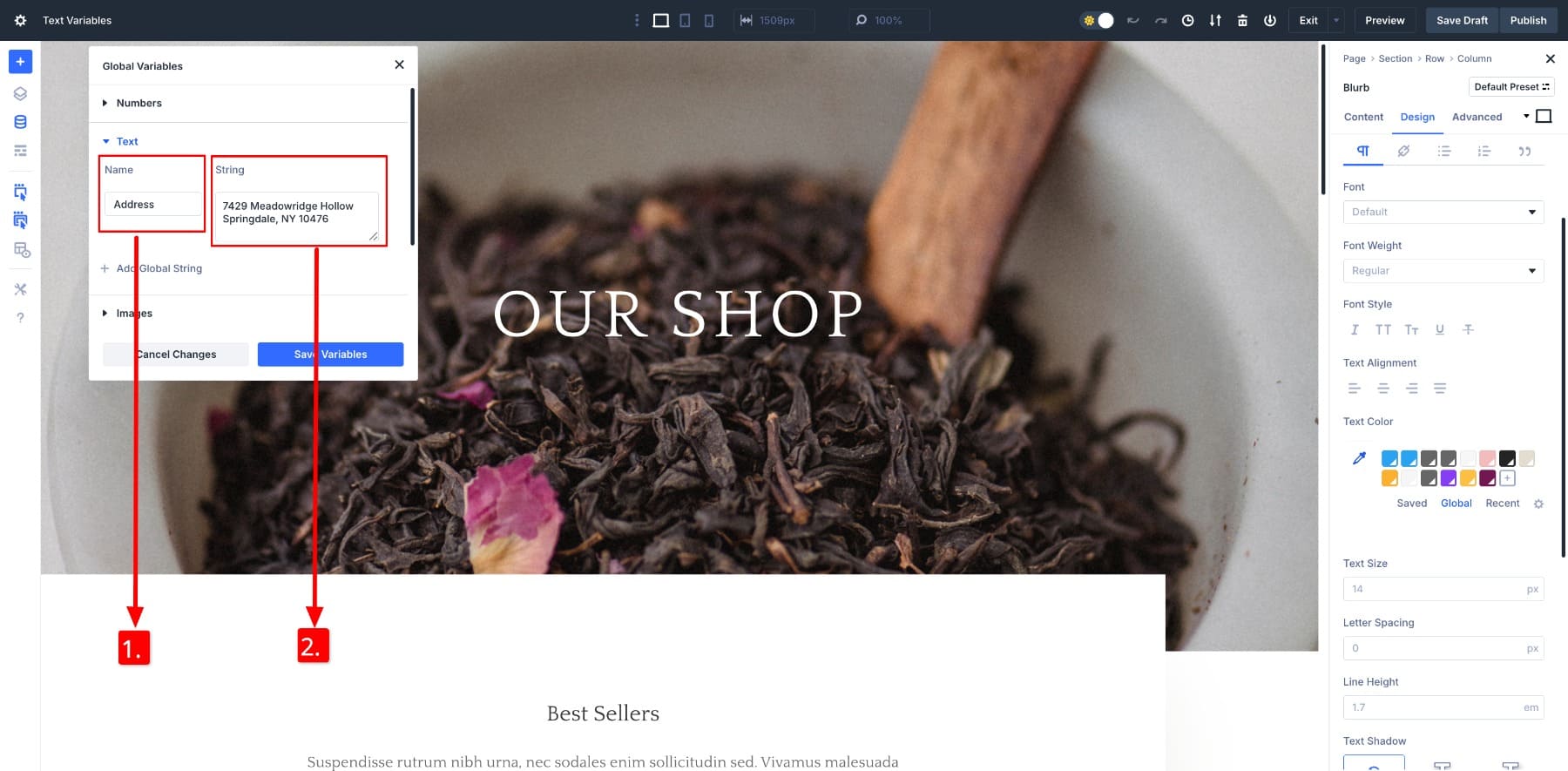
Aqui, vamos nomear e adicionar uma sequência de texto associada a esse valor variável de texto. Primeiro, nomeie sua variável de texto e atribua um valor de string.

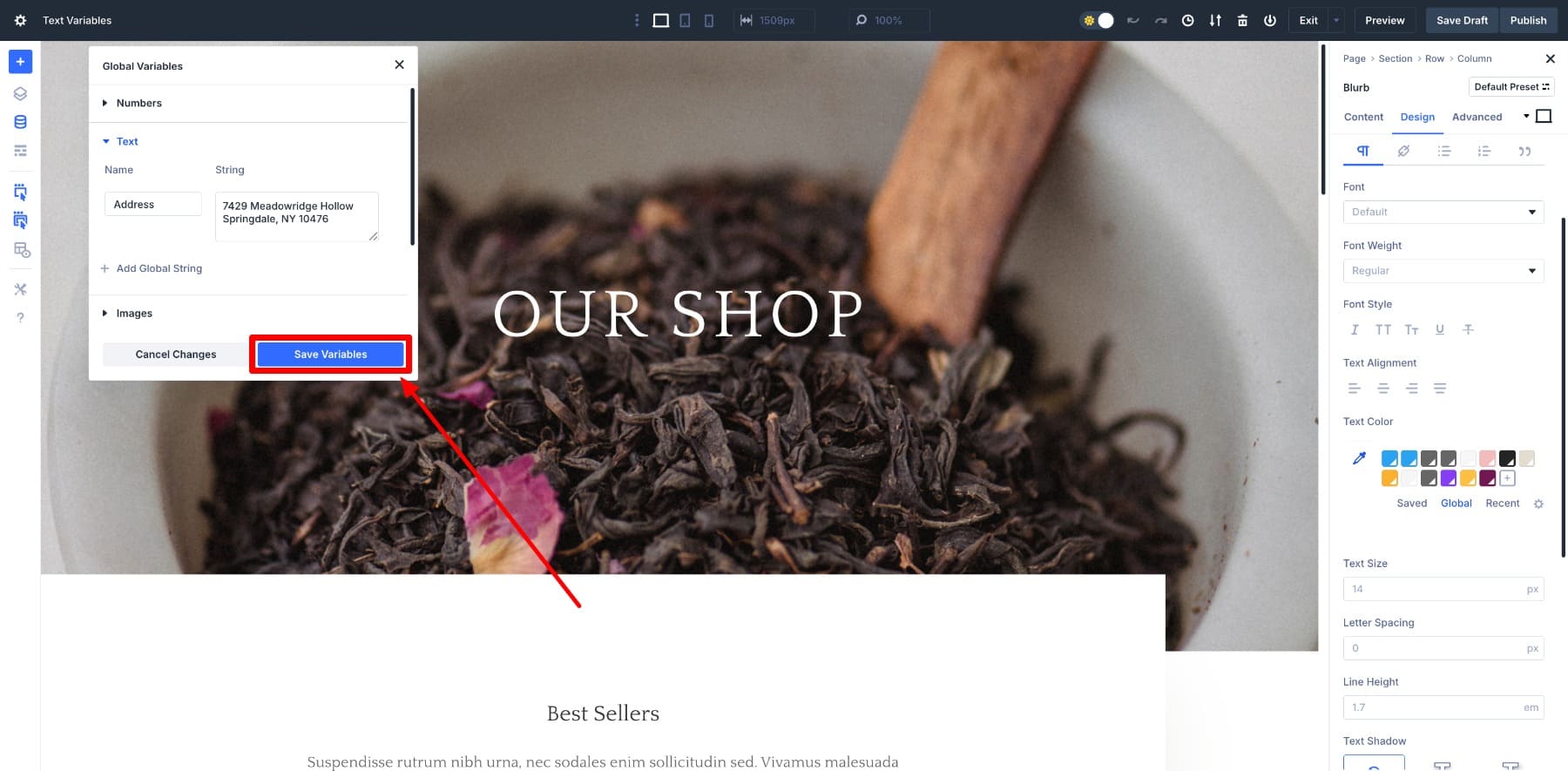
Depois de atribuir um valor de string adequado ao seu nome determinado, clique em Salvar variáveis para salvar sua variável de texto. Verifique se o nome da sua string é único.

E é isso! Você criou uma variável de texto global que agora estará disponível em todas as páginas do seu site. Vamos ver como é fácil aplicar essa variável.
Aplicando uma variável
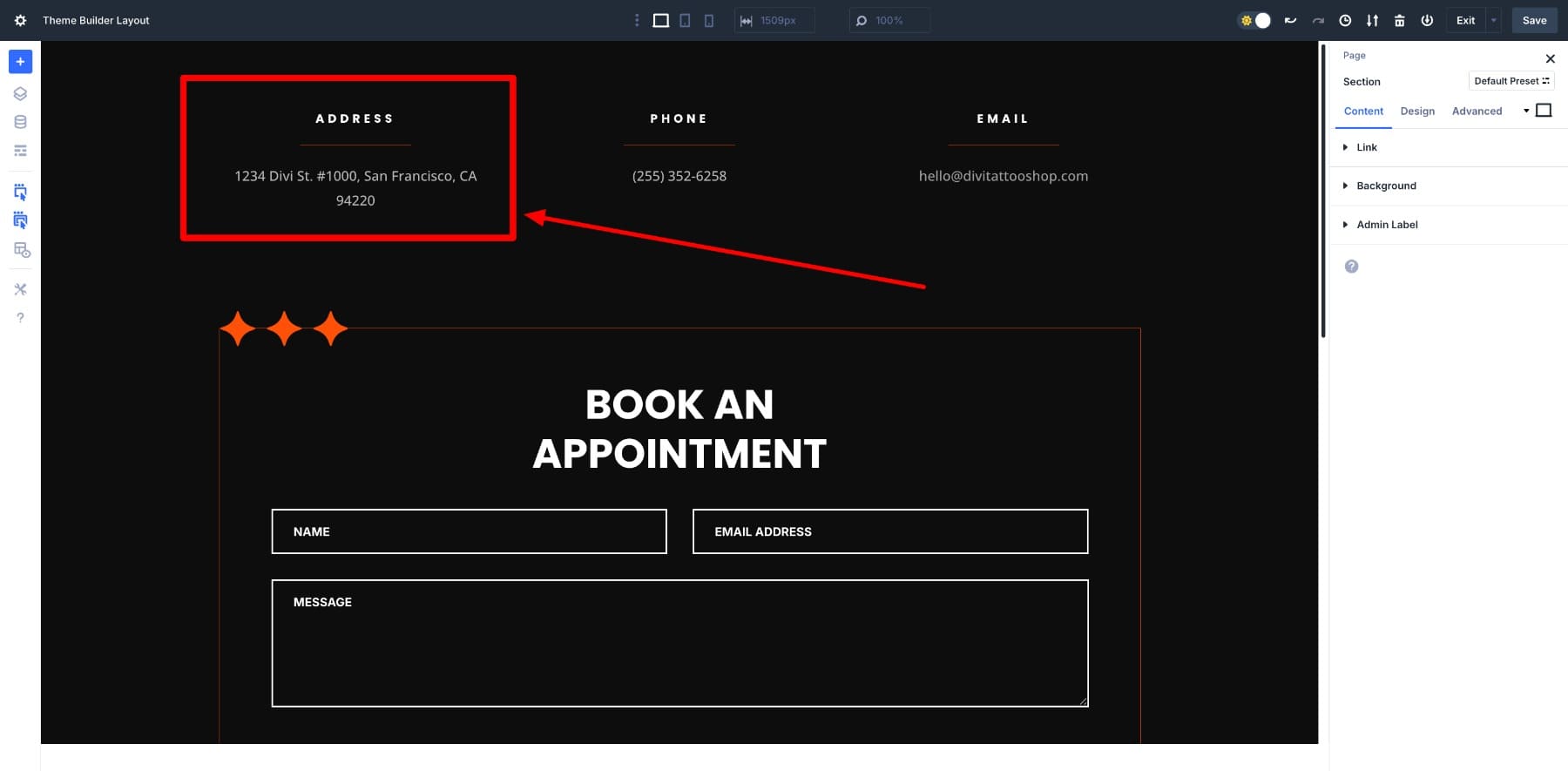
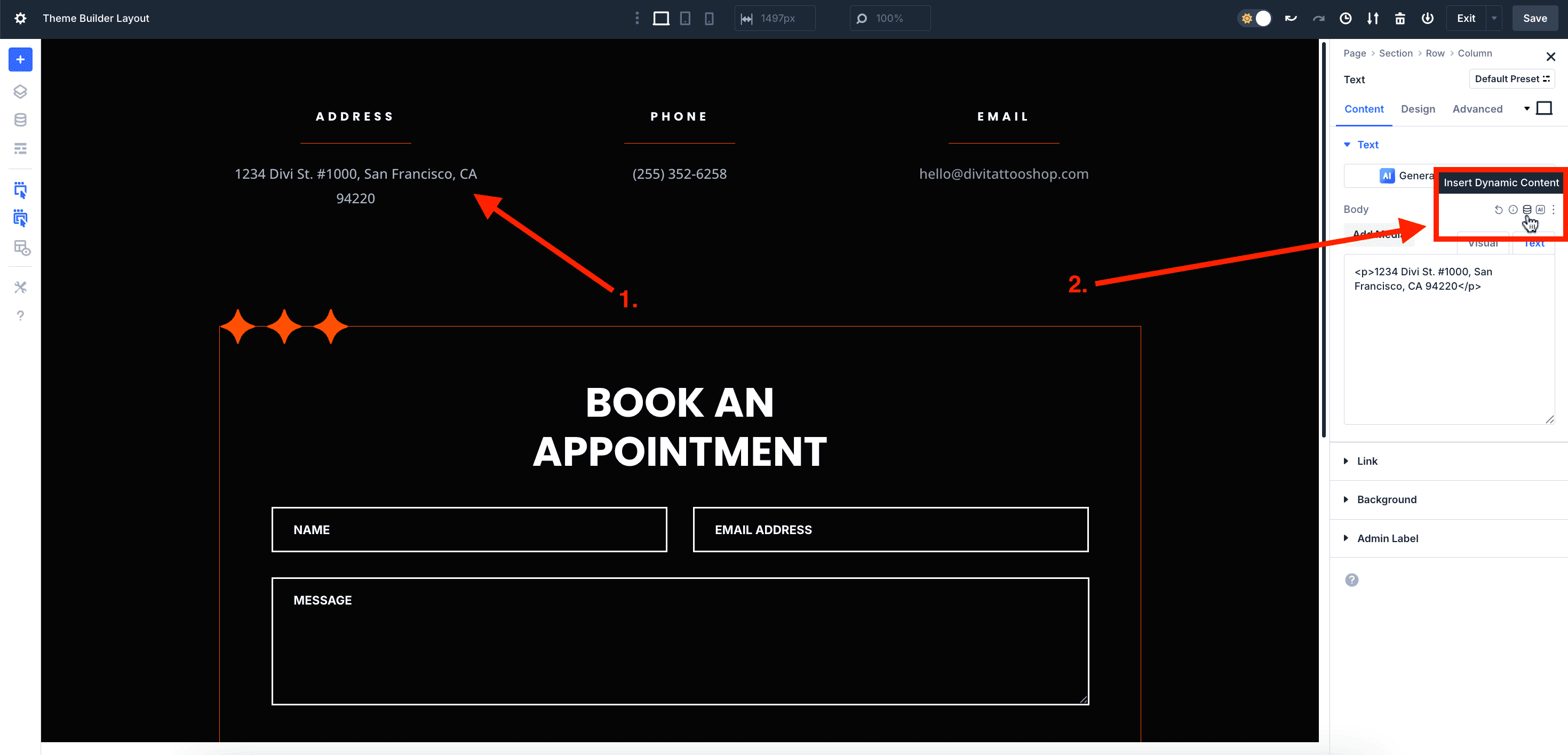
Digamos que eu queira alterar o endereço na seção de rodapé.

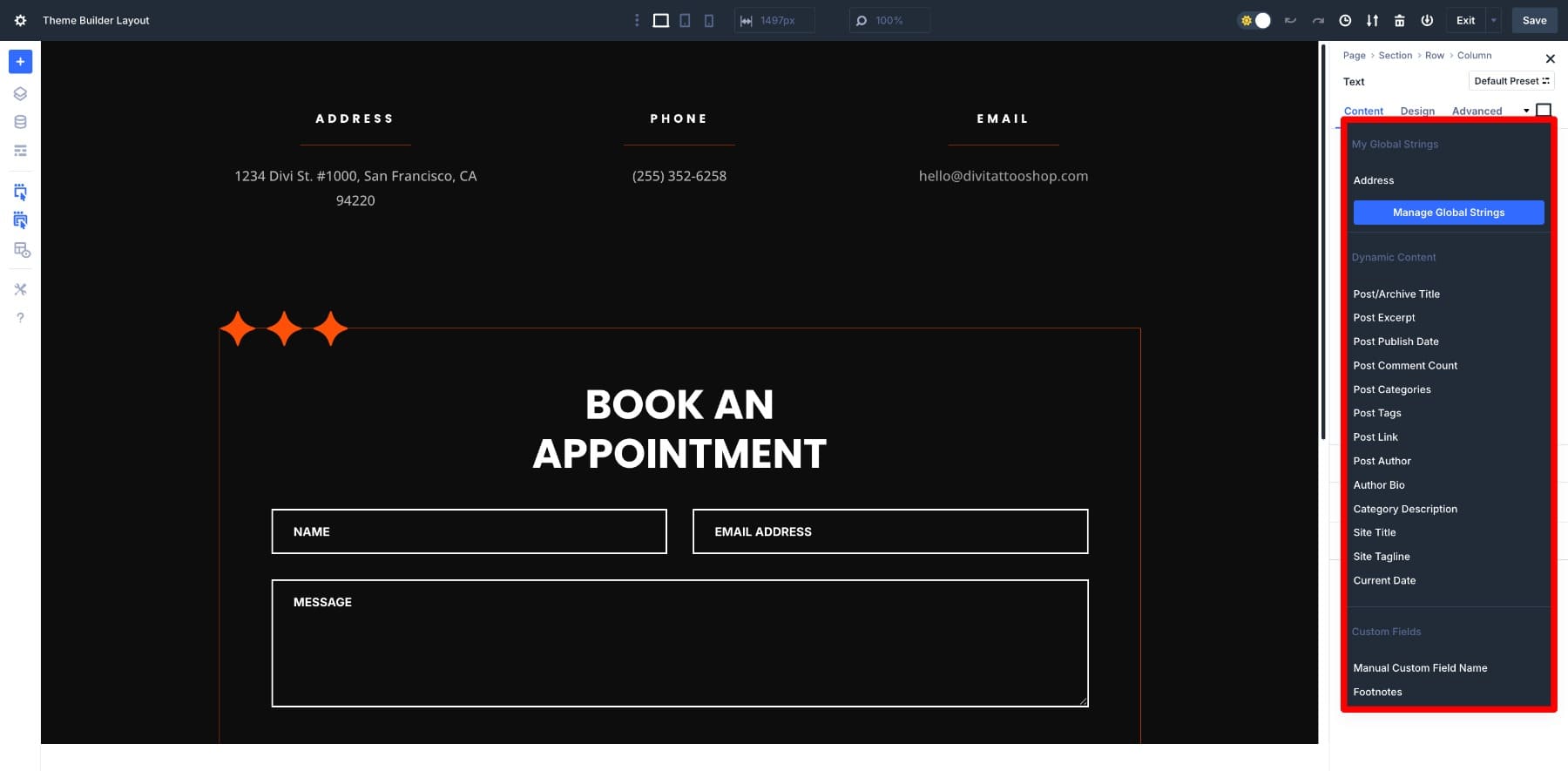
Para aplicar a variável de texto, clique no elemento que você deseja modificar - no nosso caso, o endereço. Como é a variável de texto, vá para o conteúdo no painel Configurações e passe o mouse sobre o corpo para localizar o ícone de conteúdo dinâmico.

Depois de clicar, todas as suas variáveis salvas (seqüências globais no caso de variáveis de texto) aparecerão na parte superior da lista.

Salvamos nosso endereço como endereço. Para aplicar a variável de endereço , clique nele.
E é isso. Com o endereço da minha empresa salva como uma variável de texto, posso inseri -la facilmente em qualquer página com apenas alguns cliques.
Tipos comuns de conteúdo repetido em sites
Para dar uma olhada no que é possível com variáveis de design, compilamos uma lista de todos os elementos de conteúdo repetidos que você não precisa mais criar ou copiar/colar manualmente a cada vez.
| Lista | Tipo de conteúdo | Onde geralmente aparece |
|---|---|---|
| 1 | Nome / slogan da empresa | Logotipo, cabeçalho, rodapé, sobre o formulário de contato |
| 2 | CTA primário (por exemplo, livro agora) | Herói, serviços, pop -ups, preços, blog |
| 3 | Número de telefone | Cabeçalho, rodapé, página de contato, formulários |
| 4 | Email de negócios | Footeiro, página de contato, áreas de geração principal |
| 5 | Endereço | Footeiro, seção de contato, Google Maps |
| 6 | Cópia do botão | Recursos do produto, blocos de serviço, banners |
| 7 | Mensagens promocionais | Página inicial, páginas de destino, barras pegajosas, banners |
| 8 | Isenção de responsabilidade legal | Formulários de contato, rodapés, banners de biscoitos |
| 9 | Links de política | Rodapé, formas, áreas de inscrição |
| 10 | Logotipo da empresa | Cabeçalho, rodapé, navegação móvel, página de login |
| 11 | Depoimentos | Página inicial, preços, páginas de serviço |
| 12 | Texto de confirmação do formulário | Formas, páginas de agradecimento, pop-ups |
| 13 | Títulos de seção repetidos | Seções globais, modelos, blocos de layout de serviço |
| 14 | Trechos de perguntas frequentes | Páginas de produto, páginas de serviço, seções de suporte |
| 15 | Links de mídia social | Cabeçalho, rodapé, página de contato, página de agradecimento |
| 16 | Inscrição de boletim informativo | Footeiro, barra lateral do blog, pop -ups, página inicial |
| 17 | Autor Bio | Postagens de blog, estudos de caso, páginas da equipe |
| 18 | Informações do membro da equipe | Sobre a página, página de contato, páginas de serviço |
| 19 | Confiar crachás / certificações | Página inicial, páginas de produtos, rodapé, checkout |
| 20 | Informações de envio / devolução | Páginas de produtos, rodapé, páginas de perguntas frequentes |
| 21 | Classificações e revisões | Páginas de produto, páginas de serviço, seção de depoimentos |
| 22 | Postagem de blog Visualizações | Página inicial, barra lateral do blog, páginas de categoria |
| 23 | Caixas de chamada / USPS | Página inicial, páginas de produto/serviço, páginas de destino |
| 24 | Prova social (por exemplo, logotipos do cliente) | Página inicial, páginas de preços, estudos de caso |
Observe que esses são apenas elementos de conteúdo (bons exemplos para tipos de texto, imagem e link), mas com outras variáveis de design, você pode salvar configurações repetidas comuns, como estilos e cores de fontes, o que facilita ainda mais o seu trabalho.

Casos de uso realistas: variáveis de design simplificando conteúdo repetido
Também coletamos alguns exemplos do mundo real para mostrar como cada variável de design no Divi 5 pode simplificar seu fluxo de trabalho, eliminando repetidas atualizações de conteúdo.
1. Atualizando as cópias do botão durante uma venda
Atualizar cópias de botão, títulos de produtos, descrições etc. agora se tornou uma tarefa que pode ser editada apenas uma vez para refletir alterações em todo o site. Suponha que estou executando uma venda da Black Friday na minha loja online e quero exibir 30% de desconto em cada botão de página inicial.

Posso fazer isso facilmente em uma edição usando variáveis de texto . Já criei e salvei uma variável de texto de nome nomeada (30% de desconto) com uma loja de valores de string agora (30% de desconto !! ), então precisamos apenas aplicá -lo uma vez a todos os botões para refletir a cópia.
A melhor parte é que, quando a venda termina, você só precisa atualizar o valor da variável de texto uma vez e todos os botões voltarão à sua cópia original automaticamente.
Você pode criar variáveis de texto semelhantes para o endereço da sua empresa, detalhes de contato, slogans, etc., que você usará com mais frequência. Outro exemplo seria salvar os depoimentos do cliente como seqüências de texto e reutilizá -las em áreas -chave como a página de preços, abaixo do formulário de contato ou os botões de serviço próximo. Isso sutilmente criaria confiança e ajudaria os visitantes a tomar decisões mais rapidamente.
2. Estendendo as cores do tema a todos os botões
Suponha que você queira alterar todas as cores do botão do seu site para preto durante a venda da Black Friday. Como todos os seus botões herdam as cores da variável de cor do botão do site que você salvou, tudo o que você precisa fazer é alterar a cor para preto, e todos os botões refletirão o espírito da Black Friday.
Observe que, se você estiver alterando suas cores primárias ou secundárias temporariamente (como no exemplo acima), mantenha seus códigos hexadecimais de cor original escritos em algum lugar para que você possa sempre restaurá -los alterando os valores novamente.
3. Gerenciando valores globais para tipografia
Você não precisa repetir as mesmas configurações de tipografia ao adicionar um novo módulo de título ou texto. Em vez de ajustar cada cabeçalho manualmente através da configuração do tamanho do texto, atribua seus valores preferidos uma vez e reutilize -os sempre que necessário. Você pode definir tamanhos globais de fontes para cada nível de título de H1 a H6 e aplicá -los em seu site com apenas um clique. Você também pode usar facilmente suas variáveis de design dentro do elemento ou predefinições de grupo de opções.
É uma grande economia de tempo, especialmente ao trabalhar em páginas grandes ou atualizar estilos, como unidades de espaçamento, larguras de borda ou proporções de imagem em diferentes seções. Em vez de ajustar cada elemento individualmente, você pode aplicar valores consistentes instantaneamente para manter seu design limpo e eficiente.
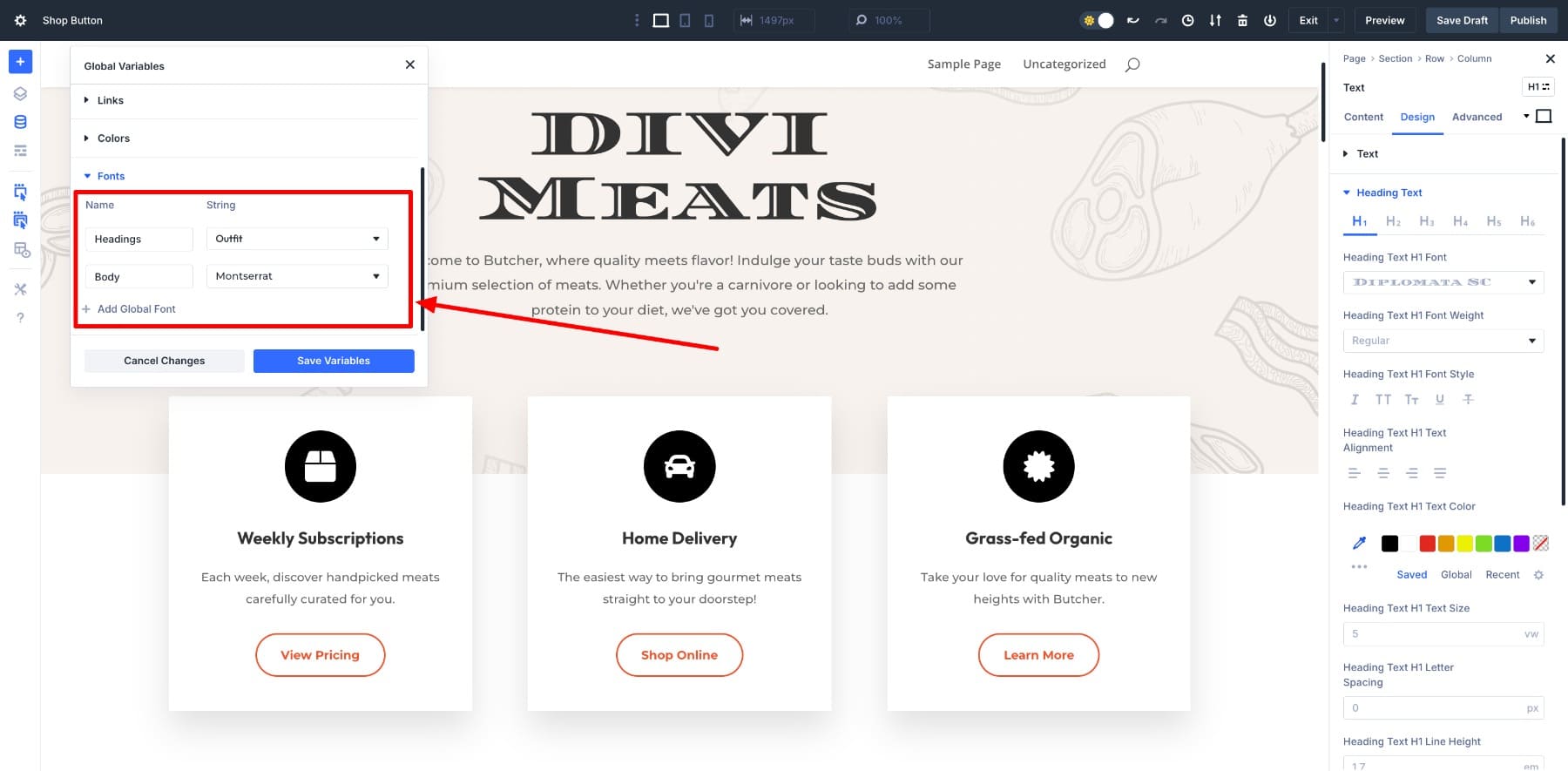
4. Salve e gerencie fontes globais com mais eficiência
Salve e reutilize fontes globais para títulos, corpo e seções específicas. Você pode atribuir diferentes tipos de letra a seções, como páginas de categoria ou páginas de destino, para corresponder ao tom.

Por exemplo, você pode usar uma fonte serif forte para páginas de categoria de blog como "Opinion" ou "Editorial" para dar a elas uma sensação mais séria, semelhante a impressão, enquanto usava um sem serrif limpo e moderno para páginas de produtos ou de destino para manter as coisas leves e focadas na conversão. Você também pode usar uma fonte diferente para depoimentos ou banners embutidos. Adicione várias variáveis de fonte, rotule-as com clareza e aplique-as em todo o site sem atualizações manuais.
5. Salve seus motivos de fundo para acesso rápido
Você pode salvar seus motivos de segundo plano como variáveis de imagem e aplicá -las na seção, linha e módulo de fundo em alguns cliques.
Da mesma forma, salvar o logotipo da sua empresa, imagens de produtos, fotos pessoais (se você estiver construindo uma marca pessoal), a imagem do herói e mais como variáveis de imagem facilitam o acesso de um clique quando necessário.
6. Adicione links de compra instantaneamente
Salvar URLs de chave como links de compra, páginas de contato ou políticas de privacidade como variáveis de link e aplique -as a botões ou texto com um único clique. Chega de cópia sempre. Isso é especialmente útil para links usados com frequência que aparecem em várias páginas ou modelos.
As variáveis de design desempenham um papel fundamental no sistema de design baseado em predefinição da Divi 5, especialmente ao gerenciar o conteúdo repetido com eficiência. Em vez de reaplicar os mesmos estilos ou colar o texto exato nas páginas, você pode definir variáveis uma vez e reutilizá -las em qualquer lugar. Combinados com predefinições, as variáveis de design se tornam ainda mais úteis.
Isso não apenas acelera seu fluxo de trabalho, mas garante consistência em seu site. Seja uma variável numérica para tamanhos de fonte ou uma variável de texto para suas informações de contato, as variáveis de design permitem atualizar o conteúdo repetido globalmente sem cavar todos os módulos.
Práticas recomendadas para usar variáveis de design de maneira eficaz
Para tirar o máximo proveito das variáveis de design, comece a incluí -las nos estágios iniciais (planejamento) do processo de design do seu site. Aqui estão algumas dicas para ajudá -lo:
1. Comece pequeno
Se você está começando com variáveis de design, comece com os itens essenciais que você sabe que geralmente reutiliza, como seu logotipo, fontes globais, cores, tamanhos de fonte ou preenchimento de botões. A configuração disso primeiro oferece uma base consistente. Então, à medida que seu design evolui, camada em mais variáveis, conforme necessário.
2. Siga uma convenção de nomeação clara
À medida que você adiciona mais variáveis, é fácil começar a confundir um com o outro, mesmo com as categorias em vigor. É por isso que uma convenção de nomeação clara é essencial. Evite rótulos vagos como Text1 ou Promoa . Em vez disso, use nomes descritivos como Company_Name , Main_CTA ou Footer_DisClaimer para se manter organizado e economizar tempo.
3. Atualize variáveis antes das páginas do site
Se você está lançando uma oferta em todo o site ou atualizando a marca, desejará modificar os principais elementos individualmente. Não. Ajuste a variável primeiro. Em seguida, examine suas páginas para confirmar tudo em sincronia. Uma atualização é tudo o que é preciso; Caçar cada botão ou seção é desnecessário.
4. Não use demais, seja estratégico
Embora seja tentador transformar todo o texto em uma variável, isso pode ser rapidamente esmagador, especialmente se você não estiver nomeando suas variáveis contextualmente. Portanto, observe padrões, como frases ou linhas usadas em mais de um lugar. E converte apenas isso em variáveis. Se uma frase aparecer apenas uma vez, não há problema em deixá -la como está.
As variáveis de design simplificam o gerenciamento de conteúdo
Gerenciar conteúdo repetido manualmente, como atualizar o mesmo slogan ou chamar a ação em dezenas de páginas, era uma parte tediosa do trabalho de um web designer. Copiar, colar, verificação dupla-era fácil perder algo e ainda mais fácil ficar frustrado. Não mais.
Com variáveis de design, você pode centralizar suas configurações de conteúdo. Altere a variável uma vez e cada instância atualiza instantaneamente. Não há mais edições repetitivas ou incompatibilidades de versão - apenas atualizações mais rápidas, fluxos de trabalho mais limpos e menos dores de cabeça.
Baixe o último divi 5 alfa
As variáveis de design estão agora disponíveis no Divi 5 Alpha e estão aqui para simplificar seu fluxo de trabalho. Você pode controlar o conteúdo e os estilos repetidos de uma única fonte, de fontes e cores globais para vincular e textos. Configure seus elementos básicos, aplique -os nas seções e atualize tudo de uma só vez. Seja refinando um projeto de cliente ou reconstrução do seu site, esse recurso ajuda a se mover mais rapidamente com menos erros.
Pronto para experimentar? Faça o download do Divi 5 Alpha e comece a experimentar variáveis de design. Defina fontes, reutiliza os rótulos dos botões ou configure os estilos globais com inteligência. E não se esqueça de compartilhar seus comentários com a equipe Divi - estamos construindo isso com você em mente.
O Divi 5 está pronto para ser usado em novos sites, mas ainda não recomendamos a conversão de sites existentes para o Divi 5.
