Gestire contenuti ripetuti con le variabili di progettazione di Divi 5
Pubblicato: 2025-05-05Se c'è una cosa che rallenta la costruzione di siti Web, si tratta di contenuti ripetuti: indirizzi, dettagli di contatto, collegamenti a pulsanti o missione aziendale. Il contenuto ripetuto è necessario per la coerenza, ma può essere noioso da gestire manualmente.
Le variabili di progettazione di Divi 5 aiutano a risolverlo. Invece di copiare e incollare lo stesso contenuto attraverso le pagine, ora puoi inserire e aggiornare elementi ripetuti come testo, collegamenti, immagini, caratteri e colori. In questo post, ci concentreremo specificamente sui tipi di contenuti ripetuti che potresti avere sul tuo sito Web e su come semplificarlo con le variabili di progettazione di Divi 5. Ci arriviamo!
Divi 5 è pronto per essere utilizzato su nuovi siti Web, ma non consigliamo ancora di migrare i siti esistenti su Divi 5.
- 1 Quali sono le variabili di design in Divi 5?
- 1.1 Tipi di variabili di progettazione
- 2 Come creare e utilizzare le variabili di progettazione
- 2.1 Creazione di una nuova variabile
- 2.2 Applicazione di una variabile
- 3 tipi comuni di contenuti ripetuti sui siti Web
- 4 casi d'uso realistici: variabili di progettazione che semplificano il contenuto ripetuto
- 4.1 1. Copie del pulsante di aggiornamento durante una vendita
- 4.2 2. Estensione dei colori del tema a tutti i pulsanti
- 4.3 3. Gestione dei valori globali per la tipografia
- 4.4 4. Salvare e gestire i caratteri globali in modo più efficiente
- 4.5 5. Salva i motivi di sfondo per un rapido accesso
- 4.6 6. Aggiungi i collegamenti di acquisto all'istante
- 5 migliori pratiche per l'utilizzo delle variabili di progettazione in modo efficace
- 5.1 1. Inizia in piccolo
- 5.2 2. Seguire una convenzione di denominazione chiara
- 5.3 3. Aggiorna le variabili prima delle pagine del sito
- 5.4 4. Non abusare, sii strategico
- 6 Variabili di progettazione semplificare la gestione dei contenuti
- 6.1 Scarica l'ultima Divi 5 Alpha
Quali sono le variabili di design in Divi 5?
Le variabili di progettazione in Divi 5 sono valori riutilizzabili che puoi definire una volta e applicare sul tuo sito in pochi clic. È inoltre possibile modificare le variabili definite all'interno del gestore delle variabili per aggiornare ogni istanza (dove appaiono) automaticamente. Puoi creare diversi tipi di variabili, dalle stringhe di testo a caratteri, numeri e altro ancora.

Il gestore variabile consente di creare, nominare e salvare le variabili in ogni tipo, rendendole più facili da trovare. Per applicare le variabili ai progetti, passare il mouse sulle opzioni di impostazioni per individuare l' icona del contenuto dinamico e appariranno le variabili salvate.

Questa piccola modifica ti aiuta a ottimizzare il tuo processo di web design utilizzando e gestendo in modo intelligente elementi di contenuti ripetuti.
Tipi di variabili di design
Divi 5 consente di definire le variabili di design per sei tipi diversi. Ognuno ha uno scopo diverso:
- Variabili di testo: stringhe di testo semplice riutilizzabili. È possibile definire variabili di testo come nomi dell'azienda, numeri di telefono, slogan, copia dei pulsanti, ecc.
- Variabili del carattere: semplifica la tipografia coerente. Ad esempio, definire la famiglia dei caratteri per l'intestazione (da H1 a H6) e il testo del corpo.
- Variabili numeriche: standardizzare dimensioni come imbottitura, margini e altezza della linea. Ad esempio, definisci e applica un'impostazione di imbottitura a tutte le sezioni.
- Variabili di colore: versione moderna e aggiornata dei colori globali per la coerenza a livello del sito.
- Variabili di collegamento: definire URL usati frequentemente come collegamenti sociali, pulsanti o pagine legali.
- Variabili di immagine: salva immagini comuni, come il logo dell'azienda, i motivi di sfondo, le immagini del prodotto, ecc., Per riutilizzarle facilmente.
Impara tutto sulle variabili di design
Come creare e utilizzare le variabili di design
Stiamo costruendo Divi 5 da zero per rendere accessibile il web design anche per i principianti. Ogni funzione è facile da usare e le variabili di design non sono diverse. Passiamo rapidamente i passaggi pratici coinvolti nella creazione di variabili di design.
Creazione di una nuova variabile
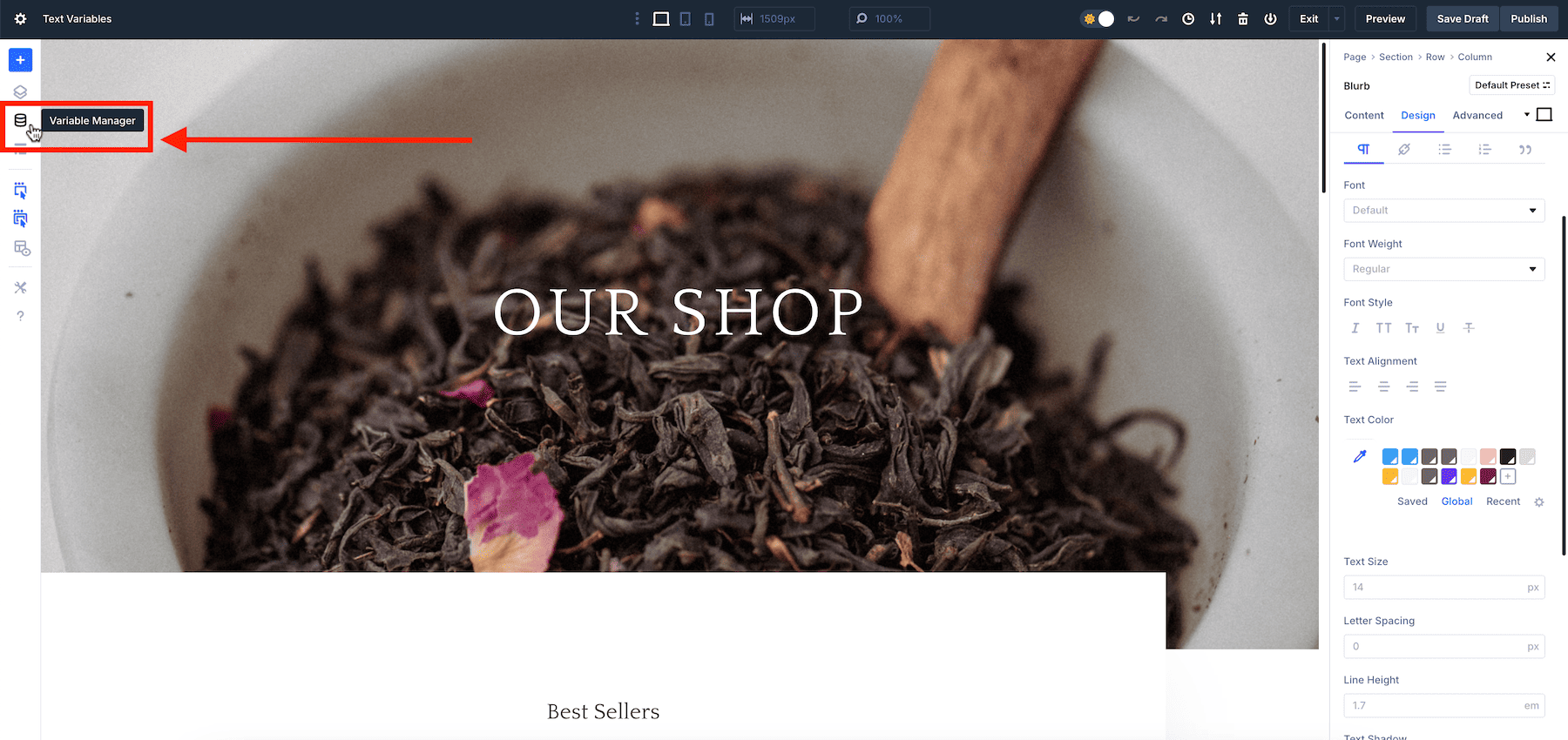
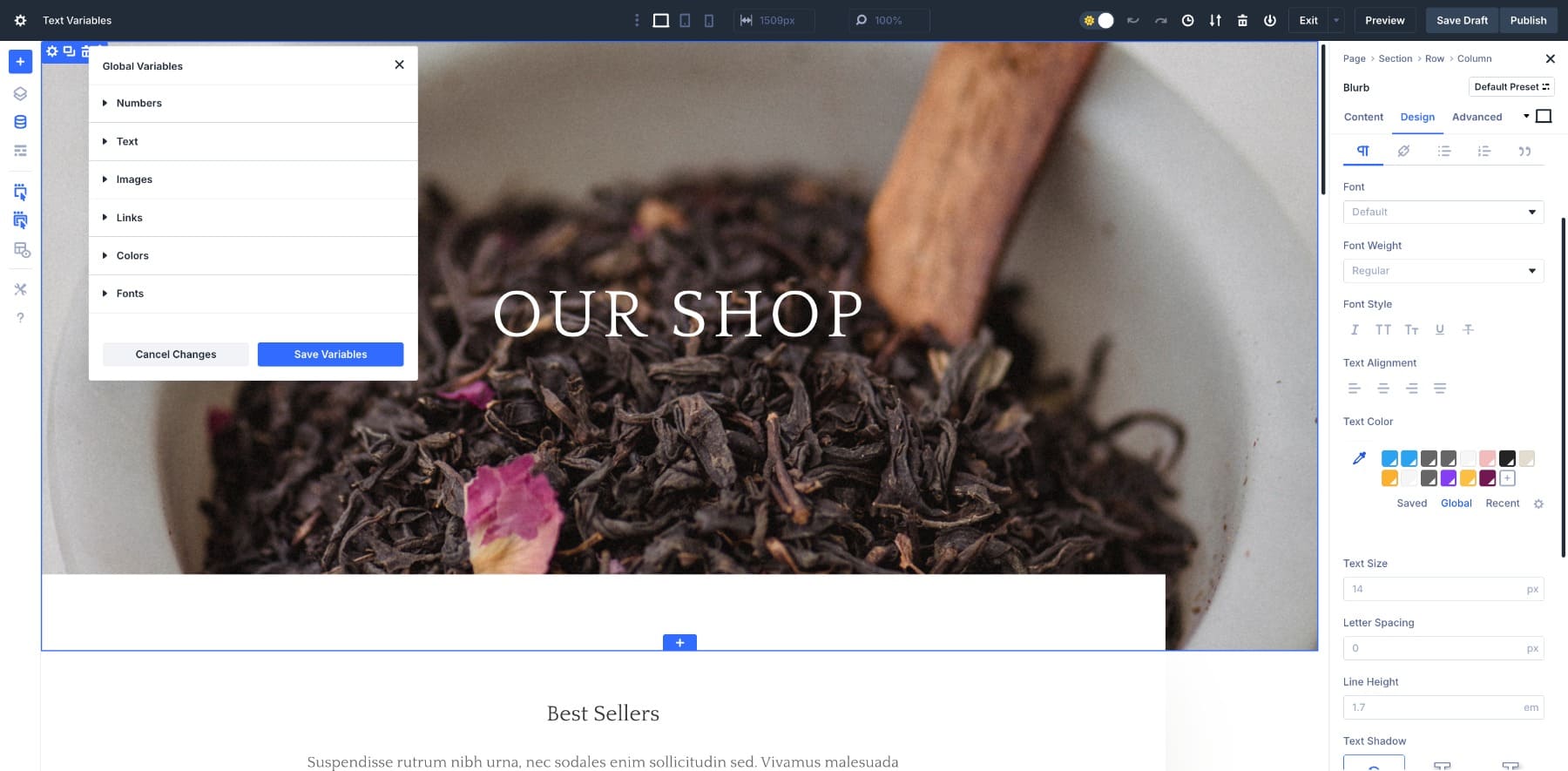
All'interno di Divi Builder, accedi al gestore variabile facendo clic sull'icona DataStack (l'icona a tre strati nella barra degli strumenti Builder).

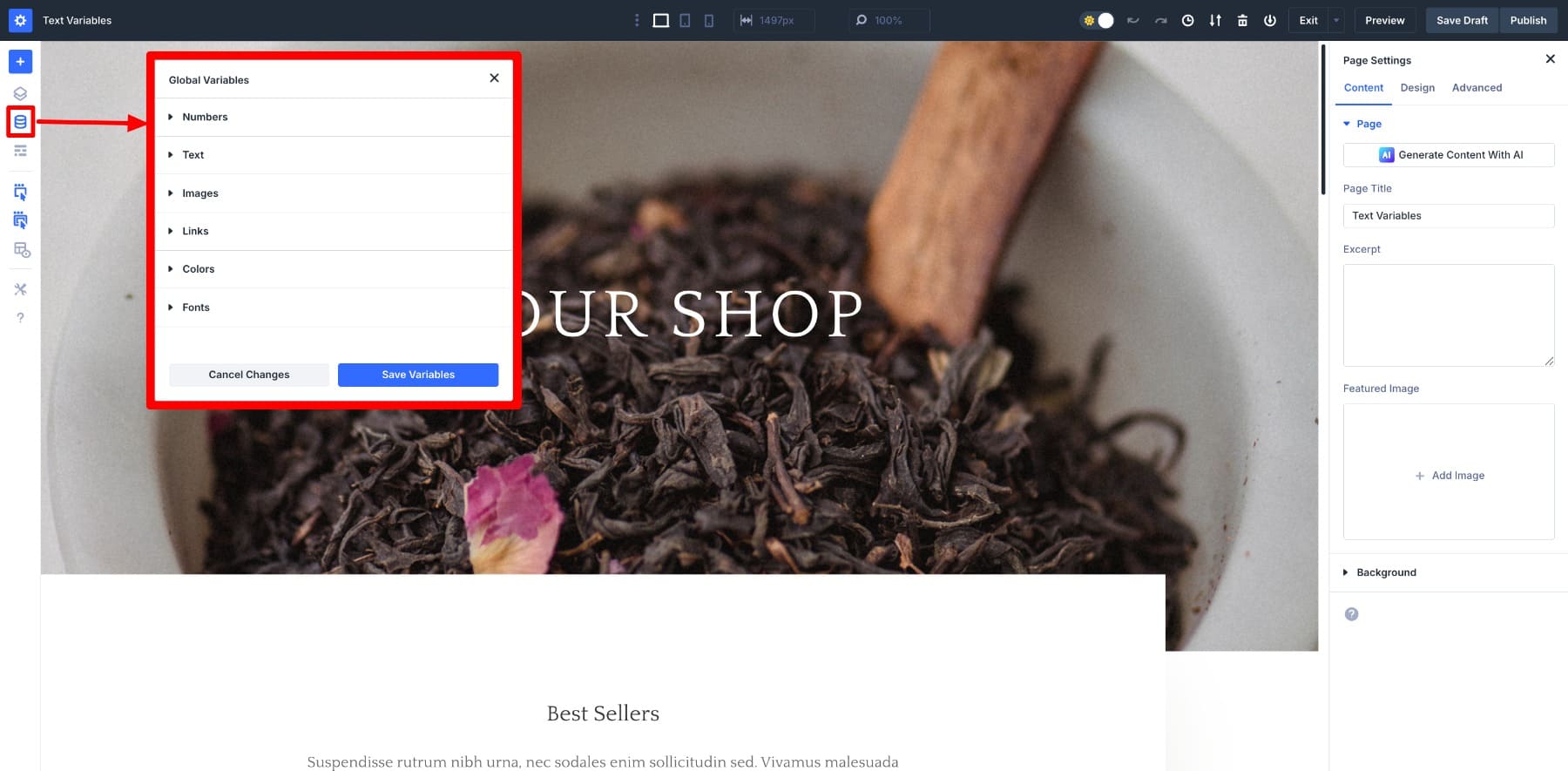
Verrà visualizzata una finestra che include i sei tipi variabili sopra descritti. Scegli quello che vuoi creare. Per il nostro esempio, ti mostreremo come salvare l'indirizzo della mia azienda come variabile di testo globale, quindi sceglieremo l'opzione variabile di testo .

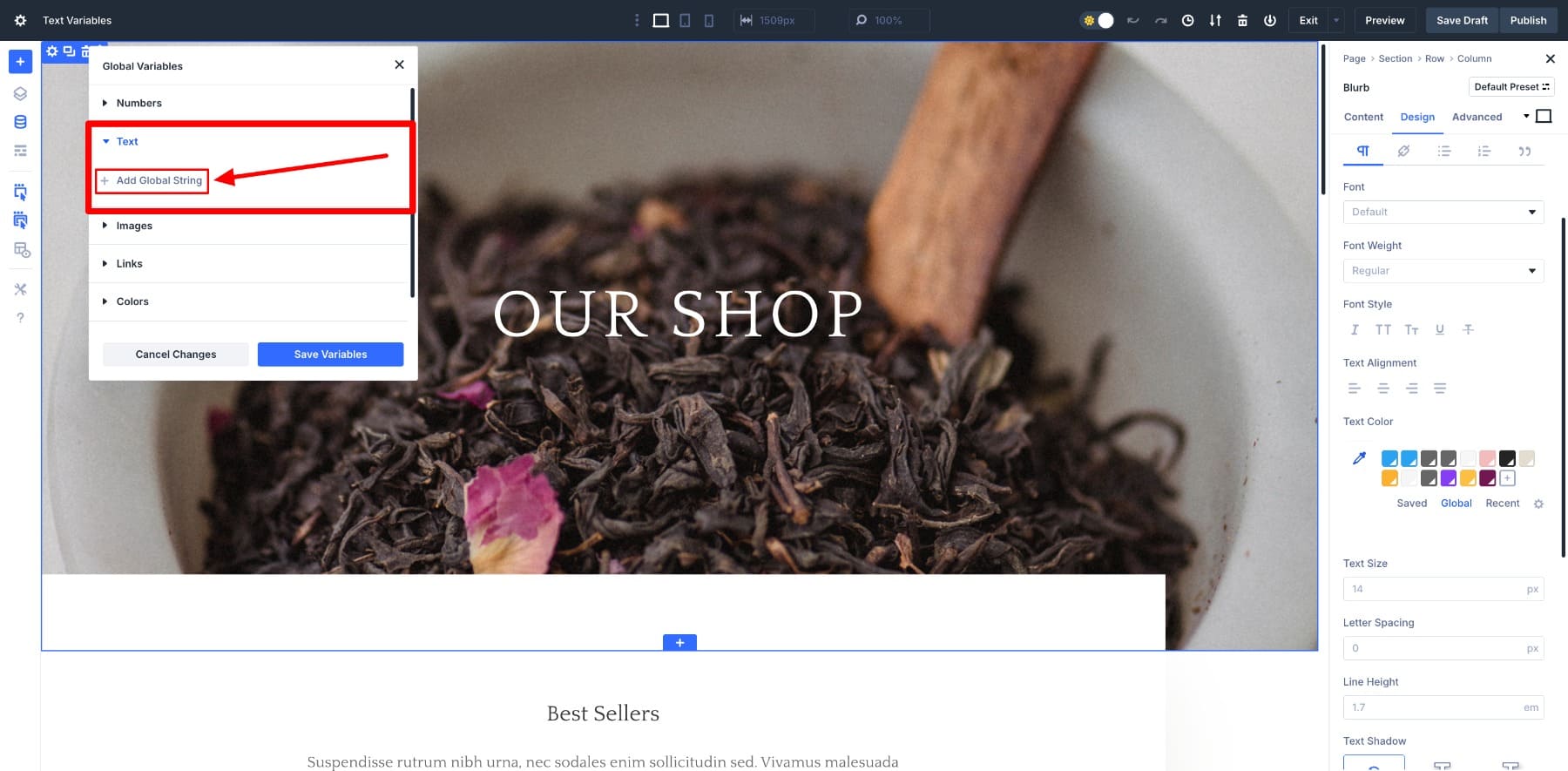
Fai clic su Aggiungi stringa globale per aggiungere una nuova variabile di testo.

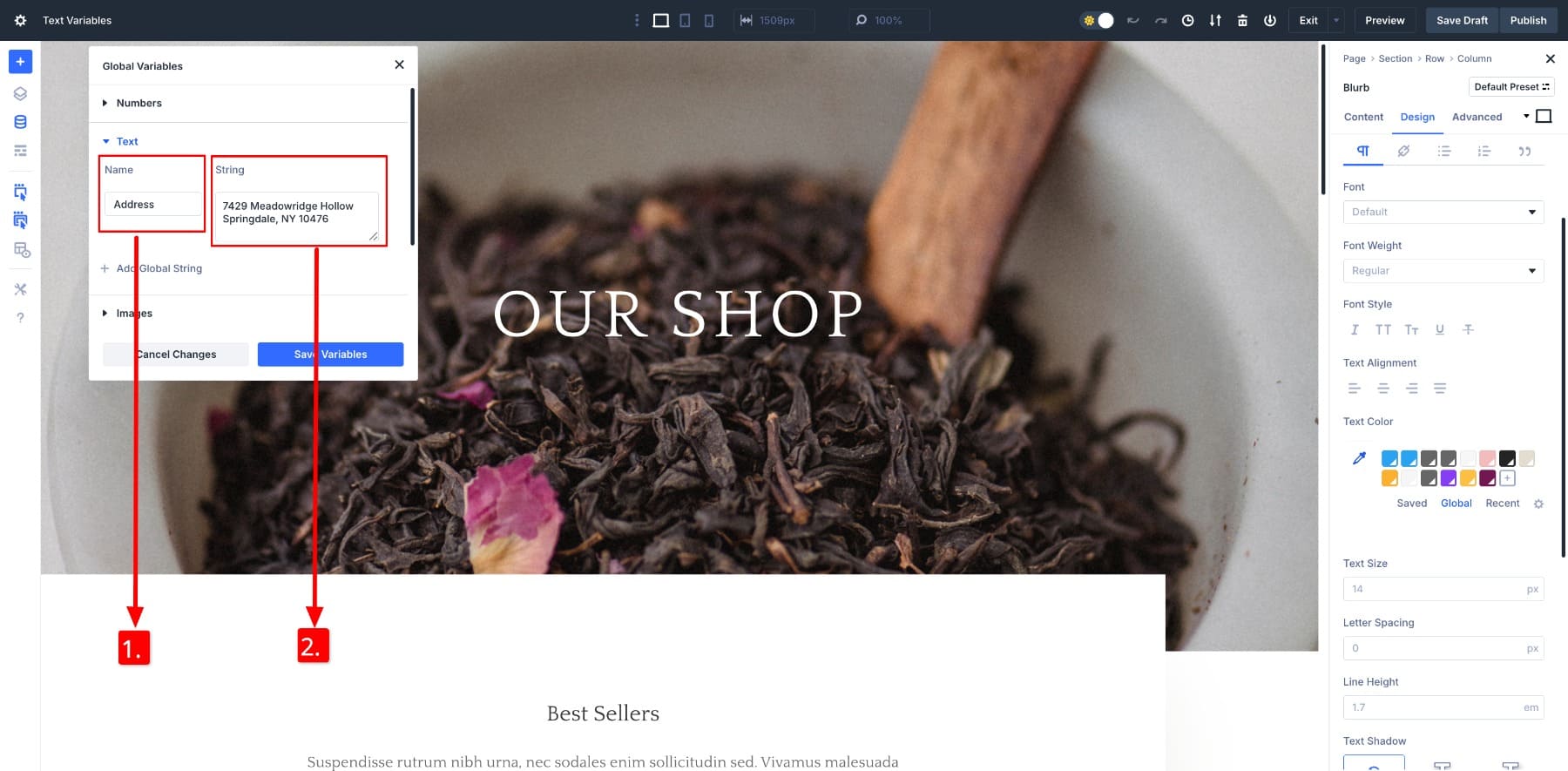
Qui, nomineremo e aggiungeremo una stringa di testo associata a quel valore della variabile di testo. Innanzitutto, nomina la variabile di testo e quindi assegna un valore stringa.

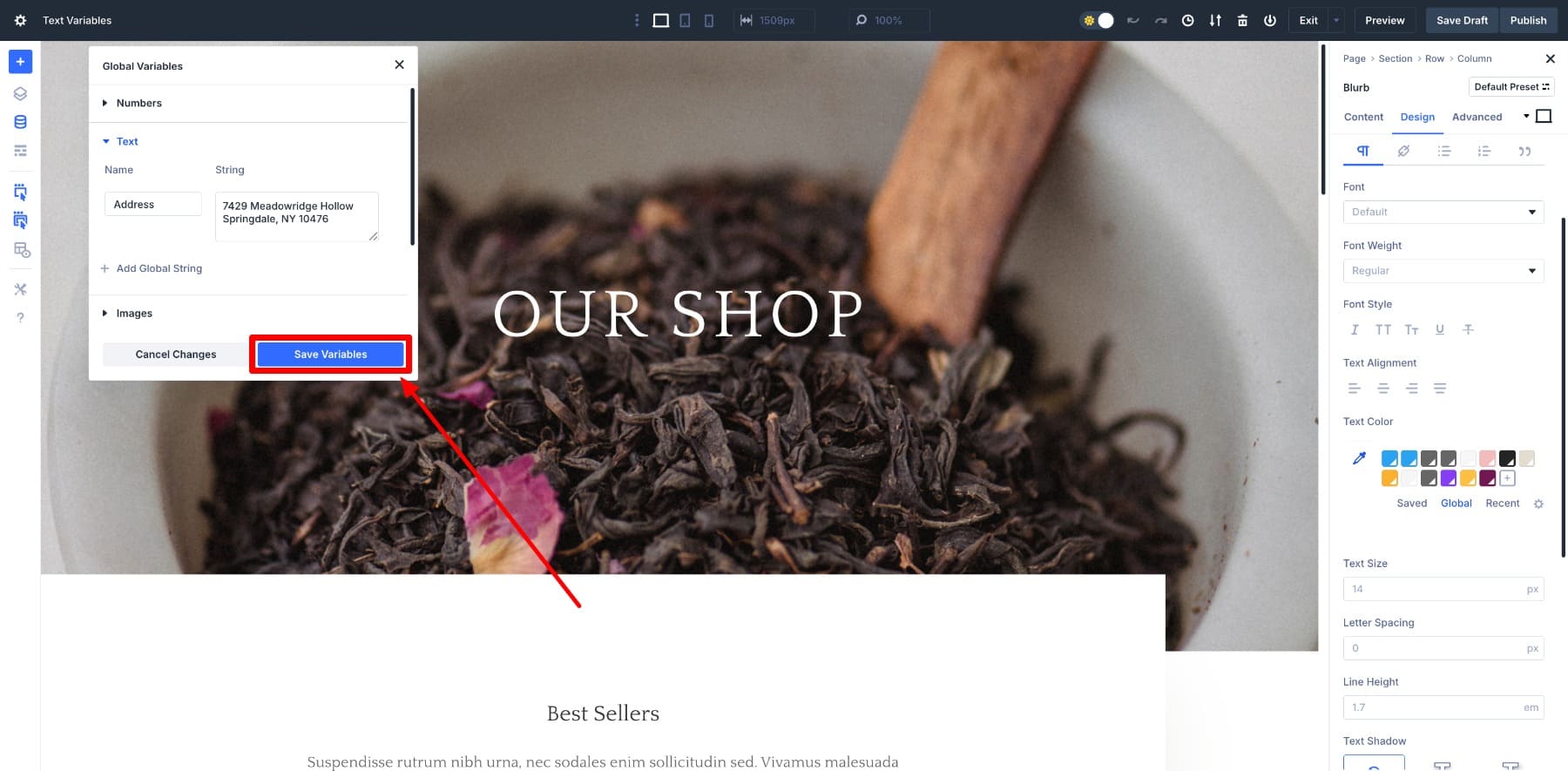
Dopo aver assegnato un valore di stringa corretto al nome del tuo dato, fai clic su Salva variabili per salvare la variabile di testo. Assicurati che il nome della tua stringa sia univoco.

E questo è tutto! Hai creato una variabile di testo globale che ora sarà disponibile su tutte le pagine del tuo sito Web. Vediamo quanto sia facile applicare questa variabile.
Applicazione di una variabile
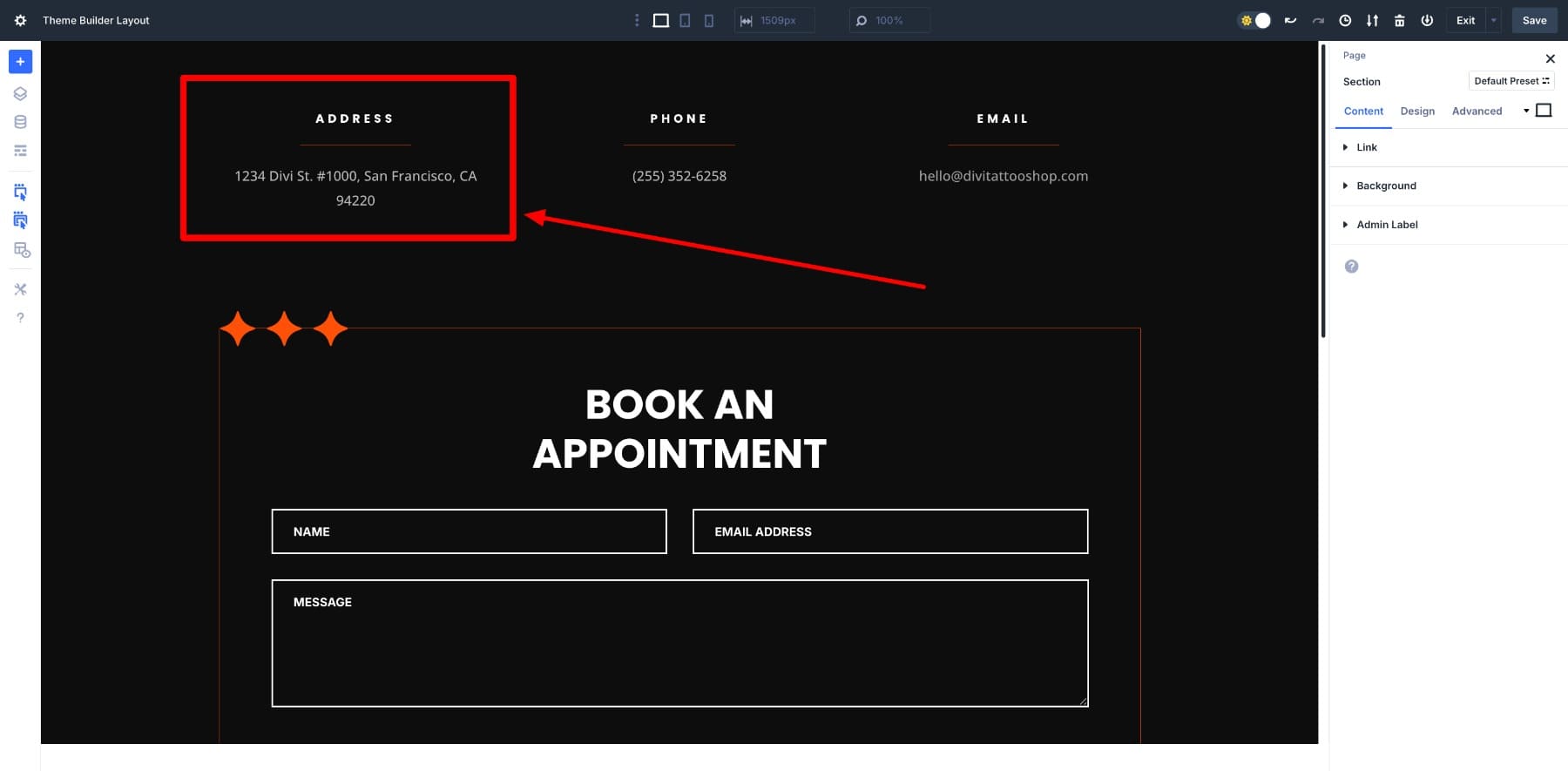
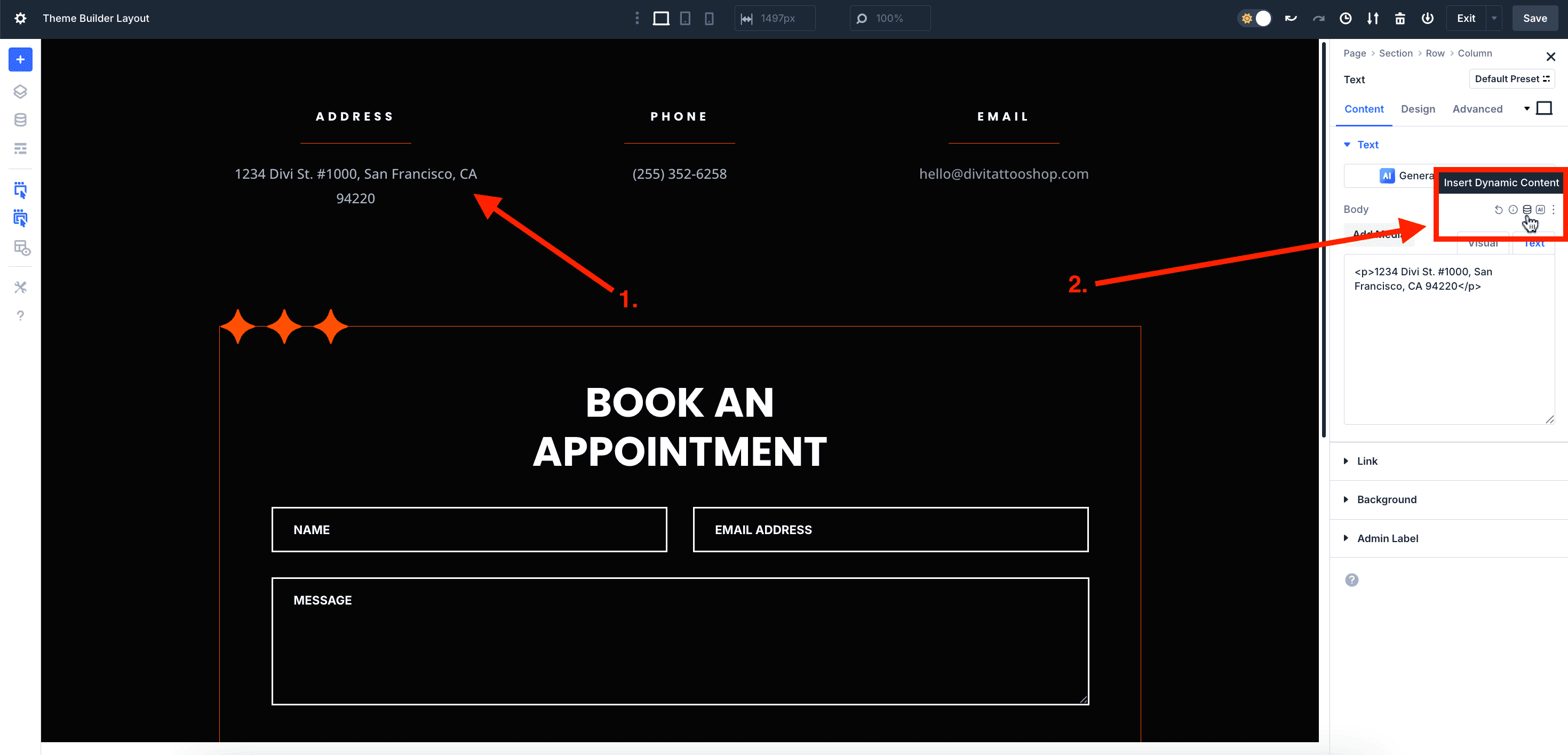
Diciamo che voglio cambiare l'indirizzo nella mia sezione piè di pagina.

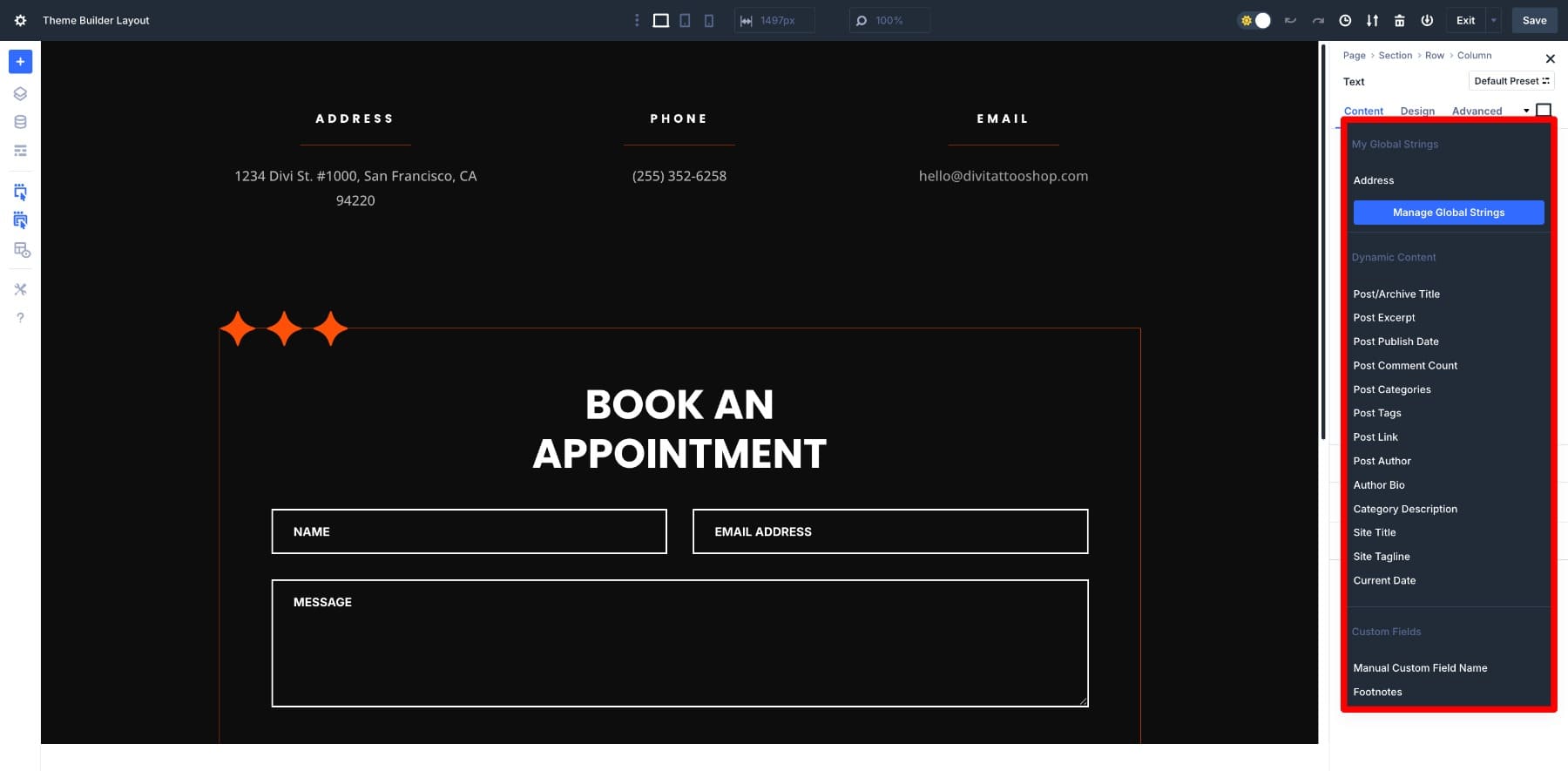
Per applicare la variabile di testo, fare clic sull'elemento che si desidera modificare: nel nostro caso, l'indirizzo. Dal momento che è la variabile di testo, vai al contenuto nel pannello delle impostazioni e passa al corpo per individuare l' icona del contenuto dinamico.

Dopo aver fatto clic, tutte le variabili salvate (stringhe globali nel caso delle variabili di testo) appariranno nella parte superiore dell'elenco.

Abbiamo salvato il nostro indirizzo come indirizzo. Per applicare la variabile dell'indirizzo , fare clic su di essa.
E questo è tutto. Con il mio indirizzo aziendale salvato come variabile di testo, posso facilmente inserirlo in qualsiasi pagina con pochi clic.
Tipi comuni di contenuti ripetuti sui siti Web
Per dare un'occhiata a ciò che è possibile con le variabili di design, abbiamo compilato un elenco di tutti gli elementi di contenuto ripetuti che non devi più creare o copiare/incollare manualmente ogni volta.
| Lista | Tipo di contenuto | Dove appare comunemente |
|---|---|---|
| 1 | Nome dell'azienda / slogan | Logo, intestazione, piè di pagina, circa, modulo di contatto |
| 2 | CTA primario (EG Book Now) | Eroe, servizi, popup, prezzi, blog |
| 3 | Numero di telefono | Intesta, piè di pagina, pagina di contatto, moduli |
| 4 | Email aziendale | Footer, pagina di contatto, aree di lead gen |
| 5 | Indirizzo | Footer, sezione di contatto, Google Maps |
| 6 | Copia del pulsante | Funzionalità del prodotto, blocchi di servizio, banner |
| 7 | Messaggi promozionali | Homepage, landing page, barretti appiccicosi, stendardi |
| 8 | Disclaimer legali | Moduli di contatto, piè di pagina, banner biscotti |
| 9 | Collegamenti politici | Footer, forme, aree di iscrizione |
| 10 | Logo aziendale | Testa, piè di pagina, navigazione mobile, pagina di accesso |
| 11 | Testimonianze | Homepage, prezzi, pagine di servizio |
| 12 | Testo di conferma del modulo | Forme, pagine di ringraziamento, popup |
| 13 | Intestazioni della sezione ripetuta | Sezioni globali, modelli, blocchi di layout di servizio |
| 14 | Frammenti FAQ | Pagine del prodotto, pagine di servizio, sezioni di supporto |
| 15 | Collegamenti sui social media | Intestazione, piè di pagina, pagina di contatto, pagina di ringraziamento |
| 16 | Iscrizione alla newsletter | Footer, Blog Sidebar, Popups, Homepage |
| 17 | Bio dell'autore | Post di blog, casi studio, pagine di squadra |
| 18 | Informazioni del membro del team | Informazioni sulla pagina, pagina di contatto, pagine di servizio |
| 19 | Badge / certificazioni di fiducia | Homepage, pagine del prodotto, piè di pagina, checkout |
| 20 | Informazioni di spedizione / restituzione | Pagine del prodotto, piè di pagina, pagine FAQ |
| 21 | Valutazioni e recensioni | Pagine del prodotto, pagine di servizio, sezione Testimonianze |
| 22 | Anteprime del post sul blog | Homepage, Blog Sidebar, Pagine di categoria |
| 23 | Callout Boxes / USPS | Homepage, pagine di prodotto/servizio, landing page |
| 24 | Prova sociale (ad es. Loghi client) | Homepage, pagine dei prezzi, casi studio |
Si noti che si tratta solo di elementi di contenuto (buoni esempi per tipi di variabili di testo, immagine e collegamento), ma con altre variabili di design, è possibile salvare le impostazioni comunemente ripetute come stili e colori di carattere, il che rende ancora più semplice il tuo lavoro.

Casi d'uso realistici: variabili di progettazione che semplificano il contenuto ripetuto
Abbiamo anche raccolto alcuni esempi del mondo reale per mostrare come ogni variabile di design in Divi 5 può semplificare il flusso di lavoro eliminando gli aggiornamenti di contenuti ripetuti.
1. Aggiornamento delle copie dei pulsanti durante una vendita
Aggiornamento delle copie dei pulsanti, dei titoli dei prodotti, delle descrizioni, ecc., Ora è diventato un compito che può essere modificato una sola volta per riflettere le modifiche a livello del sito. Supponiamo che sto eseguendo una vendita del Black Friday nel mio negozio online e voglio mostrare uno sconto del 30% su ogni pulsante di home page.

Posso facilmente farlo in una modifica usando le variabili di testo . Ho già creato e salvato una variabile di testo denominata pulsante (sconto del 30%) con un negozio di valori di stringa ora (sconto del 30% !! ), quindi dobbiamo applicarlo solo una volta a tutti i pulsanti per riflettere la copia.
La parte migliore è che quando la vendita termina, è necessario aggiornare il valore della variabile di testo solo una volta e tutti i pulsanti torneranno automaticamente alla loro copia originale.
Puoi creare variabili di testo simili per l'indirizzo della tua azienda, i dettagli di contatto, le etichettate, ecc., Che utilizzerai più spesso. Un altro esempio sarebbe quello di salvare le testimonianze del cliente come stringhe di testo e riutilizzarle in aree chiave come la pagina dei prezzi, sotto il modulo di contatto o i pulsanti di servizio vicino. Ciò costruirebbe sottilmente la fiducia e aiuterebbe i visitatori a prendere decisioni più velocemente.
2. Estensione dei colori del tema a tutti i pulsanti
Supponiamo di voler cambiare tutti i colori del tuo sito Web in nero durante la vendita del Black Friday. Poiché tutti i tuoi pulsanti ereditano i colori dalla variabile del colore del pulsante del sito Web che hai salvato, tutto ciò che devi fare è cambiare il colore in nero e tutti i pulsanti rifletteranno lo spirito del Black Friday.
Nota che se stai cambiando temporaneamente i colori primari o secondari (come nell'esempio sopra), dovresti mantenere i codici esagonali a colori originali scritti da qualche parte in modo da poterlo sempre ripristinarli cambiando nuovamente i valori.
3. Gestione dei valori globali per la tipografia
Non è necessario ripetere le stesse impostazioni di tipografia quando si aggiunge un nuovo modulo di intestazione o di testo. Invece di regolare ogni intestazione manualmente tramite l'impostazione della dimensione del testo, assegna i valori preferiti una volta e riutilizzarli dove necessario. Puoi definire le dimensioni globali dei caratteri per ogni livello di intestazione da H1 a H6 e applicarli sul tuo sito con un solo clic. È inoltre possibile utilizzare facilmente le variabili di progettazione all'interno degli elementi o dei preimpostazioni del gruppo di opzioni.
È un enorme risparmio di tempo, soprattutto quando si lavora su pagine di grandi dimensioni o si aggiornano stili come unità di spaziatura, larghezze di bordo o rapporti di immagine in diverse sezioni. Invece di modificare ogni elemento individualmente, è possibile applicare immediatamente valori coerenti per mantenere il design pulito ed efficiente.
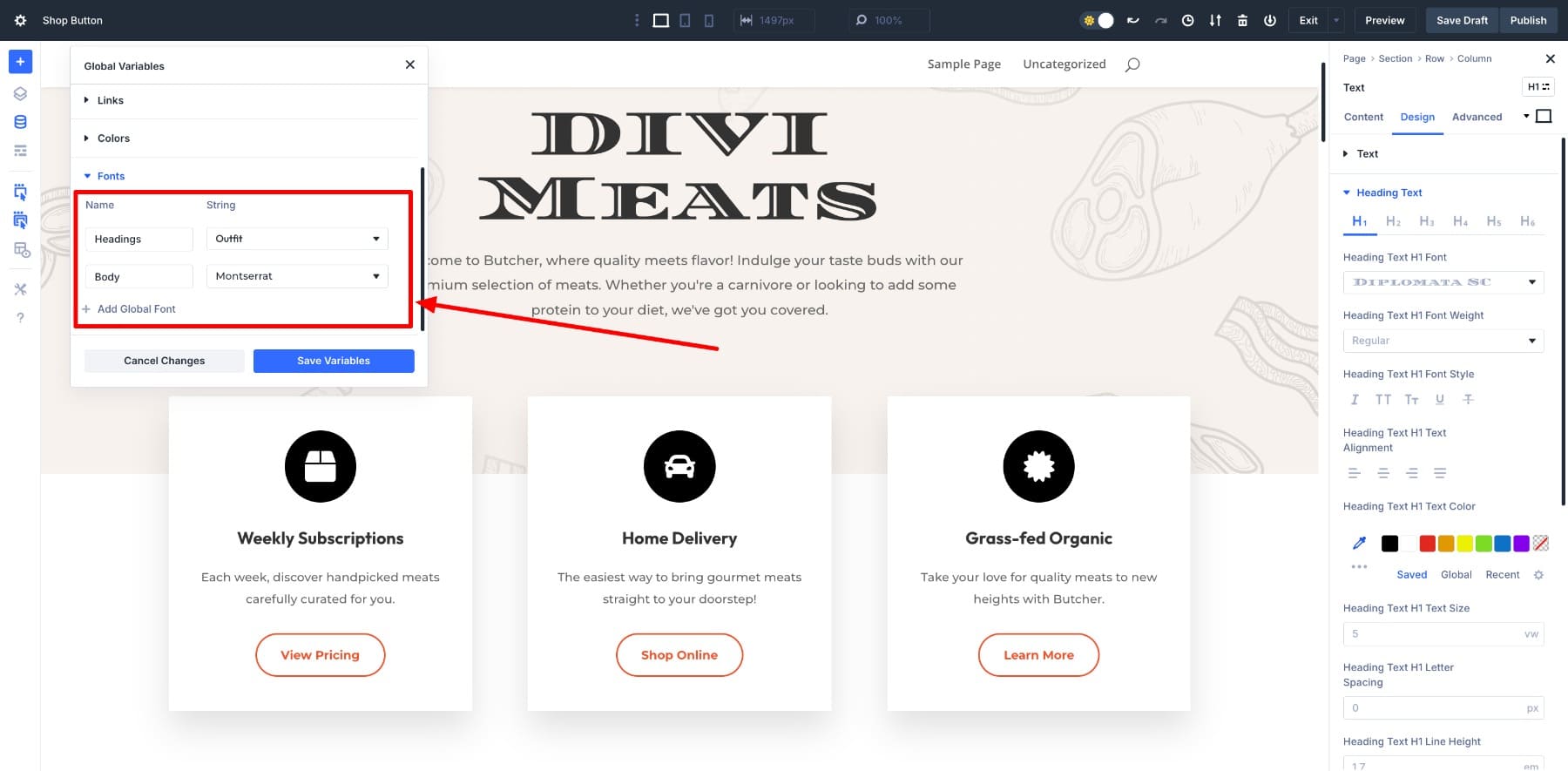
4. Salvare e gestire i caratteri globali in modo più efficiente
Salvare e riutilizzare i caratteri globali per intestazioni, corpo e sezioni specifiche. È possibile assegnare diverse caratteri tipografici a sezioni, come pagine di categoria o landing page, per abbinare il tono.

Ad esempio, potresti usare un forte carattere serif per pagine di categoria di blog come "opinione" o "editoriale" per dare loro una sensazione più seria e simile a una stampa mentre si utilizza un sans-serif pulito e moderno per il prodotto o le pagine di destinazione per mantenere le cose leggere e focalizzate sulla conversione. Potresti anche voler usare un carattere diverso per testimonianze o banner in linea. Aggiungi più variabili di carattere, etichettale chiaramente e applicale a livello di sito senza aggiornamenti manuali.
5. Salva i motivi di sfondo per un rapido accesso
È possibile salvare i motivi di sfondo come variabili di immagine e applicarli alla sezione, alla riga e allo sfondo del modulo in pochi clic.
Allo stesso modo, salvare il logo della tua azienda, le immagini del prodotto, le foto personali (se stai costruendo un marchio personale), l'immagine di eroi e più come variabili di immagine lo rendono super facile accedervi in un solo clic quando necessario.
6. Aggiungi i collegamenti di acquisto all'istante
Salva URL chiave come collegamenti di acquisto, pagine di contatto o politiche sulla privacy come variabili di collegamento e applicali ai pulsanti o al testo con un solo clic. Niente più pistenze di copia ogni volta. Ciò è particolarmente utile per i collegamenti usati di frequente che appaiono su più pagine o modelli.
Le variabili di progettazione svolgono un ruolo chiave nel sistema di progettazione preset di Divi 5, soprattutto quando si gestiscono il contenuto ripetuto in modo efficiente. Invece di riapplicare gli stessi stili o incollare il testo esatto attraverso le pagine, puoi definire le variabili una volta e riutilizzarle ovunque. In combinazione con i preset, le variabili di design diventano ancora più utili.
Questo non solo accelera il tuo flusso di lavoro, ma garantisce coerenza sul tuo sito. Che si tratti di una variabile numerica per le dimensioni dei caratteri o di una variabile di testo per le informazioni di contatto, le variabili di progettazione consente di aggiornare il contenuto ripetuto a livello globale senza scavare attraverso ogni modulo.
Best practice per l'utilizzo delle variabili di design in modo efficace
Per ottenere il massimo dalle variabili di progettazione, inizia a includerle nelle prime fasi (pianificazione) del processo di progettazione del tuo sito Web. Ecco alcuni suggerimenti per aiutarti:
1. Inizia in piccolo
Se inizi con variabili di design, inizia con gli elementi essenziali che sai che spesso riutilizzerai, come il tuo logo, caratteri globali, colori, dimensioni dei carattere o imbottitura dei pulsanti. Impostarli per primi ti dà una base coerente. Quindi, man mano che il tuo design si evolve, strati su più variabili secondo necessità.
2. Seguire una chiara convenzione di denominazione
Mentre aggiungi più variabili, è facile iniziare a confondere l'uno con l'altro, anche con le categorie in atto. Ecco perché una chiara convenzione di denominazione è essenziale. Evita etichette vaghe come text1 o promoa . Invece, usa nomi descrittivi come Company_Name , Main_Cta o Footer_Disclaimer per rimanere organizzati e risparmiare tempo.
3. Aggiorna le variabili prima delle pagine del sito
Se stai lanciando un'offerta a livello di sito o aggiornando il marchio, vorresti modificare singolarmente gli elementi principali. Non. Modifica prima la variabile. Quindi, scansiona le tue pagine per confermare che tutto è sincronizzato. Un aggiornamento è tutto ciò che serve; Non è necessario caccia di ogni pulsante o sezione.
4. Non abusare, sii strategico
Mentre è allettante trasformare ogni bit di testo in una variabile, ciò può diventare rapidamente schiacciante, soprattutto se non stai nominando contestualmente le tue variabili. Quindi, nota modelli, come frasi o linee usate in più di un posto. E converti solo questi in variabili. Se una frase appare solo una volta, va bene lasciarla così com'è.
Le variabili di progettazione semplificano la gestione dei contenuti
Gestire manualmente contenuti ripetuti, come l'aggiornamento dello stesso slogan o invito all'azione attraverso dozzine di pagine, è stata una parte noiosa del lavoro di un web designer. Copiare, incollare, doppio controllo: era facile perdere qualcosa e ancora più facile sentirsi frustrare. Non più.
Con le variabili di progettazione, puoi centralizzare le impostazioni dei contenuti. Cambia la variabile una volta e ogni istanza si aggiorna all'istante. Niente più modifiche ripetitive o disallineamenti della versione: solo aggiornamenti più veloci, flussi di lavoro più puliti e meno mal di testa.
Scarica l'ultimo Divi 5 Alpha
Le variabili di progettazione sono ora disponibili in Divi 5 alpha e sono qui per semplificare il flusso di lavoro. È possibile controllare il contenuto e gli stili ripetuti da un'unica fonte, da caratteri e colori globali alle variabili di collegamento e di testo. Imposta i tuoi elementi di base, applicali attraverso le sezioni e aggiorna tutto in una volta. Che si tratti di perfezionare un progetto del cliente o di ricostruire il tuo sito, questa funzione ti aiuta a muoverti più velocemente con un minor numero di errori.
Pronto a provarlo? Scarica Divi 5 Alpha e inizia a sperimentare le variabili di design. Definire i caratteri, riutilizzare etichette dei pulsanti o impostare gli stili globali in modo intelligente. E non dimenticare di condividere il tuo feedback con il team Divi: stiamo costruendo questo con te in mente.
Divi 5 è pronto per essere utilizzato su nuovi siti Web, ma non consigliamo ancora di convertire i siti esistenti in Divi 5.
