إدارة المحتوى المتكرر مع متغيرات تصميم Divi 5
نشرت: 2025-05-05إذا كان هناك شيء واحد يبطئ بناء موقع الويب ، فهو يتعامل مع المحتوى المتكرر - العناوين أو تفاصيل الاتصال أو روابط الأزرار أو مهمة شركتك. المحتوى المتكرر ضروري للتناسق ، ولكن يمكن أن يكون مملاً لإدارة يدويًا.
تساعد متغيرات تصميم Divi 5 في إصلاح ذلك. بدلاً من نسخ ولصق نفس المحتوى عبر الصفحات ، يمكنك الآن إدراج وتحديث عناصر متكررة مثل النص والروابط والصور والخطوط والألوان. في هذا المنشور ، سنركز بشكل خاص على أنواع المحتوى المتكرر الذي قد تكون لديك على موقع الويب الخاص بك ، وكيف يمكنك تبسيطه مع متغيرات تصميم Divi 5. دعنا نصل إليه!
Divi 5 جاهز للاستخدام على مواقع الويب الجديدة ، لكننا لا نوصي بترحيل المواقع الحالية إلى Divi 5 حتى الآن.
- 1 ما هي متغيرات التصميم في Divi 5؟
- 1.1 أنواع متغيرات التصميم
- 2 كيفية إنشاء واستخدام متغيرات التصميم
- 2.1 إنشاء متغير جديد
- 2.2 تطبيق متغير
- 3 أنواع شائعة من المحتوى المتكرر على مواقع الويب
- 4 حالات الاستخدام الواقعي: متغيرات التصميم تبسيط المحتوى المتكرر
- 4.1 1. تحديث نسخ الزر أثناء البيع
- 4.2 2. تمديد ألوان السمة إلى جميع الأزرار
- 4.3 3. إدارة القيم العالمية للطباعة
- 4.4 4. حفظ وإدارة الخطوط العالمية بشكل أكثر كفاءة
- 4.5 5. احفظ زخارف الخلفية الخاصة بك للوصول السريع
- 4.6 6. أضف روابط الشراء على الفور
- 5 أفضل الممارسات لاستخدام متغيرات التصميم بشكل فعال
- 5.1 1. ابدأ صغيرًا
- 5.2 2. اتبع اتفاقية تسمية واضحة
- 5.3 3. تحديث المتغيرات قبل صفحات الموقع
- 5.4 4. لا تفرط في الاستخدام ، كن استراتيجيًا
- 6 متغيرات التصميم تبسيط إدارة المحتوى
- 6.1 قم بتنزيل أحدث Divi 5 Alpha
ما هي متغيرات التصميم في Divi 5؟
متغيرات التصميم في Divi 5 هي قيم قابلة لإعادة الاستخدام يمكنك تحديدها مرة واحدة والتقدم عبر موقعك في بضع نقرات. يمكنك أيضًا تحرير المتغيرات المحددة داخل المدير المتغير لتحديث كل مثيل (حيث تظهر) تلقائيًا. يمكنك إنشاء أنواع مختلفة من المتغيرات ، من السلاسل النصية إلى الخطوط والأرقام والمزيد.

يتيح لك المدير المتغير إنشاء المتغيرات وتسميتها وحفظها تحت كل نوع ، مما يسهل العثور عليها. لتطبيق المتغيرات على التصميمات الخاصة بك ، تحوم على خيارات الإعدادات لتحديد موقع أيقونة المحتوى الديناميكي ، وسيظهر المتغيرات المحفوظة الخاصة بك.

يساعدك هذا التغيير الصغير على تحسين عملية تصميم الويب الخاصة بك عن طريق استخدام وإدارة عناصر المحتوى المتكرر.
أنواع متغيرات التصميم
يتيح لك Divi 5 تحديد متغيرات التصميم لستة أنواع مختلفة. يخدم كل غرض مختلف:
- متغيرات النص: سلاسل نصية قابلة لإعادة الاستخدام. يمكنك تحديد متغيرات النص مثل أسماء الشركات وأرقام الهواتف وخطوط العلامات ونسخ الزر ، إلخ.
- متغيرات الخط: يجعل الطباعة المتسقة أسهل. على سبيل المثال ، حدد عائلة الخط للعنصر (H1 إلى H6) ونص الجسم.
- متغيرات الأرقام: توحيد الأحجام مثل الحشو والهوامش وارتفاع الخط. على سبيل المثال ، حدد وتطبيق إعداد الهامش على جميع الأقسام الخاصة بك.
- متغيرات الألوان: النسخة الحديثة والترقية من الألوان العالمية للتناسق على مستوى الموقع.
- متغيرات الارتباط: حدد عناوين URL المستخدمة بشكل متكرر مثل الروابط الاجتماعية أو الأزرار أو الصفحات القانونية.
- متغيرات الصور: احفظ الصور الشائعة ، مثل شعار شركتك ، وأشكال الخلفية ، وصور المنتج ، وما إلى ذلك ، لإعادة استخدامها بسهولة.
تعلم كل شيء عن متغيرات التصميم
كيفية إنشاء واستخدام متغيرات التصميم
نحن نبني Divi 5 من الألف إلى الياء لجعل تصميم الويب متاحًا حتى للمبتدئين. كل ميزة سهلة الاستخدام ، ومتغيرات التصميم لا تختلف. دعنا نذهب بسرعة إلى الخطوات العملية التي تنطوي عليها إنشاء متغيرات التصميم.
إنشاء متغير جديد
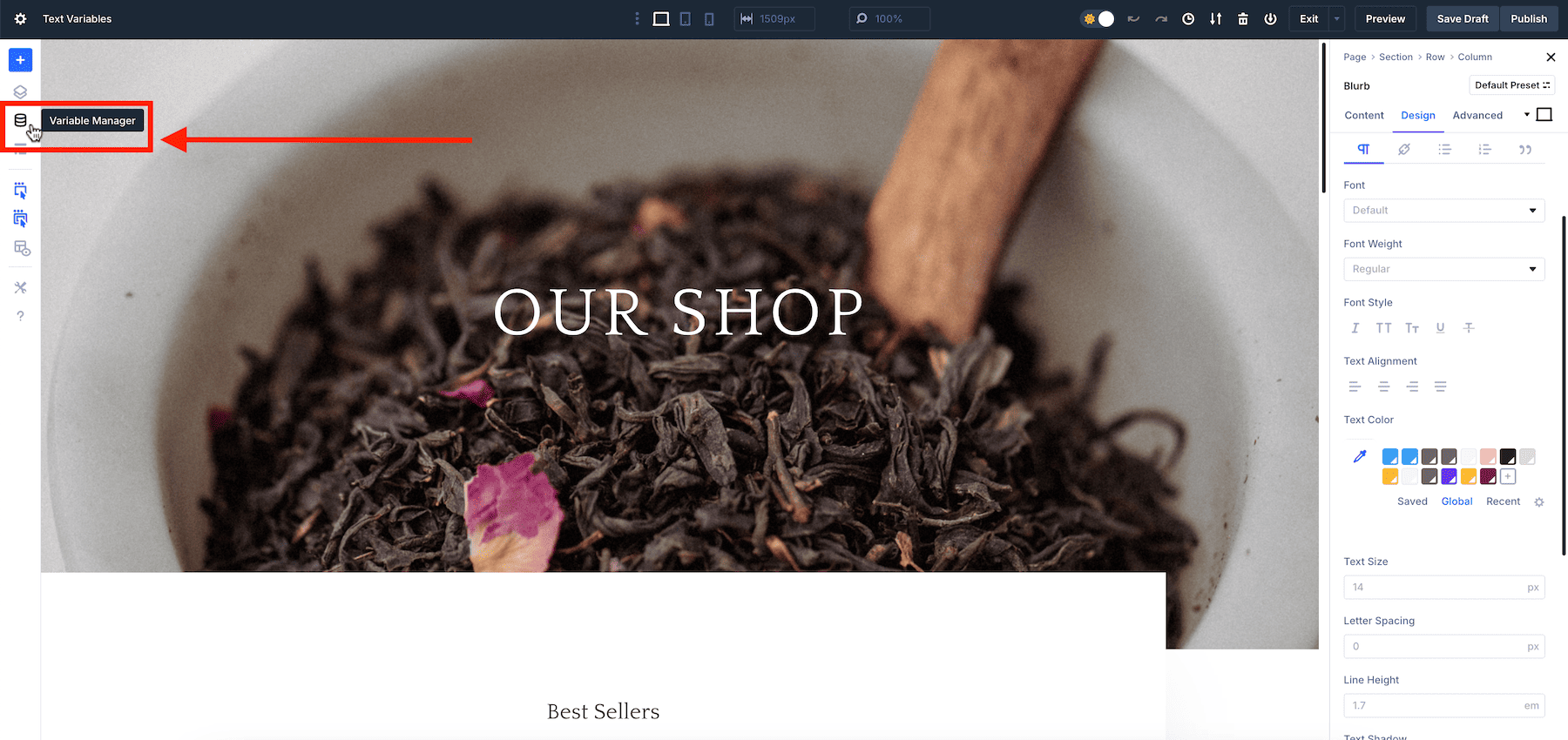
داخل Divi Builder ، قم بالوصول إلى Manager المتغير من خلال النقر على أيقونة Datastack (أيقونة ثلاث طبقات في شريط أدوات البناء).

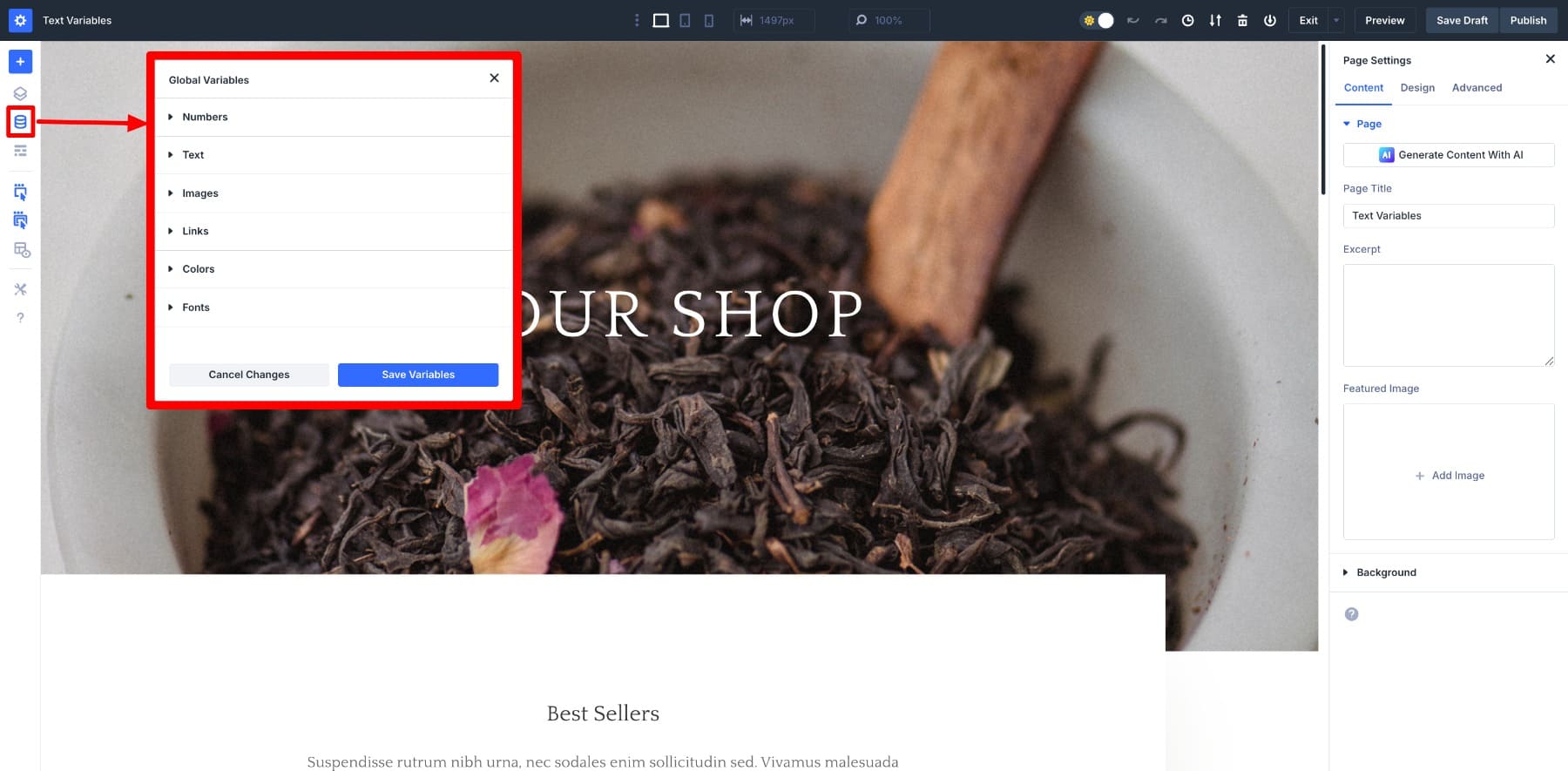
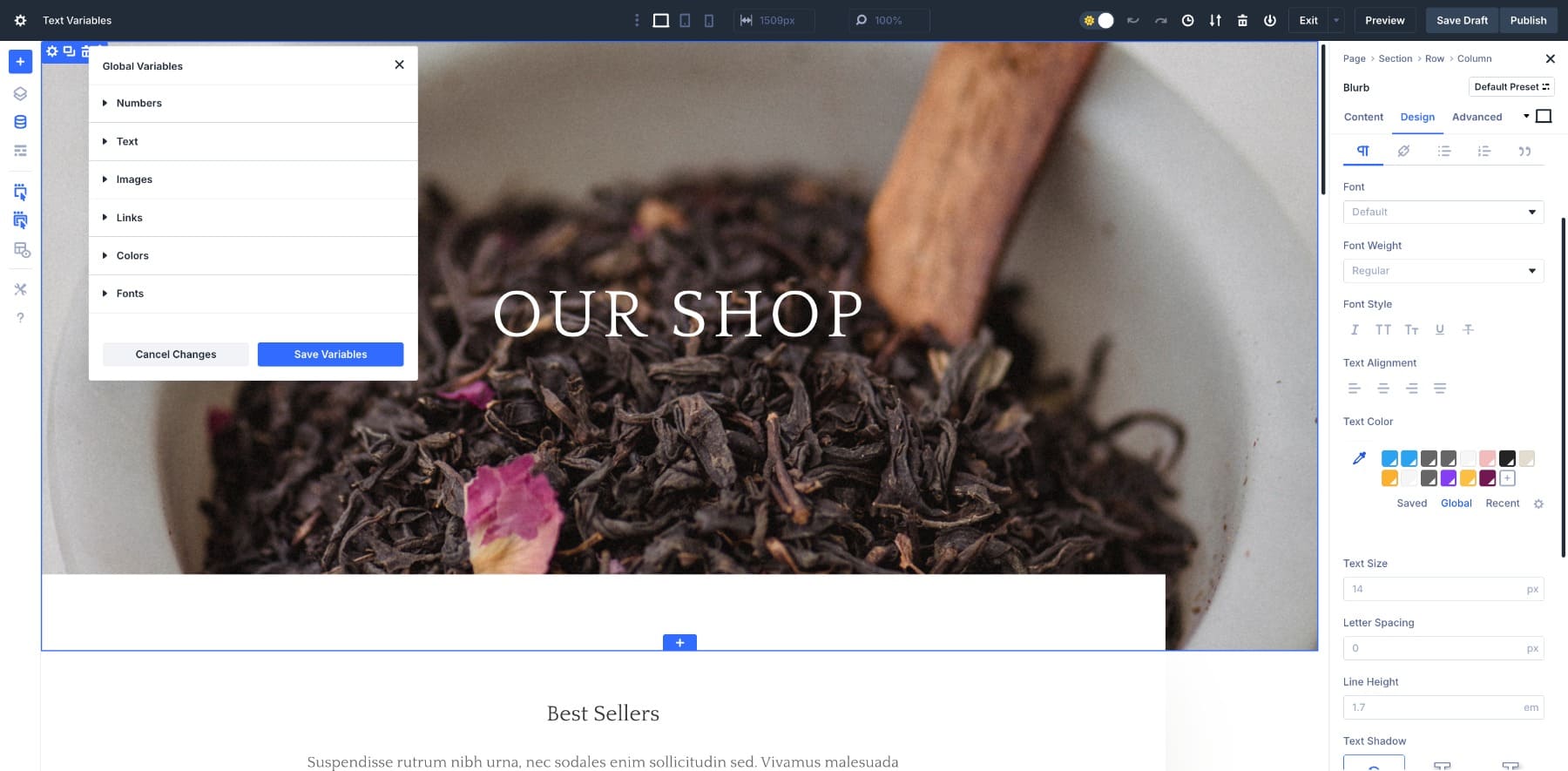
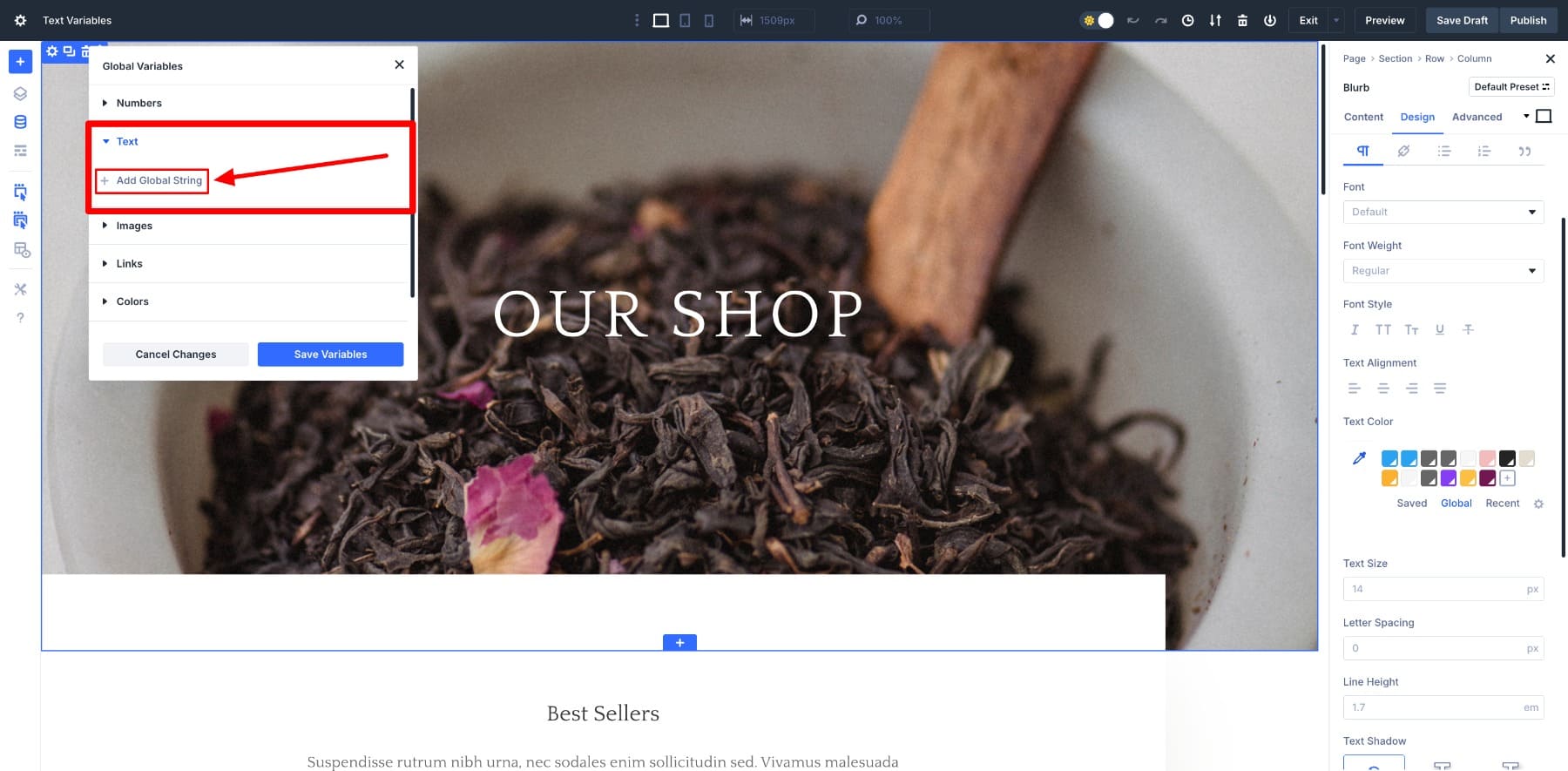
ستظهر نافذة منبثقة تتضمن الأنواع المتغيرة الستة الموضحة أعلاه. اختر الشخص الذي تريد إنشائه. على سبيل المثال ، سوف نوضح لك كيفية حفظ عنوان شركتي كمتغير نصي عالمي ، لذلك سنختار خيار متغير النص .

انقر فوق إضافة سلسلة عالمية لإضافة متغير نص جديد.

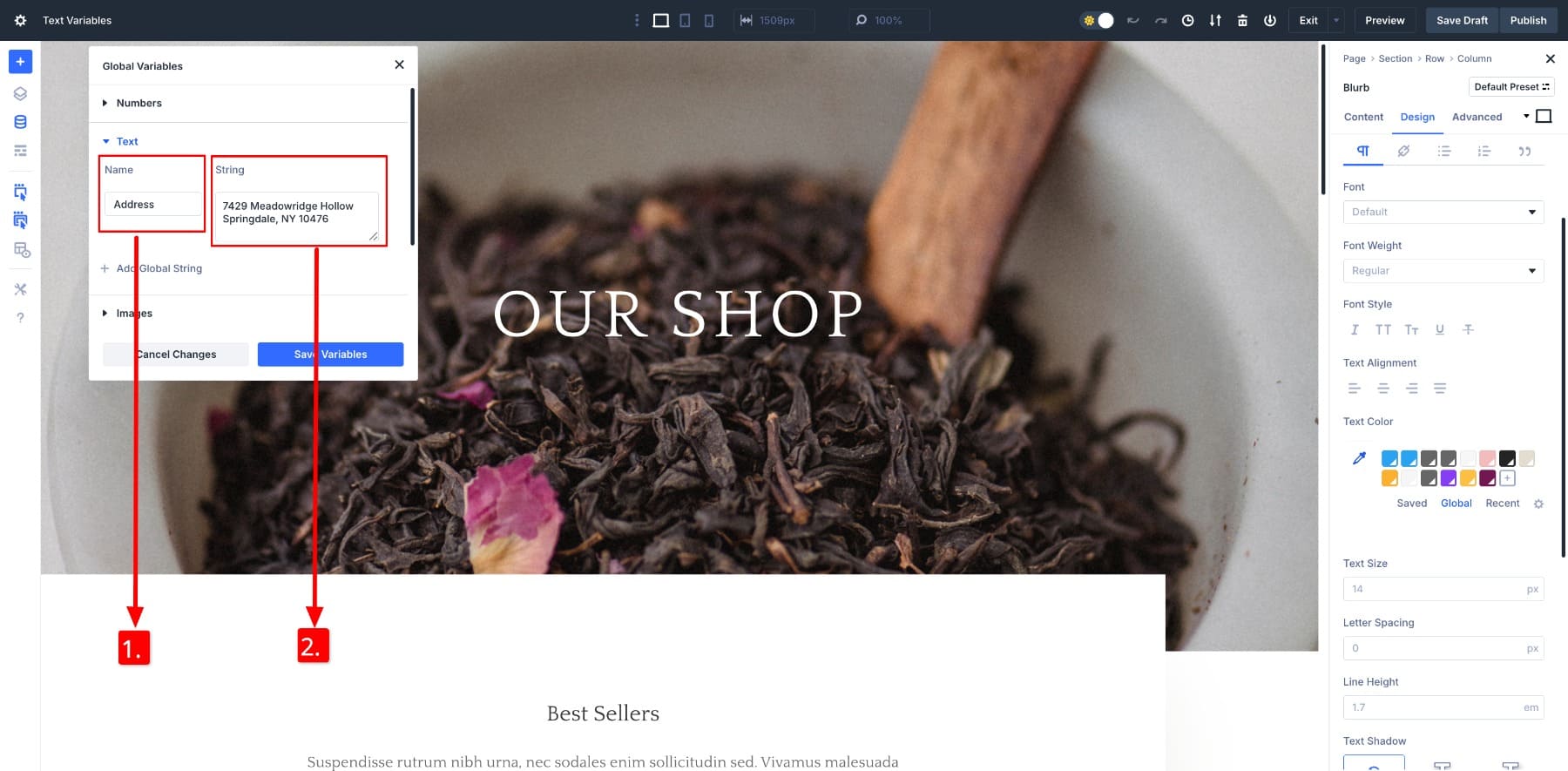
هنا ، سنقوم بتسمية سلسلة نصية مرتبطة بقيمة متغير النص هذه. أولاً ، قم بتسمية متغير النص الخاص بك ثم قم بتعيين قيمة سلسلة.

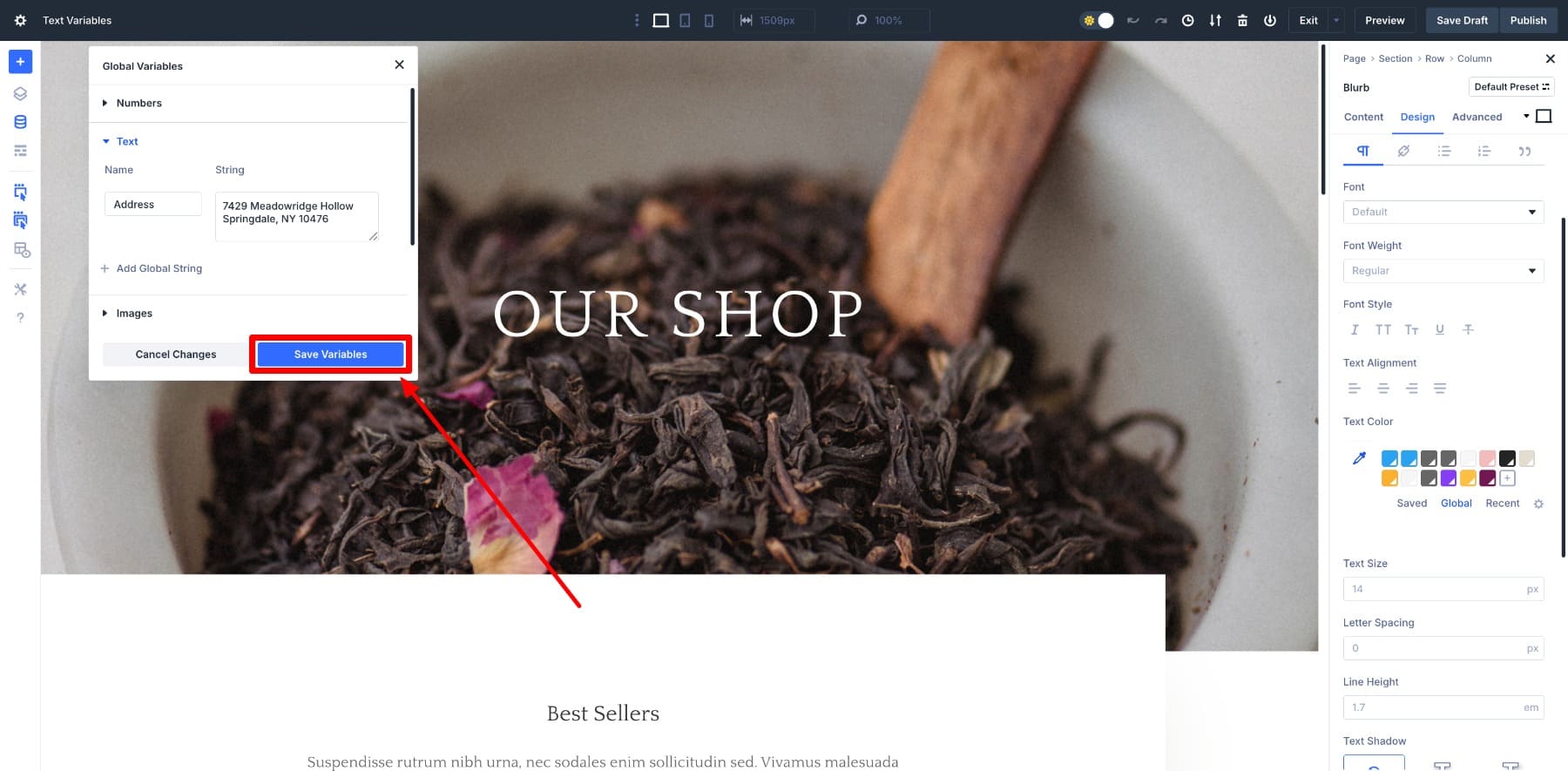
بمجرد تعيين قيمة السلسلة المناسبة إلى اسمك المحدد ، انقر فوق حفظ المتغيرات لحفظ متغير النص الخاص بك. تأكد من أن اسم السلسل الخاص بك فريد من نوعه.

وهذا كل شيء! لقد قمت بإنشاء متغير نصي عالمي سيكون متاحًا الآن على جميع صفحات موقع الويب الخاص بك. دعونا نرى مدى سهولة تطبيق هذا المتغير.
تطبيق متغير
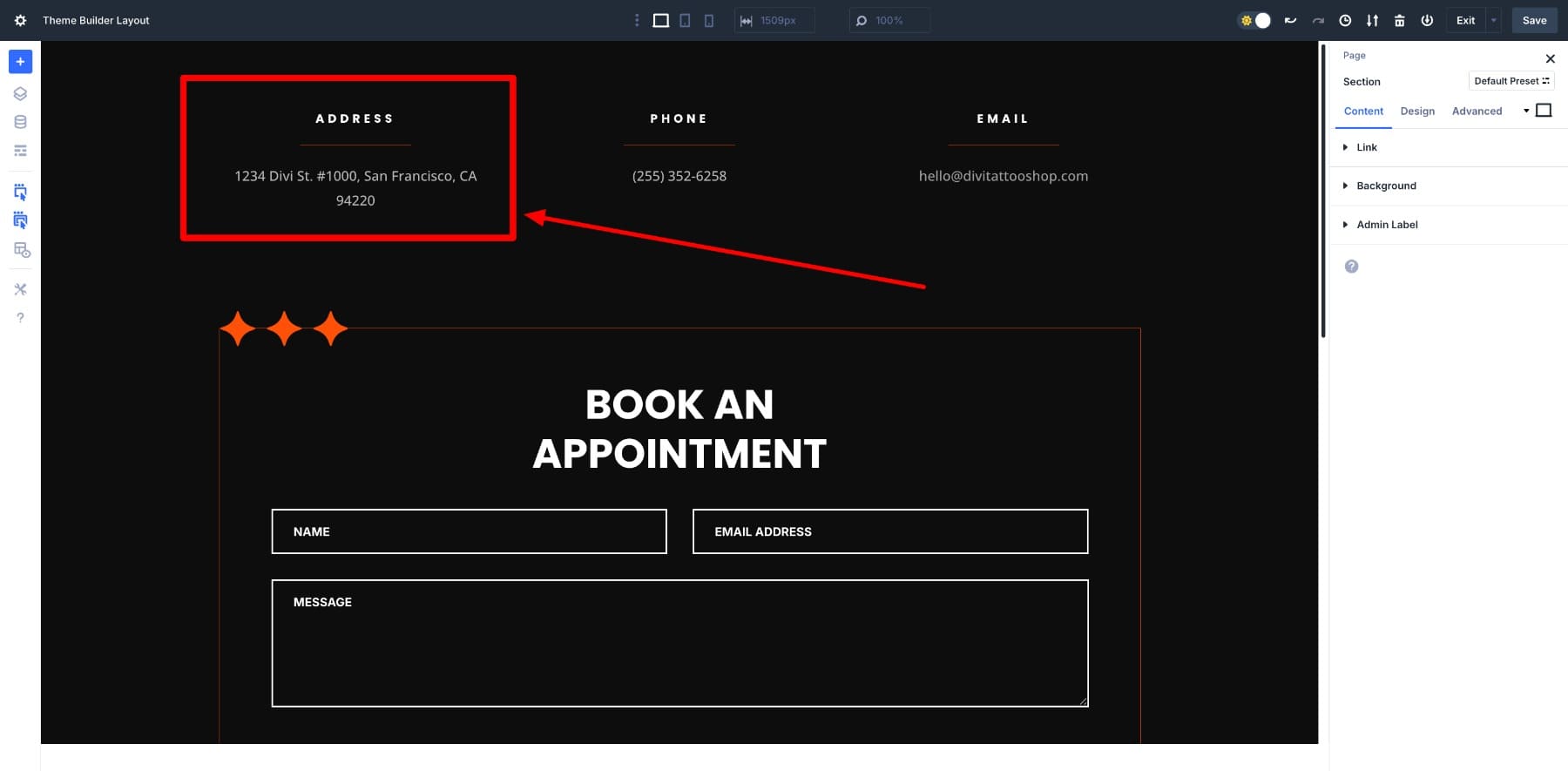
دعنا نقول أنني أريد تغيير العنوان في قسم التذييل الخاص بي.

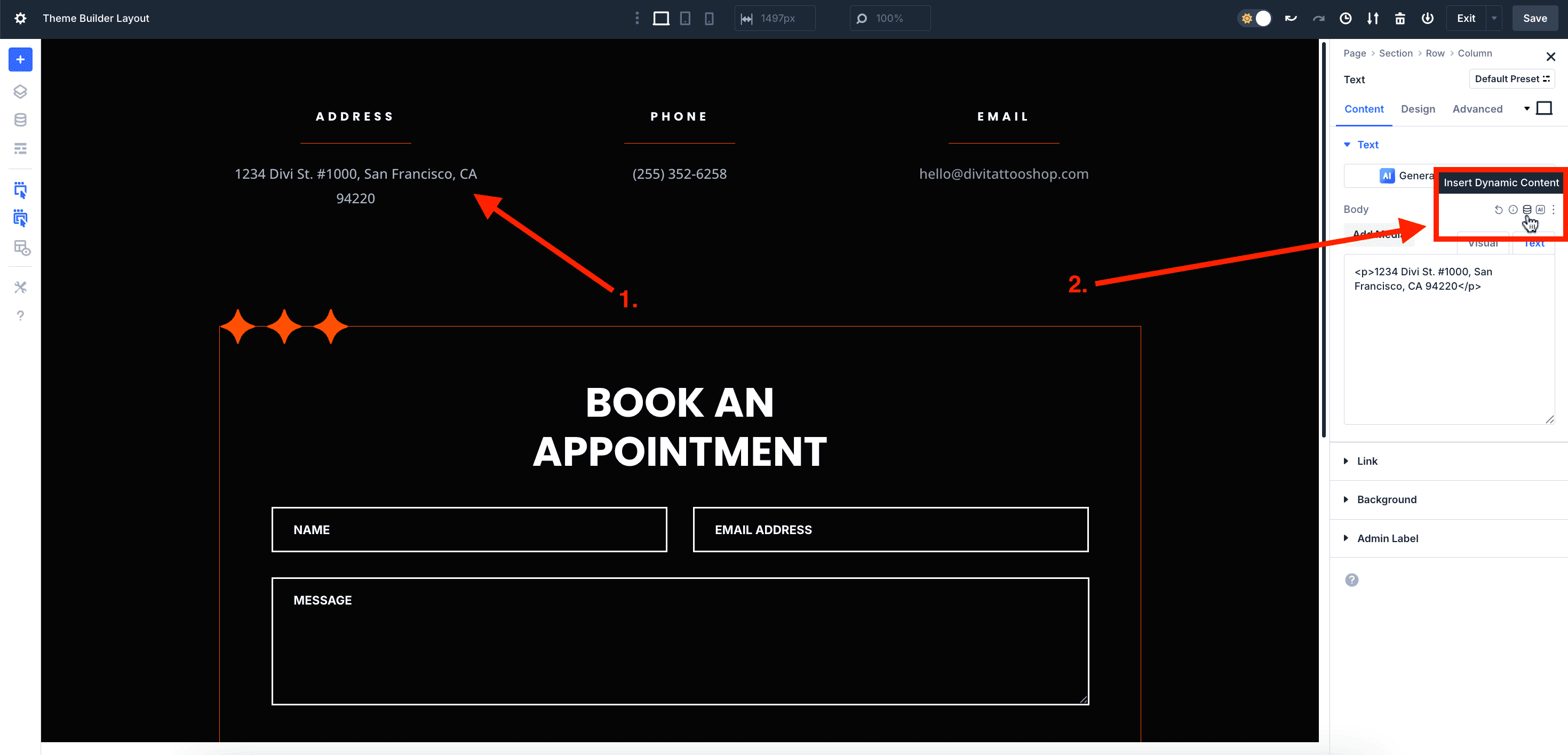
لتطبيق متغير النص ، انقر فوق العنصر الذي تريد تعديله - في حالتنا ، العنوان. نظرًا لأنه متغير النص ، انتقل إلى المحتوى في لوحة الإعدادات وتحوم فوق الجسم لتحديد موقع أيقونة المحتوى الديناميكي.

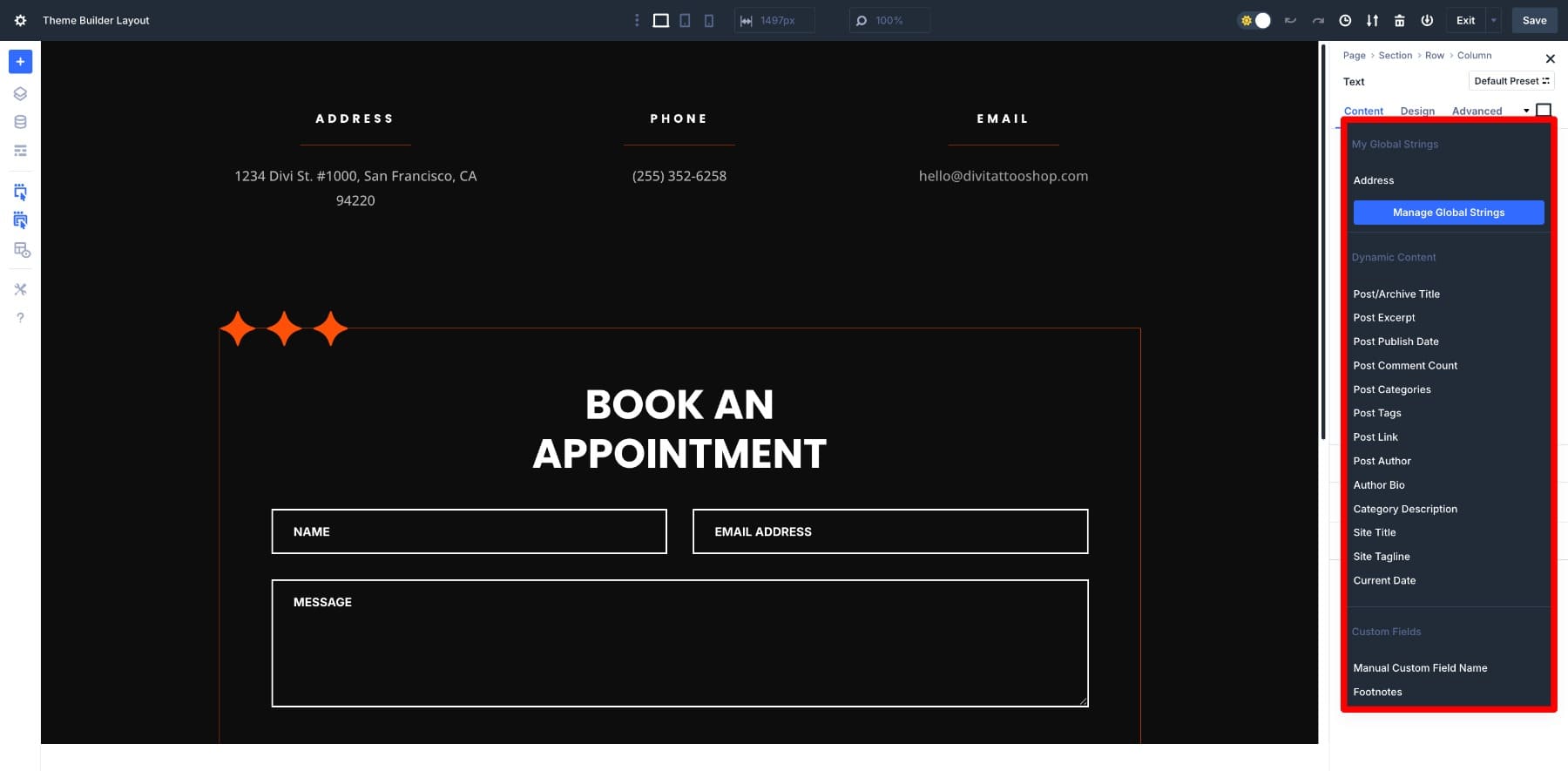
بمجرد النقر ، ستظهر جميع المتغيرات المحفوظة (السلاسل العالمية في حالة متغيرات النص) في الجزء العلوي من القائمة.

لقد أنقذنا عنواننا كعنوان . لتطبيق متغير العنوان ، انقر فوقه.
وهذا كل شيء. مع حفظ عنوان شركتي كمتغير نص ، يمكنني بسهولة إدخاله في أي صفحة بنقرات قليلة فقط.
أنواع شائعة من المحتوى المتكرر على مواقع الويب
لإعطائك لمحة عن ما هو ممكن مع متغيرات التصميم ، قمنا بتجميع قائمة بجميع عناصر المحتوى المتكررة التي لم تعد مضطرًا لإنشائها أو نسخها/لصق يدويًا في كل مرة.
| قائمة | نوع المحتوى | حيث يظهر عادة |
|---|---|---|
| 1 | اسم الشركة / سطر الوصف | شعار ، رأس ، تذييل ، حول ، نموذج الاتصال |
| 2 | CTA الأساسي (على سبيل المثال الكتاب الآن) | البطل ، الخدمات ، المنبثقة ، التسعير ، المدونة |
| 3 | رقم التليفون | رأس ، تذييل ، صفحة الاتصال ، النماذج |
| 4 | البريد الإلكتروني التجاري | تذييل ، صفحة الاتصال ، مناطق GEN الرصاص |
| 5 | عنوان | تذييل ، قسم الاتصال ، خرائط Google |
| 6 | نسخة زر | ميزات المنتج وكتل الخدمة واللافتات |
| 7 | رسائل ترويجية | الصفحة الرئيسية ، صفحات الهبوط ، الحانات اللاصقة ، لافتات |
| 8 | إخلاء المسئولية القانونية | نماذج الاتصال ، تذييلات ، لافتات ملفات تعريف الارتباط |
| 9 | روابط السياسة | تذييل ، أشكال ، مناطق التسجيل |
| 10 | شعار الشركة | رأس ، تذييل ، NAV ، صفحة تسجيل الدخول |
| 11 | شهادات | الصفحة الرئيسية ، والأسعار ، وصفحات الخدمة |
| 12 | نص تأكيد النموذج | النماذج ، صفحات الشكر ، المنبثقة |
| 13 | عناوين القسم المتكررة | الأقسام العالمية والقوالب وكتل تخطيط الخدمة |
| 14 | قصاصات الأسئلة الشائعة | صفحات المنتج وصفحات الخدمة وأقسام الدعم |
| 15 | روابط وسائل التواصل الاجتماعي | رأس ، تذييل ، صفحة الاتصال ، صفحة شكرا لك |
| 16 | تسجيل النشرة الإخبارية | تذييل ، الشريط الجانبي للمدونة ، المنبثقة ، الصفحة الرئيسية |
| 17 | المؤلف السيرة الذاتية | منشورات المدونة ، دراسات الحالة ، صفحات الفريق |
| 18 | معلومات عضو الفريق | حول الصفحة ، صفحة الاتصال ، صفحات الخدمة |
| 19 | الثقة شارات / شهادات | الصفحة الرئيسية ، صفحات المنتج ، تذييل ، الخروج |
| 20 | معلومات الشحن / الإرجاع | صفحات المنتج ، تذييل ، صفحات الأسئلة الشائعة |
| 21 | التصنيفات والمراجعات | صفحات المنتجات ، صفحات الخدمة ، قسم الشهادات |
| 22 | مدونة منشور معاينات | الصفحة الرئيسية ، الشريط الجانبي للمدونة ، صفحات الفئة |
| 23 | صناديق الشرح / USPS | الصفحة الرئيسية ، صفحات المنتج/الخدمة ، الصفحات المقصودة |
| 24 | دليل اجتماعي (مثل شعارات العميل) | الصفحة الرئيسية ، صفحات التسعير ، دراسات الحالة |
لاحظ أن هذه مجرد عناصر محتوى (أمثلة جيدة للنص ، الصور ، والرابط المتغيرات) ، ولكن مع متغيرات التصميم الأخرى ، يمكنك حفظ الإعدادات المتكررة بشكل شائع مثل أنماط الخطوط والألوان أيضًا ، مما يجعل عملك أسهل.

حالات الاستخدام الواقعية: متغيرات التصميم تبسيط المحتوى المتكرر
لقد جمعنا أيضًا بعض الأمثلة في العالم الحقيقي لإظهار كيف يمكن لكل متغير تصميم في Divi 5 تبسيط سير العمل الخاص بك عن طريق إزالة تحديثات المحتوى المتكرر.
1. تحديث نسخ الزر أثناء البيع
أصبحت تحديث نسخ الزر ، وعناوين المنتج ، والأوصاف ، وما إلى ذلك ، مهمة يمكن تحريرها مرة واحدة فقط لتعكس التغييرات على مستوى الموقع. لنفترض أنني أدير عملية بيع يوم الجمعة الأسود في متجري على الإنترنت ، وأريد عرض خصم 30 ٪ على كل زر صفحة منزلية.

يمكنني القيام بذلك بسهولة في تحرير واحد باستخدام متغيرات النص . لقد قمت بالفعل بإنشاء وحفظ متغير نص مسمى (30 ٪ خصم) مع متجر قيمة السلسلة الآن (30 ٪ خصم !! ) ، لذلك نحتاج فقط إلى تطبيقه مرة واحدة على جميع الأزرار لتعكس النسخة.
أفضل جزء هو أنه عندما ينتهي البيع ، تحتاج فقط إلى تحديث قيمة متغير النص مرة واحدة ، وستعود جميع الأزرار إلى نسختها الأصلية تلقائيًا.
يمكنك إنشاء متغيرات نصية مماثلة لعنوان شركتك ، وتفاصيل الاتصال ، وخطوط العلامات ، وما إلى ذلك ، التي ستستخدمها في كثير من الأحيان. مثال آخر هو حفظ شهادات العميل كسلاسل نصية وإعادة استخدامها في المجالات الرئيسية مثل صفحة التسعير ، أسفل نموذج الاتصال ، أو بالقرب من أزرار الخدمة. هذا من شأنه أن يبني بمهارة الثقة ويساعد الزوار على اتخاذ القرارات بشكل أسرع.
2. توسيع نطاق الألوان إلى جميع الأزرار
لنفترض أنك تريد تغيير جميع ألوان زر موقع الويب الخاص بك إلى الأسود أثناء بيع الجمعة الأسود. نظرًا لأن جميع الأزرار ترث ألوانًا من متغير لون زر الموقع الذي قمت بحفظه ، كل ما عليك فعله هو تغيير اللون إلى الأسود ، وستعكس جميع الأزرار روح الجمعة السوداء.
لاحظ أنه إذا كنت تقوم بتغيير ألوانك الأساسية أو الثانوية مؤقتًا (كما في المثال أعلاه) ، فيجب عليك الحفاظ على رموز السداسي الملونة الأصلية مكتوبة في مكان ما حتى تتمكن دائمًا من استعادتها عن طريق تغيير القيم مرة أخرى.
3. إدارة القيم العالمية للطباعة
ليس عليك تكرار إعدادات الطباعة نفسها عند إضافة وحدة عنوان جديدة أو نصية جديدة. بدلاً من ضبط كل عنوان يدويًا من خلال إعداد حجم النص ، قم بتعيين القيم المفضلة لديك مرة واحدة وإعادة استخدامها أينما كان الحاجة. يمكنك تحديد أحجام الخطوط العالمية لكل مستوى عنوان من H1 إلى H6 وتطبيقها عبر موقعك بنقرة واحدة فقط. يمكنك أيضًا استخدام متغيرات التصميم الخاصة بك بسهولة داخل العنصر أو مجموعة الخيارات المسبقة.
إنه المنقذ الزمني الضخم ، خاصة عند العمل على صفحات كبيرة أو تحديث أنماط مثل وحدات التباعد أو عروض الحدود أو نسب الصور عبر أقسام مختلفة. بدلاً من تغيير كل عنصر على حدة ، يمكنك تطبيق قيم متسقة على الفور للحفاظ على تصميمك نظيفًا وفعالًا.
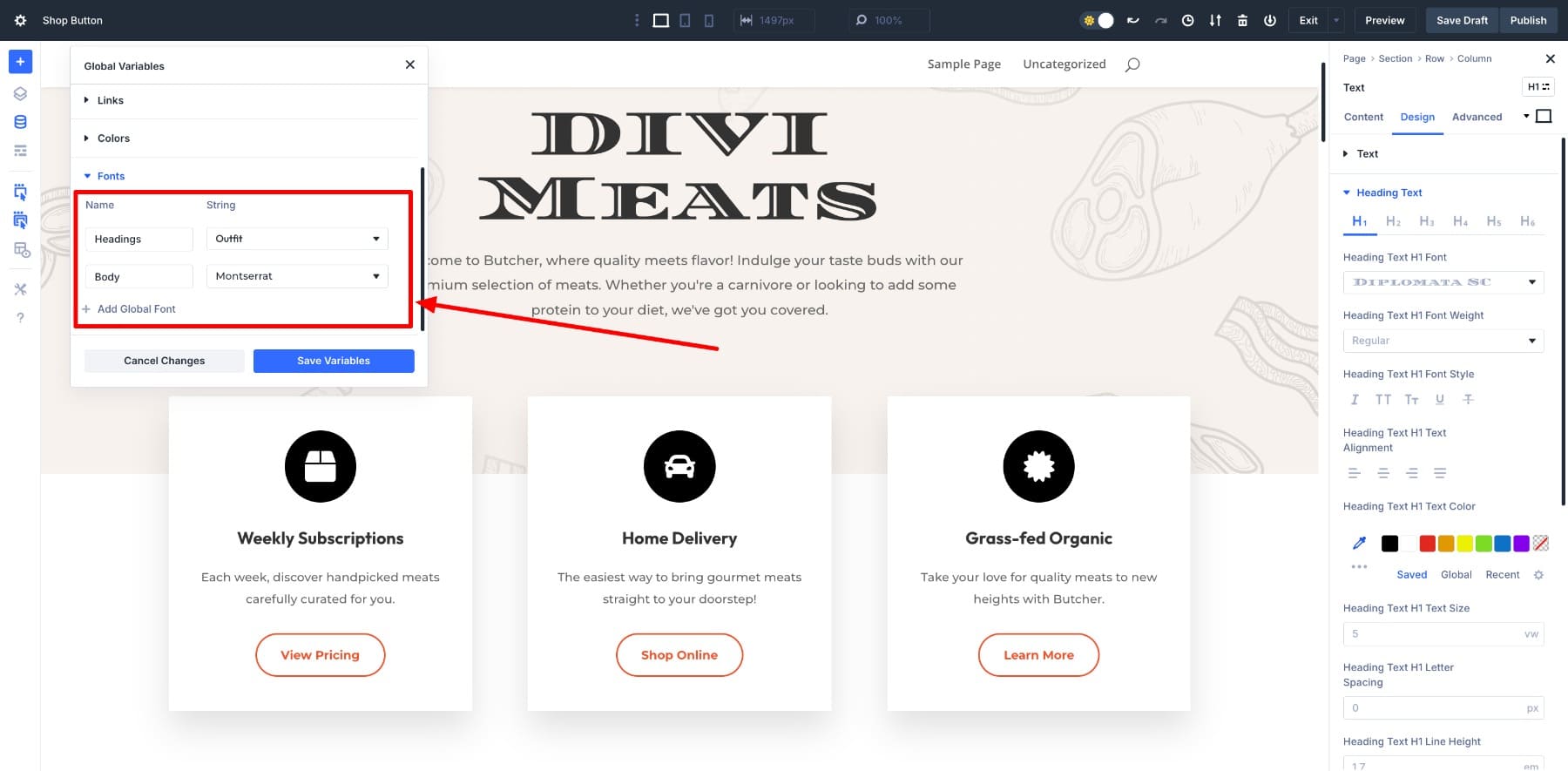
4. حفظ وإدارة الخطوط العالمية بشكل أكثر كفاءة
حفظ وإعادة استخدام الخطوط العالمية للعناوين والجسم وأقسام محددة. يمكنك تعيين أنواع مختلفة من الأقسام ، مثل صفحات الفئة أو الصفحات المقصودة ، لتتناسب مع النغمة.

على سبيل المثال ، قد تستخدم خطًا قويًا لصفحات فئة المدونة مثل "الرأي" أو "الافتتاحية" لمنحهم شعورًا أكثر خطورة ، يشبه الطباعة أثناء استخدام Sans-sans النظيف والحديثي للمنتج أو الصفحات المقصودة للحفاظ على الأشياء الخفيفة والتحول. قد ترغب أيضًا في استخدام خط مختلف للشهادات أو لافتات مضمنة. أضف متغيرات الخطوط المتعددة ، وتسميتها بوضوح ، وتطبيقها على مستوى الموقع دون تحديثات يدوية.
5. احفظ زخارف الخلفية الخاصة بك للوصول السريع
يمكنك حفظ زخارف الخلفية الخاصة بك كمتغيرات للصور وتطبيقها على القسم والصف والوحدة الخلفية في بضع نقرات.
وبالمثل ، فإن حفظ شعار شركتك ، وصور المنتج ، والصور الشخصية (إذا كنت تقوم ببناء علامة تجارية شخصية) ، وصورة Hero ، والمزيد كمتغيرات الصورة ، يجعل من السهل الوصول إليها بنقرة واحدة عند الحاجة.
6. أضف روابط الشراء على الفور
احفظ عناوين URL الرئيسية مثل روابط الشراء أو صفحات الاتصال أو سياسات الخصوصية كمتغيرات ارتباط وتطبيقها على الأزرار أو النص بنقرة واحدة. لا مزيد من نسخ في كل مرة. يعد هذا مفيدًا بشكل خاص للروابط المستخدمة بشكل متكرر والتي تظهر عبر صفحات أو قوالب متعددة.
تلعب متغيرات التصميم دورًا رئيسيًا في نظام التصميم المستند إلى Divi 5 ، خاصة عند إدارة المحتوى المتكرر بكفاءة. بدلاً من إعادة تطبيق نفس الأنماط أو لصق النص الدقيق عبر الصفحات ، يمكنك تحديد المتغيرات مرة واحدة وإعادة استخدامها في أي مكان. جنبا إلى جنب مع الإعدادات المسبقة ، تصبح متغيرات التصميم أكثر فائدة.
هذا لا يسرع سير العمل الخاص بك فحسب ، بل يضمن الاتساق عبر موقعك. سواء كان متغيرًا أرقامًا لأحجام الخطوط أو متغير نص لمعلومات الاتصال الخاصة بك ، يتيح لك متغيرات التصميم تحديث المحتوى المتكرر على مستوى العالم دون الحفر عبر كل وحدة.
أفضل الممارسات لاستخدام متغيرات التصميم بشكل فعال
للحصول على أقصى استفادة من متغيرات التصميم ، ابدأ في تضمينها في المراحل المبكرة (التخطيط) لعملية تصميم موقع الويب الخاص بك. فيما يلي بعض النصائح لمساعدتك:
1. ابدأ صغيرًا
إذا كنت تبدأ بمتغيرات التصميم ، فابدأ بالألوان الأساسية التي تعرفها أنك ستُعاد استخدامها غالبًا ، مثل شعارك أو الخطوط العالمية أو الألوان أو أحجام الخطوط أو حشوة الأزرار. يمنحك إعدادها أولاً أساسًا ثابتًا. ثم ، مع تطور التصميم الخاص بك ، طبقة على المزيد من المتغيرات حسب الحاجة.
2. اتبع اتفاقية تسمية واضحة
أثناء إضافة المزيد من المتغيرات ، من السهل البدء في إرباك بعضها الآخر ، حتى مع وجود فئات في مكانها. لهذا السبب يعد اتفاقية تسمية واضحة ضرورية. تجنب الملصقات الغامضة مثل Text1 أو Prosloa . بدلاً من ذلك ، استخدم أسماء وصفية مثل Company_Name أو Main_cta أو Fooler_Disclaimer للبقاء منظمًا وتوفير الوقت.
3. تحديث المتغيرات قبل صفحات الموقع
إذا كنت تقوم بطرح عرض على مستوى الموقع أو تحديث العلامة التجارية ، فأنت تريد تعديل العناصر الرئيسية بشكل فردي. لا. تعديل المتغير أولاً. ثم ، قم بالمسح ضوئيًا عبر صفحاتك لتأكيد كل شيء متزامن. تحديث واحد هو كل ما يتطلبه الأمر. البحث عن كل زر أو قسم غير ضروري.
4. لا تفرط في الاستخدام ، كن استراتيجيًا
على الرغم من أنه من المغري تحويل كل نص من النص إلى متغير ، إلا أنه يمكن أن يصبح هذا الأمر ساحقًا بسرعة ، خاصة إذا كنت لا تسمي متغيراتك في السياق. لذلك ، إشعار أنماط ، مثل العبارات أو الخطوط المستخدمة في أكثر من مكان واحد. وتحويل هذه فقط إلى متغيرات. إذا ظهرت عبارة مرة واحدة فقط ، فلا بأس في تركها كما هي.
متغيرات التصميم تبسيط إدارة المحتوى
كانت إدارة المحتوى المتكرر يدويًا ، مثل تحديث سطر الوصف أو الدعوة عبر العشرات من الصفحات ، جزءًا مملاً من وظيفة مصمم الويب. النسخ ، واللصق ، والتحقق المزدوج-كان من السهل تفويت شيء ما وأسهل الإحباط. ليس بعد الآن.
مع متغيرات التصميم ، يمكنك مركزية إعدادات المحتوى الخاصة بك. قم بتغيير المتغير مرة واحدة ، ويتم تحديث كل مثيل على الفور. لا مزيد من التعديلات المتكررة أو عدم تطابق الإصدار - مجرد تحديثات أسرع ، وسير عمل أنظف ، وعدد أقل من الصداع.
قم بتنزيل أحدث Divi 5 Alpha
متغيرات التصميم متوفرة الآن في Divi 5 Alpha وهي هنا لتبسيط سير العمل الخاص بك. يمكنك التحكم في المحتوى والأنماط المتكررة من مصدر واحد ، من الخطوط والألوان العالمية إلى متغيرات الارتباط والنص. قم بإعداد العناصر الأساسية الخاصة بك ، وتطبيقها عبر الأقسام ، وتحديث كل شيء دفعة واحدة. سواء أكان تحسين مشروع العميل أو إعادة بناء موقعك ، فإن هذه الميزة تساعدك على التحرك بشكل أسرع مع أخطاء أقل.
هل أنت مستعد لتجربته؟ قم بتنزيل Divi 5 Alpha وابدأ في تجربة متغيرات التصميم. تحديد الخطوط أو إعادة استخدام ملصقات زر أو إعداد أنماط عالمية بذكاء. ولا تنس مشاركة ملاحظاتك مع فريق Divi - نحن نبني هذا معك في الاعتبار.
Divi 5 جاهز للاستخدام على مواقع الويب الجديدة ، لكننا لا نوصي بتحويل المواقع الحالية إلى Divi 5 حتى الآن.
