Divi 5の設計変数を使用して繰り返しコンテンツを管理します
公開: 2025-05-05ウェブサイトの構築を遅くすることが1つある場合、それは繰り返されるコンテンツ、アドレス、連絡先の詳細、ボタンリンク、またはあなたの会社のミッションを扱っています。一貫性のために繰り返しコンテンツが必要ですが、手動で管理するのは退屈です。
Divi 5の設計変数はそれを修正するのに役立ちます。ページ全体で同じコンテンツをコピーして貼り付ける代わりに、テキスト、リンク、画像、フォント、色などの繰り返し要素を挿入および更新できるようになりました。この投稿では、ウェブサイトにある可能性のある繰り返しコンテンツの種類と、Divi 5のデザイン変数でそれを合理化する方法に特に焦点を当てます。それに到達しましょう!
Divi 5は新しいWebサイトで使用する準備ができていますが、既存のサイトをDivi 5に移行することはまだお勧めしません。
- 1 Divi 5の設計変数とは何ですか?
- 1.1設計変数の種類
- 2設計変数を作成および使用する方法
- 2.1新しい変数の作成
- 2.2変数の適用
- ウェブサイト上の3つの一般的な繰り返しコンテンツ
- 4リアルなユースケース:デザイン変数繰り返しコンテンツを簡素化します
- 4.1 1。販売中のボタンの更新コピー
- 4.22 。すべてのボタンにテーマ色を拡張します
- 4.3 3。タイポグラフィのグローバル価値の管理
- 4.4 4.グローバルフォントをより効率的に保存および管理します
- 4.5 5.迅速なアクセスのために背景モチーフを保存します
- 4.6 6.購入リンクを即座に追加します
- 設計変数を効果的に使用するための5つのベストプラクティス
- 5.1 1。小さく開始します
- 5.2 2。明確な命名規則に従ってください
- 5.3 3。サイトページの前に変数を更新します
- 5.4 4.過剰に使用しないで、戦略的になります
- 6設計変数は、コンテンツ管理を簡素化します
- 6.1最新のDivi 5アルファをダウンロードします
Divi 5の設計変数とは何ですか?
Divi 5の設計変数は、数回クリックして1回定義し、サイトに適用できる再利用可能な値です。変数マネージャー内の定義された変数を編集して、すべてのインスタンス(表示される場所)を自動的に更新することもできます。テキスト文字列からフォント、数値など、さまざまな種類の変数を作成できます。

変数マネージャーを使用すると、各タイプの下に変数を作成、名前、名前を付け、保存して、見つけやすくします。設計に変数を適用するには、設定オプションを上にホバリングして動的なコンテンツアイコンを見つけてください。保存された変数が表示されます。

この小さな変更は、繰り返されるコンテンツ要素をスマートに使用および管理することにより、Webデザインプロセスを最適化するのに役立ちます。
設計変数の種類
DIVI 5では、6つの異なるタイプの設計変数を定義できます。それぞれが異なる目的を果たします。
- テキスト変数:再利用可能なプレーンテキスト文字列。会社名、電話番号、タグライン、ボタンコピーなどのテキスト変数を定義できます。
- フォント変数:一貫したタイポグラフィを簡単にします。たとえば、見出し(H1〜H6)とボディテキストのフォントファミリを定義します。
- 数値変数:パディング、マージン、ラインの高さなどのサイズを標準化します。たとえば、すべてのセクションにパディングマージン設定を定義して適用します。
- カラー変数:サイト全体の一貫性のためのグローバルカラーの最新のアップグレードバージョン。
- リンク変数:ソーシャルリンク、ボタン、リーガルページなどの頻繁に使用されるURLを定義します。
- 画像変数:会社のロゴ、背景モチーフ、製品画像などの一般的な画像を保存して、簡単に再利用します。
設計変数に関するすべてを学びます
設計変数を作成および使用する方法
私たちは、Divi 5をゼロから構築して、初心者でもWebデザインにアクセスできるようにしています。すべての機能は使いやすく、設計変数も例外ではありません。設計変数のセットアップに伴う実用的な手順をすばやく説明しましょう。
新しい変数を作成します
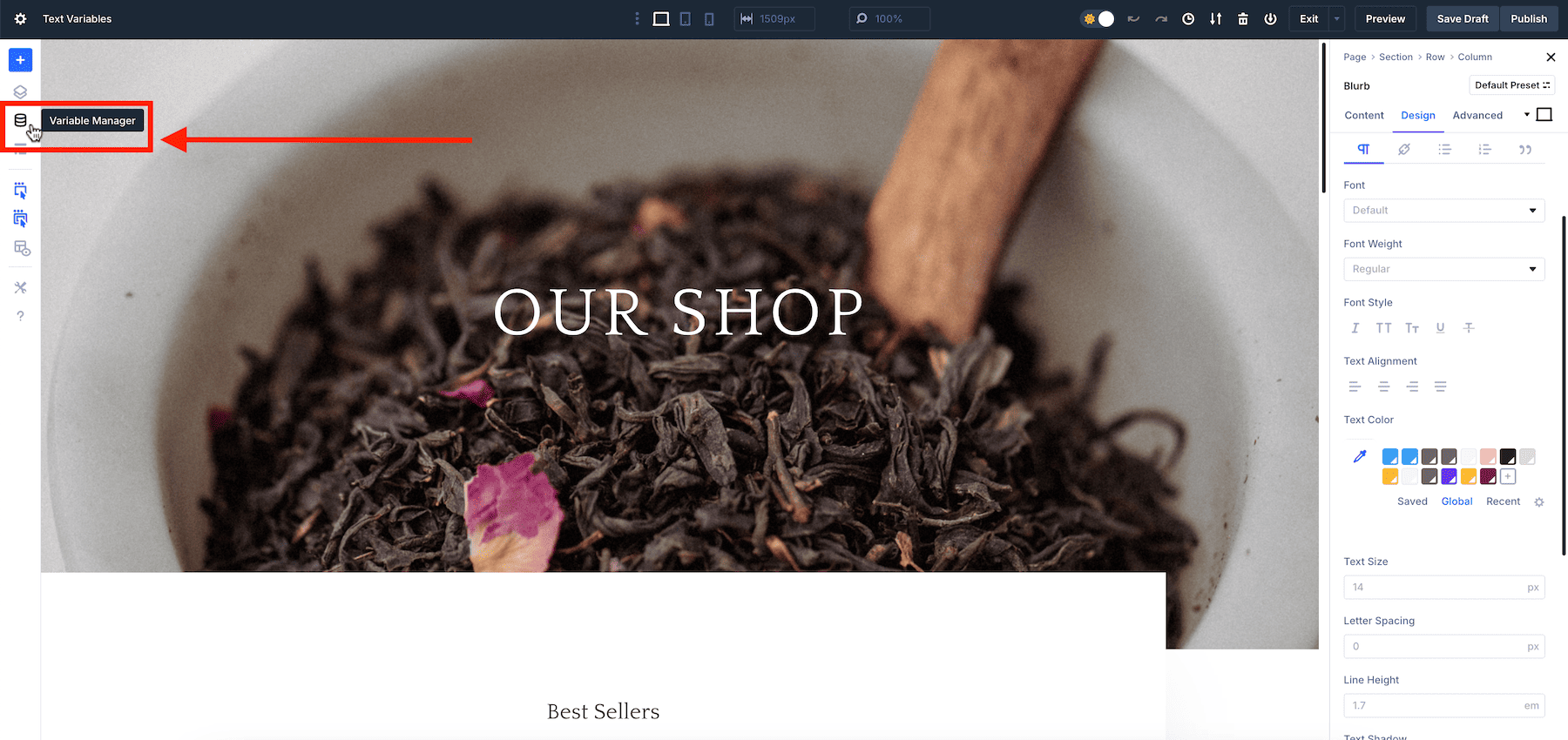
Diviビルダーの内部では、DataStackアイコン(ビルダーツールバーの3層アイコン)をクリックして、変数マネージャーにアクセスします。

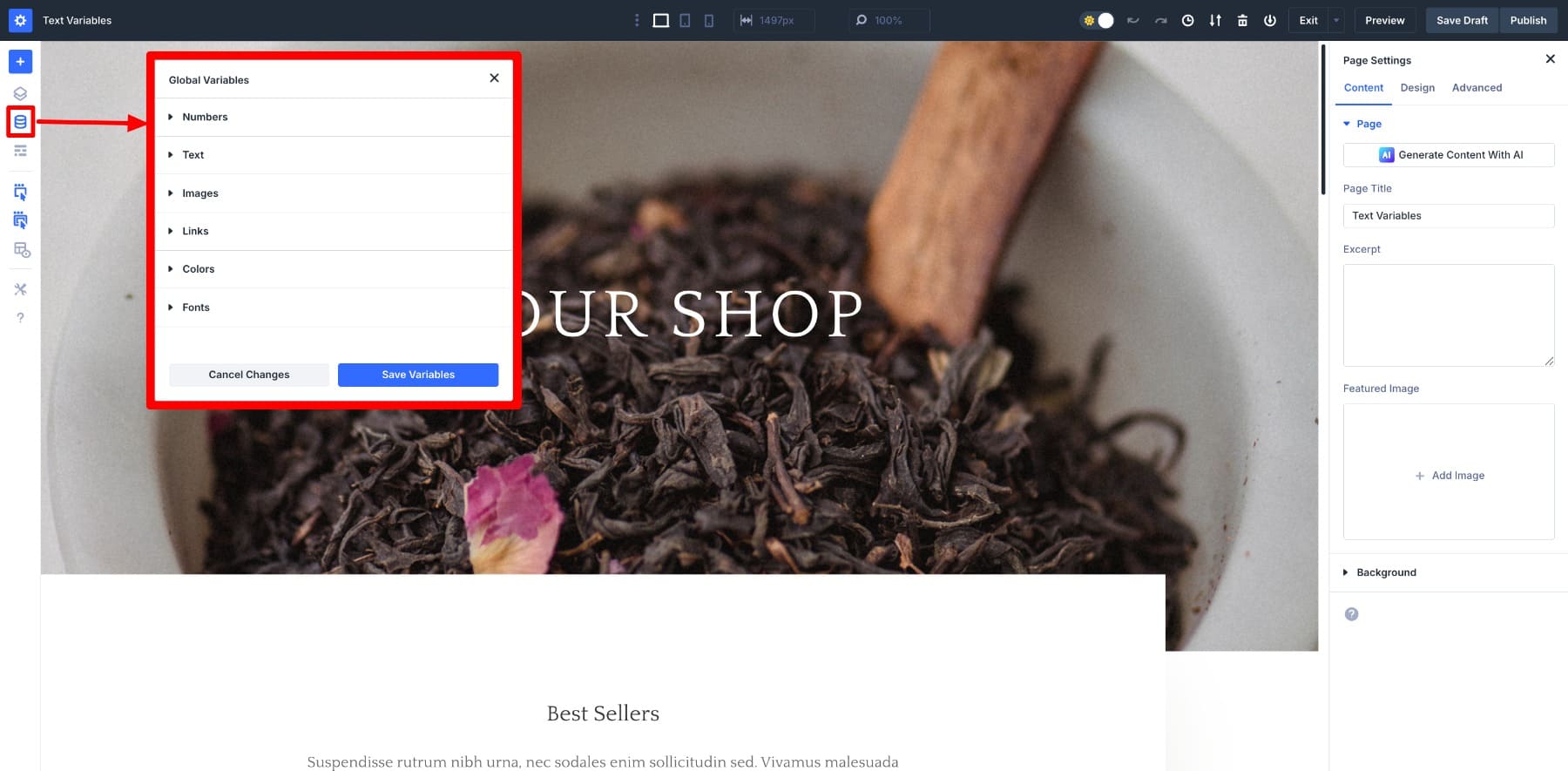
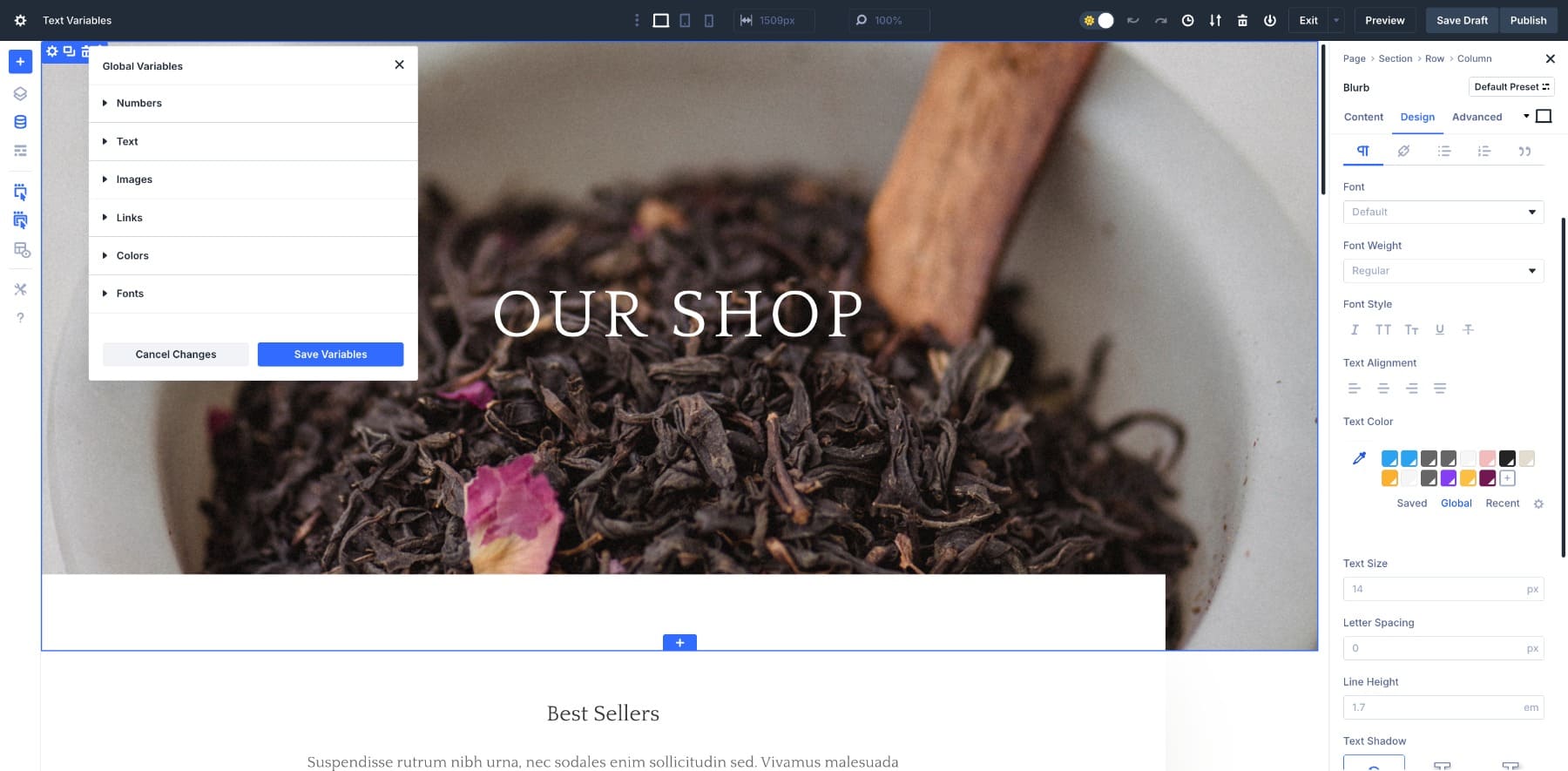
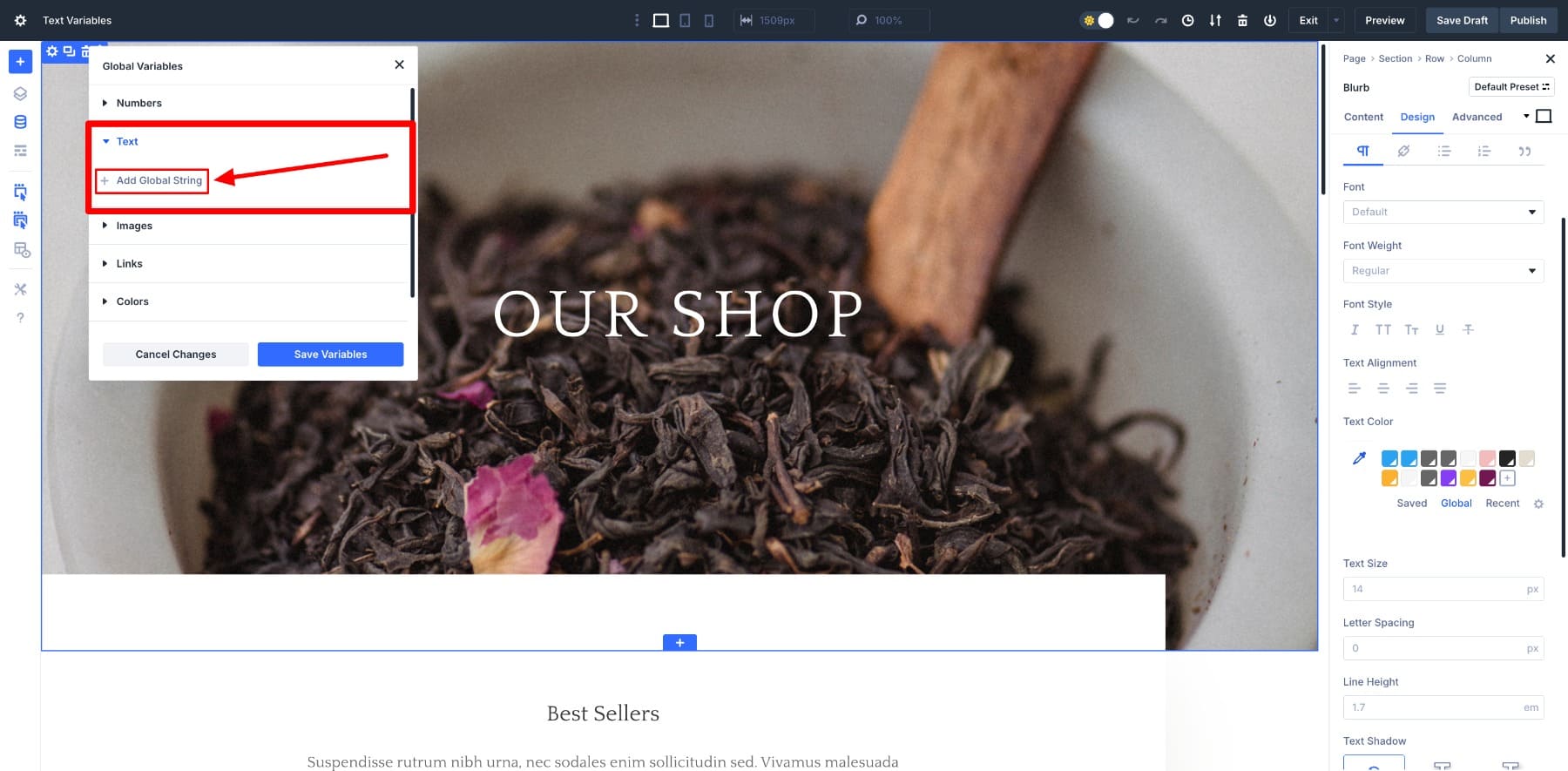
上記の6つの変数タイプを含むウィンドウがポップアップされます。作成するものを選択してください。この例では、私の会社アドレスをグローバルテキスト変数として保存する方法を紹介するため、テキスト変数オプションを選択します。

[グローバル文字列の追加]をクリックして、新しいテキスト変数を追加します。

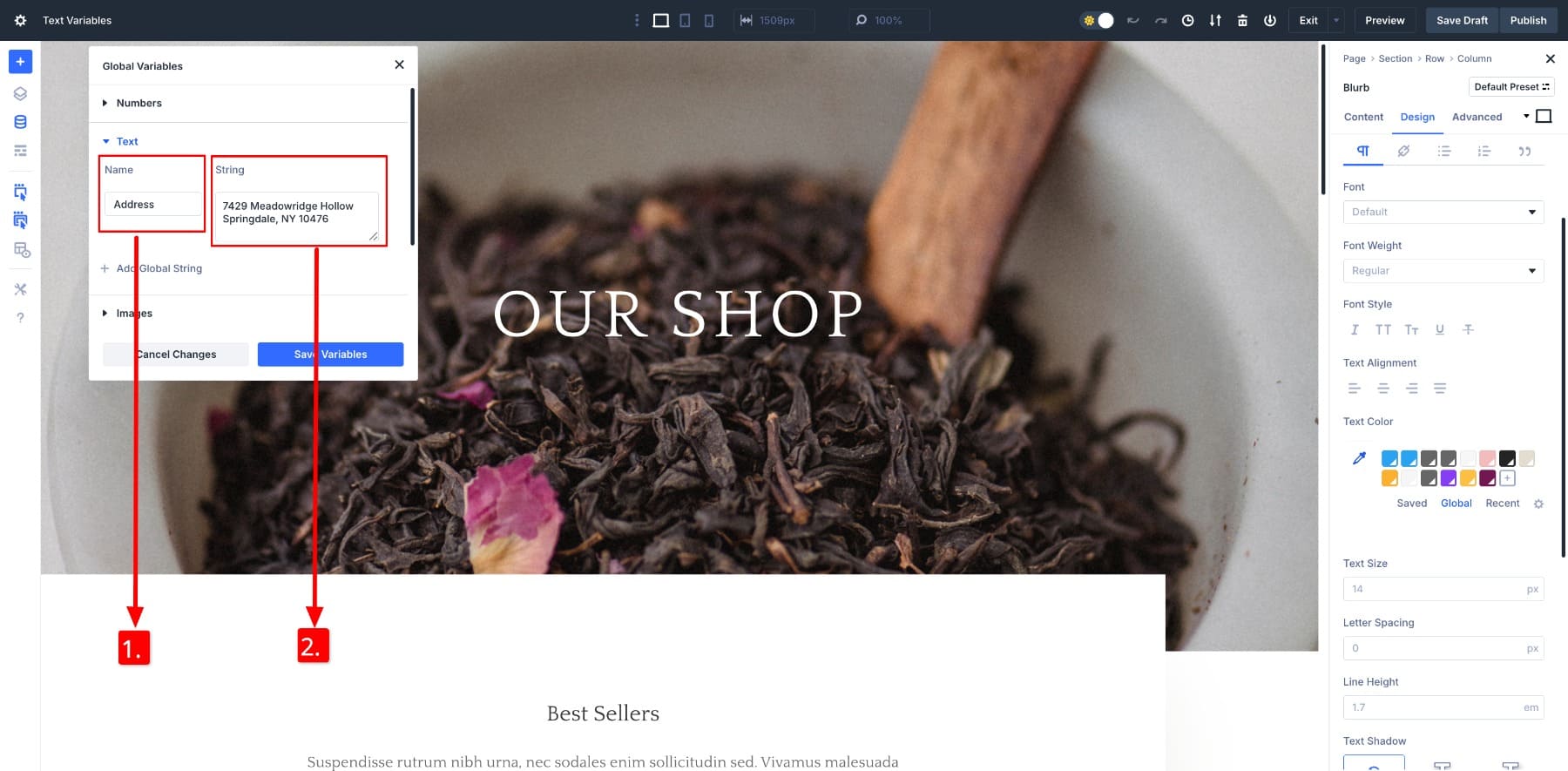
ここでは、そのテキスト変数値に関連付けられたテキスト文字列を名前を付けて追加します。まず、テキスト変数に名前を付けてから、文字列値を割り当てます。

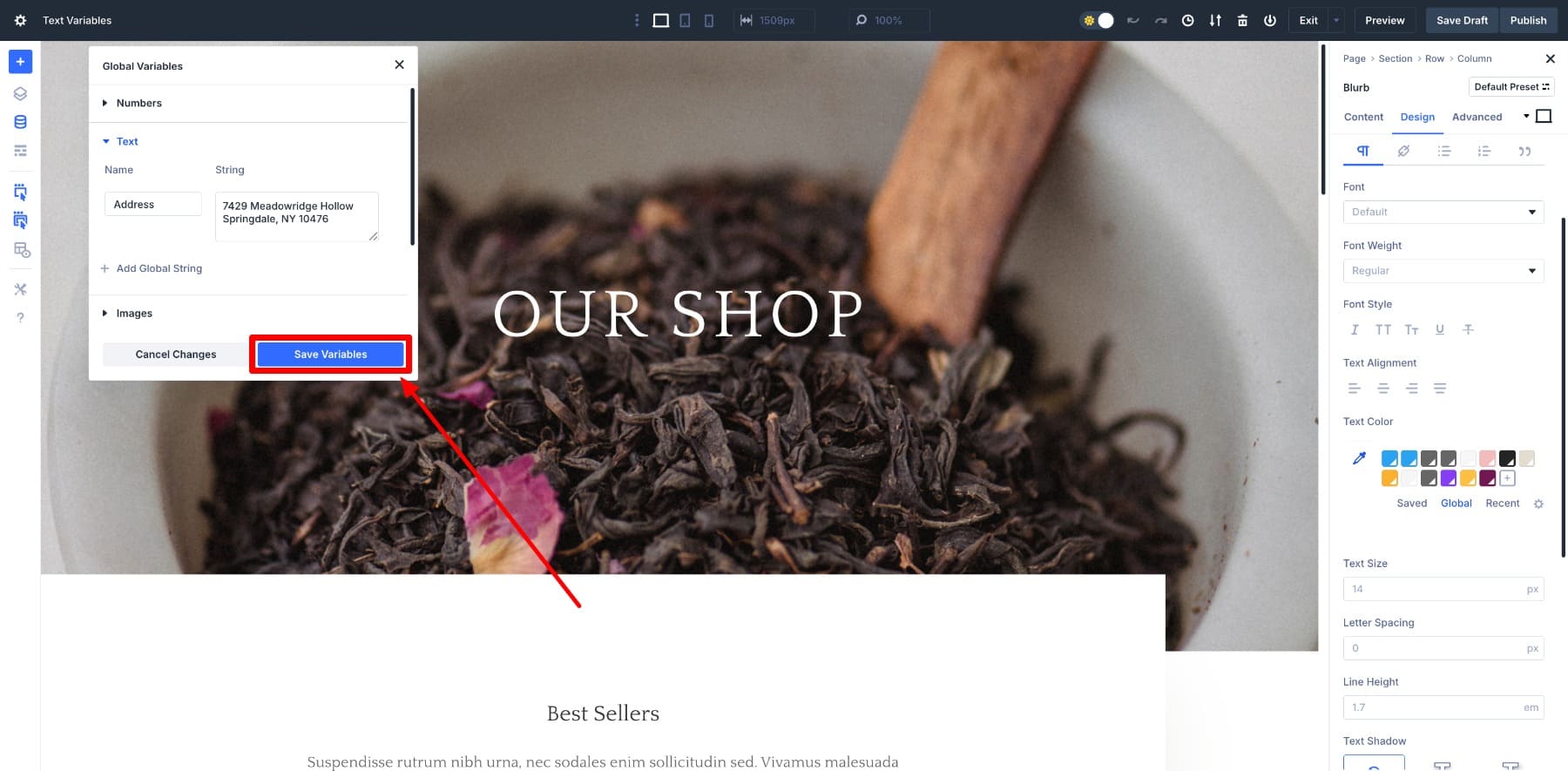
指定された名前に適切な文字列値を割り当てたら、 [変数を保存]をクリックして、テキスト変数を保存します。文字列の名前が一意であることを確認してください。

そしてそれだけです!すべてのWebサイトページで利用可能になるグローバルテキスト変数を作成しました。この変数を適用するのがどれほど簡単かを見てみましょう。
変数を適用します
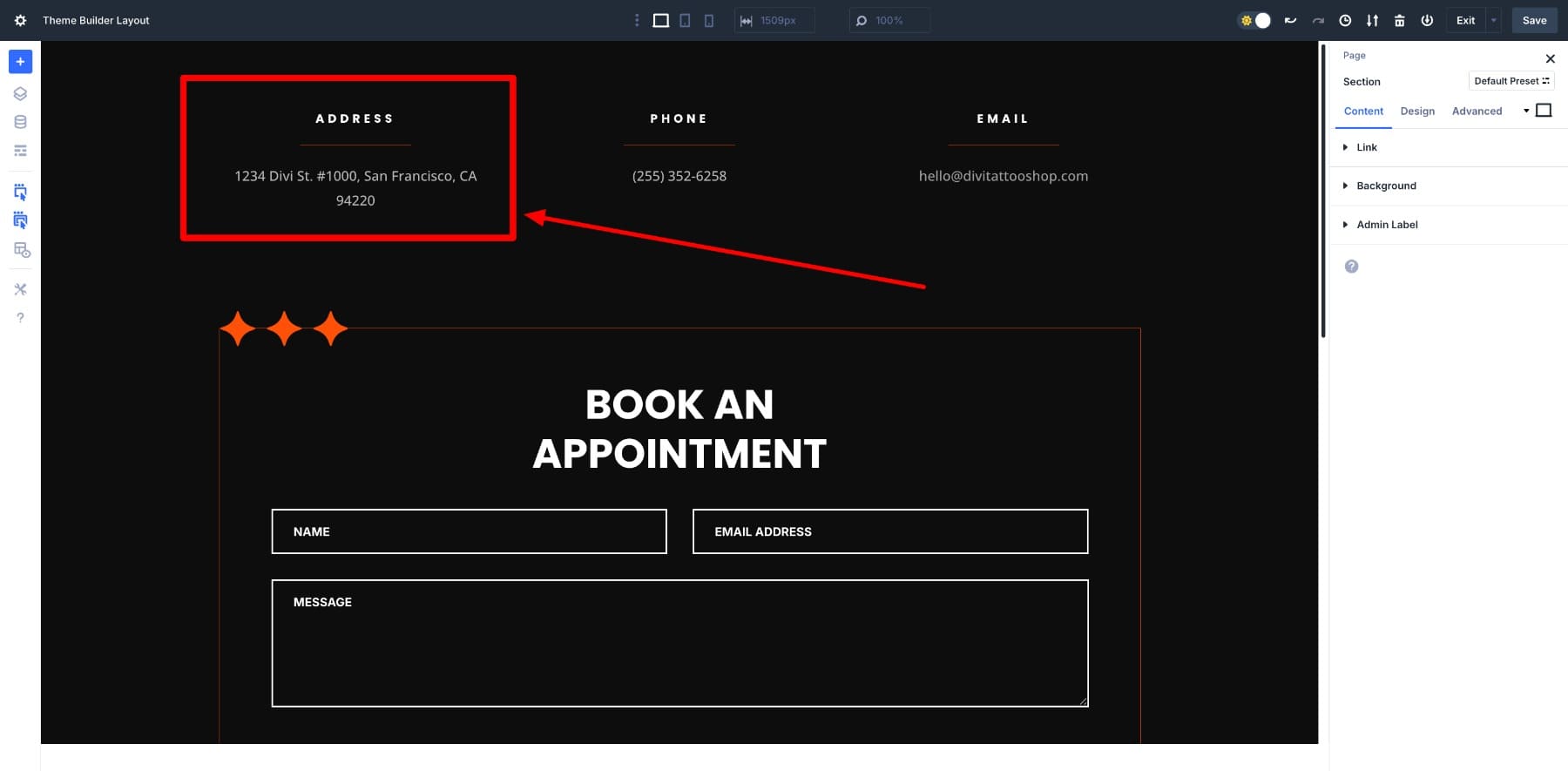
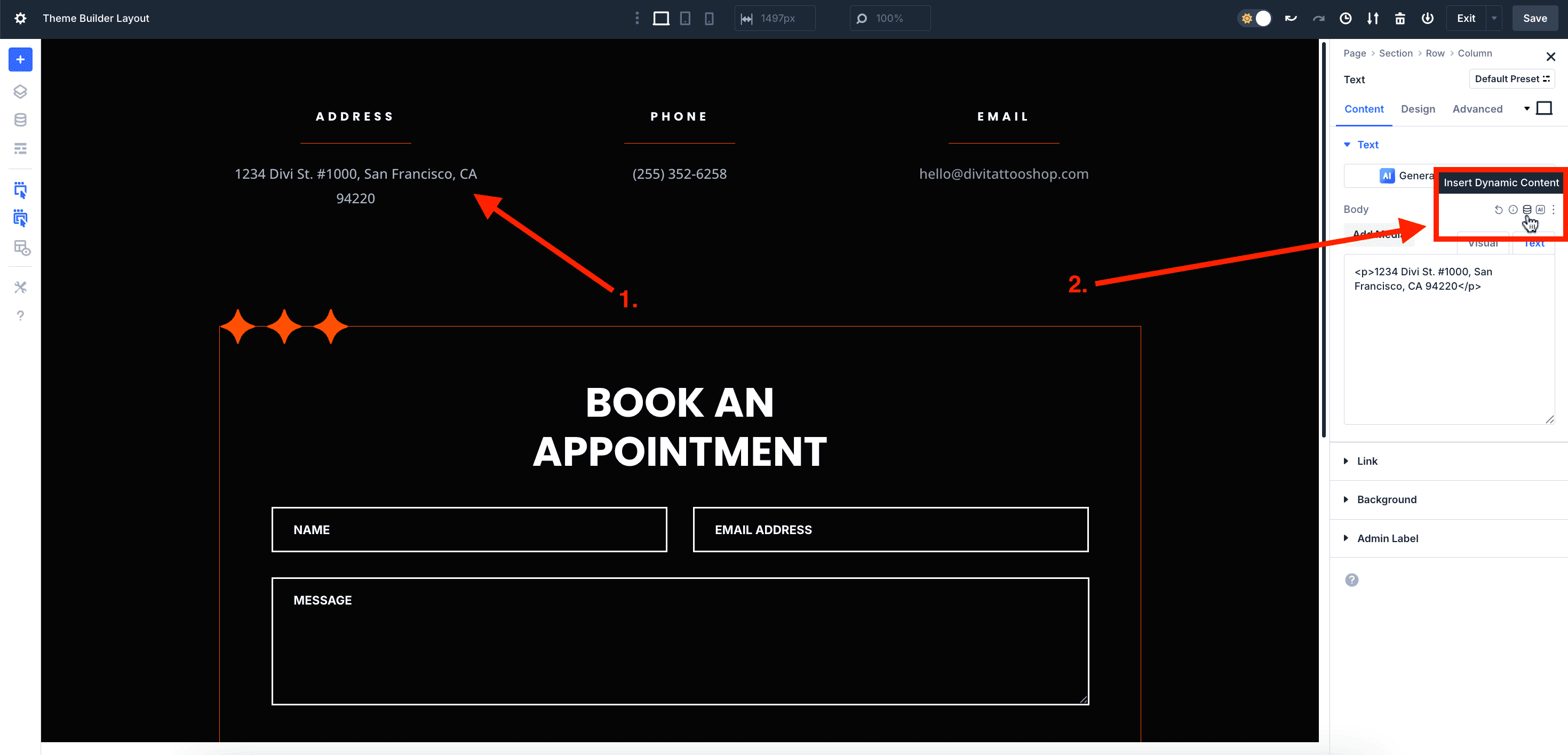
フッターセクションのアドレスを変更したいとしましょう。

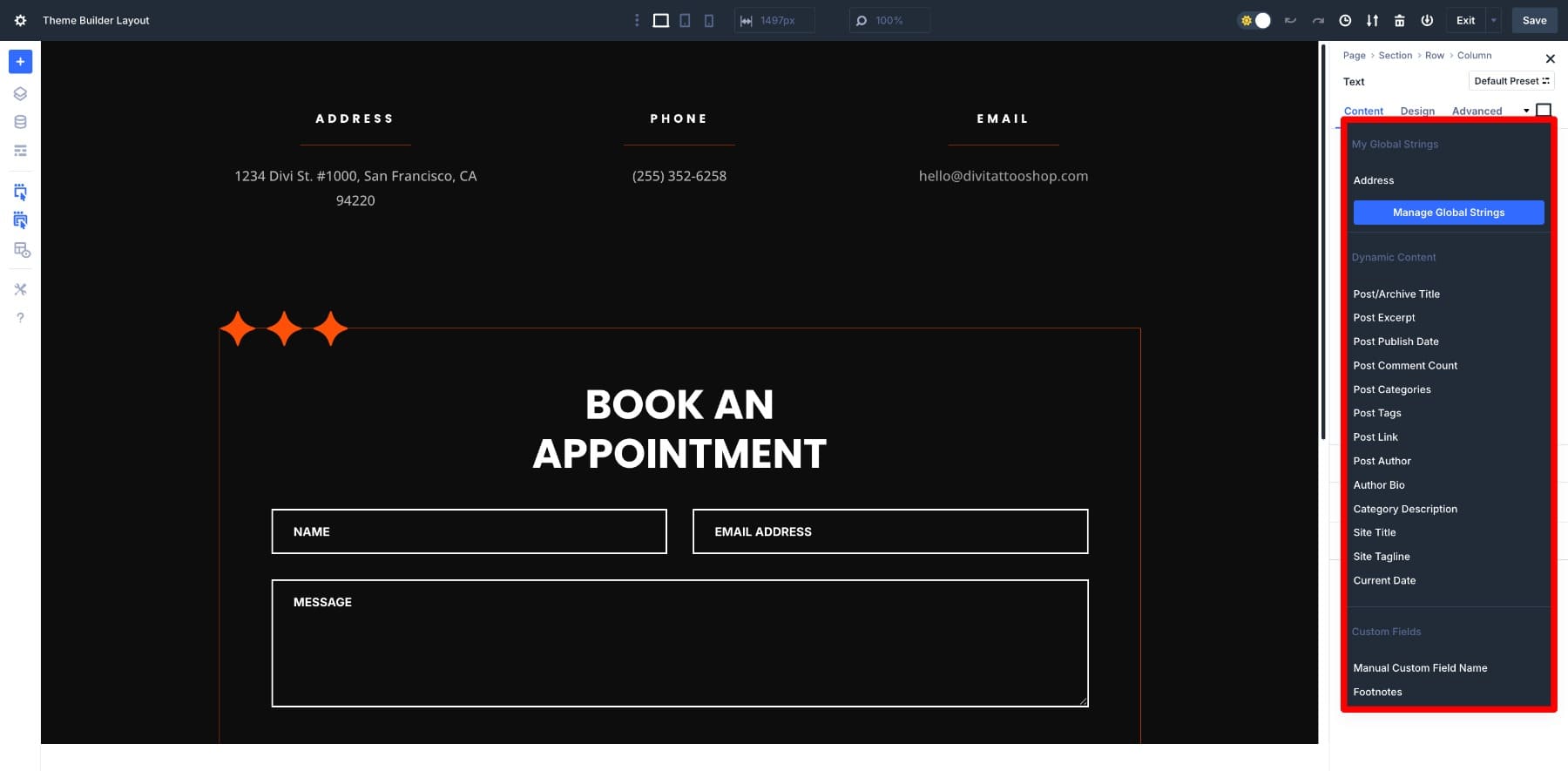
テキスト変数を適用するには、変更する要素をクリックします。この場合、アドレス。テキスト変数であるため、設定パネルのコンテンツに移動し、ボディの上にホバリングして動的なコンテンツアイコンを見つけます。

クリックすると、保存された変数(テキスト変数の場合のグローバル文字列)がリストの上部に表示されます。

アドレスを住所として保存しました。アドレス変数を適用するには、クリックします。
そしてそれだけです。私の会社の住所をテキスト変数として保存すると、数回クリックするだけで簡単に任意のページに挿入できます。
ウェブサイト上の繰り返しコンテンツの一般的なタイプ
デザイン変数で何が可能かを垣間見るために、毎回手動で作成またはコピー/貼り付ける必要がなくなったすべての繰り返しコンテンツ要素のリストをまとめました。
| リスト | コンテンツタイプ | 一般的に表示される場所 |
|---|---|---|
| 1 | 会社名 /キャッチフレーズ | ロゴ、ヘッダー、フッター、約、連絡フォーム |
| 2 | プライマリCTA(たとえば今すぐ本) | ヒーロー、サービス、ポップアップ、価格、ブログ |
| 3 | 電話番号 | ヘッダー、フッター、連絡先ページ、フォーム |
| 4 | ビジネスメール | フッター、連絡先ページ、リードジェンエリア |
| 5 | 住所 | フッター、連絡先セクション、Googleマップ |
| 6 | ボタンコピー | 製品機能、サービスブロック、バナー |
| 7 | プロモーションメッセージ | ホームページ、ランディングページ、粘着性バー、バナー |
| 8 | 法的免責事項 | フォーム、フッター、クッキーバナーに連絡します |
| 9 | ポリシーリンク | フッター、フォーム、サインアップエリア |
| 10 | 会社のロゴ | ヘッダー、フッター、モバイルNAV、ログインページ |
| 11 | 証言 | ホームページ、価格設定、サービスページ |
| 12 | フォーム確認テキスト | フォーム、ありがとうページ、ポップアップ |
| 13 | 繰り返されるセクションの見出し | グローバルセクション、テンプレート、サービスレイアウトブロック |
| 14 | FAQスニペット | 製品ページ、サービスページ、サポートセクション |
| 15 | ソーシャルメディアリンク | ヘッダー、フッター、連絡先ページ、ありがとうページ |
| 16 | ニュースレターのサインアップ | フッター、ブログのサイドバー、ポップアップ、ホームページ |
| 17 | 著者のバイオ | ブログ投稿、ケーススタディ、チームページ |
| 18 | チームメンバー情報 | ページ、お問い合わせページ、サービスページについて |
| 19 | バッジ /認定を信頼します | ホームページ、製品ページ、フッター、チェックアウト |
| 20 | 出荷 /返品情報 | 製品ページ、フッター、FAQページ |
| 21 | 評価とレビュー | 製品ページ、サービスページ、証言セクション |
| 22 | ブログ投稿プレビュー | ホームページ、ブログサイドバー、カテゴリページ |
| 23 | コールアウトボックス / USPS | ホームページ、製品/サービスページ、ランディングページ |
| 24 | 社会的証拠(例:クライアントのロゴ) | ホームページ、価格設定ページ、ケーススタディ |
これらは単なるコンテンツ要素(テキスト、画像、およびリンク変数タイプの良い例)であることに注意してくださいが、他のデザイン変数を使用すると、フォントスタイルや色などの一般的に繰り返される設定を保存できるため、作業がさらに簡単になります。

現実的なユースケース:繰り返しコンテンツを簡素化する設計変数
また、Divi 5の各デザイン変数が繰り返しのコンテンツの更新を排除することにより、ワークフローを簡素化する方法を示すために、いくつかの実際の例を収集しました。
1。販売中のボタンの更新
ボタンのコピー、製品のタイトル、説明などの更新は、サイト全体の変更を反映するために一度だけ編集できるタスクになりました。オンラインストアでブラックフライデーセールを実行しており、各ホームページボタンに30%オフを表示したいとします。

テキスト変数を使用して1つの編集で簡単に実行できます。私はすでに、文字列価値ショップ(30%オフ)を使用してボタンという名前のテキスト変数(30%オフ)を作成して保存しているので、コピーを反映するためにすべてのボタンに1回適用する必要があります。
最良の部分は、販売が終了したときに、テキスト変数の値を1回更新するだけで、すべてのボタンが元のコピーに自動的に切り替えることです。
会社の住所、連絡先の詳細、タグラインなどに同様のテキスト変数を作成できます。これにより、より頻繁に使用できます。別の例は、クライアントの声をテキスト文字列として保存し、価格ページ、連絡先フォームの下、またはサービスボタンの近くの主要な領域で再利用することです。これにより、信頼が微妙に構築され、訪問者がより速く決定を下すのに役立ちます。
2。すべてのボタンにテーマの色を拡張します
ブラックフライデーセール中に、すべてのウェブサイトボタンの色を黒に変更したいとします。すべてのボタンは、保存したWebサイトボタンの色変数から色を継承するため、必要なのは色を黒に変更するだけで、すべてのボタンはブラックフライデースピリットを反映します。
一時的にプライマリまたはセカンダリカラーを変更している場合(上記の例のように)、元の色のヘックスコードをどこかに書かれているため、値を再度変更していつでも復元できることに注意してください。
3.タイポグラフィのグローバル価値の管理
新しい見出しまたはテキストモジュールを追加するときに、同じタイポグラフィの設定を繰り返す必要はありません。テキストサイズの設定で各見出しを手動で調整する代わりに、優先値を一度割り当てて、必要な場所に再利用します。 H1からH6までのすべての見出しレベルのグローバルフォントサイズを定義し、1回のクリックでサイトに適用できます。要素またはオプショングループプリセット内の設計変数を簡単に使用することもできます。
特に大きなページで作業したり、異なるセクションで間隔ユニット、境界幅、画像比などのスタイルを更新する場合は、大きな時間節約です。各要素を個別に調整する代わりに、デザインを清潔で効率的に保つために、一貫した値を即座に適用できます。
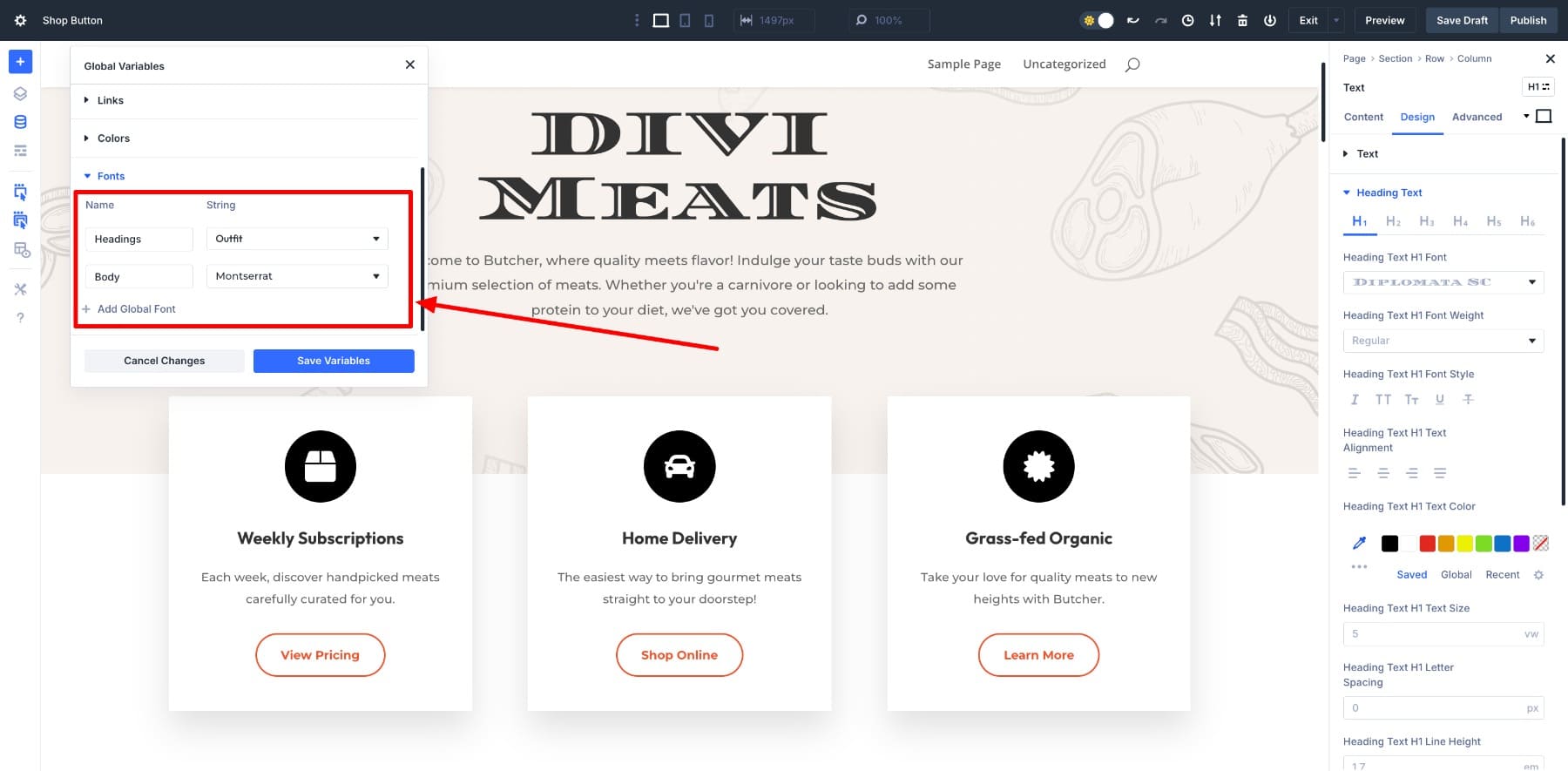
4.グローバルフォントをより効率的に保存および管理します
見出し、ボディ、および特定のセクション用にグローバルフォントを保存して再利用します。カテゴリページやランディングページなどのセクションに、トーンに合わせて異なる書体を割り当てることができます。

たとえば、「意見」や「編集」などのブログカテゴリページに強力なセリフフォントを使用して、製品またはランディングページにきれいでモダンなサンセリフを使用して、物事を軽くし、変換に焦点を合わせた状態に保つようになり、より深刻で印刷のような雰囲気を与えます。また、証言またはインラインバナーに別のフォントを使用することもできます。複数のフォント変数を追加し、それらを明確にラベル付けし、手動の更新なしでサイト全体に適用します。
5.迅速なアクセスのために背景モチーフを保存します
背景モチーフを画像変数として保存し、数回クリックしてセクション、行、モジュールの背景に適用できます。
同様に、会社のロゴ、製品画像、個人的な写真(パーソナルブランドを構築している場合)、ヒーローイメージなどを保存すると、画像変数が必要に応じてワンクリックで簡単にアクセスできます。
6.購入リンクを即座に追加します
購入リンク、連絡先ページ、プライバシーポリシーなどのキーURLをリンク変数として保存し、シングルクリックでボタンまたはテキストに適用します。毎回コピーパスティングはありません。これは、複数のページまたはテンプレートに表示される頻繁に使用されるリンクに特に役立ちます。
設計変数は、特に繰り返しコンテンツを効率的に管理する場合、Divi 5のプリセットベースの設計システムで重要な役割を果たします。同じスタイルを再適用したり、ページ全体に正確なテキストを貼り付ける代わりに、変数を一度定義してどこでも再利用できます。プリセットと組み合わせると、設計変数がさらに役立ちます。
これにより、ワークフローが高速化されるだけでなく、サイト全体の一貫性が保証されます。フォントサイズの数値変数であろうと連絡先情報のテキスト変数であろうと、デザイン変数を使用すると、すべてのモジュールを掘り下げることなくグローバルに繰り返しコンテンツを更新できます。
設計変数を効果的に使用するためのベストプラクティス
設計変数を最大限に活用するには、Webサイトの設計プロセスの初期段階(計画)にそれらを含めてください。ここにあなたを助けるためのいくつかのヒントがあります:
1。小さく始めます
デザイン変数から始めている場合は、ロゴ、グローバルフォント、色、フォントサイズ、ボタンパディングなど、頻繁に再利用することを知っている必需品から始めてください。これらを最初にセットアップすると、一貫した基盤が得られます。次に、設計が進化するにつれて、必要に応じてより多くの変数を重ねます。
2。明確な命名規則に従ってください
さらに多くの変数を追加すると、カテゴリが整っていても、変数を互いに混乱させるのは簡単です。そのため、明確な命名規則が不可欠です。 Text1やPromoaなどのあいまいなラベルを避けてください。代わりに、 company_name 、 main_cta 、またはfooter_disclainerなどの記述名を使用して、整理して時間を節約します。
3.サイトページの前に変数を更新します
サイト全体のオファーを展開したり、ブランディングを更新したりする場合は、メイン要素を個別に変更する必要があります。しないでください。最初に変数を調整します。次に、ページをスキャンして、すべてが同期していることを確認します。 1つのアップデートだけが必要です。すべてのボタンまたはセクションを狩るのは不要です。
4.過剰に使用しないで、戦略的になります
すべてのテキストを変数に変えるのは魅力的ですが、特にコンテキストで変数を命名していない場合は、すぐに圧倒される可能性があります。したがって、複数の場所で使用されるフレーズや行などのパターンに注意してください。これらのみを変数に変換します。フレーズが一度だけ表示されている場合は、そのままにしておくことは大丈夫です。
設計変数は、コンテンツ管理を簡素化します
数十ページで同じキャッチフレーズやアクションを促すことを呼びかけるなど、手動で繰り返しコンテンツを管理することは、Webデザイナーの仕事の退屈な部分でした。コピー、貼り付け、ダブルチェック - 何かを見逃すのは簡単で、イライラするのはさらに簡単でした。もうない。
設計変数を使用すると、コンテンツ設定を一元化できます。変数を1回変更し、すべてのインスタンスが即座に更新されます。繰り返しの編集やバージョンの不一致はもうありません。アップデート、クリーンなワークフロー、頭痛の少ない。
最新のDivi 5アルファをダウンロードします
Divi 5 Alphaで設計変数が利用可能になり、ワークフローを簡素化するためにここにあります。グローバルフォントや色からリンクやテキスト変数まで、単一のソースからの繰り返しのコンテンツとスタイルを制御できます。ベース要素をセットアップし、セクションに適用し、すべてを一度に更新します。クライアントプロジェクトの改良またはサイトの再構築であろうと、この機能は、より少ないエラーでより速く移動するのに役立ちます。
試してみる準備はできましたか? Divi 5 Alphaをダウンロードし、設計変数の実験を開始します。フォントを定義したり、ボタンラベルを再利用したり、グローバルスタイルをスマートにセットアップしたりします。そして、あなたのフィードバックをDIVIチームと共有することを忘れないでください - 私たちはあなたを念頭に置いてこれを構築しています。
Divi 5は新しいWebサイトで使用する準備ができていますが、既存のサイトをDivi 5に変換することはまだお勧めしません。
