Verwalten von wiederholten Inhalten mit den Entwurfsvariablen von Divi 5
Veröffentlicht: 2025-05-05Wenn es eine Sache gibt, die die Website des Website verlangsamt, wird es mit wiederholten Inhalten zu tun - Adressen, Kontaktdaten, Schaltflächen oder Ihre Firmenmission. Wiederholter Inhalt ist für die Konsistenz erforderlich, kann jedoch mühsam sein, manuell zu verwalten.
Die Designvariablen von Divi 5 helfen dabei, dies zu beheben. Anstatt den gleichen Inhalt über Seiten zu kopieren und zu fügen, können Sie jetzt wiederholte Elemente wie Text, Links, Bilder, Schriftarten und Farben einfügen und aktualisieren. In diesem Beitrag konzentrieren wir uns speziell auf die Arten von wiederholten Inhalten, die Sie möglicherweise auf Ihrer Website haben, und wie Sie sie mit den Designvariablen von Divi 5 optimieren können. Kommen wir dazu!
Divi 5 ist bereit, auf neuen Websites verwendet zu werden, aber wir empfehlen noch nicht, vorhandene Websites auf Divi 5 zu migrieren.
- 1 Was sind Designvariablen in Divi 5?
- 1.1 Arten von Designvariablen
- 2 So erstellen und verwenden Sie Designvariablen
- 2.1 Erstellen einer neuen Variablen
- 2.2 eine Variable anwenden
- 3 gemeinsame Arten von wiederholten Inhalten auf Websites
- 4 Realistische Anwendungsfälle: Entwurfsvariablen vereinfachen wiederholten Inhalt
- 4.1 1. Aktualisieren der Schaltfläche Kopien während eines Verkaufs
- 4.2 2. Erweitern Sie Themenfarben auf alle Schaltflächen
- 4.3 3.. Verwalten globaler Werte für die Typografie
- 4.4 4. Sparen Sie globale Schriftarten effizienter und verwalten Sie sie effizienter
- 4.5 5. Speichern Sie Ihre Hintergrundmotive für schnellen Zugriff
- 4.6 6. Kauflinks sofort hinzufügen
- 5 Best Practices für die effektive Verwendung von Designvariablen
- 5.1 1. Ein klein anfangen
- 5.2 2. Folgen Sie einer klaren Namenskonvention
- 5.3 3.. Aktualisieren Sie Variablen vor den Site -Seiten
- 5.4 4. Nicht zu verwenden, sei strategisch
- 6 Designvariablen vereinfachen die Inhaltsverwaltung
- 6.1 Laden Sie den neuesten Divi 5 Alpha herunter
Was sind Designvariablen in Divi 5?
Entwurfsvariablen in Divi 5 sind wiederverwendbare Werte, die Sie einmal definieren und in wenigen Klicks auf Ihrer Website anwenden können. Sie können auch definierte Variablen im Variablenmanager bearbeiten, um alle Instanz (wo sie angezeigt) automatisch aktualisieren. Sie können verschiedene Arten von Variablen erstellen, von Textzeichenfolgen bis hin zu Schriftarten, Zahlen und mehr.

Mit dem Variablen -Manager können Sie Variablen unter jedem Typ erstellen, benennen und speichern, wodurch er einfacher zu finden ist. Um Variablen auf Ihre Designs anzuwenden, schweben Sie die Einstellungsoptionen , um das dynamische Inhaltsymbol zu finden, und Ihre gespeicherten Variablen werden angezeigt.

Diese kleine Änderung hilft Ihnen dabei, Ihren Webdesign -Prozess zu optimieren, indem Sie wiederholte Inhaltselemente intelligent verwenden und verwalten.
Arten von Designvariablen
Mit Divi 5 können Sie Designvariablen für sechs verschiedene Typen definieren. Jeder dient einem anderen Zweck:
- Textvariablen: Wiederverwendbare Klassenstaaten. Sie können Textvariablen wie Firmennamen, Telefonnummern, Taglines, Schaltflächenkopie usw. definieren.
- Schriftart Variablen: Erleichtert die konsistente Typografie. Definieren Sie beispielsweise die Schriftfamilie für die Überschrift (H1 bis H6) und den Körpertext.
- Zahlenvariablen: Standardisieren Sie Größen wie Polsterung, Ränder und Linienhöhe. Definieren und wenden Sie beispielsweise eine Padding-Margin-Einstellung auf alle Ihre Abschnitte an.
- Farbvariablen: Moderne, verbesserte Version von Global Colors for Site-wide Konsistenz.
- Linkvariablen: Definieren Sie häufig verwendete URLs wie soziale Links, Schaltflächen oder Rechtseiten.
- Bildvariablen: Sparen Sie gemeinsame Bilder wie Ihr Firmenlogo, Hintergrundmotive, Produktbilder usw., um sie leicht wiederzuverwenden.
Erfahren Sie alles über Designvariablen
So erstellen und verwenden Sie Designvariablen
Wir bauen Divi 5 von Grund auf, um Webdesign auch für Anfänger zugänglich zu machen. Jede Funktion ist einfach zu bedienen, und Designvariablen sind nicht anders. Gehen wir schnell die praktischen Schritte durch, die mit der Einrichtung von Designvariablen verbunden sind.
Erstellen einer neuen Variablen
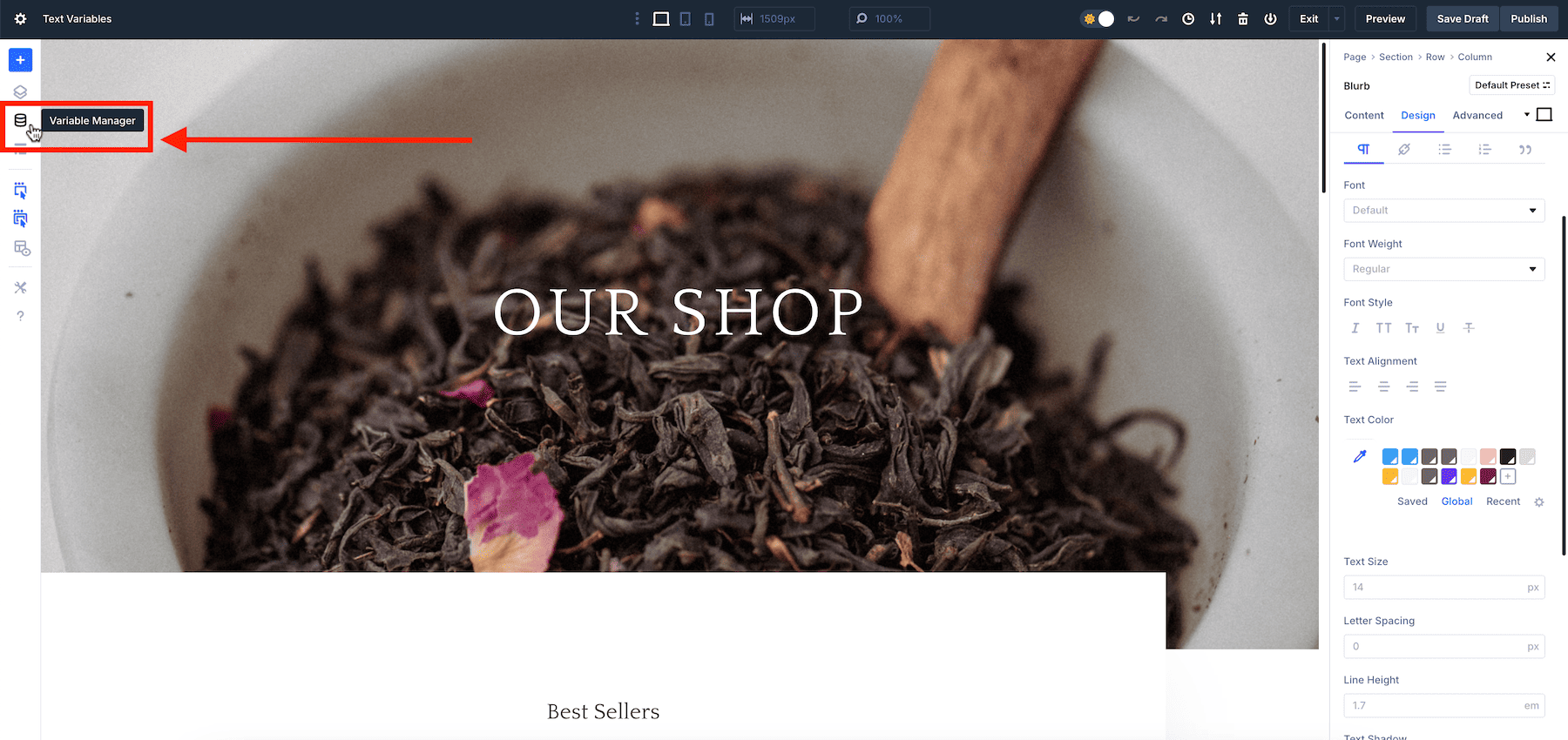
Greifen Sie im Divi-Builder auf den Variablen-Manager zu, indem Sie auf das DataStack-Symbol klicken (das dreischichtige Symbol in der Builder-Symbolleiste).

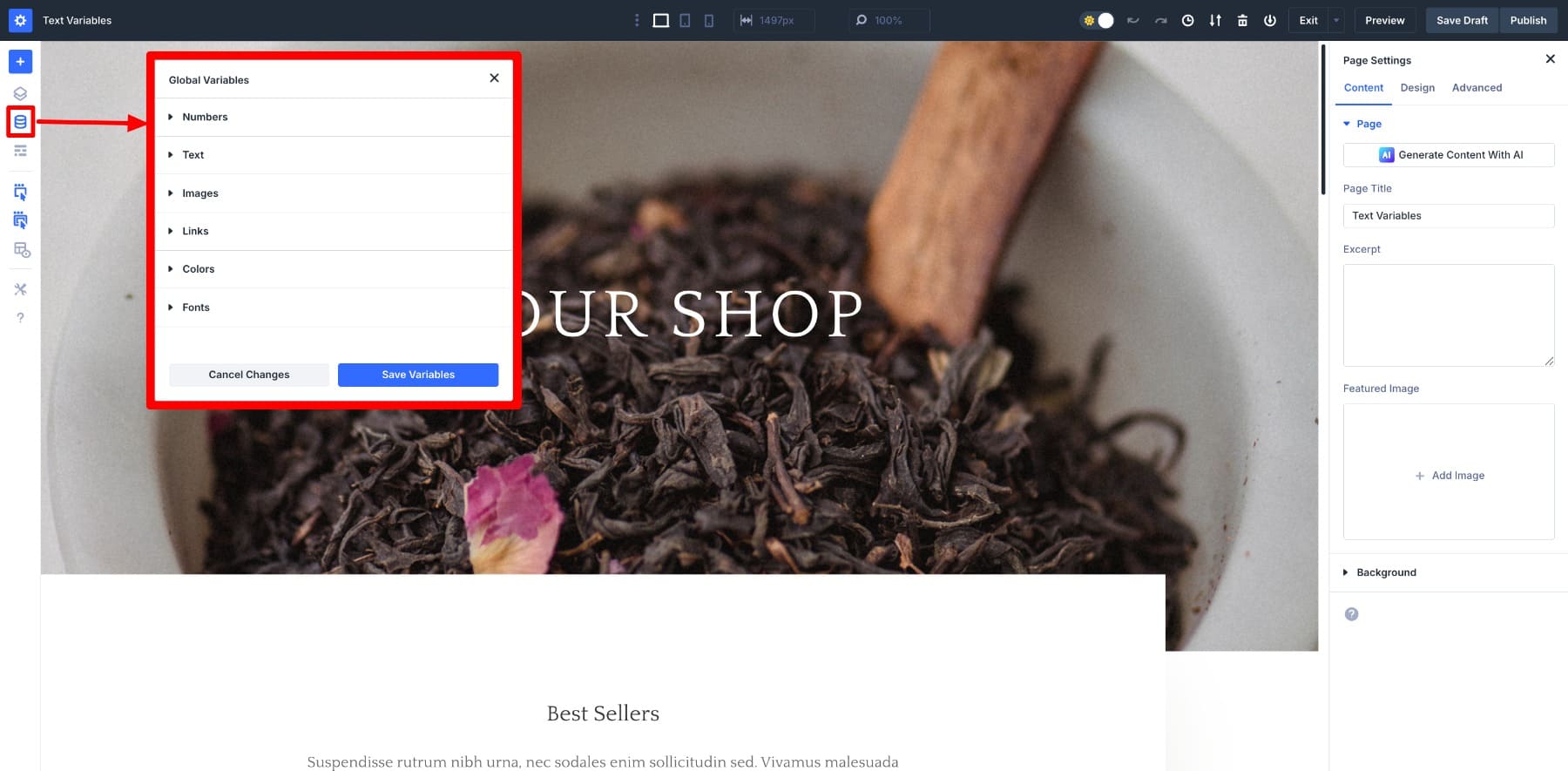
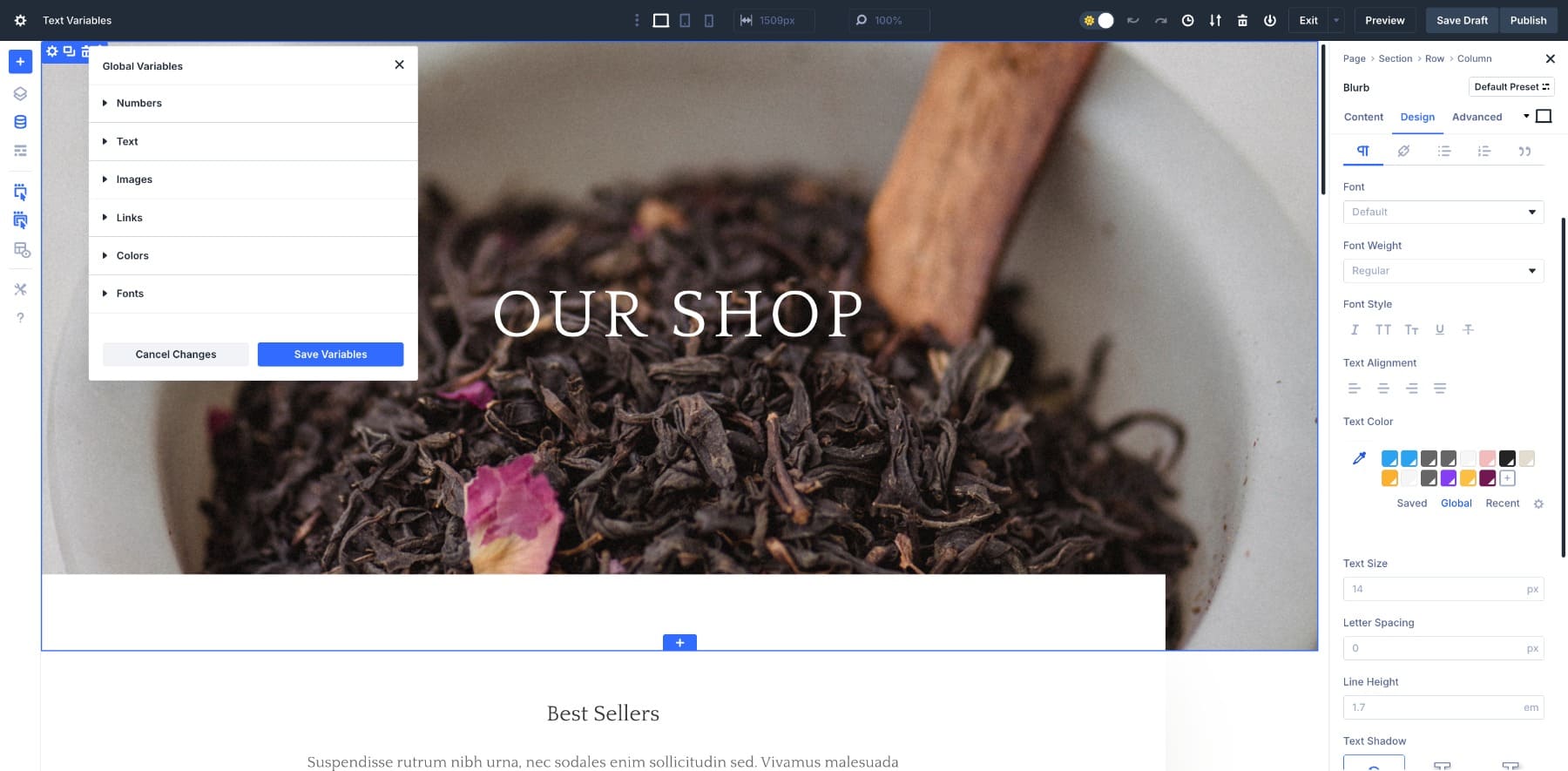
Ein Fenster wird angezeigt, das die sechs oben beschriebenen variablen Typen enthält. Wählen Sie den, den Sie erstellen möchten. Für unser Beispiel zeigen wir Ihnen, wie Sie meine Unternehmensadresse als globale Textvariable speichern. Daher wählen wir die Option "Textvariable" .

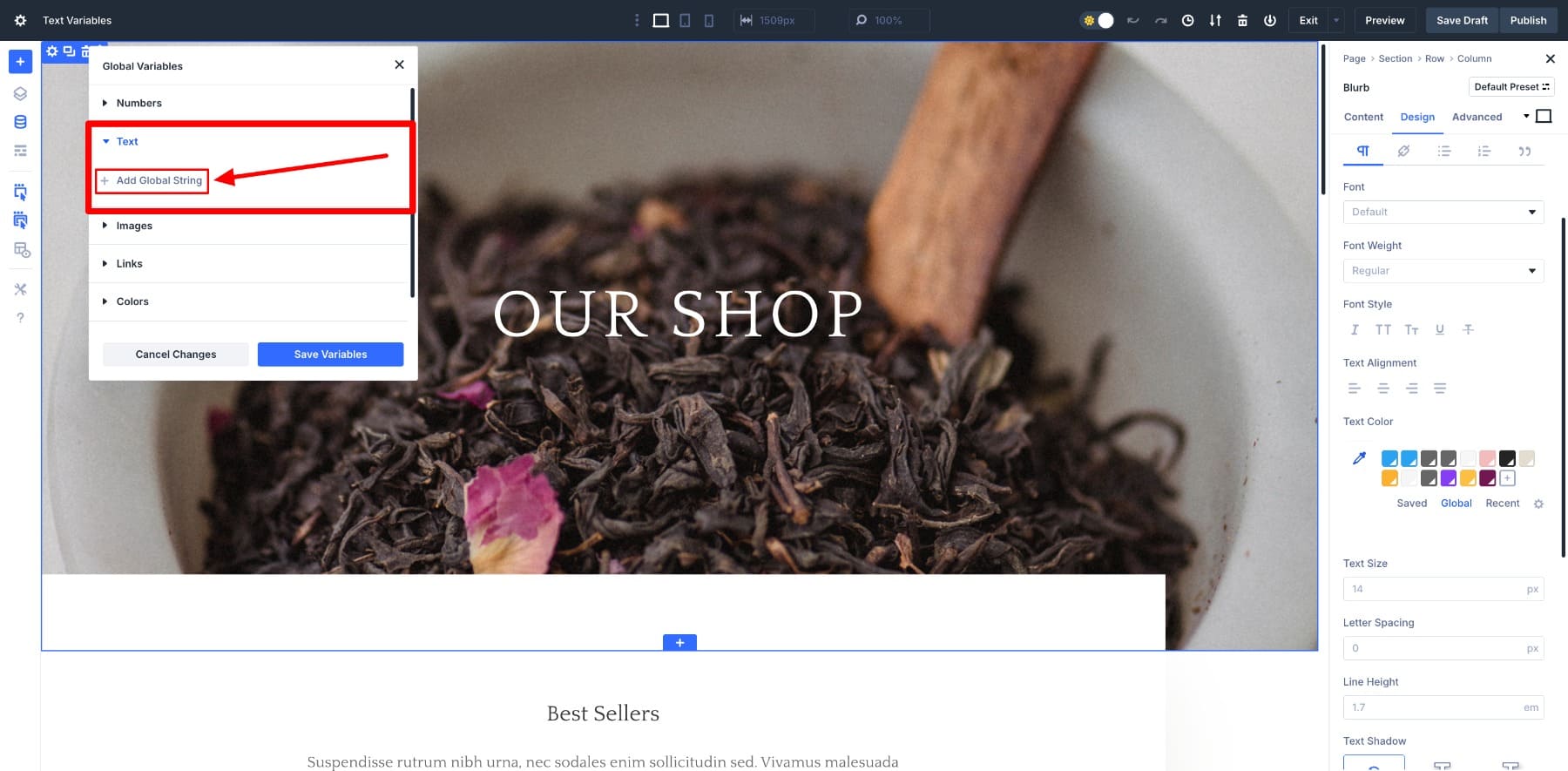
Klicken Sie auf Global String hinzufügen, um eine neue Textvariable hinzuzufügen.

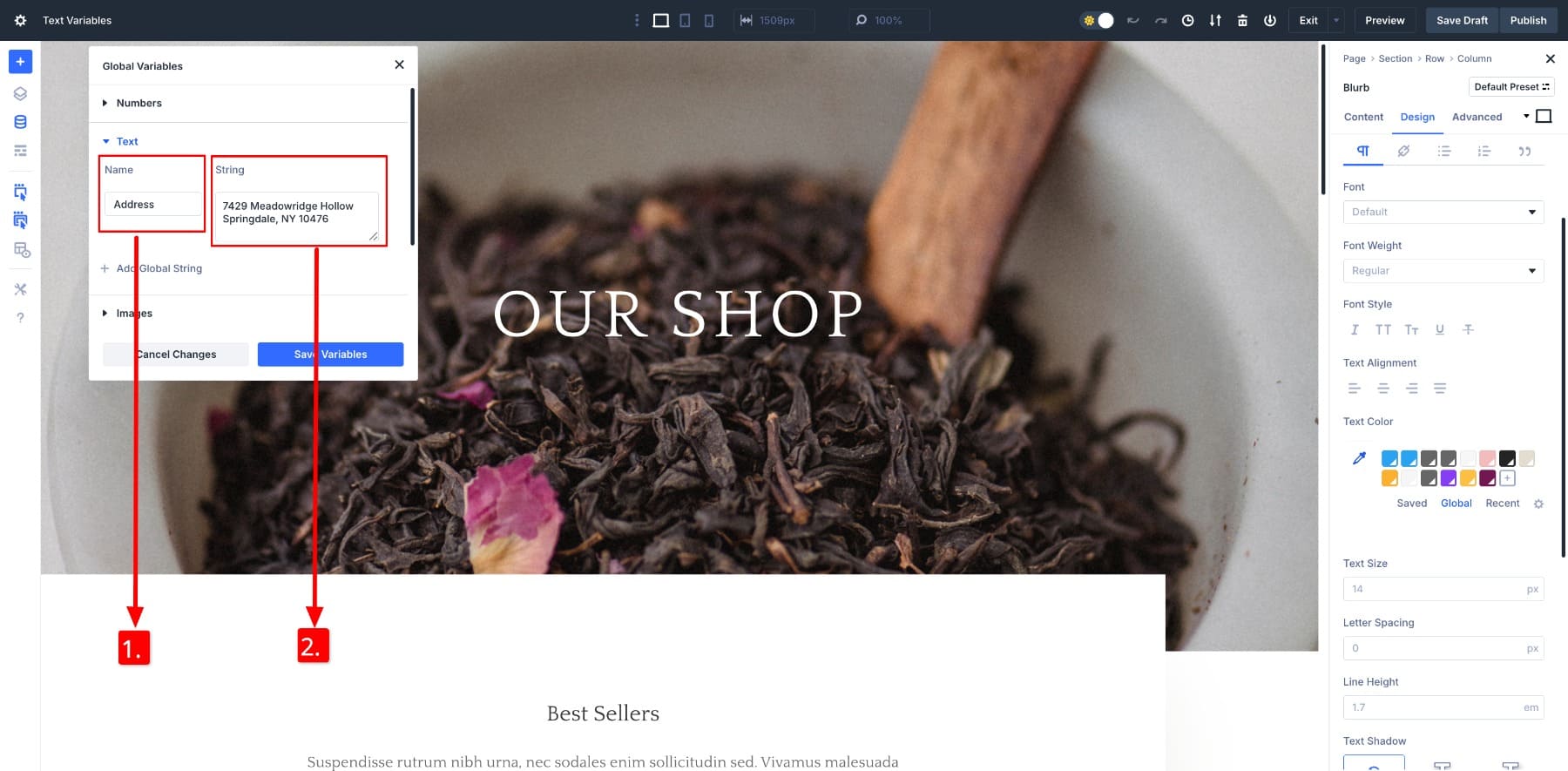
Hier nennen und fügen wir einen Textzeichenfolge hinzu, der diesem Textvariablenwert zugeordnet ist. Nennen Sie zuerst Ihre Textvariable und weisen Sie dann einen Zeichenfolgenwert zu.

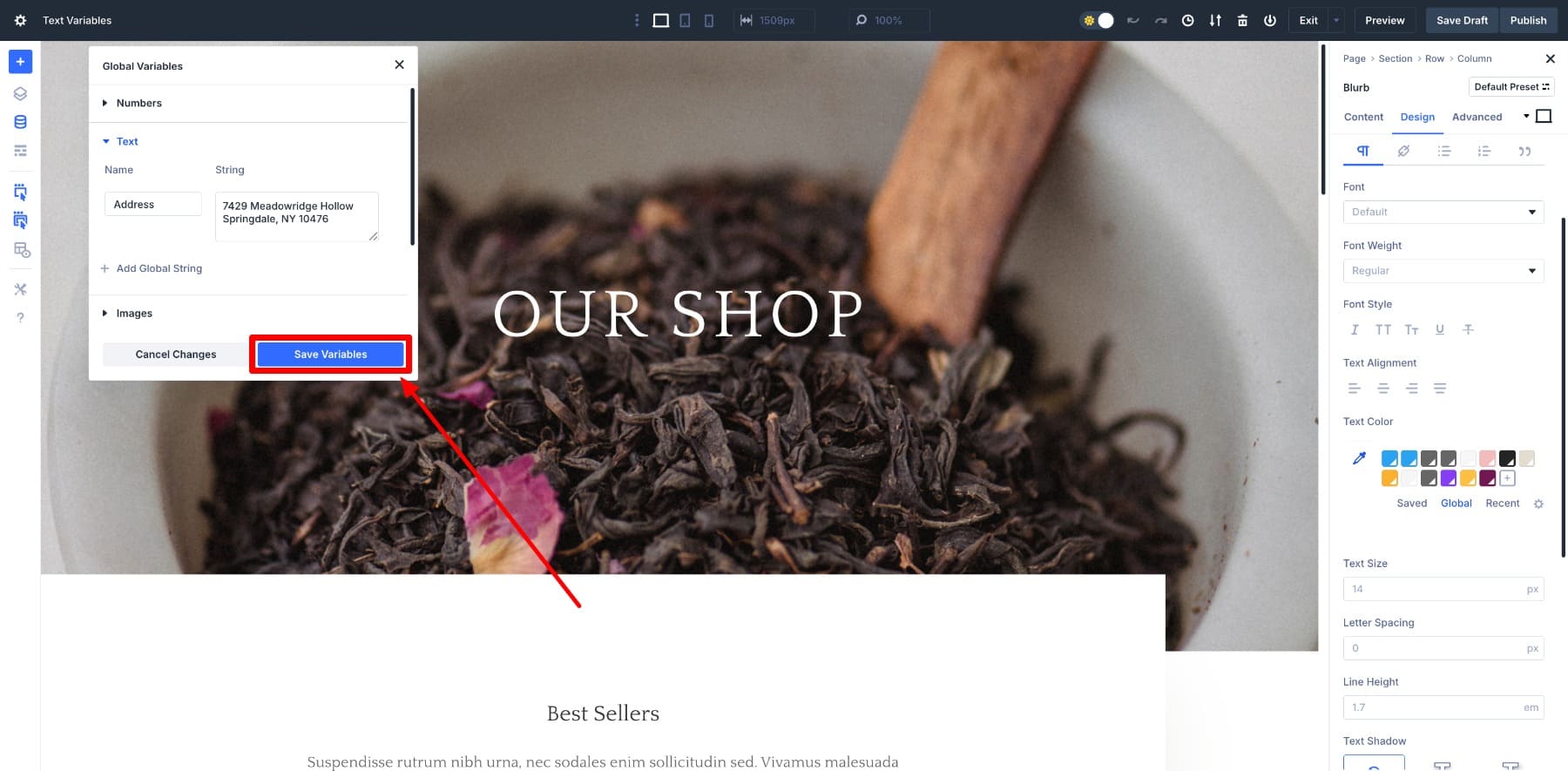
Sobald Sie Ihrem angegebenen Namen einen ordnungsgemäßen String -Wert zugewiesen haben, klicken Sie auf Variablen speichern, um Ihre Textvariable zu speichern. Stellen Sie sicher, dass der Name Ihrer Zeichenfolge eindeutig ist.

Und das war's! Sie haben eine globale Textvariable erstellt, die jetzt auf allen Website -Seiten verfügbar ist. Mal sehen, wie einfach es ist, diese Variable anzuwenden.
Anwendung einer Variablen
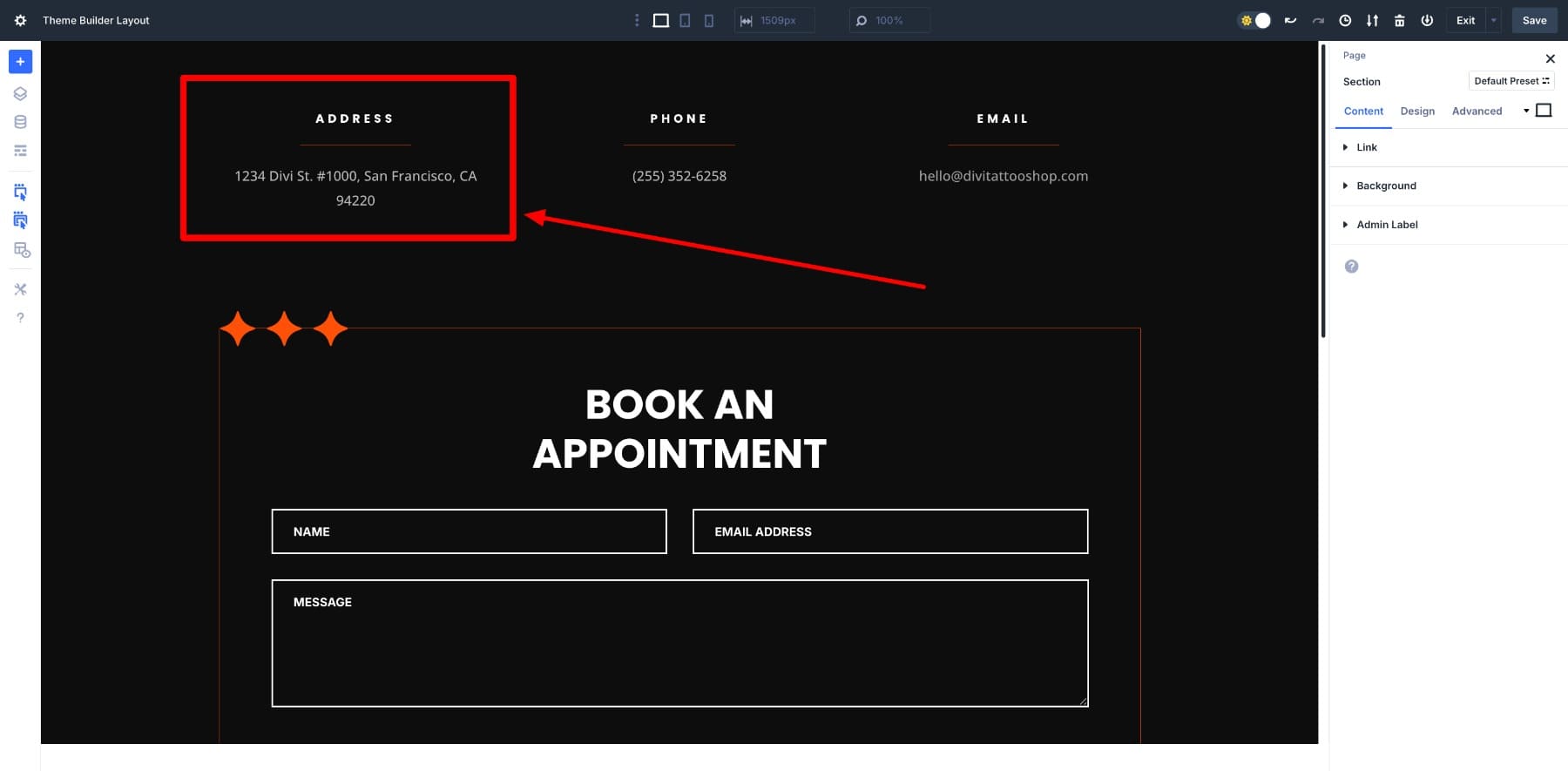
Nehmen wir an, ich möchte die Adresse in meinem Fußzeilenabschnitt ändern.

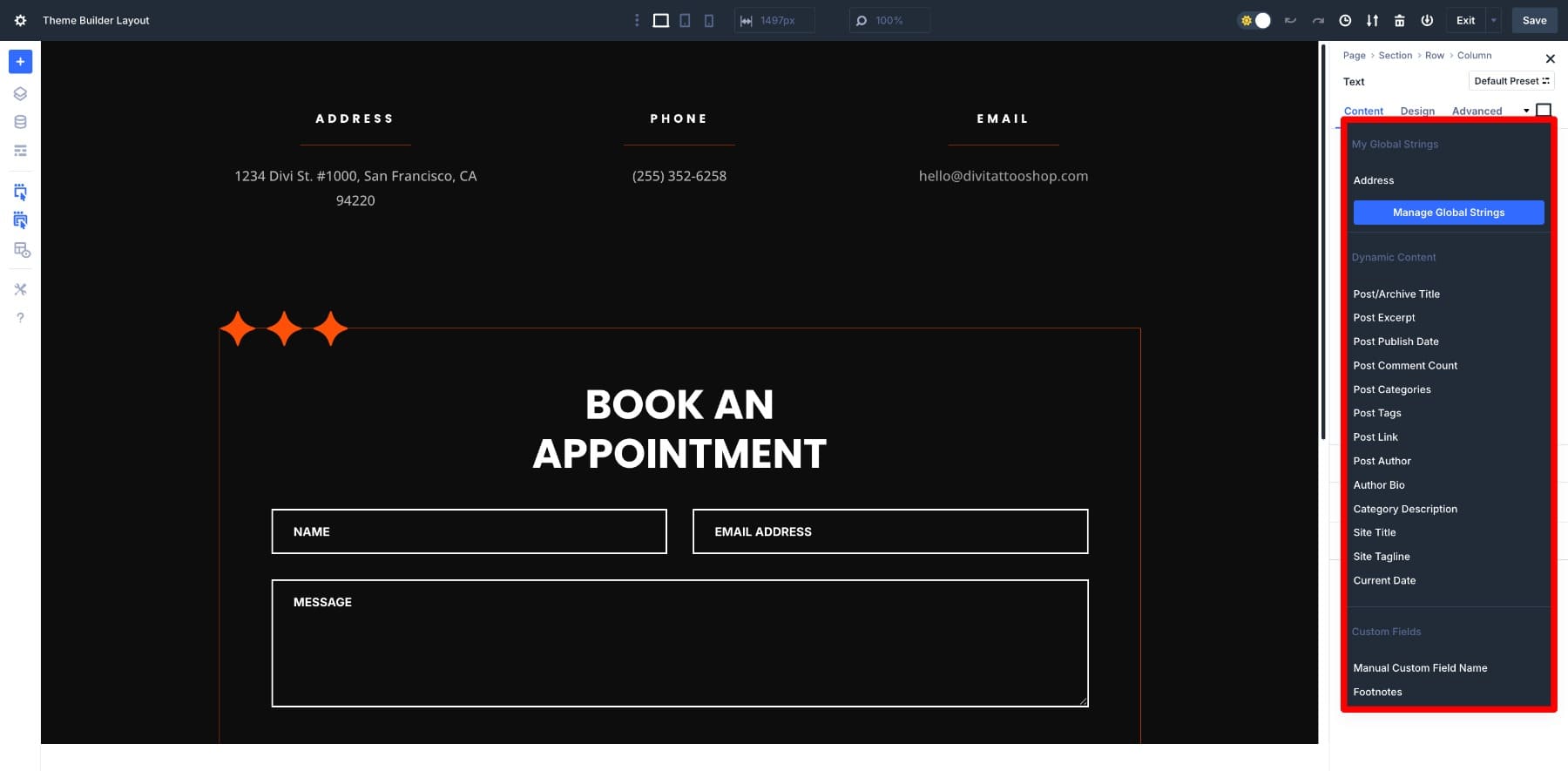
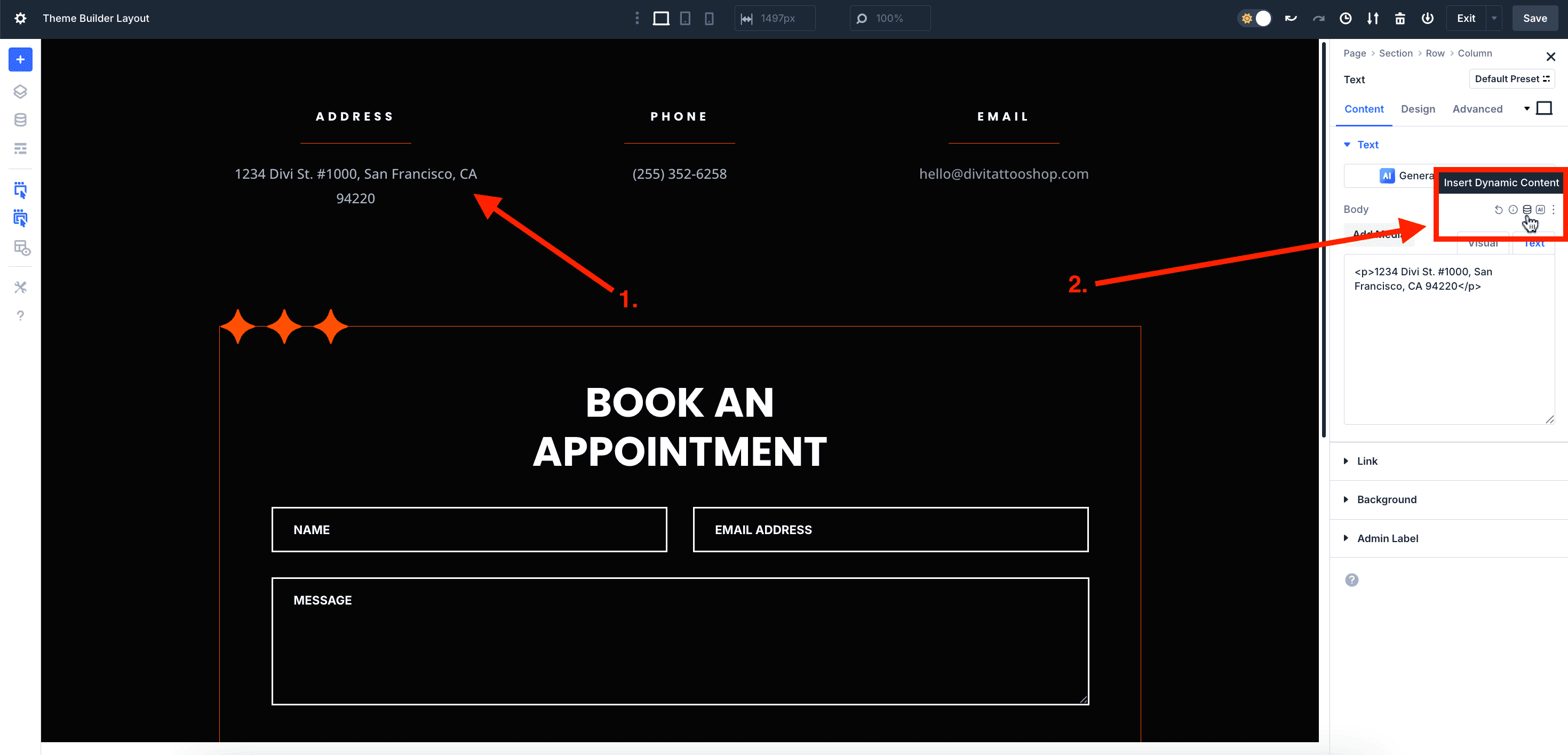
Um die Textvariable anzuwenden, klicken Sie auf das Element, das Sie ändern möchten - in unserem Fall die Adresse. Da es sich um die Textvariable handelt, gehen Sie in den Inhalt im Einstellungsfeld und schweben Sie über den Körper , um das dynamische Inhaltsymbol zu lokalisieren.

Sobald Sie geklickt haben, werden alle Ihre gespeicherten Variablen (globale Zeichenfolgen im Fall von Textvariablen) oben in der Liste angezeigt.

Wir haben unsere Adresse als Adresse gespeichert. Um die Adressvariable anzuwenden, klicken Sie darauf.
Und das war's. Wenn meine Firmenadresse als Textvariable gespeichert ist, kann ich sie problemlos mit nur wenigen Klicks in eine beliebige Seite einfügen.
Häufige Arten von wiederholten Inhalten auf Websites
Um Ihnen einen Einblick in das zu geben, was mit Designvariablen möglich ist, haben wir eine Liste aller wiederholten Inhaltselemente zusammengestellt, die Sie nicht mehr jedes Mal manuell erstellen oder kopieren/einfügen müssen.
| Liste | Inhaltstyp | Wo es gewöhnlich erscheint |
|---|---|---|
| 1 | Firmenname / Slogan | Logo, Kopfzeile, Fußzeile, etwa, Kontaktformular |
| 2 | Primärer CTA (zB jetzt Buch) | Held, Dienste, Popups, Preisgestaltung, Blog |
| 3 | Telefonnummer | Header, Fußzeile, Kontaktseite, Formulare |
| 4 | Geschäfts -E -Mail | Fußzeile, Kontaktseite, leitende Genbereiche |
| 5 | Adresse | Fußzeile, Kontaktabschnitt, Google Maps |
| 6 | Knopfkopie | Produktfunktionen, Serviceblöcke, Banner |
| 7 | Promo -Nachrichten | Homepage, Landing Pages, klebrige Bars, Banner |
| 8 | Rechtsausschlüsse | Kontaktformulare, Fußzeilen, Keksbanner |
| 9 | Richtlinienlinks | Fußzeile, Formen, Anmeldebereiche |
| 10 | Firmenlogo | Header, Fußzeile, Mobile Nav, Anmeldeseite |
| 11 | Zeugnisse | Homepage, Preisgestaltung, Service Seiten |
| 12 | Formular Bestätigungstext | Formulare, Dankseiten, Popups |
| 13 | Wiederholte Abschnittsüberschriften | Globale Abschnitte, Vorlagen, Service -Layout -Blöcke |
| 14 | FAQ -Ausschnitte | Produktseiten, Service Seiten, Support -Abschnitte |
| 15 | Social Media Links | Header, Fußzeile, Kontaktseite, Dankseite |
| 16 | Newsletter Anmeldung | Fußzeile, Blog -Seitenleiste, Popups, Homepage |
| 17 | Autor Bio | Blog -Beiträge, Fallstudien, Teamseiten |
| 18 | Teammitgliedsinformationen | Über Seite, Kontaktseite, Service Seiten |
| 19 | Vertrauensabzeichen / Zertifizierungen | Homepage, Produktseiten, Fußzeile, Kasse |
| 20 | Versand / Rückgabeinfo | Produktseiten, Fußzeile, FAQ -Seiten |
| 21 | Bewertungen und Bewertungen | Produktseiten, Service Seiten, Testimonials Abschnitt |
| 22 | Blog -Beitrag Voransichten | Homepage, Blog -Seitenleiste, Kategorie Seiten |
| 23 | Callout -Kästchen / USPS | Homepage, Produkt-/Service -Seiten, Landing Pages |
| 24 | Sozialer Beweis (z. B. Kundenlogos) | Homepage, Preisseiten, Fallstudien |
Beachten Sie, dass dies nur Inhaltselemente sind (gute Beispiele für Text-, Bild- und Verbindungsvariablentypen), aber mit anderen Designvariablen können Sie häufig wiederholte Einstellungen wie Schriftstile und Farben sparen, wodurch Ihre Arbeit noch einfacher wird.

Realistische Anwendungsfälle: Entwurfsvariablen, die wiederholte Inhalte vereinfachen
Wir haben auch einige Beispiele für reale Welt gesammelt, um zu zeigen, wie jede Designvariable in Divi 5 Ihren Workflow vereinfachen kann, indem sie wiederholte Inhaltsaktualisierungen eliminieren.
1. Aktualisieren der Schaltfläche Kopien während eines Verkaufs
Aktualisierung der Schaltflächenkopien, Produkttitel, Beschreibungen usw. ist nun zu einer Aufgabe geworden, die nur einmal bearbeitet werden kann, um ortsweite Änderungen widerzuspiegeln. Nehmen wir an, ich führe einen Black Friday -Verkauf in meinem Online -Shop durch und möchte auf jeder Button der Startseite 30% Rabatt anzeigen.

Ich kann es einfach in einer Bearbeitung mit Textvariablen machen. Ich habe bereits eine Textvariable mit dem benannten Taste (30% Rabatt) mit einem String Value -Shop jetzt (30% Rabatt !! ) erstellt und gespeichert. Daher müssen wir sie nur einmal auf alle Schaltflächen anwenden, um die Kopie widerzuspiegeln.
Das Beste daran ist, dass Sie beim Ende des Verkaufs nur einmal den Wert der Textvariable einmal aktualisieren müssen und alle Schaltflächen automatisch zu ihrer ursprünglichen Kopie zurückkehren.
Sie können ähnliche Textvariablen für Ihre Unternehmensadresse, Kontaktdaten, Sloganer usw. erstellen, die Sie häufig verwenden. Ein weiteres Beispiel wäre das Speichern von Client -Testimonials als Textzeichenfolgen und wiederverwenden Sie sie in Schlüsselbereichen wie der Preisseite, unterhalb des Kontaktformulars oder in der Nähe von Service -Schaltflächen. Dies würde auf subtile Weise Vertrauen aufbauen und den Besuchern helfen, Entscheidungen schneller zu treffen.
2. Erweitern Sie Themenfarben auf alle Schaltflächen
Angenommen, Sie möchten alle Ihre Website -Schaltflächen während des Black Friday Sale in Schwarz ändern. Da alle Ihre Schaltflächen Farben aus der von Ihnen gespeicherten Farbvariablen der Website erben, müssen Sie lediglich die Farbe in Schwarz ändern, und alle Schaltflächen werden den schwarzen Freitagsgeist widerspiegeln.
Beachten Sie, dass Sie, wenn Sie Ihre primären oder sekundären Farben vorübergehend ändern (wie im obigen Beispiel), Ihre ursprünglichen Farb -Hex -Codes irgendwo geschrieben halten, damit Sie sie immer wiederherstellen können, indem Sie die Werte erneut ändern.
3. Verwalten der globalen Werte für die Typografie
Sie müssen nicht dieselben Typografieeinstellungen wiederholen, wenn Sie ein neues Übergang oder ein Textmodul hinzufügen. Anstatt jede Überschrift manuell durch die Textgrößeneinstellung anzupassen, weisen Sie Ihre bevorzugten Werte einmal zu und verwenden Sie sie wieder, wo immer dies benötigt wird. Sie können globale Schriftgrößen für jede Überschriftenstufe von H1 bis H6 definieren und diese mit nur einem Klick auf Ihrer Website anwenden. Sie können Ihre Entwurfsvariablen auch in Element- oder Optionsgruppenvoreinstellungen einfach verwenden.
Es ist ein großer Zeitspiegel, insbesondere wenn es auf große Seiten arbeitet oder Stile wie Abstandseinheiten, Grenzbreiten oder Bildverhältnisse in verschiedenen Abschnitten übernimmt. Anstatt jedes Element einzeln zu optimieren, können Sie konsistente Werte sofort anwenden, um Ihr Design sauber und effizient zu halten.
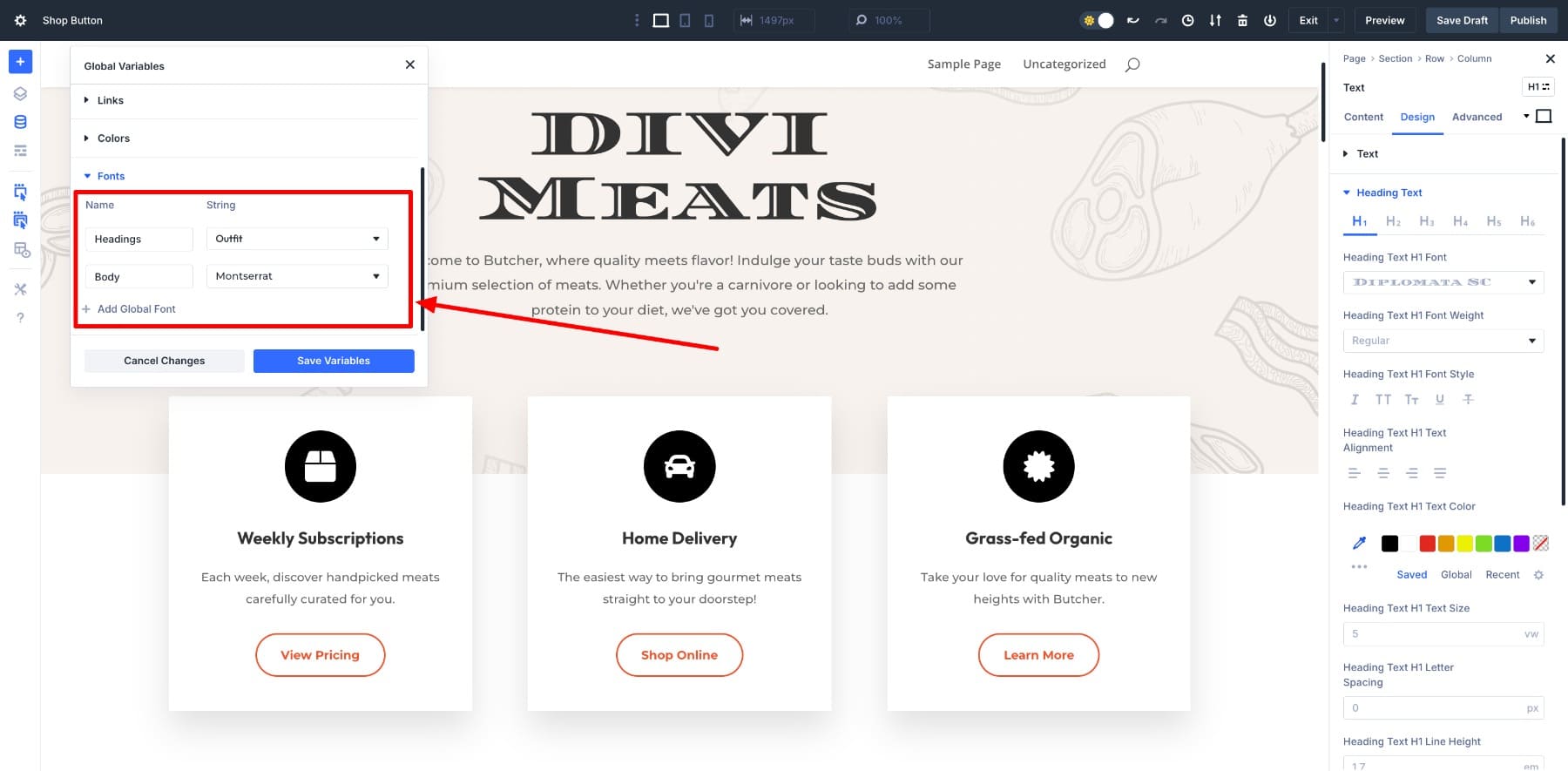
4. Speichern und verwalten Sie globale Schriftarten effizienter
Speichern und wiederverwenden Sie globale Schriftarten für Überschriften, Körper und bestimmte Abschnitte. Sie können Abschnitten, z. B. Kategorienseiten oder Zielseiten, unterschiedliche Schriftzeichen zuweisen, um den Ton zu entsprechen.

Zum Beispiel können Sie eine starke Serifenschrift für Blog-Kategorienseiten wie „Meinungen“ oder „Editorial“ verwenden, um ihnen ein ernsthafteres, druckartiges Gefühl zu vermitteln, während Sie ein sauberes, modernes Sans-Serif für Produkt- oder Zielseiten verwenden, um die Dinge leicht und konvertieren zu halten. Möglicherweise möchten Sie auch eine andere Schriftart für Testimonials oder Inline -Banner verwenden. Fügen Sie mehrere Schriftvariablen hinzu, kennzeichnen Sie sie klar und wenden Sie sie ohne manuelle Aktualisierungen auf.
5. Speichern Sie Ihre Hintergrundmotive für einen schnellen Zugriff
Sie können Ihre Hintergrundmotive als Bildvariablen speichern und in einigen Klicks auf den Hintergrund von Abschnitt, Zeile und Modul anwenden.
In ähnlicher Weise können Sie Ihr Firmenlogo, Produktbilder, persönliche Fotos (wenn Sie eine persönliche Marke erstellen), Hero -Image und mehr als Bildvariablen, wenn Sie bei Bedarf in einem Klick auf sie zugreifen.
6. Kauflinks sofort hinzufügen
Speichern Sie wichtige URLs wie Kauflinks, Kontaktseiten oder Datenschutzrichtlinien als Linkvariablen und wenden Sie sie mit einem einzigen Klick auf Schaltflächen oder Text an. Kein Kopieren mehr jedes Mal. Dies ist besonders nützlich für häufig verwendete Links, die auf mehreren Seiten oder Vorlagen erscheinen.
Designvariablen spielen eine Schlüsselrolle im voreingestellten Designsystem von Divi 5, insbesondere bei effizientem Umgang mit wiederholten Inhalten. Anstatt die gleichen Stile erneut anzuwenden oder den genauen Text über Seiten hinweg zu kleben, können Sie Variablen einmal definieren und überall wiederverwenden. In Kombination mit Voreinstellungen werden Designvariablen noch hilfreicher.
Dies beschleunigt nicht nur Ihren Workflow, sondern gewährleistet auch die Konsistenz auf Ihrer Website. Unabhängig davon, ob es sich um eine Zahlenvariable für Schriftgrößen oder eine Textvariable für Ihre Kontaktinformationen handelt, können Sie mit Designvariablen wiederholte Inhalte global aktualisieren, ohne jedes Modul zu durchsuchen.
Best Practices für die effektive Verwendung von Designvariablen
Um das Beste aus Designvariablen herauszuholen, fangen Sie in den frühen Phasen (Planung) Ihres Website -Designprozesses auf. Hier sind ein paar Tipps, die Ihnen helfen:
1. Starten Sie klein
Wenn Sie mit Designvariablen beginnen, beginnen Sie mit dem Wesentlichen, von dem Sie wissen, dass Sie häufig wiederverwenden werden, z. B. Ihr Logo, globale Schriftarten, Farben, Schriftgrößen oder Knopfpolster. Wenn Sie diese zuerst einrichten, erhalten Sie eine konsistente Grundlage. Wenn sich Ihr Design weiterentwickelt, haben Sie nach Bedarf mehr Variablen auf mehr Variablen.
2. Folgen Sie einer klaren Namenskonvention
Wenn Sie weitere Variablen hinzufügen, ist es einfach, einen mit einem anderen zu verwechseln, auch wenn Kategorien vorhanden sind. Deshalb ist eine klare Namenskonvention von wesentlicher Bedeutung. Vermeiden Sie vage Beschriftungen wie Text1 oder Promoa . Verwenden Sie stattdessen beschreibende Namen wie Company_Name , main_cta oder footer_disclaimer , um organisiert zu bleiben und Zeit zu sparen.
3. Aktualisieren Sie Variablen vor den Site -Seiten
Wenn Sie ein Site-Wide-Angebot oder das Aktualisieren von Branding einsetzen, möchten Sie die Hauptelemente einzeln ändern. Nicht. Optimieren Sie die Variable zuerst. Scannen Sie dann Ihre Seiten durch, um zu bestätigen, dass alles synchron ist. Ein Update ist alles, was es braucht; Es ist unnötig, jeden Knopf oder jeden Abschnitt zu jagen.
4.. Nicht zu verwirklichen, sei strategisch
Es ist zwar verlockend, jeden Text in eine Variable zu verwandeln, dies kann schnell überwältigend werden, insbesondere wenn Sie Ihre Variablen nicht kontextuell benennen. Beachten Sie also Muster wie Phrasen oder Linien, die an mehr als einem Ort verwendet werden. Und verwandeln nur diese in Variablen. Wenn nur einmal eine Phrase erscheint, ist es in Ordnung, ihn so zu lassen, wie es ist.
Designvariablen vereinfachen die Inhaltsverwaltung
Das manuelle Verwalten von wiederholten Inhalten, z. B. Aktualisierung desselben Slogan oder Aufrufs auf Dutzende von Seiten, war ein langwieriger Bestandteil eines Webdesignerjobs. Kopieren, Einfügen, doppelte Überprüfung-es war leicht, etwas zu verpassen und noch einfacher, frustriert zu werden. Nicht mehr.
Mit Designvariablen können Sie Ihre Inhaltseinstellungen zentralisieren. Ändern Sie die Variable einmal und jede Instanz aktualisiert sofort. Keine sich wiederholenden Änderungen oder Fehlanpassungen mehr - nur schnellere Updates, sauberere Workflows und weniger Kopfschmerzen.
Laden Sie das neueste Divi 5 Alpha herunter
Designvariablen sind jetzt in Divi 5 Alpha erhältlich und sind hier, um Ihren Workflow zu vereinfachen. Sie können wiederholte Inhalte und Stile aus einer einzigen Quelle steuern, von globalen Schriftarten und Farben bis hin zu Link- und Textvariablen. Richten Sie Ihre Basiselemente ein, wenden Sie sie über Abschnitte hinweg und aktualisieren Sie alles auf einmal. Unabhängig davon, ob Sie ein Kundenprojekt verfeinern oder Ihre Website wieder aufbauen, können Sie diese Funktion mit weniger Fehlern schneller bewegen.
Bereit, es auszuprobieren? Laden Sie Divi 5 Alpha herunter und experimentieren Sie mit Designvariablen. Definieren Sie Schriftarten, verwenden Sie die Button -Etiketten oder richten Sie intelligent globale Stile ein. Und vergessen Sie nicht, Ihr Feedback mit dem Divi -Team zu teilen - wir bauen dies im Sinn.
Divi 5 ist bereit, auf neuen Websites verwendet zu werden, aber wir empfehlen noch nicht, vorhandene Websites in Divi 5 zu konvertieren.
