Divi 5'in tasarım değişkenleriyle tekrarlanan içeriği yönetmek
Yayınlanan: 2025-05-05Web sitesi oluşturmayı yavaşlatan bir şey varsa, tekrarlanan içerikle ilgileniyor - adresler, iletişim bilgileri, düğme bağlantıları veya şirket göreviniz. Tutarlılık için tekrarlanan içerik gereklidir, ancak manuel olarak yönetmek için sıkıcı olabilir.
Divi 5'in tasarım değişkenleri bunu düzeltmeye yardımcı olur. Aynı içeriği sayfalar arasında kopyalamak ve yapıştırmak yerine, artık metin, bağlantılar, görüntüler, yazı tipleri ve renkler gibi tekrarlanan öğeleri ekleyebilir ve güncelleyebilirsiniz. Bu yazıda, özellikle web sitenizde sahip olabileceğiniz tekrarlanan içerik türlerine ve Divi 5'in tasarım değişkenleriyle nasıl kolaylaştırabileceğinize odaklanacağız. Hadi alalım!
Divi 5 yeni web sitelerinde kullanılmaya hazır, ancak mevcut siteleri henüz Divi 5'e taşımanızı önermiyoruz.
- 1 Divi 5'te tasarım değişkenleri nelerdir?
- 1.1 Tasarım Değişkenleri Türleri
- 2 Tasarım değişkenleri nasıl oluşturulur ve kullanılır
- 2.1 Yeni Bir Değişken Oluşturma
- 2.2 Bir Değişkeni Uygulama
- Web sitelerinde 3 ortak tekrarlanan içerik türü
- 4 Gerçekçi Kullanım Örneği: Tekrarlanan İçeriği Basitleştirme Tasarım Değişkenleri
- 4.1 1. Satış sırasında düğme kopyalarını güncelleme
- 4.2 2. Tema renklerini tüm düğmelere genişletme
- 4.3 3. Tipografi için küresel değerleri yönetme
- 4.4 4. Global yazı tiplerini daha verimli bir şekilde kaydedin ve yönetin
- 4.5 5. Hızlı erişim için arka plan motiflerinizi kaydedin
- 4.6 6. Satın alma bağlantıları anında ekleyin
- Tasarım değişkenlerini etkili bir şekilde kullanmak için en iyi 5 uygulama
- 5.1 1. Küçük başlayın
- 5.2 2. Net Bir Adlandırma Sözleşmesi'ni takip edin
- 5.3 3. Site sayfalarından önce değişkenleri güncelleyin
- 5.4 4. Aşırı kullanmayın, stratejik olun
- 6 Tasarım Değişkenleri İçerik Yönetimini Basitleştiriyor
- 6.1 En son Divi 5 Alpha'yı indirin
Divi 5'teki tasarım değişkenleri nelerdir?
Divi 5'teki tasarım değişkenleri, bir kez tanımlayabileceğiniz ve birkaç tıklamayla sitenizde uygulayabileceğiniz yeniden kullanılabilir değerlerdir. Her örneği otomatik olarak güncellemek için değişken yöneticinin içindeki tanımlanmış değişkenleri de düzenleyebilirsiniz. Metin dizelerinden yazı tiplerine, sayılara ve daha fazlasına kadar farklı değişken türleri oluşturabilirsiniz.

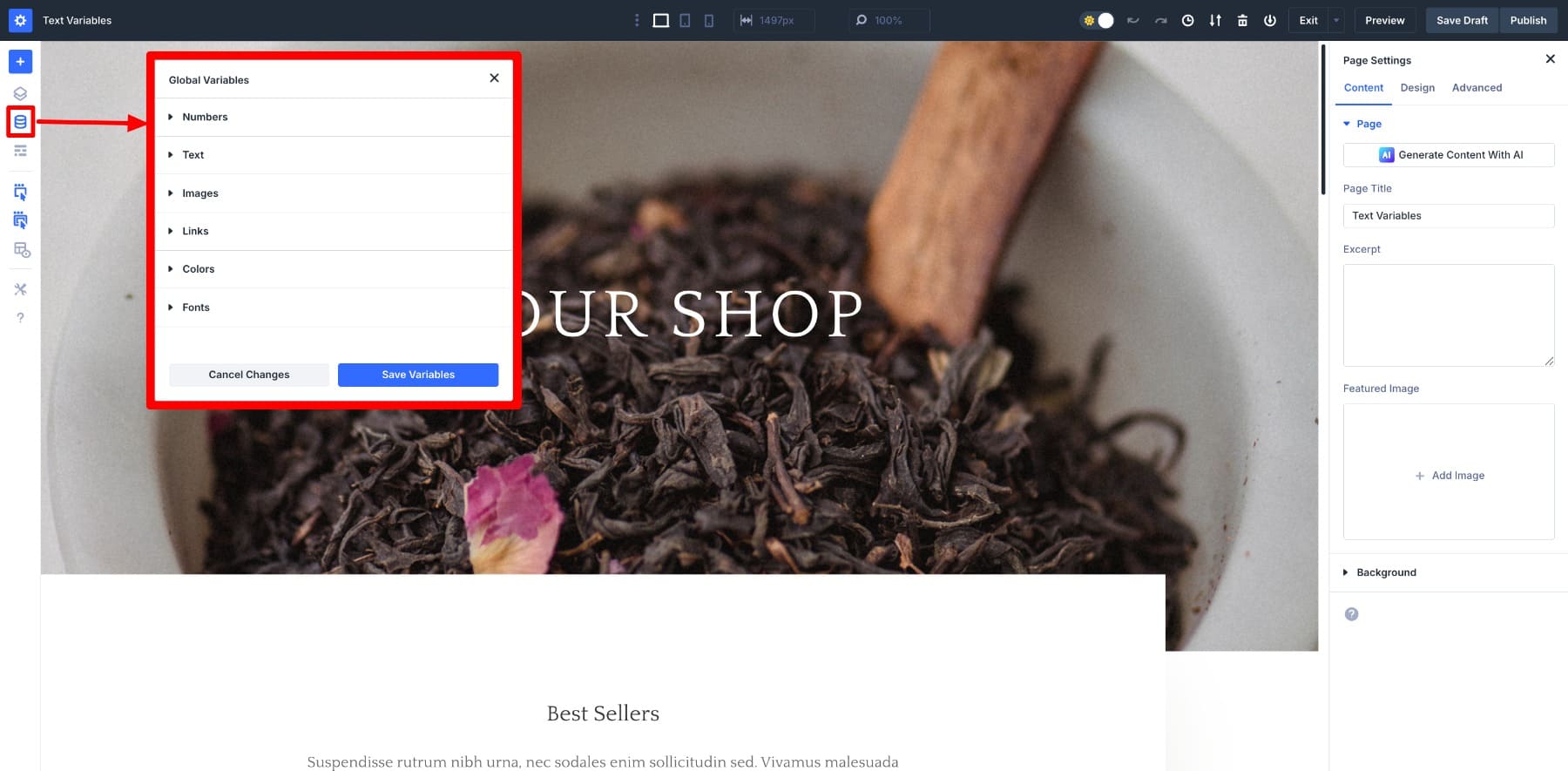
Değişken Yönetici, değişkenleri her bir tür altında oluşturmanıza, adlandırmanıza ve kaydetmenize olanak tanır, bu da onları bulmayı kolaylaştırır. Tasarımlarınıza değişkenleri uygulamak için, dinamik içerik simgesini bulmak için ayarlar seçeneklerinin üzerine gelin ve kaydedilen değişkenleriniz görünecektir.

Bu küçük değişiklik, tekrarlanan içerik öğelerini akıllıca kullanarak ve yöneterek web tasarım sürecinizi optimize etmenize yardımcı olur.
Tasarım değişkenleri türleri
Divi 5, altı farklı tip için tasarım değişkenlerini tanımlamanızı sağlar. Her biri farklı bir amaca hizmet eder:
- Metin değişkenleri: Yeniden kullanılabilir düz metin dizeleri. Şirket adları, telefon numaraları, sloganlar, düğme kopyası vb. Gibi metin değişkenlerini tanımlayabilirsiniz.
- Yazı tipi değişkenleri: Tutarlı tipografiyi kolaylaştırır. Örneğin, başlık (H1 ila H6) ve gövde metni için yazı tipi ailesini tanımlayın.
- Sayı değişkenleri: Dolgu, kenar boşlukları ve çizgi yüksekliği gibi boyutları standartlaştırın. Örneğin, tüm bölümlerinize bir dolgu-marj ayarını tanımlayın ve uygulayın.
- Renk Değişkenleri: Site çapında tutarlılık için Global Renklerin Modern, Yükseltilmiş Sürümü.
- Bağlantı Değişkenleri: Sosyal bağlantılar, düğmeler veya yasal sayfalar gibi sık kullanılan URL'leri tanımlayın.
- Görüntü Değişkenleri: Şirket logunuz, arka plan motifleri, ürün görüntüleri vb. Gibi ortak görüntüleri kolayca yeniden kullanmak için kaydedin.
Tasarım değişkenleri hakkında her şeyi öğrenin
Tasarım değişkenleri nasıl oluşturulur ve kullanılır
Yeni başlayanlar için bile web tasarımını erişilebilir hale getirmek için Divi 5'i sıfırdan inşa ediyoruz. Her özelliğin kullanımı kolaydır ve tasarım değişkenleri farklı değildir. Tasarım değişkenlerini oluşturmada yer alan pratik adımları hızla gözden geçirelim.
Yeni Bir Değişken Oluşturma
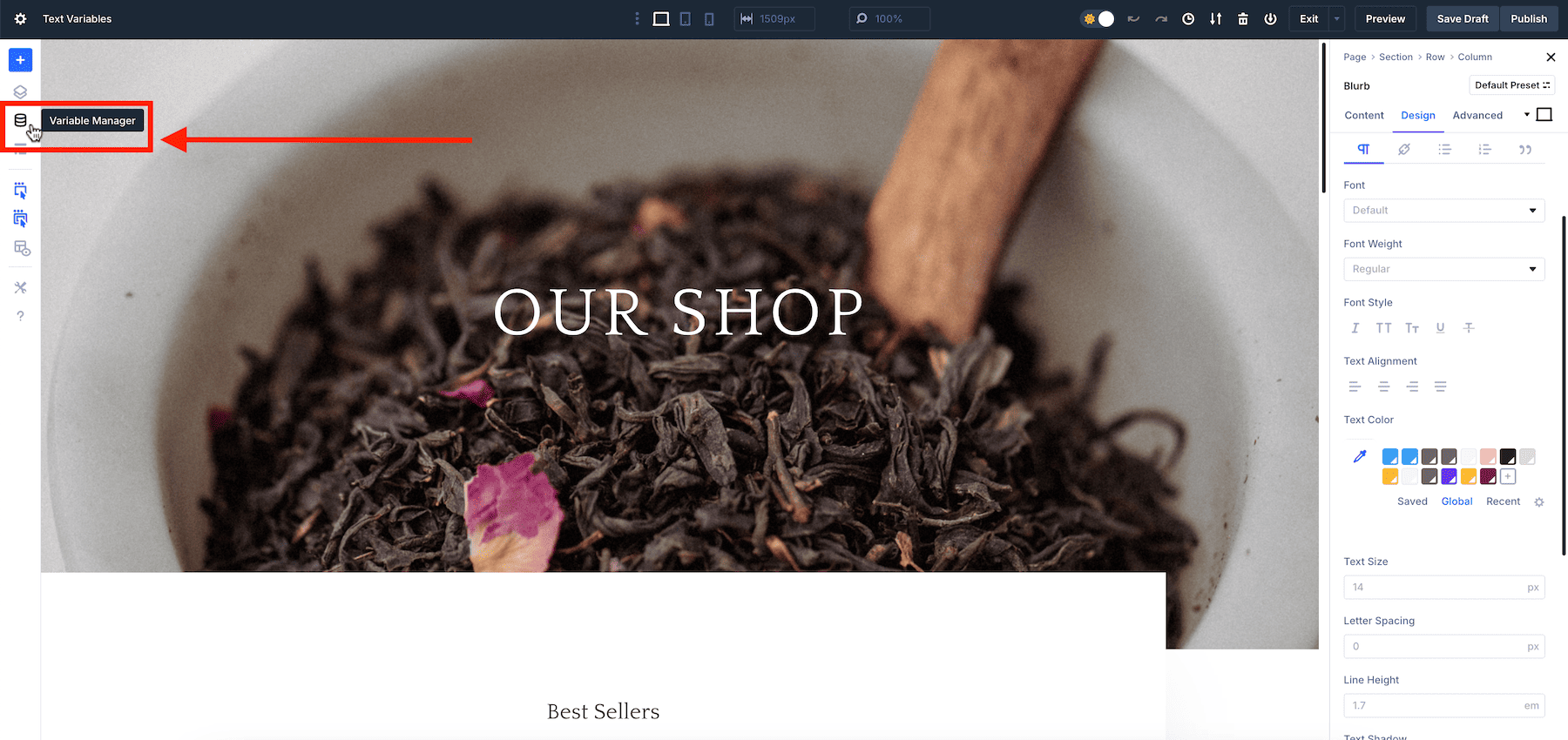
Divi Builder'ın içinde, DataStack simgesine (Builder araç çubuğundaki üç katmanlı simge) tıklayarak değişken yöneticiye erişin.

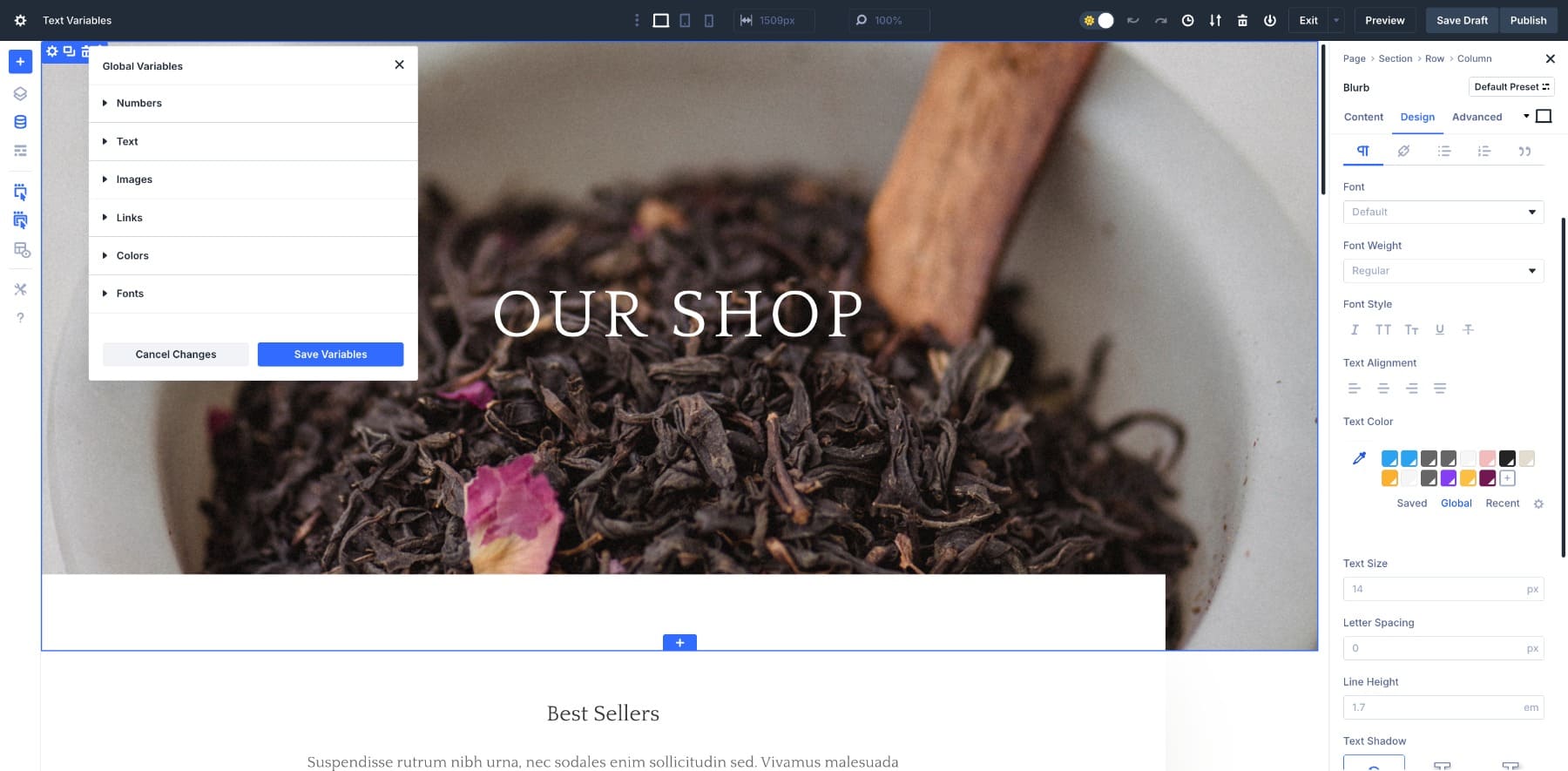
Yukarıda açıklanan altı değişken türü içeren bir pencere açılır. Yaratmak istediğiniz kişiyi seçin. Örneğimiz için, şirket adresimi genel bir metin değişkeni olarak nasıl kaydedeceğinizi göstereceğiz, bu nedenle metin değişkeni seçeneğini seçeceğiz.

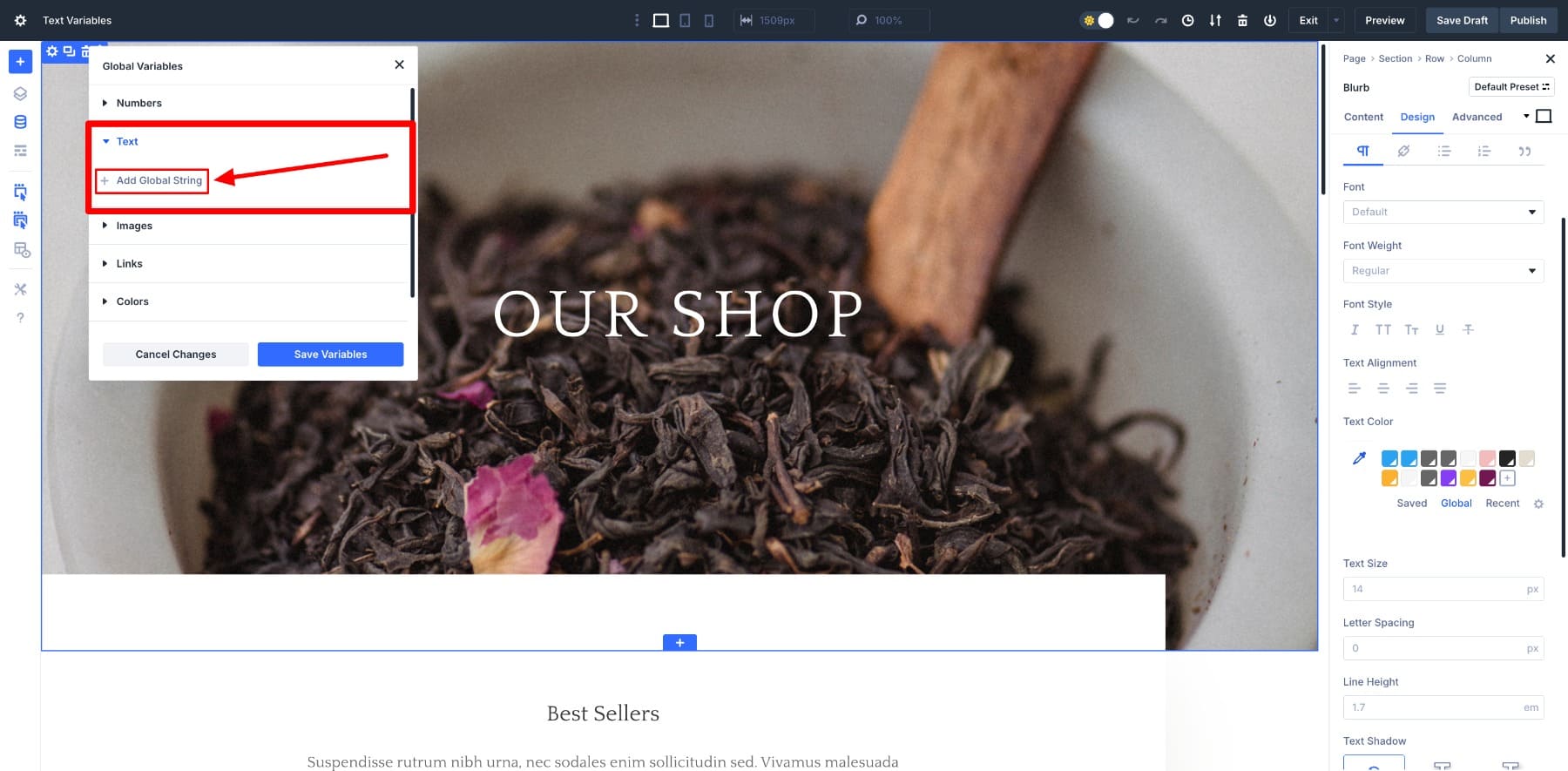
Yeni bir metin değişkeni eklemek için Global String Ekle'yi tıklayın.

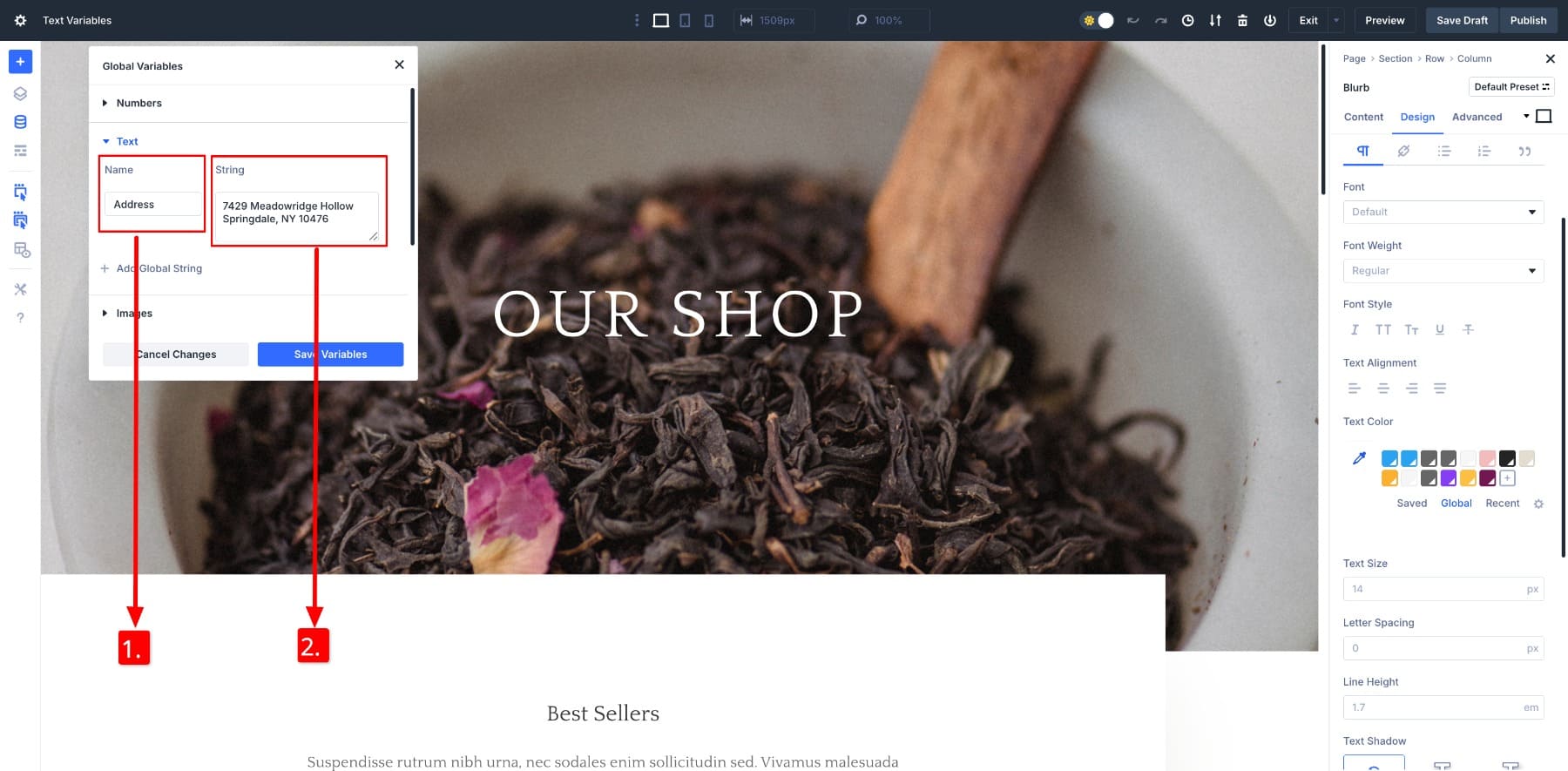
Burada, bu metin değişkeni değeri ile ilişkili bir metin dizesini adlandırıp ekleyeceğiz. İlk olarak, metin değişkeninizi adlandırın ve ardından bir dize değeri atayın.

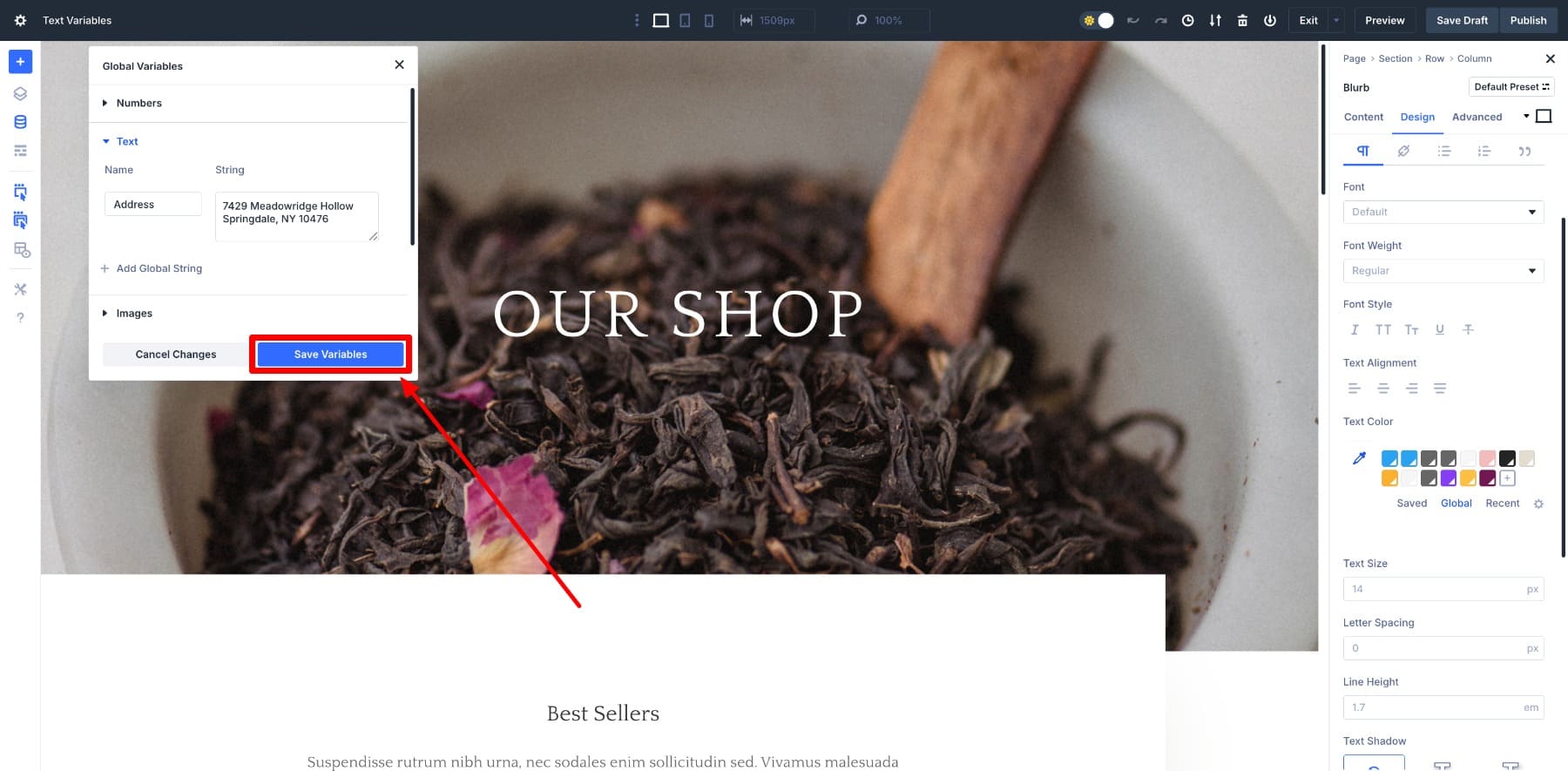
Verilen adınıza uygun bir dize değeri atadıktan sonra, metin değişkeninizi kaydetmek için değişkenleri kaydet'i tıklayın. Dizinizin adının benzersiz olduğundan emin olun.

Ve hepsi bu! Artık tüm web sitesi sayfalarınızda mevcut olacak küresel bir metin değişkeni oluşturdunuz. Bu değişkeni uygulamanın ne kadar kolay olduğunu görelim.
Bir değişkeni uygulamak
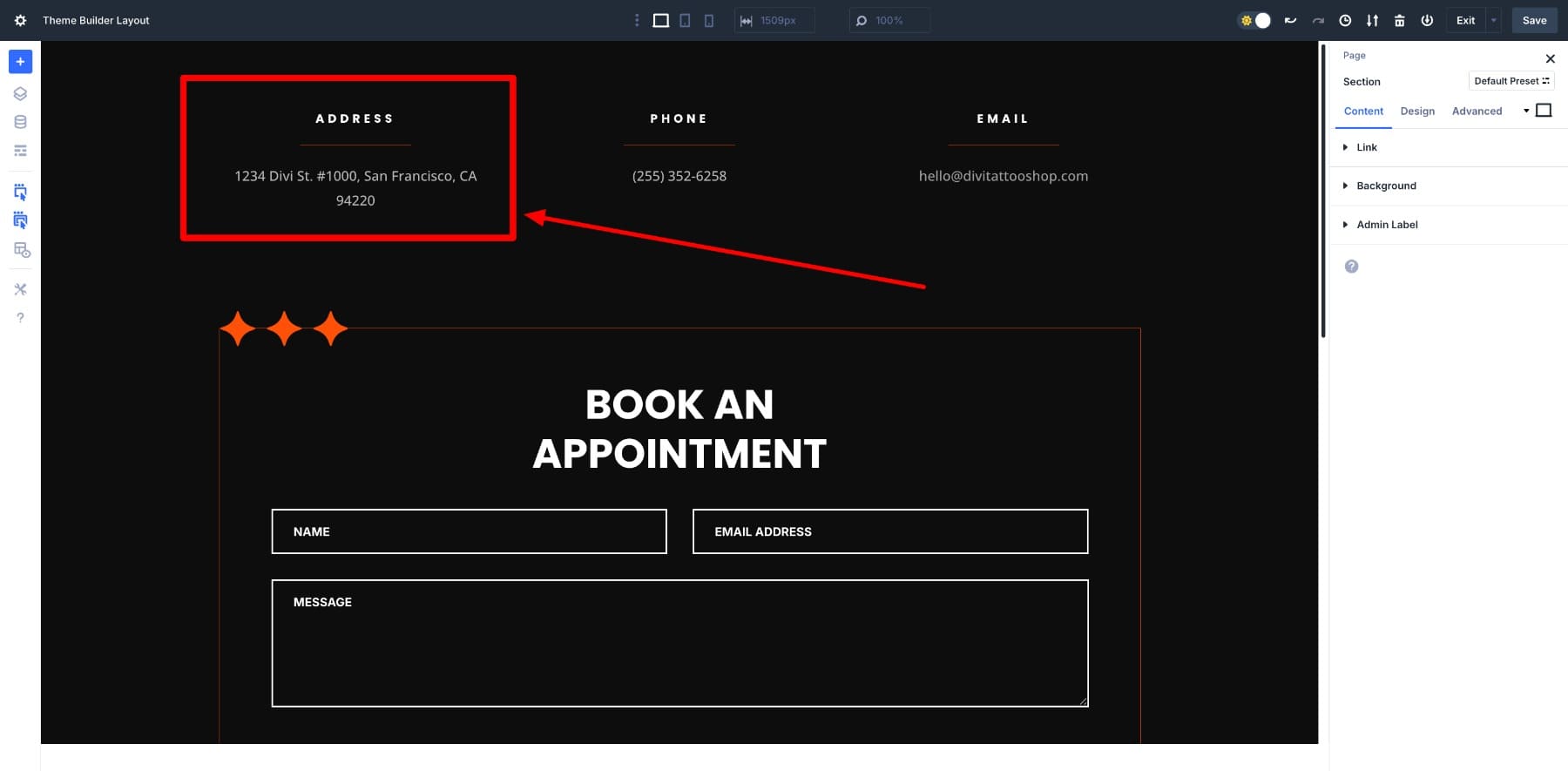
Diyelim ki altbilgi bölümümdeki adresi değiştirmek istiyorum.

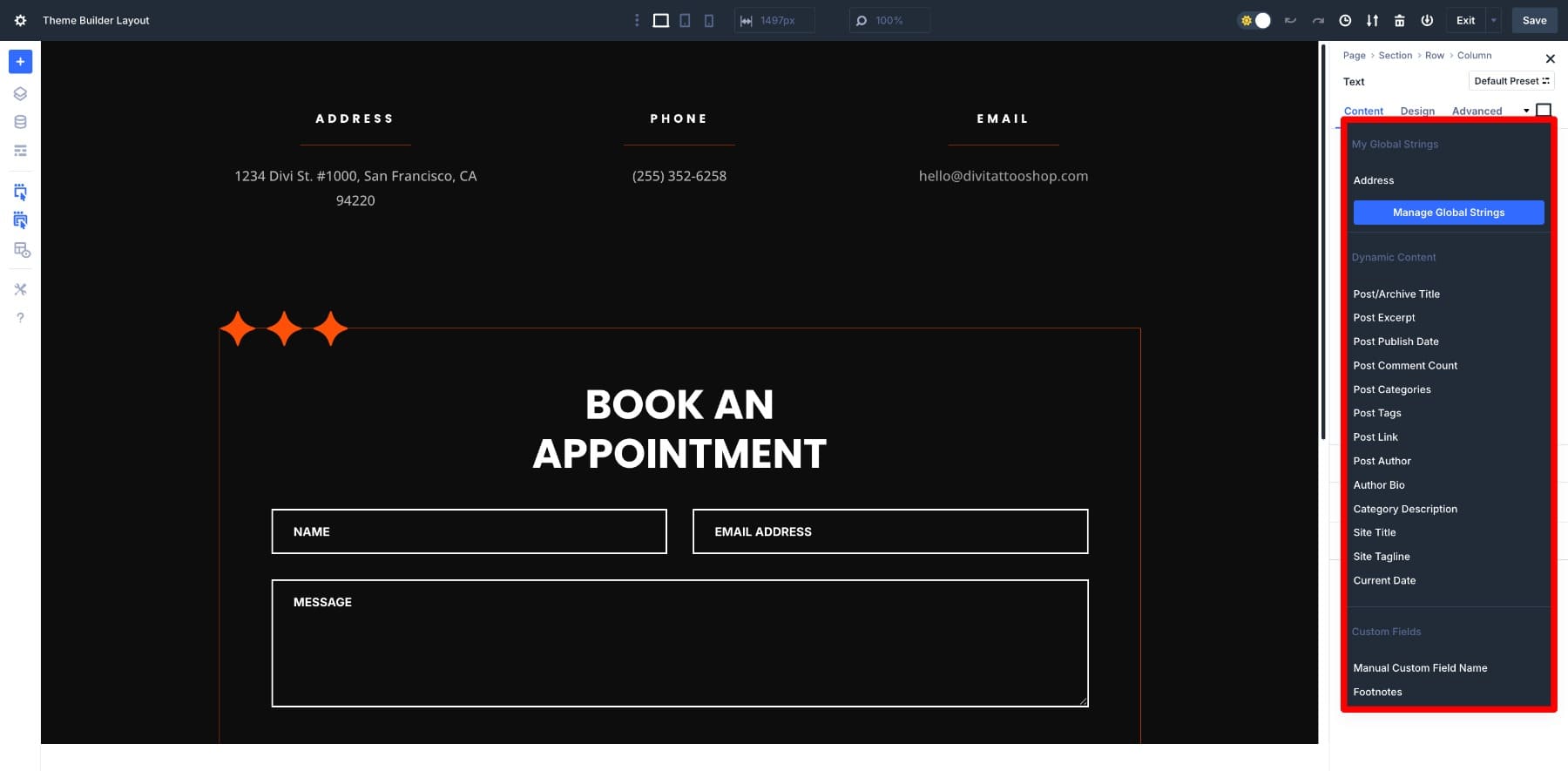
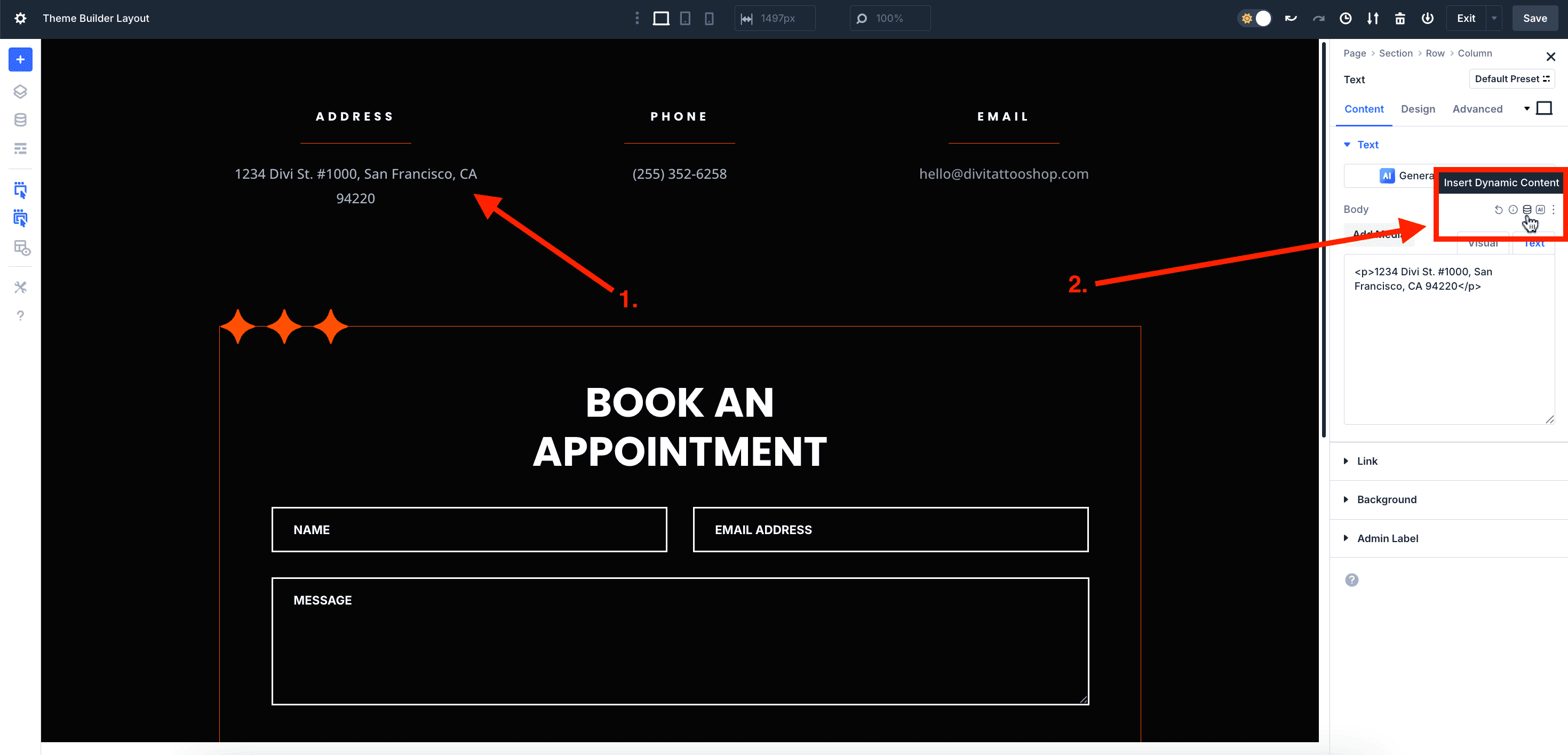
Metin değişkenini uygulamak için değiştirmek istediğiniz öğeyi tıklayın - bizim durumumuzda adres. Metin değişkeni olduğundan, Dinamik İçerik simgesini bulmak için Ayarlar panelindeki içeriğe gidin ve gövdenin üzerine gelin .

Tıkladığınızda, kaydedilen tüm değişkenleriniz (metin değişkenleri durumunda global dizeler) listenin en üstünde görünecektir.

Adresimizi adres olarak kaydettik. Adres değişkenini uygulamak için üzerine tıklayın.
Ve hepsi bu. Şirket adresim bir metin değişkeni olarak kaydedildiğinde, yalnızca birkaç tıklamayla herhangi bir sayfaya kolayca ekleyebilirim.
Web sitelerinde ortak tekrarlanan içerik türleri
Tasarım değişkenlerinde neyin mümkün olduğuna dair bir göz atmak için, artık her seferinde manuel olarak oluşturmanız veya kopyalamanız/yapıştırmanız gerekmediği tüm tekrarlayan içerik öğelerinin bir listesini derledik.
| Liste | İçerik Türü | Yaygın olarak göründüğü yerde |
|---|---|---|
| 1 | Şirket Adı / Slogan | Logo, üstbilgi, altbilgi, yaklaşık, iletişim formu |
| 2 | Birincil CTA (Örneğin şimdi kitap) | Kahraman, hizmetler, pop -up'lar, fiyatlandırma, blog |
| 3 | Telefon numarası | Üstbilgi, altbilgi, iletişim sayfası, formlar |
| 4 | İş e -postası | Altbilgi, İletişim Sayfası, Kurşun Gen Alanları |
| 5 | Adres | Altbilgi, İletişim Bölümü, Google Haritalar |
| 6 | Düğme kopyası | Ürün özellikleri, servis blokları, afişler |
| 7 | Promosyon mesajları | Ana sayfa, iniş sayfaları, yapışkan çubuklar, afişler |
| 8 | Yasal feragatnameler | İletişim formları, altbilgi, kurabiye afişleri |
| 9 | Politika Bağlantıları | Altbilgi, formlar, kayıt alanları |
| 10 | Şirket logosu | Üstbilgi, altbilgi, mobil nav, giriş sayfası |
| 11 | Referans | Ana sayfa, fiyatlandırma, hizmet sayfaları |
| 12 | Form onay metni | Formlar, teşekkür sayfaları, pop-up'lar |
| 13 | Tekrarlanan bölüm başlıkları | Global bölümler, şablonlar, servis düzeni blokları |
| 14 | SSS Snippets | Ürün sayfaları, hizmet sayfaları, destek bölümleri |
| 15 | Sosyal Medya Bağlantıları | Üstbilgi, altbilgi, iletişim sayfası, teşekkür sayfası |
| 16 | Bülten kaydı | Altbilgi, blog kenar çubuğu, pop -up'lar, ana sayfa |
| 17 | Yazar Biyografisi | Blog yayınları, vaka çalışmaları, takım sayfaları |
| 18 | Takım Üyesi Bilgisi | Sayfa, İletişim Sayfası, Hizmet Sayfaları Hakkında |
| 19 | Güven rozetleri / sertifikalar | Ana sayfa, ürün sayfaları, altbilgi, ödeme |
| 20 | Nakliye / İade Bilgileri | Ürün sayfaları, altbilgi, SSS sayfaları |
| 21 | Derecelendirmeler ve İncelemeler | Ürün sayfaları, hizmet sayfaları, referanslar bölümü |
| 22 | Blog yazısı önizlemeleri | Ana sayfa, blog kenar çubuğu, kategori sayfaları |
| 23 | Arama kutuları / usps | Ana sayfa, ürün/hizmet sayfaları, açılış sayfaları |
| 24 | Sosyal Kanıt (örn. Müşteri logoları) | Ana sayfa, fiyatlandırma sayfaları, vaka çalışmaları |
Bunların sadece içerik öğeleri (metin, görüntü ve bağlantı değişken türleri için iyi örnekler) olduğunu unutmayın, ancak diğer tasarım değişkenleriyle, işinizi daha da kolaylaştıran yazı tipi stilleri ve renkler gibi yaygın olarak tekrarlanan ayarları kaydedebilirsiniz.

Gerçekçi kullanım durumları: Tekrarlanan içeriği basitleştiren tasarım değişkenleri
Ayrıca, Divi 5'teki her tasarım değişkeninin tekrarlanan içerik güncellemelerini ortadan kaldırarak iş akışınızı nasıl basitleştirebileceğini göstermek için bazı gerçek dünya örnekleri topladık.
1. Bir satış sırasında düğme kopyalarını güncelleme
Düğme kopyalarını, ürün başlıklarını, açıklamaları vb. Güncelleme artık site çapındaki değişiklikleri yansıtacak şekilde yalnızca bir kez düzenlenebilen bir görev haline geldi. Diyelim ki çevrimiçi mağazamda bir Black Friday satışı yapıyorum ve her ana sayfa düğmesinde % 30 indirim görüntülemek istiyorum.

Metin değişkenlerini kullanarak bir düzenlemede kolayca yapabilirim. Şimdi bir Dize Değer Dükkanı ile (% 30 indirim) (% 30 indirim !! ) adlı bir metin değişkeni ( % 30 indirim) oluşturdum ve kaydettim , bu yüzden kopyayı yansıtmak için tüm düğmelere yalnızca bir kez uygulamamız gerekiyor.
En iyi yanı, satış sona erdiğinde, metin değişkeninin değerini bir kez güncellemeniz ve tüm düğmelerin orijinal kopyalarına otomatik olarak geri dönmesidir.
Daha sık kullanacağınız şirket adresiniz, iletişim bilgileriniz, slogan vb. İçin benzer metin değişkenleri oluşturabilirsiniz. Başka bir örnek, istemci referanslarını metin dizeleri olarak kaydetmek ve fiyatlandırma sayfası gibi kilit alanlarda, iletişim formunun altında veya hizmet düğmelerinin yakınında yeniden kullanmak olacaktır. Bu ustaca güven oluşturacak ve ziyaretçilerin kararları daha hızlı almasına yardımcı olacak.
2. Tema renklerini tüm düğmelere genişletme
Kara Cuma satışı sırasında tüm web sitesi düğmesi renklerinizi siyah olarak değiştirmek istediğinizi varsayalım. Tüm düğmeleriniz kaydettiğiniz web sitesi düğmesi renk değişkeninden renkleri devraldığından, yapmanız gereken tek şey rengi siyah olarak değiştirmek ve tüm düğmeler Black Friday ruhunu yansıtacaktır.
Birincil veya ikincil renklerinizi geçici olarak değiştiriyorsanız (yukarıdaki örnekte olduğu gibi), orijinal renk altıgen kodlarınızı bir yerde yazdırmanız gerektiğini unutmayın, böylece değerleri tekrar değiştirerek bunları her zaman geri yükleyebilirsiniz.
3. Tipografi için küresel değerleri yönetme
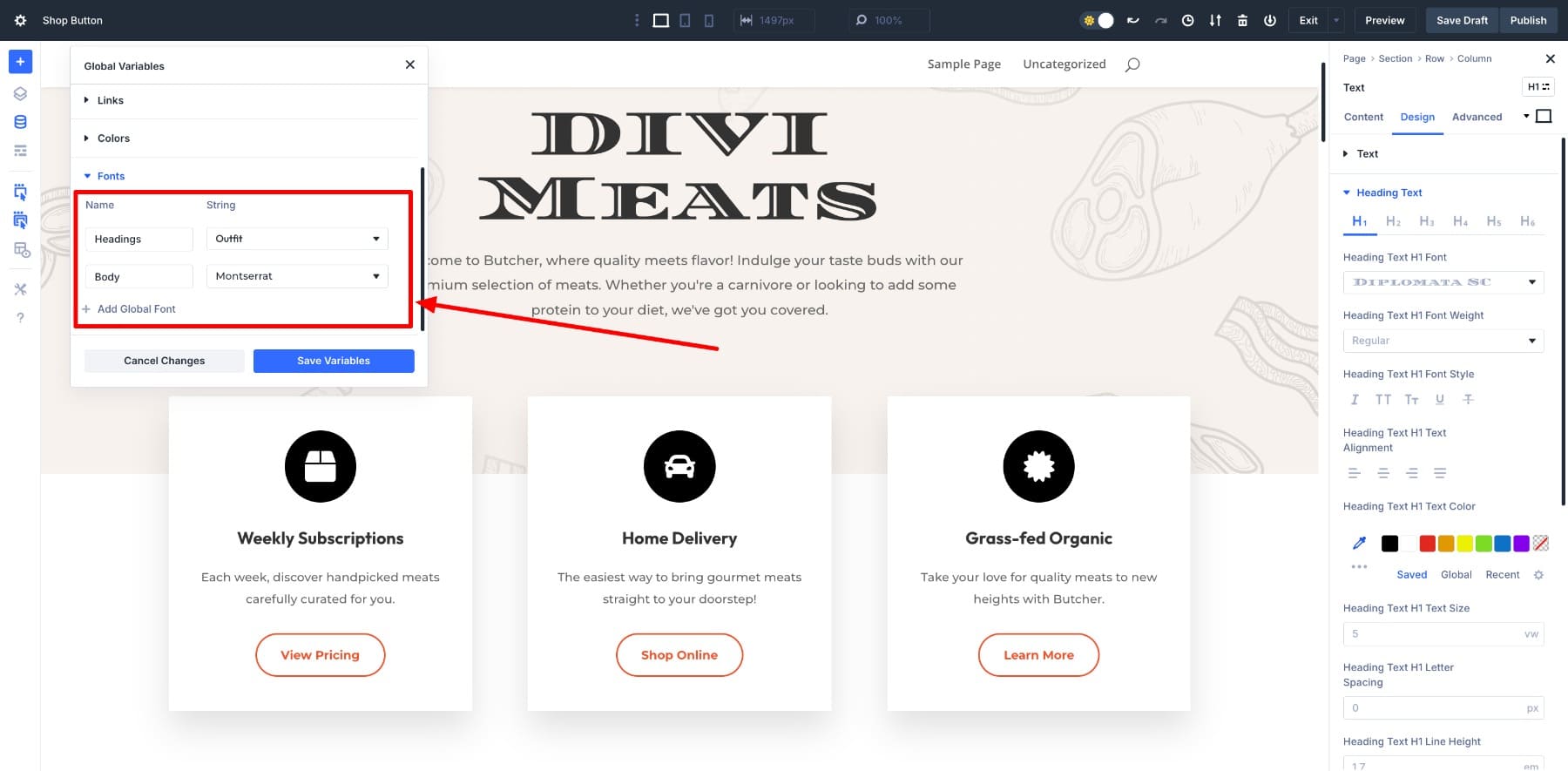
Yeni bir başlık veya metin modülü eklerken aynı tipografi ayarlarını tekrarlamanız gerekmez. Her bir başlığı metin boyutu ayarından manuel olarak ayarlamak yerine, tercih ettiğiniz değerleri bir kez atayın ve gerektiğinde yeniden kullanın. Global yazı tipi boyutlarını H1'den H6'ya her başlık seviyesi için tanımlayabilir ve bunları tek bir tıklamayla sitenizde uygulayabilirsiniz. Tasarım değişkenlerinizi element veya seçenek grup ön ayarlarında kolayca kullanabilirsiniz.
Özellikle büyük sayfalarda çalışırken veya farklı bölümlerdeki aralık birimleri, sınır genişlikleri veya görüntü oranları gibi stilleri güncellerken çok büyük bir zaman tasarrufudur. Her öğeyi ayrı ayrı değiştirmek yerine, tasarımınızı temiz ve verimli tutmak için tutarlı değerleri anında uygulayabilirsiniz.
4. Global yazı tiplerini daha verimli bir şekilde kaydedin ve yönetin
Başlıklar, gövde ve belirli bölümler için küresel yazı tiplerini kaydedin ve yeniden kullanın. Kategori sayfaları veya açılış sayfaları gibi bölümlere tonla eşleşmesi için farklı yazı tipleri atayabilirsiniz.

Örneğin, işleri hafif ve dönüşüm odaklı tutmak için ürün veya açılış sayfaları için temiz, modern bir sans-serif kullanırken onlara daha ciddi, baskı benzeri bir his vermek için “görüş” veya “editoryal” gibi blog kategorisi sayfaları için güçlü bir serif yazı tipi kullanabilirsiniz. Ayrıca referanslar veya satır içi afişler için farklı bir yazı tipi kullanmak isteyebilirsiniz. Birden çok yazı tipi değişkeni ekleyin, bunları net bir şekilde etiketleyin ve bunları manuel güncellemeler olmadan uygulayın.
5. Hızlı erişim için arka plan motiflerinizi kaydedin
Arka plan motiflerinizi görüntü değişkenleri olarak kaydedebilir ve bunları birkaç tıklamada bölüm, satır ve modül arka planına uygulayabilirsiniz.
Benzer şekilde, şirket logonuz, ürün resimleri, kişisel fotoğraflar (kişisel bir marka oluşturuyorsanız), kahraman görüntüsü ve daha fazlası görüntü değişkenleri olarak kaydetmek, gerektiğinde tek bir tıklamada erişmeyi çok kolay hale getirir.
6. Anında satın alma bağlantıları ekleyin
Bağlantı değişkenleri olarak satın alma bağlantıları, iletişim sayfaları veya gizlilik politikaları gibi anahtar URL'leri kaydedin ve bunları tek bir tıklamayla düğmelere veya metne uygulayın. Artık her seferinde kopyalama yok. Bu, özellikle birden çok sayfada veya şablonda görünen sık kullanılan bağlantılar için kullanışlıdır.
Tasarım değişkenleri, özellikle tekrarlanan içeriği verimli bir şekilde yönetirken Divi 5'in önceden ayarlanmış tasarım sisteminde önemli bir rol oynar. Aynı stilleri yeniden uygulamak veya tam metni sayfalarda yapıştırmak yerine, değişkenleri bir kez tanımlayabilir ve herhangi bir yerde yeniden kullanabilirsiniz. Ön ayarlarla birlikte, tasarım değişkenleri daha da yararlı hale gelir.
Bu sadece iş akışınızı hızlandırmakla kalmaz, aynı zamanda sitenizde tutarlılık sağlar. İster yazı tipi boyutları için bir sayı değişkeni veya iletişim bilgileriniz için bir metin değişkeni olsun, tasarım değişkenleri her modülde kazmadan tekrarlanan içeriği küresel olarak güncellemenizi sağlar.
Tasarım değişkenlerini etkili bir şekilde kullanmak için en iyi uygulamalar
Tasarım değişkenlerinden en iyi şekilde yararlanmak için, bunları web sitesi tasarım sürecinin ilk aşamalarına (planlama) dahil etmeye başlayın. İşte size yardımcı olacak birkaç ipucu:
1. Küçük başlayın
Tasarım değişkenleriyle başlıyorsanız, logonuz, global yazı tipleri, renkler, yazı tipi boyutları veya düğme dolgusu gibi sık sık yeniden kullanacağınızı bildiğiniz temel şeylerle başlayın. Bunları önce ayarlamak size tutarlı bir temel verir. Ardından, tasarımınız geliştikçe, gerektiğinde daha fazla değişken üzerine katmanlayın.
2. Net bir adlandırma sözleşmesi izleyin
Daha fazla değişken ekledikçe, kategorilerde bile birini başka biriyle karıştırmaya başlamak kolaydır. Bu yüzden açık bir adlandırma sözleşmesi esastır. Text1 veya promosyon gibi belirsiz etiketlerden kaçının. Bunun yerine, organize kalmak ve zamandan tasarruf etmek için Company_Name , Main_CTA veya footer_disclaimer gibi tanımlayıcı adları kullanın.
3. Site sayfalarından önce değişkenleri güncelleyin
Site çapında bir teklif sunuyorsanız veya markalaşmayı güncelliyorsanız, ana öğeleri ayrı ayrı değiştirmek istersiniz. Yapma. Önce değişkeni değiştirin. Ardından, her şeyin senkronize olduğunu onaylamak için sayfalarınızı tarayın. Bir güncelleme gereken tek şey; Her düğmeyi veya bölümü avlamak gereksizdir.
4. Aşırı kullanmayın, stratejik olun
Her metnin bir kısmını bir değişkene dönüştürmek cazip olsa da, özellikle değişkenlerinizi bağlamsal olarak adlandırmıyorsanız, hızla ezici olabilir. Dolayısıyla, birden fazla yerde kullanılan ifadeler veya çizgiler gibi bildirim modelleri. Ve bunları sadece değişkenlere dönüştürün. Bir cümle sadece bir kez görünürse, onu olduğu gibi bırakmak sorun değil.
Tasarım değişkenleri içerik yönetimini basitleştiriyor
Tekrarlanan içeriği manuel olarak yönetmek, aynı sloganı güncellemek veya düzinelerce sayfada harekete geçirme çağrısı gibi, bir web tasarımcının işinin sıkıcı bir parçasıydı. Kopyalama, yapıştırma, çift kontrol-bir şeyi kaçırmak kolaydı ve daha da hayal kırıklığına uğradı. Artık değil.
Tasarım değişkenleri ile içerik ayarlarınızı merkezileştirebilirsiniz. Değişkeni bir kez değiştirin ve her örnek anında güncellenir. Artık tekrarlayan düzenlemeler veya sürüm uyumsuzlukları yok - sadece daha hızlı güncellemeler, daha temiz iş akışları ve daha az baş ağrısı.
En son Divi 5 Alpha'yı indirin
Tasarım değişkenleri artık Divi 5 alfa'da mevcuttur ve iş akışınızı basitleştirmek için buradalar. Global yazı tiplerinden ve renklerden bağlantı ve metin değişkenlerine kadar tekrarlanan içerik ve stilleri tek bir kaynaktan kontrol edebilirsiniz. Temel öğelerinizi kurun, bölümlere uygulayın ve her şeyi tek seferde güncelleyin. İster bir müşteri projesini geliştirmek ister sitenizi yeniden inşa edin, bu özellik daha az hata ile daha hızlı hareket etmenize yardımcı olur.
Denemeye hazır mısınız? Divi 5 alfa indirin ve tasarım değişkenlerini denemeye başlayın. Yazı tiplerini tanımlayın, düğme etiketlerini yeniden kullanın veya küresel stilleri akıllıca ayarlayın. Ve geri bildirimlerinizi Divi ekibiyle paylaşmayı unutmayın - bunu sizin için aklınızda bulunduruyoruz.
Divi 5 yeni web sitelerinde kullanılmaya hazırdır, ancak mevcut siteleri henüz Divi 5'e dönüştürmenizi önermiyoruz.
