使用Divi 5的設計變量管理重複的內容
已發表: 2025-05-05如果有一件事減慢網站的建設,它正在處理重複的內容 - 地址,聯繫方式,按鈕鏈接或您的公司任務。重複內容對於一致性是必要的,但可以手動管理很乏味。
Divi 5的設計變量有助於解決此問題。現在,您可以插入和更新重複的元素,例如文本,鏈接,圖像,字體和顏色,而不是複制和粘貼相同的內容。在這篇文章中,我們將專門關注您網站上可能擁有的重複內容的類型,以及如何使用Divi 5的設計變量簡化它。讓我們開始!
Divi 5已準備好在新網站上使用,但我們不建議將現有網站遷移到Divi 5。
- 1 Divi 5中的設計變量是什麼?
- 1.1設計變量的類型
- 2如何創建和使用設計變量
- 2.1創建一個新變量
- 2.2應用變量
- 網站上3種常見的重複內容類型
- 4個現實用例:設計變量簡化了重複的內容
- 4.1 1。銷售期間更新按鈕副本
- 4.2 2。將主題顏色擴展到所有按鈕
- 4.3 3。管理排版的全球價值
- 4.4 4。節省和管理全局字體更有效
- 4.5 5。保存您的背景圖案以快速訪問
- 4.6 6。立即添加購買鏈接
- 有效使用設計變量的5種最佳實踐
- 5.1 1。開始小
- 5.2 2。遵循明確的命名約定
- 5.3 3。在網站頁面之前更新變量
- 5.4 4。不要過度使用,要戰略性
- 6設計變量簡化了內容管理
- 6.1下載最新的Divi 5 alpha
Divi 5中的設計變量是什麼?
Divi 5中的設計變量是可重複使用的值,您可以定義一次,並單擊幾下在網站上應用。您還可以在變量管理器內部編輯定義的變量,以自動更新每個實例(其中顯示)。您可以創建不同類型的變量,從文本字符串到字體,數字等。

變量管理器可讓您在每種類型下創建,姓名和保存變量,從而使它們更易於找到。要將變量應用於您的設計,請將懸停在設置選項上以找到動態內容圖標,並將出現保存的變量。

這種小的更改可以通過巧妙地使用和管理重複的內容元素來幫助您優化Web設計過程。
設計變量的類型
Divi 5可讓您為六種不同類型的設計變量定義。每個人都有不同的目的:
- 文本變量:可重複使用的純文本字符串。您可以定義文本變量,例如公司名稱,電話號碼,標籤線,按鈕副本等。
- 字體變量:使一致的排版更容易。例如,定義標題(H1至H6)和身體文本的字體系列。
- 數字變量:標準化尺寸,例如填充,邊距和線高。例如,在所有部分中定義並應用填充 - 修訂設置。
- 顏色變量:現代,升級的全球顏色版本,用於範圍內的一致性。
- 鏈接變量:定義經常使用的URL,例如社交鏈接,按鈕或法律頁面。
- 圖像變量:保存常見圖像,例如您的公司徽標,背景圖案,產品圖像等,以輕鬆重複使用它們。
了解有關設計變量的所有信息
如何創建和使用設計變量
我們正在從頭開始建造Divi 5,即使對於初學者來說,也可以訪問網頁設計。每個功能都易於使用,設計變量也沒有什麼不同。讓我們快速介紹設置設計變量所涉及的實用步驟。
創建一個新變量
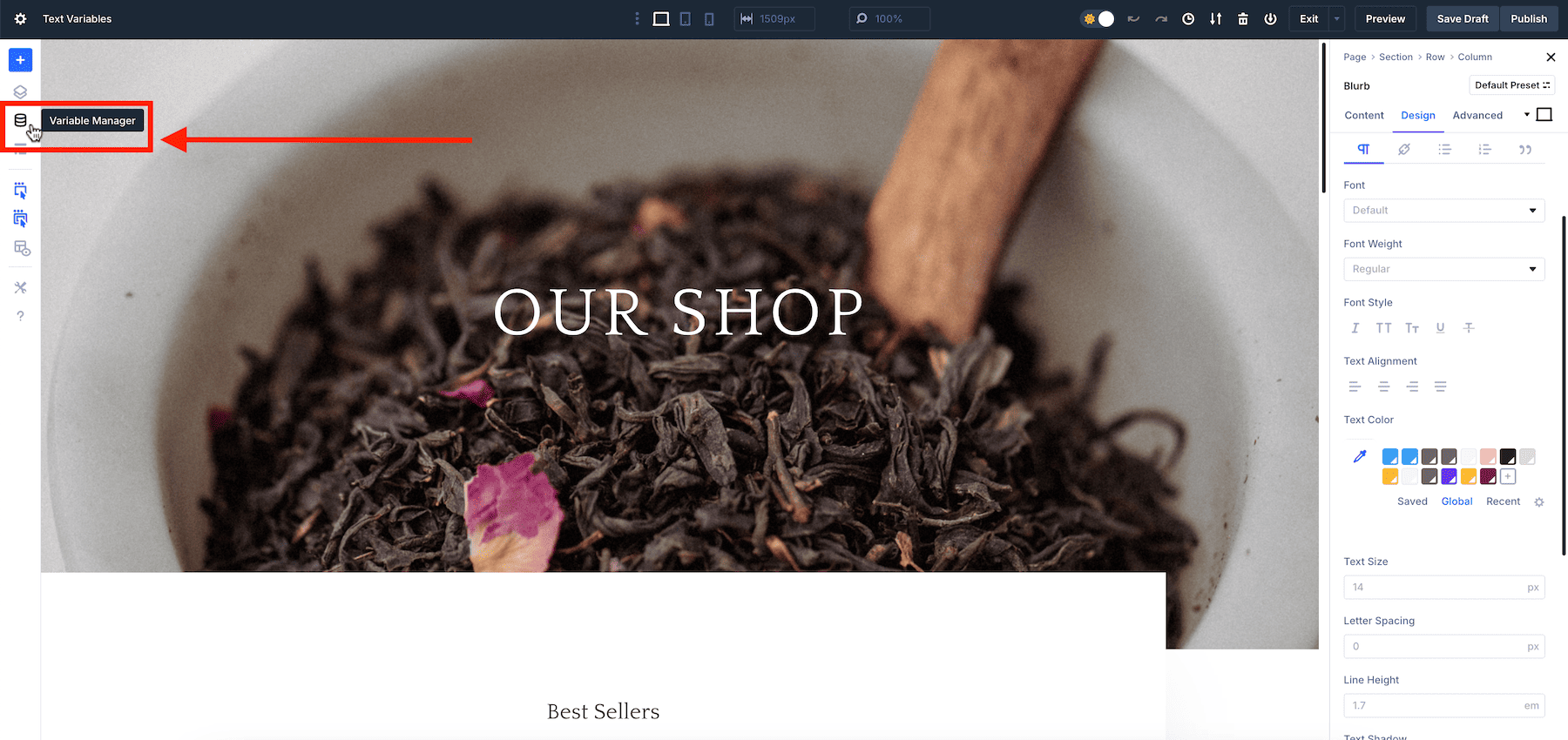
在Divi Builder內部,通過單擊DataStack圖標(構建器工具欄中的三層圖標)來訪問變量管理器。

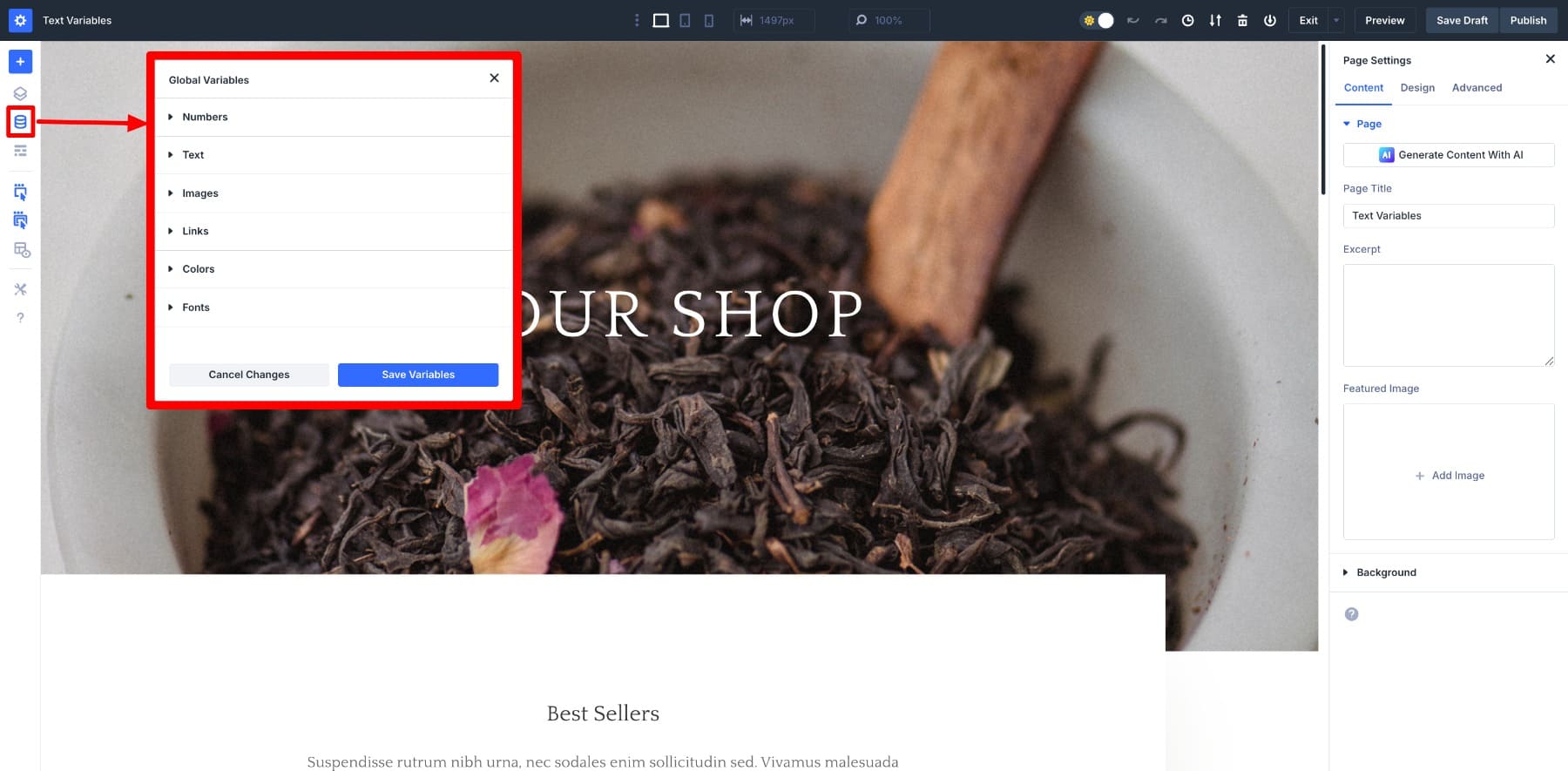
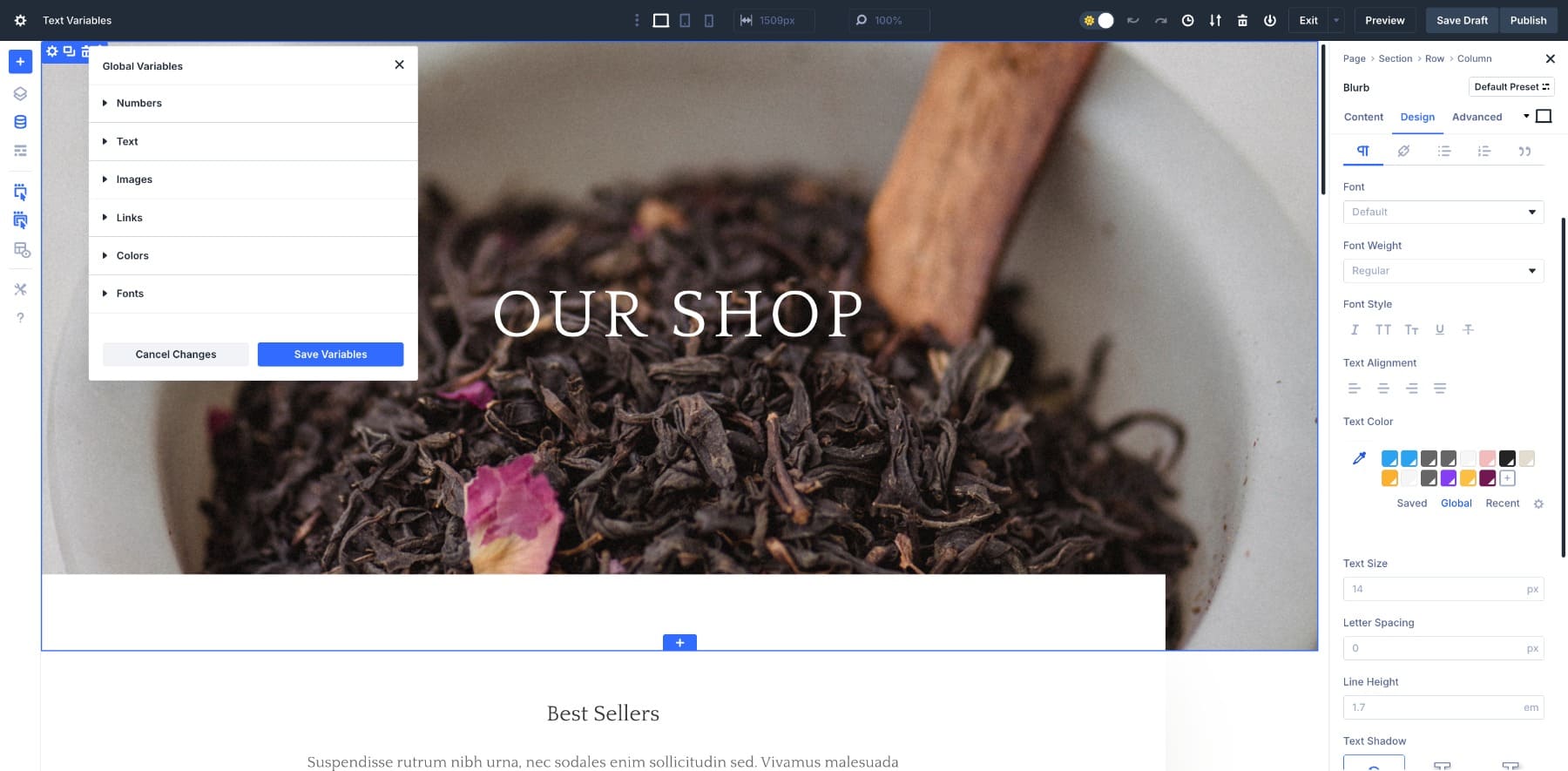
將彈出一個窗口,其中包括上述六個變量類型。選擇要創建的一個。對於我們的示例,我們將向您展示如何將我的公司地址作為全局文本變量保存,因此我們將選擇文本變量選項。

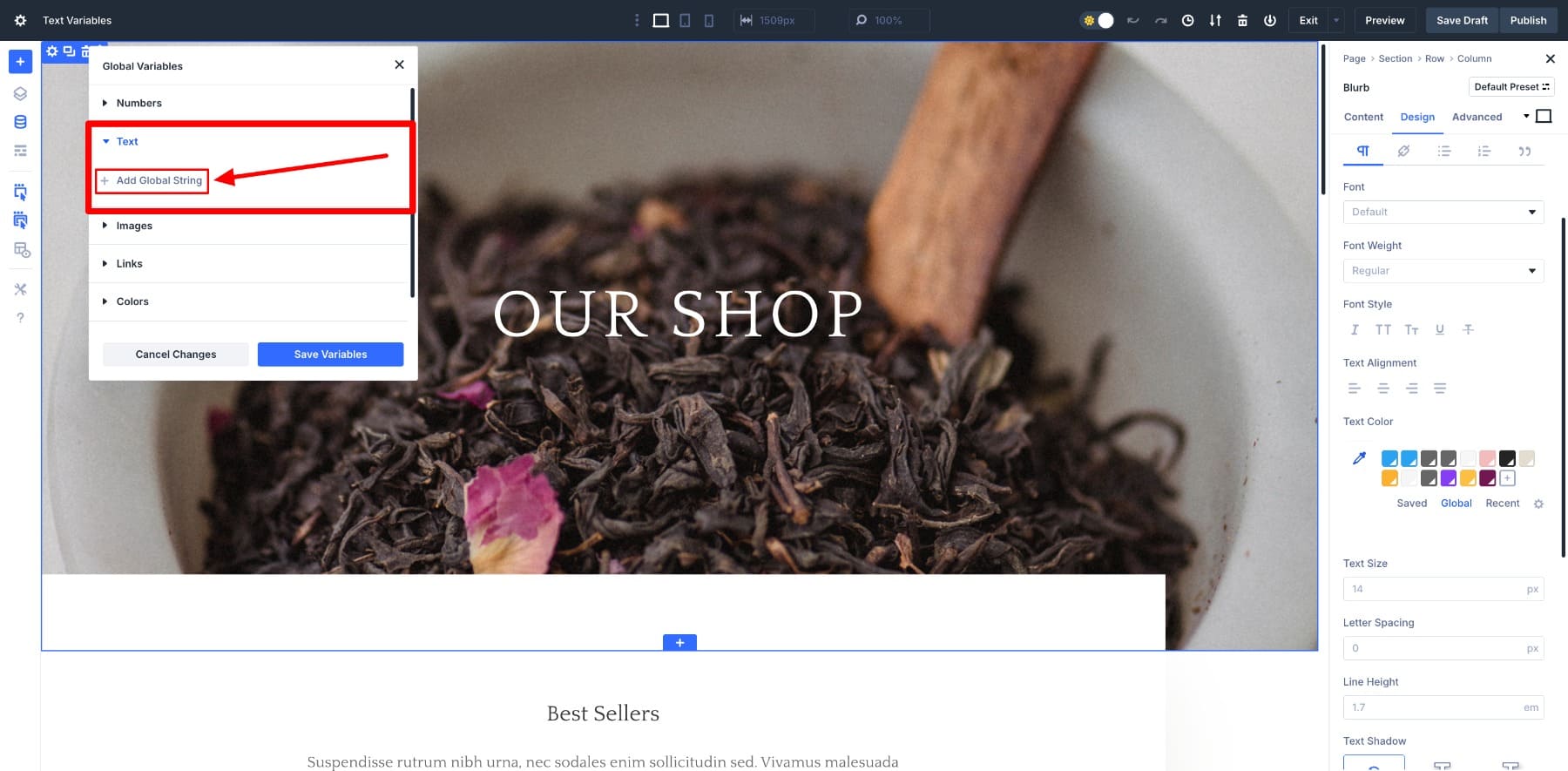
單擊添加全局字符串以添加新的文本變量。

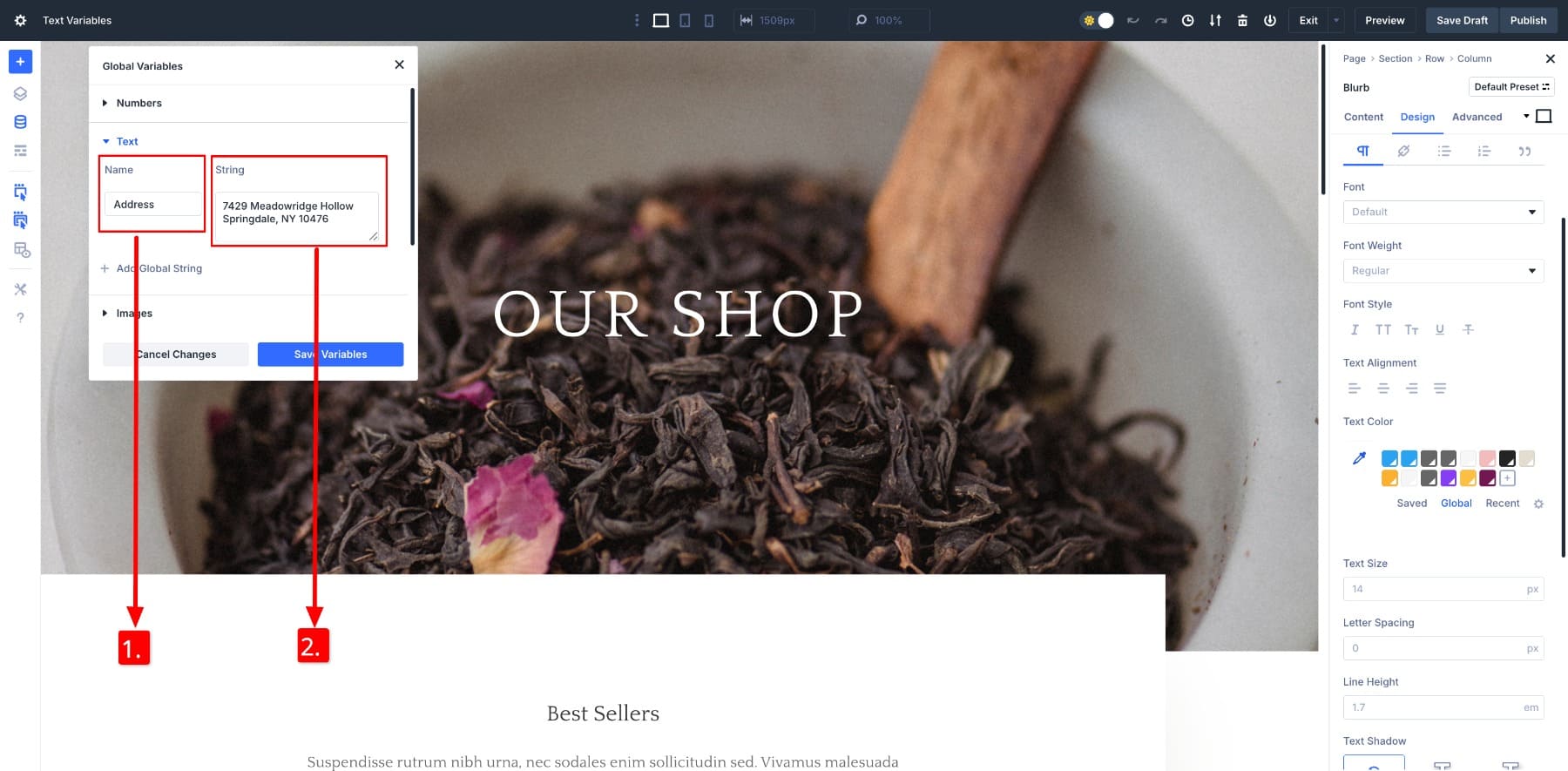
在這裡,我們將命名並添加與該文本變量值關聯的文本字符串。首先,命名您的文本變量,然後分配一個字符串值。

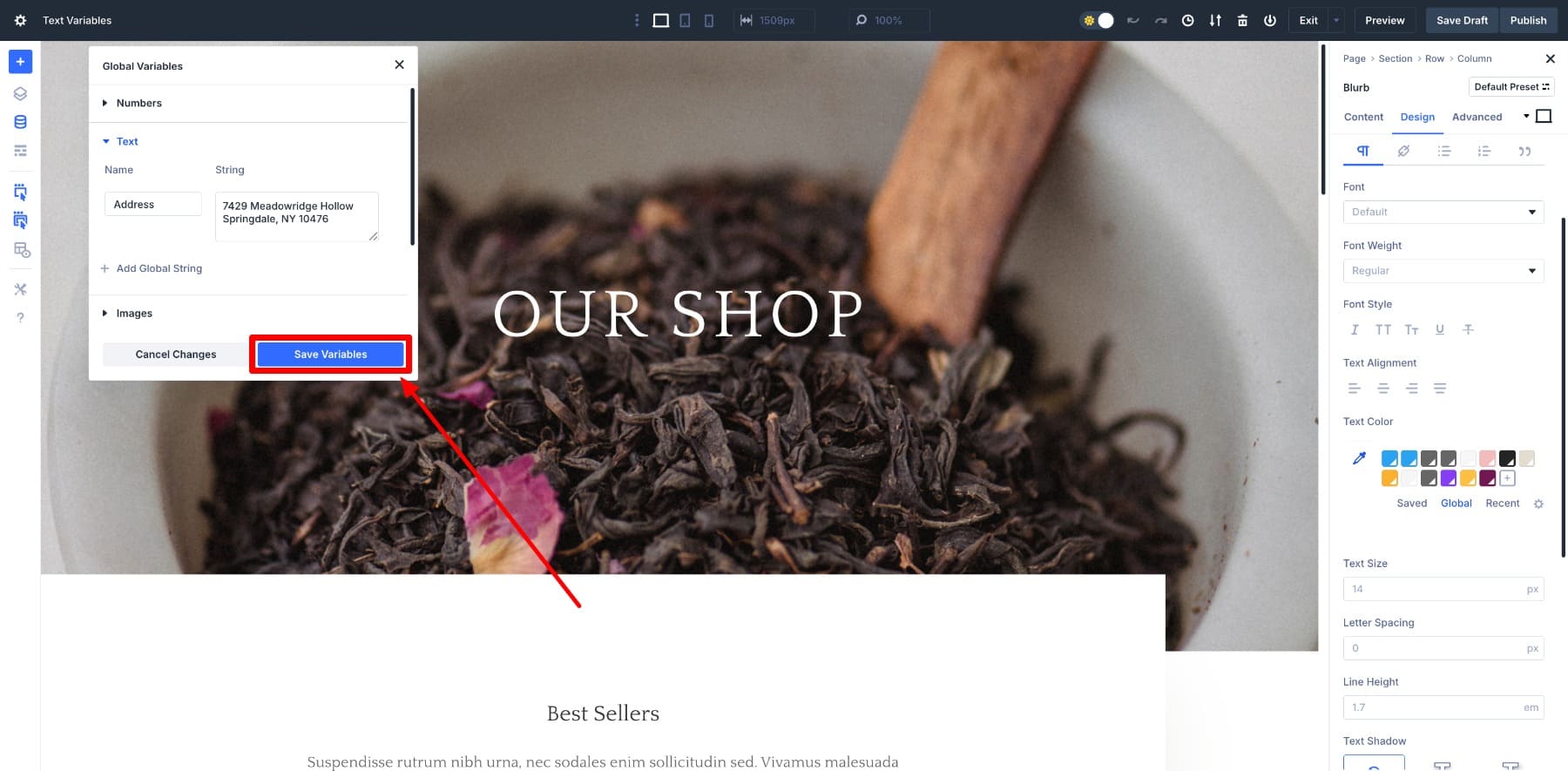
將適當的字符串值分配給給定名稱後,單擊“保存變量”以保存文本變量。確保字符串的名稱是唯一的。

就是這樣!您已經創建了一個全局文本變量,該變量現在將在您的所有網站頁面上可用。讓我們看看應用此變量有多容易。
應用變量
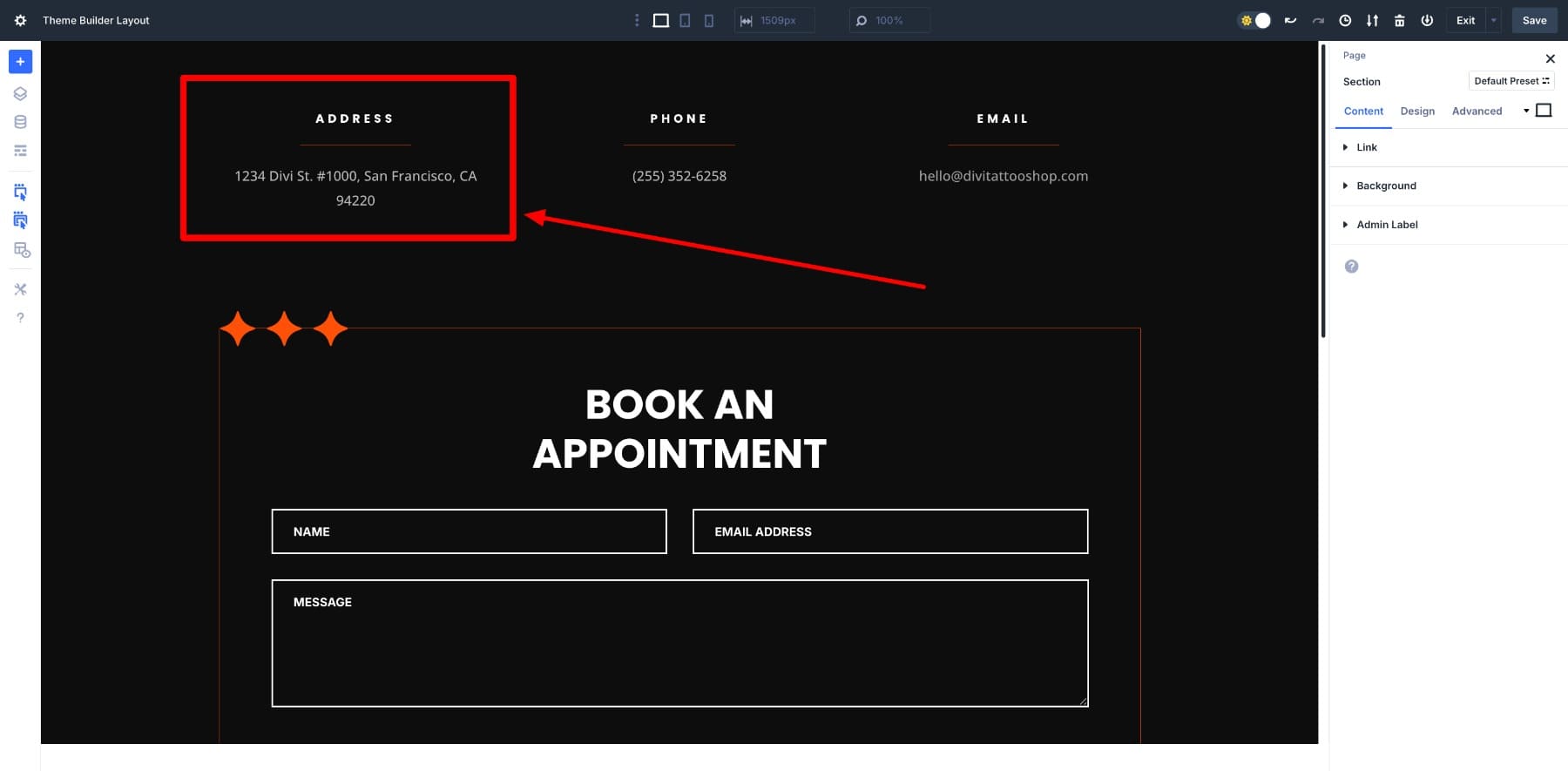
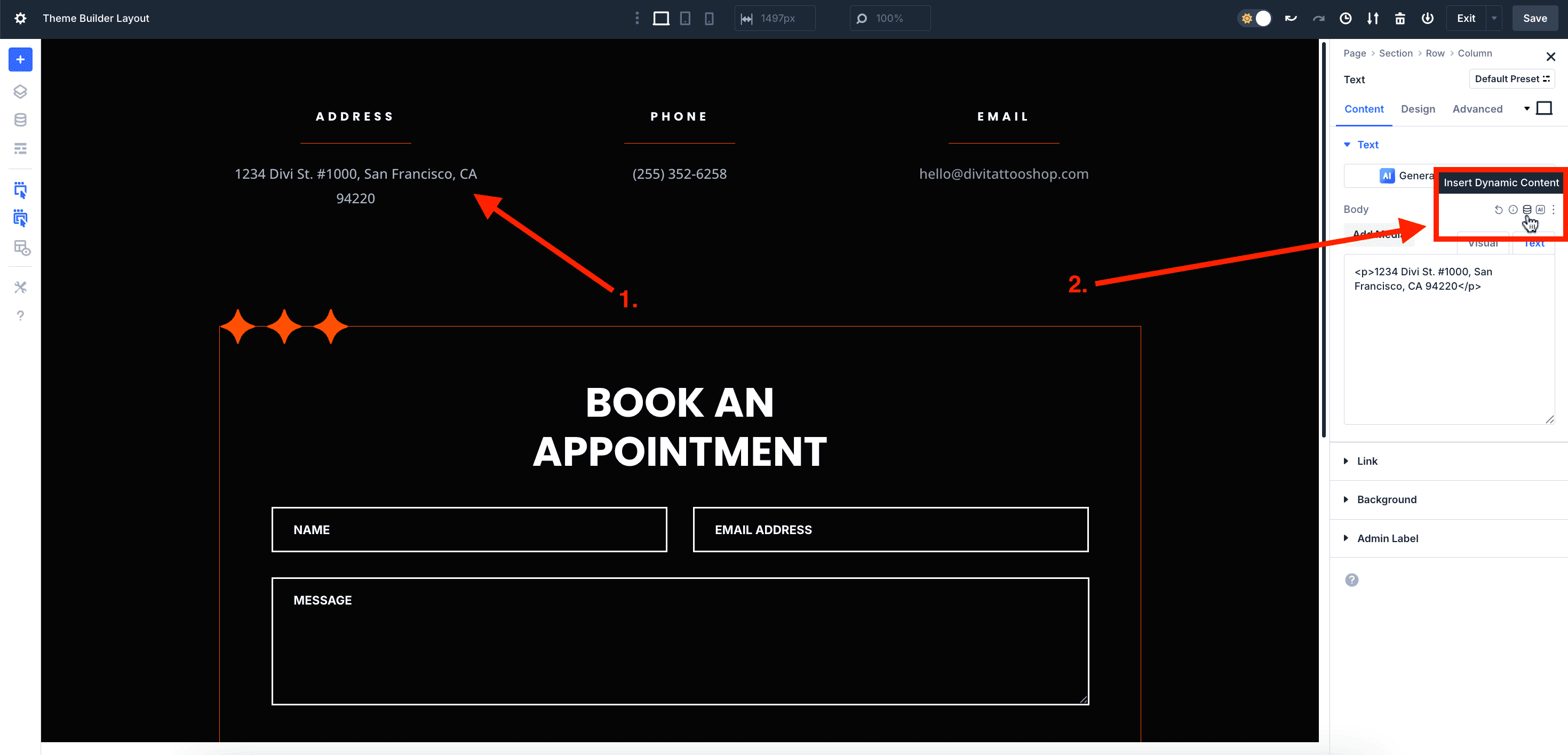
假設我想更改頁腳部分中的地址。

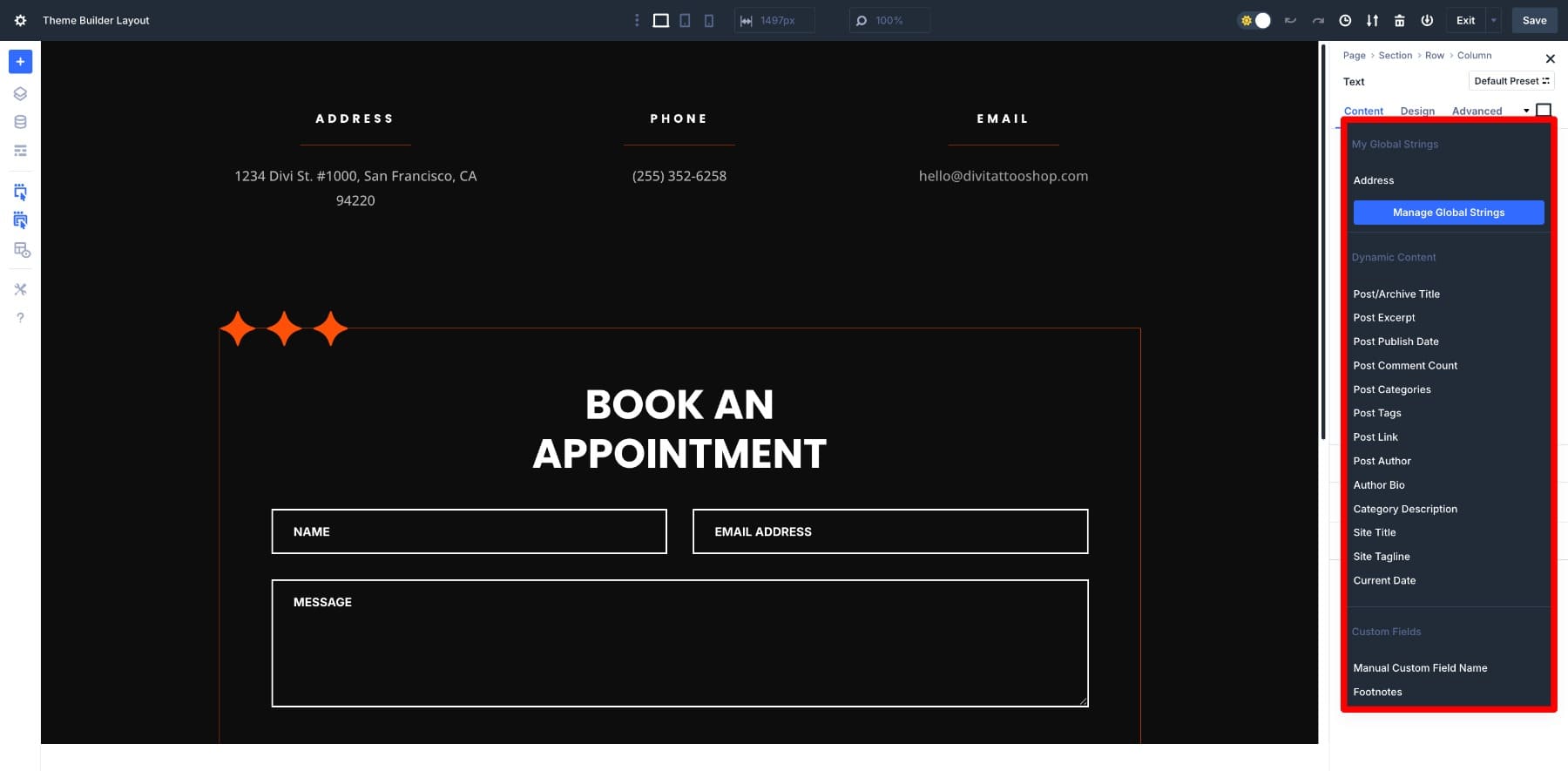
要應用文本變量,請單擊要修改的元素 - 在我們的情況下,地址。由於是文本變量,請轉到“設置”面板中的內容,然後懸停在身體上以找到動態內容圖標。

單擊後,所有保存的變量(在文本變量的情況下進行全局字符串)將出現在列表的頂部。

我們將地址保存為地址。要應用地址變量,請單擊它。
就是這樣。將我的公司地址保存為文本變量,我只需單擊幾下即可輕鬆將其插入任何頁面。
網站上重複內容的常見類型
為了讓您了解設計變量可能的可能性,我們已經匯總了您不再需要每次手動創建或複制/粘貼的所有重複內容元素的列表。
| 列表 | 內容類型 | 通常出現的地方 |
|---|---|---|
| 1 | 公司名稱 /標語 | 徽標,標題,頁腳,關於,聯繫表格 |
| 2 | 主要CTA(例如,現在的書) | 英雄,服務,彈出式,定價,博客 |
| 3 | 電話號碼 | 標題,頁腳,聯繫頁面,表格 |
| 4 | 業務電子郵件 | 頁腳,聯繫人頁,鉛一代區域 |
| 5 | 地址 | 頁腳,聯繫部分,Google地圖 |
| 6 | 按鈕副本 | 產品功能,服務塊,橫幅 |
| 7 | 促銷消息 | 主頁,著陸頁,粘性條,橫幅 |
| 8 | 法律免責聲明 | 聯繫表格,頁腳,餅乾橫幅 |
| 9 | 政策鏈接 | 頁腳,表格,註冊區域 |
| 10 | 公司徽標 | 標題,頁腳,移動導航,登錄頁面 |
| 11 | 推薦 | 主頁,定價,服務頁面 |
| 12 | 形式確認文本 | 表格,感謝您的頁面,彈出窗口 |
| 13 | 重複的部分標題 | 全局部分,模板,服務佈局塊 |
| 14 | 常見問題片段 | 產品頁面,服務頁面,支持部分 |
| 15 | 社交媒體鏈接 | 標題,頁腳,聯繫頁面,謝謝您頁面 |
| 16 | 新聞通訊註冊 | 頁腳,博客側邊欄,彈出窗口,主頁 |
| 17 | 作者簡歷 | 博客文章,案例研究,團隊頁面 |
| 18 | 團隊成員信息 | 關於頁面,聯繫頁面,服務頁面 |
| 19 | 信任徽章 /認證 | 主頁,產品頁,頁腳,結帳 |
| 20 | 運輸 /退貨信息 | 產品頁面,頁腳,常見問題頁 |
| 21 | 評分和評論 | 產品頁面,服務頁,推薦部分 |
| 22 | 博客文章預覽 | 主頁,博客側邊欄,類別頁面 |
| 23 | 標註盒 / USP | 主頁,產品/服務頁面,著陸頁 |
| 24 | 社交證明(例如客戶徽標) | 首頁,定價頁,案例研究 |
請注意,這些只是內容元素(文本,圖像和鏈接變量類型的示例很好),但是使用其他設計變量,您也可以節省常見的重複設置(例如字體樣式和顏色),這使您的工作變得更加容易。

現實用例:設計變量簡化了重複的內容
我們還收集了一些實際示例,以說明Divi 5中的每個設計變量如何通過消除重複的內容更新來簡化您的工作流程。
1。銷售期間更新按鈕副本
更新按鈕副本,產品標題,描述等,現在已成為只能編輯一次以反映範圍內更改的任務。假設我在在線商店上進行了黑色星期五銷售,我想在每個主頁按鈕上顯示30%的折扣。

我可以使用文本變量輕鬆地進行一次編輯。我已經創建並保存了一個名為“按鈕”(30%折扣)的文本變量(30%的折扣)(30%折扣!! ),因此我們只需要將其應用於所有按鈕即可反映副本。
最好的部分是,當銷售結束時,您只需要一次更新文本變量的值,所有按鈕將自動切換回他們的原始副本。
您可以為您的公司地址,聯繫方式,標籤線等創建類似的文本變量,您將更頻繁地使用。另一個示例是將客戶端證明作為文本字符串保存,並在定價頁面,觸點表格下方或靠近服務按鈕等關鍵領域重複使用它們。這將巧妙地建立信任並幫助訪客更快地做出決定。
2。將主題顏色擴展到所有按鈕
假設您想在黑色星期五銷售期間將所有網站按鈕顏色更改為黑色。由於您保存的所有按鈕都從網站按鈕顏色變量繼承了顏色,因此您需要做的就是將顏色更改為黑色,所有按鈕都會反映黑色星期五的精神。
請注意,如果您暫時更改主要或次要顏色(如上面的示例中),則應將原始顏色的十六進制代碼保留在某個地方,以便您始終通過再次更改值來恢復它們。
3。管理排版的全球價值
添加新的標題或文本模塊時,您不必重複相同的排版設置。與其通過文本大小設置手動調整每個標題,不如將您的首選值分配一次並在需要的任何地方重複使用。您可以為從H1到H6的每個標題級別定義全局字體尺寸,並僅一鍵單擊在網站上應用它們。您還可以輕鬆地使用元素或選項組預設內部的設計變量。
這是一個巨大的節省時間,尤其是在使用大型頁面或更新樣式(例如間距,邊框寬度或不同部分的圖像比率)時。您可以立即應用一致的值,以保持設計清潔有效,而不是單獨調整每個元素。
4。節省和管理全局字體更有效
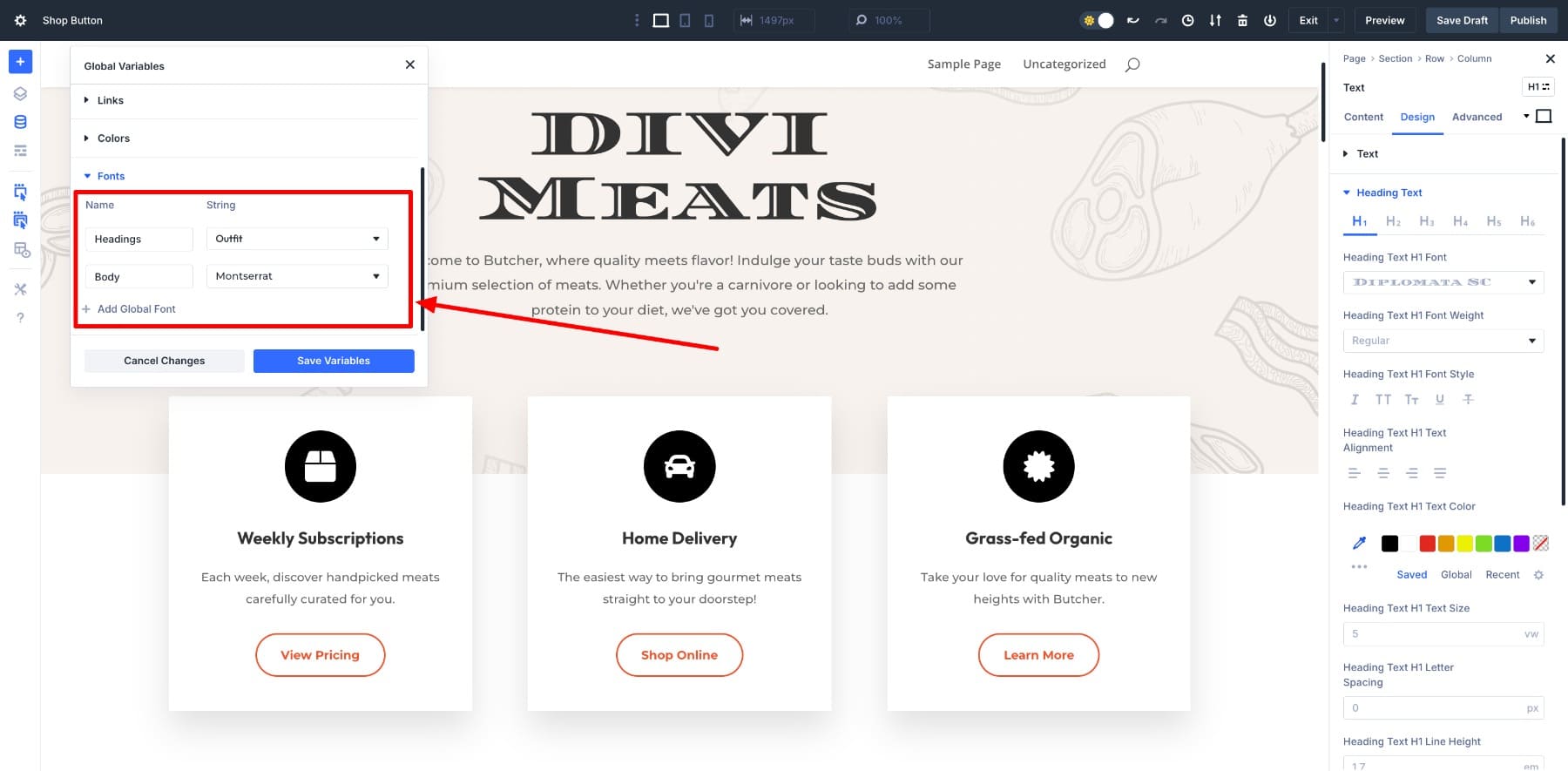
為標題,車身和特定部分保存並重用全球字體。您可以將不同的字體分配給各節,例如類別頁面或著陸頁,以匹配音調。

例如,您可能會在博客類別頁面上使用強大的襯線字體,例如“意見”或“社論”,從而使他們具有更嚴肅的印刷品,同時使用清潔,現代的Sans-Serif用於產品或降落頁面,以保持光線和轉換為中心。您可能還需要使用其他字體進行推薦或內聯標語。添加多個字體變量,清楚地標記它們,並在無手動更新的情況下將其應用於網站。
5。保存您的背景圖案以快速訪問
您可以單擊幾下將背景圖案作為圖像變量保存為圖像變量,並將其應用於部分,行和模塊背景。
同樣,保存公司徽標,產品圖像,個人照片(如果您正在建立個人品牌),英雄圖像等,則可以在需要時單擊一鍵訪問它,從而非常容易訪問它們。
6。立即添加購買鏈接
保存鍵URL,例如購買鏈接,聯繫頁面或隱私策略作為鏈接變量,並單擊單擊將其應用於按鈕或文本。每次都不再复制。這對於在多個頁面或模板上出現的常用鏈接特別有用。
設計變量在Divi 5的基於預設的設計系統中起著關鍵作用,尤其是在有效地管理重複內容時。您可以將變量定義一次並在任何地方重複使用,而不是重新塗上相同的樣式或在頁面上粘貼確切的文本。結合預設,設計變量變得更加有用。
這不僅可以加快您的工作流程,而且可以確保您的網站一致性。無論是字體大小的數字變量還是用於聯繫信息的文本變量,設計變量都可以在全球範圍內更新重複的內容而無需瀏覽每個模塊。
有效使用設計變量的最佳實踐
為了充分利用設計變量,請在您的網站設計過程的早期階段開始包括它們。這裡有一些可以幫助您的技巧:
1。開始小
如果您從設計變量開始,請先從您知道您經常重複使用的必需品開始,例如徽標,全局字體,顏色,字體尺寸或按鈕填充。首先設置這些可以為您提供一致的基礎。然後,隨著設計的發展,根據需要在更多變量上分層。
2。遵循明確的命名約定
當您添加更多變量時,即使存在類別,也很容易開始將一個變量與另一個變量混淆。這就是為什麼明確的命名約定至關重要的原因。避免使用Text1或促銷等模糊標籤。相反,使用Company_name , main_cta或footer_disclaimer (例如Company_name)等描述性名稱保持井井有條並節省時間。
3。在網站頁面之前更新變量
如果您要推出網站範圍內的報價或更新品牌,則需要單獨修改主要元素。不。首先調整變量。然後,掃描您的頁面以確認所有內容的同步。它只需要一個更新;追捕每個按鈕或部分是不必要的。
4。不要過度使用,要戰略性
雖然很容易將每個文本變成一個變量,但會很快變得壓倒性,尤其是如果您不以上下文命名變量。因此,注意模式,例如在多個地方使用的短語或線條。並僅將其轉換為變量。如果一個短語僅出現一次,則可以保持原樣。
設計變量簡化了內容管理
手動管理重複的內容,例如在幾十頁上更新相同的標語或通話行動,這是網頁設計師工作的繁瑣部分。複製,粘貼,仔細檢查 - 很容易錯過某些東西,甚至更容易感到沮喪。不再。
使用設計變量,您可以集中內容設置。更改變量一次,每個實例都會立即更新。不再需要重複的編輯或版本不匹配 - 只需更快的更新,更清潔的工作流和頭痛較少即可。
下載最新的Divi 5 Alpha
設計變量現在可以在Divi 5 alpha中使用,可以在這裡簡化您的工作流程。您可以從單個源中控制重複的內容和样式,從全局字體和顏色到鏈接和文本變量。設置您的基本元素,將它們跨部分應用,然後一次更新所有內容。無論是完善客戶端項目還是重建網站,此功能都可以幫助您更快地移動錯誤。
準備嘗試嗎?下載Divi 5 alpha,然後開始嘗試設計變量。定義字體,重複使用按鈕標籤或巧妙地設置全局樣式。而且,不要忘記與Divi團隊分享您的反饋 - 我們正在牢記您。
Divi 5已準備好在新網站上使用,但我們不建議將現有網站轉換為Divi 5。
