Zarządzanie wielokrotnymi treściami ze zmiennymi projektowymi Divi 5
Opublikowany: 2025-05-05Jeśli jest jedna rzecz, która spowalnia budowanie stron internetowych, ma to na celu powtarzaną treść - adresy, dane kontaktowe, linki przycisków lub misję Twojej firmy. Powtarzająca się treść jest niezbędna do spójności, ale może być nużąca w zarządzaniu ręcznym.
Zmienne projektowe Divi 5 pomagają to naprawić. Zamiast kopiowania i wklejania tej samej zawartości na wszystkich stronach, możesz teraz wstawić i aktualizować powtarzane elementy, takie jak tekst, linki, obrazy, czcionki i kolory. W tym poście skupimy się konkretnie na rodzajach powtarzanych treści, które możesz mieć na swojej stronie internetowej, oraz o tym, jak możesz ją usprawnić ze zmiennymi projektowymi Divi 5. Przejdźmy do tego!
Divi 5 jest gotowy do użycia na nowych stronach internetowych, ale nie zalecamy migracji istniejących stron do Divi 5.
- 1 Jakie są zmienne projektowe w Divi 5?
- 1.1 Rodzaje zmiennych projektowych
- 2 Jak tworzyć i używać zmiennych projektowych
- 2.1 Tworzenie nowej zmiennej
- 2.2 Zastosowanie zmiennej
- 3 wspólne typy powtarzanych treści na stronach internetowych
- 4 Realistyczne przypadki użycia: Zmienne projektowe upraszczające powtarzaną treść
- 4.1 1. Aktualizacja kopii przycisków podczas sprzedaży
- 4.2 2. Rozszerzanie kolorów motywów na wszystkie przyciski
- 4.3 3. Zarządzanie globalnymi wartościami typografii
- 4.4 4. Oszczędzaj i zarządzaj globalnymi czcionkami
- 4.5 5. Zapisz motywy tła, aby uzyskać szybki dostęp
- 4.6 6. Natychmiast dodaj linki do zakupu
- 5 najlepszych praktyk skutecznego stosowania zmiennych projektowych
- 5.1 1. Zacznij od małego
- 5.2 2. Postępuj zgodnie z konwencją nazewnictwa
- 5.3 3. Zaktualizuj zmienne przed stronami witryny
- 5.4 4. Nie nadużywaj, bądź strategiczny
- 6 Zmienne projektowe upraszczają zarządzanie treścią
- 6.1 Pobierz najnowszą Divi 5 Alpha
Jakie są zmienne projektowe w Divi 5?
Zmienne projektowe w Divi 5 są wartościami wielokrotnego użytku, które możesz zdefiniować raz i zastosować w całej witrynie za pomocą kilku kliknięć. Możesz także edytować zdefiniowane zmienne w menedżerze zmiennej, aby automatycznie aktualizować każdą instancję (gdzie się pojawiają). Możesz tworzyć różne typy zmiennych, od strun tekstowych po czcionki, liczby i wiele innych.

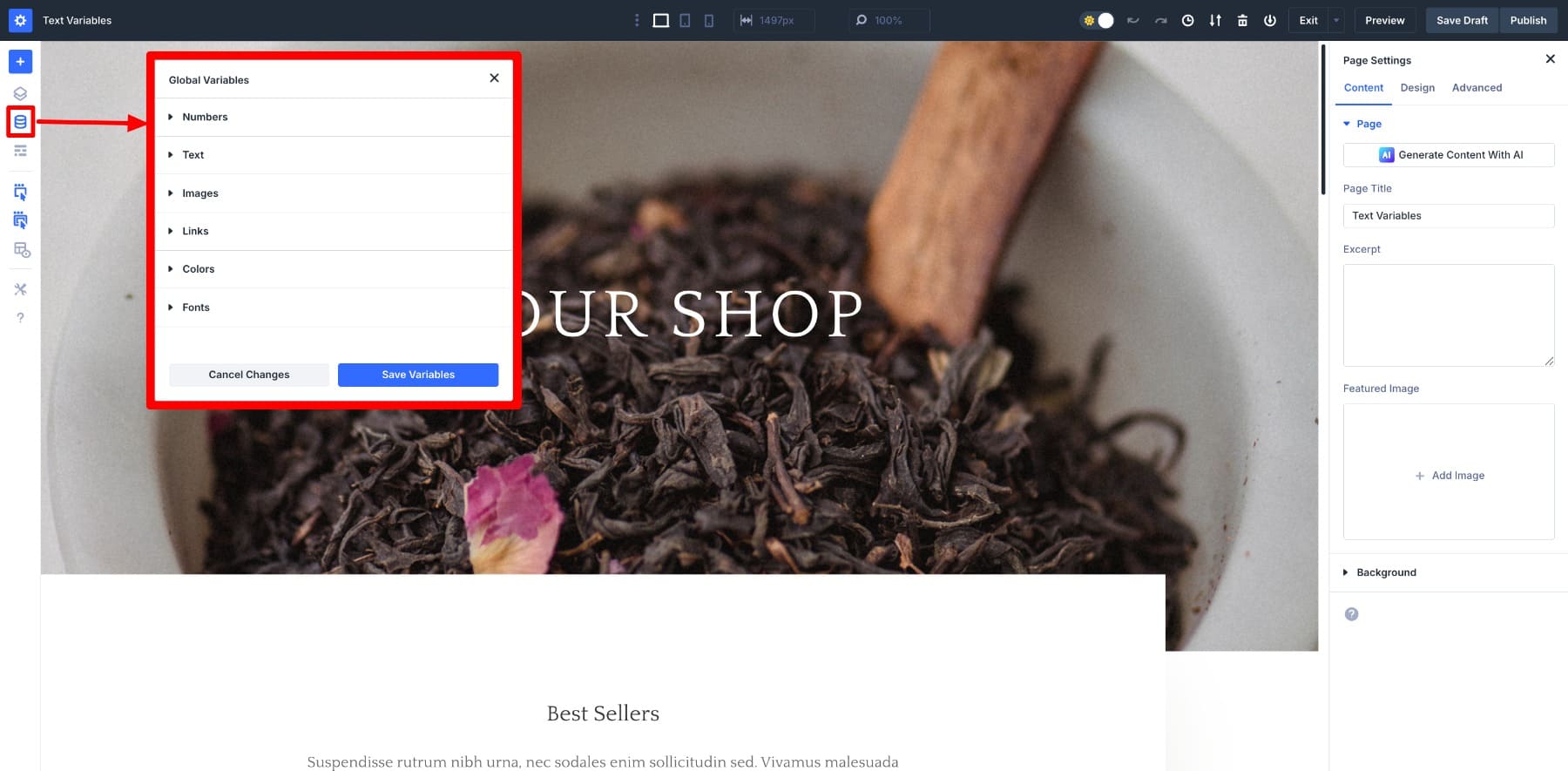
Menedżer zmiennych umożliwia tworzenie, wymienienie i zapisywanie zmiennych pod każdym typem, co ułatwia ich znalezienie. Aby zastosować zmienne do twoich projektów, najechaj na opcje ustawień , aby zlokalizować dynamiczną ikonę treści i pojawią się zapisane zmienne.

Ta niewielka zmiana pomaga zoptymalizować proces projektowania stron internetowych, eleganckie używanie i zarządzanie powtarzanymi elementami treści.
Rodzaje zmiennych projektowych
Divi 5 pozwala zdefiniować zmienne projektowe dla sześciu różnych typów. Każdy służy inny cel:
- Zmienne tekstowe: zwykłe sznurki tekstowe wielokrotnego użytku. Możesz zdefiniować zmienne tekstowe, takie jak nazwy firm, numery telefonów, slogaty, kopiowanie przycisków itp.
- Zmienne czcionki: Ułatwia spójną typografię. Na przykład zdefiniuj rodzinę czcionek na czele (H1 do H6) i tekst ciała.
- Zmienne liczbowe: standaryzuj rozmiary, takie jak wyściółka, margines i wysokość linii. Na przykład zdefiniuj i zastosuj ustawienie marginesu wyściółki do wszystkich sekcji.
- Zmienne kolorystyczne: nowoczesna, ulepszona wersja globalnych kolorów do spójności w całej witrynie.
- Zmienne łącza: Zdefiniuj często używane adresy URL, takie jak linki społecznościowe, przyciski lub strony prawne.
- Zmienne obrazu: Zapisz wspólne obrazy, takie jak logo firmy, motywy tła, obrazy produktów itp., Aby łatwo je ponownie wykorzystać.
Dowiedz się wszystkiego o zmiennych projektowych
Jak tworzyć i używać zmiennych projektowych
Budujemy Divi 5 od podstaw, aby projektowanie stron internetowych były dostępne nawet dla początkujących. Każda funkcja jest łatwa w użyciu, a zmienne projektowe nie różnią się. Szybko przejrzyjmy praktyczne kroki związane z konfiguracją zmiennych projektowych.
Tworzenie nowej zmiennej
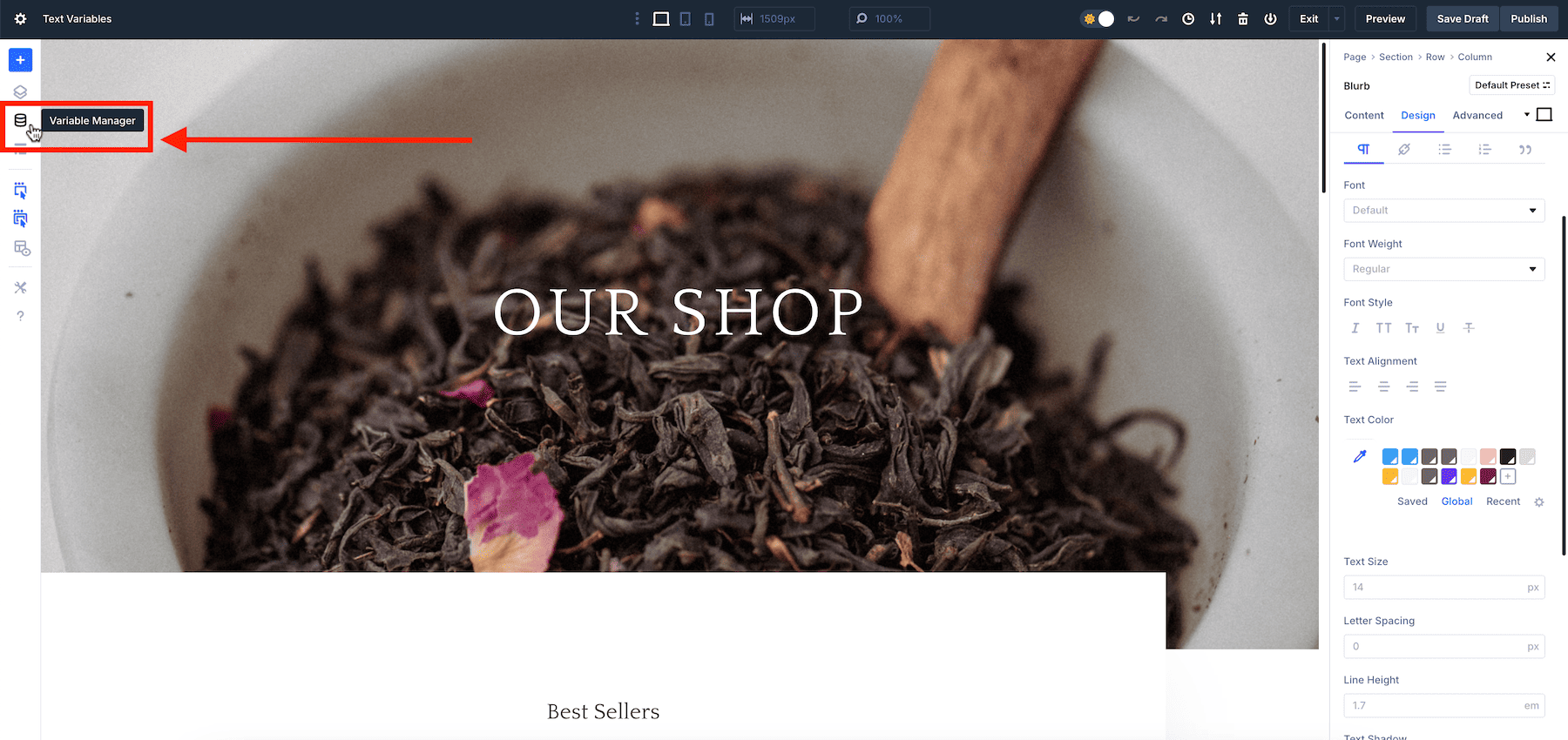
Wewnątrz Divi Builder uzyskaj dostęp do menedżera zmiennych , klikając ikonę DataStack (ikona trójwarstwowa na pasku narzędzi budowniczych).

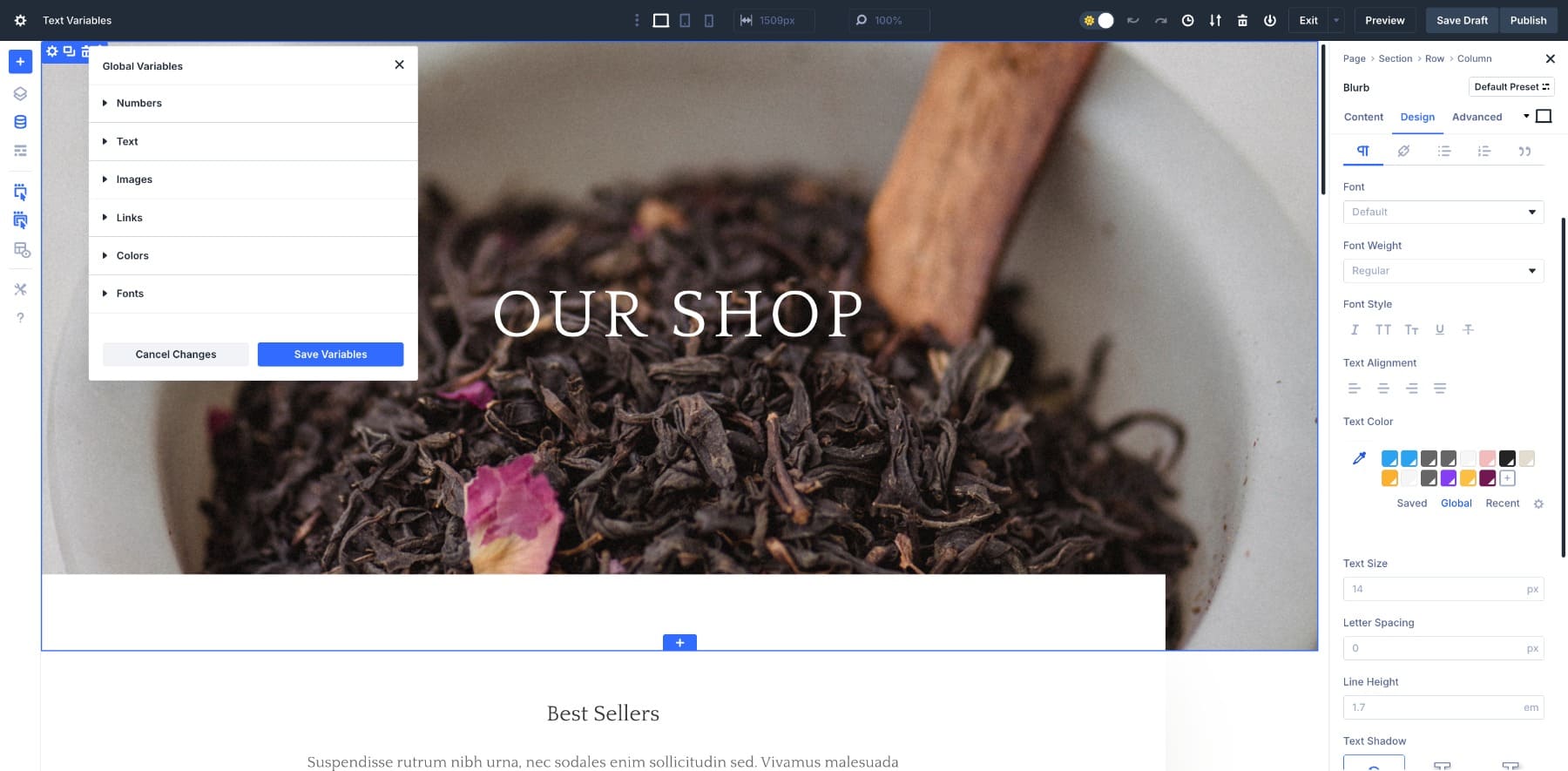
Pojawi się okno, które zawiera sześć typów zmiennych opisanych powyżej. Wybierz ten, który chcesz utworzyć. W naszym przykładzie pokażemy, jak zapisać adres mojej firmy jako globalną zmienną tekstową, więc wybierzemy opcję zmiennej tekstowej .

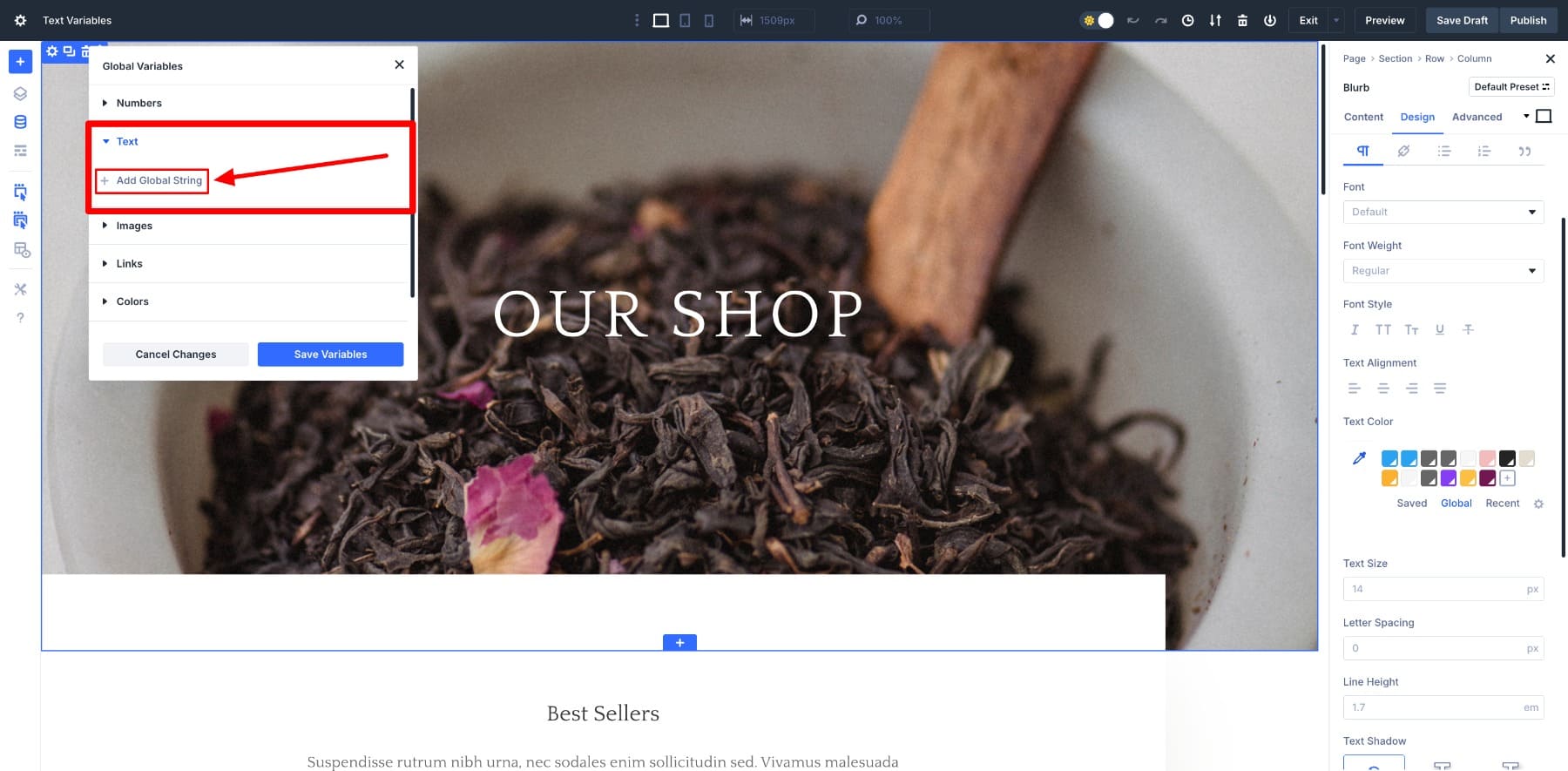
Kliknij Dodaj globalny ciąg , aby dodać nową zmienną tekstową.

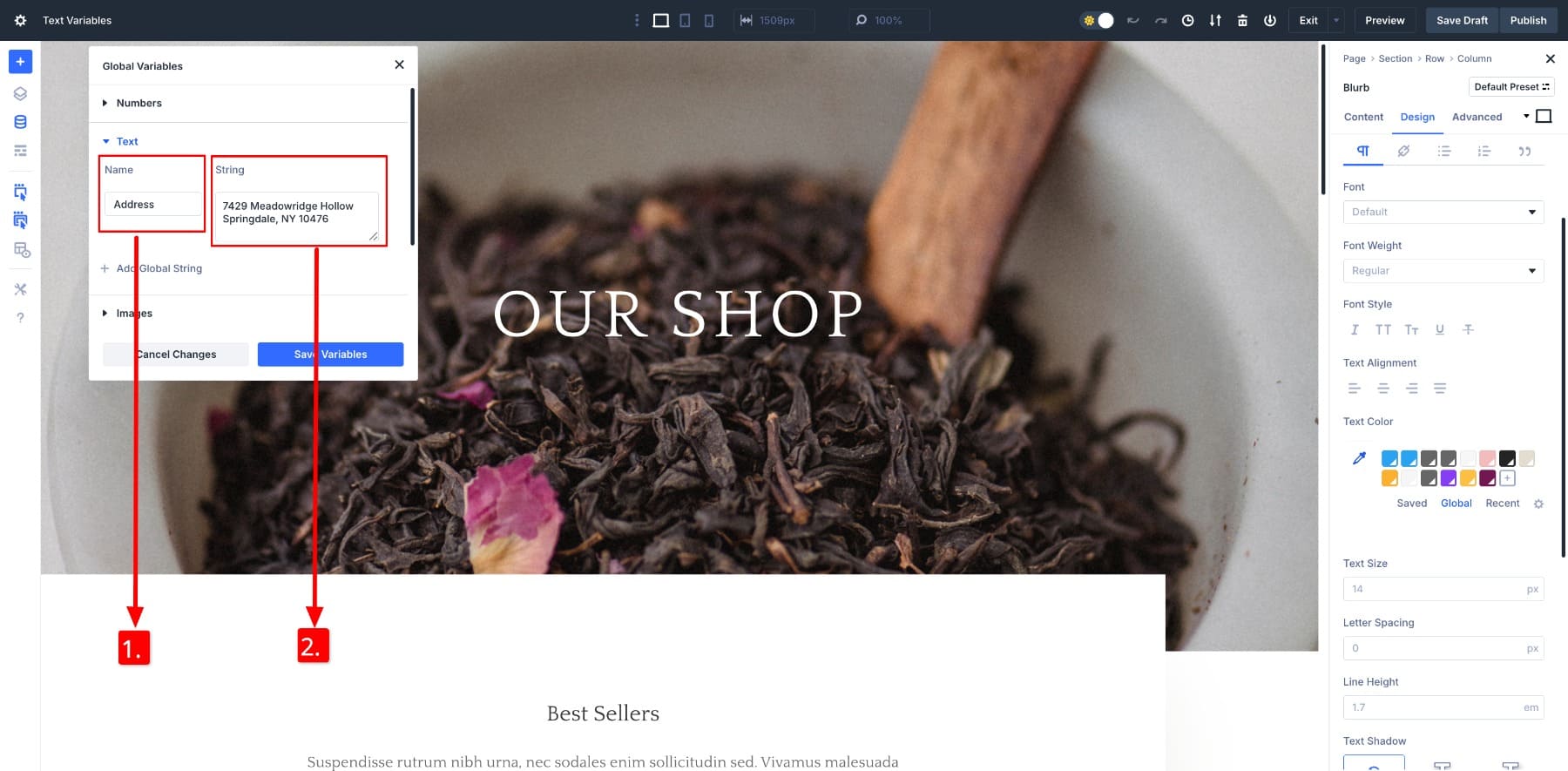
Tutaj nazwiemy i dodamy ciąg tekstowy powiązany z wartością zmiennej tekstu. Najpierw nazwij zmienną tekstową, a następnie przypisz wartość ciągu.

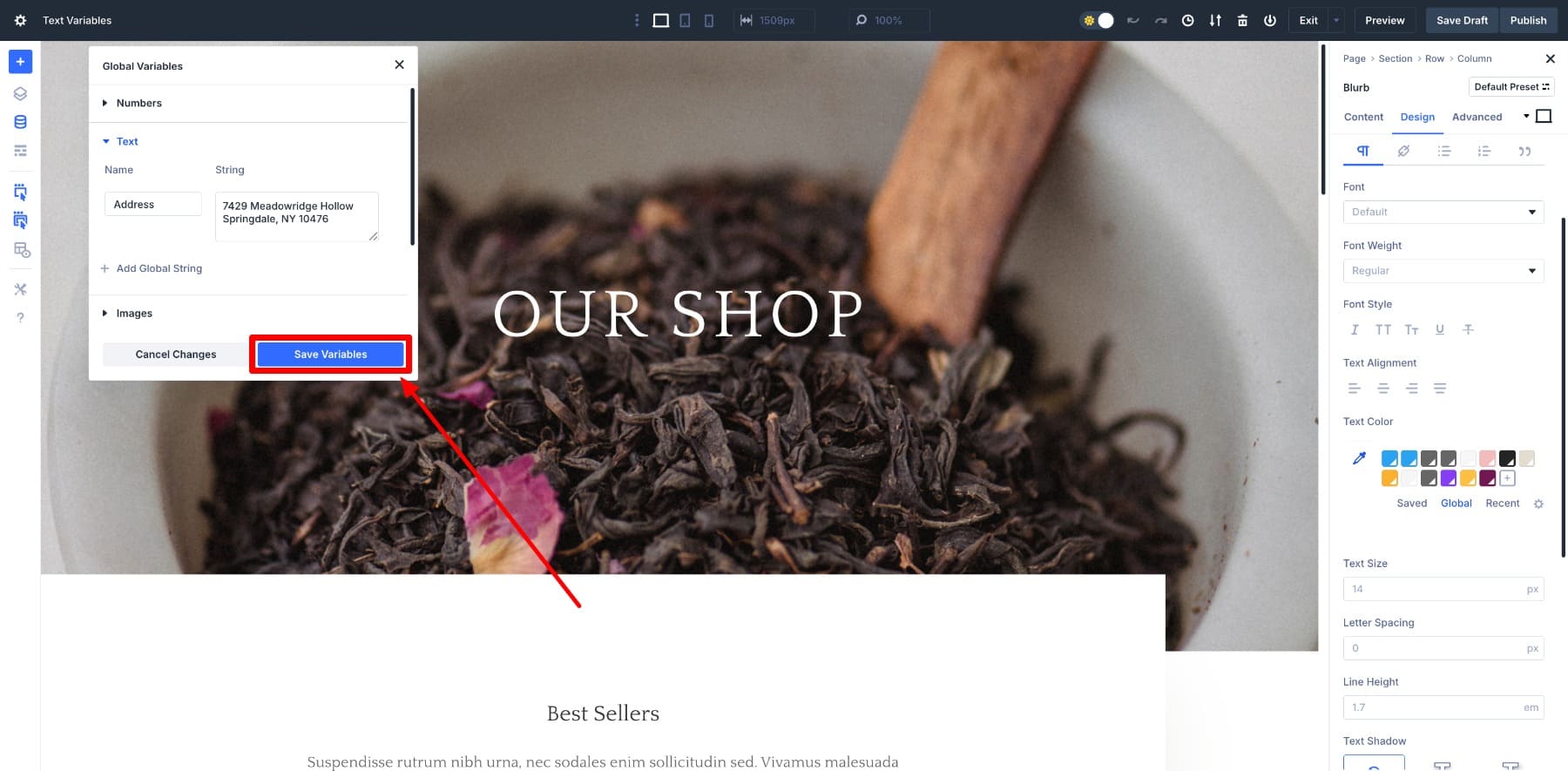
Po przypisaniu właściwej wartości ciągu do podanej nazwy kliknij Zapisz zmienne, aby zapisać zmienną tekstową. Upewnij się, że nazwa twojego ciągu jest unikalna.

I to wszystko! Utworzyłeś globalną zmienną tekstową, która będzie teraz dostępna na wszystkich stronach witryny. Zobaczmy, jak łatwo jest zastosować tę zmienną.
Zastosowanie zmiennej
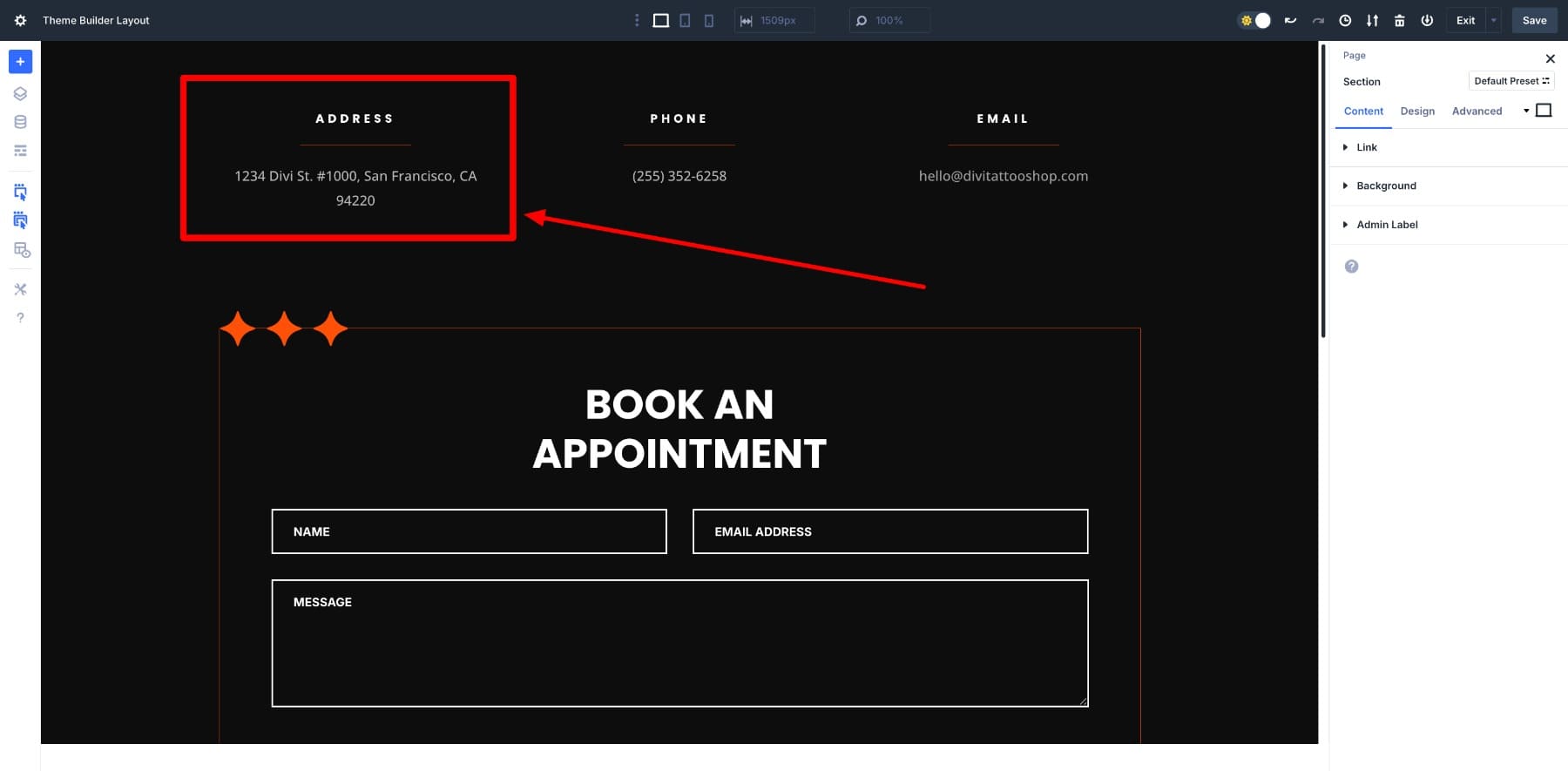
Powiedzmy, że chcę zmienić adres w sekcji stopki.

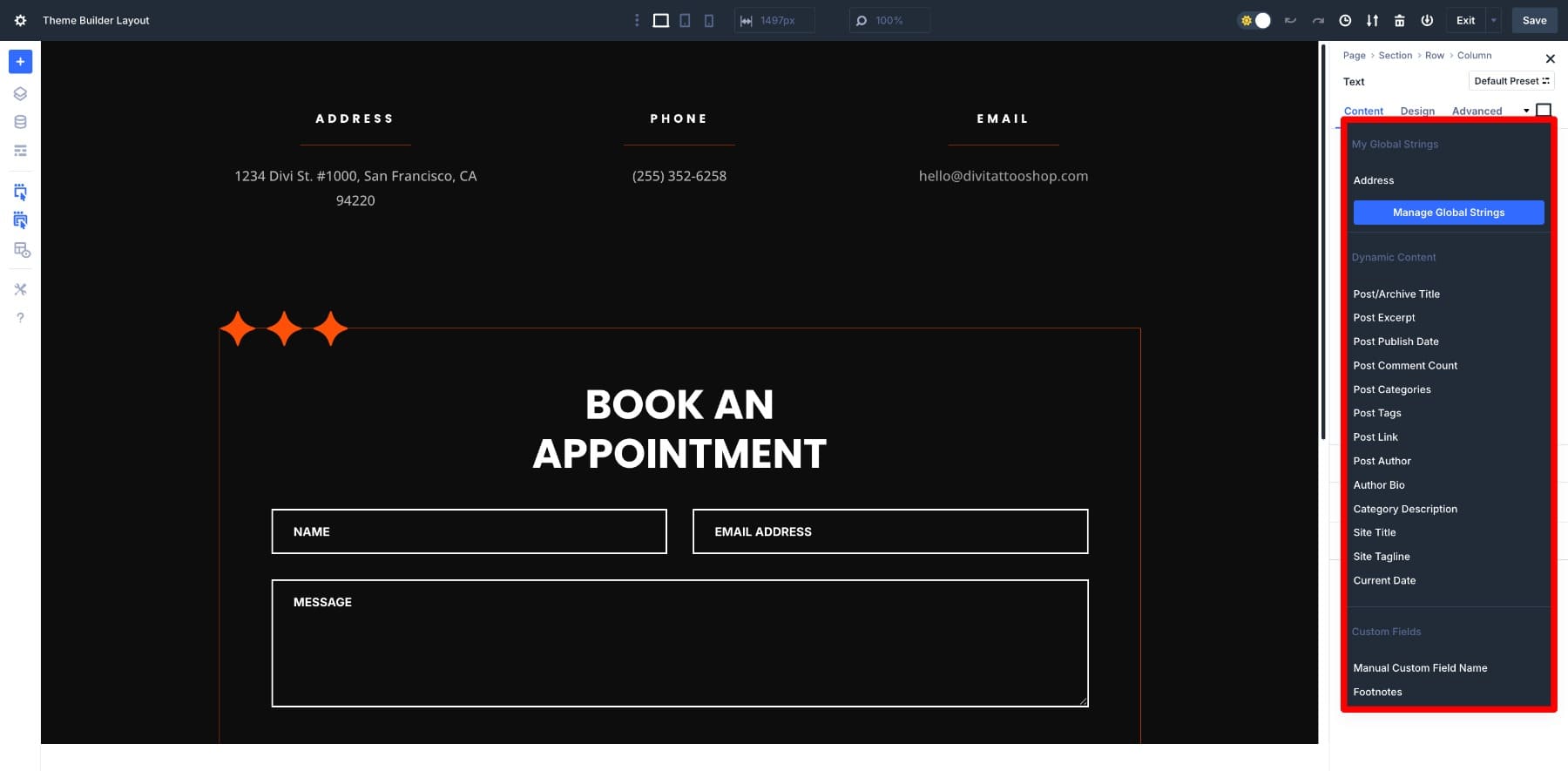
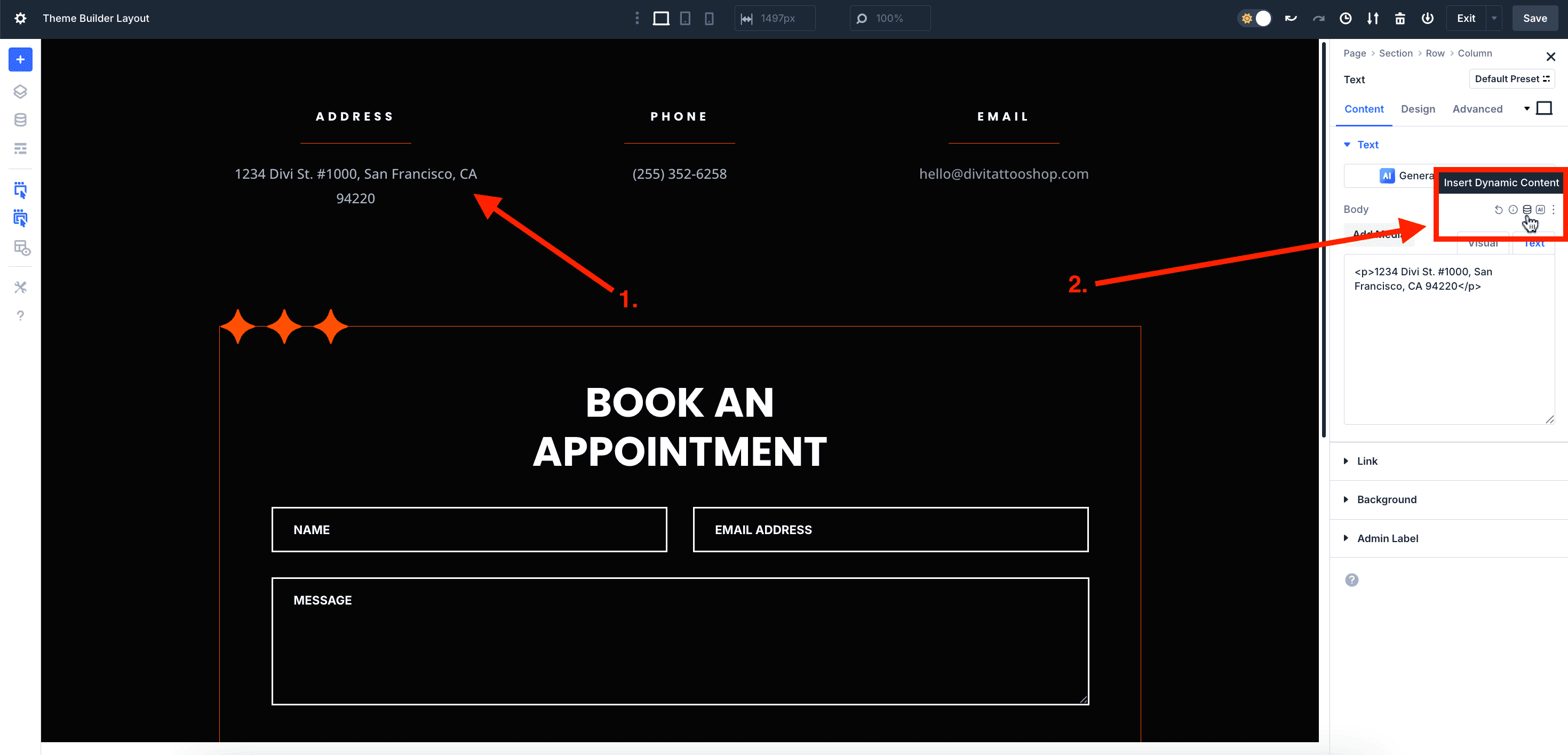
Aby zastosować zmienną tekstową, kliknij element, który chcesz zmodyfikować - w naszym przypadku adres. Ponieważ jest to zmienna tekstowa, przejdź do zawartości w panelu ustawień i unosisz nad ciałem , aby zlokalizować ikonę treści dynamicznej.

Po kliknięciu wszystkie zapisane zmienne (globalne ciągi w przypadku zmiennych tekstowych) pojawią się na górze listy.

Zapisaliśmy nasz adres jako adres. Aby zastosować zmienną adresową , kliknij ją.
I to wszystko. Ponieważ adres mojej firmy zapisano jako zmienną tekstową, mogę łatwo włożyć ją do dowolnej strony za pomocą zaledwie kilku kliknięć.
Typowe rodzaje powtarzanych treści na stronach internetowych
Aby rzucić okiem na to, co jest możliwe ze zmiennymi projektowymi, opracowaliśmy listę wszystkich powtarzających się elementów treści, których nie musisz już tworzyć ani kopiować/wkleić ręcznie.
| Lista | Typ treści | Gdzie powszechnie się pojawia |
|---|---|---|
| 1 | Nazwa / slogan firmy | Logo, nagłówek, stopka, formularz kontaktowy |
| 2 | Podstawowa CTA (np. Książka teraz) | Bohater, usługi, wyskakujące okienka, ceny, blog |
| 3 | Numer telefonu | Nagłówek, stopka, strona kontaktowa, formularze |
| 4 | E -mail biznesowy | Stopka, strona kontaktowa, obszary ołowiu |
| 5 | Adres | Stopka, sekcja kontaktowa, mapy Google |
| 6 | Kopia przycisku | Funkcje produktu, bloki serwisowe, banery |
| 7 | Wiadomości promocyjne | Strona główna, strony do lądowania, lepkie bary, banery |
| 8 | Zastrzeżenia prawne | Formularze kontaktowe, stopki, banery ciastek |
| 9 | Linki zasad | Stopka, formy, obszary rejestracyjne |
| 10 | Logo firmy | Nagłówek, stopa, mobilna nawigacja, strona logowania |
| 11 | Referencje | Strona główna, ceny, strony usługowe |
| 12 | Formuj tekst potwierdzenia | Formularze, strony z podziękowaniami, wyskakujące okienka |
| 13 | Powtarzane nagłówki sekcji | Globalne sekcje, szablony, bloki układu usług |
| 14 | FAQ fragmenty | Strony produktów, strony serwisowe, sekcje wsparcia |
| 15 | Linki w mediach społecznościowych | Nagłówek, stopa, strona kontaktowa, strona z podziękowaniami |
| 16 | Rejestracja w biuletynie | Stopka, blogowy pasek boczny, wyskakiety, strona główna |
| 17 | Autor Bio | Posty na blogu, studia przypadków, strony zespołu |
| 18 | Informacje o członku zespołu | O stronie, stronie kontaktowej, stronach serwisowych |
| 19 | Zaufaj odznaki / certyfikaty | Strona główna, strony produktów, stopka, kasa |
| 20 | Informacje o wysyłce / zwrotu | Strony produktów, stopka, strony często często |
| 21 | Oceny i recenzje | Strony produktów, strony serwisowe, sekcja referencji |
| 22 | Podgląd postów na blogu | Strona główna, pasek boczny, strony kategorii |
| 23 | Pudełka / USPS | Strona główna, strony produktu/serwisowe, strony docelowe |
| 24 | Dowód społeczny (np. Logos klientów) | Strona główna, strony cenowe, studia przypadków |
Pamiętaj, że są to tylko elementy treści (dobre przykłady typów tekstu, obrazu i linków), ale przy innych zmiennych projektowych możesz zapisać powtarzające się powtarzające się ustawienia, takie jak style i kolory czcionek, co sprawia, że Twoja praca jest jeszcze łatwiejsza.

Realistyczne przypadki użycia: Zmienne projektowe upraszczające powtarzaną treść
Zebraliśmy również kilka rzeczywistych przykładów, aby pokazać, w jaki sposób każda zmienna projektowa w Divi 5 może uprościć Twój przepływ pracy, eliminując powtarzane aktualizacje treści.
1. Aktualizacja kopii przycisków podczas sprzedaży
Aktualizacja kopii guzików, tytułów produktów, opisów itp. Stało się teraz zadaniem, które można edytować tylko raz w celu odzwierciedlenia zmian w całej witrynie. Załóżmy, że prowadzę sprzedaż w czarnym piątku w moim sklepie internetowym i chcę wyświetlić 30% zniżki na każdym przycisku strony głównej.

Mogę to łatwo zrobić w jednej edycji za pomocą zmiennych tekstowych . Już utworzyłem i zapisałem zmienną tekstową o nazwie przycisk (30% zniżki) z teraz sklepem wartości smyczkowej (30% zniżki !! ), więc musimy zastosować go tylko raz do wszystkich przycisków, aby odzwierciedlić kopię.
Najlepsze jest to, że po zakończeniu sprzedaży należy automatycznie zaktualizować wartość zmiennej tekstowej, a wszystkie przyciski automatycznie wrócą do ich oryginalnej kopii.
Możesz utworzyć podobne zmienne tekstowe dla adresu firmy, danych kontaktowych, slogantów itp., Które będziesz używać częściej. Innym przykładem byłoby zapisanie referencji klienta jako ciągów tekstowych i ponowne wykorzystanie ich w kluczowych obszarach, takich jak strona wycena, poniżej formularza kontaktowego lub przycisków w pobliżu serwisu. To subtelnie budowałoby zaufanie i pomoże odwiedzającym szybciej podejmować decyzje.
2. Rozszerzanie kolorów motywu na wszystkie przyciski
Załóżmy, że chcesz zmienić wszystkie kolory przycisków witryny na czarny podczas sprzedaży w Czarny piątek. Ponieważ wszystkie przyciski odziedziczą kolory po zapisanej zmiennej koloru przycisku witryny , wszystko, co musisz zrobić, to zmienić kolor na czarny, a wszystkie przyciski odzwierciedlają ducha Czarnego piątku.
Pamiętaj, że jeśli tymczasowo zmieniasz swoje podstawowe lub wtórne kolory (jak w powyższym przykładzie), powinieneś przechowywać gdzieś oryginalne kody sześciok kolorów, aby zawsze możesz je przywrócić, zmieniając ponownie wartości.
3. Zarządzanie globalnymi wartościami typografii
Podczas dodawania nowego modułu nagłówka lub tekstu nie musisz powtarzać tych samych ustawień typografii. Zamiast ręcznie dostosowywać każde nagłówek przez ustawienie rozmiaru tekstu, przypisz kiedyś swoje preferowane wartości i ponownie ich użyj, gdzie potrzebne. Możesz zdefiniować globalne rozmiary czcionek dla każdego poziomu nagłówka od H1 do H6 i zastosować je w całej witrynie za pomocą jednego kliknięcia. Możesz również łatwo użyć zmiennych projektowych wewnątrz elementu lub ustawień grup opcji.
Jest to ogromny oszczędność czasu, szczególnie podczas pracy na dużych stronach lub aktualizacji stylów, takich jak jednostki odstępów, szerokości granic lub wskaźniki obrazu w różnych sekcjach. Zamiast poprawić każdy element indywidualnie, możesz natychmiast zastosować spójne wartości, aby zapewnić swój projekt w czystości i wydajności.
4. Oszczędzaj i zarządzaj globalnymi czcionkami bardziej wydajnie
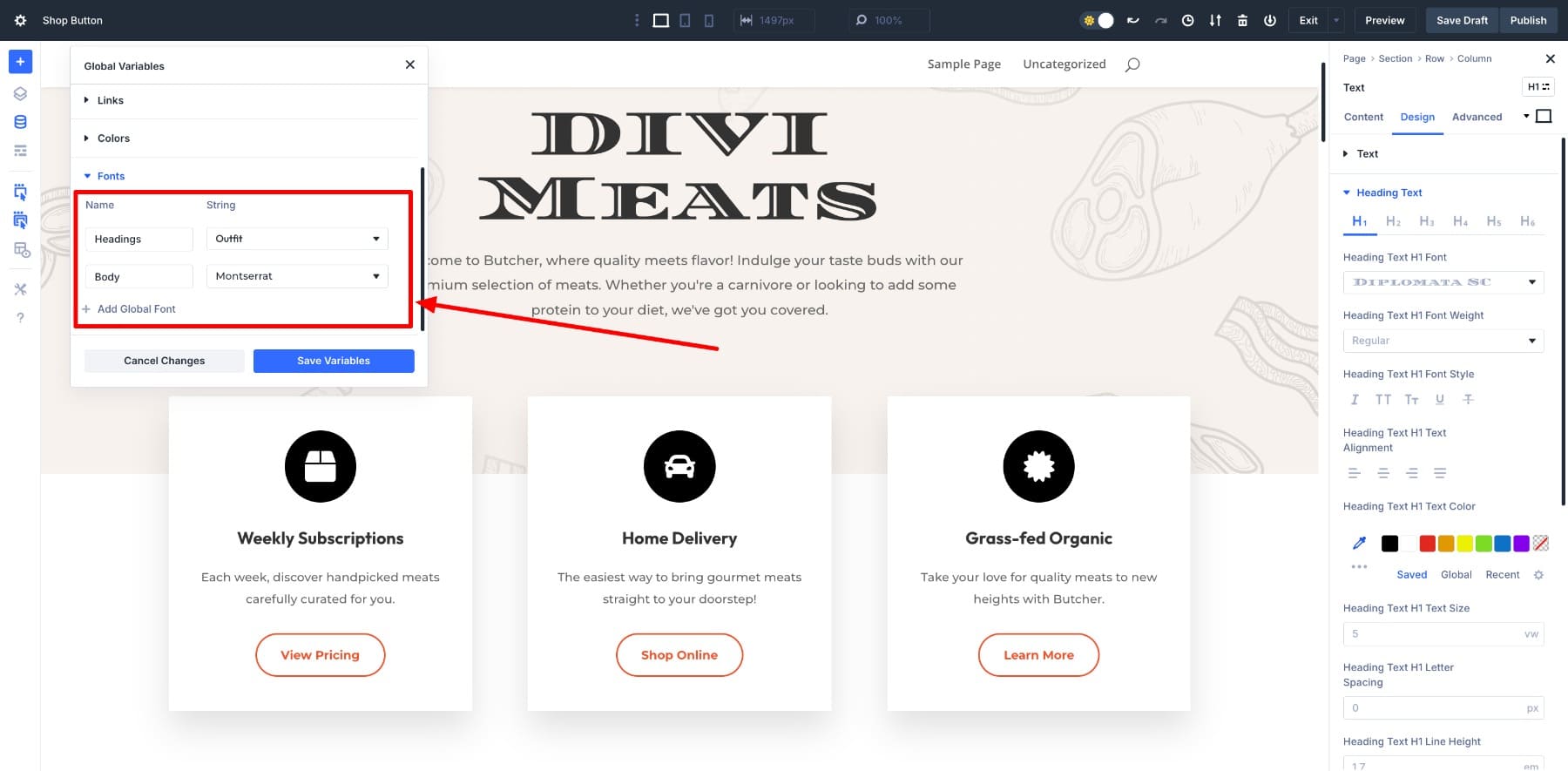
Zapisz i ponownie wykorzystaj globalne czcionki dla nagłówków, ciała i określonych sekcji. Możesz przypisać różne kroje do sekcji, takich jak strony kategorii lub strony docelowe, aby dopasować ton.

Na przykład możesz użyć silnej czcionki serifowej dla stron kategorii blogów, takich jak „opinia” lub „redakcja”, aby dać im poważniejsze, przypominające druk podczas korzystania z czystego, nowoczesnego sans-serifa dla stron produktów lub lądowania, aby utrzymać lekkie i konwersję. Możesz także użyć innej czcionki do referencji lub banerów wbudowanych. Dodaj wiele zmiennych czcionek, wyraźnie je oznacz i zastosuj je bez ręcznych aktualizacji.
5. Zapisz motywy tła, aby uzyskać szybki dostęp
Możesz zapisać motywy tła jako zmienne obrazu i zastosować je do sekcji, wiersza i tła modułu za pomocą kilku kliknięć.
Podobnie, zapisywanie logo firmy, obrazy produktów, zdjęcia osobiste (jeśli budujesz osobistą markę), obraz bohatera i więcej jako zmienne obrazu ułatwia dostęp do jednego kliknięcia w razie potrzeby.
6. Natychmiast dodaj linki do zakupu
Zapisz kluczowe adresy URL, takie jak kupowania, strony kontaktowe lub zasady prywatności jako zmienne linków i zastosuj je do przycisków lub tekstu za pomocą jednego kliknięcia. Nigdy więcej wysiłków kopiowania za każdym razem. Jest to szczególnie przydatne w przypadku często używanych linków, które pojawiają się na wielu stronach lub szablonach.
Zmienne projektowe odgrywają kluczową rolę w ustalonym systemie projektowym Divi 5, szczególnie podczas wydajnego zarządzania powtarzaną treścią. Zamiast ponownego zastosowania tych samych stylów lub wklejeniu dokładnego tekstu na wszystkich stronach, możesz raz zdefiniować zmienne i ponownie je wykorzystać w dowolnym miejscu. W połączeniu z ustawieniami, zmienne projektowe stają się jeszcze bardziej pomocne.
To nie tylko przyspiesza przepływ pracy, ale zapewnia spójność w całej witrynie. Niezależnie od tego, czy jest to zmienna liczbowa dla rozmiarów czcionek, czy zmienna tekstowa dla danych kontaktowych, zmienne projektowe pozwala aktualizacji powtarzanej treści na całym świecie bez przeglądania każdego modułu.
Najlepsze praktyki skutecznego stosowania zmiennych projektowych
Aby jak najlepiej wykorzystać zmienne projektowe, zacznij włączyć je na wczesnym etapie (planowanie) procesu projektowania witryny. Oto kilka wskazówek, które Ci pomogą:
1. Zacznij od małego
Jeśli zaczynasz od zmiennych projektowych, zacznij od niezbędnych elementów, o których wiesz, że często ponownie użyjesz, takich jak logo, globalne czcionki, kolory, rozmiary czcionek lub wyściółka przycisków. Ustawienie tych pierwszych daje konsekwentne fundamenty. Następnie, w miarę ewolucji projektu, w razie potrzeby nakładaj więcej zmiennych.
2. Postępuj zgodnie z wyraźną konwencją nazewnictwa
Gdy dodajesz więcej zmiennych, łatwo jest zacząć mylić się z drugą, nawet z kategoriami. Dlatego niezbędna konwencja nazewnictwa jest niezbędna. Unikaj niejasnych etykiet, takich jak Text1 lub Promoa . Zamiast tego użyj opisowych nazw, takich jak Company_Name , Main_CTA lub FOOMER_DISCLAIMER , aby pozostać zorganizowanym i zaoszczędzić czas.
3. Zaktualizuj zmienne przed stronami witryny
Jeśli wprowadzasz ofertę całej witryny lub aktualizujesz branding, chcesz zmodyfikować główne elementy indywidualnie. Nie. Najpierw popraw zmienną. Następnie przeskanuj swoje strony, aby potwierdzić, że wszystko jest zsynchronizowane. Wystarczy jedna aktualizacja; Polowanie na każdy przycisk lub sekcja jest niepotrzebne.
4. Nie nadużywaj, bądź strategiczny
Chociaż kuszące jest przekształcenie każdego tekstu w zmienną, może to szybko być przytłaczające, szczególnie jeśli nie nazywasz swoich zmiennych kontekstowo. Zatem wzorce zauważ, takie jak frazy lub linie używane w więcej niż jednym miejscu. I przekonwertuj tylko te na zmienne. Jeśli zdanie pojawia się tylko raz, można je pozostawić.
Zmienne projektowe upraszczają zarządzanie treścią
Zarządzanie powtarzanymi treściami ręcznie, takie jak aktualizacja tego samego sloganu lub wezwanie do działania na dziesiątki stron, było żmudną częścią zadania projektanta stron internetowych. Kopiowanie, wklejanie, podwójne sprawdzanie-łatwo było coś przegapić, a jeszcze łatwiej było się sfrustrować. Już nie.
Dzięki zmiennym projektowym możesz scentralizować ustawienia treści. Zmień zmienną raz, a każda instancja natychmiast aktualizuje. Nigdy więcej powtarzających się edycji lub niedopasowań wersji - po prostu szybsze aktualizacje, czystsze przepływy pracy i mniejsze bóle głowy.
Pobierz najnowszą Divi 5 Alpha
Zmienne projektowe są teraz dostępne w Divi 5 Alpha i są tutaj, aby uprościć swój przepływ pracy. Możesz kontrolować powtarzaną treść i style z jednego źródła, od globalnych czcionek i kolorów po zmienne łącza i tekstu. Skonfiguruj elementy podstawowe, zastosuj je we wszystkich sekcjach i zaktualizuj wszystko za jednym razem. Niezależnie od tego, czy udoskonalić projekt klienta, czy odbudowa witryny, ta funkcja pomaga poruszać się szybciej z mniejszą liczbą błędów.
Gotowy do wypróbowania? Pobierz Divi 5 Alpha i zacznij eksperymentować ze zmiennymi projektowymi. Zdefiniuj czcionki, ponowne wykorzystanie etykiet przycisków lub mądrze skonfiguruj globalne style. I nie zapomnij podzielić się swoją opinią z zespołem Divi - budujemy to z myślą o Tobie.
Divi 5 jest gotowy do użycia na nowych stronach internetowych, ale nie zalecamy jeszcze przekształcenia istniejących stron na Divi 5.
