Mengelola konten berulang dengan variabel desain Divi 5
Diterbitkan: 2025-05-05Jika ada satu hal yang memperlambat pembangunan situs web, itu berurusan dengan konten berulang - alamat, detail kontak, tautan tombol, atau misi perusahaan Anda. Konten yang diulang diperlukan untuk konsistensi, tetapi bisa membosankan untuk dikelola secara manual.
Variabel desain Divi 5 membantu memperbaikinya. Alih -alih menyalin dan menempelkan konten yang sama di seluruh halaman, Anda sekarang dapat memasukkan dan memperbarui elemen berulang seperti teks, tautan, gambar, font, dan warna. Dalam posting ini, kami secara khusus fokus pada jenis konten berulang yang mungkin Anda miliki di situs web Anda, dan bagaimana Anda dapat merampingkannya dengan variabel desain Divi 5. Ayo sampai ke sana!
Divi 5 siap digunakan di situs web baru, tetapi kami belum merekomendasikan migrasi situs yang ada ke Divi 5 dulu.
- 1 Apa variabel desain di Divi 5?
- 1.1 Jenis Variabel Desain
- 2 Cara membuat dan menggunakan variabel desain
- 2.1 Membuat variabel baru
- 2.2 Menerapkan variabel
- 3 Jenis Umum Konten Berulang di Situs Web
- 4 Kasus Penggunaan Realistis: Variabel Desain Menyederhanakan Konten Berulang
- 4.1 1. Memperbarui salinan tombol selama penjualan
- 4.2 2. Memperluas warna tema ke semua tombol
- 4.3 3. Mengelola Nilai Global untuk Tipografi
- 4.4 4. Simpan dan kelola font global dengan lebih efisien
- 4.5 5. Simpan motif latar belakang Anda untuk akses cepat
- 4.6 6. Tambahkan tautan pembelian secara instan
- 5 Praktik terbaik untuk menggunakan variabel desain secara efektif
- 5.1 1. Mulai dari yang kecil
- 5.2 2. Ikuti konvensi penamaan yang jelas
- 5.3 3. Perbarui variabel sebelum halaman situs
- 5.4 4. Jangan terlalu sering digunakan, bersikap strategis
- 6 Variabel Desain Menyederhanakan Manajemen Konten
- 6.1 Unduh Divi 5 Alpha Terbaru
Apa variabel desain di Divi 5?
Variabel desain dalam Divi 5 adalah nilai yang dapat digunakan kembali yang dapat Anda definisikan sekali dan berlaku di seluruh situs Anda dalam beberapa klik. Anda juga dapat mengedit variabel yang ditentukan di dalam manajer variabel untuk memperbarui setiap instance (di mana mereka muncul) secara otomatis. Anda dapat membuat berbagai jenis variabel, dari string teks ke font, angka, dan banyak lagi.

Variabel Manager memungkinkan Anda membuat, memberi nama, dan menyimpan variabel di bawah masing -masing jenis, membuatnya lebih mudah ditemukan. Untuk menerapkan variabel pada desain Anda, arahkan arwah di atas opsi pengaturan untuk menemukan ikon konten dinamis , dan variabel yang Anda simpan akan muncul.

Perubahan kecil ini membantu Anda mengoptimalkan proses desain web Anda dengan dengan cerdas menggunakan dan mengelola elemen konten yang berulang.
Jenis Variabel Desain
Divi 5 memungkinkan Anda mendefinisikan variabel desain untuk enam jenis yang berbeda. Masing -masing melayani tujuan yang berbeda:
- Variabel Teks: String teks biasa yang dapat digunakan kembali. Anda dapat mendefinisikan variabel teks seperti nama perusahaan, nomor telepon, tagline, salinan tombol, dll.
- Variabel Font: Membuat tipografi yang konsisten lebih mudah. Misalnya, tentukan keluarga font untuk tajuk (H1 ke H6) dan teks tubuh.
- Variabel angka: Standarisasi ukuran seperti padding, margin, dan tinggi garis. Misalnya, tentukan dan oleskan pengaturan margin padding ke semua bagian Anda.
- Variabel warna: Versi modern yang ditingkatkan dari warna global untuk konsistensi di seluruh situs.
- Variabel tautan: Tentukan URL yang sering digunakan seperti tautan sosial, tombol, atau halaman hukum.
- Variabel gambar: Simpan gambar umum, seperti logo perusahaan Anda, motif latar belakang, gambar produk, dll., Untuk menggunakannya kembali dengan mudah.
Pelajari segalanya tentang variabel desain
Cara membuat dan menggunakan variabel desain
Kami sedang membangun Divi 5 dari bawah ke atas untuk membuat desain web dapat diakses bahkan untuk pemula. Setiap fitur mudah digunakan, dan variabel desain tidak berbeda. Mari kita dengan cepat membahas langkah -langkah praktis yang terlibat dalam pengaturan variabel desain.
Membuat variabel baru
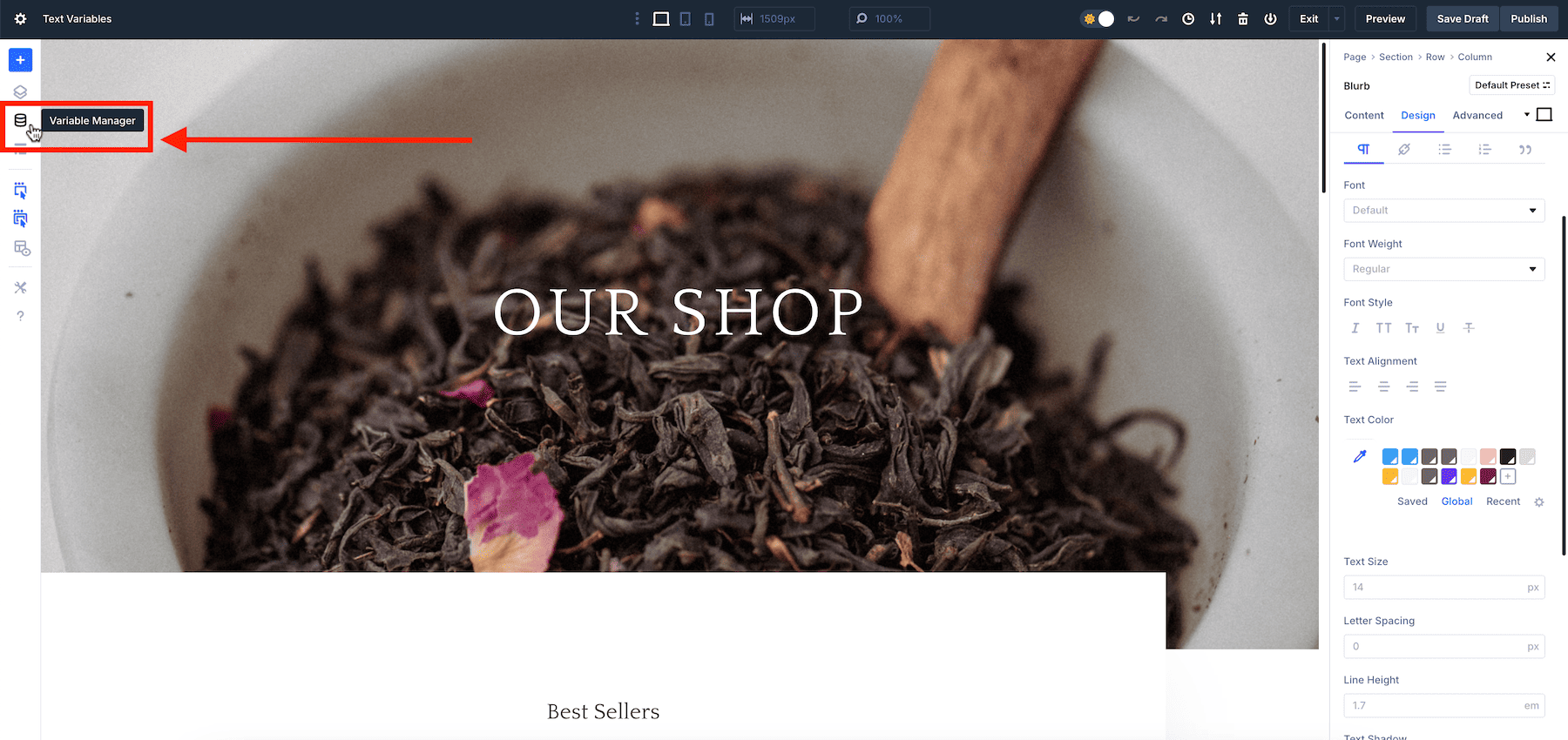
Di dalam pembangun divi, akses manajer variabel dengan mengklik ikon DataStack (ikon tiga lapis di bilah alat pembangun).

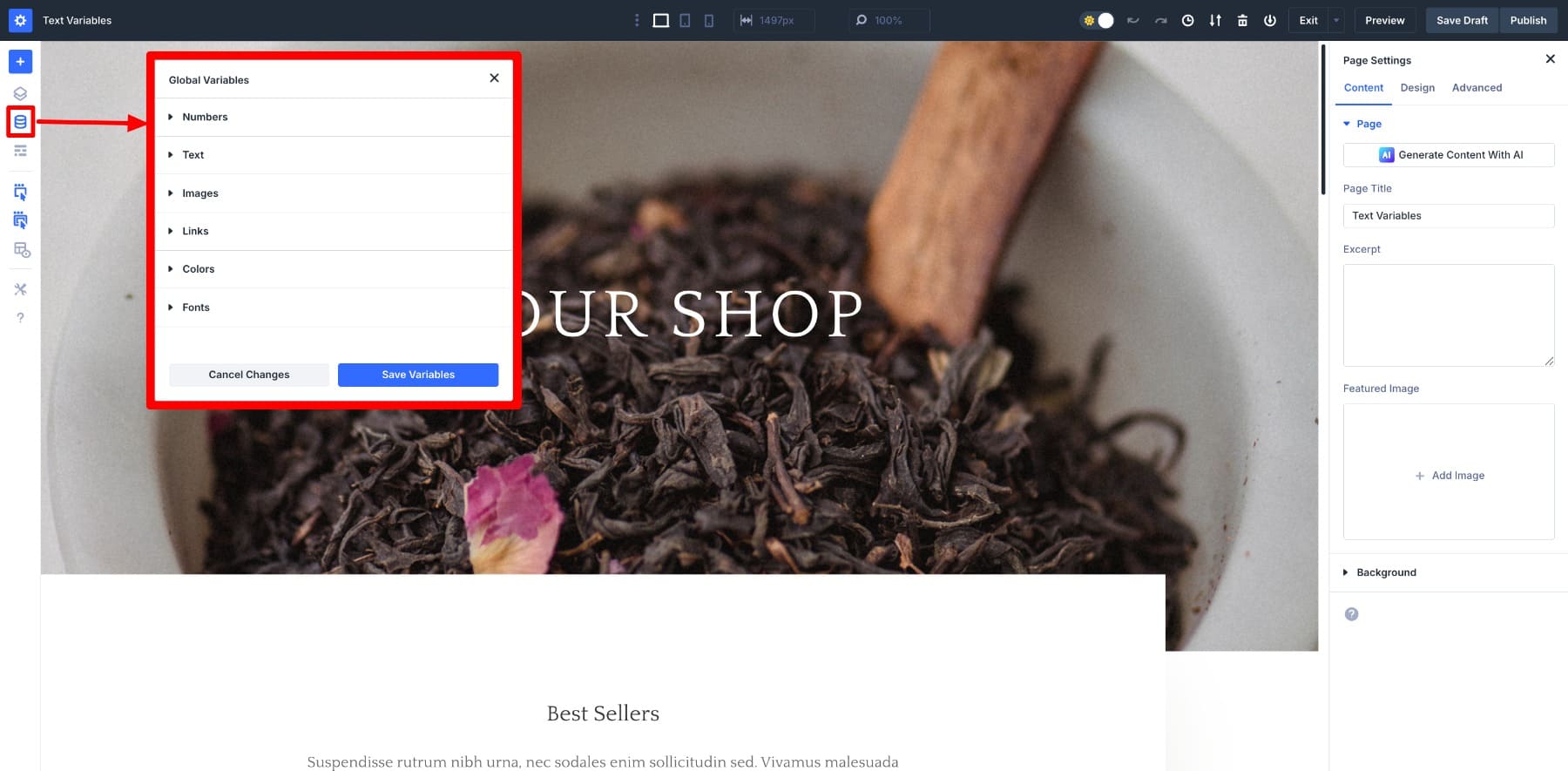
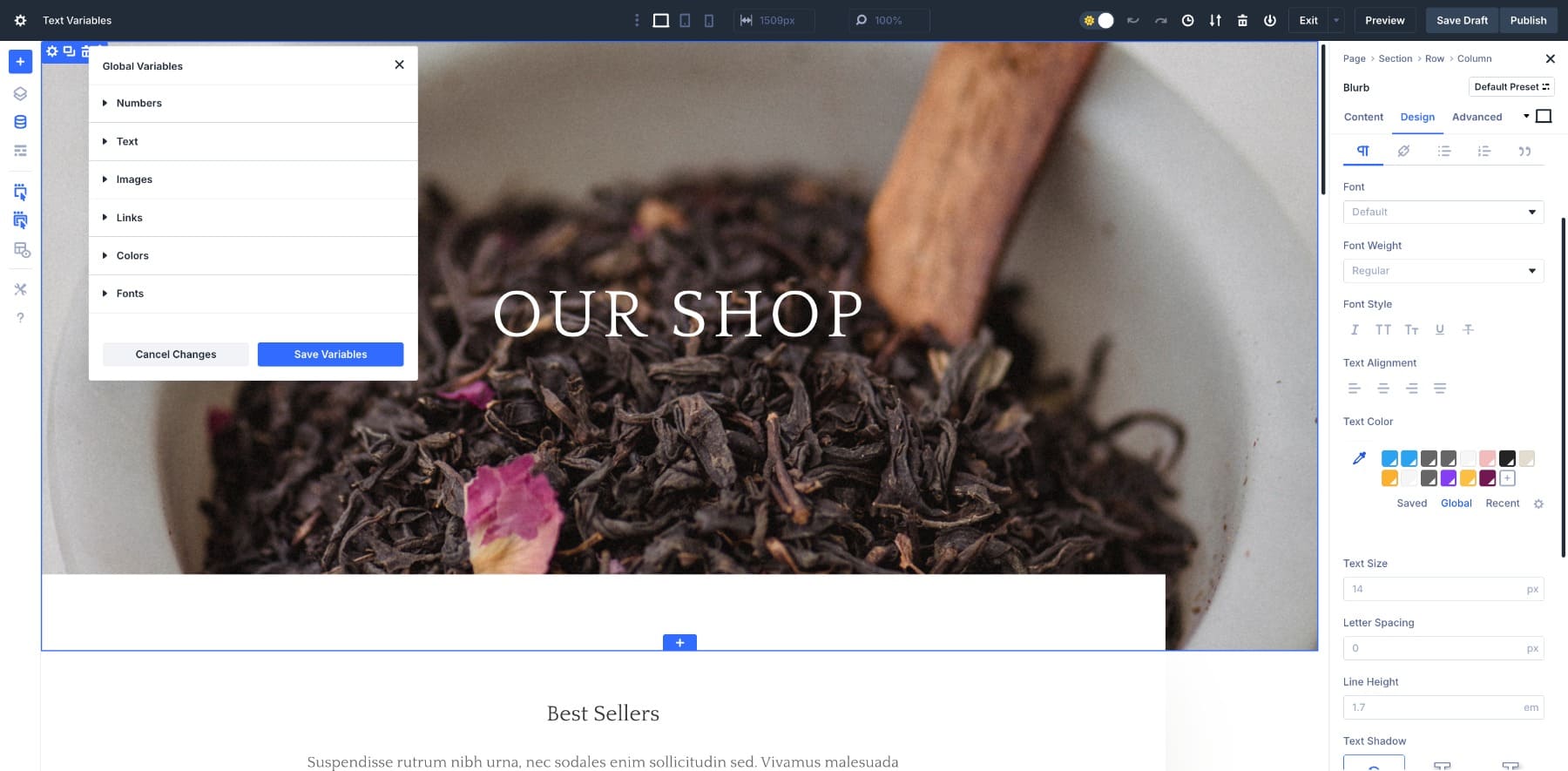
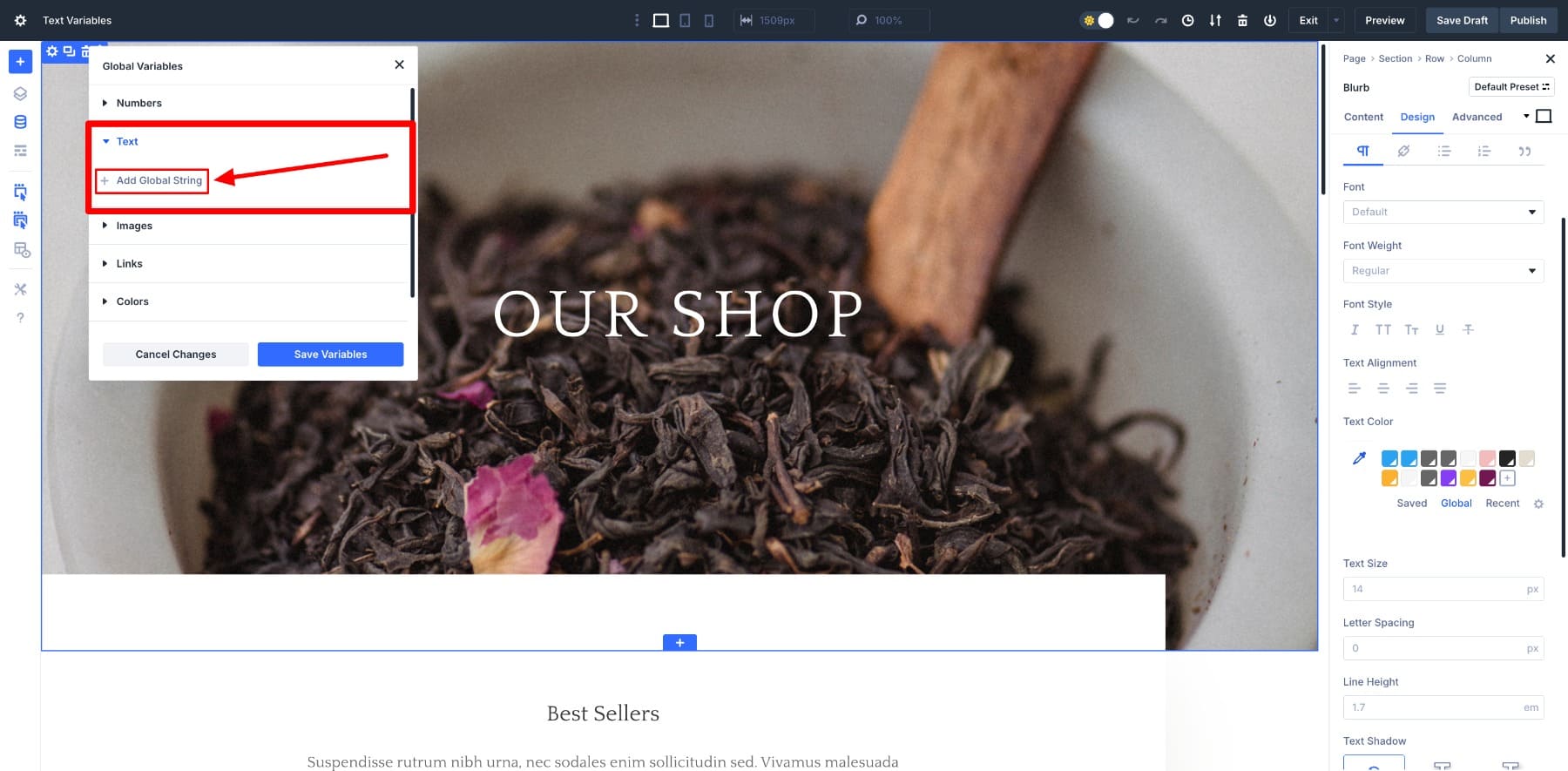
Jendela akan muncul yang mencakup enam jenis variabel yang dijelaskan di atas. Pilih yang ingin Anda buat. Sebagai contoh kami, kami akan menunjukkan kepada Anda cara menyimpan alamat perusahaan saya sebagai variabel teks global, jadi kami akan memilih opsi variabel teks .

Klik Tambahkan Global String untuk menambahkan variabel teks baru.

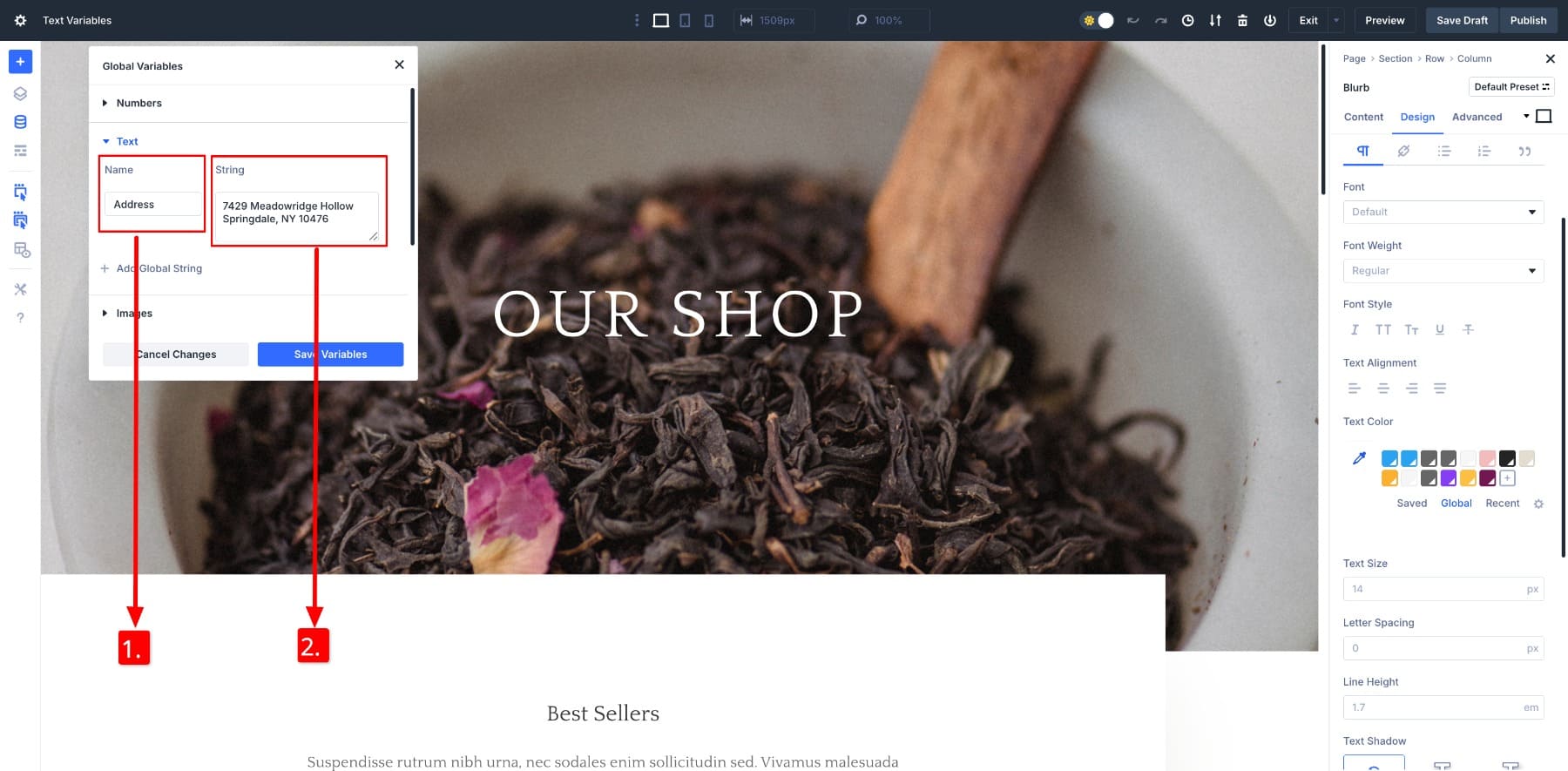
Di sini, kami akan memberi nama dan menambahkan string teks yang terkait dengan nilai variabel teks itu. Pertama, beri nama variabel teks Anda dan kemudian tetapkan nilai string.

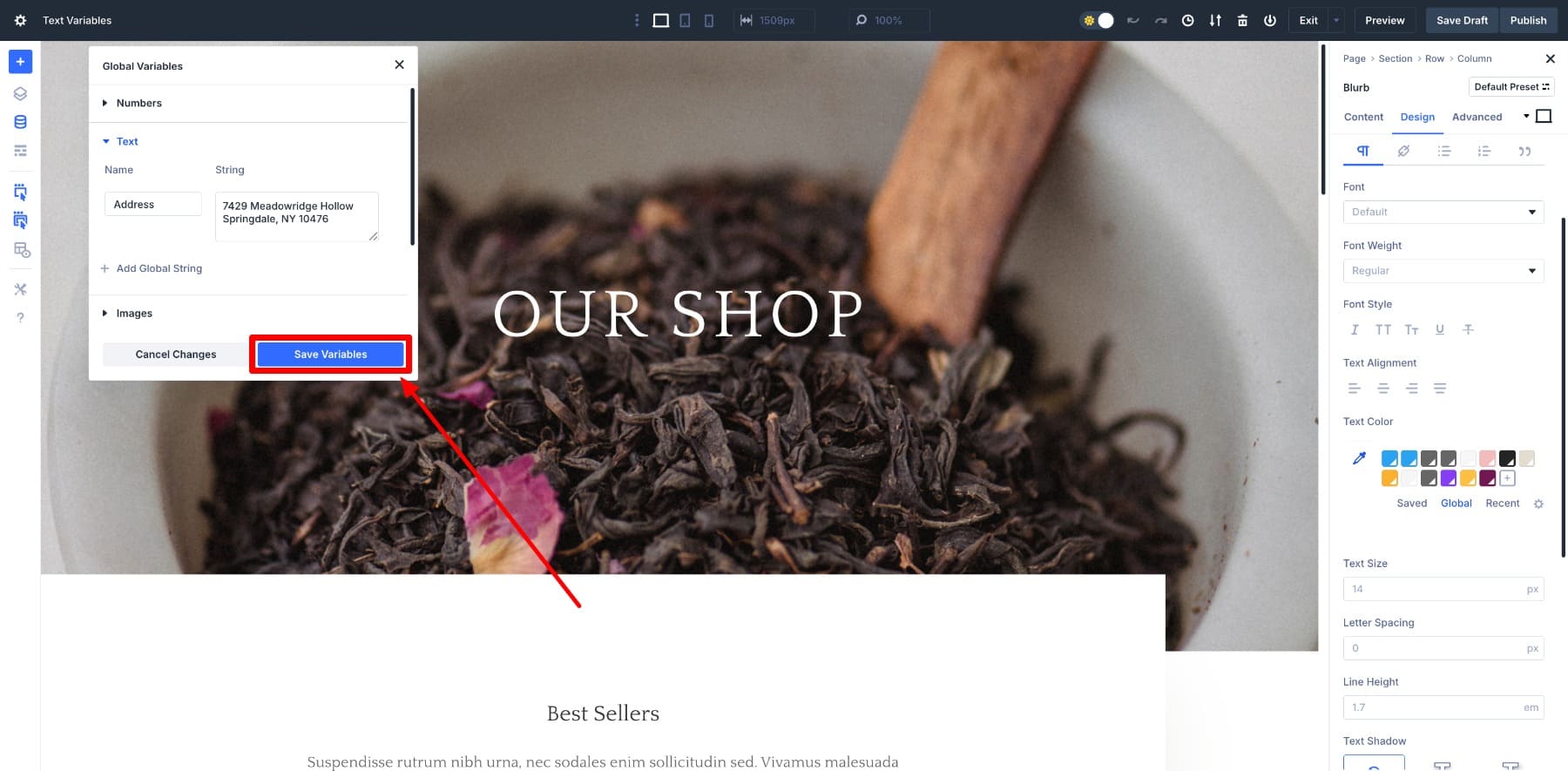
Setelah Anda menetapkan nilai string yang tepat untuk nama yang diberikan, klik simpan variabel untuk menyimpan variabel teks Anda. Pastikan nama string Anda unik.

Dan itu saja! Anda telah membuat variabel teks global yang sekarang akan tersedia di semua halaman situs web Anda. Mari kita lihat betapa mudahnya menerapkan variabel ini.
Menerapkan variabel
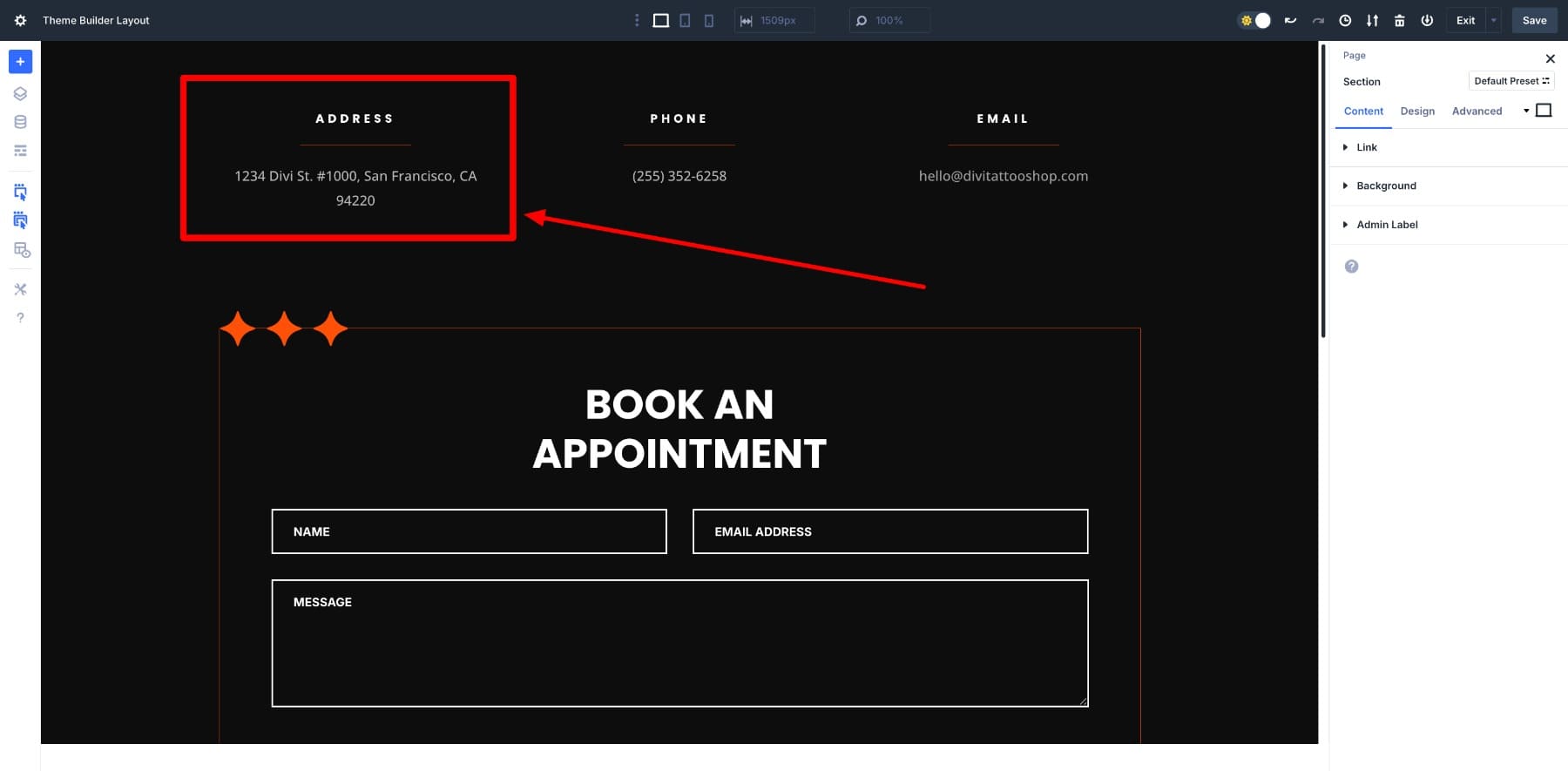
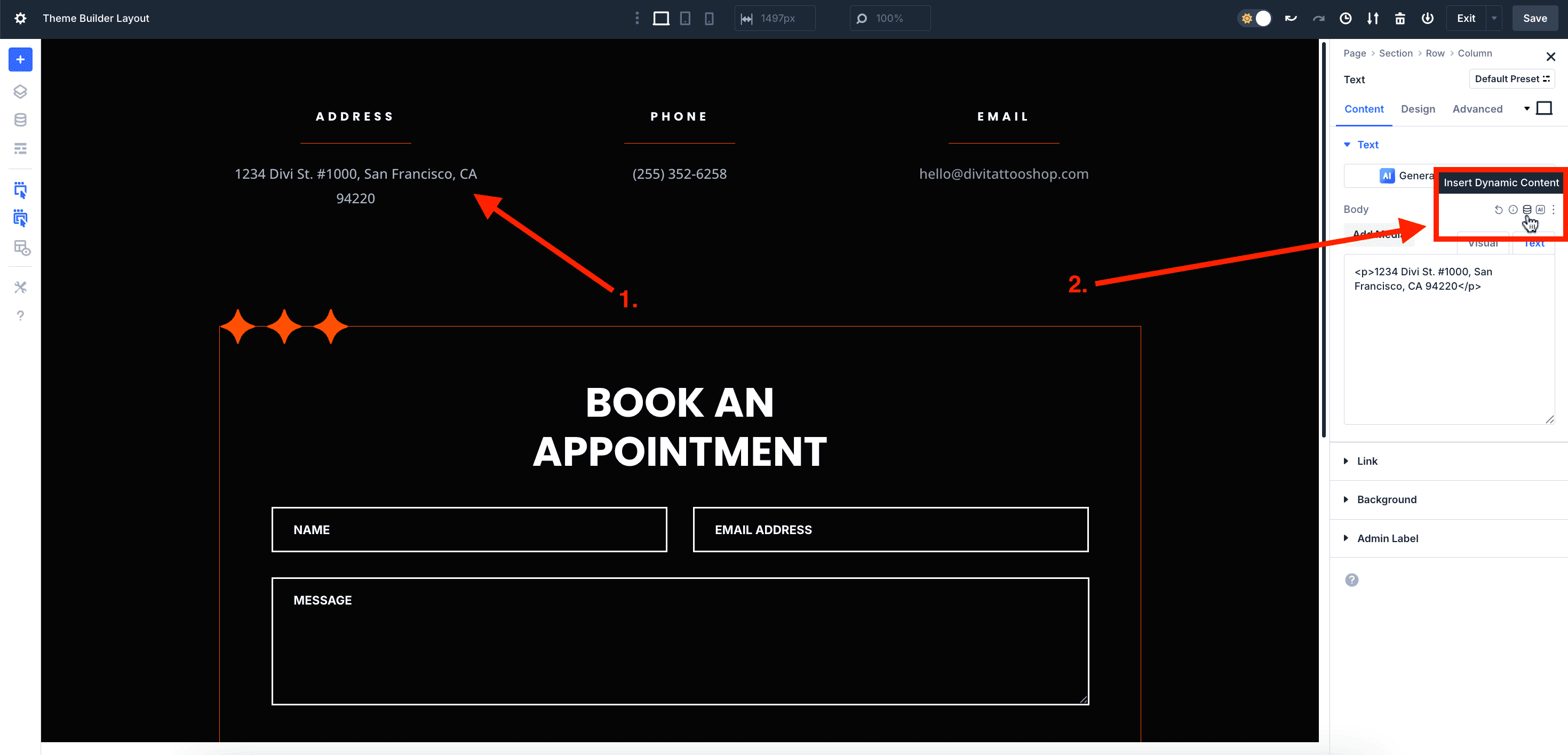
Katakanlah saya ingin mengubah alamat di bagian footer saya.

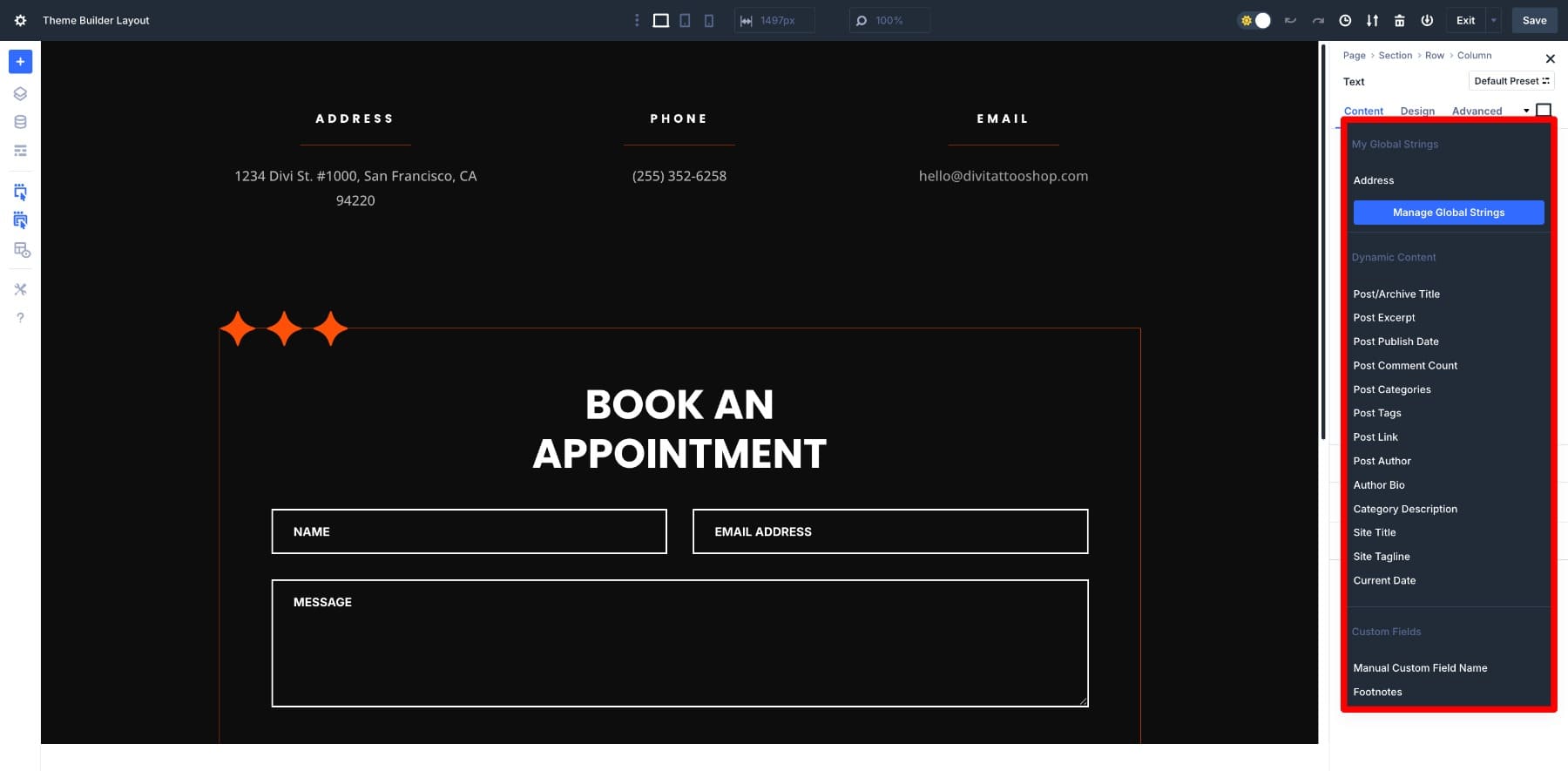
Untuk menerapkan variabel teks, klik pada elemen yang ingin Anda modifikasi - dalam kasus kami, alamatnya. Karena ini adalah variabel teks, buka konten di panel pengaturan dan arahkan ke atas tubuh untuk menemukan ikon konten dinamis.

Setelah Anda mengklik, semua variabel yang Anda simpan (string global dalam kasus variabel teks) akan muncul di bagian atas daftar.

Kami menyimpan alamat kami sebagai alamat. Untuk menerapkan variabel alamat , klik di atasnya.
Dan itu saja. Dengan alamat perusahaan saya disimpan sebagai variabel teks, saya dapat dengan mudah memasukkannya ke halaman apa pun hanya dengan beberapa klik.
Jenis Umum Konten Berulang di Situs Web
Untuk memberi Anda sekilas tentang apa yang mungkin dengan variabel desain, kami telah menyusun daftar semua elemen konten berulang yang tidak lagi Anda miliki untuk membuat atau menyalin/menempel secara manual setiap kali.
| Daftar | Jenis konten | Dimana itu biasanya muncul |
|---|---|---|
| 1 | Nama / Tagline Perusahaan | Logo, header, footer, sekitar, formulir kontak |
| 2 | CTA primer (misalnya buku sekarang) | Pahlawan, Layanan, Popup, Harga, Blog |
| 3 | Nomor telepon | Header, footer, halaman kontak, formulir |
| 4 | Email Bisnis | Footer, halaman kontak, area gen timbal |
| 5 | Alamat | Footer, bagian kontak, Google Maps |
| 6 | Salinan tombol | Fitur Produk, Blok Layanan, Spanduk |
| 7 | Pesan promo | Beranda, halaman arahan, bar lengket, spanduk |
| 8 | Penafian Hukum | Formulir kontak, footer, spanduk cookie |
| 9 | Tautan Kebijakan | Footer, formulir, area pendaftaran |
| 10 | Logo Perusahaan | Header, footer, nav seluler, halaman login |
| 11 | Kesaksian | Beranda, harga, halaman layanan |
| 12 | Teks konfirmasi formulir | Bentuk, halaman terima kasih, popup |
| 13 | Judul bagian yang diulang | Bagian global, templat, blok tata letak layanan |
| 14 | Cuplikan FAQ | Halaman Produk, Halaman Layanan, Bagian Dukungan |
| 15 | Tautan Media Sosial | Header, footer, halaman kontak, halaman terima kasih |
| 16 | Pendaftaran buletin | Footer, sidebar blog, popup, beranda |
| 17 | Penulis Bio | Posting blog, studi kasus, halaman tim |
| 18 | Info anggota tim | Tentang halaman, halaman kontak, halaman layanan |
| 19 | Lencana / sertifikasi kepercayaan | Beranda, halaman produk, footer, checkout |
| 20 | Info Pengiriman / Pengembalian | Halaman produk, footer, halaman FAQ |
| 21 | Peringkat & Ulasan | Halaman Produk, Halaman Layanan, Bagian Testimonial |
| 22 | Pratinjau posting blog | Beranda, sidebar blog, halaman kategori |
| 23 | Kotak panggilan / usps | Beranda, halaman produk/layanan, halaman arahan |
| 24 | Bukti Sosial (misalnya logo klien) | Beranda, halaman harga, studi kasus |
Perhatikan bahwa ini hanya elemen konten (contoh yang baik untuk jenis teks, gambar, dan tautan jenis variabel), tetapi dengan variabel desain lainnya, Anda dapat menyimpan pengaturan yang umum diulang seperti gaya dan warna font juga, yang membuat pekerjaan Anda lebih mudah.

Kasus Penggunaan Realistis: Variabel Desain Menyederhanakan Konten Berulang
Kami juga telah mengumpulkan beberapa contoh dunia nyata untuk menunjukkan bagaimana setiap variabel desain di Divi 5 dapat menyederhanakan alur kerja Anda dengan menghilangkan pembaruan konten berulang.
1. Memperbarui salinan tombol selama penjualan
Memperbarui salinan tombol, judul produk, deskripsi, dll., Kini telah menjadi tugas yang dapat diedit hanya sekali untuk mencerminkan perubahan di seluruh lokasi. Misalkan saya menjalankan penjualan Black Friday di toko online saya, dan saya ingin menampilkan diskon 30% pada setiap tombol beranda.

Saya dapat dengan mudah melakukannya dalam satu edit menggunakan variabel teks . Saya sudah membuat dan menyimpan variabel teks bernama tombol (diskon 30%) dengan toko nilai string sekarang (diskon 30% !! ), jadi kami hanya perlu menerapkannya sekali ke semua tombol untuk mencerminkan salinan.
Bagian terbaiknya adalah ketika penjualan berakhir, Anda hanya perlu memperbarui nilai variabel teks sekali, dan semua tombol akan beralih kembali ke salinan aslinya secara otomatis.
Anda dapat membuat variabel teks yang serupa untuk alamat perusahaan Anda, detail kontak, tagline, dll., Yang akan Anda gunakan lebih sering. Contoh lain adalah menyimpan testimonial klien sebagai string teks dan menggunakannya kembali di bidang -bidang utama seperti halaman harga, di bawah formulir kontak, atau tombol layanan dekat. Ini secara halus akan membangun kepercayaan dan membantu pengunjung membuat keputusan lebih cepat.
2. Memperluas warna tema ke semua tombol
Misalkan Anda ingin mengubah semua warna tombol situs web Anda menjadi hitam selama penjualan Black Friday. Karena semua tombol Anda mewarisi warna dari variabel warna tombol situs web yang Anda simpan, yang perlu Anda lakukan adalah mengubah warna menjadi hitam, dan semua tombol akan mencerminkan semangat Black Friday.
Perhatikan bahwa jika Anda mengubah warna primer atau sekunder untuk sementara waktu (seperti pada contoh di atas), Anda harus menyimpan kode hex warna asli Anda tertulis di suatu tempat sehingga Anda selalu dapat mengembalikannya dengan mengubah nilainya lagi.
3. Mengelola Nilai Global untuk Tipografi
Anda tidak perlu mengulangi pengaturan tipografi yang sama saat menambahkan heading baru atau modul teks. Alih -alih menyesuaikan setiap judul secara manual melalui pengaturan ukuran teks, tetapkan nilai yang Anda sukai sekali dan gunakan kembali di mana pun diperlukan. Anda dapat mendefinisikan ukuran font global untuk setiap tingkat tajuk dari H1 ke H6 dan menerapkannya di situs Anda hanya dengan satu klik. Anda juga dapat dengan mudah menggunakan variabel desain Anda di dalam elemen atau preset grup opsi.
Ini adalah penghemat waktu yang sangat besar, terutama saat mengerjakan halaman besar atau memperbarui gaya seperti unit jarak, lebar perbatasan, atau rasio gambar di berbagai bagian. Alih -alih mengubah setiap elemen secara individual, Anda dapat menerapkan nilai yang konsisten secara instan untuk menjaga desain Anda tetap bersih dan efisien.
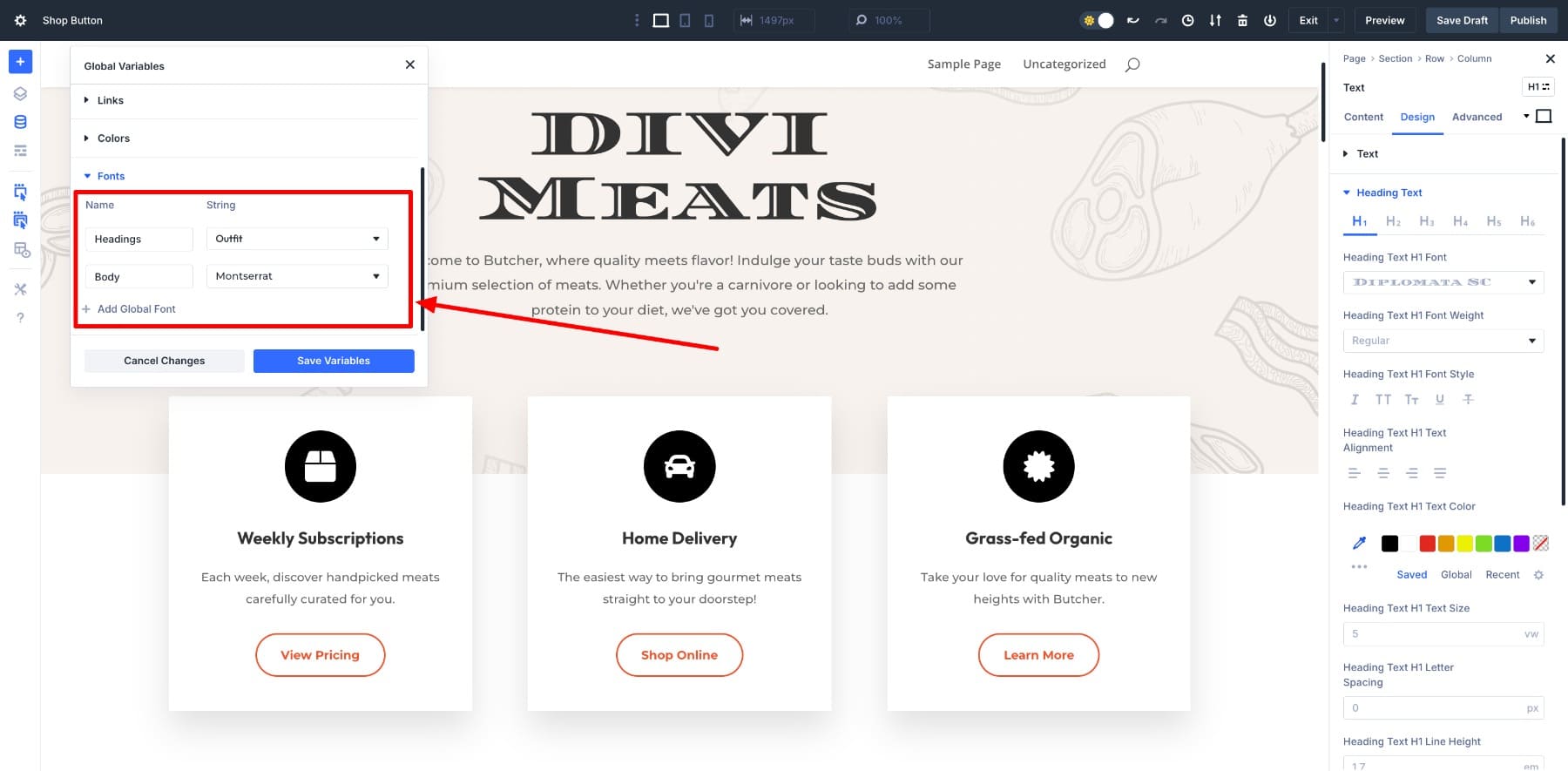
4. Simpan dan kelola font global dengan lebih efisien
Simpan dan gunakan kembali font global untuk judul, tubuh, dan bagian tertentu. Anda dapat menetapkan tipografi yang berbeda ke bagian, seperti halaman kategori atau halaman arahan, untuk mencocokkan nada.

Misalnya, Anda dapat menggunakan font serif yang kuat untuk halaman kategori blog seperti "opini" atau "editorial" untuk memberi mereka nuansa yang lebih serius, seperti cetak sambil menggunakan sans-serif yang bersih dan modern untuk halaman atau halaman arahan agar hal-hal tetap ringan dan berfokus pada konversi. Anda mungkin juga ingin menggunakan font yang berbeda untuk testimonial atau spanduk inline. Tambahkan beberapa variabel font, beri label dengan jelas, dan terapkan di seluruh situs tanpa pembaruan manual.
5. Simpan motif latar belakang Anda untuk akses cepat
Anda dapat menyimpan motif latar belakang Anda sebagai variabel gambar dan menerapkannya ke bagian, baris, dan latar belakang modul dalam beberapa klik.
Demikian pula, menyimpan logo perusahaan Anda, gambar produk, foto pribadi (jika Anda membangun merek pribadi), gambar pahlawan, dan lebih dari variabel gambar membuatnya sangat mudah untuk mengaksesnya dalam satu klik saat diperlukan.
6. Tambahkan tautan pembelian secara instan
Simpan URL kunci seperti tautan pembelian, halaman kontak, atau kebijakan privasi sebagai variabel tautan dan menerapkannya ke tombol atau teks dengan satu klik. Tidak ada lagi copy-pasting setiap saat. Ini sangat berguna untuk tautan yang sering digunakan yang muncul di beberapa halaman atau templat.
Variabel desain memainkan peran kunci dalam sistem desain berbasis preset Divi 5, terutama ketika mengelola konten berulang secara efisien. Alih -alih menggunakan kembali gaya yang sama atau menempelkan teks yang tepat di seluruh halaman, Anda dapat mendefinisikan variabel sekali dan menggunakannya kembali di mana saja. Dikombinasikan dengan preset, variabel desain menjadi lebih bermanfaat.
Ini tidak hanya mempercepat alur kerja Anda tetapi memastikan konsistensi di seluruh situs Anda. Baik itu variabel angka untuk ukuran font atau variabel teks untuk info kontak Anda, variabel desain memungkinkan Anda memperbarui konten berulang secara global tanpa menggali melalui setiap modul.
Praktik terbaik untuk menggunakan variabel desain secara efektif
Untuk mendapatkan hasil maksimal dari variabel desain, mulailah memasukkannya pada tahap awal (perencanaan) proses desain situs web Anda. Berikut beberapa tips untuk membantu Anda:
1. Mulai dari yang kecil
Jika Anda memulai dengan variabel desain, mulailah dengan hal -hal penting yang Anda tahu akan sering Anda gunakan kembali, seperti logo Anda, font global, warna, ukuran font, atau bantalan tombol. Menyiapkan ini pertama memberi Anda dasar yang konsisten. Kemudian, saat desain Anda berkembang, lapisi lebih banyak variabel sesuai kebutuhan.
2. Ikuti konvensi penamaan yang jelas
Saat Anda menambahkan lebih banyak variabel, mudah untuk memulai membingungkan satu dengan yang lain, bahkan dengan kategori di tempat. Itulah mengapa konvensi penamaan yang jelas sangat penting. Hindari label samar seperti Text1 atau Promoa . Sebagai gantinya, gunakan nama deskriptif seperti company_name , main_cta , atau footer_disclaimer untuk tetap terorganisir dan menghemat waktu.
3. Perbarui variabel sebelum halaman situs
Jika Anda meluncurkan penawaran di seluruh situs atau memperbarui branding, Anda ingin memodifikasi elemen utama secara individual. Jangan. Tweak variabel terlebih dahulu. Kemudian, pindai halaman Anda untuk mengkonfirmasi semuanya selaras. Satu pembaruan adalah semua yang diperlukan; Memburu setiap tombol atau bagian tidak perlu.
4. Jangan terlalu sering digunakan, bersikap strategis
Meskipun tergoda untuk mengubah setiap bit teks menjadi variabel, itu dapat dengan cepat menjadi luar biasa, terutama jika Anda tidak memberi nama variabel Anda secara kontekstual. Jadi, perhatikan pola, seperti frasa atau garis yang digunakan di lebih dari satu tempat. Dan hanya mengubah ini menjadi variabel. Jika sebuah frasa muncul hanya sekali, tidak apa -apa untuk meninggalkannya.
Variabel desain menyederhanakan manajemen konten
Mengelola konten berulang secara manual, seperti memperbarui tagline yang sama atau ajakan bertindak di seluruh lusinan halaman, adalah bagian yang membosankan dari pekerjaan perancang web. Menyalin, menempel, memeriksa ganda-mudah untuk melewatkan sesuatu dan bahkan lebih mudah untuk menjadi frustrasi. Tidak lagi.
Dengan variabel desain, Anda dapat memusatkan pengaturan konten Anda. Ubah variabel sekali, dan setiap instance memperbarui secara instan. Tidak ada lagi pengeditan berulang atau ketidakcocokan versi - hanya pembaruan lebih cepat, alur kerja yang lebih bersih, dan lebih sedikit sakit kepala.
Unduh Divi 5 Alpha Terbaru
Variabel desain sekarang tersedia di Divi 5 Alpha dan di sini untuk menyederhanakan alur kerja Anda. Anda dapat mengontrol konten dan gaya berulang dari satu sumber, dari font dan warna global hingga variabel tautan dan teks. Siapkan elemen dasar Anda, terapkan di seluruh bagian, dan perbarui semuanya dalam sekali jalan. Apakah memperbaiki proyek klien atau membangun kembali situs Anda, fitur ini membantu Anda bergerak lebih cepat dengan kesalahan yang lebih sedikit.
Siap mencobanya? Unduh Divi 5 Alpha dan mulailah bereksperimen dengan variabel desain. Tentukan font, label reuse tombol, atau atur gaya global dengan cerdas. Dan jangan lupa untuk berbagi umpan balik Anda dengan tim Divi - kami sedang membangun ini dengan Anda.
Divi 5 siap digunakan di situs web baru, tetapi kami belum merekomendasikan untuk mengkonversi situs yang ada ke Divi 5 dulu.
