Управление повторным контентом с переменными дизайна Divi 5
Опубликовано: 2025-05-05Если есть одна вещь, которая замедляет построение веб -сайтов, это имеет дело с повторным контентом - адресами, контактными данными, ссылками на кнопки или миссии вашей компании. Повторное содержание необходимо для последовательности, но может быть утомительным для управления вручную.
Переменные дизайна Divi 5 помогают исправить это. Вместо того, чтобы копировать и вставлять один и тот же контент на страницах, теперь вы можете вставить и обновлять повторяющиеся элементы, такие как текст, ссылки, изображения, шрифты и цвета. В этом посте мы специально сосредоточимся на типах повторного контента, который вы можете иметь на вашем веб -сайте, и как вы можете упростить его с помощью переменных дизайна Divi 5. Давай доберемся до этого!
Divi 5 готов к использованию на новых веб -сайтах, но мы пока не рекомендуем переходить на существующие сайты на Divi 5.
- 1 Что такое дизайнерские переменные в Divi 5?
- 1.1 Типы проектных переменных
- 2 Как создавать и использовать переменные дизайна
- 2.1 Создание новой переменной
- 2.2 Применение переменной
- 3 распространенных типа повторного контента на веб -сайтах
- 4 Реалистичные варианты использования: переменные дизайна упрощают повторный контент
- 4.1 1. Обновление копий кнопок во время продажи
- 4.2 2. Распространение цветов темы на все кнопки
- 4.3 3. Управление глобальными ценностями для типографии
- 4.4 4. Сэкономить и управлять глобальными шрифтами более эффективно
- 4.5 5. Сохраните свои фоновые мотивы для быстрого доступа
- 4.6 6. Добавьте ссылки на покупку мгновенно
- 5 лучших методов эффективного использования проектных переменных
- 5.1 1. Начните с малого
- 5.2 2. Следуйте четкой конвенции об именах
- 5.3 3. Обновление переменных перед страницами сайта
- 5.4 4. Не чрезмерно использовать, будьте стратегическими
- 6 Переменные проектирования упрощают управление контентом
- 6.1 Загрузите последнюю Divi 5 Alpha
Что такое дизайнерские переменные в Divi 5?
Проектные переменные в Divi 5 - это многократные значения, которые вы можете определить один раз, и применить через свой сайт за несколько кликов. Вы также можете редактировать определенные переменные внутри менеджера переменных, чтобы автоматически обновлять каждый экземпляр (где они появляются). Вы можете создавать различные типы переменных, от текстовых строк до шрифтов, чисел и многого другого.

Менеджер переменных позволяет создавать, имени и сохранять переменные под каждым типом, что облегчает их поиск. Чтобы применить переменные к вашим конструкциям, наведите параметры настроек , чтобы найти значок динамического содержимого , и появятся сохраненные переменные.

Это небольшое изменение помогает вам оптимизировать процесс веб -дизайна, умно используя и управляя повторяющимися элементами контента.
Типы переменных дизайна
Divi 5 позволяет определить переменные дизайна для шести различных типов. Каждый служит различной цели:
- Текстовые переменные: многоразовые текстовые строки. Вы можете определить текстовые переменные, такие как имена компании, номера телефонов, слоганы, копирование кнопки и т. Д.
- Переменные шрифта: облегчает постоянную типографию. Например, определите семейство шрифтов для заголовка (от H1 до H6) и текста тела.
- Номерные переменные: стандартизированные размеры, такие как набивка, поля и высота линии. Например, определите и примените настройку Margin для всех ваших разделов.
- Цветовые переменные: современная, обновленная версия глобальных цветов для последовательности по всему сайту.
- Переменные ссылки: определяйте часто используемые URL -адреса, такие как социальные ссылки, кнопки или юридические страницы.
- Переменные изображения: Сохраните общие изображения, такие как логотип вашей компании, фоновые мотивы, изображения продуктов и т. Д., Чтобы легко их использовать.
Узнайте все о переменных дизайна
Как создавать и использовать переменные дизайна
Мы строим Divi 5 с нуля, чтобы сделать веб -дизайн доступным даже для начинающих. Каждая функция проста в использовании, а переменные дизайна ничем не отличаются. Давайте быстро рассмотрим практические шаги, связанные с настройкой переменных дизайна.
Создание новой переменной
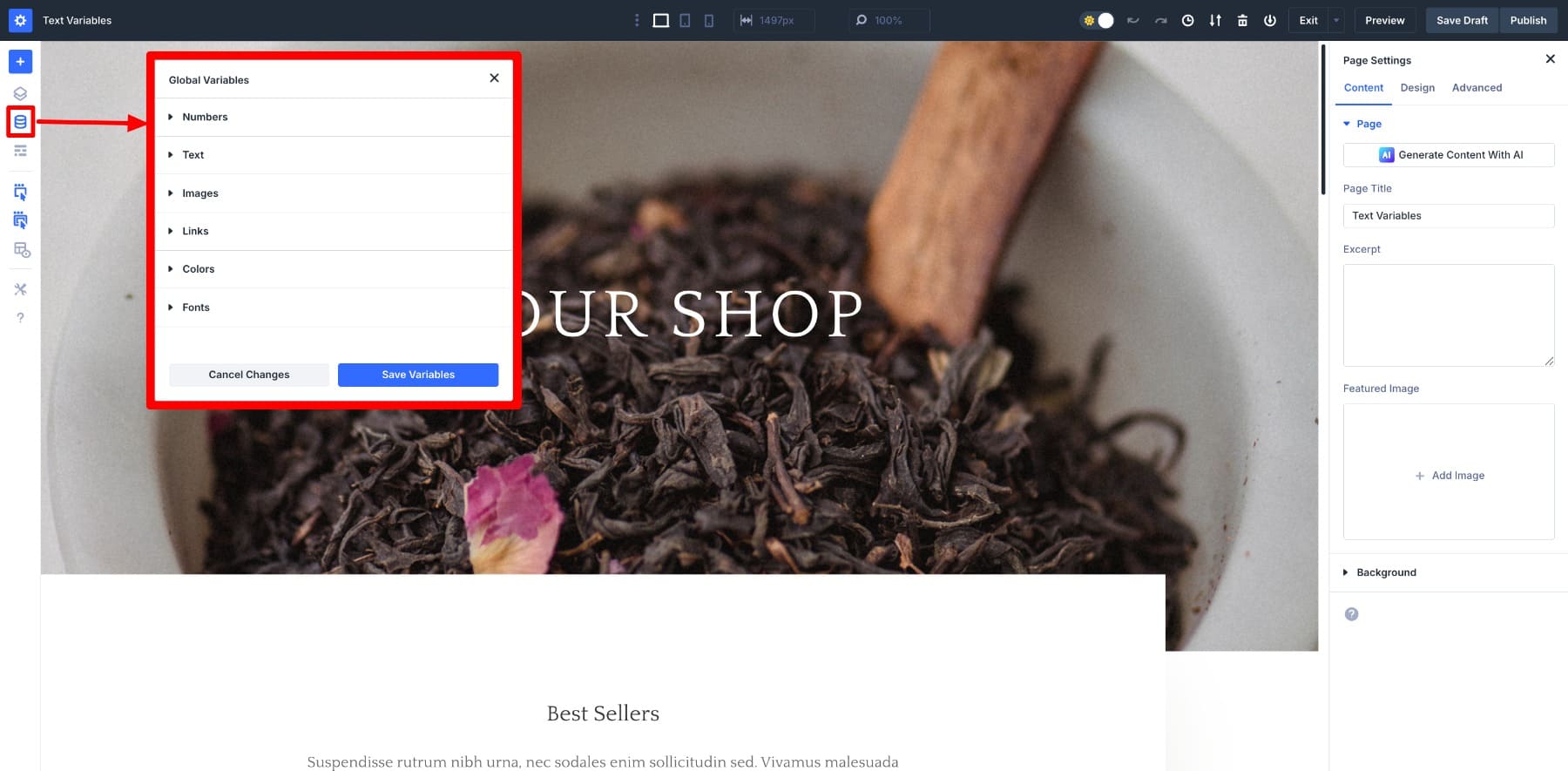
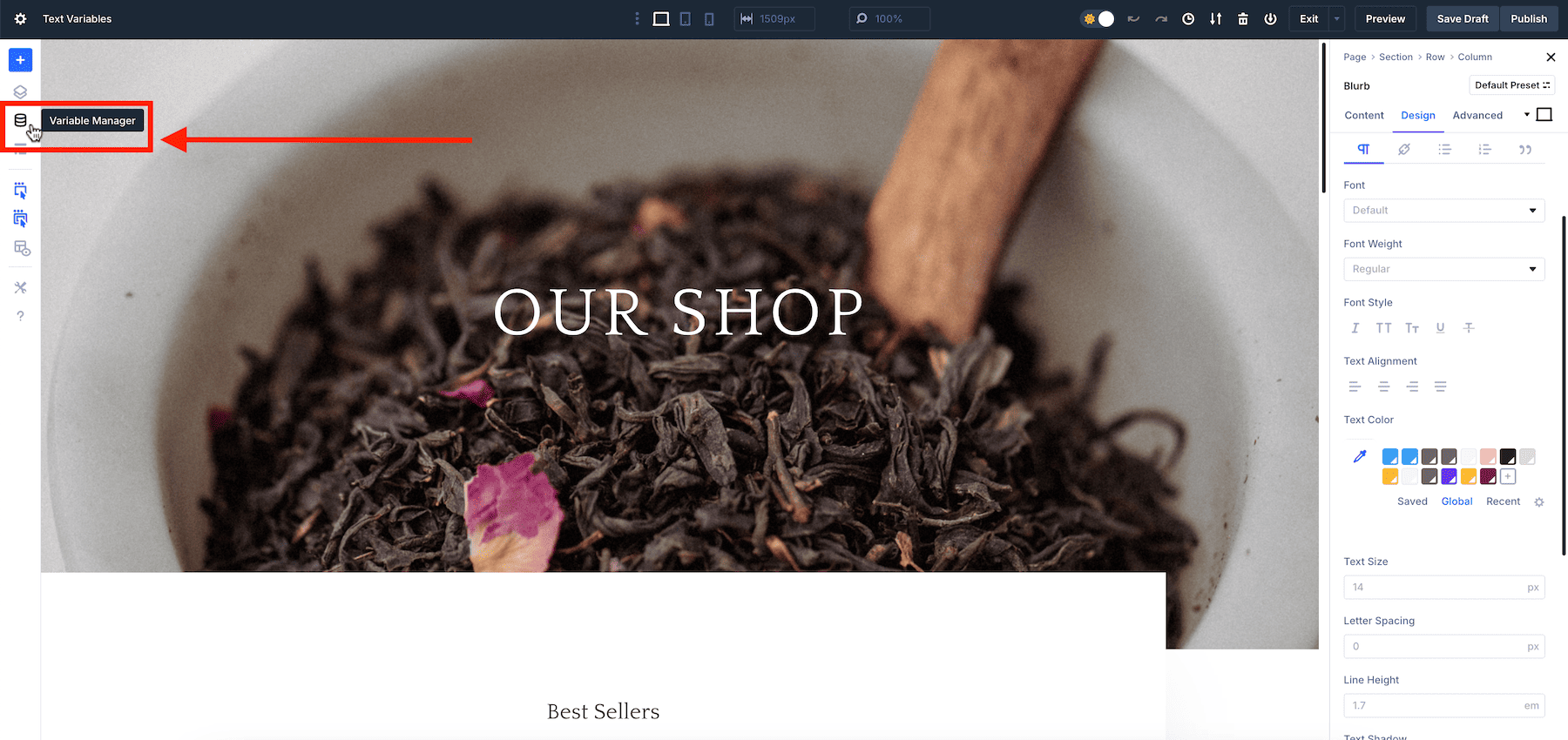
Внутри Divi Builder обратитесь к менеджеру переменных , нажав на значок DataStack (трехслойный значок на панели инструментов Builder).

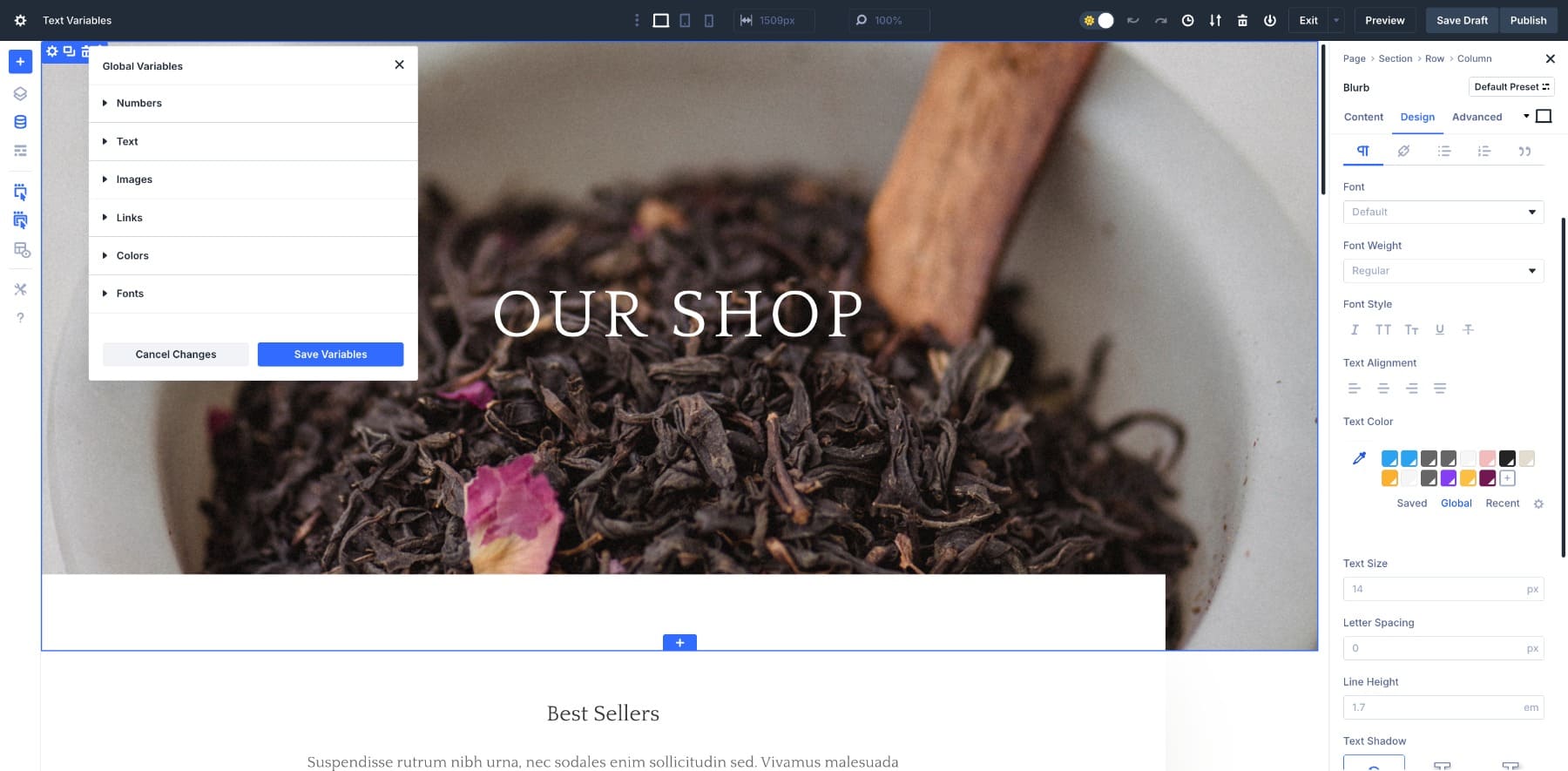
Пойдет окно, которое включает в себя шесть типов переменных, описанных выше. Выберите тот, который вы хотите создать. Для нашего примера мы покажем вам, как сохранить адрес моей компании в качестве глобальной текстовой переменной, поэтому мы выберем опцию переменной текстовой переменной .

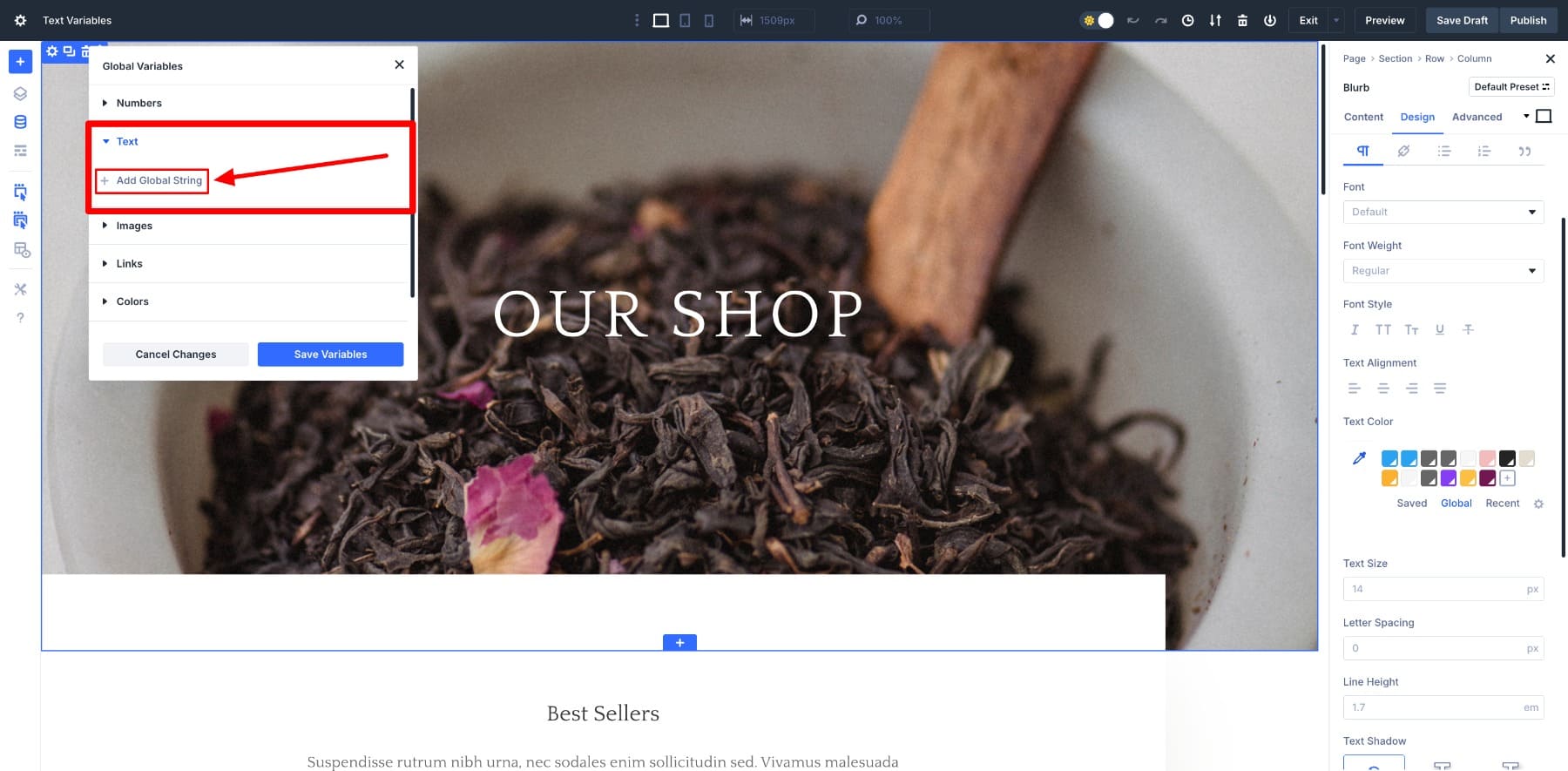
Нажмите «Добавить глобальную строку» , чтобы добавить новую переменную текста.

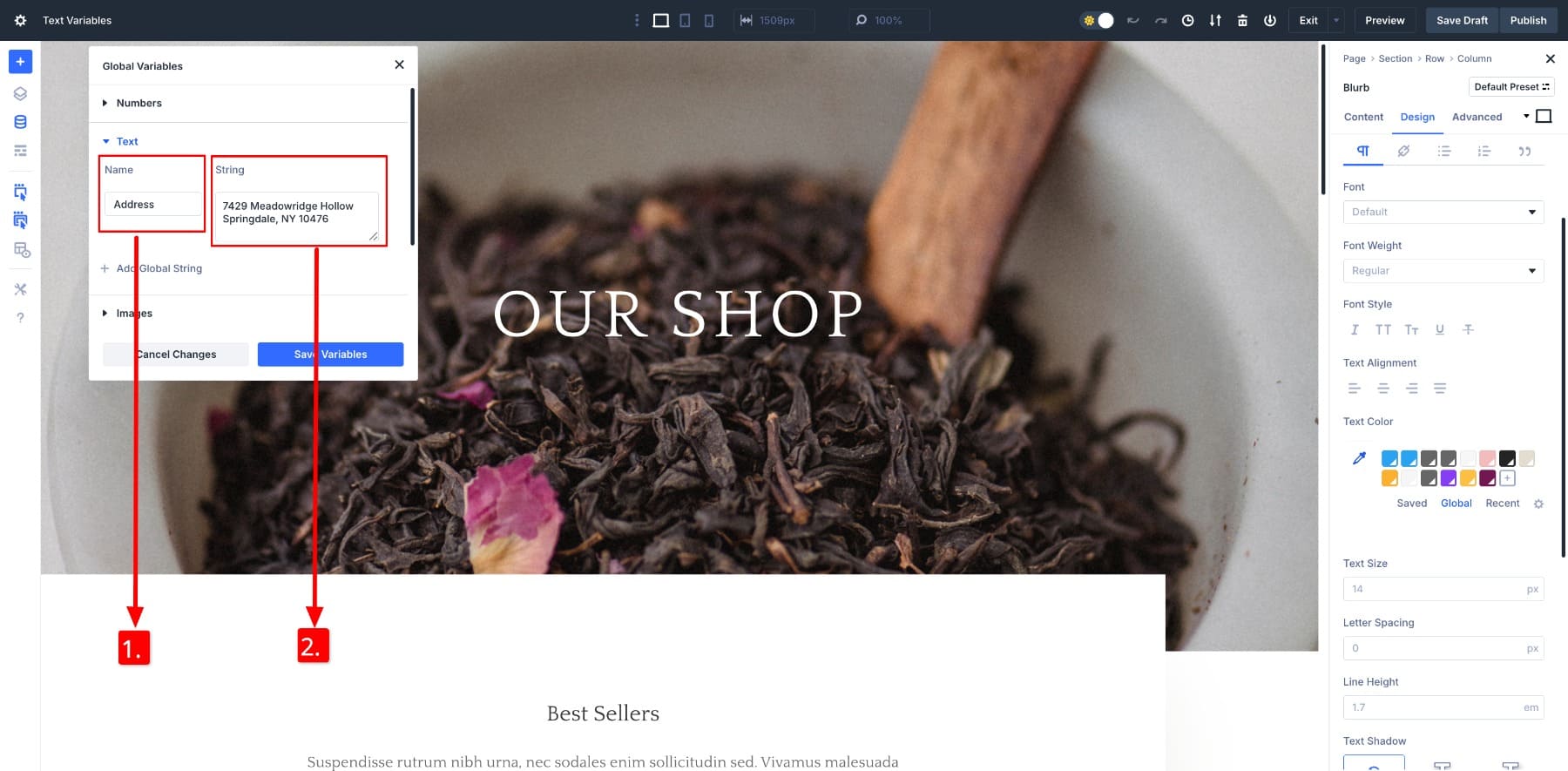
Здесь мы назваем и добавим текстовую строку, связанную с этим значением переменной текстовой переменной. Сначала назовите свою текстовую переменную, а затем назначьте значение строки.

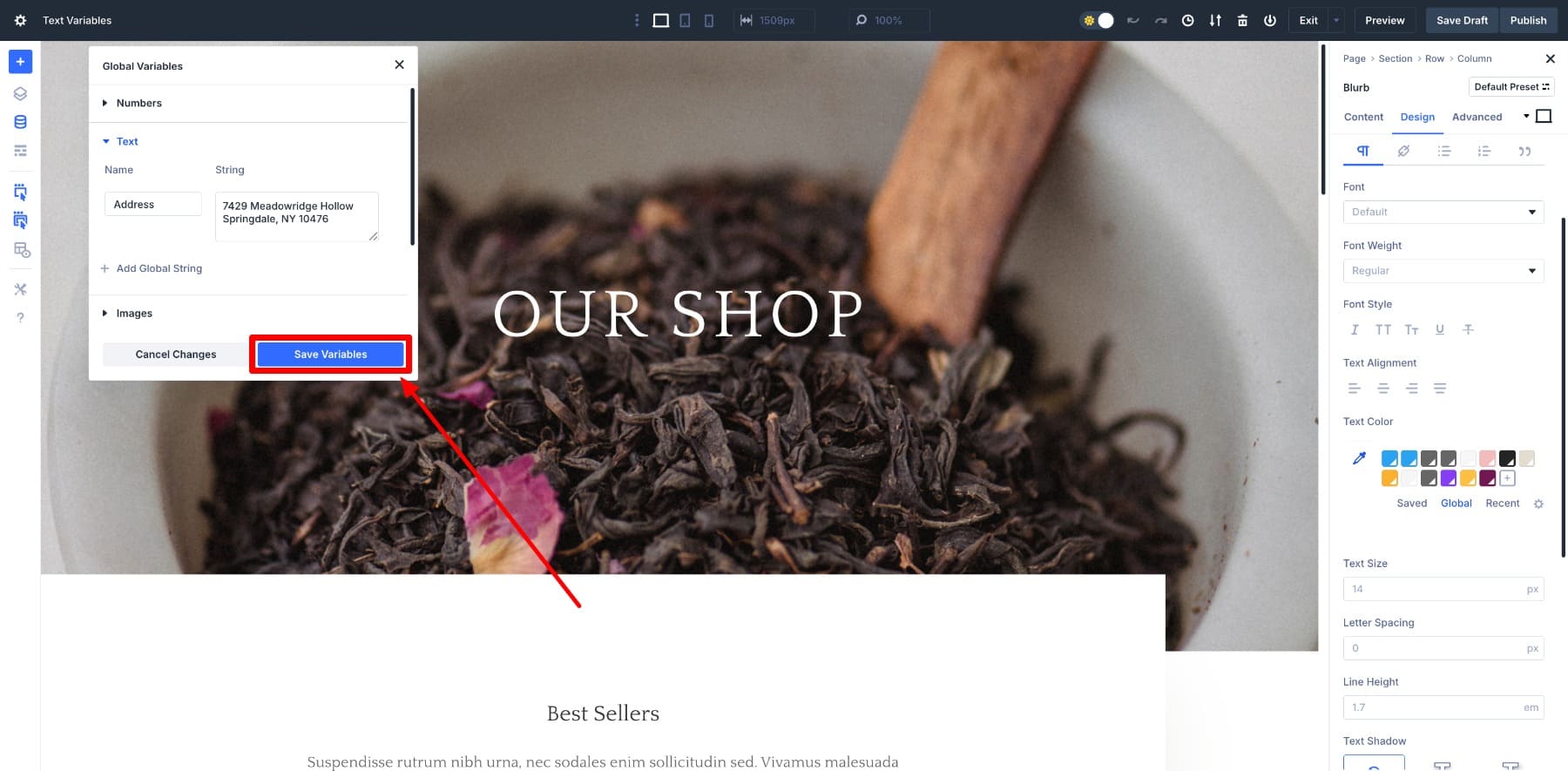
После того, как вы назначили правильное значение строки на данное имя, нажмите «Сохранить переменные» , чтобы сохранить текстовую переменную. Убедитесь, что название вашей строки уникально.

И это все! Вы создали глобальную текстовую переменную, которая теперь будет доступна на всех страницах вашего сайта. Давайте посмотрим, как легко применить эту переменную.
Применение переменной
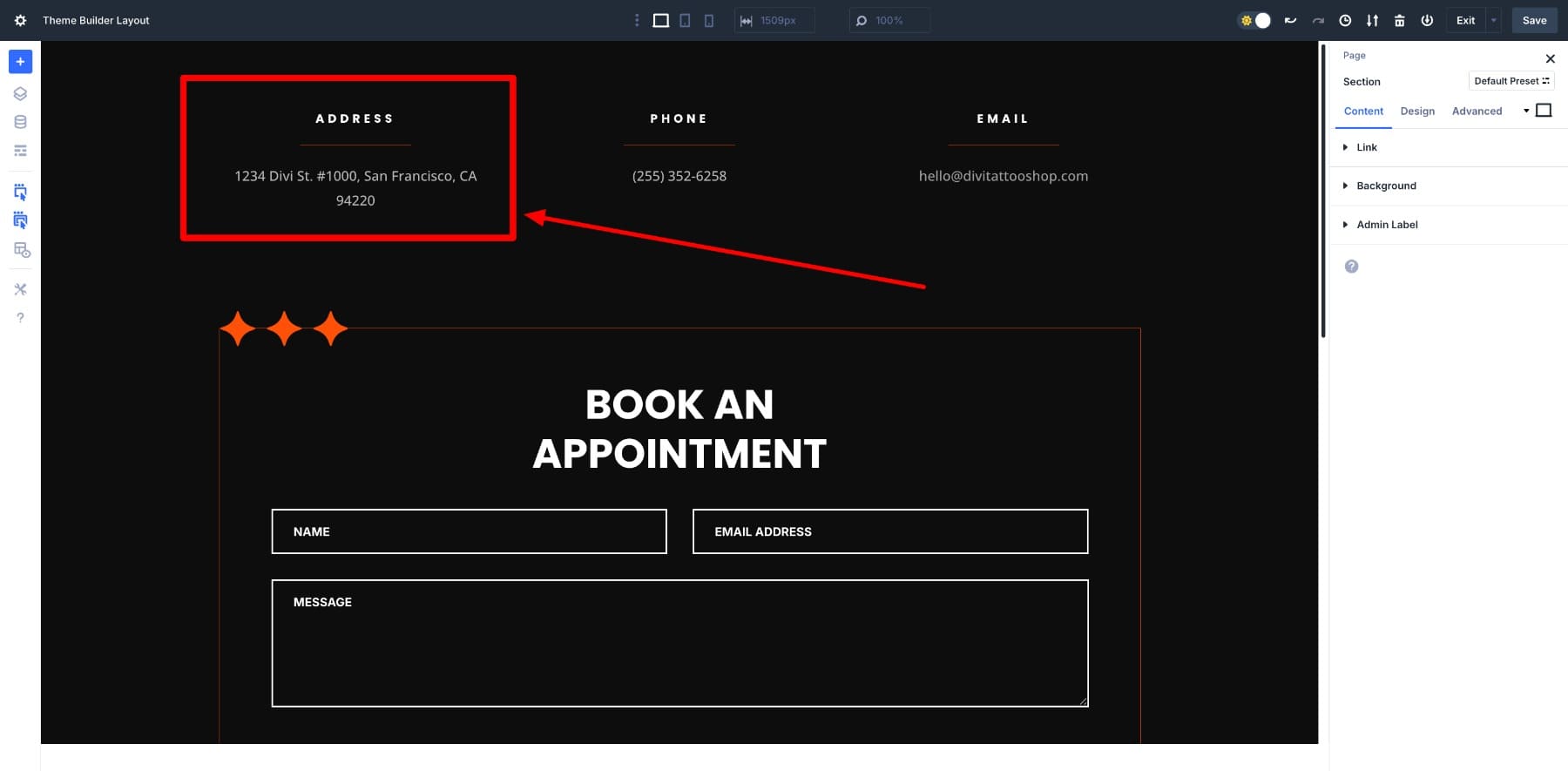
Допустим, я хочу изменить адрес в разделе нижнего колонтитула.

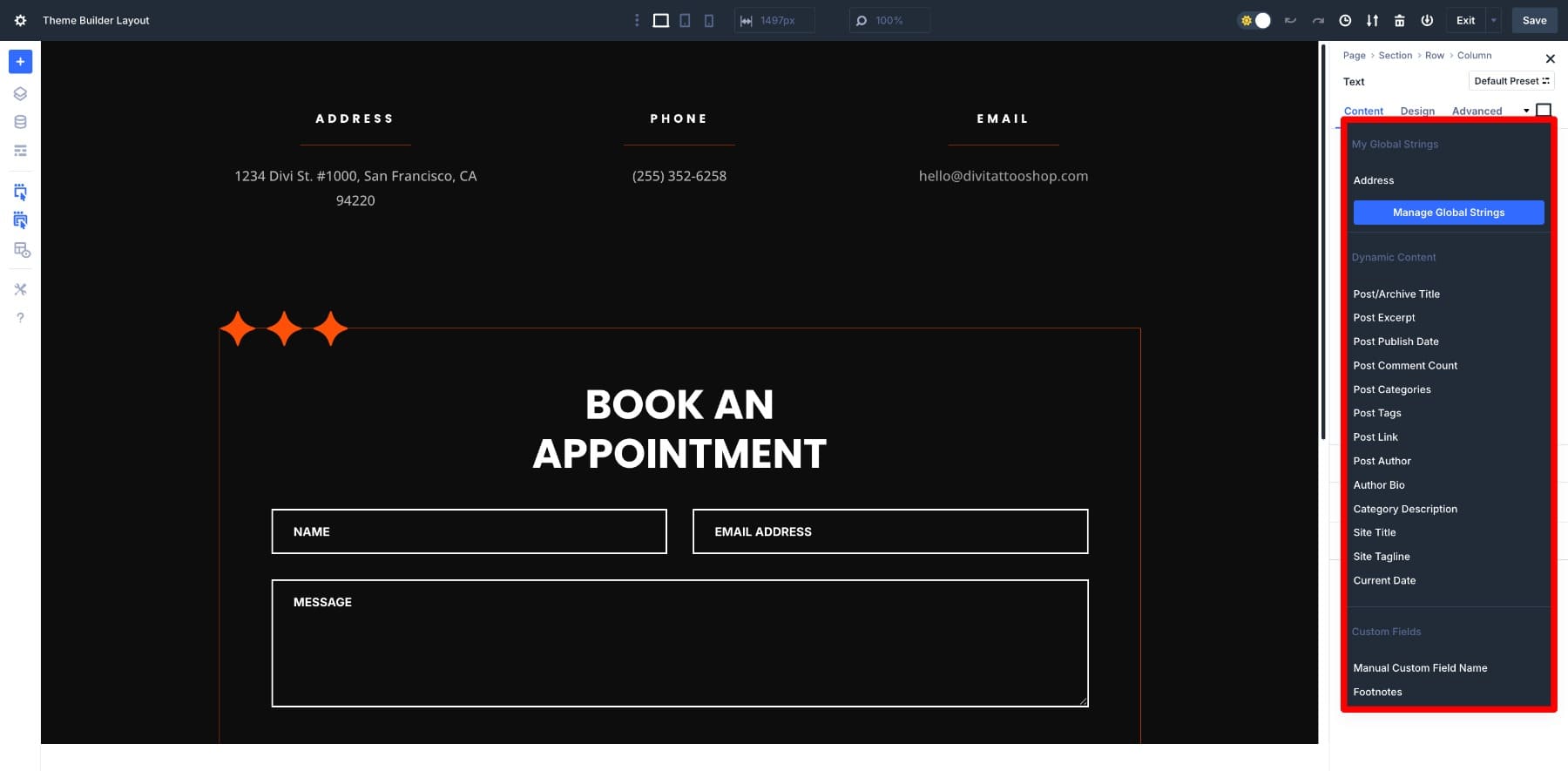
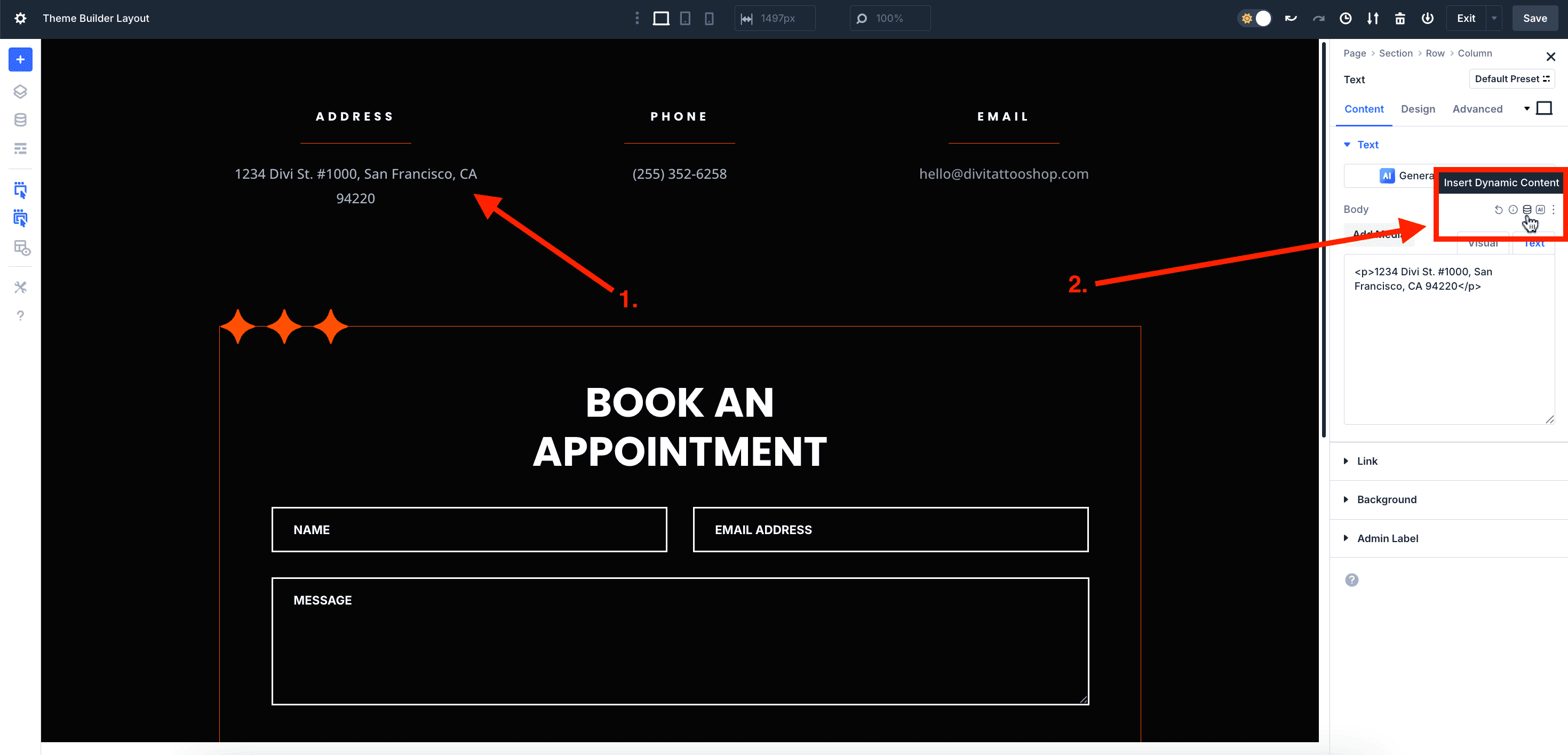
Чтобы применить переменную текста, нажмите на элемент, который вы хотите изменить - в нашем случае, адрес. Поскольку это переменная текста, перейдите к контенту на панели «Настройки» и наведите на тело , чтобы найти значок динамического содержания.

Как только вы нажмете, все ваши сохраненные переменные (глобальные строки в случае текстовых переменных) появятся в верхней части списка.

Мы сохранили наш адрес в качестве адреса. Чтобы применить переменную адреса , нажмите на нее.
И это все. С сохраненным адресом моей компании в виде текстовой переменной, я могу легко вставить его в любую страницу с несколькими щелчками.
Общие типы повторного контента на веб -сайтах
Чтобы дать вам представление о том, что возможно, с переменными дизайна, мы составили список всех повторяющихся элементов контента, которые вам больше не должны создавать или копировать/вставить вручную каждый раз.
| Список | Тип контента | Где это обычно появляется |
|---|---|---|
| 1 | Название компании / Слоган | Логотип, заголовок, нижний колонтитул, контактная форма |
| 2 | Первичная CTA (например, книга сейчас) | Герой, услуги, всплывающие окна, цена, блог |
| 3 | Номер телефона | Заголовок, нижний колонтитул, страница контакта, формы |
| 4 | Деловое письмо | Нижний колонтитул, контактная страница, области ведущего поколения |
| 5 | Адрес | Нижний колонтитул, раздел контактов, карты Google |
| 6 | Кнопка копирование | Особенности продукта, услуги, баннеры |
| 7 | Промо -сообщения | Домашняя страница, целевые страницы, липкие батончики, баннеры |
| 8 | Юридические отказы от ответственности | Контактные формы, нижние колонтитулы, баннеры печенья |
| 9 | Политические ссылки | Нижний колонтитул, формы, зоны регистрации |
| 10 | Логотип компании | Заголовок, нижний колонтитул, мобильная навигация, страница входа в систему |
| 11 | Отзывы | Домашняя страница, ценообразование, страницы обслуживания |
| 12 | Форма подтверждения текст | Формы, спасибо страницы, всплывающие окна |
| 13 | Повторные заголовки секций | Глобальные разделы, шаблоны, блоки макета обслуживания |
| 14 | Фрагменты часто задаваемых вопросов | Страницы продукта, страницы услуг, разделы поддержки |
| 15 | Ссылки социальных сетей | Заголовок, нижний колонтитул, страница контакта, страница благодарности |
| 16 | Зарегистрированная рассылка | Нижний колонтитул, боковая панель блога, всплывающие окна, домашняя страница |
| 17 | Автор био | Сообщения в блоге, тематические исследования, страницы команды |
| 18 | Информация члена команды | О странице, странице контактов, страницах службы |
| 19 | Доверить значки / сертификаты | Домашняя страница, страницы продукта, нижний колонтитул, проверка |
| 20 | Информация о доставке / возврате | Страницы продукта, нижний колонтитул, страницы часто задаваемых вопросов |
| 21 | Рейтинги и обзоры | Страницы продукта, страницы обслуживания, раздел отзывов |
| 22 | Предварительный просмотр сообщения в блоге | Домашняя страница, боковая панель блога, страницы категории |
| 23 | Короночные коробки / USPS | Домашняя страница, страницы продукта/услуги, целевые страницы |
| 24 | Социальное доказательство (например, логотипы клиентов) | Домашняя страница, страницы ценообразования, тематические исследования |
Обратите внимание, что это просто элементы контента (хорошие примеры для текста, изображения и типов переменных ссылок), но с другими переменными дизайна вы можете сохранить обычно повторяющиеся настройки, такие как стили шрифта и цвета, что делает вашу работу еще проще.

Реалистичные варианты использования: переменные дизайна упрощают повторный контент
Мы также собрали несколько реальных примеров, чтобы показать, как каждая переменная дизайна в Divi 5 может упростить ваш рабочий процесс, исключив повторные обновления контента.
1. Обновление копий кнопок во время продажи
Обновление копий кнопок, названия продуктов, описания и т. Д. Теперь стало задачей, которую можно отредактировать только один раз, чтобы отразить изменения по всему сайту. Предположим, что у меня есть распродажа Черной пятницы в своем интернет -магазине, и я хочу отобразить скидку 30% на каждой кнопке домашней страницы.

Я могу легко сделать это в одной редактировании, используя текстовые переменные. Я уже создал и сохранил текстовую переменную с именем с именем (скидка 30%) с магазином строковых значений (скидка 30% !! ), поэтому нам нужно применить ее только один раз ко всем кнопкам, чтобы отразить копию.
Самое приятное то, что когда продажа заканчивается, вам нужно обновить значение переменной текстовой переменной только один раз, и все кнопки будут автоматически переключаться на их исходную копию.
Вы можете создать аналогичные текстовые переменные для адреса вашей компании, контактных данных, слоганов и т. Д., Которые вы используете чаще. Другим примером будет сохранить отзывы клиента в качестве текстовых строк и повторно использовать их в ключевых областях, таких как страница цены, ниже контактной формы или кнопки вблизи обслуживания. Это тонко укрепит доверие и поможет посетителям принимать решения быстрее.
2. Расширение цветов темы на все кнопки
Предположим, вы хотите изменить все цвета кнопки вашего сайта на черный во время продажи Черной пятницы. Поскольку все ваши кнопки наследуют цвета от цветовой переменной кнопки веб -сайта , которые вы сохранили, все, что вам нужно сделать, это изменить цвет на черный, и все кнопки будут отражать дух Черной пятницы.
Обратите внимание, что если вы временно меняете свои первичные или вторичные цвета (как в приведенном выше примере), вы должны сохранить свои исходные цветные шестигранные коды, написанные где -то, чтобы вы всегда могли восстановить их, снова изменив значения.
3. Управление глобальными ценностями для типографии
Вам не нужно повторять те же настройки типографии при добавлении нового заголовка или текстового модуля. Вместо того, чтобы настраивать каждый заголовок вручную через настройку размера текста, назначьте свои предпочтительные значения один раз и повторно используйте их везде. Вы можете определить глобальные размеры шрифтов для каждого уровня заголовка от H1 до H6 и применить их на вашем сайте только одним щелчком. Вы также можете легко использовать свои дизайнерские переменные внутри элементов или предустановки групп опций.
Это огромный запас времени, особенно при работе на больших страницах или стилях обновления, таких как блоки расстояния, ширина границы или соотношения изображений в разных разделах. Вместо того, чтобы настраивать каждый элемент индивидуально, вы можете мгновенно применять постоянные значения, чтобы ваш дизайн был чистым и эффективным.
4. Более эффективно сохранять и управлять глобальными шрифтами
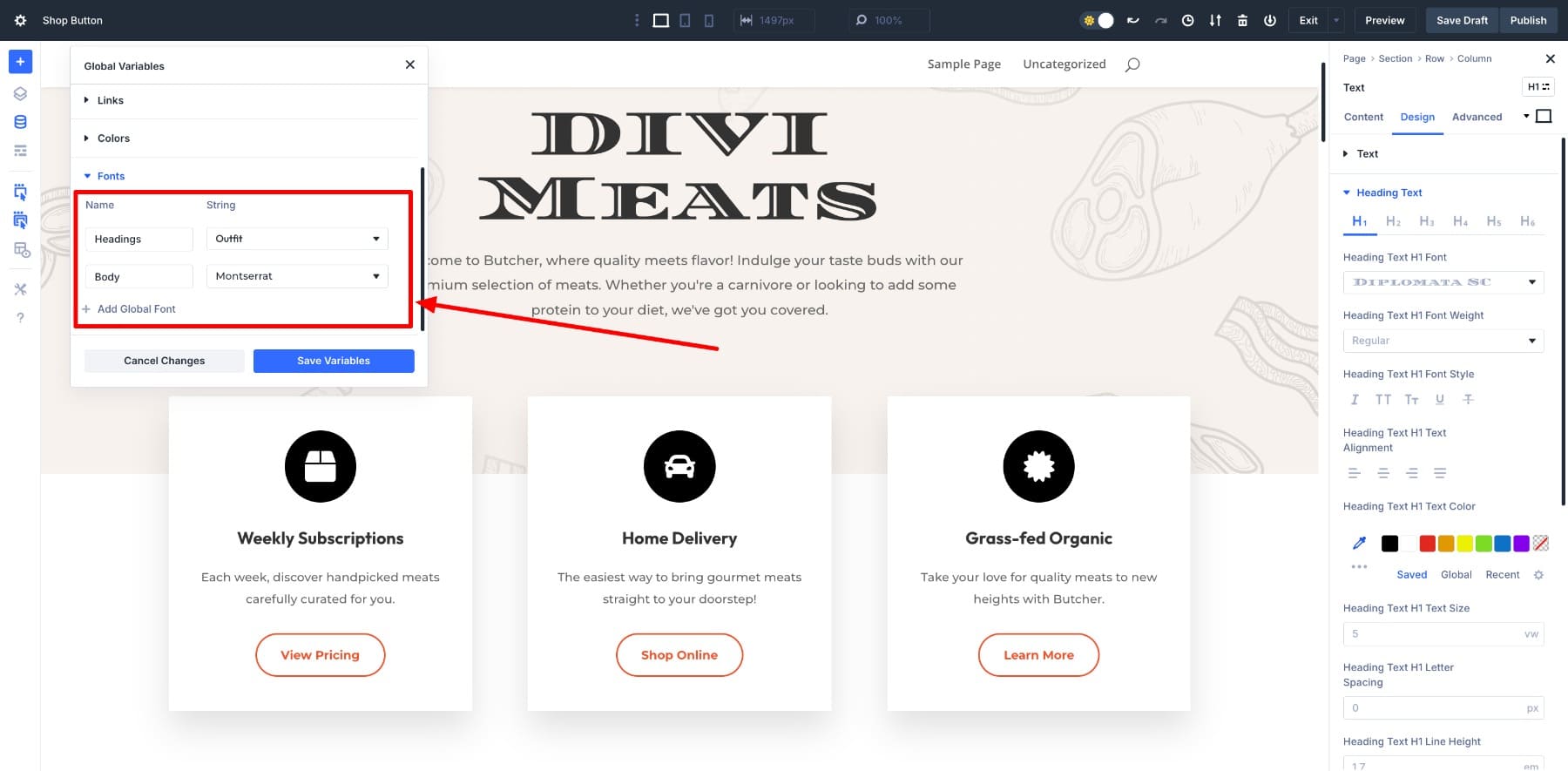
Сохранить и повторно использовать глобальные шрифты для заголовков, тела и конкретных разделов. Вы можете назначить разные шрифты на разделы, такие как страницы категорий или целевые страницы, чтобы соответствовать тону.

Например, вы можете использовать сильный шрифт Serif для страниц категорий блогов, таких как «мнение» или «редакционная», чтобы придать им более серьезное, печатное ощущение при использовании чистого, современного SANS-SERIF для продукта или целевых страниц, чтобы сохранить свет и ориентированные на конверсию. Вы также можете использовать другой шрифт для отзывов или встроенных баннеров. Добавьте несколько переменных шрифтов, четко пометьте их и примените их по всей стране без ручных обновлений.
5. Сохраните свои фоновые мотивы для быстрого доступа
Вы можете сохранить свои фоновые мотивы в качестве переменных изображения и применить их к разделу, строке и модулям в нескольких кликах.
Аналогичным образом, сохранение логотипа вашей компании, изображений продуктов, личных фотографий (если вы создаете личный бренд), изображение героя и многое другое в виде переменных изображений позволяют легко получить доступ к ним за один клик, когда это необходимо.
6. Добавьте ссылки на покупку мгновенно
Сохранить ключевые URL -адреса, такие как ссылки на покупку, страницы контактов или политики конфиденциальности в качестве переменных ссылок, и примените их на кнопки или текст одним щелчком. Нет больше копирования каждый раз. Это особенно полезно для часто используемых ссылок, которые появляются на нескольких страницах или шаблонах.
Переменные проектирования играют ключевую роль в системе проектирования на основе предварительных установок Divi 5, особенно при эффективном управлении повторным контентом. Вместо того, чтобы повторно применять одни и те же стили или вставлять точный текст на страницах, вы можете определить переменные один раз и повторно использовать их в любом месте. В сочетании с пресетами переменные дизайна становятся еще более полезными.
Это не только ускоряет ваш рабочий процесс, но и обеспечивает последовательность на вашем сайте. Будь то числовая переменная для размеров шрифтов или текстовая переменная для вашей контактной информации, дизайнерские переменные позволяют обновлять повторный контент по всему миру, не копая каждый модуль.
Лучшие практики для эффективного использования проектных переменных
Чтобы получить максимальную отдачу от переменных дизайна, начните включать их на ранние этапы (планирование) процесса проектирования вашего веб -сайта. Вот несколько советов, которые помогут вам:
1. Начни с малого
Если вы начинаете с переменных дизайна, начните с предметов первой необходимости, которые вы часто используете, например, ваш логотип, глобальные шрифты, цвета, размеры шрифтов или заполнение кнопок. Настройка их в первую очередь дает вам постоянную основу. Затем, по мере развития вашего дизайна, слой на больше переменных по мере необходимости.
2. Следуйте четкой конвенции об именах
Когда вы добавляете больше переменных, легко начать путать один с другим, даже с категориями. Вот почему четкое соглашение об именах необходимо. Избегайте смутных ярлыков, таких как Text1 или Promoa . Вместо этого используйте описательные имена, такие как Company_Name , Main_cta или COMER_DISCLAILER , чтобы оставаться организованными и сэкономить время.
3. Обновление переменных перед страницами сайта
Если вы разрабатываете предложение по всему сайту или обновляете брендинг, вы хотите изменить основные элементы индивидуально. Не. Сначала настройте переменную. Затем сканируйте свои страницы, чтобы подтвердить все в синхронизации. Одно обновление - это все, что нужно; Охоть вниз по каждой кнопке или секции не нужна.
4. Не чрезмерно использовать, будьте стратегическим
Хотя заманчиво превратить каждый бит текста в переменную, это может быстро стать ошеломляющим, особенно если вы не называете свои переменные в контекстно. Итак, обратите внимание на шаблоны, такие как фразы или строки, используемые в нескольких местах. И преобразовать только их в переменные. Если фраза появляется только один раз, это нормально, чтобы оставить ее, как есть.
Переменные дизайна упрощают управление контентом
Управление повторяющимся контентом вручную, например, обновление того же слогана или призыв к делу на десятках страниц, было утомительной частью работы веб-дизайнера. Копирование, вставка, двойная проверка-было легко что-то пропустить, и еще легче расстроиться. Уже нет.
С переменными дизайна вы можете централизовать настройки контента. Измените переменную один раз, и каждый экземпляр мгновенно обновляется. Больше нет повторяющихся изменений или несоответствий версий - просто более быстрые обновления, более чистые рабочие процессы и меньше головных болей.
Скачать последнюю Divi 5 Alpha
Переменные дизайна теперь доступны в Divi 5 Alpha и здесь, чтобы упростить ваш рабочий процесс. Вы можете управлять повторяющимся контентом и стилями из одного источника, от глобальных шрифтов и цветов до ссылки и текстовых переменных. Установите свои базовые элементы, примените их по разделам и обновите все за один раз. Независимо от того, усовершенствование клиентского проекта или восстановление вашего сайта, эта функция помогает вам быстрее перемещаться с меньшими ошибками.
Готовы попробовать? Скачать Divi 5 Alpha и начните экспериментировать с переменными дизайна. Определите шрифты, повторно используйте метки кнопок или умно настройте глобальные стили. И не забудьте поделиться своими отзывами с командой Divi - мы создаем это с учетом вас.
Divi 5 готов к использованию на новых веб -сайтах, но мы пока не рекомендуем конвертировать существующие сайты в Divi 5.
