Como remover o botão Enviar dos formulários de cálculo
Publicados: 2023-11-15Quer saber como remover o botão enviar dos formulários de cálculo para uma experiência do usuário mais simplificada?
Ao remover o botão enviar dos formulários de cálculo criados por WPForms, você pode fornecer cálculos instantâneos aos seus visitantes.
Neste guia, você aprenderá as etapas simples para modificar seus formulários para cálculos contínuos e em tempo real, sem a necessidade de uma ação de envio de formulário.
Como remover o botão Enviar dos formulários de cálculo
Remover o botão enviar dos formulários de cálculo com WPForms é incrivelmente fácil. Tudo que você precisa fazer é seguir estas etapas simples abaixo:
Neste artigo
- Os pré-requisitos
- 1. Ter uma licença WPForms Pro
- 2. Usando o complemento de cálculos
- 3. Selecionando um modelo de formulário de calculadora
- Removendo o botão Enviar
- 1. Vá para a biblioteca de snippets WPForms
- 2. Instalar + ativar WPCode
- 3. Use o trecho do botão Ocultar enviar
- 4. Adicionar classe CSS do botão Enviar
- Mais perguntas sobre formulários de calculadora
- Como desativo o botão enviar em um formulário?
- Um formulário pode não ter botão de envio?
Os pré-requisitos
Antes de prosseguirmos com as etapas para desativar o botão de envio, vamos ter certeza de que concluímos algumas etapas importantes.
Se você já concluiu essas etapas, sinta-se à vontade para pular para a seção sobre como remover o botão de envio.
1. Ter uma licença WPForms Pro
WPForms é um construtor de formulários e plugin de calculadora confiável que permite aos usuários criar uma ampla variedade de formulários.

É importante que você tenha a versão mais recente do WPForms instalada, além de acesso à licença Pro.
A versão Pro fornece acesso a integrações premium, complementos e muitos recursos valiosos, como lógica condicional, relatórios de envio de formulários, etc.
2. Usando o complemento de cálculos
Para criar calculadoras personalizadas no WordPress, você provavelmente já sabe que precisa ter o complemento WPForms Calculations instalado.

Você pode usar este complemento para inserir operadores lógicos e instruções se-então para criar cotações personalizadas ou construir calculadoras inteligentes.
Ele ainda permite que você utilize funções matemáticas integradas para arredondar números, calcular intervalos de tempo, encontrar médias e muito mais.
3. Selecionando um modelo de formulário de calculadora
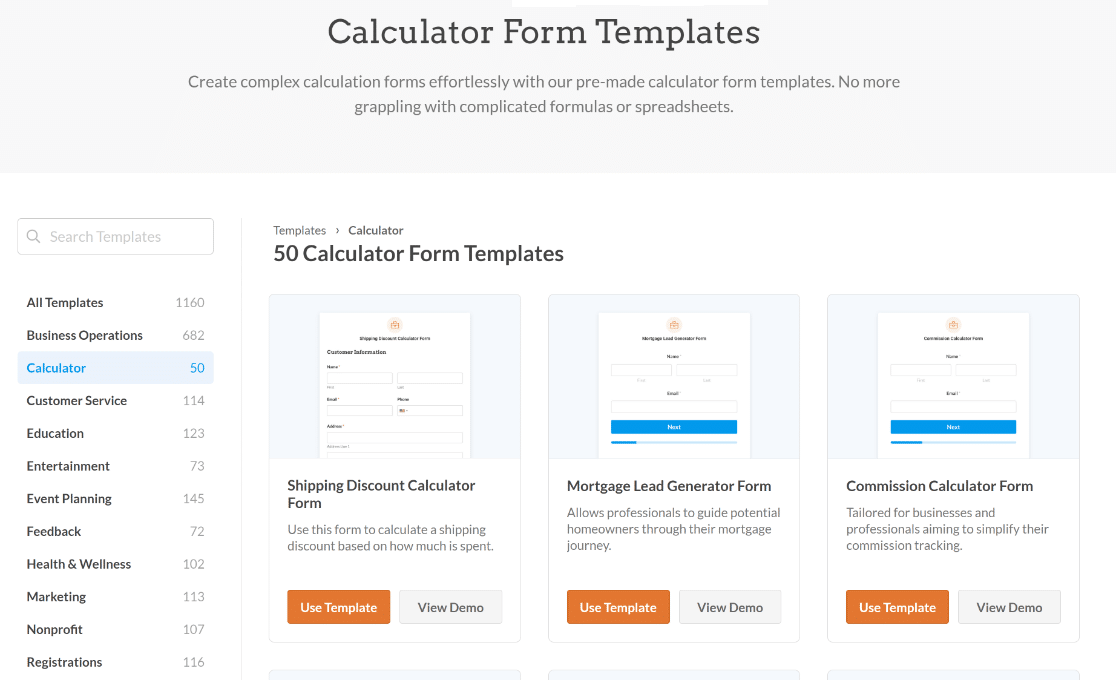
Finalmente, você precisa ter um formulário pronto. Se você precisar criar um, WPForms oferece mais de 1.100 modelos pré-concebidos que facilitam a criação de formulários.

Isso inclui modelos de formulário de calculadora projetados profissionalmente que podem ser personalizados para atender a uma variedade de casos de uso e setores, como:
- Modelo de formulário de calculadora de hipoteca — perfeito para agências imobiliárias, pois permite que potenciais compradores calculem seus pagamentos mensais sem esforço.
- Modelo de formulário de calculadora de custos de envio — ajuda os sites de comércio eletrônico a economizar tempo e esforço, fornecendo uma calculadora de frete simples para os clientes.
- Modelo de formulário de calculadora de IMC — ideal para sites dedicados à aptidão física ou saúde que auxilia os usuários a avaliar seu estado atual de saúde.
- Modelo de formulário de calculadora de ROI —ajuda empresas e profissionais de marketing a avaliar com eficiência a lucratividade de suas campanhas ou projetos.
A melhor parte de tudo: você pode usar o complemento de cálculos para criar calculadoras personalizadas sem nenhum conhecimento de HTML, javascript ou codificação complexa.
Removendo o botão Enviar
Assim que esses pré-requisitos forem atendidos, você estará pronto para modificar seu formulário para remover o botão de envio para uma experiência de usuário mais simplificada.
1. Vá para a biblioteca de snippets WPForms
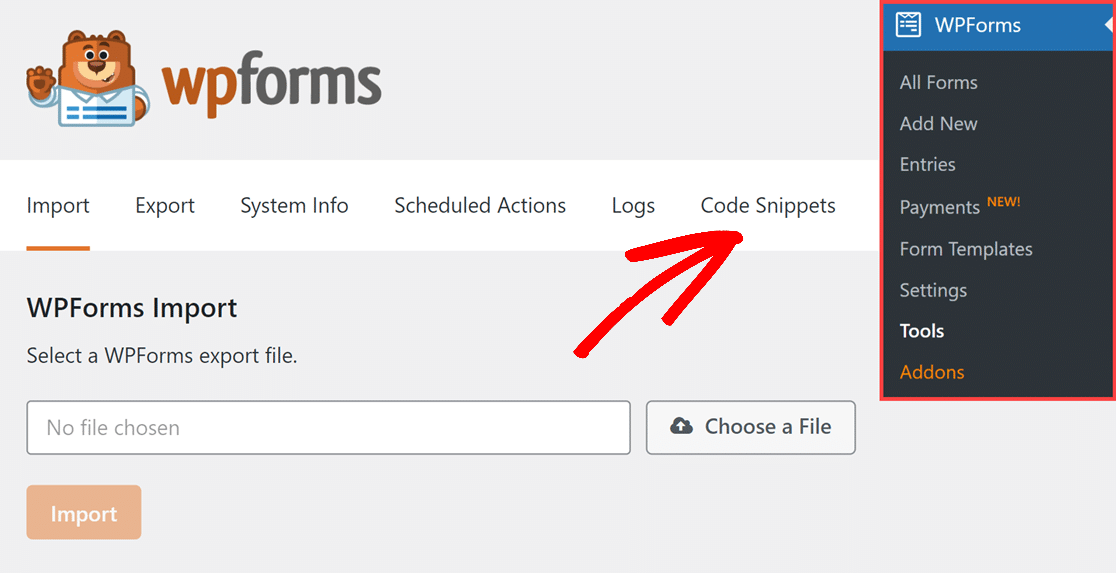
No painel do WordPress, basta ir para WPForms »Ferramentas. Em seguida, navegue até a guia Trechos de código .

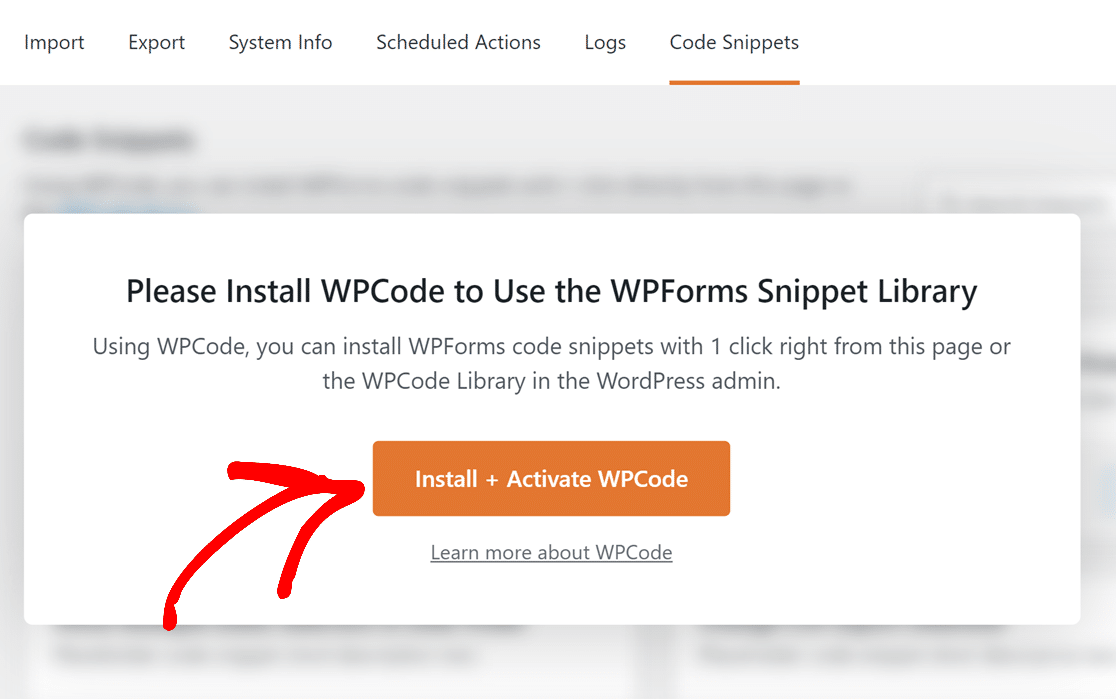
Isso exibirá uma mensagem pop-up que diz: “Instale o WPCode para usar a biblioteca de snippets WPForms”.
2. Instalar + ativar WPCode
Tudo que você precisa fazer agora é clicar no botão Instalar + Ativar WPCode . O plugin agora levará alguns segundos para ser instalado.


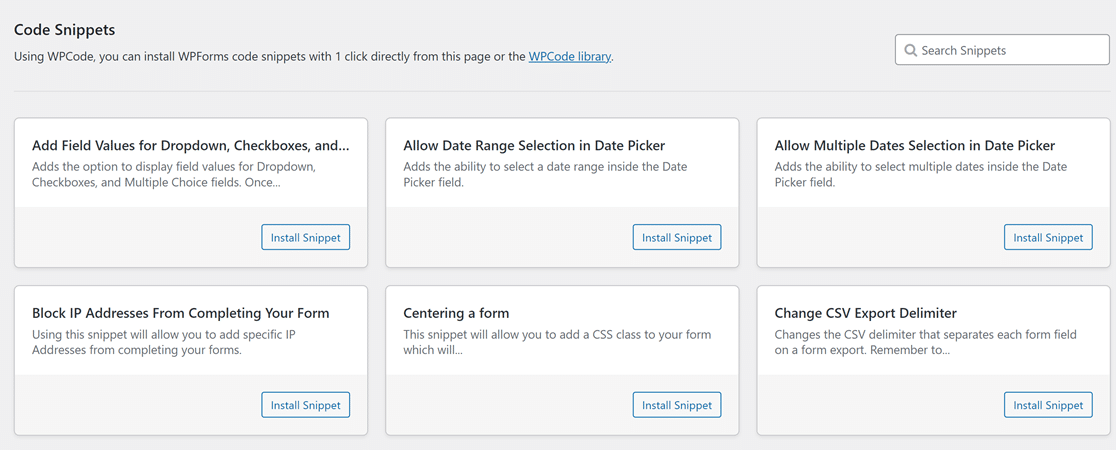
Assim que o plugin WPCode estiver instalado, você poderá acessar a lista completa de snippets WPForms.

3. Use o trecho do botão Ocultar enviar
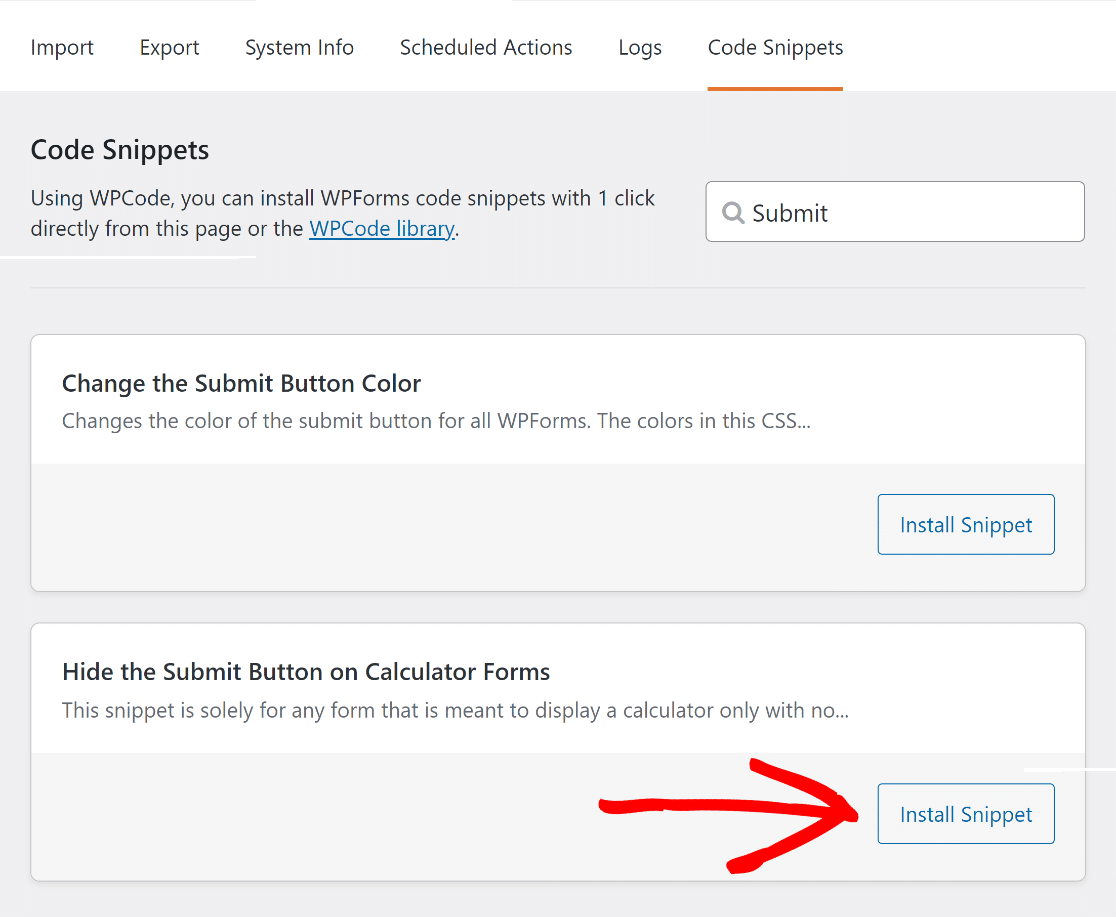
Agora, pesquise o trecho do botão ocultar enviar digitando seu nome no campo Pesquisar trechos . Em seguida, clique no botão Instalar Snippet .

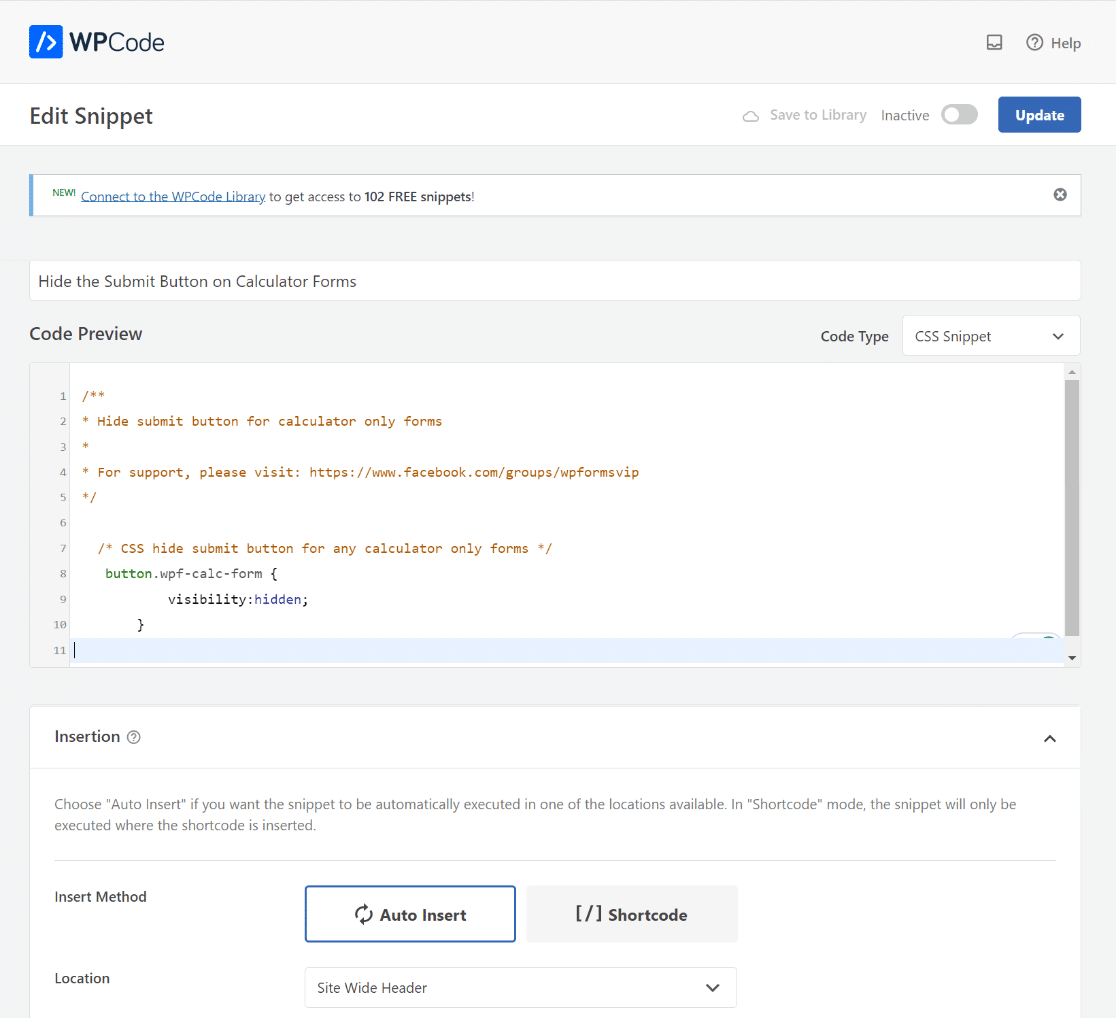
Isso o redirecionará para a página de visualização do snippet WPCode, onde você poderá ver o código integrado automaticamente.

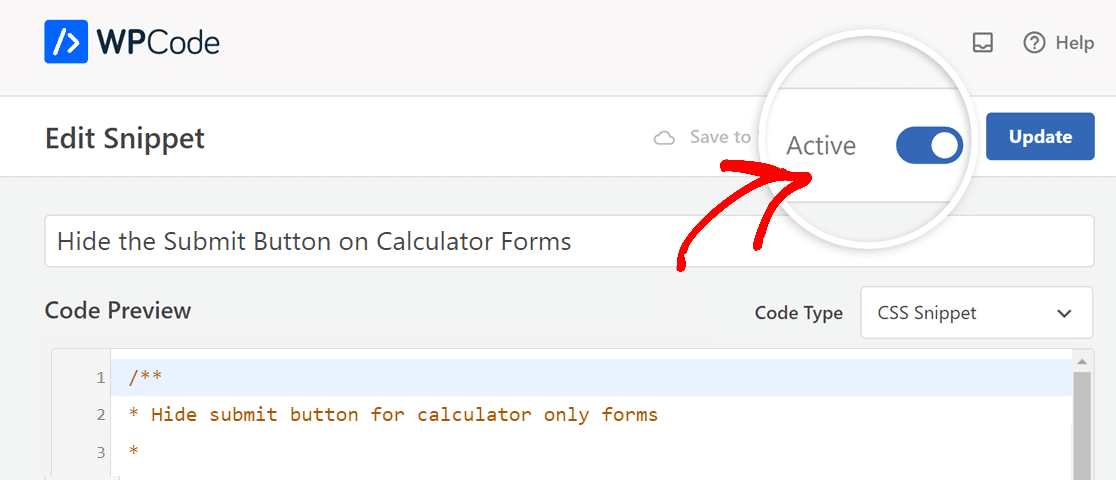
Agora, tudo que você precisa fazer é habilitar o código do snippet. Para fazer isso, mova o botão de alternância de Inativo para Ativo .

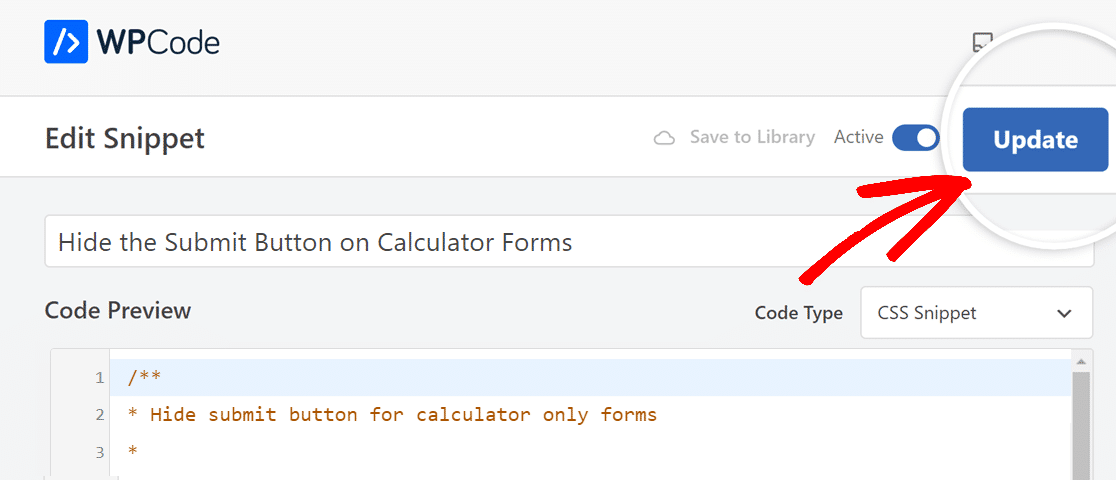
A próxima etapa agora para ativar o snippet de código em todo o site é clicar no botão Atualizar , ao lado da opção de alternância Ativo .

Seguindo esta abordagem, você só precisará adicionar o snippet uma vez por meio da biblioteca de snippets WPForms.
Então, para cada formulário em que o usuário deseja usar esse snippet, ele precisará adicionar o nome da classe CSS do botão Enviar dentro do construtor.
4. Adicionar classe CSS do botão Enviar
Agora, tudo o que resta fazer é adicionar a classe CSS no construtor de formulários da calculadora da qual deseja remover o botão de envio.
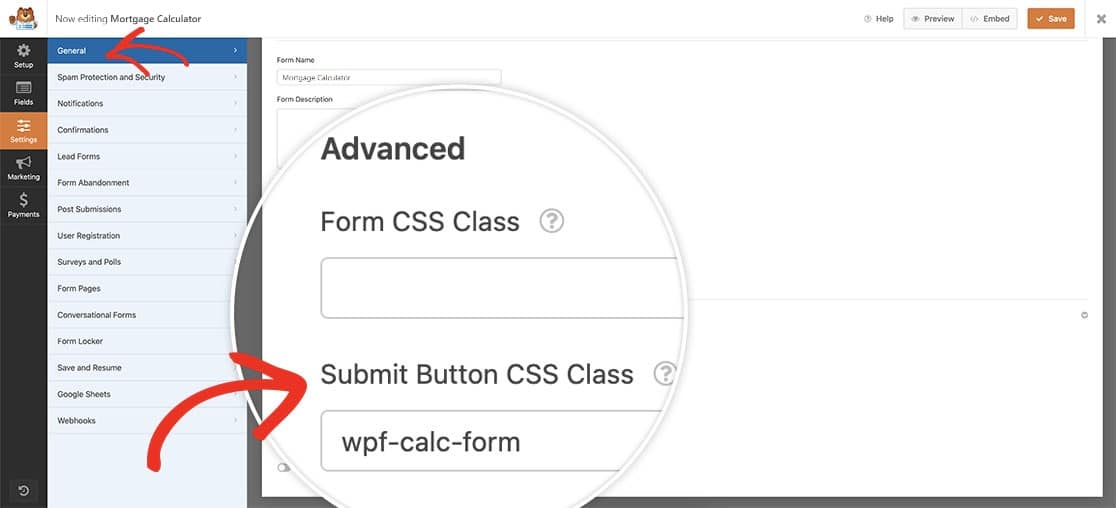
Para fazer isso, abra o formulário da calculadora e navegue até a guia Geral e, em seguida, role para baixo até a guia Avançado .
Depois disso, cole o CSS wpf-calc-form na classe CSS do botão Enviar para ativar o trecho de código.

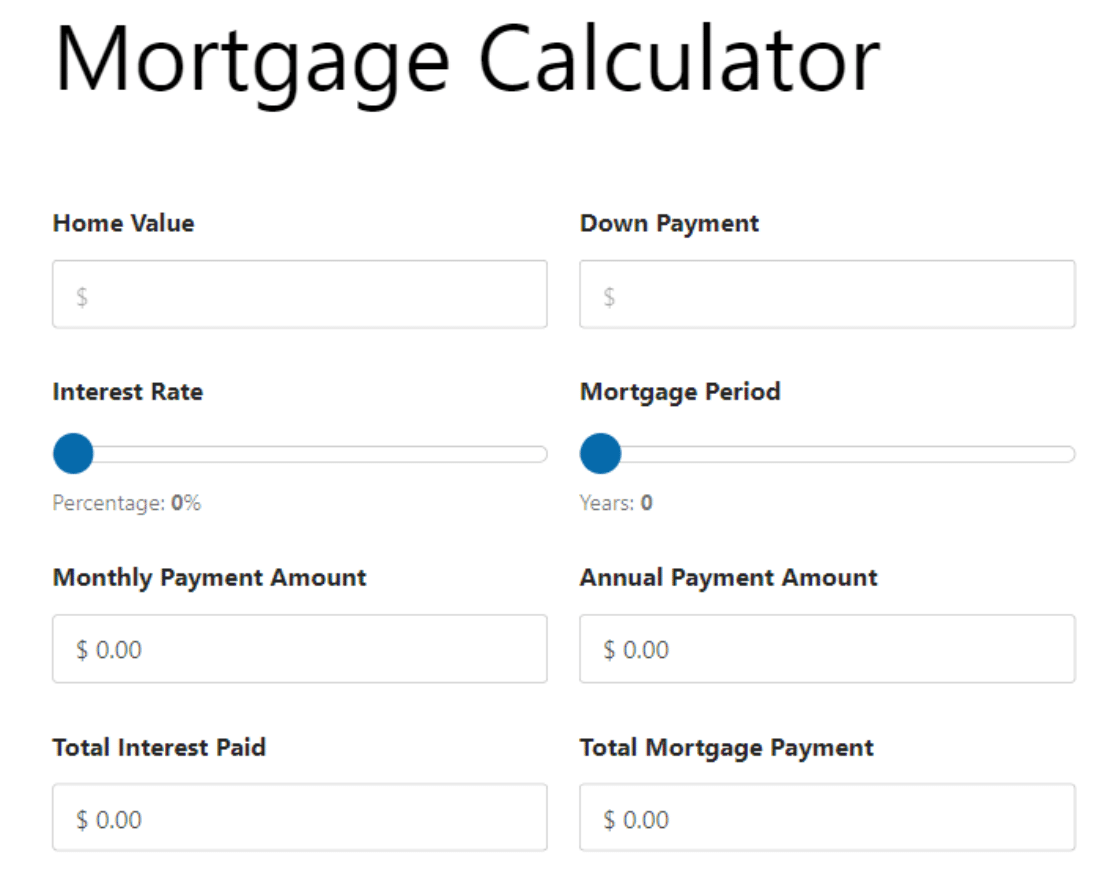
Agora você pode visualizar seu formulário para ver se o botão enviar da sua calculadora foi removido com sucesso!

Mais perguntas sobre formulários de calculadora
Os formulários de calculadora são um tópico popular entre nossos leitores. Aqui estão as respostas para algumas perguntas frequentes sobre eles.
Como desativo o botão enviar em um formulário?
Para desativar o botão enviar em um formulário, especialmente se estiver usando WPForms Pro, você pode aplicar CSS personalizado. Vá para WPForms »Ferramentas. Em seguida, navegue até a guia Code Snippets e acesse a biblioteca WPForms Snippet, que contém uma solução para desativar o botão de envio em um formulário.
Um formulário pode não ter botão de envio?
Sim, um formulário pode funcionar sem um botão de envio. Isso é comum em formulários que são enviados automaticamente ou usam métodos alternativos para captura de dados. Com WPForms Pro, você pode criar esses formulários personalizando-os com CSS para ocultar o botão de envio, usando a integração WPCode para adicionar o código necessário perfeitamente.
A seguir, aprenda como criar uma calculadora online personalizada
Adicionar uma calculadora ao seu site pode aumentar o engajamento, incentivando os visitantes a permanecerem e terem seus problemas resolvidos. Confira este guia sobre como fazer uma calculadora personalizada no WordPress para as necessidades exclusivas do seu site.
Crie uma calculadora online personalizada
Pronto para construir seu formulário? Comece hoje mesmo com o plugin de criação de formulários WordPress mais fácil. WPForms Pro inclui muitos modelos gratuitos e oferece garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos de WordPress.
