Divi vs Elementor: który jest najlepszym narzędziem do tworzenia stron?
Opublikowany: 2023-04-11Divi i Elementor to obecnie dwa popularne narzędzia do tworzenia stron wśród projektantów stron internetowych. Dzięki ich potężnym funkcjom, modułom i widżetom możesz projektować i tworzyć oszałamiające wizualnie strony internetowe bez rozległej wiedzy technicznej.
Ich funkcja przeciągania i upuszczania oraz przyjazne dla użytkownika interfejsy umożliwiają nawet użytkownikom bez programowania łatwe tworzenie profesjonalnych stron internetowych. Chociaż oba mają unikalne zestawy funkcji i widżetów, często znajdujemy je w bezpośredniej rywalizacji o najlepszy tytuł.
W tym artykule dokładnie je porównamy, poznając ich różne funkcje, widżety, ceny i funkcjonalności. Pomoże Ci to ostatecznie podjąć świadomą decyzję w ich sprawie. Przejdźmy więc do dyskusji na temat Divi kontra Elementor bez dalszej zwłoki.
Co to jest elementor?

Elementor to narzędzie do tworzenia stron typu „przeciągnij i upuść”, za pomocą którego możesz zaprojektować całą witrynę w WordPressie bez konieczności kodowania czegokolwiek. Zawiera mnóstwo funkcji, widżetów i opcji integracji, dzięki którym możesz projektować różne sekcje w swojej witrynie.
Oferuje tryb podglądu na żywo, który pozwala dostosować witrynę i zobaczyć zmiany w czasie rzeczywistym. Więc nie musisz za każdym razem sprawdzać projektu strony. Posiada bibliotekę gotowych bloków i szablonów stron.
Jeśli masz mało czasu, możesz natychmiast utworzyć określone sekcje internetowe, korzystając z gotowych bloków i szablonów. Elementor ma obecnie hosting w chmurze. Obejmuje miejsce na hosting, wtyczkę premium, motyw, automatyczną kopię zapasową, Cloudflare CDN, certyfikat SSL i wsparcie premium.
Co to jest Divi?

Divi jest również wszechstronnym i potężnym narzędziem do tworzenia stron typu „przeciągnij i upuść”, dzięki któremu możesz tworzyć od zera zadziwiające strony docelowe bez kodowania. Pozwala wybierać spośród szerokiej gamy modułów, takich jak tekst, obrazy, formularze, filmy i przyciski, aby dostosować sekcje internetowe.
Divi jest kompatybilny z prawie każdym motywem. Posiada integracje z większością popularnych wtyczek WordPress. Ponadto ma jeden z największych gotowych zestawów i bibliotek szablonów. Wszystko to umożliwia skalowanie witryny za pomocą funkcjonalności.
Uwaga: To, co jest znane jako widżety w Elementorze, w Divi nazywane jest modułami.
Divi vs Elementor: Kluczowe różnice między nimi
Aby zdecydować, który program do tworzenia stron jest najlepszy między Divi a Elementorem, musimy zrozumieć różnice między ich funkcjami, widżetami i innymi kluczowymi czynnikami. Ta sekcja pomoże ci przyjrzeć się im bliżej w tej sekcji. Zaczynaj!
1. Interfejs użytkownika i łatwość obsługi
Divi ma stosunkowo tradycyjny interfejs użytkownika. Jest wyposażony w prosty interfejs. Nie znajdziesz natychmiast żadnego modułu, gdy na nim wylądujesz. Najpierw musisz wybrać wiersz i kolumny. Dopiero po tym uzyskasz opcje przeglądania modułów i dodawania ich do tego obszaru. Zrozumienie całego ekosystemu zajmie ci maksymalnie pięć-dziesięć minut.
Z drugiej strony Elementor ma niezwykle nowoczesny interfejs użytkownika. Otrzymasz panel widżetów na prawym pasku bocznym. Możesz przewijać je od góry do dołu. Możesz znaleźć żądany widżet, przewijając lub wpisując jego nazwę w polu wyszukiwania. Możesz zdefiniować wiersze i kolumny, klikając ikonę plusa (+), a następnie przeciągając i upuszczając widżety.
Dzięki tym dodatkowym udogodnieniom Elementor jest bardziej intuicyjny dla początkujących użytkowników.
2. Funkcje i widżety
Divi oferuje szeroką gamę funkcji i modułów, dzięki którym możesz dostosować każdy element strony internetowej. Ma łącznie ponad 60 modułów. Warto wspomnieć o wyskakujących okienkach, suwakach na całej stronie, przyciskach wezwania do działania, formularzach kontaktowych, mapach, referencjach, audio, wideo i mediach społecznościowych.
Elementor ma ponad 100 solidnych widżetów i dziesiątki funkcji. W Elementorze znajdziesz prawie każdy widżet Divi. Oznacza to, że możesz w pełni dostosować swoją witrynę za pomocą Elementora. Ponadto możesz później stylizować widżety, zmieniając ich kolor, czcionkę, wysokość, przestrzeń i inne opcje.
Poznaj między Elementorem a Elementorem Pro.
3. Biblioteka szablonów i zestawów
Divi ma ogromną bibliotekę gotowych zestawów i szablonów. Obejmuje ponad 200 pełnych pakietów stron internetowych i ponad 2000 gotowych projektów. Dzieje się tak, ponieważ po zakupie Divi jest on dostarczany z motywem Divi w tym samym pakiecie. Oznacza to, że otrzymasz prawie każdy szablon z kolekcji, aby zaprojektować konkretną stronę, którą chcesz.

Elementor nie ma tak dużej kolekcji gotowych zestawów i szablonów. Ma ponad 390 szablonów, w tym nagłówki, stopki, bloki wewnętrzne i strony docelowe. Ponieważ jednak ta wtyczka jest kompatybilna z większością motywów WordPress, możesz edytować ich szablony startowe za pomocą Elementora.
4. Funkcjonalność kreatora motywów
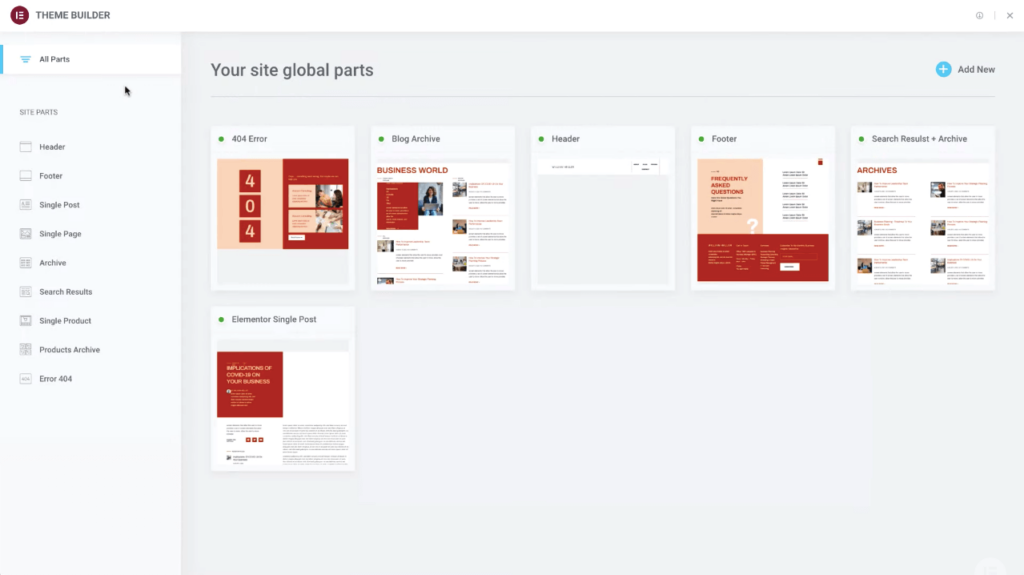
Theme Builder to potężny element, którego nie ma większość kreatorów stron. Na szczęście Divi ma narzędzie do tworzenia motywów. Pozwala tworzyć nagłówki i stopki bez zależności od motywu. Możesz tworzyć niestandardowe szablony dla postów, stron produktów i stron archiwum. Następnie możesz ustawić je na swojej stronie internetowej z warunkami.
Elementor ma również solidny program do tworzenia motywów. Dzięki kreatorowi motywów Elementora możesz zrobić wszystko, co potrafi Divi. Ale imponujące jest to, że możesz tworzyć dynamiczne szablony za pomocą kreatora motywów Elementor, aby prezentować niestandardowe pola i informacje.

5. Integracja z WooCommerce
Divi oferuje bezproblemową integrację z WooCommerce. Ponadto ten kreator zawiera ponad 8 dedykowanych modułów WooCommerce. Korzystając z tej integracji i dedykowanych modułów, możesz rozszerzyć możliwości i funkcjonalności swojego sklepu internetowego.
Z drugiej strony Elementor nie ma bezpośredniej integracji z WooCommerce. Zamiast tego zapewnia ponad 22 dynamiczne widżety WooCommerce, które mogą sprawić, że Twoje witryny eCommerce będą wysoce funkcjonalne. Te widżety nigdy nie sprawią, że poczujesz, że Elementorowi brakuje integracji z WooCommerce.
6. Przyjazność SEO
Divi oferuje bardziej zaawansowane opcje dbania o techniczne SEO. Opcje motywu pozwalają włączyć niestandardowe tytuły, metaopisy, metasłowa kluczowe i kanoniczne adresy URL. Ma wbudowany moduł znaczników schematu, którego można użyć do przekazywania dodatkowych informacji o treści internetowej do wyszukiwarek.
Elementor nie ma zbyt wielu zaawansowanych opcji SEO. Pozwala dodawać metaopisy, tagi tytułów i tagi nagłówków (od H1 do H2) do postów i stron. Jednak oba są kompatybilne z wtyczkami takimi jak Yoast i Rank Math. Możesz skalować swoje funkcje SEO za pomocą dowolnej z tych wtyczek.
Sprawdź najbardziej przydatną listę kontrolną SEO dla twórców stron internetowych.
7. Responsywność mobilna

Divi i Elementor są dobrze znane z tworzenia projektów responsywnych na urządzenia mobilne. Wszystkie ich gotowe szablony są responsywne i zoptymalizowane pod kątem urządzeń mobilnych. Zapewniają opcję podglądu na żywo, aby sprawdzić, jak układ strony internetowej będzie wyglądał na różnych urządzeniach.
Dają ci możliwość ustawienia niestandardowych punktów przerwania, dzięki którym możesz zoptymalizować swoją witrynę pod kątem różnych rozmiarów ekranu. Niestandardowe punkty przerwania dla Divi to Desktop – 981 px i więcej, Tablet – między 980 a 768 px oraz Mobile – px i mniej.
Niestandardowe punkty przerwania dla Elementora to Desktop – 1024 px i więcej, Tablet – od 641 px do 1024 px oraz Mobile – 640 px i mniej.
Oto jak sprawić, by strona internetowa była responsywna.
8. Jakość wykonania
Aby sprawdzić jakość działania, stworzyliśmy dwie osobne strony testowe, jedną dla Divi , a drugą dla Elementora . Stworzyliśmy dwie strony z czterema takimi samymi widżetami/modułami. Są to akordeon, przycisk, obraz i pasek postępu.
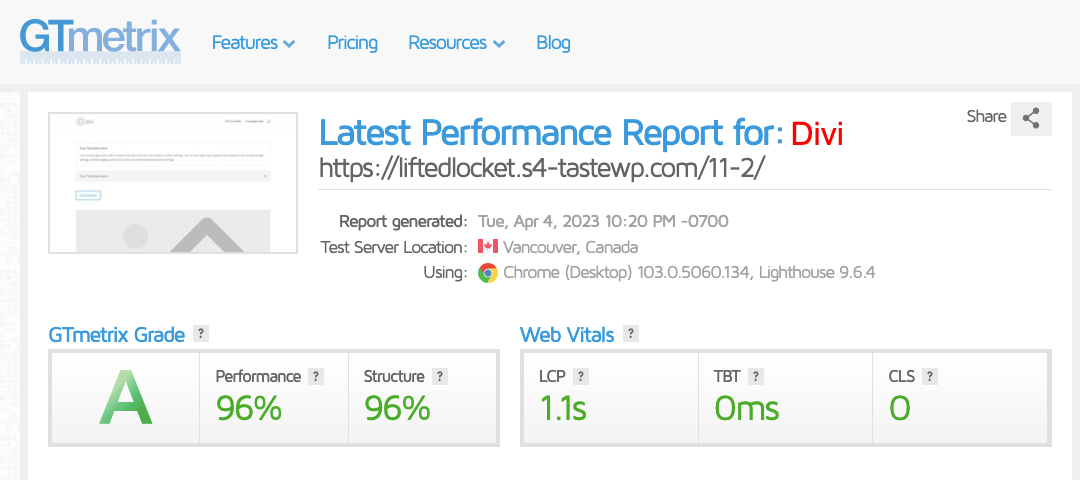
Poniżej znajduje się raport wydajności Divi:

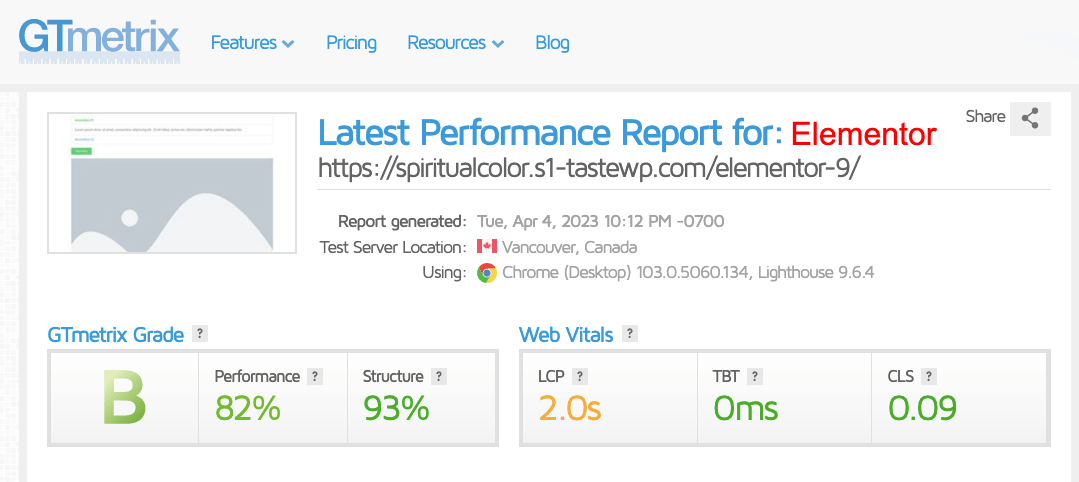
Poniżej znajduje się raport wydajności Elementora:

Raport wyraźnie pokazuje, że Divi ładuje strony (LCP) szybciej niż Elementor i wymaga mniej skumulowanego przesunięcia układu (CLS). Oznacza to, że Divi ma lepszą jakość wykonania z dobrą oceną. Ale nie przejmujemy się zbytnio tymi drobnymi różnicami.

Ponieważ zbadaliśmy kilka uznanych stron internetowych utworzonych za pomocą Divi i Elementora. Odkryliśmy, że Elementor w wielu przypadkach przewyższa Divi. Listy witryn utworzonych za pomocą Divi i Elementora znajdziesz po wyszukiwaniu online.
W rzeczywistości tajemnica dobrej szybkości i lepszej wydajności leży w optymalizacji. Zapoznaj się ze sprawdzonymi wskazówkami, jak zoptymalizować witryny Elementor pod kątem szybkości i lepszej wydajności.
9. Darmowa wersja
Divi nie udostępnia żadnej darmowej wersji. Musisz kupić cały pakiet, aby użyć go na swojej stronie internetowej. Ale oferuje wersję demonstracyjną na żywo, w której możesz wypróbować ten program do tworzenia stron przed zakupem. Kliknij ten link, aby zapoznać się z wersją demonstracyjną Divi.
Elementor ma dostępną darmową wtyczkę. Daje dostęp do ponad 30 darmowych widżetów i kilku funkcji, dzięki którym możesz stworzyć stronę internetową na poziomie podstawowym. Ale ogranicza to dostęp do konstruktora motywów. Jednak dzisiaj znajdziesz wiele darmowych dodatków do Elementora z mnóstwem darmowych widżetów.
Korzystając z nich, możesz jeszcze bardziej ulepszyć swoją witrynę. Na przykład HappyAddons ma darmowy kreator motywów, za pomocą którego możesz bezpłatnie tworzyć nagłówki, stopki i niestandardowe szablony postów.
10. Dodatki i rozszerzenia
Divi ma samoobsługowy rynek, na którym znajdziesz dobrą kolekcję rozszerzeń, układów i motywów potomnych. Niektóre z najpopularniejszych z nich to Divi Booster, Divi Icons Pro, Divi Switch, Divi Plus, Divi Supreme, Divi Menus i Divi Essential.
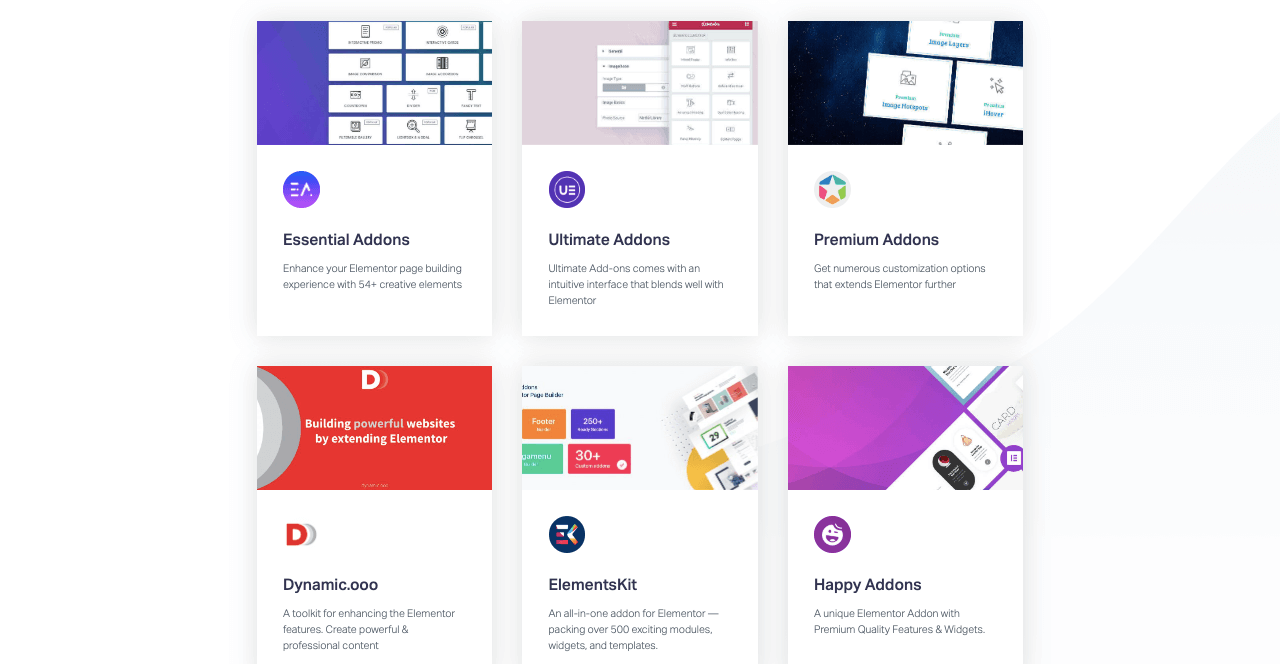
Elementor jest kompatybilny z szeroką gamą dodatków. W przeciwieństwie do Divi, dodatki Elementor znajdziesz na wielu platformach handlowych, takich jak CodeCanyon i ThemeForest. Poza tym WordPress.org to świetne repozytorium, w którym znajdziesz niezliczone darmowe dodatki do Elementora.

Na przykład HappyAddons to dobrze znany dodatek do Elementora, dzięki któremu możesz jeszcze bardziej ulepszyć swoją witrynę. Poznaj dodatkowe funkcje i widżety, które w nim znajdziesz.
11. Obsługa klienta
Zarówno Divi, jak i Elementor zapewniają swoim użytkownikom rozległą obsługę klienta. Ale w ich podejściu widać różnice. Divi oferuje całodobową obsługę klienta tylko klientom premium za pośrednictwem czatu na żywo. Jeśli ktoś potrzebuje natychmiastowego wsparcia, może zarezerwować usługę Get VIP Support. W ciągu 30 minut zespół wsparcia dotrze do nich z realnymi rozwiązaniami.
Elementor zapewnia obsługę klienta wszystkim swoim użytkownikom, niezależnie od darmowych lub profesjonalnych użytkowników. Ale dedykowane wsparcie 24/7 jest zarezerwowane tylko dla użytkowników premium. Bezpłatni użytkownicy mogą przesyłać swoje zapytania z prawidłowym adresem e-mail za pośrednictwem okna wiadomości. Możesz otrzymać powtórkę w ciągu 24 godzin.
Oprócz tego wszystkiego, zarówno Divi, jak i Elementor mają ogromne biblioteki z obszernymi bazami wiedzy. Znajdziesz dokumentację na ich stronach internetowych i niezliczone samouczki na YouTube.
Divi vs Elementor: opcje cenowe między nimi
Divi ma dwie opcje cenowe . Każdy pakiet zawiera motyw Divi, narzędzie do tworzenia stron, dodatkowy motyw czasopisma, opcje wysyłania e-maili Bloom i rozwiązania do udostępniania społecznościowego monarchy. Pakiety cenowe to:
- 89 USD rocznie
- 249 USD/jednorazowo
Elementor ma kilka opcji cenowych . Plan wtyczek obejmuje tylko wtyczkę Elementor. Plan hostingowy obejmuje wtyczkę, motyw i zarządzany hosting WordPress. Elementor Static przekształca Twoją dynamiczną stronę internetową w stronę statyczną z ulepszonym bezpieczeństwem i gwarantowaną wydajnością.
Pakiety cenowe Elementora przedstawiono w poniższej tabeli.
| Wtyczka Elementora | Hosting Elementora | Elementor statyczny |
| Niezbędne 59 USD rocznie | Podstawowe 9,99 USD miesięcznie | Profesjonalne 199 USD / miesiąc |
| Ekspert 199 USD rocznie | Biznes 19,99 USD miesięcznie | Biznes 499 USD / miesiąc |
| Agencja 399 USD rocznie | Rozwijaj się 22,99 USD miesięcznie | Przedsiębiorstwo (cytat) |
| Skaluj 49,99 USD / miesiąc |
Divi kontra Elementor: szybkie podsumowanie

W całej tej dyskusji omówiliśmy wszystkie kluczowe różnice między Divi i Elementorem. Mam nadzieję, że przejrzałeś je z niezbędnym skupieniem i uwagą. W poniższej tabeli przedstawimy teraz najważniejsze wnioski z tej dyskusji.
| Temat | Divi | Elementor |
| Interfejs użytkownika i łatwość obsługi | Trochę toporne | Nowoczesna i intuicyjna |
| Liczba widżetów | 63+ | 100+ |
| Szablony i zestawy | 2000+ | 390+ |
| Kreator motywów | Tak | Tak |
| Integracja WooCommerce | Tak | NIE |
| Funkcjonalności SEO | Zaawansowany | Ograniczony |
| Mobilna responsywność | Tak | Tak |
| Wydajność | Wysoki | Umiarkowany |
| Darmowa wersja | NIE | Tak |
| Dodatki i rozszerzenia | Ograniczony | Rozległy |
| Obsługa klienta | Tak | Tak |
Divi vs Elementor: Który z nich jest zwycięzcą?
Nie ma jednej prostej odpowiedzi na to pytanie. Obaj są potężnymi budowniczymi o unikalnych mocnych i słabych stronach. Podczas gdy jeden może osiągać super wyniki w niektórych obszarach, drugi może być lepszy w różnych aspektach. Ważne jest, aby ocenić swoje potrzeby i preferencje, aby wybrać odpowiedni.
Divi jest najlepszy w następujących przypadkach
- Masz już doświadczenie w korzystaniu z kreatora stron
- Spodziewaj się wbudowanych zaawansowanych funkcji SEO
- Potrzebujesz obszernej kolekcji gotowych szablonów
- Poszukaj wbudowanej integracji z WooCommerce
Elementor jest najlepszy w następujących przypadkach
- Nowość i brak wcześniejszego doświadczenia z narzędziami do tworzenia stron
- Potrzebujesz szerokiej kolekcji funkcji i widżetów
- Spodziewaj się dużej liczby kompatybilnych dodatków
- Chcesz korzystać z bezpłatnej wersji wtyczki
- Masz problem z budżetem i szukasz taniego rozwiązania
- Potrzebujesz zarządzanego hostingu WordPress
Często zadawane pytania dotyczące Elementora i Divi
Ludzie często zadają pytania dotyczące mediów społecznościowych Divi i Elementor, Quora, Reddit, Google i innych platform. Dzisiejsza sekcja FAQ zawiera odpowiedzi na najczęściej zadawane pytania dotyczące tych dwóch rozwiązań do budowania stron.
Czy mogę używać Divi i Elementora na tej samej stronie internetowej?
Tak, możesz używać Divi i Elementora na tej samej stronie internetowej. Nie spowodują one konfliktu ani kłopotów w Twojej witrynie.
Czy Divi oferuje usługę hostingu w chmurze?
Nie, Divi nie oferuje usługi hostingu w chmurze. Ale otrzymasz usługi hostingu w chmurze dostępne w Elementorze.
Czy mogę tworzyć niestandardowe typy postów za pomocą Divi lub Elementora?
Tak. Oba te narzędzia do tworzenia są dostarczane z narzędziem do tworzenia motywów, za pomocą którego można bezproblemowo tworzyć niestandardowe typy postów.
Czy Divi i Elementor mają wbudowane funkcje wielojęzyczne?
Nie, żaden z nich nie ma wbudowanej funkcji wielojęzycznej. Musisz użyć wtyczki, takiej jak Weglot Translate, Bogo i GTranslate, aby włączyć funkcję tłumaczenia na swojej stronie internetowej.
Poznaj najlepsze wielojęzyczne wtyczki WordPress.
Czy mogę przekonwertować stronę internetową z Divi na Elementor?
Nie jest to technicznie możliwe. Ponieważ Divi używa skrótów do tworzenia treści, podczas gdy Elementor generuje statyczne kody HTML. Oba te systemy nie synchronizują się. Tak więc konwersja Divi na Elementor i tak nie jest możliwa.
Ostateczne jedzenie na wynos w Divi vs Elementor
Wybór między Divi a Elementorem nie jest łatwym zadaniem. Gdy zdecydujesz się na narzędzie do tworzenia stron, nie możesz od razu przejść do nowego, co oznacza, że nie możesz konwertować stron internetowych opartych na Divi na Elementor i odwrotnie. Ta konwersja nie jest technicznie możliwa.
Musisz więc poświęcić trochę czasu na ocenę wszystkich swoich potrzeb i wiedzy, aby zdecydować się na tę, która może służyć Twojej witrynie do końca. Możesz jednak zainstalować obie te wtyczki w tej samej witrynie i tworzyć z nimi strony osobno. Ale użycie ich obu do zbudowania tej samej strony nie jest możliwe.
Mamy nadzieję, że ten artykuł był w stanie dostarczyć Ci informacji niezbędnych do rozliczenia między Divi a Elementorem. Jeśli szukasz więcej informacji na ten temat, prosimy o skontaktowanie się z nami za pośrednictwem sekcji komentarzy.
